Как убрать что угодно на любом сайте
Итак, очередной сайт решил перегородить вам обзор своей никчемной нападайкой. Она должна провисеть на экране 10 секунд и только потом отключиться. Но зачем тратить 10 секунд жизни, если можно отключить нападайку самостоятельно за 8?
Как работают всплывающие нападайки и поп-апы с рекламой
Такие всплывающие окна делаются очень просто:
- Хозяева сайта создают на своей странице объект, который лежит сверху всего, как целлофан на обложке журнала.
- Этому объекту задают ширину во весь экран и высоту во весь экран, чтобы нельзя было дальше кликать и переходить по сайту.
- Затем этому объекту устанавливают затемнённый фон. Так появляется затемнение всего экрана. Именно эта штука с затемнением и мешает нормально пользоваться страницей.
- Внутрь объекта с затемнением кладут ещё один объект — рекламу, баннер, призыв подписаться, предложение оставить свой номер телефона.
- И всё это висит поперёк страницы
Наша задача — отключить оба объекта, чтобы они пропали с глаз долой.
Всё дело — в CSS
Чтобы компьютер понимал, какие элементы есть на странице, используют язык HTML, который говорит: «Тут заголовок, тут ссылка, тут обычный текст, тут картинка». А чтобы было ясно, как эти элементы должны выглядеть и работать, используют специальные правила — их называют стилями. Стили задают цвет и внешний вид всего, что есть на странице, а ещё управляют размером и поведением каждого элемента.
Стили хранятся в таблицах, таблицы называют каскадными, всё вместе называется CSS — cascading style sheets.
👉 Вот больше примеров и практики по CSS:
Именно возможности CSS позволяют рисовать такие нападайки, которые занимают весь экран и мешают читать. Но мы используем свойства CSS против подобных сайтов и перепишем всё под себя. Для этого нам нужно будет найти код элемента, который отвечает за нападайку.
Как найти код нужного элемента
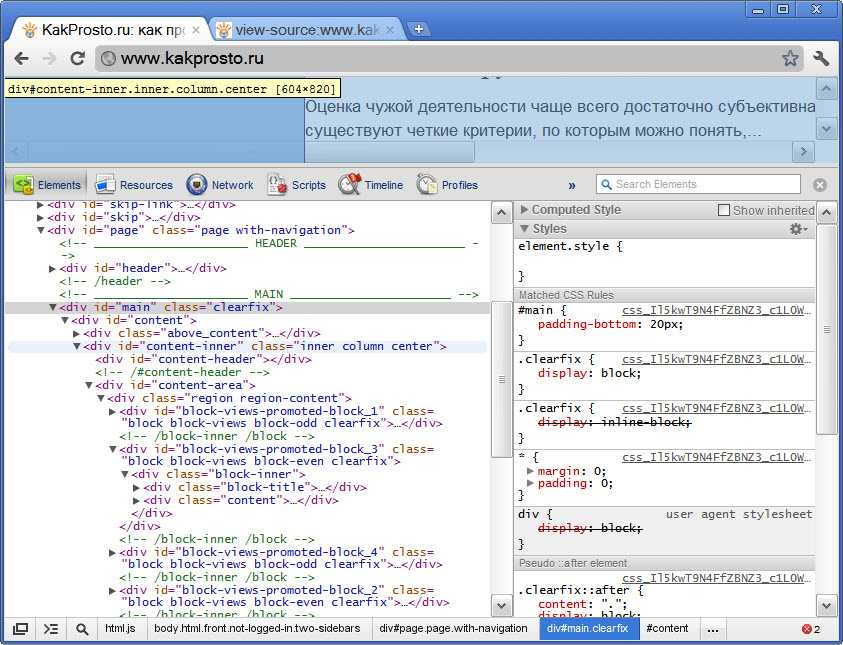
Чтобы увидеть, какой именно кусок кода отвечает за всплывающее окно, будем пользоваться средствами самого браузера — Инспектором. В Хроме он вызывается нажатием клавиш Ctrl+Shift+i, а в Сафари — Cmd+Option+i.
В Хроме он вызывается нажатием клавиш Ctrl+Shift+i, а в Сафари — Cmd+Option+i.
Но есть ещё один способ, который сейчас нам подходит больше:
- Открываем страницу и дожидаемся, пока появится реклама.
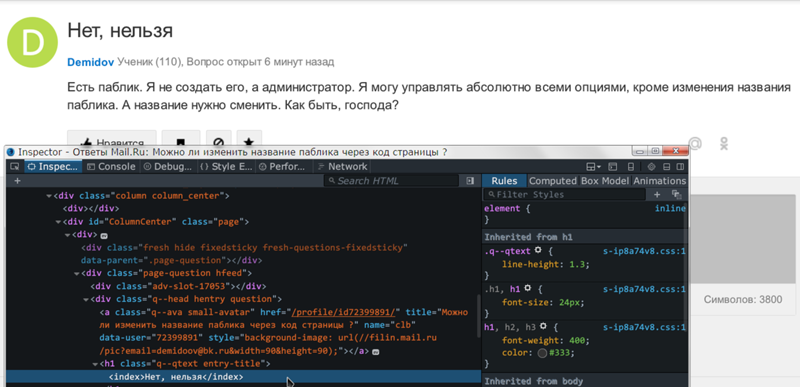
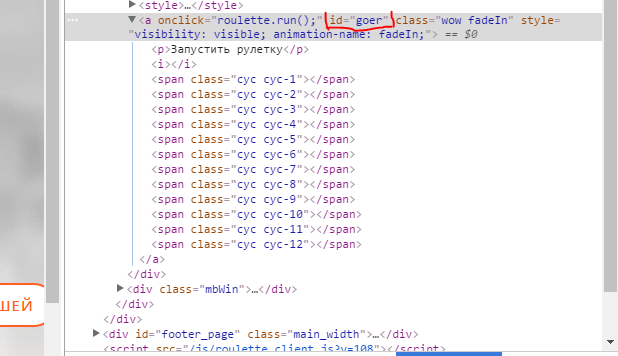
- Затем правой кнопкой мыши щёлкаем на картинке в центре, которая мешает просмотру, и выбираем «Просмотреть код» (Inspect Element).
- Инспектор сразу подсветит нужную нам строчку.
Делаем свой блокировщик любой рекламы за 3 минуты
Мы нашли участок кода, который отвечает за назойливую рекламу. Теперь пусть браузер сам закроет окно. Для этого используем свойство display — оно решает, показывать этот элемент или нет.
Щёлкаем правой кнопкой мышки на нужном элементе и выбираем «Посмотреть код».Откроется панель Инспектора и подсветит нужный участок кода, который отвечает за этот элемент.Скрываем элемент со страницы
Чтобы окно не показывалось, нужно написать свойство display:none. Но бывает так, что CSS игнорирует такие команды, если это же свойство задаётся чуть позже в другом месте. Если нужно, чтобы команда выполнилась несмотря ни на что, после команды пишут слово
Если нужно, чтобы команда выполнилась несмотря ни на что, после команды пишут слово !important — именно так, с восклицательным знаком в начале. Это говорит о том, что у команды приоритет над всеми остальными и её нужно исполнять:
display:none !important
Осталось вставить эту команду в нужное место. Оставляем синюю линию Инспектора на той же строке и переходим на вкладку Styles:
Там как раз прописаны все CSS-стили, которые отвечают за свойства и поведение этого элемента. Находим в самом верху блок element.style, щёлкаем в нём на свободном месте и вставляем нашу команду display:none !important:
Картинка исчезла, но осталось затемнение, которое всё равно мешает читать. Разберёмся и с этим: щёлкаем правой кнопкой мыши в любом месте затемнения, выбираем «Посмотреть код», вставляем в element.style нашу команду — готово.
Это работает только с нападайками?
Этим способом можно скрыть что угодно, поскольку свойство display есть у всего на странице: у новостей ВКонтакте, постов в Facebook или картинок в Instagram.
❗️ Важный момент: всё, что мы делаем таким образом, происходит только внутри нашего браузера и не влияет на отображение сайта у других людей. Если перезагрузить страницу сайта, то сайт может напасть на вас рекламой снова.
Текст:
Михаил Полянин
Редактура:
Максим Ильяхов
Художник:
Даня Берковский
Корректор:
Ирина Михеева
Вёрстка:
Мария Дронова
Соцсети:
Олег Вешкурцев
Как просмотреть код элемента и страницы в Yandex браузер
Дизайн страницы – это лишь видимая часть сайта. На самом деле каждый веб-ресурс состоит из HTML, CSS и другого кода. Они отвечают за позиционирование элементов, оформление, стили и прочее содержимое (изображения, видеоролики, текст, анимацию). Мы можем посмотреть весь код страницы в Яндекс браузере, что особенно полезно при обучении или работе веб-дизайнеров, верстальщиков, но иногда может пригодиться и обычным пользователям. Благодаря встроенному редактору кода, есть возможность управлять элементами: менять цвет текста, фона, корректировать позицию блоков и т. п. Обо всём подробнее поговорим в статье-инструкции.
п. Обо всём подробнее поговорим в статье-инструкции.
Содержание
- Чем отличается код элемента и страницы
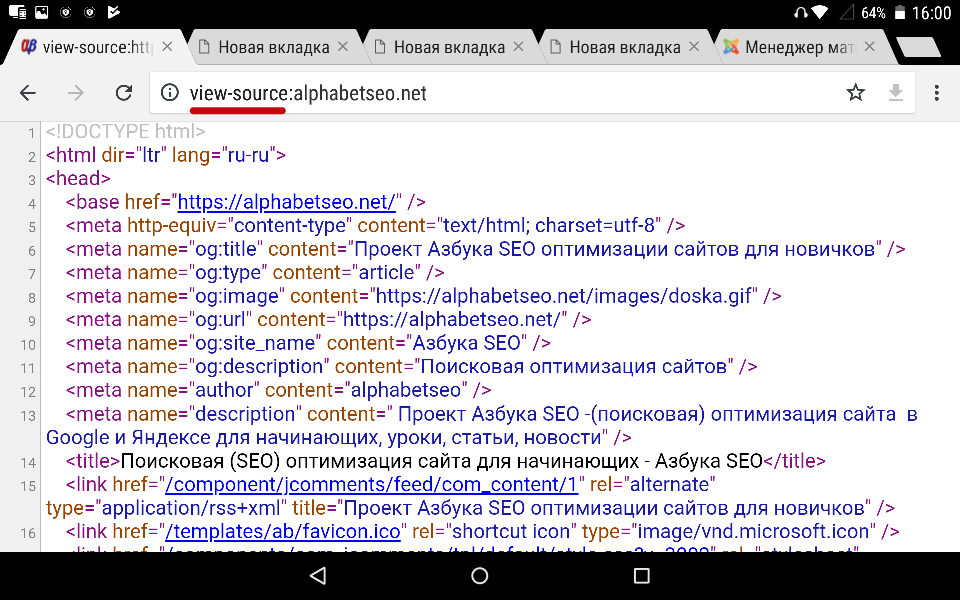
- Как просмотреть код всей страницы в Yandex browser
- Просмотр кода элемента в Яндекс браузере
- Краткая инструкция по редактированию HTML и CSS-кода
Чем отличается код элемента и страницы
И отдельный элемент, и вся страница – это HTML-код с CSS-стилями. В этом плане особой разницы нет, но для них действуют немного разные функции. Если мы захотим посмотреть код страницы в Яндекс.Браузере, программа перебросит на отдельное окно. В нём стеной текста будет написан весь код, из которого состоит веб-страница. Если его скопировать, сохранить в файл с расширением HTML и запустить через браузер, веб-обозреватель построит идентичную страницу. Однако, никакие функции работать не будут.
Код элемента отображается в пределах текущей вкладки. Специальный редактор, встроенный в Yandex browser, поможет увидеть всё содержимое, то есть «внутренности» конкретного блока, ссылки или другого тега. Благодаря удобной навигации, легко перейти на несколько уровней выше или ниже, а также посмотреть все применённые стили. Подобного функционала у кода страницы нет. Более того, в редакторе можем работать с любыми элементами: удалять, добавлять и изменять.
Благодаря удобной навигации, легко перейти на несколько уровней выше или ниже, а также посмотреть все применённые стили. Подобного функционала у кода страницы нет. Более того, в редакторе можем работать с любыми элементами: удалять, добавлять и изменять.
Краткий итог! Код страницы включает всё содержимое вкладки и представлен в неудобочитаемом виде. Код элемента запускает редактор, где легко посмотреть все стили и параметры вложения для каждого тега.
Как просмотреть код всей страницы в Yandex browser
Есть пара простых способов открыть новую вкладку со всем кодом текущей страницы. Несмотря на разницу в реализации, конечный результат всех методов идентичен между собой.
Как просмотреть код страницы сайта в Яндекс браузере:
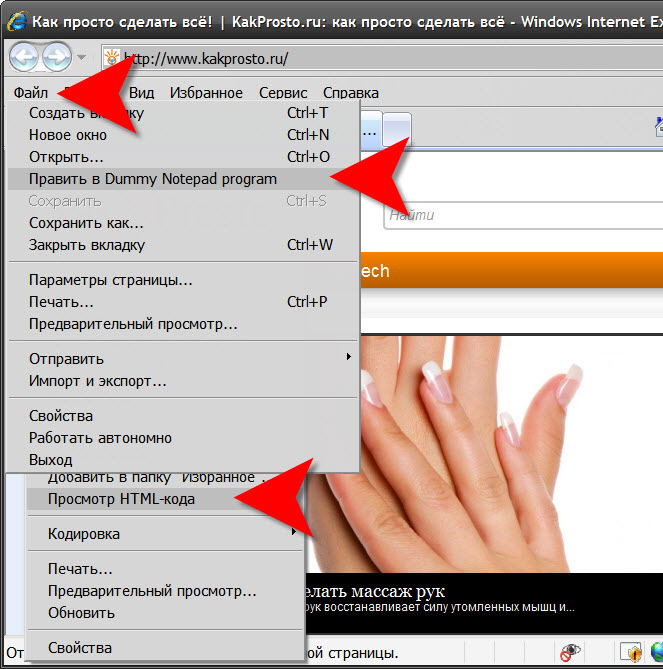
- Через меню браузера. Жмём на три полосы в углу браузера (сверху справа), наводим курсор на «Дополнительно», а затем – на «Дополнительные инструменты». Нажимаем на пункт «Посмотреть код страницы».
- С помощью контекстного меню.
 Находясь на странице веб-ресурса, нажимаем ПКМ по любому её участку и жмём на «Посмотреть код страницы».
Находясь на странице веб-ресурса, нажимаем ПКМ по любому её участку и жмём на «Посмотреть код страницы». - Посредством горячих клавиш. На данное действие назначена комбинация Ctrl + U.
После выполнения любой процедуры открывается новая вкладка, которая полностью забита HTML-кодом с интегрированными CSS-вставками.
Просмотр кода элемента в Яндекс браузере
Просмотр кода элемента в Яндекс браузере выполняется по схожему алгоритму, отличия не слишком значительные. И всё же для ясности рассмотрим каждый способ.
Как исследовать код элемента Яндекс браузер:
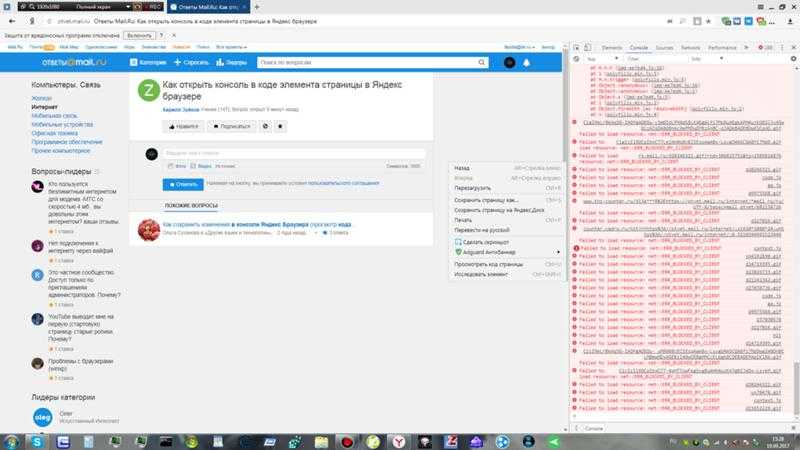
- Используя «Настройки Яндекс.Браузера». Открываем меню веб-обозревателя и последовательно разворачиваем «Дополнительно» — «Дополнительные инструменты». Выбираем пункт «Инструменты разработчика».
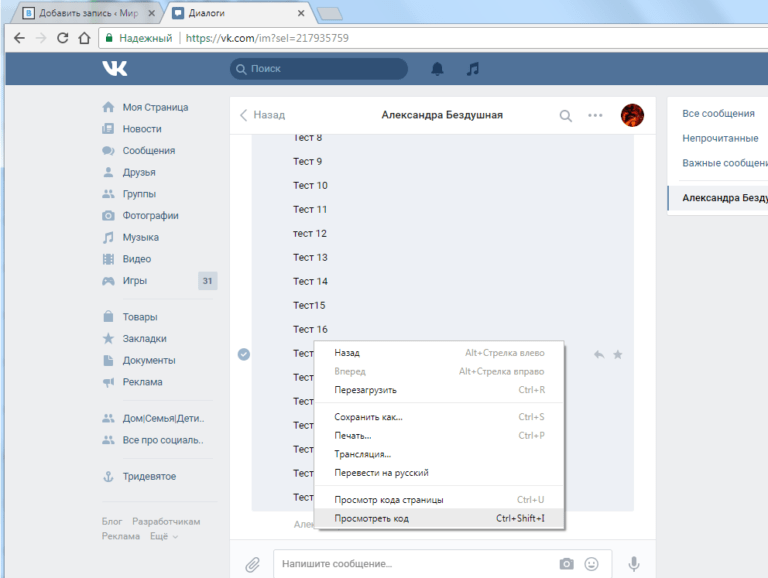
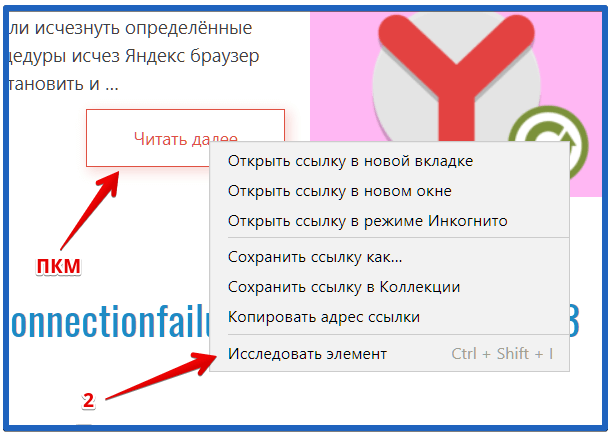
- С выпадающего меню страницы. Выполнив ПКМ по целевому элементу, увидим нужный пункт «Исследовать элемент». Щёлкаем по нему.
- Нажимаем комбинацию кнопок. Горячие клавиши, ответственные за вызов редактора элементов – Ctrl + Shift + I.

Первый и третий методы лишь позволяют открыть редактор. Второй способ интересен тем, что с его помощью можем сразу найти выбранный элемент. Если кликнем ПКМ по ссылке или другому видимому блоку и запустим инструмент, увидим его код и всё что к нему относится. Метод рекомендуем использовать тогда, когда ищем конкретную информацию об определённом теге. В остальных случаях лучше пользоваться горячими кнопками – это самый быстрый способ.
Краткая инструкция по редактированию HTML и CSS-кода
Скорее всего читатель хочет отобразить данные об элементе с целью их изменения или извлечения информации. Для этого нужно обладать небольшими навыками в работе с кодом.
Ниже желаем показать пару полезных лайфхаков для новичков:
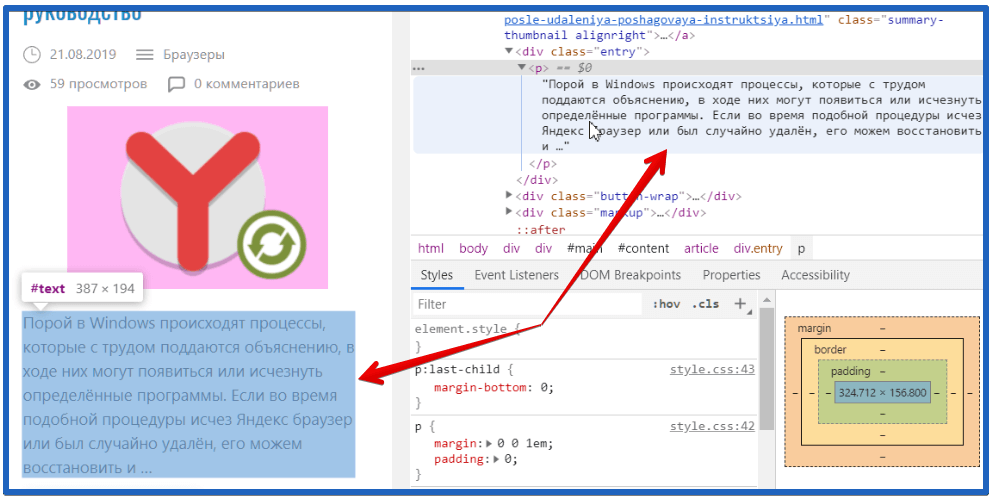
- Как скопировать текст, если его копирование на сайте запрещено? Жмём ПКМ по содержимому и открываем редактор. Разворачиваем выделенные теги до тех пор, пока не увидим текст. Делаем двойной клик по нему, выделяем контент и копируем его с помощью Ctrl + C.
 Кстати, вложенный текст можем не только копировать, но и менять.
Кстати, вложенный текст можем не только копировать, но и менять. - Как сделать идеальное позиционирование любого элемента? Находим его через редактор и опускаем взгляд к стилям. По правую сторону увидим несколько вложенных прямоугольников: margin (внешний отступ), border (линия окантовки), padding (внутренний отступ) и сам размер элемента. Дважды щёлкнув по любому значению получим доступ к его изменению. Если счёт идёт на пиксели, можем стрелочками на клавиатуре добавлять и отнимать величину отступов и самого тега.
- Как узнать цвет текста в отдельных блоках на сайте? Заходим на сайт и кликаем ПКМ по любому текстовому блоку, выбираем «Исследовать элемент». В разделе «Styles» ищем значение «color», это и есть код html цвета для текста. При желании можем попробовать его изменить на любой, который нам по душе.
Ничего не мешает добавить, убрать или отредактировать любой стиль тега в Яндекс веб-обозревателе. Сюда входит: изменение цвета, положения, внешнего вида, фона, заливки, границы и прочего. Однако, данные после корректировки хранятся только в браузере. Это значит, что после перезагрузки ко всем элементам применяются стандартные стили, которые использовали разработчики сайта.
Однако, данные после корректировки хранятся только в браузере. Это значит, что после перезагрузки ко всем элементам применяются стандартные стили, которые использовали разработчики сайта.
Важно! Есть недобросовестные пользователи, которые применяют редактирование кода элемента с целью ввести другого человека в заблуждение. Дело в том, что изменить содержимое можем на любом сайте, даже на сверхзащищённом, финансовом веб-ресурсе. Некоторые пользователи договариваются о покупке чего-либо напрямую, к примеру, обмен валюты. Они редактируют текст на сайте и показывают чек, будто бы они отправили деньги, хотя на самом деле это не так. Чтобы не дать себя ввести в заблуждение, нужно просить обновить страницу. Все данные на ней после обновления должны совпадать. Ниже пример того, как я с помощью кода элемента стал миллиардером.
Выше описана вся базовая информация о том, как открыть и использовать код страницы и элемента в Яндекс Браузере. Чтобы получить доступ к большему количеству возможностей по редактированию сайта, стоит изучить мануалы о HTML и CSS.
How to Inspect Element in Chrome
Джаш Унадкат, автор технического контента в BrowserStack — 27 октября 2022 г. страница. Разработчики или тестировщики с большей вероятностью будут использовать эту функцию для отладки определенного элемента, проведения тестов макета или редактирования CSS в реальном времени.
Функция проверки элемента — это простая в использовании, но мощная функция для веб-разработчиков.
Это исключительно полезно, так как позволяет пользователям управлять внешним видом определенных веб-страниц. Это позволяет веб-дизайнерам мгновенно изменять свойства CSS, такие как шрифты, размеры, цвета и т. д., чтобы получить представление о том, как будет выглядеть веб-страница, если будут внесены определенные изменения.
Кроме того, это лучшее решение для пользователей, желающих внести временные изменения на веб-страницу в своих локальных браузерах.
В этой статье будут показаны два простых метода проверки веб-элементов в браузере Chrome.
Примечание: Для разработчиков или тестировщиков, желающих проверить элементы в определенной версии браузера Chrome, используйте второй метод.
Проверка элемента в Chrome
Обсуждаемые здесь методы применимы только к браузерам Chrome, и действия по проверке веб-элементов могут отличаться для других браузеров.
Метод 1: проверка элемента с помощью инструментов разработчика Chrome
Ниже перечислены шаги для проверки элемента в браузере Chrome:
- Запустите Chrome и перейдите на нужную веб-страницу, которую необходимо проверить. (Давайте рассмотрим домашнюю страницу BrowerStack в этом примере)
- В правом верхнем углу нажмите на три вертикальные точки
- В раскрывающемся меню нажмите Дополнительные инструменты -> Инструменты разработчика
- В качестве альтернативы вы можете использовать Горячая клавиша проверки элемента Chrome.
- MacOS — Command + Option + C
- Windows — Control + Shift + C.

- Инструменты разработчика откроются вместе с консолью и несколькими другими инструментами. Измените размер окна редактора, перетащив углы для удобного просмотра и отладки.
Один из самых простых способов проверить определенный веб-элемент в Chrome — просто щелкнуть правой кнопкой мыши на этом конкретном элементе и выбрать параметр «Проверить».
Щелчок по опции «Проверить» в контекстном меню напрямую открывает инструменты разработчика, включая редактор, консоль, источники и другие инструменты. Обратитесь к изображению ниже для лучшего понимания.
Попробуйте протестировать версии браузера Chrome
Теперь давайте перейдем ко второму методу проверки веб-элементов в нужных версиях Chrome.
Способ 2. Использование BrowserStack Live (для определенных версий Chrome)
BrowserStack — это облачная платформа для тестирования, которая позволяет разработчикам и тестировщикам тестировать свои веб-сайты в популярных операционных системах и браузерах.
Облако реальных устройств включает более 2000 реальных устройств и браузеров для комплексного удаленного тестирования. Инфраструктура BrowserStack включает в себя популярные браузеры, такие как Chrome, Firefox, Safari (включая последние и устаревшие версии), а также устройства от таких поставщиков, как Samsung, Apple, OnePlus и т. д. Ознакомьтесь с полным списком здесь.
Чтобы проверить веб-элемент в определенной версии Chrome, выполните следующие действия:
- Подпишитесь на бесплатную пробную версию BrowserStack Live.
- Перейдите к панели управления Live после регистрации.
- Выберите нужную операционную систему (Android, Windows, macOS). В качестве примера рассмотрим Windows 10.
- Выберите Chrome и его нужную версию (в данном случае v.90).
- Нажмите на нужную версию Chrome. Новый сеанс Live будет инициирован в реальном браузере Chrome.
- Перейдите на нужный веб-сайт и выполните шаги, указанные в первом способе.

Читайте также: Как выполнять удаленную отладку Chrome
Имея 65% общей доли рынка браузеров, Chrome является бесспорным лидером рынка. Естественно, пользователи чаще проверяют или диагностируют свои веб-сайты в Chrome.
Таким образом, пользователям обязательно нужно знать шаги, необходимые для проверки элементов в Chrome. Проиллюстрированные выше методы помогут пользователям легко проверять веб-элементы в Chrome — неотъемлемую часть тестирования Chrome. Кроме того, второй метод окажется очень удобным для пользователей, желающих отлаживать или проверять веб-сайты в определенной версии Chrome.
Как проверить элемент в любом браузере
- Inspect Element — это команда, присутствующая во всех современных браузерах и позволяющая просматривать HTML-код, из которого состоит текущая веб-страница.
- В любом браузере можно щелкнуть правой кнопкой мыши (удерживая нажатой клавишу Ctrl на Mac) и выбрать «Проверить».

- Многие браузеры также позволяют просматривать элементы, выбирая их в главном меню браузера.
Независимо от того, являетесь ли вы начинающим разработчиком, специалистом по цифровому маркетингу или просто интересуетесь основами Интернета, есть простой способ изучить фактический код любого веб-сайта.
Используя команду «Проверить элемент» в любом веб-браузере, вы можете не только просмотреть HTML-код, использованный для создания страницы — полезный инструмент обучения сам по себе, — но вы также можете отредактировать этот код и посмотреть, как он влияет на страницу. Любые изменения, которые вы вносите на веб-страницу, являются локальными и отображаются в вашем браузере только до тех пор, пока вы не обновите или не закроете страницу.
 Дэйв Джонсон
Дэйв ДжонсонКак проверить элемент в Chrome
Существует несколько способов использования команды «Проверить элемент» в Chrome. Чтобы открыть страницу проверки элемента, перейдите на веб-сайт, который вы хотите просмотреть, и выполните одно из следующих действий:
- Используйте контекстное меню . Щелкните правой кнопкой мыши любую часть веб-сайта и выберите Проверить во всплывающем меню.
- Используйте меню Chrome . Щелкните трехточечное меню в верхней части экрана, выберите Дополнительные инструменты , затем Инструменты разработчика .

Как проверить элемент в Firefox
Аналогично, Firefox предлагает несколько способов проверки элементов на веб-странице:
- Используйте контекстное меню . Щелкните правой кнопкой мыши любую часть веб-сайта и выберите Проверить во всплывающем меню.
- Используйте меню Firefox . Щелкните трехстрочное меню в верхней части экрана, выберите Дополнительные инструменты , затем Инструменты веб-разработчика .
 Когда консоль откроется внизу экрана, нажмите Инспектор .
Когда консоль откроется внизу экрана, нажмите Инспектор .
Как проверить элемент в Microsoft Edge
Существует только один способ получить доступ к инструменту проверки элемента в текущей версии Microsoft Edge — с помощью контекстного меню. Щелкните правой кнопкой мыши любую часть веб-сайта и выберите
 Дэйв Джонсон
Дэйв ДжонсонКак проверить элемент в Safari
В отличие от большинства современных браузеров, команда «Проверить элемент» по умолчанию отключена в Safari, но ее легко включить.
1. Старт Сафари .
2. В строке меню выберите Safari , затем Настройки .
3. Щелкните вкладку Дополнительно .
4. В нижней части окна установите флажок Показать меню «Разработка» в строке меню .
Прежде чем вы сможете использовать команду проверки элемента в Safari, вам необходимо включить ее в настройках. Дэйв Джонсон
Дэйв ДжонсонПосле того, как вы включили эту функцию, вы можете перейти к команде «Проверить элемент» двумя способами:
- Используйте меню, удерживая нажатой клавишу Ctrl . Щелкните любую часть веб-сайта, удерживая нажатой клавишу Ctrl, а затем выберите Inspect Element во всплывающем меню.
- Используйте меню «Разработка» . Нажмите «Разработка» в строке меню в верхней части экрана, затем выберите «Показать веб-инспектор ».
 Дэйв Джонсон Дэйв Джонсон
Дэйв Джонсон Дэйв ДжонсонВнештатный писатель
Дэйв Джонсон — журналист, пишущий о потребительских технологиях и о том, как индустрия трансформирует спекулятивный мир научной фантастики в современную реальную жизнь. Дэйв вырос в Нью-Джерси, прежде чем поступить в ВВС, чтобы управлять спутниками, преподавать космические операции и планировать космические запуски. Затем он провел восемь лет в качестве руководителя отдела контента в группе Windows в Microsoft. Как фотограф Дэйв фотографировал волков в их естественной среде обитания; он также инструктор по подводному плаванию и соведущий нескольких подкастов.
