Как просмотреть исходный код веб-страницы в браузере
Веб-страница, которую вы читаете, состоит, среди прочего, из исходного кода. Это информация, которую ваш веб-браузер загружает и преобразует в то, что вы сейчас читаете.
Большинство веб-браузеров предоставляют возможность просматривать исходный код веб-страницы без дополнительного программного обеспечения, независимо от того, на каком устройстве вы находитесь. Некоторые даже предлагают расширенные функциональные возможности и структуру, облегчая просмотр HTML и другого программного кода на странице.
Зачем нужен исходный код
Есть несколько причин, по которым вы можете захотеть увидеть исходный код страницы. Если вы веб-разработчик, возможно, вы захотите увидеть конкретный стиль или реализацию другого программиста. Может быть, вы занимаетесь обслуживанием сайта и пытаетесь выяснить, почему определенная часть веб-страницы отображается или ведет себя не так, как должна.
Вы также можете быть новичком, пытаетесь научиться кодировать свои собственные страницы и ищите примеры из реальной жизни. Конечно, возможно, что вы не попадаете ни в одну из этих категорий и просто хотите просмотреть исходный код из чистого любопытства.
Ниже приведены инструкции по просмотру исходного кода в выбранном вами браузере.
Исходный код страницы в Google Chrome
Настольная версия Chrome предлагает три различных способа просмотра исходного кода страницы, первый и самый простой с использованием следующей комбинации клавиш быстрого доступа: CTRL + U (COMMAND + OPTION + U в macOS).
При нажатии этой комбинации вы откроете новую вкладку браузера с HTML и другим кодом активной страницы. Этот источник имеет цветовую кодировку и структурирован таким образом, чтобы упростить выделение и поиск того, что вы ищете. Вы также можете получить это, введя следующий текст в адресную строку Chrome, добавив выделенную часть слева от URL-адреса веб-страницы, и нажав клавишу Enter: view-source: (например, view-source:https://webznam. ru).
ru).
Третий метод заключается в использовании инструментов разработчика Chrome, которые позволяют вам глубже погрузиться в код страницы, а также настроить её на лету для целей тестирования и разработки. Интерфейс инструментов разработчика можно открывать и закрывать с помощью сочетания клавиш: CTRL + SHIFT + I (COMMAND + OPTION + I в macOS).
Вы также можете запустить их по следующему пути:
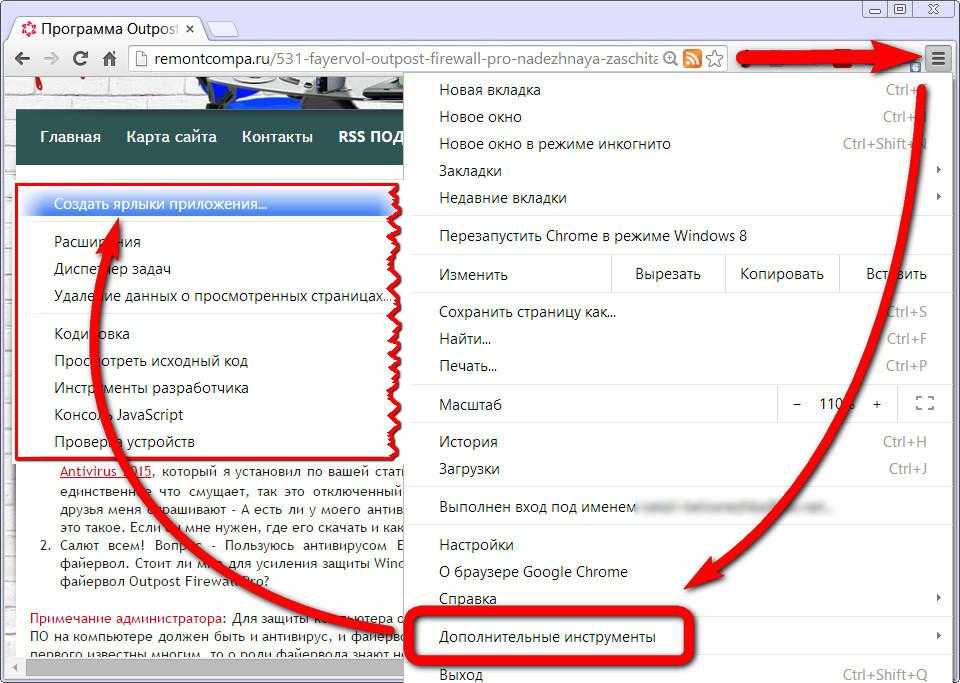
- Выберите кнопку главного меню Chrome, расположенную в верхнем правом углу и представленную тремя вертикально выровненными точками.
- Когда появится раскрывающееся меню, наведите курсор мыши на параметр «Дополнительные инструменты».
- Когда появится подменю, выберите Инструменты разработчика.
Google Chrome на Android
Просмотр источника веб-страницы в Chrome для Android также просто: добавьте следующий текст перед адресом (или URL) – view-source:. HTML и другой код рассматриваемой страницы будет немедленно отображаться в активном окне.
Google Chrome на iOS
Хотя нет собственных методов просмотра исходного кода с помощью Chrome на iPad, iPhone или iPod touch, наиболее простым и эффективным является использование стороннего решения, такого как приложение View Source.
Доступное за $0,99 в App Store, View Source предлагает вам ввести URL-адрес страницы (или скопировать/вставить его из адресной строки Chrome), и всё. Помимо отображения HTML и другого исходного кода, в приложении также есть вкладки, на которых отображаются отдельные ресурсы страницы, объектная модель документа (DOM), а также размер страницы, файлы cookie и другие интересные сведения.
Исходный код страницы в Microsoft Edge
Браузер Edge позволяет просматривать, анализировать и даже манипулировать исходным кодом текущей страницы через интерфейс инструментов разработчика.
Чтобы получить доступ к этому удобному набору инструментов, вы можете использовать одно из этих сочетаний клавиш: F12 или CTRL + U. Если вы предпочитаете мышь, вместо этого нажмите кнопку меню Edge (три точки в верхнем правом углу) и выберите в списке пункт «Средства разработчика F12».
Если вы предпочитаете мышь, вместо этого нажмите кнопку меню Edge (три точки в верхнем правом углу) и выберите в списке пункт «Средства разработчика F12».
После первого запуска инструментов разработчика Edge добавляет в контекстное меню браузера две дополнительные опции (доступные по щелчку правой кнопкой мыши в любом месте веб-страницы): Проверить элемент и Просмотреть источник, последний из которых открывает интерфейс инструментов разработчика с исходным кодом страницы сайта.
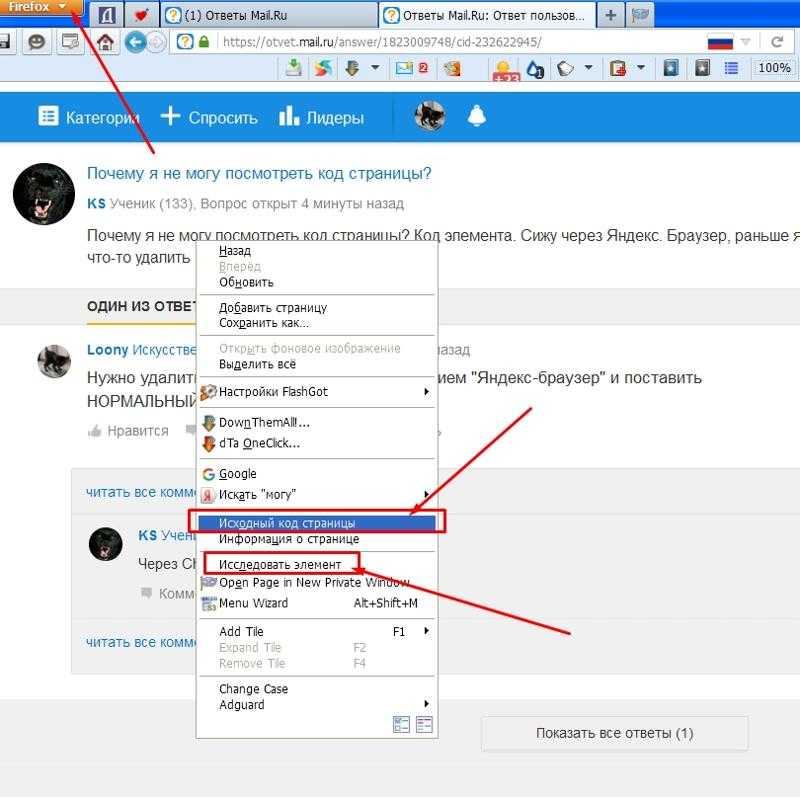
Исходный код страницы в Mozilla Firefox
Чтобы просмотреть исходный код страницы в настольной версии Firefox, вы можете нажать CTRL + U (COMMAND + U на macOS) на клавиатуре, чтобы открыть новую вкладку, содержащую HTML и другой код для активной веб-страницы.
При вводе следующего текста в адресную строку Firefox, непосредственно слева от URL-адреса страницы, на текущей вкладке будет отображён исходный код: view-source: (например, view-source:https://webznam. ru).
ru).
Ещё один способ получить доступ к исходному коду страницы – воспользоваться инструментами разработчика Firefox, доступными с помощью следующих шагов.
- Выберите кнопку главного меню, расположенную в верхнем правом углу окна браузера и представленную тремя горизонтальными линиями.
- Когда появится выпадающее меню, нажмите на Веб-разработка.
- Контекстное меню веб-разработчика теперь должно быть видно. Выберите параметр «Исходный код страницы».
Firefox также позволяет вам просматривать исходный код для определенной части страницы, что позволяет легко выявлять проблемы. Для этого сначала выделите интересующую область мышью. Затем щелкните правой кнопкой мыши и выберите
Mozilla Firefox на Android
Просмотр исходного кода в Android версии Firefox достижим через использование view-source: в URL-адресе.
Mozilla Firefox на iOS
Рекомендуемый метод просмотра исходного кода веб-страницы на вашем iPad, iPhone или iPod touch – через приложение View Source, доступное в App Store за $0,99. Хотя оно не интегрировано напрямую с Firefox, вы можете легко скопировать и вставить URL-адрес из браузера в приложение, чтобы раскрыть HTML-код и другой код, связанный с рассматриваемой страницей.
Исходный код страницы в Apple Safari
Хотя Safari для iOS по умолчанию не включает возможность просмотра источника страницы, браузер довольно легко интегрируется с приложением View Source, доступным в App Store за 0,99 долл. США.
После установки этого стороннего приложения вернитесь в браузер Safari и нажмите кнопку «Поделиться», расположенную в нижней части экрана и представленную квадратом и стрелкой вверх. Теперь должен быть виден общий лист iOS, перекрывающий нижнюю половину окна Safari. Прокрутите вправо и нажмите кнопку «Просмотр источника».
Теперь должно отображаться структурированное представление с цветовой кодировкой исходного кода активной страницы вместе с другими вкладками, которые позволяют просматривать ресурсы страницы, сценарии и многое другое.
На MacOS
Чтобы просмотреть исходный код страницы в настольной версии Safari, сначала необходимо включить меню «Разработка». Следующие шаги помогут вам активировать это скрытое меню и отобразить исходный HTML-код страницы:
- Выберите Safari в меню браузера, расположенного в верхней части экрана.
- Когда появится раскрывающееся меню, выберите параметр Настройки.
- Настройки Safari теперь должны быть видны. Нажмите на значок «Дополнительно», расположенный в правой части верхнего ряда.
- Внизу раздела «Дополнительно» находится опция «Показать меню разработки» в строке меню, сопровождаемая пустым флажком. Установите этот флажок и закройте окно настроек, щелкнув по красному значку «х» в верхнем левом углу.
- Откройте меню «Разработка», расположенное в верхней части экрана.
- Когда появится раскрывающееся меню, выберите «Показать источник страницы». Кроме того, можно использовать следующую комбинацию клавиш: COMMAND + OPTION + U.

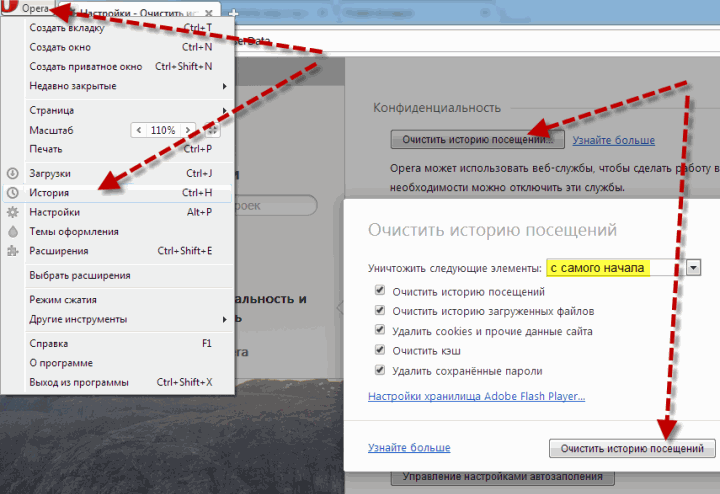
Исходный код страницы в браузере Opera
Чтобы просмотреть исходный код активной веб-страницы в браузере Opera, используйте следующую комбинацию клавиш: CTRL + U (COMMAND + OPTION + U в macOS). Если вы предпочитаете загружать источник в текущей вкладке, введите следующий текст слева от URL-адреса страницы в адресной строке и нажмите Enter: view-source:
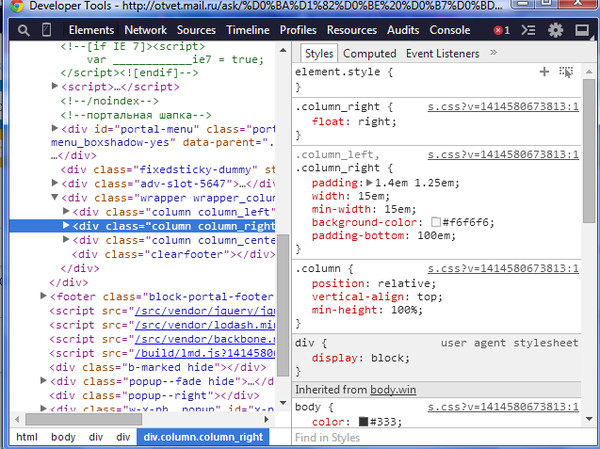
Настольная версия Opera также позволяет просматривать исходный код HTML, CSS и другие элементы с помощью встроенных инструментов разработчика. Чтобы запустить этот интерфейс, который по умолчанию будет отображаться в правой части главного окна браузера, нажмите следующую комбинацию клавиш: CTRL + SHIFT + I (COMMAND + OPTION + I в macOS).
Исходный код в браузере Vivaldi
Существует несколько способов просмотра исходного кода в браузере Vivaldi. Самое простое – это сочетание клавиш CTRL + U, которое представляет код с активной страницы в новой вкладке.
Вы также можете добавить следующий текст в начало URL-адреса страницы, который отображает исходный код на текущей вкладке: view-source:
Другой метод – через интегрированные инструменты разработчика браузера, доступные по сочетанию клавиш CTRL + SHIFT + I или через опцию средств разработчика в меню.
Яндекс, Chrome, Firefox, Opera, Edge
Просмотр кода страницы сайта — функция, которая может пригодиться каждому. Даже не обязательно быть программистом, чтобы понимать основные элементы кода и уметь взаимодействовать с ними для достижения необходимых целей.
Например, через код страницы сайта можно “вытащить” нужное изображения для его сохранения на компьютере, когда это запрещено на самой странице в интерфейсе сайта. Или просмотр кода страницы может потребоваться для копирования текста с сайта, на котором стоит защита. Вариантов, когда может потребоваться оперировать кодом сайта, действительно много.
В этой статье мы рассмотрим способы посмотреть код страницы сайта в самых популярных браузерах: Яндекс, Google Chrome, Firefox, Opera и Microsoft Edge.
Обратите внимание:
Если вы хотите самостоятельно разбираться в коде, при этом не только в коде веб-страниц сайта, рекомендуем видео курс C# 8.0 — https://itvdn.com/ru/video/procedural-programming-csharp. Курс подойдет, в том числе, тем, кто никогда не занимался программированием, но хочет обучиться полезному навыку.
Курс подойдет, в том числе, тем, кто никогда не занимался программированием, но хочет обучиться полезному навыку.
Оглавление
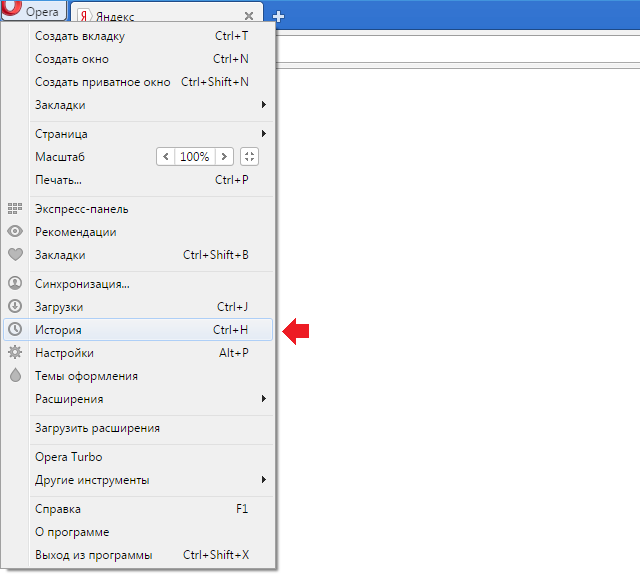
Как посмотреть код страницы в Яндекс Браузере
Один из самых популярных браузеров в России — это Яндекс Браузер. Во многом, его выбирают за интеграцию с сервисами Яндекс, что удобно для активных их пользователей.
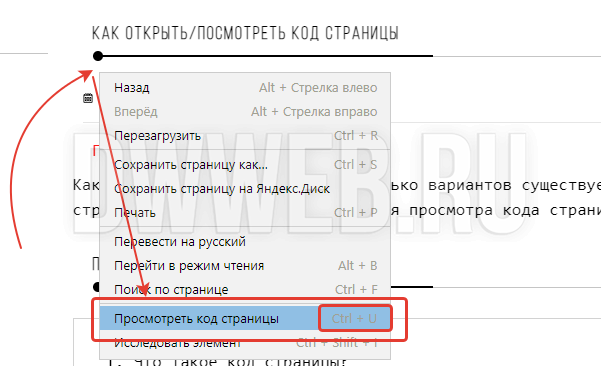
Чтобы посмотреть код страницы в Яндекс Браузере, откройте нужную страницу сайта и нажмите сочетание клавиш Ctrl+U. Другой вариант — нажать правой кнопкой мыши в любом месте и выбрать пункт “Просмотреть код страницы”.
После этого откроется исходный код страницы сайта.
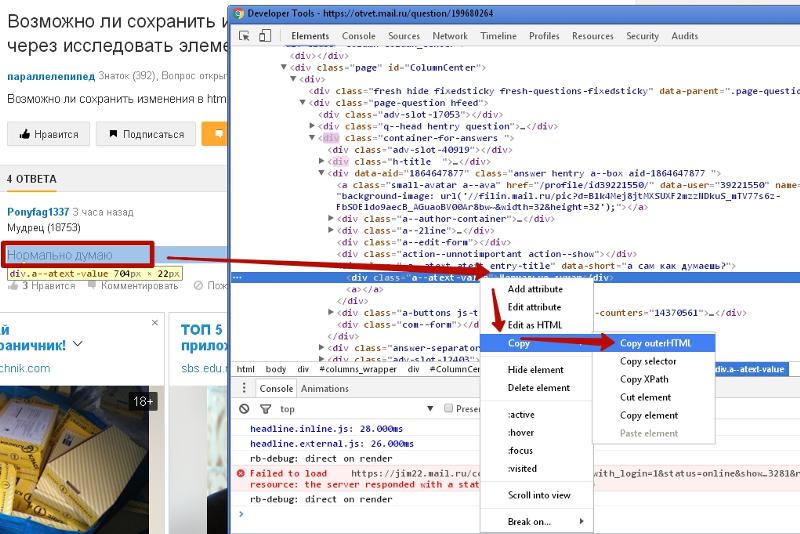
Можно просмотреть и код отдельного элемента или нескольких элементов. Для этого наведите на нужный элемент, нажмите правой кнопкой мыши на него и выберите пункт “Исследовать элемент”.
Обратите внимание:
Можно вызвать консоль просмотра кода элементов при помощи комбинации Ctrl+Shift+I.
Когда активирован режим исследования элемента на странице сайта, можно нажать на значок в консоли, который позволит сменить режим на просмотр с мобильного устройства.
Обратите внимание:
На адаптивных сайтах стили для мобильного устройства могут отличаться от стилей для веб-браузера на компьютере.
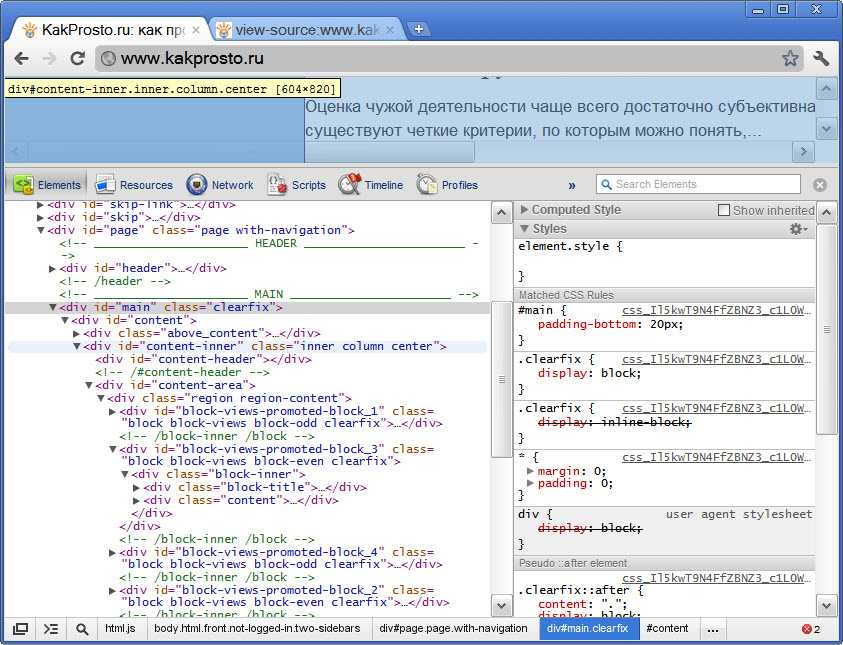
Как посмотреть код страницы в Google Chrome
Яндекс Браузер сделан на базе Chromium — это единая платформа для многих браузеров, которая используется и в Google Chrome. От того и способы посмотреть код страницы в Google Chrome не отличаются от Яндекс Браузера.
Чтобы посмотреть код страницы в Google Chrome, нажмите Ctrl+U или правой кнопкой в любом месте, а потом “Просмотр кода страницы”.
Код отдельного элемента на странице можно просмотреть, если навести на него мышь, нажать правой кнопкой и выбрать “Просмотреть код”.
Обратите внимание:
Как и в браузере Яндекс, в Google Chrome можно посмотреть отображение страницы с различных мобильных устройств при исследовании элемента.
Как посмотреть код страницы в Firefox
В браузере Firefox (известный как Mozilla) можно посмотреть код страницы двумя способами.
Если нужно исследовать отдельный элемент, нажмите правой кнопкой мыши на нужный элемент на страницы и выберите “Исследовать”. Снизу (по умолчанию) откроется “Инспектор”, который дает возможность смотреть код страницы.
Обратите внимание:
Вызвать панель “Инспектора” можно при помощи комбинации клавиш Ctrl+Shift+I.
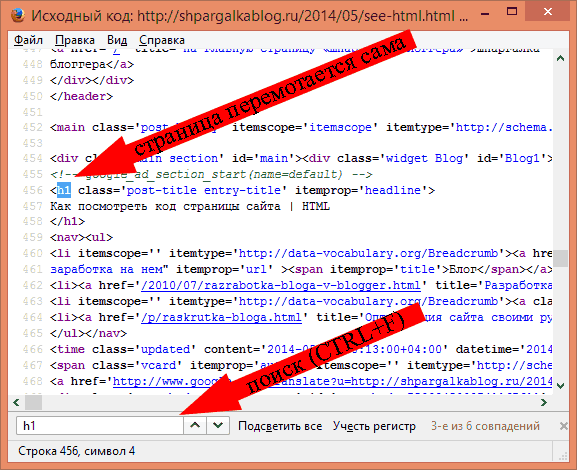
Полный код страницы можно посмотреть, если нажать сочетание клавиш Ctrl+U. В таком случае код страницы будет открыт в новой вкладке браузера.
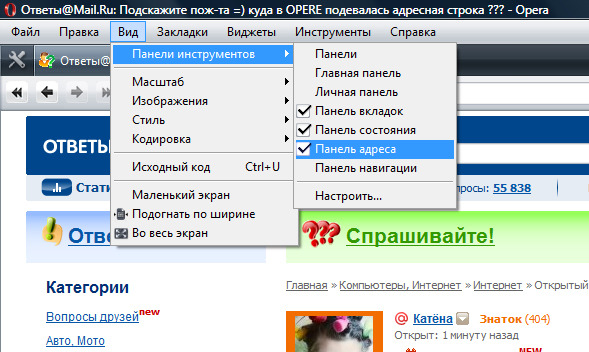
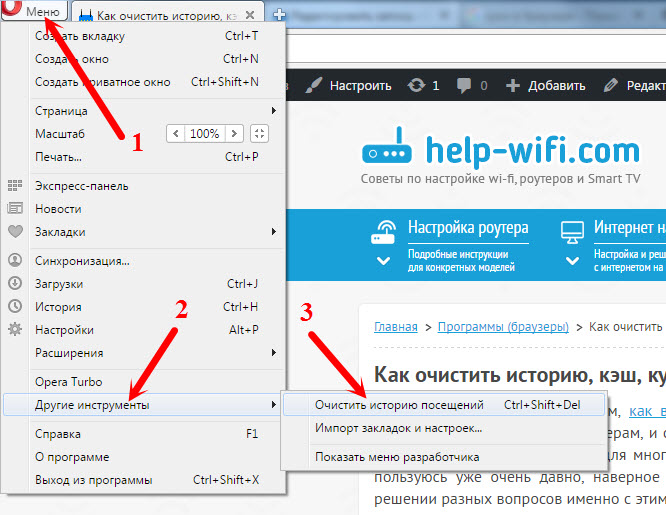
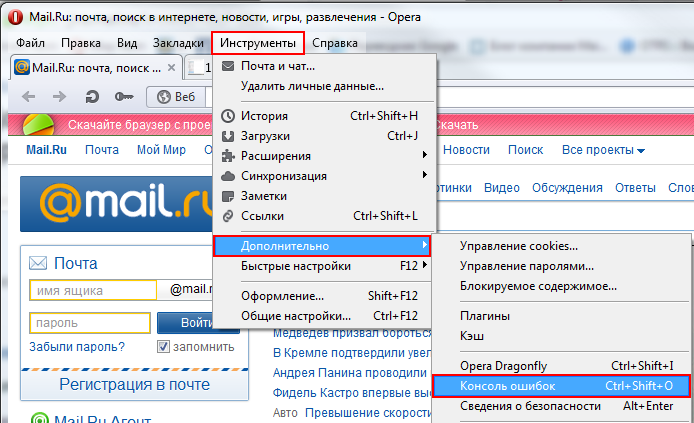
Как посмотреть код страницы в Opera
Браузер Opera, как и другие, дает несколько способов обратиться к коду страницы конкретного сайта — посмотреть код страницы целиком или код элемента.
Для просмотра кода всей страницы сайта в Opera, нажмите правой кнопкой мыши в любом месте страницы браузера и выберите “Исходный текст страницы”. Можно просто нажать, как и в других браузерах, сочетание клавиш Ctrl+U.
Просмотреть код отдельного элемента возможно, если на него навести мышь, нажать правой кнопкой и выбрать “Просмотреть код элемента”.
Обратите внимание:
В Opera для вызова административной консоли в браузере используется сочетание клавиш Ctrl+Shift+C.
Как посмотреть код страницы в Edge
Microsoft Edge, как браузер, который устанавливается по умолчанию на все компьютеры под управлением Windows, имеет большую аудиторию пользователей. Естественно, в него интегрированы все возможности для просмотра кода отдельного элемента страницы или всей страницы.
Обратите внимание:
Последние версии браузера Edge выполняются на базе Chromium.
Чтобы посмотреть код страницы через Microsoft Edge, нажмите правой кнопкой мыши в любом месте страницы и выберите “Просмотреть исходный код”. Либо нажмите Ctrl+U.
Для просмотра кода элемента, нужно нажать правой кнопкой мыши на нужный элемент страницы сайта и выбрать “Проверить”.
Отметим, что панели исследования элементов на сайте практически отличаются во всех браузерах, которые были рассмотрены в статье.
Как просмотреть исходный код HTML в разных веб-браузерах
Обновлено:
Выберите свой браузер из списка ниже
Ярлыки для просмотра исходного кода страницы в каждом веб-браузере способы просмотра исходного кода любого веб-сайта в наиболее распространенных браузерах
Apple iPhone
Apple iPhone и другие устройства iOS не предоставляют простого способа просмотра исходного кода. На этих устройствах его можно просматривать только через сторонние приложения, добавляя код в закладки или используя такую службу, как просмотр исходного кода страницы.
Ваш браузер не поддерживает тег видео.Google Chrome
Откройте нужный веб-сайт и щелкните правой кнопкой мыши в любом месте страницы. Затем выберите Просмотреть исходный код страницы . Или зайдите в верхнее меню вашего браузера и просмотрите исходник оттуда. Вы также можете выбрать «Проверить» в контекстном меню, чтобы увидеть более подробную информацию.
Горячие клавиши
- Ctrl + U
- Option + Cmd + U

Храбрый браузер
Поскольку Brave основан на Google Chrome, вы можете использовать ту же процедуру для просмотра исходного кода. Щелкните правой кнопкой мыши страницу и выберите Просмотреть исходный код страницы . Вы также можете использовать верхнее меню или щелкнуть правой кнопкой мыши + «Проверить», чтобы получить те же результаты.
Горячие клавиши
- Ctrl + U
- Option + Cmd + U
Android-устройства
На устройстве Android откройте веб-сайт в браузере Chrome, перейдите в адресную строку и перед URI, добавить источник просмотра: (например, источник просмотра: https://www.view-page-source.com/). Затем коснитесь стрелки вправо (→) на клавиатуре.
Mozilla Firefox
В Mozilla Firefox просмотр исходного кода текущего веб-сайта довольно прост. Откройте веб-страницу и используйте комбинацию клавиш Control + u или перейдите в меню и в разделе Инструменты перейдите к Веб-разработчик и нажмите Источник страницы .
Горячие клавиши
- Ctrl + U
- Option + Cmd + U
Internet Explorer
В Microsoft Internet Explorer откройте веб-сайт и используйте сочетание клавиш Control + u . Либо перейдите в меню и в разделе View щелкните Source . Это действительно так же просто, как и в большинстве версий Internet Explorer.
Горячие клавиши
- Ctrl + U
Samsung Internet
Samsung Internet — веб-браузер по умолчанию на многих телефонах. Чтобы просмотреть исходный код, откройте любой сайт и перейдите в адресную строку. Добавьте view-source: перед URI (например, view-source:https://www.view-page-source.com/) и нажмите «Перейти».
Microsoft Edge
В адресной строке введите about:flags и откройте страницу параметров. Включите Показать «Просмотр источника» и «Проверить элемент» в контекстном меню . Теперь вы сможете щелкнуть правой кнопкой мыши на любой странице и нажать 9.0059 Посмотреть исходный код .
Теперь вы сможете щелкнуть правой кнопкой мыши на любой странице и нажать 9.0059 Посмотреть исходный код .
Горячие клавиши
- Ctrl + U
Safari
В разделе Preferences перейдите к Advanced и установите флажок Show Develop menu в строке меню 9060. Теперь используйте комбинацию клавиш Command + Option + u , чтобы отобразить панель исходного кода. Или щелкните правой кнопкой мыши веб-страницу и выберите Показать исходный код страницы .
Горячие клавиши
- Option + Cmd + U
UC Browser
UC Browser, разработанный дочерней компанией группы Ali Baba, ошеломляет. Чтобы просмотреть источник страницы, в адресной строке добавьте view-source: перед URI (например, view-source:https://www.view-page-source.com/) и нажмите «Перейти».
Opera
В Opera просто откройте нужный веб-сайт и нажмите Control + U , чтобы просмотреть его исходный код. Или щелкните правой кнопкой мыши где-нибудь на странице и выберите Источник страницы в раскрывающемся меню. Вы также можете перейти к инструментам разработчика, нажав Control + Shift + I .
Или щелкните правой кнопкой мыши где-нибудь на странице и выберите Источник страницы в раскрывающемся меню. Вы также можете перейти к инструментам разработчика, нажав Control + Shift + I .
Горячие клавиши
- Ctrl + U
- Option + Cmd + U
Chromium
Откройте нужный веб-сайт и щелкните правой кнопкой мыши в любом месте страницы. Затем выберите Просмотреть исходный код страницы . Вы также можете щелкнуть значок гаечного ключа в правом верхнем углу, перейти к Tools и нажать View Source . Вы также можете использовать сочетание клавиш Control + U .
Горячие клавиши
- Ctrl + U
- Option + Cmd + U
Lynx/Links
Links и его старший брат Lynx — это текстовые браузеры, которые используются из командной строки. Они могут показаться пережитком прошлого, но это удобные инструменты. Чтобы просмотреть исходный код любого веб-сайта, который вы открыли, нажмите клавишу обратной косой черты « \ ».
Горячие клавиши
- \
Дополнительные ресурсы
Полезные инструменты и руководства по исходному коду
Как скрыть исходный код веб-сайта
Как работает исходный код и что вы можете сделать, чтобы скрыть и защитить код вашего веб-сайта от тех, кто пытается украсть ваш интеллектуальный property
Инструмент для просмотра исходного кода любого веб-сайта
Используйте нашу бесплатную и простую онлайн-утилиту для просмотра исходного кода, а также дополнительной информации любой веб-страницы в Интернете. Нажмите ниже
Все теги, поддерживаемые HTML5
Справочный список всех тегов, поддерживаемых HTML5, и их краткие описания. Полезно для веб-разработки и поисковой оптимизации
Как читать исходный код вашего сайта и почему это важно для поисковой оптимизации
Примечание редактора: Предыдущая версия этой статьи была опубликована на KISSmetrics. com.
com.
Под всеми красивыми изображениями, идеальной типографикой и прекрасно расположенными призывами к действию лежит исходный код вашего веб-сайта. Это код, который ваш браузер ежедневно превращает в восхитительные впечатления для ваших посетителей и клиентов.
Google и другие поисковые системы «читают» этот код, чтобы определить, где ваши веб-страницы должны отображаться в их индексах для заданного поискового запроса. Итак, большая часть поисковой оптимизации (SEO) сводится к тому, что находится в вашем исходном коде.
Это краткое руководство покажет вам, как читать исходный код вашего собственного веб-сайта, чтобы убедиться, что он правильно оптимизирован для поисковой оптимизации, и, действительно, научит вас, как правильно проверять ваши усилия по SEO. Я также рассмотрю несколько других ситуаций, когда знание того, как просматривать и анализировать нужные части исходного кода, может помочь в других маркетинговых усилиях.
Наконец, если вы платите кому-то за SEO-оптимизацию вашего сайта, мы проследим за его прогрессом. Чтобы начать, просто нажмите ссылку «Далее» ниже.
Чтобы начать, просто нажмите ссылку «Далее» ниже.
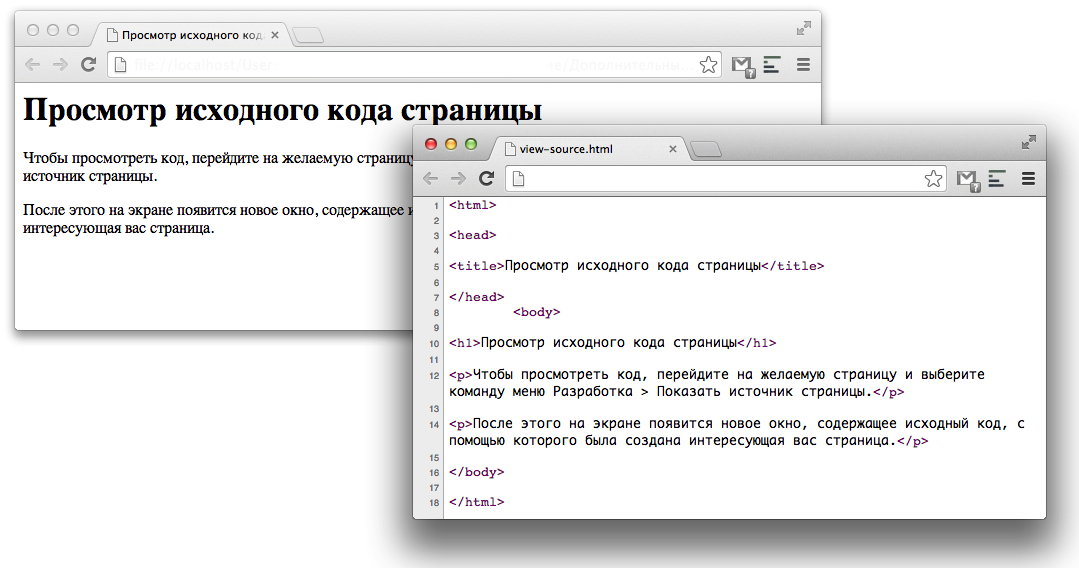
Как просмотреть исходный код
Как просмотреть исходный код.
Первым шагом в проверке исходного кода веб-сайта является просмотр фактического кода. Каждый веб-браузер позволяет вам сделать это легко. Ниже приведены команды клавиатуры для просмотра исходного кода вашей веб-страницы для ПК и Mac.
ПК
- Firefox – CTRL + U (это означает, что нажмите клавишу CTRL на клавиатуре и удерживайте ее. Удерживая клавишу CTRL, нажмите клавишу «u».) Кроме того, вы можете перейти в «Firefox «, а затем нажмите «Веб-разработчик», а затем «Источник страницы».
- Internet Explorer — CTRL + U. Или щелкните правой кнопкой мыши и выберите «Просмотр исходного кода».
- Chrome — CTRL + U. Или вы можете нажать на странную клавишу с тремя горизонтальными линиями в правом верхнем углу. Затем нажмите «Инструменты» и выберите «Просмотр исходного кода».
- Opera — CTRL + U.
 Вы также можете щелкнуть правой кнопкой мыши веб-страницу и выбрать «Просмотреть исходный код страницы».
Вы также можете щелкнуть правой кнопкой мыши веб-страницу и выбрать «Просмотреть исходный код страницы».
Mac
- Safari — сочетание клавиш Option+Command+U. Вы также можете щелкнуть правой кнопкой мыши веб-страницу и выбрать «Показать исходный код страницы».
- Firefox. Вы можете щелкнуть правой кнопкой мыши и выбрать «Источник страницы» или перейти в меню «Инструменты», выбрать «Веб-разработчик» и нажать «Источник страницы». Сочетание клавиш — Command + U.
- Chrome — перейдите к «Просмотр», затем нажмите «Разработчик», а затем «Просмотр исходного кода». Вы также можете щелкнуть правой кнопкой мыши и выбрать «Просмотреть исходный код страницы». Комбинация клавиш — Option+Command+U.
Если вы знаете, как просматривать исходный код, вам нужно знать, как искать в нем что-то. Обычно те же функции поиска, которые вы используете для обычного просмотра веб-страниц, применимы к поиску в вашем исходном коде. Такие команды, как CTRL + F (для поиска), помогут вам быстро просмотреть исходный код на наличие важных элементов SEO.
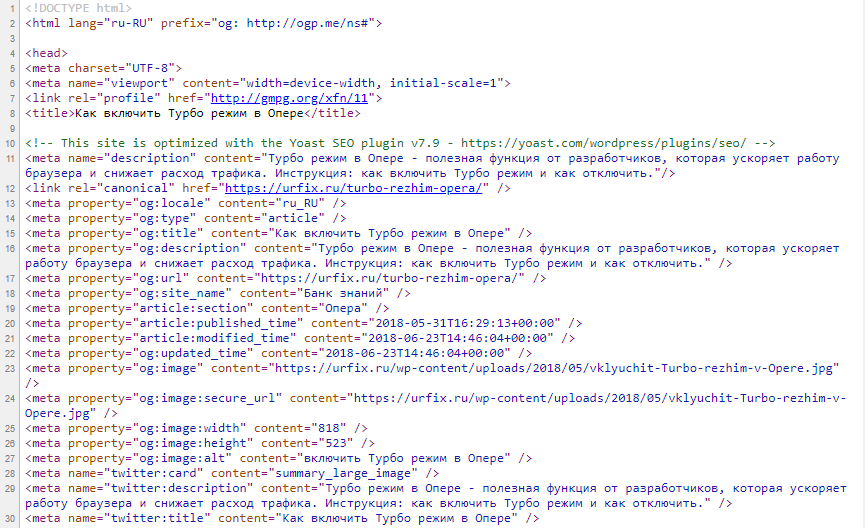
Теги заголовков
Теги заголовков.
Тег title — это святой Грааль SEO на странице. Это самое важное в вашем исходном коде. Если вы хотите что-то вынести из этой статьи, обратите внимание на это:
Вы знаете, какие результаты выдает Google, когда вы что-то ищете?
Все эти результаты получены из тегов заголовков веб-страниц, на которые они указывают. Итак, если у вас нет тегов title в исходном коде, вы не сможете появиться в Google (или в любой другой поисковой системе, если уж на то пошло). Хотите верьте, хотите нет, но я действительно видел веб-сайты без тегов заголовков.
Теперь давайте быстро поищем в Google термин «Руководства по маркетингу»:
Вы можете видеть, что первый результат относится к разделу блога KISSmetrics, посвященному маркетинговым руководствам. Если мы нажмем на этот первый результат и просмотрим исходный код страницы, мы увидим тег заголовка:
Тег заголовка обозначается открывающим тегом:
И мы видим, что содержание внутри тега title соответствует тому, что используется в заголовке первого результата Google.
Мало того, что теги заголовков необходимы для включения в результаты поиска Google, Google идентифицирует слова в ваших тегах заголовков как важные ключевые слова, которые, по их мнению, имеют отношение к поисковым запросам своих пользователей.
Таким образом, если вы хотите, чтобы определенная веб-страница ранжировалась по определенной теме, вам лучше убедиться, что слова, описывающие эту тему, находятся в теге title. Существует ряд онлайн-ресурсов, где вы можете узнать больше о важности ключевых слов и тегов заголовков в общей архитектуре вашего сайта.
Вот несколько важных моментов, которые следует помнить о тегах заголовков:
- Убедитесь, что у вас есть только один тег заголовка на веб-странице.

- Убедитесь, что на каждой веб-странице вашего веб-сайта есть тег заголовка.
- Убедитесь, что каждый тег title на вашем сайте уникален. Никогда не дублируйте содержимое тега заголовка.
Метаописания
Метаописания.
Еще одной важной частью заголовка вашей веб-страницы является мета-тег описания. Этот 160-символьный фрагмент является бесплатной рекламной копией, которая отображается под вашим заголовком в поисковых системах.
Я видел сотни веб-сайтов, которые полностью игнорируют этот тег. Это очень легко найти в вашем исходном коде:
Убедитесь, что он есть на всех ваших веб-страницах. Что еще более важно, убедитесь, что вы не дублируете его на нескольких страницах. Дублирование тега мета-описания — это не штраф поисковой системы, а очень большая маркетинговая ошибка.
Многие люди приукрашивают мета-описание, но вам действительно следует подумать об этом, потому что его читают пользователи поисковых систем. Подумайте, какой текст поможет привлечь больше посетителей и увеличить число кликов.
Подумайте, какой текст поможет привлечь больше посетителей и увеличить число кликов.
h2 Заголовки
h2 Заголовки.
Заголовки h2 имеют небольшой вес для SEO на странице, поэтому рекомендуется проверить свои страницы, чтобы убедиться, что вы используете их правильно. Для каждой страницы вашего веб-сайта просмотрите исходный код, чтобы увидеть, не заметите ли вы этот тег:
Вы не хотите, чтобы на любой веб-странице отображалось более одного набора тегов h2. Недавно мы опубликовали статью, в которой говорится, что не следует пытаться чрезмерно оптимизировать заголовки h2. И к чему это сводится, так это к тому, что не пытайтесь намеренно улучшить SEO, поместив ключевое слово в заголовок h2. Просто используйте его для того, для чего он предназначен — самый большой заголовок на странице. На вашей домашней странице это может быть вашим ценностным предложением.
Nofollows
Nofollows.
Если вы занимаетесь линкбилдингом, обязательно проверьте свои обратные ссылки на наличие nofollow.
Но прежде чем идти дальше, я должен немного рассказать о том, что такое «ссылочный вес». В мире SEO получить ссылку на ваш сайт с другого сайта — большое достижение. Эта ссылка воспринимается поисковыми системами как одобрение. Поисковые системы учитывают количество ссылок, которые ведут на ваш сайт, когда ранжируют ваш сайт в своих поисковых системах. «Ссылочный сок» — это ненаучный термин для так называемой силы, которую ссылка предоставляет вашему веб-сайту или веб-странице.
Nofollows — это атрибут, который можно закодировать в ссылку, чтобы остановить поток ссылок на веб-сайт. Это очень распространенная вещь, которую вы увидите в ссылках, присутствующих в разделе комментариев блогов.
Чтобы узнать, передают ли ваши обратные ссылки ссылочный вес, вы должны проверить, есть ли внутри ссылок атрибуты nofollow. Если они это сделают, то ссылка, над получением которой вы так усердно работали, мало что вам дает, поскольку атрибут nofollow в основном говорит Google игнорировать вашу веб-страницу.
На картинке выше это может быть немного трудно увидеть, но rel=’external nofollow’ находится в якорной ссылке. Таким образом, даже если человек может перейти по ссылке, ссылочный вес не передается.
Некоторые люди думают, что Google действительно подсчитывает некоторый ссылочный вес от nofollow, но, чтобы быть консервативным в подсчете обратных ссылок, вы должны исходить из того, что ничего не передается.
Кроме того, вы можете «лепить» некоторые из ваших собственных веб-страниц. Некоторые оптимизаторы считают хорошей идеей ограничить количество страниц, на которые вы отправляете свой внутренний ссылочный вес, чтобы более важные веб-страницы получали большую часть общего ссылочного веса сайта. Вы можете сделать это, установив nofollow для некоторых внутренних ссылок вашего веб-сайта. Например, вы можете сделать nofollow для всех ссылок на вашу политику конфиденциальности или другие неинтересные страницы.
Google скажет вам игнорировать эту практику, и я в чем-то согласен. Это довольно утомительная, ненужная задача, и вместо этого лучше потратить свою энергию на создание отличного контента.
Это довольно утомительная, ненужная задача, и вместо этого лучше потратить свою энергию на создание отличного контента.
Альтернативные теги изображения
Альтернативные теги изображения.
Пустые alt-теги изображений — очень распространенная ошибка SEO. Alt-теги изображений описывают, что представляют собой ваши изображения для роботизированных поисковых систем.
Если вы запускаете веб-сайт электронной коммерции, вы обязательно должны убедиться, что ваши теги alt заполнены. Хорошая идея — убедиться, что торговая марка продукта и серийный номер указаны в описании alt-тега.
Выше приведен снимок экрана с тегом изображения, внутри которого скрыт тег alt.
Теперь вы не хотите использовать теги alt для декоративных изображений. Это может рассматриваться как чрезмерная оптимизация и быть штрафом. Просто убедитесь, что у вас есть Alt Tags, заполненные для:
- Изображения товаров
- Диаграммы
- Инфографика
- Ваше веб -сайт логотип
- Экриншоты
- Фотографии команды
.
 0009
0009 Проверка правильности установки Analytics.
Еще одна причина для проверки исходного кода — убедиться, что на каждой веб-странице вашего веб-сайта установлен Google Analytics или другой инструмент.
Проверить очень просто. Для Google Analytics просто просмотрите исходный код своих веб-страниц и найдите буквы «UA».
Если вы обнаружите экземпляр, в котором за «UA» следует 7-значный номер, вы подтвердили, что Google Analytics установлен на этой странице. Кроме того, следите за тем, сколько раз «UA» появляется на вашей веб-странице. Иногда ваш код отслеживания аналитики будет вставляться более одного раза случайно, в этом нет необходимости. Если это так, вы должны попросить своего разработчика удалить лишние экземпляры.
Если вы используете KISSmetrics, найдите «_km», чтобы подтвердить, что KISSmetrics установлен на вашей веб-странице. Также рекомендуется проверить, присутствует ли весь фрагмент кода. Возможно, что где-то по пути сниппет был урезан (либо из-за того, что сниппет не был скопирован целиком, либо из-за коварных гремлинов, живущих на компьютере вашего разработчика).
Затем вам нужно будет проверить оставшиеся веб-страницы на вашем сайте, чтобы убедиться, что ваш код аналитики был вставлен на каждую страницу. Если у вас нет кода отслеживания аналитики на каждой странице вашего веб-сайта, вы не получите полной картины того, что происходит на вашем сайте, что делает аналитику бесполезной.
Это может быть сложной задачей, если у вас огромный веб-сайт. Это даже невозможно проверить вручную.
Мне нравится использовать xml-sitemaps.com для получения текстового файла со всеми URL-адресами моего веб-сайта. Это дает мне контрольный список инвентаризации, который помогает отслеживать, какие URL-адреса могут потребовать дополнительного внимания (например, установка на них аналитики). Это также отличный инструмент для оповещения о проблемах с дублированием контента и других странных вещах, которые могут скрываться на веб-сервере.
Даже xml-sitemaps.com даст вам только 500 результатов бесплатно. Возможно, вам придется попросить своего разработчика предоставить вам перечень URL-адресов, чтобы у вас была полная карта вашего массивного веб-сайта.