Как посмотреть код страницы в Гугл Хром: горячие клавиши, другие варианты
Посмотреть код страницы в Гугл Хром часто необходимо при разработке, верстании или программировании сайтов и веб-приложений. Нужно это для того, чтобы увидеть структуру страницы, используемые на ней java-скрипты, ссылки на мультимедийный контент и другие элементы. Можно использовать сразу комбинацию или один конкретный способ открыть исходник страницы: главное или контекстное меню, горячие клавиши, специальную ссылку.
Просмотр исходника применяется для внесения изменений на страницу, мониторинга их эффективности, устранения проблем в функционировании сайта. Нередко помогает извлечь защищенный от копирования контент, изучить метаданные конкурентов, определить наличие тех или иных инструментов на сайте.
Содержание статьи:
- 1 Что такое HTML-код
- 2 Что нам «дает» возможность открыть код
- 3 «Просмотреть код» и «Просмотр кода страницы»: в чем разница
- 4 Все способы открыть код
- 4.
 1 Горячие клавиши
1 Горячие клавиши - 4.2 Контекстное меню на странице
- 4.3 Инструменты разработчика
- 4.4 Ссылка view-source
- 4.
- 5 Смотрим отдельный элемент HTML
- 6 Как открыть код сайта на мобильном телефоне
- 7 Редактирование и сохранение
- 8 Если ничего не выходит: возможные причины и решения
- 8.1 Поврежденный профиль
- 8.2 Вирусы и вредоносные программы
- 8.3 Сброс групповых политик
Что такое HTML-код
HTML – своего рода язык программирования, применяемый для разметки интернет-страниц. Основа языка гипертекстовой разметки – теги – символы или слова, они служат инструкциями для браузера, где какие типы информации выводить (текст, таблицы, меню, графические файлы, видео). Например, данные помещенные в тег:
- <head>информация</head> – сообщают браузеру, что это метаданные, они невидимы для пользователя (не выводятся на дисплей), но считываются поисковиками;
- <meta> – содержат ключевые слова, запросы, которые приведут пользователя на страницу;
- <h2>название</h2> – <h6><h6> – это заголовок соответствующего уровня;
- <p>текст</p> – абзац.
На практике HTML – это текст, код, содержащий инструкции по структурированию контента на странице, порядок его расположения. Вследствие выполнения этих инструкций веб-обозревателем на дисплей выводится текст, графические, видеоматериалы, анимация, выполняются скрипты.
Код страницы – это совокупность гипертекстовой разметки (HTML), стилей (CSS), скриптов, задействованных на странице, ссылки на используемые на ней файлы.
Что нам «дает» возможность открыть код
Функция просмотра исходного кода предоставляет ряд возможностей как разработчику, так и рядовому юзеру:
- Скопировать текст со страницы, где нет контекстного меню – не работает правая клавиша.
- Сохранить на свой компьютер изображение, защищенное от копирования.
- Найти прямую ссылку на встроенный видеоролик.
- Увидеть метаданные сайтов конкурентов.
- Узнать информацию о счетчиках, сборщиках статистики, скриптах, плагинах.
- Увидеть параметры форматирования контента (применяемые шрифты, цвета, отступы).

- Изучить исходящие ссылки, URL на вложения.
- Отыскать проблемы в коде для исправления ошибок или его оптимизации.
- Экспериментировать с разметкой в процессе освоения HTML, разработки сайтов.
«Просмотреть код» и «Просмотр кода страницы»: в чем разница
Браузер Google Chrome предлагает два варианта отображения структуры сайта:
- «Просмотр кода страницы» – исходник откроется в соседней вкладке, информация займет все рабочее пространство окна (только для чтения).
- «Просмотреть код» – откроется в текущем окне, разделенном надвое по вертикали. Слева – содержимое сайта, справа – его структура во вкладке «Elements» инструментов разработчика (DevTools). Поддерживает редактирование исходника, изменения визуализируются в реальном времени, что дает сразу же видеть результат работы.
Если во втором случае команду вызвать, кликнув правой клавишей по какому-либо элементу или выделенному фрагменту (тексту, картинке, таблице), на нем будет акцентировано внимание.
Все способы открыть код
Методов вывести на экран код страницы, которым его видит браузер, множество.
Горячие клавиши
В Google Chrome часто используемые функции закреплены за комбинациями клавиш:
- За визуализацию исходника в новой вкладке (аналог команды «Просмотреть код») отвечает «Ctrl + U»;
- За отображение во фрейме инструментов разработчика отвечает кнопка F12 и горячие клавиши «Ctrl + Shift + I».
Контекстное меню на странице
Кликните правой клавишей по пустой области, выберите соответствующую команду из выпавшего меню. Если кликнуть по функциональному объекту (графика, кнопка, ссылка, видео), сможете увидеть HTML-код выбранного элемента, примененные к нему стили.
Инструменты разработчика
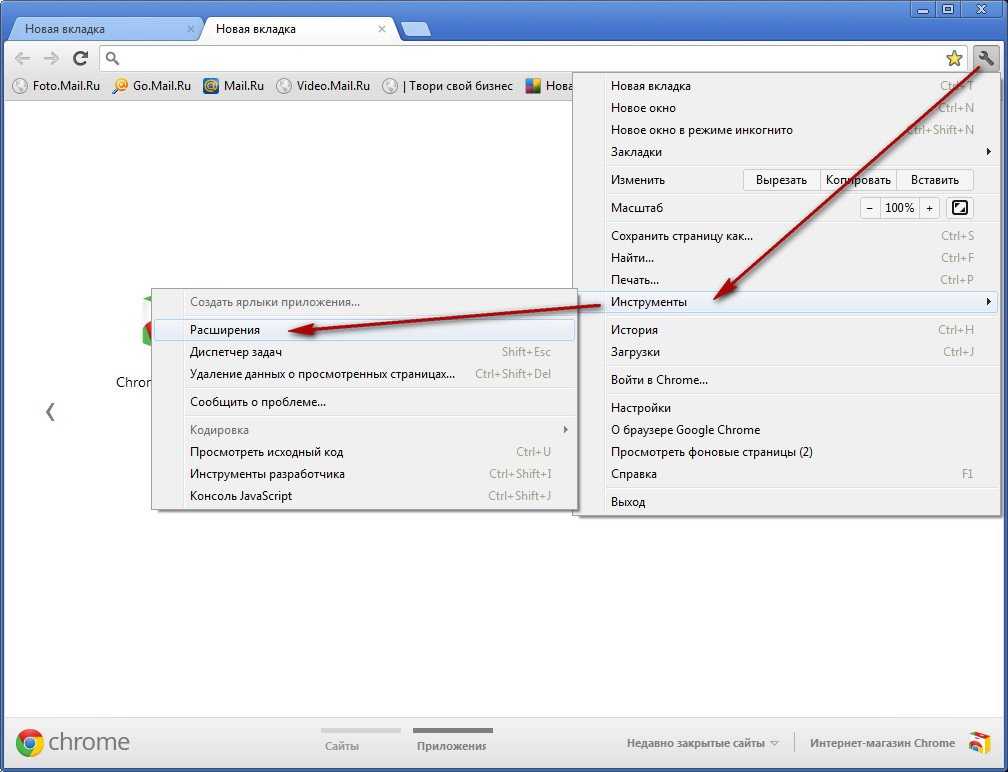
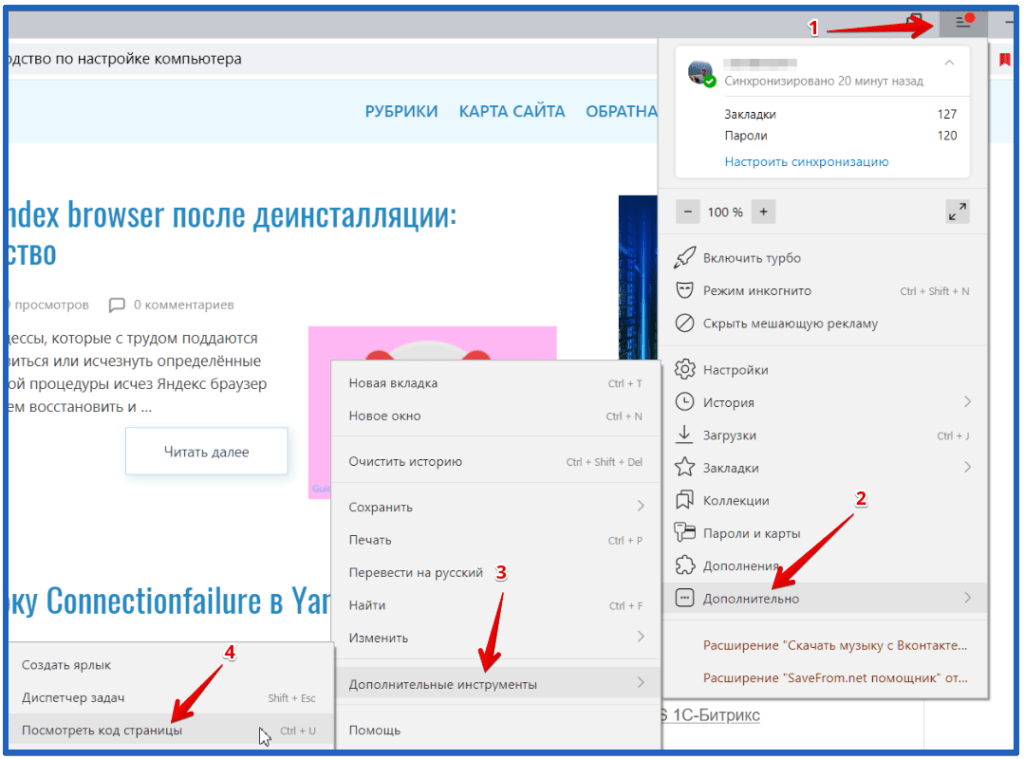
Вызывается клавишей F12, комбинацией Ctrl + Shift + I либо через главное меню. В последнем случае:
- Кликните по иконке с тремя точками.

- Подведите курсор к пункту «Дополнительные инструменты».
- Щелкните по последнему элементу выпавшего списка.
Средство примечательно тем, что во вкладке «Sources» приведен перечень прикрепленных файлов: мультимедиа, Java-скрипты, шрифты, каскадные таблицы стилей. Сгруппированы они по источнику – адресам серверов, где хранятся.
Во вкладке «Audits» проводится проверка доступности, скорости загрузки и применения прогрессивных веб-технологий. Поможет выявить проблемы в работе страницы, повысить ее качество.
Ссылка view-source
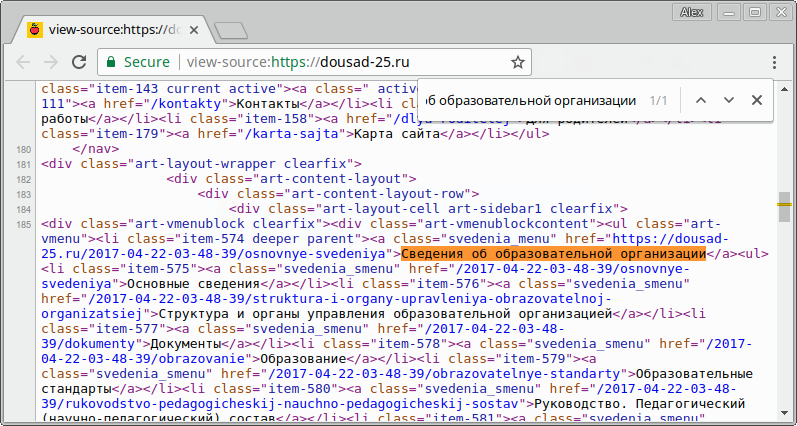
Если заметили, при открытии исходника в адресной строке перед ссылкой появляется «view-source:» – просмотреть исходный код. Перед адресом добавьте «view-source:» с двоеточием, но без кавычек. Неважно, есть перед URL www или http (https).
Перед адресом добавьте «view-source:» с двоеточием, но без кавычек. Неважно, есть перед URL www или http (https).
Смотрим отдельный элемент HTML
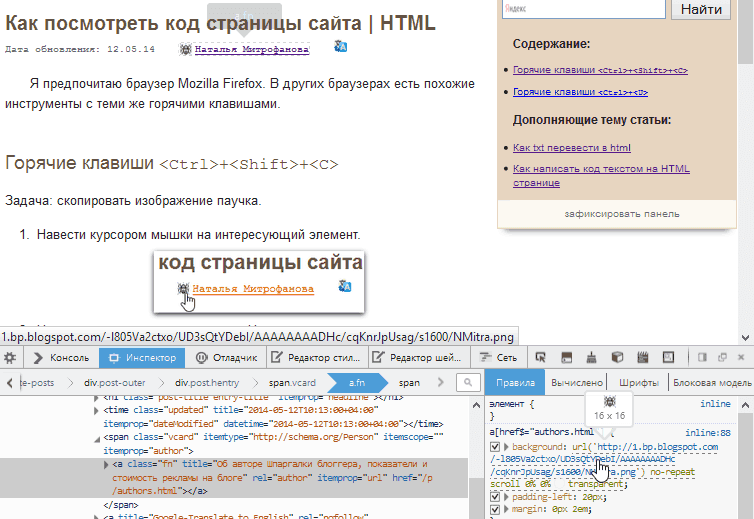
Для визуализации части HTML, где располагается определенный элемент, кликните по нему правой клавишей и выберите «Просмотреть код». Перемещаясь по строкам в правом фрейме (части окна) сможете «путешествовать» по структуре странички.
Как открыть код сайта на мобильном телефоне
В Google не предполагают, что кто-то собирается заниматься веб-разработкой на мобильных платформах, поэтому версия браузера для гаджетов подобным функционалом не оснащается. Выходов два:
- Добавить «view-source:» в адресной строке перед ссылкой без кавычек.
- Воспользоваться приложением вроде «VT View Source», «View Web Source», «HTML Source Code Viewer».
Редактирование и сохранение
Правки в HTML-структуру можно вносить в случае ее просмотра через инструменты разработчика. Они тут же визуализируются в левой части. Изменения актуальны только для текущей сессии (до закрытия или обновления вкладки, перехода на иной сайт) и на сам сайт никак не влияют. Сохранить их можно только для просмотра офлайн:
Они тут же визуализируются в левой части. Изменения актуальны только для текущей сессии (до закрытия или обновления вкладки, перехода на иной сайт) и на сам сайт никак не влияют. Сохранить их можно только для просмотра офлайн:
- Через правый клик мыши выберите команду «Сохранить как».
- Укажите каталог для файла и жмите «Enter».
Если ничего не выходит: возможные причины и решения
Иногда этот пункт неактивен, в коде нет ничего либо появляется ошибка. Факторами, вызывающими проблемы, могут быть:
- Повреждение файлов профиля.
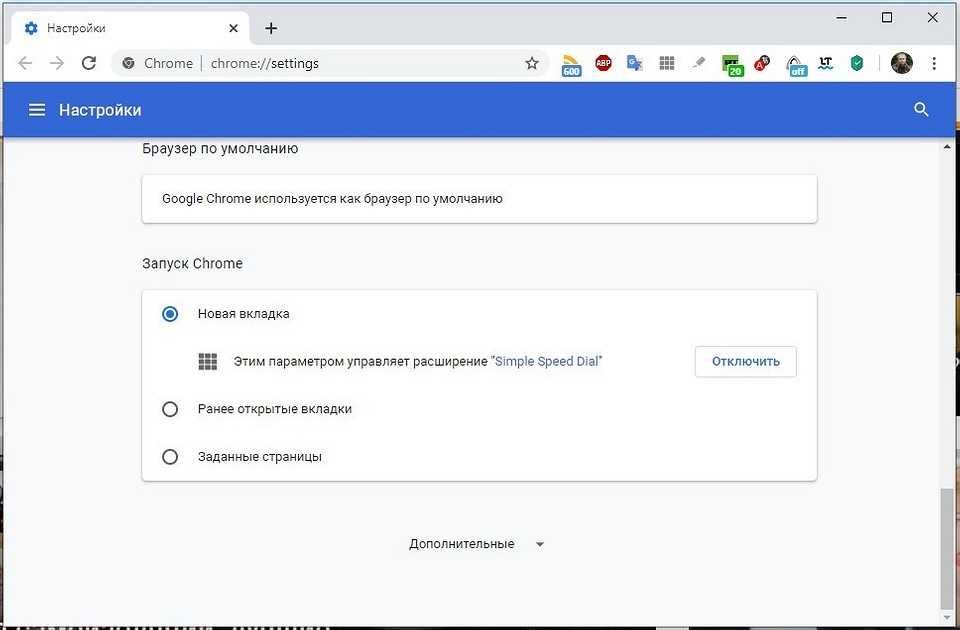
- Блокировка одним из расширений для браузера. Попробуйте отключать поочередно и проверять работу инструмента просмотра кода.
- Работа вредоносного ПО.
https://youtu.be/dl-E5r6rgss
Поврежденный профиль
Удалите файлы старого профиля (если он синхронизирован с Google, то настройки, история посещений, пароли не исчезнут):
- Через «Проводник» (Win + E) откройте каталог %LOCALAPPDATA%\Google\Chrome\User Data\.

- Переименуйте папку Default или заархивируйте, затем удалите ее.
- Запустите браузер.
Вирусы и вредоносные программы
Откройте свой антивирус и запустите полное подробное сканирование системы. При обнаружении пораженных файлов их нужно вылечить или удалить. Если антивирусной программы не используете, то произвести подобную процедуру можно с помощью «одноразовых» утилит-сканеров. Например «DrWEB CureIt» или других аналогичных.
Не стоит пренебрегать возможностями самого браузера по устранению вредоносных файлов. Найти и удалить их можно встроенным инструментом.
Сброс групповых политик
Если проблема не решилась, перейдите к следующим действиям:
- Запустите командную строку: зажмите Win + R и выполните «cmd».
- RD /S /Q «%WinDir%\System32\GroupPolicyUsers»;
- RD /S /Q «%WinDir%\System32\GroupPolicy»;
- gpupdate /force.
- Перезагрузите ПК.

Как посмотреть код страницы в Гугл Хром: исходный код
Исходный код страницы — это собрание HTML-разметки, CSS видов и скриптов JavaScript. Можно провести аналогию с заданиями, которые даёт учитель школьникам. Ученики должны выполнить ряд заданий (функций), чтобы достигнуть результата. В нашем случае, учитель – это браузер, а выполняемые задания – обсуждаемый код.
В этом материале мы рассмотрим, как открыть код страницы при помощи горячих клавиш и основных настроек браузера, инструментов разработчика или банального клика правой кнопкой мыши.
Содержание
- Что такое код страницы
- Для чего нужно просматривать код
- Порядок действий
- С помощью горячих клавиш
- С помощью инструментов разработчика
- Как отредактировать и сохранить исходный код
Что такое код страницы
Стандартные составляющие исходного кода страницы:
- HTML-разлиновка;
- Стилевая комбинация или же ссылка на CSS;
- Файлы/ссылки/программы, созданные с помощью JavaSkript.

Каждое из них «обследуется» браузером для получения необходимых данных. Благодаря набору информации мы получаем весь контент, находящийся на странице. В коде всё содержится в немного иной вариации, изображений там нет. Есть скрипт, ссылки, знаки и другие элементы кода.
Пример отображения исходного кода страницы в браузере Гугл ХромПростыми словами, вся информация с сайта собрана в небольшой структурированный текст, в котором все данные указаны особым языком.
Для него используются определённые элементы, помогающие корректно построить веб-страницу. Как и для чего нужно анализировать такой набор данных?
Для чего нужно просматривать код
Проанализировав или же просмотрев код, зная, что к чему и какие данные за что отвечают, можно выполнить работу браузера. То есть, мы можем решить какие-либо проблемы, связанные с перенаправлением на сайт. Это главная задача клиента, с которой он может справится изучив код, но легко возможно получить и прочие параметры.
Изучив код можно:
- Просмотреть теги для анализирования определённого сайта;
- Узнать, есть ли на странице тот или иной элемент. Например, легко проверить наличие некоторых скриптов, счётчиков, определённых кодов и множество других частей;
- Определить параметры частей. Например, их шрифт или цвет;
- Пробраться к вложениям и прочим элементам, содержащимся на странице;
- Просмотреть все ссылки, которые содержатся на сайте;
- Обозначить неполадки с кодом, которые мешают перейти на сайт или выполнить определённые действия, находясь на нём.
Это очень полезные данные, внимательно рассмотрев которые можно полностью изучить веб-страницу. Благодаря такой информации возможно с лёгкостью обнаружить все необходимые ссылки и использовать их, найти все вложения на веб-платформе.
Конечно, это не все данные, которые можно извлечь при изучении кода. Код элемента содержит в несколько раз больше информации, но для этого нужно иметь больше знаний.
Порядок действий
Чтобы посмотреть код страницы в Гугл Хром:
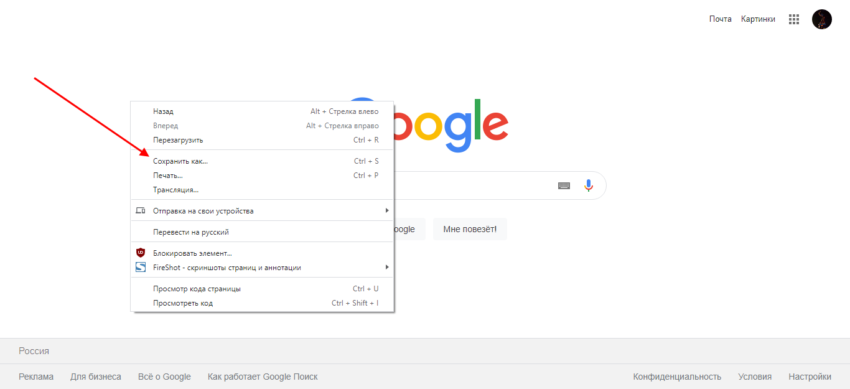
- Переходим на интересующую нас страницу и кликаем в любом ее месте правой кнопкой мышки, чтобы открыть контекстное меню.
- В перечне находим «Просмотр кода страницы» и щелкаем на него.
Кроме того, добраться до кода, можно при помощи комбинации клавиш или инструментов разработчика. Инструменты, в свою очередь, тоже можно вызвать быстрой комбинацией.
Ознакомимся с этими способами подробнее.
С помощью горячих клавиш
Простой и быстрый вариант, достаточно одновременно нажать две кнопки на панели клавиатуры.
Чтобы открыть код нажимаем Ctrl + U. В новом окошке открывается абсолютно весь код страницы.
Всё, приступаем к изучению данных, ссылок, названий, скриптов и иной информации.
С помощью инструментов разработчика
Чтобы открыть исходный код страницы через инструменты разработчика:
- В правом верхнем углу браузера, нажимаем на три точки.

- В открывшемся меню выбираем «Дополнительные инструменты» – «Инструменты разработчика».
- В открывшемся окне инструментов выбираем вкладку Elements.
Быстрая комбинация для доступа к инструментам разработчика Ctrl + Shift + I
Осталось извлечь из кода необходимые данные и использовать в собственных целях. Если же обнаружены неполадки или другие нюансы, Вы с лёгкостью можете изменить этот код, после чего сохранить полученный результат.
Например, в социальных сетях можно поменять цвет аватара из синего в оранжевый. Сменить количество друзей, подписчиков, лайков, но всё это будет недействительно на сайте, лишь на Вашем устройстве.
Безусловно, эта функция нужна не для прибавления подписчиков в социальных сетях, ведь применение её очень широкое. Например, с легкостью можно поменять структуру страницы личного сайта услуг или товаров, изменить данные, которые нельзя поменять в редакторе веб-сайта (если такой имеется).
Так каким же образом можно поменять код?
Как отредактировать и сохранить исходный код
Как показать код страницы в Гугл Хром разобрались, но каким образом его изменить?
Некоторые ошибочно полагают, что для этого нужно быть опытным программистом, знать все тонкости дела и многое другое. Конечно, это не так, всё намного проще.
Следуем нижеуказанному плану:
- Открываем необходимую страницу.
- Нажимаем клавишу «F12» (она находится на верхней панели клавиатуры).
- Откроется код, который можно переделать.
- В нижней части веб-страницы мы просматриваем полученные данные, ищем то, что нужно поменять. Это может быть конкретный кусок или большая часть имеющихся данных.
- Нажимаем на требуемую часть просматриваемого кода правой кнопкой мыши и в появившемся перечне возможных команд выбираем «Edit As HTML».
- Необходимый кусочек кода будет открыт в новой вкладке, там можно отредактировать информацию.
- После проделанной работы нужно сохранить изменённые данные.
 Чтобы это сделать снова обращаемся к кнопке «F12» и закрываем итоговое окно.
Чтобы это сделать снова обращаемся к кнопке «F12» и закрываем итоговое окно.
Наблюдаем за изменениями! Страница изменена путём смены информации в коде, причём без имения определённых знаний из области программирования. Если по какой-либо причине контент не поменялся, обновите веб-платформу.
Надеемся, данная статья была для вас полезна, и вы узнали, что такое код веб-страницы, для чего он создаётся и что в себе содержит, как и для чего его нужно менять.
Как просмотреть исходный код в Chrome? (2 метода)
- Миниинструмент
- Центр новостей MiniTool
- Как просмотреть исходный код в Chrome? (2 метода)
Стелла | Подписаться | Последнее обновление
Просмотр исходного кода страницы в Chrome — это хороший способ получить полезные идеи дизайна для веб-страниц. В этом посте от MiniTool Software мы в основном поговорим о том, как просматривать исходный код в Chrome двумя разными способами. Мы надеемся, что это будет полезно для вас.
Мы надеемся, что это будет полезно для вас.
Просмотр исходного кода страницы — хороший способ повысить свой уровень веб-дизайна, если вы работаете в веб-индустрии. Вы можете получить навыки от отличной веб-страницы. Кроме того, даже если вы не веб-дизайнер, если вас интересует исходный код страницы, вы также можете просмотреть исходный код страницы, чтобы получить некоторую информацию, которую вы не видите на веб-странице.
Тогда как просмотреть исходный код страницы? Вы можете задать этот вопрос. Google Chrome — самый широко используемый веб-браузер во всем мире. В этом посте мы покажем вам, как просмотреть исходный код Chrome.
Как просмотреть исходный код в Chrome
В Chrome очень легко открыть и просмотреть исходный код страницы. Вот руководство:
1. Откройте веб-страницу, исходный код которой вы хотите просмотреть, с помощью Google Chrome.
2. Щелкните правой кнопкой мыши на странице (не нажимайте на ссылку) и появится всплывающее меню.
3. Выберите Просмотреть исходный код страницы в меню. Здесь вы можете видеть, что есть ярлык для просмотра исходного кода страницы: Ctrl+U . Это означает, что после доступа к целевой веб-странице вы можете нажать Клавиша Ctrl и клавиша U одновременно, чтобы открыть и просмотреть исходный код Chrome. В то время как, если вы используете компьютер Mac, вам нужно нажать Command + Option + U , чтобы открыть и просмотреть исходный код страницы в Chrome.
4. Появится новая вкладка с исходным кодом этой веб-страницы.
Это исходные коды, которые вы хотите просмотреть в Google Chrome.
Дополнительно: инструменты разработчика
Чтобы получить дополнительную информацию об исходном коде веб-страницы в Chrome, вы также можете использовать инструменты разработчика в Chrome. Эти инструменты позволяют вам видеть элементы, консоль, источники, сеть и дополнительную информацию на этой веб-странице.
Вот что вам нужно сделать:
1. Откройте целевую веб-страницу с помощью Chrome.
2. Щелкните меню с тремя точками в верхней правой части интерфейса.
3. Перейдите к Дополнительные инструменты > Инструменты разработчика .
4. В левой части веб-страницы появится новое окно, в котором вы можете увидеть дополнительную информацию о веб-странице. Вы можете щелкнуть верхнюю строку меню, чтобы переключиться между этими параметрами.
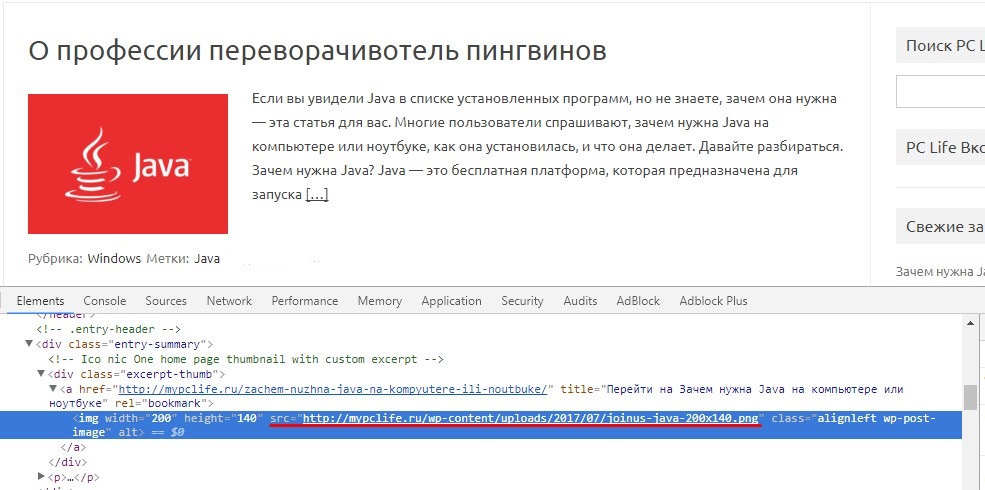
В разделе «Элемент» при перемещении курсора на CSS инструменты разработчика могут выделить выбранный элемент на соответствующей HTML-странице. Этот дизайн особенно полезен, когда вы хотите получить информацию об определенной части созданной веб-страницы.
Законно ли просматривать исходный код страницы в Chrome?
Читая здесь, вы можете задать вопрос: законно ли просматривать исходный код страницы в Google Chrome? В конце концов, эти источники являются кодами от других.
Мы считаем, что многие веб-дизайнеры сделали это. Просмотр исходного кода страницы в Chrome является законным. Использование этих кодов для создания аналогичной страницы также допустимо. Но незаконно сохранять коды нетронутыми в своей работе. Вы можете использовать их для справки, но вы не можете заниматься плагиатом.
Просмотр исходного кода страницы в Chrome является законным. Использование этих кодов для создания аналогичной страницы также допустимо. Но незаконно сохранять коды нетронутыми в своей работе. Вы можете использовать их для справки, но вы не можете заниматься плагиатом.
- Твиттер
- Линкедин
- Реддит
Об авторе
Комментарии пользователей:
Просмотр кодов отслеживания в исходном коде вашей страницы | Справочный центр
Код отслеживания — это фрагмент кода JavaScript в исходном коде страниц вашего сайта. Многие инструменты могут использовать эти коды отслеживания, чтобы дать вам представление о том, как посетители вашего сайта взаимодействуют с вашими страницами.
Например, Google Analytics использует код отслеживания в первом разделе кода вашего сайта (известном как заголовок) для отслеживания такой информации, как количество людей, посещающих ваши страницы, откуда они заходят и какое устройство используют. .
.
Вы можете просмотреть активные коды отслеживания на своем сайте, просмотрев исходный код своей страницы, изменив пользовательский агент в настройках браузера, а затем отфильтровав результат. Пользовательский агент помогает определить, какой браузер вы используете. Когда вы выбираете в качестве пользовательского агента бота-сканера, такого как Googlebot, вы можете просматривать точный контент, который сканирует бот, и видеть все имеющиеся коды отслеживания.
Из этой статьи вы узнаете больше о:
- Просмотре кодов отслеживания вашей страницы в Google Chrome
- Просмотр кодов отслеживания вашей страницы в Safari
Просмотр кодов отслеживания вашей страницы в Google Chrome
Вы можете использовать инструменты разработчика Google Chrome для просмотра кодов отслеживания, которые находятся в исходном коде вашей страницы.
Для просмотра в Google Chrome:
- Откройте соответствующую страницу вашего сайта в Google Chrome.

- Откройте инструменты разработчика:
- Windows: Нажмите клавишу F12 на клавиатуре.
- Mac: Нажмите CMD + Option + I на клавиатуре.
- Щелкните значок Дополнительные действия в правом верхнем углу.
- Выбрать Дополнительные инструменты .
- Выберите Условия сети .
- Отменить выбор Использовать браузер по умолчанию под User Agent .
- Выберите Googlebot из раскрывающегося меню.
- Закрыть Условия сети таб.
- В верхней вкладке выберите Сеть .
- Введите «/tags» в поле фильтра.
- Обновите страницу, чтобы увидеть активные коды отслеживания.
Просмотр кодов отслеживания вашей страницы в Safari
Вы можете использовать вкладку «Разработка» в Safari для просмотра активных кодов отслеживания на своей странице.

 1 Горячие клавиши
1 Горячие клавиши