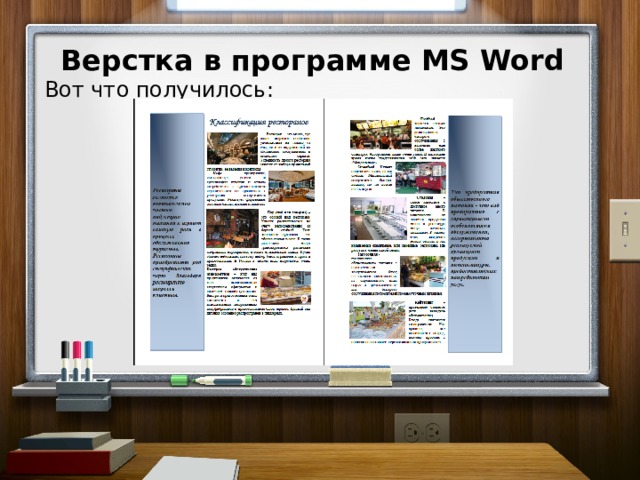
Как правильно верстать в 2022 году. Часть 1 / Хабр
Вступление
Меня зовут Николай и я Frontend-разработчик в логистическом стартапе Relog. Хочу рассказать о самых распространённых ошибках в вёрстке современных проектов.
Дело в том, что лишь малая часть современных фронтендеров обращает внимание на работу с HTML и CSS, предпочитая готовые решения, вроде UI-библиотек и систем сеток. Но эти решения неидеальные и приходится дописывать обёртки вокруг них, видоизменять код, переписывать стили и совершать прочие действия для соответствия требованиям проекта. Тут-то и начинаются проблемы: вёрстка местами становится избыточной, стили переназначются через important и с каждым релизом проект всё сложней поддерживать. Я уже не говорю об удобстве использования и доступности. Об этом думают вообще в последнюю очередь.
В этой статье я расскажу лишь о небольшой части проблем, которые можно достаточно быстро решить, не прибегая к радикальному переписыванию больших частей проекта.
Содержание
Используйте правильные теги.
Как правильно вкладывать теги друг в друга.
Работа с медиаконтентом.
Пишем таблицы на HTML правильно.
a или button? Работа с интерактивными элементами и как выбрать правильный тег.
Различный теги для медиа-контента.
Прекратите писать велосипеды! Как мы можем стилизовать дефолтные HTML-элементы.
Пишем доступные формы.
Избыточная вёрстка. Как облегчить разметку.
Современные фишки HTML и CSS способные облегчить нам жизнь.
Экспериментальные технологии, входящие в стандарт.
Используйте правильные теги
Исторически так сложилось, что HTML служит для описания документов. То есть язык гипертекстовой разметки был придуман для обмена документами (в основном научного характера) и не предназначался для построения сложных веб-приложений и сайтов. Благодаря развитию стандарта стало полегче, но большинство современных разработчиков всё ещё предпочитают <div> в качестве главного тега и засовывают в него любой контент, вплоть до изображений (через background-image). И я прекрасно их понимаю,
И я прекрасно их понимаю, <div> — очень удобный тег: у него нет встроенных стилей, его можно вкладывать в другие дивы. Чем не кандидат на лучший тег. Но при таком использовании тегов мы теряем главные преимущества HTML:
семантику — чёткую структуру контента, где каждый тег говорит о том, зачем он здесь и что ожидается внутри;
доступность — HTML может рендериться не только браузером, но и другими инструментами, вроде скрин-ридеров, роботов-поисковиков и т.д. И в наших силах упростить для них парсинг страниц.
Про какие теги нам следует стоит помнить?
Структурные теги документа
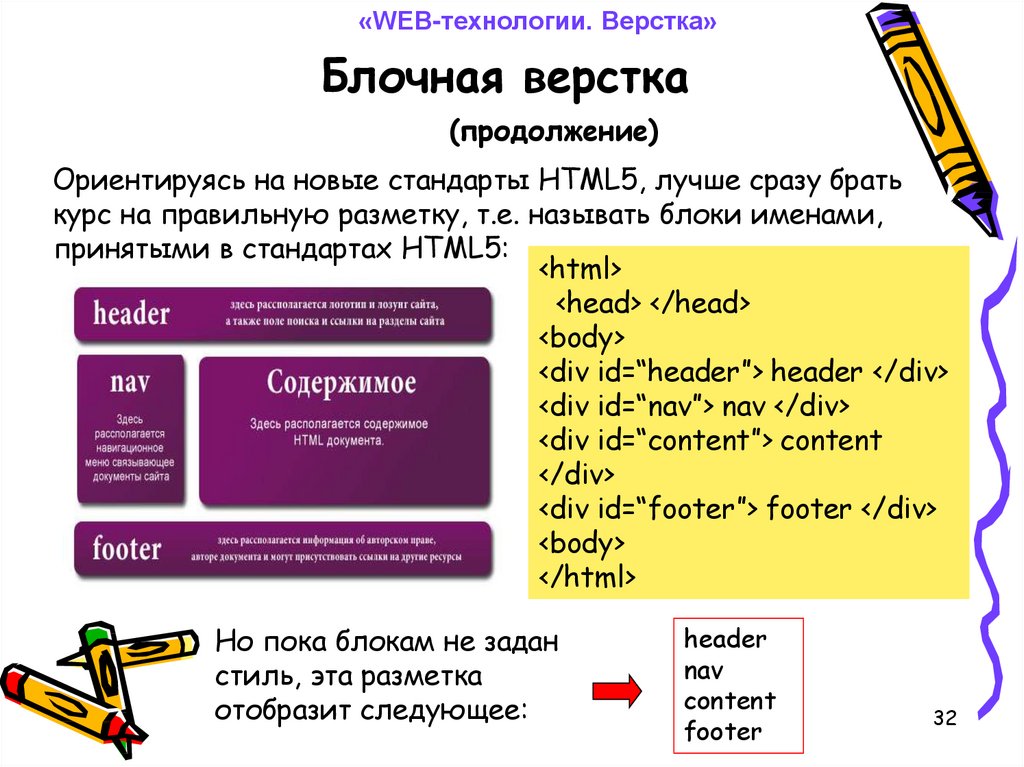
Почти любой сайт или приложение можно разбить на 3 большие части: <header>, <main> и <footer>. Сейчас это стало неким стандартом в дизайне. Некоторые части приложения повторяются от страницы к странице, и мы можем выделить их в отдельные части (шапку и подвал).
Шапка — это контент вверху страницы. Там обычно размещается логотип, навигационное меню и другие элементы, которые должны быть доступны пользователю с любой страницы. Тег
Там обычно размещается логотип, навигационное меню и другие элементы, которые должны быть доступны пользователю с любой страницы. Тег <header> не обязательно один на странице, он может озаглавливать любую независимую часть (например, быть частью модального окна).
Подвал — нижняя часть сайта, где обычно дублируется навигация и располагаются контакты компании. Также, как и шапка, <footer> может быть не один и использоваться для других независимых частей, помимо страницы.
Тег <main> обычно обозначает место для основного контента, который не повторяется от страницы к странице.
Плохо
<body> <div> ... </div> <div> ... </div> <div> ... </div> </body>
Хорошо
<body> <header> ... </header> <main> ... </main> <footer> ... </footer> </body>
Помимо трёх базовых семантических тегов существует ряд других. Разберём их ниже.
Разберём их ниже.
<article>
Это независимый блок на странице, который без внешнего контекста может существовать в рамках других сайтов и сервисов. Это может быть статья в блоге, твит, виджет VK, коментарий к публикации и т.д. Желательно, чтобы у этого блока был заголовок.
<section>
Неотделяемая от основного контента секция на странице. Например, это может быть блок на лендинге. Чаще всего имеет заголовок.
<aside>
Побочный, косвенный контент на странице, находящийся в стороне. Может иметь заголовок и быть не в одном экземпляре. Главная ошибка — использовать его только для боковой панели. Этот тег многогранен и может использоваться для любых блоков, не имеющих основное значение.
<nav>
Блок навигации с ссылками на другие страницы или разделы текущей страницы. Может использоваться только для основной навигации, а не для каждой группы ссылок. Например навигацию в <footer> не имеет смысла упаковывать в <nav>, так как подвал сам по себе предполагает присутствие навигационных элементов. И этот тег не обязательно должен включать в себя список ссылок. Туда может входить навигация любого типа, главное, чтобы она считалась основной.
И этот тег не обязательно должен включать в себя список ссылок. Туда может входить навигация любого типа, главное, чтобы она считалась основной.
<address>
В этот тег нужно вкладывать контактные данные. У него по-особенному работает «область видимости» — контактные данные в <address> относятся к ближайшему родительскому блоку <article>, либо к <body>, если он находится вне <article>.
Заголовки
Как и в любом документе на HTML-странице могут содержаться заголовки. По стандарту мы обязаны всегда указывать заголовок первого уровня <h2>. Остальные уровни опциональны, но они должны быть в иерархической последовательности! Это значит, что мы не можем <h4> поставить после <h2>. Чтобы лучше это понять, посмотрим код ниже:
<body> <header> ... </header> <main> <h2> Наша кондитерская самая кондитерская из всех кондитерских </h2> ... <section> <h3> Почему наши булочки лучшие? </h3> ... <h4> Мука высочайшего сорта </h4> ... <h4> Много корицы </h4> ... <h5> Корица со Шри-Ланки</h5> ... <h4> Минимум сахара </h4> ... <h5> </section> </main> <footer> ... </footer> </body>
Как вы видите, заголовки выстраиваются в иерархию и идут один за одним, формируя логичную структуру.
По поводу использования нескольких заголовков <h2>: вы МОЖЕТЕ использовать несколько заголовков первого уровня, если это требуется на странице. Когда-то давно некоторые злые SEO-специалисты настоятельно не рекомендовали так делать, хотя спецификация ничего не говорит на этот счёт. Сейчас мы, конечно, не узнаем действительно ли поисковики снижали сайт в выдаче за использование двух и более заголовков первого уровня, но уже даже многие SEOшники признали, что этот фактор малозначителен при ранжировании сайтов.
Блочные теги
<p>
Простой тег для абзацев, именно для разделения текстовых частей. Не используйте <p> для коротких фраз внутри интерфейса. С точки зрения доступности, этот тег очень крут, дает пользователям с ограниченными возможностями «прыгать» между ними с помощью шорткатов.
<figure> и <figcaption>
Это иллюстрация с необязательной подписью. Во многих книгах изображения подписываются как «Рис. 1 — такой-то объект». Вот это и есть <figure>. Но в рамках HTML назначение этого тега гораздо шире. Мы можем разместить внутри цитату (см. ниже), фрагмент кода, какую-нибудь диаграмму. В общем <figure>
<figcaption>, который, в свою очередь, вкладывается в <figure>.<figure> <img src="https://example.com/cat.jpg" alt="Сердитый кот"> <figcaption>Кот, который зол на своего хозяина</figcaption> </figure>
<blockquote>
Тег для вставки длинных цитат. Может иметь аттрибут
Может иметь аттрибут cite, в котором указывается URL на источник цитаты, а также хорошо совместим с тегом <figure>, где в <figcaption> можно указать автора и название источника.
<figure> <blockquoute cite="https://www.youtube.com/watch?v=ZXsQAXx_ao0"> Just Do It! </blockquote> <figcaption> Shia LaBeouf, <cite>Motivational Speech</cite> </figcaption> </figure>
<hr>
Одиночный тег для разделения контента. Про него забывают и заменяют на border-bottom, но помимо визуального отображения этот тег несёт семантический смысл — тематическое разделение абзацев.
<pre>
Тег для вывода предварительно отформатированного текста. Имеет ограниченную область использования — ASCII-арт, вывод программного кода. Не рекомендую использовать для других задач, так как тег довольно ненадёжен и непредсказуем. Например, мы потеряем всё форматирование, если сборщик проекта минифицирует HTML.
Списки
Списки в вебе просто везде! Но очень редко их верстают как списки. Например, преимущества компании на лендинге это что? Правильно, список. Они бывают двух видов: упорядоченные и неупорядоченные. Я в этот раздел также добавил список описаний Description list.
<ul>
Неупорядоченный список применяется в том случае, если мы безболезненно можем поменять порядок элементов. Примеры:
<ul> <li>Удобная оплата</li> <li>Быстрая доставка</li> <li>Гарантия в 1 год</li> </ul>
<ol>
Упорядоченный список применяется тогда, когда нам важен порядок элементов. Например:
<ol> <li>Оформляете заявку</li> <li>С вами связывается менеджер для уточнения деталей</li> <li>Совершаете оплату</li> <li>Ожидаете доставку</li> </ol>
<dl>, <dd>, <dt>
Списки описаний применяются для формирования списков терминов.
<dl> <dt>HTML</dt> <dd>Язык разметки гипертекста, с помощью которого формируют контент веб-страницы</dd> <dt>CSS</dt> <dd>Язык для описания стилей веб-страницы</dd> <dt>JS</dt> <dd>Язык программирования, часто применяемый для написания веб-приложений</dd> </dl>
Строчные теги
<b>, <i>, <u>, <s>
Чудесные теги, которые чаще всего используют не по назначению. Они несут исключительно визуальное выделение текста. Если вы сбросите их стили, то они ничем не будут отличаться от обычного текста. В данный момент их можно использовать как теги для дополнительного выделения текста, которое вы оформите с помощью CSS. И да, тег <i> НЕ предназначен для иконок.
<em>
Как и <i> выделяет текст курсивом. Но зачем нам два тега для одного и того же? В том то и дело, что они разные.
<i>, как говорилось выше, не несёт никакого семантического смысла, это просто визуальное выделение, а <em> делает акцент на обёрнутом им тексте, который меняет смысл всего предложения. Например:Я <em>просто обожаю </em>, когда верстальщики используют только дивы.
<strong>
Браузер выделяет текст обёрнутый тегом <strong> полужирным. Но помимо визуального выделения, текст обретает семантический смысл — большую важность по сравнению с остальным текстом вокруг.
<cite> и <q>
Оба тега связаны с цитирований, но применяются в разных случаях. <cite> — тег, в который мы оборачиваем текст, который отсылается к другому документу/произведению/etc.
Больше информации вы сможете найти в стандарте <cite>[ISO-0000]</cite>
<q> похож на <blockquote>, разница лишь в том, что <q> применяется для строчных цитат.
<q cite="https://russian.rt.com/business/news/966657-rubl-dollar-evro"> Рубль растёт к доллару и евро </q> — сообщает RT со ссылкой на ФАН.
<code>
Применяется для оформления программного кода внутри текста. Если требуется вывести многострочный блок кода, то лучше использовать <code> в связке с тегом <pre>.
<time>
Тег для обозначения даты и времени. У него может быть атрибут datetime, куда необходимо передать дату и время в формате ISO.
<time datetime="1995-11-24">24 ноября 1995 года</time>
<sub> и <sup>
Используются для добавления в текст индексов и степеней. Удобны для описания формул.
x<sub>1</sub> + x<sub>2</sub> = y<sup>2</sup> <!-- Икс первый плюс икс второй равно игрек в квадрате -->
<del> и <ins>
Нужны, чтобы показать, что из текста было что-то удалено или добавлено. При этом они также обозначают факт изменения текста семантически, а не только визуально.
При этом они также обозначают факт изменения текста семантически, а не только визуально.
Вася пришёл домой в <del><time>19:00</time></del> <ins><time>23:00</time></ins>
<br>
Простой тег для переноса строки, думаю, все про него знают, потому что альтернативы нет.
Интерактивные элементы
<details>
Нативный дропдаун прямо в HTML! На самом деле не совсем так. <details> применяется, чтобы скрыть часть информации, которую можно получить, кликнув по кнопке, описанной во внутреннем теге <summary>.
Рубль растет на фоне заявлений Запада о введении санкций против России
<details>
<summary>Подробнее</summary>
Согласно данным валютных торгов на Московской бирже, по состоянию
на 22.40 мск курс доллара находился на уровне 78,7 рубля (-1,6%),
курс евро снижался до 89,3 рубля (-0,9%).
</details>Внимание! Данный тег не поддерживается IE и старыми версиями основных браузеров.
Другие интересные теги
<abbr>
Тег для аббревиатур.
<abbr title="HyperText Markup Language">HTML</abbr> — основной язык разметки веб-приложений
<dfn>
Тег для выделения термина. Элемент<p>, пара <dt>/<dd> или <section>, который является ближайшим предком <dfn> считается определением термина.
<p> <dfn>JavaScript</dfn> — язык программирования, используемый в основных веб-браузерах. </p>
<kbd>
Используется для выделения названия клавиш в клавиатурных сочетаниях.
Чтобы открыть диспечер задач, нажмите сочетание клавиш <kbd>Ctrl</kbd>+<kbd>Shift</kbd>+<kbd>Esc</kbd>.
<samp>
Тег для обозначения вывода компьютерной программы. По-умолчанию выводится моноширинным шрифтом.
<p> Приложение упало с ошибкой:<br> <samp>404 Неизвестный ресурс</samp>
<var>
Элемент для вывода математических переменных
Для рассчёта расстояния <var>S</var>, необходимо перемножить скорость <var>V</var> на время <var>t</var>.
<bdi> и <bdo>
Теги, связанные с направлением текста ltr и rtl. Необходимы, когда мы встраиваем в текст, написанный языком в одном направлении, фразу или предложение написанное в другом.
<bdi> изолирует от окружающего текста фрагмент, который может поменять направление (но не обязательно поменяет).
<bdo> в свою очередь, переопределяет направление текста так, что текст внутри тега отображается в другом направлении, нежели чем окружающий.
<p dir="ltr"> Это <bdi>арабское слово</bdi> будет перевёрнуто. </p> <!-- Это оволс еоксбара будет перевёрнуто.-->
<mark>
Элемент, выделенный по причине его актуальности в определённом контексте. Чаще всего используется для выделения ключевых фраз, введенных пользователем, в результатах поиска. По умолчанию, на текст внутри этого тега применяется жёлтый фон.
<meter>
Современный компонет, который может показывать шкалу с наполнением разного цвета, в зависимости от указанных значений. Используется преимущественно для отображения числовых значений, например, количества результатов поиска, объема жидкости, давления и др.
Имеет следующие аттрибуты:
min— минимальное значение шкалы;max— максимальное значение шкалы;low— предел, при достижении которого, значение считается низким;optimum— предел, при достижении которого, значение считается оптимальным;high— предел, при достижении которого, значение считается высоким;value— собственно само значение.
<p>Температура воды</p> <meter value="0" max="100" low="10" high="60">Низкая</meter> <meter value="30" max="100" low="10" high="60">Нормальная</meter> <meter value="80" max="100" low="10" high="60">Горячая</meter> <meter value="100" max="100">Кипяток</meter>
Текст внутри является фолбэком для браузеров, которые не поддерживают этот тег.
<progress>
Тег для отображения индикатора, показывающего ход выполнения задачи. По простому — прогресс-бар.
<progress max="100" value="70">70%</progress>
<wbr>
Одиночный тег, указывающий, в каком месте можно переносить цельную строку. Является аналогом символа ­, с той лишь разницей, что не добавляет символ переноса в конце строки.
<ruby>, <rt>, <rp>
Теги, в основном используемые для иероглифов. Не вижу смысла подробно их разбирать. Если интересно, можно почитать здесь.
Не вижу смысла подробно их разбирать. Если интересно, можно почитать здесь.
<big>, <small>, <tt> и прочая эзотерика
Просто забудьте об этих тегах. Стандарт говорит, что они больше не поддерживаются и не рекомендует их использовать. Полный список здесь.
Заключение части 1
В этой статье ничего не сказано про элементы форм, таблицы, всякий медиа-контент, а также теги <a> и <button>. Об этом в следующих публикациях.
Также, я ничего не сказал по <div> и <span>, которые являются базовыми элементами для вёрстки. Их стоит использовать только в том случае, когда ничто из вышеперечисленного не подошло.
Критерии качественной верстки — требования, правила, примеры
Требования к верстке сайтов и веб-приложений меняются от года к году — то, что было актуально 2-3 года назад, сейчас считается устаревшим. Чтобы оставаться конкурентоспособным веб-разработчик должен знать, какие основные тренды и критерии предъявляются к верстке сегодня и будет актуально в ближайшем будущем. Это позволит быстро перестроиться и изучить новые технологии, в случае необходимости. Также знание новых критериев качественной верстки сайтов позволит получать больше заказов на фрилансе или продвижение по должности при работе в штате.
Это позволит быстро перестроиться и изучить новые технологии, в случае необходимости. Также знание новых критериев качественной верстки сайтов позволит получать больше заказов на фрилансе или продвижение по должности при работе в штате.
Критерии верстки, которые будут актуальны в 2022 году, относятся к общей картине. Не рассматривается адаптация под какую-то конкретную CMS, платформу, устройство или фреймворк. Для удобства критерии будут поделены на несколько больших категорий, касающихся какого-то важного компонента верстки.
Организационные критерии
Важны для правильного выстраивания иерархии папок и файлов проекта, а также взаимодействия с коллегами и заказчиками. В идеале, даже человек, не особо разбирающийся в верстке, должен понимать, за что отвечает тот или иной кусок кода, файл или папка в проекте. Начинающие верстальщики как раз этим критериям уделяют чаще всего мало внимания, делая классы с непонятными названиями, странную иерархию проекта, пренебрегают комментариями в коде.
Даже если вы занимаетесь фуллстак-разработкой и работаете только фрилансером, все равно важно уметь правильно организовывать проект в соответствии с общепринятыми стандартами. Так будет проще и вам, и клиенту, так как поддерживать такой продукт легче.
Придерживайтесь одного стиля кода
Соблюдайте одинаковые отступы и размещайте разные элементы на отдельных строках. На работоспособность кода это не повлияет, но его будет гораздо удобнее читать и вносить правки. Некоторые редакторы автоматически подстраивают нужное количество, чтобы отобразить иерархию вложенных элементов.
Правильная иерархия элементов в HTML
Придерживаться единого стиля нужно и в CSS, а не только HTML. Правила здесь те же — разделяйте между собой блоки со стилями; старайтесь прописывать цвета одним вариантом, например, через HEX или RGBA; делайте отступы во вложениях к стилю. Здесь тоже код будет работать корректно, даже если вы будете пренебрегать придерживаться единого стиля. Однако читать и редактировать его будет неудобно.
Однако читать и редактировать его будет неудобно.
Используйте понятные наименования
Прописывайте названия классов, атрибутов, файлов и папок словами на английском языке. Именно на английском, а не просто транслитерацией. Также названия должны быть понятны как вам, так и другому человеку, который будет работать с вашим проектом. Сокращения можно использовать, но только, если они общеприняты и при этом точно будут понятны вашим коллегам и клиентам.
Правильное название файлов и папок
В среде разработчиков принято называть файлы и папки в проекте с маленькой буквы, без использования пробелов и, очень желательно, на английском языке, а не транслитом. Если наименование состоит из нескольких слов и их нужно отделить друг от друга, то используйте знак нижнего подчеркивания, дефис или точку.
Корректно названные CSS-файлы
Делайте правильные комментарии
Свой код рекомендуется сопровождать комментариями, особенно, если с ним работаете не только вы. Комментарии должны быть понятны для стороннего читателя. Вы можете оставлять их к любому блоку кода, который сочтете нужным для дополнительного пояснения, однако не комментируйте сам код без необходимости. Если нужно закомментировать какой-то его фрагмент, то обязательно напишите пояснение, почему вы это сделали.
Комментарии должны быть понятны для стороннего читателя. Вы можете оставлять их к любому блоку кода, который сочтете нужным для дополнительного пояснения, однако не комментируйте сам код без необходимости. Если нужно закомментировать какой-то его фрагмент, то обязательно напишите пояснение, почему вы это сделали.
Комментарии в HTML
Избавляйтесь от неиспользуемых файлов
В “чистовом” варианте проекта не должно быть неиспользуемых файлов. К таковым относятся:
- файлы, не подключенные ни к одной из страниц;
- подключенные файлы, которые ничего не выполняют;
- пустые файлы.
Исключение можно сделать только для файлов изображений. Они могут быть не подключены к проекту, но только при условии, что он будет и дальше дорабатываться.
Общие технические моменты
Эти критерии уже влияют на корректную работу проекта и его правильное отображение в браузере. Здесь рассматриваются моменты с правильным подбором шрифтов, размера секций, поведения элементов и так далее.
Здесь рассматриваются моменты с правильным подбором шрифтов, размера секций, поведения элементов и так далее.
Кроссбраузерность
Ваша итоговая верстка должна корректно работать во всех распространенных браузерах. В 2021 году с этим особых проблем нет, так как все популярные браузеры приводятся к единому стандарту. Однако, если вы хотите применить в проекте какую-нибудь новую технологию, то обязательно проверьте, поддерживается ли она популярными веб-обозревателями. Для корректной работы некоторых элементов в том или ином браузере, возможно, придется использовать префиксы.
В идеале внешний вид страниц, работа анимации, форм и прочего у проекта должны быть идентичными во всех браузерах. Однако, если имеются небольшие различия в отображении шрифтов и определенных стилей, то не стоит волноваться — это допустимо.
Размеры страницы
Странице необходимо задать минимальную ширину по фрейму для десктопов и мобильных устройств. У вас не должно быть горизонтальной прокрутке в наиболее часто используемых разрешениях экрана. Исключение допускается только в том случае, если это запланировано в самом макете сайта. Однако совсем исключать горизонтальную прокрутку не нужно — она должна появляться, если разрешение экрана устройства пользователя меньше минимально возможной ширины фрейма.
Исключение допускается только в том случае, если это запланировано в самом макете сайта. Однако совсем исключать горизонтальную прокрутку не нужно — она должна появляться, если разрешение экрана устройства пользователя меньше минимально возможной ширины фрейма.
Наполнение и взаимодействие элементов
Здесь важно избегать переполнения блоков и прочих элементов. Часто проблемы у новичков возникают с текстом, когда его становится больше, чем запланировано в макете и он не вмещается. В таком случае важно поработать над стилями текста и родительского элемента, чтобы:
- текст не выходил за рамки родительского блока при переполнении;
- текст не влиял на расположение других блоков, особенно за пределами родителя;
- у родительского блока должен быть минимально фиксированный размер на случай, если текста окажется слишком мало;
- требуется настроить перенос слов, если они длиннее максимальной ширины родителя.

Блоки с текстом без фиксированного размера
Похожие правила действуют и для другого типа контента — он не должен выходить за пределы границ родителя, смещать другие блоки или выходить за пределы главного контейнера. Также нужно продумать работу страницы или блока при изменении количества элементов в нем:
- элементы должны оставаться в рамках родительского блока даже при их увеличении;
- при уменьшении размера родителя или увеличения количества элементов они переносятся на новую строку;
- родительский блок должен иметь фиксированные минимальные размеры, которые не меняются при недостаточной наполненности;
- придерживайтесь единого выравнивания элементов на странице.
Настройка шрифтов
Шрифты должны корректно отображаться в разных браузерах. Возможны небольшие расхождения с основным макетом. Точного соответствия желательно добиться со следующими CSS-стилями шрифтов:
- font-family — сам шрифт и его тип;
- font-weight — толщина шрифта;
- font-style — начертание и подчеркивание;
- font-size — размер шрифта в любых принятых единицах измерения;
- line-height — высота строки;
- color — цвет текста.

Особое внимание рекомендуем обратить на font-family, font-size и color.
Взаимодействие с элементами
Некоторые элементы в макете могут меняться, например, при наведении или в активной позиции. Это может быть как простое изменение цвета и вида курсора, так и подгонка размеров, появление теней и так далее. В последних случаях изменение размера активного блока не должно сказываться на соседние элементы. Исключение может быть только в том случае, если это и так предусмотрено макетом.
Критерии HTML-верстки
Данные критерии будут касаться непосредственно HTML-разметки.
Структурные ориентиры HTML
На любой странице проекта, особенно на главной должны встречаться следующие теги-ориентиры:
- <header>. В этот тег включается вводная часть, которая обычно повторяется на других страницах сайта, например, меню, логотип, блок с контактами;
- <main>. Здесь идет основное содержимое страницы.
 Оно уникально для каждой страницы;
Оно уникально для каждой страницы; - <footer>. Подвальная секция. Обычно имеет одинаковый вид на всех страницах сайта, но может быть и уникальным для каждой страницы.
Пример стандартного HTML-каркаса
Еще часто встречаются следующие ориентиры, однако они необязательно должны быть конкретно в вашем проекте:
- <nav>. Здесь обычно располагается главное меню и другие навигационные элементы, одинаковые для всех страниц;
- <aside>. Разного рода дополнительное содержимое. Тоже уникально для каждой конкретной страницы.
Правильная иерархия подзаголовков
В верстке обязательно использование заголовков. Как минимум, на странице должен быть один h2 и несколько h3 или ниже. Примечательно, что на странице должен быть только один заголовок h2, где описывается основная информация о ее содержимом. Он всегда должен идти самым первым, а после него уже другие заголовки. Для подзаголовков лучше использовать не H-теги, а тег <article>.
Для подзаголовков лучше использовать не H-теги, а тег <article>.
Иерархия заголовков в HTML
Различайте кнопки и ссылки
В HTML можно сделать из ссылки кнопку, прописав ей стили, однако нужно понимать, когда это можно делать, а когда не нужно:
- Кнопка, созданная с помощью <button> предусмотрена для действия именно на странице, например, отправки формы;
- Ссылка вида <a href=””> отвечает за переход между страницами сайта или других веб-ресурсов.
К кнопке <button> обязательно нужно прописывать тип действия в атрибуте type. К правильному оформлению ссылок в теге <a> больше:
- обязательно должен быть атрибут href, даже если ссылка никуда не ведет;
- если ссылка никуда не ведет, то в href ставится символ #;
- в href можно указывать адреса электронной почты и номера телефона, правда, самому тегу <a> нужно будет присвоить соответствующий тип в атрибуте type.

Формы и поля форм
Если на странице предусмотрена форма, то к ней применимы следующие условия:
- поля и сама форма должны быть полностью работоспособными;
- поля формы должны быть обязательно внутри тега <form>;
- у тега <form> должен быть указан атрибут action;
- поля, обязательные к заполнению, должны иметь атрибут required;
- подписи полей форм обязательно должны быть привязаны к своим полям.
Избегайте лишних элементов
Начинающие разработчики часто в HTML-разметке по незнанию делают лишнюю обертку, пустые блоки. Проверяйте свой код на наличие ненужных элементов, которые никак не влияют на качество отображения контента и удаляйте их. Также по возможности старайтесь заменять обертки и другие элементы псевдоэлементами, если это возможно сделать.
Подключение фавикона
В готовом проекте к каждой странице желательно подключить фавикон через тег <link> в шапке проекта с атрибутом rel=»icon». Требования к файлу иконки следующие:
Требования к файлу иконки следующие:
- расширение файла ico;
- желательно назвать файл favicon.ico;
- размер файла 32×32 пикселя.
Подключать фавикон необязательно, особенно, если проект еще не планируется запускать.
Требования к CSS-стилям
При работе с CSS-стилями тоже нужно соблюдать общепринятые критерии верстки.
Правильное подключение
CSS-стили не пишутся в файле с HTML-разметкой. Для них предусмотрен отдельный файл или файлы с расширением css. В процессе подключения нужно учесть следующие требования:
- подключение производится в блоке <head> с помощью тега <link rel=»stylesheet»>;
- разрешается подключение нескольких файлов со стилями, но на первом месте должен идти файл с основными стилями;
- не добавляйте сторонние стили в один тег <link>;
- используйте стили в разметке только в особых случаях, например, для демонстрации поведения JS.

Пример правильного подключения стилей к HTML-файлу
Не используйте глобальные селекторы
Глобальные селекторы — это селекторы, отвечающие за стилизацию вообще всех тегов определенного типа. Идентификацию по ним проводить крайне нежелательно. Исключение можно сделать только для следующих глобальных селекторов: *, body, img, :root, в некоторых случаях для img, например, приведения всех картинок на странице к единому стилю.
Определение через ID
В CSS можно идентифицировать элемент по его тегу, классу и идентификатору. Разработчик будет работать преимущественно с классами. Присваивать каждому элементу ID, особенно, если он повторяется несколько раз на странице, нежелательно. Проводить определение элементов через ID рекомендуется в тех случаях, когда вы работаете с каким-то элементом, который встречается только один раз на странице.
Определяйте селекторы преимущественно через классы, так как это делает код более читаемым и предсказуемым, плюс, позволяет быстрее вносить в него изменения.
Правила работы со шрифтами в CSS
При определение шрифтов через CSS правил не так много:
- шрифты, подключаемые с помощью @font-face должны менять свой вид в зависимости от свойств font-weight и font-style;
- при указании шрифта через font-family должно быть указано не только название шрифта, но и его семейство: serif, sans-serif, monospace или другое.
Требования к оформлению изображений
При верстке также нужно учитывать стандарты, принятые для добавления изображений на страницу. Самое главное — нужно использовать только три расширения файлов картинки:
- JPG/JPEG для фотографий и фона, за исключением, если в качестве фона выступает паттерн;
- SVG для векторных изображений, которые должны иметь одинаковые качество на разных разрешениях, например, логотип;
- PNG для вспомогательных изображений — иконок, паттернов и так далее.
Если вы вставляете изображение на страницу не в качестве фона, то дополнительно рекомендуется прописать в стилях CSS или атрибутах тега размеры width и height. Также не забывайте заполнять у тега <img> атрибуты alt. Дополнительно можно указывать другие атрибуты, но alt обязательно заполнить. Важно, что не нужно дублировать название файла картинки в атрибут alt.
Также не забывайте заполнять у тега <img> атрибуты alt. Дополнительно можно указывать другие атрибуты, но alt обязательно заполнить. Важно, что не нужно дублировать название файла картинки в атрибут alt.
Заключение
Приведенные критерии являются маркером качественной верстки. Их необходимо соблюдать. На собеседованиях часто смотрят на это, так как потенциальному работодателю важно получить читаемую верстку, в которой, в случае необходимости сможет разобраться другой специалист. Также верстка, сделанная с учетом рассмотренных критериев делает работу сайта более стабильной, плюс, позволяет быстрее найти возможные ошибки в коде.
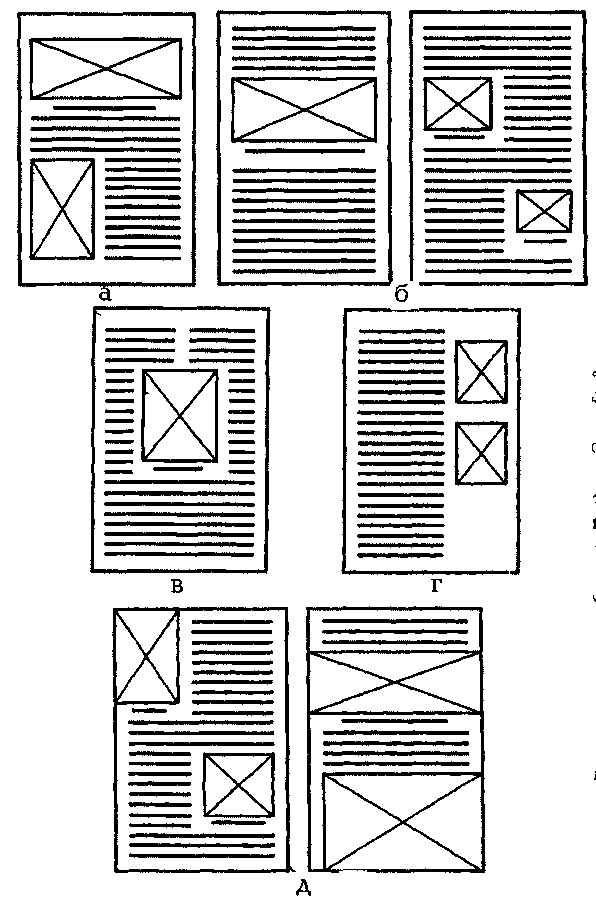
Как создать сбалансированные макеты страниц
Макет страницы может иметь огромное влияние на восприятие любого печатного или цифрового дизайна. Будь то печатная брошюра или новейшее веб-приложение, цель дизайна должна состоять в том, чтобы четко и эффективно донести информацию до читателя. И один из лучших способов обеспечить доставку ключевых сообщений читателю — создать сбалансированный макет страницы.
Дизайн макета страницы обычно включает в себя размещение, изменение порядка и форматирование элементов. Многие дизайнеры подходят к этому процессу органично, нащупывая путь к приятному конечному результату. Это может привести к отличным счастливым случаям, но есть риск, что использование такого подхода свободной формы может привести к отсутствию визуального баланса на странице.
Хорошая компоновка страницы должна быть приятной для глаз, но она также должна доносить ключевые сообщения до предполагаемой аудитории в ясной форме, которую можно легко интерпретировать и с которой можно легко ориентироваться. Чтобы помочь, мы собрали несколько основных советов, которые помогут вам обеспечить баланс макетов страниц (хороший конструктор веб-сайтов также может помочь). Эти советы помогут вам создать сбалансированную структуру независимо от среды, с которой вы работаете. Советы по веб-сайтам см. в нашем руководстве по созданию идеальных макетов веб-сайтов.
Как создать сбалансированные макеты страниц
01.
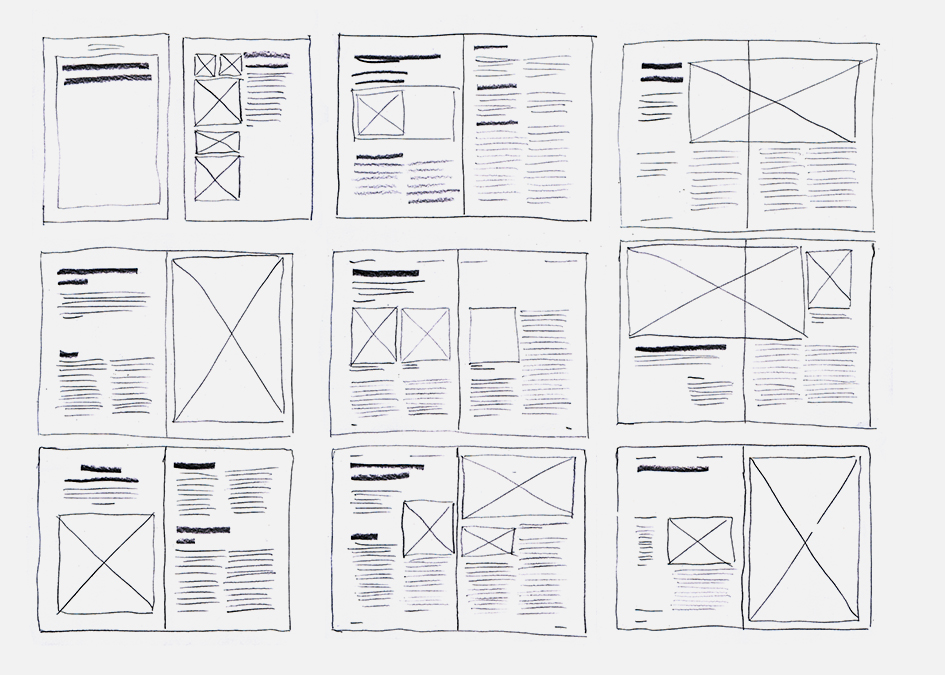
 Используйте сетку
Используйте сеткуОдин из самых простых способов убедиться, что ваша страница имеет определенную степень сбалансированности, — это использовать систему сеток. Раньше сетка была единственной прерогативой печатной страницы, но в Интернете было проделано много работы, чтобы помочь перенести концепцию сетки на цифровой носитель.
Используя сетку для определения положения различных элементов, вы создадите связь между различными элементами, составляющими вашу страницу. Это может помочь придать вашему макету ощущение порядка, давая читателю четкую структурную ссылку, к которой он может вернуться, и повышая успех вашей страницы.
Это важно, потому что, когда все элементы на странице имеют ощущение связи, общее впечатление более комфортно для читателя. Это облегчает читателю доступ к самому важному: к контенту. Дополнительные сведения см. в руководстве нашего дизайнера по теории сеток.
Один из самых эффективных способов создать сбалансированный макет страницы — это выбрать единую фокусную точку для вашего дизайна. Хорошим примером этого на практике является использование большого изображения в качестве основного элемента на странице.
Хорошим примером этого на практике является использование большого изображения в качестве основного элемента на странице.
Сильный визуальный элемент в качестве главного акцента в макете страницы может обеспечить мощный способ направить читателя на вашу страницу. Он также предоставляет полезный структурный элемент, вокруг которого можно расположить остальную часть содержимого. Если у вас есть несколько визуальных элементов, можно использовать принцип близости гештальт-теории, чтобы сгруппировать их вместе, выровняв их таким же образом.
Стоит помнить, что таким же образом можно использовать заголовок или цитату. Хороший отображаемый заголовок может представлять такой же визуальный интерес, как и изображение, продолжая обеспечивать структуру, которая помогает обеспечить сбалансированный макет (если у вас есть много ресурсов для хранения вашего сайта, ознакомьтесь с этими вариантами облачного хранилища).
03. Используйте правило третей
Еще один важный способ обеспечить чувство баланса в макетах страниц — использовать излюбленное дизайнерами правило третей, также известное как золотое сечение. Проще говоря, правило третей гласит, что если вы разделите страницу на трети как по вертикали, так и по горизонтали, точки, в которых пересекаются линии сетки, станут естественными фокусами композиции. Выравнивая ключевые элементы по этим четырем точкам, вы можете добиться гораздо более приятной композиции, чем, например, если бы вы идеально центрировали элементы на своей странице.
Проще говоря, правило третей гласит, что если вы разделите страницу на трети как по вертикали, так и по горизонтали, точки, в которых пересекаются линии сетки, станут естественными фокусами композиции. Выравнивая ключевые элементы по этим четырем точкам, вы можете добиться гораздо более приятной композиции, чем, например, если бы вы идеально центрировали элементы на своей странице.
Конечно, правило третей само по себе не может волшебным образом обеспечить баланс вашего макета, но, используя этот принцип, легко использовать эту тенденцию к естественной фокусной точке, чтобы помочь сбалансировать ваш макет. Обычный подход заключается в размещении наиболее важных элементов вашей страницы в верхней (или нижней) трети страницы, при этом основная фокусная точка выровнена в соответствии с одним из пересечений.
04. Используйте пустое пространство
Начинающие дизайнеры обычно хотят использовать все пространство на странице, накапливая контент до тех пор, пока не будет заполнен каждый пробел. Более опытные дизайнеры знают, что иногда лучше убрать некоторые элементы, чем втискивать их, что может привести к беспорядку.
Более опытные дизайнеры знают, что иногда лучше убрать некоторые элементы, чем втискивать их, что может привести к беспорядку.
В печатной среде наиболее распространенным способом использования пустого пространства является увеличение полей страницы и промежутков. На веб-страницах простое предоставление большого пространства вокруг элементов может помочь сделать ваш дизайн макета собранным и сбалансированным.
Использование пустого пространства лучше всего работает, когда у вас есть четкая структура, которая связывает содержимое вместе (например, обеспечиваемая сеткой), поскольку пустое пространство также несет в себе риск создания ощущения разрыва между элементами страницы, если оно введено бессистемно.
Повторение — еще одна техника, которая может придать макету сильное ощущение баланса, создавая связь в композиции. Идентифицируя и повторно используя мотив или дизайнерскую обработку во всем макете, вы можете предоставить читателю ссылку, чтобы разрозненные области чувствовались связанными друг с другом и частью одной и той же общей композиции.
Вы можете использовать эту технику, чтобы создать фокус в своем дизайне. Этого можно достичь, намеренно нарушая модель подобия, введенную повторением, сохраняя при этом общий баланс.
06. Используйте иерархию
Одним из ключевых факторов достижения идеального макета страницы является четкое понимание структуры и иерархии. Мы уже коснулись структуры, но важно также передать относительную важность различных элементов контента на вашей странице. Заголовок, например, почти всегда должен иметь большее визуальное значение, чем основной текст.
Посмотрите на различные элементы, из которых состоит макет вашей страницы, и решите, какой элемент является наиболее важным. Используйте этот элемент, чтобы обеспечить структурную связь для остальных элементов на странице, сохраняя при этом его как наиболее важный.
07. Используйте масштаб, контраст и гармонию
Наконец, еще один важный аспект макета страницы — использование масштаба. Это может быть очень эффективным методом достижения хорошего визуального баланса. Делая одни элементы больше других, вы можете создать ощущение порядка и иерархии. Это помогает создать удобную компоновку, потому что зритель автоматически сначала просматривает более крупные элементы в макете, прежде чем переходить к более мелким элементам по мере чтения.
Это может быть очень эффективным методом достижения хорошего визуального баланса. Делая одни элементы больше других, вы можете создать ощущение порядка и иерархии. Это помогает создать удобную компоновку, потому что зритель автоматически сначала просматривает более крупные элементы в макете, прежде чем переходить к более мелким элементам по мере чтения.
Этот принцип также применим к контрасту. Увеличивая контрастность, вы можете изолировать элемент на странице, чтобы сначала сфокусировать внимание на этой точке. Это открывает путь к странице и снова обеспечивает полезную структурную точку, от которой можно разработать макет.
Как масштаб, так и контраст работают лучше всего, когда они применяются к одному элементу, выделяя его среди других частей вашего макета. Затем вы можете использовать принципы гармонии, чтобы другие элементы чувствовали себя связанными, подчеркивая фокус.
Статьи по теме:
- Лучшее бесплатное программное обеспечение для графического дизайна
- 34 обязательные к прочтению книги по графическому дизайну
- 8 самых противоречивых обложек журналов всех времен
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Сэм — дизайнер и иллюстратор из Шотландии, Великобритания. Он делит свое время между искусством и дизайном, анимацией и видео, а также написанием текстов для различных творческих проектов. Он написал книгу о веб-дизайне Pro CSS3 Layout Techniques и внес свой вклад в книгу по типографике Fonts and Typefaces Made Easy.
Он делит свое время между искусством и дизайном, анимацией и видео, а также написанием текстов для различных творческих проектов. Он написал книгу о веб-дизайне Pro CSS3 Layout Techniques и внес свой вклад в книгу по типографике Fonts and Typefaces Made Easy.
Как освоить макетирование
Вопрос на миллион долларов: в чем секрет хорошего дизайна?
Мы можем отнестись к этому философски, но, вообще говоря, пресловутый «секрет» хорошего дизайна заключается в том, как вы организуете свои визуальные элементы относительно вашего холста и друг с другом. По сути, мы только что описали дизайн макета. Что, если подумать, везде, куда ни глянь.
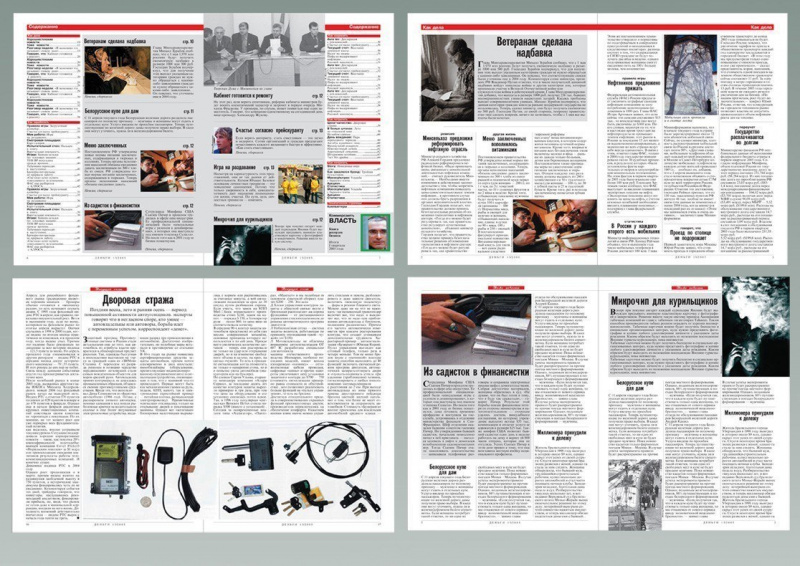
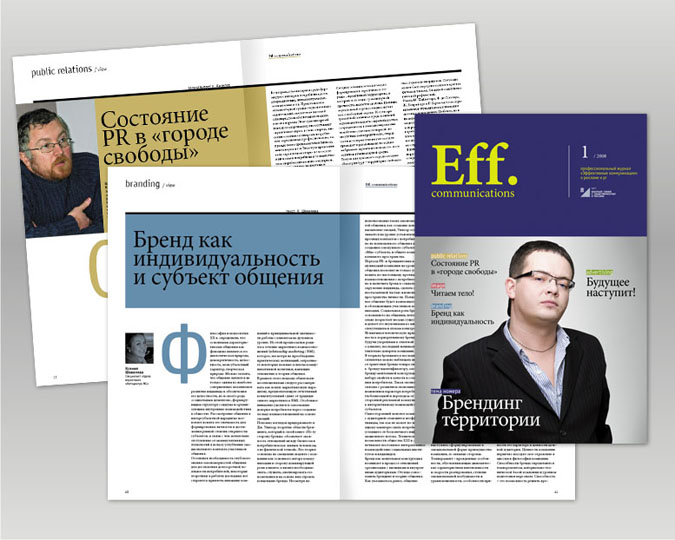
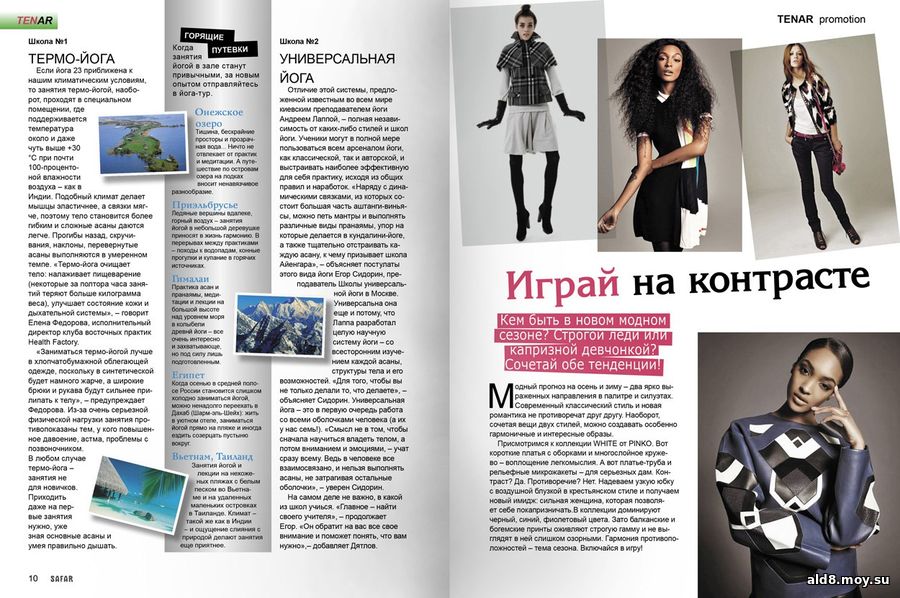
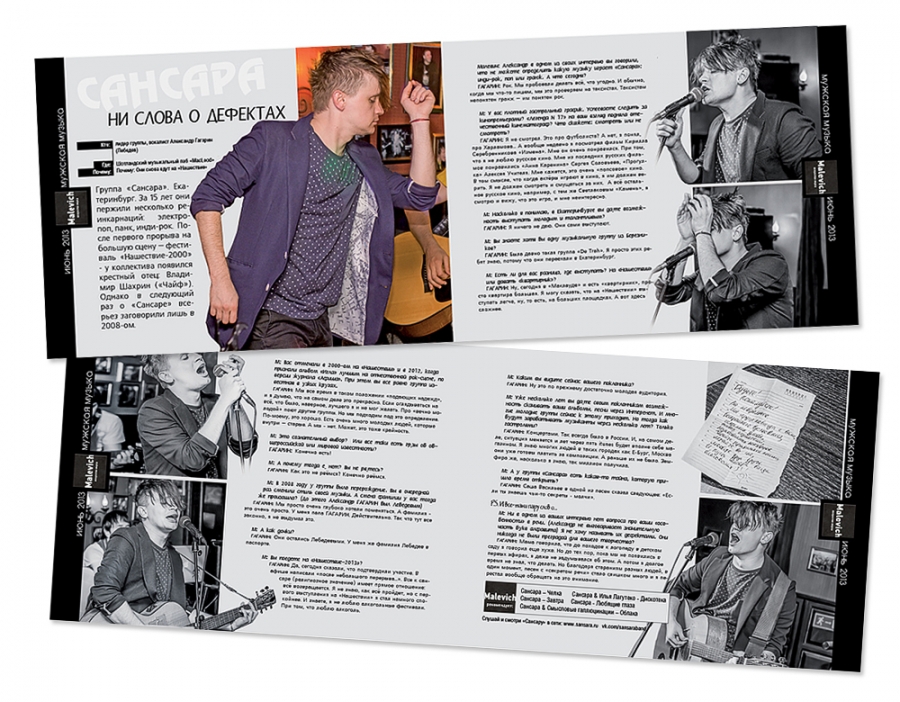
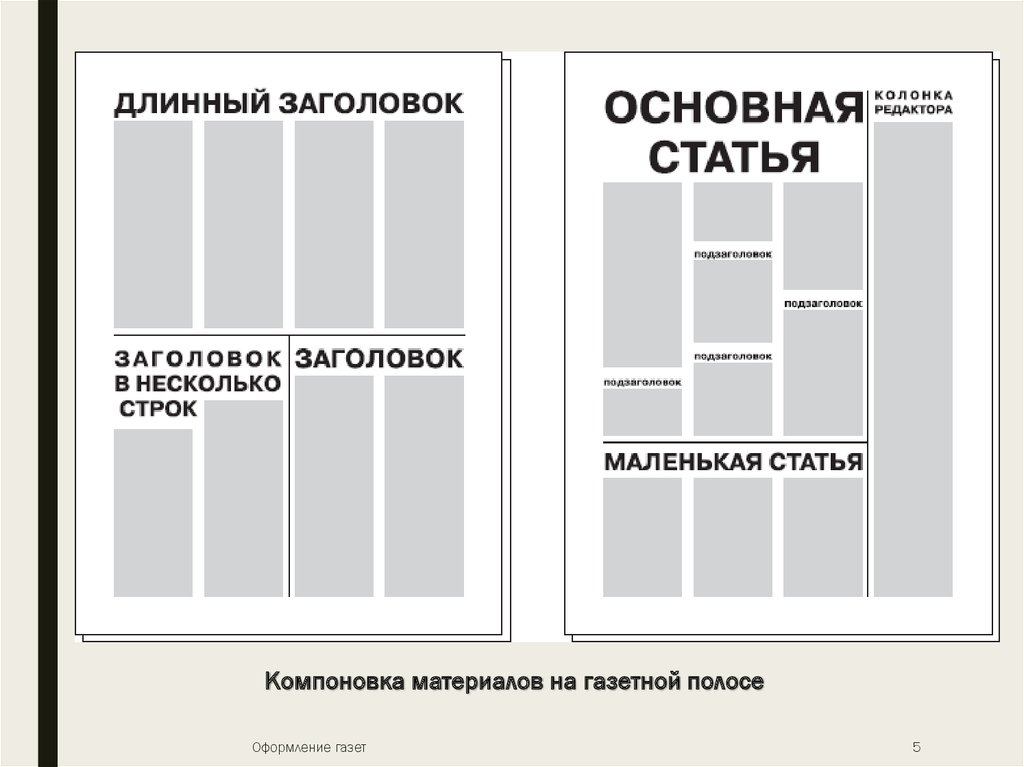
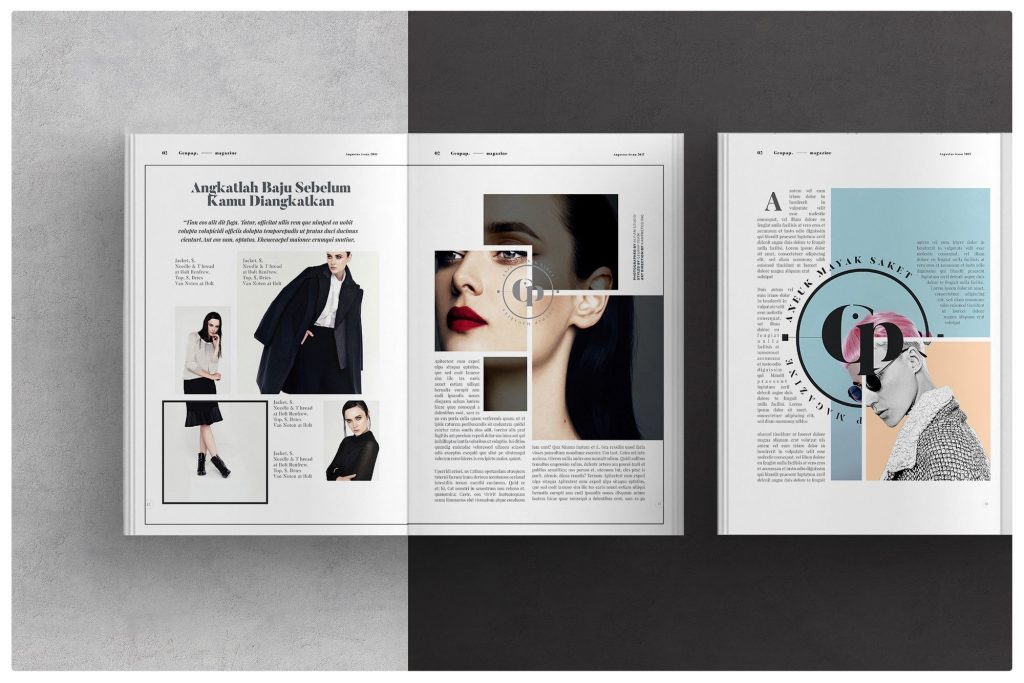
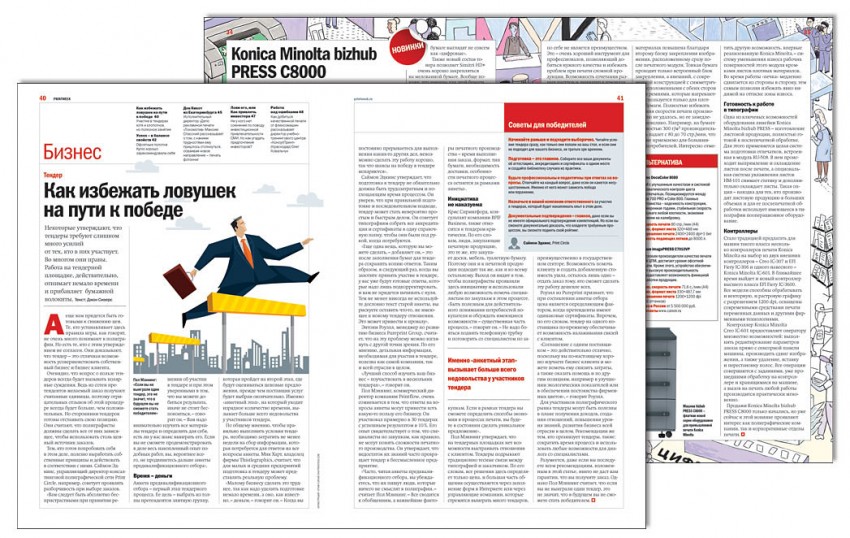
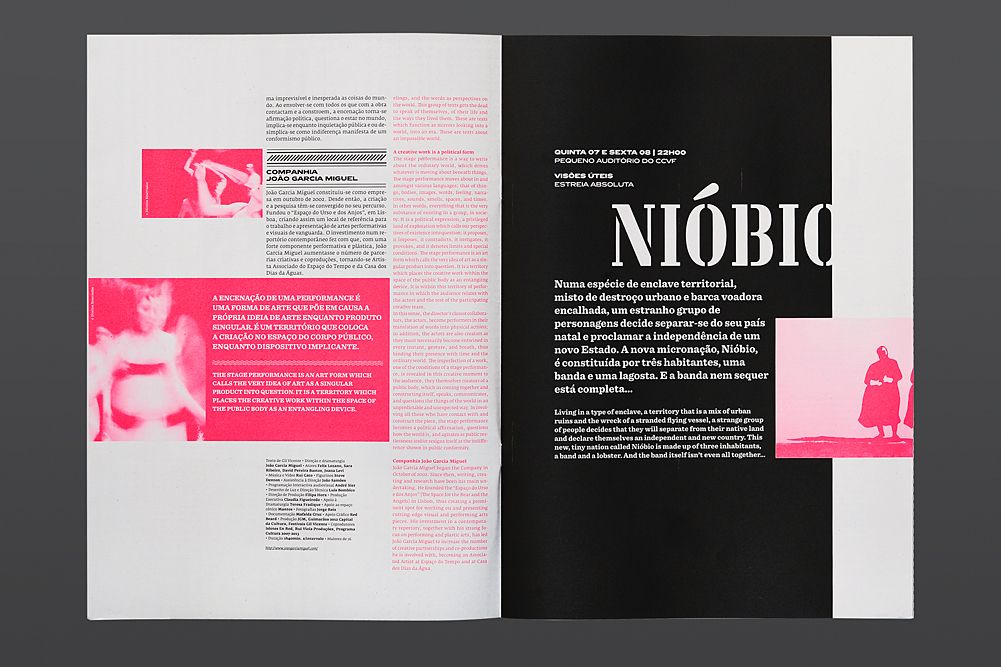
Возьмем, к примеру, макет журнала. Их дизайн следует классической сеточной системе (через минуту мы узнаем все о сетках). Обычно все выравнивается слева, справа и снизу. Столбцы имеют четкое выравнивание по ширине, что делает страницу не только визуально привлекательной, но также удобной для чтения и авторитетной. Крупные заголовки привлекают внимание зрителя, а подзаголовки контрастируют по размеру, создавая визуальную иерархию информации.
Все эти качества делают дизайн страницы чистым, структурированным и легким для чтения, и они соответствуют советам, о которых мы поговорим далее. Но сначала давайте разберемся с самим дизайном макета.
Что такое макетирование?
Дизайн макета касается расположения графических элементов, чтобы привлечь внимание читателя и передать конкретное сообщение визуально привлекательным способом.
Так что мы не говорим здесь о дизайне логотипа. Но дизайн печатных материалов, таких как газеты, журналы, плакаты и их цифровые аналоги, а также веб-дизайн, дизайн приложений или UX/UI.
Слово «макет» дает нам много подсказок. Это означает расположение заранее определенных элементов на странице.
Когда макет эффективен, он хорошо выглядит и помогает зрителю понять сообщение, которое дизайн пытается передать. Таким образом, понимание макета является ключом к созданию привлекательных, эффективных, удобных и приятных композиций.
Если макет плохо передает сообщение аудитории или, другими словами, плохо читается, дизайн будет неэффективным, каким бы модным он ни выглядел. В сфере дизайна макетов контент важнее тенденций и уловок.
Цель дизайна макета
Быстро передать сообщение
Это ключ. Дизайн макета устанавливает взаимосвязь между графическими объектами для достижения плавного движения глаз для максимальной эффективности и воздействия.
Для создания баланса
Использование принципов макетирования — это самый простой способ создать ощущение баланса и симметрии в ваших дизайнерских проектах, не становясь при этом скучным.
Для создания сплоченности
Макет помогает расположить многие элементы вашего дизайна в легко усваиваемой, связанной и логичной форме.
Для создания красоты
Баланс и структура естественным образом создают красоту. Если ваш дизайн макета сделан правильно, он автоматически станет визуально привлекательным для зрителя. Чем меньше усилий нужно приложить зрителям, чтобы понять сообщение, тем более привлекательным будет казаться ваш дизайн.
Чем меньше усилий нужно приложить зрителям, чтобы понять сообщение, тем более привлекательным будет казаться ваш дизайн.
Дизайнер Фрэнка Филиппина для его книги «Раньше я был студентом-дизайнером: тогда — сейчас». Источник: ДизайнБум
Элементы дизайна макета
Текст
Сюда входят не только основной текст или абзацы, но и заголовки, подзаголовки, верхние и нижние колонтитулы. Ваш выбор типографики, цвета и размера по-разному влияет на то, как ваш макет будет восприниматься вашей аудиторией.
Изображение
Наиболее распространенными типами изображений являются фотографии, иллюстрации или инфографика.
Формы
Формы могут быть геометрическими, очень угловатыми, или они могут быть органическими, имитирующими мир природы. Они также могут быть абстрактными. Абстрактные формы были очень модными в прошлом году, так как мы видели, как веб-дизайнеры включали их в сложные и обширные композиции.
Фигуры могут заменить изображение. Или их можно использовать для добавления графических элементов на страницу, выделения текста или разграничения пространства между другими визуальными элементами.
Или их можно использовать для добавления графических элементов на страницу, выделения текста или разграничения пространства между другими визуальными элементами.
Пустое пространство
В любом макете будет определенное количество белого пространства, которое позволит вашим элементам дышать и выделяться самостоятельно.
Золотые принципы дизайна макетов
Вы заметите, что принципы дизайна макетов следуют многим фундаментальным принципам дизайна. Например, использование цвета определенным образом, типографика, повторение, контраст, иерархия и баланс.
Принцип №1. Использование сеток
Сетки помогают дизайнерам размещать различные элементы дизайна, такие как текст и изображения, таким образом, чтобы они выглядели последовательно и легко отслеживались.
Они создают ощущение порядка, не дают элементам подавлять друг друга, и, что наиболее важно, сетки корректируют ваше выравнивание. Сделайте свою работу более чистой и профессиональной.
Анатомия сеток
Вы можете подумать, что это просто вертикальные и горизонтальные линии, но сетка состоит из нескольких частей. На самом деле многие. Вот самая важная терминология, которую вам нужно знать в базовой сетке:
- Формат — это полная площадь вашего окончательного дизайна. Поэтому, если вы разрабатываете что-то для печати, формат — это страница, а если вы веб-дизайнер, формат — это веб-страница или окно браузера.
- Поля — это преднамеренные пустые места между форматом и дизайном.
- Потоковые линии — это горизонтальные линии, разделяющие макет на параллельные секции. Линии потока помогают сделать ваш дизайн удобочитаемым и помогают читателю правильно следовать содержанию.
- Модули — это блоки, образованные горизонтальными и вертикальными линиями любой сетки. Если подумать, они являются строительными блоками любой сетки.
 Все ваши вертикальные модули создают ваши столбцы, а все ваши горизонтальные сетки создают ваши строки.
Все ваши вертикальные модули создают ваши столбцы, а все ваши горизонтальные сетки создают ваши строки. - Области представляют собой группы соединенных модулей, вертикальных или горизонтальных. Нет никаких правил относительно того, как вы решите их организовать.
Типы сеток
Сетки макета были впервые использованы для размещения рукописного текста на бумаге.
Они восходят к 13 веку, когда французский художник Виллар Де объединил систему сетки с золотым сечением для создания печатных макетов страниц с полями. Вы можете видеть эту систему сетки и по сей день, что доказывает большинство макетов печатных книг и журналов. Издатели, редакторы и дизайнеры предпочитают использовать стандартные сетки не только потому, что они хорошо выглядят, но и потому, что читатели привыкли ожидать, что определенные элементы дизайна будут находиться в определенном месте.
Сетки могут быть спроектированы двумя способами: симметрично или асимметрично. Симметричные сетки следуют центральной линии, где вертикальные и горизонтальные области равны друг другу; и столбцы имеют одинаковую ширину.
Симметричные сетки следуют центральной линии, где вертикальные и горизонтальные области равны друг другу; и столбцы имеют одинаковую ширину.
В асимметричной сетке , как следует из названия, поля и столбцы не все идентичны.
В соответствии с этой классификацией существует пять основных типов макетных сеток, используемых во всем мире, на которые вы можете положиться:
Рукописные сетки — наиболее распространенный тип сетки для документов. Они разделяют верхний и нижний колонтитулы и поля и в основном создают прямоугольник внутри формата (или страницы), который определяет границы вашего текста. Они являются основой для журналов, газет и книг. Так что это, вероятно, макет, с которым вы знакомы больше всего.
Источник: UXplanetИсточник: Radversity Сетки столбцов — еще один фаворит в публикации журналов. В типичном макете журнала используются сетки столбцов для разделения текста на удобные для чтения разделы. Но они также очень популярны для веб-сайтов. Вы можете использовать от двух до шести сеток. Возможно больше, но не обычно. Очень важным моментом в сетке столбцов является то, что расстояние между столбцами или желобами равноудалено друг от друга.
Но они также очень популярны для веб-сайтов. Вы можете использовать от двух до шести сеток. Возможно больше, но не обычно. Очень важным моментом в сетке столбцов является то, что расстояние между столбцами или желобами равноудалено друг от друга.
Симметричная сетка столбцов используется, например, в газетах, тогда как асимметричная сетка столбцов предпочтительнее в веб-дизайне.Источник: UX PlanetSource: Radversity
Модульные сетки аналогичны сеткам столбцов, но они также учитывают горизонтальные потоковые линии. Этот тип сетки необходим, когда вам нужно организовать различные элементы в макете, а сетки столбцов просто недостаточно.
Модульные сетки имеют модули одинакового размера, что позволяет очень легко визуализировать ваши пространственные зоны различными способами.Источник: UX PlanetSource: Radversity
Базовые сетки отлично подходят для текстовых композиций. Базовая линия — это линия, на которой располагается текст при вводе текста, а интерлиньяж — это расстояние между двумя базовыми линиями. Хотите знать, насколько большими должны быть ваши заголовки или подзаголовки?
Хотите знать, насколько большими должны быть ваши заголовки или подзаголовки?
Базовые сетки помогают придать тексту плавный ритм.Источник: UX PlanetИсточник: Fragaria
Иерархические сетки меньше похожи на сетки, чем все их аналоги. Тем не менее, они очень полезны при организации элементов дизайна в порядке их важности. Иерархические сетки могут быть основаны на модульных сетках, или вы даже можете создать свои собственные. Веб-сайты часто используют эту сетку, особенно цифровые журналы и газеты, как правило, больше полагаются на иерархические сетки, а не на сетки столбцов при переходе к цифровым технологиям.
Источник: UX Plane Принцип №2. Use Negative SpaceМы часто думаем, что пустота, тишина или отсутствие цвета — это плохо. Но мы не рассматриваем, как они являются прочной основой контраста.
Негативное пространство, также называемое пустым пространством, — это область вашего дизайна, в которой нет реальных элементов.Хорошее против плохого отрицательного пространстваЭто область, оставленная пустой. Он не просто окружает ваши активы, но и создает между ними необходимые связи. Из-за этого негативное пространство является законным элементом дизайна и оказывает огромное влияние на эффективность вашего макета.
Негативное пространство поможет разделить различные области вашего дизайна, а также позволит вашему макету дышать. Это помогает с визуальной иерархией и визуальным балансом; он фокусирует внимание пользователя на основных элементах; снижает уровень отвлекаемости; и, наконец, он добавляет стиль и элегантность вашему дизайну.
Неопытные дизайнеры могут иметь тенденцию заполнять как можно большую часть своего холста, увеличивая текст, увеличивая логотип или изображение. Но предоставление места вашим элементам позволяет зрителю быстрее и удобнее выбирать определенные информационные подсказки.
Если все требует внимания вашего зрителя, ничего не слышно.
— Аарон Уолтер, «Дизайн для эмоций»
Простой способ определить ваше негативное пространство — использовать модульную сетку. Разместив его поверх своего дизайна, вы сможете легко визуализировать, какие модули могут оставаться пустыми, а какие следует заполнить.
Разместив его поверх своего дизайна, вы сможете легко визуализировать, какие модули могут оставаться пустыми, а какие следует заполнить.
Клиент когда-нибудь просил вас увеличить логотип? А потом сделать заголовок еще больше?
Всего не подчеркнешь. Это побеждает смысл хорошего дизайна. Точно так же, как время, фокус относителен. Чтобы один элемент выделялся, другой должен служить фоном. Некоторые элементы должны доминировать над другими, чтобы ваш дизайн отображал визуальную иерархию.
Фокус в дизайне — это элемент с наибольшим визуальным весом. Это элемент, который в первую очередь привлекает внимание, больше всего на вашем макете.
Координатор сообщит вашей аудитории, где начинается их путешествие по вашему дизайну. Итак, это начало истории, которую вы рассказываете.
Обычно этого можно добиться, используя большое изображение или большой источник типографики. Заметили, насколько эффективна приведенная ниже фокусная точка?
Заметили, насколько эффективна приведенная ниже фокусная точка?
Но хотя фокус привлечет внимание вашей аудитории, следующее правило поможет направить его.
Принцип №4. Подумайте о близости и потокеПринцип близости прост. Убедитесь, что элементы, которые связаны друг с другом, размещены вместе.
Непосредственная близость указывает на то, что визуальные ресурсы связаны и становятся одной визуальной единицей, помогающей организовать макет.
Таким образом, только кластерные ресурсы дизайна, которые связаны друг с другом, и используют карманы информации о вашем дизайне, чтобы направлять вашу аудиторию к части соответствующего контента, который им нужен для потребления. Это также называется принципом потока.
Источник: Satori Graphics Грамотный дизайн позволит зрителю с легкостью вести взгляд по всему макету, от элемента к элементу. Ваши фокусы будут привлекать внимание и станут местом отдыха, в то время как другие элементы придадут направление.
Ваши фокусы будут привлекать внимание и станут местом отдыха, в то время как другие элементы придадут направление.
Простой способ понять это — взять, например, наш веб-сайт. Графика четко отделена от текста, как и призывы к действию, поэтому внимание зрителя перемещается от одного кластера информации к другому.
Принцип № 5. Используйте контрастУбедитесь, что в вашем дизайне достаточно контраста.
Контраст помогает организовать ваш дизайн, установит столь необходимую иерархию и сделает акцент на самом важном.
Более того, правильное использование контраста также добавит визуальный интерес вашему дизайну. Посмотрим правде в глаза, макет, в котором все элементы одинакового размера, формы или цвета, будет выглядеть скучно. Контраст придает пикантности.
Первой мыслью может быть цветовой контраст, например, теплое и холодное, темное и светлое, синее и оранжевое. Но хотя цвет является чрезвычайно важным принципом контраста, существуют также контрасты типа, выравнивания и размера. И помните, контраст тоже относителен. Он имеет смысл только в сочетании с другими элементами.
И помните, контраст тоже относителен. Он имеет смысл только в сочетании с другими элементами.
Вот несколько примеров макетов, в которых это правило используется разумно и красиво. Обратите внимание на контраст типографики, цвета и даже контраст размера между элементами.
Источник: План действий IAG по согласованию Принцип № 6. Повторение, узор, ритмКогда мы думаем о повторении, мы снова и снова думаем об одном и том же элементе.
Но у него другой дизайн. Это точно не так скучно. При правильном использовании повторение может усилить ваш дизайн.
Попробуйте определить и повторно использовать мотив во всем макете, чтобы различные области чувствовались связанными и являлись частью одной и той же композиции. Это поможет вашему дизайну иметь тему. Повторяя элементы, вы не только соответствуете ожиданиям своей аудитории, но и улучшаете пользовательский опыт. Последовательность заставляет пользователей чувствовать себя более комфортно.