Как посмотреть код страницы в Гугл Хром: горячие клавиши, другие варианты
Посмотреть код страницы в Гугл Хром часто необходимо при разработке, верстании или программировании сайтов и веб-приложений. Нужно это для того, чтобы увидеть структуру страницы, используемые на ней java-скрипты, ссылки на мультимедийный контент и другие элементы. Можно использовать сразу комбинацию или один конкретный способ открыть исходник страницы: главное или контекстное меню, горячие клавиши, специальную ссылку.
Просмотр исходника применяется для внесения изменений на страницу, мониторинга их эффективности, устранения проблем в функционировании сайта. Нередко помогает извлечь защищенный от копирования контент, изучить метаданные конкурентов, определить наличие тех или иных инструментов на сайте.
Содержание статьи:
- 1 Что такое HTML-код
- 2 Что нам «дает» возможность открыть код
- 3 «Просмотреть код» и «Просмотр кода страницы»: в чем разница
- 4 Все способы открыть код
- 4.
 1 Горячие клавиши
1 Горячие клавиши - 4.2 Контекстное меню на странице
- 4.3 Инструменты разработчика
- 4.4 Ссылка view-source
- 4.
- 5 Смотрим отдельный элемент HTML
- 6 Как открыть код сайта на мобильном телефоне
- 7 Редактирование и сохранение
- 8 Если ничего не выходит: возможные причины и решения
- 8.1 Поврежденный профиль
- 8.2 Вирусы и вредоносные программы
- 8.3 Сброс групповых политик
Что такое HTML-код
HTML – своего рода язык программирования, применяемый для разметки интернет-страниц. Основа языка гипертекстовой разметки – теги – символы или слова, они служат инструкциями для браузера, где какие типы информации выводить (текст, таблицы, меню, графические файлы, видео). Например, данные помещенные в тег:
- <head>информация</head> – сообщают браузеру, что это метаданные, они невидимы для пользователя (не выводятся на дисплей), но считываются поисковиками;
- <meta> – содержат ключевые слова, запросы, которые приведут пользователя на страницу;
- <h2>название</h2> – <h6><h6> – это заголовок соответствующего уровня;
- <p>текст</p> – абзац.
На практике HTML – это текст, код, содержащий инструкции по структурированию контента на странице, порядок его расположения. Вследствие выполнения этих инструкций веб-обозревателем на дисплей выводится текст, графические, видеоматериалы, анимация, выполняются скрипты.
Код страницы – это совокупность гипертекстовой разметки (HTML), стилей (CSS), скриптов, задействованных на странице, ссылки на используемые на ней файлы.
Что нам «дает» возможность открыть код
Функция просмотра исходного кода предоставляет ряд возможностей как разработчику, так и рядовому юзеру:
- Скопировать текст со страницы, где нет контекстного меню – не работает правая клавиша.
- Сохранить на свой компьютер изображение, защищенное от копирования.
- Найти прямую ссылку на встроенный видеоролик.
- Увидеть метаданные сайтов конкурентов.
- Узнать информацию о счетчиках, сборщиках статистики, скриптах, плагинах.
- Увидеть параметры форматирования контента (применяемые шрифты, цвета, отступы).

- Изучить исходящие ссылки, URL на вложения.
- Отыскать проблемы в коде для исправления ошибок или его оптимизации.
- Экспериментировать с разметкой в процессе освоения HTML, разработки сайтов.
«Просмотреть код» и «Просмотр кода страницы»: в чем разница
Браузер Google Chrome предлагает два варианта отображения структуры сайта:
- «Просмотр кода страницы» – исходник откроется в соседней вкладке, информация займет все рабочее пространство окна (только для чтения).
- «Просмотреть код» – откроется в текущем окне, разделенном надвое по вертикали. Слева – содержимое сайта, справа – его структура во вкладке «Elements» инструментов разработчика (DevTools). Поддерживает редактирование исходника, изменения визуализируются в реальном времени, что дает сразу же видеть результат работы.
Если во втором случае команду вызвать, кликнув правой клавишей по какому-либо элементу или выделенному фрагменту (тексту, картинке, таблице), на нем будет акцентировано внимание.
Все способы открыть код
Методов вывести на экран код страницы, которым его видит браузер, множество.
Горячие клавиши
В Google Chrome часто используемые функции закреплены за комбинациями клавиш:
- За визуализацию исходника в новой вкладке (аналог команды «Просмотреть код») отвечает «Ctrl + U»;
- За отображение во фрейме инструментов разработчика отвечает кнопка F12 и горячие клавиши «Ctrl + Shift + I».
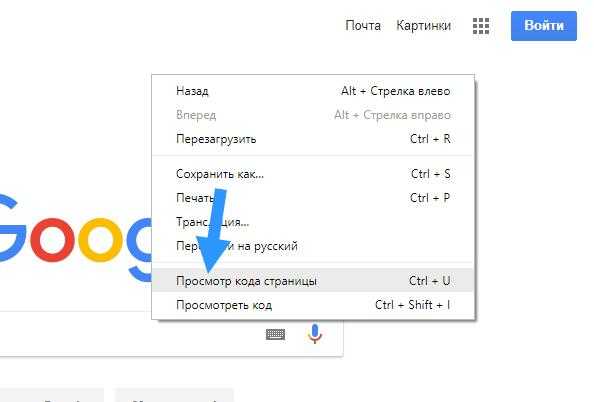
Контекстное меню на странице
Кликните правой клавишей по пустой области, выберите соответствующую команду из выпавшего меню. Если кликнуть по функциональному объекту (графика, кнопка, ссылка, видео), сможете увидеть HTML-код выбранного элемента, примененные к нему стили.
Инструменты разработчика
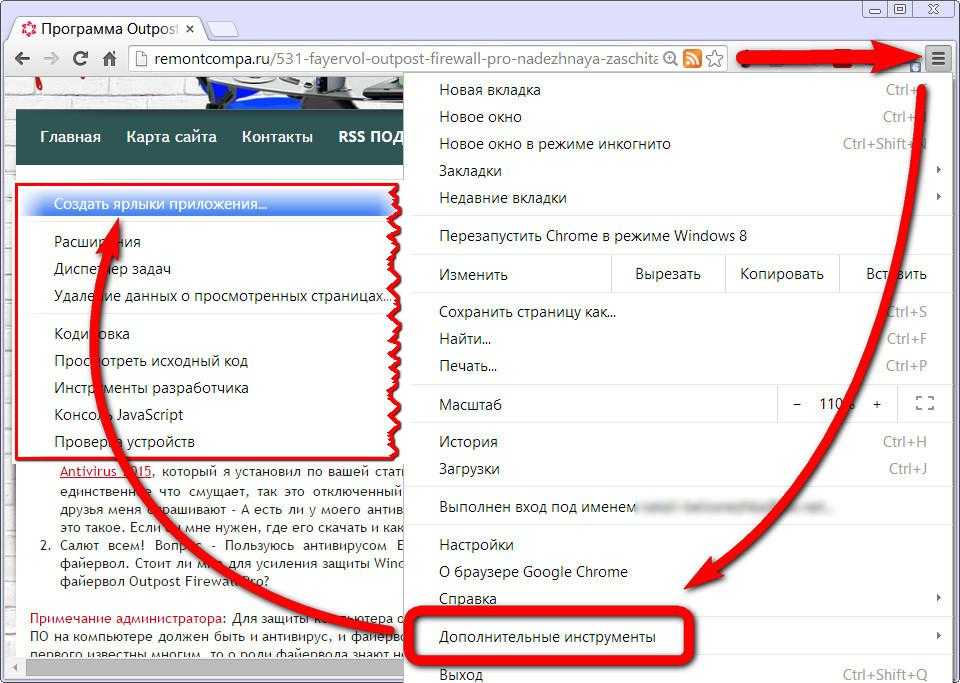
Вызывается клавишей F12, комбинацией Ctrl + Shift + I либо через главное меню. В последнем случае:
- Кликните по иконке с тремя точками.

- Подведите курсор к пункту «Дополнительные инструменты».
- Щелкните по последнему элементу выпавшего списка.
Средство примечательно тем, что во вкладке «Sources» приведен перечень прикрепленных файлов: мультимедиа, Java-скрипты, шрифты, каскадные таблицы стилей. Сгруппированы они по источнику – адресам серверов, где хранятся.
Во вкладке «Audits» проводится проверка доступности, скорости загрузки и применения прогрессивных веб-технологий. Поможет выявить проблемы в работе страницы, повысить ее качество.
Ссылка view-source
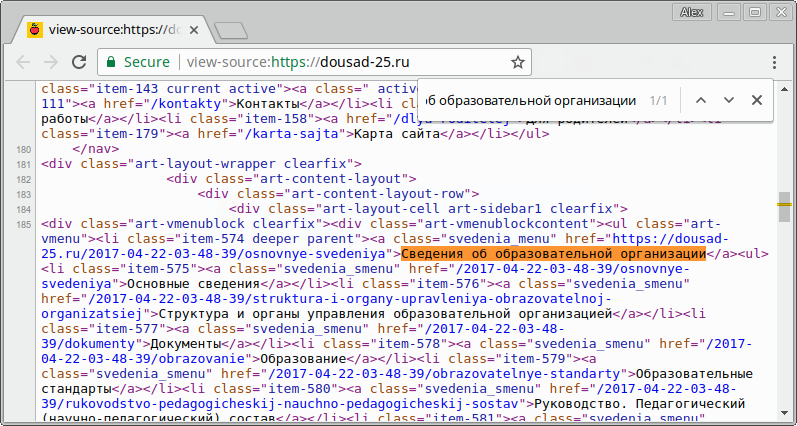
Если заметили, при открытии исходника в адресной строке перед ссылкой появляется «view-source:» – просмотреть исходный код. Перед адресом добавьте «view-source:» с двоеточием, но без кавычек. Неважно, есть перед URL www или http (https).
Перед адресом добавьте «view-source:» с двоеточием, но без кавычек. Неважно, есть перед URL www или http (https).
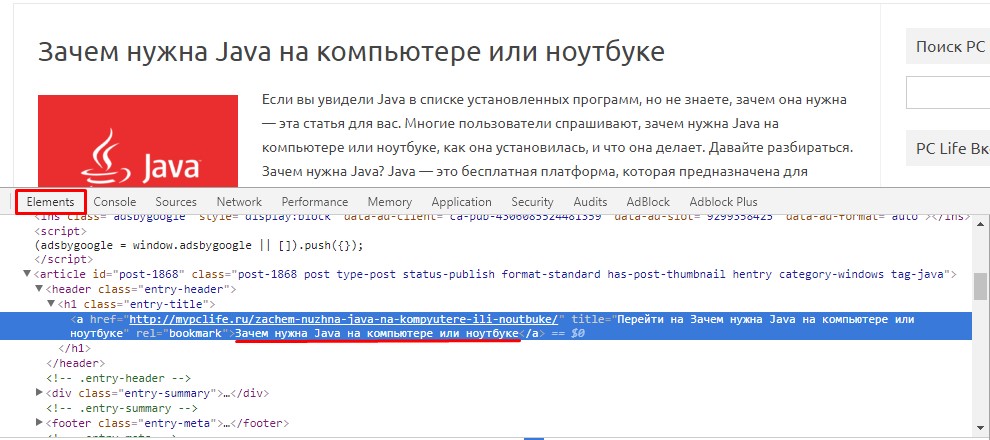
Смотрим отдельный элемент HTML
Для визуализации части HTML, где располагается определенный элемент, кликните по нему правой клавишей и выберите «Просмотреть код». Перемещаясь по строкам в правом фрейме (части окна) сможете «путешествовать» по структуре странички.
Как открыть код сайта на мобильном телефоне
В Google не предполагают, что кто-то собирается заниматься веб-разработкой на мобильных платформах, поэтому версия браузера для гаджетов подобным функционалом не оснащается. Выходов два:
- Добавить «view-source:» в адресной строке перед ссылкой без кавычек.
- Воспользоваться приложением вроде «VT View Source», «View Web Source», «HTML Source Code Viewer».
Редактирование и сохранение
Правки в HTML-структуру можно вносить в случае ее просмотра через инструменты разработчика. Они тут же визуализируются в левой части. Изменения актуальны только для текущей сессии (до закрытия или обновления вкладки, перехода на иной сайт) и на сам сайт никак не влияют. Сохранить их можно только для просмотра офлайн:
Они тут же визуализируются в левой части. Изменения актуальны только для текущей сессии (до закрытия или обновления вкладки, перехода на иной сайт) и на сам сайт никак не влияют. Сохранить их можно только для просмотра офлайн:
- Через правый клик мыши выберите команду «Сохранить как».
- Укажите каталог для файла и жмите «Enter».
Если ничего не выходит: возможные причины и решения
Иногда этот пункт неактивен, в коде нет ничего либо появляется ошибка. Факторами, вызывающими проблемы, могут быть:
- Повреждение файлов профиля.
- Блокировка одним из расширений для браузера. Попробуйте отключать поочередно и проверять работу инструмента просмотра кода.
- Работа вредоносного ПО.
https://youtu.be/dl-E5r6rgss
Поврежденный профиль
Удалите файлы старого профиля (если он синхронизирован с Google, то настройки, история посещений, пароли не исчезнут):
- Через «Проводник» (Win + E) откройте каталог %LOCALAPPDATA%\Google\Chrome\User Data\.

- Переименуйте папку Default или заархивируйте, затем удалите ее.
- Запустите браузер.
Вирусы и вредоносные программы
Откройте свой антивирус и запустите полное подробное сканирование системы. При обнаружении пораженных файлов их нужно вылечить или удалить. Если антивирусной программы не используете, то произвести подобную процедуру можно с помощью «одноразовых» утилит-сканеров. Например «DrWEB CureIt» или других аналогичных.
Не стоит пренебрегать возможностями самого браузера по устранению вредоносных файлов. Найти и удалить их можно встроенным инструментом.
Сброс групповых политик
Если проблема не решилась, перейдите к следующим действиям:
- Запустите командную строку: зажмите Win + R и выполните «cmd».
- В ней последовательно выполните команды:
- RD /S /Q «%WinDir%\System32\GroupPolicy»;
- gpupdate /force.
- Перезагрузите ПК.

Как в Гугл Хром открыть код страницы и посмотреть исходный код – WindowsTips.Ru. Новости и советы
Активные пользователи Интернета и начинающие веб-разработчики часто спрашивают, как в Гугл Хром открыть код страницы, чтобы посмотреть внутреннюю основу сайта, сделать корректировки или извлечь другую полезную информацию. Ниже рассмотрим, как посмотреть нужные сведения, для чего это необходимо, и как внести изменения.
Как посмотреть код страницы в Хроме
Для начала отметим, что в Гугл Хром существует два способа открыть код — сделать это в новом или в том же окне. Последний метод более удобен, когда необходимо внести правки и провести диагностику на ошибки.
Как открыть код страницы в новом окне Гугл Хром
Для начала рассмотрим, как получить информацию в отдельном окне. Сделайте следующие шаги:
- Перейдите на сайт, который вам наиболее интересен. Помните, что те порталы, что Вы посещаете чаще всего, уже добавлены в Экспресс-панель Гугл Хрома.

- Жмите правой кнопкой мышки в любом месте ресурса.
- Кликните на ссылку Посмотреть код страницы.
Таким способом можно открыть данные и глянуть их в новом окне. Преимущество в том, что информация более наглядна и занимает все окно.
Чтобы открыть исходный код страницы в Google Chrome, можно использовать горячие клавиши. Перейдите на интересующую страничку и жмите на комбинацию CTRL+U. Еще один способ — вставить в адресную строку ссылку view-source:адрес сайта.
Указанные методы универсальны и будут работать не только в Гугл Хром, но и в других веб-проводниках. После входа можно найти нужную информацию путем поиска. Для этого наберите комбинацию Ctrl+F, а после ввести искомое слово или команду.
Просмотр в том же окне Гугл Хром
Теперь рассмотрим, как посмотреть код страницы в Гугл Хроме без перехода на новую вкладку для большей наглядности. Алгоритм действий такой:
- войдите на интересующий сайт;
- кликните в любом месте на правую кнопку мышки;
- выберите ссылку Посмотреть код.

Существует еще один вариант:
- жмите на три точки вверху;
- в разделе дополнительных инструментов войдите в Инструменты разработчика.
С левой стороны остается сайт, а справа приводится его внутренняя составляющая. Здесь предусмотрено несколько разделов. Так, в секции Source можно глянуть на содержимое некоторых файлов, а именно шрифты, скрипты и картинки. В разделе Security приводятся данные по проверке сертификата ресурса. Если перейти во вкладку Audits, можно проверить выложенный на хостинге сайт. Также доступны и другие разделы — Console, Elements и т. д. Поиск в приведенных полях осуществляется таким же образом — с помощью комбинации Ctrl+F.
Зачем он может потребоваться
Выше приведены основные способы, как посмотреть код страницы в Google Chrome, приведены горячие клавиши и рассмотрены иные варианты для входа. Но возникает вопрос — зачем такая информация необходима обычному пользователю. Полученные сведения пригодятся для решения следующих задач:
- Просмотр мета-тегов своего или чужого веб-ресурса в Гугл Хром.
 Человек может открыть код и увидеть данные, по которым продвигается сайт. Это очень удобно для веб-мастеров, планирующих обойти конкурентов.
Человек может открыть код и увидеть данные, по которым продвигается сайт. Это очень удобно для веб-мастеров, планирующих обойти конкурентов. - Просмотр наличия на сайте счетчиков, скриптов или других данных.
- Уточнение параметров элементов — размера, цвета, шрифтов и т. д.
- Поиск пути к фотографиям и другим элементам, которые находятся на странице.
- Изучение ссылок и их копирование. При желании можно сразу открыть нужный код.
- Поиск проблем с кодом и его исправление. Это полезно при оптимизации сайта, изменении стилей, шрифта или исправления ошибок в коде.
Иными словами, с помощью исходника можно открыть подобную информацию по «внутренностям» сайта, увидеть его «скелет», внести изменения (если это требуется) и протестировать их. Чаще всего инструмент разработчиков в Гугл Хром применяется для устранения ошибок. Для этого достаточно открыть код и перейти на вкладку Console. Система показывает элемент страницы в Гугл Хром, который необходимо поменять. Сервис быстро и точно определяет ошибки, что позволяет избежать установки более сложных программ.
Сервис быстро и точно определяет ошибки, что позволяет избежать установки более сложных программ.
Как изменить код страницы в Гугл Хром
С помощью рассматриваемого инструмента можно не только открыть, но и изменить код страницы в Гугл Хром. Для этого откройте нужную страницу и перейдите в режим разработчика по принципу, который рассмотрен выше. Далее можно вносить правки в HTML и CSS, наблюдая за произошедшими изменениями в режиме реального времени. Для удобства можно найти нужный элемент на интернет-сайте, нажать на него, а в отобразившемся с правой стороны окне вносить изменения. Это удобно и наглядно.
Возможные проблемы и пути их решения
Бывают ситуации, когда при входе на сайт через Гугл Хром открыть код страницы не удается, к примеру, этот пункт вообще не активен или при попытке перехода появляется ошибка. Причиной может быть повреждение профиля пользователя или наличие вредоносного ПО на компьютере. Бывают ситуации, когда код не удается открыть из-за блокировки каким-либо расширением.
Для решения задачи создайте новый профиль, удалите вредоносные программы или попробуйте убрать лишние расширения, если они мешают работе нужной опции. Дополнительно нужно очистить кэш и удалить куки файлы.
Также попробуйте сделать такие шаги на Гугл Хром:
- Войдите по пути C:UsersИмя ПользователяAppDataLocalGoogleChromeUser DataDefaultLocal Storage.
- Удалите chrome-devtools_devtools_0.localstorage, а также chrome-devtools_devtools_0.localstorage-journal.
- Выйдите из браузера с помощью Ctrl+Shift+Q войдите в браузер.
Иногда рассмотренная выше ситуация возникает, если на самом сайте такая функция запрещена.
Итоги
Зная, как открыть код страницы в Гугл Хром, можно увидеть нужные данные, внести правки или исправить имеющиеся ошибки на сайте. Если возникают трудности со входом, попробуйте их устранить рассмотренным выше способом.
Как просмотреть исходный код в Chrome? (2 метода)
- Миниинструмент
- Центр новостей MiniTool
- Как просмотреть исходный код в Chrome? (2 метода)
Стелла | Подписаться | Последнее обновление
Просмотр исходного кода страницы в Chrome — это хороший способ получить полезные идеи дизайна для веб-страниц. В этом посте от MiniTool Software мы в основном поговорим о том, как просматривать исходный код в Chrome двумя разными способами. Мы надеемся, что это будет полезно для вас.
Просмотр исходного кода страницы — хороший способ повысить свой уровень веб-дизайна, если вы работаете в веб-индустрии. Вы можете получить навыки от отличной веб-страницы. Кроме того, даже если вы не веб-дизайнер, если вас интересует исходный код страницы, вы также можете просмотреть исходный код страницы, чтобы получить некоторую информацию, которую вы не видите на веб-странице.
Тогда как просмотреть исходный код страницы? Вы можете задать этот вопрос. Google Chrome — самый широко используемый веб-браузер во всем мире. В этом посте мы покажем вам, как просмотреть исходный код Chrome.
Как просмотреть исходный код в Chrome
Открыть и просмотреть исходный код страницы в Chrome очень просто. Вот руководство:
Вот руководство:
1. Откройте веб-страницу, исходный код которой вы хотите просмотреть, с помощью Google Chrome.
2. Щелкните правой кнопкой мыши на странице (не нажимайте на ссылку) и появится всплывающее меню.
3. Выберите Просмотреть исходный код страницы в меню. Здесь вы можете видеть, что есть ярлык для просмотра исходного кода страницы: Ctrl+U . Это означает, что после доступа к целевой веб-странице вы можете нажать Клавиша Ctrl и клавиша U одновременно, чтобы открыть и просмотреть исходный код Chrome. В то время как, если вы используете компьютер Mac, вам нужно нажать Command + Option + U , чтобы открыть и просмотреть исходный код страницы в Chrome.
4. Появится новая вкладка с исходным кодом этой веб-страницы.
Это исходные коды, которые вы хотите просмотреть в Google Chrome.
Дополнительно: инструменты разработчика
Чтобы получить дополнительную информацию об исходном коде веб-страницы в Chrome, вы также можете использовать инструменты разработчика в Chrome. Эти инструменты позволяют вам видеть элементы, консоль, источники, сеть и дополнительную информацию на этой веб-странице.
Эти инструменты позволяют вам видеть элементы, консоль, источники, сеть и дополнительную информацию на этой веб-странице.
Вот что вам нужно сделать:
1. Откройте целевую веб-страницу с помощью Chrome.
2. Щелкните меню с тремя точками в верхней правой части интерфейса.
3. Перейдите к Дополнительные инструменты > Инструменты разработчика .
4. В левой части веб-страницы появится новое окно, в котором вы можете увидеть дополнительную информацию о веб-странице. Вы можете щелкнуть верхнюю строку меню, чтобы переключиться между этими параметрами.
В разделе «Элемент» при перемещении курсора на CSS инструменты разработчика могут выделить выбранный элемент на соответствующей HTML-странице. Этот дизайн особенно полезен, когда вы хотите получить информацию об определенной части созданной веб-страницы.
Законно ли просматривать исходный код страницы в Chrome?
Читая здесь, вы можете задать вопрос: законно ли просматривать исходный код страницы в Google Chrome? В конце концов, эти источники являются кодами от других.
Мы считаем, что многие веб-дизайнеры сделали это. Просмотр исходного кода страницы в Chrome является законным. Использование этих кодов для создания аналогичной страницы также допустимо. Но незаконно сохранять коды нетронутыми в своей работе. Вы можете использовать их для справки, но вы не можете заниматься плагиатом.
- Твиттер
- Линкедин
- Реддит
Об авторе
Комментарии пользователей:
Как открыть файл HTML в Google Chrome
Понимание кода HTML и работы с ним может иметь большое значение. Вы можете использовать его в своей повседневной работе, например, создавать HTML-подписи, чтобы сделать общение по электронной почте более профессиональным. Еще один необычный, но удобный способ использования HTML — сохранение веб-страниц в документах Word.
Однако все это может немного сбивать с толку, если вы никогда раньше не работали с HTML-файлом. Давайте начнем с самого начала, изучив, что это за файлы, а также как открыть и просмотреть файл HTML в Chrome.
Давайте начнем с самого начала, изучив, что это за файлы, а также как открыть и просмотреть файл HTML в Chrome.
Содержание
HTML означает язык разметки гипертекста и представляет собой язык сценариев для веб-приложений. Его основной целью является создание и структурирование веб-страниц. Файлы с расширением HTML (или HTM) содержат только текст и ссылки на другие файлы, такие как изображения или видео.
Существует множество различных программ, которые можно использовать для создания и редактирования файла HTML. Однако вы можете использовать любой простой текстовый редактор, чтобы открыть и прочитать его как текст. Если вы хотите увидеть, как выглядит веб-страница, вам нужно запустить этот HTML-файл с помощью веб-браузера.
Google Chrome распознает HTML, и вы можете использовать его для открытия любого файла с расширением «.html».
Как открыть файл HTML в Chrome Существует несколько способов открыть файл HTML в Chrome.
- Найдите файл HTML, который вы хотите просмотреть, щелкните его правой кнопкой мыши и выберите в меню «Открыть с помощью ». Вы увидите полный список приложений, которые вы можете использовать для запуска вашего файла. Ваш браузер по умолчанию будет вверху списка.
- Выберите Google Chrome из списка и просмотрите файл в браузере.
- Если Google Chrome установлен в качестве браузера по умолчанию, все, что вам нужно сделать, это дважды щелкнуть HTML-файл, и он автоматически откроется в Chrome. Если вы попробовали это и обнаружили, что ваш компьютер не распознает ваш файл, система попросит вас использовать одно из уже установленных приложений, чтобы открыть файл или найти расширение в Интернете. Выберите Открыть с помощью уже установленных приложений . Затем попробуйте снова выбрать Google Chrome из списка.
- Чтобы убедиться, что вы открыли правильный HTML-файл, проверьте адресную строку в Chrome, когда он открывает страницу.
 Он должен совпадать с расположением вашего файла на вашем компьютере.
Он должен совпадать с расположением вашего файла на вашем компьютере.
Если вы уже используете браузер, вы можете открыть HTML-файл в Chrome, не находя его сначала на своем компьютере.
- Выберите File в меню ленты Chrome. Затем выберите Открыть файл .
- Перейдите к местоположению вашего HTML-файла, выделите документ и нажмите Открыть .
- Ваш файл откроется в новой вкладке.
Вы также можете использовать сочетание клавиш, чтобы открыть файл в Chrome. Откройте новую вкладку в Chrome, затем нажмите Ctrl (Windows) или Cmd (Mac) + O . Он вызовет тот же Open File 9.0033 меню. Найдите свой HTML-файл и откройте его.
Если сочетание клавиш не сработало, возможно, в вашем браузере используется другой набор горячих клавиш для этой команды. Вы всегда можете проверить это в настройках вашего браузера. Существует множество различных функций, которые вы можете использовать с помощью сочетаний клавиш в Google Chrome. Вы можете научиться переключаться между вкладками, создавать события Google Календаря и даже быстрее включать и выключать режим инкогнито с помощью правильных сочетаний клавиш.
Существует множество различных функций, которые вы можете использовать с помощью сочетаний клавиш в Google Chrome. Вы можете научиться переключаться между вкладками, создавать события Google Календаря и даже быстрее включать и выключать режим инкогнито с помощью правильных сочетаний клавиш.
Вы также можете просто перетащить HTML-файл прямо на новую вкладку. Затем Chrome автоматически откроет страницу.
Как просмотреть исходный HTML-кодЕсли вам нужно сделать немного больше, чем просто просмотреть страницу, но также просмотреть исходный код HTML, Chrome позволяет вам сделать это.
Есть несколько способов сделать это. Самый простой — открыть HTML-файл на новой вкладке в Chrome. Затем щелкните правой кнопкой мыши и выберите View Page Source 9.0033 из меню.
Если вы хотите использовать более интерактивный инструмент и хотите сразу увидеть, как внесенные вами изменения влияют на веб-страницу, вы можете использовать инструмент разработчика в Chrome.
Для этого откройте HTML-файл в новой вкладке. Затем щелкните значок с тремя вертикальными точками в правом верхнем углу окна. В раскрывающемся меню выберите Дополнительные инструменты > Инструменты разработчика .
В правой части экрана перейдите к 9Вкладка 0032 Elements , чтобы увидеть подробный исходный код вашей веб-страницы.
Как открыть HTML-файл со смартфонаЕсли вы используете смартфон, вы также можете использовать различные методы для открытия HTML-файла в Chrome.
Используйте меню «Открыть с помощью»Найдите файл HTML, который вы хотите открыть на своем телефоне, и нажмите на него. Откроется меню Открыть с помощью , где вы можете выбрать из списка приложений, которые вы можете использовать для просмотра веб-страницы. Выберите Chrome, чтобы открыть файл.
Открытие HTML-файла с SD-карты Запустите браузер Chrome на телефоне и откройте новую вкладку. Введите file:///sdcard/ в адресную строку, после чего откроется ваше SD-хранилище. Оттуда перейдите к файлу, который хотите открыть, и нажмите, чтобы просмотреть его.
Введите file:///sdcard/ в адресную строку, после чего откроется ваше SD-хранилище. Оттуда перейдите к файлу, который хотите открыть, и нажмите, чтобы просмотреть его.
Изучение небольших хитростей и лучшее понимание HTML может дать вам больше свободы при работе как с кодом, так и с текстом. Одним из хороших примеров является, среди прочего, изучение того, как встроить HTML в документ Google.
Вы когда-нибудь работали с файлами HTML? Вы находите это трудным? Поделитесь с нами своим опытом в комментариях ниже.
Аня — фрилансер-технолог. Родом из России, в настоящее время она работает удаленным работником и цифровым кочевником. Имея образование в области журналистики, лингвистики и технического перевода, Аня не могла представить свою жизнь и работу без ежедневного использования современных технологий. Всегда ища новые способы облегчить свою жизнь и образ жизни, не зависящий от местоположения, она надеется поделиться своим опытом в качестве техно- и интернет-зависимого в своих письмах.

 1 Горячие клавиши
1 Горячие клавиши