Средства Bootstrap для оформления изображений
В этой статье познакомимся с классами фреймворка Bootstrap 3 и 4, предназначенными для оформления изображений.
Класс для придания изображениям гибкости
Так как Bootstrap предназначен для создания адаптивных сайтов, то изображения при построении такой сетки не должны выходить за пределы своего блока (элемента, в который каждое из них помещено).
Чтобы сделать изображения гибкими к ним нужно добавить специальные классы этого фреймворка:
img-responsiveв Bootstrap 3;img-fluidв Bootstrap 4.
После этого, размеры изображения будут уменьшаться, если его ширина будет больше ширины элемента, в котором оно находится.
<!-- Bootstrap 3 --> <img src="..."> <!-- Bootstrap 4 --> <img src="...">
Эти классы на самом деле выполняют очень простые действия, они применяют к изображению CSS-свойства max-width:100% и height:auto.
При необходимости можно не добавлять этот класс к каждому изображению, а выполнить это с помощью CSS. Для этого нужно в свой файл CSS внести одно из следующих CSS-правил:
/* 1 способ - сделать все изображения на странице гибкими, при этом чтобы они отображались как строчно-блочные элементы (inline-block) */
img {
display: inline-block;
height: auto;
max-width: 100%;
}
/* 2 способ - сделать все изображения на странице гибкими, при этом чтобы они отображались на странице как блочные элементы (block) */
img {
display: block;
height: auto;
max-width: 100%;
}Если необходимо сделать не все изображения на странице гибкими, а только те, которые расположены в определённом блоке, то в этом случае это необходимо определить с помощью CSS-селекторов:
/* например, сделаем гибкими только те изображения, которые расположены в элементе с классом main */
.main img {
display: block;
height: auto;
max-width: 100%;
/* дополнительно их выровняем по центру */
margin-left: auto;
margin-right: auto;
/* и добавим внешний нижний отступ */
margin-bottom: 15px;
} При необходимости изображениям можно задать определённый размер. Осуществляется это с помощью стандартных атрибутов
Осуществляется это с помощью стандартных атрибутов width и height:
<!-- Гибкое изображение, имеющее ширину 600 пикселей (Bootstrap 3) --> <img src="..."> <!-- Гибкое изображение, имеющее размер 600x800 пикселей (Bootstrap 4) --> <img src="...">
При таком сценарии изображение останется гибким, т.е. его размеры не будут превышать максимальной ширины блока, в котором оно находится.
Классы для изменения формы изображения и задания тени
В Bootstrap 3 и 4 имеются классы, с помощью которых изображение можно заключить в рамку (img-thumbnail), скруглить ему углы (в Bootstrap 3: img-rounded, в Bootstrap 4: rounded
img-circle, в Bootstrap 4: rounded-circle).<!-- Bootstrap 3 --> <img src="..." alt="..."> <img src="..." alt="..."> <img src="..." alt="..."> <!-- Bootstrap 4 --> <img src="..." alt="..."> <img src="..." alt="..."> <img src="..." alt="...">
Кроме этого, в Bootstrap 4 ещё имеются классы, с помощью которых вы можете добавить к изображению тень.
<!-- Bootstrap 4 --> <!-- маленький размер тени --> <img src="..." alt="..."> <!-- средний размер тени --> <img src="..." alt="..."> <!-- большой размер тени --> <img src="..." alt="...">
Классы для выравнивания изображений
Изменить положение изображения в Bootstrap можно с помощью утилитных классов:
- в Bootstrap 3:
pull-left,pull-right,center-block,text-left,text-centerиtext-right; - в Bootstrap 4:
float-left,float-right,mx-auto d-block,text-left,text-centerиtext-right.
Первые два класса как в первом, так и во втором списке предназначены для выравнивания изображения посредством задания ему CSS-свойства float со значением left или right.
<!-- Bootstrap 3 --> <div> <!-- выравниваем изображение по левому краю с помощью float: left --> <img src="..." alt="..."> <!-- выравниваем изображение по правому краю с помощью float: right --> <img src="..." alt="..."> </div> <!-- Bootstrap 4 --> <div> <!-- выравниваем изображение по левому краю с помощью float: left --> <img src="..." alt="..."> <!-- выравниваем изображение по правому краю с помощью float: right --> <img src="..." alt="..."> </div>
Установка изображению center-block (Bootstrap 3) или mx-auto d-block (Bootstrap 4) предназначено для выравнивания изображения по центру. Эти классы задают изображению блочное отображение, а затем выравнивают его через
Эти классы задают изображению блочное отображение, а затем выравнивают его через margin-left: auto и margin-right: auto.
<!-- Bootstrap 3 --> <img src="..." alt="..."> <!-- Bootstrap 4 --> <img src="..." alt="...">
Классы text-left, text-center
text-right предназначены для выравнивания изображений, которые отображаются на странице только как строчно-блочные (display: inline-block) элементы. Для этого изображение необходимо поместить в элемент, например, div и добавить к нему один из этих классов.Как вставить фоновое изображение в HTML с помощью блокнота
Последнее обновление: 1 января 2023 г.
IN — HTML
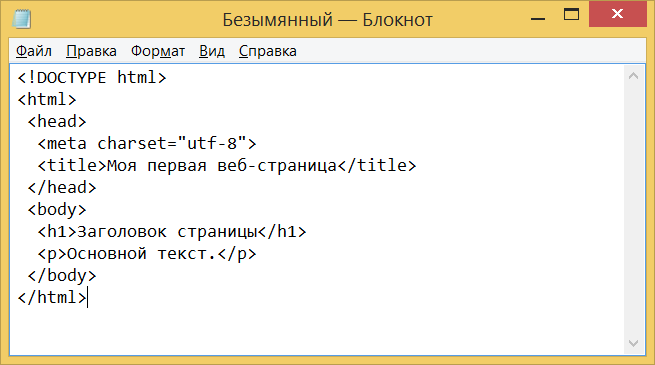
В этом уроке мы покажем вам, как вставить фоновое изображение в html с помощью блокнота при вставке изображение в качестве фона, на котором мы должны сконцентрироваться, покрывать весь вид страницы, и оно должно быть статичным, без повторов.
Итак, здесь показано, как реализовать концепцию вставки фонового изображения.
Пошаговое руководство о том, как вставить фоновое изображение в HTML с помощью Блокнота: —
Как мы знаем, в html при вставке изображения на веб-страницу необходимо использовать тег и закрывать края, потому что это фоновое изображение.
В теге нет закрывающего тега и есть два атрибута, а именно src и alt.
Атрибут Src используется для сбора пути к изображению. Атрибут Alt представляет собой краткое описание изображения. Каким-то образом, если это изображение не загружено во время выполнения, это описание тега alt будет показано пользователю.
<голова> <название> Отображение фонового изображения с помощью Блокнота <тело>
- Тег , который указывает веб-браузеру, в какой версии HTML-файла записан файл, и не имеет завершающего тега.

- Тег используется для обозначения начала HTML-документа.
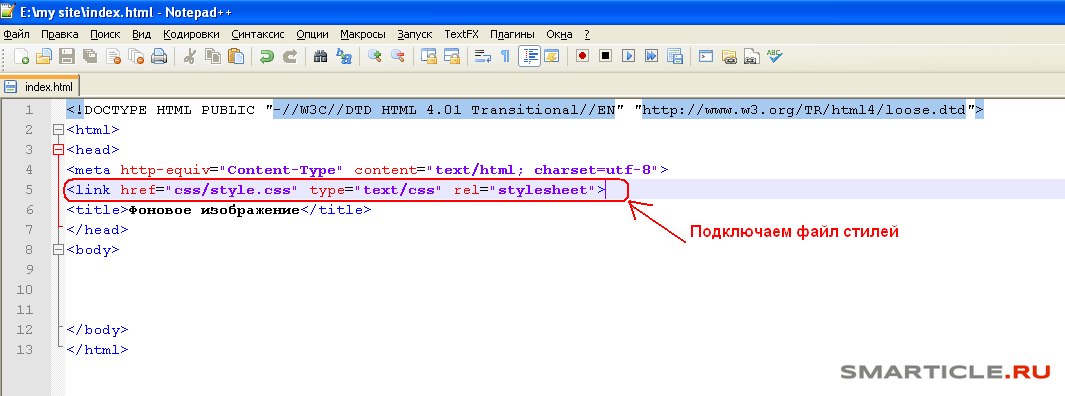
- Как показано выше, тег содержит информацию о веб-странице и некоторых веб-сайтах, когда необходимо использовать внешние файлы, эти ссылки объявляются здесь. Тег
используется для установки заголовка веб-страницы.</li><li> Оба тега<head> и<title> имеют пару закрывающих тегов, поэтому нам нужно соответственно закрыть закрывающие теги. Если вы не закрыли ни одного конечного тега должным образом, это также повлияет на результат веб-страницы.</li><li> Тег<body> является началом основной части кодирования, поскольку он содержит кодирование целых блоков сайта и элементов, описанных здесь.</li><li> Мы уже обсуждали тег <img><div id="yandex_rtb_2" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript">if(rtbW>=960){var rtbBlockID="R-A-744154-3";} else{var rtbBlockID="R-A-744154-5";} window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo:"yandex_rtb_2",blockId:rtbBlockID,pageNumber:2,onError:(data)=>{var g=document.createElement("ins");g.className="adsbygoogle";g.style.display="inline";if(rtbW>=960){g.style.width="580px";g.style.height="400px";g.setAttribute("data-ad-slot","9935184599");}else{g.style.width="300px";g.style.height="600px";g.setAttribute("data-ad-slot","9935184599");} g.setAttribute("data-ad-client","ca-pub-1812626643144578");g.setAttribute("data-alternate-ad-url",stroke2);document.getElementById("yandex_rtb_2").appendChild(g);(adsbygoogle=window.adsbygoogle||[]).push({});}})});window.addEventListener("load",()=>{var ins=document.getElementById("yandex_rtb_2");if(ins.clientHeight =="0"){ins.innerHTML=stroke3;}},true);</script>, используемый для отображения изображения на веб-сайте. В теге <img> есть два атрибута src и alt, атрибут src содержит информацию о PATH изображения. alt в смысле альтернативного имени изображения.</li><li> При указании пути к атрибуту src это должно быть правильное местоположение, поскольку это приводит к невозможности загрузки изображения на веб-сайте.<img loading="lazy" src="/800/600/http/wikihow.com/images_en/thumb/c/cb/Add-a-Background-to-a-Website-Step-14-Version-2.jpg/v4-728px-Add-a-Background-to-a-Website-Step-14-Version-2.jpg"><noscript><img loading='lazy' src='/800/600/http/wikihow.com/images_en/thumb/c/cb/Add-a-Background-to-a-Website-Step-14-Version-2.jpg/v4-728px-Add-a-Background-to-a-Website-Step-14-Version-2.jpg' /></noscript> Затем имя атрибута alt должно описывать изображение, которое используется, чтобы пользователь мог получить представление о нем.</li><li> В теге <img> мы также можем установить ширину и высоту без использования стиля, результат будет таким же на сайте.</li><li> (т.е.) <img loading="lazy" src="background.jpg"><noscript><img decoding="async" src="background.jpg" alt="фоновое изображение"></noscript></li><li> При установке одного изображения в качестве фона нам нужно закрыть его до краев, поэтому здесь мы устанавливаем высоту и ширину на 100%. Таким образом, он покрывает 100% просмотров на сайте.</li><center><ins class="adsbygoogle" style="display:block; text-align:center;" data-ad-layout="in-article" data-ad-format="fluid" data-ad-client="ca-pub-1812626643144578" data-ad-slot="4491286225"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center><li> Оба тега <script defer src="https://schtirlitz.ru/wp-content/cache/autoptimize/js/autoptimize_a20289076adc48f6099c77e8327d7c74.js"></script></body>,</html> закрыты соответственно. Тег</body> указывает на конец тела, затем тег</html> указывает на конец HTML-документа.</li></ol><h3><span class="ez-toc-section" id="i-4"> Заключение: — </span></h3><p> Я надеюсь, что это руководство о том, как вставить фоновое изображение в html с помощью блокнота, поможет вам, а упомянутые выше шаги и метод просты для выполнения и реализации.</p><p> В заключение мы можем вставить фоновое изображение в html с помощью блокнота. Это всего лишь однострочный код, который неожиданно решит вашу проблему, теперь мы можем понять разницу с обычным отображением изображений на веб-странице.<img loading="lazy" src="/800/600/http/i2.wp.com/smarticle.ru/wp-content/uploads/2013/08/fon7.png"><noscript><img loading='lazy' src='/800/600/http/i2.wp.com/smarticle.ru/wp-content/uploads/2013/08/fon7.png' /></noscript></p><p> Это важная тема еще и потому, что большая часть веб-сайтов, на которых мы видим главную страницу, определенно имеет фоновые изображения в качестве баннеров. Я надеюсь, что этот урок поможет вам.</p><div id="yandex_rtb_1" class="yandex-adaptive classYandexRTB"></div> <script type="text/javascript">if(rtbW>=960){var rtbBlockID="R-A-744154-3";} else{var rtbBlockID="R-A-744154-5";} window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo:"yandex_rtb_1",blockId:rtbBlockID,pageNumber:1,onError:(data)=>{var g=document.createElement("ins");g.className="adsbygoogle";g.style.display="inline";if(rtbW>=960){g.style.width="580px";g.style.height="400px";g.setAttribute("data-ad-slot","9935184599");}else{g.style.width="300px";g.style.height="600px";g.setAttribute("data-ad-slot","9935184599");} g.setAttribute("data-ad-client","ca-pub-1812626643144578");g.setAttribute("data-alternate-ad-url",stroke2);document.getElementById("yandex_rtb_1").appendChild(g);(adsbygoogle=window.adsbygoogle||[]).push({});}})});window.addEventListener("load",()=>{var ins=document.getElementById("yandex_rtb_1");if(ins.clientHeight =="0"){ins.innerHTML=stroke3;}},true);</script> <h2><span class="ez-toc-section" id="_-_Elementor"> Как создать фоновые изображения веб-сайта с помощью Elementor </span></h2><p> В этом посте мы поделимся 10 рекомендациями по правильной работе с фоновыми изображениями в Elementor.</p><p> Один из факторов, который может улучшить или испортить дизайн веб-сайта, связан с тем, как вы настраиваете фоновые изображения веб-сайта.</p><p> Настройка фонового изображения может показаться простой:</p><p> 1. Вы находите изображение с сайта бесплатных стоковых фотографий</p><p> 2. Загрузите его, и все готово, верно?</p><p> <b> На самом деле, существует гораздо более сложный процесс, позволяющий сделать фоновые изображения вашего веб-сайта идеально подходящими для вашего веб-сайта. </b></p><p> Этот процесс включает в себя несколько важных шагов: </p><ul><li> Получение правильного размера изображения</li><li> Анализ фокусных точек</li><li> Добавление наложения фона</li><li> Адаптация к мобильным устройствам и так далее.<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/4/3/f/43f65121d16ae4c5cc042bde7425cde4.jpeg"><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/4/3/f/43f65121d16ae4c5cc042bde7425cde4.jpeg' /></noscript><center><ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-1812626643144578" data-ad-slot="3076124593" data-ad-format="auto" data-full-width-responsive="true"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center></li></ul><p> К счастью, благодаря многочисленным параметрам настройки фона изображения, доступным в Elementor, процесс правильной настройки изображений для фона веб-сайта стал намного проще.</p><p> В этом посте я хочу поделиться с вами 10 рекомендациями, которым нужно следовать, чтобы правильно работать с фоновыми изображениями в Elementor.</p><p><h3><span class="ez-toc-section" id="1"> #1 — Дизайн фоновых изображений веб-сайта с каркасами </span></h3></p><p> Надеюсь, вы не работаете над головой, устанавливая фоновые изображения, а вместо этого следуете определенному каркасу веб-сайта.</p><p> Это первый и, пожалуй, самый важный совет по использованию Elementor.</p><p><h4><span class="ez-toc-section" id="i-5"> Что такое каркасы? </span></h4></p><p> Каркас — это графическая модель вашего веб-сайта или страницы.</p><p> Каркасы служат для планирования структуры веб-сайтов перед их созданием.</p><p> Вы можете создавать макеты веб-сайтов с помощью таких программ, как Photoshop, Axure, Sketch и Mockplus.</p><p> В макете каркаса вы должны получить описание всех позиций и размеров фонового изображения, что позволит легко воссоздать его в Elementor.<img loading="lazy" src="/800/600/http/wikihow.com/images/thumb/5/57/2609629-3-1.jpg/aid2609629-v4-728px-2609629-3-1.jpg"><noscript><img loading='lazy' src='/800/600/http/wikihow.com/images/thumb/5/57/2609629-3-1.jpg/aid2609629-v4-728px-2609629-3-1.jpg' /></noscript></p><p><h4><span class="ez-toc-section" id="i-6"> Вайрфреймы уберегут вас от многих дизайнерских ошибок. есть шаг. </span></h4></p><p> Если вы не планируете использовать какой-либо каркасный инструмент, даже набросок салфетки, я настоятельно рекомендую вам придерживаться наших предварительно разработанных шаблонов и строить на их основе.</p><p> Даже самые профессиональные дизайнеры в мире используют каркас. Не думай, что ты другой.</p><p> Даже если вы не дизайнер… На самом деле, особенно если вы не дизайнер, вам нужна структура, чтобы ваши усилия не пропали даром.</p><p> Планирование страницы также помогает организовать фоновые изображения, которые вы будете использовать.</p><p> Таким образом, вы будете знать, какого размера должно быть каждое из изображений. Это также поможет вам убедиться, что фоновые изображения не конфликтуют с другими элементами страницы и аккуратно вписываются в сетку веб-сайта.</p><p><h4><span class="ez-toc-section" id="i-7"> Воссоздание фоновых изображений по каркасу </span></h4></p><p> Макеты страниц Elementor состоят из разделов, столбцов и виджетов.<img loading="lazy" src="/800/600/http/wikihow.com/images/thumb/c/c9/2609629-4.jpg/728px-2609629-4.jpg"><noscript><img loading='lazy' src='/800/600/http/wikihow.com/images/thumb/c/c9/2609629-4.jpg/728px-2609629-4.jpg' /></noscript></p><p> Каждый из них можно рассматривать как слой, на котором можно установить фоновое изображение.</p><p> У вас также есть виджет «Столбцы», который можно использовать в качестве еще одного слоя фонового изображения.</p><p> Когда вы начинаете работать над воссозданием части каркаса в Elementor, вам нужно сначала решить, будете ли вы размещать фоновое изображение каркаса на уровне раздела, столбца или виджета.</p><p><h4><span class="ez-toc-section" id="i-8"> Как установить фоновое изображение на уровне раздела </span></h4></p><p> При первой загрузке изображения на фон раздела вы увидите только небольшую часть высоты фонового изображения.</p><p> Это связано с тем, что высота фона раздела по умолчанию небольшая.</p><p> Чтобы отобразить изображение в полный рост, необходимо увеличить высоту раздела.</p><p> Вы можете сделать это одним из двух способов:</p><p> Перейдите в Раздел > Макет > Высота и установите минимальную высоту.</p><p> Или перейдите в «Раздел» > «Дополнительно» и добавьте отступы сверху и снизу.</p><p><h4><span class="ez-toc-section" id="i-9"> Установка фонового изображения на уровне столбца </span></h4></p><p> В некоторых случаях требуется установить фоновое изображение на уровне столбца.<img loading="lazy" src="/800/600/http/wikihow.com/images/thumb/c/c9/2609629-5-1.jpg/aid2609629-v4-728px-2609629-5-1.jpg"><noscript><img loading='lazy' src='/800/600/http/wikihow.com/images/thumb/c/c9/2609629-5-1.jpg/aid2609629-v4-728px-2609629-5-1.jpg' /></noscript></p><p> Это верно, когда вы хотите, чтобы фон занимал только часть раздела, или когда вы хотите добавить еще один слой поверх существующего фона.</p><p> Проблема в том, что по умолчанию фон столбца не виден.</p><p> Чтобы отобразить фоновое изображение столбца, вам нужно добавить виджет в столбец. Виджеты имеют высоту по умолчанию, поэтому они делают фон раздела видимым.</p><p> Если вы не хотите добавлять видимый виджет, вы можете просто добавить виджет Spacer.</p><p><h3><span class="ez-toc-section" id="2"> #2 — Установите правильное положение фонового изображения </span></h3></p><p> Вы можете установить положение изображения, чтобы изображение фокусировалось на любом из 9местоположения:</p><p> Верхний левый, верхний центральный, верхний правый, центральный левый, центральный центральный, центральный правый, нижний левый, нижний центральный и нижний правый.</p><p> Положение изображения позволяет выбрать область изображения, на которой будет сфокусировано изображение, в случаях, когда изображение больше по ширине или высоте, чем расстояние между разделами.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p><h3><span class="ez-toc-section" id="3"> #3 — Установка размера фона веб-сайта </span></h3></p><p> В большинстве случаев вы будете загружать фоновое изображение, размер которого больше фактической области фона.</p><p> Этот метод использования больших изображений рекомендуется, чтобы изображение оставалось полностью видимым и не обрезалось по бокам на больших экранах.</p><p> Существует три варианта размера изображения: Авто, Обложка и Содержимое.</p><p> В каждом из них фоновое изображение отображается по-разному.</p><p><h4><span class="ez-toc-section" id="i-10"> Автоматический размер изображения </span></h4></p><p> Для размера изображения по умолчанию установлено значение Авто.</p><p> Автоматический размер означает, что фоновое изображение будет отображаться в реальном размере.</p><p> По сути, Авто означает отсутствие масштабирования.</p><p> Если размер изображения составляет 1000 пикселей, а ширина раздела составляет всего 800 пикселей, то изображение будет обрезано так, чтобы на экране отображалось только 800 пикселей (по умолчанию верхняя левая область).<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p><h4><span class="ez-toc-section" id="i-11"> Размер обложки </span></h4></p><p> Если установить размер изображения Обложка, то фоновое изображение будет масштабироваться по ширине раздела без потери пропорций.</p><p> Это означает, что он, вероятно, будет обрезан по высоте. Если вы использовали наши шаблоны, то могли заметить, что в большинстве случаев мы используем размер изображения обложки. Это связано с тем, что изображение отображается в правильном размере без чрезмерного масштабирования.</p><p> При использовании Elementor обложка в большинстве случаев является лучшим выбором по размеру. При выборе параметра «Авто» может появиться увеличенная версия изображения, а при выборе «Содержать» есть риск отображения масштабированного изображения, которое будет либо слишком большим, либо слишком маленьким.</p><p> На обложке отображается изображение правильного размера, и при несоответствии размеров раздела и фонового изображения стороны изображения обрезаются. Если мы убедимся, что фоновое изображение по-прежнему работает с обрезанными сторонами, мы можем использовать обложку для правильного отображения фонового изображения на всех устройствах, включая мобильные устройства.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p><h4><span class="ez-toc-section" id="i-12"> Содержит размер изображения </span></h4></p><p> Если для размера установлено значение Содержать, изображение будет масштабироваться таким образом, чтобы высота и ширина соответствовали разделу, сохраняя исходные пропорции.</p><p> Это может означать оставление пробелов слева и справа от раздела или повторение изображения.</p><p> Итог — наиболее распространенное использование размеров фонового изображения в Elementor — установка фонового изображения на Обложку и установка минимальной высоты раздела / столбца / виджета на необходимую высоту.</p><p><h3><span class="ez-toc-section" id="4"> #4 — Сделать фоновые изображения мобильными </span></h3></p><p> Вы можете установить высоту фонового изображения, выбрав Раздел > Макет.</p><p> Затем вы можете вручную установить высоту в пикселях, чтобы получить точную высоту, которая будет отображаться на всех устройствах.</p><p> Вы также можете установить высоту как VH. VH обозначает сотые доли высоты области просмотра.</p><p> Что это означает простым языком –</p><p> Шкала адаптируется к высоте устройства, на котором она видна.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Каждый VH составляет 1% от общего окна просмотра, что делает весь масштаб равным 100%.</p><p> Если поставить VH на 100%, то изображение всегда будет занимать всю высоту экрана, о каком бы разрешении экрана мы ни говорили.</p><p> Это отлично подходит для мобильных устройств, поскольку гарантирует, что изображение всегда занимает всю высоту экрана.</p><p> В случае, если высота содержимого раздела превышает размер раздела, Elementor покажет весь контент, а высота раздела увеличится.</p><p><h3><span class="ez-toc-section" id="_5"> № 5. Выбор изображений для макетов в штучной упаковке или во всю ширину </span></h3></p><p> При создании фоновых изображений для веб-сайта следует учитывать три основных типа макета:</p><p> <strong> 1. Веб-сайты в штучной упаковке — </strong> Это веб-сайты, на которых и содержимое, и фон заключены в рамки ограниченной ширины.</p><p> Такой макет подходит для веб-сайтов, где содержимое должно находиться внутри четко определенной и фиксированной сетки.</p><p> Примером может служить один из самых популярных сайтов, связанных с WP — WPbeginner.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> com.</p><p> Другой пример — наш собственный сайт — Elementor.com.</p><p> <strong> 2. Полноэкранный фон — </strong> Другой тип макета веб-сайта, который стал очень модным в последние несколько лет, включает в себя сетку с полноразмерными изображениями и коробочным содержимым.</p><p> <strong> 3. Фон во всю ширину + контент </strong>. Есть несколько веб-сайтов, на которых и контент, и фон занимают всю ширину страницы. Это менее распространено и обычно используется для веб-сайтов с высокой визуальной составляющей и небольшим количеством контента.</p><p> Вы можете увидеть пример этого макета на сайте создания коллажей. Этот вид дизайна менее распространен, поэтому мы не будем подробно останавливаться на нем.</p><p><h4><span class="ez-toc-section" id="i-13"> Шаблоны полной ширины или в коробках </span></h4></p><p> В большинстве шаблонов Elementor используется фоновое изображение во всю ширину, но они также отлично подходят для коробочных макетов.</p><p> Шаблон About – Startup, например, выглядит так в полноширинном режиме:</p><p> Но его также можно использовать в качестве встроенного макета в штучной упаковке:</p><p> обязательно, чтобы получить правильные размеры фонового изображения.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p><h3><span class="ez-toc-section" id="6"> #6 — Изменение размера фоновых изображений для повышения скорости </span></h3></p><p> «Какова правильная ширина моих фоновых изображений?»</p><p> Нам часто задают этот вопрос.</p><p> При первой загрузке изображения с таких сайтов, как Unsplash, его исходный размер обычно составляет не менее 4 МБ.</p><p> Большой размер полезен с точки зрения разрешения, но поверьте мне — вы не захотите загружать изображения такого размера на свой веб-сайт.</p><p> Это замедлит его, как вы не можете поверить.</p><p> Вместо этого вам следует изменить размер изображения в соответствии с вашими потребностями и, возможно, обрезать его для целей дизайна.</p><p> Вам также не нужно слишком маленькое изображение, создающее пиксельный фон.</p><p> Запишите все точные размеры изображений на вашем сайте. Это поможет вам быстрее обрезать и изменить размер всех изображений.</p><p> Установка высоты несколько сложнее. С высотой нет четких правил, но есть общие размеры, которых можно стараться придерживаться.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Вы также не хотите, чтобы он был слишком коротким, чтобы получился тонкий слой фона.</p><p> Обычное соотношение 16:9, что также является показателем широкоэкранных телевизоров. Вы можете узнать больше об оптимизации изображений в подробном руководстве Kinsta по этому вопросу.</p><p><h3><span class="ez-toc-section" id="7"> #7 — Обрезка изображения для улучшения фокусировки и выравнивания </span></h3></p><p> Как уже упоминалось, мы рекомендуем создавать макет (даже его черновой вариант) в графическом редакторе, таком как Photoshop или Sketch.</p><p> Это очень важно, поскольку позволяет установить правильный баланс между фоновым изображением и другими элементами на странице, такими как текст, значки и т. д.</p><p> Это самый простой способ обрезать изображение, чтобы оно наилучшим образом совпадало с виджетами.</p><p> Если вы хотите работать прямо в редакторе Elementor, вы можете сделать приблизительную оценку обрезки и использовать бесплатный инструмент, такой как Pixlr, для обрезки изображения.</p><p> Вот как это делается:</p><p> Сначала загрузите изображение в Pixlr:</p><p> Затем щелкните кадрирование и выберите Соотношение сторон:</p><p> Теперь выберите область, на которой вы хотите сфокусироваться:</p><p> После применения кадрирование, в результате получится более понятный и сфокусированный фон:</p><p> Помимо обрезки, вы также можете выпрямить и повернуть изображение, чтобы элементы изображения выглядели параллельно рамке изображения.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Вы также можете решить удалить некоторые ненужные элементы, которые появляются на изображении, путем кадрирования.</p><p> Во время обрезки я бы также посоветовал помнить, какие виджеты вы планируете разместить поверх фона изображения, и убедиться, что они не закрывают какие-либо важные визуальные объекты на изображении, которые вы хотели бы оставить видимыми.</p><p> <strong> Примечание </strong>. Вы можете использовать сетку из трех столбцов Pixlr и размещать объекты на пересечении линий сетки (это называется «Правило третей»).</p><p> После того, как обрезка завершена, вам все еще нужно правильно подобрать размер изображения.</p><p> В Pixlr вам нужно перейти в «Изображение» > «Размер изображения» и ввести размер изображения, необходимый для вашего сайта.</p><p> Убедитесь, что размер введенного вами изображения меньше основного изображения, чтобы ваше изображение не увеличивалось и не превращалось в пиксели.</p><p><h3><span class="ez-toc-section" id="8"> #8 — Убедитесь, что фокус изображения не теряется </span></h3></p><p> Фокус относится к одному элементу на фотографии, который привлекает внимание зрителя.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Работа с фоновым изображением, которое включает в себя одну фокусную точку, несколько сложна, потому что вы хотите, чтобы изображение правильно располагалось на всех экранах и устройствах.</p><p> Это непростая задача, требующая предварительного планирования.</p><p> Давайте возьмем это изображение из Unsplash, которое было обрезано и изменено так, чтобы фокус находился на человеке слева.</p><p> Поскольку на этом изображении есть четкий фокус, оно, скорее всего, не будет последовательно просматриваться на разных устройствах. На самом деле, когда я переключаюсь на мобильный вид, изображение человека полностью исчезает:</p><p> Чтобы избежать таких проблем, есть три возможных решения:</p><p> <strong> 1. Выберите изображение, в котором точка фокусировки просто не очень важна. </strong></p><p> Таким образом, если центральная точка будет обрезана на мобильном телефоне, фоновое изображение все равно сможет отражать опыт и атмосферу, которые вы хотите, чтобы пользователь получил.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> <strong> 2. Выберите изображение с центральной точкой фокусировки. </strong></p><p> Таким образом, при переходе к мобильному просмотру будут удалены края изображения, а центральный фокус останется прежним.</p><p> В приведенном ниже примере шаблона Spa центрированное изображение будет отображаться на всех устройствах:</p><p> Обратите внимание, что, поскольку голова находится внизу, вы должны установить минимальную высоту 100 VH, что означает, что изображение будет отображаться всегда.</p><p> <strong> 3. Разделите фигуру и фон. </strong></p><p> Установите фон без фокуса, а затем добавьте виджет изображения поверх него и поместите его в адаптивное положение.</p><p> Этот метод мы использовали в некоторых наших шаблонах, например, на этой странице шаблона недвижимости. Для этого шаблона мы использовали фоновое изображение офиса, на котором разместили 2 столбца. В одной колонке разместили контактную форму, а в другой разместили изображение бизнесмена.</p><p> Бизнесмен будет находиться на относительном расстоянии от формы как на рабочем столе, так и на планшете.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p><h3><span class="ez-toc-section" id="9"> #9 — Научитесь работать с реальными изображениями, а не только со стоковыми изображениями </span></h3></p><p> То, что вы видите в шаблонах и демонстрационном контенте темы, обычно представляет собой профессиональные фоновые изображения, взятые из бесплатных ресурсов, таких как Unsplash, или платных, таких как Shutterstock.</p><p> Учитывая, что вы отвечаете за настройку сайта, над которым работаете, под реальный бизнес, в большинстве случаев вам потребуется заменить по крайней мере некоторые из этих фоновых изображений изображениями из реального бизнеса, для которого вы создаете сайт.</p><p> На самом деле это БОЛЬШАЯ проблема.</p><p> Удивительно, но при написании этой статьи я не наткнулся ни на одну статью, посвященную этому вопросу.</p><p> В Unsplash вы обычно получаете такие изображения:</p><p> У большинства компаний нет фотографий студийного качества, сделанных профессиональным фотографом, демонстрирующих их бизнес.</p><p> Вместо этого у них есть куча таких фотографий:</p><p> Большая разница, правда?</p><p> Не существует четкого способа восполнить этот пробел.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Осознание этого разрыва в качестве само по себе является важным шагом на пути к тому, чтобы украсить ваши изображения и улучшить их общий стиль.</p><p> Одно из предпочтительных решений этой проблемы — вернуться к владельцу бизнеса и попросить его нанять профессионального фотографа и создать набор более красивых изображений для фона и контента.</p><p> Другое решение — использовать предыдущую точку кадрирования и обрезать излишне менее привлекательные элементы изображения.</p><p> Желательно, чтобы вы также отрегулировали цвета, баланс, освещение и контрасты.</p><p> Вы также можете смешивать и сочетать стоковые изображения и изображения, которые вы получаете от бизнеса, чтобы вам не пришлось ограничиваться выбором нескольких фотографий. Наконец, вы можете использовать наложение изображения внутри Elementor, чтобы улучшить цветовой баланс изображения. Это также помогает сделать так, чтобы все изображения, отображаемые на веб-сайте, имели общий стиль унисона и выглядели как коллекция, получая одинаковое наложение.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Об этом мы расскажем в следующем пункте.</p><p><h3><span class="ez-toc-section" id="10"> #10 — Добавьте наложение изображения, чтобы получить более последовательный дизайн </span></h3></p><p> Используя наложение изображения Elementor, вы можете добавлять цветные и градиентные наложения изображений из редактора, что приводит к действительно хорошим эффектам.</p><p> Эти наложения полезны для различных целей:</p><p> <b> 1. Сокрытие изображений низкого качества </b></p><p> Если вы используете изображение низкого качества, вы можете использовать наложения, чтобы замаскировать фон.</p><p> Таким образом, даже если качество изображения низкое, оно будет менее заметно для пользователя.</p><p> <b> 2. Выделение заголовков или других текстовых элементов </b></p><p> С помощью наложений можно увеличить контраст между фоном и заголовком.</p><p> Это часто делается для главных разделов, чтобы заголовок выделялся и выделялся.</p><p> В этом случае вы чаще всего будете использовать серые тона, чтобы затемнить фоновое изображение.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> <b> 3. Настройка цвета изображения в соответствии с цветовой палитрой вашего бренда и сайта.</p><p> Этот метод используется в шаблоне «Исследование домашней страницы»:</p><p> Шаблон имеет наложение фиолетового цвета.</p><p> Если вы решите использовать наложение для фоновых изображений, я рекомендую стараться оставаться как можно более последовательным.</p><p> Обратите внимание, что для только что упомянутого шаблона мы использовали такое же наложение в нижней части:</p><p> <b> 4. Отфильтруйте изображения, чтобы получить более согласованный цветовой баланс. </b></p><p> Еще одно применение наложения — создание более цельного и последовательного вида изображений, которые отображают слишком разные цвета.</p><p> <b/> После загрузки изображения в Elementor перейдите в «Раздел» > «Стиль» > «Наложение фона».</p><p> Отсюда вы можете установить базовое наложение цвета и поиграть с непрозрачностью, чтобы увеличить или уменьшить его эффект.</p><p><h3><span class="ez-toc-section" id="i-14"> Не покидайте этот пост, не приняв меры.</span></h3><img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> ..</h3></p><p> Я очень надеюсь, что это руководство содержит полезные советы, которые вы можете применить к фоновым изображениям веб-сайтов, которые вы использовали ранее.</p><p> Попробуйте спросить себя, соответствуют ли фоновые изображения веб-сайтов, которые вы использовали в прошлом, каждому пункту, который мы сделали, и все ли фоновые изображения настроены оптимально.</p><p> Пожалуйста, пришлите мне в комментариях ваши сайты, в том числе фотографии до и после того, как вы улучшили свои фоновые изображения.</p><p> <b> Если вам нравятся подобные подробные обучающие статьи по дизайну, дайте мне знать об этом в комментариях. Всегда приятно слышать, что наши усилия хорошо принимаются. </b></p><h5><span class="ez-toc-section" id="i-15"> Ищете свежий контент? </span></h5><p> Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.</p><p> Вводя свой адрес электронной почты, вы соглашаетесь получать электронные письма Elementor, включая маркетинговые электронные письма, <br/> и соглашаетесь с нашими Условиями использования и Политикой конфиденциальности.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></div><footer class="entry-footer"> <span class="cat-links">Категории: <a href="https://schtirlitz.ru/category/raznoe-2" rel="category tag">Разное</a></span></footer></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://schtirlitz.ru/raznoe-2/publichnaya-stranica-vkontakte-chto-eto-publichnaya-stranica-gruppa-ili-profil-chto-vybrat-dlya-prodvizheniya-vkontakte-chto-luchshe-chem-otlichaetsya.html" rel="prev"><span class="be-post-nav-label btn btn-sm cont-btn no-underl"><small class="fas fa-chevron-left mr-2"></small>Назад</span></a></div><div class="nav-next"><a href="https://schtirlitz.ru/raznoe-2/zhurnal-razvorot-zhurnalnaya-verstka-razvorot-2.html" rel="next"><span class="be-post-nav-label btn btn-sm cont-btn no-underl">Вперед<small class="fas fa-chevron-right ml-2"></small></span></a></div></div></nav><div id="comments" class="comments-area"> <a href="#" class="btn btn-primary btn-sm be-open-comment-form">Оставить комментарий</a><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe-2/kak-postavit-izobrazhenie-na-fon-sajta-html-kak-dobavit-fonovyj-risunok-na-veb-stranicu-3.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://schtirlitz.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='63332' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div></div></div><footer id="colophon" class="site-footer row"><div class="site-info col-md-8"><p>© 2019 Штирлиц Сеть печатных салонов в Перми</p><p>Цифровая печать, цветное и черно-белое копирование документов, сканирование документов, ризография в Перми.</p></div><div class="col-md-4"> <a href="/sitemap.xml">Карта сайта</a></div></footer></div></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://schtirlitz.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --></body></html>

