Как изменить цвет фона в html
Давайте начнем с рассмотрения того, как сделать нашу первую HTML- страницу такой, какой мы хотим ее видеть.
В HTML мы можем установить цвет фона, используя относительный атрибут тега body. Итак:
<body bgcolor="blue">
Цвет в HTML: Цвет фона
bgcolor означает «цвет фона». Многие цвета доступны с использованием соответствующих ключевых слов на английском языке.
В качестве альтернативы предпочтительнее использовать стиль CSS, так как цвет фона является эстетической особенностью страницы:
<body>
Однако не рекомендуется вводить цветовую нотацию, ссылаясь на этот тип синтаксиса, поскольку мы не можем точно знать, какой цветовой оттенок соответствует компьютеру пользователя. Во многих случаях предпочтительнее использовать соответствующую шестнадцатеричную цветовую кодировку, которая позволяет нам — среди прочего — также выбирать нестандартные цветовые тона. С шестнадцатеричной записью наш пример становится:
<body bgcolor="#0000FF">
HTML таблица цветов
Вот таблица с обозначениями некоторых цветов (многие из них также доступны в «темном» и «светлом» вариантах, например: “darkblue”, “lightblue” ):
| цвет | ключевое слово | шестнадцатеричное обозначение |
|---|---|---|
| оранжевый | orange | #ffa500 |
| синий | blue | #0000ff |
| белый | white | #ffffff |
| желтый | yellow | #ffff00 |
| серый | gray | #808080 |
| коричневый | brown | #a52a2a |
| черный | black | #000000 |
| красный | red | #ff0000 |
| зеленый | green | #008000 |
| фиолетовый | violet | #ee82ee |
Кстати цвет фона ячейки в таблице задан вот таким образом
<td bgcolor="#ffffff">#ffffff</td>
Количество доступных цветов зависит от видеокарты. Сегодня мы переходим от минимального разрешения 256 цветов к разрешению, которое обеспечивает миллионы цветов.
В данной таблица цветов вы можете переводить выбранный вами цвет в RGB код (для создания цвета в графическом редакторе) и HEX код (для обозначения цвета в HTML).
Цвет фона и настройки экрана
Поскольку нет способа узнать, какая видеокарта у пользователя (или как он ее установил), веб-дизайнеры давно ссылаются на «безопасную палитру» из 256 цветов, на которую пользователь, безусловно, способен дисплей. Это называется безопасная веб- палитра.
Однако следует сказать, что подавляющее большинство компьютеров настроено отображать как минимум тысячи цветов, поэтому использование «безопасной веб-палитры» уже не так строго необходимо (это было в первые годы существования Интернета).
gospodaretsva.com
Как изменить фон сайта визуально и в html-коде?

От автора: приветствую вас на webformyself и хочу сегодня рассказать вам, как изменить фон сайта. Фоновый цвет или изображение на заднем плане могут играть огромную роль в восприятии сайта, поэтому вы должны знать, как его устанавливать.
Как поменять фон в wordpress
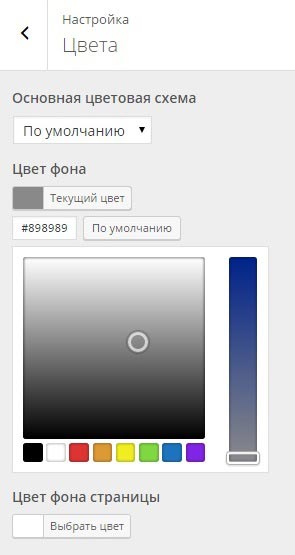
Опять же, если у вас движок wordpress, то изменить общий фон у страницы не составит труда. Нужно всего лишь нажать кнопку “Настроить” во вкладке “Внешний вид”. Здесь нужно выбрать “Цвета”. В зависимости от выбранного шаблона, тут может быть возможность выбирать цвета для различных элементов. Но цвет страницы вы можете выбрать в любом случае – перед вами откроется удобная цветовая панель.

Количество настроек здесь зависит от того, какой у вас стоит шаблон. В любом случае, определенно точно там должна быть возможность установить цвет для всей страницы, в разных шаблонах также можно установить фон и цвет для заголовков, ссылок и т.д.
Собственно, это все, что вам нужно знать. Если нужно загрузить именно фоновое изображение – выбираете соответствующий пункт и находите на компьютере нужный файл.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
По-хорошему, картинка не должна быть слишком тяжелой, потому что это очень сильно ударит по скорости загрузки сайта. Идеально использовать так называемые бесшовные фоновые изображения, которые повторяются по горизонтали и вертикали и так заполняют все пространство.
После загрузки изображения перед вами появиться пару полезных параметров для настройки. Удобство wordpress в том, что вы видите изменения сразу же, в зависимости от того, какие настройки выбираете.
Во-первых, вам предложат выбрать способ повторения. Тут аж 4 варианта: повторять только по горизонтали, только по вертикали, по обеим сторонам и не повторять. В зависимости от того, какое вы используете изображение, вы должны сделать выбор.
Повторение позволяет существенно сэкономить на размере картинки, когда она небольших размеров и может повторяться, так чтобы не было видно резких переходов между повторениями. Так можно экономить десятки килобайт по сравнению со способом, при котором грузится полновесное изображение больших размеров.
Позиция. Тут нечего объяснять, просто посмотрите, как меняется внешний вид страницы с разной позицией фона. Выберете тот вариант, который вам больше нравится.
Привязка. Это очень интересная настройка, она позволяет выбрать, прокручивать ли фоновую картинку вместе с содержимым или зафиксировать его на одном месте. Лично мне всегда нравится выбирать фиксированный вариант, потому что при прокрутке вниз двигаются только блоки с контентом.
Например, если у вас высота фоновой картинки 1000 пикселей, вы ее не повторяете и не фиксируете, то при прокрутке вниз она просто исчезнет из виду. Фиксация фона позволяет картинке постоянно оставаться на виду. Иногда это очень эффектное решение.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееСобственно, на этом все по изменению фона в wordpress. Как видите, все максимально просто.
Как изменить фон сайта в html
Хорошо, мы разобрали чисто визуальный вариант, в которой не нужно лезть в код и что-то там прописывать. Теперь давайте разберемся, как все-таки менять фон через html и css. Какие это дает преимущества? Вы можете задавать фоновые изображения не только для сайта в общем, но и для каждого элемента отдельно. Например, для какого-нибудь виджета, меню, шапки и т.д. Это дает гораздо больше возможностей в оформлении сайта и изменении его дизайна.
Для того, чтобы получить доступ ко всему этому оформлению, вам надо найти главную таблицу стилей вашего шаблона. Обычно она располагается в корне, либо в папке css, и называется style.css или main.css.
В ней вы увидите код, который оформляет различные элементы вашего сайта. Если вы хотите задать фон глобально, это можно сделать с помощью прописывания фона селектору body, то есть телу страницы.
Как задается фон?
Запомните – свойство background. Сегодня лучше использовать именно сокращенный вариант записи этого свойства. Например:
body{ background: #ccc url(bg.png) no-repeat 50% 50% fixed; }
body{ background: #ccc url(bg.png) no-repeat 50% 50% fixed; } |
Что все это значит? Первым параметром обычно задают сплошной цвет. Допустим, задаем серый. Цвет можно и не указывать, если указано фоновое изображения. Как видите, картинка задается с помощью конструкции url(путь к файлу). Соответственно, вам нужно правильно записать путь к файлу, а еще обязательно указывайте его расширение.
Все параметры, что я записал после этого, являются необязательными и прописываются по желанию. Так, я указал, чтобы фоновая картинка не повторялась, позиционировалась по центру как по горизонтали, так и по вертикали, а также зафиксировалась на одном месте, чтобы не исчезать при прокрутке.
Как видите, тут все те же параметры, что вы настраивали визуально, но здесь они прописываются в качестве значений свойства background.
В данном примере я использовал сокращенную запись свойства, просто так удобнее, но на самом деле для каждого отдельного параметра есть свое свойство: background-color для цвета, background-image для картинки, background-position для задания позиции.
Конечно, для свободного владения этими свойствами я советую вам для начала пройти наш курс css для начинающих, а если вы хотите стать продвинутым пользователем в отношении языка css, то курс по новой версии этой технологии. Там вы научитесь задавать несколько фонов одновременно, настраивать их повторение, использовать градиенты и т.д. Информация очень интересная и полезная для сайтостроителей.
Ну а об основах работы с фоном я вам рассказал. Подписывайтесь на наш портал чтобы получать новости и узнавать больше о сайтостроении.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Как задавать цвет фона HTML документа
В уроке Основы HTML мы рассмотрели самые главные html теги, которые являются обязательными и присутствуют в любом html документе.
В данном уроке мы рассмотрим, как с помощью одного из этих тегов задать цвет фона html документа.
Материалы по теме:
Вероятно, вы уже не раз видели, что цвет фона на html страничках не всегда бывает белым. Белый цвет это цвет фона, который устанавливается браузером по умолчанию, если не указан какой ни, будь другой цвет.
Цвет фона всего html документа, задается в теге <body>. Теперь сделаем фон нашего документа, например желтым. Для этого в теге <body> необходимо прописать атрибут bgcolor=»#FFFF99″. Прописывается данный атрибут следующим образом: <body bgcolor=»#FFFF99″> </body>. Таким образом, код нашей html странички с желтым фоном будет выглядеть так:
<html> <head> <title>Моя первая страница</title> </head> <body bgcolor="#FFFF99">Вот вы и создали свою первую web страницу!!!</body> </html>
Создайте html страничку, содержащую код, приведенный выше, и посмотрите в браузере, какой она будет иметь цвет фона. Для этого откройте ваш текстовый редактор блокнот скопируйте туда код представленный выше. Затем сохраните текстовый документ с расширением .html, как это сделать мы рассматривали в уроке основы html.
После этого запустите созданный html документ при помощи браузера, и вы увидите, что фон страницы стал бледно желтым. Атрибут bgcolor=»», который задает цвет фона, содержит в кавычках значение «#FFFF99» — это код цвета, который мы хотим задать в качестве фона, полный список таких кодов вы можете посмотреть в таблице html цветов.
Впереди этого кода всегда идет знак решетка “#”, а затем сочетание букв и цифр соответствующее определенному цвету или оттенку. Если вам понадобится узнать значение какого либо цвета или оттенка которого нет в таблице html цветов то это вы можете например сделать с помощью того же графического редактора Photoshop.
Для этого запустите Photoshop и в панели инструментов щелкните по значку выбор цвета (смотрите рисунок ), затем появится палитра цветов в которой с помощью ползунков вы можете выбрать тот или иной цвет, а его код будет отображен в низу, на рисунке оно обведено красным квадратом.
Скопировав это значение и вставив его в кавычки, вы измените цвет фона вашей странички. Только помните, что впереди значений должен находиться знак решетка #, например #dce8ff. Кроме этого цвет фона html документа можно устанавливать просто словами, например если в нашем атрибуте bgcolor вместо «#FFFF99» прописать «red» т. е. <body bgcolor=»red»> то цвет фона будет красным. Буквенное написание цветов вы также сможете найти в таблице htm кодов цветов.
Материал подготовлен порталом: webmastermix.ru
Рекомендуем ознакомиться:
- Подробности
Обновлено: 04 Сентябрь 2013
Создано: 12 Январь 2010
Просмотров: 95165
webmastermix.ru
Как изменить цвет фона и текста в HTML? Как сделать фон картинку? Урок — 8
О том, как менять цвет текста я писал тут. Хочу сказать, что это не всегда удобно. Вот, например, вы хотите поменять цвет текста всей HTML страницы. Например, черный цвет текста изменить на красный. Для этого существует атрибут text для тэга <body>. Хочу зацепить тег <body>, так как в этом теге есть атрибуты, которые помогут изменить не только цвет текста, но и фон всей HTML страницы. А теперь подробней и с примером.
TEXT – этот атрибут задает цвет текста всего документа.
BGCOLOR – этот атрибут указывает цвет фона HTML странице.
BACKGROUND – с этим атрибутом можно залить фон страницы изображением.
Изменяем цвет текста с помощью атрибута text.
Атрибут text прописывается в теге <body>. Цвет задается в виде цифрового кода:
<body text=»#cc0000″>
или обычным названием цвета:
<body text=»green»>
Код кодировки и название цвета для HTML вы посмотрите тут.
Вот пример:
<html> <head> <title>Изменяем цвет текста с помощью атрибута text</title> <meta http-equiv="content-type" content="text/html; charset=Windows-1251"> </head> <body text="#cc0000"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Результат:

Или вот так:
<html> <head> <title>Изменяем цвет текста с помощью атрибута text</title> <meta http-equiv="content-type" content="text/html; charset=Windows-1251"> </head> <body text="green"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Результат:

Изменяем цвет фона с помощью атрибута BGCOLOR.
При помощи атрибута BGCOLOR, который тоже размещается в теге <body>, можно задать цвет фона HTML страницы.
Цвет задается в виде цифрового кода:
<body bgcolor=»#000000″>
или обычным названием цвета:
<body bgcolor=»green»>
Вот пример:
<html> <head> <title>Изменяем цвет фона с помощью атрибута BGCOLOR</title> <meta http-equiv="content-type" content="text/html; charset=Windows-1251"> </head> <body bgcolor="#000000" text="green"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Результат:

Или вот так:
<html> <head> <title>Заголовок страницы</title> <meta http-equiv="content-type" content="text/html; charset=Windows-1251"> </head> <body bgcolor="green" text="#000000"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Результат:

Изменяем цвет фона с помощью атрибута BACKGROUND.
Атрибут BACKGROUND тоже размещается в теге <body>. С помощью этого атрибута вы сможете сделать картиночный фон. Формат картинки берите jpg или gif. Разрешение картинки можно брать от 12х12 пикселей и больше.
Если фоновая картинка размещена вместе с HTML файлом, это будет выглядеть так:
<bоdy baсkground=»fon.gif»>
Если фоновая картинка размещена в папке images, это будет выглядеть так:
<bоdy baсkground=»images/fon.gif»>
Вот пример:
<html> <head> <title>Заголовок страницы</title> <meta http-equiv="content-type" content="text/html; charset=Windows-1251"> </head> <body background="fon.gif" text="black"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Результат:

Или вот так:
<html> <head> <title>Заголовок страницы</title> <meta http-equiv="content-type" content="text/html; charset=Windows-1251"> </head> <body background="images/fon.gif" text="#000000"> Текст страницы, таблицы, картинки, музыка и видео. </body> </html>
Вот и все.
Теперь вы знаете, как изменить или задать цвет фона. Пробуйте закрепить урок, поменять значение, поэкспериментируйте.
Спасибо, что посетили блог BlogGood.ru. Удачи!!!
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: html, основы
bloggood.ru
Цвет фона | htmlbook.ru
Цвет фона является достаточно важным элементом любой веб-страницы. Во-первых, он задает нужное настроение и общий настрой сайта, а во-вторых, облегчает восприятие текста.
Цвет фона веб-страницы задается с использованием атрибута bgcolor тега <body>.
Пример 1. Изменение цвета фона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Цвет фона</title>
</head>
<body bgcolor="#c0c0c0">
<p>...</p>
</body>
</html>Цвет можно указывать в шестнадцатеричном значении или по его имени.
Несмотря на то, что для фона можно указывать любой цвет, на большинстве сайтов используются преимущественно белый фон и черные буквы, как наиболее устоявшийся вариант.
Фоновый рисунок
В качестве фона можно использовать любое подходящее для этого изображение. Фон не должен отвлекать внимание от текста, при этом должен хорошо сочетаться с цветовой гаммой веб-страницы и быть маленьким по размеру, чтобы быстро загружаться. Если после перечисленного вы все еще хотите добавить фоновый рисунок на страницу, следует воспользоваться атрибутом background тега <body>.
Пример 2. Добавление фонового рисунка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Фоновый рисунок</title>
</head>
<body background="images/bg.jpg">
<p>...</p>
</body>
</html>Если изображение меньше размера экрана монитора, оно будет размножено по горизонтали и вертикали.
Поскольку фоновый рисунок загружается медленнее, чем цвет фона, может получиться, что текст не будет читаться некоторое время, пока не произойдет загрузка рисунков. То же самое может случиться и при отключенных в браузере рисунках. Поэтому рекомендуется всегда задавать цвет фона наряду с фоновым рисунком (пример 3).
Пример 3. Использование фонового рисунка и цвета фона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Цвет фона</title>
</head>
<body bgcolor="#c0c0c0" background="images/bg.jpg">
<p>...</p>
</body>
</html>Фиксированный фон
По умолчанию, при использовании полосы прокрутки, фоновый рисунок перемещается вместе с содержимым веб-страницы. Internet Explorer позволяет сделать фон неподвижным с помощью атрибута bgproperties=»fixed» тега <body>.
Пример 4. Задание фиксированного фона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Фон</title>
</head>
<body bgcolor="#c0c0c0" background="images/bg.jpg"
bgproperties="fixed">
<p>...</p>
</body>
</html>При указании атрибута bgproperties, как показано в примере 4, фоновый рисунок на веб-странице будет оставаться неподвижным, а текст, рисунки и другие элементы станут перемещаться вместе с полосой прокрутки.
htmlbook.ru
Как установить цвет страницы HTML
Для того, чтобы изменить цветовой фон страницы применяется тег bgcolor=»#цвет». Вместо слова цвет вставляются цвета HTML модели RGB, из 3 основных цветов — красный, зеленый, синий. Каждый цвет состоит из 2 знаков от 0 до 9или букв от A до F.
Пример записи черного цвета — «#000000»,
белого — «#FFFFFF»,
красного — «#FF0000»,
зеленого — «#33CC00»,
желтого — «#FFFF00».
Что бы установить цвет фона всей страницы пишем : <body bgcolor=»#??????»> (порядок: красный/ зеленый/ синий).
Тег bgcolor также вставляется в тот тег, который вы хотите изменить.
Например
<tr bgcolor=»#0000FF»> или <td bgcolor=»#58F786″>.
Можно сделать фоном картинку или фото <body background=»?»> Чтобы изменить цвет текста на всей странице применяется параметр — text. Его надо вставить в тег<body text=»#FF0000″>. Если вам надо изменить цвет определенного участка текста надо применить тег <font> </font>. Запись этого будет такая<font color=»#FF0000″> текст </font>.
Если вы хотите изменить цвет гиперссылок, то этот параметр
записывается так:
<body link=»#FF0000″>.Также вы можете задать цвет активной ссылки <body alink=»#цвет»> и пройденной ссылки <body vlink=»#цвет»>
Таблица основных цветов в HTML
Имя | Значение | Цвет |
| aliceblue | #F0F8FF |   |
| antiquewhite | #FAEBD7 |   |
| aquamarine | #7FFFD4 |   |
| azure | #F0FFFF |   |
| beige | #F5F5DC |   |
| bisque | #FFE4C4 |   |
| black | #000000 |   |
| blanchedalmond | #FFEBCD |   |
| blue | #0000FF |   |
| blueviolet | #8A2BE2 |   |
| brown | #A52A2A |   |
| burlywood | #DEB887 |   |
| cadetblue | #5F9EA0 |   |
| chartreuse | #7FFF00 |   |
| chocolate | #D2691E |   |
| coral | #FF7F50 |   |
| cornflowerblue | #6495ED |   |
| cornsilk | #FFF8DC |   |
| crimson | #DC143C |   |
| cyan | #00FFFF |   |
| darkblue | #00008B |   |
| darkcyan | #008B8B |   |
| darkgoldenrod | #B8860B |   |
| darkgray | #A9A9A9 |   |
| darkgreen | #006400 |   |
| darkkhaki | #BDB76B |   |
| darkmagenta | #8B008B |   |
| darkolivegreen | #556B2F |   |
| darkorange | #FF8C00 |   |
| darkorchid | #9932CC |   |
| darkred | #8B0000 |   |
| darksalmon | #E9967A |   |
| darkseagreen | #8FBC8F |   |
| darkslateblue | #483D8B |   |
| darkslategray | #2F4F4F |   |
| darkturquoise | #00CED1 |   |
| darkviolet | #9400D3 |   |
| deeppink | #FF1493 |   |
| deepskyblue | #00BFFF |   |
| dimgray | #696969 |   |
| dodgerblue | #1E90FF |   |
| firebrick | #B22222 |   |
| floralwhite | #FFFAF0 |   |
| forestgreen | #228B22 |   |
| fuchsia | #FF00FF |   |
| gainsboro | #DCDCDC |   |
| ghostwhite | #F8F8FF |   |
| gold | #FFD700 |   |
| goldenrod | #DAA520 |   |
| gray | #808080 |   |
| green | #008000 |   |
| greenyellow | #ADFF2F |   |
| honeydew | #F0FFF0 |   |
| hotpink | #FF69B4 |   |
| indianred | #CD5C5C |   |
| indigo | #4B0082 |   |
| ivory | #FFFFF0 |   |
| khaki | #F0E68C |   |
| lavender | #E6E6FA |   |
| lavenderblush | #FFF0F5 |   |
| lawngreen | #7CFC00 |   |
| lemonchiffon | #FFFACD |   |
| lightblue | #ADD8E6 |   |
| lightcoral | #F08080 |   |
| lightcyan | #E0FFFF |   |
| lightgoldenrodyellow | #FAFAD2 |   |
| lightgreen | #90EE90 |   |
| lightgrey | #D3D3D3 |   |
| lightpink | #FFB6C1 |   |
| lightsalmon | #FFA07A |   |
| lightseagreen | #20B2AA |   |
| lightskyblue | #87CEFA |   |
| lightslategray | #778899 |   |
| lightsteelblue | #B0C4DE |   |
| lightyellow | #FFFFE0 |   |
| lime | #00FF00 |   |
| limegreen | #32CD32 |   |
| linen | #FAF0E6 |   |
| magenta | #FF00FF |   |
| maroon | #800000 |   |
| mediumaquamarine | #66CDAA |   |
| mediumblue | #0000CD |   |
| mediumorchid | #BA55D3 |   |
| mediumpurple | #9370DB |   |
| mediumseagreen | #3CB371 |   |
| mediumslateblue | #7B68EE |   |
| mediumspringgreen | #00FA9A |   |
| mediumturquoise | #48D1CC |   |
| mediumvioletred | #C71585 |   |
| midnightblue | #191970 |   |
| mintcream | #F5FFFA |   |
| mistyrose | #FFE4E1 |   |
| moccasin | #FFE4B5 |   |
| navajowhite | #FFDEAD |   |
| navy | #000080 |   |
| oldlace | #FDF5E6 |   |
| olive | #808000 |   |
| olivedrab | #6B8E23 |   |
| orange | #FFA500 |   |
| orangered | #FF4500 |   |
| orchid | #DA70D6 |   |
| palegoldenrod | #EEE8AA |   |
| palegreen | #98FB98 |   |
| paleturquoise | #AFEEEE |   |
| palevioletred | #DB7093 |   |
| papayawhip | #FFEFD5 |   |
| peachpuff | #FFDAB9 |   |
| peru | #CD853F |   |
| pink | #FFC0CB |   |
| plum | #DDA0DD |   |
| powderblue | #B0E0E6 |   |
| purple | #800080 |   |
| red | #FF0000 |   |
| rosybrown | #BC8F8F |   |
| royalblue | #4169E1 |   |
| saddlebrown | #8B4513 |   |
| salmon | #FA8072 |   |
| sandybrown | #F4A460 |   |
| seagreen | #2E8B57 |   |
| seashell | #FFF5EE |   |
| sienna | #A0522D |   |
| silver | #C0C0C0 |   |
| skyblue | #87CEEB |   |
| slateblue | #6A5ACD |   |
| slategray | #708090 |   |
| snow | #FFFAFA |   |
| springgreen | #00FF7F |   |
| steelblue | #4682B4 |   |
| tan | #D2B48C |   |
| teal | #008080 |   |
| thistle | #D8BFD8 |   |
| tomato | #FF6347 |   |
| turquoise | #40E0D0 |   |
| violet | #EE82EE |   |
| wheat | #F5DEB3 |   |
| white | #FFFFFF |   |
| whitesmoke | #F5F5F5 |   |
| yellow | #FFFF00 |   |
| yellowgreen | #9ACD32 |   |
sitesaid.ru
seodon.ru | Учебник HTML — Меняем цвет текста и фона
Опубликовано: 29.09.2010 Последняя правка: 08.12.2015
В этом уроке вы узнаете, как менять цвет фона и текста любых элементов HTML-страницы. Вообще, в языке HTML у некоторых тегов есть специальные атрибуты меняющие цвет, например bgcolor (цвет фона). Но, во-первых, эти атрибуты являются устаревшими (думаю помните, что это значит), а во-вторых, как я уже сказал, они есть не у всех тегов. И вот, допустим, вы захотели изменить цвет фона у параграфа текста. И как вы это будете делать, ведь у тега <P> нет такого атрибута? Поэтому, как и в предыдущих уроках, мы будем использовать стили (CSS), то есть универсальный атрибут style, который позволит нам менять цвет там, где мы захотим.
Как можно указывать цвет?
Цвета в HTML (и CSS) можно указывать несколькими способами, я покажу вам самые популярные и распространенные:
- Имя цвета — В HTML имеется большой список цветов с именами и для того, чтобы указать цвет, достаточно написать его имя на английском, например: red, green, blue.
- HEX-код цвета — Абсолютно любой цвет можно получить, смешав в разных пропорциях три базовых цвета — красный, зеленый и синий. HEX-код — это три пары шестнадцатеричных значений отвечающих за количество этих цветов в каждом цвете. Перед кодом цвета необходимо поставить знак решетка (#), например: #FF8C00, #CC3300 и так далее.
Раньше в HTML рекомендовалось использовать только безопасную палитру цветов, которая гарантированно отображалась во всех браузерах и на всех мониторах одинаково. Но сегодня ей ограничиваться совершенно не обязательно, так как и браузеры и мониторы давно научились правильно отображать гораздо больший список цветов. А вот указывать цвета по именам я вам как раз и не рекомендую, дело в том, что многие браузеры до сих пор с одним и тем же именем связывают разные цвета. Поэтому в данном учебнике я буду всегда использовать именно HEX-коды цветов.
Как изменить цвет текста?
Чтобы изменить цвет текста в любом элементе HTML-страницы надо указать внутри тега атрибут style. Общий синтаксис следующий:
<тег>…</тег> — указание цвета текста по имени.
<тег>…</тег> — указание цвета текста по коду.
И как обычно, чтобы изменить цвет текста на всей странице — достаточно указать атрибут style в теге <BODY>. А если необходимо изменить цвет шрифта для фрагмента текста, то заключите его в тег <SPAN> и примените атрибут к нему.
Пример изменения цвета текста
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Изменение цвета текста</title>
</head>
<body>
<h5>Красный текст заголовка</h5>
<p>Синий текст параграфа.</p>
<p>
<em>Зеленый курсив.</em>
<span>Красный текст.</span>
</p>
</body>
</html>Результат в браузере
Красный текст заголовка
Синий текст параграфа.
Зеленый курсив. Красный текст.
Как изменить цвет фона?
Цвет фона любого элемента страницы меняется также с помощью атрибута style. Общий синтаксис такой:
<тег>…</тег> — указание цвета фона по имени.
<тег>…</тег> — указание цвета фона по коду.
Пример изменения цвета фона
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Изменение цвета фона</title>
</head>
<body>
<h5>Заголовок.</h5>
<p>Параграф.</p>
<p>
<b>Жирный текст.</b>
<span>Обычный текст.</span>
</p>
</body>
</html>Результат в браузере
Заголовок.
Параграф.
Жирный текст. Обычный текст.
Когда меняешь цвет фона элементов, то становится очень хорошо видно, какую на самом деле ширину занимает каждый из них. Как видите, блочные элементы, такие как параграфы и заголовки, в основном занимают всю доступную ширину, даже если они содержат очень мало текста, а вот встроенные (inline) теги по ширине равны своему содержимому. Кстати, последний параграф в примере тоже занимает всю ширину, просто его фон прозрачный, поэтому сквозь него виден фон страницы. Вообще, фон всех элементов на странице, в которых он не указан явно — прозрачный, вот и все.
Домашнее задание.
- Создайте заголовок статьи и двух ее разделов. Напишите в начале статьи и каждом разделе по одному параграфу.
- Установите на всей странице шрифт Courier с размером 16px, у заголовка статьи — 22px, а у подзаголовков по 19px.
- Пусть у заголовка статьи будет цвет текста #0000CC, а у подзаголовков — #CC3366.
- Выделите фоновым цветом #66CC33 два слова во втором параграфе. А в третьем параграфе этим же цветом, но одно подчеркнутое слово.
- Не забывайте о том, что значения атрибута style можно группировать, ставя между ними точку с запятой (;).
Посмотреть результат → Посмотреть ответ
seodon.ru
