Как повернуть картинку в фотошоп в нужную сторону различными способами?
Доброго всем времени! Сегодня в программе фотошоп будем учиться вращать картинки. Эта функция может быть нужна нам не так часто, однако при фотомонтаже или создании коллажей вращение фотографий или картинок просто незаменимо. Лично меня всегда восхищало, как хорошо некоторые люди умеют делать эффектные постеры и открытки располагая несколько изображений на одном.
Вращать картинку можно по разному. Это может быть вращение на 90 или 180 градусов, а так же на любое другое значение. Так же это может быть и зеркальное отображение, или отображение по горизонтали и вертикали, и вращение вокруг своей оси. Каждый из этих вариантов мы и рассмотрим, применим разные инструменты.
Как повернуть картинку зеркально?
Зеркальное отображение картинки проводится в двух плоскостях: по горизонтали и вертикали. В этой процедуре нет ничего сложного. Все делается парой кликов. Но в начале…
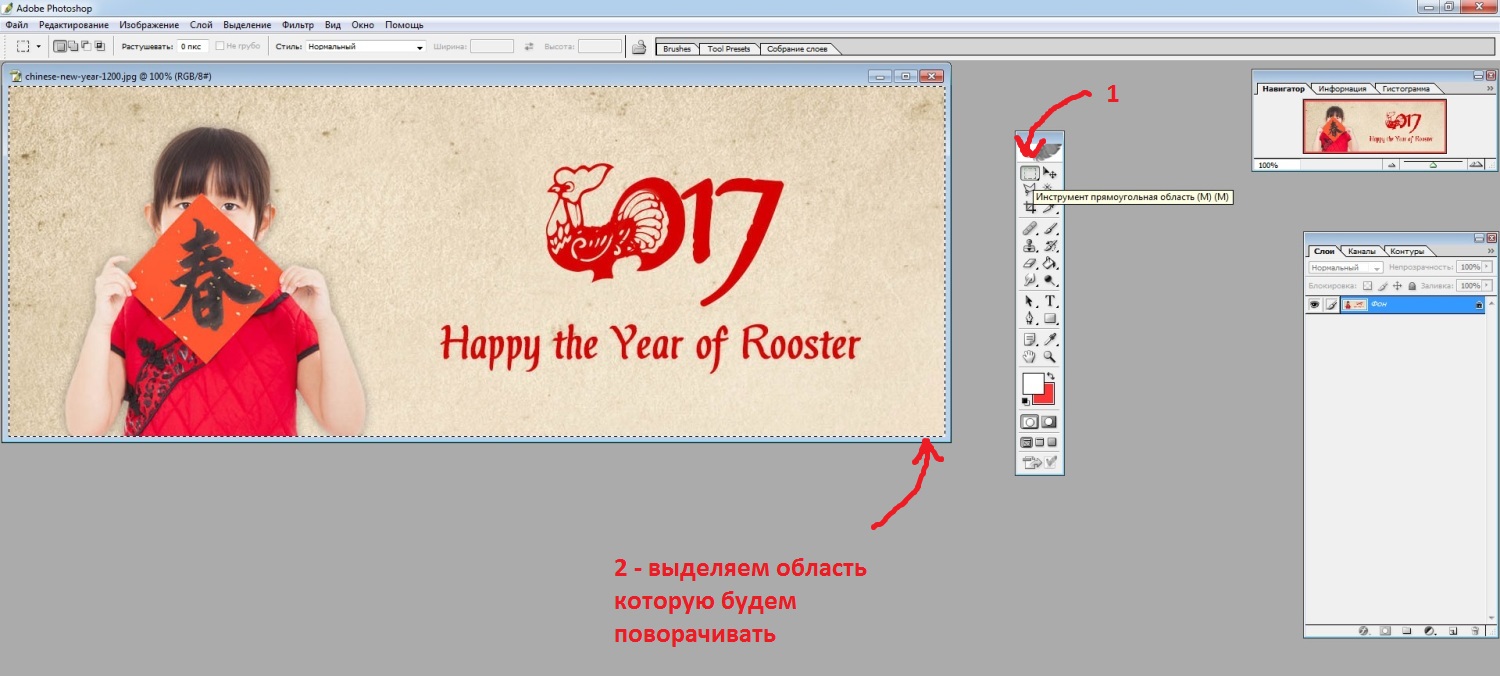
Загружаем картинку в фотошоп и дублируем слой с ней.
В результате получим открытый для редактирования слой, в отличии от исходного, где у него нарисован замок. Исходный слой несет название «Фон», а рабочий «Фон копия». В принципе для удобства вы можете свои слои переименовать.
Кроме того, иконка слева от картинки слоя в виде глаза отображает видимость слоя. Чтобы при работе со вторым слоем исходный не отображался, необходимо нажать на «глаз» и отключить его.
После всех этих манипуляций можно приступать к процедуре отображения картинки по горизонтали и вертикали, то есть зеркально. Для этого заходим в меню «Редактирование», там нажимаем на «Трансформирование» и в открывшемся меню в самом низу видим две строчки: «Отобразить по вертикали» и «Отобразить по горизонтали».
Нажав на каждую из этих надписей мы отобразим картинку в соответствующем положении. Ниже показаны результаты такого отображения. Вот и вся процедура, как видите ничего сложного.
Ниже показаны результаты такого отображения. Вот и вся процедура, как видите ничего сложного.
Поворачиваем картинку на несколько градусов
Поворот картинки на определенное количество градусов бывает нам необходим в качестве художественного приема. Эта операция совершается через меню «Редактирование» и «Трансформирование». Только здесь мы видим строки поворота на 180 градусов, а так же на 90 по часовой и против часовой стрелки.
Чтобы совершить поворот картинки на иное значение по градусам необходимо аналогично через меню «Редактирование» открыть вкладку «Трансформирование» и там выбрать – «Поворот».
Далее, переключаемся на верхнюю панель. Здесь мы видим различные варианты изменения картинки:
- Перемещение по координатам Х или Y, то еесть вверх, вниз, или вправо, влево.
- Изменение размера по ширине и высоте в процентном соотношении.
- Поворот с использованием угла поворота, наклона по вертикали и наклона по горизонтали.

Вокруг картинки имеется рамка и, если подвести курсор к одному из ее углов, увидим появившуюся изогнутую стрелку. Зажимая левую клавишу мыши, можно поворачивать картинку в любом направлении. Опять же, для более точного поворота, на верхней панели указываем нужные значения угла поворота:
Что касается изменений значений наклона по вертикали и горизонтали, то они вызывают искажение картинки в соответствующих направлениях. Так, с помощью изменения вышеуказанных показателей можно повернуть картинку на нужное количество градусов. Вот короткое видео на тему статьи:
Делаем поворот картинки вокруг оси в Photoshop
Поворот картинки вокруг своей оси осуществляется при помощи все того же трансформирования, которое расположено в меню «Редактирование». Так же можно использовать и «Свободное трансформирование» расположенное здесь же. Эту команду можно вызвать и горячими клавишами «Сtrl + T».
Так же можно использовать и «Свободное трансформирование» расположенное здесь же. Эту команду можно вызвать и горячими клавишами «Сtrl + T».
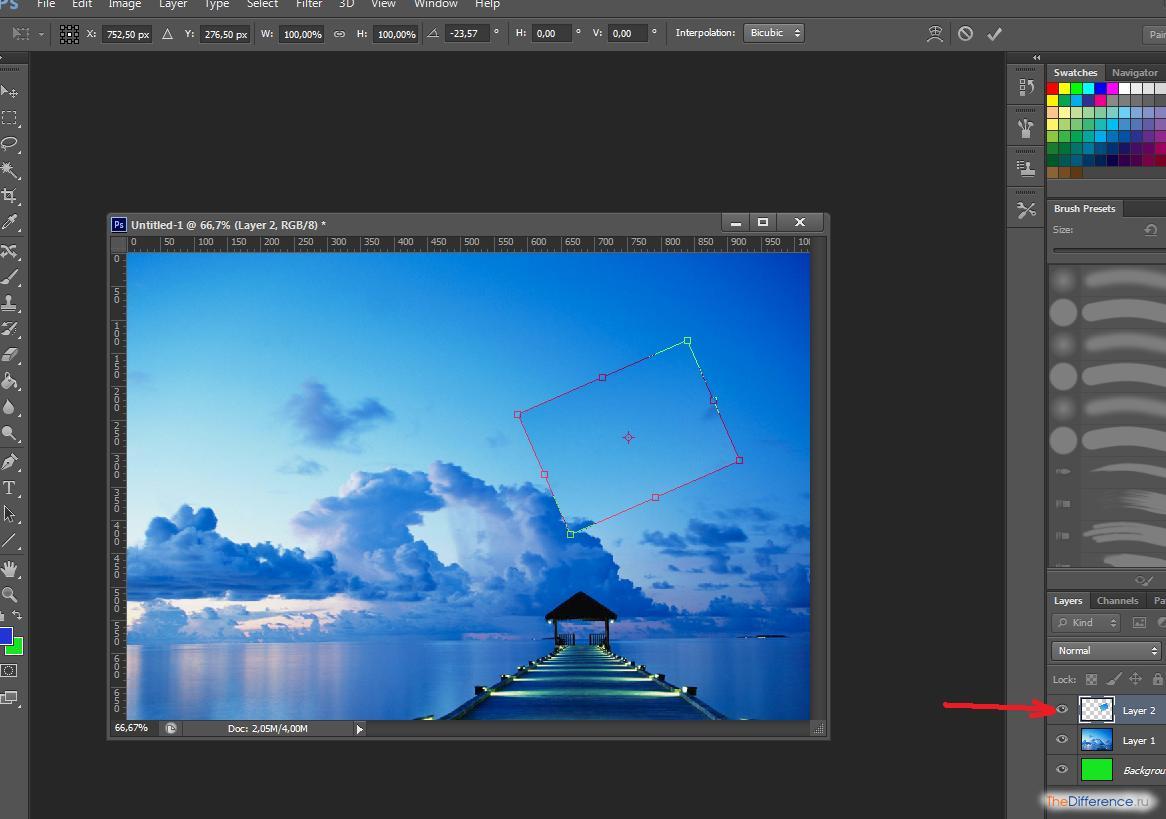
Таким образом, загружаем картинку, создаем ей дубликат слоя, с которым будем работать и вызываем меню «Сободное трансформирование» («Сtrl + T»). Вокруг картинки появилась рамка с квадратиками по углам и по середине. А так же имеется такой же маркер и в центре.
Поскольку нам надо вращать снимок, то понадобятся маркеры по углам – любой. Подводим к нему курсор, он изменяется на изогнутую стрелку. Зажимая левую клавишу мыши тянем за нее в любую сторону и видим, как картинка поворачивается. Но здесь кроется главное.
В центре имеется маркер. Так вот, картинка вращается вокруг него. Если он расположен точно по середине, то картинка повернется симметрично. Если мышкой передвинуть этот маркер в любое место картинки, то она будет уже поворачиваться относительно этой точки. Например, смещаем влево к верхнему углу и поворачиваем картинку.
Картинка поворачивается уже не симметрично. Таким образом, используя эти возможности, можно повернуть картинку вокруг своей оси так, как необходимо и делать оригинальные
Как в Photoshop повернуть картинку по горизонтали
Выше уже говорилось о том, как повернуть картинку по горизонтали или же отразить ее с помощью команды «Трансформирование» — «Отразить по горизонтали», которая находится в меню «Редактирование». Но сделать это можно и из меню «Изображение». Открыв вкладку находим «Вращение изображения» — «Отобразить по горизонтали».
Применив эту команду мы повернем картинку в горизонтальном положении. Вот такие приемы были у нас сегодня в теме. Удачи вам!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Поворачиваем текст в Фотошопе
Работа с текстом в фотошопе: обзор популярных эффектов

Текст по контуру
О том, что надписи можно деформировать с помощью инструмента панели параметров, вы уже знаете. Однако надписи также можно располагать вдоль контуров геометрических фигур.
- Создайте документ Photoshop.
- Выберите инструмент из группы Фигуры и нарисуйте контур (выберите значение Контур из раскрывающегося списка режимов на панели параметров).
- Щёлкните на кнопке инструмента Горизонтальный текст . На самом деле вы можете выбрать и Вертикальный текст — ничего не изменится, обрабатываются они одинаково, просто в моём примере используется именно Горизонтальный текст .
- Переместите указатель мыши к кромке контура — туда, где будет начинаться текст. Если всё сделано верно, курсор должен принять вид, как показано на рисунке ниже.
- Щёлкните кнопкой мыши. На холсте появился курсор ввода.
- Наберите желаемый текст (он будет располагаться по контуру) и подгоните его размер под размеры фигуры.
Так как по умолчанию при экспорте в графические файлы контуры не сохраняются, на выходе вы получите красиво расположенную надпись.
Если текст расположился неудачно, его можно переместить прямо по контуру.
- Выберите инструмент Выделение контура (на палитре щёлкните значок ).
- Подведите указатель мыши к контуру (курсор примет вид: ).
- Удерживая нажатой кнопку мыши, двигайте указатель в сторону, куда хотите сместить текст, и он будет следовать в том направлении.
Аналогичным образом вы можете сделать так, чтобы надпись размещалась по контуру не снаружи, а внутри. Для этого, выбрав инструмент Выделение контура, перемещайте указатель с зажатой кнопкой мыши не вдоль, а поперёк контура, как бы снаружи внутрь. Переместится и текст.
Двигать текст по холсту можно как и любой другой объект, при помощи инструмента Перемещение .
Если же вам не нравится контур текста, вы можете редактировать его при помощи инструмента Выделение узла .
Выберите инструмент, щёлкните на контуре в том месте, которое нужно деформировать, и, удерживая нажатой кнопку мыши, перемещайте указатель в направлении, куда должна уйти линия контура. Форма надписи изменится, как только вы отпустите кнопку мыши.
Форма надписи изменится, как только вы отпустите кнопку мыши.
Эффекты текстового слоя
Текстовый слой наделён большим количеством настроек, позволяющих изменить внешний вид надписи. Чтобы открыть окно, либо дважды щёлкните на слое кнопкой мыши, либо нажмите значок Добавить стиль слоя.
В открывшемся окне вы можете выбрать стиль текста, а также дополнительные эффекты и настройки.
Текст-маска
Инструменты Горизонтальная текст-маска и Вертикальная текст-маска создают на слое область выделения в форме введённого текста. После добавления надписи область растрируется и её можно залить цветом, градиентом, картинкой, применить один из фильтров или использовать как-нибудь ещё.
- Выберите инструмент Горизонтальный текст-маска или Вертикальный текст-маска .
- Щёлкните кнопкой мыши на холсте.
- Введите надпись.
- Уделите внимание размеру шрифта, стилю, начертанию, другим параметрам.
- Когда всё готово, на панели параметров нажмите галочку.

Поворот и отражение отдельных букв в тексте
Photoshop позволяет легко поворачивать, отражать и масштабировать целые слова или строки текста в документе, но что делать, если мы хотим преобразовать только одну отдельную букву в слове, или трансформировать различные буквы по-разному, какие-то повернуть, другие масштабировать, и тому подобное? Давайте рассмотрим эту задачу подробнее.
Для примера я взял простой документ состоящий из двух слоёв, текстового со словом “Литера” и фонового слоя с градиентом. К тесту я добавил стиль “Тень” (Drop Shadow):
Вот как выглядит панель слоёв моего документа:
Обычно, чтобы вращать, отражать и масштабировать текст, мы используем команду “Свободная трансформация”, активируем её при помощи комбинации клавиш Ctrl+Т, после чего вокруг всего текста появляется габаритная рамка.
В этом то и заключается проблема – мне надо повернуть не весь текст, а только отдельные его элементы, рамка же поворачивает текст полностью:
При зеркальном отражении происходить то же самое, отражается весь текст. И, если мне надо будет уменьшить масштаб, то уменьшится, также, весь текст. На рисунке я сдвинул правую кромку рамки влево:
И, если мне надо будет уменьшить масштаб, то уменьшится, также, весь текст. На рисунке я сдвинул правую кромку рамки влево:
Эта проблема возникает потому, что Photoshop не позволяет выбрать отдельные буквы в текстовой строке, по крайней мере, пока текст является векторным текстом. Все, что нам нужно сделать, чтобы получить возможность работать с отдельными буквами, это преобразовать текст в нечто другое.
Так во что мы можем его преобразовать? Ну, мы могли бы преобразовать его в пиксели, растрировав текст, но это не самое лучшее решение, потому что мы теряем резкие, четкие края букв, что особенно будет заметно при их вращении и масштабировании.
Наилучшим решением для данной задачи будет преобразование текста в форму (кривые). В форме он все равно будет выглядеть, как текст, и при этом иметь чёткие края, независимо от того, что мы с ним делаем. Единственный незначительный недостаток после преобразования текста в форму заключается в том, что, после преобразования текст нельзя будет редактировать, так что убедитесь в правильности его написания.
Чтобы преобразовать текста в форму, убедитесь, что в палитре слоёв выбран именно нужный слой. Далее, имеется нюанс в связи с отличием версий Photoshop. В версиях CS5 и ниже, для этого действия следует перейти по вкладке главного меню Слои –> Шрифты –> Преобразовать в кривые (Layer –> Type –> Convert to Shape):
А в версии CS6 Следует пройти по вкладке Шрифт –> Преобразовать в кривые (Type –> Convert to Shape):
Отображение слоя в панели слоёв после этого преобразования тоже будет отличаться. На рисунке слева – CS5 и ниже, справа- CS6. В любом случае, это изменение в палитре слоёв означает, что наш текст был успешно преобразован в форму:
Теперь вокруг букв появился контур, и, если мы возьмём инструмент “Выделение контура” (Path Selection) и кликнем по краю буквы, то контур этой буквы выделится, на контуре отобразятся его опорные точки:
Теперь можно применять трансформацию и любую дополнительную опцию трасформации к отдельным буквам. Нажимаем комбинацию Ctrl+T, подводим курсор к букве с выделенным контуром и поворачиваем:
Нажимаем комбинацию Ctrl+T, подводим курсор к букве с выделенным контуром и поворачиваем:
Таким же образом я повернул букву “т”. А к букве “е” я применяю дополнительные опции трансформации – “отразить по вертикали” и “Искажение” (Distort):
Кроме того, можно просто уменьшить размер буквы, таким образом я уменьшу букву “р”.
Вот что можно сделать с текстом, используя данную методику поворота, отражения и изменения размера отдельных букв в слове и тексте:
Понравился сайт? Уроки оказались полезными? Вы можете поддержать проект, просто если скачаете и установите приложение “Фонарик” для Андроид. Приложение написал автор сайта и рассчитывает в дальнейшем публиковать свои приложения. Фонарик управляет светодиодом вспышки фотокамеры телефона, а также включает подсветку экраном на полной яркости.
Преимущества: гибкие настройки. Вы можете задать в настройках, чтобы фонарик сразу включался при запуске приложения и автоматическое включение таймера при запуске приложения. Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Настройки позволяют отключить блокировку экрана и блокировку фонарика кнопкой включения телефона. Также вы можете самостоятельно установить время таймера.
Если приложение наберёт популярность, это даст стимул автору на создание новых приложений с учётом пожеланий посетителей сайта.
Заранее благодарен, Дмитрий.
QR-код для установки:
Если Вам понравился материал, скажите свое “спасибо”, поделитесь ссылками с друзьями в социальных сетях! Спасибо!
Как в фотошопе повернуть текст на определенный угол? Различные способы
Снова доброго всем времени ! Сегодня продолжим изучать фотошоп, и темой будет редактирование текста. Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но и применять к ним текст. Многие наверняка видели в интернете смешные картинки-демотиваторы. В них как правило всегда есть какой-либо текст, с помощью которого можно очень ёмко и остроумно выражать мысли или эмоции.
Фотошоп — это не текстовый редактор. И конечно, редактировать так, как это делается в специализированном редакторе типа «Word», не получится (да это и ни к чему), но совершить нужные манипуляции с текстом, вроде поворотов, отражений, закручиваний и прочих вполне можно. Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.
И конечно, редактировать так, как это делается в специализированном редакторе типа «Word», не получится (да это и ни к чему), но совершить нужные манипуляции с текстом, вроде поворотов, отражений, закручиваний и прочих вполне можно. Photoshop – в первую очередь редактор графический, а потому и изменения текста будут в нем исключительно графические.
Поворачиваем текст под углом 90 градусов
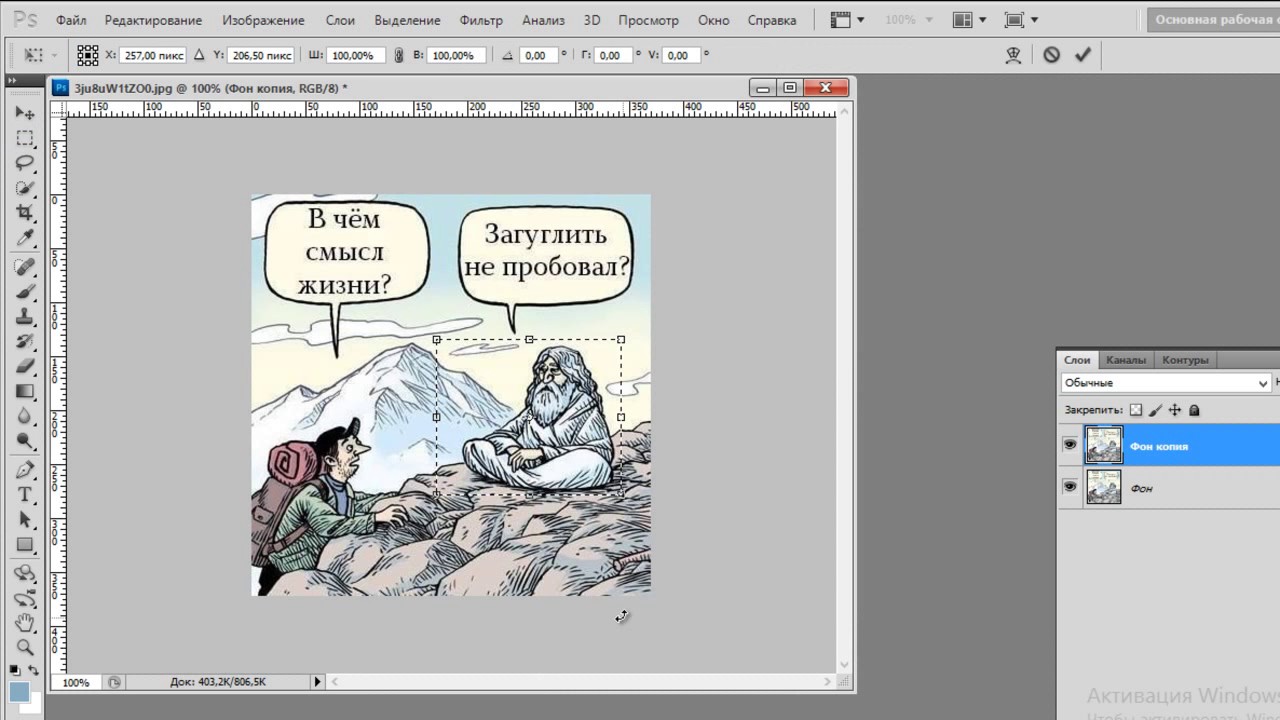
Начнем с простого примера, а именно с поворота текста под определенным углом. В частности, под углом в 90 градусов. Прежде чем начать это делать, необходимо создать новый слой. Можно, конечно писать сразу на слое-картинке, но лучше все-таки, делать это на новом слое. В приведенных картинках-примерах я использую только слой с текстом. Нижний слой с названием «Фон» — это та самая картинка. Итак, создаем слой и пишем на нем то что необходимо.
Фон у нового слоя не сплошной, а в квадратиках. Все нормально, это так отображается прозрачность слоя. Если вы включите фоновый слой, то эти квадратики исчезнут. Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть «Текст», кликаем по слою и пишем.
Что бы написать текст, выбираем на панели инструментов иконку с буквой Т – это и есть «Текст», кликаем по слою и пишем.
Чтобы выбрать цвет текста, жмем перед тем как написать на той же панели инструментов на большой квадрат в самом низу – выбор основного цвета и в открывшемся окне выбираем нужный. Изменить размер шрифта можно на главной панели, где рядом с изображением буквы «Т» показана строка с выпадающем меню, в которой выбирается размер шрифта в пунктах.
Написали текст, нажимаем на стрелку, которая первая на панели инструментов. Тем самым мы закрыли редактор написания текста. Если эту стрелку подвести к тексту и зажать левую кнопку мыши, то текст можно перемещать в любом направлении.
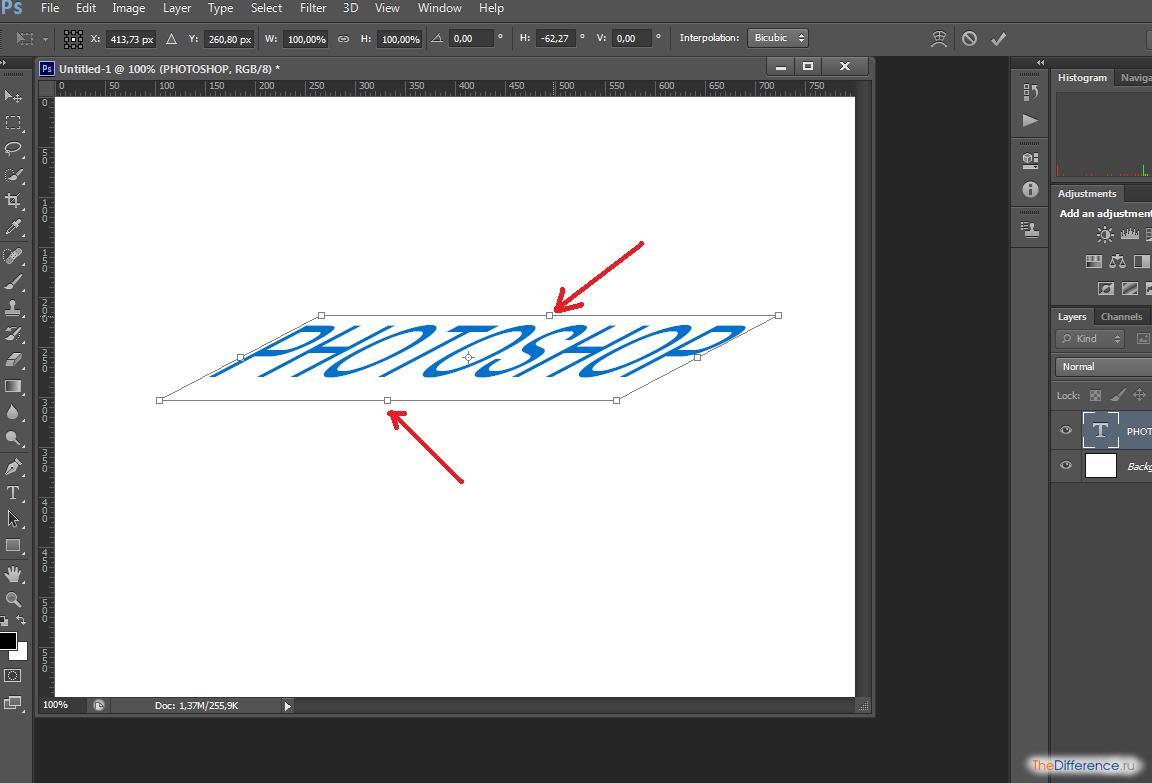
Однако, нам его надо повернуть. Заходим в верхнее меню «Редактирование» и выбираем там «Свободное трансформирование». Вокруг текста появится рамка с квадратиками по углам и по середине.
Если подвести стрелку мыши к одному из углов текста, то увидим, что она приняла форму изогнутой стрелки. Зажав левую кнопку мыши можно вращать текст как угодно.
При этом, на главной панели имеются значки, отображающие поворот и перемещение текста. Поворот показан символом угла, рядом отображаются цифры, показывающие на сколько градусов повернулся текст.
Чтобы точно повернуть текст на заданное количество градусов, (в нашем случае 90), достаточно в этом окне ввести необходимую цифру. В результате текст повернется на столько градусов, на сколько задали. Мы подобные приемы уже изучали в одной из статей «Как повернуть картинку в фотошоп«. Как видите и с текстом мы делаем такие же однотипные операции.
Все просто. Одно но, текст повернулся так, что читается он не совсем хорошо. О том как сделать текст развернутым по вертикали и читабельным, будет рассказано дальше.
Как в Photoshop повернуть текст по кругу
Несколько более сложная операция – написание текста по кругу. Сделать это можно двумя способами. Первый, более простой, при помощи деформации. И второй, при помощи контуров. Начнем с простого. Написали текст. Теперь в главном меню находим букву «Т» над дугой. При этом должен быть активирован инструмент «Текст».
Буква «Т» над дугой это и есть кнопка, вызывающая окно деформации текста.
Кстати, может получится такая «фишка», вы нажали на кнопку «Деформации текста», а у вас вместо ожидаемого окна вылезла надпись, что «Невозможно выполнить запрос текстовый слой использует шрифт без данных обвода». Это значит у вас стоит по умолчанию системный шрифт, а он не поддерживает деформирование. В окне выбора шрифта вам надо заменить системный на любой другой.
Итак, открылось окно деформации. Здесь нажимаем на вкладку «стиль» и увидим множество самых различных вариантов деформации текста.
Поскольку нам нужен текст по кругу, выбираем дугой. Ниже видим несколько ползунков, по которым можно изменять конфигурацию текста. Чтобы понять их суть, надо будет немного потренироваться с ними и посмотреть, какие изменения происходят.
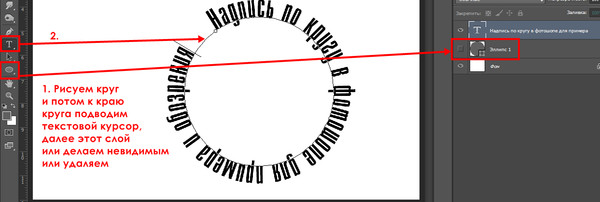
Однако деформация не дает написания текста точно по окружности. Здесь придется применить написание текста по контуру. Для этого воспользуемся инструментом «Эллипс». И, самое главное, на главной панели, когда выбрали инструмент эллипс, необходимо заменить его значение «Фигура» на «Контур».
Теперь, удерживая клавишу Shift, рисуем ровный круг-контур. В отличии от круга-фигуры он будет внутри пустой.
Теперь выбираем инструмент текст и подводим его к нарисованному контуру. Когда иконка текста изменится как показано ниже, можно приступать к написанию.
Это изменение текстового курсора означает, что из обычного, он стал привязанным к контуру. При написании текста, вы увидите, что текст идет точно по кругу.
Вот и вся процедура написания. В принципе, ничего сложного.
Как сделать поворот текста вертикально?
Теперь посмотрим, как написать текст вертикально, но не так, как в примере рассмотренном ранее, более читабельно. Здесь, вообще, все очень просто. На панели инструментов нажимаем на уголок инструмента текст и в раскрывшемся меню выбираем «Вертикальный текст». После этого кликаем по рабочему полю и начинаем писать. Текст сразу отображается как надо.
Зеркальный поворот текста в Photoshop
Вся операция по повороту текста зеркально проводится аналогично с поворотом изображений. Пишем текст, далее через верхнее меню заходим в «Редактирование»- «Свободное трансформирование» и там выбираем «Отразить или по вертикали» (или по горизонтали). В результате проделанной операции получится текст зеркально отраженный по вертикали и горизонтали соответственно:
Вот, собственно и все базовые приемы работы с текстом. Теперь Вы знаете, как можно легко можно решать различные творческие задачи. Удачи вам в освоении программы фотошоп.
Поворачиваем текст в Photoshop
Во время создания документа и работы над изображением в Adobe Photoshop пользователю может потребоваться внести в него различный текст. Также бывает достаточно часто, что требуется вносить текст под каким-то определённым углом. Итак, давайте рассмотрим, как можно «поворачивать» текст в программе Фотошоп.
Как повернуть текст в Adobe Photoshop
Программа представляет несколько инструментов для трансформирования и разворота любого добавляемого объекта, в том числе и текста. Итак, давайте рассмотрим все доступные способы трансформации текста под ваши требования.
Вариант 1: Стандартный инструмент вращения
Это наиболее простой способ повернуть текст и его можно использовать в некоторых случаях, например, если вам нужно, чтобы текст был под небольшим углом. К сожалению, если таким образом сильно развернуть текст, то он может стать нечитаемым, поэтому для таких запросов лучше использовать варианты, рассмотренные ниже.
Итак, небольшая инструкция для этого способа:
- Создайте документ и воспользуйтесь инструментом «Текст», чтобы что-то написать.
Вариант 2: Параметры трансформирования
Таковой вариант может использоваться, если вам нужно сделать так, чтобы текст отобразился по вертикали или горизонтали. Также здесь можно сделать так, чтобы текст искажался по каким-то другим параметрам.
Давайте рассмотрим, как это реализовать на примере пошаговой инструкции:
- С помощью инструмента «Текст» напишите тот текст, который будет в последствии поворачиваться.
- Выделите слой с текстом в панели со слоями и нажмите сочетание клавиш Ctrl+T.
- Теперь по области внутри рамки кликните правой клавишей мыши и выберите из контекстного меню один из предложенных вариантов:
- «Масштабирование», «Поворот» и «Наклон» это по сути почти то же самое, что было рассмотрено в предыдущей инструкции. Единственное, немного отличается реализации, например, предлагается сразу же вписать количество градусов, на которые требуется повернуть объект;
- «Поворот на n-градусов по/против часовой стрелки» поворачивает текст на указанное количество градусов;
- «Отразить по горизонтали/вертикали» делает зеркальное отражение текста.
Данный вариант иногда бывает полезен, но при этом применяется нечасто. Дело в том, что после этого текст может стать нечитаемым, хотя иногда это и нужно (например, в качестве дизайнерской задумки).
Вариант 3: Вертикальное написание текста
Сам инструмент «Текст» имеет встроенную функцию написания текста в вертикальном положении. Реализовать эту задумку можно по следующей инструкции:
- В панели инструментов нажмите правой кнопкой мыши по инструменту «Текст».
- Появится контекстное меню, где вам требуется нажать на инструмент «Вертикальный текст».
Как видите, в Фотошопе представлено достаточно инструментов для работы с текстом, в том числе тех, которые позволяют его поворачивать в любую сторону и/или по заранее заданным градусам. Если эта статья была вам полезна, то поделитесь ею с друзьями. Возможно, им пригодятся советы, приведённые в этом материале.
Как в фотошопе повернуть изображение
Добрый день, наши любимые фотошоперы!
Бывает так, что возникает необходимость повернуть изображение в фотошопе.
Причины могут быть разные:
- Не правильно снят кадр фотографии
- Изначально не удачно расположенное изображение
- Не правильно сохраненное изображение
- Перевернутое фото
- И так далее
Не будем рассматривать все случаи, когда нужно повернуть изображение, а сразу приступим к изучению, как это сделать в фотошопе.
Как повернуть изображение (слой) в фотошопе по горизонтали, вертикали на 90 и 180 градусов
Открываем фото в программе фотошоп (Ctrl + O).
Нам нужно повернуть фото, потому что оно перевернуто на 90 градусов по часовой стрелке.
Щелкаем два раза по значку замочка на панели слоев, чтобы разблокировать слой:
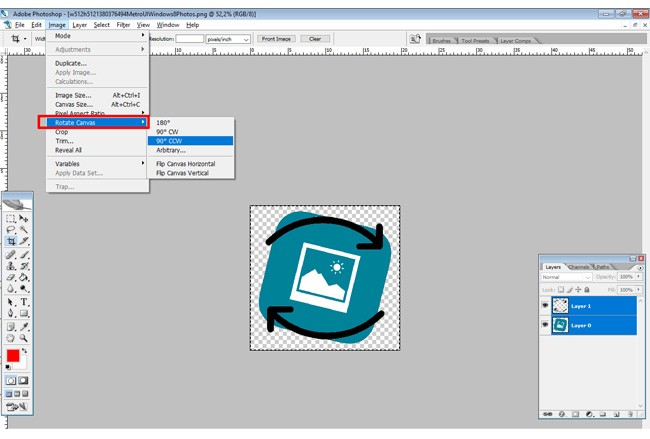
Переходим в меню Редактирование-Трансформирование (Edit-Transform) и выбираем пункт, который соответствует ситуации, в данном случае это Повернуть на 90° против ч.с. (Rotate 90° CCW).
Результат:
Как повернуть отдельную часть или объект в изображении
Мы научились поворачивать изображение на определенное количество градусов, по горизонтали или вертикали. А что же делать, если нужно повернуть изображение произвольно?
Откроем фото с девушкой, приблизим его (Ctrl +), добавим в документ цветок и попробуем его разместить в волосах девушки.
Переходим в меню Редактирование-Свободное трансформирование (Edit-Free Transform) или нажмите сочетание клавиш Ctrl+T. Покрутите изображение, «держась» за уголки, появившиеся после этих действий:
Рядом с уголком, который задействован в данный момент, появится значок со стрелочками – они указывают направление поворота.
Как повернуть холст в фотошопе произвольно
Для поворота холста в произвольном порядке в фотошоп существует отдельный инструмент Поворот вида (Rotate View Tool). Горячая клавиша вызова инструмента на клавиатуре — R.
Зажав левую клавишу мышки можно поворачивать холст в нужном направлении.
Маленькая хитрость: чтобы после вращения вернуть холст в исходное положение нажмите клавишу С на клавиатуре – активируется инструмент Рамка (Crop Tool), который вернет изображению первоначальный вид. Далее, при необходимости, перейдите к нужному инструменту.
Вот и все! Надеюсь, наш урок был вам полезен! Успехов в творчестве!
Как перевернуть текст в Ворде
Возможности Word не ограничиваются простым вводом текста. Средства этой программы позволяют оформить документ в оригинальном и даже художественном стиле. Например, перевернуть текст на 180° или написать его вертикально. О том, как это сделать, и пойдет сегодня речь.
Как перевернуть текст вверх ногами
Перевернутый вверх ногами текст используется, например, при написании отгадок на той же странице, что и загадка. И такой трюк можно провернуть стандартными инструментами Ворд.
C помощью “Фигур”
Самый простой способ перевернуть текст — воспользоваться инструментом “Фигура”.
- Перейдите во вкладку “Вставка” и кликните по иконке “Фигуры.” Среди предложенных вариантов выберите фигуру «Надпись», которую можно опознать по вписанной в нее букве «А».
- Создайте на странице фигуру и заполните ее текстом, который хотите перевернуть. Далее перейдите во вкладку меню “Формат” и выберите блок с настройками, как на рисунке ниже.
- В открывшемся окне выберите раздел “Поворот объемной фигуры”.
- Измените значения по осям X и Y. Чтобы текст был расположен строго вверх тормашками, впишите в поля значение 180°.
С помощью инструмента “Надпись”
Повернуть текст на 1-360° по часовой или против часовой стрелки можно и при помощи инструмента “Надпись”:
- Перейдите в раздел “Вставка”, выберите пункт “Надпись”, а в нем — “Нарисовать надпись”. Затем кликните на любом свободном месте страницы для создания поля и введите в него текст.
- С помощью маркера над рамкой поля текст можно повернуть на нужный угол вручную. А можно и автоматически – точно так же, как в случае с фигурой.
- После поворота нажмите правой кнопкой мыши на текст и выберите “Формат фигуры”.
- В появившемся окне выберите пункт “Цвет линии” и измените выбор на “Нет линий”, чтобы текст был отображен без рамки.
Как объект SmartArt
Инструмент SmartArt. не предназначен для работы с обычными текстовыми вставками, но очень удобен для оформления схем, заголовков, диаграмм.
Как повернуть текст с его помощью:
- Кликните иконку «SmartArt» во вкладке “Вставка”. В открывшемся блоке выберите стиль оформления. Формат блока в данном случае значения не имеет, так как лишние элементы легко удаляются.
- Отформатируйте блок по своему вкусу и введите текст. Вверху окружающей его рамки находится уже знакомый маркер для поворота.
Как отзеркалить текст
Для создания эффекта зеркального отражения текста в Word предусмотрен только один инструмент, но доступ к нему можно получить из двух мест – из подменю “Фигур” и “Надписи”.
Порядок действий:
- Перейдите во вкладку “Вставка” и щелкните значок “Фигуры” или “Надпись”.
- Создайте форму и введите в нее текст. Далее перейдите в раздел “Формат” и выберите блок с настройками.
- Выберите раздел “Поворот объемной фигуры”и измените значения в строке Х или X и Y на 180°.
Результат получится примерно таким:
Как сделать текст вертикальным
Сделать вертикальным можно слово или целое предложение. Хотя эта опция используется не так часто, она пригодится при создании таблиц, схем и графиков. Ниже несколько способов получить желаемое
Поворот средствами таблицы
- Перейдите во вкладку “Вставка” и выберите пункт “Таблица”. Если вы планировали использовать перевернутый текст в таблице, создайте необходимое количество ячеек. Если он будет размещен отдельно, достаточно сформировать одну ячейку.
- Напишите и выделите текст в ячейке, затем кликните по нему правой кнопкой мыши, чтобы вызвать меню, как показано ниже. Выберите “Направление текста”.
- В открывшемся окне выберите ориентацию — направление поворота текста.
- Скорректируйте область ячейки. Изначально текст будет сгруппирован так, чтобы помещаться в нее целиком. Чтобы фраза из нескольких слов располагалась в одну или несколько линий, ячейку можно растянуть.
- Удалите границы таблицы, если они не нужны. Для этого выделите всю таблицу и щелкните по ней правой кнопкой мыши. В появившемся меню выберите “Границы и заливка”.
- Чтобы убрать видимые границы, выберите пункт “Нет”.
Результат:
Обратите внимание! Хотя границы ячейки не будут отображаться в документе, таблица никуда не исчезнет. При наведении курсора на область текста будут появляться инструменты управления таблицей, включая сжатие или растяжение ячеек.
С помощью SmartArt
Как пользоваться SmartArt, мы рассмотрели в разделе о повороте текста. Изучим еще 1 прием.
- Создайте объект SmartArt , как описано выше, и впишите в него текст. Нажмите на объект правой кнопкой мыши и в появившемся меню выберите “Формат фигуры”.
- Кликните в окне пункт “Надпись” и задайте тексту направление вверх или вниз.
Как написать текст вертикально в столбик
Инструментов создания вертикальных надписей разработчики Word, к сожалению, не предусмотрели. Тем не менее возможность получить такой эффект есть. Для этого нужно:
- написать каждую букву отдельным абзацем;
- написать текст в ячейке таблицы и сузить ее границы так, чтобы получился столбик.
Последний вариант удобней, так как позволяет разместить несколько столбиков из слов на листе.
Рассмотренные способы поворота текст в Ворде применимы ко всем версиям этой программы, начиная с 2007. Перевернутый текст сохраняет все первоначальные свойства, поэтому вы можете делать с ним то же, что и с остальным содержимым документа. Например, изменить шрифт, цвет, размер и т.д.
Повернуть фото онлайн, перевернуть картинку, повернуть изображение.
Повернуть фото онлайн: инструкция.
На этой странице вы можете повернуть фото онлайн быстро и бесплатно. Сделать это очень легко:
Шаг 1. Загрузите фотографию в окно приложения. Для этого кликните в любое место переворачивателя или просто перетащите изображение в это окно с помощью мыши.
Шаг 2. Поворачивайте фото. После окончания загрузки переворачивайте изображение с помощью кнопок «Туда» и «Сюда«. Первая кнопка поворачивает фотографию против часовой стрелки, а вторая, наоборот, вращает картинку по часовой стрелке.
Шаг 3. Скачайте перевернутое фото. В любой момент вы можете скачать картинку с помощью зеленой кнопки «Скачать» или через функцию бразуера «Сохранить как…» (правая кнопка мыши). Если вы хотите повернуть другое изображение, то сбросьте текущую картинку с помощью красного крестика в правом верхнем углу.
Перевернуть большое фото: масштабирование.
Большие изображения, которые требуется перевернуть, масштабируются автоматически сразу после загрузки на сервер. При этом реальные размеры изображения не меняются. Например, если вы загрузите фотографию размером 1280x934, то в приложении она отобразиться в масштабе 800x584. Однако на выходе вы все равно получите большой вариант изображения, т.к. масштабирование требуется лишь для удобства отображения. Реальный и масштабный размеры вы всегда можете видеть прямо над текущей фотографией (под кнопкой «Скачать«).
Повернуть картинку, не являющуюся фотографией.
С нашим бесплатным онлайн сервисом вы можете поворачивать любую картинку, будь то фотография или какое-либо другое изображение. Поддерживается большинство распространенных форматов графических файлов, в частности JPG, JPEG, PNG, GIF и многие другие. Таким образом, вы без проблем можете повернуть как цифровое фото, так и векторную картинку, нарисованную своими руками, например, в Photoshop-е.
Как еще можно повернуть фотографию?
Преимуществом нашего сервиса, является возможность поворачивать фото в режиме онлайн без лишней головной боли. Обычные компьютерные программы для переворота картинок необходимо скачивать, устанавливать, настраивать и т.д. Данный сайт избавляет вас от ненужных проблем. Просто зайдите, загрузите картинку и нажмите на кнопку поворота в нужном направлении. Сервисом можно пользоваться бесплатно и без регистрации. Тем не менее, если вы ищете способ, как повернуть фото на компьютере, то мы бы посоветовали вам делать это в стандартном обозревателе изображений Windows, который позволяет это сделать довольно быстро.
Как наклонить текст в фотошопе?
Функции фотошопа не ограничены обработкой графических файлов. Данная программа также имеет большое количество встроенных инструментов для работы с текстом. Иногда перед пользователем стоит задача – наклонить буквы. Какими способами можно это сделать? Как наклонить текст в фотошопе?
Решить отмеченную задачу, в принципе, вполне реально разными способами. Чаще всего осуществление рассматриваемого действия – «наклон» текста – предполагает:
При этом отмеченные методы наклона текста могут задействоваться в различных сочетаниях. Изучим особенности их использования подробнее. Для этого мы будем задействовать программу Photoshop в версии CS6 – одну из самых распространенных в России и в мире, с английским интерфейсом.
Написание текста в фотошопе курсивом
Как известно, компьютерный шрифт, применяемый при создании текстов, может отображаться на экране в таких вариантах:
- обычный;
- полужирный;
- наклонный – курсив;
- подчеркнутый.
А также – в различных их сочетаниях. При этом важно, чтобы конкретный текстовый редактор поддерживал наборы шрифтов, способных отображаться в соответствующих режимах. В частности, в некоторых версиях фотошопа можно обнаружить шрифты, которые имеют только обычный и полужирный варианты.
Для того чтобы узнать, есть ли возможность наклонить соответствующим образом выбранный в фотошопе шрифт, следует написать, использовав инструмент Text, любое слово, после чего выделить его и попробовать указать режим Italic, то есть курсив, на панели свойств текста.
Расположена она непосредственно под пунктами меню в верхней части окна программы. Если выбранный шрифт может отображаться курсивом – выбираем его. Если нет – подбираем тот, что имеет соответствующую опцию и в то же время подходит к изображению на картинке.
Наклон текста с помощью опции курсива – самый простой. Как правило, возникает необходимость в дополнительных операциях с ним. Фотошоп содержит довольно много инструментов для их осуществления. Далее мы изучим то, как наклонить текст в Photoshop посредством таковых.
к содержанию ↑Наклон букв при горизонтальном положении текста
Популярен способ наклона текста, который предполагает соответствующую трансформацию букв при сохранении горизонтального положения слов. В фотошопе для этого нужно задействовать инструмент Rectangular Marquee Tool. Располагается он вторым сверху в панели инструментов, расположенной слева.
Выбрав соответствующий инструмент, следует навести мышку примерно на середину текста, кликнуть правой кнопкой и выбрать опцию Free Transform. После того как вокруг текста появится рамка, надо вновь кликнуть на нем правой кнопкой и выбрать опцию Skew.
Затем с помощью ползунков, располагающихся на верхней либо нижней стороне рамки посередине, можно наклонять буквы практически под любым углом при сохраняющемся горизонтальном положении текста.
При желании можно также задействовать боковые ползунки и наклонить, таким образом, текст по диагонали.
При этом сохранится вертикальная ориентация букв.
к содержанию ↑Поворот слова
Следующая возможность, которая нередко пригождается пользователю, – поворот текста. Для того чтобы задействовать ее, необходимо вновь выбрать инструмент Rectangular Marquee Tool, кликнуть на тексте правой кнопкой, нажать на Free Transform, а затем – Rotate.
После этого можно будет «крутить» текстом в любую сторону, используя 8 ползунков, которые располагаются на рамке.
к содержанию ↑Отображение текста в виде фигуры
Еще один вариант «наклона» текста – его синхронизация с контурами некоторой фигуры. Для того чтобы задействовать данную возможность в фотошопе, следует выбрать инструмент Text, выделить слово, после – кликнуть на значке Create Warped Text, располагающемся справа от основных атрибутов шрифта.
В открывшемся окне можно выбрать фигуру, с которой будет синхронизироваться текст. Пусть это будет флаг.
С помощью опций Bend, Horizontal Distortion и Vertical Distortion можно тем или иным образом трансформировать «флаг», а также, соответственно, текст, который с ним синхронизирован.
Изученные нами способы наклона текста можно задействовать одновременно в любых сочетаниях.
Инструмент «Повернуть вид» в Photoshop
Автор Стив Паттерсон.
Если вы когда-либо рисовали карандашом или даже раскрашивали мелком, вы знаете, что иногда поворот бумаги для поворота изображения облегчает работу. То же самое и с нашими изображениями. Поворот изображения может упростить редактирование или ретушь определенных областей. Photoshop позволяет нам вращать наш вид с помощью инструмента Rotate View Tool . В этом руководстве мы узнаем, как использовать инструмент «Повернуть вид».
Обратите внимание, что имя инструмента — Повернуть Вид , а не Повернуть Изображение . Подобно тому, как поворот бумаги на самом деле не поворачивает рисунок (он просто поворачивает бумагу на под рисунком ), инструмент Photoshop «Повернуть вид» на самом деле не поворачивает наше изображение. Вместо этого он поворачивает холст на , на котором находится изображение. Другими словами, он поворачивает наш вид на изображения, но не само изображение.
Это важно понимать, потому что поворот изображения в Photoshop — это деструктивное редактирование .Каждый раз, когда мы поворачиваем изображение, Photoshop должен перерисовывать пиксели. И каждый раз, когда он перерисовывает пиксели, изображение теряет детали. Поскольку инструмент «Повернуть вид» вращает холст, а не само изображение, изображение никогда не пострадает. Мы можем изменять угол столько раз, сколько нам нужно, без потери качества. И, когда мы закончим, мы можем легко вернуть изображение под исходный угол. Посмотрим, как это работает! Я буду использовать Photoshop CC, но этот урок полностью совместим с Photoshop CS6.
Это урок 6 из 7 главы 4 — Навигация по изображениям в Photoshop.Давайте начнем!
Чтобы продолжить, вы можете открыть любое изображение в Photoshop. Вот фото, которое я буду использовать. На самом деле я открыл два изображения, но мы сохраним второе на потом (портретное фото из Adobe Stock):
Изображение, открытое в Photoshop. Фото: Adobe Stock.
Выбор инструмента поворота вида
Инструмент«Повернуть вид» в Photoshop находится в том же месте, что и Ручной инструмент на панели инструментов. По умолчанию инструмент «Рука» является видимым инструментом, а инструмент «Повернуть вид» скрывается за ним.Чтобы выбрать инструмент «Повернуть вид», нажмите и удерживайте значок «Рука», пока не появится всплывающее меню. Затем выберите в меню Rotate View Tool . Обратите внимание, что инструмент «Повернуть вид» имеет сочетание клавиш R . Это станет важным через несколько мгновений:
По умолчанию инструмент «Повернуть вид» находится за инструментом «Рука».
Как повернуть изображение
Если выбран инструмент «Повернуть вид», самый простой способ повернуть вид изображения — просто щелкнуть мышью и перетащить курсор внутри окна документа.Щелкните изображение с помощью инструмента «Повернуть вид» и удерживайте кнопку мыши нажатой. В центре появится компас . Красный маркер направления в верхней части компаса всегда указывает на фактическую верхнюю часть изображения, так что даже при повороте угла вы всегда будете знать, где вверху:
Щелкните и удерживайте инструмент «Повернуть вид», чтобы отобразить компас.
Чтобы повернуть изображение, удерживайте кнопку мыши нажатой и перетащите изображение. Вы можете перетаскивать по часовой стрелке или против часовой стрелки по мере необходимости.Обратите внимание, что компас продолжает указывать на фактическую вершину изображения, когда вы поворачиваете вид. По умолчанию Photoshop позволяет свободно вращать угол. Но если вы нажмете и удерживаете клавишу Shift во время перетаскивания, вы повернете вид с шагом 15 градусов:
Удерживая кнопку мыши нажатой, перетащите изображение, чтобы повернуть его.
Ввод заданного угла поворота
Если вам известен точный угол, который вам нужен, вы можете ввести его прямо в поле Rotation Angle на панели параметров.Щелкните внутри поля, чтобы выделить текущий угол, а затем введите новое значение. Не беспокойтесь о символе градусов (°), потому что Photoshop добавит его автоматически. Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда закончите, чтобы принять его. Или нажмите Shift + Enter (Win) / Shift + Return (Mac), чтобы новое значение оставалось выделенным. Это позволяет быстро вводить текст под разными углами, не нажимая каждый раз внутри поля:
Используйте параметр «Угол поворота», чтобы повернуть изображение на определенный угол.
Изменение угла поворота с помощью ползунка
Другой способ повернуть изображение — использовать Photoshop Scrubby Slider . Наведите курсор мыши прямо на слова «Угол поворота» на панели параметров. Курсор изменится на значок руки со стрелками, указывающими влево и вправо. Это курсор Scrubby Slider. Щелкните и перетащите вправо, чтобы увеличить угол поворота, или перетащите влево, чтобы уменьшить его. По умолчанию вы увеличиваете или уменьшаете угол с шагом в 1 градус.Нажмите и удерживайте клавишу Shift , перетаскивая ползунок Scrubby, чтобы изменять угол с шагом 10 градусов:
Щелкните и перетащите на слова «Угол поворота», чтобы использовать ползунок Scrubby.
Сброс обзора
Чтобы сбросить вид и вернуть изображение в его вертикальное положение, нажмите кнопку Сбросить вид на панели параметров. Или нажмите клавишу Esc на клавиатуре. Вы также можете сбросить вид, дважды щелкнув инструмент «Повернуть вид» на панели инструментов:
Нажмите кнопку «Сбросить вид» на панели параметров, чтобы сбросить угол.
Использование «подпружиненного» инструмента поворота вида
В Photoshop есть замечательная функция, известная как подпружиненных инструментов . Если вы знаете сочетание клавиш для определенного инструмента, нажатие и удержание этой клавиши на клавиатуре временно переключит вас на этот инструмент, пока клавиша удерживается. Когда вы отпустите клавишу, вы вернетесь к ранее активному инструменту. Использование «подпружиненной» версии инструмента поворота обзора — самый быстрый способ работы.
Ранее, когда мы узнали, как выбрать инструмент «Повернуть вид» на панели инструментов, мы увидели, что у этого инструмента есть сочетание клавиш R .Когда активен любой другой инструмент, нажмите и удерживайте клавишу «R» на клавиатуре, чтобы временно переключиться на инструмент «Повернуть вид». Щелкните и перетащите изображение, чтобы повернуть его, а затем отпустите клавишу «R», чтобы вернуться к предыдущему инструменту. В «подпружиненном» режиме у вас не будет доступа ни к каким параметрам инструмента «Повернуть вид» на панели параметров. Итак, чтобы сбросить вид, когда вы закончите, нажмите клавишу Esc на клавиатуре:
Нажмите и удерживайте «R» в любой момент, чтобы получить доступ к «подпружиненной» версии инструмента поворота.
Одновременный поворот всех открытых изображений
Итак, мы узнали, как повернуть представление для одного изображения. Но Photoshop позволяет легко поворачивать вид для нескольких изображений одновременно. Вот второе изображение из той же серии, которую я открыл. Photoshop открывает каждое изображение в отдельном документе. Я переключился на это второе изображение, щелкнув его вкладку над окном документа (портретное фото из Adobe Stock):
Второе изображение открыто в Photoshop.Фото: Adobe Stock.
Связанные: Работа с документами с вкладками и плавающими документами в Photoshop
Просмотр нескольких изображений на экране
По умолчанию мы можем просматривать только один документ за раз. Но с помощью многодокументных макетов Photoshop легко просматривать два или более документа одновременно. Вы найдете их, перейдя в меню Window в строке меню и выбрав Arrange . Оттуда выберите макет в зависимости от количества открытых изображений.Я открыл две фотографии, поэтому выберу макет 2-up Vertical :
Переход к окну> Упорядочить> 2 вертикали.
При выбранном макете «2 вертикальных» мои изображения теперь отображаются на экране бок о бок. Чтобы вернуться к макету Photoshop по умолчанию, когда вы закончите, вернитесь в меню Window , выберите Arrange , а затем выберите Consolidate All to Tabs :
Второе изображение открыто в Photoshop. Фото: Adobe Stock.
Параметр «Повернуть все окна»
Чтобы повернуть все открытые изображения одновременно, убедитесь, что вы выбрали инструмент «Повернуть вид» на панели инструментов, так как «подпружиненный» метод не дает вам доступа к параметрам инструмента. Затем выберите параметр Rotate All Windows на панели параметров:
Используйте параметр «Повернуть все окна», чтобы повернуть вид для всех открытых изображений.
Щелкните и удерживайте любое изображение, а затем перетащите его, чтобы повернуть его вид. Сначала это будет выглядеть так, как будто вращается только одно изображение.Здесь я вращаю изображение слева. Изображение справа еще не перемещено:
Щелкните и перетащите внутрь одного из документов, чтобы повернуть его вид.
Как только вы отпустите кнопку мыши, вид для другого изображения (изображений) мгновенно повернется на тот же угол:
Остальные документы поворачиваются на тот же угол, когда вы отпускаете кнопку мыши.
Сброс вида для всех открытых изображений
Чтобы сбросить вид для всех открытых изображений, убедитесь, что у вас по-прежнему выбран параметр Rotate All Windows на панели параметров.Затем нажмите кнопку Reset View :
Сброс просмотра сразу для обоих изображений.
Опция «Соответствие ротации»
Наконец, если вы просматриваете несколько открытых изображений под разными углами, вы можете мгновенно сопоставить их все с одинаковым углом . Сначала выберите документ с углом поворота, который вы хотите, чтобы другие совпадали. Затем перейдите в меню Window , выберите Arrange , а затем выберите Match Rotation .У всех документов будет тот же угол обзора, что и у выбранного документа:
Используйте «Совпадение поворота», чтобы легко подобрать угол обзора для всех открытых изображений.
Как повернуть текст в Photoshop
Photoshop предлагает множество инструментов для создания, корректировки и добавления элементов к изображениям. Например, инструмент «Текст» позволяет добавлять текстовый слой к изображению в Photoshop.
Однако для достижения более желательного дизайна может потребоваться настроить ориентацию текста.Для этого в этом посте объясняется, как повернуть текст в Photoshop. Читайте пошаговые инструкции.
Как повернуть текст в Photoshop:
Если вы пользуетесь Photoshop CS5, один из способов поворота текста — это применить эффекты преобразования к текстовому слою. Но это может растрировать текст и помешать дальнейшему редактированию.
Этот метод, описанный ниже, прост в использовании. Кроме того, этот метод также будет работать в CC и других версиях Photoshop.
- Откройте файл, содержащий текст, который нужно повернуть.
- Убедитесь, что «панель слоев» в правом нижнем углу открыта. Если нет, щелкните «Окно» на верхней панели, а затем выберите «Слои» из отображаемых параметров. Это должно показать панель.
- Теперь на панели «Слои» щелкните (чтобы выбрать) текстовый слой.
- Переместите курсор на верхнюю панель, нажмите «Редактировать» и затем выберите «Преобразовать». Это откроет больше возможностей. Здесь вы можете «Повернуть на 180 °», «Повернуть на 90 ° по часовой стрелке», «Повернуть на 90 ° против часовой стрелки» или использовать другие доступные параметры поворота. Поиграйте с каждым вариантом и выберите то, что вам подходит.
Советы по повороту: Если вы не можете добиться идеального поворота с помощью параметров, отображаемых в пункте 4, следуйте инструкциям ниже.
- На панели слоев щелкните (чтобы выбрать) текстовый слой.
- На верхней панели нажмите «Редактировать», а затем выберите «Свободное преобразование».
- Убедитесь, что указатель мыши находится вне текста, поверните указатель мыши в желаемом направлении.
- Чтобы применить эффект поворота, нажмите «Enter» на клавиатуре.
Используя этот метод, вам не нужно беспокоиться о том, что текст станет растеризованным.Кроме того, вы по-прежнему можете использовать инструмент «Текст» для внесения дополнительных изменений в текст.
Надеюсь, этот пост о том, как повернуть текст в Photoshop, помог вам. Поделитесь с друзьями, используя один из значков социальных сетей ниже. Не стесняйтесь оставлять свои мысли, вопросы или отзывы в виде комментариев.
Как изогнуть текст в Photoshop вокруг любой формы
Изгиб текста вокруг простой формы в Adobe Photoshop — полезный навык.Например, вы можете создать круглый логотип с текстом, который его окружает.
Изгиб текста вокруг простой формы в Adobe Photoshop — полезный навык.Например, вы можете создать круглый логотип с текстом, который его окружает. Или быстрый макет штампа.
Просто помните, что , обтекание текста по круговой траектории отличается от деформации текста в Photoshop — последнее имеет тенденцию деформировать текст.Однако оба они используются для фантастических манипуляций с текстом, и их полезно знать.
Скриншоты этого руководства взяты из Photoshop CC 2018.
Как набрать текст в круге в Photoshop
- Выберите инструмент Ellipse .Измените тип на Путь .
- Перетащите и нарисуйте круг на документе. Нажимайте клавишу Shift при перетаскивании, чтобы образовать идеальный круг.
- Выберите инструмент Horizontal Type . На панели параметров выберите атрибуты шрифта, такие как стиль, размер и цвет текста.
- Инструмент «Текст» представлен курсором в форме двутавровой балки внутри пунктирного квадрата. Наведите курсор на край фигуры. Луч «I» изменится на пучок «I» с волнистой линией, напоминающей кривую sin.
- Щелкните границу фигуры в том месте, где вы хотите начать добавлять текст.По мере ввода текст изгибается вокруг формы. Щелкните флажок на панели параметров, чтобы завершить ввод текста.
- Чтобы изменить положение кругового текста, выберите инструмент Path Selection на панели инструментов. Перетащите курсор за пределы круга на текст, чтобы повернуть его в новое положение. Перетащите курсор внутри круга, чтобы перевернуть текст и повернуть текст внутри фигуры.
Это пример основных шагов, которые необходимо выполнить для ввода кругового текста. Но не позволяйте своему творчеству останавливаться на достигнутом. Вы можете создать контур любой формы или использовать инструмент «Перо» и выполнить те же действия, чтобы создать интересные текстовые фигуры. Попробуйте создать нестандартную форму (например, сердце) и посмотрите, что у вас получится.
Чтобы получить дополнительные советы по вращению, вот как повернуть текст в Google Таблицах.
7 подземных торрент-сайтов для получения контента без цензурыВам нужны специализированные поисковые системы, чтобы найти легальные торренты, закрытые дома, публичные записи и даже НЛО.Войдите в даркнет.
Об авторе Сайкат Басу (Опубликовано 1539 статей)Сайкат Басу — заместитель редактора по Интернету, Windows и производительности.Избавившись от грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, что помогает другим улучшить свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Ещё от Saikat BasuПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Stylish Text Generator ᐈ # 101 + Ⓢⓣⓨⓛⓘⓢⓗ Шрифты для PUBG ✅
О веб-сайте создания стильного текста
Добро пожаловать на веб-сайт Stylish Text Generator, этот веб-сайт позволяет вам преобразовать ваш простой текст в стильный, стильный текст или имена. Мы создали этот веб-сайт с использованием сложного алгоритма, который использует мощность вашего процессора для генерации множества различных уникальных типов текста Unicode, которые поддерживаются практически на всей платформе.
Зачем нужен стильный текстовый генератор?
Ребята, а вы используете социальные сети? Хм, если да, значит, вы хотите привлечь внимание людей к своему профилю в социальных сетях, таких как Facebook, Instagram, Twitter или LinkedIn. Тогда я скажу, что этот веб-сайт Stylish Text Generator поможет вам создавать в Интернете уникальные типы Cool | Fancy | Милый | Стильные текстовые шрифты . Это лучший в мире сайт-генератор стильных шрифтов.Это также поможет, если вы хотите использовать стильные шрифты для имен в своем WhatsApp или TikTok Bio.
Этот стильный текстовый веб-сайт также известен по разным именам, таким как стильный генератор имен профилей fb, стильный генератор имен, стильный генератор шрифтов, стильный создатель имен facebook, стильный шрифт facebook, стильное текстовое приложение, стильный конвертер шрифтов, стильный шрифт имени, стильный производитель шрифтов , стильный шрифт онлайн, стильный создатель имени для fb, стильный создатель имени, стильный шрифт для instagram, стильный текст с днем рождения, стильный текст имени, стильный генератор слов, стильный текст комментария на fb, стильный текст для pubg, стильный генератор текста pubg, имя pubg генератор шрифтов, стильный шрифт pubg, стильный генератор pubg, генератор текста pubg, стильный текст pubg, стильный текст для free fire, стильный генератор имен в fb, стильный онлайн-создатель имен, стильный текст для pubg, необычный текст для facebook, стильный текст для WhatsApp, доброе утро стильный текст, статус фб стильный текст.
См. Пример:
Выше вы можете видеть, что мы преобразовали стильных шрифтов , посмотрите, как мило и круто, они выглядят и поверьте мне, все это всего лишь текст, и он поддерживается во всех основных браузерах. Это возможно только через этот стильный сайт-конвертер текста.
Как использовать этот стильный текстовый редактор? (Скопируйте и вставьте)
Чтобы использовать этот стильный текстовый сайт только в том случае, если вам это нужно, просто введите свой текст или скопируйте простой текст и вставьте его в поле «Введите текст», тогда он автоматически сгенерирует или конвертирует множество различных типов крутых и стильных текст.После этого вам нужно просто нажать на текст, который вы хотите скопировать. Движение, которое вы нажимаете на сгенерированный текст, и оно автоматически будет скопировано в вашу систему, после чего вы можете вставить туда, куда вы хотите вставить его.
Использовать этот веб-сайт как полностью бесплатный стильный текстовый веб-сайт очень просто. Вам не нужно загружать на свой компьютер какое-либо внешнее программное обеспечение или расширения. Наш стильный веб-сайт-генератор текста преобразует ваши обычные буквы в потрясающие типы неограниченного количества симпатичных текстовых шрифтов с сочетанием стильных смайликов, символов и других уникальных типов символов.
Могу ли я использовать эти стильные текстовые имена для Facebook?
Да, вы можете сгенерировать эти стильные имена шрифтов, используя стильный веб-сайт генератора текста, и вы можете создать Stylish Names для FB с различными уникальными стилями шрифтов, используя стильный текст веб-сайта. Вам нужно просто скопировать свое имя и вставить раздел «Введите текст», и вы получите более 88 стильных имен для fb, после чего сможете использовать его для своего профиля в facebook или биографии.
Могу ли я использовать эти стильные текстовые шрифты для Instagram или Twitter?
Да, очевидно, что вы можете на 100% использовать эти стильные текстовые шрифты для своего Twitter | Instagram | Snapchat | LinkedIn | Профиль WhatsApp и биография.Используя эти стильные тексты в своем Instagram, ваш профиль будет выглядеть круто и потрясающе.
Еще идеи для использования этих крутых | Симпатичный | Стильные текстовые шрифты?
Вы можете произвести впечатление на своих подписчиков в Instagram стильным и уникальным профилем или биографией. Вы можете использовать эти стильные шрифты для оформления свадебных пригласительных билетов, а также можете использовать уникальные шрифты в своих электронных письмах. Вы можете отправлять интересные стильные текстовые имена в WhatsApp своим друзьям и семье. Вы можете использовать стильные текстовые шрифты в заголовке или описании YouTube для развлечения.Вы можете использовать его как стильный ник для своей сетевой игры. Вы можете использовать уникальное стильное название шрифта для своей сети Wi-Fi, если это позволяет маршрутизатор Wi-Fi. Вы можете копировать и вставлять эти классные текстовые шрифты для онлайн-платформ, таких как Discord, Reddit и Quora, и быть замеченными в глазах людей.Какие виды крутого и стильного текста создают или преобразуют этот веб-сайт?
Как я уже говорил, он может генерировать для вас практически неограниченное количество различных уникальных типов крутых и стильных текстовых шрифтов.Но мы поговорим только о тех, которые очень популярны, которые повысят вашу вовлеченность в публикации в социальных сетях.
Вот несколько примеров:
Luny Bubbles Fonts (генератор текста)
Luny Bubbles Stylish Text очень популярен во всех социальных сетях, таких как facebook, twitter или instagram. В этом текстовом генераторе он создает пузырьковые границы или круги вокруг каждого алфавита, и они делают ваш профиль умопомрачительным. Вы можете использовать эти шрифты в своем профиле Snapchat, и вы увидите потрясающие результаты.
Ваши текстовые шрифты выглядят так: Ⓢⓣⓨⓛⓘⓢⓗ Ⓣⓔⓧⓣ Ⓖⓔⓝⓔⓡⓐⓣⓞⓡ
Шрифты с инвертированными квадратами (генератор текста)
Текстовые шрифты в виде перевернутых квадратов очень известны в Твиттере, они используют их в своем профиле в Твиттере и твитах. Что он делает, так это создает черную границу на каждом алфавите с квадратной границей. Использование этих шрифтов в виде перевернутых квадратов сделает ваш профиль, биографию и твиты красивыми.Ваши текстовые шрифты выглядят так: 🆂🆃🆈🅻🅸🆂🅷 🆃🅴🆇🆃 🅶🅴🅽🅴🆁🅰🆃🅾🆁
Квадратные шрифты (генератор текста)
Квадраты Стильный шрифт выглядит как точные перевернутые квадраты, но с небольшой разницей, это граница вокруг каждого символа или текста, а перевернутый квадрат создает границы для каждого символа.Ваши текстовые шрифты выглядят так: 🅂🅃🅈🄻🄸🅂🄷 🅃🄴🅇🅃 🄶🄴🄽🄴🅁🄰🅃🄾🅁
Широкие шрифты (генератор текста)
Wide Text Fonts то, что он делает, он создает пространство между каждым отдельным текстом и выглядит как широкий. Вы можете использовать его в своем профиле facebook или публикации.
Ваши текстовые шрифты выглядят так: Stylish Text Generator
Tiny | Мелкие шрифты (генератор текста)
Tiny Text Fonts то, что он делает, делает каждый символ крошечным или маленьким.Вы можете использовать эти небольшие тексты в своей биографии профиля LinkedIn или публикации.
Ваши текстовые шрифты выглядят так: ꜱᴛʏʟɪꜱʜ ᴛᴇxᴛ ɢᴇɴᴇʀᴀᴛᴏʀ
Полужирный шрифт (генератор текста)
Bold Text Fonts то, что он делает, он создает каждый ваш текст жирным шрифтом, который вы вводите в области вашего текста. Вы можете использовать его в своем профиле Tinder или в биографии.
Ваши текстовые шрифты выглядят так: 𝐒𝐭𝐲𝐥𝐢𝐬𝐡 𝐓𝐞𝐱𝐭 𝐆𝐞𝐧𝐞𝐫𝐚𝐭𝐨𝐫
Курсивные шрифты (генератор текста)
Cursive Text Fonts, если вы хотите, чтобы ваш профиль в социальных сетях был профессиональным или выдающимся, тогда я рекомендую использовать этот курсивный текст для любого вашего профиля в социальных сетях, и вы можете увидеть, как он изменит ваш текст на круто выглядящий стильный текст.
Ваши текстовые шрифты выглядят так: 𝓢𝓽𝔂𝓵𝓲𝓼𝓱 𝓣𝓮𝔁𝓽 𝓖𝓮𝓷𝓮𝓻𝓪𝓽𝓸𝓻
Окно странных шрифтов (генератор текста)
Странные текстовые шрифты Закрывайте то, что он делает, он создает черную странную границу с пробелом в каждом отдельном тексте или символе, и это выглядит действительно странно. Вы можете использовать его в статусе WhatsApp или биографии.
Ваши текстовые шрифты выглядят так: [̲̅S] [̲̅t] [̲̅y] [̲̅l] [̲̅i] [̲̅s] [̲̅h] [̲̅T] [̲̅e] [̲̅x] [̲̅t] [̲̅G] [e] [̲̅n] » [̲̅E] [r] [a] [̲̅t] [̲̅o] [r]
Староанглийские шрифты (генератор текста)
Old English Text Fonts то, что он делает, когда вы вводите текст в свою текстовую область, он преобразует ваш текст в известные и выдающиеся старые английские шрифты, поверьте мне, это мой любимый стильный текст.Вы можете использовать его в школьной работе или в заголовках любого проекта, чтобы произвести впечатление на учителя.
Ваши текстовые шрифты выглядят так: 𝔖𝔱𝔶𝔩𝔦𝔰𝔥 𝔉𝔬𝔫𝔱 𝔊𝔢𝔫𝔢𝔯𝔞𝔱𝔬𝔯
Full Crazy Fonts (Генератор текста)
Full Crazy Text Fonts, что он делает, если вы хотите свести с ума свой профиль pinterest, то этот шрифт предназначен только для вас, он меняет ваш обычный текст на самый смешной или самый безумный текст.
Ваши текстовые шрифты выглядят так: ✎🍔 𝐒т𝓎𝕃Ⓘ𝓈н ŦØ𝔫𝔱 𝓰 乇 𝐍𝕖яᵃⓉᵒг 🐍🐧
Glitch | Залго | Жуткие шрифты (генератор текста)
Glitch, Creepy & Zalgo Text Fonts, что он делает, если у вас есть страшный веб-сайт, связанный с нишей, или вы продаете какой-либо страшный или опасный продукт, тогда этот шрифт только для вас, просто скопируйте и вставьте свой текст в область ВАШЕГО ТЕКСТА, и вы увидите потрясающе страшный шрифты.Также вы можете использовать его где угодно.
Ваши текстовые шрифты выглядят так: S̶͓͑͌̀̅̈́͐t̸̹̠̥̞̫̥̖͆̍ÿ̶͇̼l̷̡̤͚͒͆͗̋̚̚͜͝i̵͕̲͕͔̜͈͛̉̽̑̏̏͠͝͝ͅs̴͖͕͉̙̎̓̂h̵̡̙̬̼̞̥̿̽͑̈́̎̏̒ ̵̧̢̹̞̤̩͋̈́F̶̟̟̪̺͓̀̋͜o̸̸̩̩͛͆̂͌͛̈́͛͆̂͌͛̈n̵̪̣̩̱̲̥̳̐͆̽̍̈́͊̐t̷̢̛̩̻͙̣͔̿͋͆ ̶̹̀͒̃́͒G̴̪̣͉̲̽̅̇ͅḙ̵̳̟̄̒̑̍̅͂̕n̷̛̼̓̄̆̂͒͑̈e̷͖̹̖̞̼̲͐̃͊̐̈́̅͘͝͠͠r̶̼̬̰͐͊a̸̧͍̪͙̠̳̲̫̼͑͒t̴̛͙͍͔͍̋͆͛́̽o̷̷̧̢̨̧̢̨̦̜͔̳̳͔͈̦̜͔̳̳͔͈̊̈́̊̈́͒͂̈́̅́r̶̢̛̞̳̜͔̭̅̉̔̃̀̕̚
Оборотные шрифты (генератор текста)
Flip Side Text Fonts то, что он делает, он переворачивает каждый вводимый вами текст на стильном веб-сайте-генераторе текста.Вы можете использовать его в названии или описании YouTube.
Ваши текстовые шрифты выглядят так: ɹoʇɐɹǝuǝ⅁ ʇuoℲ ɥsılʎʇS
Зачеркнутые шрифты (генератор текста)
Зачеркнутый текстовый шрифт, что он делает, он создает зачеркнутый текст, который вы вводите в свой текстовый раздел. Вы можете использовать его на любой онлайн-платформе, такой как Reddit или Discord.
Ваши текстовые шрифты выглядят так: S̶t̶y̶l̶i̶s̶h̶ ̶F̶o̶n̶t̶ ̶G̶e̶n̶e̶r̶a̶t̶o̶r̶
Зачеркнутые шрифты тильды (генератор текста)
Tilde Strikethrough Text Fonts то, что он делает, он создает зачеркивание тильды в каждом тексте, который вы вводите в поле ввода.
Ваши текстовые шрифты выглядят так: S̴t̴y̴l̴i̴s̴h̴ ̴F̴o̴n̴t̴ ̴G̴e̴n̴e̴r̴a̴t̴o̴r̴
Сквозные шрифты (генератор текста)
Slash Through Text шрифты то, что он делает, он создает косую черту в каждом тексте, который вы вводите в разделе ввода.
Ваши текстовые шрифты выглядят так: S̷t̷y̷l̷i̷s̷h̷ ̷N̷a̷m̷e̷ ̷G̷e̷n̷e̷r̷a̷t̷o̷r̷
Подчеркнутые шрифты (генератор текста)
Подчеркнутый текст шрифты то, что он делает, он создает подчеркивание для каждого текста, который вы вводите на веб-сайте.Вы можете использовать подчеркнутый текст в статье веб-сайта, заметках и ваших документах.
Ваши текстовые шрифты выглядят так: S̲t̲y̲l̲i̲s̲h̲ ̲N̲a̲m̲e̲ ̲G̲e̲n̲e̲r̲a̲t̲o̲r̲
Шрифты с двойным подчеркиванием (генератор текста)
Текстовые шрифты с двойным подчеркиванием, что он делает, он создает двойное подчеркивание для каждого алфавита, который вы вводите на веб-сайте. Вы также можете использовать этот текст с двойным подчеркиванием в заметках и документах.
Ваши текстовые шрифты выглядят так: S̳t̳y̳l̳i̳s̳h̳ ̳N̳a̳m̳e̳ ̳G̳e̳n̳e̳r̳a̳t̳o̳r̳
Могу ли я использовать эти стильные текстовые имена в играх? (Профиль или имя пользователя)
Если вы геймер и хотите создать уникальное имя пользователя или стильно выглядящее имя профиля для своего аватара, тогда это один из лучших сайтов для создания стильных имен или конвертеров для вас.Единственное, что вам нужно сделать, это просто ввести свое имя, и оно сгенерирует множество различных уникальных типов причудливых, крутых, симпатичных и стильных имен, и теперь вы можете использовать его, как хотите. Вы можете использовать эти стильных имен для бесплатных игр , pubg , fortnite , GTA V , FAU-G или любых онлайн-игр.
Могу ли я использовать эти стильные шрифты в Photoshop или на сайте Logo Maker?
Многие из вас задавали мне этот вопрос: можем ли мы создать стильный текст с этого веб-сайта, можем ли мы использовать его в Photoshop для создания логотипа, особенно в онлайн-программе для создания логотипов? Мой ответ очень ясен: вы можете использовать его на 100%, потому что я использовал его на многих веб-сайтах, таких как canva, и многих программах, которые позволяют использовать логотип, поэтому не стесняйтесь его использовать.Но позвольте мне пояснить, что не весь стильный текст будет поддерживаться, но все же большинство шрифтов будет поддерживаться на всех платформах, во всех типах программного обеспечения и веб-сайтов.
Этот стильный текстовый генератор платный или бесплатный?
Этот стильный текстовый веб-сайт на 100% бесплатный навсегда. Однако мы никогда не требуем денег в будущем. Мы создали этот веб-сайт для развлечения и развлечения, а не для каких-либо денег. Таким образом, вы можете свободно пользоваться этим стильным сайтом-генератором текста, вам не нужно платить никаких комиссий.
Совместимость со стильным текстом Веб-сайт
Что касается совместимости, то я скажу, что любой текст, который создается на нашем веб-сайте, на 95% совместим со всеми видами платформ и устройств социальных сетей. Но, возможно, 5% не поддерживаются, поэтому вам нужно проверить себя. Какой текст поддерживается на вашем устройстве, и это не причина, по которой я говорю, что многие платформы социальных сетей отключили многие символы Unicode, которые мы используем в этом стильном текстовом генераторе.
Stylish Text и Fancy Letter работают почти одинаково. но пользователи считают, что полезнее использовать крутой модный текст, особенно в случае с Facebook. Потому что здесь генерируется только необходимый стильный текст, но в причудливом письме генерируются некоторые ненужные классные шрифты. Поэтому мы рекомендуем вам использовать Стильный текстовый генератор, если вы хотите сделать его полезным для вас на Facebook. Fancy Letter генерирует неограниченное количество стильных шрифтов, тогда Stylish Text Generator идеально подойдет для вашей электронной почты.Крутые пузырьковые буквы работают быстро, а Stylish Text Generator сгенерирует классные шрифты граффити, которые являются стильными и классными, за одну секунду, но Fancy Letter не сгенерирует ваше стильное имя так быстро. Если вы хотите публиковать сообщения в Твиттере, вы можете использовать крутой модный текст. он может генерировать текст и сразу же использовать его в сообщениях Twitter. После использования вашего сообщения в Twitter вы получите новую группу, которая понравится всем. В этом случае Генератор стильного текста намного лучше, чем любые причудливые буквы.
Как изменить цвет текста в Photoshop
от Васима Аббаса 24 сентября 2020 г.
Вы хотите изменить цвет текста в Photoshop? Выбор правильных цветов для текста может иметь огромное значение для вашей графики. В этой статье мы покажем вам, как изменить цвет текста в Photoshop.
Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe здесь.
Изменение цвета текста с помощью Photoshop
Первое, что вам нужно сделать, это поместить текст на изображение.Для этого откройте ваше изображение в Photoshop. Затем выберите инструмент Horizontal Type Tool . Вы можете получить доступ к этому инструменту, нажав сочетание клавиш T или щелкнув значок T на левой панели инструментов.
Затем щелкните в любом месте изображения, чтобы создать текстовую панель , где вы можете печатать. Photoshop автоматически заполнит текстовое поле текстом Lorem Ipsum:
Если вы хотите настроить размеры текстового поля, щелкните один раз и перетащите. Это позволяет вам создать текстовое поле нужного вам размера.Вы также можете отрегулировать размеры текстового поля, перетащив ручки по углам и серединам:
Теперь удалите текст Lorem Ipsum и введите свой собственный текст в текстовое поле или панель. После того, как вы наберете текст, вы можете настроить шрифт, размер и цвет на панели Character или с помощью горизонтальной панели инструментов в верхней части рабочего пространства Photoshop.
Верхняя панель инструментов также содержит параметры для настройки кернинга и интервала .
Чтобы изменить цвет текста, щелкните образец цвета в верхнем правом углу панели инструментов.
Это действие отображает палитру цветов, где вы можете использовать один из цветов по умолчанию, выбрать новый цвет или выбрать цвет из изображения, чтобы изменить цвет текста. Вы также можете ввести свои собственные значения цвета, используя значение Hex или шестнадцатеричное значение .
Вот и все! Теперь вы знаете основы изменения цвета текста в Photoshop, а также несколько дополнительных советов по редактированию текста! Это простой и увлекательный процесс добавления текста к фотографиям при создании графики, знаков, листовок и других материалов.
Мы надеемся, что эта статья помогла вам узнать, как изменить цвет текста в Photoshop. Если вы хотите проявить больше творчества с текстом, вы также можете ознакомиться с нашим руководством о том, как создать типографский портрет в Photoshop.
Если вам понравилась эта статья, подпишитесь на нас на Facebook и Twitter , чтобы получить больше бесплатных руководств по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.