Как вставить картинку в html – добавление изображения в блокноте, указание пути к фото, изменение размера и расположения
Благодаря языку HTML можно вставлять картинки и даже видео и аудио файлы в веб-документы. Делается это с помощью специального тэга <img>. Если необходимо сделать веб-документ более привлекательным, то выполнить это нехитрое добавление можно очень просто.
Поддерживаемые форматы
Изображения, которые можно добавить подразделяются на 2 типа: растровые, к которым относят форматы PNG, JPG, JPEG и GIF и векторные, используемые реже, например SVG. Первый тип составлен из множества пикселей, содержащих цвет и насыщенность. Главный недостаток подобных рисунков в том, что при увеличении они очень сильно теряют качество. Векторные картинки нарисованы линиями и пунктами маршрутов. Само изображение представляет собой инструкцию по отрисовке, по этой причине при увеличении качество сохраняется.
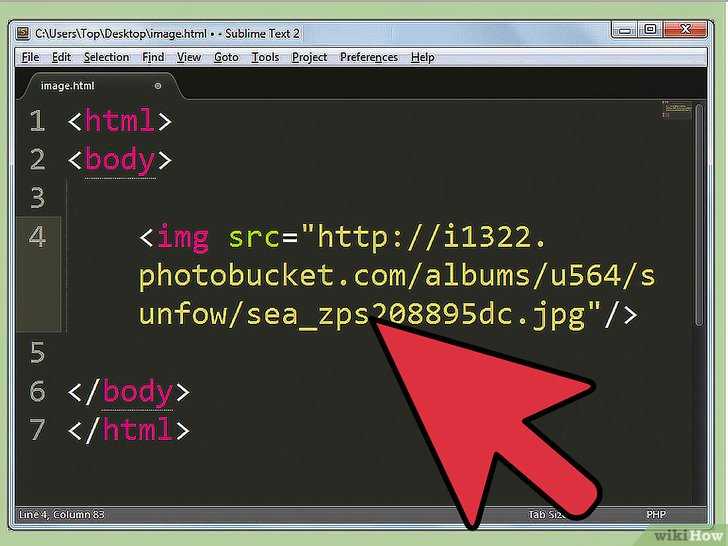
Как вставить картинку в html
При необходимости добавить статическое изображение или гифку в определенное место сайта хтмл используют следующие атрибуты:
- align — определяет выравнивание и обтекание текстом;
- bottom — низ рисунка будет выровнен с учетом обтекания текста;
- left — рисунок находится слева от текста;
- middle — иллюстрация обтекается текстом справа и слева;
- right — картинка находится справа от текста;
- top — верх рисунка будет выровнен с учетом обтекания текста.

При необходимости добавить картинки web разработок применяются три формата: png, jpg или gif. Для размещения изображения в коде html необходимо прописать следующую информацию:
<img src="img/название картинки.jpg">/
Таким образом можно прописать путь до любого места где хранится картинка, например к другому сайту (
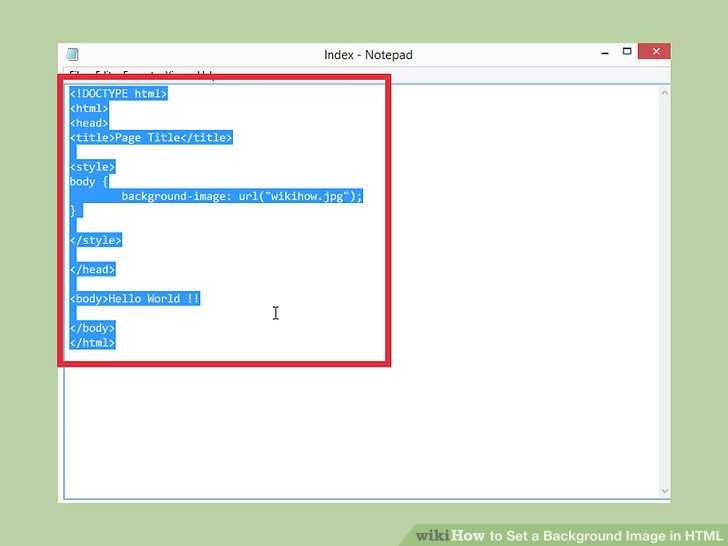
Обычно для ввода тегов используют специальные встроенные просмотрщики, если редактирование проводится через браузер. Если требуется изменить файл локально, то для вставки картинок в html используют обычный блокнот.
Использование атрибута alt
Alt , проще говоря, является названием (заменой) рисунка в ситуации, когда показ изображений отключен. Представляется он в виде прямоугольника, расположенного на месте фото с текстом.
Если иллюстрация несет смысл, то лучше всегда ее подписывать, если же нет, то можно оставить атрибут пустым в формате: ALT=»»
Важно не писать в атрибут двойные кавычки и знаки препинания, так как голосовые помощники могут не всегда удачно их читать.
Выравнивание align
Атрибут обычно вставляется для тегов формата <img> для указания необходимого месторасположения фото. То есть, если написать align в совокупности с атрибутом right, добавленное изображение расположится справа, если с left влево и т.д. Пример кода для рисунка, который расположится слева будет выглядеть вот так:
<img src="images/alarm.jpg" width = "307" alt="название картинки" align="left">
Всплывающие подсказки title
Тег title для картинки, помогает быть замеченным поисковой системой. Он отражается в виде всплывающей подсказки. Title являясь заголовком html документа или страницы, дает поисковой странице понять, какая тематика присутствует и имеет ли она отношение к поисковому запросу.
Данная информация не видна пользователям, однако является основной для привлечения посетителей.
Прописываем размеры
Атрибуты ширины width и высоты height помогают картинке принять именно тот размер, который необходим. Иначе вставка картинки в хтмл будет происходить в размере фото. Как было видно из примеров записи путей для фото данные параметры обязательны. Например, ширина изображения равна 310 пикселей, а высота — 400. Таким образом код добавления изображения будет следующим:
Иначе вставка картинки в хтмл будет происходить в размере фото. Как было видно из примеров записи путей для фото данные параметры обязательны. Например, ширина изображения равна 310 пикселей, а высота — 400. Таким образом код добавления изображения будет следующим:
<img src="images/alarm.jpg">
Использование html5 для вставки видео и аудио
Html5 является наиболее современным стандартом по добавлению файлов на сайты и позволяет добавлять видеоролики и музыку прямо в код. Используя тег <video> можно добавить видеофайл, написав <audio> — аудио. Атрибут controls используется для добавления привычной панели управления в плейер. <Source> необходим для вставки всех возможных для чтения форматов. Учитывайте, что в начале списка лучше всего указать самый удобный.
Например, для размещения видео- или аудиофайла соответственно можно написать следующий код:
<video src="video.ogv" controls></video> <audio src="name.ogg" controls></audio>
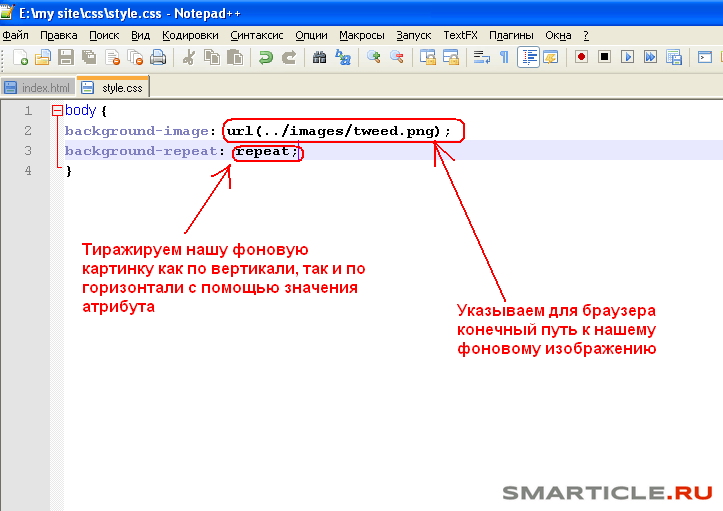
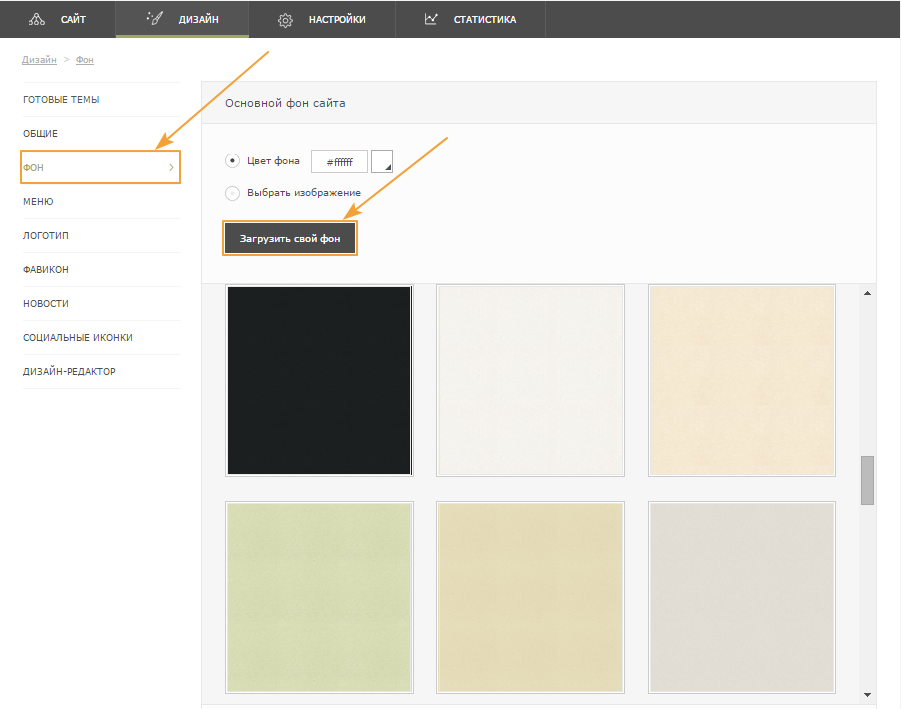
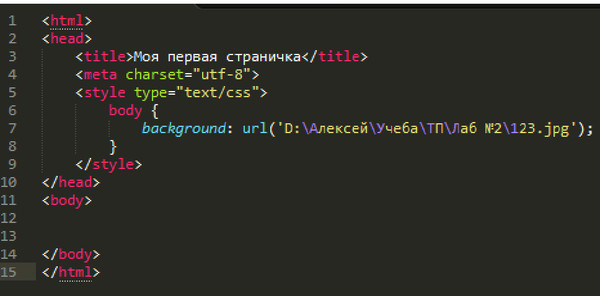
Сделать картинку фоном
Чтобы добавить в качестве фона некое изображение нужно добавить атрибут background=”адрес картинки”.
В виде кода данный вариант размещения будет выглядеть довольно таки объемно, однако просто:
<html> <head><title>адрес страницы с изображением на фоне</head></title> <body background=”image.jpg”> <h2> Фоновое изображение с текстом. </h2> </body> </html>
Добавить фото в документ или на сайт используя хтмл совсем не сложно. Обязательно помните, что название любой картинки должно быть указано латинскими буквами, если встречаются кириллические символы, то файл нужно переименовать. Иначе он не будет читаться кодом.
Как отличить контентное изображение от декоративного — Блог HTML Academy
Давайте разберёмся, что такое контентное изображение, что такое декоративное и как их отличить друг от друга. От типа изображения зависит то, как оно будет добавлено на страницу.
От типа изображения зависит то, как оно будет добавлено на страницу.
Теория
Контентное изображение
Слово контент происходит от английского слова «content» — содержимое. С помощью таких изображений мы можем донести до пользователей полезную информацию. Чтобы добавить контентное изображение к себе на страницу, используйте в разметке <img>. Для изображений такого типа необходимо заполнять атрибут alt, который описывает то, что изображено на картинке.
Декоративное изображение
Из названия понятно, что этот тип изображений используется исключительно для оформления. Такие изображения не несут для пользователя полезной информации. Декоративные изображения следует реализовывать с помощью CSS.
Практика
В теории всё просто, но на деле мы можем столкнуться с неоднозначными ситуациями, в которых не так-то просто определить тип изображения. Давайте вместе рассмотрим различные ситуации на примерах.
Очевидные случаи
Изображение товара в карточке товара, контентное
Карточка товара на сайте EdoqueКарточки товаров на сайте CadburyТакие изображения содержат информацию о внешнем виде товара. Если они по какой-либо причине не отобразятся, то пользователь потеряет часть информации о товаре.
Если они по какой-либо причине не отобразятся, то пользователь потеряет часть информации о товаре.
Реализация: <img>
Логотип, контентное
Логотип на сайте Haribo-shopЛоготип на сайте EvercodelabПартнёрские логотипы на сайте SpeciaЛоготипы могут быть реализованы как текстом, так и изображением, поэтому нужно ориентироваться на конкретный макет. В приведённых выше примерах логотип представлен изображением, которое содержит важную информацию о названии сайта.
И также часто встречаются блоки с партнёрскими логотипами. В таких ситуациях логотипы являются контентными изображениями.
Реализация: <img>
Изображения и текст, контентное
Изображение в статье на сайте MeduzaИзображения товара на индивидуальной странице на сайте PichShopПримеры выше — изображения в статье. Данный случай ничем не отличается от карточки товара — у нас есть и описание, и изображение, несущие важную для пользователя информацию. Таким образом, изображение является контентным и должно быть сделано тегом <img>.
Реализация: <img>
Вспомогательная иконка, декоративное
Вспомогательные декоративные иконки на сайте MediaMarktВ примере иконки в меню имеют декоративный характер. Если вдруг они пропадут, информация не потеряется, и пользователь всё равно сможет понять в какой раздел ему нужно. Для реализации лучше всего использовать background-image для псевдоэлемента.
Реализация: background-image для псевдоэлемента
Другой пример из того же магазина. Изображение лишь дополняет подпись. Такие изображения лишь поясняют названия и являются декоративными.
Реализация: background-image для всего блока или для псевдоэлемента
Фоновое изображение, декоративное
Фоновая картинка с фруктами на сайте target=»_blank»rel=»nofollow noopener»EdoqueПитерское фоновое изображение на сайте Sobor.gorozhanko.ruНа примерах выше мы можем рассмотреть варианты декоративных фоновых изображений. Для реализации лучше всего подойдёт
Для реализации лучше всего подойдёт background-image для всего блока.
Реализация: background-image для всего блока
Спорные моменты
Изображение в промослайдере
Слайдер на сайте CadburyВ элементах слайдера нам часто встречаются изображения товаров. Они несут в себе важную визуальную информацию о товаре, поэтому в таком случае нам следует отнести их к контентному типу изображений.
Реализация: <img>
Однако, бывает и такое, что в слайдере изображения никак не относятся к тексту слайдов и служат только для декоративных целей, следовательно, относятся к декоративному типу изображений.
Реализация: background-image для всего блока
Карта с изображением
Карта в блоке с контактами. Макет Девайс.Под интерактивную карту принято добавлять изображение с картой, на случай если интерактивная карта не загрузилась. Каким же образом её добавлять? Карта несёт информацию об адресе. Например, в макете Девайс с нашего базового интенсива по HTML и CSS. В блоке «Контакты» только по карте можно понять адрес компании, ведь в тексте адрес не продублирован, а значит если изображение потеряется, пользователь потеряет информацию о местонахождении компании. Таким образом, изображения карт относятся к контентным изображениям.
Например, в макете Девайс с нашего базового интенсива по HTML и CSS. В блоке «Контакты» только по карте можно понять адрес компании, ведь в тексте адрес не продублирован, а значит если изображение потеряется, пользователь потеряет информацию о местонахождении компании. Таким образом, изображения карт относятся к контентным изображениям.
Реализация: <img> (атрибут alt должен описывать изображение, в данном случае — Карта офиса по адресу улица Строителей, 15)
Иконки соцсетей
Социальные кнопки на сайте HariboКнопки с социальными сетями представляют собой более интересный случай. С одной стороны, они являются декоративными, так как являются частью интерфейса сайта, однако, если их картинки не загрузятся — информация всё же пропадёт (пользователь будет не способен понять к какой социальной сети относится каждая ссылка). Таким образом, здесь применяется комплексный подход: внутри ссылки обязательно прописывается поясняющий текст. Изображение на этих кнопках-ссылках декоративные. Для доступного скрытия текста ссылки необходимо добавить класс
Для доступного скрытия текста ссылки необходимо добавить класс .visually-hidden. Описание этого паттерна скрытия можно почитать в нашей статье. Таким образом, при потере CSS-файла, изображение пропадёт, а текст ссылки появится. При нормальной работе сайта пользователь увидит лишь изображение. Также необходимо не забывать про доступность — так как в разметке мы прописываем текст ссылки, то при чтении сайта скринридером, ссылки будут озвучены.
Реализация: background-image для ссылки
Вывод
Вопрос определения типа изображения способен запутать неокрепший ум начинающего верстальщика, поэтому советуем вам каждый раз, когда вы сталкиваетесь с необходимостью определить тип изображения, обращать внимание на все детали, а не идти самым простым путём.
HTML, часть 4. Вставка изображений и фона
HTML, часть 4. Вставка изображений и фона| ./images/topbg.jpg»> | ||||||||||||||
|
«Создание Интернета в более приятном месте — по одному сайту за раз» | |||||||||||||
| jpg»> | ||||||||||||||
Как добавить фоновые изображения на карты
Шаблон «Наши карты» — это невероятный способ отображения контента, который можно даже использовать в качестве инструмента навигации для вашего веб-сайта. Добавление фоновых изображений может сделать ваши карты еще лучше. Вот как добавить изображения на ваши карты:
В этой статье
- Настройка изображений
- Настройка фонового изображения
- Использование HTML для загрузки фоновых изображений
Настройка изображений
- 1
- Мы собираемся начать с таблицы данных, так как именно здесь мы собираемся разместить наши изображения. Если вы загрузили свои данные, вам необходимо добавить новый столбец для изображений.
- 2
- Здесь мы будем вставлять наши изображения в этот столбец на соответствующей строке.

- 3
- После того, как вы загрузили свое изображение, вам нужно убедиться, что вы включили свой столбец/выбрали правильный столбец в привязке столбца. Вы можете изменить это на панели справа.
Настройка фоновых изображений
- 1
- Шаблон карты предлагает два основных способа отображения изображений:
- Наложение изображения
- Стандартное изображение, появляющееся над или под текстом
Эти настройки можно изменить в раскрывающемся меню Карты в настройках и изменив параметр Макет карты . В нашем примере мы использовали наложение изображения.
- 2
- Чтобы изменить цвет накладываемого изображения, вы можете использовать Настройка цвета .




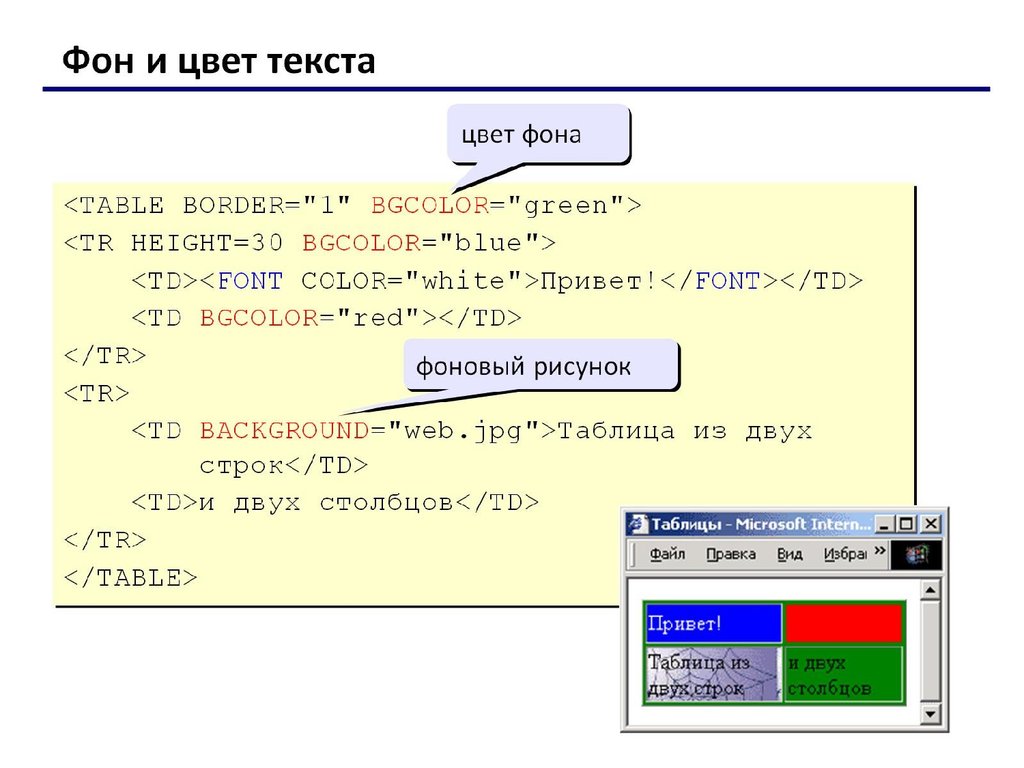
 Это свойство ТЕЛА
ярлык. Преимущество фоновых изображений в том, что они автоматически
кафельная плитка.
Это свойство ТЕЛА
ярлык. Преимущество фоновых изображений в том, что они автоматически
кафельная плитка.