Определить шрифт по картинке онлайн
Необходимость определить шрифт по картинке онлайн возникает, в первую очередь, у дизайнеров, подбирающих подходящий набор символов для оформления сайтов и изображений.
Однако решить эту задачу не всегда просто – особенно, при наличии большого количества похожих друг на друга вариантов.
Помочь разобраться, каким шрифтом пользовались при создании картинки, помогают онлайн-сервисы, интернет-сообщества и специальное программное обеспечение, тоже работающее в режиме онлайн.
Cодержание:
Специальные сервисы
Для поиска подходящего шрифта проще всего воспользоваться услугами одного из сайтов, предлагающих помощь начинающим дизайнерам и создателям шрифтов.
Некоторые сервисы позволяют с большой долей вероятности найти нужный набор или хотя бы максимально похожий на него вариант.
Некоторые сайты помогают, в основном, в поисках только самых популярных шрифтов.
What font is
Ресурс What font is позволяет опознать шрифты с картинки бесплатно и достаточно быстро, но работает только с латиницей.
Попытка распознать кириллицу, скорее всего, будет неудачной.
Порядок действий для пользователя ресурса следующий:
- Открыть главную страницу сервиса.
- Загрузить на сайт изображение, щёлкнув по форме с надписью Upload image containing the font или вставив ссылку на картинку в Сети.
Рис. 1. Загрузка изображения на сервис What font is.
- Нажать на «Find a font».
- Выбрать, будет ли распознаваться изображение без изменений или при распознавании будет выполнено реверс цветов, а также установить определяемую область.
Рис. 2. Выбор реверса цветов.
- Выбрать дополнительные настройки изображения (яркость, контрастность и угол поворота), с помощью которых сервису будет проще распознать тип шрифта, и нажать на «Use image».

Рис. 3. Настройки изображения.
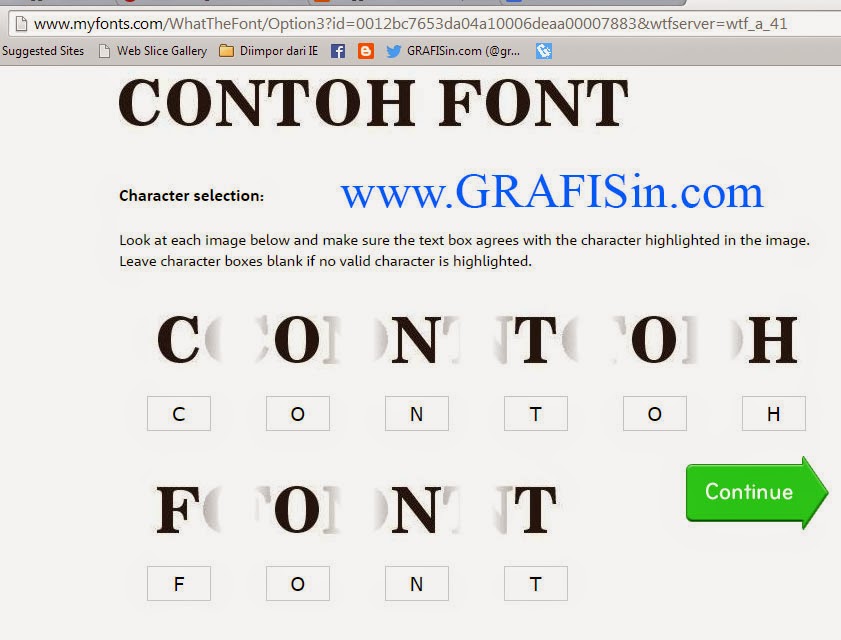
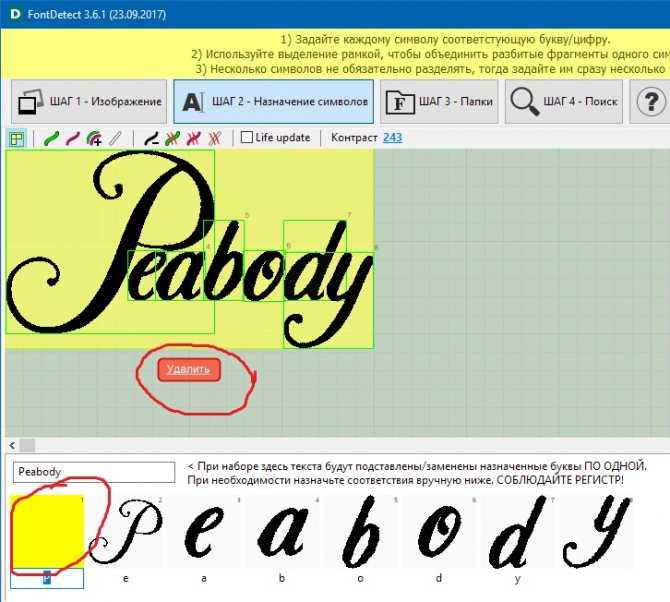
- Расставить буквы в соответствующих формах, увеличивая шанс на распознавание, и нажать Continue.
Рис. 4. Расстановка букв.
- Выбрать подходящий вариант из появившегося на экране списка.
Рис. 5. Список подходящих шрифтов.
Результатом поиска может стать большой перечень платных или бесплатных шрифтов, которые можно скачать для дальнейшего использования.
Впрочем, если такие варианты есть среди стандартных наборов в программе, которая будет применяться пользователем, в скачивании нет смысла.
При отсутствии положительных результатов можно попробовать поместить картинку на форуме сайта (англоязычном, поэтому и общаться придётся на английском) и попросить помощи у его участников.
Важно: Для работы с изображением оно должно иметь размер не больше 1,8 МБ и формат JPEG, GIF или PNG. Также рекомендуется распознавать только одну строку за раз – если шрифтов несколько, выделяется часть картинки.
WhatTheFont
Ещё один способ распознать шрифты – перейти на сайт сервиса WhatTheFont и воспользоваться уже его помощью.
Благодаря стараниям сообщества My Fonts, ресурс получил огромную базу данных и является одним из самых удобных в использовании.
Вероятность правильно определить шрифт при его использовании – самая высокая среди подобных сервисов.
Действия пользователей должны быть следующие:
- Открыть страницу и загрузить изображение с текстом.
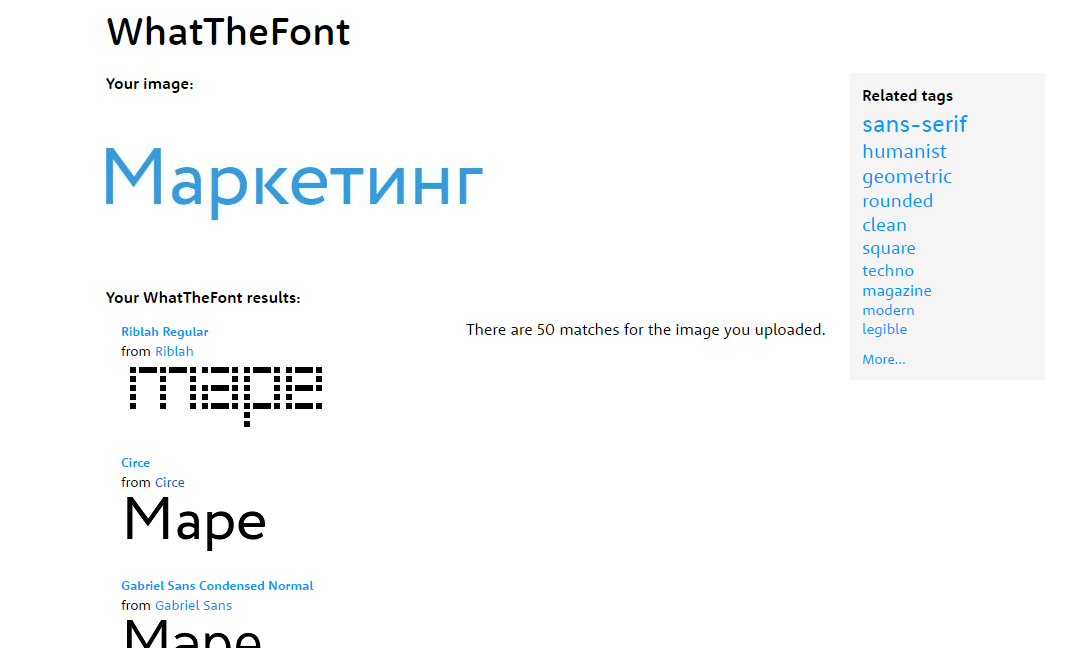
Рис. 6. Начало работы с сервисом – загрузка изображения.
- Выбрать поле, в котором находится текст, и нажать на стрелочку.
Рис. 7. Выбор области распознавания.
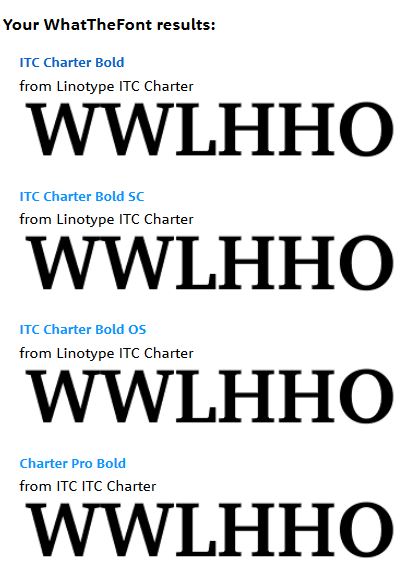
- Получить результаты поиска, среди которых обычно легко обнаружить необходимую информацию – так, в указанном примере заметен шрифт Arial Black, который не определился на сайте What font is.
Рис. 8. Результаты поиска.
Важно: Для распознавания требуется выполнение определённых условий: размеры картинки должны быть в пределах 360 х 275 пикс. , формат – PNG или JPG. Также рекомендуется, чтобы высота каждого символа была не меньше 100 пикселей.
, формат – PNG или JPG. Также рекомендуется, чтобы высота каждого символа была не меньше 100 пикселей.
Identifont
Сервис Identifont позволяет добиться необходимого результата, ответив на целый ряд вопросов.
В процессе такой проверки пользователь должен сравнивать характеристики распознаваемого шрифта с выдаваемыми вариантами.
Рис. 9. Вопросы, задаваемые сервисом.
Преимущества способа – отсутствие условий к качеству и размерам изображения, недостатком является большое количество потраченного времени. Хотя при поиске нестандартного шрифта вероятность обнаружения всё равно будет небольшой.
Bowfin Printworks
На сайте Bowfin Printworks можно найти значительное количество данных, касающихся различных шрифтов, и идентифицировать тот, который находится на картинке.
Работать с сервисом удобнее, чем с Identifont, но времени придётся потратить больше по сравнению с WhatTheFont.
Рис. 10. Главная страница ресурса Bowfin.
На сайте можно найти удобное руководство по самым популярным в дизайне вариантам шрифтов – таких как Serif, Sans Serif и Script.
Кроме того, есть возможность задавать вопросы владельцу сайта по поводу неопределённого набора символов.
Однако, если речь идёт о кириллице, результаты поиска вряд ли будут положительными.Ресурс TypeNavigator предлагает собственный подход к поиску шрифтов.
Искать подходящий вариант можно по различным характеристикам символов – типу, ширине, контрасту, углам.
С помощью сервиса пользователь постепенно сужает количество вариантов и после недолгих поисков получает положительный результат.
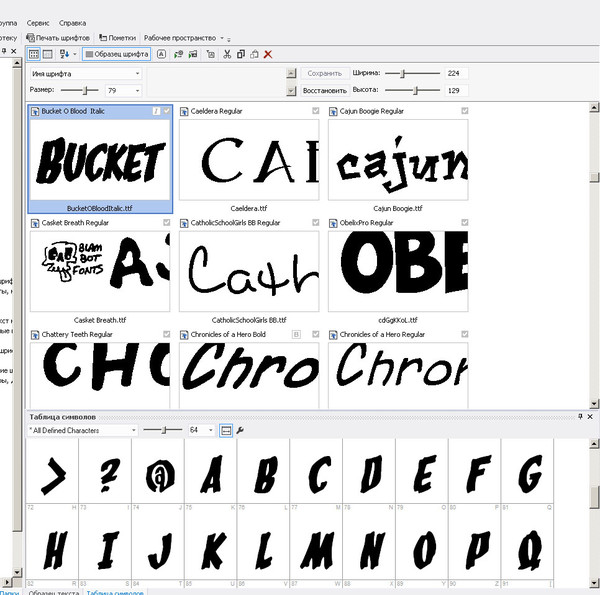
Рис. 11. Варианты наборов символов, которые предлагает сайт TypeNavigator.
Преимущества сервиса заключаются в огромной базе данных и возможности распознать символы даже на рисунке с минимальной контрастностью.
Недостатком можно назвать невысокую скорость определения – иногда на поиск нужного варианта тратится до получаса.
Притом, что стопроцентной гарантии получить положительный результат, так же как и на других ресурсах, здесь тоже нет.
Приложения для смартфонов
Список способов найти подходящий шрифт в режиме онлайн включает приложение, выпущенное сообществом MyFonts для смартфонов на Android или iOS.
Скачать его можно бесплатно в интернет-магазине для соответствующей операционной системы.
А найденные шрифты можно приобрести в режиме онлайн на сайтах разработчиков.
Рис. 12. Мобильное приложение для распознавания шрифтов в Google Play.
Приложение предоставляет пользователю такое преимущество как определение шрифтов в режиме оффлайн.
Хотя вероятность распознавания будет выше при подключении к Интернету.
к содержанию ↑Расширения в браузере
Кроме сервисов, которые позволяют определять названия шрифтов с переходом на определённые сайты, можно воспользоваться ещё и расширениями, встроенными в браузер.
Например, популярный плагин Naptha даёт возможность распознавать наборы символов с картинок.
Информация на сайте показывает, что шрифты определяются не только на обычных картинках, но даже на анимированных с расширением GIF.
Рис. 13. Встраиваемое в браузер Google Chrome расширение Naptha.
Расширение Naptha работает в браузере Chrome, но можно попытаться установить его и на другой веб-обозреватель.
Среди других вариантов стоит отметить Fontface Ninja для Chrome, Firefox и Safari и Typesample для Хрома.
Есть собственные плагины и у популярных ресурсов – например, разработчики ресурса WhatTheFont создали дополнение Whatfont Tool для Хрома и Сафари, а у IdentiFont есть расширение с таким же названием.
к содержанию ↑Профильные сообщества
Если попытки распознать шрифты всеми предложенными способами не привели к определению названия набора символов, можно попросить помощи у других дизайнеров и разработчиков шрифтов.
Для этого стоит обратиться на такие форумы или сообщества:
- Type&Typography на Facebook;
- форум сервиса MyFonts;
- Typophile – одно из крупнейших сообществ по шрифтам, где можно задать вопросы, размещая картинку на их форуме.
Рис. 14. Популярные темы на форуме сервиса Typophile, посвящённые распознаванию шрифтов.
Получить информацию по шрифтам можно и на сообществах популярного ресурса Flickr – например, Typeface Identification или Fonts in Use.
Первая группа посвящена распознаванию наборов символов.
Второй форум содержит популярные варианты шрифтов, хотя определять их придётся самостоятельно.
к содержанию ↑Выводы
Независимо от выбранного способа определить название шрифта, не стоит рассчитывать, что справиться с задачей получится быстро.И, хотя использование некоторых сервисов даёт возможность найти набор символов в течение нескольких минут, другие ресурсы отнимут у пользователя гораздо больше времени.
А в тех случаях, когда за помощью приходится обращаться на форумы или в сообщества, ожидание может растянуться на несколько дней.
Какой шрифт на картинках?, битый час не могу найти, благодарю.
Шрифт по картинке
Какие существуют способы, онлайн сервисы, чтобы найти, определить, подобрать шрифт по образцу с картинки?
eLearner4
К сожалению для кириллицы сервисов по определению шрифтов по моему не существует, а для латиницы можно воспользоваться сервисами: Myfonts, Identyfont, Linotype, Bowfin, Fonts. Более подробно о их достоинствах и недостатках можно глянуть тут. Если с помощью сервисов шрифт определить не удалось, то можно поспрошать на форумах Typophile, Flickr, Myfont.
Кириллицу пока придется определять просматривая каталоги: Fontov.net, Xfont.ru, iFont.ru
Если же интересующий шрифт находится на каком нибудь сайте, то часто его можно определить выделив фрагмент текста и выбрав в меню по клику правой клавиши мышки “Просмотреть код элемента”. Шрифт будет указан в пункте “font-family”.
Шрифт будет указан в пункте “font-family”.
Хунвейбин3
Всего 9 ответов.
Какие стереотипы о вашей профессии вас раздражают или смешат?
Илья Штроо54Тру тыжхимик:
Знает формулы всех лекарств, красителей, пищевых добавок, состав парфюмерии и бытовой химии. Разумеется, все это он может изготовить из дерева, мыла и воды, причем быстрее и дешевле, чем это делают на производстве.
Может сварить любое вещество, зная только его формулу. Мет, ЛСД, гексоген, зарин, трифторид хлора – без проблем. Все из табуретки, доместоса и соли, а делается на кухне в кастрюле или в тазике. И лишь в сложных случаях требуется сахар и самогонный аппарат. Также знает формулу кислоты, которая растворяет всё, и в любое время может её сделать.
Может решить любую задачу из программы любого ВУЗа, если она касается химии. Разумеется, быстро и бесплатно. Органическая химия, неорганическая химия, электрохимия, биохимия, физхимия, квантовая химия, сопромат (ведь материалы состоят из атомов, их свойства легко предсказуемы) – всё это он знает в совершенстве.
Хранит у себя дома много реактивов, в том числе сильные яды, взрывчатку, наркотики. На лоджии – склад интернет-магазина химреактивов. В гараже у него лежит небольшая атомная бомба.
Много бухает, но не отравляет себе этим организм, потому что знает все о метаболизме этанола и какие нужно принимать вещества, чтобы предотвратить все вредные последствия употребления алкоголя.
Алексей Решетов430
Всего 132 ответа.
Какой шрифт на картинках?, битый час не могу найти, благодарю.
Дмитрий Пудов3Невидимый?♢_♢1
Всего 1 ответ.
Какой шрифт на картинках?, битый час не могу найти, благодарю.
Guest5Невидимый?
Гость5
Всего 1 ответ.
Где скачать русские шрифты для фотошопа?
Гость-2https://fonts.google.com Например
Кирилл М. 3
3
В поисковых выдачах вы можете найти множество сайтов с большим количеством русскоязычных шрифтов, например Photoshop-master.ru и my-photoshop.ru.Михаил Л.1
Всего 2 ответа.
Вам также может понравиться
Как выбрать шрифт для сайта или статьи
дизайн
Эти рекомендации помогут вам выбрать шрифт —
, не вдаваясь в теорию.
Шрифт очень важен. Это как воздух, его не замечаешь, когда все в порядке. Большинство людей понятия не имеют о шрифтах, их названиях или характеристиках (и это нормально), но они определенно почувствуют, что что-то не так, если вы используете неподходящий шрифт для своего сайта.
С Tilda, универсальной платформой, каждый может создать веб-сайт, не нанимая веб-разработчика или профессионального дизайнера.
Содержание:
Изменение и корректировка шрифтов
Как установить свойства шрифтов в зависимости от вашего проекта
. шрифты для статьи
шрифты для статьи
Добавление дополнительных шрифтов
Где купить шрифты или найти их бесплатно
Как обеспечить читаемость вашего сайта
Изменение и настройка шрифтов
Шрифты можно изменить в настройках сайта и применить ко всем блокам и страницам. Это создает единый и понятный стиль для вашего сайта.
Вы можете добавить не более двух шрифтов. С одной стороны, использование ограниченного количества шрифтов создает хорошее визуальное впечатление. С другой стороны, каждый дополнительный шрифт замедляет скорость загрузки страницы.
Перейдите в «Настройки сайта», затем нажмите «Шрифты и цвета», чтобы перейти к парам семейств шрифтов. Это комбинации двух шрифтов, рекомендованные нашими дизайнерами. Прокрутите вниз, пока не найдете понравившуюся пару. Нажмите «Выбрать» и «Сохранить изменения». Шрифты на вашем сайте изменятся.
Если предложенные нами комбинации вас не устраивают, нажмите «Пользовательские настройки». Вы увидите список других вариантов добавления шрифта на Тильду, например:
Вы увидите список других вариантов добавления шрифта на Тильду, например:
1) Выбрать шрифт из набора по умолчанию
2) Загрузить собственный шрифт
3) Установить шрифт с помощью Typekit
4) Использовать Google Fonts
5) Загрузите файл CSS
Для получения подробных инструкций просто перейдите по ссылкам выше.
Если вы прокрутите страницу вниз, вы найдете настройки размера, веса и цвета шрифта. Заданные вами параметры будут применяться ко всему сайту. Если вам нужно изменить шрифты в блоке, вы можете сделать это в редакторе для каждого блока.
Что такое шрифт?
Ширина шрифта определяет толщину каждого шрифта. Обычно шрифты имеют два начертания — обычный или полужирный. Они могут иметь дополнительные степени толщины, от сверхлегких до сверхжирных. Тильда поддерживает пять основных начертаний: легкий, обычный, средний, полужирный и полужирный. Не у каждого шрифта много начертаний, у некоторых всего два: обычный и полужирный.
Для Avenir существует семь вариантов веса шрифта.
Какой размер шрифта лучше всего подходит для веб-сайта?
Размер шрифта зависит от количества текста на вашем сайте. Если у вас не так много текста и вы используете его в основном для подписей и комментариев, увеличьте размер шрифта до 22 пикселей (размер шрифта по умолчанию — 20 пикселей). Если у вас много текста, уменьшите шрифт (18 пикселей), чтобы улучшить читаемость.
Как установить свойства шрифта в зависимости от вашего проекта
Спросите себя: какой у вас веб-проект? Это статья, сообщение в блоге или лонгрид, в котором текст является королем? Или у вас есть веб-сайт, целевая страница или фотоистория с небольшим количеством текста?
Настройка шрифтов для веб-сайта в соответствии с его сообщением
Когда вы только начинаете разрабатывать веб-сайт, решите, подходит ли шрифт по умолчанию внешнему виду вашего сайта. Вы же не станете делать сайты для детского спортивного лагеря и архитектуру одинаковыми? Вы можете выразить разницу с помощью веса шрифта.
Далее мы рассмотрим четыре разных веса шрифта в заголовках и тексте. Они помогают задать тон голоса веб-сайта, чтобы его страницы выглядели сбалансированными и правильными.
Полужирный заголовок + обычный текст
Это самая простая комбинация, которая хорошо работает для большинства веб-сайтов. Используйте его, если вы просто хотите создать красивую веб-страницу, не привлекая внимания к каким-либо конкретным элементам. Он подходит для любого веб-сайта.
Используйте следующие параметры в настройках веб-сайта:
Толщина шрифта текста — Обычная
Толщина шрифта заголовка — Полужирный
Настройки веб-сайта > Шрифт и цвета > Размер и толщина
Пример
Веб-страница с объявлением о работе. Шрифты: Open Sans (заголовок) и Roboto (текст)
Жирный заголовок + обычный текст
Мы рекомендуем использовать это популярное сочетание, если ваш проект посвящен драйву и энергии.
Особенно подходит для сайтов баров, коворкингов, рекламных акций концертов и туров, спортивных соревнований и так далее.
Используйте следующие параметры в настройках сайта:
Толщина шрифта текста — Обычная
Толщина шрифта заголовка — Жирный
Настройки сайта > Шрифт и цвета > Размер и насыщенность
Пример
Сайт коворкинга. Шрифты: Ubuntu (заголовок) и PT Sans (текст)
Полужирный заголовок + Тонкий текст
Это менее распространенная комбинация; это выглядит драматично из-за контраста шрифтов. Он прекрасно работает, когда вам нужно сочетать драйв со стилем. Например, выдающиеся и легко читаемые заголовки и тексты отражают эстетически приятный дизайн на этом веб-сайте маркетингового курса.
Использовать следующие параметры в настройках сайта:
Толщина шрифта текста — Светлый
Вес шрифта заголовка — Жирный
Настройки сайта > Шрифт и цвета > Размер и толщина
Пример
Веб-страница студии дизайна. Шрифты: Noto Sans (название) и Open Sans (текст)
Шрифты: Noto Sans (название) и Open Sans (текст)
Тонкий заголовок + Тонкий текст
Эта комбинация очень хорошо работает для проектов о высоких технологиях, прогрессе, новейших технологиях или о чем-то, что должно выглядеть красиво и сильный. Это особенно хорошо, когда у вас много белого пространства, акцентированного яркими пятнами и красивыми изображениями.
Подходит для веб-сайтов, посвященных гаджетам, ювелирным изделиям, элитным кафе или ресторанам и салонам красоты.
Используйте следующие параметры в настройках сайта:
Толщина шрифта текста — Светлая
Толщина шрифта заголовка — Светлая
Настройки сайта > Шрифт и цвета > Размер и толщина
Пример
Целевая страница мобильного приложения для обработки фотографий. Шрифты: Open Sans (заголовок) и Open Sans (текст)
Примеры красивых сочетаний шрифтов
Сочетание разных шрифтов в заголовках и тексте поможет вам добиться различной степени общего визуального воздействия и выразить характер и тональность вашего веб-сайта.
Сайт ювелирного магазина
Сайт предстоящей конференции
Сайт юридической фирмы
Выбор шрифта для статьи
Хотите, чтобы вашу статью было легко читать пользователям? Затем убедитесь, что он использует хорошие контрасты, а шрифты не слишком большие.
Если у вас есть лонгрид или статья с большим количеством текста, выберите размер шрифта 18 пикселей. Для фоторепортажа, в котором текст используется в основном для подписей, увеличьте размер шрифта до 20 пикселей или даже 22 пикселей.
Использовать следующие параметры в настройках сайта:
Толщина шрифта текста — Обычный
Толщина шрифта заголовка — Жирный/полужирный
Размер шрифта текста — 18px
Настройки сайта > Шрифт и цвета > Размер и толщина
Пример
Мода блог
Пример
Корпоративный блог
Пример
Статья интернет-маркетинга
С засечками или без?
Шрифт с засечками
Шрифт без засечек
Маленькие оранжевые линии в примере слева — это засечки. Baskerville Regular использовался для цитаты Массимо Виньелли слева и Helvetica Light справа.
Baskerville Regular использовался для цитаты Массимо Виньелли слева и Helvetica Light справа.
Засечки создают направляющую линию, которая помогает вашим глазам скользить более плавно и быстро. Когда появились первые компьютеры, шрифты без засечек получили широкое распространение, потому что шрифты без засечек выглядели более разборчивыми на экране с низким разрешением.
Современные мониторы одинаково хорошо отображают оба шрифта. Вот почему сегодня выбор между шрифтом с засечками и без засечек определяется характером вашего сообщения, а не удобством чтения. Шрифты с засечками иногда предполагают довольно формальный тон и подходят некоторым, но не всем брендам.
Добавление дополнительных шрифтов
Во всех предыдущих примерах мы использовали очень простые наборы шрифтов. Если вы хотите изменить набор шрифтов, перейдите в настройки сайта и выберите шрифт из списка или добавьте любой другой шрифт, который вам нравится (потому что в Тильде это возможно!)
Где купить шрифты или найти их бесплатно
На Тильде есть пять способов добавления шрифта:
В настройках сайта выберите один из 13 шрифтов, которые мы заранее выбрали из открытых источников.
Загрузите файл со шрифтом, который вы приобрели в другом месте. Например, вы можете купить шрифты здесь:
MyFonts.com
Цены начинаются от $19/29/49 за шрифт. Некоторые из самых дешевых шрифтов стоят 2 доллара, а другие могут стоить вам 89 долларов. Некоторые наборы включают бесплатные шрифты. Также доступна 30-дневная пробная версия веб-шрифта.
Fonts.com
Управляет системой подписки. Вы можете получить бесплатный доступ к 3000 шрифтам, в то время как платные планы стоят от 5 до 100 долларов в месяц.
Type.today
Добавить шрифт через Adobe Typekit. Это библиотека шрифтов.
— Бесплатный план: 940 шрифтов
— Платный план стоит 49 долларов в месяц и дает доступ к 5660 шрифтам.
— доступ к этим шрифтам 5660 предоставляется подписчикам Adobe Creative Cloud. Если вы платите за Creative Cloud, вам не нужно доплачивать за Typekit.
Использовать шрифты Google. Шрифты бесплатные. Наше руководство.
Загрузите файл CSS. Наше руководство.
The good fonts list
Futura PT
Proxima Nova
Franklin Gothic
Graphik
Museo Sans
Gotham
GT Walsheim
Helvetica Neue
Футура . Купить этот шрифт: myfonts.com/fonts/paratype/futura-book
Проксима Нова . Купите этот шрифт: myfonts.com/fonts/marksimonson/proxima-nova
Franklin Gothic . Купите этот шрифт: myfonts.com/fonts/itc/franklin-gothic
Купите этот шрифт: myfonts.com/fonts/itc/franklin-gothic
Graphik . Купите этот шрифт: type.today/Graphik
Museo . Купите этот шрифт: myfonts.com/fonts/exljbris/museo-sans
Gotham . Купите этот шрифт: typography.com/fonts/gotham
GT Walsheim . Купите этот шрифт:grillitype.com/typefaces/gt-walsheim
Helvetica Neue . Купите этот шрифт: myfonts.com/fonts/linotype/helvetica-neue
Как обеспечить удобочитаемость вашего веб-сайта
Какой бы шрифт вы ни выбрали, он должен быть читаемым. Особенно, если вы используете фоновое фото. Если нанести тонкий шрифт на изображение, содержащее много мелких деталей, то текст будет очень трудно читать. Всегда помните об этом!
Что ты умеешь делать? Во-первых, используйте хорошее фоновое фото с крупными однородными элементами. Во-вторых, примените фильтр выцветания, чтобы смягчить изображение. Это облегчит чтение вашего текста. В-третьих, вы можете увеличить вес вашего дизайнерского блока, используя встроенный стиль. Это означает, что вы назначаете настройки для определенного раздела вашего текста, а не для всего сайта. Выделите нужный текст и задайте настройки с помощью редактора сайта.
Это облегчит чтение вашего текста. В-третьих, вы можете увеличить вес вашего дизайнерского блока, используя встроенный стиль. Это означает, что вы назначаете настройки для определенного раздела вашего текста, а не для всего сайта. Выделите нужный текст и задайте настройки с помощью редактора сайта.
Стиль, примененный таким образом, всегда будет иметь приоритет над настройками по умолчанию. Поэтому, когда вы меняете настройки шрифта вашего сайта, и эти изменения не видны на сайте, это означает, что они «встроены». Чтобы удалить эти изменения, просто выделите текст и нажмите «Очистить».
Текст плохо читается
Текст легко читается
На левой крышке текст очень плохо читается. Чтобы исправить это, мы выбрали фотографию без множества мелких деталей, применили фильтр синего цвета 40% и увеличили вес шрифта.
Если вы хотите узнать больше о типографике, найдите веб-сайты, похожие на тот, который вы разрабатываете, и узнайте, какие шрифты используются на них. Браузерное расширение What Font поможет вам в этом.
Браузерное расширение What Font поможет вам в этом.
Также просмотрите этот независимый типографский архив. Он содержит коллекцию веб-сайтов и образцов печатных материалов, отсортированных по типу шрифта.
Понравилась статья? Поделись с друзьями! Спасибо!
Как изменить шрифт в GIMP (краткие руководства со снимками экрана)
Выбор правильного шрифта является ключевым шагом в любом проекте графического дизайна. Это может создать веселое, игривое настроение или задать профессиональный, деловой тон; Короче говоря, правильный шрифт может решить ваш проект. В идеале, это должен быть забавный этап вашего процесса проектирования — если вы можете выбрать правильный шрифт!
Чтобы использовать определенный шрифт в GIMP, вам не нужно делать ничего особенного, если он уже установлен в вашей операционной системе. GIMP будет использовать ваши установленные шрифты без какой-либо дополнительной настройки, хотя вы можете настроить определенные шрифты так, чтобы они работали только в GIMP, если хотите (хотя я не понимаю, зачем это нужно).
Если вы изучали какие-либо другие мои руководства по набору текста в GIMP, вы, возможно, уже знаете, что работать с инструментом «Текст» может быть сложно — или, может быть, вы узнали это на собственном горьком опыте. Хотя изменить шрифты в GIMP не так сложно, это не так просто, как должно быть.
Существует три способа изменения шрифтов в GIMP: с помощью панели «Параметры инструмента» , с помощью панели « Шрифты» или с помощью всплывающего окна инструмента «Текст», которое появляется при создании текстового поля на изображении.
Использовать всплывающее окно быстрее, но все может быстро разочароваться, потому что GIMP отдает приоритет настройкам на панели параметров инструмента, а иногда просто сбрасывает любые изменения, внесенные вами во всплывающем окне. Сэкономьте время и сначала настройте все с помощью параметров инструмента!
Изменение шрифтов с помощью параметров инструмента «Текст»
Если вы еще не переключились на инструмент «Текст», переключитесь сейчас с помощью набора инструментов или сочетания клавиш T . На панели «Параметры инструмента» вы увидите все различные типографские параметры, которые предоставляет GIMP (или, по крайней мере, большинство из них).
На панели «Параметры инструмента» вы увидите все различные типографские параметры, которые предоставляет GIMP (или, по крайней мере, большинство из них).
Изменить шрифт на самом деле довольно просто: либо щелкните имя текущего шрифта и начните вводить имя шрифта, который хотите использовать, либо щелкните миниатюру Aa и выберите один из список. К сожалению, как вы скоро увидите, это довольно тесное окно для просмотра большой коллекции, и вы даже не можете изменить его размер!
Не знаю, кто думал, что этого места достаточно для выбора шрифтов, но это был не типографСуществует половинчатое решение, дающее вам немного больше места: панель «Шрифты».
Панель «Шрифты»
Я думаю, что панель «Шрифты» — это либо пережиток, либо поспешная перевязка, но это также самый простой способ просмотреть вашу коллекцию и выбрать шрифт. Проблема в том, что вы не можете использовать его ни для чего другого; он делает только половину работы. Вам все равно придется использовать панель «Параметры инструмента», чтобы установить остальные параметры текста по умолчанию.
Вам все равно придется использовать панель «Параметры инструмента», чтобы установить остальные параметры текста по умолчанию.
Если ваша панель «Шрифты» не отображается в верхнем правом углу с помощью кистей, узоров и истории, вы можете вернуть ее, открыв меню Windows , выбрав подменю Dockable Dialogs и выбрав Fonts из списка.
Изменение шрифтов с помощью наложения инструмента «Текст»
Также можно изменить шрифты с помощью всплывающего наложения инструмента «Текст», которое появляется над любым нарисованным текстовым полем. Просто щелкните имя шрифта и введите имя шрифта, который вы хотите использовать. Всего несколько символов, и GIMP покажет вам раскрывающийся список параметров.
Выпадающий список переключается довольно быстро, но миниатюры крошечные Проблема с этим методом заключается в том, что он применяется только к фактическим символам, которые вы ввели в текстовое поле, а не к самому текстовому полю.
