Как пользоваться адобе скетч на айфон. Полное руководство по началу работы в Sketch (с бесплатной шпаргалкой)
Приложение Adobe Photoshop Sketch можно скачать бесплатно как на iPhone, так и на Android-смартфоны.
Мой любимый вариант использования этой программы — это рисование на фотографиях как будто помадой, или же гуашью. Получается очень эффектно, таким способом можно добавить изюминку к любому фото.
Итак, начнем.
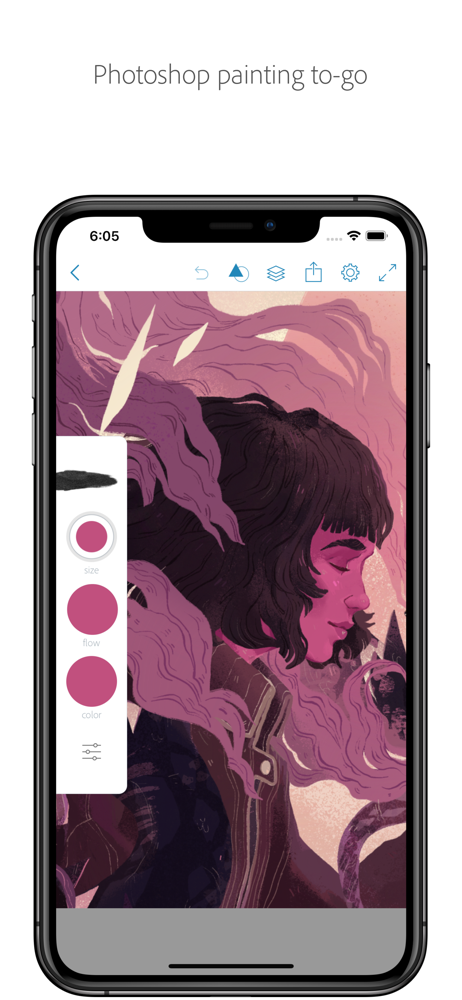
1. Открываем приложение и видим следующую страницу:
Тут уже видно проекты, которые я создавала ранее. Для создания нового проекта нажимаем на «плюсик» внизу экрана.
2. Выбираем вариант полотна для нашего будущего проекта:
Тут ориентируемся на фото, которое хотим украсить рисунком. Я обычно выбираю «квадрат».
3. Видим перед собой чистый лист для нашего будущего шедевра:
Для того, чтобы добавить фото для рисунка нажимаем «плюсик», который расположен в правой части экрана.
Выбираем вариант «слой изображения».
Выбираем «на iPhone», если фото уже есть в галерее и вставляем его, или же делаем новый снимок.
Немножко растягиваем его вверх и вниз, чтобы было удобнее работать.
Не переживайте по поводу того, что по бокам остались белые полосы. После того как фото будет обработано, эти рамки можно будет обрезать в любом привычном для вас фоторедакторе без потери качества.
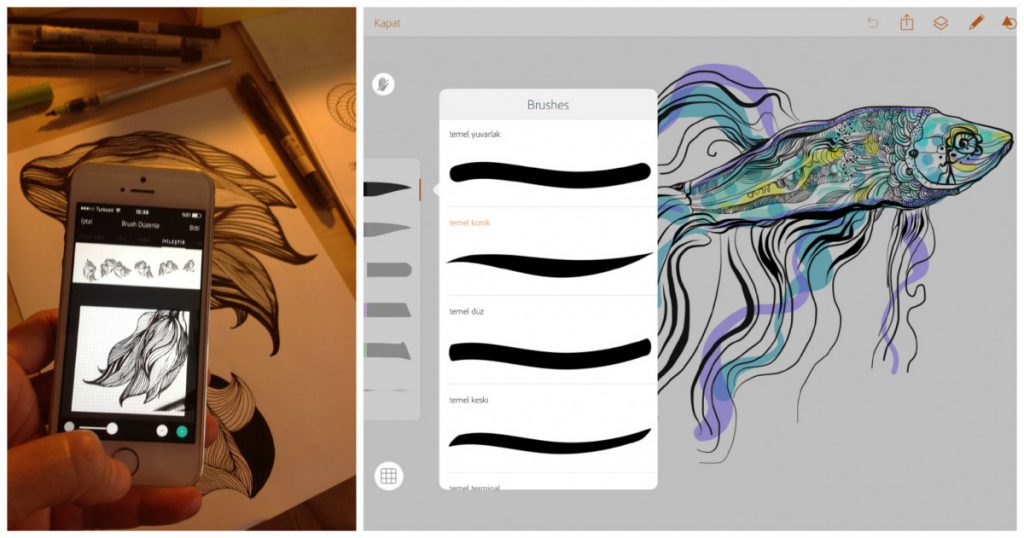
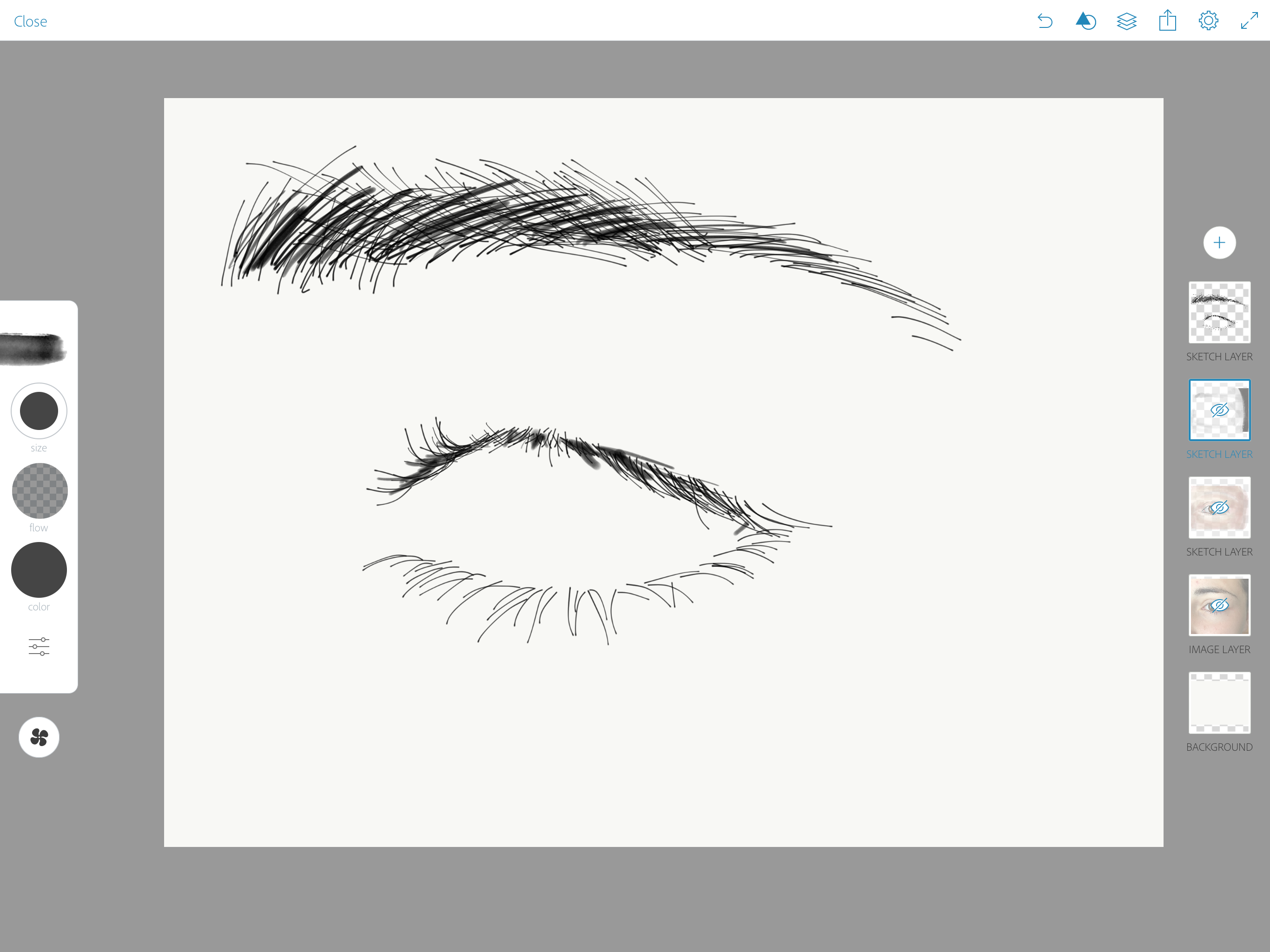
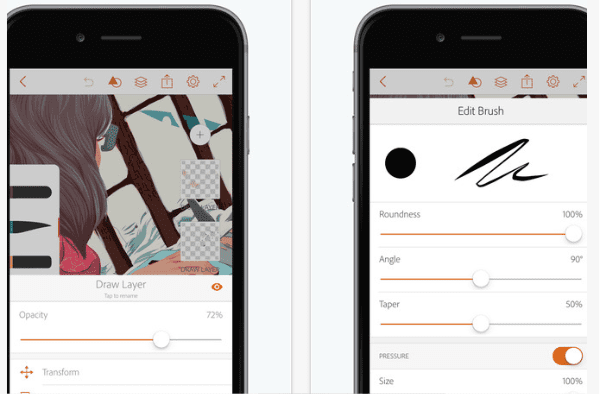
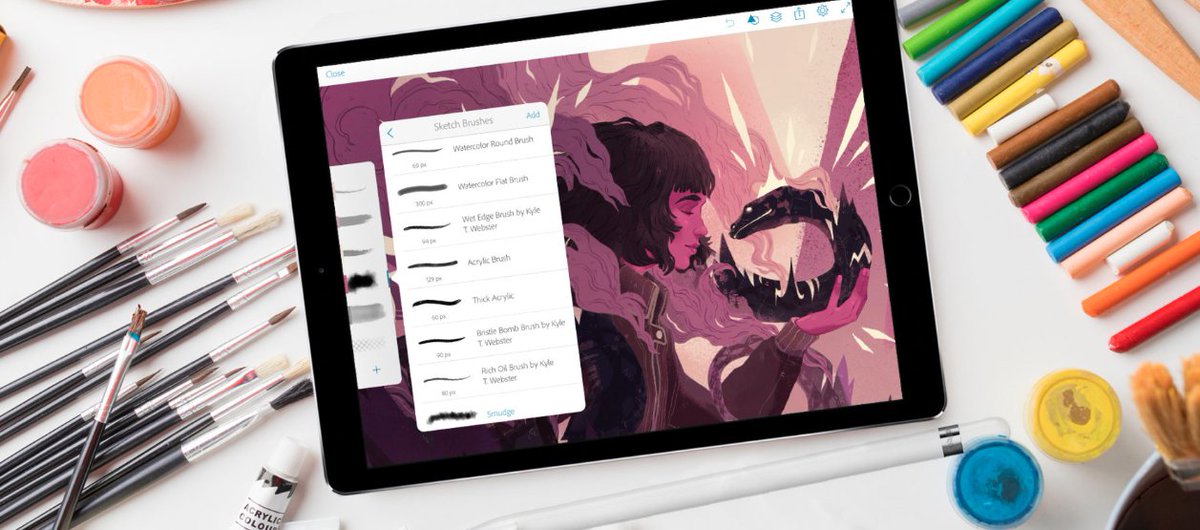
5. Выбираем кисть, которая нам по душе.
В моем случае, я хочу сделать «помадные» мазки, или мазки гуашью. Поэтому я выбираю третью кисть сверху.
Если нажать на «плюсик», вам откроется полный список кистей. Там сможете найти любую на ваш вкус 😊
Как видим, у моей кисти есть три характеристики: размер, прозрачность и цвет. Цвет можем изменить на любой другой.
Я выбрала нежно розовый.
6. Ну и теперь, собственно рисуем что душе угодно. Я нарисовала такое вот сердечко.
Как создать собственную кисть на основе фотографии, отснятой на iPhone, iPad или устройство на базе Android, и используйте ее в Adobe Photoshop CC, Illustrator CC и Photoshop Sketch.
Для Adobe этот год выдался довольно богатым на всяческие релизы. Корпорация выпустила довольно много различных дополнительных приложений для мобильных платформ и в добавок анонсировала ряд еще более крутых новшеств, таких как Project Comet , Project Faces , секретное приложение с Monument Mode , а также пообещала в этом и следующем году прикрутить много полезных фич к Adobe Stock . На этот раз героем нашего небольшого обзора станет программа для мобильных устройств под названием Adobe Capture .
Принцип работы
Приложение позволяет максимально быстро, можно даже сказать «на ходу», делать из интересных вам пейзажей элементы, которые вы потом сможете использовать в своих цифровых работах.
Итак, какие возможности вы получите работая с Adobe Capture:
- Создавать высококачественные кисти в любом стиле — фотореалистичные, натуральные, графические кисти или кисти для живописи.
 Любой отснятый объект можно превратить в кисть.
Любой отснятый объект можно превратить в кисть. - Источник вдохновения всегда рядом — создавать собственные кисти в любом месте, в любое время, используя фотографии с камеры, из каталога снимков или Adobe Creative Cloud.
- Интерактивный просмотр — посмотреть, как будет выглядеть кисть, прямо в процессе ее создания. Задать для нее дополнительные параметры (нажим, скорость и текстура).
- Свободу творчества — добейтесь нужного вида изображения с помощью масштабирования, обрезки и масок. Мазки кистей могут быть непрерывными или прерывистыми.
- Creative Cloud Libraries — вы можете сохранять кисти в Creative Cloud Libraries, а затем использовать их в приложениях Photoshop, Illustrator и Sketch. Кроме того, вы можете предоставлять доступ коллегам к своим ресурсам в Libraries прямо из приложения, в котором работаете.
- Легко создавать профессиональные проекты — создавайте кисти, произвольно задавая параметры или используя элементы управления точной настройкой, а затем используйте их в Photoshop и Illustrator.

- Поддержка цифрового пера iPad — Творите в Brush с помощью Adobe Ink. Посматривайте эффект настроек чувствительности к нажиму и скорости прямо в процессе создания кисти.
- Поддержка Creative Cloud Market для iPad и iPhone —
- Собственные кисти на мобильных устройствах или на настольном ПК — воплощайте свои идеи, создавая кисти профессионального качества, и используйте их в настольных версиях Photoshop и Illustrator. Или импортируйте кисти в Photoshop Sketch, приложение Adobe для рисования на iPad или устройстве на базе Android и создавайте проекты, где бы вы ни находились.
- Тесная интеграция с Creative Cloud — вы можете систематизировать и сохранять кисти в Creative Cloud Libraries, а затем использовать их в приложениях Photoshop, Illustrator и Sketch, а также предоставлять к ним доступ своим коллегам.

В состав пакета Creative Cloud входят дизайнерские приложения для настольных компьютеров и мобильных устройств, которые отвечают мировому уровню качества, а также усовершенствованные инструменты для обмена ресурсами и совместной работы над творческими проектами.
FAQ
Вопрос: Доступна ли программа на русском языке?
Ответ: Да, программа помимо русского поддерживает также 17 самых распространённых языков.
Вопрос: Как и где я могу скачать Adobe Capture?
Ответ: Adobe Capture CC доступна для бесплатной загрузки в App Store и Google Play .
Вопрос: Нужен ли аккаунт в Creative Cloud чтобы пользоваться Adobe Capture?
Ответ: Да, вам необходимо быть зарегистрированным пользователем Adobe CC с платной подпиской или без неё.
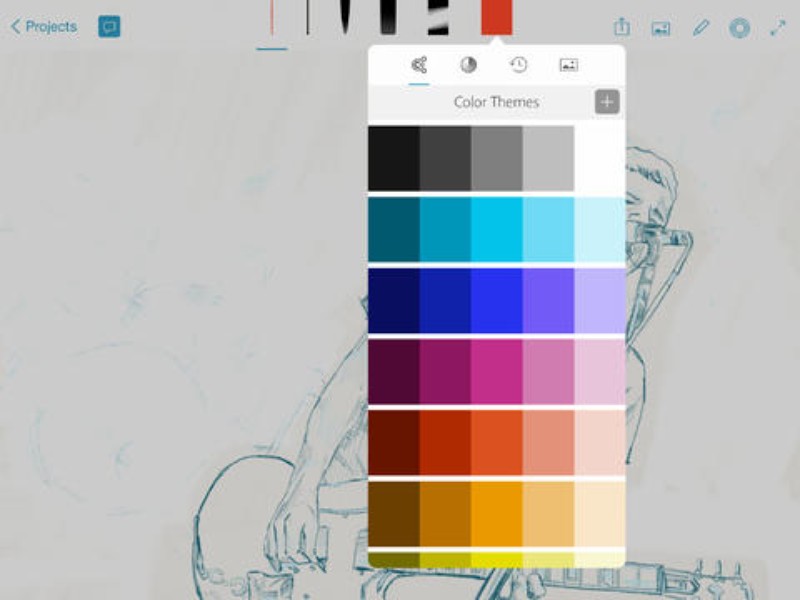
Вопрос: Как создать, редактировать или удалить цветовую схему в Adobe Capture?
Ответ: Откройте приложение и кликните на иконку + внизу экрана. Приложение автоматически выберет 5 цветов из кадра, после чего вы сможете их изменить.
Вопрос: Как создать, редактировать или удалить Shapes в Adobe Capture?
Ответ: Откройте приложение и нажмите на Shapes, после чего на + внизу экрана. С помощью направляющих выделите интересующую вас область кадра. Сделайте фото. Нажмите Keep in Shape или Remove from Shape для управления областью. Нажмите (->) в верхнем правом углу, после чего введите подходящее название и сохраните в своей библиотеке.
Вопрос: Как создать, редактировать или удалить кастомную кисть в Adobe Capture?
Ответ: Откройте приложение и нажмите на Brushes, после чего на + внизу экрана. Сделайте фото или выберите подходящий снимок из галереи мобильного устройства, после чего следуя инструкциям обрежьте фотографию до той области, из которой вы хотите сделать кисть. После проведенных манипуляций введите название кисти и сохраните в свою библиотеку.
Вопрос: Всё что я сделал в Adobe Capture будет доступно для использования во всех программах Adobe?
Ответ: Нет. Вот таблица совместимости:
Вот таблица совместимости:
Вопрос: Как мне использовать контент, созданный с помощью Adobe Capture?
Ответ: Весь созданный вами контент вы можете вставить из Creative Cloud Libraries.
Вопрос: Как я могу поменять настройки приложения?
Ответ: Для этого на главном экране приложения необходимо нажать на гамбургер-меню и перейти во вкладку Settings.
Вопрос: Где я могу дать обратную связь по пользованию продуктом?
Ответ: Запустите приложение и кликните по иконке Capture, после чего на Give Us Feedback.
Многие видели в инстаграме оригинальные акварельные штрихи на фото. Это могут быть произвольные линии или целые слова. Как сделать мазки на фото? Давайте разберемся.
Перо художника
Для этого нам потребуется скачать бесплатное приложение
Как сделать на фото мазки краски:
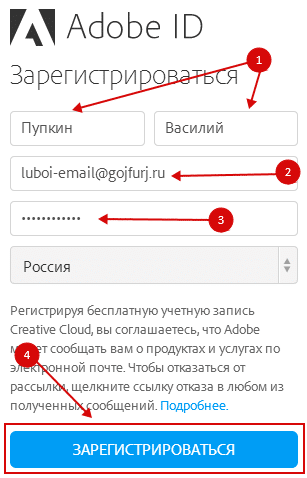
- Приложение требует регистрации.
 Вы можете зарегистрироваться через почту или войти с помощью Facebook или аккаунта Гугл.
Вы можете зарегистрироваться через почту или войти с помощью Facebook или аккаунта Гугл. - После регистрации нужно создать новый проект. Появится запись «Создать новый эскиз» и будет предложено несколько форматов. В зависимости от того, с какого устройства вы сидите, и какая у вас фотография, надо выбрать формат (альбомный, квадратный, книжный и тд).
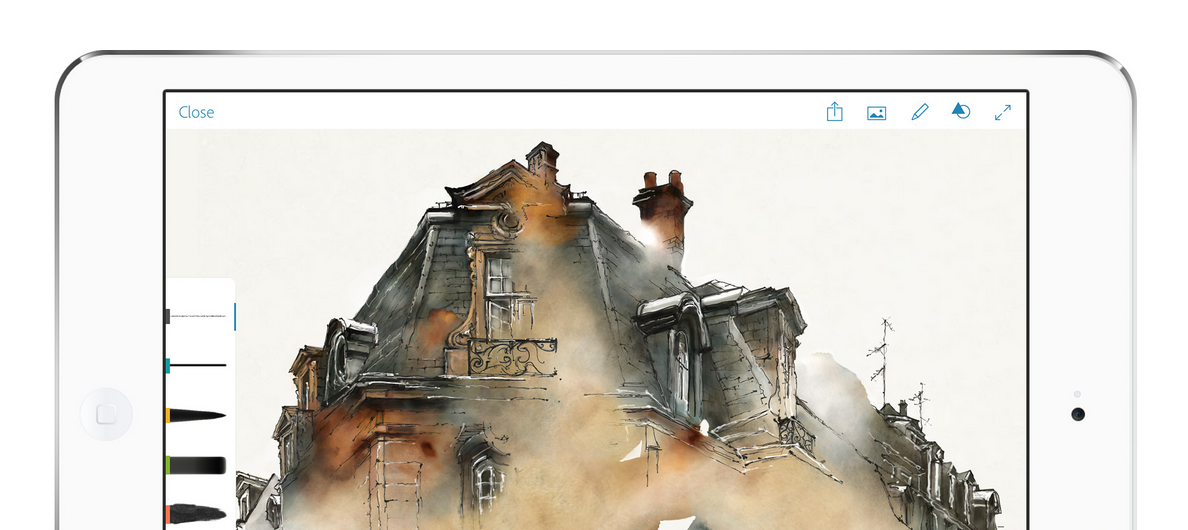
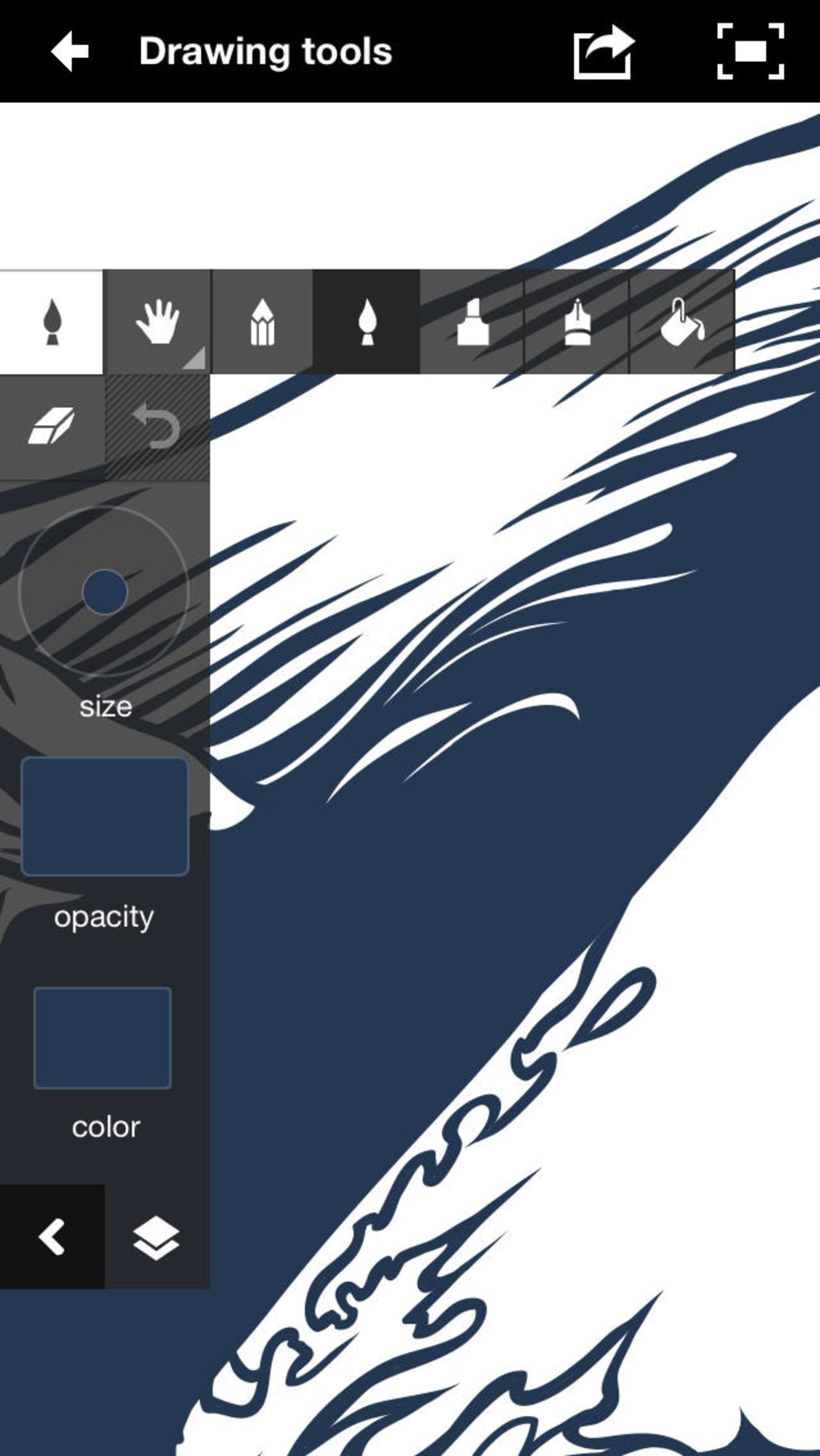
- Далее появится белый холст. Слева от него будут расположены кисти, с помощью которых можно создавать шедевры. А с правой стороны это история всех действий, которые вы будете совершать с проектом.
- С правой стороны вы увидите плюсик в круге. Необходимо его нажать и выбрать вкладку «Слой изображения».
- Откроется фотопленка телефона, из которой нужно выбрать снимок.
- Если ваше изображение немного больше или меньше созданного проекта, его размер можно подкорректировать пальцами.
- Как сделать мазки на фото? Нужно выбрать 4 сверху акварельную кисть с красной каемкой.
- Если на нее тапнуть, то откроется небольшая менюшка с кружочками.
 Именно в ней можно откорректировать размер мазка, его контрастность, насыщенность, размер и выбрать любой оттенок по желанию.
Именно в ней можно откорректировать размер мазка, его контрастность, насыщенность, размер и выбрать любой оттенок по желанию. - Чтобы вам было удобнее рисовать на холсте, нажмите на две стрелочки в правом верхнем углу для полноценного экрана.
- Нарисовать мазок с помощью пальца.
- Если результат вам не понравился, его можно отменить круглой стрелочкой в левом углу.
- Когда результат вас будет полностью устраивать, просто сохраните снимок в фотопленку.
- Вы великолепны!
Выделяйся!
Будьте самыми стильными! Используйте супер эффекты.
Неважно, полный ли вы новичок, дизайнер на обучении, опытный профи, который переключается на новый продукт, – это статья для вас.
Во-первых , мы немного познакомимся со Sketch – что это такое, чем он завоевал свою популярность, как получить бесплатную триал-версию и установить приложение на Mac. Во-вторых , изучим интерфейс Sketch, я поясню основы и покажу некоторые фишки и приемы. В-третьих , мы коснемся более продвинутых функций приложения (кривые Безье, блендинг особенно впечатляют).
В-третьих , мы коснемся более продвинутых функций приложения (кривые Безье, блендинг особенно впечатляют).
И, наконец , я поделюсь качественными ресурсами по Sketch, включая бесплатную шпаргалку на 99 пунктов, с которой очень удобно учиться работе в приложении. Звучит неплохо?
1. Почему Sketch?
Некоторое время после релиза в 2010 году Sketch расценивался как легковесный инструмент для редактирования графики, с помощью которого дизайнеры UI и UX могли быстренько прототипировать дизайн приложений.
Но за последние годы Sketch значительно развился – и его возможности сейчас выходят далеко за рамки создания макетов экранов. Как молодой продукт, созданный специально под нужды сегодняшнего дня, в нем нет всего этого ненужного мусора, как в наборе продуктов Adobe Creative Cloud.
- Ресайз фигур с помощью горячих клавиш
- Дублирование элементов
- Смарт-выделение
- Группировка и разгруппировка элементов
- Прямое выделение в группах
- Настройка 100% масштаба
- Показать все артборды
- Перенос объектов на передний или задний план
- Переименование
- Измерение расстояния между элементами
- Настройка непрозрачности с помощью числовой клавиатуры
- Изменение радиуса каждого угла отдельно
- Настройка нестандартных горячих клавиш
- Использование математических операций внутри полей ввода
- Составные фигуры
- Команда для поворотного копирования
- Слайсы
- Экспортируемые элементы и артборды
- Экспорт исходников для экранов retina
- Позиционирование объектов “за гранью”
- Комбинирование света и тени для задания глубины
- Имитация складчатой поверхности
- Создание резких теней
- Расстояние между объектом и его тенью
- Множественные источники света
- Линия горизонта
- Наложение объектов
И, наконец… проработайте эти уроки по Sketch.
 Они на русском языке
Они на русском языкеСерия уроков от Marc Andrew
Создание мобильных приложений в Sketch от Marc Andrew
Если вам нужны еще уроки и советы по началу работы в Sketch, вы найдете их в разделе “Дополнительные ресурсы” в конце этого поста.
3. Более продвинутые приемы работы в Sketch
Как только вы справитесь с основами, настанет время перейти к более продвинутым возможностям, доступным Sketch-пользователям!
Освоение кривых Безье
Как я упоминал ранее, Sketch – это векторный графический редактор, а это значит, что все объекты в Sketch состоят из точек и кривых. Чтобы ощутить всю ценность Sketch, вам нужно научиться управлять этими точками и кривыми. Это позволит вам рисовать сложные фигуры, например, орнаментированные буквы, с нуля.
Создание символов
Sketch позволяет создавать собственные “символы”. Это означает, что вы можете сохранить слой или группу слоев как символ, и затем вставлять его в документ, как если бы это была простая фигура.
Особенными символы делает то, что вы можете кликнуть дважды на “сущности” символа, отредактировать “главный” символ, и все сущности этого символа в документе будут автоматически обновлены. На этой GIF-ке я создаю символ в форме листочка, вставляю еще две его сущности, и затем меняю непрозрачность родительского символа. Посмотрите, как остальные меняются:
Продвинутые опции ресайза
Когда работаете с сгруппированными объектами, может понадобиться, чтобы объекты в группе вели себя по-разному при ресайзе. Для каждого объекта внутри группы Sketch позволяет выбрать свой метод ресайза.
Вот возможные опции:
- Stretch (растянуть): объект будет отресайзен пропорционально общим размерам группы. Это метод по умолчанию, обычно именно такого эффекта вы и ждете от ресайза.
- Pin to corner (прикрепить к углу): размер объекта будет изменен, но его положение не изменится (по отношению к ближайшему углу)
- Resize object (ресайз объекта): размер объекта будет изменен на то же пиксельное значение, на которое ресайзится группа.
 Если группа становится на 50px шире, то и объект станет на 50px шире.
Если группа становится на 50px шире, то и объект станет на 50px шире. - Float in place : объект не будет отресайзен при ресайзе группы, но он изменит свое положение пропорционально общим габаритам группы.
App Store: Adobe Photoshop Sketch
Вы странствующий художник? Adobe Sketch поможет проявить свои творческие наклонности везде, где вас посетит вдохновение. Мы позаимствовали мощную кисть в Photoshop и снабдили ею ваш iPhone и iPad. Ручки, карандаши и акварели кажутся настоящими, в том числе избранное от мастера кисти Kyle T. Webster. Творите на холстах и меняйте их размеры до 8K, чтобы получить превосходное качество печати. Хотите продвигать свое искусство? Отправляйте свои многослойные файлы в Adobe Photoshop CC или Adobe Illustrator CC одним касанием, используя учетную запись Creative Cloud. Покажите свой процесс создания цифрового рисунка в автоматически записываемом покадровом видеоролике.
Особые возможности
• 24 встроенных кисти регулируемого размера, цвета, наложения и прозрачности
• Доступ к тысячам кистей Photoshop, импортированных в Sketch
• Профессиональный рост с увеличением размера холста — вплоть до восхитительно печатаемого 8k
• Смешение фотографий со слоями рисунков — перекомпоновка, переименование, преобразование и объединение
• Трафареты для наложения и печати кривых и основных фигур, включая прямые линии и круги
• Сетки с перспективой и в виде графа, чтобы помочь вам правильно оформить свои работы
• Оптимизация для Apple Pencil и iPad Pro
• Лицензированные фотографии без уплаты роялти с Adobe Stock в приложении Sketch
————————————————————————
БОЛЬШЕ МЕСТА ДЛЯ ХРАНЕНИЯ (дополнительная покупка в приложении)
Если вам нужно больше места для хранения файлов Creative Cloud, у вас есть возможность приобрести дополнительные 20 ГБ за 1,99 USD в месяц. Регулярные платежи будут автоматически списываться с вашего счета учетной записи iTunes. Чтобы отказаться от сервиса, просто зайдите в настройки своей учетной записи и отключите автоматическое продление не менее чем за 24 часа до окончания платежного периода. Пропорциональная оплата не предусмотрена — при отключении автоматического продления обслуживание будет продолжаться до конца расчетного периода в текущем месяце.
Регулярные платежи будут автоматически списываться с вашего счета учетной записи iTunes. Чтобы отказаться от сервиса, просто зайдите в настройки своей учетной записи и отключите автоматическое продление не менее чем за 24 часа до окончания платежного периода. Пропорциональная оплата не предусмотрена — при отключении автоматического продления обслуживание будет продолжаться до конца расчетного периода в текущем месяце.
Важная информация
Вам должно исполниться не менее 13 лет, и вы должны согласиться с условиями и политикой конфиденциальности Adobe, доступными по адресу:
http://www.adobe.com/ru/special/misc/terms.html
http://www.adobe.com/ru/privacy/policy-linkfree.html
Для использования мобильных приложений и онлайн-сервисов Adobe требуется регистрация для получения бесплатного Adobe ID. Службы Adobe Online требуют наличия интернет-соединения, доступны не во всех странах и не на всех языках и могут быть изменены или отменены без уведомления.
Если вам нравится программа Adobe Sketch, поделитесь своим мнением с другими пользователями! Ваше мнение важно для нас!
Рисуем с Adobe: приложения, стилус и линейка
Долго запрягает, зато быстро едет. Эта поговорка хорошо иллюстрирует положение Adobe – лидера в области ПО для работы с графикой и видео – на рынке мобильных приложений. Появившись в App Store намного позднее других игроков, Adobe (среди прочего) предложила пакет программ для создания набросков с элементами имитации традиционных инструментов художника. Кроме громкого имени у Adobe была четко продуманная концепция развития продуктов и их уникальное позиционирование.
Эта поговорка хорошо иллюстрирует положение Adobe – лидера в области ПО для работы с графикой и видео – на рынке мобильных приложений. Появившись в App Store намного позднее других игроков, Adobe (среди прочего) предложила пакет программ для создания набросков с элементами имитации традиционных инструментов художника. Кроме громкого имени у Adobe была четко продуманная концепция развития продуктов и их уникальное позиционирование.
С него и начнем.
Adobe не стала вторгаться на «чужую» для нее территорию точной имитации пастели, акварели, масляных красок (где в настольном сегменте давно и безраздельно господствует Corel Painter). Слишком – по рыночным меркам – узок круг потенциальных покупателей, а качественная техническая реализация в условиях ограниченности вычислительных ресурсов iPad затруднительна.
Направление набросков куда более перспективное. Экран iPad по размерам напоминает блокнот формата А5 – пожалуй, самый распространенный среди бумажных. На iPad, конечно, можно выполнить работу целиком, от наброска до финальных штрихов, однако экран все же маловат, а это сказывается и на эргономичности интерфейса и на возможности делать размашистые мазки.
Но главный козырь Adobe – интеграция с настольными версиями приложений, причем бесшовная интеграция. И все благодаря облачному характеру Creative Cloud.
Наброски из мобильных приложений отправляются на доработку в настольные версии буквально парой движений: открыть меню и выбрать пункт назначения – растровый Photoshop или векторный. Illustrator. Дальше все происходит автоматически. Как только вы откроете настольные программы, в них появятся соответствующие файлы.
В Sketch создаются растровые наброски, в Draw – векторные. При отправке в Photoshop наброска из Draw получается растровая версия (для iPad Air 2048х1536 пикселов), PNG-файл с поддержкой прозрачности, но без слоев. Чтобы подложка не смешивалась с наброском, следует выбрать PSD-файл и самостоятельно открыть его из облачного хранилища. В Illustrator наброски из Sketch приходят как растровый слой аналогичного размера, а из Draw – в виде закрытого объекта с информацией о цвете и со слоями. К сожалению, пока кривая Безье (и как ее частный случай прямая линия) по траектории движения стилуса не сохраняется.
Sketch и Draw
Для загрузки Sketch и Draw бесплатны, но для работы необходим Adobe ID, у которго есть бесплатные и платные опции.
Несмотря на кардинальные различия, эти приложения похожи. Оба имеют по пять слотов для инструментов плюс резинка. Для каждого инструмента индивидуально задаются размер, цвет и интенсивность (прозрачность). Доступны две версии сеток – настраиваемая перспективная с двумя точками схода и масштабируемая простая.
Все шаги от начала работы записываются в виде команд с возможностью линейного отката на много действий назад.
Естественно, поддерживаются стилусы с чувствительностью к нажатию.
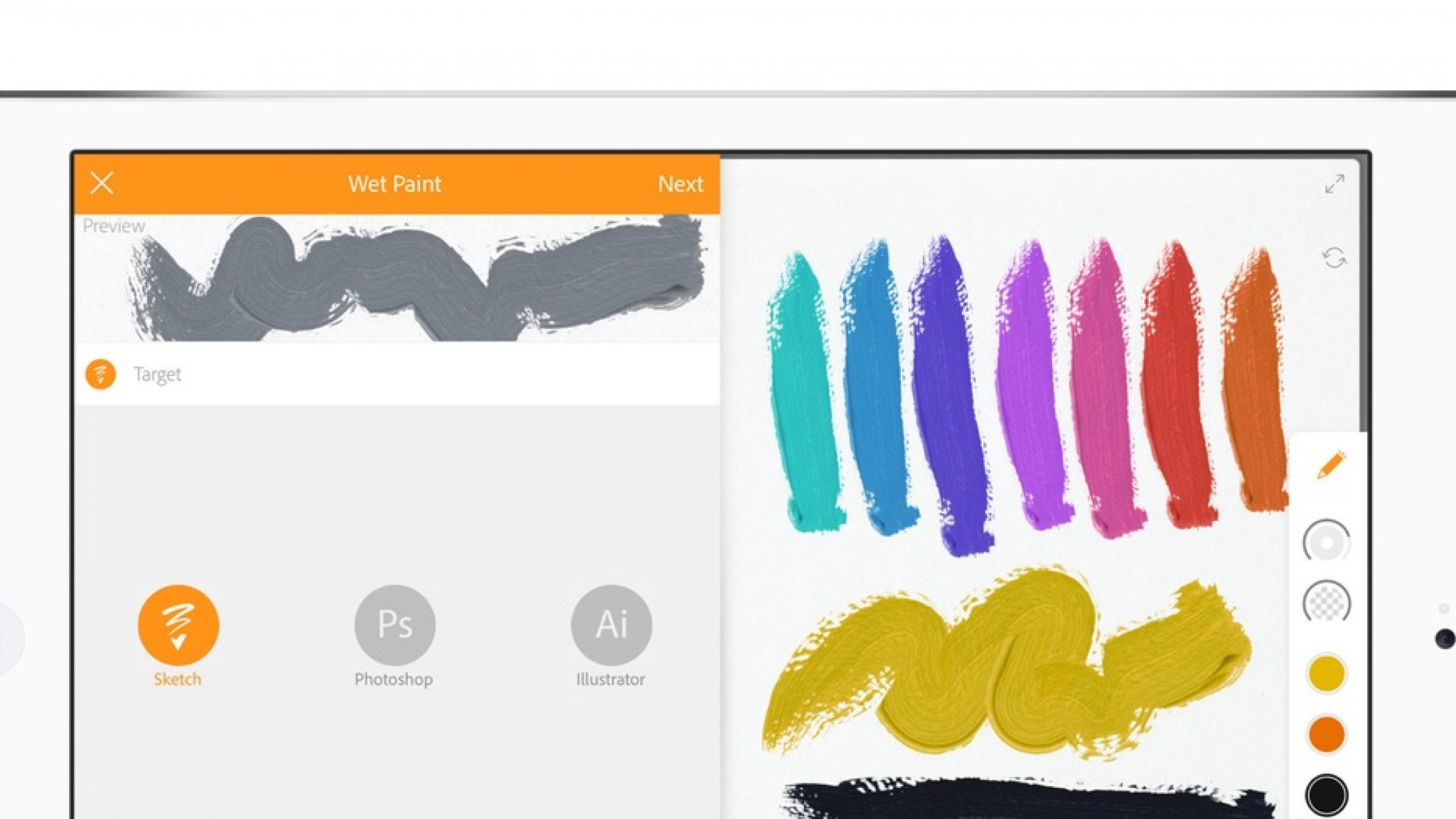
В Sketch, кроме заданных инструментов, создаются (в том числе посредством другого приложения, Adobe Capture) пользовательские, в «кисть» можно превратить фото любого объекта внешнего мира и управлять несколькими параметрами его наложения на виртуальный лист. Поддерживаются три способа смешения разных цветов, для «акварели» есть режим мгновенного «высыхания» листа.
Поддерживаются три способа смешения разных цветов, для «акварели» есть режим мгновенного «высыхания» листа.
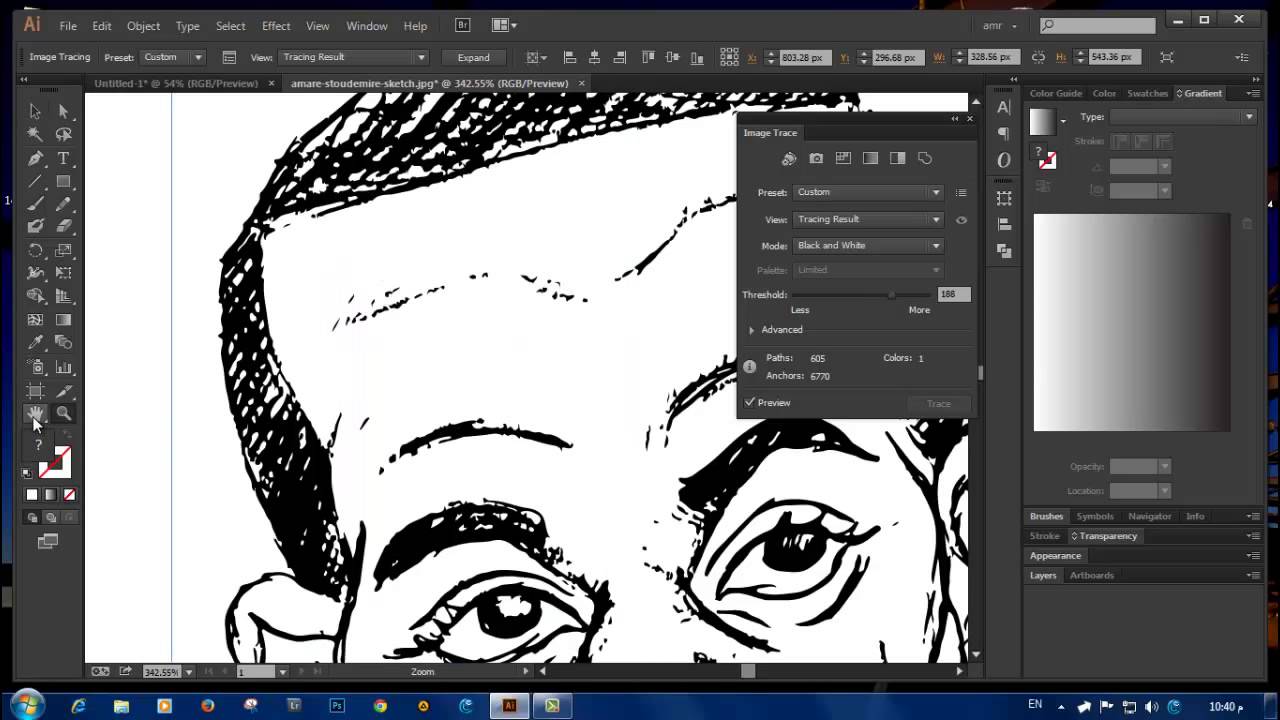
В Draw через все тот же Adobe Capture в векторном виде вставляются оттрассированные объекты, снятые камерой мобильного устройства.
Кстати, Adobe Capture не обязательно нужно устанавливать на iPad, это приложение может запускаться на iPhone, обмен данными происходит через облако Creative Cloud, вся оцифрованная приложением информация доступна и для настольных версий программ Adobe.
И Sketch и Draw поддерживают слои, только в Sketch их всего два – растровая подложка и рабочий, а в Draw – много, включая все ту же подложку и средства управления прозрачностью для всех слоев.
Отличительная черта обеих приложений – виртуальная линейка с многочисленными шаблонами, обеспечивающая отличную точность. Она позволяет проводить прямые линии, а также участки кривых или получать изображения геометрических фигур буквально двумя прикосновениями стилуса. Для классического рисования эта функция малоприменима, зато дизайнеры оценят ее по достоинству.
Ink и Slide
В 2014 г. Adobe впервые анонсировала выпуск аппаратного обеспечения под собственной торговой маркой. Перо Ink и линейка Slide поступили в продажу по фантастической цене $200, но она постепенно снизилась и сегодня этот набор – одна из самых выгодных покупок в категории активных стилусов.
Партнером Adobe стала тайваньская компания Adonit, известная своей технологией PixelPoint Ink распознает 2048 уровней силы нажатия, связывается с iPad через Bluetooth 4.0 LE.
У него твердый наконечник среднего размера (чуть больше чем у Adonit Jot Touch) и одна кнопка для вызова меню в приложениях. Корпус изготовлен из экструдированного алюминиевого сплава с пластиковыми элементами.
В комплекте поставки идет прочный (по крайней мере, на вид) белый глянцевый чехол, который служит и док-станцией для зарядки встроенного в стилус аккумулятора. В качестве внешнего источника энергии подойдет любой USB блок питания или пауэрбанк.
Контакты на корпусе стилуса расположены на торце, там же находится светодиод, информирующий о состоянии устройства. При установке в чехол стилус плотно удерживается магнитом, что обеспечивает надежный контакт при зарядке и избавляет от стука при переноске.
При установке в чехол стилус плотно удерживается магнитом, что обеспечивает надежный контакт при зарядке и избавляет от стука при переноске.
Линейка Slide является полностью пассивным устройством, создающим эффект касания экрана двумя пальцами – именно поэтому у нее пара контактных площадок. Аппаратная кнопка служит для переключения шаблонов фигур.
Контактные площадки изготовлены из гладкого пластика, они отлично скользят, даже слишком отлично: малейшее прикосновение к Slide сдвигает виртуальную линейку. Однако математика компенсирует эту сверхчувствительность: пока стилус проводит линию, физическое перемещение Slide не сдвигает виртуальную направляющую, если выбрана фигура, то ее можно даже заштриховать, не выходя за контуры (если кисть не предполагает широкого мазка).
Фигуру или ее часть либо обрисовывают, как по трафарету, либо двойным нажатием стилусом создают контур автоматически. Последний способ дает равномерную толщину линии, не зависящую от силы нажатия. Чтобы нарисовать линию или контур фигуры, не нужно точно позиционировать стилус и вести его по направляющей – в этом, собственно, и состоит главное удобство виртуальной линейки. Стилус может располагаться в любом удобном месте, а движения перпендикулярно направляющей дают интересную объемную фактуру линии.
Чтобы нарисовать линию или контур фигуры, не нужно точно позиционировать стилус и вести его по направляющей – в этом, собственно, и состоит главное удобство виртуальной линейки. Стилус может располагаться в любом удобном месте, а движения перпендикулярно направляющей дают интересную объемную фактуру линии.
Соотношение сторон фигур-шаблонов (за исключением французских кривых) меняется в некоторых пределах, т.е. круг превращается в эллипс, квадрат – в прямоугольник.
Размер фигур-шаблонов изменяется двояко – либо уменьшается масштаб листа, либо увеличивается сам контур.
Линейка «подсвечивает» направляющие или фигуры, если они образуют углы 0º, 45º и 90º относительно краев листа. Единственный заметный недостаток – отсутствие механизма проведения параллельных прямых для произвольных углов.
В Sketch и Draw линейка работает и без Slide. Однозначно сказать, что удобнее – пальцы или аппаратная линейка сложно. Если надо провести пару линий, то Slide, в общем, не нужен. Но с ним проще работать. Поддержка Slide включается в меню. Если им не пользоваться, лучше отключить ее: так исключаются ложные срабатывания на прикосновения руками.
Поддержка Slide включается в меню. Если им не пользоваться, лучше отключить ее: так исключаются ложные срабатывания на прикосновения руками.
Adobe Ink не дружит с iPad Air 2. На сей счет есть официальная информация, Adonit говорит, что проблема на стороне Apple, все ждут новую версию SDK. Проверить на практике наличие проблемы и метод ее обхода (предлагают держать еще один палец на экране) я не смог, поскольку не являюсь счастливым обладателем Air 2.
А как же Apple Pencil?
Это действительно очень важный вопрос, поскольку выход на рынок такого мощного конкурента для всех производителей стилусов не мог остаться незамеченным.
Pencil для работы нужен iPad Pro. Появление Pro-версии с «обычным» экраном, безусловно, увеличит ее долю, но многие дизайнеры уже купили Air (первый и второй) и пока не собираются менять его. Стоимость Pencil абсолютно конкурентоспособна – в США $99, такой же ценник стоит и на альтернативных чувствительных к нажатию стилусах. У Pencil есть два огромных преимущества – практически мгновенная реакция системы на перемещение и чувствительность к наклону. И один конструктивный недостаток – отсутствие кнопки для быстрого вызова меню.
И один конструктивный недостаток – отсутствие кнопки для быстрого вызова меню.
Плюсы: Полный набор инструментов для создания набросков и их последующей доработки на компьютере. Продуманная интеграция, автоматическая синхронизация. Совместимость с продуктами других производителей (как у приложения, так и у стилуса).
Минусы: Форма стилуса скорее дизайнерский изыск нежели действительно эргономичный инструмент. Платная подписка.
Вывод: Даже если проба пера для Adobe была первой и последней попыткой выйти на рынок аппаратного обеспечения, инструменты для создания набросков на мобильных устройствах и их последующей доработки в настольных программах у Adobe как минимум одни из лучших в индустрии. Потеря одной звезды обусловлена высокой стоимостью подписки в национальной валюте.
5 приложений, чтобы сделать мазки на фото для Инстаграма
Каждый день любители Инстаграм ищут новые способы по улучшению качества контента. Если вы являетесь поклонником обработки фотографии, то, наверняка, вы подписаны на блогеров, раскрывающих секреты фотошопа.
Если вы являетесь поклонником обработки фотографии, то, наверняка, вы подписаны на блогеров, раскрывающих секреты фотошопа.
Одна из последних тенденций в мире Инстаграм – мазки на снимках. Это ярко и привлекательно. Как превратить ваши изображения в произведения искусства? Поделимся секретами далее!
Как мазки на фото украшают ленту
Для чего использовать эту фишку в Инстаграм? При помощи такой кисти можно креативно и необычно замазать непривлекательные элементы снимка. Добавьте надпись или символ. Выделите текстовую часть в сторис. Действия ограничиваются только вашей фантазией!
Применить данный эффект можно в любом фотошопе, который есть у вас на компьютере. Выбирайте удобную и приглянувшуюся программу и экспериментируйте в ней. Уроки по основам большинства программ-редакторов можно найти на YouTube.
В англоязычном варианте видео гораздо больше и качественнее, чем в русском пространстве. Но достойные и понятные ролики найти довольно легко. Просмотрите несколько уроков, выберите подходящего вам учителя и приступайте к обучению.
Как сделать мазки на фото в Инстаграме
Для тех, кто не готов тратить время и силы на освоение фотошопа на стационарном компьютере, разработчики создали несколько приложений для смартфона.
Их функционал прост и понятен. Не придется тратить драгоценные часы на постижения азов редактирования фотографий для Инстаграм. Достаточно будет 1 часа внимательного изучения всех предлагаемых возможностей.![]() Вот некоторые современные фотолаборатории:
Вот некоторые современные фотолаборатории:
- PicsArt. Утилита подходит и для владельцев Айфонов, и для держателей Андроидов. Здесь много способов для улучшения снимков. Выбор фильтров весьма разнообразен.
Чтобы сделать художественные штрихи на фото, воспользуйтесь кистью. Можно настроить цвет и размер кисти, установить прозрачность и т.д. - Adobe Sketch. Приложение предлагает редактировать изображения при помощи карандашей, кистей, перьев и маркеров. Позволяет работать с любой операционной системы гаджета. Бесплатная утилита.
Есть возможность сохранять картинки в формате PSD, чтобы продолжить работу в Adobe Photoshop или в Illustrator. - Instagram. Редактировать изображения для сторис можно прям в самой соц.сети. Зайдите в редактор для создания сторис.
Выберите нужное видео. На верхней части экрана есть значок линии с точкой (рядом со знаком текста).
Нажмите на него, установите нужную кисть и цвет – создавайте свой вариант медиафайла.
Приложения Андроид, чтобы делать мазки на фото
Для тех, кто сомневается в собственном вкусе и способностях, есть хороший способ – использование готовых шаблонов с акварельными мазками кистью. Вам только надо выбрать подходящую заготовку и доделать ее под свою задумку: добавить снимок и надпись.
Вам только надо выбрать подходящую заготовку и доделать ее под свою задумку: добавить снимок и надпись.
- StoryArt. Шаблоны разнообразные. Даже в бесплатной версии есть огромный выбор для стильного оформления композиции. Большой плюс программы в том, что редактировать можно и видео, и фото.
- Canva. Также предлагает множество идей для стилизации контента. В этом приложении рамки для сторис представлены отдельно от шаблонов для снимков.
Вам будет интересно: 6 идей видеоконтента для Instagram.
Мазки кистями Инстаграм-маски
Вы пользуетесь фильтрами для создания сторис в Instagram? Тогда воспользуйтесь масками от блогеров, которые добавили в эффекты фильтры с художественными кистями.
- Мазки от @lena_hudoshina. На вашем лице будут красоваться несколько разноцветных элементов. Яркий фильтр для сториз, поднимающий настроение.
- Тоже название эффекта от @igorlenser. Эта маска подарит пользователю боевой военный раскрас: 2 черные полоски под глазами.

- Мазки краски от @miniatyurnaya. Легкая бирюзовая завеса на глазах.
- Стиль художника можно примерить в аккаунте @viktorianna_venti.
- @varwarock предлагает нежные оттенки и мазки для сторис, которые остаются в нижней части видео.
- Розовые патчи и веснушки можно найти здесь — @_.passsko._
- Самые яркие штрихи есть у @wine_art_sakh.
Создание готового фильтра для сторис не займет много времени. Читайте в нашем блоге, как создать маску для Инстаграма. Иногда лучше потратить время на разработку нового стильного и привлекательного фильтра для сторис в Инстаграм и использовать его в дальнейшем, чем каждый раз искать альтернативу. К тому же, вы можете привлечь внимание новых подписчиков новым эффектом.
Используйте наши знания и советы для продвижения своего блога в Instagram. Мы с удовольствием делимся находками на нашем YouTube-канале и на страницах в соц.сетях. Подписывайтесь и будьте в курсе свежих и актуальных способов раскрутки профиля в Инстаграм.
Почему UI-специалисты отказываются от Photoshop и переходят на Sketch — Офтоп на vc.ru
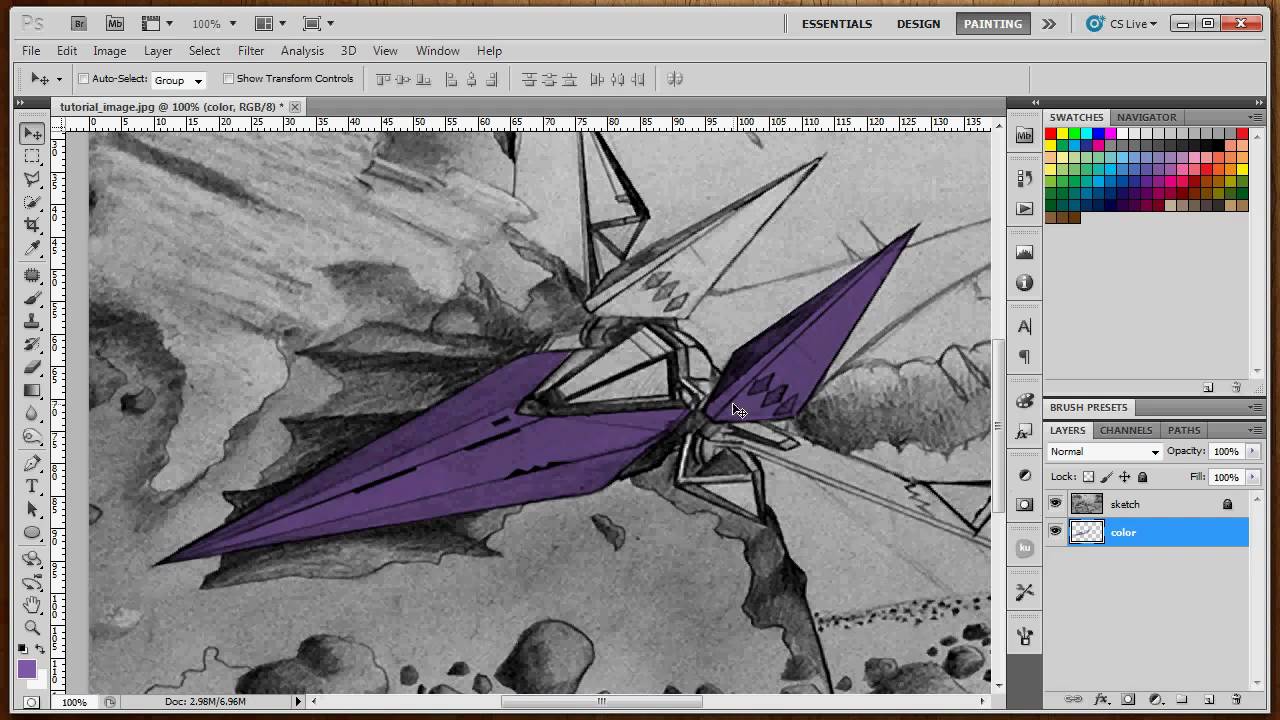
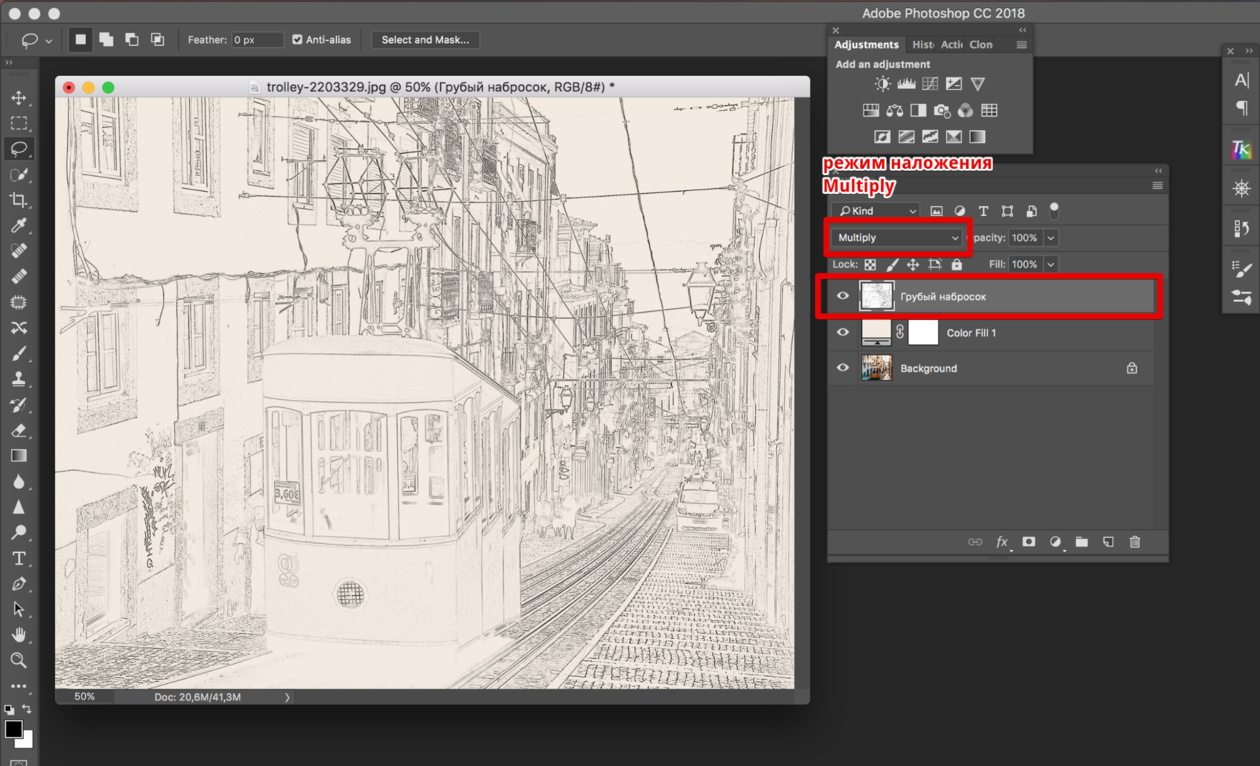
«Для меня переход с Photoshop на Sketch был крайне болезненным, — рассказывает Артур Касимов, продуктовый дизайнер «Яндекса». — Я, что называется, человек старой закалки. Помню ещё ранние версии Photoshop». За 25 лет Photoshop стал стандартом для индустрии веб-дизайна, несмотря на «вес» (программа занимает больше 1 Гб дискового пространства), невостребованные функции в интерфейсе и чрезвычайно запутанную процедуру покупки, на которую даже жаловался создатель соцсети «ВКонтакте» Павел Дуров.
Adobe также выпускает векторный Illustrator, из-за чего разработчикам интерфейсов часто приходилось постоянно держать открытыми сразу два редактора. «Кто-то выходит из этой ситуации выбором в пользу Illustrator, но в силу сформировавшихся привычек было жалко время на это», — рассказывает UI-специалист Антон Фролов.
«Photoshop cоздавался и развивался, как софт для фотографов. Потом его напичкали всем, что только в голову пришло. От этого редактор стал похож на неповоротливого бегемота», — считает продуктовый дизайнер «Яндекса» Артур Касимов. Сложности возникали и со скоростью работы и с производительностью. Например, макеты, содержащие большое количество слоев, заметно замедляли процессы в Photoshop. Особо ощущались «тормоза» при одновременной работе над несколькими макетами.
Потом его напичкали всем, что только в голову пришло. От этого редактор стал похож на неповоротливого бегемота», — считает продуктовый дизайнер «Яндекса» Артур Касимов. Сложности возникали и со скоростью работы и с производительностью. Например, макеты, содержащие большое количество слоев, заметно замедляли процессы в Photoshop. Особо ощущались «тормоза» при одновременной работе над несколькими макетами.
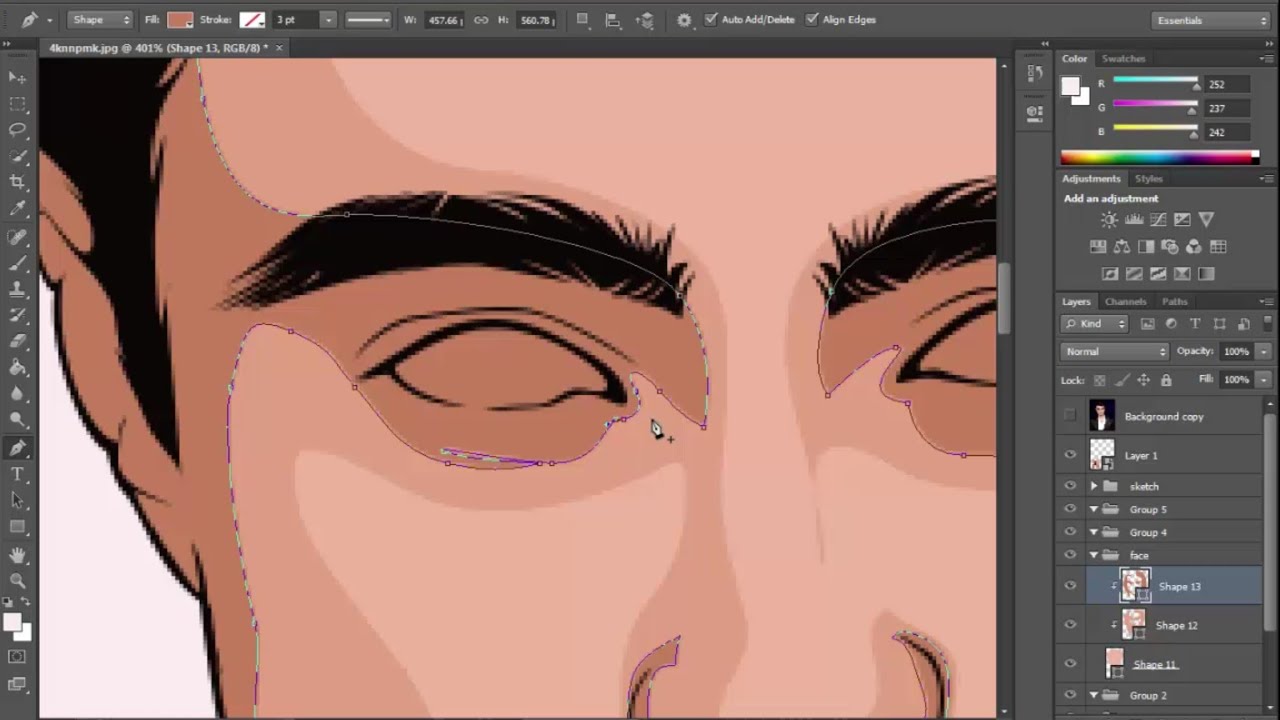
Кроме того, для создания стандартных интерфейсных элементов — таких как кнопка Mac OS, выпадающий список в браузере или прямоугольник с закругленными краями — приходилось проделывать иногда с десяток действий. Все это отражалось на скорости работы дизайнера. «Photoshop и Illustrator не заточены под веб-дизайн. Поэтому проектирование интерфейсов и любые попытки сделать что-то внятное иначе как костылями не назовешь», — считает UI-специалист компании MacPaw Дмитрий Новиков.
Впрочем, на рынке появлялись альтернативы Photoshop: GIMP, Krita, Paint.NET и другие. Однако они не могли предоставить даже близко необходимый набор инструментов для проектирования интерфейсов, считают UI-специалисты.
Появление Sketch
Несколько лет назад разработчики компании Bohemian Coding выпустили программу для Mac OS под названием Sketch. Первое отличие, сразу бросавшееся в глаза — приложение являлось альтернативой Photoshop, однако его интерфейс был больше похож на программу из пакета iWork — нативные иконки из Cocoa, минимальное количество инструментов на панели, единственный блок настроек, подстраивающийся под действия пользователя.
В отличие от Photoshop, Sketch не использует собственных средств для отрисовки создаваемого контента — эти функции возложены на встроенные инструменты Mac OS X: QuickTime, Quartz Extreme, Core Image, Core Animation, OpenGL и ColorSync. Благодаря этому даже последняя версия программы занимает всего 42 Мб на диске.
Однако с первыми версиями оказалось не всё так гладко. Многие дизайнеры заметили новинку, но побоялись отказаться от Photoshop. Тогда еще разработчики Sketch не могли определиться, для кого они выпустили продукт — поэтому часть функций напоминала графический редактор, другая часть — приложение для создания сайтов. Sketch 2 расставил нужные акценты — программа была ориентирована на UI-специалистов. Но её бедой было большое количество багов.
Sketch 2 расставил нужные акценты — программа была ориентирована на UI-специалистов. Но её бедой было большое количество багов.
«Мы пробовали переходить на Sketch еще в конце 2013. Но это была его вторая версия — очень глючная. Мы убили кучу времени и тогда пришлось вернуться обратно в Photoshop», — рассказал руководитель отдела проектирования и дизайна интерфейсов Mail.Ru Group Юрий Ветров.
Появление отлаженной третьей версии Sketch привело к началу популяризации программы среди специалистов.
Sketch
«Sketch очень оптимизирован — в одном документе могут быть отрисованы десятки экранов приложения, доступные для редактирования без лишних действий, и никакой просадки в производительности, — рассказывает Антон Фролов, — Кроме того, очень продуманный интерфейс, ощущение, что это софт от тех, кто в нем же и нуждается — быстрое отображение отступов, удобная работа с символам и стилями, параметрами элементов, интуитивные шорткаты и так далее».
Например, в Photoshop дизайнерам приходилось постоянно подстраиваться под пиксельную сетку, чтобы избавиться от размытых краев объектов. Разработчики Sketch добавили автоматическую привязку контента к сетке, благодаря чему удается избегать размытых краев и других неровностей.
Разработчики Sketch добавили автоматическую привязку контента к сетке, благодаря чему удается избегать размытых краев и других неровностей.
Другой пример — скругленные края у прямоугольных объектов. В Photoshop задать скругление можно было только перед отрисовкой объекта — в случае необходимости дизайнерам приходилось менять положение кривых вручную по пикселам. В Sketch предусмотрели возможность настройки скруглений слоя в любой момент через панель настройки.
В последней версии Sketch появилась еще более глубокая интеграция с нативными средствами Mac OS X: поддержка iCloud, Time Machine, автосохранения, нативный рендер шрифтов, трансляция макетов на мобильное устройство.
«Cамое главное, на мой взгляд — продуманный интерфейс нарезки графики, который парой кликов позволяет указать, в какие папки, с какими именами и размерами нарезать графику. По умолчанию поддерживается нарезка для iOS и Android, но можно добавить и свои форматы», — делится своим опытом Антон Фролов.
Кроме того, часть работы в Sketch можно автоматизировать при помощи плагинов. Например, Measure и InVision, которые позволяют быстро и удобно подготавливать спецификацию для разработчиков. «Со Sketch я стал больше заботиться об автоматизации работы. Многие вещи, которым раньше уделял много времени и внимания, сейчас делаю с помощью плагинов, стараюсь найти более простой и быстрый способ решения задачи», — рассказывает Артур Касимов.
Переход на Sketch
«Преимущество Sketch — низкий порог вхождения, буквально любой может научиться работать в нем за пару дней», — считает UI-специалист компании MacPaw Дмитрий Новиков. — Важно, что здесь вы занимаетесь непосредственно дизайном, а не работой в редакторе — то есть сама программа становится незаметной, и вы можете сосредоточиться на создаваемом продукте».
Переход с Photoshop на Sketch, однако, может оказаться непривычным. «Я настолько привык к Photoshop, что от одной мысли о других графических редакторах мне становилось как-то не по себе, — рассказывает Касимов.![]() — Ситуация осложнялась тем, что мои коллеги-дизайнеры, с которыми я тогда работал, уже перешли на Sketch и всячески его хвалили. Они подкалывали меня, смеялись. Но я продолжал придумывать отмазки (в первую очередь, для самого себя). Сначала я говорил, что перейду, когда сделают «зум» колёсиком мышки, потом уверял себя, что по окончанию проекта с Photoshop будет покончено. Я и сам видел, что скорость работы в Sketch у моих коллег возросла».
— Ситуация осложнялась тем, что мои коллеги-дизайнеры, с которыми я тогда работал, уже перешли на Sketch и всячески его хвалили. Они подкалывали меня, смеялись. Но я продолжал придумывать отмазки (в первую очередь, для самого себя). Сначала я говорил, что перейду, когда сделают «зум» колёсиком мышки, потом уверял себя, что по окончанию проекта с Photoshop будет покончено. Я и сам видел, что скорость работы в Sketch у моих коллег возросла».
Новиков рассказывает, что ему удалось быстро перейти на новый инструмент благодаря радикальному решению — он удалил всё со своего Mac и оставил только Sketch: «Всего неделя и как будто всю жизнь в нем работал».
Одна из трудностей, по мнению продуктового дизайнера «Яндекса» Артура Касимова, заключалась в непривычных «шорткатах» Photoshop — в Sketch они по умолчанию были другими: «Я не сразу догадался вручную подстроить всё под себя. Но когда сделал это, скорость работы заметно возросла».
Также пользователям Photoshop будет непривычен принцип работы с векторными объектами — в Sketch он больше похож на Illustrator: «К этому я привыкал довольно долго. Но сейчас понимаю, что этот принцип лучше. Значительно лучше», — считает Касимов.
Но сейчас понимаю, что этот принцип лучше. Значительно лучше», — считает Касимов.
Отказ от Photoshop
Sketch — не идеальный продукт, считают многие опрошенные ЦП UI-специалисты. В программе все еще много багов. В интернете есть даже отдельные ресурсы, которые собирают ошибки и мониторят их исправление.
«Не хватает инструментов для командной работы, что очень актуально для студий и компаний с отдельными командами дизайнеров», — жалуется Фролов. Кроме того, в Sketch практически отсутствует работа с растром, что в некоторых задачах пока не позволяет полностью отказаться от продуктов Adobe.
«Я считаю, что не нужно отказываться от хорошего инструмента, — отвечает Дмитрий Новиков на вопрос об отказе от Photoshop. — Sketch не заменяет Photoshop полностью, он отлично подходит для создания сайтов и интерфейсов, но это не значит что я не могу пользоваться продуктом Adobe для подготовки фотографий или 3D-редактором для моделирования и рендера».
Однако учитывая низкую, по сравнению с Photoshop, стоимость приобретения Sketch ($99,99), Adobe может потерять большой кусок постоянных клиентов в лице UI-специалистов, считают дизайнеры.
Лучшие приложения для рисования на Android
Рисование — отличный способ проводить время! Люди с древних времен занимались этим как для того, чтобы скоротать время, так и для заработка. Сегодня, когда максимально ценится креативный подход и умение пользователя выражать свои мысли на бумаге или другом носителе, возможность рисовать по-новому обретает еще больше смысла. Сейчас вместо стен пещер у нас есть телефоны, планшеты и компьютеры, на которых можно рисовать все, что угодно. При этом даже не надо обладать уникальными навыками — достаточно просто начать. Даже ”неправильные” рисунки, если они вообще возможны, вызывают большой интерес и часто очень высоко ценятся. Поэтому давайте просто расслабимся и немного порисуем. Тем более, что многие из приведенных ниже приложений доступны не только на Android, но и на iOS, а значит, поддерживаются на iPhone и iPad.
Приложений для рисований много. Главное выбрать свое
Clip Studio Paint — рисование комиксов для всех
Clip Studio Paint — это приложение для рисования, которым могу пользоваться как любители, так и профессионалы. Оно начиналось как программное обеспечение для настольных компьютеров, прежде чем перейти на iOS, но новая версия Android содержит все его лучшие возможности.
Оно начиналось как программное обеспечение для настольных компьютеров, прежде чем перейти на iOS, но новая версия Android содержит все его лучшие возможности.
Clip Studio Paint включает в себя почти все, что вам может понадобиться для воплощения ваших комиксов в жизнь. Есть разные варианты бесплатной пробной версии, поэтому прежде, чем покупать приложение, можно оценить и понять, насколько оно удобное.
Лучшие приложения для организации дня.
В арсенале этого приложения есть много инструментов, включая кисти и трехмерные модели. Вы можете хранить свою работу в облаке для универсального доступа, а Clip Studio Paint может записывать интервальные видеоролики, чтобы вы могли поделиться своим художественным процессом.
Скачать Clip Studio Paint
Adobe Illustrator Draw — дорогой софт для рисования
Adobe Illustrator Draw и Photoshop Sketch — два приложения для рисования от Adobe. В первом есть множество функций рисования, включая слои, пять разных наконечников пера со своими уникальными особенностями и возможность увеличения до x64, чтобы применить более тонкие детали к вашей работе. Когда вы закончите, вы можете экспортировать результат на свое устройство для совместного использования или экспортировать в облако для использования в других продуктах Adobe.
Когда вы закончите, вы можете экспортировать результат на свое устройство для совместного использования или экспортировать в облако для использования в других продуктах Adobe.
Photoshop Sketch имеет множество собственных функций. Оба приложения также могут работать вместе, поэтому есть возможность импортировать и экспортировать проекты между ними. Загрузка приложений бесплатная, но чтобы пользоваться всеми их функциями, нужно приобрести подписку Creative Cloud. С вариантами ее цены можно ознакомиться перед оформлением.
Скачать Adobe Illustrator Draw
ArtFlow — прокачанное приложения для рисования
ArtFlow — одно из самых глубоких приложений для рисования. Вы можете использовать одну из 70 кистей, растушевок и других инструментов, чтобы ваши работы были уникальными. Оно также имеет возможность работы со слоями и их смешивание.
Готовый результат вы можете экспортировать в JPEG, PNG или даже PSD, чтобы потом продолжить с ним работу в Photoshop. Это надежный универсальный вариант как для детей, так и для взрослых. Вы можете скачать его бесплатно, чтобы попробовать, но за полную версию придется заплатить.
Это надежный универсальный вариант как для детей, так и для взрослых. Вы можете скачать его бесплатно, чтобы попробовать, но за полную версию придется заплатить.
Скачать ArtFlow
Dotpict — рисование пиксельной графики
Dotpict — одно из самых уникальных приложений для рисования. Его главной особенностью является возможность работы с пиксельной графикой. Вам предложат сетку и возможность перемещения со сменой масштаба. В итоге вы будете рисовать, просто заполняя поля пикселей.
Google потребовала сделать приложения для Android лучше.
Когда все будет готово, вы сможете уменьшить масштаб, чтобы увидеть все свое творение. Приложение также включает в себя автосохранение, отмену и повтор. В целом приложения довольно простое и может понравится не только тем, кто любит пиксельную графику, но и тем, кто просто хочет ”позалипать” в эти квадратики.
Скачать Dotpict
Ibis Paint — рисование с видео
Ibis Paint — это приложение для рисования с множеством забавных функций.![]() В нем есть более 140 различных кистей, в том числе погружные ручки, фломастеры, настоящие кисти для рисования и другие забавные штуки.
В нем есть более 140 различных кистей, в том числе погружные ручки, фломастеры, настоящие кисти для рисования и другие забавные штуки.
Кроме всего перечисленного, вы можете записать на видео то, как вы делали свой рисунок. У него есть поддержка слоев, а их максимальное количество ограничено только вычислительной мощностью вашего устройства. В нем даже есть функции для определенных типов рисования, таких, как манга.
Как играть на Android в игры без установки.
Как и положено уверенным в себе разработчикам, они предлагают бесплатную пробную версию с возможностью потом пользоваться платной. Многие признают, что это одно из лучших приложений на мобильных устройствах. Поэтому оно точно достойно внимания.
Скачать Ibis Paint
InspirARTion — приложения для вдохновения
InspirARTion — менее популярное приложение для рисования, но некоторым оно действительно нравится. У него также есть веб-версия, если вы хотите пользоваться им на нескольких платформах.
Среди основных функций можно отметить различные кисти и инструменты для рисования. Кроме этого, есть режим симметрии и возможность импортировать существующие изображения. Вы даже можете выбрать цвет, используя то, что уже есть на изображении. Это не самое мощное приложение для рисования в списке, но в нем однозначно что-то есть. А самое приятное то, что оно полностью бесплатное.
Скачать InspirARTion
PaperColor – преемник PaperDraw
PaperColor (ранее PaperDraw) — одно из тех приложений для рисования, которое пытается максимально точно имитировать реальную жизнь. Оно содержит основы, такие, как различные типы кистей, чтобы вы могли рисовать так, как хотите.
Что отличает его от остальных, так это его функция отслеживания. Вы можете импортировать фотографию и установить для нее полупрозрачный режим. Таким образом можно будет не только рисовать самому, но и брать за основу готовое изображение, частично или полностью обводя его очертания.
Лучшие простые игры для Android.
Заодно такой подход может помочь в освоении изобразительного искусства. Это очень весело, особенно, если вы любитель. А самое приятное, что приложение бесплатное. У него есть платная версия, но отличается она только добавлением некоторых функций и инструментов. Если решите заплатить, то делается это внутри самого приложения.
Скачать PaperColor
RoughAnimator — приложения для создания анимации
RoughAnimator — это приложение для рисования, которое позволяет создавать анимацию. Вместо того, чтобы рисовать неподвижное изображение, которое вы можете экспортировать и публиковать, RoughAnimator позволяет вам создавать настоящую анимацию.
Вы можете нарисовать ее кадр за кадром, а затем связать их вместе, чтобы создать маленький мультфильм. Вам будет доступна функция управления частотой кадров и разрешением, а также некоторые простые инструменты для рисования.
Готовые проекты можно экспортировать в формате GIF, в видео QuickTime или как последовательность изображений.![]() Приложение платное и, если вы хотите попробовать его бесплатно, надо успеть сделать это во время периода возврата.
Приложение платное и, если вы хотите попробовать его бесплатно, надо успеть сделать это во время периода возврата.
Скачать RoughAnimator
Sketchbook от Autodesk — старое приложение для рисования
Sketchbook от Autodesk существует уже давно. За это время он стал настоящим фаворитом многих художников, которым нужны хорошие инструменты для рисования.
Google приравняла PWA на Android к обычным приложениям.
Приложение предлагает вам десять кистей. Каждую кисть можно настроить в соответствии с вашими потребностями. Есть возможность пользоваться тремя слоями, шестью режимами наложения, масштабированием до 2500% и имитацией чувствительности к давлению, если ваше устройство поддерживает эту функцию.
В профессиональной версии доступно намного больше инструментов, но она распространяется по подписке. Оформить ее можно в самом приложении, но перед этим стоит воспользоваться бесплатной 7-дневной подпиской. Впрочем, недавно бесплатная версия получила многие Pro-инструменты, что не может не радовать простых пользователей.
Впрочем, недавно бесплатная версия получила многие Pro-инструменты, что не может не радовать простых пользователей.
Это довольно мощное приложение, разработанное для серьезных художников. Просто имейте это в виду, если вы только делаете свои первый шаги в изобразительном искусстве.
Скачать Sketchbook от Autodesk
Adobe Photoshop Sketch — iOS App
Вы странствующий художник? Adobe Sketch поможет проявить свои творческие наклонности везде, где вас посетит вдохновение. Мы позаимствовали мощную кисть в Photoshop и снабдили ею ваш iPhone и iPad. Ручки, карандаши и акварели кажутся настоящими, в том числе избранное от мастера кисти Kyle T. Webster. Творите на холстах и меняйте их размеры до 8K, чтобы получить превосходное качество печати. Хотите продвигать свое искусство? Отправляйте свои многослойные файлы в Adobe Photoshop CC или Adobe Illustrator CC одним касанием, используя учетную запись Creative Cloud. Покажите свой процесс создания цифрового рисунка в автоматически записываемом покадровом видеоролике. Особые возможности • 24 встроенных кисти регулируемого размера, цвета, наложения и прозрачности • Доступ к тысячам кистей Photoshop, импортированных в Sketch • Профессиональный рост с увеличением размера холста — вплоть до восхитительно печатаемого 8k • Смешение фотографий со слоями рисунков — перекомпоновка, переименование, преобразование и объединение • Трафареты для наложения и печати кривых и основных фигур, включая прямые линии и круги • Сетки с перспективой и в виде графа, чтобы помочь вам правильно оформить свои работы • Оптимизация для Apple Pencil и iPad Pro • Лицензированные фотографии без уплаты роялти с Adobe Stock в приложении Sketch ———————————————————————— БОЛЬШЕ МЕСТА ДЛЯ ХРАНЕНИЯ (дополнительная покупка в приложении) Если вам нужно больше места для хранения файлов Creative Cloud, у вас есть возможность приобрести дополнительные 20 ГБ за 1,99 USD в месяц. Регулярные платежи будут автоматически списываться с вашего счета учетной записи iTunes. Чтобы отказаться от сервиса, просто зайдите в настройки своей учетной записи и отключите автоматическое продление не менее чем за 24 часа до окончания платежного периода. Пропорциональная оплата не предусмотрена — при отключении автоматического продления обслуживание будет продолжаться до конца расчетного периода в текущем месяце. Важная информация Вам должно исполниться не менее 13 лет, и вы должны согласиться с условиями и политикой конфиденциальности Adobe, доступными по адресу: http://www.adobe.com/ru/special/misc/terms.html http://www.adobe.com/ru/privacy/policy-linkfree.html Для использования мобильных приложений и онлайн-сервисов Adobe требуется регистрация для получения бесплатного Adobe ID. Службы Adobe Online требуют наличия интернет-соединения, доступны не во всех странах и не на всех языках и могут быть изменены или отменены без уведомления. Если вам нравится программа Adobe Sketch, поделитесь своим мнением с другими пользователями! Ваше мнение важно для нас!
6 советов по созданию цифровых модных эскизов в приложении Adobe Sketch
Приложение Adobe Sketchдля цифрового рисования модной одежды — это лучший выбор.
Я провел много времени во всех популярных приложениях для цифрового рисования и рисования от руки для iphone,
Специально для новичков, И НАЧАЛО — САМОЕ ТРУДНОЕ МЕСТО, ТАК ХОРОШО ИМЕТЬ НАДЕЖНЫЙ СТАРТ.
, а также включил его в мой онлайн-курс по цифровому рисованию модной одежды ABOUT FACES.
Прочтите мою главную статью, чтобы узнать о 3 ЛУЧШИХ ПРИЛОЖЕНИЯХ для создания цифровых эскизов моды здесь.
Я собираюсь рассказать вам о некоторых шагах, которые я использовал, чтобы сделать набросок моей подруги на ее день рождения, по фотографии, которую я нашел в ее ленте Instagram.
(БЫСТРЫЙ СОВЕТ: получение из фотографий и живых существ — это гарантированный способ улучшить свой рисунок. Прекратите j udging, не пытайтесь каждый раз создавать шедевры, , но ДЕЙСТВИТЕЛЬНО позвольте себе исследовать и играть рисование, активно запечатлевая то, что вы видите на бумаге, в любом направлении. Чтобы испытать глубокую революцию в рисовании, посетите онлайн-курс MODEL MAGIC.)
1. ПОСМОТРИТЕ, КАК ЕСТЕСТВЕННЫЙ КАРАНДАШ.
Вы знаете, что каждый иллюстратор моды любит хороший карандаш. Вот почему мне трудно полюбить приложение для цифрового рисования, в котором нет карандаша!
Мутный, шероховатый, неровный, чувствительный… Карандаш. становится темнее и непрозрачнее по мере того, как вы добавляете к нему слои.
ОСНОВНОЙ СОВЕТ: он начинается довольно прозрачным и мягким , поэтому вы можете использовать его, чтобы рисовать что-то очень легко, прежде чем что-то делать. )
(БЫСТРЫЙ СОВЕТ: это экран рисования.слева ваш инструмент карандаша — это линия в верхней части панели инструментов. Под ним находится кружок, который выбирает, насколько толстым или тонким будет ваш карандаш. Под ЭТОМ кружок, который выбирает, какой будет ОТВЕТСТВЕННЫЙ ИЛИ ПУТЕНСКИЙ карандаш. Наконец, под ЭТОМ находится круг, который является вашим переключателем цвета. ВЫ МОЖЕТЕ ИСПОЛЬЗОВАТЬ ЛЮБОЙ ЦВЕТНОЙ КАРАНДАШ В МИРЕ! без заточки!)
PS: Apple Pencil имеет некоторые улучшения — вы также можете использовать это приложение с голым пальцем. Но если вы используете яблочный карандаш, когда вы наклоняете карандаш в сторону, а не кончик, он оставляет жирное пятно.Как натуральный карандаш. (Видите, как я сделал это в области позвоночника и между ее ногами?)
Шаг 2. Посмотрите на акварель
Видите пятно в верхней части панели инструментов слева в приложении Adobe Sketch? Это акварельная кисть. Под ним я выбрал размер, непрозрачность и цвет.
Вы видите, как я, , использовал акварель, чтобы добавить все цвета к цифровой модной иллюстрации? (Если бы я работал на бумаге, я бы использовал фломастеры, гуашь или акварель.В моей упаковке Premium Fashion Design мы используем гуашь)
(БЫСТРЫЙ СОВЕТ: обратите внимание, как добавление линии горизонта и фона создает пространство позади модели, так что она действительно ВЫКЛЮЧАЕТСЯ впереди!)
Не забудьте увеличить масштаб, если хотите лучше рассмотреть вариации цвета, благодаря которым акварель выглядит естественно.
(БЫСТРЫЙ СОВЕТ: увеличивайте масштаб во время рисования, чтобы проработать детали. ОСОБЕННО, если вы используете пальцы вместо стилуса)
Кстати, под панелью инструментов вы можете увидеть набор ползунков (они делают кисти супер-настраиваемыми, если вы понимаете основы).Под ЭТОМ есть маленький значок, который выглядит как веер в приложении Adobe Sketch. Многие приложения для акварельной цифровой живописи имеют это, чтобы вы могли контролировать, когда краска «высыхает» и перестает течь.
(БЫСТРЫЙ СОВЕТ: Почему? Чтобы вы могли контролировать, когда вы получаете эффект краски «мокрый по мокрому» (например, зеленая бутылка на голубом небе). Если вы используете вентилятор, вы не получите этого … После высыхания краску будет оставаться твердый и сухой край.)
ШАГ 3: ОПРЕДЕЛЕНИЕ ПО ЗАТЕНЬКАМ
Здесь вы можете сравнить изображение ниже с изображением выше и заметить, как добавление глубины с помощью затенения имеет огромное значение. Вы получаете больше глубины и «POP», больше контраста, даже больше ДВИЖЕНИЯ, когда добавляете тени к вашим цифровым модным иллюстрациям ИЛИ на бумаге. На самом деле принципы те же.
ШАГ 5: «УДЕРЖИВАЮЩАЯ ЛИНИЯ»
Обратите внимание, что это не только тени, которые я добавил, но также есть новые, на более черных линий кое-где в цифровых модных набросках, которые я сделал.
(БЫСТРЫЙ СОВЕТ: не беспокойтесь о затемнении КАЖДОЙ линии, затемните НЕКОТОРЫЕ линии. Это то, что дает РАЗНООБРАЗИЕ.Если все ваши линии светлые или все линии темные, ваш рисунок может стать «плоским». Почему бы вам не попробовать и не убедиться?)
— это естественно, разве я вам не говорил?
Через несколько минут я набросал это и выложил в инстаграмме, и мой друг был в восторге.
Я тоже! Я люблю цифровые эскизы моды, рисование моделей, искусство, и красоту / моду, и никогда не «устареет» делиться модным искусством и создавать его.
Вот цифровые иллюстрации моды из приложения Adobe Sketch, которыми я поделился в своих историях в Instagram.
Эй, следуй за мной !!!!
(ЗАКЛЮЧИТЕЛЬНЫЙ СОВЕТ: сделайте снимок экрана по ходу работы, чтобы вы могли увидеть и поделиться своим прогрессом, когда вы закончите!)
Поделитесь с нами в фейсбуке Fashion Tribalistas!
Не забудьте подписаться здесь, чтобы быть в курсе новостей и получать бесплатные подарки.
ОСТАВАЙТЕСЬ НА СВЯЗИ — подпишитесь на мой информационный бюллетень
плюс получите целый пакет ресурсов Creative Fashion Learning в свой почтовый ящик, как только вы зарегистрируетесь!
Теперь поделитесь с ВАШИМ племенем !!
СвязанныеРисунок с помощью Adobe Sketch
Живое событие
На прошлой неделе меня и трех других художников пригласили в Adobe в Сан-Франциско.Перед нами стояла задача создавать полный рисунок каждый день в течение примерно 1 часа 45 минут на iPad Pro с использованием мобильных приложений Adobe для рисования. Весь процесс транслировался в прямом эфире на канале Adobe Twitch (twitch.tv/adobe). (Записанные видео за каждый день находятся немного ниже на этой странице, так что, если вы пропустили их, вы можете посмотреть их сейчас.)
Художники
Ко мне присоединились три потрясающих художника. В первый и второй день я был со Стэном Прокопенко и Робом Генеттом III.На третий день я был с Элис Ли. У всех нас есть уникальные подходы к тому, как мы работаем, поэтому было здорово видеть каждый из наших процессов в режиме реального времени.
Роб работает с приложением Adobe Draw довольно часто, но мы со Стэном впервые рисовали таким образом. Мы использовали Adobe Sketch для создания наших рисунков и картин.
Приложения для рисования
Приложения, которые мы использовали, являются захватывающими, позволяя художнику создавать цифровые рисунки и картины, действительно похожие на настоящие!
Работу с этими приложениями на iPad Pro определенно можно сравнить с использованием совершенно нового носителя.Хотя вы можете воспроизвести «графитовый» рисунок или «акварельную» картину, подход определенно отличается. Поверхность iPad «на ощупь» гладкая, и вы не получаете той обратной связи, которую получаете при работе с традиционными поверхностями, такими как бумага.
Кисти и карандаши, доступные в приложении, чувствительны к давлению. Если усилить давление с помощью Apple Pencil, отметка станет шире. Меньшее давление приводит к более тонкой линии. Наклоните карандаш набок, и вы сможете рисовать широкие «штриховые штрихи» с помощью графита.
Несколько слоев, как мы видим в Photoshop, являются частью приложений. Это позволяет вам создать слой «эскиз» и рисовать поверх на новом слое. Вы можете изменить непрозрачность каждого слоя или полностью удалить их, когда они вам больше не нужны.
Оба приложения в настоящее время бесплатны, но для их использования требуется iPad Pro и Apple Pencil, как это делали мы.
День первый — Рисование «Графитом»
В первый день я решил проверить, как приложение воспроизводит графит.Поигравшись с некоторыми настройками кисти, я смог создать отметки, похожие на графит.
Я также мог регулировать значение и цвет, поэтому в моем распоряжении был бесконечный ассортимент «графитовых карандашей». В конце концов, я придерживался последовательного тона и использовал прозрачность слоев и ластик для корректировки значений.
Наклон края карандаша дает равномерное нанесение, очень напоминающее контролируемое затенение.
Вот фотография оттиска графитового рисунка, полученного в первый день…
День второй — Картина «Акварель»
На второй день я решил пойти в совершенно другом направлении, исследуя возможности акварельной кисти.В приложение включено несколько кистей для рисования, в том числе толстый акриловый вариант, чернила, маркеры и акварельная кисть. Из этих вариантов меня больше всего заинтриговала акварельная кисть.
Когда краска наносится, она растекается и течет, поскольку «бумага» буквально «пьет» краску. По мере «растекания» цвета окружающие цвета активируются и слегка смешиваются с «влажной» краской. Можно нажать кнопку вентилятора, чтобы остановить поток, удерживая цвет на своем месте.
Текстура акварельной бумаги также просматривается сквозь цвета, что создает иллюзию настоящей акварели.
Вот фотография оттиска акварельной картины, сделанной на второй день…
День третий — Рисование чернилами
На третий день я хотел создать четкое изображение с помощью чернил и сплошных цветных полей. Хотя этот подход был немного более простым, чем то, что я делал в первые два дня, я обнаружил, что у меня мало времени. Я хотел добавить еще несколько применений цвета, чтобы немного развить изображение.
Кисть для чернил, как и другие кисти, также чувствительна к давлению, что обеспечивает широкий диапазон качества линий. Чем больше давление, тем шире отметка, а при меньшем давлении — более тонкая.
Как и в случае с первыми двумя изображениями, я начал с свободного наброска, используя графит на отдельном слое. «Чернила» наносились поверх их собственных слоев. Один слой был зарезервирован для черных чернил, а другой — для цветных чернил.
Вот фотография отпечатка рисунка тушью, сделанного на третий день…
Я с нетерпением жду возможности провести некоторое время с приложениями и создать дополнительные рисунки и картины в будущем.Это захватывающее время для творчества с использованием множества различных носителей, как традиционных, так и цифровых!
Adobe Photoshop Sketch в App Store
Вы художник в движении? Adobe Sketch сохраняет ваши творческие способности, куда бы вас ни привело вдохновение. Мы украли мощный движок кистей Photoshop и вложили его в ваш iPhone и iPad. Ручки, карандаши и акварель кажутся настоящими, в том числе фавориты мастера кисти Кайла Т. Вебстера. Создавайте на холстах с изменяемым размером вплоть до восхитительно печатаемых 8k.Хотите продвинуть свое искусство дальше? Отправляйте многослойные файлы в Adobe Photoshop CC или Adobe Illustrator CC одним касанием, используя свою учетную запись Creative Cloud. Продемонстрируйте свой процесс цифрового рисования с помощью автоматически созданного покадрового видео.
Некоторые особенности:
• 24 встроенных кисти с регулируемым размером, цветом, непрозрачностью и настройками смешивания
• Воспользуйтесь тысячами кистей Photoshop, импортировав их в Sketch
• Увеличьте масштаб своих работ — до восхитительно распечатываемых 8k
• Смешивайте фотографии со слоями рисунка — переупаковывайте, переименовывайте, трансформируйте и объединяйте их
• Трафареты для обводки и штамповки кривых и основных форм, включая прямые линии и окружности
• Перспектива и сетки графиков для правильного выравнивания рисунков Apple Pencil и iPad Pro
• Лицензионные изображения из Adobe Stock в Sketch
без лицензионных отчислений ——————————- —————————————-
БОЛЬШЕ ХРАНИЛИЩ (дополнительная покупка в приложении )
Если вам нужно дополнительное хранилище файлов Creative Cloud, вы можете приобрести дополнительные 20 ГБ за 1 доллар.99 (долларов США) в месяц. Регулярный платеж автоматически снимается с вашей учетной записи iTunes. Чтобы остановить обслуживание, просто перейдите в настройки своей учетной записи и отключите автоматическое продление как минимум за 24 часа до окончания расчетного периода. Пропорциональное распределение недоступно — если вы отключите автоматическое продление, обслуживание будет продолжаться до конца расчетного периода в этом месяце.
The Fine Print
Вам должно быть не менее 13 лет и вы согласны с условиями и политикой конфиденциальности Adobe, которые можно просмотреть по адресу:
http://www.adobe.com/special/misc/terms.html
http://www.adobe.com/privacy/policy-linkfree.html
Для использования мобильных приложений и онлайн-сервисов Adobe требуется регистрация для получения бесплатного Adobe ID. Для онлайн-сервисов Adobe требуется подключение к Интернету, они доступны не во всех странах и не на всех языках и могут быть изменены или прекращены без предварительного уведомления.
Если вам нравится Adobe Sketch, оставьте отзыв. Это действительно помогает!
бесплатных руководств по рисованию Adobe для дайвинга в голове
Изображение Рокки Рорка РесурсыЦифровая Живопись По сценарию Маккеллы Сойер Раскрытие информации: этот пост может содержать партнерские ссылки.Это означает, что если вы что-то покупаете, мы получаем небольшую комиссию без каких-либо дополнительных затрат для вас (подробнее)Adobe Draw — это мобильное приложение, которое наконец-то дает художникам потрясающую цифровую рабочую среду.
Это может быть немного сложно освоить, поэтому лучший способ преодолеть начальное препятствие — это учиться у других людей , которые делятся своими знаниями в Интернете.
Если вы новичок в Adobe Draw или используете его некоторое время и хотите улучшить свои навыки, вот некоторые из наших любимых бесплатных руководств для просмотра!
Как использовать Adobe Draw (с шагами!)
Ознакомьтесь с этим учебным пособием
Для начала у нас есть отличный учебник для всех начинающих, которые хотят загрузить и изучить Adobe Draw уже сегодня.
Это видео проведет вас через весь процесс, начиная с загрузки приложения, настройки учетной записи, сортировки ваших настроек и предпочтений и фактического рисования в приложении.
Если вы новичок в Adobe Draw или рисоваете с помощью приложений в целом, это отличное место для начала.
Вы получите обзор всего меню и ознакомитесь со всеми инструментами, кистями, слоями и настройками, которые понадобятся вам для создания невероятных произведений искусства из любого места.
В общем, фантастический подробный обзор приложения, который займет менее 15 минут.Не слишком потрепанный!
Как рисовать в Adobe
Ознакомьтесь с этим учебным пособием
В этом видео мы будем учиться прямо из первоисточника!
Профессиональный иллюстратор из команды Adobe покажет вам, как он использует Adobe Draw на iPad с Apple Pencil.
Когда вы освоите основы Adobe Draw, это руководство поможет поднять ваше искусство на новый уровень.
Вы узнаете несколько уникальных приемов Adobe Draw, различные действия, которые можно выполнять с помощью программы, и научитесь использовать это приложение для создания высококачественных изображений профессионального уровня.
Рисование иллюстратора от Cartoonsmart
Ознакомьтесь с этим учебным пособием
Это руководство проведет вас через процесс создания объекта в Adobe Draw от начала до конца.
Это отличное видео для новичков, которые только привыкают к программе и хотят больше узнать о работе с иллюстрацией.
Вы научитесь играть с текстурами и цветами, как настраивать качество линий и попрактикуетесь в затенении в приложении.
Вы также получите обзор того, как выбирать и настраивать инструменты и кисти, образцы цветов и настраивать все свои слои.
Посмотрите этот ролик на раннем этапе своего пути к Adobe Draw, чтобы все прошло гладко.
Создание в Adobe Draw
Ознакомьтесь с этим учебным пособием
Вот блестящий урок, в котором художник достает свой iPad, чтобы познакомить вас с методами Adobe Draw. Во всем видео также используются сенсорные жесты для ускорения процесса.
Это удобно, потому что эти жесты помогают быстро выбирать инструменты, а также увеличивать и уменьшать масштаб одним касанием пальцев.Это довольно интуитивно понятно!
Художник также рассказывает о некоторых интересных функциях, инструментах и ярлыках, которые вы найдете в Adobe Draw. К концу видео вы узнаете много новых советов по штамповке, выбору формы кисти, выбору цветовых тем, созданию собственных тем и получению настоящих четких линий.
Наброски из мультфильма
Ознакомьтесь с этим учебным пособием
Теперь, когда вы (надеюсь) освоили основы рисования Adobe, пришло время изучить некоторые более конкретные навыки.
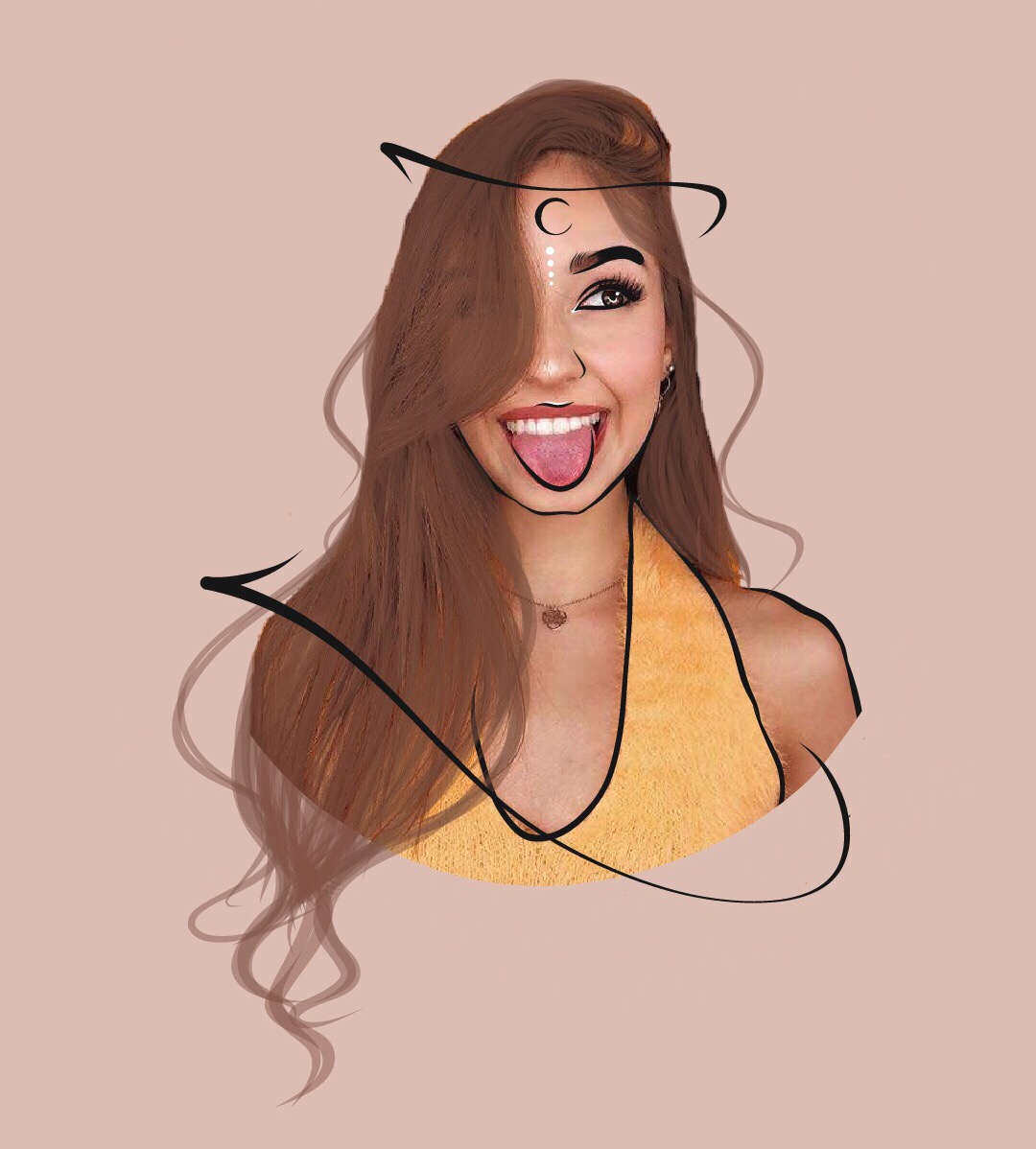
В этом видео вы узнаете, как нарисовать селфи-карикатуру в Adobe Draw, начиная с дополнительных настроек .
Вы научитесь обводить фотографию для создания мультфильма, который действительно очень полезен для обводки любого рисунка.
Трассировка может быть хорошим напоминанием о рисовании и карикатуре в целом, а также о том, какие детали следует включать, если вы хотите, чтобы вещи были простыми.
Это довольно краткое руководство по конструированию с множеством отличных советов по красивому раскрашиванию и растушевке.
Еще один урок из мультфильмов
Ознакомьтесь с этим учебным пособием
Здесь вы научитесь рисовать карикатуру с помощью всего двумя кистями и откроете для себя настройки, которые помогут с рисованием.
Как и в предыдущем видео, упомянутом выше, здесь вы также будете использовать фотографию в качестве основы для своего мультфильма, что является отличной практикой в рисовании волос и черт лица с включенными тренировочными колесами.
Работа с векторами
Ознакомьтесь с этим учебным пособием
Это видео даст вам краткое изложение векторных изображений и их преимущества.
После этого вы перейдете к тому, как Adobe Draw работает с векторами и как начать создавать искусство.
Вы получите краткое руководство по меню, узнаете, как настраивать слои, получите ярлыки для рисования, советы по раскрашиванию и готово!
Учебник по прическе
Ознакомьтесь с этим учебным пособием
А, волосы. Проклятие стольких разочаровывающих репетиций артистов.
Это видео показывает вам быстрый и простой способ визуализировать и растушевать волосы, не рисуя каждую прядь.
Это специально сделано для Adobe Draw, но многие из этих техник, такие как игра с непрозрачностью и использование различных кистей для создания реалистичных волос, будут хорошо адаптированы к другим программам рисования.
Учебник по носу
Ознакомьтесь с этим учебным пособием
Носы также являются одними из самых сложных для рисования, в основном потому, что здесь не так много жестких линий.
Рисование носа — это просто штриховка.
Из этого туториала Вы узнаете, как обвести нос по фотографии в Adobe Sketch, чтобы увидеть, как визуализировать нос на цифровом рисунке.
Здесь вам не нужно беспокоиться о рисовании носа, чтобы вы могли сосредоточиться на том, где провести линии и как растушевать, чтобы он выглядел трехмерным.
Это также отличный урок по оттенкам кожи, кистям и использованию непрозрачности при затенении и выделении.
Справочное руководство
Ознакомьтесь с этим учебным пособием
Часто фон так же важен, как и материал на переднем плане.
Но научиться создавать фон, который будет хорошо вписываться в сцену, может быть непросто.В этом полезном видео вы начнете с готового объекта на переднем плане и узнаете, как добавлять различные абстрактные фоны.
Упражнения доставляют массу удовольствия и действительно подчеркивают ваш предмет.
Поиграйте с этой техникой некоторое время, и вы можете просто найти совершенно новый стиль для своей фоновой работы.
Нарисуйте мультяшное лицо
Ознакомьтесь с этим учебным пособием
Это руководство предназначено для Adobe Illustrator, но многие инструменты и методы перенесены в Adobe Draw.
Вы научитесь использовать карандаш и кисти для рисования, чтобы рисовать мультяшные лица с нуля. Художник берет базовый карандашный набросок и немного украшает его в процессе рисования, при этом делится отличными советами по выбору цветов и ярлыками для затенения / выделения мультфильмов.
Вы также получите полезные детали, такие как изменение цвета ваших линий, чтобы изменить весь вид вашего мультфильма, а также советы по очистке ваших линий.
Наконец, художник завершает видео, показывая вам, как добавить забавный абстрактный фон.
Все эти инструменты можно найти в Adobe Draw, поэтому, хотя меню немного отличаются, эти методы могут пройти долгий путь от настольного Illustrator до мобильного Draw.
Рисунок губ
Ознакомьтесь с этим учебным пособием
Техника художника действительно интересна: в основном просто обводим фотографии и превращаем их в карикатуры. Вы заметите, что в нескольких видео здесь использовалась эта техника, но с другими методами.
На самом деле это отличный способ научиться рисовать, потому что вы действительно можете размещать линии в нужном месте с помощью руководства.Это также поможет вам развить чувство пропорций и положения.
Сложная часть — узнать , какие линии нужно обвести (или включить, если вы рисуете от руки), чтобы вы не визуализировали каждую мелочь.
Эта проблема часто возникает в связи с губами и зубами, так что это отличная практика для большинства.
Вы также сможете поиграть с кистями, настройками непрозрачности и слоями.
Даже если вы не пользуетесь Adobe Draw, вы найдете здесь множество отличных техник для цифрового рисования губ.
Учебное пособие по смешиванию
Ознакомьтесь с этим учебным пособием
Этот художник показывает вам, как смешать человеческое лицо. Ага, мы сразу начинаем.
Если вы хотите рисовать и раскрашивать в цифровом виде, вы должны знать, как смешивать.
Смешивание имеет решающее значение для затенения и выделения, что делает ваши рисунки более реалистичными.
Тип и степень смешивания, которые вы используете, также могут существенно повлиять на стиль и настроение вашего произведения. Поэтому важно знать, что вы делаете с технической точки зрения, чтобы творчески создать то настроение, которое вы ищете.
Здесь вы узнаете, как использовать слои при смешивании, а также как добавлять цвета и смешивать их таким образом, чтобы можно было возвращаться.
Также интересно посмотреть, как этот художник использует размер кисти и настройки непрозрачности при закрашивании лица. Это своего рода хитрый урок смешивания лиц, который можно применить к любой программе цифровой живописи.
Советы по созданию в Adobe Draw
Ознакомьтесь с этим учебным пособием
Это видео содержит общие советы по рисованию для освоения Adobe Draw.
Художник показывает вам, как рисовать рисунок в цифровом виде, добавляя при этом небольшие подсказки и ярлыки, чтобы сэкономить время и улучшить качество вашей работы.
Вы также узнаете приемы очистки линий, что на самом деле экономит время, потому что вам не нужно быть слишком ценным, ставя отметки в этом приложении.
Эти советы профессионалов действительно могут пригодиться, когда вы будете практиковаться и расширять свои художественные работы.
Adobe Draw — фантастическая программа для создания потрясающих произведений искусства.У него есть незначительные ограничения, но для мобильного приложения для рисования, особенно от Adobe, это невероятно.
С помощью этих бесплатных руководств у вас под рукой будет бесконечный запас информации и рекомендаций. Начните здесь, продолжайте практиковаться и наблюдайте, как ваши художественные работы радикально улучшаются.
Автор: МакКелла Сойер
Маккелла — художник и писатель-фрилансер из Солт-Лейк-Сити, штат Юта. Когда она не рисует и не пишет для клиентов, она любит писать художественную литературу, путешествовать и исследовать горы возле своего дома пешком, верхом или на горном велосипеде.Вы можете просмотреть ее работы на Etsy и ее услуги по написанию на TheCafeWordsmith.com.
Можно рисовать в приложении Adobe Sketch?
Вопрос по опции «Копировать» в приложении Adobe Sketch
В опции копирования нет копии моего эскиза. Как я могу продублировать эскиз в Adobe Sketch?
Спасибо за любую помощь, которую кто-то может мне предложить.
Лаура
Привет, Лаура ,.
Вот метод, который мне подходит.Когда вы находитесь на уровне проекта в Sketch 3 (с отображением отдельных массивов), можно выбрать отдельный холст эскиза и воспроизвести их. В правом верхнем углу (вверху) вы увидите значок с прямоугольником и ручкой. Нажмите на нее, и она изменится на флажок. Теперь вы можете нажать значок (с тремя маленькими линиями) на холсте для выбора. Картина будет выделена. Посмотрите в меню, и вы увидите прямоугольники со знаком + (копия значка). Коснитесь его, чтобы продублировать выбранный холст.Дубликат появится в публикации проекта к оригиналу.
Надеюсь, это пригодится.
С наилучшими пожеланиями
Уважаемый
Как сохранить и импортировать PDF-файл, полученный по электронной почте на Ipad, в MyAssets & lpar; cloud creative & rpar; так что я могу редактировать его в Adobe Sketch & quest;
Мне нужно отредактировать PDF-файлы (отсканированные) от разных людей, изменить эскиз Adobe и отправить PDF-файл с изменениями взамен по электронной почте.Это нужно делать только с помощью iPad.
Проблема в том, что я не могу сделать это только с помощью iPad, потому что я не знаю, как открыть почтовый PDF-файл в Adobe Sketch. Поэтому мне нужен компьютер, чтобы сначала разместить PDF-файл в MyAssets в Creative Cloud. Я также установил проигрыватель компакт-дисков dobe и поместил файл в облака документа, потому что я думал, что документ и облако конструктора будут каким-то образом между ними. Но пока безуспешно.
Если я попрошу кого-нибудь, кто знает, как это сделать, объясните мне это.
Спасибо
Привет, Лукирх,
копейки по этому поводу. Я начинаю с того, что файл легко отследить. Как набросок логотипа или чего-то подобного.
PDF-файл попадает на ipad, верно? Итак, откройте PDF-файл и сделайте снимок экрана с файлом, если он открыт (для этого нужно одновременно нажать кнопку сна вверху и кнопку на экране вашего ipad дома). После этого PDF-файл будет сохранен в камере как изображение.
На пленке откройте Adobe Sketch и с помощью значка импортируйте второй значок слева в меню эскиза, он выглядит как изображение с двумя горами и Солнцем).Измените размер экрана и работайте над трассировкой.
Теперь я мог бы дать вам очень наивное решение, но единственный способ решить вашу проблему, если вы действительно работаете только на iPad
Я не могу открыть свой Adobe & lbrack; iOS & rsqb; Приложение
Я не могу открыть приложение Adobe. Он вылетает, когда я пытаюсь перезагрузить iPad несколько раз, но все равно не работает.
Привет
Сожалеем, что у вас возникли проблемы с Acrobat DC для iOS.
Прежде всего, я рекомендую вам сохранять документы PDF, которые хранятся локально на вашем iPad, чтобы вы не потеряли файлы.
Просмотрите следующий документ с часто задаваемыми вопросами и сделайте резервную копию с помощью iTunes.
Как создать резервную копию и восстановить PDF-документы на iPad / iPhone с помощью iTunes
Обратите внимание, что iOS удалит все данные (включая ваши документы PDF), если вы удалите приложение.
Убедившись, что ваши PDF-документы правильно сохранены на вашем компьютере, вы хотели бы попробовать следующее, чтобы увидеть, продолжает ли Acrobat DC давать сбой?
- Удалите Acrobat DC.
- Установите Acrobat DC.
- Перенесите документы PDF с компьютера на iPad.
Сообщите нам, работает ли это для вас. Спасибо.
Могу ли я вернуться к Adobe версии приложения
Я бы предпочел старую версию приложения, возможно ли понизить версию. Мне неудобно обновлять снова, пожалуйста, если возможно, я хотел бы знать, как вернуться
Привет, monicap79580219,
Не могли бы вы сообщить мне, какую версию операционной системы вы используете.
Если вы хотите перейти на более раннюю версию приложения Acrobat Reader DC, установите старую версию здесь:
Установка Adobe Acrobat Reader DC для всех версий
С уважением
Ана Мария
Как удалить приложение Adobe Tracker & quest;
Как удалить Adobe Tracker с моего ПК?
Я не использую трекер, но позвольте мне попытаться высказать свои мысли. Прежде всего, руководство доступно по адресу https: // wwwimages2.adobe.com/content/dam/Adobe/en/devnet/acrobat/pdfs/acrobat_tracker.pdf.
Мой ответ основан на ПК. Я ожидаю чего-то подобного в MAC, но понятия не имею, как это сделать, чтобы получить там доступ к определенным элементам.
Я бы проверил трекер как приложение, работающее в списке задач (ctrl-alt-del). Если вы видите, обратите внимание на название элемента и, таким образом, вы можете отключить его. Тогда вы можете попробовать убить его в списке заданий. Смещение в начале> запустить, введите msconfig и введите. В сервисах и экранах-заставках, через поиск похожих продуктов Adobe.Обратите внимание, что AcroTray в разделе «Автозагрузка» не следует отключать, поскольку он обеспечивает работу вашего принтера. На этой машине у меня запущены AcroTray и Gamma Loader при запуске Adobe. Flash также работает как служба. Посмотрите, сможете ли вы найти что-нибудь, связанное с этим трекером, и просто выключите его.
Надеюсь, идеи помогут. По сути, это процесс, который я бы предпринял, если бы не смог найти отключение в самом программном обеспечении.
Нужна помощь с инструментами приложения Adobe Sketch для iPad
Я понял основы, но есть несколько функций, которые я не могу понять — например, когда вы долго нажимаете на «цветной» кружок, на экране появляется кружок.У него маленький круг внутри большого круга. Большой круг был выбранным цветом по нижней части его обода. Внизу экрана есть кнопка с надписью «Отмена» и «ОК». Я не могу понять, что сделало этот инструмент.
Я пока не могу найти инструмент для ведра с краской. Долгое нажатие на экран ничего не делает.
Я погуглил и искал подробное руководство на YouTube, но ничего не нашел.
Есть предложения? Спасибо!
Привет BB,
Я ответил на ваш другой пост об инструменте заливки: Re: рисовать в приложении Adobe Sketch?
Большой круг с центральным кругом — это палитра цветов (многие называют пипеткой).Это позволяет людям сохранять определенный цвет от повторного использования рисунка (когда вы видите цвет по вашему выбору в центральном круге, нажмите OK). Именно в этом уроке — набросок и рисование с помощью эскиза Photoshop | Руководства по мобильным приложениям Adobe Creative Cloud — шаг 6 из 9.
Взгляните на это руководство, если у вас есть минутка, я думаю, это может быть полезно; Он рассказывает об основных особенностях и функциях эскиза. Сообщите мне, если это поможет. И, не стесняйтесь задавать вопросы здесь или через обратную связь в приложении, требуется немного времени, чтобы получить более высокую скорость с эскизами.
Сью.
Я не могу установить приложение Adobe Cloud
Когда я пытаюсь установить облако приложений, мне говорят, что что-то не так, и у меня есть только 2 варианта: закрыть и загрузить облачное приложение adpbe.
Помогите, пожалуйста, потому что я не могу скачать ни одну программу без приложения.
Требуемая конфигурация системы
Создание облака — https://helpx.adobe.com/creative-cloud/system-requirements.html
Сколько устройств я могу подключить к Adobe Drawing & comma; набросок и т. д. с помощью моей учетной записи Adobe & quest;
Эй ,.
Есть ли ограничение на количество устройств, которые я могу подключить к чертежам, эскизам Adobe и т. Д. С помощью моей учетной записи Adobe. У меня есть некоторые функции (которыми поделился с женщиной), и мне было интересно, есть ли ограничение, даже если я платный пользователь?
Большое спасибо
Привет Ник,
Не думаю, что есть лимит, вообще-то … подключаюсь на троих. О чем подумать:
Не все из вас будет записано в учетной записи (в зависимости от вашего вывода, это может немного запутать).
Synchronization, иногда может случиться так, что вся работа на самом деле основана на резервном копировании Creative Cloud, подключившись к Adobe Creative Cloud (My Active — Mobile Creations).
Кто мне поможет?
Сью.
Где находится цветовая палитра в Adobe Sketch & quest; & искл;
Недавно я загрузил эскиз Adobe, чтобы использовать его на своем новом iPad Pro. Кажется, что каждый из инструментов им уже назначен, и я не могу изменить цвета.ВСЕ перепробовала. Помогите, пожалуйста.
Спасибо!
КИМ
Хи Ким,
Чтобы получить доступ к цветовой палитре, нажмите любую кисть на панели инструментов. Это откроет цветное меню. Чтобы присоединиться к переключателю цвета, нажмите на цветной круг в этом меню. При нажатии открывается цвет меню. Палитра с вкладками (цветовой круг), темы (несколько предопределенных в цветовых темах приложения) и моя библиотека (цвет ресурсов Adobe Capture CC).
Чтобы изменить кисти, нажмите и удерживайте (удерживайте) любую из кистей на панели инструментов.Сейчас откроются меню кисти с вкладками для кистей приложения (выбор приложения кисти) и моя библиотека (активная кисть Adobe Capture CC.
Поскольку вы новичок в набросках, вот учебник, который может быть вам полезен: Рисование и раскрашивание с помощью эскиза Photoshop | Руководства по мобильным приложениям Adobe Creative Cloud
Сообщите мне, если у вас по-прежнему возникают проблемы со сменой кистей и цветов, ИЛИ если у вас есть другие вопросы.
Сью.
Инструмент выбора эскиза Adobe
Всем привет.
Надеюсь, вы получите ответ на мой вопрос. Мне нравится Adobe Sketch на iPad Pro, но у меня проблема. Есть ли в инструменте приложения прокрутка / выделение текста? Я использую приложение в дизайне персонажей, и было бы для меня вишенкой на торте, если бы я выбрал -> перемещать / дублировать части.
IM знает о возможности перемещения слоя, но, к сожалению, недостаточно. Если она не может этого сделать, есть ли еще Adobe для iPad fcfs, которые могут? Или все другие приложения, но помните, что мне нравится быть частью экосистемы Adobe Premium.
Заранее всем спасибо!
Дэн
Привет, Даниэль.
Инструменты выделения и преобразования часто запрашиваются, но в настоящее время нет эскиза (или рисунка), который можно было бы скопировать и вставить. Я знаю команды разработчиков, которые надеются на включение этих типов инструментов, но я не знаю, сделают ли они это в приложении.
Извините, я не знаю ни одного существующего приложения Adobe, в котором есть эта функция. Я поделюсь вашими комментариями с командой разработчиков.
Сью.
Все мобильные приложения Adobe будут доступны на Android позже & запятая; особенно если некоторым людям не нравится Apple & quest;
Все мобильные приложения Adobe будут доступны на Android позже, особенно если некоторым людям не нравится Apple?
Для приложений в качестве голоса искры, Comp, можно ли использовать ноутбук в качестве повествования?
Привет, Фред ,.
Ну, я не могу говорить на Spark, но Comp и скетчи, безусловно, сделают для Android (вы, вероятно, уже снимаете и рисуете).Вам необходимо присоединиться к Adobe Android Apps — сообщество — Google +; Недавно мы выпустили бета-версию модели, и мы собираемся выпустить бета-версию Sketch этим летом. Вот где нас уведомляют люди.
Надеюсь, что это поможет.
Сью.
Файлы эскизов и рисунков Adobe не переносятся на iMac
Я привык отправлять файлы из Adobe sketch и рисовать приложения случайным образом CC из Photoshop и Illustrator CC.Через неделю он перестал работать, и теперь на моем iMac появляется сообщение об ошибке: «Невозможно открыть файл. Попробуйте отправить с вашего устройства еще раз». Они были помечены как отправленные при отправке файлов на iPad Pro, но затем Через минуту на моем компьютере появляется сообщение об ошибке.
Я попытался подписать все приложения и CC и выполнить повторную подписку, все обновления программного обеспечения, закрыть приложения и приложения и перезагрузить компьютер и iPad. Кажется, я НЕ МОГУ сохранить свою учетную запись CC и получить доступ как к моему iPad, так и к компьютеру, но не могу отправлять пригодные для использования файлы из приложений на моем iPad в программное обеспечение на моем компьютере.Я также подтвердил, что подключен к приложениям и CC с одним и тем же именем пользователя и паролем. Кроме того, у моего компьютера и ipad одинаковый срок.
Любые предложения приветствуются! Я на связи со срочными сроками, две недели пытался решить эту проблему и не нашел решения.
Norie,
Поскольку вы знакомы с CC Illustrator и настольным приложением CC, можете ли вы увидеть, отображается ли эта функция в Illustrator CC?
Откройте Illustrator CC, и на начальном экране вы увидите вкладку «Мобильные творения».Просто нажмите, и ваша мобильная работа должна быть на месте. (Прикрепленное изображение — то, как будет выглядеть рабочий стол).
Сью.
Получите Adobe Sketch с творческой фотографией Cloud & quest;
Я не думаю, что он включен, но, похоже, чтобы найти расплывчатую или противоречивую информацию …
Привет, tb3573!
Все мобильные приложения CC можно загрузить бесплатно — вам понадобится Adobe ID (что можно сделать бесплатно!).Скачайте здесь: приложение для рисования и росписи | Скачать Adobe Photoshop Sketch
Однако есть определенные аспекты приложения, к которым вы можете получить доступ, только если у вас есть облачный креатив по подписке, например, отправка изображений непосредственно в настольные приложения.
Я хотел бы знать, могу ли я чем-нибудь еще помочь!
-Кэтлин
Хранение фотографий Adobe sketch
Могу ли я стереть данные из хранилища рисунков Adobe Photo? Если я не могу этого сделать, как купить еще.И сколько времени обычно длится хранение?
Здравствуйте!
Я не понимаю, что вы имеете в виду под своим хранилищем на эскизе Adobe Photoshop. Если вы используете хранилище CC, это 20 ГБ, и для очистки вам следует заархивировать файлы, а затем удалить их, как только они будут заархивированы для получения свободного места. Я не знаю, как увеличить размер, если, возможно, не измените пакет подписки, что я бы не рекомендовал.
Вы должны иметь возможность рисовать огромное количество эскизов в приложении, но если вы используете хранилище в облаке, тогда у вас есть 20 ГБ и вы можете удалить его, заархивировать свои фотографии или загрузить их на жесткий диск, если вы не хотите проиграть, потом удалить из архива.
Надеюсь, это поможет, дайте нам знать!
Adobe Fresco — новое приложение для iPad для людей, которые не умеют рисовать
Раньше вы рисовали больше, и Adobe это знает. Опросив более 2500 человек в США, компания выяснила, что, хотя половина из нас в детстве писала и рисовала каждую неделю, 71% из нас почти никогда не делают этого сегодня. В результате только треть из нас чувствует себя уверенно, выражая себя с помощью этих визуальных средств массовой информации. Тем не менее, 68% из нас сообщают, что хотят быть более креативными.
Цифры кажутся мне правдивыми, и, скорее всего, они правдивы и для вас. Вот почему Adobe анонсировала удивительный новый продукт для всех нас — способ рисовать и раскрашивать без сложных кривых обучения Photoshop или Illustrator. Он называется Adobe Fresco, и сегодня он доступен бесплатно (с ограниченными функциями), 10 долларов в месяц отдельно или бесплатно в рамках подписки Adobe Creative Cloud. Разработанный для iPad, Fresco позволяет рисовать, раскрашивать маслом и акварелью или создавать векторные иллюстрации прямо на сенсорном экране с помощью искусственного интеллекта сглаживания линий.Другими словами, Fresco звучит как инструмент визуального искусства для художников, которые могли бы использовать некоторые обучающие колеса.
[Изображение: Adobe]Для всех, кто обращал внимание на это пространство, Fresco, вероятно, очень похож на Paper, приложение для рисования водораздела для iPad, созданное квасцами из легендарного планшетного проекта Microsoft Courier. (Материнская компания Paper, FiftyThree, была продана WeTransfer в прошлом году.) Так почему у Adobe не было ничего подобного раньше? Хорошо . . . они вроде как сделали! Одно похожее приложение называется Adobe Sketch, и у него впечатляющие 4.8/5 звезд в App Store сегодня. Вдобавок к этому Adobe также предлагает приложение для iOS под названием Adobe Illustrator Draw.
[Изображение: любезно предоставлено Adobe]Но, как сообщает нам представитель Adobe в заявлении, Fresco знаменует собой заметный, очень незначительный сдвиг в стратегии. «С выпуском первой волны приложений Adobe мы сделали мини-версии настольных приложений, но доступное оборудование затруднило разработку полных версий приложений для планшетов», — говорят они. «Мы также не были уверены, что будет делать iPad и как он подойдет, но по мере развития оборудования мы [знали, что пришло] время для нового поколения / подхода к мобильным приложениям.”
[Изображение: Adobe Comp]Этот новый подход может включать новые мобильные инструменты, такие как Adobe Comp для создания веб-сайтов и прототип UX Adobe XD. Подобно Comp и XD, Fresco кажется совершенно новым продуктом Adobe, а не просто облегченной версией того, что он уже предлагает для настольных компьютеров. Но Fresco кажется менее формальным, чем Comp или XD. Это не просто инструмент, предназначенный для творческих профессионалов, которые могут работать в Starbucks без ноутбука. Это должен быть инструмент для всех.
[Изображение: Adobe]Не попробовав Fresco на себе, мы не можем сказать вам точно, чем он отличается от предыдущих предложений Adobe в программах создания эскизов для планшетов, помимо этого дополнительного акцента на удобстве использования.Тем не менее, ранние изображения искусства, созданные во Fresco, поражают — особенно мазки масляной кистью, которые кажутся обводками и слипшимися с трехмерными пигментами, точно так же, как аналоговая среда это делает в реальной жизни. Эти «Живые кисти», как их называет Adobe, работают на платформе искусственного интеллекта Adobe Sensei, которая способна на всевозможные удивительные визуальные трюки.
В любом случае, Adobe продемонстрирует Fresco во время октябрьского тура по магазинам Apple, и похоже, что Adobe расширяет сферу своей деятельности с «творческого профессионала» до просто «профессионала».»
Adobe Photoshop Sketch против Adobe Fresco: что лучше для рисования?
Adobe Photoshop Sketch и Adobe Fresco — отличные приложения для иллюстраций на iPad. Но у обоих этих приложений есть свои уникальные особенности, которые делают их идеальными для художников с разными потребностями.
Как и Procreate, Adobe Sketch и Adobe Fresco широко используются людьми, которые увлекаются рисованием, зарисовками и прочими иллюстрациями.
Опять же, оба эти приложения лучше всего подходят для разных задач.Но здесь мы коснемся только рисования. Итак, в конце этой статьи у вас будет хорошее представление о том, какой из них лучше всего выбрать для рисования.
Эй! Я опубликовал еще одну статью, в которой провел краткое сравнение Adobe Fresco и Procreate . Так что проверьте это тоже.
А теперь перейдем к делу.
Подходит ли Adobe Sketch для рисования?Да, Adobe Sketch подходит для простых рисовальных работ и иллюстраций.Вы получите все необходимые инструменты, которые пригодятся традиционным художникам.
Если вы увлекаетесь цифровым рисованием, он дает вам отличные инструменты для иллюстраций. Вы можете создавать слои, основные формы, цветовые палитры, невидимые / видимые слои, объединять слои и многое другое.
Его способность управлять цветом фона просто впечатляет. Вы получите реалистичное ощущение во время рисования, как и в реальном альбоме.
Еще одна замечательная вещь в Adobe Sketch — это инструменты для рисования, карандашей и кисти.Масляные краски, акварель, кисти с эффектами способны дать вам впечатляющие результаты. Инструменты пера работают так же, как настоящие ручки, что делает процесс рисования более впечатляющим.
Adobe Sketch совместим с Adobe Creative Cloud. Таким образом, вы можете открыть его прямо в Photoshop или любом другом приложении Adobe.
Недостатки Adobe Sketch для рисованияВы не можете добавлять текст, изменять насыщенность и многое другое, что могут делать Procreate и другие популярные инструменты для рисования.
В Adobe Sketch нет инструмента размазывания.
Кроме того, вы можете настроить чувствительность кистей, но для вас есть некоторые ограниченные функции.
Вы не можете экспортировать фотографии прямо в Adobe Sketch и начать рисовать на ходу. Для этого вам нужно будет начать с нового документа, а затем вы можете добавить к нему изображение.
Подходит ли Adobe Fresco для рисования?Adobe Fresco — новое приложение в области рисования на iPad.Но, говоря простыми словами, он может делать все, что вы можете делать в Adobe Sketch. Однако Adobe добавила некоторые дополнительные функции, такие как световые кисти, векторные кисти и обычные кисти во Fresco.
Это приложение глубоко интегрировано с платформой Creative Cloud. Это означает, что гораздо проще открыть документ Creative Cloud в приложении или даже поверх вашего рисунка.
На мой взгляд, Adobe Fresco — это нечто среднее между Procreate и Adobe Sketch.
В Adobe Fresco доступна новая функция под названием Live Brush.Я лично нахожу это впечатляющим, потому что он имитирует реальный опыт рисования, который вы получаете при физической живописи. Смешение цветов, плавность, мазки очень тонкие и выглядят как настоящий холст.
Если вы чаще используете Photoshop или Illustrator, вы найдете его интерфейс знакомым. Мультитач-жесты и функции двойного касания Apple Pencil можно идеально использовать в соответствии с нашими потребностями.
Недостатки Adobe Fresco для рисованияВо-первых, он не настолько интуитивно понятен, как Adobe Sketch.Итак, чтобы начать работу с этим приложением, вам, возможно, придется посмотреть обучающие видеоролики. Кроме того, они добавили несколько дополнительных инструментов, которые непросто понять новичку.
У Adobe Fresco нет серьезных недостатков, если вы готовы изучить все его сложные функции.
Однако
Его дорогой ценник, то есть ежемесячный план подписки, разочарует вас, если у вас нет подписки Creative Cloud.
Основные характеристики Fresco and Sketch, о которых вы должны знать- Кисти
Adobe Fresco имеет более 50 кистей, включая векторные и пиксельные кисти, как мы обсуждали ранее.Однако вы не можете настраивать их так, как позволяет Sketch.
С другой стороны, с Adobe Sketch вы получаете 24 встроенных кисти с множеством функций настройки прозрачности, интенсивности, размера и параметров наложения.
К счастью, оба этих приложения позволят вам экспортировать кисти в соответствии с вашими требованиями. Но Fresco позволит вам сделать это только с тарифным планом Premium.
- Параметры наслоения
Оба эти приложения великолепны, когда мы говорим о функциях наслоения.Вы можете легко создать множество слоев в соответствии с размером вашего холста. Однако лично я обнаружил, что функции управления слоями Fresco намного более продвинуты, чем Sketch. Группирование, объединение и скрытие слоев довольно просто с обоими этими инструментами, но вы наверняка получите некоторые дополнительные функции с Adobe Fresco.
- Цена
Оба эти приложения поставляются вместе с бесплатными пакетами. Но, чтобы получить доступ к премиум-функциям Fresco, вам придется заплатить 9.99 долларов США в месяц. Это одна из основных вещей, которую вы должны учитывать, прежде чем выбрать подходящее приложение для рисования на iPad.
- Кривая обучения и пользовательский интерфейс
На мой взгляд, как новичку, вам следует выбрать Adobe Sketch, потому что это старое приложение в этой области, которое со временем значительно улучшилось. Проще говоря, познакомиться с Adobe Sketch намного проще, чем с Adobe Fresco.
Это связано с тем, что пользовательский интерфейс Adobe Fresco довольно сложен, а инструменты найти нелегко.Кроме того, вы можете столкнуться с несколькими проблемами всякий раз, когда пытаетесь внести изменения в кисти, потому что все загромождено внутри его основного пользовательского интерфейса.
Но с Adobe Sketch у вас есть свобода эффективно настраивать пользовательский интерфейс и размещать инструменты, ползунки и другие элементы так, как вы хотите.
- Apple Pencil Performance
Как ни странно, оба эти приложения идеально подходят для Apple Pencil. Вы можете использовать стилус, чтобы рисовать изображения и использовать кисти.Однако, когда дело доходит до производительности, Adobe Fresco может иногда не хватать, когда вы очень быстро делаете наброски.
Но с точки зрения удобства использования и функции двойного касания Apple Pencil готов предоставить вам отличный опыт работы с обоими этими приложениями.
Что касается чувствительности к давлению, я обнаружил, что Fresco немного лучше, чем Sketch. Он правильно понимает вводимые данные и эффективно дает желаемые результаты.
- Экспорт
В Adobe Fresco, если вы являетесь бесплатным пользователем, вы можете экспортировать свои работы только с разрешением экрана iPad.Это главный недостаток Fresco. Однако с помощью Adobe Photoshop Sketch вы можете свободно экспортировать файлы любого типа в желаемых форматах с разрешением до 8K для печати.
Какой из них использовать? Adobe Fresco или Adobe Sketch?По моему опыту, оба эти приложения отлично подходят для рисования. Но я хотел бы дать вам лучшее представление о том, какой из них вам подойдет.
Итак, если вы новичок и хотите приложение, которое поможет вам быстрее изучать вещи, вам обязательно стоит выбрать Adobe Photoshop Sketch.Но если вы ищете расширенные функции рисования в отличном приложении для создания эскизов, Fresco может быть лучшим выбором для вас.

 Любой отснятый объект можно превратить в кисть.
Любой отснятый объект можно превратить в кисть.

 Вы можете зарегистрироваться через почту или войти с помощью Facebook или аккаунта Гугл.
Вы можете зарегистрироваться через почту или войти с помощью Facebook или аккаунта Гугл. Именно в ней можно откорректировать размер мазка, его контрастность, насыщенность, размер и выбрать любой оттенок по желанию.
Именно в ней можно откорректировать размер мазка, его контрастность, насыщенность, размер и выбрать любой оттенок по желанию. Если группа становится на 50px шире, то и объект станет на 50px шире.
Если группа становится на 50px шире, то и объект станет на 50px шире.