Как определить строку с картинки
Бывают случаи, когда вы где-то находите случайное изображение с отличным текстом, но не уверены, какой шрифт использовался на изображении. Выделение линий на изображении — полезный прием, который вам следует знать. Вы можете найти шрифт, который использовался на изображении, и скачать его. Есть много подобных вариантов использования для выбора шрифта из изображения. Если вы также ищете способ распознать шрифт на фотографии, у нас есть идеальное руководство для вас. Итак, продолжайте читать эту статью о том, как выбрать шрифт из изображения.
Способ 1. Используйте сторонние инструменты для определения шрифта на изображении.
В этом случае вы можете использовать онлайн-инструменты для идентификации шрифта на изображениях. Но иногда вы можете быть недовольны результатами, которые дают вам эти инструменты. Помните, что вероятность успешного распознавания шрифта зависит от ряда элементов, например:
- Качество изображения: Если вы загружаете растровые изображения, автоматические средства поиска шрифтов сопоставят шрифт на изображении со своей базой данных шрифтов.
 Кроме того, это подводит нас к следующему фактору.
Кроме того, это подводит нас к следующему фактору. - База данных шрифтов: Чем больше база данных шрифтов, тем больше шансов, что автоматические шрифты точно их идентифицируют. Если первый инструмент, который вы использовали, не дал удовлетворительных результатов, попробуйте альтернативный инструмент.
- Направление текста: Если текст выгравирован, слова перекрываются и т. д., распознаватель шрифтов не распознает шрифт.
Старайтесь не передавать фотографии, содержащие личные данные. Хотя онлайн-инструменты, которые мы использовали выше, безопасны в использовании, часть обработки изображений выполняется где-то на сервере. Хакеры постоянно прячутся в темноте, пытаясь понять, как получить вашу информацию в свои руки. Однажды они могут решить атаковать серверы этих инструментов.
Вот несколько надежных распознавателей шрифтов, которые помогут вам определить шрифт на изображении:
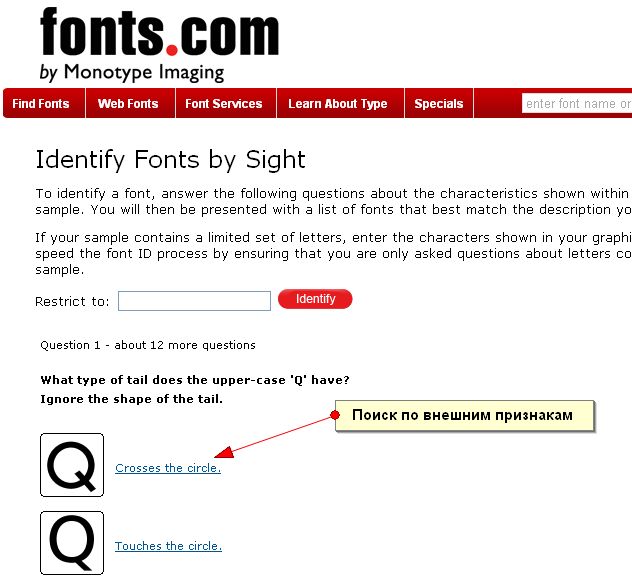
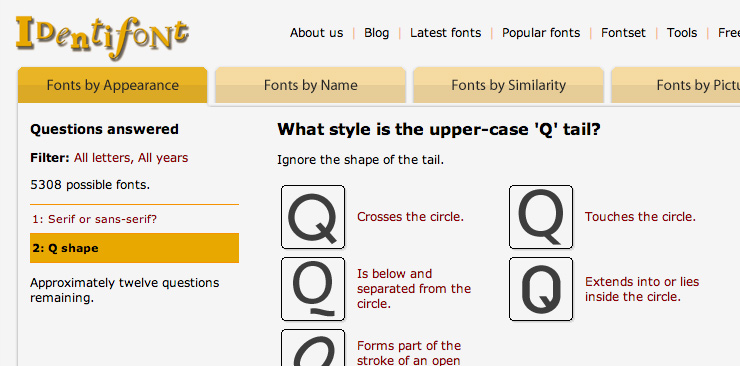
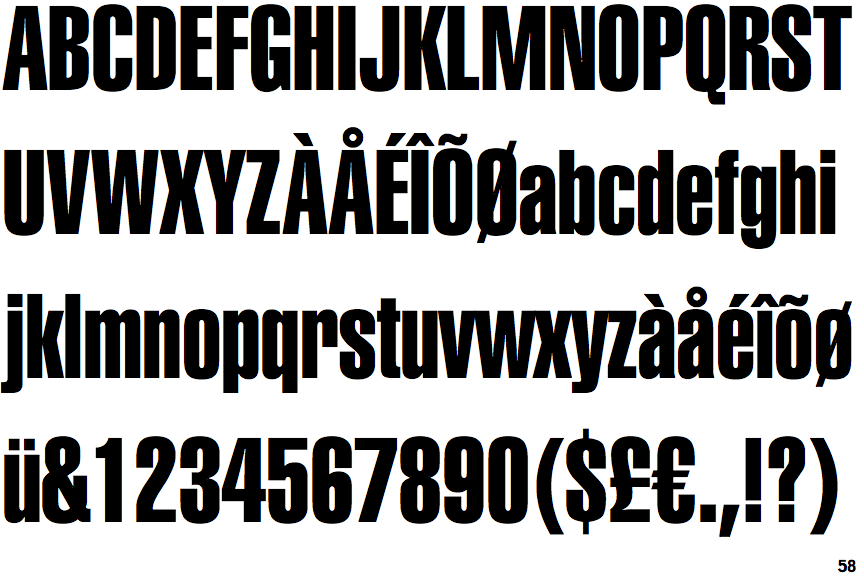
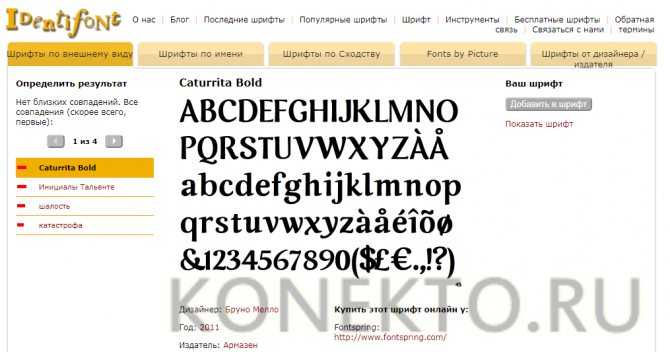
1. Идентификационный шрифт: в отличие от других онлайн-распознавателей шрифтов, Идентификационный шрифт Нужно больше ручной работы. Следовательно, для получения строки требуется много времени, но, с другой стороны, это не вызывает ошибки в алгоритме. Вы можете искать базовые шрифты в нескольких категориях на главной странице или щелкнув параметр «Шрифты по внешнему виду». Появятся различные вопросы относительно шрифта, который вы ищете, и вы можете отфильтровать нужный шрифт среди них. Загрузка изображения прямо на веб-сайт занимает действительно много времени, но этот инструмент также дает относительно хорошие результаты.
Следовательно, для получения строки требуется много времени, но, с другой стороны, это не вызывает ошибки в алгоритме. Вы можете искать базовые шрифты в нескольких категориях на главной странице или щелкнув параметр «Шрифты по внешнему виду». Появятся различные вопросы относительно шрифта, который вы ищете, и вы можете отфильтровать нужный шрифт среди них. Загрузка изображения прямо на веб-сайт занимает действительно много времени, но этот инструмент также дает относительно хорошие результаты.
2. Сопоставитель шрифтов белка: Это отличный инструмент для распознавания шрифтов на изображениях, где вы можете скачать сотни нужных вам шрифтов, пообщаться с другими любителями шрифтов в Интернете и купить футболки! это содержит Отличный инструмент для определения шрифтов С его помощью вы можете перетаскивать изображение, а затем сканировать его на наличие линий. Это очень надежный, точный и предлагает вам несколько шрифтов с лучшим соответствием!
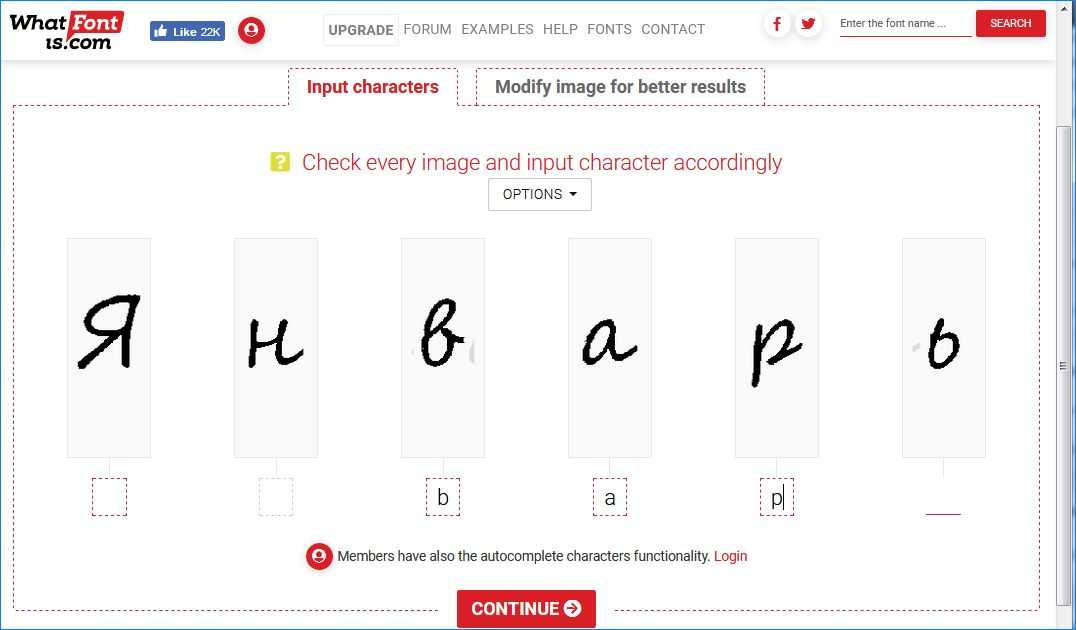
3. ЧтоШрифт: WhatFontIs Это отличный инструмент для определения шрифта на изображении, но вы должны зарегистрироваться на их веб-сайте, чтобы пользоваться всеми их предложениями. Загрузите изображение, содержащее шрифт, который вы хотите выбрать, затем нажмите «Продолжить». Как только вы нажмете на
Загрузите изображение, содержащее шрифт, который вы хотите выбрать, затем нажмите «Продолжить». Как только вы нажмете на
4. Сопоставитель шрифтов: Считается Матчератор Fontspring Более гибкий в использовании, чем первый вариант, поскольку единственным требованием является щелчок по шрифту, который вы хотите выбрать. Он имеет своеобразный дизайн и, таким образом, предлагает привлекательные представления имен шрифтов, которые он отображает. Но, с другой стороны, если вам нужно скачать нужный шрифт, это может дорого обойтись. Например, если вы хотите купить семейство из 65 шрифтов, таких как курсив Minion Pro, средний, полужирный и т. д., это будет стоить 569 долларов! Но не волнуйтесь.
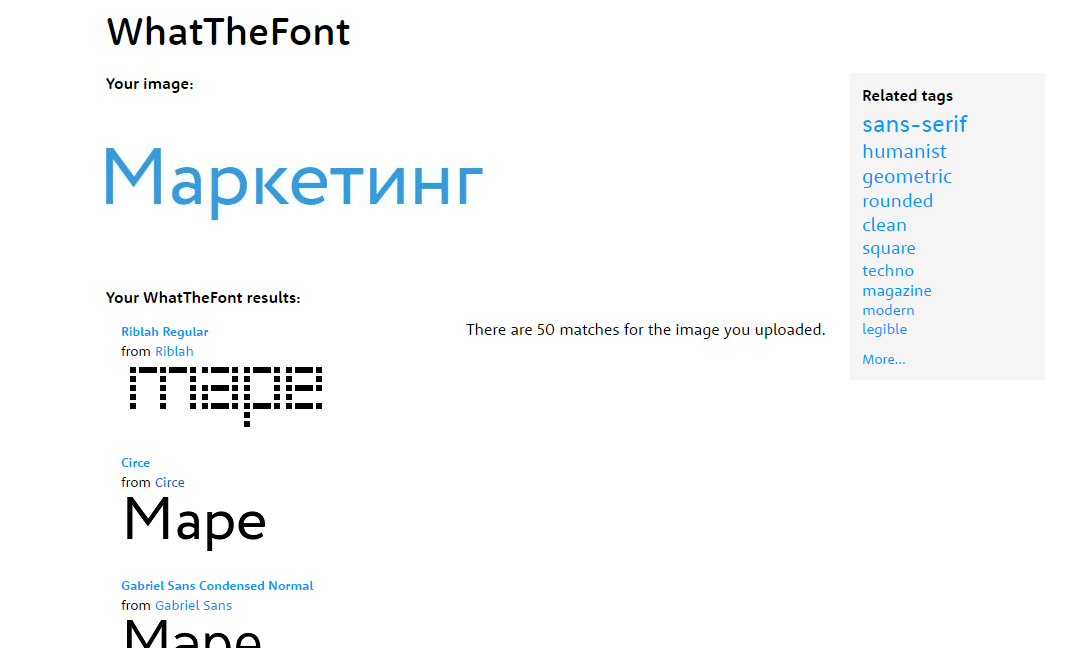
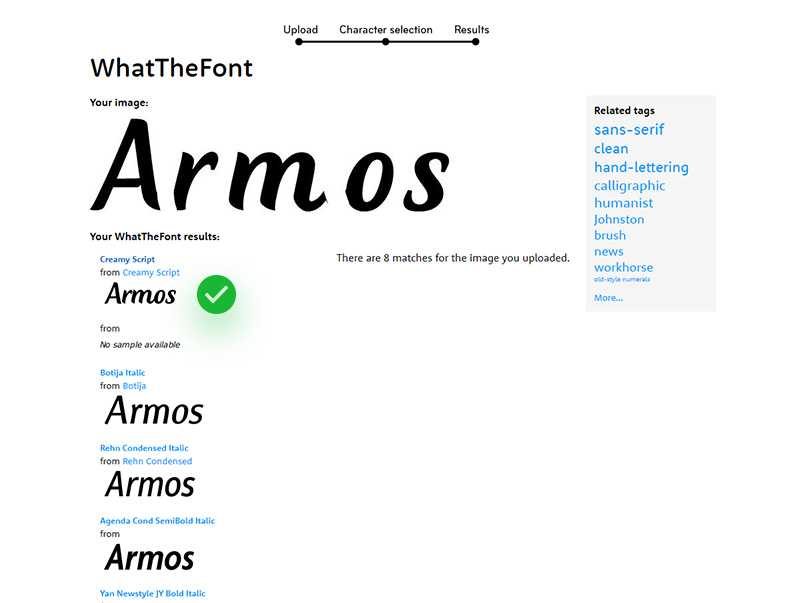
5. WhatTheFont: это программное обеспечение является самым популярным инструментом для распознавания шрифтов на изображениях в Интернете. Но есть некоторые правила, которых следует придерживаться:
- Убедитесь, что линии на изображении остаются отдельными.
- Высота символов на изображении должна быть 100 пикселей.
- Текст на изображении должен быть горизонтальным.
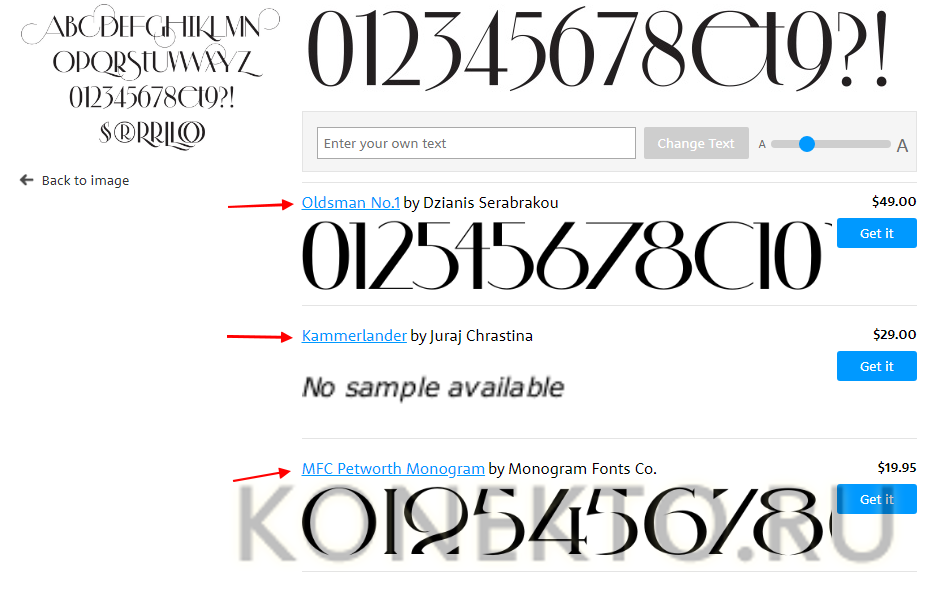
Как только вы загрузите свое изображение и наберете его буквами, результаты будут отображаться на следующей странице. Результаты отображаются с названием шрифта, примером и именем создателя. Если вы все еще не можете найти нужный вам матч, приложение предлагает проконсультироваться с командой экспертов.
6. Quora: Quora Это отличное приложение, куда пользователи заходят и ищут ответы на свои вопросы. Во многих темах на Quora есть категория, называемая идентификацией лица.
Вот шаги, как выбрать шрифт из изображения с помощью инструмента WhatFontIs.
1. Загрузите изображение, содержащее нужный вам шрифт.
Примечание. Рекомендуется загружать изображение с высоким разрешением, которое не разрывается даже при увеличении. Если вы не можете загрузить изображение на свое устройство, вы можете указать URL-адрес изображения.
2. Перейти на сайт WhatFontIs в вашем веб-браузере.
3. Загрузите свою фотографию в поле с надписью Перетащите сюда свою фотографию, чтобы выбрать шрифт! сообщение.
4. Вырежьте текст из изображения.
Примечание. Если изображение содержит много текста и вы хотите получить шрифт для определенного текста, вам необходимо обрезать нужный текст.
5. Щелкните следующий шаг После обрезки изображения.
Щелкните следующий шаг После обрезки изображения.
6. Здесь вы можете настроить яркость, контрастность или даже повернуть фотографию, чтобы сделать ее более четкой.
7. Прокрутите вниз и нажмите «Следующий шаг».
8. Введите текст вручную и проверьте каждое изображение.
Примечание. Если какая-либо буква разделена на несколько изображений, перетащите их друг на друга, чтобы объединить их в одну букву.
9. Используйте указатель мыши, чтобы рисовать линии и делать ваши буквы уникальными.
Примечание. Это необходимо только в том случае, если буквы на вашей фотографии расположены очень близко друг к другу.
10. Теперь строка, соответствующая изображению, будет отображаться, как показано на рисунке.
11. Нажмите «Загрузить», чтобы загрузить интересующий вас шрифт и использовать его с умом. Обратитесь к рис.
Примечание. Вы можете получить различные шрифты из изображения, которое показывает стиль всех алфавитов, символов и цифр.
Способ 2: присоединиться к сабреддиту r/identifont
Другой способ выбрать шрифт из изображения, если вы не хотите использовать какой-либо из упомянутых выше онлайн-инструментов, — присоединиться к сообществу. Выберите эту строку на Reddit. Все, что вам нужно сделать, это загрузить изображение, и сообщество Reddit предложит шрифты, содержащиеся в изображении.
Способ 3. Проведите онлайн-исследование шрифта
Если вы пытаетесь найти точный шрифт, используемый изображением в Интернете, онлайн-инструмент может не всегда быть полезным. В интернете сегодня много бесплатных и премиальных шрифтов.
Согласно нашему анализу с использованием средств поиска шрифтов, WhatTheFonthas сыграл важную роль в предоставлении вам результатов, похожих на текст, который вы просматриваете. Этот инструмент поможет вам все время при загрузке легко читаемого изображения. В некоторых случаях могут возникнуть ситуации, когда вам нужно обнаружить определенную линию. При этом существуют целые интернет-сообщества, подходящие для этой задачи.
Два из лучших включают Определите этот шрифт Reddit و Идентификация шрифта Quora. Все, что вам нужно сделать, это загрузить пример шрифта, который вы пытаетесь назвать.
Сегодня в Интернете доступно множество инструментов, которые могут выбрать шрифт из изображения. Это зависит от того, что вам нужно использовать правильную базу данных при загрузке файла. Всегда рекомендуется использовать легко читаемое изображение.
В этой статье обсуждается, как выбрать шрифт из изображения и инструменты, которые помогают выбрать шрифт из изображения. Расскажите нам, какой инструмент показался вам самым простым для определения шрифта на изображении. Если у вас все еще есть вопросы, не стесняйтесь спрашивать в разделе комментариев!
Как выбрать шрифт — инструкция для маркетологов
Мы регулярно сталкиваемся с ситуацией, когда нужно подобрать шрифт для таблицы, Google Docs, презентации, объявления или рассылки, и порой это задача не из легких. Какие шрифты бывают, для чего они предназначены, где найти самый подходящий шрифт и как его правильно использовать? Давайте разберемся по порядку.
Шрифт — это важно. Он должен упрощать чтение, быть приятным глазу и соответствовать изложенной информации. Грамотно подобранный шрифт влияет не только на визуальную составляющую, но и на восприятие контента.
Типы шрифтов
Несмотря на множество классификаций шрифтов, выделяют четыре основных группы:
- антиква — шрифты с засечками;
- гротеск — шрифты без засечек;
- рукописные шрифты — имитирующие человеческий почерк;
- акцидентные — декоративные шрифты для заголовков или логотипов.
Засечки — это небольшие штрихи на конце буквы.
Если коротко, то есть шрифты с засечками, без засечек и остальные.
Длинные тексты любят шрифты с засечками
«Если текст длинный, лучше воспринимаются шрифты с засечками», — такую установку вы скорее всего слышали неоднократно. Этот «закон» связан с тем, что антиква появилась раньше и активно использовалась в печатной продукции. Но зачастую проблемы с читабельностью связаны не с типом самого шрифта, а с его неправильным использованием, то есть с вопросом «как», а не «что».
Опровергать эту теорию я не буду — шрифты с засечками и по сей день лидируют в использовании для статей или книг. Самые популярные из них: Times New Roman, Georgia, Courier New.
Для коротких текстов и больших размеров зайдут гротески
Гротески гораздо моложе шрифтов с засечками, поэтому они активно используются на сайтах и в интерфейсах. Считается, что шрифты без засечек лучше подходят для отображения на экране, — это еще один из «законов» типографики, навеянный временем.
Гротески ассоциируются со всем современным, они минималистичны и отлично выглядят в заголовках или логотипах. Но это не значит, что в книгах, статьях или на блоге их не используют.
Все больше современной литературы печатается с использованием шрифтов этого типа: Verdana, Tahoma, Montserrat, Open Sans и Helvetica (кстати, про этот шрифт сняли целый фильм).
Интересный факт: когда нужен шрифт для логотипа и фирменного стиля, антикву выбирают бренды, которые чтут традиции, вроде университетов или компаний с многолетней историей. Также шрифты с засечками выбирают бренды, которые хотят вызвать доверие, казаться устоявшимися и надежными. А вот гротески предпочитают бренды, которые стремятся выглядеть современно и доступно.
Также шрифты с засечками выбирают бренды, которые хотят вызвать доверие, казаться устоявшимися и надежными. А вот гротески предпочитают бренды, которые стремятся выглядеть современно и доступно.
Тенденции в мире брендинга направлены в сторону упрощения и «омоложения»: известные технологичные компании отходят от шрифтов с засечками к простым и более геометричным гротескам.
Размер имеет значение
В первую очередь размер шрифта влияет на читаемость и зависит от количества текста. Среди тенденций последнего времени приоритет удобства читателя и использование крупного кегля — это размер шрифта по высоте, который измеряется в типографских пунктах. Шрифт мелкого размера используется все реже.
С помощью разных размеров шрифта выделяются основные моменты в тексте, например, для заголовка и подзаголовка используют более крупный шрифт, для основного контента — шрифт помельче. Если коротко, то самые популярные размеры шрифта для Google Docs, таблиц и писем — это 11, 12 и 14 пунктов, для статьи или блога подойдут 16 пунктов, ну а в презентации можно разгуляться до беспредела, тут все зависит от контекста.
Истории бизнеса и полезные фишки
Классические цвета для основного текста
С цветом фона и текста все просто — темный шрифт на светлом фоне, и это далеко не только черно-белое сочетание. Фон может быть светло-серым или бледно-желтым, главное, сохранить контраст.
Еще одно свойство цвета в тексте — акцентирование и эмоциональное влияние на читателя. К стандартному черно-белому тексту вы можете добавить любой из приблизительно 16 777 216 цветов. Важно отметить, что в презентации или статье вы можете использовать так называемую «выворотку» (светлый текст на темном фоне) для титульных или промежуточных слайдов. Только не переусердствуйте с этим!
Не уменьшайте интервалы между строк
Достаточная ширина между строками — залог легкой читаемости материала. К сожалению, этим правилом часто пренебрегают, стремясь уместить как можно больше текста на страницу и уменьшая межстрочное расстояние. Но нужно предоставить читателям легкоусвояемое количество контента, а не текст ради текста. Как правило, для хорошей читаемости расстояние между строк должно быть от 130 до 150%, при этом нужно избегать слишком большого расстояния, так как читателю будет сложно переходить со строки на строку.
Как правило, для хорошей читаемости расстояние между строк должно быть от 130 до 150%, при этом нужно избегать слишком большого расстояния, так как читателю будет сложно переходить со строки на строку.
Что это такое: интервал 100% означает, что размер шрифта равен ширине между строк, например, текст написан восемнадцатым шрифтом и восемнадцатым интервалом (в пунктах — единица изменения размера шрифта).
Расставляйте акценты
Основными инструментами акцентирования в тексте являются размер шрифта, цвет, начертание (к примеру, курсив) и насыщенность (к примеру, полужирный). Все это нужно, чтобы заострить внимание читателя на важных моментах в тексте. В зависимости от ситуации используйте один или несколько из этих вариантов, главное не переборщить.
Например, текст, написанный прописными буквами не подходит для длинного чтения. И НИКОГДА И НИГДЕ НЕ ПИШИТЕ ТЕКСТ ОДНИМИ ЗАГЛАВНЫМИ БУКВАМИ, ОСОБЕННО, КОГДА ШРИФТ ПОЛУЖИРНЫЙ.
Совет: используйте шрифты с большим количеством начертаний, от тонкого до жирного — так вам будет легче подобрать нужный шрифт для выделения или использовать сразу несколько в презентации. К примеру, шрифт Montserrat содержит 18 начертаний с насыщенностью и наклоном.
Учитывайте настроение шрифта
В зависимости от контекста используйте подходящие для него шрифты. Например, если бы эта статья была написана шрифтом Comic Sans, она выглядела бы несколько странно и неуместно. Каждый шрифт имеет свое настроение и влияет на восприятие читателем информации. Чтобы не ошибиться с настроением, я рекомендую использовать стандартные известные вам шрифты.
Сочетайте, чтобы быть в тренде
Речь идет о сочетании двух основных видов шрифтов: гротеск + антиква. Самый удачный и популярный на сегодняшний день прием — это шрифт без засечек для заголовка и с засечками для основного текста. Можете смело его использовать. С другими сочетаниями стоит быть максимально осторожным, например, ни в коем случае нельзя совмещать шрифты с разным настроением и использовать больше двух шрифтов одновременно. Для удобства можете воспользоваться таблицей сочетания шрифтов.
Для удобства можете воспользоваться таблицей сочетания шрифтов.
Скачивайте с проверенных источников
Есть масса бесплатных, платных и пиратских шрифтов. Самые популярные бесплатные шрифты собраны в библиотеке Google Fonts. Большой выбор кириллических и латинских шрифтов на Webfonts. С помощью фильтров бесплатные шрифты можно найти даже на MyFonts. Кстати, если хотите найти шрифт, но не знаете его названия, сервис WhatTheFont может с высокой точностью определить шрифт по картинке.
Запомнить
- Используйте шрифты с засечками для лонгридов и без засечек для короткого текста или наоборот. Выбирайте подходящий вариант исходя из вашей ситуации и предпочтений.
- Выбирайте удобный для чтения размер шрифта для основного текста и делайте акцент там, где это необходимо.
- Использование темного шрифта на светлом фоне повышает восприятие информации.
- Между фоном и цветом шрифта самое главное — это достаточный контраст.
- Соблюдайте нормальный межстрочный интервал (130-150%).

- Расставляйте акценты с помощью начертаний и насыщенности шрифта.
- С помощью цвета можно привлечь внимание к определенному сообщению в тексте.
- Никогда не пишите текст одними заглавными буквами.
- Выбирайте шрифт, релевантный изложенной информации.
- Сочетайте гротеск для заголовка и антикву для основного контента.
Если у вас есть вопросы о шрифтах, задайте их в комментариях.
Как выбрать шрифт для сайта или статьи
дизайн
Эти рекомендации помогут вам выбрать шрифт —
, не вдаваясь в теорию.
Шрифт очень важен. Это как воздух, его не замечаешь, когда все в порядке. Большинство людей понятия не имеют о шрифтах, их названиях или характеристиках (и это нормально), но они определенно почувствуют, что что-то не так, если вы используете неподходящий шрифт для своего сайта.
С Tilda, универсальной платформой, каждый может создать веб-сайт, не нанимая веб-разработчика или профессионального дизайнера.
Содержание:
Изменение и регулирование шрифтов
Как установить свойства шрифтов в зависимости от вашего проекта
. шрифты для статьи
Добавление дополнительных шрифтов
Где купить шрифты или найти их бесплатно
Как обеспечить читаемость вашего сайта
Изменение и настройка шрифтов
Шрифты можно изменить в настройках сайта и применить ко всем блокам и страницам. Это создает единый и понятный стиль для вашего сайта.
Вы можете добавить не более двух шрифтов. С одной стороны, использование ограниченного количества шрифтов создает хорошее визуальное впечатление. С другой стороны, каждый дополнительный шрифт замедляет скорость загрузки страницы.
Перейдите в «Настройки сайта», затем нажмите «Шрифты и цвета», чтобы перейти к парам семейств шрифтов. Это комбинации двух шрифтов, рекомендованные нашими дизайнерами. Прокрутите вниз, пока не найдете понравившуюся пару. Нажмите «Выбрать» и «Сохранить изменения». Шрифты на вашем сайте изменятся.
Нажмите «Выбрать» и «Сохранить изменения». Шрифты на вашем сайте изменятся.
Если предложенные нами комбинации вас не устраивают, нажмите «Пользовательские настройки». Вы увидите список других вариантов добавления шрифта на Тильду, например:
1) Выбрать шрифт из набора по умолчанию
2) Загрузить собственный шрифт
3) Установить шрифт с помощью Typekit
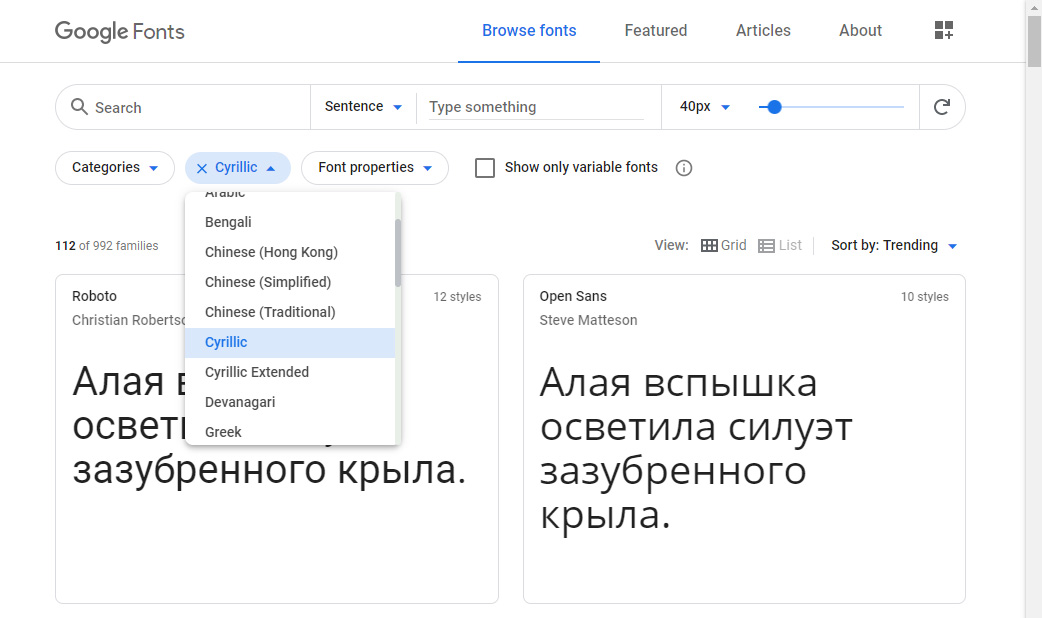
4) Использовать Google Fonts
5) Загрузите файл CSS
Для получения подробных инструкций просто перейдите по ссылкам выше.
Если вы прокрутите страницу вниз, вы найдете настройки размера, веса и цвета шрифта. Заданные вами параметры будут применяться ко всему сайту. Если вам нужно изменить шрифты в блоке, вы можете сделать это в редакторе для каждого блока.
Что такое шрифт?
Ширина шрифта определяет толщину каждого шрифта. Обычно шрифты имеют два начертания — обычный или полужирный. Они могут иметь дополнительные степени толщины, от сверхлегких до сверхжирных. Тильда поддерживает пять основных начертаний: легкий, обычный, средний, полужирный и полужирный. Не у каждого шрифта много начертаний, у некоторых всего два: обычный и полужирный.
Не у каждого шрифта много начертаний, у некоторых всего два: обычный и полужирный.
Для Avenir существует семь вариантов веса шрифта.
Какой размер шрифта лучше всего подходит для веб-сайта?
Размер шрифта зависит от количества текста на вашем сайте. Если у вас не так много текста и вы используете его в основном для подписей и комментариев, увеличьте размер шрифта до 22 пикселей (размер шрифта по умолчанию — 20 пикселей). Если у вас много текста, уменьшите шрифт (18 пикселей), чтобы улучшить читаемость.
Как установить свойства шрифта в зависимости от вашего проекта
Спросите себя: какой у вас веб-проект? Это статья, сообщение в блоге или лонгрид, в котором текст является королем? Или у вас есть веб-сайт, целевая страница или фотоистория с небольшим количеством текста?
Настройка шрифтов для веб-сайта в соответствии с его сообщением
Когда вы только начинаете разрабатывать веб-сайт, решите, подходит ли шрифт по умолчанию внешнему виду вашего сайта. Вы же не станете делать сайты для детского спортивного лагеря и архитектуру одинаковыми? Вы можете выразить разницу с помощью веса шрифта.
Вы же не станете делать сайты для детского спортивного лагеря и архитектуру одинаковыми? Вы можете выразить разницу с помощью веса шрифта.
Далее мы рассмотрим четыре разных веса шрифта в заголовках и тексте. Они помогают задать тон голоса веб-сайта, чтобы его страницы выглядели сбалансированными и правильными.
Полужирный заголовок + обычный текст
Это самая простая комбинация, которая хорошо работает для большинства веб-сайтов. Используйте его, если вы просто хотите создать красивую веб-страницу, не привлекая внимания к каким-либо конкретным элементам. Он подходит для любого веб-сайта.
Используйте следующие параметры в настройках веб-сайта:
Толщина шрифта текста — Обычная
Толщина шрифта заголовка — Полужирный
Настройки веб-сайта > Шрифт и цвета > Размер и толщина
Пример
Веб-страница с объявлением о работе. Шрифты: Open Sans (заголовок) и Roboto (текст)
Жирный заголовок + обычный текст
Мы рекомендуем использовать это популярное сочетание, если ваш проект посвящен драйву и энергии.
Особенно подходит для сайтов баров, коворкингов, рекламных акций концертов и туров, спортивных соревнований и так далее.
Используйте следующие параметры в настройках сайта:
Толщина шрифта текста — Обычная
Толщина шрифта заголовка — Жирный
Настройки сайта > Шрифт и цвета > Размер и насыщенность
Пример
Сайт коворкинга. Шрифты: Ubuntu (заголовок) и PT Sans (текст)
Полужирный заголовок + Тонкий текст
Это менее распространенная комбинация; это выглядит драматично из-за контраста шрифтов. Он прекрасно работает, когда вам нужно сочетать драйв со стилем. Например, выдающиеся и легко читаемые заголовки и тексты отражают эстетически приятный дизайн на этом веб-сайте маркетингового курса.
Использовать следующие параметры в настройках сайта:
Толщина шрифта текста — Светлый
Вес шрифта заголовка — Жирный
Настройки сайта > Шрифт и цвета > Размер и толщина
Пример
Веб-страница студии дизайна. Шрифты: Noto Sans (название) и Open Sans (текст)
Шрифты: Noto Sans (название) и Open Sans (текст)
Тонкий заголовок + Тонкий текст
Эта комбинация очень хорошо работает для проектов о высоких технологиях, прогрессе, новейших технологиях или о чем-то, что должно выглядеть красиво и сильный. Это особенно хорошо, когда у вас много белого пространства, акцентированного яркими пятнами и красивыми изображениями.
Подходит для веб-сайтов, посвященных гаджетам, ювелирным изделиям, элитным кафе или ресторанам и салонам красоты.
Используйте следующие параметры в настройках сайта:
Толщина шрифта текста — Светлая
Толщина шрифта заголовка — Светлая
Настройки сайта > Шрифт и цвета > Размер и толщина
Пример
Целевая страница мобильного приложения для обработки фотографий. Шрифты: Open Sans (заголовок) и Open Sans (текст)
Примеры красивых сочетаний шрифтов
Сочетание разных шрифтов в заголовках и тексте поможет вам добиться различной степени общего визуального воздействия и выразить характер и тональность вашего веб-сайта.
Сайт ювелирного магазина
Сайт предстоящей конференции
Сайт юридической фирмы
Выбор шрифта для статьи
Хотите, чтобы вашу статью было легко читать пользователям? Затем убедитесь, что он использует хорошие контрасты, а шрифты не слишком большие.
Если у вас есть лонгрид или статья с большим количеством текста, выберите размер шрифта 18 пикселей. Для фоторепортажа, в котором текст используется в основном для подписей, увеличьте размер шрифта до 20 пикселей или даже 22 пикселей.
Использовать следующие параметры в настройках сайта:
Толщина шрифта текста — Обычный
Толщина шрифта заголовка — Жирный/полужирный
Размер шрифта текста — 18px
Настройки сайта > Шрифт и цвета > Размер и толщина
Пример
Мода блог
Пример
Корпоративный блог
Пример
Статья интернет-маркетинга
С засечками или без?
Шрифт с засечками
Шрифт без засечек
Маленькие оранжевые линии в примере слева — это засечки. Baskerville Regular использовался для цитаты Массимо Виньелли слева и Helvetica Light справа.
Baskerville Regular использовался для цитаты Массимо Виньелли слева и Helvetica Light справа.
Засечки создают направляющую линию, которая помогает вашим глазам скользить более плавно и быстро. Когда появились первые компьютеры, шрифты без засечек получили широкое распространение, потому что шрифты без засечек выглядели более разборчивыми на экране с низким разрешением.
Современные мониторы одинаково хорошо отображают оба шрифта. Вот почему сегодня выбор между шрифтом с засечками и без засечек определяется характером вашего сообщения, а не удобством чтения. Шрифты с засечками иногда предполагают довольно формальный тон и подходят некоторым, но не всем брендам.
Добавление дополнительных шрифтов
Во всех предыдущих примерах мы использовали очень простые наборы шрифтов. Если вы хотите изменить набор шрифтов, перейдите в настройки сайта и выберите шрифт из списка или добавьте любой другой шрифт, который вам нравится (потому что в Тильде это возможно!)
Где купить шрифты или найти их бесплатно
На Тильде есть пять способов добавления шрифта:
В настройках сайта выберите один из 13 шрифтов, которые мы заранее выбрали из открытых источников.
Загрузите файл со шрифтом, который вы приобрели в другом месте. Например, вы можете купить шрифты здесь:
MyFonts.com
Цены начинаются от $19/29/49 за шрифт. Некоторые из самых дешевых шрифтов стоят 2 доллара, а другие могут стоить вам 89 долларов. Некоторые наборы включают бесплатные шрифты. Также доступна 30-дневная пробная версия веб-шрифта.
Fonts.com
Управляет системой подписки. Вы можете получить бесплатный доступ к 3000 шрифтам, в то время как платные планы стоят от 5 до 100 долларов в месяц.
Type.today
Добавить шрифт через Adobe Typekit. Это библиотека шрифтов.
— Бесплатный план: 940 шрифтов
— Платный план стоит 49 долларов в месяц и дает доступ к 5660 шрифтам.
— доступ к этим шрифтам 5660 предоставляется подписчикам Adobe Creative Cloud. Если вы платите за Creative Cloud, вам не нужно доплачивать за Typekit.
Использовать шрифты Google. Шрифты бесплатные. Наше руководство.
Загрузите файл CSS. Наше руководство.
The good fonts list
Futura PT
Proxima Nova
Franklin Gothic
Graphik
Museo Sans
Gotham
GT Walsheim
Helvetica Neue
Футура . Купить этот шрифт: myfonts.com/fonts/paratype/futura-book
Проксима Нова . Купите этот шрифт: myfonts.com/fonts/marksimonson/proxima-nova
Franklin Gothic . Купите этот шрифт: myfonts.com/fonts/itc/franklin-gothic
Купите этот шрифт: myfonts.com/fonts/itc/franklin-gothic
Graphik . Купите этот шрифт: type.today/Graphik
Museo . Купите этот шрифт: myfonts.com/fonts/exljbris/museo-sans
Gotham . Купите этот шрифт: typography.com/fonts/gotham
GT Walsheim . Купите этот шрифт:grillitype.com/typefaces/gt-walsheim
Helvetica Neue . Купите этот шрифт: myfonts.com/fonts/linotype/helvetica-neue
Как обеспечить удобочитаемость вашего веб-сайта
Какой бы шрифт вы ни выбрали, он должен быть читаемым. Особенно, если вы используете фоновое фото. Если нанести тонкий шрифт на изображение, содержащее много мелких деталей, то текст будет очень трудно читать. Всегда помните об этом!
Что ты умеешь делать? Во-первых, используйте хорошее фоновое фото с крупными однородными элементами. Во-вторых, примените фильтр выцветания, чтобы смягчить изображение. Это облегчит чтение вашего текста. В-третьих, вы можете увеличить вес вашего дизайнерского блока, используя встроенный стиль. Это означает, что вы назначаете настройки для определенного раздела вашего текста, а не для всего сайта. Выделите нужный текст и задайте настройки с помощью редактора сайта.
Это облегчит чтение вашего текста. В-третьих, вы можете увеличить вес вашего дизайнерского блока, используя встроенный стиль. Это означает, что вы назначаете настройки для определенного раздела вашего текста, а не для всего сайта. Выделите нужный текст и задайте настройки с помощью редактора сайта.
Стиль, примененный таким образом, всегда будет иметь приоритет над настройками по умолчанию. Поэтому, когда вы меняете настройки шрифта вашего сайта, и эти изменения не видны на сайте, это означает, что они «встроены». Чтобы удалить эти изменения, просто выделите текст и нажмите «Очистить».
Текст плохо читается
Текст легко читается
На левой крышке текст очень плохо читается. Чтобы исправить это, мы выбрали фотографию без множества мелких деталей, применили фильтр синего цвета 40% и увеличили вес шрифта.
Если вы хотите узнать больше о типографике, найдите веб-сайты, похожие на тот, который вы разрабатываете, и узнайте, какие шрифты используются на них. Браузерное расширение What Font поможет вам в этом.
Браузерное расширение What Font поможет вам в этом.
Также просмотрите этот независимый типографский архив. Он содержит коллекцию веб-сайтов и образцов печатных материалов, отсортированных по типу шрифта.
Понравилась статья? Поделись с друзьями! Спасибо большое!
Видеоруководство: Искусство выбора правильного шрифта
На прошлой неделе наш учебник по Canva 101 показал вам, как использовать цветовые наложения, фильтры и градиенты для создания шести различных стилей графики с использованием одного и того же стокового изображения.
Чтобы сделать еще один шаг вперед, на этой неделе мы обсудим типографику и то, как, выбрав правильный шрифт для своего проекта, вы можете дополнительно настроить свою фирменную графику.
На протяжении многих лет я разрабатывал обложки для книг на самые разные темы, каждая из которых требовала особого внешнего вида, чтобы соответствовать их специфическому фирменному стилю. Например, когда я работал над обложкой для Французская книга по стилю , внешний вид был совершенно другим, чем тот, который я разработал для обложки поваренной книги, в которой были представлены Палео рецепты .
Forever Chic, обложка книги Дизайн ЛеАнны Веллер Смит
Frozen Paleo, обложка книги Дизайн ЛеАнны Веллер Смит
Если бы я решил использовать один и тот же тип лечения для обоих, они определенно , а не , нашли бы отклик у клиентов, которых они должны были привлечь. То же самое касается разработки графики, представляющей ваш бренд. Вы бы не хотели использовать шрифты, которые не соответствуют вашему стилю или не резонируют с вашим целевым рынком.
Как выбрать правильный шрифт для своего бренда, когда есть из чего выбрать?
Приходит от человека, который работал с кучей различных шрифтов и шрифтов, хотя я часто знаю, что будет работать лучше всего, иногда даже такой эксперт, как я, должен потратить время на смешивание и сопоставление, чтобы получить желаемый эффект.
Итак, чтобы облегчить вам задачу, я подумал, что было бы интересно собрать несколько образцов стилей вместе с советами по выбору шрифтов для вашего следующего набора фирменной графики.
Обязательно ознакомьтесь с коротким видеоуроком ниже, в котором показаны некоторые из этих советов в действии, а в качестве БОНУСА у нас есть БЕСПЛАТНОЕ руководство по стилю типографики , которое вы можете использовать в качестве справочного материала!
Вот несколько важных советов, которые следует учитывать при выборе шрифтов:
1. Посмотрите в Интернете, чтобы найти вдохновение для обработки шрифта (т. е. комбинации шрифтов, которые хорошо смотрятся вместе), которые вам нравятся. Из них вы можете попытаться подражать этому стилю, используя шрифты, доступные вам в Canva, Google Fonts, или вы можете загрузить шрифты с таких сайтов, как Creative Market, Dafont.com и Font Squirrel. Бонус: если у вас есть Canva for Work, вы можете загружать свои фирменные шрифты для использования в графике.
2. Обычно мне нравится иметь набор шрифтов из 3 разных гарнитур, который часто включает:
Serif — те классические шрифты, которые имеют то, что мы называем «ножками», например Bodoni, Times и Playfair.


 Кроме того, это подводит нас к следующему фактору.
Кроме того, это подводит нас к следующему фактору.