Как изменить адрес доставки в Яндексе?
Статьи › Деливери Клаб › Как поменять адрес магазина в Деливери?
По умолчанию в заказах используется адрес, указанный в личном кабинете, в разделе Мои адреса. Его можно изменить при оформлении очередного заказа. Чтобы скорректировать детали уже оформленного заказа, обратитесь в службу поддержки.
Чтобы изменить адрес доставки: Войдите на сервис. Найдите заказ на странице Мои заказы. В блоке. Данные доставки → Адрес доставки нажмите. Изменить и введите новый адрес. Если вы хотите поменять адрес доставки, но сделали заказ на сайте, выбрали доставку в пункт выдачи заказов или на почту или уже один раз поменяли адрес доставки заказа — напишите в чат (доступен в приложении) или позвоните в поддержку (круглосуточно): 8 (495) 136‑37‑96.
- Можно ли поменять адрес доставки яндекс маркет?
- Как в Яндекс еда изменить заказ?
- Что делать если курьер привёз посылку у вас нет дома?
- Как удалить адрес доставки в Яндекс Маркете?
- Как изменить данные в Яндекс доставке?
- Что делать если заказал не на тот адрес?
- Как разводят с Яндекс доставкой?
- Как изменить город в Яндекс доставке?
- Что будет если отменить Яндекс доставку?
- Как перенаправить посылку на нужный адрес?
- Что будет если пропустить курьера?
- Можно ли не оплачивать доставку если курьер опоздал?
- Как удалить данные из Яндекс доставки?
- Что будет если не забрать посылку с Яндекс Маркета?
- Как изменить способ доставки на Али?
- Как изменить конечный адрес в Яндекс доставке?
- Как поменять место отгрузки яндекс маркет?
- Как позвонить в Яндекс доставку?
- Как удалить адрес из Яндекс еды?
- Как отменить курьера в Яндекс доставке?
- Что нельзя передавать Яндекс доставкой?
- Что нельзя доставлять курьеру?
- Как работает Яндекс доставка от двери до двери?
- Сколько курьер должен ждать клиента?
- Как удалить адрес в Яндекс почте?
- Как удалить данные в Яндекс?
- Можно ли отменить заказ на яндекс маркете?
- Как поменять адрес компании в Яндекс картах?
Можно ли поменять адрес доставки яндекс маркет?
Как изменить данные доставки
У некоторых заказов можно изменить адрес, дату, способ доставки или получателя. Прочтите о том, как это сделать, в статье Мой заказ.
Прочтите о том, как это сделать, в статье Мой заказ.
Как в Яндекс еда изменить заказ?
Внести изменения можно до получения push-уведомления «Ресторан (магазин) начал готовить ваш заказ». Обычно рестораны и магазины берут заказ в работу в течение двух минут после его оформления. Если вы хотите скорректировать заказ, свяжитесь со службой поддержки.
Что делать если курьер привёз посылку у вас нет дома?
Тем, кто в указанное время не планируют находиться дома, предлагаются другие варианты доставки — они могут выбрать доставку отправления в ближайший пункт доставки Pickup или почтомат. Если ни один вариант не выбран, отправление в указанное время доставляется клиенту на дом.
Как удалить адрес доставки в Яндекс Маркете?
Как добавить и удалить адреса доставки
Войдите на сервис. Перейдите в настройки аккаунта. В блоке Адреса доставки вы увидите все адреса, на которые раньше оформляли заказы. Также там будут ваши домашний и рабочий адреса, если вы указали их на Яндекс Картах.
Как изменить данные в Яндекс доставке?
Чтобы изменить данные заказа, нажмите на его номер. На открывшейся странице с данными заказа нажмите кнопку Изменить внизу. Примечание. Изменить данные получателя можно независимо от того, доступен ли заказ для редактирования.
Что делать если заказал не на тот адрес?
Что делать, если посылка идёт по неверному адресу:
- Обязательно сообщите об этом продавцу в личном сообщении.
- Если продавец подтвердил правильность номера, попросите его проверить, почему посылка идёт по неверному адресу.
- Можно спросить у продавца о наличии фото посылки, на которой будут чётко различимы данные и номер.
Как разводят с Яндекс доставкой?
Пришёл запрос от покупателя, предлагает отправить и оплатить товар через Яндекс. Доставку, отправил ссылку Yandex.paysb.ru, это мошенники? Да, это определённо мошенники. Ссылка похожа на достоверную, но всё же отличается от неё — это сделано специально с целью запутать Вас, создав иллюзию правильности ссылки.
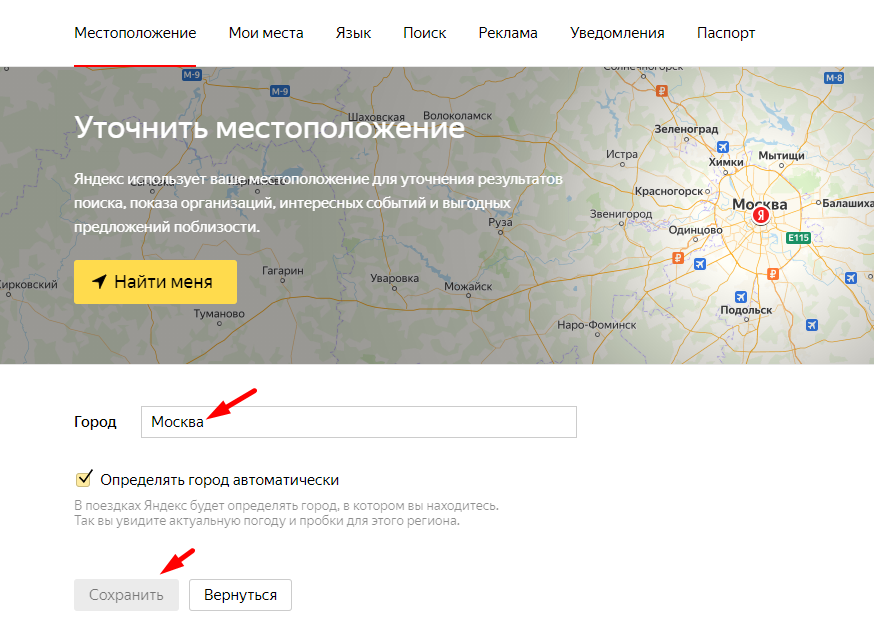
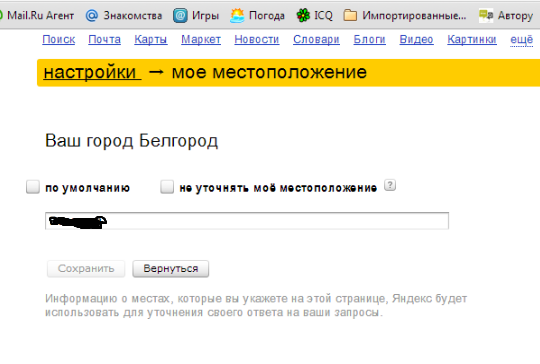
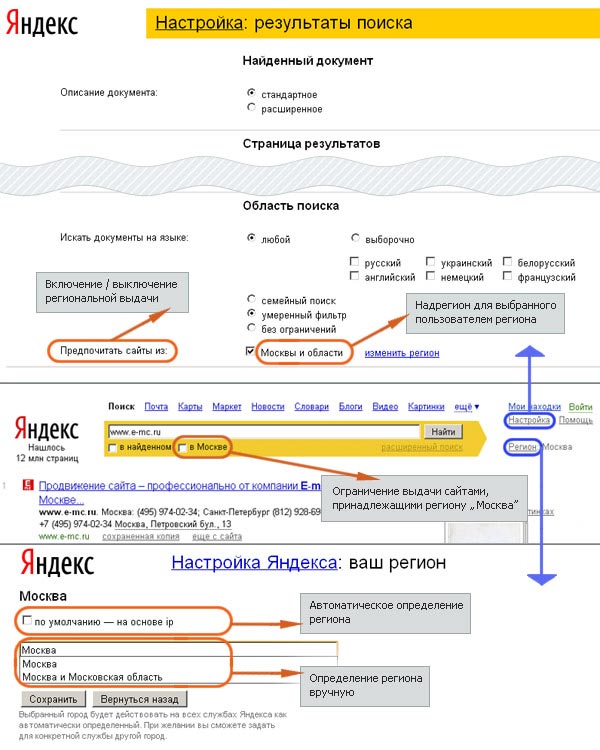
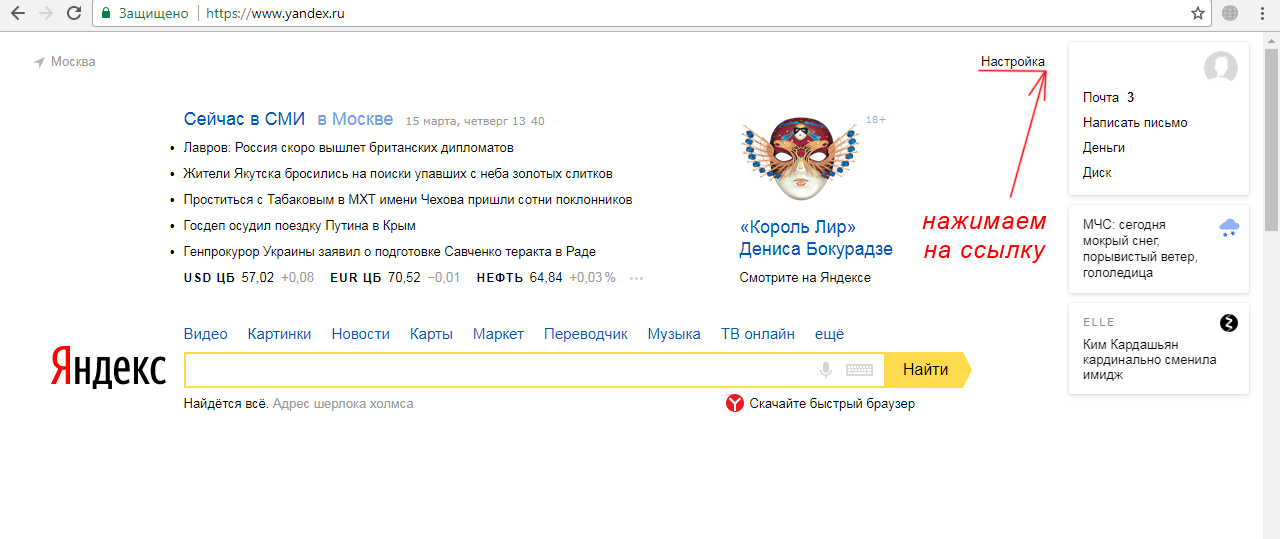
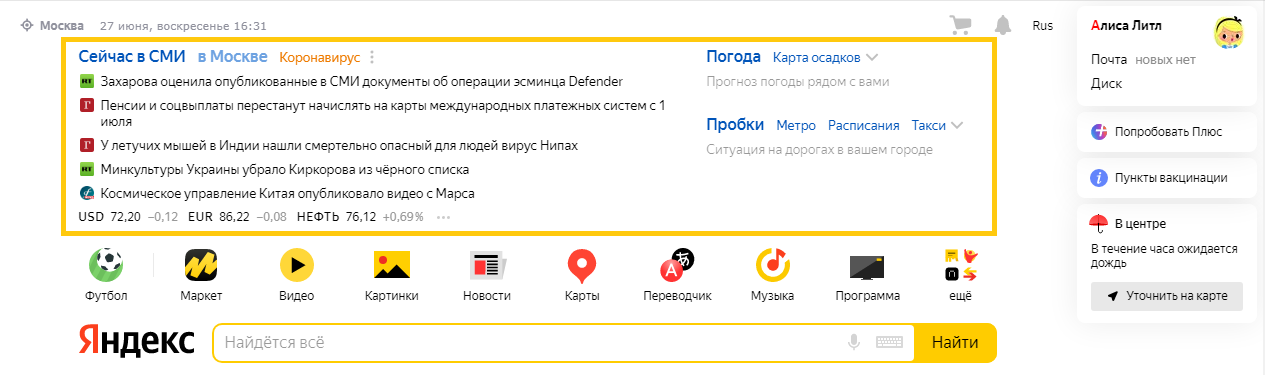
Как изменить город в Яндекс доставке?
На главной странице под строкой поиска нажмите название города — вы попадете в раздел Местоположение. Отключите опцию Определять город автоматически. В поле ввода укажите нужный город и нажмите Сохранить.
Что будет если отменить Яндекс доставку?
Отмены заказов по вине магазина негативно влияют на индекс качества. Если вы отменили заказ после подтверждения, все товары из него будут скрыты с Маркета. Вам также придется оплатить комиссию за отмену.
Как перенаправить посылку на нужный адрес?
Как только получатель понимает, что его бандероль оказалась по неверному адресу, он может обратиться в свое отделение и объяснить ситуацию. Сотрудник почты выдаст образец заявления на пересылку, которое необходимо будет заполнить. После того как оно будет рассмотрено, посылку можно будет получить на своей почте.
Что будет если пропустить курьера?
В большинстве случаев недоставленные отправления передаются обратно на склад и попадают в отдел контрольных ситуаций. Сотрудники службы контроля будут связываться с получателем, уточнять место и время для доставки, а также актуальные телефоны.
Сотрудники службы контроля будут связываться с получателем, уточнять место и время для доставки, а также актуальные телефоны.
Можно ли не оплачивать доставку если курьер опоздал?
Да можете отказаться оплатить, поскольку Вы договаривались к определенному времени.
Как удалить данные из Яндекс доставки?
Чтобы удалить информацию, надо зайти в «Яндекс ID» в разделе «Управление аккаунтом» или по прямой ссылке, после ввести код подтверждения. Часть данных удаляется сразу, а ещё часть «Яндекс» перестаёт обрабатывать и удаляет после срока, определённого законодательством.
Что будет если не забрать посылку с Яндекс Маркета?
Сумма заказа вернется вам автоматически, если он отменен в доставке и за 32 дня Маркет не подготовил его к выдаче. Деньги будут отправлены в течение недели — то есть не позднее 39 дня после отмены.
Как изменить способ доставки на Али?
Изменить доставку на Aliexpress можно в профиле и в окне заказа. Первый способ позволяет скорректировать адрес для всех будущих покупок, второй — только для оформляемой сейчас.
Как изменить конечный адрес в Яндекс доставке?
Для этого в приложении Я. Такси ищите пункт меню «Добавить остановку» или надпись «Изменить адрес поездки» под адресом промежуточной или конечной точки.
Как поменять место отгрузки яндекс маркет?
Как изменить пункт отгрузки заказов? Вы можете изменить пункт отгрузки заказов на странице Логистика → Склады. Для этого найдите нужный склад и нажмите на его название. В блоке Место отгрузки выберите подходящий сортировочный центр или пункт приема заказов и нажмите Сохранить.
Как позвонить в Яндекс доставку?
Если у вас возникли проблемы, обратитесь в нашу службу поддержки. Электронная почта: [email protected]. Телефон: +7 495 032-63-33.
Как удалить адрес из Яндекс еды?
Пользователи теперь могут удалить информацию о своих заказах в Яндекс Еде. Это можно сделать в личном кабинете Яндекс ID с помощью инструмента для управления данными. Сервис запустил такую возможность, чтобы пользователи могли самостоятельно управлять данными, которые хранит Яндекс Еда.
Как отменить курьера в Яндекс доставке?
Сделать это можно через приложение. Для этого нажмите кнопку «Отмена» в карточке заказа и выберите причину, по которой не можете выполнить заказ. Мы автоматически проверим ситуацию.
Что нельзя передавать Яндекс доставкой?
Для отправки посылку нужно упаковать в конверт, пакет или коробку. Она должна помещаться в машину, не загрязнять салон и весить не больше 20 кг. Среди вещей, которые нельзя отправить с помощью сервиса — торшер, велосипед, стиральная машина, цветы в горшках и другие. Также без сопровождения нельзя отправлять животных.
Что нельзя доставлять курьеру?
По территории России запрещена курьерская доставка:
- оружия, газов и взрывчатых веществ;
- рентгеновского, военного оборудования, материалов, представляющих стратегическую ценность;
- наркотических препаратов и психотропов;
- предметов, представляющих материальную, антикварную, культурную ценность;
Как работает Яндекс доставка от двери до двери?
При оформлении доставки можно выбрать опцию «от двери до двери»: тогда водитель сам дойдёт до получателя. Без этой опции клиенту нужно будет встретиться с водителем на улице и забрать посылку у машины.
Без этой опции клиенту нужно будет встретиться с водителем на улице и забрать посылку у машины.
Сколько курьер должен ждать клиента?
Курьер звонит получателю за 30-90 минут до прибытия на точку. По регламенту он может ждать на месте до 15 минут, а после этого должен ехать на следующий адрес, чтобы не нарушать график.
Как удалить адрес в Яндекс почте?
Чтобы удалить почтовый ящик:
- Перейдите в раздел Все настройки.
- Нажмите ссылку удалить внизу страницы:
- Введите пароль от вашего Яндекс ID и подтвердите удаление одним из способов: введите код из SMS-сообщения, отправленного на ваш номер телефона; ответьте на контрольный вопрос.
Как удалить данные в Яндекс?
Удаление персональных данных:
- Откройте страницу Ваши данные на Яндексе.
- В разделе Удаление данных нажмите кнопку Карты. Откроется список геосервисов Яндекса и типов данных, которые хранятся для них.
- Выберите нужный геосервис и строку с типом данных.

- В открывшемся окне нажмите Удалить.
Можно ли отменить заказ на яндекс маркете?
Покупатель может отменить заказ, просто нажав кнопку на Маркете. Если это заказ с постоплатой, он сразу получит статус Отменен. Если Маркет принял деньги у покупателя сам, вы получите уведомление о том, что заказ хотят отменить.
Как поменять адрес компании в Яндекс картах?
Исправить данные об объекте:
- Нажмите и удерживайте нужную точку карты.
- Выберите пункт Что здесь?
- В карточке объекта нажмите кнопку Исправить информацию о здании.
- Выберите пункт: Изменить адрес, чтобы исправить адрес объекта. Исправить или добавить входы, чтобы добавить на карту недостающий подъезд здания.
- Нажмите Готово.
Как поменять таксопарк в Яндекс Такси: пошаговая инструкция
Яндекс приветствует здоровую конкуренцию между партнерами, поэтому предлагает водителям в любое время сменить автопарк на более выгодный для них. Смена таксопарка Яндекс Такси — это обычная процедура, которую водители практикуют каждый день. Процедура не отнимет много времени и не потребует специальных знаний, но обязательно нужно знать порядок действий и правила.
Смена таксопарка Яндекс Такси — это обычная процедура, которую водители практикуют каждый день. Процедура не отнимет много времени и не потребует специальных знаний, но обязательно нужно знать порядок действий и правила.
Содержание
- 1 Для чего водители меняют таксопарк
- 2 Как сменить таксопарк?
- 2.1 Способ 1
- 2.2 Способ 2
- 3 Ответы на вопросы
- 3.1 Что делать, если необходимого таксопарка нет в списке?
- 3.2 Сколько времени занимает смена?
- 3.3 На что обратить внимание при выборе таксопарка?
- 3.4 Когда менять автопарк не стоит?
- 3.5 Что делать, если при запуске приложения список партнеров не отображается?
- 4 Как добавить новый автомобиль?
Для чего водители меняют таксопарк
Претензий к автопарку у водителей может быть множество, например:
- слишком высокий процент, взимаемый за поездки;
- неуважительное отношение со стороны диспетчеров;
- необоснованные штрафы;
- таксопарк работает удаленно — у водителя нет возможности прийти в офис, чтобы оформить документы, задать вопросы, разобраться в сложной ситуации;
- постоянные задержки выплат;
- представители таксопарка не выходят на связь, в диспетчерскую трудно дозвониться;
- многочисленные отказы от своих прямых обязанностей;
- неуважительное отношение со стороны начальства.

Еще одна банальная причина — переезд в другой город. В новом городе парк, от которого таксист получат заказы, может попросту не работать. После смены парка можно в любой момент вернуться в предыдущий город проживания, чтобы вновь подключиться к старым партнерам.
Причин разные, но если есть возможность сменить сервис, который не удовлетворяет работника, то почему бы это не сделать?
Как сменить таксопарк?
Для того, чтобы поменять таксопарк в таксометре Яндекс Такси понадобится только рабочее приложение. Есть 2 способа смены партнера.
Способ 1
- Открыть приложение Яндекс.Про (таксометр).
- Нажать на фотографию водителя и количество заказов, которая находится в правом верхнем углу.
- Под фотографией будет личное имя и название парка — нужно нажать на него.
- После нажатия произойдет переадресация в раздел «О водителе».
- Нужно нажать на строку «Парк».
- Отобразится список всех доступных автопарков.
- Необходимо выбрать парк, на который необходимо переключиться.

- Произойдёте автоматический вход в выбранный парк. Если заявка на обработку не отправилась или же рассмотрение занимает слишком много времени, нужно обратиться в свой парк или в техническую поддержку Яндекс Такси.
Способ 2
- В разделе «О водителе» нажимаете не на название организации-партнера, а просто выходите из аккаунта, нажав на кнопку в нижней части экрана.
- Осуществить повторный вход.
- Ввести код подтверждения.
- Выбрать таксопарк из списка доступных.
Ответы на вопросы
Что делать, если необходимого таксопарка нет в списке?
Нежно пройти регистрацию в данном парке. Сделать это можно, обратившись непосредственно в офис организации или в режиме онлайн. Заполнение формы заявки отнимет 2-3 минуты. Возможность удаленного подключения зависит от того, как организована работа у данного партнера.
Сколько времени занимает смена?
Обычно переключиться на таксопарк, в котором водитель уже зарегистрирован, занимает менее минуты. А при подключении к партнеру впервые, заявка рассматривается в течение нескольких часов. Только после этого организация появляется в соответствующем списке в Яндек.Про. Подключать новые таксопарки можно хоть каждый день. Это удобно: если что-то не понравилось, можно быстро перейти на более выгодные условия в другой автопарк.
А при подключении к партнеру впервые, заявка рассматривается в течение нескольких часов. Только после этого организация появляется в соответствующем списке в Яндек.Про. Подключать новые таксопарки можно хоть каждый день. Это удобно: если что-то не понравилось, можно быстро перейти на более выгодные условия в другой автопарк.
На что обратить внимание при выборе таксопарка?
В первую очередь необходимо убедиться что данный парк работает именно в вашем городе. Потом нужно сравнивать условия сотрудничества: комиссия за заказы, скорость выплат, общие требования к водителю. Если останутся сомнения, всегда можно пообщаться с коллегами и почитать отзывы на просторах интернета.
Если вы еще не подключились к Яндекс Такси, заполните заявку на официальном сайте https://taxi.yandex.ru/driver-partner/.
Когда менять автопарк не стоит?
Если с работником общаются вежливо, всегда выполняют просьбы и решают возникшие проблемы, то менять автопарк однозначно не стоит. Другая ситуация, если, например, не удовлетворяет процентная ставка. Тогда нужно присмотреться к другим посредникам и уточнить, сколько процентов от заказа просят они. Например, при работе с партнером с 5-10% комиссии от заказа, менять парк смысла нет, меньше не найти, а вот больше — пожалуйста. С другой стороны, если в новом автопарке что-то не понравится, всегда можно вернуться в прошлый — как уже говорилось выше, в день можно несколько раз подключаться к разным автопаркам.
Другая ситуация, если, например, не удовлетворяет процентная ставка. Тогда нужно присмотреться к другим посредникам и уточнить, сколько процентов от заказа просят они. Например, при работе с партнером с 5-10% комиссии от заказа, менять парк смысла нет, меньше не найти, а вот больше — пожалуйста. С другой стороны, если в новом автопарке что-то не понравится, всегда можно вернуться в прошлый — как уже говорилось выше, в день можно несколько раз подключаться к разным автопаркам.
Что делать, если при запуске приложения список партнеров не отображается?
В таксометре Яндекс.Про есть специальная кнопка, которая позволяет завершить работу в приложении. Многие ее игнорируют и просто закрывают программу. Как результат — при повторном запуске вкладка с выбором партнера Яндекса пропадает. Чтобы такого не случалось, следует закрывать Таксометр через специальную кнопку. Если же предыдущий выход из приложения был неправильный, и вкладка с таксопарками исчезла, нужно проделать действия, описанные выше при смене таксопарка (Способ 1).
Как добавить новый автомобиль?
Приобретение нового автомобиля — радостное событие. Но, просто подключить таксометр Яндекс.Про к новому автомобилю не получится — нужно выполнить некоторые действия. Следует помнить, что агрегатор выдвигает жесткие требования к автомобилю: год выпуска, состояние, модель.
Поменять авто в приложении Яндекс Такси можно следующим образом:
- Нужно написать в техническую поддержку Яндекса с просьбой привязать к рабочему профилю новый автомобиль. Самостоятельно привязать к аккаунту новую машину нельзя.
- Водителю предложит еще раз пройти проверку — фотоконтроль. Таксометр автоматически отправит приглашение на «фотоконтроль», но прежде необходимо будет изменить персональные данные в «Личном кабинете» — указать информацию о новом автомобиле.
- Далее водитель следует инструкциям, высланным в письме. Когда все будет готово — остается только дождаться проверки автомобиля менеджерами.
- Если проверка пройдет успешно, водителя подключат к системе заказов.

Готово! Можно работать на новом автомобиле.
Если остались вопросы, задать их можно диспетчерам парка, с которым сотрудничает таксист, или обратиться напрямую в техническую поддержку Яндекса.
Визит в Яндекс — МАТЕМАТИКА
Яндекс везде — страшно, но привыкаешь.
29 июля мы посетили Яндекс, крупнейшую технологическую компанию Европы. Яндекс предоставляет множество продуктов и услуг, связанных с Интернетом, начиная от поисково-информационной службы в начале девяностых и заканчивая онлайн-рекламой и транспортом сегодня. Присутствие Яндекса радикально изменило российские города за последние десять лет, особенно Москву. Трудно провести одну минуту на московских улицах и не увидеть активности, связанной с Яндексом: Яндекс-такси — самая посещаемая служба такси в городе, а люди, идущие с большими желтыми кубами доставки Яндекс-еды, наводняют город в обеденное время. .
Чтобы быть генеральным директором Яндекса, не нужно хорошо программировать
Елена Бунина — доктор высшей алгебры, автор более пятидесяти научных работ, профессор МГУ. Она научила меня программированию, когда я сам был студентом математического факультета МГУ всего лишь… десять лет назад! Сегодня Елена — генеральный директор Яндекса в России, и, как она говорит, у нее «очень забавный опыт программирования» .
Она научила меня программированию, когда я сам был студентом математического факультета МГУ всего лишь… десять лет назад! Сегодня Елена — генеральный директор Яндекса в России, и, как она говорит, у нее «очень забавный опыт программирования» .
В школе у нас была замечательная учительница по программированию — я был одним из лучших учеников, но только одну четверть. Потом он уехал в Израиль и приехал другой учитель, который мне не понравился. В остальное время я ничего не делал, так как мне не нравился ни процесс, ни преподаватель. К тому же в то время программировать «настоящего математика» было не престижно. После, когда я поступил на математический факультет, даже прямо было сказано: если ты хороший математик, то можешь у кого-то скопировать программирование. Так как мне это уже не нравилось, я усиленно копировал и ничему не научился. Все годы на математическом факультете для меня это был пустой набор знаний в плане программирования.
Потом, когда я защитил кандидатскую диссертацию по алгебре, я хотел преподавать на кафедре алгебры, но там не было места.
И все же нашлось место в отделе вычислительных методов. Правда, как сказал мой руководитель, был один нюанс — надо было преподавать программирование! Но я не умел программировать, понимаете? Итак, это был конец июня, а в начале сентября мне нужно было идти преподавать. Поэтому я установил C на свой ноутбук и попытался написать несколько программ, чтобы подготовиться. Когда начались занятия, у меня не было проблем с объяснением любого алгоритма у доски — это математика. Но мне было очень страшно учить программированию — мне не нравится и техническая сторона этого, я всегда ломаю всю технику, которая у меня есть! Единственная радость, которая у меня была, это то, что в группе всегда был кто-то, о ком я думал, обычно мальчик, который любил программирование, делал это хорошо, и я брал его себе в помощники. В вашей группе был Дэн, он проверял чужой код и находил ошибки. Он действительно спас меня! Иначе я бы там умер! В конце концов, мне разрешили преподавать алгебру, и только алгебру, а с , тогда я очень счастлив».
Проходим через Яндекс, и Елена пишет сообщение Дэну Озорнину (да, тому самому Дэну!), который забегает на пару минут поздороваться. Сегодня он работает в Яндексе и курирует группу разработки продуктов для смарт-устройств. Потом Дэн уходит на очередную встречу, а мы продолжаем нашу экскурсию.
“ Думаю, если бы моя жизнь сложилась иначе и мне пришлось бы учиться программированию на деньги, я бы, наверное, был каким-нибудь посредственным программистом. Но я думаю, что это не то, в чем я хорош. Я хорошо разговариваю с чел е кто работает в яндексе, на том же языке., » говорит Елена.
Значит, чтобы стать генеральным директором Яндекса, не нужно очень хорошо программировать… «Нет, не надо ! Но вы должны понимать, о чем идет речь. И я это понимаю», улыбается Лена и перефразирует русскую пословицу: «Я понимаю, я просто не могу сказать ».
Создание мира Яндекса
После экскурсии по цветным этажам Яндекса и их невольно названным комнатам мы заходим в магазин Яндекса и его музей старых компьютеров. Елена покупает для младшей дочери куклу, одетую как Элиза из «Холодного сердца» — это кукла с Алисой внутри (вокальный помощник, разработанный Яндексом).
Елена покупает для младшей дочери куклу, одетую как Элиза из «Холодного сердца» — это кукла с Алисой внутри (вокальный помощник, разработанный Яндексом).
После экскурсии мы садимся с Еленой во внутренний сад Яндекса, чтобы поговорить о том, как Елена смотрит на свою жизнь сегодня. Пятнадцать лет назад ее пригласили в Яндекс для создания Яндекс-школы анализа данных, которая будет дополнительно обучать программированию студентов математических факультетов, чтобы они потом могли войти в Яндекс. Сегодня эта школа очень успешна. Это помогает Яндексу обновлять свою кадровую базу, которая сегодня почти достигла 15 000 человек. Елена стала директором Школы Яндекса в 2007 году, HR-директором в 2011 году, а затем генеральным директором по работе в России в 2017 году. Сегодня она работает над многочисленными образовательными проектами внутри Яндекса.
Я привыкла к Яндексу сейчас, люблю его, и я сегодня сама создаю этот Яндекс-мир, она говорит.
Хотя, конечно, я страдаю тем, что недостаточно исследую. Но я не думаю, что я мог бы действительно стать действительно великим ученым — я не люблю читать научные статьи, и вы должны это делать, чтобы стать великим. Мне нравится только писать статьи и рассказывать о математике другим!…»
Я очень счастлив, как сложилась моя жизнь . Я думаю, что я там, где я должен быть».
Мысли о нашей Alma Mater
Мы с Еленой учились на механико-математическом факультете МГУ.
Шестьдесят лет назад математический факультет МГУ был, пожалуй, лучшим местом для изучения и занятий математикой во всем мире, эти времена называют его золотым веком. Павел Александров был ответственным за математический факультет, и многие великие математики, такие как Петровский, Колмогоров, Курош и Марков, были руководителями профильных кафедр. Манин, Синай, Алексеев, Арнольд, Кириллов, Аносов, Фукс, Тюрина, Тихомиров, Винберг, Новиков были тогда студентами, между 1957 и 1967. Я поступил на факультет в 2007 году — спустя 40 лет, но сохранились многие традиции любви к математике, атмосфера общения и кропотливого обсуждения. Здесь математику хотели изучать лучшие студенты страны. Хотя в 2021 году это уже не так и лучшие студенты уезжают куда-то еще — альтернатив предостаточно.
Я поступил на факультет в 2007 году — спустя 40 лет, но сохранились многие традиции любви к математике, атмосфера общения и кропотливого обсуждения. Здесь математику хотели изучать лучшие студенты страны. Хотя в 2021 году это уже не так и лучшие студенты уезжают куда-то еще — альтернатив предостаточно.
Елена продолжает вести профильные курсы на кафедре алгебры математического факультета МГУ. «Студенты приходят ко мне, как будто хотят подышать там свежим воздухом, и это меня очень пугает. Такое ощущение, что я один из немногих хороших профессоров… И это меня пугает!» , — говорит Елена. Но она верит в перемены.
Больше нет возможности делать медленные изменения в положительном направлении. Чтобы изменить то, что сегодня происходит с математическим факультетом МГУ, нам потребуется не эволюция, а революция — перестроить его с нуля», — говорит Елена.
Яндекс выпускает DivKit, открытую платформу для серверного пользовательского интерфейса | от Тайринн | Яндекс
Привет! Яндекс только что выложил DivKit в открытый доступ. Это фреймворк для серверного рендеринга пользовательского интерфейса; вы можете использовать этот подход, чтобы ускорить разработку приложения. Это позволяет развертывать серверные обновления для разных версий приложения. Кроме того, его можно использовать для быстрого прототипирования пользовательского интерфейса, позволяя вам написать макет один раз, а затем отправить его на платформы iOS, Android и веб-платформы.
Это фреймворк для серверного рендеринга пользовательского интерфейса; вы можете использовать этот подход, чтобы ускорить разработку приложения. Это позволяет развертывать серверные обновления для разных версий приложения. Кроме того, его можно использовать для быстрого прототипирования пользовательского интерфейса, позволяя вам написать макет один раз, а затем отправить его на платформы iOS, Android и веб-платформы.
Платформа включает в себя несколько инструментов: клиентскую часть для рендеринга пользовательского интерфейса и DSL для создания описания пользовательского интерфейса в Kotlin, TypeScript и Python. Исходный код доступен на GitHub под лицензией Apache 2.0.
На данный момент мы используем DivKit в приложении Яндекс, голосовом помощнике Алиса, Edadeal (сервис, который отслеживает скидки в продуктовых сетях), платформе электронной коммерции Маркет, приложении Smart TV и некоторых других. В этом посте я начну с воспоминаний об истории фреймворка. После этого мы напишем скромный просмотрщик лент блогов на Medium, а в завершение я продемонстрирую несколько интересных примеров интеграции.
Долгое время мы в команде приложения Яндекса задавались вопросом, как быстрее донести изменения до наших пользователей. Главная страница приложения Яндекс состоит из карточек, каждая из них может быть использована для решения задачи пользователя. Например, карта может показывать прогноз погоды, пробки на маршруте или перекрытие дорог в городе. Но как мы можем предупредить человека, если станция метро закрылась, начался внезапный град или произошло что-то еще, что требует немедленного изменения как данных, так и пользовательского интерфейса?
Наше первое решение состояло в том, чтобы добавить в фид карточку на основе WebView, предназначенную для отображения пользовательских сообщений. Но, пол года парясь со странными вылетами WebView, мы решили поискать другое решение.
Во-первых, мы посмотрели на ленту карточек и увидели множество повторяющихся шаблонов: каждая карточка имеет заголовок с тремя точками и нижний колонтитул в стиле униформы. Самое основное тело карты содержит текст или текст и изображение.
Это привело к первой версии Divs, состоящей из высокоуровневых семантических блоков. Сервер будет отправлять минимальную информацию:
{
«type»: «title»,
«title»: «Hello World!»,
«title_style»: «title_s»
} Мы научили клиентскую сторону, какие параметры необходимо устанавливать для стиль title_s, такой как размер, вес шрифта, межстрочный интервал и межбуквенный интервал.
Около года все шло хорошо. Запуск новой карты и игра с ее внешним видом и содержимым заняли бы всего неделю. Это позволило нам создать множество карточек и легко интегрировать новые сервисы в основную ленту приложения. Достичь идеального пикселя от макета до производства не составило большого труда: если все элементы макета были переданы правильно, в производстве они выглядели одинаково.
Но философия дизайна постоянно меняется, как и в разработке. Во-первых, стало очевидно, что предустановленных стилей текста недостаточно. Позже в горизонтальных промежутках также появились трещины. Мы могли постепенно менять текущий стиль блока, но решили работать с совершенно другим подходом и начали с нуля.
Мы могли постепенно менять текущий стиль блока, но решили работать с совершенно другим подходом и начали с нуля.
Мы решили отказаться от предустановки чего-либо на стороне клиента и вместо этого начали отправлять все с сервера. Вместе с этим мы предусмотрели возможность максимально гибко настраивать карты, не сильно теряя в производительности.
Текст, изображение, линейный контейнер для размещения элементов и сетка стали нашими базовыми элементами.
В качестве примера, вот список параметров, которые в настоящее время могут быть настроены для текстового элемента:
font_size
font_family
line_height: Межстрочный интервал (межстрочный интервал) текстового диапазона. Счет начинается с базовой линии шрифта.
max_lines: максимальное количество строк, которые не будут усечены при выходе за пределы.
min_hidden_lines: Минимальное количество усеченных строк при выходе за пределы.
auto_ellipsize: Автоматическое усечение текста в соответствии с размером контейнера.
letter_spacing
font_weight
text_alignment_horizontal
text_alignment_vertical
text_color
focus_text_color: Цвет текста при фокусировке на элементе.
text_gradient: Цвет градиента текста.
текст: сам текст.
подчеркивание: подчеркивание текста.
страйк: зачеркнутый текст. 90 116 диапазонов: диапазон символов, в пределах которого можно задать дополнительные параметры стиля. Определяется обязательными поляминачалоиконец.
изображений: изображения, встроенные в текст.
многоточие: маркер обрезки текста; отображается, когда размер текста превышает ограничение на количество строк
. Доступно для выбора: Выбор и копирование текста.
Переход на новую технологию был постепенным. Мы приняли решение запускать только новые карты на Div2, в то время как неизмененные карты будут по-прежнему приниматься и поддерживаться на стороне клиента. Но когда возникла потребность в редизайне, мы сделали большую чистку на бэкенде и перевели все карты на новую технологию, покончив со старой навсегда.
За это время мы почти не ретушировали DivKit, так как были довольны его возможностями. Технология вступила в свой «золотой век»: все карты можно было поставить на версии приложения до года, и они работали и функционировали одинаково на каждой версии.
Еще через год нам стало тесно с текущими функциями, так как мы хотели менять все с сервера, а не только карточки в ленте.
Итак, медленно, но верно, главный заголовок (который мы внутри называем «Bender») также переместился в Divs. Профиль пользователя, нижний лист и другие блоки также включают элементы Div.
Эти чистые планшеты остро нуждались в свежих функциях. Таким образом, разработка снова ускорилась, и мы продолжаем совершенствовать технологию по сей день.
Edadeal
Каждый сценарий продукта в мобильном приложении Edadeal представляет собой отдельное мини-веб-приложение. Такой подход имеет свои преимущества, но те экраны, где важно поддерживать нативную скорость и плавность загрузки, например главный экран, реализованы без использования веб-технологий. В результате главный экран не мог развиваться так же быстро, как остальные разделы приложения.
В результате главный экран не мог развиваться так же быстро, как остальные разделы приложения.
Чтобы увеличить количество времени, которое пользователи проводят в приложении, и привлечь больше людей к иерархическому пользовательскому интерфейсу службы, разработчики создали новую домашнюю страницу в виде динамической персонализированной ленты. Это открыло свободу экспериментов, независимый цикл выпуска и унифицированные инструменты отладки на обеих мобильных платформах.
Это история создания Mosaic, автономного сервиса для создания собственного экранного пользовательского интерфейса. Он основан на DivKit — инструменте для пользовательского интерфейса, управляемого серверной частью. В дополнение к Mosaic мы создали редактор WYSIWYG для удобства дизайнеров макетов и администраторов домашней страницы. Mosaic разрабатывается уже почти два года и продолжает пополняться новыми функциями.
Яндекс Маркет
Команда Маркета рассмотрела несколько вариантов:
- Создание специального движка для кроссплатформенной разработки.
 Дорого и непрактично.
Дорого и непрактично. - Flutter/React Native. Дорого в обучении и интеграции в текущий проект, непродуктивно, а гибкость конфигурации ограничена.
- КММ. Это не решает проблему компоновки и не позволяет динамически изменять бизнес-логику.
DivKit был наиболее подходящей технологией, которая отвечала всем требованиям. В качестве доказательства концепции мы набросали самую сложную карточку для отображения заказов в онлайн-просмотрщике. Наша цель состояла в том, чтобы увидеть, сколько времени потребуется, чтобы сделать его с нуля, без посторонней помощи, за исключением документации. В результате человеку, никогда ранее не сталкивавшемуся с DivKit, удалось создать макет чуть более чем за час.
В плане интеграции все прошло гладко. Все, что потребовалось, это:
- Подключение библиотеки с предварительно предоставленным образцом приложения и документацией в качестве справочной информации.
- Написание шаблонов для существующих функций с последующим вызовом их непосредственно из DivKit.

- Отправка серверного макета на iOS и Android.
Яндекс ТВ
Это приложение — особый случай: прошивка Smart TV обновляется гораздо реже, чем обычные приложения, а цена ошибки слишком высока. Пользовательский интерфейс, управляемый сервером, позволяет нам тестировать гипотезы с желаемой периодичностью, внедрять новые функции сразу после их появления и лишь изредка выпускать новые прошивки. Один из модулей актуальной главной страницы Яндекс ТВ построен с использованием DivKit.
Мы напишем очень простую программу просмотра новостей блога Medium для Android и iOS.
Во-первых, нам нужно создать конфигурацию DivKit для запуска библиотеки. Для Android это выглядит так:
Загрузчик изображений обязателен. Я буду использовать стандартный вариант, входящий в состав фреймворка, но вы можете использовать любую удобную для вас библиотеку: Glide, Picasso и другие.
.supportHyphenation(true) — включаю переносы по слогам. Это нужно сделать явно, потому что включение переносов по умолчанию может привести к падению производительности.
.typefaceProvider(YandexSansTypefaceProvider(this)) — подключаемый шрифт. Yandex Sans поставляется в отдельном пакете и не входит в основной модуль.
.visualErrorsEnabled(true) — включение сообщений об ошибках на мой взгляд. Это упрощает отладку: я увижу счетчик в верхнем левом углу, если в моем макете div есть какие-либо ошибки. Эти визуальные подсказки помогают сократить время разработки. Естественно, я буду отключать сообщения об ошибках в рабочей версии.
Вот версия iOS:
DivKitComponents — фронт для работы с DivKit
updateCardAction — вызывается, когда DivKit хочет обновить представление еще немного об обработке ошибок в Divs. Если макет недействителен, неправильные блоки просто игнорируются и удаляются из рендеринга. Какие случаи считаются недействительными? Например, если нет "текст" требуется для текстового элемента div, элемент div не будет отображаться. Контейнер должен иметь хотя бы один дочерний элемент в "items" . Это и другие правила описаны в нашей схеме JSON.
Это и другие правила описаны в нашей схеме JSON.
Пора проанализировать JSON. Давайте просто воспользуемся предустановленными данными: DivKit все равно, откуда берется макет.
Android:
iOS:
DivJson — структура, в которую десериализуется ответ нашего сервера.
DivData.resolve()
«Что такое divJson.optJSONObject («шаблоны») ?» Вы можете спросить. Макет состоит из данных и шаблонов, необходимых для того, чтобы код был кратким и легким для понимания. Шаблон должен иметь тип div или наследовать его от другого шаблона с этим типом.
Если нам нужно вставить данные в определенные поля, мы должны пометить их знаком $ в имени поля. Пример: "$text": "card_title" , где "card_title" — имя поля шаблона.
Вот как будут выглядеть шаблоны карточек:
Вставка данных в шаблон:
Как видите, данные не занимают много места. Шаблоны выделяют повторяющиеся части и помогают сделать код макета коротким. Вот как выглядит полученная карта:
Шаблоны выделяют повторяющиеся части и помогают сделать код макета коротким. Вот как выглядит полученная карта:
Давайте добавим фабрику представлений. Android:
DivParsingEnvironment
createView мы создаем представление из шаблонов и данных. В конструкторе фабрик мы упомянули DivContext , который аналогичен классу контекста Android и используется для тех же целей: в данном случае для разделения зависимостей между представлениями.Здесь для создания контекста:
val divContext = Div2Context(baseContext = this, configuration = createDivConfiguration())
Нам нужно добавить данные в представление: setData(divData, DivDataTag(divData,logId) . DivData is объект передачи данных карты, состоящий из шаблонов и данных
iOS:
components.makeContext() — создание контекста. Для этого нам нужно передать идентификатор карты, уникальный в контексте, а также хранилище изображений, чтобы изображения не мерцали при повторном использовании.
Для этого нам нужно передать идентификатор карты, уникальный в контексте, а также хранилище изображений, чтобы изображения не мерцали при повторном использовании.
block.reuse() создаст новое представление или повторно использует существующее.
Вы можете просмотреть исходный код приложения на GitHub, хотя эта версия более доработана, чем та, которую мы изучали выше: она включает не одну карточку, а целую ленту на основе DivKit, а также пример интеграции с iOS.
В заключение позвольте мне показать еще один пример интерфейса на основе DivKit. С помощью переменных и функций можно построить, например, виджет палитры цветов:
Все больше и больше команд Яндекса используют DivKit в своих приложениях, и мы постоянно совершенствуем технологию под их требования.
В наши краткосрочные планы входят:
- Новая поддержка ограничений макета
- Поддержка использования DivKit в приложениях Flutter
- Дополнительные высокоуровневые компоненты, основанные на DivKit
DivKit — отличный выбор для начала использования серверного пользовательского интерфейса в вашем проекте, поскольку его можно легко интегрировать как простое представление в любую часть вашего приложения.