Как подключить bootstrap к сайту?
От автора: всех приветствую. Сегодня мы продолжаем небольшой цикл статей и рассмотрим, как подключить boostrap к сайту. В итоге мы получим подключенный и полностью готовый к использованию фреймворк.
Итак, чтобы начать подключение, нужно перейти на официальный сайт. В нашем случае это getbootstrap.com, именно на нем содержится вся необходимая информация.
Скачиваем фреймворк
В главном меню кликните по пункту Getting Started. На русский язык он переводится: “C чего начать”. Действительно, на этой странице вы найдете все необходимое для работы. В первую очередь вы увидите вот что:
Bootstrap предлагает нам скачать себя в нескольких вариантах. Первый – это просто стандартная последняя версия фреймворка, в которой есть все компоненты. Два следующих варианта – это less и sass исходники. Пока я не рекомендую вам их трогать, если вы не знаете, как работать с этими технологиями.
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнееЭто исходники, с их помощью вы можете переделать boostrap под себя. Опять же, если знаете, как работать с ними.
Пока нас устраивает первый вариант, жмите на кнопку скачивания и сохраняйте себе на компьютер архив с самой актиуальной версией фреймворка.
Содержимое фреймворка
Отлично, после скачивайте разархивируйте архив и перейдите в папку. В конечной папке вы увидите три каталога – css, js и fonts. Эти три директории и нужно будет скопировать в папку вашего проекта.
Перед этим вы можете просмотреть все эти папки. В первую очередь, папку css. В ней лежит 2 css-файла и их минифицированные версии. Это bootstrap.css и bootstrap-theme.css. Соответственно, первый с кодом самого фреймворка. А второй предназначен для темизации. У обоих файлов есть, как я уже сказал, минифицированные версии. Они весят на 10-15% меньше за счет того, что код в них размещен в одну строку.
Необходимость в минификации может быть уже на рабочем проекте, где важна каждая доля секунды загрузки страниц. Пока вы просто практикуетесь и изучаете фреймворк, вам нужна хорошая читабельность кода, поэтому подключайте простые версии файлов.
Далее у нас папка fonts. В ней содержится иконочный шрифт bootstrap, благодаря которому вы абсолютно без проблем сможете вставлять на веб-странице более 200 иконок, менять их размеры и цвет. По сути, это картинки, которыми можно очень шибко управлять. При увеличении размеров качество иконок не становится хуже, так как они векторные, то есть svg-формата.
В папке js содержится файл, необходимый для работы всех javascript-компонентов, которые заложены в фреймворк. Например, это модальные окна, табы и подсказки. Хорошо, немного с содержимым мы разобрались, время переходить непосредственно к подключению.
Подключение Bootstrap
Вообще я вам рекомендую сейчас просто потренироваться. То есть не подключать сразу фреймворк к своему реальному сайту, а создать на рабочем столе новую папку, скинуть туда эти три папки. Короче, создать новый проект с нуля. Это вам поможет понять, все работает.
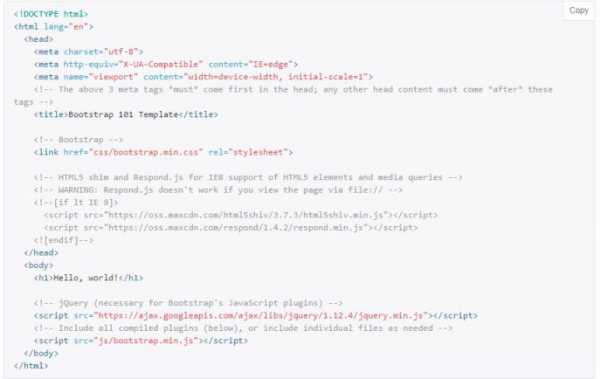
Отлично, тем нужно создать файл index.html. Я сделаю это с помощью редактора Notepad++. Стоп-стоп, может вы уже по привычке начали писать начальную html-разметку, не нужно этого делать, сейчас мы вставим все готовое. Прокрутите страницу Getting Started ниже, там вы увидите Basic Template, то есть базовый шаблон html-страницы.

Смело копируйте этот код к себе в файл. Сейчас мы его немного разберем.
Сразу видим, что используется доктайп, характерный для html5. В теге html видим параметр lang, можете сменить его с en на ru.
Далее начинается секция head, в ней задается кодировка страницы. Следующие строчки достаточно важны, ни в коем случае их не удаляйте. Там, где видите IE-edge – это строка кода, которая обеспечивает корректную работу фреймворка вместе с браузером IE.
Следующая строка – это всем известный мета тег viewport, который позволяет выставить базовые настройки для корректного отображения сайта на мобильных устройствах.
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнееНу а далее у нас начинается непосредственно подключение файлов фреймворка. К слову, все комментарии, которые есть на скриншоте выше (они выделены серым цветом), вы можете удалить, кроме четырех строчек, которые начинаются со слов if it IE 9 и заканчиваются endif. Эти строки нужны нам для того, чтобы для браузера IE подгружались дополнительные файлы из внешнего хранилища, которые обеспечат поддержку адаптивности и элементов html5.
Первым делом, в коде подключается css-файл фреймворка. Как видите, на примере выше подключается сжатая версия, вы же можете подключить несжатую, просто удалив из адреса .min.
Javascript-файлы же подключаются перед закрывающим тегом body. Как видите, тут подключается не только сам фреймворк bootstrap, но и библиотека jquery. Дело в том, что для корректной работы фреймворка эта библиотека нужна и подключается она из внешнего хранилища.
Как мне проверить, подключился ли фреймворк?
Все очень просто. Откройте наш index.html в любом браузере, если вы увидите там такое, то все работает:
Если бы вы допустили какие-то ошибки при подключении фреймворка, то внешний вид заголовка был бы таким:
То есть Boostrap уже применил свои стили к заголовку и если вы можете их наблюдать, то все уже подключилось и корректно работает.
Но для убедительности вы можете вывести с помощью фреймворка, например, кнопку.
<button class = «btn btn-success»>Ура, я подключил Bootstrap!</button>
<button class = «btn btn-success»>Ура, я подключил Bootstrap!</button> |
Это уже точно доказало, что фреймворк работает и использует свои стили. Как видите, даже по умолчанию у bootstrap достаточно хорошее оформление для элементов, хотя и очень простое.
Но давайте мы пока вернемся на страницу Getting Started, ведь это был не единственный способ подключения фреймворка. Еще один вариант – подключить с внешнего хранилища, то есть из cdn. Он годится тогда, когда вы не планируете ничего редактировать в коде фреймворка, а просто хотите максимально быстро подключить его. Тогда удобнее всего вам будет использовать его именно из cdn.
Ниже на этой же странице написано еще очень много всего. Например, как установить фреймворк в Bower, Grunt, еще ниже даются ссылки на примеры использования абсолютно всех компонентов фреймворка.
В самом низу страницы есть ссылка на сайты, где вы можете читать все то же самое, но на других языках, так что если с английским у вас совсем плохо, можете переходить на русскоязычный сайт. Проблема только в том, что там переведено далеко не все, а также может отображаться далеко не вся информация, что есть на англоязычном официальном сайте.
Что ж, друзья, на этом я буду заканчивать эту статью, потому что основную задачу мы выполнили –рассмотрели, как подключить бутстрап, а далее остается только научиться пользоваться им. Далее вы можете самостоятельно просмотреть примеры использования, скопировать их на свою страницу.
Вы можете скачать, например, шаблон с готовой панелью навигации, страницу типичного блога, страницу входа и т.д. Просмотрев код вы уже можете немного понять, как это версталось.
Ну и конечно, не могу не порекомендовать вам пройти прямо сейчас наш бесплатный курс по Bootstrap. В нем вы получите самое важное – свою первую практику в работе с фреймворком и собственноручно сможете сверстать простой шаблон, что ценнее тысячи прочитанных статей. Все, на этом я с вами прощаюсь.
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнееФреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля!
Смотретьwebformyself.com
Установка bootstrap
Как же установить bootstrap?
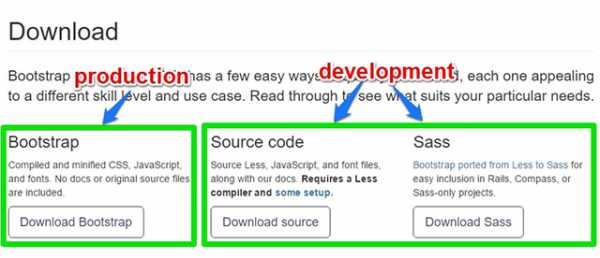
Для начало нам нужно заполучить дистрибутив на официальном сайте бутстрап. На странице руководства будет предложено несколько вариантов установки:
Скачать версию production

Различие между этими версиями в том, что версия production уже скомпилирована и оптимизирована, то есть полностью готова к употреблению, а версия для разработки, наоборот, содержит исходный код, который нужно будет скомпилировать.
Добавлю, что версию для разработки можно установить с помощью пакетных менеджеров, таких как: bower или composer, а версию для production — при помощи CDN.
После того, как мы скачали нужный нам дистрибутив и распаковали его, в нашем случае это production версия, рассмотрим структуру приложения. И так, у нас есть три каталога: css, js, и fonts.
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap.min.css.map
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css
│ └── bootstrap-theme.min.css.map
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
├── glyphicons-halflings-regular.woff
└── glyphicons-halflings-regular.woff2
В каталоге css лежат минифицированные версии css (обычно несут в себе префикс min) и не минифицированные, которые удобно читать и можно использовать в качестве исходного кода. Также к каждому файлу прилагается карта источника (кода) *.map (требуются для отладки в браузере).
bootstrap.css — это основной файл, в нем можно найти всё, что делает bootstrap таким крутым и популярным css фреймвороком.
bootstrap-theme.css — это небольшая тема, которая переопределяет стили основного файла и добавляет новое отображение для некоторых компонентов (хорошей практикой считается не затрагивать исходный код библиотек и фреймворков, это позволит избежать массы проблем, если вдруг мы решим обновиться) так что bootstrap-theme.css можно использовать как хорошую базу.
JS включает также две версии файлов (минифицированная и нет) и содержит в себе стандартные плагины (карусель, модальные окна и т.д.), а также небольшой набор инструментов, более подробную информацию можно узнать на официальном сайте бутстрапа в разделе javascript.
Теперь можно приступить непосредственно к подключению файлов bootstrap. Создадим в корне нашего приложения index.html и зададим базовую разметку, добавив в неё наши файлы:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="/css/bootstrap.min.css" rel="stylesheet">
<link href="/css/bootstrap-theme.min.css" rel="stylesheet">
</head>
<body>
<h2>Hello, world!</h2>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="/js/bootstrap.min.js"></script>
</body>
</html>
Перед закрывающимся тегом </head> добавим стили: bootstrap.min.css и
Что касается скриптов: если вы заметили, добавлена библиотека jQuery, так как у bootstrap есть жесткая зависимость, и плагины просто не смогут функционировать. Порядок подключения будет следующим: jquery.min.js, bootstrap.min.js Почему именно в таком порядке? Все просто: плагины нуждаются в jquery, как машины в топливе, поэтому сначала нужно заправить авто. Последний нюанс, подключать скрипты лучше всего в конце документа, перед закрывающим тегом </body>, чтобы браузер не тратил время на загрузку и выполнение, а быстро отрисовывал документ.
Вот собственно и все, осталось лишь наполнить сайт и добавить необходимые компоненты, для это используйте руководство bootstrap по css.
seolt.ru
Как установить Bootstrap и кастомизировать его?
От автора: я приветствую вас. В этой статье я еще раз расскажу о том, как установить Bootstrap, но на этот раз больше внимания уделим кастомизации фреймворка под себя. Статья получится достточно объемной, поэтому если вам интересна кастомизация, прошу проявить терпение и прочитать полностью. Статья будет поделена на 2 части: изменение настроек и компонентов Bootstrap и темизация, то есть изменение внешнего вида.

Стандартная установка фреймворка
О стандартной установке я уже достаточно много сказал в прошлых статьях. Тут все просто. Заходим на официальный сайт getbootstrap.com, кликаем по пункту Getting Started и выбираем самый первый вариант. Таким образом, мы скачиваем полную версию бутстрапа со всеми js и css-компонентами.
Bootstrap CDN – это возможность подключить фреймворк из CDN-хранилища, не скачивая его файлы к себе на компьютер. Естественно, в таком случае ни о какой кастомизации не может быть речи.
Кастомизация фреймворка
Но дело в том, что в бутстарп по умолчанию содержит много компонентов, и некоторые из них просто могут не пригодиться вам при разработке конкретного сайта. Например, вы верстаете интернет-магазин. Возможно, вам не нужны модальные окна и всплывающие подсказки, а также не нужны многие из компонентов css. В таком случае разумно будет не включать эти компоненты в фреймворк.
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнееИли вы верстаете простой блог. Допустим, там вам вообще практически ничего не нужно, так что вы можете оставить только сетку и пару самых важных компонентов.
Выбирать только то, что нужно – это профессиональный подход к созданию сайтов и использованию Bootstrap. По умолчанию несжатая версия css-стилей фреймворка в самой последней версии весит 143 килобайта. А скрипты – более 60 килобайт. Да, если сжать код, то можно добиться уменьшения веса на 20-40%, но все равно файлы будут не самыми легкими.
Если же вы, например, отключаете все компоненты и оставляете только сетку (так очень часто делают), то вес css будет составлять всего 15-20 килобайт, а в сжатом виде еще на пару килобайт меньше. Так вы добьетесь максимальной скорости и оптимизации вашего проекта.
Хорошо, это был лишь теория. Для кастомизации фреймворка посетите все тот же официальный сайт и перейдите в пункт Customize.
Выбираем нужные компоненты
Первым делом тут можно настроить, какие компоненты вы хотите включить в свою версию Bootstrap. Начнем с CSS:

Print Media Styles – медиа-запросы для печати. Если вы не планируете печатать страницы сайта, можно отключить.
Типография, код, таблицы, формы и кнопки – это все то, что вы при большом желании можете стилизовать в css самостоятельно. Конечно, на это понадобится время, но если по дизайну ваши элементы сильно отличаются от того, что по умолчанию предлагает фреймворк, можно отключить все эти css-стили и написать их самому.
Grid System – собственно, это сетка. Не вижу смысла ее вообще когда-либо отключать, потому что это основная мощь фреймворка. Именно благодаря сетке вы сможете легко адаптировать шаблоны под любые устройства, а сегодня в век мобильного трафика это чрезвычайно важно. Ни в коем случае не отключаем.
Responsive utilities – адаптивные утилиты, также рекомендую никогда не отключать их. Об адаптивных утилитах мы с вами поговорим в следующей статье, где как раз подробно рассмотрим систему сетки. Это такие классы, которые позволяют на определенной ширине экрана скрывать элемент или делать его видимым. Очень удобно и полезно.
Далее у нас компоненты. Подробнее со всеми компонентами вы можете ознакомиться в документации (раздел Components), чтобы вы хотя бы понимали, что вы отключаете (или наоборот, оставляете).
Это, например, такие вещи как группы списков, панели кнопок, значки, панели, оповещения, пагинация, хлебные крошки и т.д. Также можно отключить иконочный шрифт. Это стоит делать в том случае, когда вам вообще не нужно иконки на сайте, либо вы подключаете другой набор. Собственно, вы должны посидеть и подумать, что вам нужно из всех представленных компонентов, а что нет. Для каждого отдельного сайта будет свой набор, потому что везде разный дизайн и функционал.
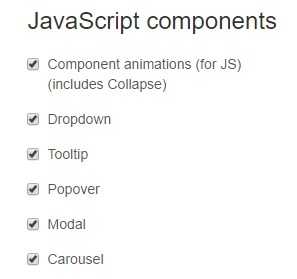
Javascript-компоненты

Это выпадающие меню, всплывающие подсказки, модальные окна, слайдер. Если что-то из этого вам не нужно, отключаем. В некоторых случаях действительно могут пригодиться все компоненты, когда у вас на сайте и меню выпадающее, и слайдер на главной странице, и модальные окна. В некоторых же случаях может пригодиться от силы 1-2 компонента, тогда ни к чему удлинять код, отключайте ненужные компоненты.
Jquery плагины
Здесь вы можете отключить плагины библиотеки jquery, которые помогают javascript-компонентам правильно работать. Соответственно, если вы не используете на своем сайте слайдер, то вам не нужен плагин для создания каруселей, если вам не нужны всплывающие подсказки, то отключаем tooltips.js и т.д.
Плагин scrollspy следит за позицией текста и в зависимости от этого подсвечивает тот или иной пункт меню. Обычно такая фишка нужна на лендингах, на обычных сайтах я практически не видел. Ну и так далее. Хорошенько проанализируйте, что вам нужно, а что нет.
Переменные Less (Less variables)
Далее перед вами откроется огромный пункт, в котором будет масса подпунктов с настройками переменных Less. Здесь можно изменит практически все: цвета, размеры шрифтов, точки брекпоинтов, кол-во колонок в сетке, отступы и т.д.
Конечно, для этого вы должны знать хотя бы основы Less или хотя бы на интуитивном уровне ориентироваться в этих формах.
Например, если вы видите переменную @font-family-base, то нужно хотя бы на интуитивном уровне понимать, что она отвечает за название шрифта, который является базовым на сайте. Ну а переменная @font-size-base устанавливает базовый размер шрифта. По умолчанию в бутстрапе он равен 14 пикселям.
Все эти поля вы можете редактировать. Всего лишь поменяйте 14 на 20 и вот уже вы сможете скачать фреймворк, в котором по умолчанию размер шрифта – 20 пикселей. Соответственно, тут же можно настроить размеры заголовков и т.д.
Настройка сетки
Очень интересны для для нас также настройки сеточной системы, вот они:
Как видите, вы можете за несколько секунд поменять кол-во колонок и ширину отступов между ними. Переменная grid-float-breakpoint устанавливает точку, на которой мобильное меню сворачивается в иконку.
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнееЕсли вы поменяете значение, например, на @screen-md-min, то уже на ширине 991 пиксель и менее будет происходить сворачивание. Также можно удалить эту переменную и написать значение в пикселях. Например, 520 пикселей. Тогда сворачивание меню будет происходить только на смартфонах и мобильных телефонах.
Собственно, страница кастомизации Bootstrap имеет очень много настроек, но в целом такой способ кастомизации (с помощью страницы Customize на официальном сайте) не самый быстрый и удобный. Далее я покажу вам самый быстрый способ.
Используйте страницу Customize, когда вам нужно внести 2-10 правок в фреймворк, либо просто отключить нужные компоненты. Если вы собираетесь менять гораздо больше значений, нужно использовать другой метод.
Собственно, когда вы настроите свою версию фреймворка, нажимайте на большую кнопку в самом низу страницы. Она скомпилирует версию Bootstrap-а под вас и скачает его на ваш компьютер. Далее вам остается только подключить и использовать. О подключении я уже рассказывал в прошлых статьях (в том числе о том, как сделать это на WordPress).
Скачивание Less-исходников и их правка
Как я уже говорил, если вам нужно делать много правок в исходный код фреймворка и вы хотите видеть изменения моментально, то вам понадобятся less-исходники. Скачать их можно там же, где и сполную версию фреймворка – в разделе Getting Started.
Чтобы работать с Less-исходниками и редактировать их вам нужны:
Хоть какие-то знания css и less или другого препроцессора
Less компилятор (можно скачать бесплатно)
Собственно, подробно я не буду останавливаться на кастомизации через less-исходники, но это самый лучший метод, потому что вам не нужно будет 100 раз заходить на страницу Customize и компилировать все новые и новые версии фреймворка.
Более подробно работу с less-исходниками вы можете увидеть в нашем платном курсе по Bootstrap, создателем которого является Андрей Кудлай. Там работу с фреймворком разбирается более подробно.
Темизация Bootstrap или изменение внешнего вида элементов
По умолчанию в полной версии фреймворка в папке css также можно встретить файл bootstrap-theme.css. Подключать его к сайту необязательно. Какие же функции он выполняет? Файл нужен исключительно для того, чтобы при необходимости изменить стили для нужных вам элементов.
Эту же роль может выполнить ваш собственный style.css, в котором вы также можете переопределить стили. Bootstrap-theme не является обязательным файлом, его используют скорее для порядка. Например, у вас есть 3 файла:
bootstrap.css – понятно, это код самого фреймворка;
bootstrap-theme.css – тут вы переопределяете стили для элементов бутстрапа;
style.css – а в этом файле пишите стили для своих элементов.
Тогда у вас будет порядок в коде и в структуре проекта. Но никто не запрещает вам все операции производить в единственном файле – style.css и вообще не использовать файл темы.
Самое главное, подключать в html-разметке файл с темой и свой собственный css позже, чем файл с кодом фреймворка, чтобы стили успешно переопределялись.
Пример работы темизации
Как я уже и говорил, по умолчанию Bootstrap ложит в комплект файл bootstrap-theme. Попробуйте его подключить. Отмечу, подключить после основного файла.
По умолчанию кнопки в бутстрапе выглядят так:
А вот так меняется их внешний вид после подключения файла с темой:
Как видите, появляется небольшой градиент. Соответственно, вы можете переписывать код в файле bootstrap-theme и получать свои стили для кнопок. Но вы можете спросить, почему бы не производить эти изменения прямо в bootstrap.css? Ну дело в том, что постоянно выходят новые версии фреймворка и если вы решите обновиться, ваши правки трудно будет внедрить в новую версию. Хорошим тоном для разработчика считается не трогать исходный код, когда можно создать отдельный файл и описать изменения там. Это гораздо разумнее и удобней.
Как установить новые темы Bootstrap, скачанные из интернета?
Есть достаточно много сайтов, в основном зарубежных, на которых бесплатно можно скачать кучу тем и шаблонов. Чтобы не было путаницы, давайте считать шаблоном сайт, сверстанный с помощью Bootstrap, а темой – набор css-правил, переопределяющих стандартный вид элементов.
Такие темы можно скачать, например, на bootswatch.com/, а используя поисковик вы можете найти десятки других.
Общий принцип установки таких тем зависит от самого сайта, на котором вы их скачиваете. Если можно скачать в формате bootstrap-theme – отлично, скачиваем и подключаем. На bootswatch, например, нужно скачать bootstrap.css и заменить им ваш стандартный файл стилей фреймворка. Также есть вариант с less-исходниками.
Итог
Что ж, сегодня мы рассмотрели, как установить, как кастомизировать Bootstrap. Надеюсь, эта информация была для вас полезной. Выше я уже давал ссылку на курс по адаптивной верстке с помощью этого фреймворка. Используя Bootstrap вы сможете верстать сайты в 3-4 раза быстрее, а результат будет таким же хорошим, а то и лучше, потому что когда прописываешь css-стили сам, всегда можно что-то не учесть и где-то напортачить.
В общем, если вы хотите общаться с Bootstrap на “ты”, несомненно приобретайте курс и начинайте его изучении. По сути, закончить можно за пару дней и за это время вы получите много практики. Можно сказать, что много месяцев чтения статей и книг по Bootstrap принесут вам меньше пользы, чем пару дней реальной практики, разрабатывая сложные шаблоны. Хорошо, на этом я заканчиваю статью и желаю ваш быстрого изучения фреймворка.
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнееФреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля!
Смотретьwebformyself.com
Как подключить Bootstrap на сайт — coderistu.ru
Twitter Bootstrap – универсальный инструментарий, включающий в себя css, html и javascript– библиотеки, с помощью которых можно быстро создавать адаптивные сайты любой степени сложности.
Также Bootstrap станет отличным помощником, если у вас интернет-страница, которая нуждается в апгрейде. Интеграция устаревшего веб-портала с Bootstrap откроет огромные возможности для расширения его функционала, обновления дизайна и улучшения юзабилити.
Блочная верстка, различные кнопки и формы обратной связи, всплывающие окна, выпадающие меню, подсказки и всевозможные элементы навигации – фреймворк от Twitter позволит быстро реализовать любую идею. Все, что потребуется для этого сделать – подключить Bootstrap к вашему ресурсу.
Как же это осуществить?
Для того, чтобы подключить
- Скачать фреймворк по этой ссылке.
- Распаковать папку с файлами на жесткий диск или в корень вашего сайта.
В папке после распаковки вы увидите следующую структуру файлов:
Папка CSS:
- bootstrap.css
- bootstrap.min.css
- bootstrap-theme.css
- bootstrap-theme.min.css
Папка Fonts:
- glyphicons-halflings-regular.eot
- glyphicons-halflings-regular.svg
- glyphicons-halflings-regular.ttf
- glyphicons-halflings-regular.woff
Папка JS:
- bootstrap.js
- bootstrap.min.js
Из всего вышеперечисленного нам необходимы только javascript – файл bootstrap.min.js, обеспечивающий работу плагинов фреймворка, и файл стилей bootstrap.min.css, отвечающий за визуальное отображение и внешний вид всех компонентов.
Почему подключаются min- версии файлов? Потому что они меньше весят, т. к. код в них скомпилирован, что положительно скажется на времени загрузки сайта.
В папке Fonts находятся файлы иконочного шрифта FontAwesome, который можно будет подключить позже по мере необходимости, т.к. на работу фреймворка он никак не влияет.
3. После распаковки архива загружаем файлы bootstrap.min.css и bootstrap.min.js в папки CSS и JS вашего веб-проекта. Если у вас на хостинге в корне сайта нет таких папок, их необходимо создать.
4. Для работы плагинов необходимо скачать последнюю версию библиотеки jquery и загрузить её в папку JS.
5. После всех проделанных манипуляций подключаем в разделе
<head>
<script type=”text/javascript” src=”js/jquery.min.js”></script>
<script type=”text/javascript” src=”js/bootstrap.min.js”></script>
<link rel=”stylesheet” href=”css/bootstrap.min.css”>
</head>
Необходимо внимательно проверить пути подключаемых файлов и в строке
<script type=”text/javascript” src=”js/jquery.min.js”></script>
не забыть прописать версию jquery.
Чтобы проверить работу фреймворка, можно прописать код какого-нибудь bootstrap-элемента, например кнопки:
<button class=”btn btn-warning” type=”button”>Кнопочка</button>
Кнопочка
Если кнопка появилась, значит Bootstrap успешно подключен!
coderistu.ru
Bootstrap 4. Начало работы. Шаблон
Фреймворк Bootstrap получил очень широкое распространение благодаря массе факторов, главным из которых являлось использование классов для быстрого построения адаптивной сетки, основанной на 12 столбцах. Также Bootstrap предоставляет в своем составе набор плагинов jQuery, позволяющий простым добавлением кода вставить такие интерактивные элементы, как карусель (или слайдер), вплывающие подсказки, модальные окна и др.
Огромное количество сайтов было сделано на основе версии 3, последней из которых является Bootstrap 3.3.7 (перейти на официальный сайт). Более года разрабатывался Bootstrap 4, который был доступен для скачивания в alpha-версии. На данный момент можно использовать версию 4.1.1 Bootstrap-4. Лучше всего скачивать его с официального сайта, хотя вы можете это сделать и на русскоязычном сайте, если с английским пока беда.
Загрузка и подключение файлов Bootstrap 4
Bootstrap 4 доступен для скачивания в скомпилированном виде, т.е. файлы, которые вы получите после распаковки архива будут в формате css и js, причем они будут размещены в соответствующих папках css и js.
Можно также скачать исходные файлы, которые подойдут для разработчиков, знакомых с SASS (SCSS). Этот вариант лучше подходит для тех, кто будет менять значение переменных для создания собственных параметров сетки, цветов, отступов или шрифтов. Если вы пока не разбираетесь в принципах SASS, имеет смысл подключать стандартную версию Bootstrap 4 и переопределять некоторые правила в собственном стилевом файле. Также можно будет подключать различные темы Bootstrap.
Если вы не хотите или не можете скачать архив с основными файлами Bootstrap, тогда ваш вариант — подключение файлов через Bootstrap CDN. В этом случае вам необходимо стабильное соединение с Интернетом.
<!— подключение css-файла —> <link rel=»stylesheet» href=»https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css» integrity=»sha384-WskhaSGFgHYWDcbwN70/dfYBj47jz9qbsMId/iRN3ewGhXQFZCSftd1LZCfmhktB» crossorigin=»anonymous»> <!— подключение нужной версии jQuery —> <script src=»https://code.jquery.com/jquery-3.3.1.slim.min.js» integrity=»sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo» crossorigin=»anonymous»> </script> <!— подключение popper.js, необходимого для корректной работы некоторых плагинов Bootstrap 4 —> <script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js» integrity=»sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49″ crossorigin=»anonymous»> </script> <!— подключение js-файла —> <script src=»https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js» integrity=»sha384-smHYKdLADwkXOn1EmN1qk/HfnUcbVRZyYmZ4qpPea6sjB/pTJ0euyQp0Mk8ck+5T» crossorigin=»anonymous»> </script>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!— подключение css-файла —> <link rel=»stylesheet» href=»https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css» integrity=»sha384-WskhaSGFgHYWDcbwN70/dfYBj47jz9qbsMId/iRN3ewGhXQFZCSftd1LZCfmhktB» crossorigin=»anonymous»>
<!— подключение нужной версии jQuery —> <script src=»https://code.jquery.com/jquery-3.3.1.slim.min.js» integrity=»sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo» crossorigin=»anonymous»> </script>
<!— подключение popper.js, необходимого для корректной работы некоторых плагинов Bootstrap 4 —> <script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js» integrity=»sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49″ crossorigin=»anonymous»> </script>
<!— подключение js-файла —> <script src=»https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js» integrity=»sha384-smHYKdLADwkXOn1EmN1qk/HfnUcbVRZyYmZ4qpPea6sjB/pTJ0euyQp0Mk8ck+5T» crossorigin=»anonymous»> </script> |
Плюсом данного способа подключения файлов Bootstrap является то, что вы пользуйтесь кэшированной версией Bootstrap-4 для «облегчения» страницы и ускорения загрузки, т.к. такой способ использует ряд сайтов, которые уже, возможно, загружал пользователь на свой компьютер.
Для тех, кто использует npm или другие системы управления пакетами (например, Composer), существует ряд вариантов загрузок через пакетные менеджеры, представленные на официальном сайте или его русскоязычной версии.
Содержимое архива с Bootstrap 4
Внутри папки css вы найдете ряд файлов, внутреннее содержимое которых состоит из разных составляющих. Точнее — в папках css и js будут представлены следующие файлы:
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap.min.css.map
│ ├── bootstrap-grid.css
│ ├── bootstrap-grid.css.map
│ ├── bootstrap-grid.min.css
│ ├── bootstrap-grid.min.css.map
│ ├── bootstrap-reboot.css
│ ├── bootstrap-reboot.css.map
│ ├── bootstrap-reboot.min.css
│ └── bootstrap-reboot.min.css.map
└── js/
├── bootstrap.bundle.js
├── bootstrap.bundle.min.js
├── bootstrap.js
└── bootstrap.min.js
Все файлы, содержащие в имени .min., представлены в минифицированном виде, т.е. из них удалены лишние пробелы, табуляция и переносы строк, за счет чего файлы имеют меньший размер (вес) и, соответственно, быстрее загружаются.
Если вам нужна только сетка Bootstrap 4, имеет смысл подключать только файл bootstrap-grid.min.css.
Карты исходного кода CSS (bootstrap.*.map) доступны для использования лишь с определенными инструментами разработчика в браузере. Для их использования необходимо знание работы препроцессоров.
Файлы в папке js имеют также разное содержимое. Для использования файла bootstrap.min.js необходимо подключить jQuery и Popper, а файлы bootstrap.bundle.js и минимизированный bootstrap.bundle.min.js уже включают Popper, но не jQuery.
В таблице ниже представлен список включенных в различные css-файлы компонентов:
| CSS файлы | Разметка | Содержание | Компоненты | Утилиты |
|---|---|---|---|---|
| Включены | Включены | Включены | Включены |
| Только Система сеток | Не включены | Не включены | Только flex утилиты |
| Не включены | Только Reboot | Не включены | Не включены |
Следующая таблица содержит список включенных js-компонентов:
| JS-файлы | Popper | jQuery |
|---|---|---|
| Включены | Не включены |
| Не включены | Не включены |
Поддержка Bootstrap 4
4-ая версия Bootstrap построена, в основном, на использовании технологии Flexbox, которая на данный момент поддерживается большинством современных браузеров, в том числе и Internet Explorer версий 10-11 / Microsoft Edge. Для поддержки младших версий IE необходимо использовать Botstrap 3. Существует ряд нюансов, связанный с нормальным отображением ряда элементов в мобильных браузерах на платформах iOS и Android, которые необходимо рассмотреть в документации BS4.
Шаблон страницы Bootstrap 4
При верстке страницы на основе Bootstrap 4 следует указывать Doctype стандарта HTML5 и meta-тег veiwport, чтобы страницы адаптировались к разрешениям экрана на различных устройствах. Также в нижней части страницы необходимо подключить jQuery и Popper, и уже после них bootstrap.js. Сделать это можно 2-мя основными способами: указав относительный путь к файлам, скачанным на ваш компьютер или используя файлы Bootstrap CDN.
Шаблон на основе Bootstrap CDN
<!doctype html> <html lang=»en»> <head> <meta charset=»utf-8″> <meta name=»viewport» content=»width=device-width, initial-scale=1, shrink-to-fit=no»> <!— Bootstrap CSS —> <link href=»https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css» integrity=»sha384-WskhaSGFgHYWDcbwN70/dfYBj47jz9qbsMId/iRN3ewGhXQFZCSftd1LZCfmhktB» crossorigin=»anonymous»> <title>Hello, world!</title> </head> <body> <h2>Hello, world!</h2> <!— Подключение JavaScript —> <!— Сначала jQuery, затем Popper.js, затем Bootstrap JS —> <script src=»https://code.jquery.com/jquery-3.3.1.slim.min.js» integrity=»sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo» crossorigin=»anonymous»> </script> <script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js» integrity=»sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49″ crossorigin=»anonymous»> </script <script src=»https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js» integrity=»sha384-smHYKdLADwkXOn1EmN1qk/HfnUcbVRZyYmZ4qpPea6sjB/pTJ0euyQp0Mk8ck+5T» crossorigin=»anonymous»> </script> </body> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <!doctype html> <html lang=»en»> <head> <meta charset=»utf-8″> <meta name=»viewport» content=»width=device-width, initial-scale=1, shrink-to-fit=no»>
<!— Bootstrap CSS —> <link href=»https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css» integrity=»sha384-WskhaSGFgHYWDcbwN70/dfYBj47jz9qbsMId/iRN3ewGhXQFZCSftd1LZCfmhktB» crossorigin=»anonymous»>
<title>Hello, world!</title> </head> <body> <h2>Hello, world!</h2>
<!— Подключение JavaScript —> <!— Сначала jQuery, затем Popper.js, затем Bootstrap JS —> <script src=»https://code.jquery.com/jquery-3.3.1.slim.min.js» integrity=»sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo» crossorigin=»anonymous»> </script> <script src=»https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js» integrity=»sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49″ crossorigin=»anonymous»> </script <script src=»https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js» integrity=»sha384-smHYKdLADwkXOn1EmN1qk/HfnUcbVRZyYmZ4qpPea6sjB/pTJ0euyQp0Mk8ck+5T» crossorigin=»anonymous»> </script> </body> </html> |
Шаблон на основе файлов из папки скомпилированных файлов Bootstrap 4
<!doctype html> <html lang=»en»> <head> <meta charset=»utf-8″> <meta name=»viewport» content=»width=device-width, initial-scale=1, shrink-to-fit=no»> <!— Bootstrap CSS —> <link rel=»stylesheet» href=»css/bootstrap.min.css»> <title>Hello, world!</title> </head> <body> <h2>Hello, world!</h2> <!— Подключение JavaScript —> <!— Сначала jQuery, затем Popper.js, затем Bootstrap JS —> <script src=»js/jquery-3.3.1.slim.min.js»></script> <script src=»js/popper.min.js» ></script> <script src=»js/bootstrap.min.js»></script> </body> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!doctype html> <html lang=»en»> <head> <meta charset=»utf-8″> <meta name=»viewport» content=»width=device-width, initial-scale=1, shrink-to-fit=no»>
<!— Bootstrap CSS —> <link rel=»stylesheet» href=»css/bootstrap.min.css»>
<title>Hello, world!</title> </head> <body> <h2>Hello, world!</h2>
<!— Подключение JavaScript —> <!— Сначала jQuery, затем Popper.js, затем Bootstrap JS —> <script src=»js/jquery-3.3.1.slim.min.js»></script> <script src=»js/popper.min.js» ></script> <script src=»js/bootstrap.min.js»></script> </body> </html> |
Скачать оба варианта можно по ссылке.
Использование Reboot
Reboot — это комплекс css-стилей, не использующий классов, а основанный на стилизации элементов для единого их отображения в различных браузерах. Он основан на normalize.css, который уже давно используется для унификации стилей основных элементов. Reboot также переводит все единицы измерения в remвместо em, устанавливает значение свойства box-sizing как border-box для всех элементов, а также псевдоэлементов :*::before и *::after.
Эти css-стили входят в bootstrap.css и минифицированный bootstrap.min.css, поэтому подключать его отдельно не нужно.
Полезные ссылки:
html-plus.in.ua
Подключение. Основы bootstrap 3 для начинающих. Урок №2

Подключение. Основы bootstrap 3 для начинающих. Урок №2
Всем привет!
Вот и пришло время продолжить изучать основы «bootstrap 3».
Не пропустите новые уроки бесплатного курса по основам создания веб страницы на «bootstrap 3».
Пришло время рассказать, где скачать «bootstrap 3» и как им вообще пользоваться.
Думаю, для удобства стоит все разбить пошагово.
Список шагов:
- Скачиваем «bootstrap 3»
- Подготовка (распаковка, удаление лишнего)
- Создание файла «index.html» и подключение файлов
Шаг 1. Скачиваем «bootstrap 3»
Фреймворк «bootstrap 3» можно бесплатно скачать с моего блога:
[скачать bootstrap 3 с StepkinBLOG.RU]
Либо скачать с официального сайта:
[скачать bootstrap 3]
Если вы выбрали скачивание с официального сайта, то когда вы там окажетесь, жмите на ссылку «Download Bootstrap» и укажите место на компьютере, куда нужно закачать архив с «bootstrap 3»:

Шаг 2. Подготовка (распаковка, удаление лишнего)
Теперь создайте на вашем ПК папку, где будете проводить различные опыты с файлами «bootstrap 3», это будет ваш личный полигон для испытаний и прохождения изучения основ «bootstrap 3».
Я назову папку «Полигон для bootstrap 3». Рекомендую назвать также. Чтобы у нас не было расхождений в названиях, и вы со мной шли шаг в шаг.
Итак, в папку «Полигон для bootstrap 3» распакуйте архив с файлами «bootstrap 3».
В результате в папке «Полигон для bootstrap 3» должны быть только три папки «CSS», «js» и «fonts»:
Рассмотрим теперь каждую папку от «bootstrap 3» и выясним, какие файлы там присутствуют, для чего они нужны.
Стандартная файловая структура «Bootstrap»:
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.min.css
│ ├── bootstrap-theme.css
│ └── bootstrap-theme.min.css
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
└── glyphicons-halflings-regular.woff
Внимание: если вы качали «Bootstrap 3» с официального сайта, возможно, что файлов уже будет больше.
«Папка CSS»
bootstrap.css — в этом css-файле находятся все готовые стили. Этот файл мы и будем подключать к веб-странице. Все остальные файлы я удаляю:
bootstrap.min.css — точно такой же файл, что «bootstrap.css», только сжатая версия. Удалите файл «bootstrap.min.css ».
bootstrap-theme.css — это css-файл для готовой темы Bootstrap. Удалите файл «bootstrap-theme.css».
bootstrap-theme.min.css — точно такой же файл, что «bootstrap-theme.css », только сжатая версия. Удалите файл «bootstrap-theme.min.css ».
«Папка fonts»
В папке fonts хранятся файлы с одинаковыми шрифтами, но с разными расширениями.
Здесь я рекомендую ничего не удалять и оставлять все как есть.
«Папка js»
В папке js находится 2 файла: «bootstrap.js» и «bootstrap.min.js». Это два одинаковых файла с набором готовых js-сценариев. Разница лишь в том, что «bootstrap.js» – это полная версия, «bootstrap.min.js» – это сжатая версия. Удалите файл «bootstrap.min.js».
После проделанной операции по удалению ненужных файлов у вас будет уже вот такая файловая структура «Bootstrap»:
bootstrap/
├── css/
│ └── bootstrap.css
├── js/
│ └── bootstrap.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
└── glyphicons-halflings-regular.woff
То есть, в папках:
CSS – находится файл «bootstrap.css»
js — находится файл «bootstrap.js»
fonts — находятся файлы «glyphicons-halflings-regular.eot», «glyphicons-halflings-regular.svg», «glyphicons-halflings-regular.ttf», «glyphicons-halflings-regular.woff».
Шаг 3. Создание файла «index.html» и подключение файлов
В корне папки «Полигон для bootstrap 3» создайте файл «index.html» с таким кодом и с кодировкой «UTF-8»:
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap 3 на StepkinBLOG.RU</title> <!-- Bootstrap --> <link href="css/bootstrap.css" rel="stylesheet"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <h2>Hello, world!</h2> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="js/bootstrap.js"></script> </body> </html>
В строке №10 – я подключаю файл «bootstrap.css»:
<link href="css/bootstrap.css" rel="stylesheet">
В строке №25 – я подключаю файл «bootstrap.js»:
<script src="js/bootstrap.js"></script>
Вот такая вот общая картина должна быть у вас в папке «Полигон для bootstrap 3»:
Вот и вся подготовка и подключения «bootstrap 3» к файлу «index.html». Если вы откроете файл «index.html» через любой браузер (например, OPERA, EI, Mozilla Firefox, Google Chrome, Yandex браузер и т.д.), то вы увидите на экране вот такую страничку:

Вроде как ничего особенного, можно и не использовать «bootstrap 3», но ведь это только подключение и всего лишь второй урок. Вы еще увидите, какие есть преимущества у Фреймворка «bootstrap 3».
Убедитесь, насколько быстро и качественно можно создавать адаптивные сайты.
Итак, подписывайтесь на обновления моего блога! Вы же не хотите пропустить новых уроков по «bootstrap 3»?
Предыдущая запись
Как сделать фоновую музыку на сайте – HTML и HTML5
Следующая запись
Контейнер. Основы bootstrap 3 для начинающих. Урок №3
stepkinblog.ru
Пользовательский интерфейс на базе Twitter Bootstrap для начинающих / Habr
В статье я попробую рассказать о том, как на базе Twitter Bootstrap можно очень легко реализовать приятный пользовательский интерфейс небольшого (одностраничного) web-приложения, владея лишь базовыми знаниями html. Сразу предупреждаю, специалистам будет не интересно, речь пойдет о базовом стандартном функционале.
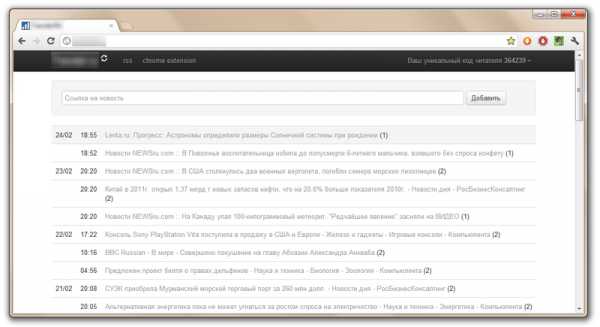
В свободное время в качестве хобби разрабатываю одностраничный агрегатор интересных заголовков новостных лент. В какой-то момент базовый функционал прототипа оказался готов, не хватало отметки только напротив задачи «Дизайн».
Получить красивый пользовательский интерфейс, не владея магией дизайнера (есть только базовые знания paint) и программиста (есть только базовые знания html и css).
Страница состоит из следующих элементов
- Название
- Форма отправки ссылки на новость
- Форма отправки уникального кода читателя на e-mail
- Форма ввода уникального кода читателя
- Список новостей с группировкой по дате (дата, время, заголовок-ссылка, количество переходов, новость может быть прочитанной или новой)
- Ссылка на rss
- Ссылка на chrome extension
- идентификатор релиза
- e-mail обратной связи
После нескольких дней расслабленного поиска готового шаблона (css template) пришел к выводу, что это не путь настоящего джедая, т.к. все что проходило эстетический фильтр, застревало в фильтре техническом (см. постановка задачи, сложный код я просто не мог адаптировать под свои нужны). И вот, почти случайно, я попал в рай. Не буду подробно описывать Bootstrap, детали вы можете посмотреть перейдя по ссылке, перечислю основные элементы, для которых имеются готовые стили (иногда по несколько):
- Стандартные элементы форматирования html
- Списки
- Фрагменты кода
- Таблицы
- Формы
- Кнопки
- Элементы навигации
- Табы
- Разбивка на страницы
- Миниатюры
- Информационные сообщения
- Прогресс-бары
На мой взгляд, это очень круто. Все что нужно для оформления прототипа. Далее я расскажу, как использовал элементы 1,4,5 и 7 из списка.
Итак, шаг 1. Подключаем Bootstrap
Скачиваем и распаковываем архив с Bootstrap в корневую папку нашего сайта, подключаем css:
<head>
...
<link href="/bootstrap/css/bootstrap.css" rel="stylesheet">
<link href="/bootstrap/css/bootstrap-responsive.css" rel="stylesheet">
...
</head>
Вторая стока нужна для автоматической адаптации интерфейса под поддерживаемые Bootstrap устройства
Шаг 2. Оформляем «мясо».
Под «мясом» я понимаю список новостей. Самым простым способом это можно сделать таблицей с отключенными рамками. Первая колонка — дата (только один раз для группы), вторая колонка — время, третья — заголовок и количество переходов. Все это, согласно правилам Bootstrap нужно упаковать в контейнер:
<body>
<div>
<table>
<tbody>
<tr>
<td>{Дата}</td>
<td>{Время}</td>
<td><a href="{Ссылка}">{Заголовок}</a> ({Количество переходов})</td>
</tr>
</tbody>
</table>
</div>
</body>
Для прочитанных новостей указываем особый класс:
<a href="{Ссылка}">{Заголовок}</a>
Шаг 3. Форма отправки ссылки на новость.
Тут опять все просто, Bootstrap предоставляет несколько готовых стилей форм: обычная форма, форма одной строкой, форма поиска… Нам нужна вторая, допиливаем ее в наш контейнер перед таблицей:
<div>
<form method="post">
<input type="text" placeholder="Ссылка на новость" name="new_link">
<button type="submit">Добавить</button>
</form>
...
</div>
class=«span10» — Bootstrap предполагает построение интерфейса на базе сетки из 12 колонок, наши элементы можно выравнивать по ней. Научным методом проб и ошибок я пришел к ширине поля для ввода равного 10.
Шаг 4,5,6. Шапка.
Мои представления о том, как должен выглядеть удобный сайт предполагают минималистический стиль: все ненужное спрятано, все что не удалось спрятать — бледное. Формы прячем в выпадающее меню, ссылки на rss и chrome extension делаем бледными. Все это упаковываем в заголовок, который приклеиваем к верхней части сайта (class=«navbar navbar-fixed-top»):
<body>
<div>
<div>
<div>
<a href="">***</a>
<ul>
<li><a href="{Ссылка}">rss</a></li>
<li><a href="{Ссылка}">chrome extension</a></li>
</ul>
<ul>
<li>
<a href="#" data-toggle="dropdown">Ваш уникальный код читателя <strong>{Код}</strong><b></b></a>
<ul>
<li><a data-toggle="modal" href="#email">Отправить на e-mail</a></li>
<li><a data-toggle="modal" href="#new_uid">Ввести другой код</a></li>
</ul>
</li>
</ul>
</div>
</div>
</div>
...
</body>
Сами формы:
...
<form method="post">
<div>
<div>
<a data-dismiss="modal">×</a>
<h4>Отправить уникальный код на e-mail</h4>
</div>
<div>
<input type="text" placeholder="e-mail" name="email">
<p>Позволяет синхронизировать прочитанные на разных компьютерах новости.</p>
</div>
<div>
<button type="submit" data-dismiss="modal">Отменить</button>
<button type="submit">Отправить</button>
</div>
</div>
</form>
<form method="post">
<div>
<div>
<a data-dismiss="modal">×</a>
<h4>Ввести уникальный код читателя</h4>
</div>
<div>
<input type="text" placeholder="Уникальный код" name="new_uid">
<p>Позволяет синхронизировать прочитанные на разных компьютерах новости.</p>
</div>
<div>
<button type="submit" data-dismiss="modal">Отменить</button>
<button type="submit">Отправить</button>
</div>
</div>
</form>
Важный момент. Что бы это заработало, нужно подключить пару скриптов:
<head>
...
<script src="/bootstrap/js/jquery-1.7.1.js"></script>
<script src="/bootstrap/js/bootstrap-dropdown.js"></script>
<script src="/bootstrap/js/bootstrap-modal.js"></script>
</head>
Шаг 7. Футер.
Дописываем основной контейнер:
<div>
...
<hr>
<p>релиз 2012/02/19 23:49 *****</p>
</div>

Twitter Bootstrap позволил без особых усилий и знаний, не написав ни строчки css и не сильно ломая html-код, получить очень симпатичный интерфейс прототипа, который не стыдно показать людям. Если интересно, в следующей статье я расскажу, как без глубоких знаний PHP+MySQL (имея только базовые навыки программирования) реализовать функционал, позволяющий показать вашу идею на миллион долларов не просто на бумаге, а в виде работающего прототипа.
Спасибо за внимание!
UPD: Не хочется топик в «Я пиарюсь» убирать, убрал все лишние ссылки
habr.com
