другой цвет легко и быстро
Доброго времени суток, уважаемые читатели моего блога. Сегодня мы с вами снова говорим про фотошоп и его инструменты. Не многие знают, что среди них скрывается кисть «Замена цвета». А тем не менее благодаря ей можно очень здорово менять цвет любого объекта на фотографии.
Я уже писал про то, как выделить, заменить или убрать определенный цвет на фотке, но если вы воспользуетесь советами из той статьи, то сможете быстро избавиться от определенного оттенка со всей фотографии.
Сегодня речь пойдет про инструмент Замена цвета в Фотошопе. Я покажу как работать с определенными объектами. Поменять, например, не весь красный на картинке, а только волосы. Вам не придется заморачиваться ни с какими масками. Все будет очень легко и просто. Пара движений и готово.
Ну что ж, начнем?
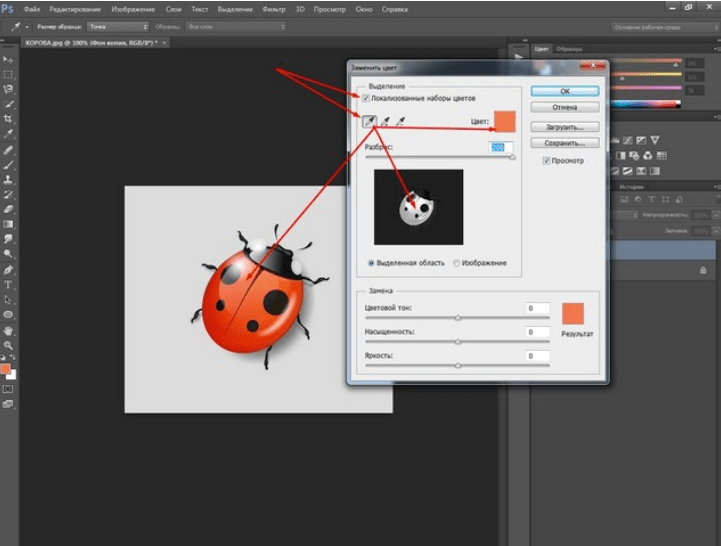
Инструмент «Замена цвета»
По какому принципу работает «Замена цвета»? Она перекрашивает пиксели одного цвета в другой. И хоть супер-профессиональным этот метод не назовешь, более темные и светлые участки и блики остаются таковыми даже при перекрашивании.
Способ очень прост в использовании и идеально подходит для решения несложных задач по перемене цветов и оттенков в Photoshop.
Это инструмент «прячется» на той же кнопке, что и другие кисти. На несколько секунд задерживаете нажатую левую кнопку мыши и открываются дополнительные инструменты.
Размером кисти вы можете управлять при помощи скобок { и } («Х» и «Ъ» на клавиатуре). В этом, кисть не отличается от остальных своих «собратьев».
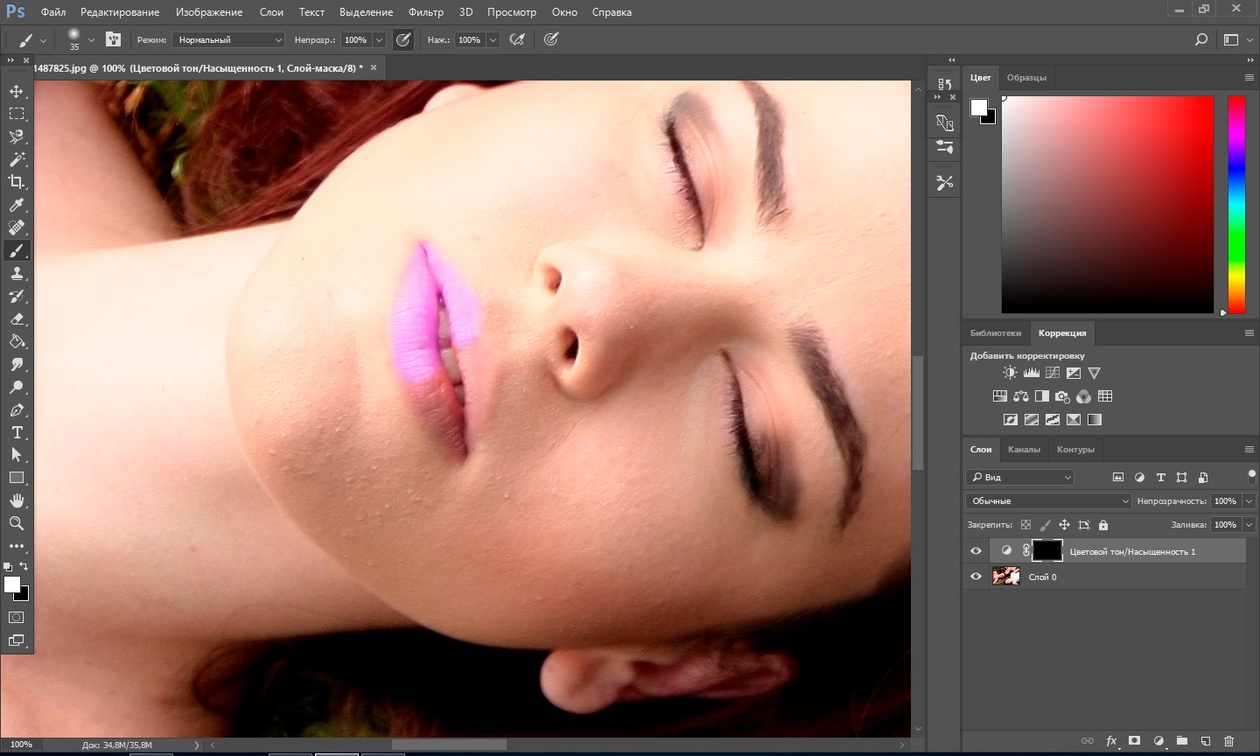
По какому принципу работает кисть? Вы двигаете стрелкой и все, что попадает в диаметр кисти меняет свой цвет на тот, который вам нужен. Выставить его очень легко. Это активный цвет палитры. Чтобы заменить его, достаточно щелкнуть на плашку с передним цветом, выбрать оттенок и нажать «Ок».
Посмотрите, я взял черный цвет и поводил по голове девушки. Ее волосы изменились, при этом все оттенки сохранились. Они не выглядят темным пятном.
4 эффекта освещения, которые можно создать в Photoshop
В этом уроке мы рассмотрим 4 полезнейших эффекта освещения, которые могут сделать ваши фотографии гораздо более интересными. Все эти эффекты можно создать при помощи редактора фотошоп.
Все эти эффекты можно создать при помощи редактора фотошоп.
Световые эффекты с использованием режима наложения «Осветление основы» в Photoshop.
Существует множество приемов для создания эффектов освещения в Photoshop. Я собираюсь рассказать только о четырех, но они могут быть использованы по-разному. Сначала давайте рассмотрим несколько фильтров, которые находятся в Галерее фильтров в разделе Рендеринг в Photoshop (CS6 и CC). В первую очередь это Эффекты освещения, которые получили обновление и стали более мощными и легкими в использовании по сравнению к предыдущим версиям Photoshop.
Как получить доступ к Эффектам освещения в
Окно предварительного просмотра было заменено на более сложный интерфейс. Вам представлено три различных типа эффекта освещения на выбор – Точка, Направленный и Бесконечный – и различные предустановки к ним. Есть панель Свойства, которая настраивает внешний вид светового эффекта с точки зрения направления, размещения и пр. Этот фильтр работает на смарт-объектах, так что вы можете работать не деструктивно. Все аспекты этого фильтра очень обширные, чтобы описывать в этой статье. Будет лучше, если вы просто откроете изображение, поэкспериментируете с разными опциями и увидите, что получается.
Есть панель Свойства, которая настраивает внешний вид светового эффекта с точки зрения направления, размещения и пр. Этот фильтр работает на смарт-объектах, так что вы можете работать не деструктивно. Все аспекты этого фильтра очень обширные, чтобы описывать в этой статье. Будет лучше, если вы просто откроете изображение, поэкспериментируете с разными опциями и увидите, что получается.
Вместо этого я покажу вам альтернативные техники, которые я предпочитаю использовать в Photoshop и Adobe Camera Raw (ACR), с некоторыми из них вы, возможно, уже знакомы. Мне очень нравится Градиентный фильтр в ACR. Он работает аналогично Градиентному фильтру нейтральной плотности на вашей камере. Фотографы-пейзажисты используют его, чтобы не переэкспонировать область неба. Темный участок находится вверху, пропуская меньше света, а экспозиция настроена на передний план. Подобного результата можно достичь, используя редактор градиентов в Photoshop.
Значок Градиентного фильтра в Adobe Camera Raw.
Открыв изображение в ACR, выберите Градиентный фильтр. Выделите область, на которой вы хотите его применить. Установите ползунки справа – Экспонирование, Света и т.д., чтобы осветлить или затемнить область. Вы также можете выбрать цвет, чтобы добавить теплых или холодных оттенков.
Это исходное изображение улитки до применения Градиентного фильтра.
Для изображения улитки я применила Градуированный фильтр на трех разных участках. Я хотела добавить теплых оттенков воде, для чего использовала желтый цвет, чтобы создать впечатление пятна солнечного света. Вторым участком, который я осветлила, был водный вихрь в правом нижнем углу. И, наконец, третий участок – это затемненная область позади улитки, так чтобы взгляд зрителя устремлялся непосредственно к ней. Хоть это и тонкие эффекты освещения, но они могут добавить больше драмы и даже изменить композицию фотографии.
Изображение улитки с применением Градиентного фильтра в трех разных областях.
Анимированный GIF, чтобы показать фото до и после применения Градиентного фильтра.
Блик, который вы можете найти в Галерея фильтров — Рендеринг, также является эффектом освещения, который может быть очень полезен, но использовать его нужно с осторожностью. Например, изображение с мячиком для гольфа на красной метке.
К этому изображению применен фильтр Блик.
Я использовала Градуированный фильтр в трех областях, так же, как и на фото улитки. Потом добавила пурпурный оттенок на траве в левом нижнем углу, чтобы избавиться от ее плоского зеленого вида. Добавление другого цвета с использованием Градуированного фильтра придает изображению глубины. Затем я добавила Блик в верхнем правом углу и уменьшила непрозрачность так, чтобы этот эффект распространялся на кончики травы. Конвертирование изображение в смарт-объект перед применением фильтров помогает делать изменения не деструктивными. Я также смогла скрыть под маской некоторые эффекты в тех участках, где на мой взгляд они были слишком сильные.
Я также смогла скрыть под маской некоторые эффекты в тех участках, где на мой взгляд они были слишком сильные.
Анимированный GIF мячика для гольфа с добавлением Градуированного фильтра и Блика.
Это приводит меня к третьей технике – режиму наложения Осветление основы. Я хотела создать эффект включенных фар на автомобиле (фото ниже). Это очень простой способ создания эффекта освещения в Photoshop, а результат потрясающий.
Сначала создайте новый пустой слой на оригинальном изображении. Выберите более темный цвет для того участка изображения, с которым будете работать. Для нижней части фары я использовала темно красный. Используя мягкую кисть, затушуйте ее, а потом сделайте пятно немного больше с помощью инструмента Свободная трансформация.
Задние фонари автомобиля.
Добавьте немного размытия по Гауссу, чтобы не было никаких «горячих точек» по центру и цвет выглядел однородным.
На отдельном слое нужный участок зарисуйте более темным цветом и примените размытие по Гауссу.
Анимированный GIF с мигающими задними фарами после использования режима наложения Осветление основы в Photoshop.
Четвертый и последний прием похож на тот, что изложен выше. Когда вам нужно добавить света на изображении, чтобы выделить некоторые детали, эта и вышеизложенная техника могут быть использованы в любом виде снимков.
Анимированный GIF, чтобы показать осветление отдельной области на фотографии винограда с помощью режимов наложения Перекрытие/Мягкий свет в Photoshop.
Автор: Sarah Hipwell
Перевод: Татьяна Сапрыкина
Выборочная цветовая коррекция в фотошопе
Hello, читатель 🙂 Вспомни фото, в которых преобладает один сплошной цвет, то ли в лесу зеленый, или же синий на море, представил? Это не очень красиво, но когда есть фотошоп, то все можно решить совершенно легким путем.
И как сегодня мы выучим один полезный урок, да он будет не последним, так что по быстрому подписались Вконтакте и продолжаем… Выборочная цветокоррекция, или же Selective color, о чем мы и поговорим.
Sel-color – это незаменимая функция в фотошопе, которая помогает избавляться от того безобразия, которое заливает фото одним цветом.
Перейдем к практике: ищем наше безобразие и открываем его в Photoshop, можете взять мое, главное чтоб Вы поняли в чем суть.
Далее нам нужно вызвать цветокоррекцию, есть 2 способа, применить ее сразу к фото или же наложить отдельным слоем. Первый вызывается так: Image – Adjustments – Selectivecolor (Изображение – Цветокоррекция – Выборочная коррекция цвета)
А вот использовать я советую все же второй, это наложение цветокоррекции отдельным слоем. Сделать это можно так:
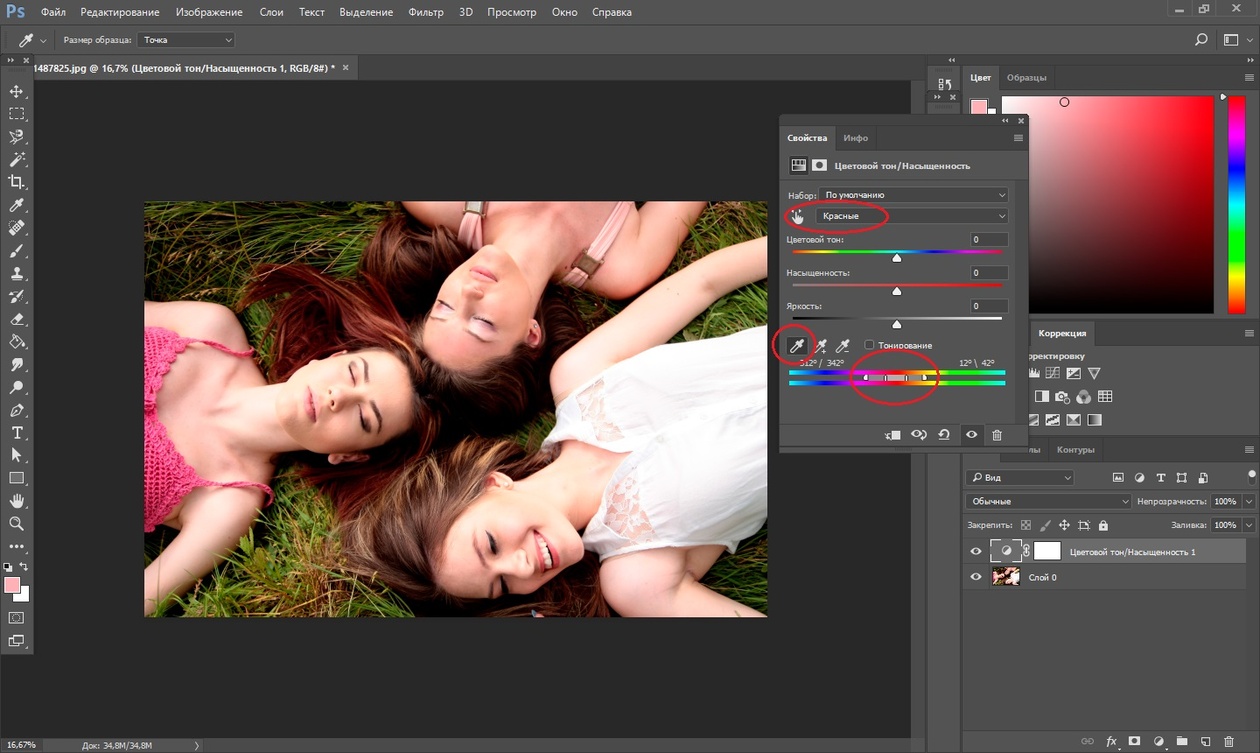
После чего нам откроется окошко настройки цветокоррекции, как в первом способе. И в нем уже состоит вся хитрость, с его помощью мы можем корректировать каждый цвет отдельно, а не все цвета вместе взятые, что и дает нам возможность взять зеленые оттенки и ослабить их при том, выбрав красный цвет, придать коже яркости…
И в нем уже состоит вся хитрость, с его помощью мы можем корректировать каждый цвет отдельно, а не все цвета вместе взятые, что и дает нам возможность взять зеленые оттенки и ослабить их при том, выбрав красный цвет, придать коже яркости…
К выбранному фото я сделал такие настройки:
Красный: -14/+41/+47/+86
Желтый: +34/+35+/-13/+10
Зеленый: -8/+52/-3/+7
Голубой: -30/0/0/0
Синий: -12/0/0/0
Пурпурный: -11/-6/0/+7
Белый: -27/-24/-19/+17
Нейтральный: -3/+2/-6/-2
Черный: -13/+6/-12/-2
Но не стоит на них зацикливаться, это лишь показательный вариант. Вы всегда можете подкорректировать фото по своему вкусу! Вот что у меня вышло
Как видно мне удалось немного обыграть зеленую насыщенность, но если применить и другие фильтры, получится еще лучше 🙂 Вот ниже еще один пример фильтра Selectivecolor.
Правда ведь так намного лучше? 🙂 И подпишитесь на Rss, будет еще много кексов.
Удачи тебе!
Создайте чистый и элегантный макет блога в Photoshop CS6
В этом уроке я покажу вам процесс создания простого и чистого блога дизайна с использованием последней версии Photoshop. Мы собираемся использовать новые стили символов и стилей абзацев , чтобы упростить процесс.
Чтобы следовать этому руководству, вам потребуются следующие ресурсы:
Подготовка холста
Шаг 1
В этом дизайне мы будем использовать 960 gs в качестве основы.Загрузите шаблон с главной страницы и в zip-файле найдите файл фотошопа. Откройте файл «Сетка из 12 столбцов» в Photoshop.
Щелкните значок глаза для слоя 12 Col Grid, чтобы скрыть его; нам он пока не понадобится.
Шаг 2
Текущий размер холста слишком мал. Щелкните Изображение > Размер холста (или Ctrl + Alt + C). Добавьте больший размер и убедитесь, что точка привязки установлена в центре.
Шаг 3
Нажмите Ctrl + R, чтобы открыть линейку.Щелкните View> New Guide, чтобы создать новое руководство, которое поможет нам точно проектировать. Выберите Vertical и в поле Position: 185 px , чтобы сделать вертикальную направляющую 185 пикселей от верхнего левого угла холста.
Шаг 4
Нарисуйте еще одну вертикальную направляющую в позиции 150 пикселей , 1095 пикселей и 1130 пикселей .
Ниже приведено наше окончательное руководство внутри холста.
Подготовка цветовой темы
Шаг 5
Для этого дизайна мы собираемся использовать красивую цветовую комбинацию от Colorlouver.Щелкните ссылку «Предварительный просмотр», чтобы открыть цветовую комбинацию в виде файла jpeg.
Сохраните цветовую комбинацию и поместите ее в файл Photoshop. Поместив изображение прямо внутри холста, мы сможем быстрее и проще выбрать его цвет.
Подготовка фона
Шаг 6
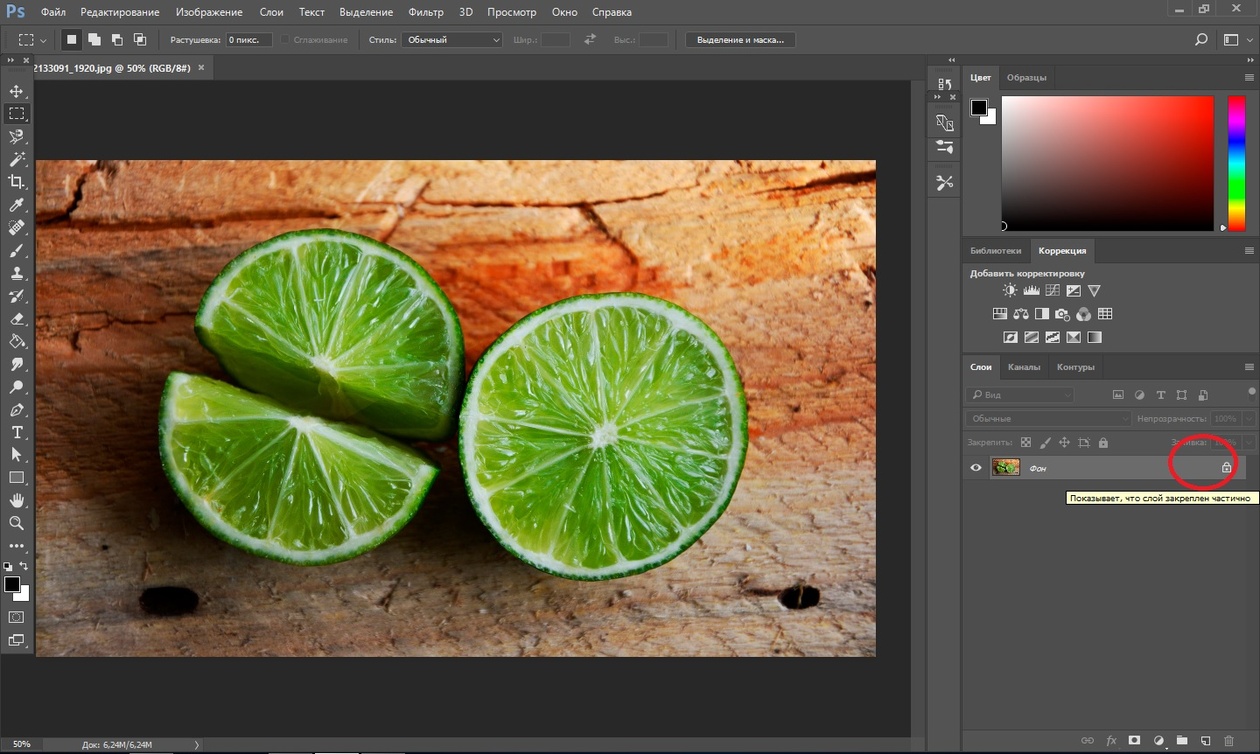
Выберите Фон слой и щелкните значок замка в верхней части панели «Слои», чтобы разблокировать его. Дважды щелкните эскиз, чтобы изменить его цвет.
Щелкните второй цвет, # 948371 , чтобы выбрать его.
Шаг 7
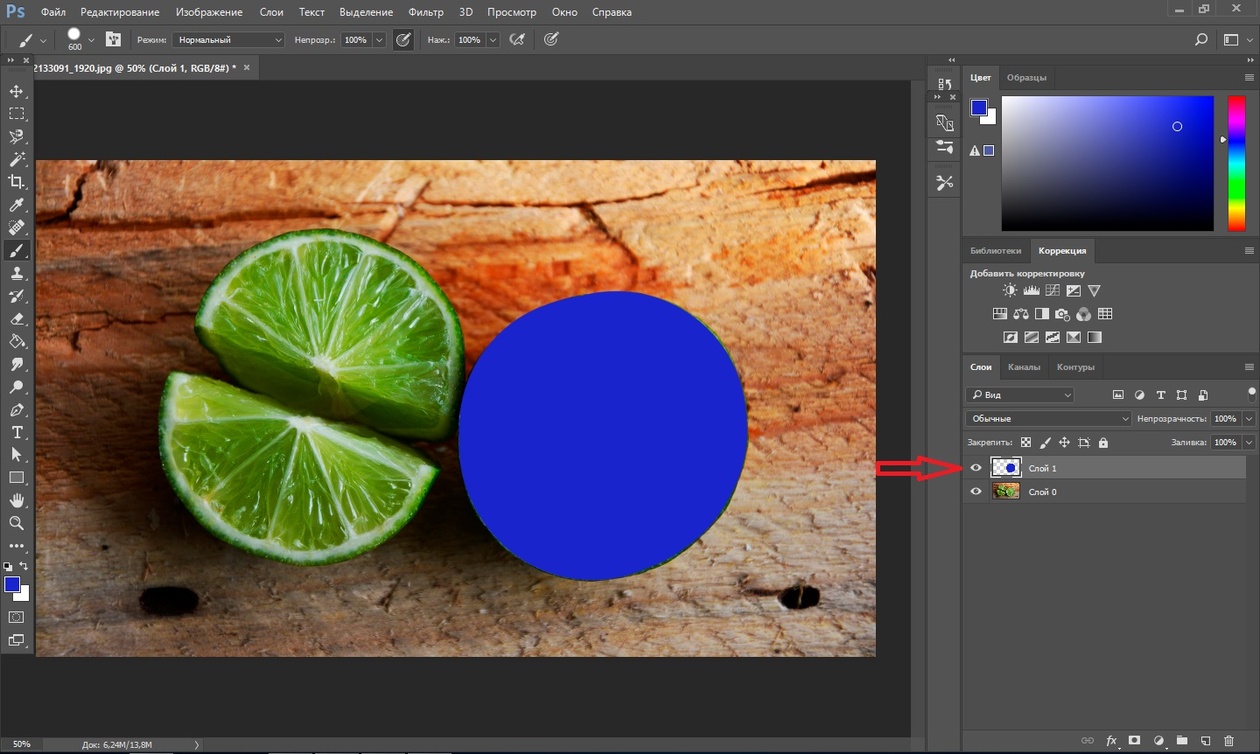
Нарисуйте прямоугольную фигуру поверх холста. Это будет второй фон.
Шаг 8
Не снимайте выделения с формы. На панели параметров откройте поле Fill Color и затем щелкните значок цветового круга . Когда откроется диалоговое окно «Палитра цветов», щелкните первый цвет, чтобы выбрать его.Для цвета Stroke выберите None .
Шаг 9
Создайте новый слой и затем выберите верхний холст, используя инструмент прямоугольной области. Активируйте инструмент градиент и залейте его радиальным градиентом от белого к черному. Убедитесь, что градиент расположен по центру поверх холста.
Измените его Blend mode на Screen и уменьшите его Opacity до 37% .
Шаг 10
Создайте новый слой и назовите его «тень».
Нарисуйте прямоугольное выделение в нижней части вторичного фона, как показано. Щелкните Edit: Fill . Установите Используйте — Черный . Щелкните OK , чтобы залить выделение черным цветом.
Шаг 11
Смягчите его, используя Gaussian Blur. Щелкните Filter> Blur> Gaussian Blur .
Шаг 12
Удерживая Alt, поместите курсор между тенью и верхним фоном слоем.Не отпуская клавишу Alt, щелкните, чтобы преобразовать слой в обтравочную маску . Преобразуя его в обтравочную маску, тень теперь находится внутри верхнего фона.
Шаг 13
Уменьшите тень Непрозрачность от до 50% , чтобы сделать ее тонкой. Ниже вы можете увидеть результат при 100% увеличении.
Шаг 14
Всегда рекомендуется объединять эти слои в одну группу. Для этого выделите все слои и нажмите Ctrl + G.
Заголовок
Шаг 15
Нарисуйте прямоугольник на верхнем холсте, как показано.
Шаг 16
На панели Option Bar установите для Stroke color значение # af9f8e .
Шаг 17
Для цвета Fill выберите линейный градиент от # d0c4b9 до # a89c91 .
Ниже представлен результат при 100% просмотре.
Название сайта
Шаг 18
Добавьте название сайта в левую часть дизайна.Обратите внимание на размещение, как показано ниже. Дважды щелкните текст и добавьте Drop Shadow . В качестве шрифта используйте Sansation.
Меню
Шаг 19
Рисуйте меню с другой стороны строки меню. Используйте шрифт Sansation 14 pt. Опять же, обратите внимание на места размещения.
Шаг 20
Для активного меню установите полужирный шрифт.
Шаг 21
Активируйте инструмент Многоугольник и установите Стороны на 3 .Нарисуйте треугольник с помощью Fill: # 3d3123 и Stroke: None . Добавьте стиль слоя > Drop Shadow .
Шаг 22
Давайте подчеркнем активное меню, добавив под ним строку. Активируйте инструмент Line и установите его толщину 5 пикселей . Выберите # f76b6a для заливки без обводки.
Поместите линию прямо под активным меню и добавьте пространство в 1 пиксель внизу строки меню.
Использование стилей символов
Шаг 23
Давайте сохраним настройку символа как стиль символа. Эта функция представляет собой упрощенную версию стилей символов в InDesign. Чтобы сохранить его, активируйте текст и щелкните значок «Новый стиль символа».
Изменение цветов в After Effects
29 декабря 2020 г. • Проверенные решения
Цвета в кадрах, снятых даже лучшими видеокамерами на рынке, могут казаться бледными, а иногда даже нереалистичными.Иногда цвет неба или водоема на вашем снимке может быть непривлекательным, но вы можете легко исправить это в Adobe After Effects. Вы можете управлять цветами в анимации, а также во всех других типах проектов, для которых вы используете AE. Самое приятное то, что вам не нужно быть мастером редактирования видео, чтобы изменить цвет фонового слоя или всей области кадра , поэтому в этой статье мы проведем вас через несколько простых методов изменения цвета в AE .
Вам также может понравиться: Как легко сделать и использовать зеленый экран?
Выразите свою кинематографическую ярмарку с помощью альтернативы After Effects FilmoraPro
FilmoraPro обеспечивает возможность детальной цветокоррекции и быстрых изменений с помощью высококачественных предустановок. Вы можете быстро и точно настроить цвет, чтобы он соответствовал общему ощущению от видео. Изменить цвет видео в FilmoraPro очень просто, вы можете использовать конвертер цветового пространства, чтобы изменить цвет HSL, YUV, красный, зеленый, альфа, яркость и т. Д.Загрузите бесплатную пробную версию ниже и изучите функции цветокоррекции FilmoraPro.
Как изменить цвета в AE?
Несмотря на то, что изменение цвета объекта в кадре не требует особых усилий, вам следует умеренно использовать функцию цветокоррекции , предоставляемую AE. Если вы слишком сильно полагаетесь на эффекты, это может ухудшить качество материала, над которым вы работаете, и конечный результат может показаться слишком искусственным.Давайте посмотрим на различные методы, которые вы можете использовать для изменения цветов в AE.
Метод 1. Использование эффекта заливки
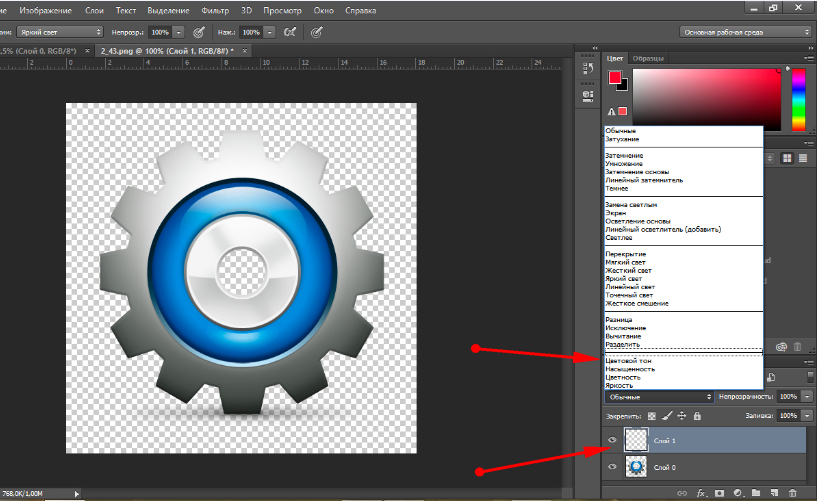
Если вы используете шаблон, содержащий несколько слоев, эффект Заливки может помочь вам изменить цвет одного из слоев в композиции. Перед применением эффекта вы должны убедиться, что слой, цвет которого вы хотите изменить, выбран . При выборе слоя перейдите к подменю Generate в меню Effects и выберите параметр Fill .Эффект автоматически изменит цвет слоя на цвет , выбранный по умолчанию , но вы можете выбрать любой цвет из цветовой палитры, просто щелкнув настройку Color на панели Effect Controls .
Этот метод изменения цвета слоя подходит только для слоев с одним цветом, и если не выбрать слой, к которому вы хотите применить эффект заливки, вся композиция станет монохромной. Вы можете скопировать эффект с одного слоя на другой, используя сочетание клавиш Command или CTRL + C и Command или CTRL + V.
Метод 2: Использование эффекта оттенка
Вместо того, чтобы изменять цвет каждого элемента в композиции по отдельности, вы можете использовать эффект «Оттенок» для достижения того же результата. Просто выделите слой , затем перейдите в подменю Color Correction в меню Effects и выберите в опции «Оттенок». Используйте параметры «Сопоставить черный с» и «Сопоставить белый с », которые доступны на панели «Элементы управления эффектами », для точной настройки цветов в выбранном слое.Изменение параметра Map Black To заменит черные части слоя выбранным вами цветом, в то время как функция Map White To позволит вам заменить белые области слоя новым цветом.
Эффект «Оттенок» действительно полезен, если вам нужно изменить цвет черного или белого слоев, но вы также можете использовать его для обесцвечивания слоя. Просто примените эффект к цветному видео , которое вы хотите сделать черно-белым, а затем вы можете выделить определенный цвет , выбрав новый цвет в настройках «Сопоставить черный с» и «Сопоставить белый с».
Метод 3: Использование эффекта оттенка / насыщенности
Вы можете использовать эффект Hue / Saturation во множестве различных контекстов, так как он может помочь вам изменить цвет многослойной композиции или всего снимка . Если у вас уже есть сложная композиция, содержащая множество различных элементов, которые нельзя раскрасить по отдельности, использование этого эффекта поможет вам легко изменить их цвет.
У вас есть только , чтобы выделить композицию на временной шкале , затем разверните меню Effects и выберите параметр Hue / Saturation из подменю Color Correction .Чтобы изменить цвет всей композиции, вам просто нужно отрегулировать параметр Master Hue на панели управления эффектами . При желании вы можете использовать ползунки Master Saturation и Master Lightness для точной настройки только что выбранного цвета.
Цвет автомобилей, зданий, воды, неба или чего-либо еще в кадре, который вы обрабатываете в AE, можно легко изменить. После того, как вы импортируете клип в программу и поместите его на шкалу времени, вы должны перейти в меню «Слой », нажать «Создать» и затем выбрать функцию «Корректирующий слой» .После того, как вы добавили корректирующий слой поверх видеоклипа, вы должны использовать инструмент «Перо», чтобы замаскировать объект, цвет которого вы хотите изменить . Маскировка намного проще, если часть кадра не содержит слишком много деталей. Параметр «Растушевка маски» может помочь сделать края замаскированных областей более гладкими, если вы хотите избежать резких границ между двумя частями кадра. Кроме того, имейте в виду, что ваши результаты могут отличаться, если область кадра, которую вы маскируете, содержит более одного цвета.
После того, как вы замаскировали объект, вы должны выбрать корректирующий слой , который вы создали ранее. Щелкните в меню «Эффекты», затем перейдите к «Коррекция цвета» и выберите эффект «Оттенок / насыщенность» . Затем вы можете изменить цвет замаскированного объекта, используя настройку Master Hue . Кроме того, , изменяя непрозрачность корректирующего слоя , позволит вам комбинировать исходный цвет объекта с цветом, который вы добавили в клип, с эффектом оттенка / насыщенности.
Метод 4: объединение Keylight с эффектом оттенка / насыщенности
При изменении цвета объекта на более сложных снимках, которые имеют множество различных переменных, вы можете комбинировать функции Keying с эффектом Hue / Saturation . Создайте две копии исходного файла , который вы разместили на шкале времени, используя сочетание клавиш CTRL + D на ПК или Command + D на Mac . Отключите видимость для двух нижних копий клипа, а затем перейдите в подменю Keying из меню Effects и выберите функцию Keyligth .
Выберите инструмент «Палитра цветов » рядом с настройкой «Цвет экрана» , удерживайте нажатой кнопку CTRL и щелкните цвет на снимке, который вы хотите заменить. После выключения определенного цвета включите видимость для второй копии клипа и щелкните по нему, чтобы выбрать его. Перейдите в меню Effects , а затем выберите эффект Hue / Saturation из подменю Color Correction . Регулировка значений Master Hue, Saturation и Lightness повлияет только на введенный вами цвет, но вы также можете столкнуться с некоторыми проблемами сжатия.Вот почему вы можете настроить параметры Keylight или изменить значение непрозрачности копии видеоклипа, к которому вы применили эффект оттенка / насыщенности.
Метод 5. Использование изменения цвета
Ранее известный как эффект Change Color HSL , эффект Change to Color позволяет изменять выбранный цвет, оставляя другие цвета неизменными. Добавьте корректирующий слой поверх видеоклипа на шкале времени, развернув в меню «Слой» и выбрав параметр «Корректирующий слой » в подменю Новый .
Перейдите к , добавьте эффект «Изменить цвет » на корректирующий слой и выберите цвет, который вы хотите заменить, щелкнув параметр « From » на панели Effect Controls, . После этого вы должны щелкнуть настройку с по , чтобы выбрать новый цвет, и программное обеспечение автоматически изменит цвет From на цвет, который вы выбрали в настройке To .
Однако при использовании этот эффект заменит определенный цвет во всех областях кадра , поэтому вам придется замаскировать области кадра, на которые не должен влиять эффект изменения цвета с помощью . Инструмент Pen .
Заключение
Какой метод управления цветами в AE вы собираетесь использовать, зависит от типа проекта, над которым вы работаете. Итак, если, например, вы просто хотите изменить цвет фонового слоя, вы можете использовать эффект Заливки, а эффект оттенка / насыщенности — ваш лучший вариант, если вы пытаетесь изменить цвет реки, автомобиля или любой другой движущийся объект. Какие эффекты вы используете для изменения цветов в видео, которые вы обрабатываете с помощью AE? Оставьте комментарий ниже и дайте нам знать.
Лиза Браун
Лайза Браун — писатель и любитель всего видео.
Подписаться @Liza Brown
Photoshop Programını Kırmak Mümkün mü?
Photoshop трещина kullanmanın yasal olup olmadığından emin değil misiniz? Cracklı Photoshop bilgisayarınıza zarar verir diye mi korkuyorsunuz? Aboneliğe yüzlerce lira harcamak istemediğiniz için çalışan bir Photoshop трещина yapma yöntemi arayarak saatlerinizi mi harcadınız? Bugün tüm bu soruları ve daha fazlasını cevaplayacak ve ücretsiz Photoshop indirme yöntemlerini sizinle paylaşacağım.
Photoshop Crack Недир?
«Adobe Photoshop crack indir» сын derece popüler bir arama olabilir ama Photoshop programını abonelik ücreti ödemeden kullanmanın en tehlikeli ve yasa dışı yollarından biri budur. Photoshop crack dosyaları internette genellikle.
Basitçe söylemek gerekirse, трещины япмак, geliştiricilerin özellikleri sınırlamak veya kontrol etmek için oluşturdukları yazılım korumasını kaldırmak anlamına gelir.Crack yapmanın temel amacı, ücretsiz kullanımda kapalı olan özellikleri açmak ya da ödeme sistemini tamamen saf dışı bırakmaktır. Bilgisayarınıza Adobe Photoshop CC трещина kurarak aktivasyon sistemini yasa dışı şekilde saf dışı bırakmış olursunuz ve программа aktivasyon anahtarı istemez.
Windows Adobe Photoshop 2020
| Dosya adı: | Adobe_Photoshop_2020_v21.0.1.zip (indir) |
| Дося Боюту: | 2.30 ГБ |
Mac Adobe Photoshop 2020
| Dosya adı: | Adobe_Photoshop_2020_v21.0.1.dmg (indir) |
| Дося Боюту: | 2,10 ГБ |
En İyi PS Eylemleri Bölüm 1
| Dosya adı: | Top PS Action Часть 1.zip (indir) |
| Дося Боюту: | 7 КБ |
En İyi PS Eylemleri Bölüm 2
| Dosya adı: | Top PS Action Часть 2.zip (indir) |
| Дося Боюту: | 9 КБ |
Cracklı Photoshop Kullanmak Neden Kötü Bir Fikir?
Önce güvenlik, değil mi? Adobe irketi, yazılımlarını indirdiğiniz zaman gizli tuzaklar içermeyen, «temiz» бир программа kuracağınızı garanti eder.
Bilinmeyen kaynaklardan Cracklı Photoshop CC indirdiğinizdeyse ciddi problemlerle karşılaşabilirsiniz. En tehlikeli ve kötü problemlere değinmeye çalışacağım.
Вредоносное ПО (kötü amaçlı yazılımlar) ve virüsler . Antivirüs programınız ne kadar iyi olursa olsun sizi virüslü Photoshop трещина dosyalarından koruyamayabilir. Bunun sebebi oldukça basittir. Herhangi бир tehdidin tespit edilebilmesi için geliştiricilerin bu virüsü birleşik veritabanına eklemeleri gerekmektedir; yazılımlar ancak bu şekilde bilgisayarınızdaki tehditleri algılayıp düzeltebilir. Hacker’lar bunu bildikleri için yeni virüsler yaratır ve bu virüsleri en iyi fotoğraf düzenleme programı olan Photoshop’un içine yerleştirir.
Yazılım kısa sürede güncelliini yitirir . Dier tüm kırılmış yazılımlar gibi cracklenmiş Adobe Photoshop да resmi sunuculara erişemez ve güncellemelerden faydalanamaz. Güncellemeler olmayınca hatalar düzeltilemez ve araçlar iyileştirilemez.
Adobe desteği olmaması . Adobe güvenlik garantisinin yanı sıra ürünlerinin sorumluluğunu da üstlenir. Herhangi teknik bir sorun yaşadıınızda (örneğin program hata verdiğinde veya RAW dosyası açmaya çalışınca kapandıında), 7/24 ulaşabileceğiniz Teknik Destek ekibi bu sorunceizözerıcelı.Photoshop трещина indirdiğinizdeyse yazılımınız herhangi bir hesapla bağlantılı olmadığı ve sistemde görünmediği için Teknik Destek’e erişemeyeceksiniz.
Sistem hataları . Photoshop crackleme işlemini gerçekleştiren hacker’lar dikkatsiz davranabilir ve yazılımın kaynak kodunda bazı satırları Silebilirler. Sonuç olarak Photoshop’ta hata ve gecikmeler yaşanabilir.
Yasaları ihlal etmesi . Korsan yazılım kullanmak yasa dışıdır ve 15 bin lira idari para cezasından başlayıp, özgürlüğünüzden olmanıza kadar uzanan bir dizi yaptırımla sonuçlanabilir.
Photoshop Crackleme Yerine Kullanılabilecek Yasal Alternatifler Nelerdir?
Tüm Photoshop özelliklerinde ustalaşmak mı istiyorsunuz yoksa işleriniz için gelişmiş bir yazılıma mı ihtiyacınız var? Ашагидаки планларлан бирини сечин; bu planların farklı avantajları bulunmakta ve 24 saat müşteri hizmeti sunuyorlar. Photoshop içeren Adobe подписаться на план списков:
1. Photoshop v21.0.1
- Платформа: Mac OS, Windows
- Fiyat: Ücretsiz deneme veya ayda 19,99
- Пуаны FixThePhoto (4/5)
Photoshop Tek Uygulama Planı’na masaüstü bilgisayarlar ve iPad için Ps, en son işlevlere ve güncellemelere erişim, 100 GB Bulut Depolama alanı, Adobe Fresco, Adobe Portfolio, Adobe Fonts и Adobe Spark dahildir.
2. Foto Planraf Planı (20 ГБ)
- Платформа: Mac OS, Windows
- Фьят: Айда 9,99-19,99 долара
- Пуаны FixThePhoto (5/5)
Fiyat / kalite oranı söz konusu olduğunda, profesyonel fotoğrafçılar için en popüler abonelik seçeneğinin bu olduğunu düşünüyorum; Бу план fotoğrafları düzenlemek, rötuşlamak ve yönetmek ihtiyacınız olan tüm araçları sunuyor. Запланировать использование iPadler в Photoshop, Lightroom, Lightroom Classic, 20 ГБ и 1 ТБ для полного удаления, Adobe Portfolio, Adobe Fonts, Adobe Spark и его изображений.
3. Creative Cloud Tüm Uygulamalar Planı
- Платформа: Mac OS, Windows
- Fiyat: Ücretsiz deneme veya ayda 52,99 долл.
- Пуаны FixThePhoto (5/5)
Tüm Uygulamalar Planı, gelişmiş rötuşlama, 3D grafik oluşturma, çizim, metin işleme, video düzenleme, özel efekt ekleme, modelleme vb. tüm işleri gerçekleştirmek için kullanabileceğiniz geniş kapsamlı bir paket. Creative Cloud’a dahil olan tüm uygulamaların yanı sıra 10 GB Bulut Depolama alanı, kişisel Adobe Portfolio и Adobe ve Spark fontlarını içeriyor.
Photoshop Crack Alternatileri
Anlattığımız yöntemlerden birini seçerek Photoshop satın almadan önce (Photoshop Satın Almanın Hesaplı Yolu), bucretsiz Photoshop alternatiflerine (Ücretsiz Photoshop Alternatifleri Listesi) bir göz atmanızı tavs. Bu programların özellikleri ihtiyaçlarınızı karşılamak için yeterli olabilir.
1. GIMP
Artıları +
- Linux ile uyumlu
- Açık kaynak kodlu
- Çeşitli eklentileri destekliyor
- Neredeyse tüm RAW dosyalarını destekliyor
Эксилери-
- Eğitici dest arşivi kısıtlı
- Paket işleme yok
- Mac OS sürümü düzgün çalışmıyor
GIMP, açık kaynak kodlu, çapraz platformlu bir editördür; anlaşılır бир arayüze ве ayrıntılı görüntü rötüşlama için maskeler, katmanlar ве ayarlanabilir fırçalar gibi gelişmiş araçlara sahiptir.Ayrıca kaynak kodu kendiniz düzenleyebilir ve uygulamayı bir sonraki güncellemeyi beklemeden geliştirebilirsiniz.
GIMP’nin mevcut tüm Adobe Photoshop eklentilerini desteklediğini ve hazır, profesyonel fırçaların yanı sıra kaplamalar da kullanabileceğinizi belirtmek gerekir.
2. XnView
Artıları +
- Toplu işleme
- Photoshop eklentilerini destekliyor
- Fotoğraf koleksiyonunuzu slayt şeklinde görüntüleyebilme
Эксилери-
- Kurulum rehberi biraz kafa karıştırıcı
- Eski moda tasarım
XnView, Windows için açık kaynak kodlu fotoğraf editörüdür.Программа basit arayüzü ve anlaşılır araçları sayesinde yeni başlayanlar için perfect. XnView, GIMP’in aksine, RAW ve JPEG dosyalarını toplu olarak işleyebilir.
Resimlerinizi (slaytlar da dahil) farklı şekillerde görüntüleme imkanının yanı sıra, XnView ayrıca ayarlanabilir kaydırıcılar, maskeler, Katmanlar, fırçalzenreürömektler görüntüleme imkanının yanı sıra, XnView ayrıca ayarlanabilir kaydırıcılar, maskeler, katmanlar, fırçalzenreürömektler görüntüleme, efeemektler görçalar, efeemektler görçalar, efeemektler, фильтрующий фильтр.
3. Canva
Artıları +
- Gelişmiş metin işleme araçları
- Temel görüntü düzenleme için uygun
- Mizanpaj yapmak ve reklam oluşturmak için harika
Эксилери-
- Ücretli ek özellikler
- Rahatsız edici reklamlar
Önceki iki ücretsiz Photoshop alternatifinden farklı olarak Canva, çeşitli mizanpajlar, küçük reklam afişleri, logolar vb.tasarımlar üretebileceğiniz gelişmiş bir editör. Uygulamanın tarayıcı ve masaüstü versiyonları mevcut.
Uygulama ayrıca gölgeleri, parlaklığı ve kontrastı ayarlamaya yarayan otomatik kaydırıcılar, kırpma aracı ve filtererler, gibi renk düzeltme ve temel görüntü röçuşına ara.
Ücretsiz Eklentiler
Hangi planı seçerseniz seçin, Photoshop 2020 de önceki sürümler gibi eylemler, kaplamalar, fırçalar ve dokular gibi çeşitli eklentileri desteklemektedir.Eklentileri kullanarak görüntü düzenleme sürecini kolaylaştırabilir ve zaman kazanabilirsiniz.
матовый
Внешний вид продукта
Волшебное небо
Photoshop Crack
Gayri resmi kaynaklardan Adobe Photoshop трещина indirmek bilgisayarınıza zarar verir.Программа Photoshop исправлена на веб-сайтах Adobe, чтобы просмотреть их.
Энн Янг
Привет, я Энн Янг — профессиональный блоггер, читать больше
тегов слоев в Photoshop CS6
Photoshop CS6 представил поиск слоев.Вместо простого фильтра по имени Adobe выбрала гораздо более сложное исполнение, открывающее несколько хороших возможностей.
Одно из моих любимых применений поиска в Photoshop — создание тегов: применение чего-либо к слоям для облегчения их последующего использования. Я использовал два основных метода: изменение цвета слоя и добавление тегов к именам слоев.
Цвет слоя #
.Это дает только семь возможностей — по одной для каждого цвета слоя Photoshop — но часто этого достаточно.Я использовал красный цвет, чтобы отмечать слои, которые, вероятно, потребуют редактирования после масштабирования документа. Возможность редактирования с активным фильтром значительно ускоряет процесс.
Имя слоя #
Добавление тегов в конец имен слоев и групп позволяет использовать более героические способности «находить вещи позже». Это очень похоже на то, как Фарук Атес использует теги в адресной книге (и как я использовал теги в адресной книге и iTunes после прочтения его статьи).
Представьте себе маркировку элементов с одинаковым стилем.Теперь представьте, что вы редактируете один из этих элементов, копируете его стиль слоя или атрибуты формы, фильтруете по тегу, выбираете все результаты, а затем вставляете стиль слоя или атрибуты формы. Вы только что обновили весь документ. Это не так автоматично, как использование чего-то вроде CSS для стилизации HTML-документов, но все в порядке.
На данный момент я не верю, что можно использовать Actions для выполнения фильтрации слоев — запись Action и использование поиска ничего не добавляют к Action, что очень досадно.Хотя кто-то, вероятно, мог бы написать сценарий для автоматизации синхронизации атрибутов стиля слоя и формы (пожалуйста, дайте мне знать, если вам нужна помощь в решении этой проблемы).
Другие варианты поиска #
Еще один фаворит — поиск по эффекту слоя — это очень полезно, если вы ищете все экземпляры определенного наложения или тени. Или выполните поиск всех невидимых слоев, чтобы быстро очистить беспорядочный документ.
Предупреждение #
Я не думаю, что теги имен слоев будут совместимы для тех из вас, кто использует инструменты на основе имен слоев для экспорта.Еще одна причина использовать листы срезов для экспорта активов, а?
Счастливой маркировки.
Опубликовано 14 января 2013 г.
.