Как оформить обложку сайта – первый экран
Основатель Tilda Publishing Никита Обухов рассказывает, как избежать частых ошибок при работе с обложкой сайта и какие приемы использовать, чтобы создать правильную комбинацию фотографии и текста.
Никита Обухов
Основатель Tilda Publishing
Обложка — это квинтэссенция сайта. Сформулированная в трех-пяти словах суть, подкрепленная фотографией. Начальный экран — первое, что видит посетитель сайта, и на этом этапе человек принимает решение: остаться на странице и читать дальше или закрыть вкладку. Поэтому ваша задача — сделать первый экран максимально цепляющим и интересным.
Содержание
Делаем обложку сайта. С чего начать
Как выбрать фотографию на обложку
Подобрали фон, но текст плохо читается. Что делать
Из-за затемнения фон кажется слишком мрачным. Исправляем
Добавляем цвета
Какие еще есть способы оформления
Делаем обложку сайта. С чего начать
Основное правило при создании обложек: главное — это текст, фотография стоит на втором месте.
Сообщение важнее всего, а фоновое изображение задает правильную атмосферу. Поэтому стоит подобрать фотографию, которая не затрудняет чтение и соответствует тематике сайта.
При этом фотография не обязательно должна прямо иллюстрировать ваше предложение. Фотография — это фон, поэтому она может просто поддерживать коммуникацию. Например, обложка Tilda Education — девушка делает исследование, но это не значит, что сайт посвящен только исследованиям. В данном случае обложка — это настроение. Она вдохновляет и погружает в контекст.
Главная страница образовательного журнала платформы для создания сайтов Tilda Publishing.
Иногда, напротив, обложка похожа на объявление: четкое предложение, призыв к действию и иллюстрация того, что человек в итоге получит. Если у вас SPA-салон, удачной фотографией для обложки будут мастера за работой. Делаете ремонт — покажите, как выглядят ваши работники, что это не дешевая рабочая сила из соседних стран, а золотые руки. Продаете милые блокноты с котиками — им место на обложке. И вам не нужно будет об этом писать — фотография скажет сама.
И вам не нужно будет об этом писать — фотография скажет сама.
Шаблон сайта компании ремонта квартир. Фото на обложке: Depositphotos
Бесплатные изображения для сайта можно найти на профессиональных фотостоках, распространяющих картинки по лицензии Creative Commons Zero (CC0). Это значит, что изображение освобождено от ограничений авторского права, то есть его можно как угодно использовать и изменять, в том числе в коммерческих целях.
Примеры ресурсов с качественными изображениями: Unsplash, Pexels, Stocksnap, Rawpixel.
Яна Плющева
Дизайнер Tilda Publishing
Важная часть моей работы — отбор изображений для шаблонов Тильды. На старте у меня есть только текст и общая тема шаблона, все фотографии нужно где-то найти. Когда текст готов, становится понятно, сколько строк нужно разместить на обложке, много ли разделов в верхнем меню, добавится подзаголовок или оффер, кнопки или форма. С учетом количества элементов и их веса, я ищу подходящее по композиции изображение, которое в первую очередь позволит легко прочитать сообщение на обложке и не будет перетягивать внимание на себя.
Как выбрать фотографию на обложку
В идеале фотография для обложки должна быть пустой по центру: без сюжета и мелких деталей.
Текст на первом экране практически всегда располагается по центру. Если важный объект или сюжет спрятать под заголовком, его никто не увидит, а читать текст станет сложнее.
1. Располагайте текст на однородной области фотографии
Это может быть открытое пространство на пейзаже, небо, столешница без предметов посередине, зеленый лес — все зависит от тематики сайта, нужной атмосферы и вашей фантазии. Главное, чтобы текст читался легко.
Шаблон Floristry studio в Тильде
Доставка еды Elementaree: elementaree.ru
Расписание тренировок MyVenYoo: myvenyoo.com
Фотография содержит мелкие детали, но в пустое пространство в центре заголовок вписывается идеально
Шаблон онлайн-магазина в Тильде
Когда на фотографии слишком много мелких деталей в месте, где располагается текст, это затрудняет чтение. Поэтому нужно следить, чтобы детали снимка не конфликтовали с текстом своим размером.
Поэтому нужно следить, чтобы детали снимка не конфликтовали с текстом своим размером.
Описание трудно прочесть из-за неоднородности фона. Сайт онлайн-фоторедактора Pixlr: pixlr.com
Фотография в обложке — это фон, который задает определенную атмосферу. Он может помочь усилить ваше сообщение, а может остаться незамеченным.
В целом, главное, чтобы посетитель легко прочитал текст. Например, у вас сайт конференции. На обложке написано название конференции, дата, время и место проведения. Если текст сливается с фоном и плохо читается, человек может просто не обратить внимания, проскроллить и не найти важную информацию.
Когда текст читается хорошо, то удачная фотография сделает его сильнее. Например, на обложку вы ставите фото с прошлой конференции. Люди видят, как проходят ваши события — у вас был большой зал и много людей, или наоборот камерная обстановка. Фотография заменяет пару-тройку абзацев текста. Но сначала все-таки люди должны узнать про место и время.
Шаблон лендинга для конференции на Тильде
Яна Плющева
Дизайнер Tilda Publishing
Моя цель — подобрать такое изображение, чтобы пользователь точно понял тему страницы. Это значит, что фотография должна отражать тему либо конкретно (интерьер со стульями для мебельной мастерской), либо косвенно (красивое морское побережье для лендинга турагентства). Чтобы подобрать изображение с косвенной темой, нужно понять, что в итоге получит клиент, или поставить фотографию с атрибутами, характерными именно для этой темы.
Вот несколько примеров шаблонов, которые сделали дизайнеры Тильды. Каждый из шаблонов — пример разного подхода к подбору обложки:
Шаблон для сдачи дома в аренду. В этом случае хорошо показать конкретный дом или помещение, которое предлагается снять
Красивая природа и палатка — главные атрибуты походов, правильно передают тему и настрой сайта
Атрибуты массажного кабинета собраны в композицию. Фото выглядит как иллюстрация
Тема отражена косвенно — клиент клиники получит красивую здоровую улыбку. Вид зубного кабинета на обложке, скорее всего, оттолкнет посетителя
Вид зубного кабинета на обложке, скорее всего, оттолкнет посетителя
2. Работайте с простыми фигурами
Впишите текст в пространство фотографии. Например, расположите его на стене дома. Однотонный фон не мешает чтению.
Шаблон на Тильде из категории «Контакты».
Когда на фотографии объекты повторяются и образуют паттерн, может показаться, что они равномерно заполняют все пространство снимка и что фон однородный. Это не так — обратите внимание на мелкие детали, они затрудняют восприятие текста. В такой ситуации поможет затемнение фонового изображения.
Фон кажется однородным, но текст проваливается в детали и не читается
3. Ставьте текст в область с незначимыми деталями
Когда человек на фотографии расположен справа, размещайте текст на левой половине снимка. Как это работает: посетитель сайта может спокойно рассмотреть лицо человека — значимый объект изображения, остальные детали уже не так важны.
Как это работает: посетитель сайта может спокойно рассмотреть лицо человека — значимый объект изображения, остальные детали уже не так важны.
Шаблон «Персональный гид» в Тильде
Курсы по созданию и проведению презентаций: presentation10.com
Сайт диджитал-компании 80/20: 8020-digital.de
Если человек на снимке располагается по центру, не ставьте текст на лицо. Лучше опустить его ниже, в районе корпуса.
Текст не закрывает лица героев снимка. Сайт Московского Велопарада: i-bike-msk.ru
Сайт кавер-группы Hard Candy Show: hardcandyshow.ru
Магазин солнцезащитных очков Westward Leaning: westwardleaning.com
Грубо говоря, лицо человека — это самый значимый объект на фотографии. Если закрыть его текстом, посетителю сайта будет некомфортно: он не сможет ни внимательно рассмотреть объект, ни прочитать сообщение.
Если закрыть его текстом, посетителю сайта будет некомфортно: он не сможет ни внимательно рассмотреть объект, ни прочитать сообщение.
Оптимальный размер фотографии для обложки в Тильде
Формат: jpg
Размер: 1680×900 px
Кол-во точек на дюйм: 72 dpi
Цветовая модель: RGB
Степень сжатия: 10
Подобрали фон, но текст плохо читается. Что делать
Глушить градиентом.
Если вы решили поставить на фон фотографию, на которой текст читается с трудом, приглушите ее фильтром. Чем больше непрозрачность, тем темнее будет фон.
Лэндинг образовательного путешествия школы ИКРА в Красной поляне. open.ikraikra.ru
Сайт диджитал агентства. dotbeto.com
Обложка CR15 в Тильде с затемнением в 80%
С темным фоном повышается комфортность чтения. Но если переборщить с затемненением, сюжет и объекты на изображении будет не различить. Поэтому работа с градиентом зависит от тона начального изображения. Одной фотографии хватит затемнения в 20%, а другую придется заглушить на 70%. Пробуйте разные варианты.
Но если переборщить с затемненением, сюжет и объекты на изображении будет не различить. Поэтому работа с градиентом зависит от тона начального изображения. Одной фотографии хватит затемнения в 20%, а другую придется заглушить на 70%. Пробуйте разные варианты.
Чтобы в Тильде сделать фон темнее, перейдите в настройки обложки и меняйте значения в полях «Цвет фильтра в начале» и «Цвет фильтра в конце». Если выставите одинаковые значения в обоих полях, затемнение будет однородным. Но можно сделать непрозрачность больше в нижней части — получится плавный градиент.
Настройки обложки в Тильде. Две настройки фильтра — цвет и непрозрачность. Чем выше процент непрозрачности, тем плотнее заливка цветом.
Из-за затемнения фон кажется слишком мрачным. Исправляем
Не все фотографии хорошо выдерживают затемнение. Светлые изображения из-за черного градиента могут показаться бледными, грязноватыми. Поэтому появляется траурное ощущение. Чтобы избежать этого, работайте с темными фотографиями.
Другой способ добавить настроения сайту — затонировать фотографию. Воспользуйтесь цветными фильтрами вместо стандартного черного. Сделайте градиент из фирменного или основного цвета сайта. Или подберите оттенок, подходящий палитре самого изображения.
Справочный центр Тильды: help-ru.tilda.ws
Обложка сайта lordz.ch
Сайт студии веб-дизайна SpicyWeb: spicyweb.com.au
Страница конференции для маркетологов OnBrand: onbrand.me
Чтобы сделать цветной градиент в Тильде, задайте цвет верхнего и нижнего фильтра в настройках. Можно поставить однотонное тонирование или сделать комбинацию из пары оттенков. Интенсивность цвета фона зависит от значений в поле «Непрозрачность».
Настройки цвета фильтра в Тильде
Добавляем цвета
Можно красить не только фон, но и текст. Или работать с тонированием фона и цветом текста одновременно. Но тут нужно быть очень аккуратным, чтобы сайт не стал аляповатым и неаккуратным.
Совет: выберите два цвета и используйте один в качестве основного (90%) и второй как акцент (10%).
Например, можете добавить желтый градиент поверх фотографии, а текст набрать ярко-синим. Или заглушить все кислотно-зеленым, а поверх разместить оранжевый текст. Это выглядит ярко, весело, поэтому может отлично подойти для сайта конференции или стартапа.
Сочетать два цвета — не самая простая задача. Но если с ней справиться, получается ярко и необычно. Промостраница музыкального сервиса Spotify
Более простой вариант — добавлять один яркий цвет к белому или черному. Сайт агентства презентаций Slides Agency. slides.agency
Сайт агентства презентаций Slides Agency. slides.agency
Пример использования очень яркого цвета в качестве акцента
Чтобы страница стала ярче, но не превратилась в кашу, добавьте один цвет и совсем немного.
Чтобы подобрать подходящий цвет для текста или фона пользуйтесь онлайн-инструментами.
На Colorscheme легко составить цветовую схему из нескольких цветов, которые хорошо сочетаются друг с другом.
Ресурс Materialpalette поможет создать цветовую палитру для материального дизайна и подскажет, каким оттенком оформить основной текст, а какой поставить на фон.
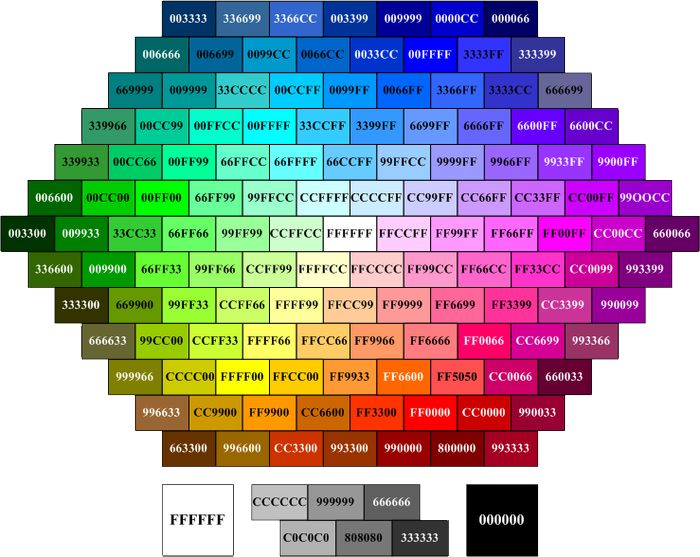
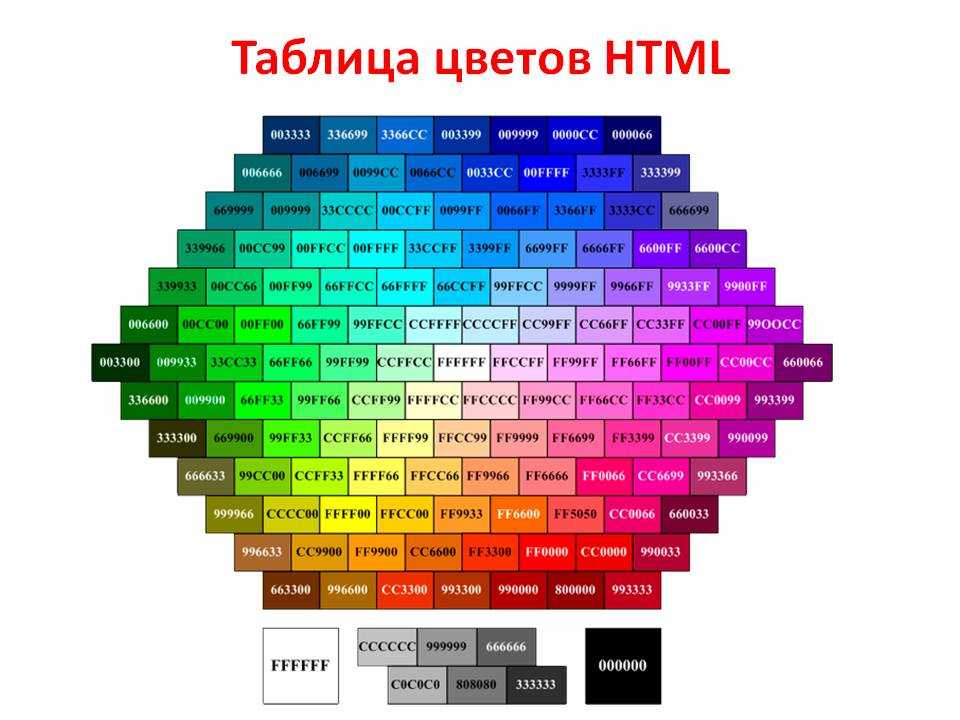
На сайте ColorHunt размещены уже готовые палитры. Чтобы добавить понравившийся оттенок на свою страницу, скопируйте его код для HTML.
Какие еще есть способы оформления?
Можно делать белые обложки — они хорошо работают. Если у вас светлая фотография с интересным объектом, сочетайте ее с темным или цветным текстом.
Спецпроект Амплифера: amplifr.com/school-grants
Бюро презентаций RocketSlides: rocketslides. pro
pro
Яна Плющева
Дизайнер Tilda Publishing
Для подбора иллюстраций нет универсального рецепта. Увидев подходящее фото, мысленно представьте его в качестве обложки: как оно обрежется, в каком месте будет текст, какие элементы он закроет, помешают ли детали читаемости, поможет ли градиент. Это еще один фильтр перед тем, как применять фото.
Я слежу, чтобы обложка не казалась чужой на странице. Она должна сочетаться с остальными изображениями и стилем верстки. Поэтому фотографии для сайта лучше собирать одновременно.
Интересно выглядят обложки, на которых есть только объект. Например, вы заказали профессиональную фотосессию, и на фотографиях изображен объект на нейтральном фоне: колонки или автомобиль на белой или серой подложке. В этом случае довольно легко комбинировать текст с фотографиями.
Шаблон сайта ювелирного магазина в Тильде
Страница книги по интерьерному скетчингу: quicklybook. ru
ru
Проверьте, как выглядит обложка в мобильной версии. На экранах с небольшим разрешением результат сильно отличается от того, что вы видите в веб-версии. Если текст закрывает значимый объект на обложке, сделайте два блока — для полной версии сайта и для мобильных устройств.
Скорректируйте расположение текста и позиционирование изображений в разных блоках. Затем воспользуйтесь функцией «Диапазон видимости на устройствах».
Диапазон видимости на мобильных устройствах: от 0 до 980 px.
Диапазон видимости на десктопных устройствах: от ≤980 px.
Корректировка мобильной версии сайта
Краткая инструкция по созданию обложки
Выберите фоновое изображение, которое не спорит с текстом: без сюжета в центре и мелких деталей.
Размещайте текст на однотонной, однородной области снимка.
Если мелкие детали мешают чтению, приглушите фон темным градиентом.
Когда из-за черного фильтра обложка кажется грязноватой, замените фотографию или затонируйте снимок цветом. Яркий градиент вернет сайту настроение.
Поставьте заголовок яркого цвета. Вместе с тонированием этот способ работает на создание нужной атмосферы.
Текст: Никита Обухов, Яна Плющева
Редактура, дизайн, верстка: Лера Мерзлякова, Ира Смирнова
Иллюстрации: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо ✌️
Читайте также:
Дэвид Рудник: «Не существует учебника, который научит создавать что-то новое»
#madeontilda Школа дизайна Controforma
Оформление сайта — правила и требования работы с текстом и изображениями
В чем заключается работа дизайнера — правильный дизайн от Дэниэла Бурка
Как делать красивые статьи на Тильде
Визуальная иерархия сайта: оформление и организация контента
Флэт (flat) дизайн: лучшие практики плоского дизайна
Как правильно писать тексты для сайта
Картинки для сайта — как подбирать фото и изображения на фотостоках
Где скачать иконки для сайта бесплатно?
Где найти фото — руководство по поиску картинок для сайта или статьи
Анализ и подготовка контента при создании сайта
Как написать текст для лендинга — создание текста для landing page
Шрифт для сайта — как выбрать или поменять шрифты
Размеры изображений для 9 социальных сетей — справочник
Необходимый минимум книг для дизайнеров
| Показать больше |
Основы HTML от Jan: Фоновое изображение
Основы HTML от Jan: Фоновое изображение | ||
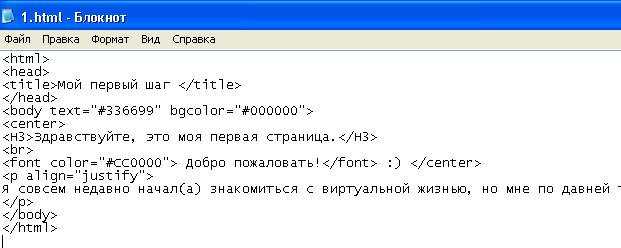
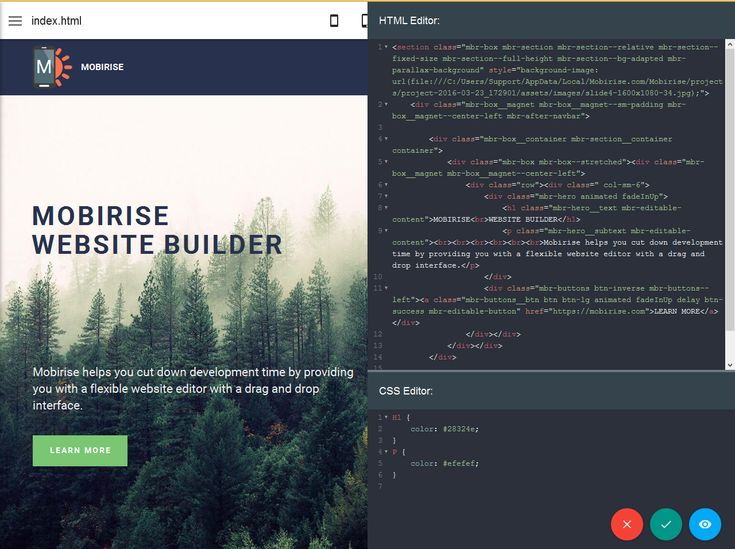
Может быть сплошной цвет фона. Для фона страницы обычно не требуется использовать большое, красочное изображение. Вы обычно хотите что-то, что действительно скучно все сам по себе. Браузер разместит изображение по ширине страницы и затем снова опуститесь вниз, чтобы перекрыть плитку. Правильный образ создаст тонкий, приятный, общий эффект.
| Прежде чем начать… Проект 1: Основы браузера Что вам нужно Изображения в HTML Форматирование Формат страницы Страница Цвета Фон Изображение Текстовый формат Формат Текст Таблицы Печать Преобразование Сводка Тест Упражнения Поиск | |||||||||||||||||||||||||
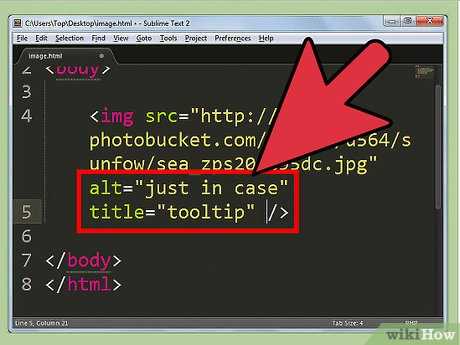
Начните с : , hector17. Store ImagesНа простом веб-сайте фоновое изображение обычно хранится в том же папка как HTML-страница. Изображение может быть где угодно. Вам просто нужно получить путь правильный. Вам понадобятся фоновые изображения для следующих шагов.
Фоновое изображениеТеперь вы можете попробовать несколько разных фонов изображений.
Исходный код фонового изображения
Поэкспериментируйте с фоновыми изображениями
| ||||||||||||||||||||||||||

 все, что тебе нужно. Но правильное изображение для фона вашей страницы может иметь большое значение.
влияние. К сожалению, сделать неправильный выбор легче, чем сделать
правильный.
все, что тебе нужно. Но правильное изображение для фона вашей страницы может иметь большое значение.
влияние. К сожалению, сделать неправильный выбор легче, чем сделать
правильный. htm, файлы ресурсов (FrontPage или FPX)
htm, файлы ресурсов (FrontPage или FPX)  htm вашего диска класса.
htm вашего диска класса.
 jpg
jpg  gif
gif  gif
gif