Как изменить код элемента на сайте
Всякий сайт, как известно, состоит из блоков, в каждом блоке идет разделение на подблоки, в которых располагаются ссылки, тексты, заголовки, картинки, меню и т. д., то есть, различные элементы. В коде сайта все элементы обозначаются определенным образом. Как изменить код элемента, разберем в этой статье.
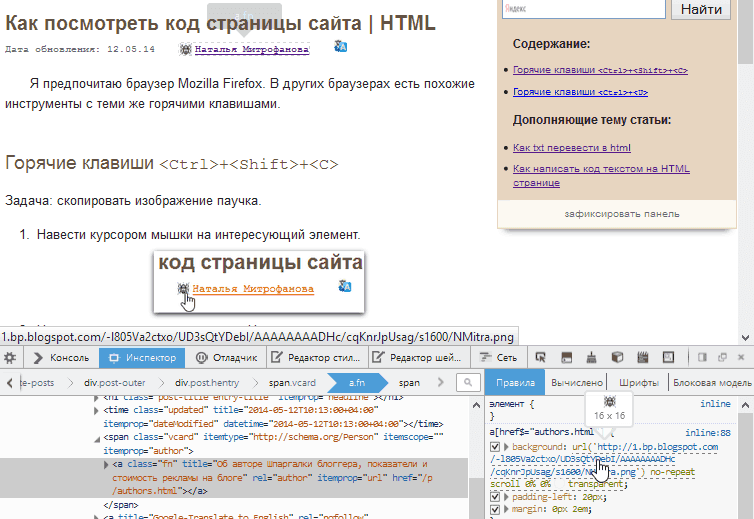
Откроем страницу сайта, к которому у нас есть доступ в панель управления. Нажмем на какой-нибудь элемент страницы, например, на заголовок правой кнопкой мышки и в контексте выберем Просмотреть код.
В нижней части экрана, если, например, применяется браузер Google Chrome, открывается окно с кодом, в котором будет выделена строчка с кодом, обозначающим выбранный элемент, в данном случае заголовок, а в колонке справа пишутся все правила, которые применяются к этому элементу.
В коде <div> обозначает блок, <a> – ссылки, img – картинки, h2, h3, h4 – заголовки и т. д. То есть, нужно понять, что каждый элемент сайта обозначается определенными тегами.
Классы и идентификаторы
В коде заголовка видим
<h2 id — “site-title”>
Id здесь – идентификатор.
В другом случае, если нажать на меню, то в коде увидим
<li class=”page …, то есть у тега li есть класс такой-то, а у блока <div class-“menu”> есть класс меню, то есть к этому элементу применяется класс “menu”.
Это нужно для того, чтобы было легче обращаться к элементам сайта для изменения их стиля. То есть, чтобы решить, как изменить код элемента заголовка, нужно найти идентификатор id — “site-title” и изменить его на нужный.
Итак, все элементы кода сайта имеют свои идентификаторы, либо классы.
Как изменить код элемента, отвечающего за его цвет
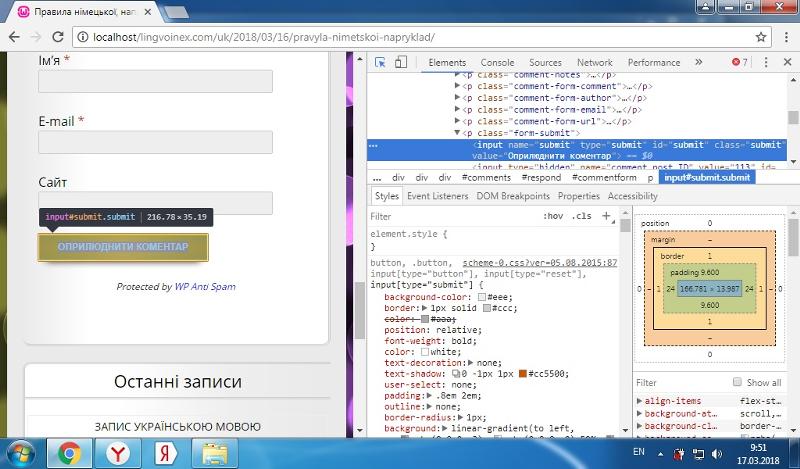
В коде сайта, в правой колонке отображаются правила, где можно поменять необходимые объекты. Это может быть цвет, размер шрифтов и т. д. Допустим, нужно изменить цвет нашего заголовка.
В правой колонке, в первой строке видим .art-postheader {
Это такой идентификатор заголовка. В фигурных скобках задаются параметры, это цвет, толщина шрифта, подчеркивание текста и т. д.
В фигурных скобках задаются параметры, это цвет, толщина шрифта, подчеркивание текста и т. д.
Цвет в данном случае темно-синий, ближе к черному. При помощи изменения правил можно поменять его, например, на красный с кодом цвета — #FF3300, чтобы заголовок выглядел так
Соответственно, код будет таким
Но на сайте, на самом деле, никаких изменений не происходит, потому что панель с кодом действует и применяется только для того, чтобы быстро посмотреть, что можно поменять и как это лучше сделать. Редактировать же нужно уже в самих стилях сайта.
Для этого копируем .art-postheader, заходим в панель администрирования WordPress, Внешний вид — Редактор, открываем таблицу стилей style.css и вызываем поиск по сайту, нажимая Ctrl+F.
Вверху справа открывается строка поиска, вставляем туда скопированный фрагмент кода и он выделяется в таблице стилей, то есть выделяются те же самые правила для выбранного заголовка.
Переходим обратно на страницу сайта, копируем выбранный нами цвет, идем в редактор и вставляем, вместо прежнего. Обновляем файл. Заходим на сайт, тоже выполняем обновление и наблюдаем, что цвет заголовка действительно изменился.
Обновляем файл. Заходим на сайт, тоже выполняем обновление и наблюдаем, что цвет заголовка действительно изменился.
Аналогично можно поменять жирность текста, подчеркивание ссылки и другие параметры элемента.
Чтобы определить, какие еще правила существуют для того или иного элемента кода, можно прибегнуть к специальному сервису, который располагается по адресу — htmlbook.ru.
Здесь нужно ввести в строку поиска тег HTML или свойство CSS и получаем все возможные правила для него. Любое правило можно скопировать и вставить на свой сайт.
Меняем цвет фона
Как изменить код элемента, который отвечает за цвет фона. Для этого правой кнопкой нажимаем по фону сайта, который хотим изменить и открываем просмотр кода элемента.
Выделяется блок кода, отвечающий за фон. В правой колонке показываются правила для идентификатора #wrapper.
Правило background, который отвечает за цвет, может иметь еще много различных значений. Для замены цвета нажимаем на квадрат кнопки и выбираем нужный цвет, например, голубой.
Копируем идентификатор #wrapper, переходим в редактор, открываем таблицу стилей, вставляем в поиск и находим нужное значение.
Таким же образом копируем цвет фона, который подобрали и вставляем вместо прежнего. Обновляем файл, идем на сайт, опять делаем обновление и получаем нужный фон.
Добавляем картинку фона
За это отвечает правило background-image. На сайте открываем просмотр кода элемента нашего фона и в правой колонке вставляем для фона сайта это правило, ставим двоеточие и затем потребуется ссылка. Записываем url (“ “) и в кавычках пишем ссылку на картинку.
Чтобы найти ссылку, можно воспользоваться обычным сервисом google.ru картинки.
Ищем что-нибудь для сайта, например, в категории Гармония.
Поиск выдает множество картинок. Опять вводим Обои для сайта, выбираем нужную, размером побольше, допустим 1024 × 768.
В контекстном меню картинки выбираем Копировать URL картинки. Заходим на сайт и вставляем в наши кавычки. Получаем предварительный просмотр фона.
Получаем предварительный просмотр фона.
Таким же образом, в редакторе панели управления сайтом, вставляем ссылку на изображение, обновляем файл и сайт. Получаем фон сайта с картинкой.
Работа со шрифтами
Чтобы изменить код элемента, например, размер шрифта нашего заголовка, нужно вставить в правой колонке для него правило font-size. Ставим двоеточие и размер в пикселях, допустим 36 px.
Все зависит от вашей аудитории на сайте. Если это пенсионеры, то, естественно, шрифт должен быть покрупнее, а если пионеры, то можно обойтись и мелким.
Панель разработчиков подсказывает размеры шрифтов в буквенном значении, но лучше применять все же пиксели.
Чтобы изменения вступили в силу, нужно опять в панели управления перейти в редактор и внести эти изменения.
Можно выбрать разновидность шрифта. За это отвечает font-family — семейство шрифтов.
Чтобы сменить шрифт заголовка, прописываем в правилах к элементу font-family и после двоеточия ставим, например, Georgia.
После запятой можно поставить еще один распространенный шрифт, допустим, Times New Roman.
В этом случае, если даже у кого-то Georgia не будет отображаться, то отобразится Times New Roman.
По нынешним временам, можно сказать, на всякий случай, как делают обычно профессионалы. Таким образом, меняется семейство шрифтов.
Если нужно сделать шрифт пожирнее, то применяем правило font-weight и т. д.
Подобным образом всегда можно просто и быстро решить вопрос, как изменить код элемента и сделать свой сайт более привлекательным для посетителей.
Chrome DevTools | Основы современной верстки
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Видео может быть заблокировано из-за расширений браузера. В статье вы найдете решение этой проблемы.
При верстке сайтов очень важно вовремя отловить ошибки или понять, как правильно преобразовать нужный нам блок. Чем опытнее вы становитесь, тем больше информации о сайте вам важно знать. Это могут быть данные о загрузке сети, вес сайта, подгружаемые картинки и скрипты. Все это позволяет контролировать работу сайта и при необходимости оптимизировать его.
Чем опытнее вы становитесь, тем больше информации о сайте вам важно знать. Это могут быть данные о загрузке сети, вес сайта, подгружаемые картинки и скрипты. Все это позволяет контролировать работу сайта и при необходимости оптимизировать его.
Ранее это делалось вручную или с помощью разнообразных программ. Верстку приходилось писать сразу в файл и только после сохранения проверять результат. Это отнимает много времени, так как невозможно отследить изменения в «реальном времени» и сразу видеть изменения, которые вы вносите.
Сейчас все современные браузеры имеют функцию веб-инспектора (инструменты разработчика). Это набор различных приложений и инспекторов, с помощью которых можно, не меняя файлы, добавить стили и элементы HTML-кода. Такие веб-инспекторы позволяют проверить верстку на разных разрешениях экрана, что очень важно при создании адаптивных сайтов. Эта тема будет более подробно разобрана в соответствущем курсе.
В этом уроке мы изучим основные моменты при работе в Chrome DevTools, который встроен в браузер Google Chrome. Принципы, которые будут показаны, также применимы и к инспекторам в других браузерах. Они все похожи, поэтому проблем при переходе из браузера в браузер возникнуть не должно.
Принципы, которые будут показаны, также применимы и к инспекторам в других браузерах. Они все похожи, поэтому проблем при переходе из браузера в браузер возникнуть не должно.
Чтобы открыть Chrome DevTools, можно воспользоваться одним из двух путей:
- Кликнуть правой кнопкой мыши в любом месте страницы и выбрать пункт Просмотреть код элемента (Inspect в английской версии браузера).
- Воспользоваться комбинацией клавиш Ctrl + Shift + I или F12 для Windows и Linux, или Cmd + Opt + I для операционной системы MacOS.
После открытия вы изначально попадете во вкладку Elements. Это самая важная вкладка для новичков. Остальные вкладки также несут огромное количество полезной информации, но в настоящее время они вам скорее помешают, так как достаточно специфичны. Но давайте вкратце опишем назначение каждой из основных вкладок:
- Elements — здесь показывается весь HTML и CSS код.
 В этом уроке мы подробнее поговорим об этой вкладке.
В этом уроке мы подробнее поговорим об этой вкладке. - Console — вкладка консоли позволяет смотреть вывод
- Sources — все подгруженные файлы из всех источников. Здесь хорошо можно отследить, сколько информации вы получаете от внешних ресурсов.
- Network — здесь можно отследить все, что касается загрузки вашего сайта: файлы, их размер, скорость загрузки, тип запроса к сайту, его внутренние части и так далее. В общем, любой запрос, который делает ваш сайт, отображается в этой вкладке.
Эти четыре вкладки вы будете использовать достаточно часто в реальной работе. Прогресс не стоит на месте, и необходимо отслеживать все больше и больше различной информации о работе сайта.
Вкладка Elements
Вернемся к вкладке Elements. Условно она делится на две большие группы — работа с HTML и работа с CSS. Область работы с HTML представлена следующим образом:
Откройте панель на этой странице и попробуйте раскрывать дерево HTML.
На картинке выше эта вложенность следующая:
html body.min-vh-100 div.mb-n5 div.row.no-gutters div.col-sm.overflow-hidden div.my-4
Напоминает селектор CSS. По сути именно так и есть. Если указать эту строку в качестве селектора CSS, то вы выберете именно тот элемент, который и выбрали в инспекторе. По этой же информации легко воспроизвести и структуру блоков. В данном случае она такая:
<html>
<body>
<div>
<div>
<div>
<div>А вот и наш выбранный блок :)</div>
</div>
</div>
</div>
</body>
</html>
Откройте контекстное меню (правый клик мыши) на любом элементе HTML в веб-инспекторе. Вы увидите все возможные действия с конкретным HTML-элементом.
Вы увидите все возможные действия с конкретным HTML-элементом.
Давайте взглянем на основные пункты:
- Add Attribute — добавить произвольный атрибут к элементу HTML.
- Edit Attribute — изменить произвольный атрибут у элемента HTML.
- Edit as HTML — возможность изменить HTML. В этом случае для редактирования вам станет доступен блок, который вы выбрали, и все элементы внутри него. Такие элементы называются дочерними. А блок, который вы выбрали, для них будет родительским. Эти два слова вам будут очень часто встречаться при создании верстки.
- Delete Element — удаление элемента из верстки.
Обратите внимание, что все эти действия никак не затрагивают файлы с версткой, которые лежат у вас на компьютере или на сервере. Эти манипуляции доступны только «здесь и сейчас». После обновления страницы все такие изменения пропадут. Это позволяет быстро проводить эксперименты и видеть их в реальном браузере без необходимости править рабочие файлы.
Вторая область во вкладке Elements относится к CSS.
Это достаточно большая область с различными вкладками. Нас интересуют первые две вкладки:
- Styles — в этой вкладке можно просмотреть/отредактировать/добавить стили для элемента.
- Computed — во вкладке собраны все стили, которые применились к элементу. Это наглядная иллюстрация работы принципа каскадности в CSS. Здесь вы увидите не только те стили, которые указали для элемента, но и те, которые добавились к элементу из наследуемых свойств, а также свойств по умолчанию в браузере. Также в этой вкладке наглядно представлена блочная модель текущего элемента. На ней можно увидеть все, что влияет на высоту текущего элемента.
Вкладка Styles
Вначале рассмотрим основы работы со вкладкой Styles. Внешне она выглядит следующим образом:
И эту часть можно разбить на несколько. Звучит, конечно, уже сложно, но на самом деле все достаточно интуитивно понятно. В верхней области вы видите стили, которые непосредственно применяются к текущему элементу. В нашем случае это следующие свойства:
В верхней области вы видите стили, которые непосредственно применяются к текущему элементу. В нашем случае это следующие свойства:
margin-bottommargin-topbox-sizingdisplay
Эти 4 свойства с помощью селекторов по тегу или селекторам по классам имеют прямое отношение к выбранному блоку. В инструменте показаны не только свойства, но и селекторы, к которым эти свойства применяются. Таким образом, достаточно просто найти нужное место в CSS файле. Помимо этого справа от каждого селектора указан файл, в котором находится селектор и номер строки в файле. Это удобно, но при условии, что вы не используете плагины, которые «сжимают» CSS до одной строки. Тогда эта информация вам может и не помочь.
Ниже этих селекторов можно увидеть блок Inherited from …. Дословно это можно перевести как Наследованные стили от …. На примере выше стили наследуются от селектора body.. При этом в них выделены те стили, которые непосредственно влияют на элемент. Остальные стили бледного цвета не наследуются. min-vh-100
min-vh-100
В данной вкладке мы можем не только смотреть на стили, но, как и в случае с HTML, нам доступно редактирование/добавление/удаление стилей. Попробуйте кликнуть на любое значение в этой вкладке, и веб-инспектор предложит вам его изменить. Также он подскажет доступные значения из числа стандартных, что очень удобно, если вы забыли какое-то значение.
Вкладка Computed
Теперь переключимся на вкладку Computed. Она выглядит следующим образом:
И она делится на несколько основных областей. Это в последний раз, честно 🙂
Вверху вы видите наглядное представление блочной модели выбранного элемента. В ней указаны все свойства, которые влияют на окончательный размер нашего элемента. Вспомним их:
width— ширина элементаheight— высота элементаborder— визуальные границы элементаmargin— внешние отступы от элементаpadding— внутренние отступы
Если посмотреть на пример, указанный в этом уроке, то можно увидеть, что у элемента сейчас присутствуют высота и ширина, а также свойство margin по 24 пикселя сверху и снизу.
Нижняя область иллюстрирует принцип каскадности в CSS. Здесь можно увидеть компиляцию всех стилей, которые применяются к элементу. На каждое из свойств можно кликнуть, и тогда вы получите файл и строчку, на которой были применены свойства к элементу, а также какой селектор добавил то или иное свойство.
Это все самые базовые вещи о Google Chrome DevTools, которые вам стоит знать на начальном этапе. Если пытаться расписать все возможности, то можно составить целую профессию. Веб-инспекторы — очень мощные инструменты, которые несомненно помогут вам на любом этапе становления. Также это незаменимый помощник в реальной работе. Старайтесь всегда узнать что-то новое об этих инструментах.
Самостоятельная работа
Откройте доступный вам веб-инспектор на этой странице. Попробуйте пройтись по различным вкладкам и посмотреть, какую информацию они несут. Изменяйте HTML-элементы. Добавляйте различные свойства к текущей странице.
Дополнительные материалы
- Основы Chrome DevTools
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты
Об обучении на Хекслете
Как использовать коды брендов Canva для разблокировки секретных элементов дизайна — Fallon Travels
Отказ от ответственности: Привет, друг! Эта статья содержит партнерские ссылки для Canva (инструмент дизайна, который я использую, люблю и клянусь ), и я был бы рад, если бы вы решили их использовать. Партнерские ссылки помогают таким авторам, как я, финансировать бесплатный контент, который мы размещаем в наших блогах. Спасибо за вашу бесконечную поддержку!
Партнерские ссылки помогают таким авторам, как я, финансировать бесплатный контент, который мы размещаем в наших блогах. Спасибо за вашу бесконечную поддержку!
Вы когда-нибудь видели изображение, иллюстрацию или любой другой элемент дизайна Canva, который вам очень понравился, но вы не знали, где его найти?
У меня для вас хорошие новости, потому что в этом уроке я покажу вам, как легко использовать секретные коды брендов, чтобы найти лучших участников и элементы Canva для создания потрясающей визуальной графики прямо сейчас.
Начнем!
Как работают ключевые слова и коды брендов Canva Element?
Используя определенные ключевые слова и коды брендов, вы можете найти в Canva лучшие элементы для создания маркетинговой графики, останавливающей прокрутку, за минуты .
Элементы Canva включают элементы дизайна, такие как:
Все, что вам нужно сделать, это ввести любой код бренда, включенный в этот пост, в строку поиска «Элементы», и вы получите доступ ко всем ресурсам дизайна, созданным этим конкретным создателем.
Использование элементов Canva в тарифном плане Pro и Free
Важно отметить, что большинство элементов, включенных в этот список, предназначены только для пользователей Canva Pro. К сожалению, бесплатные элементы Canva довольно ограничены по сравнению с Canva Pro , а лучшие элементы Canva обычно предназначены для платных пользователей.
Связано: как искать в Canva только бесплатные элементы
Вот почему я лично рекомендую инвестировать в план Canva Pro, если вы планируете создавать много маркетинговой графики для своей учетной записи в социальной сети, блога или веб-сайта.
Попробуйте Canva Pro бесплатно в течение 30 дней
Canva Pro невероятно доступен по цене (навсегда попрощайтесь с платой Adobe в размере 50 долларов в месяц!), и вы получаете неограниченный доступ к премиальным стоковым фотографиям, шрифтам, графике и другим функциям Canva. Стоимость подписки — это очень небольшая цена за все, что вы получаете взамен!
И если вы нажмете на маленькое изображение ниже, вы сможете попробовать Canva Pro совершенно бесплатно в течение 30 дней.
Связанный: Обзор Canva Pro: стоит ли за него платить?
Как искать лучшие элементы Canva по кодам брендов
В верхнем правом углу каждого элемента Canva вы увидите значок с тремя точками. Нажмите на нее, и вы найдете больше информации о создателе.
Если вы нажмете «Просмотреть больше от XYZ Creator», вы будете перенаправлены в папку, содержащую все элементы дизайна, созданные этим брендом Canva.
Почему это полезно?
Если вы хотите создать единый стиль для своей графики, это лучший способ сделать это (и, на мой взгляд, это гораздо полезнее, чем просто искать элементы Canva по одному ключевому слову).
Привлекая всего 1-2 создателя к своим проектам, вы, скорее всего, создадите целостный вид, потому что у участника будет свой собственный уникальный стиль иллюстраций, значков, стоковых фотографий или любого другого ресурса дизайна, на котором он специализируется.
Сохраните элементы Canva на потом.
Если вы планируете использовать их в будущей маркетинговой графике, попробуйте сохранить свои любимые элементы Canva.
Canva предоставит вам идентификатор бренда создателя (вам нужно будет ввести весь код, например «бренд:BAD2BbIfm6k»).
Вы можете скопировать и вставить код бренда в заметки iPhone, чтобы сохранить их на будущее, добавить одно из изображений в папку «Избранное» или создать отдельную папку для элементов в Canva.
Примечание. Вам потребуется тарифный план Canva Pro, чтобы упорядочивать графику в неограниченное количество папок, поскольку бесплатная версия Canva в настоящее время включает только 1 папку.
Лучшие коды брендов Canva Element
Хотите сделать поиск элементов Canva на шаг впереди? Скопируйте и вставьте приведенные ниже коды брендов, и вы найдете некоторых из моих любимых создателей Canva, которые предлагают самые потрясающие элементы дизайна.
Лучшие средства создания элементов Canva для
форм, линий и другой дизайнерской графикиSparklestroke
бренд:BADeGVMPgRk
Sparklestroke — несомненно, один из моих любимых брендов Canva, и я настоятельно рекомендую ознакомиться с красивыми элементами, которые они предлагают. Я включил образец ресурсов дизайна, предлагаемых Sparklestroke, на графике ниже!
Я включил образец ресурсов дизайна, предлагаемых Sparklestroke, на графике ниже!
Лучший конструктор элементов Canva для
иллюстрацийJulia Dreams
brand:BAD63x8KTpk
Джулия Дримс — один из ведущих авторов Canva (а также владелец ведущего магазина Creative Market!), который создает потрясающие акварельные иллюстрации. Я настоятельно рекомендую ознакомиться с ее дизайном и рассмотреть возможность использования его в своем следующем посте в социальных сетях или маркетинговой графике.
Лучший Canva Element Creators для фонов
Irentrihubova
brand:BAD8v1nqfJc
Вы когда-нибудь смотрели на вкладку «фоны» в Canva и думали: «Ого, здесь не так много вариантов для меня»?
Это потому, что все хорошие макеты фона на самом деле скрыты в разделе Elements Canva!
Irentrihubova имеет одни из самых потрясающих фоновых рисунков, которые я когда-либо видел, и все, что вам нужно сделать, чтобы получить к ним доступ, — это скопировать и вставить код бренда, прокрутить, пока не найдете понравившийся фон, добавить его в свой шаблон Canva и увеличивайте до тех пор, пока прозрачное изображение не покроет всю вашу графику (вы также можете добавить сплошной цвет к фоновому слою, если хотите).
Лучший редактор элементов Canva для
Boho Graphics & IllustrationsMarsala Digital
brand:BAD2BbIfm6k
Вы когда-нибудь задумывались, где все кажется, получают эти красивые богемные иллюстрации?
Что ж, отличный способ начать знакомство с этим стилем брендинга — это поиск коллекции элементов Canva от Marsala Digital.
Просто найдите код бренда участника на вкладке «Элементы», и вы будете на пути к созданию своей следующей красивой графики в стиле бохо!
Если вам понравилось, поделитесь любовью!
Надеюсь, вам понравилось это руководство по Canva Elements и вы нашли коды брендов полезными!
Есть вопросы об использовании элементов или ключевых слов в Canva? Позвольте мне знать в комментариях ниже.
Если эта информация оказалась вам полезной, не стесняйтесь сохранить ее на потом, закрепив любое изображение из этой статьи на одной из своих досок в Pinterest!
Брендинг, Canva, ДизайнFallon Gerst 3 комментария
0 лайковЭлемент: Код
Элемент: КодБиблиотека тегов публикации журналов NISO JATS Draft Version 1.1d1
Контейнерный элемент для технического контента например, код языка программирования, псевдокод, схемы или фрагмент разметки.
(#PCDATA | электронная почта | добавочная ссылка | uri | полужирный | фиксированный регистр | курсив | моноширинный | зачеркнутый | прямой | без засечек | sc | зачеркивание | подчеркивание | рубиновый | сокращение | веха-конец | веха-начало | именованное содержимое | стилизованное содержимое | fn | target | xref | sub | sup)*
Любая комбинация:
- Текст, цифры или специальные символы
- Элементы связи
-
Адрес электронной почты -
Внешняя ссылка -
Универсальный идентификатор ресурса (URI) 900 82
-
- Элементы выделения
- <жирный> Жирный
- <фиксированный-регистр> Фиксированный регистр
- <курсив> Курсив
- <моноширинный> Моноширинный текст (печатный текст)
- <надстрочный> Надстрочный
-
Roman -
Sans Serif -
Капитель -
Зачеркнутый -
Подчеркивание - Ruby Annotation Wrapper 900 82
- Другие встроенные элементы
-
Аббревиатура или акроним -
Milestone End -
Milestone Start -
Named Special (Subject) Content
-
