Как определить движок сайта и зачем это?
Иногда бывает важно знать, на каком движке работает тот или иной сайт. Поэтому в данном посте я отвечу на вопрос «Как определить движок сайта?». Сделать это можно разными способами. Варианты, когда CMS указана открыто, используется шаблон или favicon по умолчанию рассматривать конечно не буду.
Как узнать движок сайта самому?
Движки сайтов как правило имеют отличные по названию страницы входа в административную часть сайта. В WordPress — /wp-admin, Joomla! — /administrator, Drupal — /login и так далее. Последовательно введя в адресную строку нужный текст, увидим и форму входа.
Не удалось — читаем дальше. Узнать используемую CMS можно и по исходному коду страницы, так как движки сайтов имеют свои особенности. Вариантов несколько: метатеги и пути к файлам, скриптам, прочее.
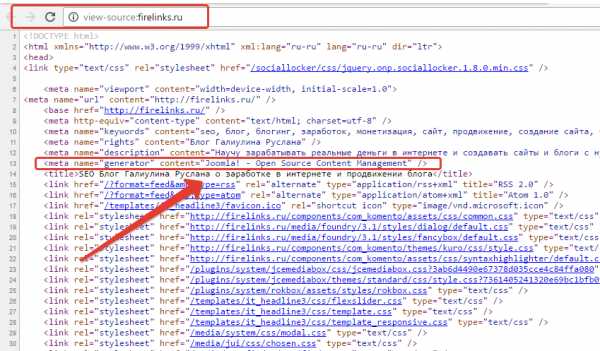
<meta name=»generator» content=»Используемый движок» >
Данный метатег, впрочем, может и отсутствовать, а потому смотрим пути. В WordPress, например, в них обязательно присутствует “wp-content”, а в DLE — “engine” или “dle”. Кроме этого, верный способ определить DLE, ввести в адресную строку http://example.com/?do=register. Это стандартная форма регистрации. Как видим, ответы на вопрос «Как узнать движок сайта?» достаточно просты.
Вариация предыдущего метода — просмотр файла robots.txt (он находится по адресу http://urlсайт/robots.txt). По каталогам, запрещенным к индексации узнать CMS достаточно просто. Папка mambots, к примеру, — верный признак Joomla! или родственного ей движка.
Еще один способ вычислить Joomla — добавить к адресу главной страницы «?tp=1». Если появится схема расположения модулей в данном шаблоне, мы не ошиблись.
Как определить движок сайта с помощью сторонних сервисов и ПО
Однако, есть способы и попроще. Сервис builtwith.com, к примеру, кроме прочего, определяет и используемую CMS. Ну а если вы счастливый пользователь Mozilla Firefox, достаточно установить специальное расширение — Wappalyzer которое покажет вам на каком движке работает тот или иной сайт.
Следует отметить, что все описанное касается популярных CMS. Самописные движки сайтов определить гораздо сложнее и часто практически невозможно.
Для чего же нам нужно определять движок сайта, чтобы:
- Знать на каком движке сделан понравившийся сайт, чтобы возможно повторить реализацию.
- Знать возможно ли нам добавить ссылку на этот сайт за счёт профилей, комментирования или других возможностей данной CMS.
- Расширять свои знания в сайтостроительстве, так как вы теперь будете знать, какие сайты можно сделать на том или ином движке. Так как я делаю сайты на wordpress, то мне часто задавали вопрос, как можно делать сайты на блоговом движке, если вы посмотрите на сайты в интернете, то вы будете удивлены, но многие качественные и известные сайты сделаны на wordpress.
Вот мы и узнали, как определить движок практически любого сайта. А какие способы знаете вы — как узнать движок сайта?
Как узнать на каком движке сделан сайт • itprepod.ru
Всем привет! Сегодня мы с вами рассмотрим, как узнать CMS сайта, то есть движок, на котором сделан сайт.
Способ №1
Итак, просмотрев в интернете, почитав немного информации, я нашел три сервиса для определения CMS.
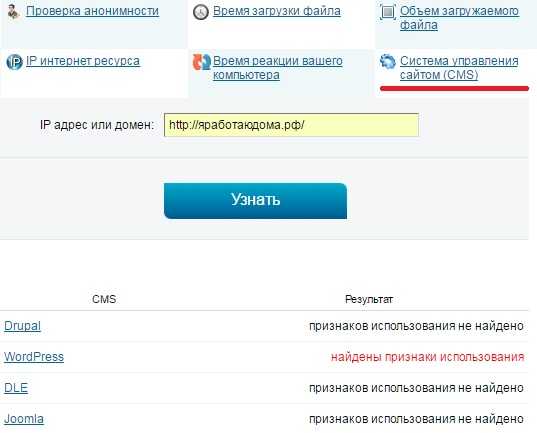
Первый сервис – это 2ip.ru. Сразу говорю, что этот сайт я не советую, просто я показываю то, что он есть. А не советую потому, что он не справился с задачей.
Я ввел свой сайт, и мы ждем, пока идет проверка.
Итак, вот он говорит то что признаков Wordpress не найдено. Хотя на самом деле мы сайт сделали на CMS WordPress. Далее он пройдет по всему списку и в итоге не найдет ни каких признаков использования ни одного CMS. То есть этот сервис я вам не советую.
Второй сервис называется builtwith.com, сюда вы вводите адрес сайта и нажимаете на lookup.

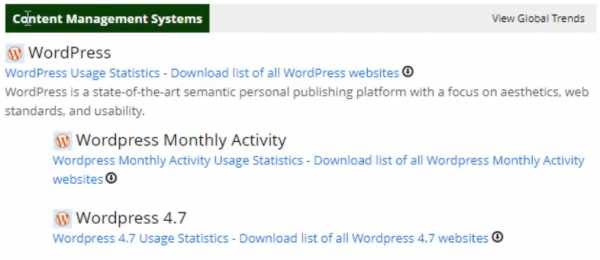
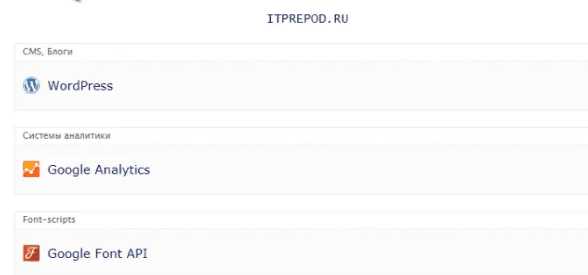
Далее опускаемся чуть ниже и здесь мы видим Content Management Systems (сокращенно CMS) и он определил все правильно – мой сайт сделан на CMS WordPress .

Следующий сервис — raskruty.ru. Сюда вводим домен.
Нажимаем «Проверить» и здесь мы можем видеть CMS, то есть WordPress.

Если вы не увидите после ввода адреса такой вкладки CMS, значит сайт либо написан «с нуля», то есть движок у него свой, либо система не смогла определить движок. Для примера наберем yandex.ru и мы здесь не увидим CMS, то есть это означает то, что Яндекс не использует популярных движков, он самописный.
Способ №2
Он заключается в написании в конце домена название папки для входа в администраторскую панель.
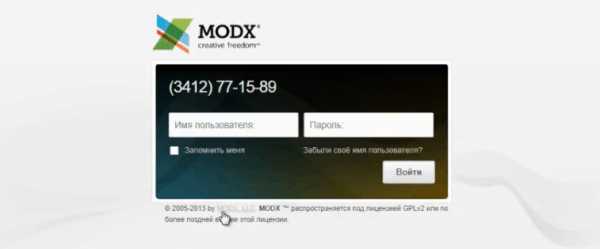
Если в конце мы напишем manager, и у нас появится что-то вроде такой странички:

То это говорит о том, что сайт сделан на движке MODX.
Если мы напишем admin и у нас появится что-то похожее на такое окно:

То, это HostCMS.
И если мы имеем дело с WordPress, то при написании wp-admin у нас должна выйти такая страничка:

Если мы напишем другое название, то нас перебросит на страницу с ошибкой.
В интернете я нашел вот такой список:
WordPress: site.ru/wp-admin или wp-login.php
Drupal: site.ru/user
Joomla: site.ru/administrator
Host CMS: site.ru/admin
WebAsyst: site.ru/login
InstantCMS: site.ru/login
Magneto: site.ru/login
MODX: site.ru/manager
Это ссылки на администраторские панели для разных движков.
Всем пока!
itprepod.ru
Как узнать на каком движке сделан сайт
- Подробности
- Категория: Создание сайта
Приветствую, мои дорогие друзья и соратники. Сегодня поговорим о создании сайтов а именно кто на чем их делает и будет определять наши движки.

Большинство вебсайтов уже давно не пишут с нуля. Да я и свой блог делал на шаблоне с помощью Джумла. Кому интересно научиться работать в джумле качайте мой курс БЕСПЛАТНО Как создать блог на Джумла.Ведь помимо верстки дополнительно нужна панель управления, система аналитики и комментариев. Плюс, вероятность того, что в процессе возникнут ошибки, которые оттолкнут пользователей, возрастает. Для перечисленных проблем существует альтернатива — CMS (content management systems), или просто движки сайтов.
Что такое эти движки CMS
Они представляют из себя готовую платформу, с помощью которой почти каждый пользователь может за несколько часов создать полноценный сайт. Для этого не нужно знаний программирования или даже опыта создания сайтов. Простейшие движки напоминают концепцией конструкторы; более сложные и функциональные – многофункциональные системы, на которых можно сделать что угодно. Учитывая тот факт, что большая часть возможностей уже внедрена:
- Полноценная панель управления;
- Система регистрации, комментариев и так далее;
- Расширения для добавления новых функций;
- Возможность изменять дизайн, опять же, не трогая исходные файлы и код.
В интернете существуют инструменты, с помощью которых можно узнать, на какой CMS работает определенный сайт. Там же будет указана тема оформления, если таковая имеется, и прочие дополнения.
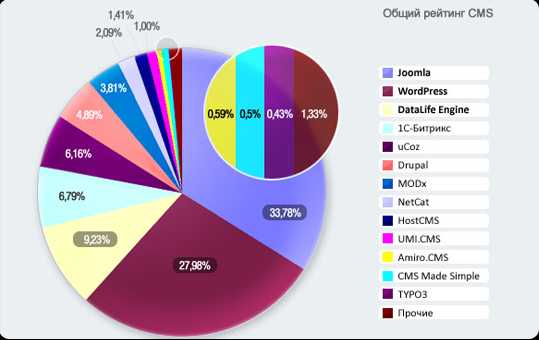
Посмотрите статистику популярности разных движков.

Как узнать на каком движке сделан сайт через онлайн сервис
Первый сайт – iTrack. Вводите интересующий URL, проверочный код и нажимаете «Определить CMS». Через несколько секунд отобразится движок, который используется на сайте. Здесь же, после анализа, можно заказать платный анализ, с помощью которого вы узнаете более детальную информацию. Всего в базе около 50 движков, что гарантирует почти 100% вероятность того, что они будут распознаны верно.
Еще один сайт называется Builtwith. Он англоязычный, но даже не зная языка, можно использовать его, чтобы определить движок сайта. Для этого на главной нужно ввести URL и нажать «Lookup». Данный инструмент будет полезен тем, что помимо CMS, он бесплатно сообщает еще очень много данных:
Непосредственно данные о движке — в разделе «Content Management System». Можно воспользоваться поиском по странице – Ctrl + F, чтобы быстро перейти к нему.
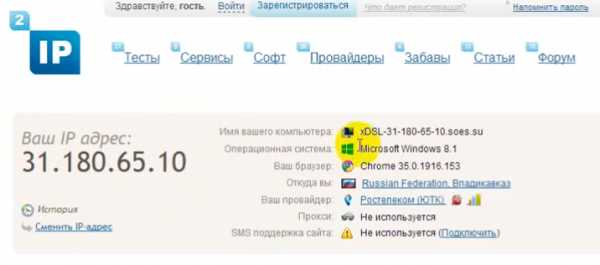
Известный русскоязычный сервис – 2ip.ru, с помощью которого можно узнать разные данные о своем компьютере, также предоставляет информацию относительно версии движка сайта. Для этого нужно перейти на соответствующую страницу (https://2ip.ru/cms/), ввести URL и нажать «Узнать».
А если я не доверяю таким инструментам как CMS
Второй вариант – более ручной, но с его помощью можно добыть больше данных. Для этого нужно открыть исходный код сайта. К примеру, в Google Chrome за это отвечает комбинация горячих клавиш Ctrl + U. Или же просто кликнуть правой кнопкой мыши в любом месте страницы и нажать «Посмотреть исходный код». А затем детально изучить все содержимое, которое находится в пределах тега <head>. Там можно узнать о CMS, ее версии, различных дополнениях и прочей служебной информации.

Есть еще некоторые варианты, как узнать на каком движке сделан сайт. Попробовать распознать тип URL страниц, ввести различные варианты ссылок, ведущих в административную панель, но они абсолютно неуместны при наличии таких простых и одновременно функциональных инструментов.
Теперь вы с легкостью сможете определить движок на котором сделал интересующий Вас сайт. Ставим лаки и подписываемся на обновления блога, впереди много крутых статей, а пока ознакомьтесь с опубликованными вот тут.
С уважением, Галиулин Руслан.
Полезные материалы:
Добавить комментарий
firelinks.ru
5 способов как БЫСТРО узнать на каком движке сделан сайт (cms сайта)
В одной из прошлых статей мы научились подсматривать посещаемость чужого сайта, а теперь заглянем вовнутрь. Точнее попробуем узнать на каком движке сделан сайт, как правило это какая-то популярная cms сайта: WordPress, Joomla, Битрикс или Drupal. Существует еще множество других движков, но эти считаются самыми популярными в России.
Давайте научимся отличать их между собой вручную и с помощью специальных сервисов.
Содержание статьи
Как узнать на каком движке сделан сайт
Cms или движок сайта — это готовая платформа или заготовка, с помощью которой можно за несколько часов создать свой собственный сайт без знания языков программирования. Все CMS отличаются друг от друга не только функционалом и видом, но и начинкой. Именно с помощью этих отличий мы и сможем определить движок чужого сайта.
Существует много разных способов, и лучше привести полный список методик. Ведь иногда администрация сайта может скрывать какую-то информацию, что помешает определить движок одним методом, но при этом позволит подсмотреть с другой стороны. Так что пробуйте по очереди все описанные ниже варианты, и какой-то сработает.
Как узнать cms сайта: самый простой и быстрый способ — воспользоваться онлайн-сервисами или плагинами для браузера. Об этих методах я написала в конце статьи, так что ради быстрых способов можно сразу спуститься внизу статьи. Ради любопытства можно посмотреть и другие методики.
1. Быстрый способ — посмотреть подсказки на самом сайте.
Начинающие владельцы сайтов зачастую не хотят или просто не умеют прятать движок своего сайта, так что иногда можно найти нужную информацию невооруженным взглядом. Главное понимать, на что обращать внимание:
- «Еще один сайт на WordPress» — запись стоит по умолчанию на всех сайтах на WordPress. Пропустить такую подсказку невозможно, так что вы быстро определите CMS.
- Ucoz — легко определить по доменному имени, ведь адрес сайта выглядит site.ucoz.ru.
Конечно такие явные признаки редко встречаются, так что рассчитывать на это не стоит. И лучше перейти сразу к более серьезным признакам.
2. Проанализировать HTML-код.
Не бойтесь, для этой простой проверки вам совсем не нужно быть программистом. Достаточно поискать в коде определенные слова и функции, чтобы можно было определить движок.
Итак, для начала откройте HTML-код чужого сайта. Для этого на любой его странице нажмите сочетание клавиш CTRL+U. Запустите строку поиска (ctrl + F) и последовательно вбивайте следующие фразы для поиска:
- «wp-content», «wp-admin», «wp-includes» — данные слова указывают на то, что сайт создан на движке WordPress.
- «Joomla», «media/system/js/mootools.js» — указывает на движок Joomla.
- «bitrix» — встречается на движке Битрикс.
- «dle» — явный признак сайта на DLE.
- «maxsite», соответственно, maxsite.
Подобные намеки встречаются и в других CMS, но все виды рассматривать слишком долго. Так что если этих слов не нашли, значит движок не обычен или кто-то корректировал код, чтобы скрыть нужную информацию.
3. Ссылка на админку.
Зачастую опытные вебмастера меняют адрес для входа в админку с помощью специальных плагинов или скриптов, но попробовать можно. Ведь для каждой CMS войти в панель управления можно по разным ссылкам:
- site.ru/wp-admin — войти в панель управления WordPress.
- site.ru/administrator — для входа в админку Joomla.
- site.ru/bitrix/admin — админка Битрикса.
- site.ru/?do=register — DLE.
Если подставить неподходящее окончание, вы увидите страницу 404 (ошибку), а не форму для входа в панель управления.
4. Расширения для браузера.
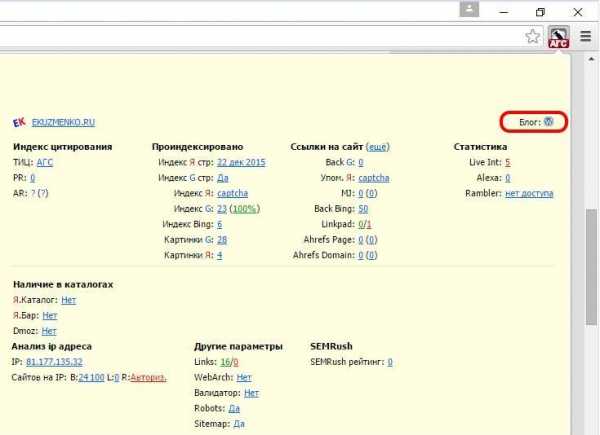
Очень простой и быстрый способ узнать на каком движке сделан сайт, причем вам не придется лично изучать код страницы или подставлять разные адреса. Если у вас еще не установлен RDS-бар, поставьте и запустите. Теперь откройте нужный сайт и плагин автоматически его проанализирует и покажет нужную информацию.
Для этого просто на нужном сайте откройте плагин RDS-бар и посмотрите на значок, который отображается в верхнем правом углу. По его виду вы все поймете.
5. Онлайн-сервисы.
Пожалуй самый простой и быстрый способ определить движок сайта, не тратя на это лишнего времени. Достаточно зайти на подходящий сайт, к примеру: 2ip.ru и выбрать Система управления сайтом (CMS).
В поле введите адрес нужного сайта и подождите, пока что сервис его проанализирует. Если движок сайта популярен и находится наверху списка, вы сразу увидите результат.

Так что если вам нужно быстро узнать на каком движке сделан сайт (cms сайта), обращайтесь сразу к последнему методу — проверит наличие всех известных cms автоматически и без вашего участия.
Читайте также:
xn--80aaacq2clcmx7kf.xn--p1ai
Как определить движок сайта
Cайт дня (как попасть): Скрипт перелинковки сайтов — аналог SAPE для ваших доменов
Движок сайта (CMS, Content Management System, Система управления контентом) — это понятие прочно вошло в современный интернет. Если раньше сайты состояли из отдельных страничек, то сейчас подавляющее большинство сайтов работают на движках.

Если говорить простыми словами, то движок сайта — это когда для добавления материала на сайт нужно войти в администраторскую панель с помощью логина и пароля, и для ввода текста используется интерфейс, напоминающий Word, в котором удобно добавлять картинки, форматировать текст, вставлять ссылки и т.д. Конечно, есть движки без визуального редактора, но для общего определения движка сайта я бы дал именно такую формулировку.
Зачастую нужно определить, на каком движке работает тот или иной сайт. Мне это интересно в первую очередь для того, чтобы узнать, что можно реализовать на каком-либо движке.
При желании можно сделать так, что определить движок сайта будет практически невозможно. Конечно, самописные либо созданные на заказ движки зачастую определить очень сложно или невозможно.
Самые простые варианты определения движка сайта я рассматривать не буду (когда движок указан в нижней части сайта, когда используется дефолтный фавикон движка либо движок можно определить по характерному дизайну или элементам интерфейса). В этой статье я также не рассматриваю сложные для обычных пользователей варианты определения движка (http заголовки, cookies и т.д.), а также определение форумных движков и движков интернет-магазинов.
WordPress
Начну со своего любимого движка.
WordPress можно определить, набрав в адресной строке браузера адрес админки:
http://site.ru/wp-admin
или страницу логина:
http://site.ru/wp-login.php
Определить сайт на WordPress можно, посмотрев html код. В Mozilla Firefox посмотреть html код страницы можно путем нажатия клавиш Crtl+U на клавиатуре или зайдя в меню «Вид — Просмотр исходного кода». В Internet Explorer исходный код можно посмотреть через «Вид — Источник», в браузере Opera – «Вид – Исходный код».
Если в html коде встречаются упоминания о версии движка:
<meta name=»generator» content=»WordPress 2.7.1″ />
🔥 Кстати! Я выпустил платный курс по продвижению англоязычных сайтов. Если интересует, можете подать заявку в ранний список через эту форму, чтобы первыми узнать о выходе курса и получить специальную скидку.Приглашаю вас подписаться на мои каналы в Telegram:
@shakinru — продвижение в рунете.
@burzhunet — англоязычное SEO.
либо в пути к файлу стилей css или фавикону встречается «wp-content»:
<link rel=»stylesheet» href=»http://site.ru/wp-content/themes/defalt/style.css» type=»text/css» media=»screen» />
<link rel=»icon» href=»http://site.ru/wp-content/themes/default/favicon.ico» type=»image/x-icon» />
или в пути к скриптам или плагинам указано «wp-content»:
<script type=’text/javascript’ src=’http://site.ru/wp-content/plugins/wp-postratings/postratings-js-packed.js?ver=1.31′></script>
или в пути к картинке указано «wp-content» (путь к картинке можно посмотреть, кликнув на нее правой мышкой и выбрав пункт «Свойства»):
http://site.ru/wp-content/uploads/2009/08/kartinka.jpg
то сайт работает на WordPress.
Data Life Engine (DLE)
По умолчанию в html коде у сайтов на DLE указан движок:
<meta name=»generator» content=»DataLife Engine (http://dle-news.ru)» />
Также у сайтов на DLE путь к скриптам содержит «engine» или «dle»:
<script type=»text/javascript» src=»/engine/ajax/dle_ajax.js»></script>
Если сайт работает на DLE, то страница регистрации будет с таким адресом:
http://site.ru/?do=register
Если к адресу сайта добавить несколько произвольных символов, нервно нажима кнопки клавиатуры 🙂 , то получим 404 ошибку, которая зачастую дефолтная и содержит вот такой текст:
По данному критерию новости не найдены, либо у вас нет доступа для просмотра этих новостей.
Drupal
У сайтов на Drupal фавикон часто лежит в папке «files»:
<link rel=»shortcut icon» href=»/files/favicon.ico» type=»image/x-icon» />
Также в этой папке лежит файл стилей css, который имеет характерное название:
<style type=»text/css» media=»all»>@import «/files/css/5e966324b737a5eb777a9af8f682ceb9.css»;</style>
Страница регистрации новых пользователей у сайтов на Друпале по умолчанию имеет такой адрес:
http://site.ru/user/register
Битрикс
У сайтов, работающих на Битриксе, в html коде в пути к файлу стилей css указано «bitrix»:
<link href=»/bitrix/templates/skin/template_styles.css» type=»text/css» rel=»stylesheet» />
Также у сайтов на Битриксе в пути к картинкам есть «bitrix»:
http://site.ru/bitrix/templates/skin/i/kartinka.gif
Maxsite CMS
Сайты на движке Макса по умолчанию содержат «maxsite» в пути к файлу css:
http://site.ru/application/maxsite/templates/skin/style.css
а также «maxsite» есть в путях к скриптам и плагинам:
<script type=»text/javascript» src=»http://site.ru/application/maxsite/common/jquery/jquery-1.3.2.min.js»></script>
<script type=»text/javascript» src=»http://site.ru/application/maxsite/plugins/lightbox/js/jquery.lightbox-0.5.pack.js»></script>
Danneo
Определить движок Danneo можно, добавив к адресу сайта адрес админпанели:
http://site.ru/apanel/
Еще характерная черта сайтов на движке Danneo — при наведении на картинки часто можно увидеть примерно такое всплывающее описание:
Joomla
Определить Джумлу можно, набрав адрес админки:
http://site.ru/administrator/
У сайтов на Joomla в пути к файлу css в html коде страницы упоминается имя домена:
/templates/имя_домена/css/template_css.css
MODx CMSСайты, работающие на движке MODx CMS, содержат «assets» в html коде в путях к файлам css и картинкам:
assets/snippets/star_rating/star.css
http://site.ru/assets/images/kartinka.jpg
NetCat
У сайтов на NetCat в пути к картинкам можно найти «netcat»:
http://site.ru/netcat_files/252/289/f_fe55632a8e85fb04cdba2574345b8721
http://site.ru/netcat_files/Image/logo.gif
Дополнительно
Сервисы
Кроме описанных мною способов, можно воспользоваться сервисом builtwith.com, который позволяет узнать, какие веб-технологии использованы при работе того или иного сайта. В некоторых случаях он определяет движок сайта.
Плагины для Firefox
Для определения движка сайта есть полезный плагин Firefox Wappalyzer.
Файл robots.txt
Набрав адрес файла robots.txt:
http://site.ru/robots.txt
можно увидеть закрытые от поисковиков папки, по которым в ряде случаев можно определить движок.
Глобатор
Постовой: заработок в интернете без вложений
Десерт на сегодня — виртуальный тур по подводному отелю «Посейдон», который строится на глубине 20 метров в океане у берега частного острова рядом с Фиджи и скоро начнет принимать гостей. Сутки проживания в этом отеле будут стоить $20000:
Подпишитесь на рассылку блога с полезными материалами по SEO
Оцените, пожалуйста, статью, я старался 🙂 :
Загрузка…shakin.ru
Как узнать на каком движке сделан сайт, как это проверить
Как узнать на каком движке сделан сайт?

Хотите узнать как ежемесячно зарабатывать от 50 тысяч в Интернете?
Посмотрите моё видео интервью с Игорем Крестининым
=>> «Как гарантировано зарабатывать от 50 тысяч в месяц»
Иногда бывает так, что требуется выяснить, при помощи какой платформы был создан тот или иной сайт. Причиной в необходимости получения подобной информации бывает красивое и нешаблонное оформление, которое применили разработчики.
Нестандартные решения зачастую не рассматриваются в учебниках, а их реализация может быть не совсем очевидной. Поэтому нужно узнать, какой фреймворк был использован при разработке.
Кроме того, результаты подобного рода исследований могут свидетельствовать о том, какой движок является наилучшим, ведь маловероятно, что его выбор стал случайным.
Как узнать на каком движке сделан сайт
Существует как минимум четыре метода получить необходимые сведения:
- На основании HTML-кода.
- Оформление ссылок в строке запроса.
- Конфигурационный файл robots.txt.
- Воспользоваться услугами специализированных сервисов в интернете.
Наиболее распространенные системы управления контентом (CMS) обладают некоторыми «подсказками», помогающими себя опознать. В большинстве случаев это определенных тег, значение которого содержит необходимые для идентификации данные.
Разметка HTML
Для просмотра разметки веб-страницы можно воспользоваться контекстным меню, открываемым при помощи нажатия правой кнопкой мыши. Здесь необходимо нажать на «Просмотр кода страницы». Результатом этого действия будет отображение консоли браузера, которая будет содержать разметку сайта.
Еще одним способом открыть консоль разработчика является комбинация клавиш Fn + F12. Это работает в большинстве современных браузеров, таких как Chrome. Стоит отметить, что пользователям Firefox, например, эту консоль необходимо устанавливать отдельно, а называется она Firebug.
Вот пример, который демонстрирует, что сайт построен при помощи WordPress.
Мета-теги нужно искать в верхней части html-документа.
Ссылки используемые в сайте
Во время перехода на сайте с одной страницы на другую, в адресной строке отображаются различные данные, которые содержат подсказки, сокрытые в структуре и оформлении. Это пути, по которым запрашиваемая веб-страница хранится на сервере, относительно корневого каталога сайта.
Этот метод менее эффективен в последнее время, так как большинство новых движков автоматически используют ЧПУ-ссылки – «Человеку Понятный Урл». Урлом называют путь, по которому содержится отображаемый html-документ. Поэтому, как правило, адреса в наши дни выглядят просто, понятно и приблизительно одинаково. Даже если фреймворк не поддерживает эту опцию «из коробки», программисты настраивают читабельные урлы вручную.
Но все же, существует еще немало сайтов старого образца, где ссылки могут предоставить необходимую информацию. Вон несколько примеров ссылок (и фреймворков, которыми они были сгенерированы), структура которых может оказаться полезной.

Х
ingenerhvostov.ru
Как узнать на каком движке сделан сайт
Всем снова здравствуйте! Вы решили запустить интернет-проект, изучили лучшие ресурсы в выбранной тематической нише? Как узнать на каком движке сделан сайт отраслевого лидера? Всегда полезно позаимствовать у конкурентов перспективные идеи.
Содержание:
Введение
От системы управления контентом действительно многое зависит в плане продвижения и раскрутки проекта.
- Юзабилити сайта.
- Скорость загрузки страниц.
- Корректность отображения сайта в разных браузерах.
- Адаптация ресурса к мобильным устройствам.
- Простота и удобство обслуживания сайта для администратора.
Чем лучше работает сайт – тем выше поведенческие факторы, эффективнее поисковое продвижение. Хорошо работающий ресурс привлекает больше визитеров, помогает сформировать обширную базу постоянных клиентов. Как видите — есть серьезные причины узнать на каких движках работают успешные конкуренты.
Как узнать на какой CMS сделан сайт
К сожалению, невозможно предложить один простой и абсолютно надежный метод. В зависимости от ситуации придется проверять разные алгоритмы. До сих пор много сайтов работает в статическом формате. Нередко веб-мастера используют уникальные движки. Вычислить самописные CMS практически невозможно.
- Определение CMS сайта на основе анализа HTML-кода.
- Проверить админку сайта.
- Онлайн-сервисы.
- Расширения к браузерам и SEO-панели инструментов.
В некоторых случаях узнать CMS сайта можно по надписям и отметкам на страницах – “Еще один сайт на WordPress”. Или по характерным бесплатным темам. Чаще всего такая ситуация относится к молодым проектам, а вот опытные веб-мастера предпочитают удалять упоминания о движке.
Как узнать CMS сайта с помощью анализа кода веб-страниц
Откройте веб-страницу интересующего вас сайта в режиме просмотра кода. Для этого воспользуйтесь контекстным меню либо сочетанием клавиш Ctrl+U. Дальше нужно просмотреть код в поисках ключевых признаков, указывающих на ту или иную систему управления контентом.
- WordPress. Здесь в HTML-коде будет много вхождений “wp-content”.
- Для Joomla характерно прямое указание на движок – “generator content Joomla!”
- Сайты на DLE в нижней части кода содержат скрипт с частым вхождением “dle”.
- CMS Битрикс содержит указание на движок в путях к файлам и папкам.
Упростить задачу можно вставив искомые ключевые слова в строку поиска. Тогда сразу можно будет увидеть все вхождения и узнать их количество.
Проверка панели управления сайта
Метод сложен и не всегда реализуем на практике. Дело в том, что многие сайты не имеют панели администрирования. Очень часто веб-мастера в целях безопасности разрешают вход на сайт только с доверенных IP-адресов.
Метод целесообразно применять если у вас есть предположения об используемой CMS. И если владельцы ресурса не изменили старый адрес админки.
- WordPress. Панель управления находится по адресу – URL-сайта/wp-admin.
- DLE. Адрес-проверяемого-сайта/admin.php.
- Битрикс. Адрес-сайта/bitrix/admin/.
- Имя-сайта/administrator
Использование онлайн-сервисов чтобы определить CMS сайта
Удобный, надежный и бесплатный путь к информации о движке сайта – воспользоваться специальными SEO-сервисами. Обычно услуга предоставляется в ряду множества других полезных для веб-мастеров инструментов. Ниже приведен список сервисов, где можно определить движок сайта онлайн.
- iTrack.ru
- xtoolza.ru
- 2ip.ru
- Seobudget.ru
- w3techs.com
Просто переходите на один из этих ресурсов, введите в форму адрес сайта. Система будет проверять сайт по различным признакам, присущим определенным CMS. Такие сервисы имеют в своих базах данные о характерных особенностях десятков движков. Способ можно считать достаточно надежным.
Определение CMS сайта при помощи расширений к браузерам
Лучше всего оборудован всевозможными инструментами для веб-мастеров браузер Mozilla Firefox. Есть такие плагины и для Chrome.
- Панель SEO-инструментов RDS-бар. После добавления этого расширения в браузер больше ничего делать не потребуется чтобы проверить на каком движке сайт. Отрываете интересующий вас адрес и в нижней части экрана сразу видите название CMS.
- Для Chrome есть расширение Wappalyzer для получения информации о сайте и всем, что относится к его функционированию.


Как видите, получить сведения о том на какой CMS сделан сайт не так уж и сложно. До свидания!
С уважением, Евгений Кузьменко.
ekuzmenko.ru
