Как вставить картинку в HTML. Урок – 7 (для начинающих).
Главная » Все про HTML » Как вставить картинку в HTML. Урок – 7 (для начинающих).
Всем привет!!! По этой статье вы научитесь вставлять картинку в HTML документ. Это вовсе не сложно. Но вначале я бы хотел вам дать несколько рекомендаций по поводу картинок на веб-странице.
Совет: когда будете размещать картинки на веб-страницу, не увлекайтесь анимированными картинками, так как это отвлекает внимание читателя от самого важного — текста. Лучше используйте обычные картинке без анимации.
Старайтесь использовать на веб-страничках уникальные картинки. Как сделать уникальную картинку вы можете почитать тут, а взять красивые картинки вы можете здесь.
Приступим.
Как вставить картинку в html?
Так, как я говорил — здесь сложного ничего нет, добавьте этот html код.
<img src=»kartinka.jpg»>
kartinka — это название картинки
jpg — это расширение картинки.
Если картинка размещена в папке images, тогда путь к картинке будет таким:
<img src=» images/kartinka.jpg»>
images — название папки, где лежит картинка «kartinka.jpg».
Если картинка лежит на другом сайте, тогда код будет таким:
<img src=»https://www.bloggood.ru/images/kartinka.jpg»>
https://www.bloggood.ru — это адрес сайта.
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Как вставить картинку в html</title> </head> <body> <img src="kartinka.jpg"> </body> </html>
Как сделать в html картинку ссылкой?
Для этого просто заключите картинку между ссылочным элементом:
<a href=»адрес ссылки»><img src=»kartinka.jpg»></a>
Атрибуты для картинок
ALIGN — этот атрибут предназначен для обтекания или выравнивания картинки по горизонтали.
left — выравнивание по левому краю, текст будет обтекать справа.
right — выравнивание по правому краю, текст обтекает слева.
<img src=»kartinka.png» align=»right»>
Результат:
выравнивание по правому краю
HSPACE — отступы от картинки по горизонтали (в пикселях).
VSPACE — отступы от картинки по вертикали (в пикселях).
<img src=»kartinka.png» align=»right» hspace=»15″ vspace=»15″>
Результат:
отступы от картинки
HEIGHT — высота изображения (пикселях).
WIDTH — ширина изображения (пикселях).
<img src=»kartinka.png» align=»right» hspace=»15″ vspace=»15″>
Результат:
высота и ширена изображения
TITLE — это заголовок картинки. Заголовок будет отображаться, если навести на картинку курсор мышки.
<img src=»kartinka.png» align=»right» hspace=»15″ vspace=»15″ width=»100″ title=»Всем привет — bloggood_ru!!! «>
Результат:
заголовок картинки
BORDER — этот атрибут отвечает за размер рамки вокруг картинки. Рамки появляются в таких случаях, когда вы картинку сделаете ссылкой. Если установить нулевое значение атрибута BORDER , рамка отображаться не будет.
<a href=»адрес ссылки»><img src=»kartinka.png» border=»0″></a>
Результат:
А если поменять значение border на 5:
<a href=»адрес ссылки»><img src=»kartinka.png» border=»5″></a>
Результат:
Как сделать картинку фоном?
Любую картинку можно сделать фоном. Для этого в теге body пропишите атрибут background.
<body background=»ваш_фон. jpg»>
jpg»>
На картиночном фоне может отображаться текст.
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Как вставить ссылку-якорь в html</title> </head> <body background="kartinka.jpg"> <p>текст</p> <p>текст</p> </body> </html>
Результат:
Картинка как фон
На этой ноте можно было бы и закончить тему «Как вставить картинку в HTML», но знаю, что многих интересует вопрос, а как поставить картинку по центру.
<center>
<img src=»kartinka.jpg»>
</center>
Вот теперь точно все. Переходим к следующему уроку.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Добавить комментарий
Метки: html, основы
Как выровнять HTML изображение по центру
alexei , 10/08/2020 — 08:53
Позиционирование и выравнивание изображений на странице HTML имеет решающее значение для макета страницы. Один из наиболее распространенных вопросов — как выровнять изображение по центру определенной секции. В этой статье мы обсудим множество возможных способов размещения изображений в центре заданной области.
Один из наиболее распространенных вопросов — как выровнять изображение по центру определенной секции. В этой статье мы обсудим множество возможных способов размещения изображений в центре заданной области.
В примерах данной статьи, чтобы сделать видимой границу оберточных элементов, мы сделаем их серого цвета. Итак, приступим.
Центрирование в параграфе
В первом примере мы покажем, как разместить изображение в центре элемента-контейнера, которым может быть элемент div, элемент параграфа и другие теги.
<p>
<img src="//msiter.ru/image.jpg" alt="изображение в центре параграфа" />
</p>
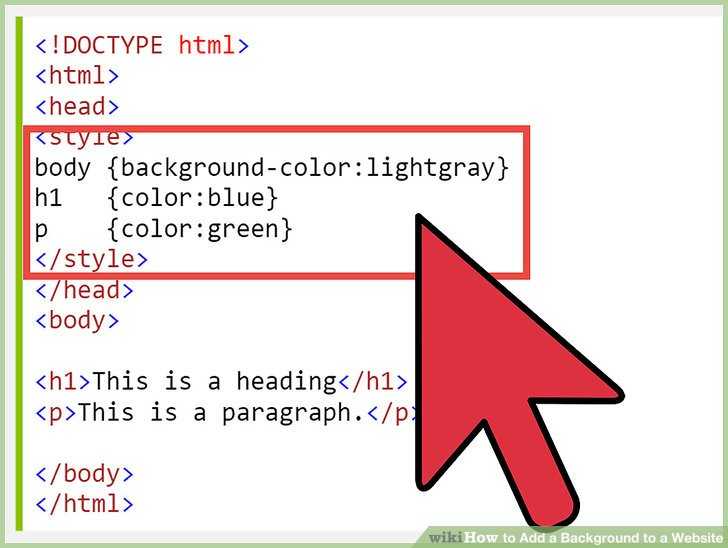
<style>
.aligncenter {
text-align: center;
}
</style>
Здесь всю работу делает CSS свойство text-align: center;. Если вы знаете код CSS, то вам ничего не нужно объяснять.
Центрирование при помощи отступов
Чтобы отцентрировать блоковый элемент, достаточно применить к нему стиль margin: auto;. Но известно, что тег img – это строковый элемент. Как же быть? Все очень просто. Чтобы все заработало, нужно сделать его блоковым применив CSS стиль display: block;.
Но известно, что тег img – это строковый элемент. Как же быть? Все очень просто. Чтобы все заработало, нужно сделать его блоковым применив CSS стиль display: block;.
<div>
<img src="//msiter.ru/image.jpg" alt="отцентрированное изображение" />
</div>
<style>
.marginauto {
margin: 10px auto 20px;
display: block;
}
</style>
Центрирование при помощи тега <center>
Следует помнить, что тег <center> является устаревшим и не поддерживается в HTML5. Однако он все еще распознается веб-браузерами вроде Google Chrome.
Раньше это был предпочтительный метод, потому что он не требовал таблиц стилей, а только простой HTML.
Нам не хотелось бы использовать устаревшие элементы в статье, поэтому здесь нет демонстрации этого примера, только код.
<center>
<img src="//msiter.ru/image.jpg" alt="отцентрированное изображение" />
</center>
Центрирование при помощи атрибута align=middle
Еще один устаревший метод, который не требует использования CSS, похожий на предыдущий пример. В более старых версиях HTML мы могли центрировать изображение, устанавливая атрибут тега align=»middle».
В более старых версиях HTML мы могли центрировать изображение, устанавливая атрибут тега align=»middle».
<img align="middle" src="//msiter.ru/image.jpg" alt="отцентрированное изображение" />
Выравнивание изображения по центру по вертикали
Выше мы обсуждали, как выровнять изображение по горизонтали, но могут быть случаи, когда вам нужно центрировать его по вертикали.Для этого нам нужно сделать два шага. Оберточный элемент должен отображаться как ячейка таблицы, а выравнивание по вертикали должно быть установлено на середину. В нашем примере мы устанавливаем фиксированную высоту для контейнера, чтобы убедиться, что он выше, чем наша картинка.
<div>
<img src="//msiter.ru/image.jpg" alt="отцентрированное изображение" />
</div>
<style>
.verticalcenter {
display: table-cell;
height: 400px;
vertical-align: middle;
}
</style>
Одновременное центрирование по горизонтали и по вертикали
Мы можем комбинировать горизонтальное и вертикальное выравнивание, как показано в примере ниже.
<div>
<img src="//msiter.ru/image.jpg" alt="отцентрированное изображение" />
</div>
<style>
.verticalhorizontal {
display: table-cell;
height: 300px;
text-align: center;
width: 300px;
vertical-align: middle;
}
</style>
Надеемся, что сегодня, прочитав эту статью, вы узнали что-то новое, и вы будете использовать полученные знания при разработке своих сайтов.
5 самых популярных JavaScript фреймворков в 2020 году
Наполнение сайта контентом
Как добавить изображение в HTML
html7 месяцев назад
от Naima Aftab
Если вы хотите привлечь внимание пользователей, когда они посещают ваш сайт, добавление изображений может быть интересным занятием. Изображения делают внешний вид вашего веб-сайта более привлекательным, тем самым дополняя общую красоту вашего веб-сайта. Но как добавить изображения на сайт? Что ж, мы обобщили способы, с помощью которых изображения можно вставлять на веб-страницы.
Как добавить изображения в HTML
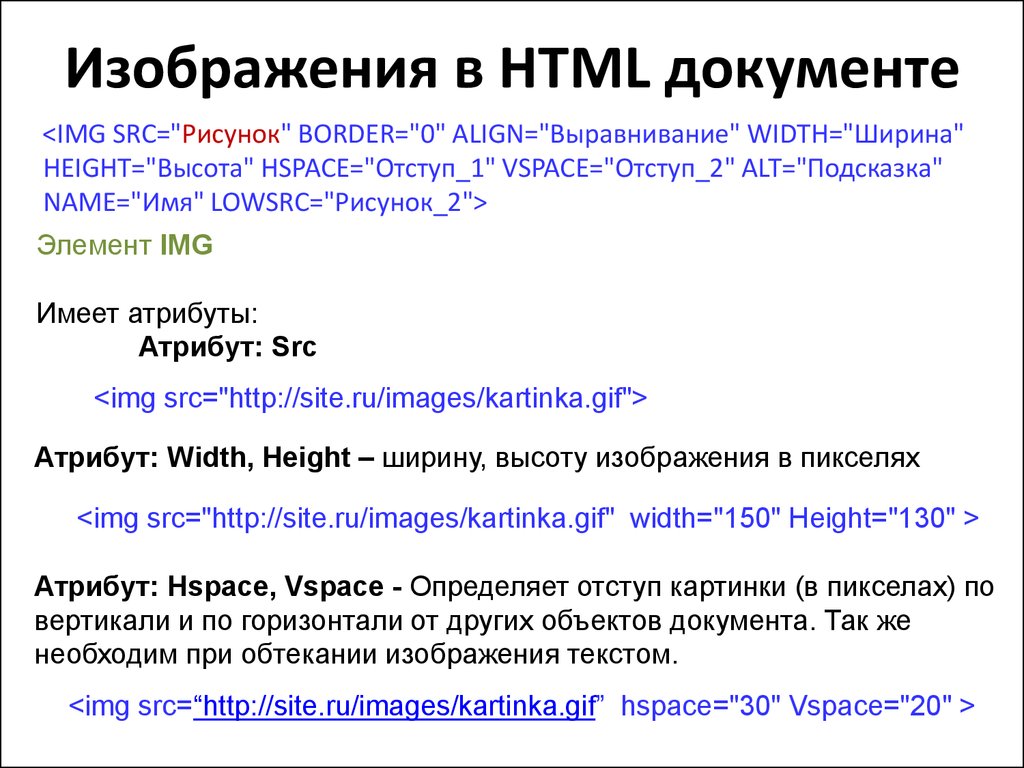
Для добавления изображений на веб-страницы используйте тег . Этот тег пуст, состоит из определенных атрибутов и не имеет завершающего тега.
Атрибуты тега : атрибут src , который используется для определения пути к изображению, а атрибут alt используется в качестве альтернативного текста в сценариях, когда изображение не загружается из-за какой-либо проблемы.
Здесь мы показали, как использовать этот тег для добавления изображений.
HTML


В приведенном выше коде мы добавляем три изображения на веб-страницу с помощью тега .
 В каждом теге путь к изображениям указан в атрибуте src, и к этим тегам добавлен альтернативный текст. Кроме того, мы также предоставляем изображениям определенную ширину и высоту.
В каждом теге путь к изображениям указан в атрибуте src, и к этим тегам добавлен альтернативный текст. Кроме того, мы также предоставляем изображениям определенную ширину и высоту.
Вывод
На страницу добавлены изображения.
Как настроить ширину и высоту изображения
Если вы хотите изменить ширину и высоту изображения, просто используйте свойства ширины и высоты в теге .
HTML


Приведенный выше код добавит изображения на веб-страницу с шириной и высотой, заданными с помощью свойств ширины и высоты.
Вывод
Оба изображения имеют разную ширину и высоту.
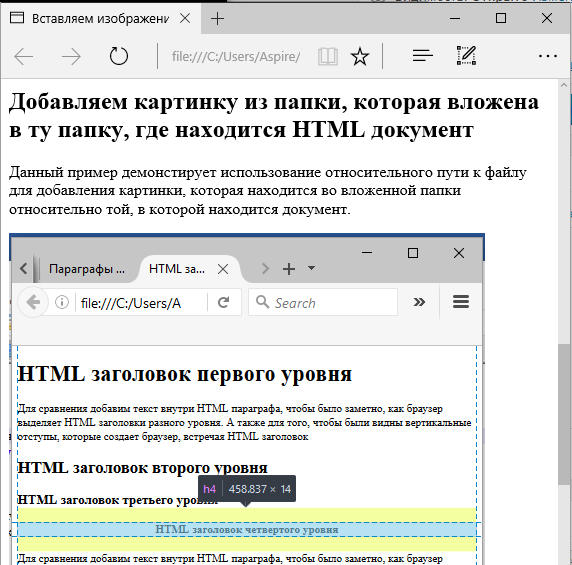
Как добавить изображения из другой папки
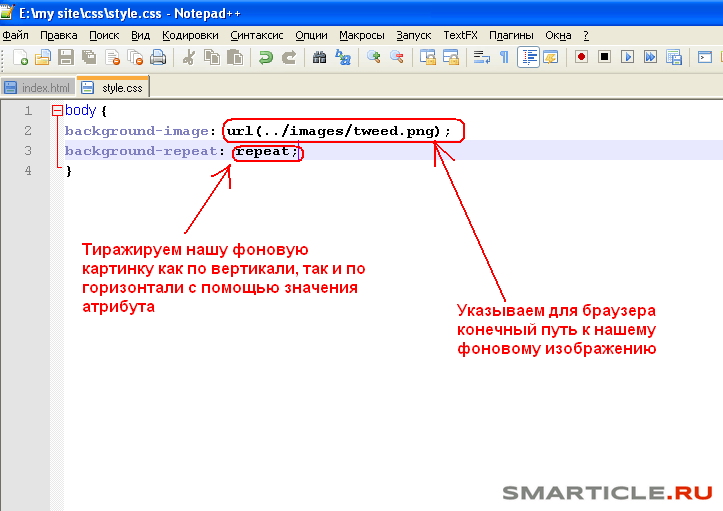
Если изображения, которые вы хотите встроить в свою веб-страницу, находятся в другой папке, как показано на снимке экрана ниже, добавьте имя папки в атрибут src.
Изображения находятся в папке с именем «images».
HTML
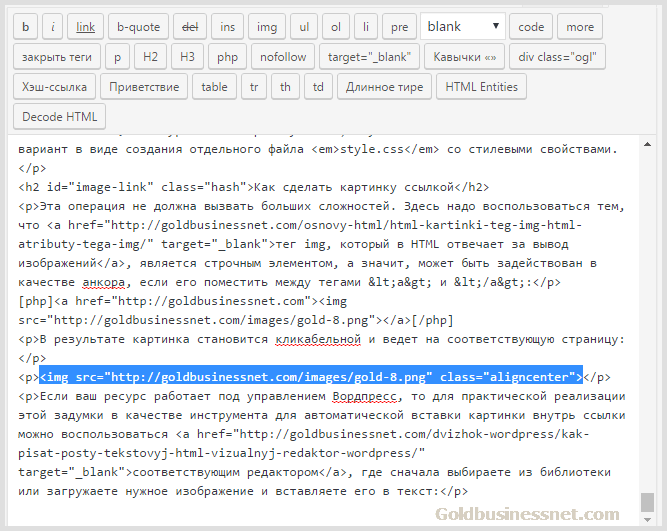
Чтобы правильно продемонстрировать, как добавлять изображения из другой папки, мы приложили скриншот редактора кода. Раздел, выделенный красным, показывает, что изображения находятся в другой папке, которая находится рядом с файлом HTML. Имя папки, а также имя и формат изображения указываются в атрибуте src тега , выделенном зеленым цветом.
Вывод
Изображение добавлено из другой папки.
Как добавить изображения с другой веб-страницы
Чтобы добавить изображения с другой веб-страницы или источника, необходимо указать полный URL этого источника в атрибуте src тега .
HTML

Приведенный выше код будет получить изображение с указанного URL-адреса и добавить его на нашу веб-страницу.
Вывод
Изображение успешно добавлено с другой веб-страницы.
Как добавить изображения в качестве ссылок
Если вы хотите перенаправить пользователя на другую веб-страницу, вы можете использовать изображения для выполнения этой задачи.
HTML
В приведенном выше коде , мы в первую очередь предоставляем ссылку на веб-страницу, на которую мы хотим перенаправить наших пользователей, и предоставляем эту ссылку в атрибут href тега , а затем вкладываем наше изображение, которое в данном случае является GIF, в тег привязки. .
Вывод
Когда пользователь щелкнет изображение, он будет перенаправлен на веб-страницу, указанную в качестве ссылки в теге привязки.
Заключение
Для добавления изображений в HTML используйте тег .
 Этот тег пуст, не имеет завершающего тега и состоит из двух обязательных атрибутов: атрибут src и атрибут alt. Атрибут src используется для указания пути к изображению, тогда как атрибут alt указывает текст, который отображается в качестве альтернативы, если изображение не загружается из-за какой-либо проблемы. С помощью этого тега вы можете добавлять изображения из другой папки или другого веб-сайта или использовать их в качестве ссылок.
Этот тег пуст, не имеет завершающего тега и состоит из двух обязательных атрибутов: атрибут src и атрибут alt. Атрибут src используется для указания пути к изображению, тогда как атрибут alt указывает текст, который отображается в качестве альтернативы, если изображение не загружается из-за какой-либо проблемы. С помощью этого тега вы можете добавлять изображения из другой папки или другого веб-сайта или использовать их в качестве ссылок.
Об авторе
Naima Aftab
Я профессионал в области разработки программного обеспечения и очень люблю писать. Я занимаюсь техническим письмом как своей основной карьерой и делюсь своими знаниями через слова.
Посмотреть все сообщения
Причины и решения этой проблемы
Изображения на ваших веб-страницах могут не загружаться должным образом , и это приводит к неприятному пользовательскому опыту (UX).
Существует множество причин, по которым графика может не загружаться на вашем сайте. К счастью, существует множество решений этой проблемы.
К счастью, существует множество решений этой проблемы.
Содержание
- Почему мое изображение не отображается в HTML?
- Устранение неполадок этой задачи
- — Изучение свойств изображения
- — обозначение правой подпапки
- .
- – Атрибут
- – Атрибут
Почему мое изображение не отображается в HTML?
Одна из причин, по которым ваше HTML-изображение не показывает в браузере, заключается в том, что его файл находится не в той же папке, которая указана в вашем теге. Кроме того, изображение может не загрузиться, поскольку имя файла , указанное в теге , не соответствует имени вашего файла изображения.
Кроме того, изображение может не загрузиться, поскольку оно повреждено или не было загружено на ваш веб-сервер.
Устранение этой проблемы
– Изучение свойств изображения
Если изображение не загружается на ваш веб-сайт, вы можете устранить эту проблему . Просто наведите курсор мыши на сломанное изображение и щелкните правой кнопкой мыши. В появившемся всплывающем меню щелкните левой кнопкой мыши параметр «Свойства».
Просто наведите курсор мыши на сломанное изображение и щелкните правой кнопкой мыши. В появившемся всплывающем меню щелкните левой кнопкой мыши параметр «Свойства».
При этом активируется диалоговое окно «Свойства» и отображается универсальный указатель ресурсов (URL) изображения . Например, http://www.exampledomain.com/myimagedir/exampleimage.jpg. Запишите имя домена, подкаталог и имя файла изображения.
Изучите этот URL-адрес и обратите внимание, что объясняет расположение файла вашего поврежденного изображения. Скопируйте и вставьте этот адрес в текстовый редактор. После этого следуйте пути к файлу, который он описывает, чтобы узнать, находится ли ваше поврежденное изображение в правильном каталоге и помечено ли оно правильным именем файла.
Если файла изображения нет в каталоге, просто загрузите его в соответствующую папку. С другой стороны, если файл изображения неправильно помечен, отредактируйте его имя файла, чтобы оно соответствовало тому, что показано в URL-адресе. Следование этому руководству по устранению неполадок поможет вам определить и решить проблему.
Следование этому руководству по устранению неполадок поможет вам определить и решить проблему.
— Обозначение правой подпапки
Браузер может быть не в состоянии читать непосредственно во вложенную папку для представления изображения на вашей веб-странице HTML. Вот иллюстрация изображения, которое не отображается на веб-странице HTML. Предположим, вы сохранили файл изображения в подпапке с именем «Изображения» в общей папке, которая также содержит файлы HTML вашей веб-страницы.
После этого вы вставляете HTML-тег в код вашей веб-страницы следующим образом:
 . После загрузки страницы в браузере она не загрузит exampleimage.jpg на вашу веб-страницу, как ожидалось. Это связано с тем, что браузер проверяет вашу общую папку (или /), но не находит там exampleimage.jpg.
. После загрузки страницы в браузере она не загрузит exampleimage.jpg на вашу веб-страницу, как ожидалось. Это связано с тем, что браузер проверяет вашу общую папку (или /), но не находит там exampleimage.jpg.
В таком случае проблему отсутствия изображения на HTML-странице можно решить путем редактирования строки тега HTML с кодом .
 Просто отредактируйте строку так, чтобы ваш тег
Просто отредактируйте строку так, чтобы ваш тег читался как
 . После сохранения этого изменения браузер просканирует общую папку, перейдет в папку «Изображения», найдет правильное изображение и успешно загрузит его на веб-страницу.
. После сохранения этого изменения браузер просканирует общую папку, перейдет в папку «Изображения», найдет правильное изображение и успешно загрузит его на веб-страницу.
Тег
Чтобы поместить изображение на веб-страницу HTML, с подразумевает использование ta g. Технически изображения не вставляются на веб-страницу, а связаны с ней ссылками. Таким образом, тег
устанавливает место хранения для изображения, на которое была сделана ссылка.
Этот тег имеет два основных атрибута , где первый — «src», и он указывает путь к самому изображению. Второй атрибут — «alt», и он указывает некоторый альтернативный текст для изображения, которое отображается в случае, если изображение не может быть отображено. Синтаксис этого элемента

Важно указывать ширину и высоту т вашего изображения при использовании этого тега. Если эти размеры не указаны, веб-страница может мерцать при загрузке. Изображение на веб-странице можно связать с внешним документом, просто вложив тег в тег , который обычно определяет гиперссылку.
Если эти размеры не указаны, веб-страница может мерцать при загрузке. Изображение на веб-странице можно связать с внешним документом, просто вложив тег в тег , который обычно определяет гиперссылку.
Примечательно, что тег поддерживается несколькими браузерами . К ним относятся Google Chrome, Internet Explorer, Microsoft Edge, Mozilla Firefox, Safari и Opera на компьютерных и мобильных платформах. Кроме того, тег
совместим с многочисленными атрибутами.
Атрибуты, совместимые с тегом
Тег может содержать различных атрибутов. К ним относятся:
| АТРИБУТ | ЗНАЧЕНИЕ | ОПИСАНИЕ |
| альтернативный | текст | Указывает на некоторый альтернативный текст, который назначается изображению. |
| перекрестное происхождение | анонимно использовать-учетные данные | Он активирует изображения на вашей веб-странице со сторонних веб-сайтов, которые допускают доступ из разных источников. |
| высота | пикселей | Этот атрибут указывает конкретную высоту конкретного изображения. |
| ИСМАП | ismap | С помощью этого атрибута изображение веб-страницы может быть указано как карта изображения на стороне сервера. |
| загрузка | ленивый нетерпеливый | Этот атрибут указывает, должен ли браузер загружать изображение сразу после загрузки веб-страницы или ждать, пока сначала будут выполнены некоторые условия. |
| длинное описание | URL-адрес | Присваивает универсальный указатель ресурсов (URL) подробному описанию изображения. |
| реферальная политика | нет-реферера-при-понижении происхождение без реферера происхождение-при-перекрестном происхождении небезопасный URL-адрес | Указывает информацию о реферере, которую следует использовать при получении изображения. |
| размеры | размеры | Атрибут указывает правильный размер изображения для различных макетов веб-страниц. |
| источник | Универсальный указатель ресурсов (URL) | Указывает правильный путь к изображению. |
| источник | URL-список | Он описывает список изображений, которые можно использовать в различных ситуациях. |
| Карта использования | #имя карты | В частности, идентифицирует изображение как карту изображения на стороне клиента. |
| ширина | пикселей | Указывает ширину изображения. |
Характеристики
Тег полностью поддерживает глобальные атрибуты. Он также гладко работает с атрибутами событий. Кроме того, его можно использовать вместе с каскадными таблицами стилей (CSS).
Самые важные атрибуты
У тега есть два основных важных атрибута. Одним из них является атрибут
– Атрибут
Когда отображает изображения на веб-странице , важно указывать их происхождение . Атрибут  .
.
Существует два способа использования атрибута  Во-первых, его можно использовать в качестве абсолютного URL-адреса . В этом случае атрибут ссылается на изображение, расположенное на отдельном веб-сайте, например, src=»https://www.newstoday.com/images/img_president.jpg».
Во-первых, его можно использовать в качестве абсолютного URL-адреса . В этом случае атрибут ссылается на изображение, расположенное на отдельном веб-сайте, например, src=»https://www.newstoday.com/images/img_president.jpg».
Второй способ использовать атрибут
– Атрибут
С помощью атрибута
 |
Заключение
Мы обнаружили, что проблема , связанная с отсутствием изображения в HTML , может быть вызвана несколькими причинами. Они могут не загружаться из-за неправильной маркировки файла изображения или из-за того, что браузер не может получить доступ к определенной подпапке. К счастью, мы указали некоторые решений для этого эффекта , как описано ниже:
- Если изображение не загружается, потому что его нет в каталоге, обязательно загрузите его в правильную папку.
- Если изображение не загружается на веб-страницу, убедитесь, что оно правильно помечено.
- Если изображение не загружается на веб-страницу, проверьте, содержится ли оно во вложенной папке. После этого отредактируйте код тега HTML
, чтобы он указывал на правильный каталог.


