горячие клавиши и инструкция — Топвизор
Любая страница в интернете — это по сути HTML-код, который по-другому называют «исходный код».
В нём можно посмотреть некоторую полезную информацию для SEO. Например, как прописаны теги и метатеги, вроде title, description и Last-Modified, установлены ли счётчики аналитики и многое другое. Посмотреть код можно и с компьютера, и с телефона.
Покажем, как вызвать код страницы и как найти любой элемент в коде.
Что такое исходный код страницы и зачем его смотреть
Код страницы — это структура тегов, в которой зашифрованы все видимые и невидимые элементы контента: тексты, изображения, счётчики, скрипты и т. д.
д.
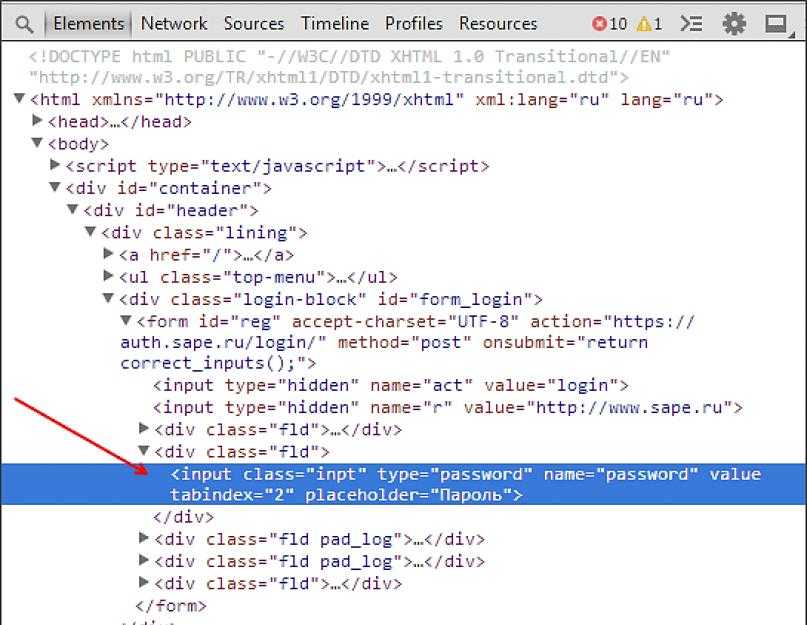
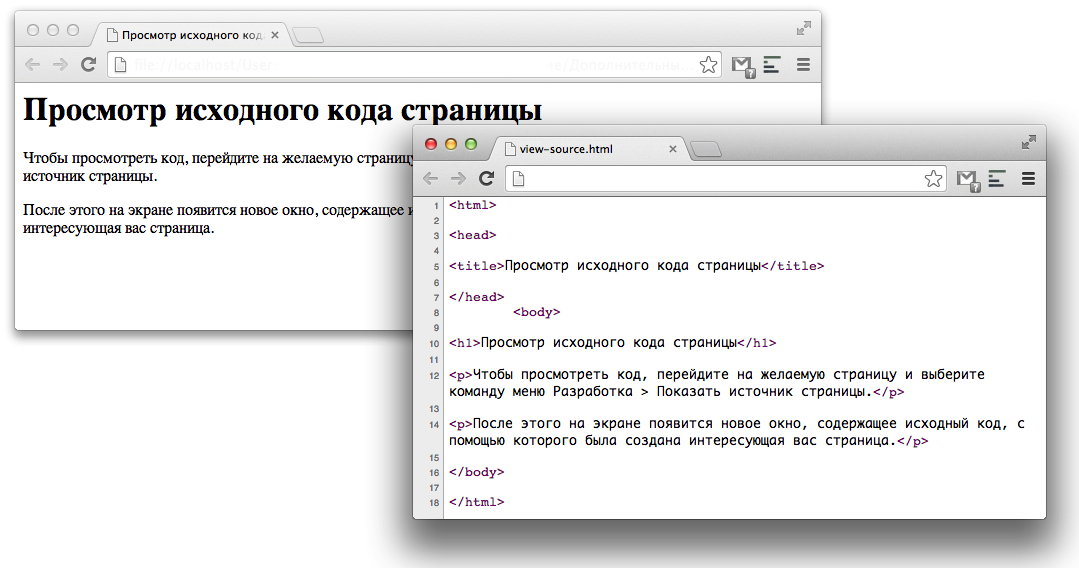
HTML-код сайта выглядит так:
Пример кода страницы сайтаПросмотр кода поможет выявить ошибки, найти баги в отображении отдельных элементов или подсмотреть интересные SEO-решения у конкурентов.
Как посмотреть код сайта с компьютера
Покажем на примере самых популярных браузеров: Google Chrome, Яндекс.Браузер, Apple Safari, Microsoft Edge, Mozilla Firefox, Opera. Но принцип одинаковый во всех браузерах.
Google Chrome
Чтобы открыть код страницы в браузере, достаточно нажать комбинацию клавиш:
- на Windows — Ctrl + U;
- на Mac — Cmd (⌘) + Option (⌥) + U.
Если не любите горячие клавиши, то можно кликнуть правой кнопкой мыши на странице и в открывшемся меню выбрать пункт «Просмотр кода страницы»:
Просмотр кода страницы в Google ChromeОткроется новая вкладка с кодом.
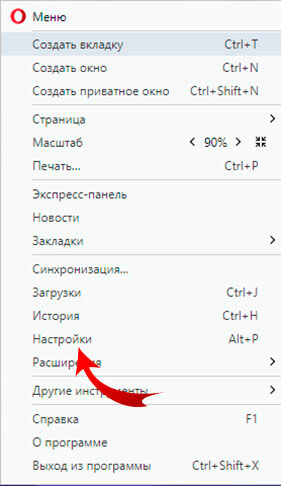
Можно и по-другому — через меню браузера. Для этого нужно кликнуть на три вертикальные точки в правом верхнем углу окна и перейти в «Дополнительные инструменты» → «Инструменты разработчика
». Как открыть «Инструменты разработчика» в Google Chrome
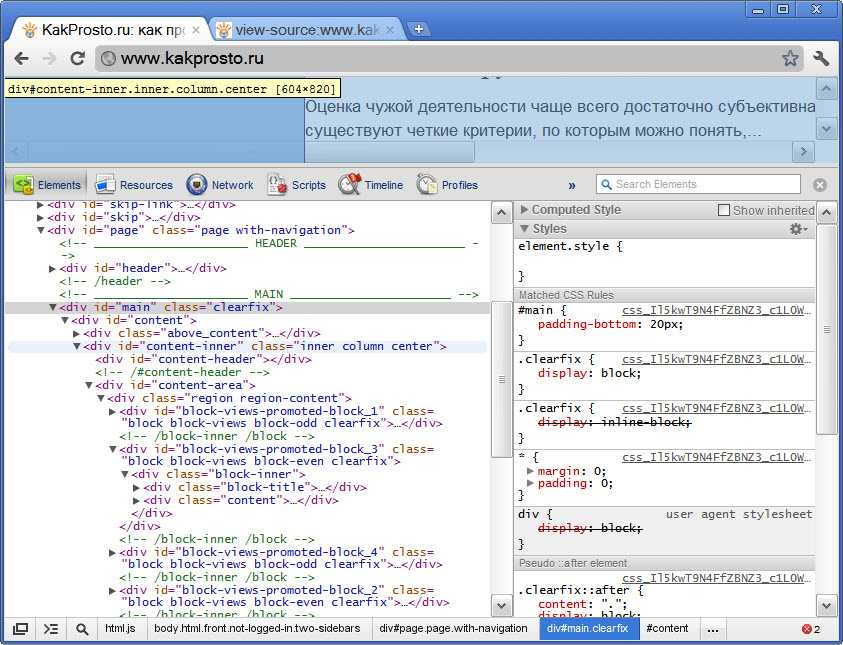
Как открыть «Инструменты разработчика» в Google ChromeВ этом случае код откроется справа или снизу на той же вкладке. При клике на отдельные его части, на странице подсветится соответствующий элемент сайта.
Как открыть код элемента страницы в Google ChromeБолее быстрые способы сделать то же самое:
- с помощью горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac;
- правой кнопки мыши, кликнув «Просмотреть код».
Яндекс.Браузер
Первый способ посмотреть код страницы в Яндекс.Браузере — с помощью правой кнопки мыши. В меню нужно выбрать пункт «Посмотреть код страницы».
Просмотр кода в Яндекс.БраузереВторой — через меню браузера. Для этого необходимо кликнуть на три горизонтальные полоски в верхнем правом углу, затем «Дополнительно» → «Дополнительные инструменты» → «Посмотреть код страницы».
В обоих случаях код откроется в отдельной вкладке. Также код можно посмотреть с помощью горячих клавиш Ctrl + U.
Также код можно посмотреть с помощью горячих клавиш Ctrl + U.
Чтобы открыть код в той же вкладке, что и просматриваемая страница, вместо «Посмотреть код страницы» нужно выбрать пункт «Инструменты разработчика» или нажать Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac, как и в Chrome.
Apple Safari
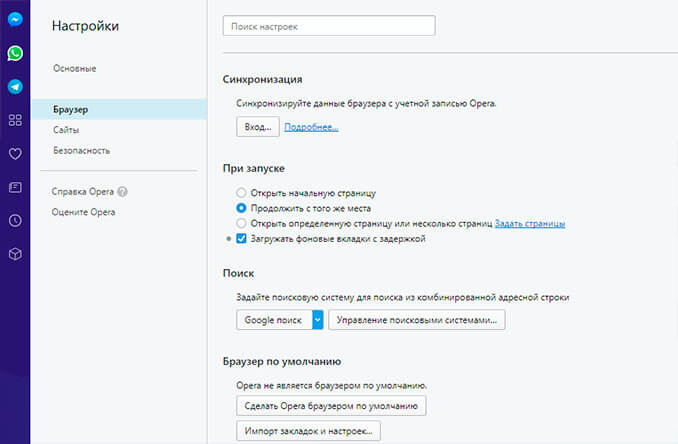
Для просмотра кода в Safari необходимо сначала войти в «Настройки» браузера, кликнув по надписи Safari в верхнем левом углу экрана.
Где находятся настройки браузера в SafariЗатем в открывшемся окне выбрать раздел «Дополнительно» и поставить галочку напротив «Показывать меню «Разработка» в строке меню» в нижней части окна:
Включение меню разработчика в SafariПосле этого в верхнем меню окна появится вкладка «Разработка», в которой для просмотра кода страницы необходимо кликнуть на пункт «Показать программный код страницы»:
Как открыть код страницы в браузере SafariКод откроется в нижней части страницы:
Код страницы в SafariMicrosoft Edge
Просмотреть код в Microsoft Edge можно с помощью правой кнопки мыши → команда «Просмотреть исходный код»:
Просмотр кода страницы в Microsoft EdgeКод откроется в новой вкладке. Можно и с помощью горячих клавиш Ctrl + U.
Можно и с помощью горячих клавиш Ctrl + U.
Также его можно посмотреть через меню браузера. Для этого нужно в правом верхнем углу кликнуть на три горизонтальные точки и выбрать команду «Другие инструменты» → «Средства разработчика»:
Инструменты разработчика в Microsoft EdgeПанель откроется снизу или справа на просматриваемой странице. Чтобы увидеть код, нужно выбрать вкладку «Элементы»:
Горячие клавиши здесь тоже работают: Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Mozilla Firefox
Код открывается в отдельной вкладке с помощью правой кнопкой мыши по команде «Исходный код страницы»:
Просмотр кода в Mozilla FirefoxТакже открыть исходный код в отдельной вкладке можно через меню браузера. Для этого в правом верхнем углу кликните на три горизонтальные черты и в открывшемся меню выберите команду «Другие инструменты» → «Исходный код страницы»:
Исходный код в меню Mozilla FirefoxА можно и просто нажать горячие клавиши Ctrl + U — это работает во всех браузерах.
Инструменты разработчика здесь тоже можно открыть горячими клавишами Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac или кликнув правой кнопкой мыши и выбрав пункт «Исследовать»:
Как открыть инструменты разработчика в Mozilla FirefoxПанель откроется снизу или справа на странице.
Opera
В последних версиях Opera просмотр кода страницы доступен по клику правой кнопкой мыши, с помощью горячих клавиш или с помощью инструментов разработчика.
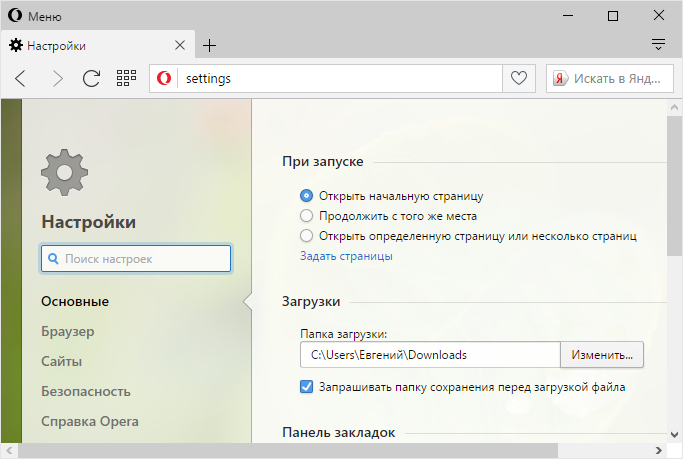
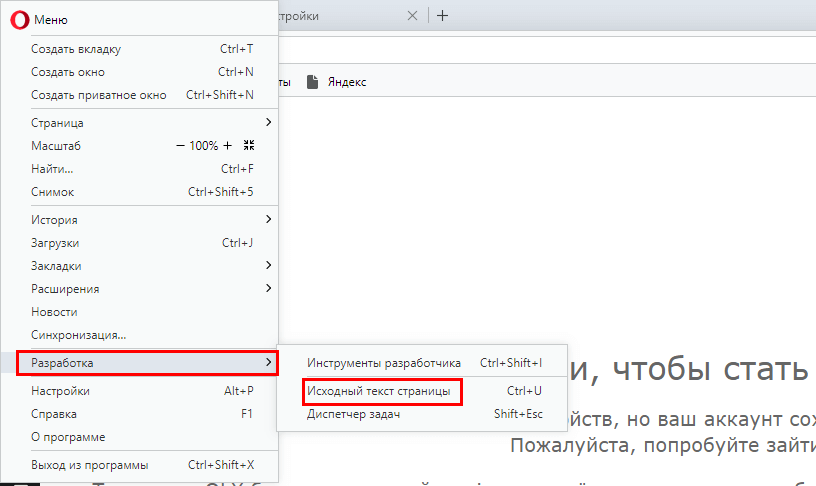
Чтобы открыть код, кликните правой кнопкой мыши в любой части страницы и выберите команду «Исходный текст страницы»:
Просмотр кода страницы в браузере OperaТо же самое можно сделать сочетанием клавиш Ctrl + U.
Чтобы открыть инструменты разработчика, в этом же меню можно выбрать «Проверить код элемента» или нажать комбинацию горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Как посмотреть код страницы на телефоне
Способы отличаются в зависимости от операционной системы телефона.
Android
Открыть код элемента на телефоне можно с помощью команды view-source
view-source:https://site.ru/page-1
Во вкладке откроется исходный код страницы:
Просмотр кода страницы с мобильного на AndroidОткрыть инструменты разработчика подобным способом не получится. Если это необходимо, установите специальные приложения. Например, VT View Source.
iOS
На iPhone ни в Safari, ни в Google Chrome по команде «view-source:» код не откроется. Необходимо установить специальные приложения для просмотра кода. Например, HTML Viewer Q или iSource Browser.
iSource Browser — полноценный браузер для iOS, с помощью которого можно просматривать HTML-код страниц:
Посмотреть код элемента страницы в айфонеКак найти любой элемент в коде
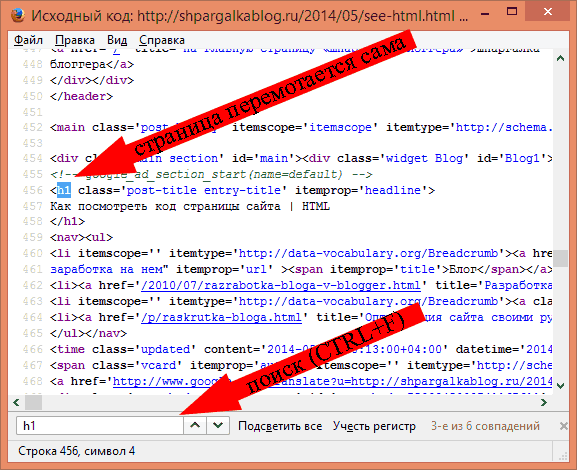
Чтобы найти что угодно в открытом исходном коде, откройте поиск по странице. Обычно это можно сделать сочетанием клавиш Ctrl + F или через меню браузера и команду «Найти…» или «Найти на странице…»:
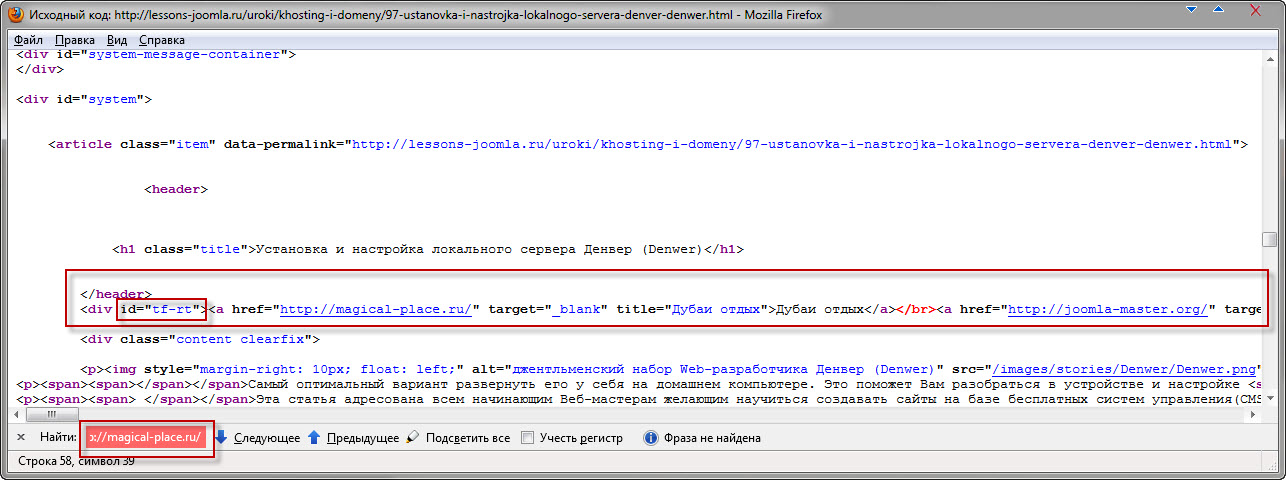
Поиск элементов в коде страницы В открывшемся окошке введите начало фразы или тег, который хотите найти. Например, viewport: Как выглядят найденные элементы
Например, viewport: Как выглядят найденные элементыНайденный элемент браузер выделит цветом.
Продолжение: На какие элементы в исходном коде обращать внимание SEO-специлисту
Как посмотреть исходный код страницы в браузере
Рассказываем, что такое «исходный код страницы в интернете», как его открыть и какие горячие клавиши браузера за это отвечают. Разберем зачем и кому нужно смотреть исходный код и как его редактировать.
Что такое исходный код страницы и кому он нужен
Исходный код страницы — это вид страницы на языке кода. Он выглядит как список пронумерованных строк, где каждая содержит информацию о конкретном объекте на сайте. Код страницы состоит из трех элементов:
HTML — гипертекстовая разметка, которая отвечает за всю структуру страницы. С помощью нее делают текст, блоки, основные элементы сайта.
CSS — работает в связке с HTML через теги и отвечает за визуализацию: размер, стиль, шрифты, форму, фон.
JavaScript — логический язык программирования, который отвечает за более сложные элементы.

Как выглядит исходный код страницы сайта
Исходный код позволяет посмотреть, как написана страница сайта в интернете и какие элементы в ней «спрятаны» за внешней оболочкой. Чаще всего исходный код смотрят SEO-специалисты, чтобы узнать:
Как собран текст страницы и какие ссылки используются.
Какие метатеги и ключевые слова использованы.
Какое описание (description) и название (title) страницы.
Подключены ли страницы к «Яндекс.Метрике», Google Analytics, скрипты, счетчики, плагины, пиксели.
Еще исходный код часто смотрят дизайнеры, программисты и верстальщики. Им может пригодится эта информация, чтобы выяснить:
Отступы у кнопок, размеры блоков, цвета и используемые шрифты.
Как встроены изображения, графика и другие медиа.
Как использован JavaScript, какие атрибуты кода применены, есть ли баги.

Читайте также: 76 ссылок, которые помогут сделать концепцию дизайна эффективнее и быстрее
Исходный код можно смотреть не только для своего сайта, но и любого другого в интернете. Для этого достаточно открыть браузер, выбрать страницу и перевести ее в режим просмотра кода.
Как посмотреть исходный код страницы
Код страницы можно посмотреть в двух режимах:
Два способа посмотреть код: в отдельной вкладке или через консоль
Чтобы посмотреть исходный код страницы, используйте горячие клавиши в любом браузере:
Ctrl+U — посмотреть код в новой вкладе на Windows.
Ctrl+Shift+C — открыть инспектор кода на Windows.
cmd+U — открыть исходный код на MacOS.
alt+cmd+U — открыть инспектор кода на MacOS.
Если по каким-то причинам не открывается, то воспользуйтесь инструкцией для каждого браузера далее.
Google Chrome
Нажмите правой кнопкой мыши на странице и выберите:
Как посмотреть исходный код страницы в Chrome
Safari
Чтобы пункт «Посмотреть исходный код» появился, сначала потребуется включить опцию его просмотра:
Откройте настройки браузера в меню Safari.
Перейдите во вкладку «Дополнение».
Поставьте галочку на пункте «Показывать меню „Разработка“ в строке меню».
Как включить просмотр кода в браузере Safari
После этого открываете страницу в интернете, щелкаете правой кнопкой мыши и выбираете:
Как посмотреть исходный код страницы в Safari
Opera
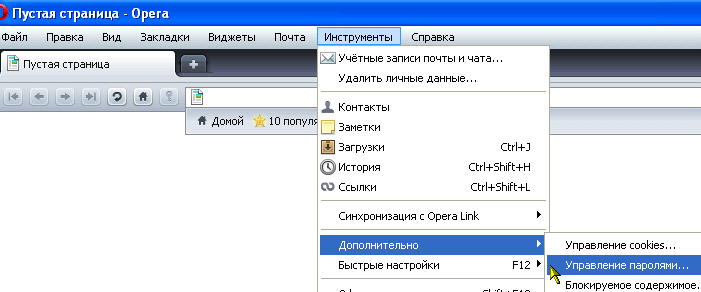
Откройте страницу и кликните правой мышкой по любой области на экране. Выберите:
Как посмотреть исходный код страницы в Opera
Mozilla Firefox
Откройте страницу и кликните правой мышкой. Выберите:
Исходный код страницы.
 Посмотреть код в новой вкладке.
Посмотреть код в новой вкладке.Использовать свойства поддержки доступности. Это специальная технология, которая поможет другим программам читать страницы для людей с ограниченными возможностями.
Исследовать. Включает доступ к инспектору для просмотра кода страницы.
Как посмотреть исходный код страницы в Mozilla Firefox
Microsoft Edge
Откройте страницу и нажмите правой кнопкой мыши по любой области. В меню доступно:
Как посмотреть исходный код страницы в Microsoft Edge
«Яндекс.Браузер»
Откройте страницу и нажмите правой клавишей мыши:
Как посмотреть исходный код страницы в «Яндекс.Браузере»
Браузер на телефоне
На телефоне инспектор недоступен, но можно открыть исходный код с помощью строки «view-source:url-сайта». Например, вот так можно посмотреть страницу Workspace — «view-source:workspace.ru».
Как посмотреть исходный код страницы на телефоне
Как использовать исходный код
Вы можете редактировать сайт и изучать его структуру.
Редактирование страницы
Через инспектор можно менять код страницы внутри своего браузера — это никак не влияет на сам сайт: после перезагрузки сайт вернется в исходное положение. Редактирование страницы может пригодится, чтобы:
менять блоки и их содержимое для проверки их отображения или тестирования;
делать скриншоты для себя или в качестве технических заданий для копирайтеров, программистов или дизайнеров.
Как отредактировать код на сайте:
В режиме инспектора нажмите на курсор около вкладки «Элементы» (Elements).
Выберите курсором интересующий элемент сайта: блок, текст, картинку, заголовок.
Как посмотреть исходный код элемента страницы
В итоге над элементом появится информация о примененных CSS-стилях, а во вкладке «Элементы» (Elements) — конкретная строка в HTML-коде. Ее можно редактировать. Например, изменить текст — в нашем примере это строка h2.
Как найти элемента сайта в его исходном коде
Кликаем два раза и в окне «Элементы» (Elements) пишем что угодно. Изменение сразу отобразится на сайте.
Как изменить элемент сайта с помощью инспектора
Также можно менять CSS-стили. Например, изменить размер отображаемой картинки. Выберите элемент сайта и в разделе Стили (Styles) пролистайте в самый низ, где предлагают изменить размер изображения. Введите новые значения и сохраните.
Как изменить CSS-стиль через исходный код
Читайте также: 10 лучших бесплатных платформ для создания сайтов для писателей
Проверить SEO-оптимизацию
Вы можете проверить заголовки, тайтл и дескрипшн любой страницы. Для этого откройте режим просмотра кода в новой вкладке и через поиск (Ctrl+F) ищите следующие строки:
title — название страницы,
description — описание страницы,
h2-h6 — заголовки,
alt — теги для изображений.

Как посмотреть тайтл и дескрипшн через исходный код
Эти данные отвечают за продвижение статей через поисковики. Тайтл и дескрипшн отображается в заголовке и сниппете карточки в поисковике, а h2-h3 отвечают за логику всего документа, что тоже влияет на выдачу. Alt — описывают содержимое картинок, что пригодится для соответствующего поиска.
Параметры страницы, который можно найти в ее исходном коде
Подробнее о SEO-продвижении и способах улучшить свои позиции в поисковиках читайте в статьях:
«Внутренняя оптимизация сайта: все, что нужно знать о техническом SEO»
«Как оптимизировать картинки для SEO-продвижения и привлечь дополнительный трафик»
«Как сделать расширенные сниппеты в выдаче „Яндекса“ и Google»
Заключение
Смотреть, читать и менять исходный код страницы может каждый пользователей браузера, но любые внесенные изменения работают только в браузере. Просмотр кода доступен для любого сайта — это не обязательно должен быть ваш ресурс. Например, посмотреть исходный код страницы конкурента, можно изучить, какие SEO-методы он использует для продвижения, как верстает страницы и какой код использует в работе.
Просмотр кода доступен для любого сайта — это не обязательно должен быть ваш ресурс. Например, посмотреть исходный код страницы конкурента, можно изучить, какие SEO-методы он использует для продвижения, как верстает страницы и какой код использует в работе.
Задачи на тендерной площадке Workspace в категории «SEO»
Даже если вы не разработчик, эта информация поможет составить грамотное техническое задание, которое можно разместить на нашем сайте Workspace и найти здесь исполнителя. Если же вы сами является специалистом, то Workspace поможет найти заказчика — регистрируйтесь, указывайте свои компетенции и находите новые проекты.
Workspace.LIVE — мы в Телеграме
Новости в мире диджитал, ответы экспертов на злободневные темы, опросы, статьи и многое другое. Подписывайтесь: https://t.me/workspace
Как просмотреть исходный код HTML в разных веб-браузерах
Обновлено:
Выберите свой браузер из списка ниже
Ярлыки для просмотра исходного кода страницы в каждом веб-браузере способы просмотра исходного кода любого веб-сайта в наиболее распространенных браузерах
Apple iPhone
Apple iPhone и другие устройства iOS не предоставляют простого способа просмотра исходного кода. На этих устройствах его можно просматривать только через сторонние приложения, добавляя код в закладки или используя такую службу, как просмотр исходного кода страницы.
Ваш браузер не поддерживает тег видео.Google Chrome
Откройте нужный веб-сайт и щелкните правой кнопкой мыши в любом месте страницы. Затем выберите Просмотреть исходный код страницы . Или зайдите в верхнее меню вашего браузера и просмотрите исходник оттуда. Вы также можете выбрать «Проверить» в контекстном меню, чтобы увидеть более подробную информацию.
Горячие клавиши
- Ctrl + U
- Option + Cmd + U

Храбрый браузер
Поскольку Brave основан на Google Chrome, вы можете использовать ту же процедуру для просмотра исходного кода. Щелкните правой кнопкой мыши страницу и выберите Просмотреть исходный код страницы . Вы также можете использовать верхнее меню или щелкнуть правой кнопкой мыши + «Проверить», чтобы получить те же результаты.
Горячие клавиши
- Ctrl + U
- Option + Cmd + U
Android-устройства
На устройстве Android откройте веб-сайт в браузере Chrome, перейдите в адресную строку и перед URI, добавить источник просмотра: (например, источник просмотра: https://www.view-page-source.com/). Затем коснитесь стрелки вправо (→) на клавиатуре.
Mozilla Firefox
В Mozilla Firefox просмотр исходного кода текущего веб-сайта довольно прост. Откройте веб-страницу и используйте комбинацию клавиш Control + u или перейдите в меню и в разделе Инструменты перейдите к Веб-разработчик и нажмите Источник страницы .
Горячие клавиши
- Ctrl + U
- Option + Cmd + U
Internet Explorer
В Microsoft Internet Explorer откройте веб-сайт и используйте сочетание клавиш Control + u . Либо перейдите в меню и в разделе View щелкните Source . Это действительно так же просто, как и в большинстве версий Internet Explorer.
Горячие клавиши
- Ctrl + U
Samsung Internet
Samsung Internet — веб-браузер по умолчанию на многих телефонах. Чтобы просмотреть исходный код, откройте любой сайт и перейдите в адресную строку. Добавьте view-source: перед URI (например, view-source:https://www.view-page-source.com/) и нажмите «Перейти».
Microsoft Edge
В адресной строке введите about:flags и откройте страницу параметров. Включите Показать «Просмотр источника» и «Проверить элемент» в контекстном меню . Теперь вы сможете щелкнуть правой кнопкой мыши на любой странице и нажать 9.0059 Посмотреть исходный код .
Теперь вы сможете щелкнуть правой кнопкой мыши на любой странице и нажать 9.0059 Посмотреть исходный код .
Горячие клавиши
- Ctrl + U
Safari
В разделе Preferences перейдите к Advanced и установите флажок Show Develop menu в строке меню 9060. Теперь используйте комбинацию клавиш Command + Option + u , чтобы отобразить панель исходного кода. Или щелкните правой кнопкой мыши веб-страницу и выберите Показать исходный код страницы .
Горячие клавиши
- Option + Cmd + U
UC Browser
UC Browser, разработанный дочерней компанией группы Ali Baba, ошеломляет. Чтобы просмотреть источник страницы, в адресной строке добавьте view-source: перед URI (например, view-source:https://www.view-page-source.com/) и нажмите «Перейти».
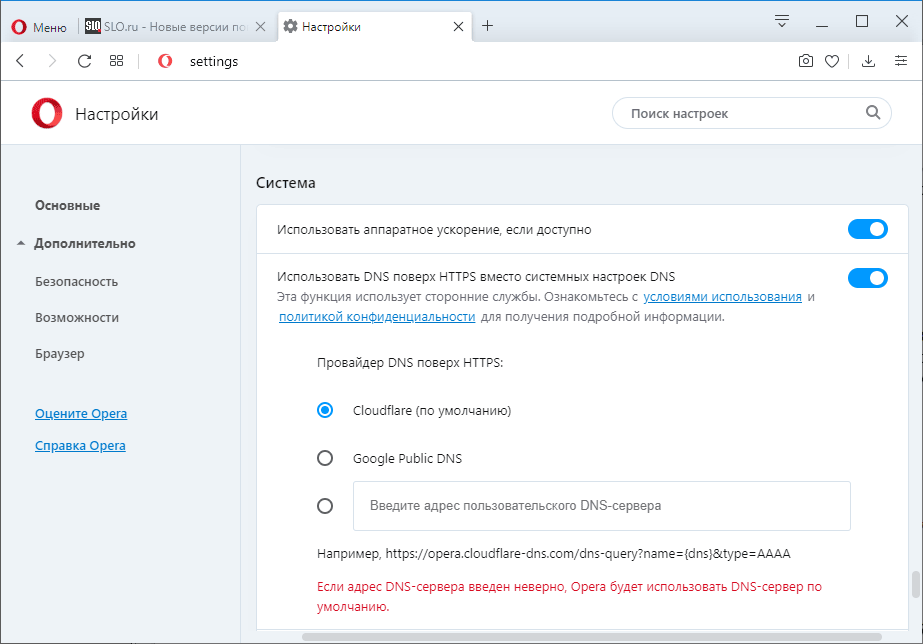
Opera
В Opera просто откройте нужный веб-сайт и нажмите Control + U , чтобы просмотреть его исходный код. Или щелкните правой кнопкой мыши где-нибудь на странице и выберите Источник страницы в раскрывающемся меню. Вы также можете перейти к инструментам разработчика, нажав Control + Shift + I .
Или щелкните правой кнопкой мыши где-нибудь на странице и выберите Источник страницы в раскрывающемся меню. Вы также можете перейти к инструментам разработчика, нажав Control + Shift + I .
Горячие клавиши
- Ctrl + U
- Option + Cmd + U
Chromium
Откройте нужный веб-сайт и щелкните правой кнопкой мыши в любом месте страницы. Затем выберите Просмотреть исходный код страницы . Вы также можете щелкнуть значок гаечного ключа в правом верхнем углу, перейти к Tools и нажать View Source . Вы также можете использовать сочетание клавиш Control + U .
Горячие клавиши
- Ctrl + U
- Option + Cmd + U
Lynx/Links
Links и его старший брат Lynx — это текстовые браузеры, которые используются из командной строки. Они могут показаться пережитком прошлого, но это удобные инструменты. Чтобы просмотреть исходный код любого веб-сайта, который вы открыли, нажмите клавишу обратной косой черты « \ ».
Горячие клавиши
- \
Дополнительные ресурсы
Полезные инструменты и руководства по исходному коду
Как скрыть исходный код веб-сайта
Как работает исходный код и что вы можете сделать, чтобы скрыть и защитить код вашего веб-сайта от тех, кто пытается украсть ваш интеллектуальный property
Инструмент для просмотра исходного кода любого веб-сайта
Используйте нашу бесплатную и простую онлайн-утилиту для просмотра исходного кода, а также дополнительной информации любой веб-страницы в Интернете. Нажмите ниже
Все теги, поддерживаемые HTML5
Справочный список всех тегов, поддерживаемых HTML5, и их краткие описания. Полезно для веб-разработки и поисковой оптимизации
Методы просмотра исходного кода на веб-сайте
Как всем нам известно, ценные данные, которые мы получаем из Интернета, предлагаются нам с помощью домашнего места, называемого веб-сайтом. Веб-сайт — это хранилище, которое отображает, показывает и включает мультимедийное содержимое. К ним относятся оформление тем или связанных ссылок, а также расположение фактов и информации на экране.
Веб-сайт — это хранилище, которое отображает, показывает и включает мультимедийное содержимое. К ним относятся оформление тем или связанных ссылок, а также расположение фактов и информации на экране.
- Часть 1. Просмотр исходного кода в Internet Explorer
- Часть 2. Как просмотреть исходный код в Chrome
- Часть 3: Как просмотреть исходный код в Firefox и Netscape
- Часть 4. Как просмотреть исходный код в Microsoft Edge
- Часть 5. Как просмотреть исходный код в Safari
- Часть 6. Как просмотреть исходный код в Opera
Тем не менее, никогда еще не было так просто создать такой удовлетворительный веб-сайт. Чтобы построить такую сложную работу, дизайнерам приходится писать много кода. В результате код, используемый для создания основы веб-сайта, называется исходным кодом. Поскольку исходный код удобен, многие пользователи, обладающие опытом и навыками программирования, хотят им владеть. Ознакомьтесь со следующим руководством, которое поможет вам просмотреть исходный код веб-сайта.
Часть 1. Как просмотреть исходный код в Internet Explorer
Вот пошаговое руководство по просмотру исходного кода в Internet Explorer: Шаг 1. Откройте веб-сайт, с которого вы хотите получить исходный код. Не забудьте правильно ввести адрес, чтобы избежать неожиданных побочных эффектов. Шаг 2. Щелкните правой кнопкой мыши веб-сайт и выберите параметр Просмотреть источник .
Шаг 3. Или, если вы не хотите выполнять эти сложные шаги, вам следует изучить несколько советов по сочетанию клавиш. Просто нажмите Ctrl+U , после чего вы сможете просмотреть код.
Часть 2. Как просмотреть исходный код в Chrome
Вот пошаговое руководство по просмотру исходного кода в Chrome: Шаг 1. Откройте веб-сайт, с которого вы хотите получить исходный код. Не забудьте правильно ввести адрес, чтобы избежать неожиданных побочных эффектов. Шаг 2. Щелкните правой кнопкой мыши веб-сайт и выберите параметр Просмотреть источник страницы .
Шаг 3. Точно так же вы также сможете просмотреть исходный код веб-сайта, используя сочетание клавиш Ctrl+U .
Шаг 4. С другой стороны, вы можете добавить префикс к текущему адресу. Просто поставьте view-source перед ссылкой на сайт, и тогда вам будет предоставлен код напрямую.
Часть 3. Как просмотреть исходный код в Firefox и Netscape
Вот пошаговое руководство по просмотру исходного кода в Firefox и Netscape:
Шаг 1. Получите доступ к веб-сайту, где вы хотите получить исходный код.
Шаг 2. В селективном меню найдите Панель веб-разработчика> Источник страницы .
Шаг 3. Как и в двух других веб-браузерах, в Firefox вы также можете нажать Ctrl+U и просмотреть исходный код.
Шаг 4. Как и в браузере Chrome, добавление источника просмотра перед определенным адресом также позволяет просматривать исходный код.
- Будьте точны.
 Небольшое изменение способа ввода адреса сильно повлияет на результат.
Небольшое изменение способа ввода адреса сильно повлияет на результат. - Не копируйте весь исходный код. Не все сайты знают об этом действии, но лучше не рисковать.
Часть 4. Как просмотреть исходный код в Microsoft Edge
Вот пошаговое руководство по просмотру исходного кода в Microsoft Edge:
Шаг 1. Перейдите в Microsoft Edge и откройте нужный веб-сайт. для просмотра исходного кода. Убедитесь, что вы правильно вводите URL-адрес, чтобы избежать каких-либо ошибок.
Шаг 2. Теперь перейдите в меню, щелкнув значок с тремя точками в правом верхнем углу экрана.
Шаг 3. Здесь выберите опцию Дополнительные инструменты из раскрывающегося списка и нажмите Инструменты разработчика в расширенном меню.
Шаг 4. Коснитесь вкладки Elements в верхней части текущего окна, которое появляется в правой части экрана.
Шаг 5. Аналогично, вы также можете просмотреть исходный код веб-сайта, используя пару сочетаний клавиш Ctrl + U.
Шаг 6. Вы даже можете щелкнуть правой кнопкой мыши пустую часть веб-страницы и во всплывающем меню выбрать «Просмотр исходного кода страницы».
Часть 5. Как просмотреть исходный код в Safari
Вот пошаговое руководство по просмотру исходного кода в Safari:
Шаг 1. Перейдите в приложение Safari на Mac и нажмите Safari в верхнем левом углу строки меню Mac.
Шаг 2. В раскрывающемся списке нажмите Настройки и щелкните вкладку Дополнительно в правом верхнем углу окна Предпочтения .
Шаг 3. Теперь установите флажок Показать меню «Разработка» в строке меню.
Шаг 4. После этого перейдите на веб-страницу, исходный код которой вы хотите просмотреть.
Шаг 5. Коснитесь меню Develop , расположенного в строке меню Mac.
Шаг 6. Теперь нажмите Показать исходный код страницы в выпадающем списке, и здесь исходный код веб-страницы будет виден на экране.
