Редактирование текста в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Moving Overlays
- Moving Elements
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
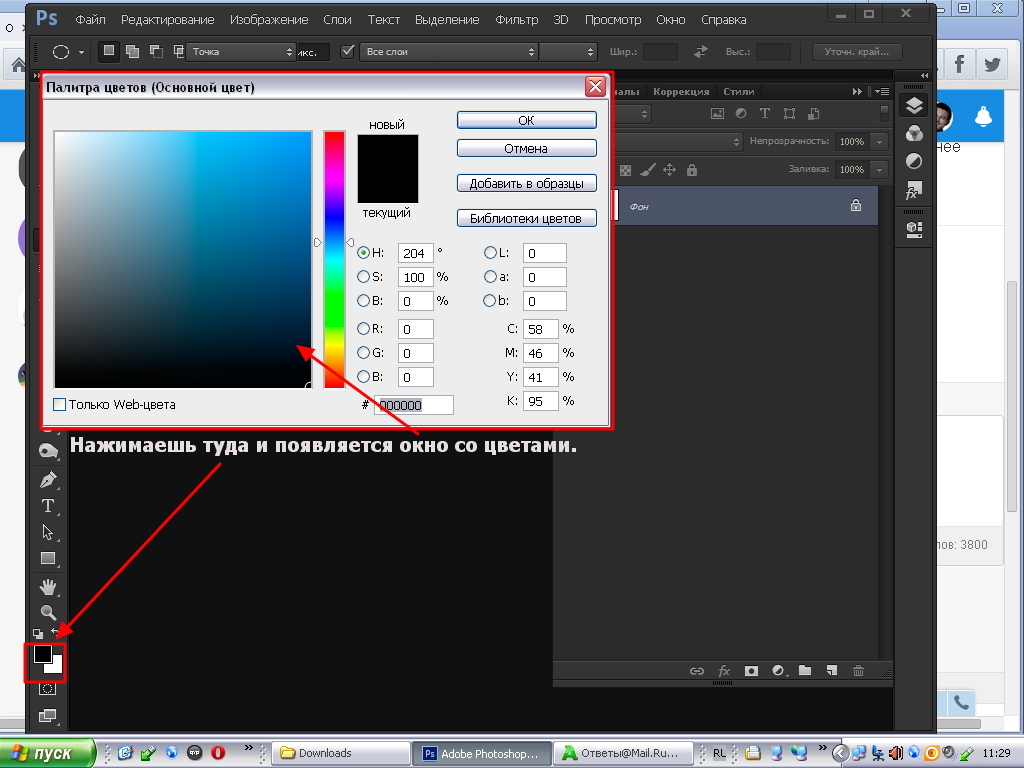
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
После создания текстового слоя его можно редактировать и применять к нему команды для слоя. В текстовые слои можно вставлять новый текст, а также изменять или удалять существующий. Если к текстовому слою применен стиль, весь текст слоя получает атрибуты этого стиля.
В текстовые слои можно вставлять новый текст, а также изменять или удалять существующий. Если к текстовому слою применен стиль, весь текст слоя получает атрибуты этого стиля.
Можно менять ориентацию (горизонтальную или вертикальную) текстового слоя. Если слой имеет вертикальную ориентацию, строки располагаются сверху вниз; если ориентация текста горизонтальная — слева направо.
Выполните одно из следующих действий.
По щелчку на имеющемся текстовом слое текстовый инструмент меняется на начальную точку текста, соответствующую выбранной ориентации текста.
Определите начальную точку текста и выполните одно из следующих действий.
Нажмите, чтобы установить курсор вставки.
Выделите один или несколько символов, которые необходимо редактировать.
Введите нужный текст.
Завершите создание текстового слоя, выполнив одно из следующих действий.
Нажмите кнопку «Применить» на панели параметров.

Нажмите изображение.
Активизируйте другой инструмент на панели инструментов.
Выберите инструмент «Текст».
Выделите текстовый слой на панели «Слои» или нажмите элемент текста, чтобы автоматически выделить текстовый слой.
Определите начальную точку текста и выполните одно из следующих действий.
Перетаскиванием курсором мыши выделите один или несколько символов.
Чтобы выделить одно слово, нажмите два раза.
Чтобы выделить всю строку текста, нажмите три раза.
Нажмите внутри текста в любой точке, а затем нажмите конец выделяемого диапазона, удерживая нажатой клавишу Shift.
Выберите меню «Выделение» > «Все», чтобы выбрать все символы в слое.
Чтобы воспользоваться клавишами со стрелками для выделения символов, нажмите клавиши со стрелками влево или вправо, удерживая нажатой клавишу Shift.

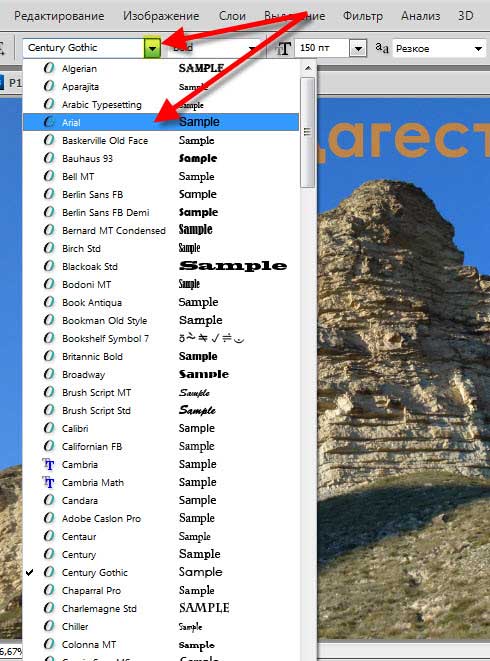
Шрифт представляет собой набор символов (букв, чисел или символов), имеющих одинаковое начертание, ширину и стиль. При выборе шрифта можно выбрать его гарнитуру (например, Arial) и соответствующий стиль. Стиль шрифта — это версия начертания определенной гарнитуры шрифта (например, нормальное, жирное или курсивное). Количество доступных стилей меняется в зависимости от шрифта.
Если шрифт не имеет нужный вам стиль, можно применить псевдостилевые (ложные) версии жирного и курсивного начертания. Псевдошрифт — машинно-генерируемая версия шрифта, которая является альтернативной гарнитурой шрифта.
При изменении имеющегося текста выделите один или несколько символов, шрифт которых требуется изменить. Чтобы изменить шрифт всех символов в слое, выделите текстовый слой на панели «Слои», а затем воспользуйтесь кнопками и меню на панели «Параметры», чтобы изменить тип шрифта, начертание, размер, выравнивание и цвет.
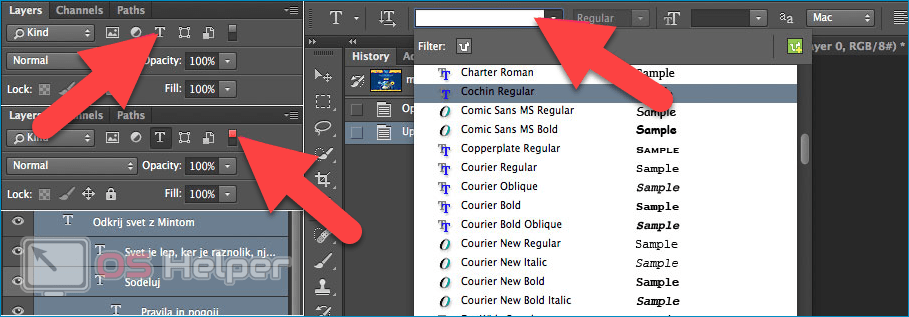
На панели параметров выберите гарнитуру шрифта из всплывающего меню «Гарнитура».

Выполните одно из следующих действий.
Выберите начертание шрифта из всплывающего меню «Начертание».
Если выбранная гарнитура шрифта не имеет жирное или курсивное начертание, нажмите кнопку «Псевдополужирный», «Псевдокурсив» или сразу обе.
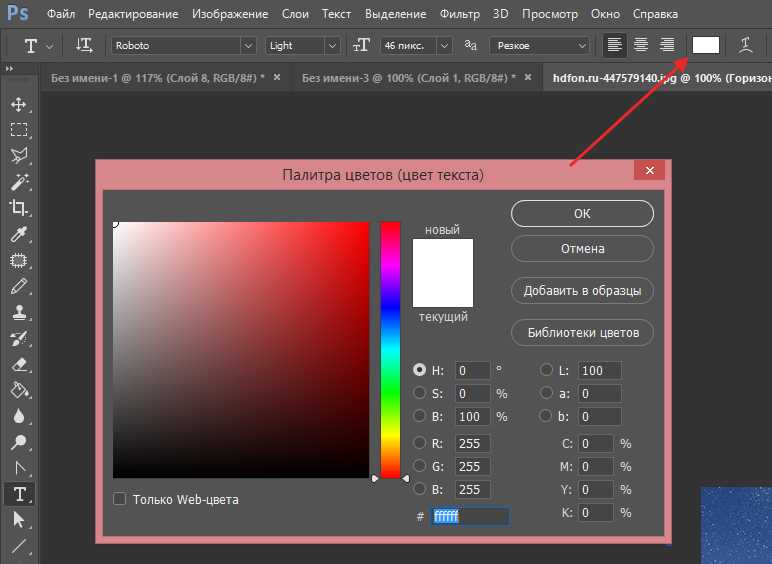
Введенный текст окрашивается в текущий фоновый цвет; однако цвет шрифта можно изменить до и после ввода текста. При редактировании имеющихся текстовых слоев можно изменить цвет отдельных символов или всего шрифта на слое.
Размер шрифта определяет величину шрифта на изображении. Физический размер шрифта зависит от разрешения изображения. Заглавная буква текста высотой 72 пункта имеет приблизительную высоту 1 дюйм при разрешении изображения 72 ppi. Более высокое разрешение уменьшает размер текста в пунктах, поскольку пикселей с изображении в высоком разрешении много больше.
При изменении имеющегося текста выделите один или несколько символов, размер которых требуется изменить.
 Чтобы изменить размер всех символов в слое, выделите текстовый слой а панели «Слои».
Чтобы изменить размер всех символов в слое, выделите текстовый слой а панели «Слои».Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» .
На панели параметров введите или выберите новое значение размера. Можно указать размер шрифта более 72 пунктов. Вводимое значение преобразуется в единицы измерения по умолчанию. Чтобы применить другую единицу измерения, введите единицу измерения (дюймы, сантиметры, пункты, пиксели или пики) после значение в поле ввода размера.
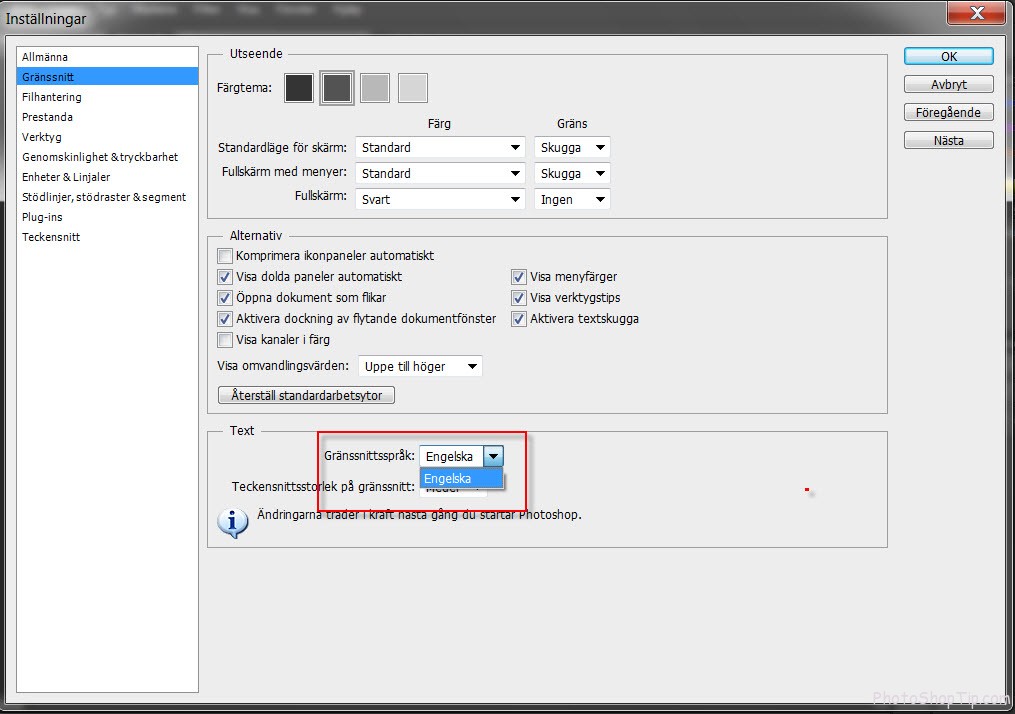
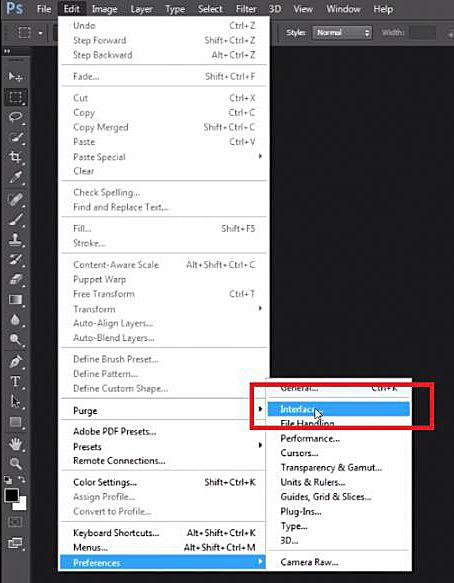
По умолчанию единицей измерения для текста являются пункты. Единицы измерения можно также изменить в разделе «Единицы измерения и линейки» в диалоговом окне «Настройки». Выполните команду «Редактирование» > «Установки» > «Единицы измерения и линейки», далее выберите единицу измерения шрифта.
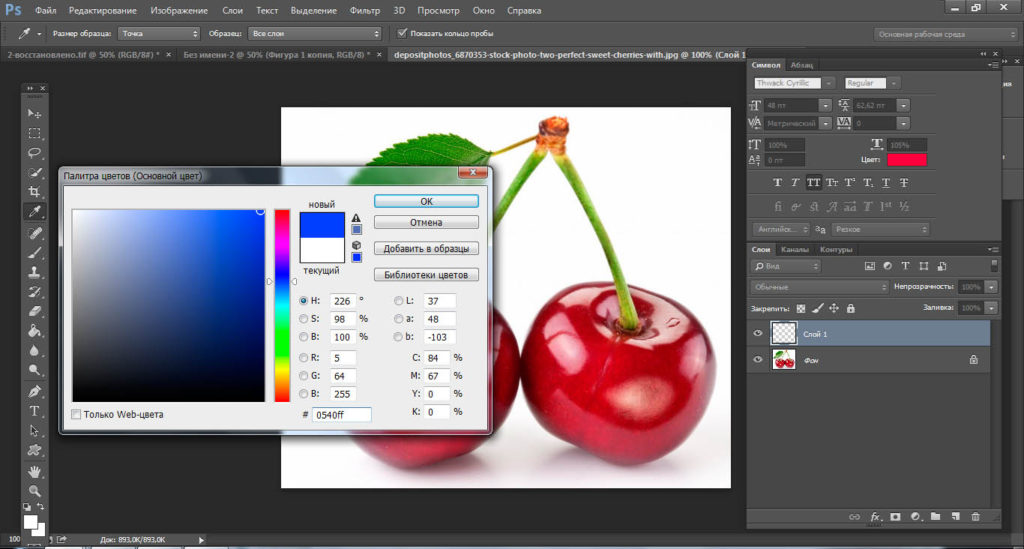
Цвет шрифта можно менять до или после ввода текста. При редактировании имеющихся текстовых слоев можно изменить цвет отдельных символов или всего шрифта на слое.
Выполните одно из следующих действий.
Чтобы изменить цвет текста до его ввода, активизируйте текстовый инструмент.
Чтобы изменить цвет имеющегося текста, активизируйте текстовый инструмент и перетащите его, чтобы выделить текст.
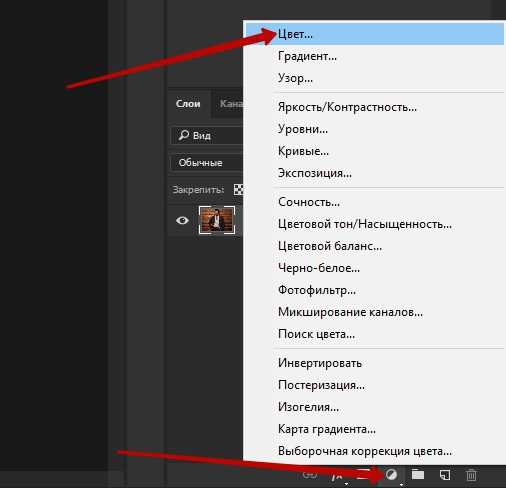
Чтобы выбрать цвет из списка образцов цвета, нажмите меню «Цвет» на панели параметров. Чтобы выбрать цвет и добавить его на палитру, нажмите .
К тексту можно применить различные эффекты. Любой эффект на панели «Эффекты» может быть применен к тексту в слое.
До (сверху) и после (посередине и снизу) применения стилей к тексту.Для нового текста напишите и сохраните текст, к которому необходимо применить стиль. Затем выберите необходимый стиль из доступных на панели параметров инструмента.
Для существующего текста выделите слой, содержащий текст.

Откройте панель «Эффекты» и дважды нажмите миниатюру стиля, который необходимо применить к тексту.
Функция деформации позволяет искажать форму шрифта, чтобы придать ему форму определенной фигуры, например, текст можно искривить так, что он примет форму дуги или волны. При деформации все символы располагаются на текстовом слое — отдельные символы деформировать нельзя. «Псевдополужирный» текст допускается деформировать.
Деформированный текстовый слойВ рабочей среде «Редактирование» выделите текстовый слой.
Выполните одно из следующих действий.
Выберите стиль деформации из всплывающего меню «Стиль». Стиль задает основную форму искаженного текста.
Выберите ориентацию эффекта искажения — «Горизонтальная» или «Вертикальная».
(Необязательно) Укажите значения дополнительных параметров деформация, чтобы отрегулировать ориентацию и перспективу эффекта искажения:
Чтобы настроить степень искажения, выберите «Изгиб».

Чтобы применить перспективу, выберите «Горизонтальное искривление» или «Вертикальное искривление».
Нажмите кнопку «ОК».
Выделите текстовый слой, к которому была применена деформация.
Активизируйте текстовый инструмент и нажмите кнопку «Деформация» на панели параметров или выполните команду «Слой» > «Текст» > «Исказить текст».
Выберите «Нет» из всплывающего меню «Стиль» и нажмите «ОК».
Выполните одно из следующих действий.
Справки по другим продуктам
- Видео | Добавление текста к фотографиям
- Добавление текста
- Работа с панелью «Образцы цвета»
- Работа с палитрой «Выбор цвета»
Вход в учетную запись
Войти
Управление учетной записью
Изменение цвета текста в Photoshop
Программа Photoshop позволяет работать не только с графической информацией, но и с текстовой, которую в большинстве случаев требуется настроить: изменить размер, шрифт, цвет и т. д. В рамках данной публикации давайте посмотрим, каким образом выполняется одно из самых распространенных действий – изменение цвета текста.
д. В рамках данной публикации давайте посмотрим, каким образом выполняется одно из самых распространенных действий – изменение цвета текста.
- Меняем цвет текстового слоя
- Метод 1: используем строку параметров
- Метод 2: корректировки в окне “Свойства”
- Метод 3: настройки в окне “Символ”
- Делаем разноцветный текст
- Меняем цвет растрированного текста
- Заключение
Меняем цвет текстового слоя
Описанные ниже способы подходят только для обычного текстового слоя. Как изменить цвет растрированного текста мы рассмотрим в последнем разделе этой публикации.
Метод 1: используем строку параметров
Напомним, что текстовый слой создается с помощью соответствующих инструментов на боковой панели инструментов программы. Текст можно написать либо горизонтально, либо вертикально.
После того, как будет выбран один из этих инструментов, сверху появится строка параметров, среди которых представлен прямоугольник с текущим цвет (будет выбран тот, который использовался в последний раз).
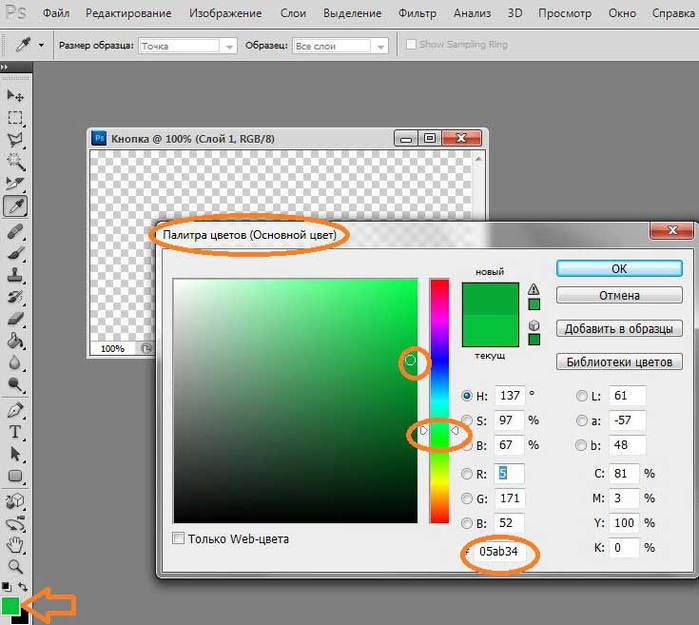
Щелкнув по нему мы откроем Палитру, в которой можем:
- установить цвет вручную с помощью специальной области и ползунка рядом.
- ввести код цвета в специально отведенном для этого поле.
- взять образец цвета с изображения на холсте. Как только мы переместим курсор за пределы окна Палитры, он примет вид пипетки, и все что нам нужно сделать – просто щелкнуть по участку нужного цвета.
Примечание: Если текстовый слой уже был создан ранее, переключаемся на него в Палитре слоев, затем на боковой панели, также, выбираем инструмент “Текст“. После этого появится уже знакомая строка с параметрами, где мы можем изменить цвет на свое усмотрение.
Метод 2: корректировки в окне “Свойства”
Изменить параметры текста в Фотошопе, в том числе, его цвет можно в специальном окне со свойствами.
- Заходим в меню “Окно” и выбираем в нем пункт “Свойства”.
- Это позволит видеть настройки выбранного слоя и менять их.
 В нашем случае для текста окно выглядит так (не забываем в Палитре переключиться на текстовый слой).
В нашем случае для текста окно выглядит так (не забываем в Палитре переключиться на текстовый слой). - Просто щелкаем по цветному прямоугольнику, после чего появится Палитра, с которой мы уже познакомились ранее.
Метод 3: настройки в окне “Символ”
Данный способ похож на тот, что описан выше. Вот, что мы делаем:
- В меню “Окно” на этот раз нам нужна строка “Символ”.
- На экране отобразится окошко, в котором мы можем детально настроить внешний вид нашего текста, в том числе, изменить его цвет.
Делаем разноцветный текст
Если требуется сделать текст, состоящий из разных цветов (слова или отдельные буквы/цифры), этого можно добиться следующими способами:
- В процессе ввода информации, когда режим редактирования текстового слоя активен, меняем цвет в верхней строке параметров и продолжаем набор символов.
- Если текст уже был ранее создан, переключаемся на его слой в Палитре, выбираем инструмент “Текст” (горизонтальный или вертикальный), затем щелкаем по нему на холсте.
 В результате будет активирован режим редактирования. Теперь с помощью зажатой левой кнопки мыши выделяем фрагмент, цвет которой меняем с помощью все той же строки параметров.
В результате будет активирован режим редактирования. Теперь с помощью зажатой левой кнопки мыши выделяем фрагмент, цвет которой меняем с помощью все той же строки параметров.
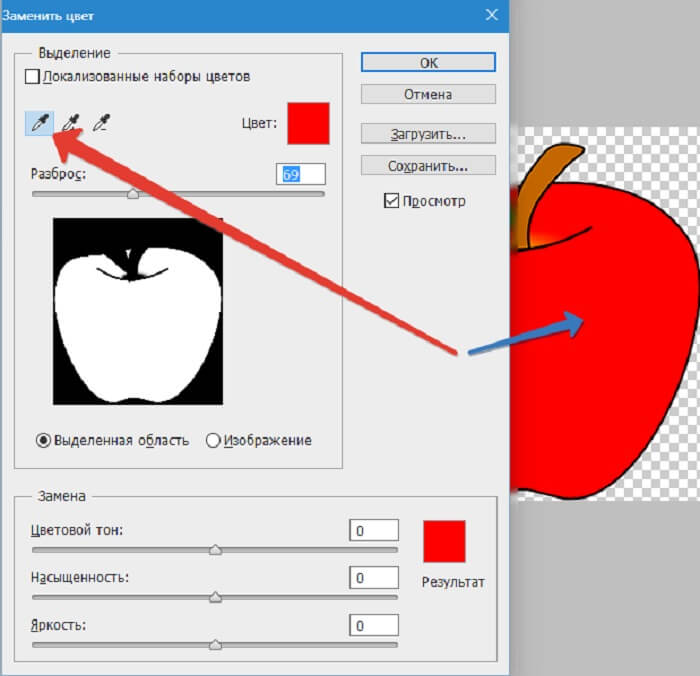
Меняем цвет растрированного текста
Напомним, чтобы растрировать текстовый слой, щелкаем по нему в Палитре правой кнопкой мыши (но не по миниатюре) и в открывшемся списке выбираем соответствующую команду.
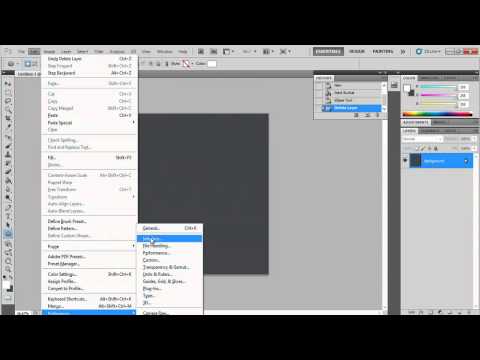
Чтобы изменить цвет, мы можем воспользоваться инструментами из группы “Коррекция” в меню “Изображение”.
В качестве примера выполним настройку “Цветового тона/насыщенности”.
Альтернативный способ
Для изменения цвета растрированного цвета, также, можно воспользоваться корректирующими слоями.
Заключение
Таким образом, изменить цвет текста в Фотошопе можно разными способами. Мы можем сразу печатать символы нужного оттенка или выполнить настройки после того, как информация будет набрана. Также здесь важно, с каким слоем мы имеем дело – текстовым или растрированным. Способы, применимые к первому типу не могут быть использованы для второго.
Также здесь важно, с каким слоем мы имеем дело – текстовым или растрированным. Способы, применимые к первому типу не могут быть использованы для второго.
Редактирование текста в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Ведомый режим
- Создание фотопроектов
- Рабочее пространство и среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, плагины и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавить размытие, заменить цвета и клонировать области изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Photomerge Compose
- Создать панораму
- Перемещение наложений
- Подвижные элементы
- Добавление фигур и текста
- Добавить текст
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Щетки для настройки
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Фильтры для стилизации
- Текстурные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправить цветовые оттенки
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выделением
- Создание выделения в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенного
- Редактировать и уточнить выборки
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Поделиться фотографиями в Интернете
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши для выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Ключи для использования текста
- Ключи для фильтра Liquify
- Ключи для трансформации выделений
- Клавиши для панели «Образцы цвета»
- Ключи для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Ключи для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
После создания текстового слоя вы можете редактировать
текст и применить к нему команды слоя. Вы можете вставить новый текст,
изменить существующий текст и удалить текст в текстовых слоях. Если какие-либо стили
применяются к текстовому слою, весь текст наследует атрибуты
эти стили.
Вы можете вставить новый текст,
изменить существующий текст и удалить текст в текстовых слоях. Если какие-либо стили
применяются к текстовому слою, весь текст наследует атрибуты
эти стили.
Вы также можете изменить ориентацию (либо горизонтальный или вертикальный) текстового слоя. Когда текстовый слой вертикальный, линии шрифта идут сверху вниз. Когда текстовый слой расположен горизонтально, линии шрифта текут слева направо.
Выполните одно из следующих действий:
Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» (или выберите инструмент «Перемещение» и дважды щелкните текст).
В режиме «Эксперт» выберите текстовый слой на панели «Слои».
При щелчке существующего текстового слоя инструмент «Текст» изменяется в точке вставки, чтобы соответствовать ориентации слоя.
Поместите точку вставки в текст и выполните одно из следующих:
Нажмите, чтобы установить точку вставки.

Выберите один или несколько символов для редактирования.
Введите нужный текст.
Зафиксируйте текстовый слой, выполнив одно из следующих действий:
Выберите инструмент типа.
Выберите текстовый слой на панели «Слои» или нажмите кнопку поток текста для автоматического выбора текстового слоя.
Поместите точку вставки в текст и выполните одно из следующих:
Перетащите, чтобы выбрать один или несколько символов.
Дважды щелкните, чтобы выбрать одно слово.
Трижды щелкните, чтобы выделить всю строку текста.
Щелкните точку в тексте, а затем щелкните, удерживая нажатой клавишу Shift, чтобы выберите диапазон символов.
Выберите «Выбрать» > «Все», чтобы выбрать все символов в слое.
Чтобы использовать клавиши со стрелками для выбора символов, удерживайте вниз Shift и нажмите клавишу со стрелкой вправо или влево.

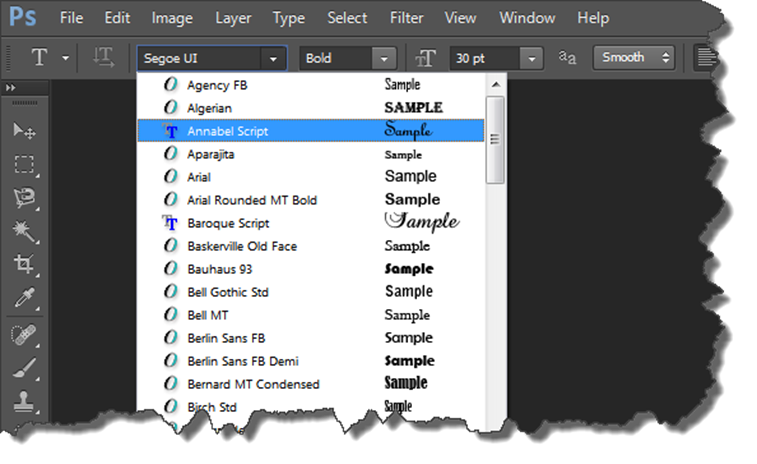
Шрифт — это набор символов — букв, цифр, или символы, которые имеют общий вес, ширину и стиль. Когда ты выберите шрифт, вы можете выбрать семейство шрифтов (например, Arial) и стиль его типа независимо. Стиль шрифта — это вариантная версия отдельного шрифта в семействе шрифтов (например, обычного, жирным шрифтом или курсивом). Диапазон доступных стилей шрифта зависит от каждый шрифт.
Если шрифт не включает нужный стиль, вы можете применять фальшивые (фальшивые) версии полужирного и курсивного начертания. Искусственный шрифт представляет собой компьютерную версию шрифта, которая приближается к альтернативному дизайн шрифта.
Если вы изменяете существующий текст, выберите один или более символов, шрифт которых вы хотите изменить. Чтобы изменить шрифт всех символов в слое, выберите текстовый слой в панель «Слои», а затем используйте кнопки и меню в параметрах панель для изменения типа шрифта, стиля, размера, выравнивания и цвета.

На панели параметров выберите семейство шрифтов в списке Шрифт. Семейное всплывающее меню.
Выполните одно из следующих действий:
Выберите стиль шрифта во всплывающем меню «Стиль шрифта» на панели параметров.
Если выбранное вами семейство шрифтов не включает полужирный или курсивный стиль, нажмите кнопку Faux Bold, Faux Italic или обе.
Тип, который вы вводите, получает свой цвет от текущего цвет переднего плана; однако вы можете изменить цвет шрифта до или после вы вводите текст. При редактировании существующих текстовых слоев вы можете изменить цвет отдельных символов или всего шрифта в слое.
Размер шрифта определяет размер
тип появляется на изображении. Физический размер шрифта зависит
на разрешение изображения. Заглавная буква в тексте размером 72 пункта
составляет примерно 1 дюйм в высоту на изображении с разрешением 72 ppi. Более высокие разрешения
уменьшить заданный размер точки текста, потому что пиксели упакованы более плотно
на изображениях с более высоким разрешением.
Если вы изменяете существующий текст, выберите один или больше символов, размер которых вы хотите изменить. Чтобы изменить размер из всех символов в слое, выберите текстовый слой в слоях панель.
Выберите инструмент «Горизонтальный текст» или Инструмент «Вертикальный текст».
На панели параметров введите или выберите новое значение для параметра Размер. Вы можете ввести размер больше 72 пунктов. Значение, которое вы вводите преобразуется в единицу измерения по умолчанию. Чтобы использовать альтернативный единицы измерения, введите единицу измерения (дюймы, см, точки, пиксели или пики) после значение в текстовом поле Размер.
Единица измерения по умолчанию для тип — баллы. Однако вы можете изменить единицу измерения в разделе «Единицы и линейки» диалогового окна «Настройки». Выбирать Правка > Настройки > Единицы и линейки, а затем выберите единицу измерения для Типа.
Вы
можно изменить цвет шрифта до или после ввода текста. При редактировании существующих
текстовые слои, вы можете изменить цвет отдельных символов или
все типа в слое. Вы также можете применить градиент к тексту в
текстовый слой.
При редактировании существующих
текстовые слои, вы можете изменить цвет отдельных символов или
все типа в слое. Вы также можете применить градиент к тексту в
текстовый слой.
Выполните одно из следующих действий:
Чтобы изменить цвет текста перед введите его, выберите инструмент типа.
Чтобы изменить цвет существующего текста, выберите тип инструмент, а затем перетащите, чтобы выделить текст.
Чтобы выбрать цвет из списка образцов цвета, нажмите меню Цвет на панели параметров. Чтобы выбрать цвет и добавить его на палитру, щелкните .
Вы можете применять эффекты печатать. К тексту можно применить любой эффект с панели «Эффекты». в слое.
До (вверху) и после (в середине и внизу) применения стилей печатать.Для нового текста напишите и зафиксируйте нужный текст для применения стиля.
 Затем выберите один из доступных пресетов в
панель параметров инструмента.
Затем выберите один из доступных пресетов в
панель параметров инструмента.Для существующего текста выберите слой, содержащий текст.
Откройте панель «Эффекты» и дважды щелкните миниатюру стиля, который вы хотите применить к тексту.
Деформация позволяет искажать шрифт, чтобы он соответствовал различным формам; за например, вы можете деформировать текст в форме дуги или волны. Деформация применяется ко всем символам в текстовом слое — вы не можете деформировать отдельные персонажи. Кроме того, вы не можете деформировать полужирный текст.
Текстовый слой с применением деформацииВ рабочей области редактирования выберите текстовый слой.
Выполните одно из следующих действий:
Выберите стиль деформации во всплывающем меню «Стиль». Стиль определяет основную форму искаженного текста.
Выберите ориентацию для эффекта деформации — по горизонтали или по вертикали.

(Необязательно) Укажите значения для дополнительных параметров деформации для управления ориентацией и перспективой эффекта деформации:
Нажмите OK.
Выберите текстовый слой, к которому применена деформация к этому.
Выберите инструмент «Текст» и нажмите кнопку «Деформация» в панель опций; или выберите «Слой» > «Тип» > «Деформация». Текст.
Выберите «Нет» во всплывающем меню «Стиль» и нажмите «ОК».
Выполните одно из следующих действий:
- Добавить текст
- Использование панели «Образцы цвета»
- Используйте палитру цветов Adobe
- Добавить текст к фото онлайн
Войдите в свою учетную запись
Войти
Управление учетной записью
Как создать разделенный цветной текст в Photoshop
Узнайте, как легко заполнить верхнюю и нижнюю половину текста разными цветами в Photoshop с помощью градиентов и как применить один и тот же градиент с разделением цветов к обводке или к фону! Пошаговое руководство.
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам, как создать двухцветный или полуцветный текст в Photoshop, где верхняя половина каждой буквы заполнена одним цветом, а нижняя половина — другим цветом. Есть несколько способов создать этот эффект, но лучший способ (и способ, которым мы будем учиться здесь) — это использование градиента.
Обычно мы думаем о градиентах, которые постепенно переходят от одного цвета к другому. Но в Photoshop мы также можем создавать однотонные градиенты, которые разделяют цвета посередине. Преимущество создания этого эффекта с помощью градиента заключается в том, что мы можем сохранять и повторно использовать градиент для дальнейшего усиления эффекта.
Например, мы начнем с изучения того, как создать сам градиент с разделением цветов и как применить его к тексту:
Основной эффект.
Затем мы рассмотрим два разных способа усиления эффекта. Во-первых, я покажу вам, как применить двухцветный градиент к обводке вокруг букв:
Эффект разделения текста и обводки.
И, наконец, вы узнаете, как добавить к фону двухцветный градиент, чтобы цвета текста и фона отражали друг друга:
Эффект разделения текста и фона.
Начнем!
Какая версия Photoshop мне нужна?
Вы можете использовать любую последнюю версию Photoshop. Но для достижения наилучших результатов вам нужно использовать Photoshop 2020 или более позднюю версию. Вы можете получить последнюю версию Photoshop здесь.
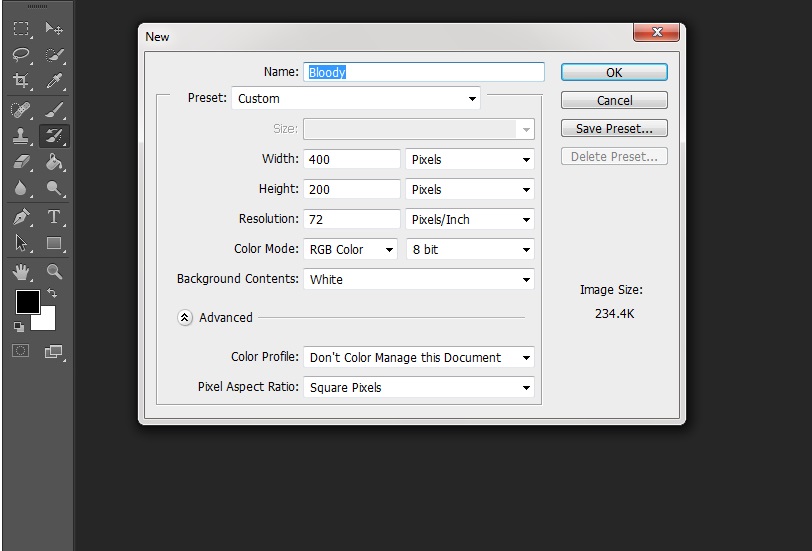
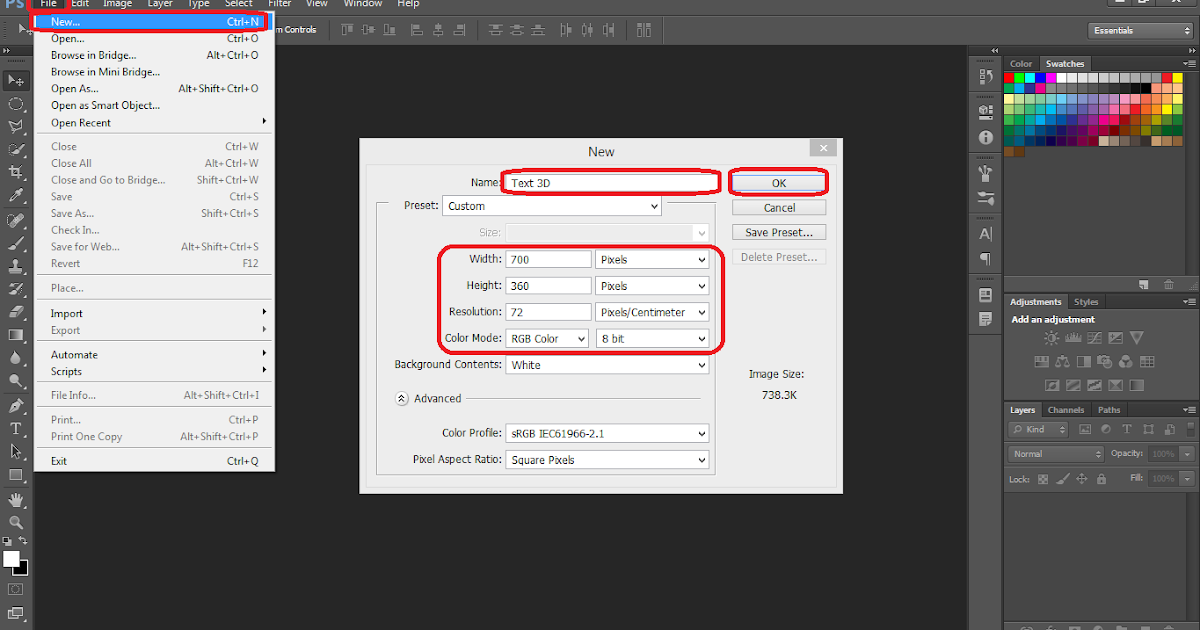
Настройка документа
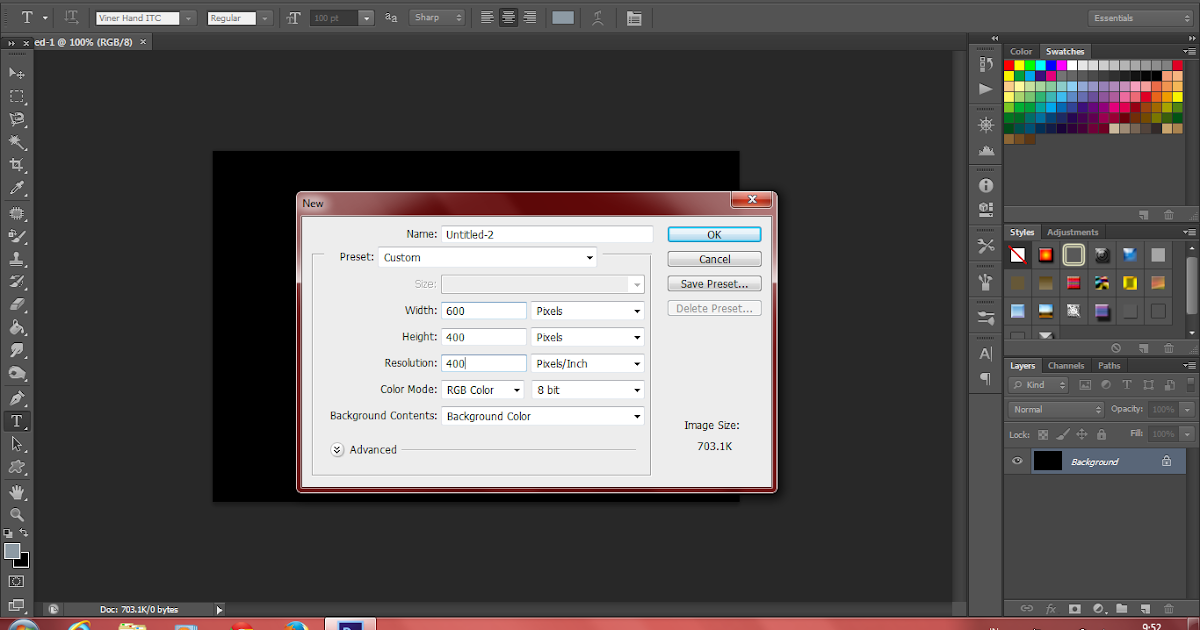
Чтобы сэкономить время, я создал новый документ Photoshop с белым фоном и добавил текст на текстовый слой над ним. Я использую шрифт Avenir Next Heavy, но подойдет любой шрифт. И цвет текста не имеет значения, потому что мы заменим цвет нашим градиентом:
Исходный документ Photoshop.
Шаг 1.
 Добавьте эффект наложения градиента к тексту
Добавьте эффект наложения градиента к текстуЧтобы добавить градиент к тексту, мы будем использовать эффект слоя Gradient Overlay.
Убедитесь, что на панели «Слои» выбран слой типа . Затем щелкните значок fx внизу:
Щелкните значок «Эффекты слоя».
И выберите Gradient Overlay из списка:
Добавление градиентного наложения к тексту.
Шаг 2. Выберите черный и белый градиент
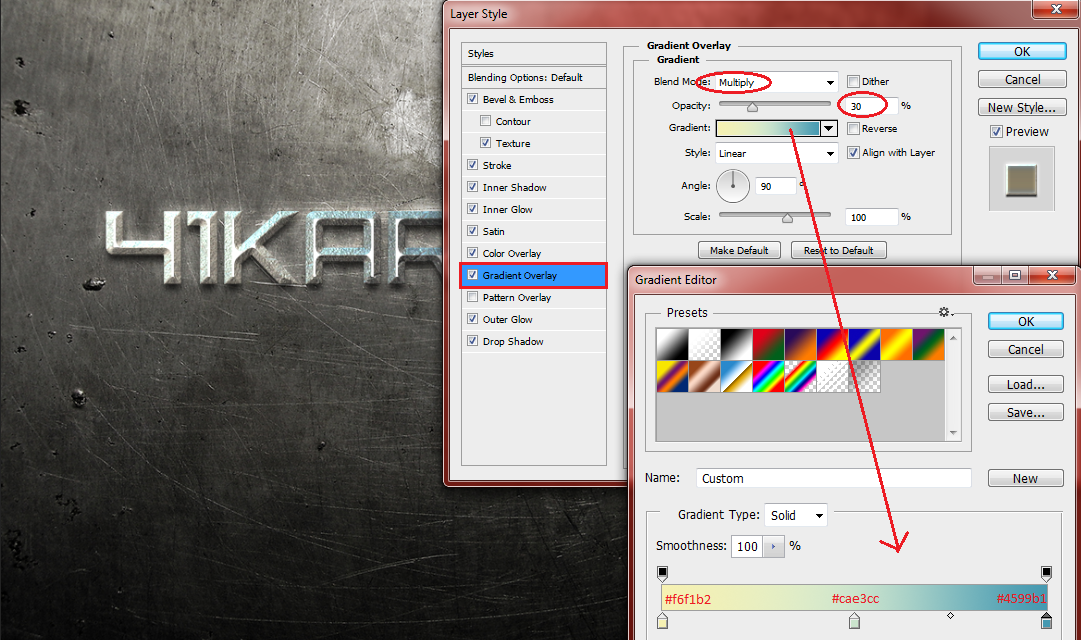
Откроется диалоговое окно «Стиль слоя» с параметрами «Наложение градиента». Мы начнем с выбора стандартного черно-белого градиента Photoshop, а затем отредактируем цвета, чтобы создать собственный градиент:
.Диалоговое окно «Стиль слоя».
Чтобы выбрать градиент, щелкните образец цвета текущего градиента . Убедитесь, что вы нажимаете сам образец цвета, а не маленькую стрелку справа от образца:
Щелчок по образцу градиента.
Затем в редакторе градиентов выберите градиент Black, White в разделе Presets вверху. Начиная с Photoshop CC 2020, предустановки градиента сгруппированы в папки, а градиент «Черный и белый» находится в папке «Основные»:
Начиная с Photoshop CC 2020, предустановки градиента сгруппированы в папки, а градиент «Черный и белый» находится в папке «Основные»:
Выбор черно-белого градиента.
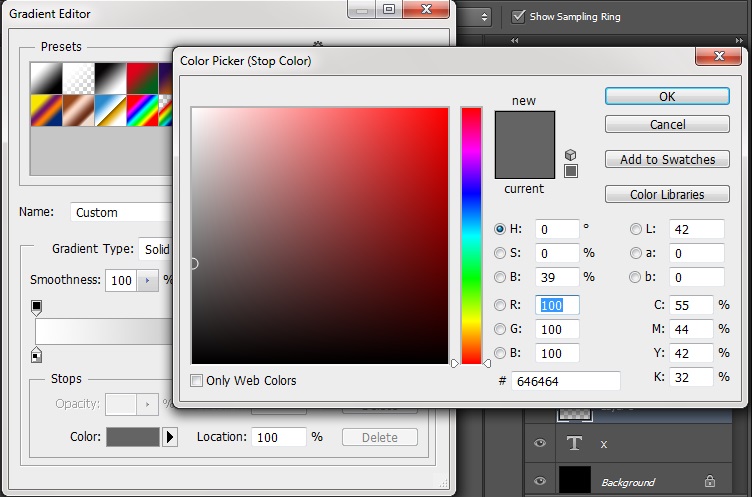
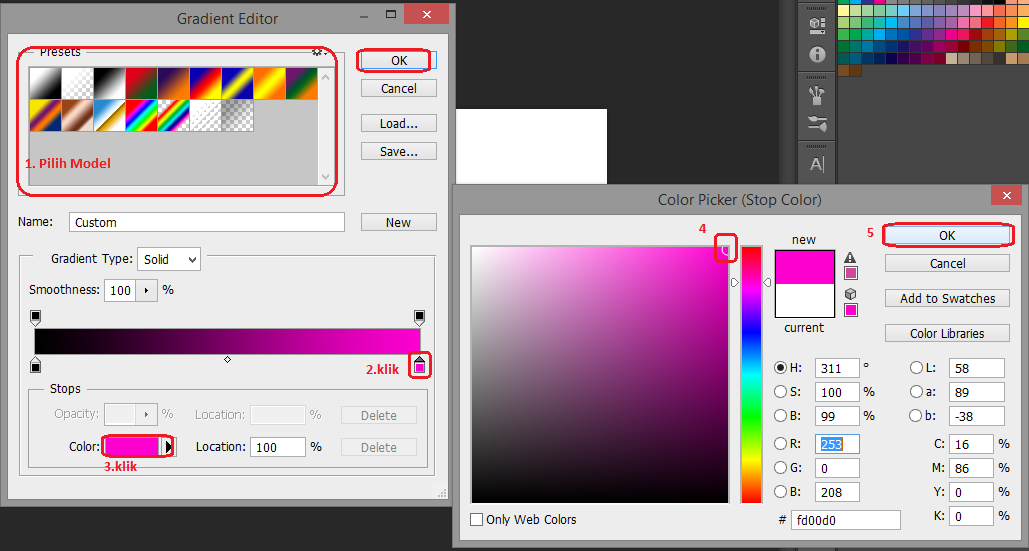
Шаг 3. Отредактируйте цвета градиента
Панель предварительного просмотра градиента в нижней половине диалогового окна показывает текущие цвета градиента. А с выбранным градиентом «Черный, белый» левая сторона панели предварительного просмотра становится черной, а правая — белой. Но мы можем редактировать цвета с помощью цветовых остановок.
Чтобы изменить черный цвет на какой-либо другой, дважды щелкните метку черного цвета под левой стороной панели предварительного просмотра:
Двойной щелчок по черному останову для изменения цвета.
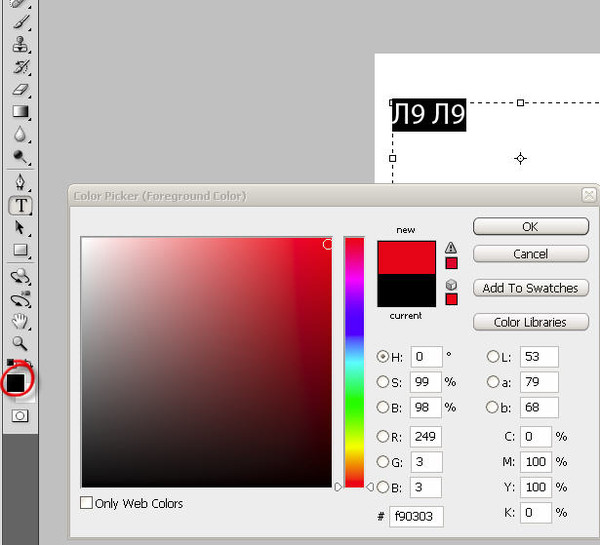
Затем выберите новый цвет в палитре цветов Photoshop. Вы можете использовать любые цвета, которые вам нравятся. Я выберу приглушенный розовый, установив значение R (красный) на 146 , значение G (зеленый) на 116 и значение B (синий) на 137 . Нажмите OK, чтобы закрыть палитру цветов, когда вы закончите:
Нажмите OK, чтобы закрыть палитру цветов, когда вы закончите:
Замена черного цвета новым цветом из палитры цветов.
Затем, чтобы изменить белый цвет на какой-либо другой, дважды щелкните остановку белого цвета под правой стороной панели предварительного просмотра:
Двойной щелчок по белому цвету останавливает изменение цвета.
И выберите новый цвет в палитре цветов. На этот раз я выберу более светлый красновато-розовый оттенок R 9.0559 — 237 , G — 214 и B — 222 . Нажмите OK, когда закончите:
Замена белого цвета новым цветом из палитры цветов.
После редактирования обоих цветов у нас появился новый пользовательский градиент:
.Новые цвета градиента.
Связанный: Создайте радужный градиент в Photoshop!
Шаг 4. Установите расположение каждого цвета на 50 %
На данный момент цвета в градиенте плавно переходят от одного к другому. Чтобы создать сплошной цветовой градиент, который разделяет два цвета посередине, просто измените значение Location для каждой цветовой точки.
Чтобы создать сплошной цветовой градиент, который разделяет два цвета посередине, просто измените значение Location для каждой цветовой точки.
Сначала нажмите на левую цветовую точку , чтобы выбрать ее. Не делайте двойной щелчок на этот раз, просто щелкните один раз:
Выбор левого цветового упора.
А затем измените его значение Location с 0% на 50% . Цветовая точка переместится ниже центра градиента:
Изменение местоположения левого цвета на 50%.
Затем нажмите на правую цветовую остановку , чтобы выбрать ее:
Выбор правильного цветового упора.
И измените его значение Location также на 50% . Два цветовых маркера теперь перекрываются в центре, и каждая половина градиента заполнена сплошным цветом:
.Изменение местоположения правильного цвета на 50%.
Как изменить порядок цветов
В зависимости от порядка, в котором вы выбрали точки цвета, цвета в вашем градиенте могут поменяться сторонами. Чтобы переключить их обратно, просто нажмите на любую точку цвета, которая видна ниже центра панели предварительного просмотра:
Чтобы переключить их обратно, просто нажмите на любую точку цвета, которая видна ниже центра панели предварительного просмотра:
Щелкните по остановке цвета, чтобы изменить порядок цветов.
Шаг 5. Сохраните градиент как новый набор настроек
Если вы хотите применить градиент не только к тексту, но и к обводке или к фону (что мы и сделаем через мгновение), то перед закрытием редактора градиента сохраните градиент как новый пресет.
Но сначала, если вы используете Photoshop CC 2020 или более позднюю версию, закройте папку Basics в области Presets. Если оставить папку открытой, новый пресет будет добавлен в папку, а это не то, что нам нужно:
Закрытие папки Basics перед сохранением нового пресета.
Дайте вашему пресету имя. Я назову свой «Split colors». А затем нажмите кнопку Новый , чтобы сохранить его:
Присвоение имени и сохранение нового пресета.
Новая предустановка отображается в виде миниатюры под другими градиентами. На этом мы закончили с редактором градиентов, поэтому нажмите OK, чтобы закрыть его. Но оставьте диалоговое окно Layer Style открытым:
На этом мы закончили с редактором градиентов, поэтому нажмите OK, чтобы закрыть его. Но оставьте диалоговое окно Layer Style открытым:
Градиент сохранен как пользовательский пресет.
Вот мой цветной текст. Верхняя половина заполнена более светлым из двух цветов, а нижняя половина заполнена более темным цветом:
.Результат после заливки текста двухцветным градиентом.
Как поменять местами цвета
Чтобы поменять местами цвета, выберите параметр «Обратить » в диалоговом окне «Стиль слоя»:
Проверка опции «Реверс».
Теперь более темный цвет находится сверху, а более светлый — снизу. Снимите флажок «Реверс», чтобы поменять местами их обратно:
Те же цвета, но в обратном порядке.
Как применить двухцветную обводку вокруг текста
Если на данный момент вас устраивает эффект, вы можете закрыть диалоговое окно «Стиль слоя», и все готово. Но вот как вы можете усилить эффект, применяя обводку вокруг текста, используя тот же градиент с разделением цветов.
Шаг 1. Добавьте эффект слоя «Обводка»
Все еще в диалоговом окне Layer Style щелкните слово Stroke в списке эффектов слева:
Добавление эффекта слоя «Обводка».
Шаг 2. Выберите градиент разделения цветов
Измените тип заливки обводки с Цвет на Градиент :
Установка градиентного типа заливки.
Затем щелкните маленькую стрелку рядом с образцом градиента:
Щелкните стрелку, чтобы выбрать новый градиент.
И дважды щелкните миниатюру градиента с разделенным цветом, чтобы выбрать его:
Двойной щелчок для выбора предустановки градиента.
Шаг 3. Выберите параметр «Реверс»
Чтобы увидеть обводку вокруг текста, нам нужно, чтобы цвета градиента были в порядке, обратном тому, как они появляются в самом тексте. Поэтому, если вы сделали , а не , выберите параметр Обратный для эффекта Наложения градиента, а затем выберите Обратный в параметрах обводки. Или, если вы сделали выбор «Обратный» для «Наложения градиента», оставьте флажок «Обратный» для обводки не отмеченным.
Или, если вы сделали выбор «Обратный» для «Наложения градиента», оставьте флажок «Обратный» для обводки не отмеченным.
Другими словами, что бы вы ни делали с опцией «Обратить» для самого текста (наложение градиента), сделайте противоположное для обводки:
Изменение порядка цветов градиента в обводке.
Обводка теперь должна выглядеть как тонкий контур вокруг букв, а цвета в обводке должны быть в порядке, противоположном тексту. Темная половина обводки должна располагаться вокруг более светлой половины текста, а более светлая половина обводки должна располагаться вокруг более темной половины текста:
Начальный штрих вокруг букв.
Шаг 4. Установите положение снаружи
Изменить ход Поместите на Снаружи так, чтобы он отображался вокруг внешних краев букв:
Установка положения штриха снаружи.
Шаг 5: увеличьте размер обводки
Затем используйте ползунок Размер , чтобы увеличить ширину обводки. Я установлю свой на 16px:
Я установлю свой на 16px:
Увеличение размера штриха.
Вот и результат. Теперь у нас есть обводка вокруг текста с тем же (но обратным) эффектом разделения цвета:
.Эффект разделения цвета обводки.
Шаг 6. Закройте диалоговое окно «Стиль слоя»
Далее я покажу вам, как заполнить фон вашим двухцветным градиентом. Но на данный момент мы закончили с диалоговым окном «Стиль слоя», поэтому нажмите «ОК», чтобы закрыть его:
Закрытие диалогового окна «Стиль слоя».
Связано: Как добавить несколько штрихов вокруг текста!
Как заполнить фон градиентом с разделением цветов
Вместо того, чтобы добавлять обводку вокруг текста, что, если вы хотите заполнить фон за текстом градиентом с разделенным цветом, чтобы цвета фона и текста отражали друг друга? Вот как это сделать.
Шаг 1: отключите эффект «Обводка»
Во-первых, если вы добавили обводку из предыдущего раздела, то на панели «Слои» отключите обводку, щелкнув ее значок видимости под слоем типа:
Отключение хода.
Шаг 2: выберите фоновый слой
Все еще на панели слоев щелкните фоновый слой , чтобы выбрать его:
Выбор фонового слоя.
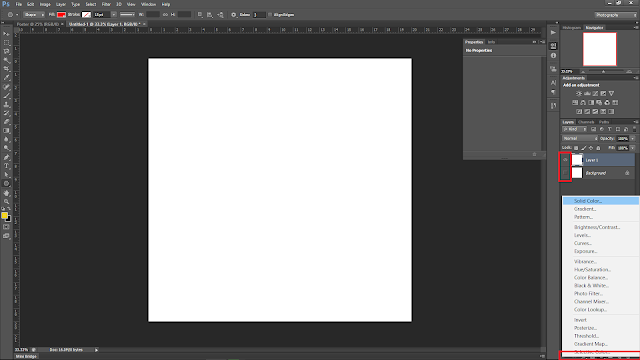
Шаг 3. Добавьте слой градиентной заливки
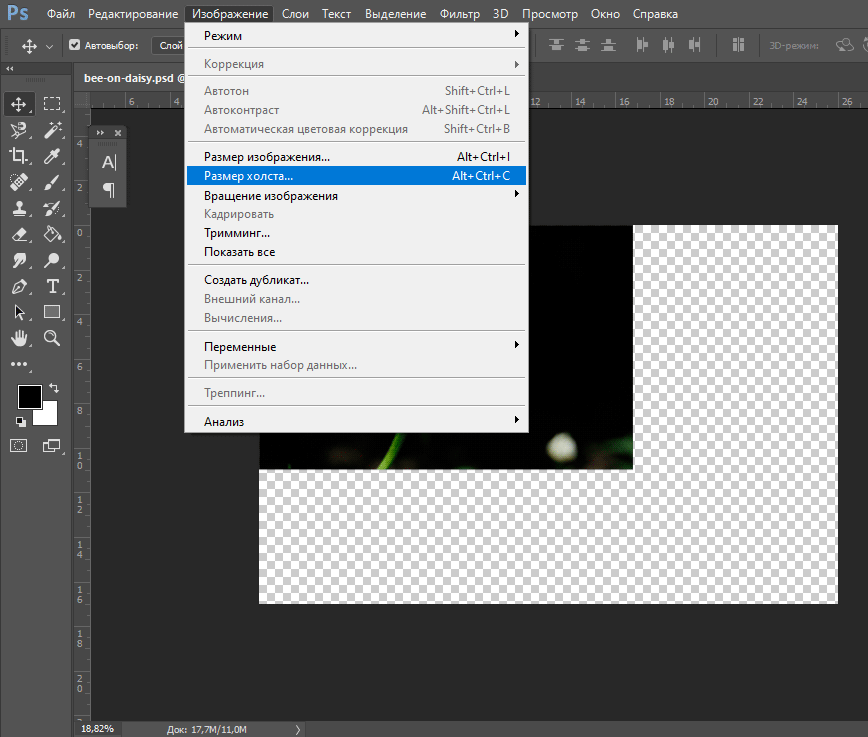
Затем щелкните значок New Fill или Adjustment Layer внизу:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
И выберите слой заливки Gradient из списка:
Добавление слоя градиентной заливки.
Слой градиентной заливки появляется между текстовым слоем и фоновым слоем:
Слой градиентной заливки добавляется под текст.
Шаг 4. Выберите градиент разделения цветов
В диалоговом окне «Градиентная заливка» нажмите значок стрелка справа от образца градиента:
Щелкните стрелку, чтобы выбрать другой градиент.
Затем дважды щелкните миниатюру градиента с разделенным цветом, чтобы выбрать его:
Двойной щелчок по предустановке градиента разделения цвета.
Шаг 5. Инверсия цветов градиента
Как и в случае с обводкой, цвета фона должны быть в порядке, обратном тексту, иначе текст исчезнет из поля зрения.
Итак, если вы сделали , а не , выберите параметр «Обратить » для текста (эффект «Наложение градиента»), затем выберите «Обратить» в диалоговом окне «Градиентная заливка». И если вы сделали выбор Реверс для текста, то оставьте снятым флажок Реверс в диалоговом окне Градиентная заливка:
Инверсия цветов градиента фона.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Градиентная заливка», и за текстом появится двухцветный градиент в порядке, обратном тому, как он появляется внутри букв.
Единственная проблема, по крайней мере в моем случае, заключается в том, что градиент в тексте не совпадает с градиентом на заднем плане. Так что я исправлю это дальше:
Текст и градиент должны быть выровнены.
Шаг 6: Переместите текст на позицию
Чтобы переместить текст так, чтобы два градиента совпадали, сначала выберите слой типа на панели «Слои»:
Выбор типового слоя.