Написание текста в фотошопе CS6 по кругу и диагонали
Предлагаю новый урок по фотошопу «Написание текста в фотошопе CS6», где я простым языком объясняю то, что сама очень долго не понимала. Мы рассмотрим:
- написание горизонтального текста
- написание текста в фотошопе по кругу
- как в фотошопе написать текст по диагонали и в квадрате
- что делать, если не можете убрать контур
Я пользовалась только горизонтальным текстом — как и большинство блогеров. Я и этим бы не пользовалась, но картинки к постам как-то подписывать надо было…
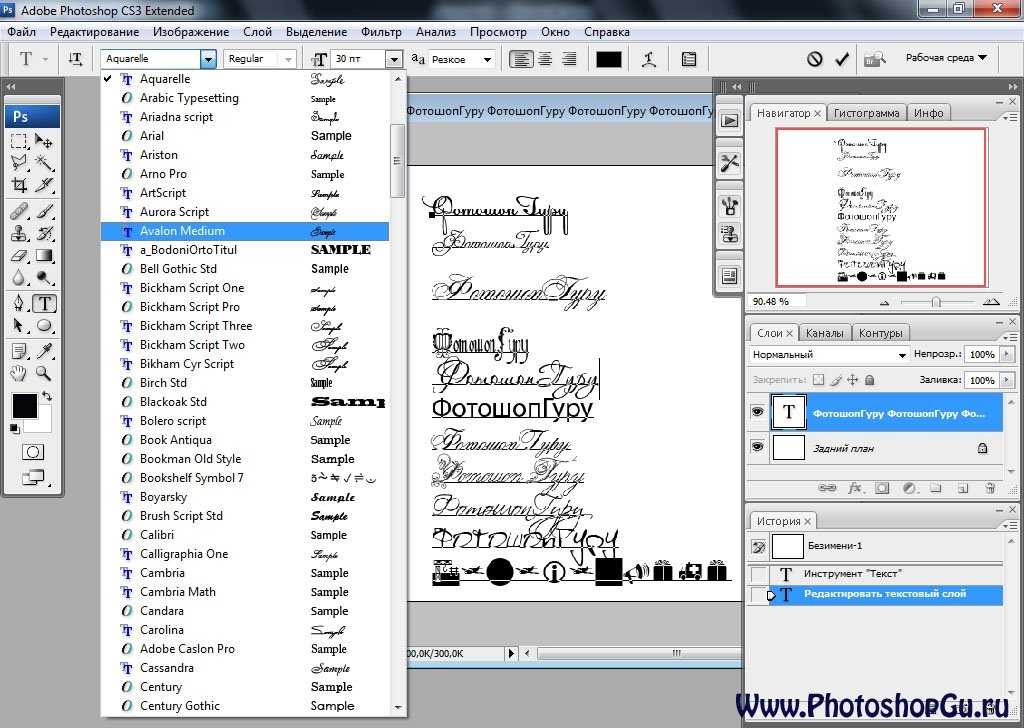
Для написания любого текста в фотошопе используется инструмент текст. Он расположен в левой панели моего фотошопа cs6. Если кликнуть правой кнопкой мышки на значок возле буквы Т (маленький снизу) — увидите, что под одним инструментом спряталось аж четыре:
Как написать горизонтальный текст в фотошопе
Работать в этом уроке будем Инструмент «Горизонтальный текс». Для этого кликаем по нему левой кнопкой мыши и пишем любой текст горизонтально, почти как в вордовском документе
Для этого кликаем по нему левой кнопкой мыши и пишем любой текст горизонтально, почти как в вордовском документе
В фотошопе есть много других, более оригинальных способов написания текста. Давайте их рассмотрим — хотя бы некоторые.
Написание текста в фотошопе по кругу
Перед тем, как написать текст полукругом, необходимо создать контур — круг. Для этого, подводим курсор к инструменту, расположенному сразу под «Инструмент текст» — там может быть любая надпись из тех, что показаны на скриншоте.
Нам необходимо взять элипс. Кликаем на треугольничек правой кнопкой мыши и видим следующие инструменты:
Кликаем левой кнопкой мыши на Инструмент «Элипс» и на нашем холсте, зажав кнопку шифт, рисуем круг. Нарисовав округлый контур, отпускаем шифт.
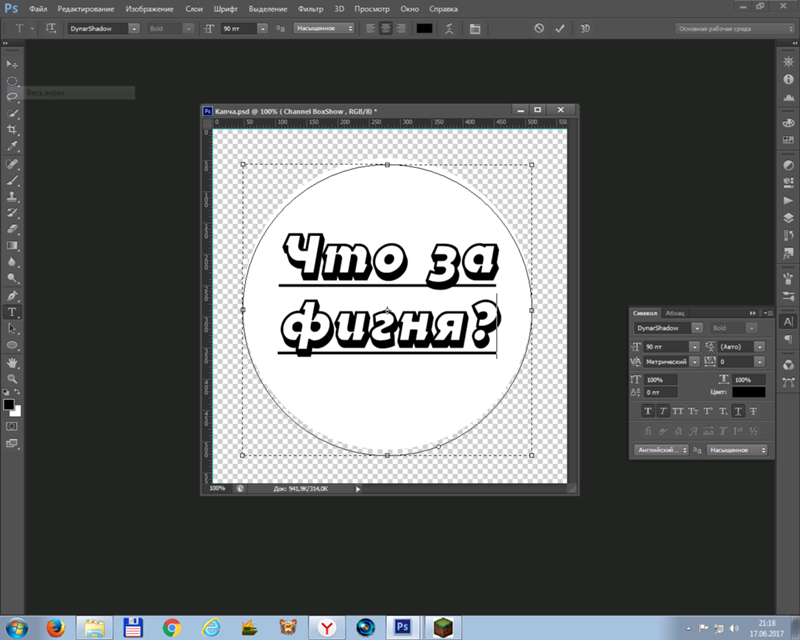
Берём Инструмент «Горизонтальный текст» и ставим курсор на любое место круглой линии.
Пишем текст. Если хотим его расположить красиво, переносим курсор в начало текста и начинаем работать клавишей «Пробел» на клавиатуре компа.
Для того, чтобы убрать контур круга, есть два варианта (в разных компах работает один из них):
— нажимаем одновременно клавиши CTRL + h (у меня не срабатывает)
— нажимаем галочку на верхней панели фотошопа (когда стоит ещё курсор Инструмента Текст):
Остаётся только текст, круг исчезнет. Если у вас контур круга не исчез, значит он у вас не прозрачный — идём в настройки на верхнюю панель фотошопа и внимательно смотрим настройки возле надписи «Заливка» И «Штрих».
Что делать, если не можете убрать контур
У вас должен быть пункт 3 и пункт 4 такой, как на рисунке — с диагональкой, которая означает «Нет цвета».
Если у вас вместо диагонали стоит цветной квадратик — нажимаете маленький треугольничек, выпадет таблица с цветом и вы кликаете на то, что показывает большая красная стрелка.
Это касается настроек «Заливка» и «Штрих» — сделайте их одинаковыми. После этого повторите надпись по контуру круга.
Для большей наглядности смотрим моё видео:
Как видите, всё довольно просто, если знать некоторые нюансы.
Как в фотошопе написать текст по кругу, чтобы «нижние» слова были не вверх ногами?
Отвечаю на интересный вопрос читателя этого блога. Для многих дизайнерских работ необходимо, чтобы текст, написанный по кругу, был не вверх ногами на нижней дуге. Уточняю:
текст должен выглядеть, будто написан по контуру круга, но — и по нижней и по верхней дуге текст идёт слева направо.
Я с удовольствием отвечаю на вопрос Тамары уроком, снятым на видео. Расписывать его я не буду — только подчеркну, что в таком случае текст пишется по верхней дуге на отдельном слое и по нижней дуге — тоже на отдельном слое и тогда буквы на нижней дуге не будут вверх ногами.
Смотрите видео:
Кто хочет получить видео-ответ на свой вопрос — прошу написать его в комментариях.
Как в фотошопе написать текст по диагонали
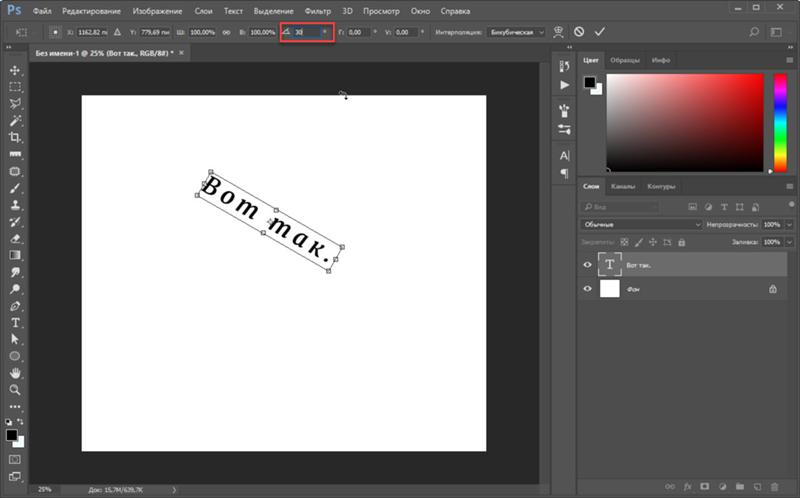
В левой панели инструментов берём Инструмент «Линия» и проводим диагональ. Меняем инструмент на «Горизонтальный текст», ставим курсор на диагональ в любом месте и пишем текст.
Если необходимо расположить текст красиво — ставим курсор перед текстом и клавишей пробел продвигаем текст так, как вы хотите его расположить.
Я сняла видео для лучшей наглядности. В нём показано, как написать текст в фотошопе по диагонали, в квадрате и в круге.
На сегодняшнем уроке вы научились:
- писать горизонтальный текст
- писать текст по кругу
- писать текст по диагонали
- писать текст в квадрате
- писать текст в круге
Желаю успеха в освоении фотошопа! Если у вас возникли вопросы или что-то не получается — задавайте их в комментариях и я с удовольствием вам помогу. Картинки, которые я использовала в видео уроке, можете скачать с Яндекс.Диска.
Посмотрите урок работа со слоями в фотошопе — вам станет многое понятно.
Если статья и видео были для вас полезными — в знак благодарности тискаем кнопочки социальных сетей — вдруг ваши друзья ищут подобный материал, написанный в доступной форме.
С уважением, Галина Нагорная
Понравилось это:
Нравится Загрузка…
3 способа сделать надпись интереснее / Фотообработка в Photoshop / Уроки фотографии
Инструменты для создания и редактирования текста
Основная панель инструментов в Фотошопе находится слева. Те, которые относятся к созданию и форматированию текста о. Чтобы открыть подробное меню всех функций, нужно навести курсор на этот значок и щелкнуть правой клавишей мыши. В результате откроется список из четырех доступных инструментов:
- «Горизонтальный текст»;
- «Вертикальный текст»;
- «Вертикальный текст-маска»;
- «Горизонтальный текст-маска.
Чуть ниже мы пошагово расскажем, как пользоваться каждым из них.
Как установить шрифт
Теперь посмотрим, как можно установить шрифты для «Фотошопа». Для этого скачанный файл нужно будет переместить в соответствующую папку Windows. Первым делом нажимаем на «Пуск» и переходим в раздел «Мой компьютер». На диске С нужно будет открыть папку Windows. Шрифты ОС располагаются в директории Fonts. Теперь открываем также ту папку, в которой сохранен скачанный вариант. Копируем файл шрифта в буфер обмена (возможно, предварительно придется распаковать архив), нажав на кнопку мышки (правую) и выбрав функцию «Копировать». Далее вставляем файл в папку Fonts. Для этого также нажимаем на правую кнопку мышки и выбираем раздел «Вставить».
На диске С нужно будет открыть папку Windows. Шрифты ОС располагаются в директории Fonts. Теперь открываем также ту папку, в которой сохранен скачанный вариант. Копируем файл шрифта в буфер обмена (возможно, предварительно придется распаковать архив), нажав на кнопку мышки (правую) и выбрав функцию «Копировать». Далее вставляем файл в папку Fonts. Для этого также нажимаем на правую кнопку мышки и выбираем раздел «Вставить».
Создаем надпись
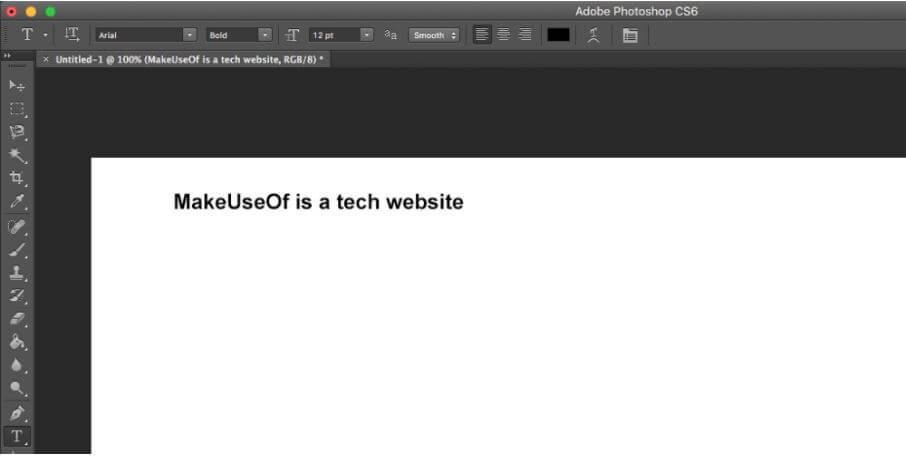
Чтобы сделать надпись в Фотошопе, нужно кликнуть на символ текста («Т»), а затем нажать на то место изображения, куда вы ходите ее добавить. После этого введите нужный текст. На экране появится простая черная надпись без стилизации. Если вы хотите создать уникальный текстовый контент, необходимо использовать специальный инструментарий.
«Горизонтальный текст» и «Вертикальный текст – наиболее простые параметры. Они задают ориентацию надписи. Чтобы выбрать тот или иной инструмент, нужно кликнуть на соответствующую функцию в меню значка «Т». Используя эти функции, вы создаете новый слой в Фотошопе, который будет расположен над фоновым.
Используя эти функции, вы создаете новый слой в Фотошопе, который будет расположен над фоновым.
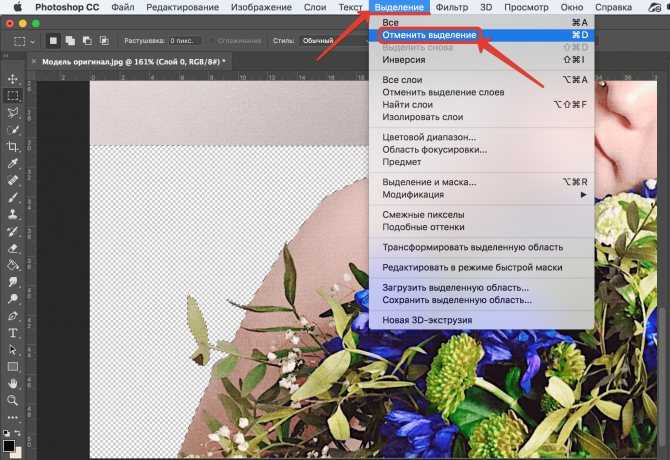
«Вертикальный текст-маска» и «Горизонтальный текст-маска» не формируют отдельный слой, а создают временную маску бэкграунда. Эти инструменты дают возможность выделения области изображения в виде текста. После активации маски как слоя путем нажатия можно редактировать фоновое изображение по форме текста.
Линии
Данный эпизод –это самый простой способ улучшения контраста. Просто добавив две белые линии, одну сверху, другую ниже текста, наилучшим образом разделит текст и задний фон.
Добавление двух линий….
.…создаёт наибольшее разделение между двумя элементами дизайна.
Новинки Premium-раздела
99
Веб и приложения
Создаём форму оформления заказа
18 824 292
499
Экспресс-курс
Художественная обработка от Мадины Ахтаевой. Серия «Лето»
8
видеоуроков
26
исходников
99
Веб и приложения
Cоздаём форму заказа авиабилетов
12 748 212
99
Работа с фото
Делаем художественную ретушь портрета
26 652 369
499
Экспресс-курс
Коллаж «Необычная прогулка»
9
видеоуроков
30
исходников
499
Экспресс-курс
Коллаж «На маскараде»
8
видеоуроков
14
исходников
— часть сайта Фотошоп-мастер, где вас ждут 16 видеоуроков и 23 экспресс-курса от профессионалов.
Вы можете покупать их по-отдельности, а можете оформить подписку на весь раздел (от 5 руб/день).
Редактируем текст
После создания надписи или целого блока можно приступить к их форматированию. Обратите внимание, что изменяется как отдельный фрагмент, так и весь текст целиком. Чтобы редактировать букву, слово или словосочетание, достаточно отметить необходимый объект при помощи выделения левой клавишею мыши.
Для редактирования основных параметров текстового контента существует целая панель инструментов. Она расположена над рабочим холстом. На ней расположены следующие параметры:
- Шрифт;
- Написание;
- Кегль;
- Резкость;
- Положение относительно границ;
- Цвет;
- Деформация.
Чтобы редактировать тут или иную характеристику текста, нужно кликнуть на соответствующий значок. Подробнее рассмотрим на конкретных примерах.
Как выбрать шрифт для текста
Форматировать шрифт можно следующим образом:
- Выделите надпись или текстовый блок.

- Нажмите на стрелочку вниз в меню шрифта.
- Из предложенного списка выберите понравившийся.
Справа от этого параметра есть настройка начертания текста, меню которой открывается таким же образом. Среди предложенных вариантов можно выбрать жирный, курсивный или другой вариант.
Важно! У каждого шрифта своё количество начертаний и возможностей.
Кегль или размер шрифта
Кегль – это размер символов текста. Из стандартных можно выбрать показатель от 6 до 72 пикселей. Также можно настроить его вручную, введя в строку соответствующее число. Однако обратите внимание, что возможный максимум – 1296 пт.
Сглаживание шрифта
Настройки сглаживания регулируют крайние пиксели символов текста. Например, вариант «не показывать» удаляет любое сглаживание контура, а остальные добавляют на границу символа несколько пикселей, чтобы его размыть.
Рекомендация: используйте режим сглаживания «Резкое».
Выравнивание текста
Выравнивание – стандартная настройка для текста в документах. Выберите один из параметров – слева, по центру или справа, чтобы определить положение текста на холсте.
Цвет
Для изменения цвета текста выполните следующие действия:
- Убедитесь, что выбран слой с текстом.
- Нажмите на значок «Цвет».
- В открывшейся палитре выберите необходимый оттенок.
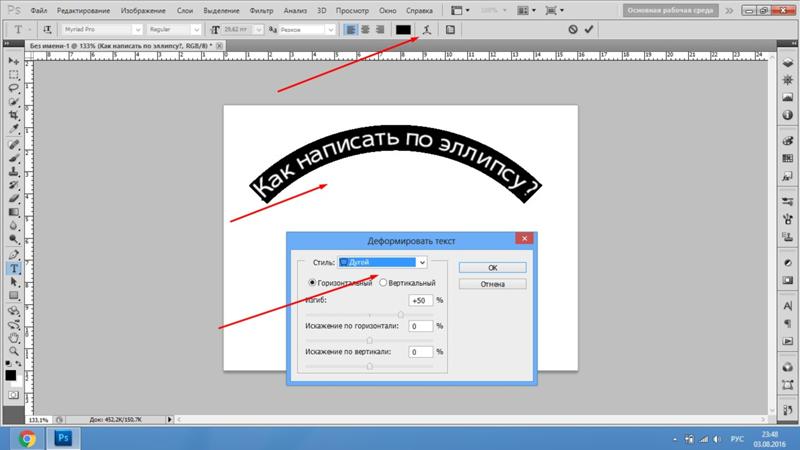
Деформация
В Фотошопе существует множество возможностей искривления текста. Для этого необходимо кликнуть на соответствующий параметр и выбрать стиль деформации. Также можно настраивать силу изменения в %: по горизонтали, по вертикали и уровень изгиба.
Параметры символов текста
Предпоследний значок открывается подробное меню форматирования текста. В нем указываются всех перечисленные выше характеристики, которые также легко изменить. Кроме того, в этом окошке доступно изменение более специфичных параметров. Подробно мы изучим их ниже.
Настраиваем вкладку «Символ»:
Кернинг – настройка расстояния между буквами (плотности текста). Поможет визуально сделать текст более удобным для чтения.
Вертикальный и горизонтальный масштаб – форматируют высоту и ширину символов.
Интерльяж – параметр расстояния между строками в текстовом блоке.
Трекинг – позиция расстояния между символами.
Языковые настройки – определение языка, на котором написан текст.
Стилизация шрифта. Эта линейка параметров позволяет сделать текст зачеркнутым, подчеркнутым или установить верхний и нижний регистр.
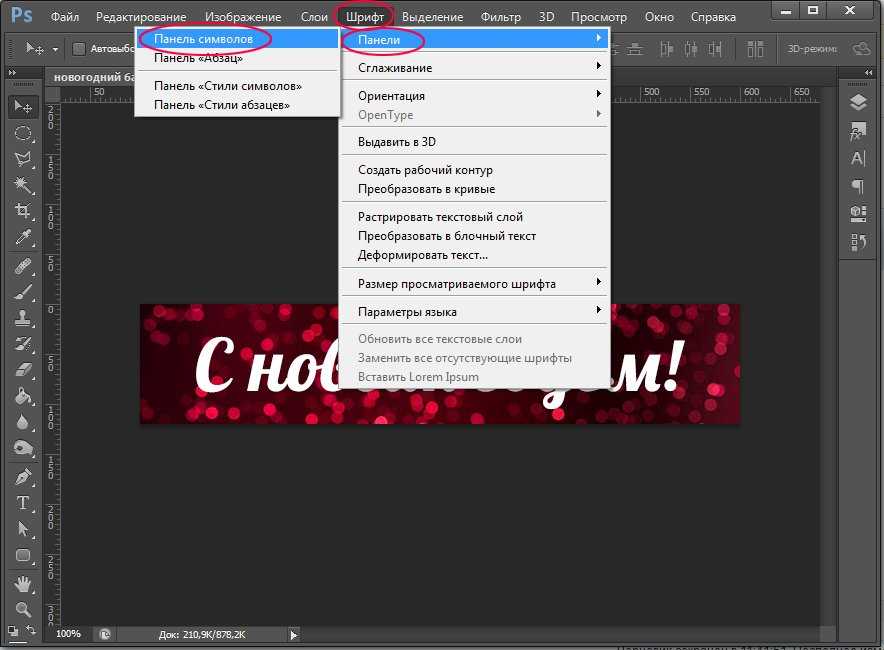
Настраиваем вкладку «Абзац» (вызвать окно можно через меню Окно — Абзац):
Помимо выравнивания по одному краю или по центру в этой вкладке можно также:
Выровнять текст по ширине или оставить свободную последнюю строку:
Настроить ширину отступов:
Установить переносы слов (для текстового блока):
Обратите внимание! Для того, чтобы сохранить любые изменения форматирования, необходимо нажать на галочку, которая находится в конце панели инструментов.
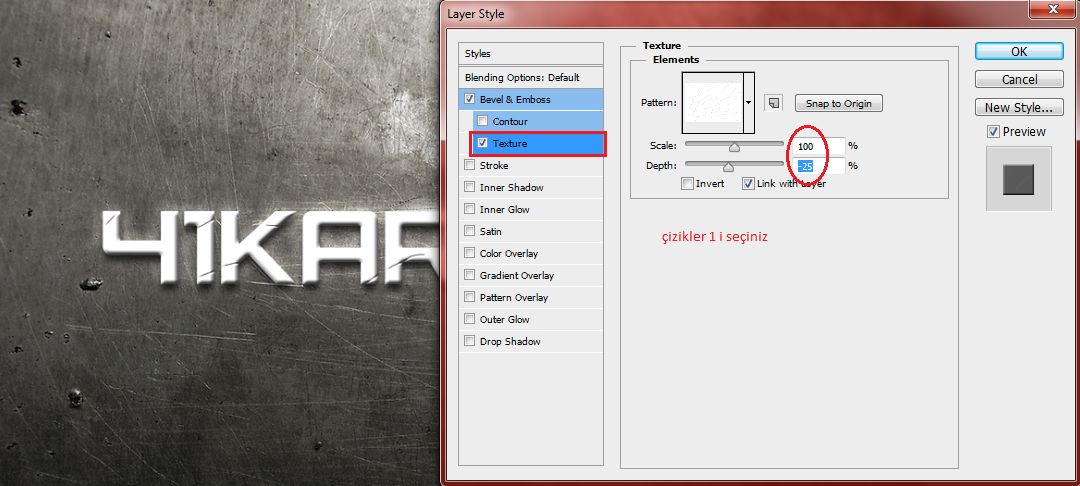
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.
Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
Текстовый блок
Текстовый блок – это связный масштабный текст, ограниченный рамками. Главная особенность – строгие границы. Это значит, что контент внутри рамок попросту не может за них выйти. В том случае, если текст не помещается внутри, он становится невидимым.
В том случае, если текст не помещается внутри, он становится невидимым.
Редактировать текстовый блок можно так же, как и надпись. Фотошоп дает возможность изменения не только стандартных параметров букв, но и положения на странице. Блок легко исказить или масштабировать. Специфичные параметры его форматирования мы опишем ниже.
Чтобы создать блок, нужно либо написать/вставить длинный текст, либо растянуть границу надписи, зажав левую клавишу мыши на пунктирной границе надписи.
Чтобы изменить размер блока можно при помощи маркеров на нижней границе (нажмите CTRL+T или меню Редактирование — Трансформирование — Масштабирование).
Для деформации блока зажмите клавишу «Ctrl» и искажайте границы также зажимая маркеры.
После внесения изменений их необходимо подтвердить галочкой.
Пара слов о выборе картинки
Подборка картинок – один из самых сложных моментов в жизни дизайнера. Я уже писал статью о том, как использовать иллюстрации, чтобы не бояться преследования со стороны закона об авторском праве. Однако, если вы хотите сэкономить и делаете какой-то шедевр для себя, то искать вас вряд ли будут. Можно пользоваться гуглом или Яндексом.
Однако, если вы хотите сэкономить и делаете какой-то шедевр для себя, то искать вас вряд ли будут. Можно пользоваться гуглом или Яндексом.
Но как найти в онлайне хорошую фотографию оптимального размера, да еще и подходящего качества. Рекомендую вам в первую очередь обращать внимание на обои для рабочего стола. Они в разы лучше, чем все, что может вам предложить поисковая система.
Когда дело касается создания надписи, то я советую вам брать не просто фотографии, а текстуры. Ваш текст будет выглядеть эффектно, стильно и презентабельно. Сейчас вы все увидите.
Делаем магию
Дальше дело останется за малым. Нужно выбрать и скачать шрифт, который вам понравится. Не забудьте его установить на компьютер! Можно поесть французских булок, да выпить чаю во время установки.?
Как сделать неоновую надпись своими руками:
- Написать текст и масштабировать надпись до нужного размера.
- В панели Слои два раза кликнуть по слою и вызвать меню с настройками Стиль слоя.

- Непрозрачность заливки поставить на 0%.
- В пункте «Обводка» поставить Размер на 4 пикселя, а Положение выбрать «Из центра», выбрать Цвет обводки по желанию.
- В пункте «Внешнее свечение» задать Режим наложения – «Нормальный». Выбрать любой цвет из палитры по желанию. Размер поставить на 12 пикселей.
- В пункте «Внутреннее свечение» задать Режим наложения – «Нормальный». Выбрать любой цвет из палитры по желанию. Размер поставить на 12 пикселей.
- В пункте «Тень» и «Внутренняя тень» поставить Размер на 7 пикселей, Смещение на 7 пикселей.
- Создать дубликат слоя с помощью Ctrl + J.
- На панели слоев выключить все настройки, кроме «Обводки».
- Настроить в «Обводке» следующие параметры: Размер на 2 пикселя, Цвет – белый.

- Неоновая надпись готова! А вы великолепны!
Как добавить текст к изображению в Photoshop Elements 9
В Photoshop Elements у вас может возникнуть необходимость добавить к изображению текст: подпись, заголовок или даже короткий абзац. Elements предоставляет множество инструментов для создания, редактирования, стилизации и даже искажения текста.
Вы можете вводить текст в Elements в двух разных режимах: точечный и абзацный.
Точка: Используйте этот режим, если вы хотите ввести всего несколько слов или около того. Чтобы создать точечный тип, выберите инструмент «Текст», щелкните изображение и, ну, введите. Текст появляется, пока вы печатаете, и продолжает расти. На самом деле, он продолжается даже за пределами вашего изображения!
Помните, что тип точки никогда не переносит на новую строку. Чтобы перейти к следующей строке, вы должны нажать Enter (Return на Mac).
Абзац: Используйте этот режим для ввода более длинных фрагментов (или ограниченных блоков) текста на изображении.
 Чтобы создать тип абзаца, щелкните и перетащите инструмент ввода текста, чтобы создать ограничивающую рамку текста, а затем введите текст. Весь текст вводится в эту ограничивающую рамку изменяемого размера. Если строка текста слишком длинная, Elements автоматически перенесет ее на следующую строку.
Чтобы создать тип абзаца, щелкните и перетащите инструмент ввода текста, чтобы создать ограничивающую рамку текста, а затем введите текст. Весь текст вводится в эту ограничивающую рамку изменяемого размера. Если строка текста слишком длинная, Elements автоматически перенесет ее на следующую строку.
Создание типа точки в Elements
Большая часть вашего ввода типа, скорее всего, будет в режиме типа точки. Точечный шрифт удобен для коротких фрагментов текста, таких как заголовки, метки, логотипы и заголовки веб-страниц.
ТипPoint называется так потому, что он содержит одну опорную точку , , которая отмечает начальную точку линии типа.
Тип точек не переносится автоматически и может выходить за края изображения.
Выполните следующие действия, чтобы создать тип точки:
Откройте редактор и выберите полный режим редактирования.
Откройте изображение или создайте новый пустой файл Elements (Файл→Создать).

Выберите инструмент «Текст» на панели «Инструменты».
Вы также можете нажать клавишу T.
Щелкните на изображении в том месте, куда вы хотите вставить текст.
Ваш курсор называется двутавровой балкой . При щелчке создается точка вставки. Маленькая горизонтальная линия примерно на одной трети пути вверх по двутавровой балке показывает
Укажите параметры типа на панели параметров.
Введите параметры инструмента на панели параметров.
Введите текст и нажмите Enter (Return на Mac), чтобы начать новую строку.
Когда вы нажимаете Enter (или Return), вы вставляете жесткий возврат, который не перемещается.
Когда вы закончите вводить текст, нажмите кнопку «Подтвердить» (значок галочки) на панели параметров.
Вы также можете зафиксировать тип, нажав Enter на цифровой клавиатуре или щелкнув любой другой инструмент на панели инструментов.
 Создан новый текстовый слой с вашим текстом. Текстовые слои появляются на панели «Слои» и обозначаются значком T.
Создан новый текстовый слой с вашим текстом. Текстовые слои появляются на панели «Слои» и обозначаются значком T.
Создание типа абзаца в Elements
Если у вас есть большие фрагменты текста, обычно удобнее вводить текст в виде абзаца. Ввод типа абзаца аналогичен вводу текста в программе обработки текстов или верстки, за исключением того, что текст содержится внутри ограничительной рамки. Когда вы вводите текст и доходите до конца ограничительной рамки, Elements автоматически переносит текст на следующую строку.
Чтобы ввести тип абзаца, выполните следующие действия:
Откройте редактор и выберите полный режим редактирования.
Откройте изображение или создайте новый пустой файл Elements.
Выберите инструмент «Текст» на панели «Инструменты» или нажмите клавишу T.
На изображении вставьте ограничивающую рамку и измените ее размер одним из двух способов:
Перетащите, чтобы создать ограничивающую рамку, близкую к желаемому размеру.
 После того, как вы отпустите кнопку мыши, вы можете перетащить любой из маркеров в углах и по бокам окна, чтобы изменить его размер.
После того, как вы отпустите кнопку мыши, вы можете перетащить любой из маркеров в углах и по бокам окна, чтобы изменить его размер.Удерживая нажатой клавишу Alt (Option на Mac), щелкните изображение. Появится диалоговое окно «Размер текста абзаца». Введите точные размеры желаемой ограничивающей рамки. Когда вы нажмете «ОК», появится указанное вами поле с ручками для изменения размера позже.
Укажите параметры типа на панели параметров.
Введите текст; чтобы начать новый абзац, нажмите Enter (Return на Mac).
Каждая линия закручивается, чтобы соответствовать ограничивающей рамке. Если вы наберете больше текста, чем уместится в текстовом поле, появится значок переполнения. Просто измените размер текстового поля, перетащив маркер ограничивающей рамки.
Нажмите кнопку «Подтвердить» (значок галочки) на панели параметров или нажмите клавишу «Ввод» на цифровой клавиатуре.

Elements создает новый текстовый слой.
Тип абзаца автоматически переносится, чтобы соответствовать ограничивающей рамке.
Об этой статье
Эту статью можно найти в категории:
- Photoshop ,
Методы работы с текстовыми инструментами Учебник и онлайн-курс
Photoshop по определению является редактором изображений и обычно не известен как программное обеспечение для редактирования текста. Однако зачастую более эффективно добавлять привлекательный и высококачественный текст непосредственно поверх изображений в одном файле .psd. Обратитесь к сертифицированному тренеру и эксперту Adobe Марку Гаттеру, который покажет вам, как это сделать правильно!
В этом курсе вы узнаете, как манипулировать и отображать четкий, ясный, четкий текст и как  Вы освоите множество полезных и профессиональных приемов работы с текстом, таких как простые тени и эффекты тиснения, а также способы размещения деформированного текста вдоль изогнутой траектории. Наконец, вы погрузитесь в усовершенствованные и впечатляющие 3D-функции Photoshop CS6 , научившись превращать обычный текст в анимированные трехмерные объекты.
Вы освоите множество полезных и профессиональных приемов работы с текстом, таких как простые тени и эффекты тиснения, а также способы размещения деформированного текста вдоль изогнутой траектории. Наконец, вы погрузитесь в усовершенствованные и впечатляющие 3D-функции Photoshop CS6 , научившись превращать обычный текст в анимированные трехмерные объекты.
Этот курс наполнен полезными профессиональными советами и быстрыми клавишами , которые дадут вам как твердое практическое понимание того, как работает текст, так и уверенность и вдохновение для выполнения более сложных трюков в Photoshop CS6!
Обязательно посмотрите все курсы из нашей серии Photoshop. Здесь каждый найдет что-то для себя!
Раздел 1: Раздел 1: Введение1
Обзор
4 м 21 с
2
Текстовые элементы управления и настройки
3 м 9 с
Раздел 2: Раздел 2: Основы работы с текстом
3
Основное редактирование текста
2 м 58 с
4
Растеризация текста
4 м 22 с
5
Векторный и пиксельный тип по сравнению с точечным типом
2 м 25 с
Раздел 3: Раздел 3: Понимание типов текста
6
Горизонтальный и вертикальный тип
1 м 34 с
7
Использование инструмента Horizontal Type Mask Tool
3 м 16 с
8
Тип точкипо сравнению с типом абзаца
2м 56с
Раздел 4: Раздел 4: Управление символами и абзацами
9
Панель персонажей
3 м 37 с
10
Панель абзаца
3 м 58 с
11
Дополнительные элементы управления символами и абзацами
3 м 28 с
Раздел 5: Раздел 5: Стили слоев
12
Использование стилей слоя
3м 22с
13
Создание и применение пользовательских стилей слоя
1 м 39 с
14
Редактируемый и нередактируемый текст
1 м 51 с
15
Текст как векторные пути
4 м 50 с
Раздел 6: Раздел 6: Текст в 3D
16
Введение в 3D-текст
5м 39с
17
Работа с 3D-текстом.