Лендинг | Джино • Справка
Джино.Лендинг (opens new window) — это конструктор одностраничных сайтов с набором готовых шаблонов.
Создание сайта
Для создания нового сайта воспользуйтесь контрольной панелью Джино (opens new window). В открывшемся окне вы можете изменить стандартное название сайта для вашего удобства — на его работу никак не повлияет.
Для первого Лендинга на аккаунте автоматически подключается деморежим — сайт будет бесплатно работать в течение трёх дней. По истечение этого срока сайт перейдёт в платный режим со стандартной посуточной тарификацией.
Резервные копии
Резервные копии создаются автоматически с периодичностью 1 раз в 2-11 дней и хранятся 20 дней.
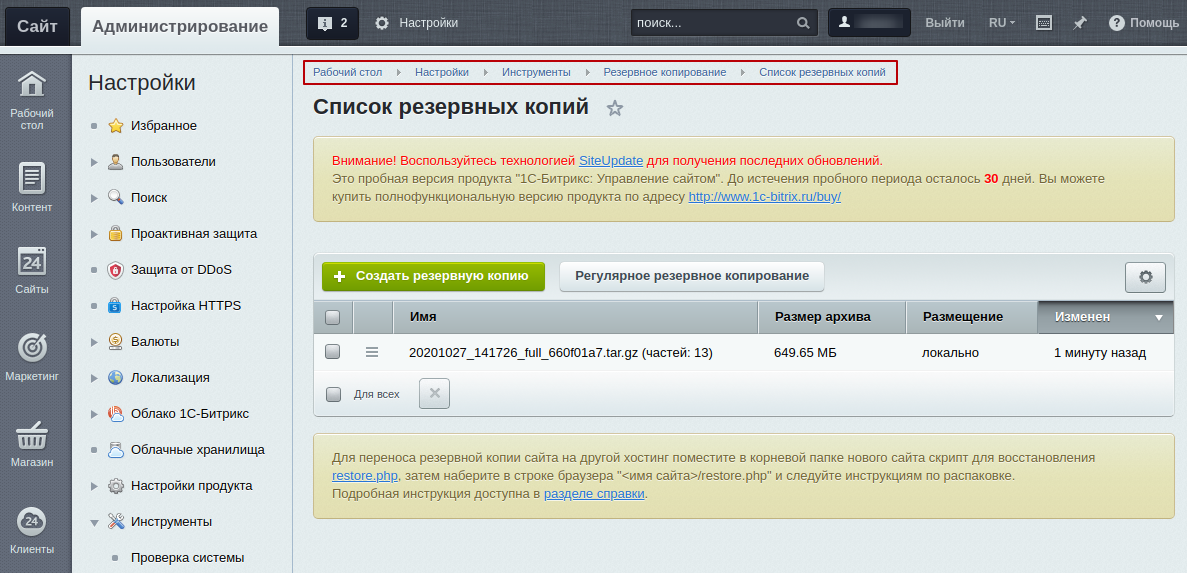
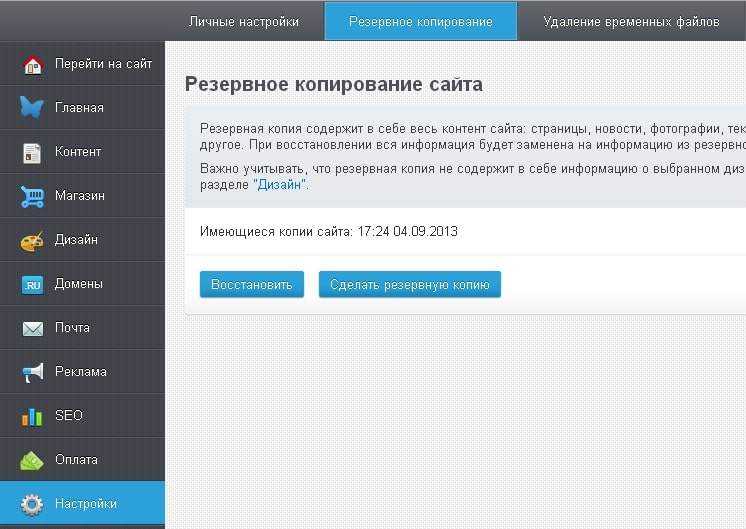
В разделе Резервные копии можно создавать бэкапы вручную. Список ваших резервных копий будет отображаться вверху страницы.
Чтобы восстановить лендинг из резервной копии, нажмите на значок вращающейся стрелки «Восстановить» возле нужной копии — все текущие файлы лендинга будут заменены файлами из бэкапа.
Удаление сайта
Удалить лендинг можно в пункте меню Настройки в разворачивающемся окне Дополнительные настройки
Примечания
- Удалить лендинг можно только по истечении трёхдневного тестового периода.
- Даже после удаления сайта его можно восстановить из резервной копии в окне создания нового сайта.
Настройка сайта
Нажмите на нужный сайт в контрольной панели Джино (opens new window), у вас откроется раздел Настройки.
Отсюда можно перейти к редактору, чтобы продолжить работу с сайтом, изменить стандартное название сайта, посмотреть на его представление в браузере и открыть окно дополнительных настроек.
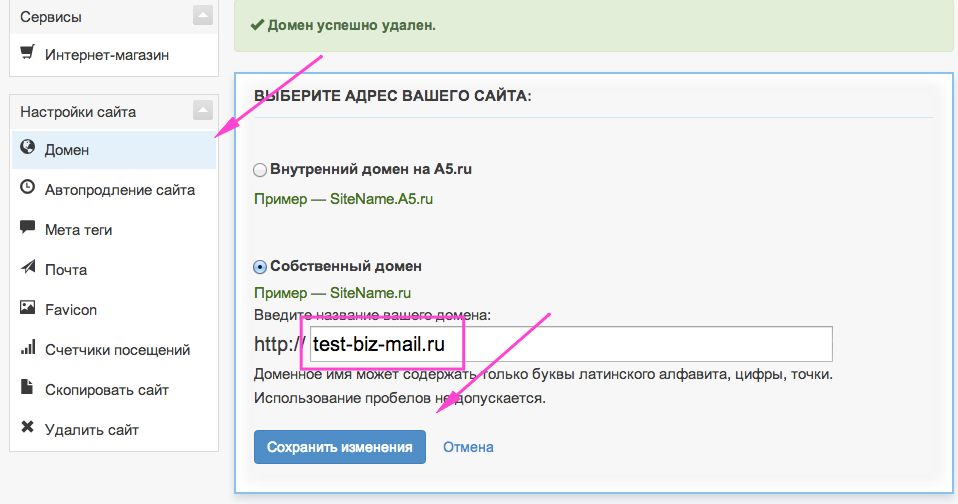
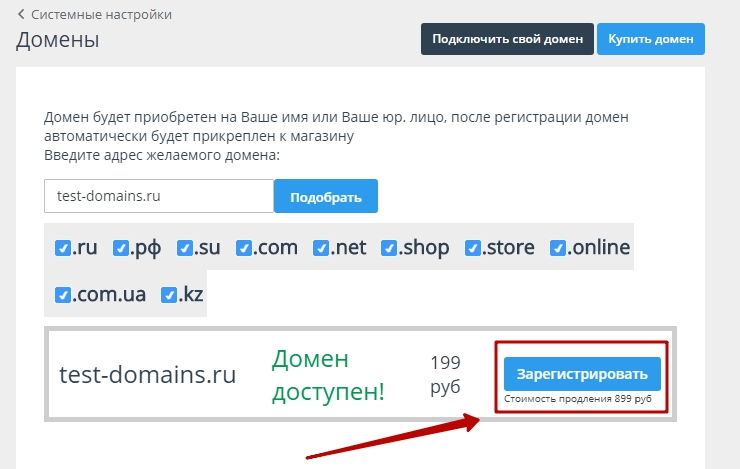
Для работы вашего лендинга нужен домен. С помощью раздела Домены вы можете зарегистрировать новый домен, привязать к лендингу уже имеющийся у вас домен или полностью перенести свой домен на Джино.
Дополнительные настройки
Здесь вы можете заполнить поля с описанием
и ключевыми словами
, загрузить фавиконку
и подключить Выделенный IP.
При подключении Выделенного IP сайт переносится на отдельный IP, на котором нет других сайтов. Переход на выделенный IP проходит незаметно для ваших посетителей: в момент обновления DNS-записей сайт временно доступен на прежнем общем IP-адресе.
По умолчанию функция Использовать только HTTPS для доменов с SSL-сертификатами включена. Это значит, что все запросы к сайту будут выполняться по безопасному HTTPS-соединению. Если нужно, вы можете отключить её.
В этом же разделе настроек можно удалить сайт.
Обратите внимание
Удалить сайт, находящийся в тестовом режиме, можно только по истечении 3-дневного тестового периода.
Получение статистики
В разделе Статистика вы можете подключить сервисы для сбора статистики сайта — Яндекс Метрику или Google Analytics.
Подключение Яндекс Метрики
Авторизуйтесь через вашу учётную запись на Яндексе или через соцсети.
Счётчик будет создан, подключен к сайту и включится автоматически.
Подключение Google Analytics
Вам нужно будет получить идентификатор — следуйте инструкции:
- Войдите в аккаунт Google Analytics (opens new window).
- Нажмите Администратор.
- Выберите в раскрывающемся меню в столбце Аккаунт нужный аккаунт.
- Кликните в меню Ресурс на нужный ресурс.
- Нажмите в разделе Ресурс на Отслеживание, затем на Код отслеживания.
- Скопируйте идентификатор отслеживания и номер ресурса, он будет в верхней части страницы (фрагмент кода находится в разделе Отслеживание веб-сайтов).
- Перейдите на страницу Настройки лендинга и выберите статистику Google Analytics.
- Вставьте полученный идентификатор в строку — счётчик будет создан и подключён.
Чтобы просмотреть статистику, зайдите в контрольную панель (opens new window) и нажмите на нужную вам статистику.
Чтобы удалить счётчик, нажмите на крестик с правой стороны активной статистики.
Вопросы и ответы
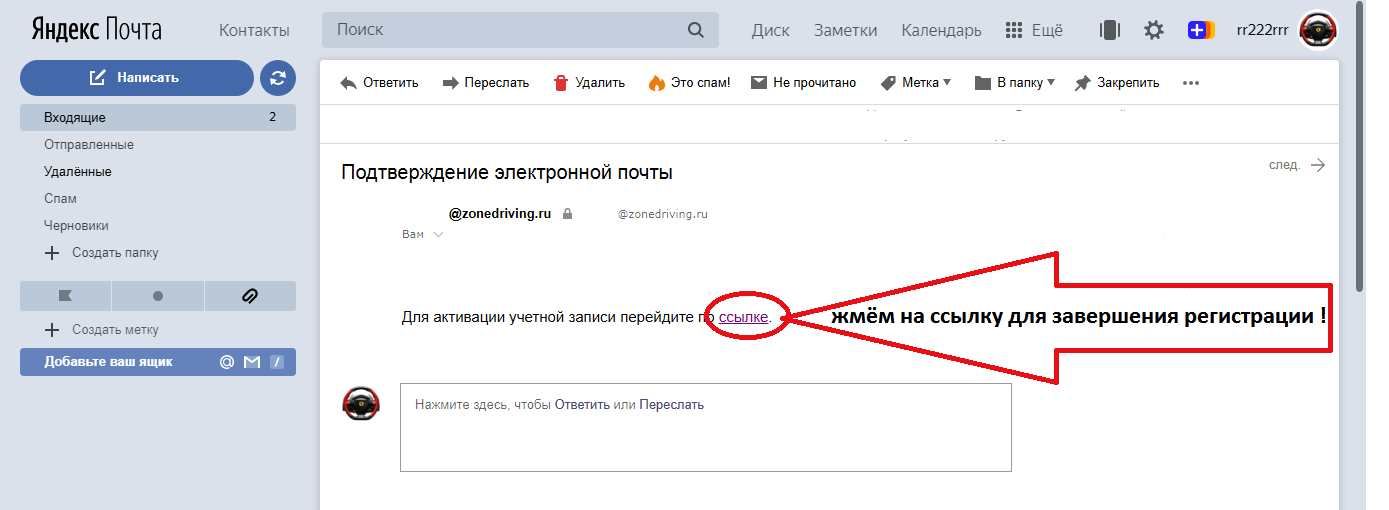
Есть ли ограничения по количеству лендингов?На Джино нет ограничений, вы можете разместить любое количество лендингов, но каждый из них будет оплачиваться отдельно.![]()
На Джино нет ограничений. Но дисковое пространство можно использовать только для самого лендинга и изображений, которые будут на нём находиться. Если вам нужно место для хранения файлов, воспользуйтесь Джино.Диском (opens new window).
Можно ли создать ещё одну страницу?Есть возможность создать только одностраничный сайт. Но вы можете создать ещё один лендинг и привязать его к поддомену основного сайта. Как это сделать, читайте в этом разделе.
Как скопировать сайт на компьютер со всеми папками и изображениями?
Сегодня расскажу как скопировать сайт на свой компьютер для дальнейшей работы с сайтом в оффлайн режиме. Такой вопрос задал мне один из моих клиентов, ему понравилась одна интернет страничка, себе он захотел такую же. Очень долго я ему объяснял как сохранить эту страницу себе на компьютер, чтобы потом поменять все тексты на свои и залить на свой домен, но он категорически не мог меня понять. Было принято решение написать инструкцию.
И так, что мы имеем: у нас есть интернет сайт, который нужно выкачать на компьютер, в моем случае это вот такая страница http://www.mokselle.ru/trainingopbox/. Как вы понимаете нажать в браузере «Сохранить как» не получится, иначе я не писал бы эту статью. Все не так просто, но в то же время и не тяжело.
И так для того чтобы скачать сайт полностью на свой компьютер, вам понадобится программа Wget, скачать её можно по прямой ссылке с моего облачного хранилища
Скачать Wget 1.18(размер файла — 3,3 Mb)
Создайте в папке C:\Program Files\ каталог Wget и разархивируйте содержимое архива в неё
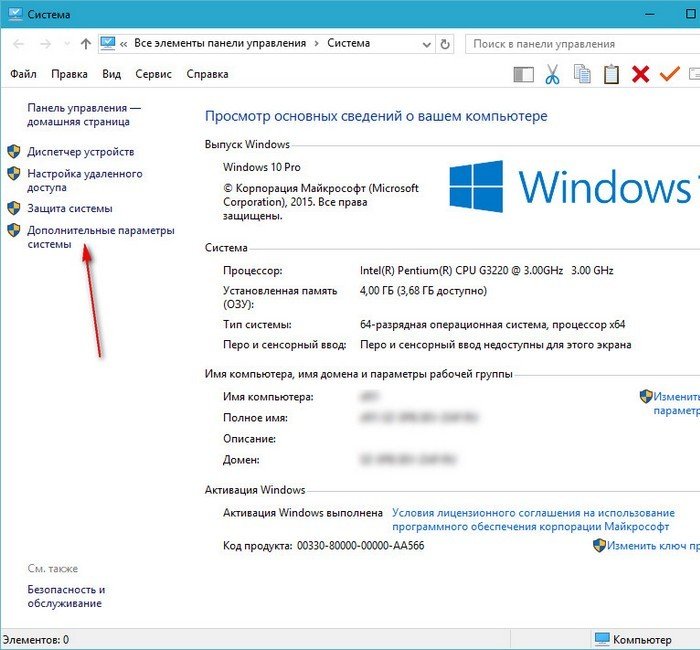
После разархивирования вам нужно настроить переменные среды. Для этого откройте «Свойства компьютера» — «Дополнительные параметры системы»
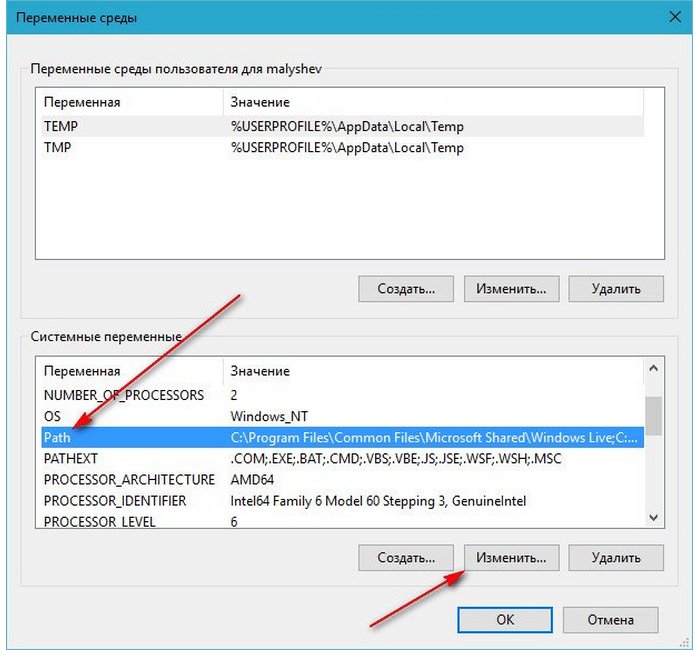
нажмите на кнопку «Переменные среды»
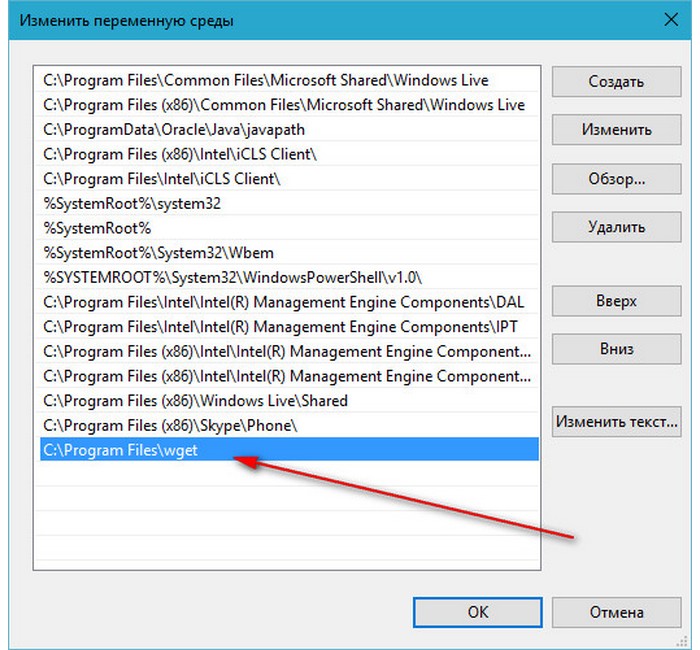
В открывшемся окне выберите пункт Path и нажмите на кнопку «Изменить»
Добавьте новый параметр, указав в нем полный путь к разархивированной программе Wget, в моем случае это — C:\Program Files\wget
Если у вас Windows 8 или Windows 7, то этот параметр нужно добавить в самый конец через знак ;
После внесения переменной среды, жмите «ОК»,и проверьте все ли правильно сделали. Для проверки, откройте командную строку (Win+R и введите команду cmd), в командной строке введите wget и нажмите Enter, если вы видите подобную картину, значит все вы сделали правильно
Для проверки, откройте командную строку (Win+R и введите команду cmd), в командной строке введите wget и нажмите Enter, если вы видите подобную картину, значит все вы сделали правильно
Вот мы и подошли к самому процессу сохранения сайта целиком на компьютер. Для того, чтобы скачать сайт целиком, нужно в командной строке ввести следующее:
Для http
wget --page-requisites -r -l 10 http://www.mokselle.ru/trainingopbox/
Для https
wget -r -k -l 10 -p -E -nc —no-check-certificate https://sidemob.com
Расшифровка:
—page-requisites — ключ для скачивания всех реквизитов (картинки, стили, джава скрипты, шрифты и т.д.)
-r — ключ указывающий на то, что нужно скачать все страницы, а не только главную
-l 10 — ключ указывающий уровень вложенности страниц
после всех ключей указывается ссылка на сайт, который нужно скачать. Жмем Enter и ждем завершение процедуры загрузки
После завершения процедуры скачивания сайта, откройте в проводнике папку со своей учетной записью, у меня она находиться по вот такому пути:
В папке с учетной записью появилась папка с названием сайта, который я только что скачал, захожу в неё и запускаю файл index. html
html
И вуаля! Открывается полная копия того сайта, который мы хотели скачать
Что делать с скачанным сайтом, вопрос другой. Если вы его скачали для дальнейшего прочтения во время отсутствия интернета, это одно дело. Если вы собираетесь воровать какую то часть сайта, не забывайте, разработчики сайта потратили на него много денег и времени, кто то ночи не досыпал, а кто то хлеба не доедал… Не воруйте в общем.
Как клонировать сайт WordPress тремя различными способами
WordPress, несомненно, является мощной системой управления контентом (CMS). Благодаря удобному интерфейсу, простоте использования и обширным настраиваемым параметрам он широко используется всеми пользователями, от небольших до крупных брендов. Тем не менее, часто может наступить время, когда вам нужно будет клонировать свой сайт WordPress для тестирования, резервного копирования и других целей.
Но клонирование веб-сайтов по-прежнему является сложной и пугающей задачей для многих пользователей, особенно для тех, кто не разбирается в технологиях. К счастью, есть несколько способов сделать это. Мы рассмотрим наиболее полезные из них в этой статье, чтобы вы могли выбрать лучший метод, который соответствует вашим навыкам.
К счастью, есть несколько способов сделать это. Мы рассмотрим наиболее полезные из них в этой статье, чтобы вы могли выбрать лучший метод, который соответствует вашим навыкам.
Перед этим мы ответим на несколько основных вопросов. Начните, не теряя больше времени.
Содержание
- Что такое клонирование веб-сайта
- Почему вам может понадобиться клонировать ваш сайт
- Как клонировать веб-сайт WordPress: пошаговое руководство
- Бонусный балл: копирование и вставка одного и того же веб-дизайна на несколько доменов/веб-сайтов
- Часто задаваемые вопросы о том, как клонировать сайт WordPress
- Заключительные слова о том, как клонировать сайт WordPress
Что такое клонирование веб-сайта
Клонирование веб-сайта означает создание точной копии веб-сайта и помещение ее в другой домен . Он копирует общую структуру, дизайн, контент и функциональные возможности, чтобы создать идентичную версию исходного веб-сайта. Вы можете клонировать веб-сайт вручную или с помощью различных плагинов.
Вы можете клонировать веб-сайт вручную или с помощью различных плагинов.
Но клонирование чужого веб-сайта без разрешения может привести к нарушению законов об авторских правах и повлечь за собой юридические санкции. Google и другие поисковые системы могут вносить такие сайты в черный список всякий раз, когда они их находят.
Клонирование и копирование веб-сайта
Хотя клонирование и копирование кажутся тесно связанными, между ними есть небольшие различия. Проверьте их в таблице ниже, чтобы уточнить ваше представление о клонировании веб-сайтов.
| Тема | Клонирование веб-сайта | Копирование веб-сайта |
| Создает копию или точную версию работающего веб-сайта. | Копирует часть или все содержимое работающего веб-сайта. | |
| Цель | Имитировать дизайн и функциональность. | Для повторного использования части или всего содержимого посредством модификации. |
| Юридический | В основном незаконный и нарушает законы об интеллектуальной собственности и авторских правах. | Это может быть незаконным, если содержимое не будет изменено перед публикацией. |
Почему вам может понадобиться клонировать ваш веб-сайт
Клонирование веб-сайта является незаконным, если вы делаете это без разрешения. Но люди часто клонируют свои собственные сайты по нескольким причинам. Давайте рассмотрим некоторые основные причины, по которым вы можете захотеть клонировать свой веб-сайт.
1. Создайте резервную копию
Клонирование веб-сайта может помочь вам быстро восстановиться, если исходный сайт подвергнется серьезному сбою. Хотя в Интернете доступно множество плагинов для резервного копирования веб-сайтов, многие пользователи любят клонировать свои веб-сайты в новое место, включая всю базу данных и веб-контент.
2. Тестирование новых функций, дизайнов и функций
Перед установкой нового приложения или обновлением функции вы должны проверить, как она работает и реагирует на ваш работающий веб-сайт. Клонированный сайт позволяет сделать это через шлюз. Это поможет вам проверить, есть ли какие-либо ошибки или проблемы совместимости в плагине, которые могут навредить любимым веб-сайтам.
3. Анализ кода и фреймворков исходного сайта
Если у вас есть безголовый сайт WordPress, вы должны регулярно проверять свои интерфейсные коды и фреймворки. Это убережет ваш сайт от возможных простоев, определяя технические проблемы и способы их решения на ранней стадии.
4. Создание промежуточной среды
Вы можете использовать клонированный веб-сайт в качестве промежуточной среды. Если вы являетесь разработчиком тем или плагинов, вы можете протестировать их изменения и обновления на тестовой платформе, прежде чем выпускать их на рынок. Каждая профессиональная софтверная компания и разработчики делают это.
5. Миграция на новый хостинг-сервер
Перед переносом вашего веб-сайта на новый сервер вы можете разместить там его клонированную версию, чтобы проверить ее поддержку, производительность и другие проблемы. Если вы удовлетворены их услугами, вы, наконец, можете решить перенести туда весь свой веб-контент и базу данных.
Как клонировать веб-сайт WordPress: пошаговое руководство
Вы можете клонировать веб-сайт WordPress несколькими способами. Самые популярные из них ручной, с помощью плагина, и из установщика приложения Softaculous . Ниже представлен интерфейс веб-сайта, который мы будем клонировать всеми этими методами один за другим. Давайте начнем!
Метод первый: Клонирование сайта WordPress вручную
Перед тем, как приступить к процессу клонирования сайта WordPress, необходимо выполнить несколько предварительных условий. Это:
- Домен/субдомен
- Хостинг-сервер
Вы можете разместить свой клонированный веб-сайт на другом сервере или на том же сервере, где уже размещен ваш исходный веб-сайт. Мы объясним этот метод, используя субдомен.
Мы объясним этот метод, используя субдомен.
Шаг 01: Создайте поддомен
- Войдите в свою cPanel .
- Перейти в раздел Домены .
- Нажмите в нем на опцию Домены .
Примечание: В зависимости от темы cPanel вы можете получить параметр «Субдомены» в разделе «Домены» или нет. Приведенная ниже cPanel использует тему Jupiter, которая не показывает параметр субдоменов на домашней странице. Но другие темы, такие как paper_lantern, показывают это.
- Нажмите кнопку Создать новый домен .
- Вы попадете на новую страницу и получите поля для ввода вашего поддомена.
- Введите свой субдомен в первое поле . Корневое поле автоматически примет его.
- Нажмите кнопку Отправить в конце.
Примечание: Формула для записи поддомена: начальное слово+точка+ваш домен . Например, hmaccessories.com — это исходный домен, а test.hmaccessories.com — это поддомен. Вы можете добавить что угодно в качестве начальных слов.
Например, hmaccessories.com — это исходный домен, а test.hmaccessories.com — это поддомен. Вы можете добавить что угодно в качестве начальных слов.
- Перейти на домашнюю страницу cPanel.
- Нажмите Диспетчер файлов .
- Посетите созданный вами файл каталога поддомена.
- Вы увидите, что он ( test.hmaccessories.com ) совершенно пуст.
- Скопируем все из каталога (public_html) исходного домена.
Шаг 02: Скопируйте файлы из исходного каталога домена в субдомен
- Перейти к public_html .
- Нажмите Настройки .
- На экране появится всплывающее окно.
- Установите флажок рядом с Показать скрытые файлы (точечные файлы) .
- Сохранить это.
- Все скрытые файлы будут видны в списке.
- Выберите все файлы в списке с помощью сочетаний клавиш клавиатуры и мыши.

- Нажмите кнопку Копировать .
- Откроется новое всплывающее окно.
- Введите имя файла каталога вашего поддомена.
- После этого нажмите кнопку Копировать файлы .
- Он скопирует и сохранит все эти файлы в папку каталога вашего субдомена.
*** Специальное примечание: В этом посте показано, как клонировать веб-сайт на том же сервере хостинга. Но если вы хотите клонировать его на другой сервер, вы должны скачать и загрузить эти файлы на свой хостинг-сервер. Процесс загрузки описан ниже.
- Перейти к public_html .
- Выберите файлы еще раз.
- Нажмите кнопку Сжать .
- Выберите параметр GZiped Tar Archive .
- Нажмите кнопку Сжать файлы .
Вы увидите, что файлы заархивированы. Вы должны загрузить FTP, подключить его к этому серверу, отправить заархивированный файл на новый сервер через FTP, а затем извлечь файл оттуда. Надеюсь, ты сможешь сделать это сам. Изучите лучшие FTP-клиенты.
Надеюсь, ты сможешь сделать это сам. Изучите лучшие FTP-клиенты.
Шаг 03: Создайте базу данных для сайта клонирования
- Перейдите к cPanel > База данных MySQL .
- Введите имя веб-сайта-клона в поле Создать новую базу данных .
- В конце нажмите кнопку Создать базу данных .
- Ваша новая база данных будет создана.
- Но ваша новая база данных будет совершенно пустой.
- Вам необходимо скопировать файлы из старой базы данных и вставить их в новую.
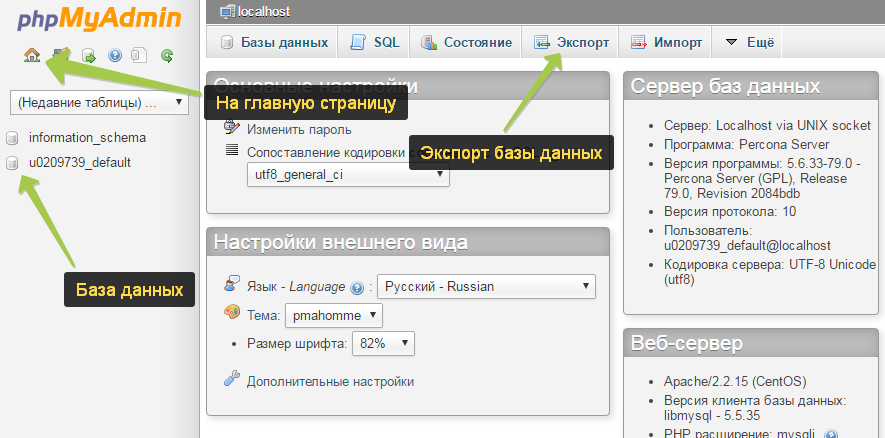
- Перейдите к cPanel > phpMyAdmin .
- Сначала нажмите на новую базу данных (у нас test.hmaccessories.com).
- Вы увидите, что он совершенно пуст.
- Перейдите к своей старой базе данных и нажмите кнопку Экспорт сверху.
- Вы попадете на новую страницу.
- Нажмите кнопку Перейти в разделе форматирования.

- Файлы базы данных будут загружены.
*** Специальное примечание: Если ваша база данных настолько велика, и вы хотите, чтобы она была сжата при загрузке —
- Выберите Пользовательский в разделе «Метод экспорта».
- Выберите gzip из параметра «Сжатие».
- Прокрутите страницу до конца и нажмите кнопку Перейти .
- Перейдите в базу данных вашего клонированного сайта.
- Нажмите кнопку Импорт .
- Загрузите старую базу данных, нажав Выберите файл .
- Прокрутите страницу вниз и нажмите кнопку Перейти в конце.
- База данных вашего клонированного сайта будет заполнена файлами вашей старой базы данных.
Шаг 04: Отредактируйте файл wp-config.php
- Перейдите к cPanel > Диспетчер файлов > ваш субдомен .

- Выберите wp-config.php
- Нажмите кнопку Изменить сверху.
- Прокрутите страницу немного вниз.
- Установите имя вашего клонированного веб-сайта рядом с DB_NAME и DB_USER .
- Здесь также можно изменить пароль для входа.
Шаг 05: Добавьте нового пользователя в базу данных
- Перейдите cPanel > База данных MySQL .
- Здесь также можно установить или изменить пароль пользователя.
- Прокрутите вниз до раздела Добавить пользователя в базу данных .
- Выберите свою базу данных и нажмите кнопку Добавить .
- Установите флажок рядом с ВСЕ ПРИВИЛЕГИИ .
- Нажмите кнопку Внести изменения в конце.
Шаг 06. Добавьте запись DNS на клонированный сайт
Без добавления записи DNS ваш клонированный веб-сайт может не работать. Процесс прост.
Процесс прост.
- Перейдите к cPanel > Домены > Редактор зон .
- Нажмите кнопку + Запись рядом с вашим клонированным сайтом.
- Добавьте имя и IP-адрес.
- Нажмите кнопку Добавить запись A в конце.
Предварительный просмотр
Теперь просмотрите клонированный веб-сайт с внешнего интерфейса. Вы увидите, что он отлично работает.
Метод второй: как клонировать сайт WordPress с помощью плагина
Вы можете клонировать свой сайт WordPress с помощью плагина, если не хотите брать на себя все хлопоты, связанные с ручным процессом. В Интернете есть множество плагинов, с помощью которых вы можете сделать это легко. Некоторые из наиболее часто используемых плагинов: FastDup, WPVivid, Updraft Plus, Duplicator и ManageWP.
Мы объясним процесс, используя плагин WPVivid , который является популярным плагином для резервного копирования. Логика выбора плагина для резервного копирования заключается в том, что основные шаги для клонирования любого веб-сайта такие же, как и для резервного копирования веб-сайта.
Логика выбора плагина для резервного копирования заключается в том, что основные шаги для клонирования любого веб-сайта такие же, как и для резервного копирования веб-сайта.
Если у вас нет дополнительного активного домена и вы хотите клонировать исходный сайт в локальный веб-сайт, этот метод будет лучшим для вас . Давайте перейдем к шагам ниже.
Шаг 01. Установите и активируйте плагин WPVivid
- Перейдите к Плагины > Добавить новый .
- Введите WPVivid в поле поиска.
- Вы получите плагин сверху.
- Установить и активировать его.
Шаг 02: Сделайте резервную копию вашего веб-сайта и загрузите файл резервной копии
- Перейдите к опции WPvivid Backup в строке меню администратора.
- Вы увидите несколько опций на панели инструментов плагина.
- Рекомендуем выбрать База данных+файлы и Сохранение резервных копий на локальном компьютере .

- Нажмите кнопку Backup Now в конце.
- Будет создана резервная копия вашего оригинального веб-сайта.
- Прокрутите страницу немного вниз. Вы получите файл резервной копии.
- Нажмите кнопку Загрузить в строке.
- Это сделает ваши файлы готовыми к загрузке в виде zip-архива.
- Нажмите кнопку Загрузить еще раз, чтобы начать загрузку файла резервной копии.
Шаг 03: Загрузите файл резервной копии на новый веб-сайт
- Перейдите на панель инструментов вашего нового веб-сайта. Убедитесь, что там также установлен плагин WPVivid.
- Прокрутите немного вниз. Вы получите опцию Upload .
- Нажмите кнопку Select Files и добавьте файл, который вы только что скачали.
- Наконец, нажмите кнопку Загрузить ниже.
- Загруженные файлы будут загружены на новый веб-сайт.
- После загрузки файлов резервной копии их необходимо восстановить.

- На вкладке «Резервные копии» вы увидите параметр «Восстановить ». Нажмите на нее.
- После этого вы получите еще одну кнопку Восстановить . Ударь еще раз.
- Процесс займет несколько минут.
Шаг 04: Войдите на свой клонированный веб-сайт
Большинство людей делают здесь ошибку. Они используют то же имя пользователя и пароль, которые у них уже были на этом новом веб-сайте . Но так как вы загрузили файлы и базу данных другого сайта на этот, его имя пользователя и пароль будут такими же, как у сайта (оригинала), который вы клонировали.
- Введите имя пользователя и пароль исходного веб-сайта.
- Нажмите кнопку Войти .
- Перейти к интерфейсу. Вы увидите, что сайт работает нормально.
В Интернете есть много других плагинов, которые вы можете использовать для клонирования вашего сайта WordPress. Ниже приведен список некоторых популярных плагинов WordPress, которые вы можете попробовать в качестве альтернативы плагину WPVivid.
- Migrate Guru: миграция и клонирование WordPress бесплатно
- Wp Migration «все в одном»
- BlogValut
- Duplicator
Метод третий: как клонировать сайт WordPress из Softaculous
Почти каждый сервер веб-хостинга, большой или small, в настоящее время предоставляет бесплатный доступ к cPanel своим пользователям. Вы получите опцию Softaculous на каждой cPanel, с помощью которой вы сможете клонировать исходный сайт. Но используя этот метод, вы не сможете клонировать свой сайт на другом сервере хостинга.
Вы должны клонировать желаемый веб-сайт на том же сервере, где он уже размещен. Кроме того, перед запуском этого метода необходимо выполнить некоторые предварительные условия.
Предварительные условия
- Убедитесь, что в вашей cPanel добавлен новый домен или поддомен.
- Установите сертификат SSL, если вы хотите использовать протокол HTTPS для домена.
Когда все будет готово, начните выполнять шаги, описанные ниже.
Шаг 01: Перейдите в Softaculous из cPanel
- Войдите в свою cPanel .
- Перейдите к Software > WordPress Manager от Softaculous .
Шаг 02: Установите клонированный веб-сайт
- Вы получите список всех доменов, добавленных в эту cPanel.
- Поскольку у нас есть только один домен в этой cPanel, вы можете видеть, что список короткий.
- Щелкните значок со стрелкой .
- Прокрутив немного вниз, нажмите Клонировать кнопку .
- Вы попадете на новую страницу.
- Выберите домен , где вы хотите клонировать этот исходный веб-сайт.
- Наконец, нажмите Clone Installation .
Шаг 03. Войдите на свой веб-сайт и просмотрите его
- Войдите на веб-сайт-клон, следуя инструкциям, описанным во втором способе.
- Перейдите к интерфейсу и просмотрите его.
- Вы увидите, что все работает нормально.

Это все три лучших метода создания клонированной версии вашего исходного веб-сайта.
Бонусный балл: копирование и вставка одного и того же веб-дизайна в несколько доменов/веб-сайтов
Вы когда-нибудь мечтали копировать и вставлять один и тот же веб-дизайн в несколько доменов, ничего не кодируя? Разработка нового веб-сайта всегда занимает много времени и требует много тяжелой работы. Итак, если у вас уже есть красивый веб-дизайн, лучше скопировать его на другие домены и настроить определенные области, чтобы они выглядели уникальными.
Если ваш веб-сайт разработан с помощью Elementor, вы можете включить это на своем веб-сайте с помощью функции Cross Domain Copy Paste в HappyAddons.
HappyAddons на самом деле является дополнением к плагину Elementor. Он поставляется с множеством дополнительных функций и виджетов для расширения возможностей вашего веб-сайта, созданного Elementor. Cross Domain Copy Paste — это премиальная и профессиональная функция этого дополнения.
Как работает функция междоменного копирования и вставки
Убедитесь, что ваш веб-сайт разработан с помощью Elementor. Затем выполните шаги и изучите источники, показанные ниже.
Шаг 01: Установите и активируйте указанные ниже плагины на своем веб-сайте.
- HappyAddons
- HappyAddons Pro (профессиональный)
Шаг 02: копирование и вставка виджетов или разделов из одного домена в другой
- Откройте веб-страницу желаемого веб-сайта с помощью Elementor Canvas.
- Выберите раздел, щелкнув значок с шестью точками , или столбец, щелкнув его правой кнопкой мыши.
- Хит X Копировать Раздел в списке всплывающего меню.
- Откройте страницу вашего нового доменного сайта.
- Перейдите в раздел, куда вы хотите вставить элементы дизайна.
- Щелкните правой кнопкой мыши.
- Выберите опцию X Вставить Live Paste .

Точно так же вы можете копировать и вставлять определенные виджеты и столбцы. Наведите курсор на виджет или столбец и щелкните правой кнопкой мыши. Нажмите X Копировать виджет или X Копировать столбец . Вставьте его на веб-страницу нового домена, следуя приведенному выше руководству.
Шаг 03: Копирование и вставка всей веб-страницы из одного домена в другой
- Откройте страницу, которую хотите скопировать.
- Поместите курсор в любое место на странице и щелкните правой кнопкой мыши.
- Выберите опцию X Копировать все содержимое .
- Перейдите на другой домен и откройте страницу с помощью Elementor Canvas.
- Щелкните правой кнопкой мыши.
- Нажмите в списке опцию X Paste Live Paste .
- Через несколько секунд вся страница появится на вашем экране.
- Теперь вы можете немного изменить его, чтобы придать ему уникальный вид.

Пожалуйста, посмотрите наше видео на YouTube, прикрепленное ниже, для получения более подробной информации.
Таким образом, вы можете легко копировать и вставлять один и тот же веб-дизайн на несколько веб-сайтов. Эта функция очень полезна для агентств веб-дизайна и разработки.
Часто задаваемые вопросы о том, как клонировать сайт WordPress
Надеюсь, вы удовлетворены описанными выше методами. Но помимо этих обучающих методов, у вас все еще могут быть некоторые наводящие вопросы. Итак, мы составили список некоторых основных вопросов, часто встречающихся в Интернете, и ответили на них в этом разделе.
Законно ли клонирование веб-сайта?
Если вы клонируете веб-сайт для тестирования и некоммерческих целей, проблем с законом не возникает. Но если вы планируете монетизировать его, клонированный веб-сайт может нарушить IP-адреса, товарные знаки и авторские права исходного веб-сайта.
Но если вы планируете монетизировать его, клонированный веб-сайт может нарушить IP-адреса, товарные знаки и авторские права исходного веб-сайта.
Могу ли я загрузить весь веб-сайт?
Несколько плагинов резервного копирования помогут вам загрузить целый веб-сайт. Наиболее популярными являются FastDup, WPVivid, Updraft Plus, Duplicator и ManageWP.
Может ли другой человек клонировать мой сайт без моего согласия?
Да, сегодня существует множество способов клонировать любой сайт без согласия пользователя. Некоторые наиболее часто используемые методы:
1. Ручное копирование
2. Автоматизированные скрипты
3. Использование стороннего программного обеспечения
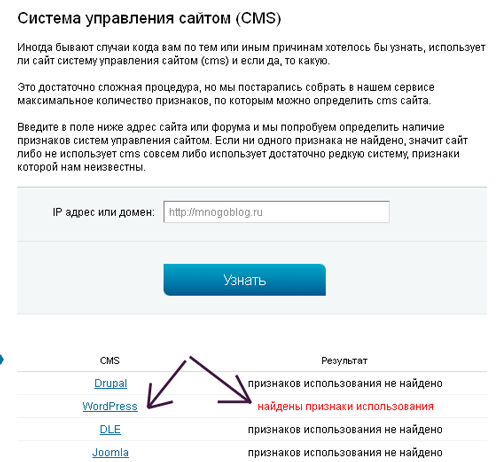
Как проверить, был ли ваш сайт клонирован?
1. Найдите слова со своего веб-сайта в Google, чтобы увидеть, появляются ли они на других сайтах.
2. Внимательно изучите их веб-дизайн, макет и медиафайлы.
3. Проверьте их исходные коды HTML.
4. Настройте оповещения Google, чтобы отслеживать, использует ли какой-либо новый веб-сайт ваше веб-имя и ключевые фразы.
5. Используйте такие инструменты, как Copyscape, PlagSpotter и Siteliner.
Как защитить свой сайт от клонирования?
1. Иметь сертификат SSL для шифрования ваших веб-данных, чтобы никто не мог их скопировать.
2. Используйте инструменты защиты от удаления, такие как блокировка IP-адресов и CAPTCHA, чтобы предотвратить автоматическую очистку.
3. Используйте CDN для распространения данных сайта на несколько серверов, чтобы никто не мог скопировать их одновременно.
4. Добавьте уведомление об авторских правах в нижний колонтитул, чтобы можно было подать в суд, если кто-то скопирует ваши данные.
Заключительные слова о том, как клонировать сайт WordPress
Сегодня клонирование веб-сайта уже не является сложной задачей. Хотя ручной метод сделать это немного сложнее, другие методы сравнительно проще. Если вы хотите клонировать сайт для тестирования, разработки или отработки других навыков, вы можете использовать любой метод, описанный в этой статье.
Первый метод будет лучшим, если у вас есть дополнительные знания о cPanel. Но если вы новичок или полупродвинутый пользователь, остальные два метода будут отличными. Однако выбор метода должен зависеть от ваших конкретных потребностей и предпочтений.
Но не забывайте всегда сохранять резервную копию, прежде чем вносить какие-либо серьезные изменения. В случае какой-либо аварии эта резервная копия поможет восстановить ваш сайт в кратчайшие сроки.
Подпишитесь на нашу рассылку
Получайте последние новости и обновления об Elementor
Адрес электронной почты ИмяКак клонировать веб-сайт в cPanel
Как клонировать веб-сайт в cPanelПредложить изменения
Может быть много причин, по которым вы хотели бы знать, как клонировать веб-сайт в cPanel. Но прежде чем мы расскажем вам о процессе, мы хотели бы познакомить вас с некоторой базовой терминологией, чтобы хорошо понять этот процесс.
Клонирование веб-сайта подразумевает создание точной копии или дубликата сайта, размещенного на вашем сервере. Новый клонированный веб-сайт будет иметь идентичные файлы и содержимое базы данных по сравнению с исходным. Однако клон отличается от исходного веб-сайта тем, что клон размещен в другом домене или каталоге.
Новый клонированный веб-сайт будет иметь идентичные файлы и содержимое базы данных по сравнению с исходным. Однако клон отличается от исходного веб-сайта тем, что клон размещен в другом домене или каталоге.
Причин для клонирования веб-сайта может быть несколько. Вот некоторые из них:
- Развертывание тестового или промежуточного сайта:
Если вы хотите создать новый сайт, вы можете либо начать с нуля, либо использовать существующий сайт в качестве отправной точки и развивать его. Если ваш новый веб-сайт в конечном итоге предназначен только для целей тестирования, вы можете быстро клонировать его и протестировать, а не создавать заново.
- Настройка нового сайта с базовой конфигурацией:
Создавая свой первый веб-сайт, вы уже потратили некоторое время на поиск наилучшей конфигурации. Почему бы не использовать то же самое для вашего нового веб-сайта, а не перенастроить его с нуля? Это работает даже для нетестирующих сайтов.
- Предоставление дизайнерам и разработчикам реалистичной рабочей среды:
Некоторые функции можно просмотреть только в активной версии. Поэтому, если ваш новый веб-сайт работает, пока вы все еще работаете над ним, вы можете сделать все правильно с первого раза. Это экономит много времени на тестирование и исправление ошибок.
Теперь, когда стало ясно, что клонирование веб-сайта во многих случаях является полезным процессом, возникает вопрос, почему вам следует клонировать с помощью cPanel.
Существует несколько инструментов для клонирования веб-сайтов. Командная строка — один из таких инструментов; тем не менее, она подвержена ошибкам и отнимает много времени.
cPanel позволяет автоматизировать определенные шаги, на которых высока вероятность совершения ошибок, а последствия катастрофичны. Кроме того, автоматизация позволяет сократить время клонирования, делая весь процесс клонирования бесшовным.
Зная, что cPanel — это более простой и быстрый инструмент, важно понимать, как с его помощью клонировать веб-сайты.
- Метод WordPress Toolkit: это метод, специфичный для WordPress, быстрый и простой
- Метод ручного клонирования: подходит для CMS и сайтов электронной коммерции независимо от того, построены они на WordPress или нет.
Начиная с самого простого и быстрого метода, метод WordPress Toolkit является несколько автоматическим и использует встроенные инструменты для клонирования веб-сайта.
Выполните следующие шаги, чтобы клонировать свой веб-сайт:
- Откройте WordPress Toolkit
- Найдите сайт, который необходимо скопировать
- Развернуть для подробного просмотра
- Щелкните клон
How To Clone A Website In cPanel®
При нажатии кнопки клонирования открывается инструмент клонирования. Далее выполните следующие шаги:
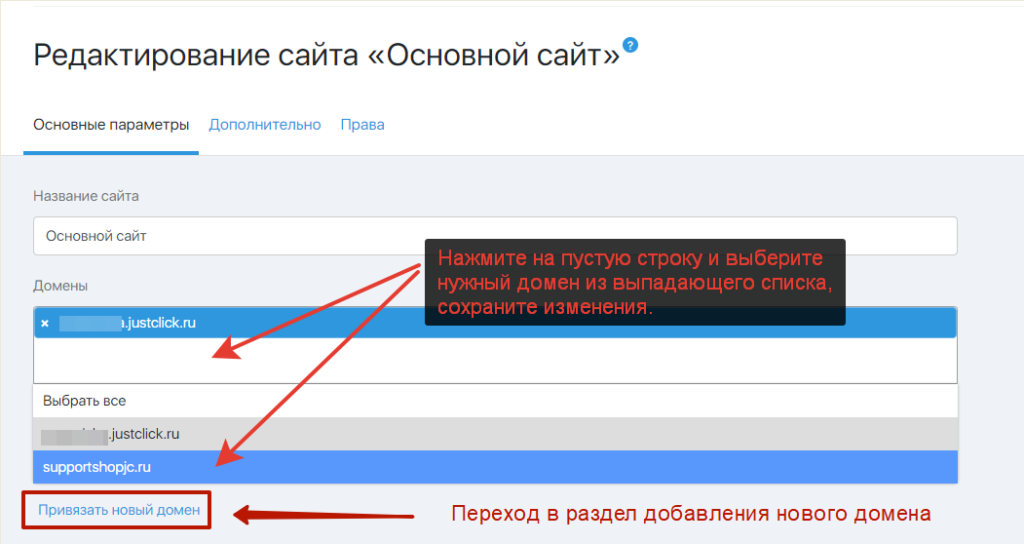
- Выберите поддомен и путь, по которому вы хотите клонировать веб-сайт, до
Примечание. Если путь и поддомен не существуют, WordPress Toolkit создаст новые
Если путь и поддомен не существуют, WordPress Toolkit создаст новые - Запустите клонирование, нажав кнопку внизу страницы
How To Clone A Website In cPanel®
Преимущество использования этого метода заключается в том, что он очень прост. В конце процесса закрытия вместе с клонированным сайтом вы получите новую базу данных и пользователя базы данных. Также сайт будет автоматически настроен на использование только что созданной базы данных.
Однако, если ваш веб-сайт не работает на WordPress, вам также необходимо знать ручной метод клонирования. Хотя он работает и на веб-сайтах WordPress, но в основном используется для клонирования веб-сайтов, отличных от WordPress.
При использовании метода набора инструментов вам не нужно беспокоиться о различных компонентах вашего сайта. Все копируется автоматически. Однако, если вы копируете веб-сайт вручную, вам необходимо иметь некоторые базовые знания.
Любой веб-сайт, созданный на CMS WordPress, Joomla или Drupal, имеет два типа файлов, которые необходимо скопировать:
- Файлы кода PHP
- Статические файлы, хранящиеся в базе данных сайта, включая изображения, файлы JavaScript и CSS
Следуйте приведенному ниже процессу, чтобы скопировать оба набора файлов для клонирования вашего веб-сайта:
Ручной процесс далее подразделяется на несколько частей:
a. Перейти в раздел файлов главного меню cPanel
Перейти в раздел файлов главного меню cPanel
б. Создайте и назовите новую папку, в которую будут скопированы все файлы файлового менеджера
a. Выберите каталог сайта для клонирования
c. Введите имя папки, созданной на шаге 1
How To Clone A Website In cPanel®
Вышеуказанные шаги копируют содержимое каталога исходного сайта в новую папку. Тем не менее, базы данных все еще необходимо скопировать.
Для копирования баз данных необходимо выполнить следующий процесс:
a. Перейти в главное меню базы данных
b. Открытые базы данных MySQL
c. Дайте вашей новой базе данных имя
d. Нажмите кнопку «Создать базу данных»
How To Clone A Website In cPanel®
a. Перейти в главное меню базы данных
б. Откройте phpMyAdmin
c. Выберите базу данных для копирования на левой боковой панели
d. Выберите вкладку «Экспорт»
e. Выберите метод быстрого экспорта
Выберите метод быстрого экспорта
f. Щелкните Перейти.
How To Clone A Website In cPanel®
База данных исходного сайта «сбрасывается», и файл SQL загружается на ваш локальный компьютер. Эта база данных содержит информацию, которая понадобится вам для воссоздания исходной базы данных сайта.
Выполните следующие шаги, чтобы воссоздать исходную базу данных сайта:
а. Перейти в главное меню базы данных
b. Откройте phpMyAdmin
c. Выберите новую базу данных, созданную на шаге 6
d. Выберите вкладку «Импорт»
e. Нажмите «Выбрать файл», чтобы импортировать
f. Выберите файл SQL, загруженный на шаге 7
g. Нажмите Перейти
How To Clone A Website In cPanel®
Вы можете получить доступ к базе данных через существующего пользователя или назначить нового пользователя. Чтобы назначить нового пользователя, выполните следующие действия:
a. Прокрутите до раздела «Добавить нового пользователя» 9.
c. Щелкните Создать пользователя
d. Вернитесь на страницу баз данных MySQL
e. Заполните сведения о новом пользователе и новой базе данных в разделе «Добавить пользователя в базу данных»
f. Нажмите добавить
г. Выберите «Все привилегии» на следующей странице
h. Подтвердите изменения
How To Clone A Website In cPanel®
Это завершает процесс копирования, но клонированный по-прежнему использует базу данных старого сайта. Нам нужно изменить это и настроить во вновь созданной базе данных.
Выполните следующие шаги для сайта WordPress, но для других сайтов процесс очень похож:
a. Перейдите в диспетчер файлов
b. Выберите каталог нового сайта
c. Выберите файл wp-config.php
d. Нажмите «Изменить» на панели инструментов
How To Clone A Website In cPanel®
e. Перейдите в раздел настроек MySQL файла wp-config.