Как добавить пользовательский код на сайт
- Скачать
- 300+ Функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Help
- RU
- Войти
- Зарегистрироваться
- Главная
- Функции
- Пользовательский код
Настройте свои веб-сайты, реализуя связь между различными сторонними компонентами. Если вам нужно, у вас есть инструменты для создания интеграции между приложениями, базами данных или другими системами, какие данные вам нужно использовать или выводить.
Если вам нужно, у вас есть инструменты для создания интеграции между приложениями, базами данных или другими системами, какие данные вам нужно использовать или выводить.
Скачать для Windows Скачать для Mac
Просмотр по категориям функций
Элементы веб-страницыПоддерживаемые системы
Визуальный редактор страниц
Элементы дизайна
Медиа библиотеки
Свойства элемента
Отзывчивый
Эффекты анимации
Настройки темы
Форма обратной связи
Верхний и нижний колонтитулы
Блог
Электронная торговля
SEO
Пользовательский код
Особенности приложения
Свойства сайта и страницы
Виджеты WordPress
Пользовательский HTML-элемент
Расширьте макеты с помощью пользовательского HTML. Вы можете использовать код HTML и CSS для добавления функций, которые еще не реализованы в Nicepage.
Пользовательский код CSS
Добавьте код CSS в виде классов для любого элемента, расширяющего функциональность. Вы можете написать код CSS в настройках страницы и назначить класс на панели свойств.
Your browser does not support HTML5 video.
Пользовательский элемент PHP
При необходимости напишите собственный PHP-код для своих веб-сайтов. Вы можете добавить необходимые программные модули с помощью мощного редактора веб-дизайна.
Элемент шорткода
Настройте свой веб-сайт, добавив на него ссылку на сторонний код. Вы можете поместить элемент шорткода в сообщение или на страницу и сразу же увидеть его в режиме реального времени на своем веб-сайте.
Область виджета и элемент позиции
Расширьте свои веб-сайты с помощью виджетов WordPress и модулей Joomla, добавив их в элемент Position and Widget Area на свои веб-страницы.
Как использовать пользовательский код при создании веб-сайта
Расширение веб-сайтов с помощью кодирования в дизайне веб-сайтов сегодня очень популярно, поэтому здесь вы можете найти полезную информацию по этой теме. Его опция позволяет вам добавлять собственные CSS и Javascript на редактируемую веб-страницу. Пользовательский шаблон страницы ничем не отличается от любого другого файла в WordPress. Если вы здесь открыли заявку в службу поддержки, скажите, что вы можете получить ответ на свой вопрос. С помощью виджетов перетаскивания можно создать новый макет страницы. Если вы создадите свой сайт с помощью веб-конструктора с перетаскиванием, вы можете узнать много интересного. Лучшие плагины WordPress позволяют изменять последние сообщения по своему вкусу и менять их каждый раз. Плагин WordPress Shortcode Reference предоставляет подробный список шорткодов, доступных на существующем сайте WordPress. Он поддерживает несколько пользовательских типов сообщений. На пользовательском типе поста вы можете создать нижний колонтитул вашего сайта. Если вы не хотите использовать плагин, вы можете вручную создать собственный шаблон страницы в WordPress. Существует множество обязательных плагинов WordPress, включая конструктор с пользовательскими плагинами для использования при создании страниц.
Его опция позволяет вам добавлять собственные CSS и Javascript на редактируемую веб-страницу. Пользовательский шаблон страницы ничем не отличается от любого другого файла в WordPress. Если вы здесь открыли заявку в службу поддержки, скажите, что вы можете получить ответ на свой вопрос. С помощью виджетов перетаскивания можно создать новый макет страницы. Если вы создадите свой сайт с помощью веб-конструктора с перетаскиванием, вы можете узнать много интересного. Лучшие плагины WordPress позволяют изменять последние сообщения по своему вкусу и менять их каждый раз. Плагин WordPress Shortcode Reference предоставляет подробный список шорткодов, доступных на существующем сайте WordPress. Он поддерживает несколько пользовательских типов сообщений. На пользовательском типе поста вы можете создать нижний колонтитул вашего сайта. Если вы не хотите использовать плагин, вы можете вручную создать собственный шаблон страницы в WordPress. Существует множество обязательных плагинов WordPress, включая конструктор с пользовательскими плагинами для использования при создании страниц.
Вы можете добавить собственный PHP-код или включить любой другой элемент шорткода WordPress по вашему желанию. Вы можете добавить собственный код на страницы Nicepage, которые затем можно экспортировать для WordPress. Обратите внимание, что комментарии модерируются в соответствии с политикой комментариев, и ваши комментарии и адрес электронной почты не публикуются. Выбор лучшего хостинга WordPress — одна из самых важных вещей для вашего сайта. Если вы не знаете, как создать видеофон для страницы, не проблема, для этого существует множество плагинов. Текстовый виджет позволяет перетаскивать текст на боковую панель. Ваша тема WordPress обрабатывает визуальный вид всего вашего использования файла шаблона. Хорошее знание пользовательских кодов поможет вам создать полностью настраиваемые макеты страниц, заголовок, ярлык таким образом, который не зависит от дизайна вашей темы, поэтому вы можете иметь собственные верхние и нижние колонтитулы и т.

Nicepage использует шорткоды, и эта технология также интегрирована в Visual Composer Page Builder и другие. В последнее время это очень актуальная визуальная тема для создания веб-сайтов по сравнению с конструктором WPBakery. Область виджетов конструктора веб-страниц имеет несколько параметров настройки для повышения гибкости. Для создания динамического контента вы можете использовать плагин WordPress или написать ядро самостоятельно. Везде в WordPress вы можете использовать шорткод для отображения пользовательского PHP, пользовательского HTML и Javascript, например, я могу создать собственный шорткод для отображения моего PHP-кода. Плагин WordPress также позволяет предварительно просмотреть ваш собственный код. Посмотрите руководства по виджетам WordPress, и вы узнаете, как настраивать, запускать и развивать свой интернет-магазин. Посетитель сайта может оставить область содержимого редактора страниц полностью пустой и добавить содержимое непосредственно в пользовательский шаблон страницы.
Как редактировать веб-страницы в Safari с помощью Inspect Element
Мак
Приложение Safari позволяет , используя инструмент Inspect Element, отредактируйте внешний код любой веб-страницы. Если вы хотите проверить, как будет выглядеть страница с другим текстом или изображениями, вы можете сделать это, изменив исходный код с помощью Inspect Element.
Вот простое руководство для начинающих, объясняющее, как начать работу с Inspect Element в Safari и воспользоваться его преимуществами для изменения текста и изображений на веб-сайте с минимальными знаниями в области программирования. Проверять Как редактировать текст на веб-сайте с помощью Google Chrome, чтобы изменить его содержимое.
Проверять Как редактировать текст на веб-сайте с помощью Google Chrome, чтобы изменить его содержимое.
Что такое элемент проверки?
Inspect Element — это инструмент разработчика. Он доступен не только в Safari, но и в других веб-браузерах, таких как Chrome, Firefox и Edge. С помощью Inspect Element вы можете заглянуть за «завесу» веб-сайта, чтобы выявить интерфейсный код, такой как HTML и CSS. Однако они не дают вам представления о бэкэнде, как это делают их базы данных.
Вы можете не только увидеть этот код, но и изменить его. Это означает, что вы можете изменить внешний вид веб-сайта. Вы можете заменить изображение, переформатировать текст, использовать другой шрифт, изменить используемую цветовую схему и многое другое. Однако эти корректировки носят локальный характер. Вы не будете появляться ни перед кем, кроме себя; Они исчезают, как только вы обновляете страницу или отходите от нее.
Почему вы должны использовать Inspect Element?
Inspect Element — отличный инструмент, если вы начинающий веб-разработчик. Вы можете буквально увидеть код, запускающий ваш любимый веб-сайт, и изменить его по своему вкусу в реальной среде. Есть много забавных идей, которые вы можете получить, используя Inspect Element.
Вы можете буквально увидеть код, запускающий ваш любимый веб-сайт, и изменить его по своему вкусу в реальной среде. Есть много забавных идей, которые вы можете получить, используя Inspect Element.
Например, владелец бизнеса может просмотреть ключевые слова, включенные в конкурирующий веб-сайт, или дизайнер может использовать Inspect Element, чтобы выбрать шрифт, который он считает привлекательным, или быстро протестировать другую цветовую схему на своем веб-сайте.
Сейчас мы сосредоточимся на редактировании основ веб-страницы с помощью Inspect Element. Проверять Как использовать инструмент «Проверить элемент» в Firefox для сканирования любого веб-сайта.
Как получить доступ к Inspect Element в Safari
Вы можете открыть Inspect Element в Safari с помощью меню разработчика:
- Откройте приложение Safari. .
- Нажмите Safari в верхней строке меню.
- В раскрывающемся меню выберите Предпочтения.
- Выберите опцию «Дополнительно».

- Установите флажок с надписью Показать Разработать меню в строке меню.
После выбора этой опции вы можете щелкнуть правой кнопкой мыши веб-страницу и выбрать Осмотреть элемент. Кроме того, вы можете выбрать «Разработка» в строке меню, а затем вызвать веб-инспектор.
Как искать веб-элементы в Inspect Element
Чтобы начать редактирование элемента, щелкните правой кнопкой мыши элемент, который вы хотите изменить, и щелкните Осмотреть элемент. Откроется окно разработчика с выделенным соответствующим разделом. Вы можете обнаружить, что конкретный элемент, который вы хотите проверить (например, изображение или текст), скрыт; Чтобы найти его, используйте стрелки слева, чтобы развернуть перекрывающиеся разделы.
Чтобы сузить выбор, щелкните значок цели на панели инструментов «Проверить элемент». Теперь, когда вы проходите код, он выбирает этот раздел на веб-сайте. Или вы можете использовать указатель, чтобы выбрать раздел на сайте. Это полезно, когда вы хотите сфокусироваться на чем-то в многолюдной области веб-страницы.
Это полезно, когда вы хотите сфокусироваться на чем-то в многолюдной области веб-страницы.
Как редактировать текст веб-сайта с помощью Inspect Element
Чтобы сделать фрагмент текста доступным для редактирования после того, как вы найдете его в исходном коде веб-сайта, дважды щелкните по нему. Вы можете написать новый текст прямо в код или удалить существующий текст. Когда редактирование определенной строки текста завершено, нажмите Enter , текст на веб-странице изменится.
Процесс действительно настолько прост! Это не сработает только в том случае, если текст является частью изображения, например логотипа.
Как редактировать изображения веб-сайта с помощью Inspect Element
Хотя изображения видны вам во внешнем интерфейсе, они появляются в коде веб-сайта в виде ссылок. Вы можете щелкнуть правой кнопкой мыши изображение и выбрать «Проверить элемент», чтобы перейти к тому месту, где это изображение находится в коде. Изображения веб-сайтов обычно имеют расширения файлов JPG, GIF или PNG, хотя и не всегда.
Дважды щелкните эти потоки изображений, и вы можете отредактировать их или сохранить в своей системе, если хотите. Если вы хотите заменить изображение, замените его, чтобы получить альтернативный URL-адрес изображения. Или вы можете удалить всю строку кода, чтобы убрать изображение из поля зрения. Проверять Лучшие популярные инструменты веб-разработки, которые использует каждый профессионал.
Погрузитесь в дизайн веб-сайтов с Safari
Инструмент Inspect Element, встроенный в Safari, позволяет легко находить и изменять код, соответствующий тексту и изображениям, что так же просто, как замена текста или строки URL. Когда вы закончите редактирование веб-сайта с помощью Inspect Element, просто обновите страницу, и все вернется на круги своя. Теперь вы можете просмотреть Как использовать Chrome DevTools для устранения проблем с веб-сайтом.
Источник
Где посмотреть исходный код конкретной страницы?
01-04-2021 10:51
Вы можете просмотреть исходный код любой веб-страницы в большинстве браузеров, щелкнув правой кнопкой мыши и найдя что-то вроде «Просмотреть исходный код страницы». Если вы ищете код для создания определенной страницы, страницы Shopify создаются с использованием комбинации файлов тем. Перейдите в Интернет-магазин > Темы > ваша тема > Действия > Изменить код. Вот статья, в которой объясняется базовая структура темы: https://shopify.dev/tutorials/develop-theme-files#theme-structure Хотя каждая тема в чем-то уникальна, поскольку разделы и фрагменты могут называться по-разному в разных темах.
Если вы ищете код для создания определенной страницы, страницы Shopify создаются с использованием комбинации файлов тем. Перейдите в Интернет-магазин > Темы > ваша тема > Действия > Изменить код. Вот статья, в которой объясняется базовая структура темы: https://shopify.dev/tutorials/develop-theme-files#theme-structure Хотя каждая тема в чем-то уникальна, поскольку разделы и фрагменты могут называться по-разному в разных темах.
9 875 просмотров
0 Нравится
Отчет01-04-2021 19:00
Я просто ищу того, кого обвел. В какую папку мне перейти?
Вот ссылка на магазин https://loversentiment.com/products/lovebox™
Спасибо!
9 861 просмотров
0 Нравится
Отчет05.01.2021 09:33
Это зависит от того, как настроена ваша тема, но вы можете работать немного в обратном направлении. Начните с просмотра шаблона product.liquid в папке Templates. В нем вы можете увидеть {% section %}, который называется что-то вроде ‘product-template. liquid ({% section ‘product-template %}). Найдите его в папке «Разделы» и откройте его, чтобы увидеть, есть ли там код, который вы ищете. Возможно, в разделе есть фрагмент ({% include ‘what-am-i-call’ %}), который на самом деле содержит код, который вы ищете. Так что это будет в папке Snippets.
liquid ({% section ‘product-template %}). Найдите его в папке «Разделы» и откройте его, чтобы увидеть, есть ли там код, который вы ищете. Возможно, в разделе есть фрагмент ({% include ‘what-am-i-call’ %}), который на самом деле содержит код, который вы ищете. Так что это будет в папке Snippets.
9 837 просмотров
1 Нравиться
Отчет28.10.2021 05:26
У меня был тот же вопрос, но, наконец, я нашел
Найдите приведенный ниже код, который в основном находится в «theme.liquid», затем удалите его, если вы этого не сделаете
{% if cart.currency.iso_code == shop.currency %}
<тип сценария="текст/javascript">
// Переопределяет:
// var clearpay_min = 0,04; // В соответствии с вашим договором Clearpay.
// var clearpay_max = 1000.00; // В соответствии с вашим договором Clearpay.
// var clearpay_logo_theme = 'color'; // Может быть «цветным», «черным» или «белым».
// var clearpay_product_selector = '#product-price-selector';
// var clearpay_cart_integration_enabled = true;
// var clearpay_cart_static_selector = '#cart-subtotal-selector';
// Нередактируемые поля:
var clearpay_shop_currency = {{ shop. currency | json }};
var clearpay_cart_currency = {{ cart.currency.iso_code | json }};
var clearpay_shop_money_format = {{ shop.money_format | json }};
var clearpay_shop_permanent_domain = {{ shop.permanent_domain | json }};
var clearpay_theme_name = {{ theme.name | json }};
var clearpay_product = {{ product | json }};
var clearpay_current_variant = {{ product.selected_or_first_available_variant | json }};
var clearpay_cart_total_price = {{ cart.total_price | json }};
вар clearpay_js_snippet_version = '1.0.10';
{% еще %}
{% конец%}
currency | json }};
var clearpay_cart_currency = {{ cart.currency.iso_code | json }};
var clearpay_shop_money_format = {{ shop.money_format | json }};
var clearpay_shop_permanent_domain = {{ shop.permanent_domain | json }};
var clearpay_theme_name = {{ theme.name | json }};
var clearpay_product = {{ product | json }};
var clearpay_current_variant = {{ product.selected_or_first_available_variant | json }};
var clearpay_cart_total_price = {{ cart.total_price | json }};
вар clearpay_js_snippet_version = '1.0.10';
{% еще %}
{% конец%}
вид : Popgear
8 019 просмотров
0 Нравится
СообщитьChrome/Edge Enterprise, чтобы разрешить блокировку исходного кода страницы
Чтобы исправить давнюю ошибку, из-за которой можно было просматривать ограниченные URL-адреса и иногда показывать тестовые ответы, ИТ-администраторы вскоре смогут заблокировать Google Chrome и Microsoft Edge от просмотра исходного кода. исходный код веб-страниц.
исходный код веб-страниц.
Прежде чем мы углубимся в то, что может сделать эта политика и является ли это хорошим решением, необходимо заранее прояснить одну вещь. В этой статье обсуждается корпоративная политика, которую можно рассматривать как вариант, доступный только администраторам устройств/учетных записей, принадлежащих компании или организации. Если вы не используете Chromebook, принадлежащий учебному заведению или компании, или не используете Chrome Enterprise, эта корпоративная политика не повлияет на вас напрямую.
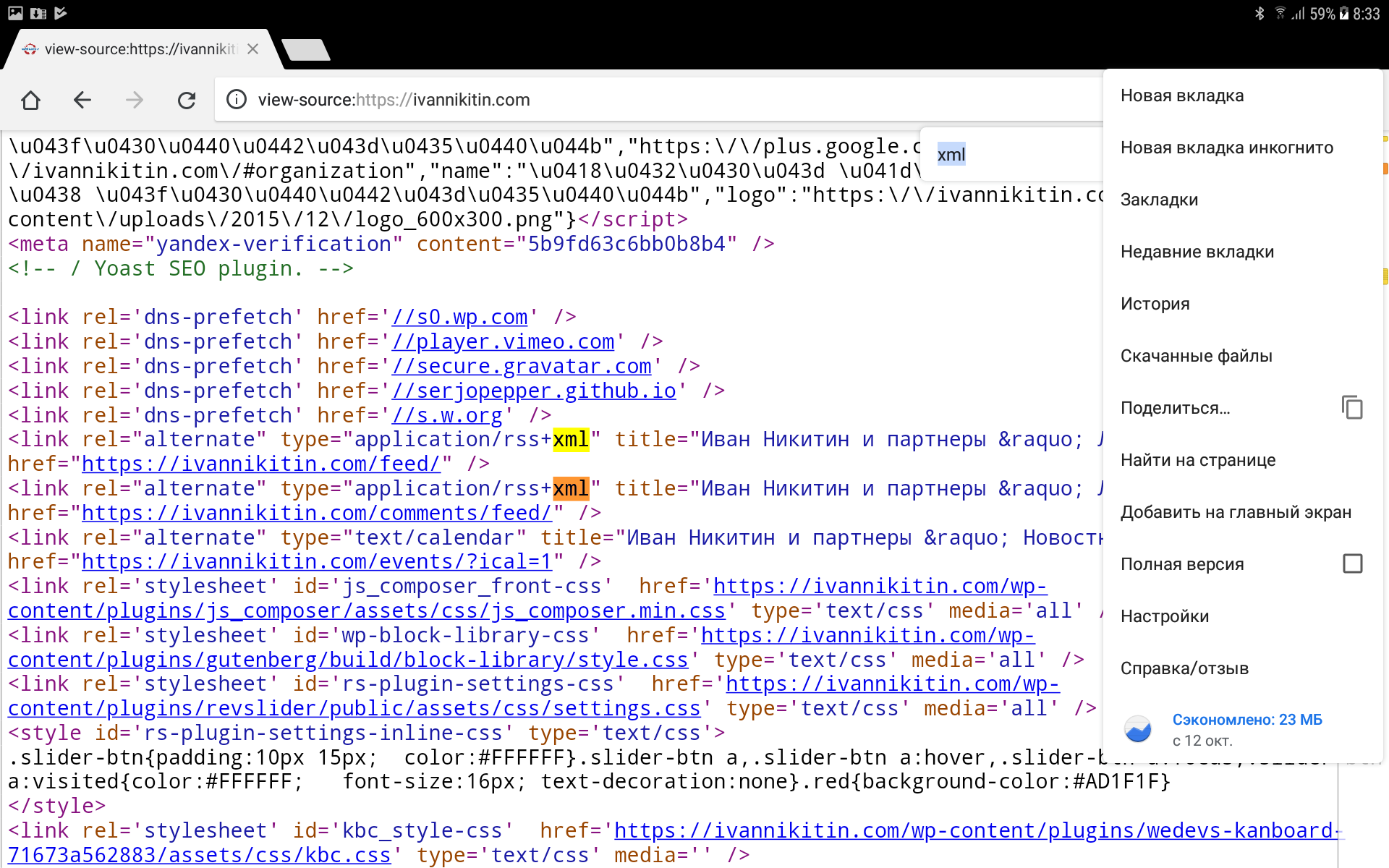
В качестве быстрого и простого объяснения, когда вы переходите на веб-сайт, ваш браузер получает код HTML, CSS и JavaScript страницы с сервера. Затем ваш браузер интерпретирует и отображает этот код в правильную веб-страницу.
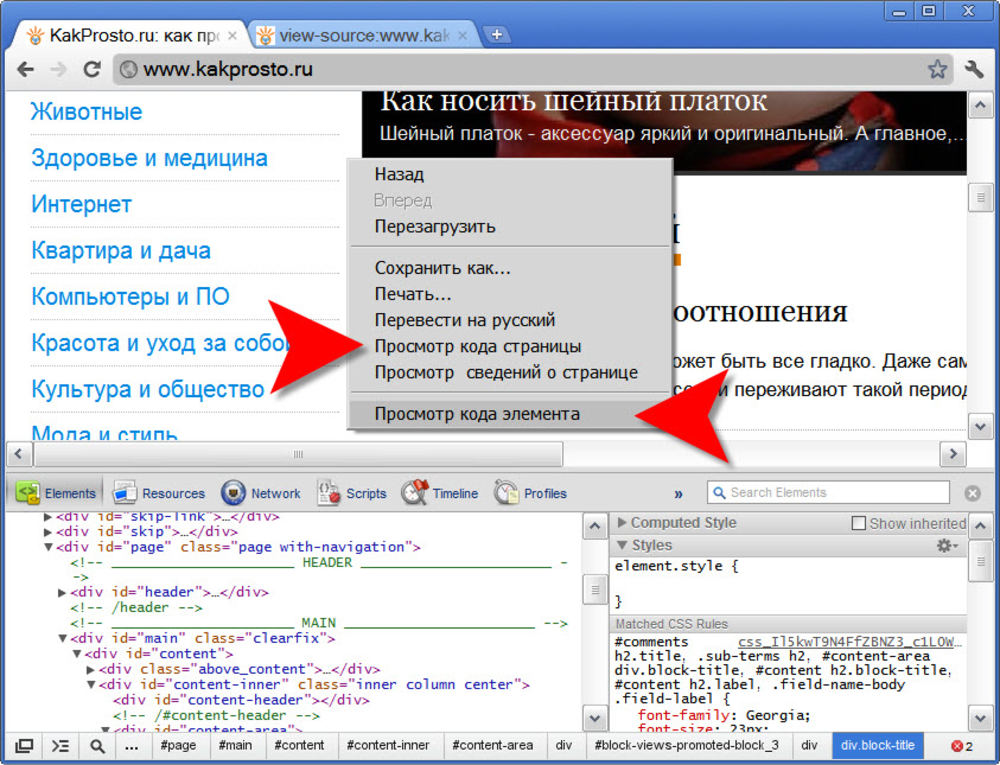
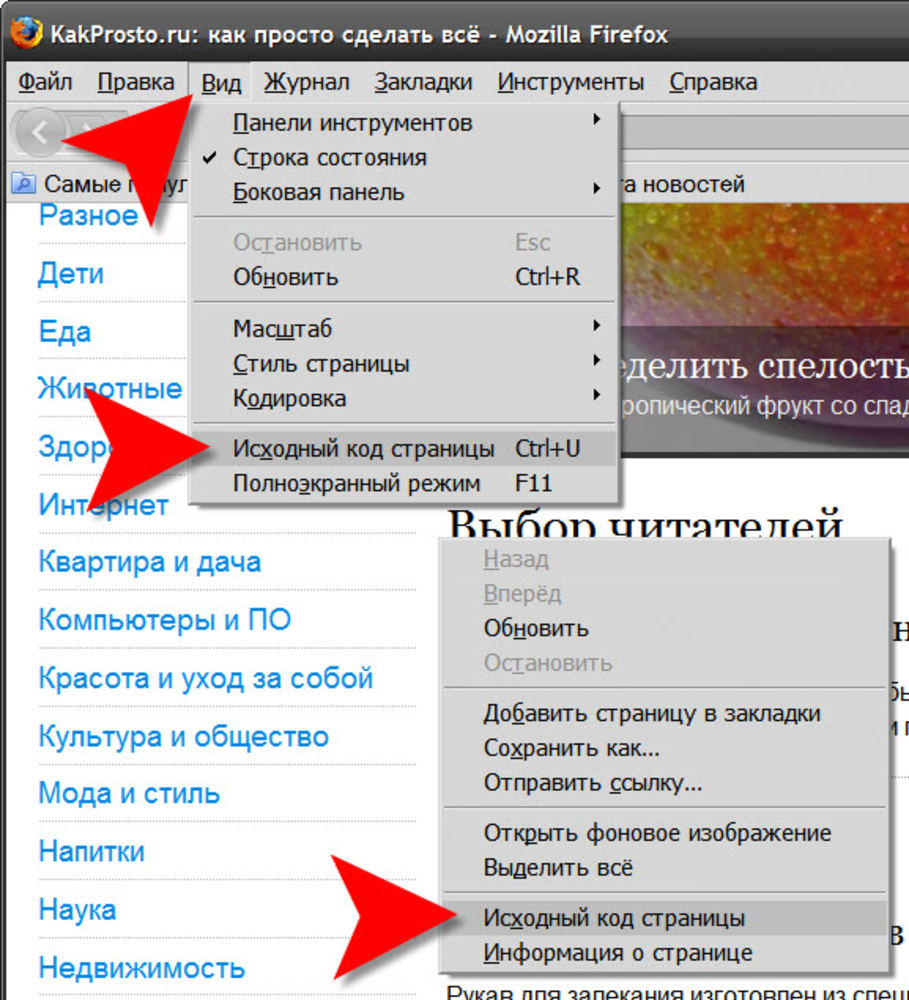
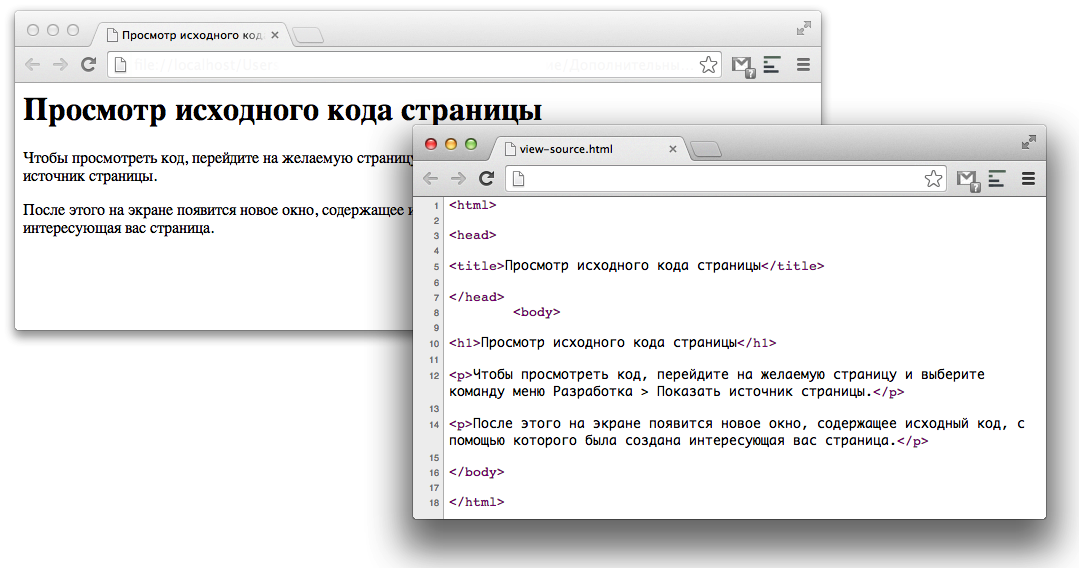
Даже после всей этой работы по рендерингу вы все равно можете просмотреть необработанный код страницы, нажав Ctrl-U (или щелкнув правой кнопкой мыши где-нибудь на странице и выбрав «Просмотреть исходный код страницы»). Или вы даже можете получить интерактивное представление кода страницы с помощью DevTools Chrome, нажав F12 или Ctrl-Shift-I. Эти инструменты особенно полезны для веб-разработчиков (от начинающих до экспертов) для устранения проблем с их собственными сайтами или просто для получения дополнительной информации о том, как были созданы их любимые сайты.
Или вы даже можете получить интерактивное представление кода страницы с помощью DevTools Chrome, нажав F12 или Ctrl-Shift-I. Эти инструменты особенно полезны для веб-разработчиков (от начинающих до экспертов) для устранения проблем с их собственными сайтами или просто для получения дополнительной информации о том, как были созданы их любимые сайты.
В 2018 году через Chromium Bug Tracker в Google было сообщено, что одна из существующих политик Chrome Enterprise — черный список URL-адресов — не может блокировать запросы к адресам «просмотр-источник:». Например, компания может заблокировать доступ к «https : // 9to5google . com», но не на «просмотр источника : https : //9to5google . ком.” Это позволит легко обойти методы блокировки адресов Chrome Enterprise, если кто-то захочет прочитать исходный код страницы или вставить код в инструмент предварительного просмотра HTML.
Кроме того, некоторые школьные ИТ-администраторы обнаружили, что некоторые онлайн-инструменты для тестирования, включая Google Forms, в некоторых случаях пропускают правильные ответы на вопросы теста через исходный код страницы. Из-за этой проблемы, связанной со страницей, ИТ-администраторы хотели заблокировать просмотр исходного кода этих страниц или, возможно, вообще заблокировать просмотр исходного кода.
Из-за этой проблемы, связанной со страницей, ИТ-администраторы хотели заблокировать просмотр исходного кода этих страниц или, возможно, вообще заблокировать просмотр исходного кода.
Члены команды Chromium несколько раз пытались решить эту проблему, но пока не предприняли никаких решительных действий. Как сообщалось на форуме Hacker News, Microsoft, которая теперь заинтересована в Chromium, а Microsoft Edge работает на Chromium, теперь вмешалась с решением, которое корректно блокирует возможность просмотра исходного кода, если конкретный веб-сайт находится на черный список организации.
Решение также способно блокировать все возможности просмотра исходного кода страницы. Это предназначено для использования в сочетании с другой существующей политикой, которая может полностью заблокировать использование Chrome DevTools.
Неудивительно, что предоставление администраторам возможности блокировать просмотр исходного кода каждого веб-сайта задело энтузиастов за живое, особенно в Hacker News, где разработчики делятся историями о том, как просмотр исходного кода различных страниц был необходимым шагом на их пути к стать разработчиком.
Многие из лучших специалистов в области ИТ сегодня здесь, потому что им стало интересно, как работают вещи, они экспериментировали с ними, нарушали правила и извлекали уроки из этого. Это любопытство нужно поощрять, а не останавливать.
— kuschku
Можно утверждать, что администраторы имеют право отключать определенные функции устройств, которые они дают учащимся/сотрудникам, но для некоторых детей Chromebook, который они получают из школы, может быть единственным компьютером, к которому они имеют доступ. доступ. В этой ситуации полная блокировка возможности просмотра исходного кода может рассматриваться как потенциально подавляющая любопытство ребенка к тому, как работает Интернет.
Блокировка злонамеренного использования просмотра исходного кода — обход черных списков или мошенничество при тестировании — допустима, но, по мнению автора, разрешение администратора полностью блокировать исходный код — это слишком далеко. Тем не менее, ИТ-администратор каждой школы/компании должен решать, что блокировать на своих компьютерах.
