Как сделать фон в 3ds Max
Мир не бывает ограничен одной комнатой, квартирой или домом. За пределами помещения всегда что-то есть. Но, занимаясь интерьерной или экстерьерной визуализацией, невозможно воссоздать весь мир. Даже на малую его часть уйдет очень много времени и сил. Так давайте разберемся, как придать реалистичности сцене. Создадим маленький мир за окном без особых усилий. Стоит сразу сказать, что в данной статье будет инструмент, который доступен только при установленной программе Corona Renderer.
1. Картинка
Самый простой вариант добавить окружение – это найти его изображение. В зависимости от сцены, необходимо найти желаемую картинку — лес, город, пустыню. 3ds Max позволяет использовать самые обычные картинки в качестве текстур для объектов. В данном случае потребуется изображение высокого качества.
Такая текстура не должна подвергаться искажениям. Поэтому самый простой и эффективный объект для роли «полотна» будет Plane. Создать его можно с помощью Create – Standard Primitives – Plane. Значения Length Segs и Width Segs можно снизить до 1.
Значения Length Segs и Width Segs можно снизить до 1.
Очень важным параметром сейчас является размер. Задавать его нужно, исходя из разрешения картинки, чтобы она сохранила пропорции. Размер картинки можно узнать в месте, где она сохранена с помощью ПКМ – Свойства – Подробно. Именно эти значения вносятся в размеры Plane.
Затем можно просто перетащить картинку из папки на Plane с помощью мыши. Изображение автоматически превратится в текстуру и будет отображаться на рендере. Главное — следить за расположением картинки на плоскости, так как очень легко перепутать стороны.
После этого, плоскость нужно расположить в тех местах, которые будут попадать в камеру. Так как изначально плоскость очень маленькая, ее понадобится отмасштабировать инструментом Scale.
На рендере результат будет следующий. Безусловно, рендеру понадобится дополнительная обработка цветов, освещения и прочих эффектов. Так же долгое время может занять поиск нужно картинки, чтобы она подходила и по цвету, и по композиции.
Так же долгое время может занять поиск нужно картинки, чтобы она подходила и по цвету, и по композиции.
2. HDRI
Очень популярный способ добавить качественное окружение — это использовать HDRI карту. Чтобы добавить HDRI, нужно зайти в меню Environment and Effects. Для этого нажимаем клавишу «8» или Rendering – Environment… Чтобы карта заработала, обязательно ставим галочку Use Map и нажимаем None – Bitmap. Затем просто выбираем нужный файл.
Преимущество этой карты в том, что она имеет текстуру в виде сферы, которая окружает всю сцену. Это не только позволяет подбирать желаемый ракурс, но и облегчает создание окружения, если вид на улицу не один. То есть в каждом окне будет все по-разному, хотя изображение всего одно.
3.
 CoronaSky
CoronaSkyCoronaSky — это инструмент, создающий имитацию неба вокруг сцены. По сути, это такая же HDRI карта, но с некоторыми дополнительными параметрами. Ими можно управлять в редакторе материалов. Чтобы выбрать эту карту, мы проходим тот же путь, что и для HDRI, но вместо
А если вы хотите познакомиться и с другими картами, то будет полезно прочитать статью 10 самых нужных процедурных карт 3ds Max.
Зачастую, CoronaSky создает намного более хороший результат, по сравнению с HDRI картами. Однако линию горизонта у неба желательно перекрывать другими объектами. В сумме с Corona Sun можно быстро получить прекрасный результат солнечного дня с ясным небом.
В отличие от других карт, эта имеет особенности настроек. Первая особенность от HDRI – это невозможность изменения поворота и повторения.
Главная задача Material Editor – создание и редактирование материалов. Узнать основные настройки и свойства материалов можно в статье Введение в материалы CoronaMtl 3ds Max.
Безусловно, если не прикладывать усилий, то результат едва ли будет хорошим. Но, зная вот такие базовые приемы создания окружения, гораздо проще будет создавать интерьеры и экстерьеры. А если покопаться в настройках и уделить им внимание, то результат будет восхитительным!
Как добавить фон SVG в HTML
Автор Matt Visiwig, 20 октября 2021 г.
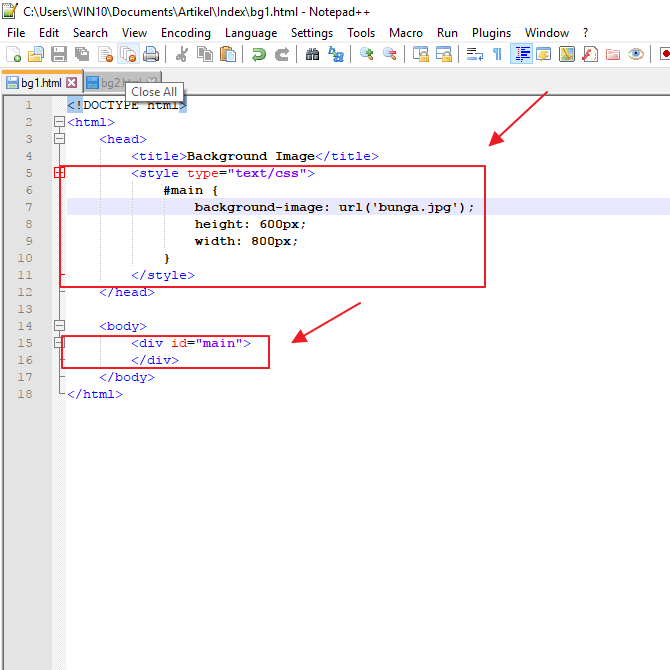
Есть два способа добавить фон SVG в HTML: CSS и встроенный SVG. Оба требуют базовых знаний HTML и CSS.
Добавление фонового изображения с помощью CSS намного проще, поскольку изображение обрабатывается как фон, и поэтому вы можете размещать текст и другое содержимое поверх изображения. Если вместо этого вы используете встроенные SVG для своего фона, вам потребуется абсолютное или фиксированное позиционирование, чтобы добавить контент над этим фоновым слоем.
В этой статье мы рассмотрим последний и более сложный метод. Если вы хотите изучить метод CSS, я уже рассказывал, как добавлять фоны SVG с помощью CSS в своем блоге.
Зачем добавлять встроенный SVG в качестве фонового изображения в HTML
Основное преимущество встроенного фона SVG заключается в том, что вы можете динамически изменять и анимировать свойства фона. Ваша возможность изменять свойства ограничена методом CSS: background-image .
Другая причина может заключаться в том, что вы планируете использовать повторяющиеся элементы для уменьшения размера файла. Если вы создаете сложную форму, вы можете присвоить ей идентификатор, а затем сослаться на нее с помощью 9. 0013
0013
Если вы не планируете манипулировать встроенным SVG в качестве фона или повторно использовать фоновые элементы, это будет причиной НЕ встраивать SVG в качестве фона, а вместо этого использовать метод CSS: background-image .
Первое, что нам нужно, это код SVG. Если у вас есть файл SVG, вы можете открыть его в редакторе кода или простом текстовом редакторе, чтобы получить код SVG в буфер обмена. В этом примере я иду на SVGBackgrounds.com, чтобы получить этот бесплатный фон под названием «Жидкий сыр», нажать кнопку экспорта, затем выбрать параметр «Встроенный SVG», чтобы скопировать код SVG в мой буфер обмена. Я вставлю его в свой редактор и вырежу половину контуров (форм), чтобы упростить демонстрацию. Вот код, с которого я начинаю.
w3.org/2000/svg' viewBox='0 0 1600 800'> <прямая заливка='#ffaa00'/>
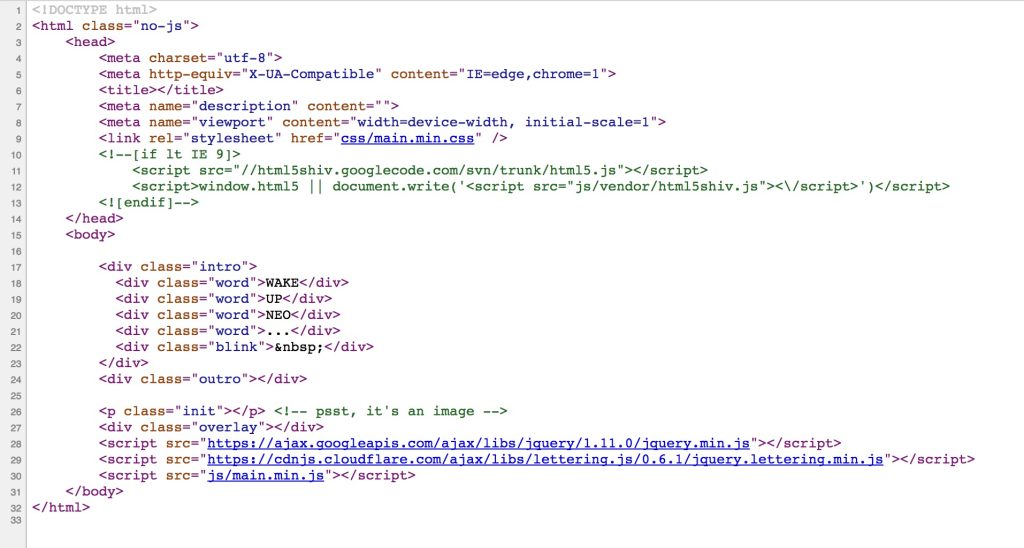
Сначала давайте добавим его на страницу, чтобы вы могли разместить текст поверх него.
Мы поместим как текстовый, так и фоновый слои в родительский слой с позицией : относительная , что позволит текстовому слою иметь позицию : абсолютная для отображения над фоном. Хотя фон не имеет специальных свойств CSS, он определяет размеры контейнера, но родительская оболочка контролирует текущую ширину.
Хотя фон не имеет специальных свойств CSS, он определяет размеры контейнера, но родительская оболочка контролирует текущую ширину.
<стиль>
.wrap-слой{
положение: родственник;
}
.текстовый слой{
положение: абсолютное;
ширина: 100%;
высота: авто;
сверху: 0;
слева: 0;
/* некритичные стили опущены */
}
<дел>
<дел>
НАВЕДИТЕ НАД ФОНОМ

