Оформление сайта — правила и требования работы с текстом и изображениями
Изображения на сайте вызывают интерес и погружают человека в контекст. Вместе с текстом фотография работает на главную цель — донести до аудитории сообщение о продукте или сервисе.
Из статьи вы узнаете, как подбирать оформление сайта, и делать так, чтобы изображение и текст действительно работали вместе, а не мешали друг другу.
Содержание
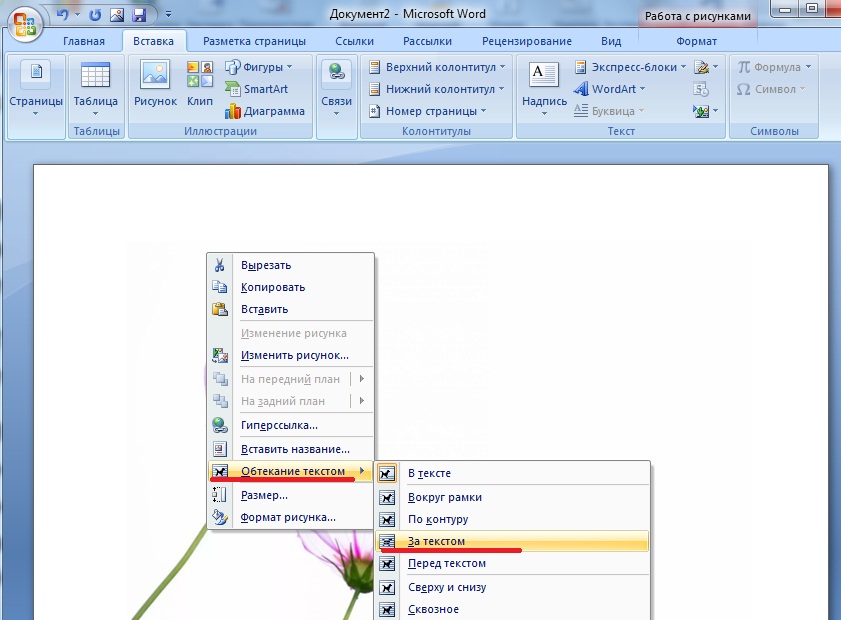
Текст поверх изображения
Текст рядом с изображением
Подпись под изображением
Текст поверх изображения
Расположение текста поверх фотографии или иллюстрации — популярный и сильный графический прием оформления сайта. Он обращает на себя внимание, показывает важность информации.
Этот прием используется чаще всего в обложках и на первом экране сайта, в оглавлении в виде плитки (товары, статьи блога), в начале раздела, в блоках с призывами к действию и кнопкой.
Проектная мастерская R3, сайт: pmr3.ru
Обложка на сайте varenye.com
Обложка лонгрида Cycling’s Road Forward от Washington Post
Никита Обухов
Основатель Tilda Publishing
В обложках фотография является фоном, она должна соответствовать тематике сайта, но главное — это текст. Изображение не должно спорить с текстом, оно отвечает за создание правильной атмосферы. Текст должен хорошо читаться.
В обложках текст чаще всего располагают по центру. Поэтому лучше подбирать фотографию, у которой нет мелких деталей посередине — там, где будет заголовок. Это может быть простая фигура, например, стена дома или открытое пространство на пейзаже. Что-то однородное. Хорошо работают белые обложки — со светлой фотографией на фоне. Можно задать тексту цвет, чтобы создать яркий стиль.
Когда изображение соответствует тексту, у аудитории повышается доверие к компании.
Текст поверх фотографии должен читаться легко, поэтому главная задача — органично вписать его в окружение. В веб-дизайне для этого существуют приемы оформления текста и изображения, которые помогут правильно преподнести контент.
9 приемов: как оформить текст на изображении, чтобы он хорошо воспринимался
Прием 1. Добейтесь контраста с помощью цвета
Найдите изображение, которое легко воспринимает глаз: не слишком яркое и не слишком темное, без множества мелких деталей. Когда размещаете текст, руководствуйтесь простым правилом: фон темный — значит, текст должен быть светлым. И наоборот: светлый фон — темный текст.
Существует много программ и онлайн инструментов, где можно проверить контрастность цветов. Например, B2L с русским интерфейсом и Colour Contrast Check на английском.
Например, B2L с русским интерфейсом и Colour Contrast Check на английском.
Сайт цифрового агентства Feel: feel.com.au
Да: белый текст хорошо контрастирует с черным фоном.
Портфолио архитектурного бюро Dedraft: dedraft.co.uk
Нет: яркий желтый заголовок плохо читается на светлой фотографии.
Советы по оформлению фонового изображения и текста
- Выбирайте противоположности. Белый и черный, красный и белый, желтый и фиолетовый, синий и оранжевый — эти цвета хорошо работают в паре.
- Избегайте фотографий, изобилующих мелкими деталями, они затрудняют чтение. Представьте, что можете лишиться клиента только потому, что номер телефона не разобрать.
Прием 2. Сделайте фон темнее
Если оригинальная фотография недостаточно контрастна по отношению к тексту, добавьте слой полупрозрачного темного фона поверх снимка.
Никита Обухов
Основатель Tilda Publishing
Затемнение изображения позволит тексту хорошо читаться. Чем больше непрозрачности, тем темнее будет фотография. Правда, если фотография очень светлая, то черный градиент может сделать изображение грязноватым и бледным. Поэтому проверьте, как фотография смотрится при затемнении. И лучше брать более темные фотографии.
Чем больше непрозрачности, тем темнее будет фотография. Правда, если фотография очень светлая, то черный градиент может сделать изображение грязноватым и бледным. Поэтому проверьте, как фотография смотрится при затемнении. И лучше брать более темные фотографии.
Страница конкурса Unsplash Awards: awards.unsplash.com
Да: на галерее установлен слой с затемнением, поэтому белый текст комфортно читать с любым фоном.
Сайт магазина дизайнерской мебели: www.vipp.com/en
Нет: часть заголовка теряется из-за светлых деталей на фотографии.
Чтобы установить затемнение в Тильде, зайдите в настройки обложек или изображений. Меняйте значения в полях «Цвет фильтра в начале» и «Цвет фильтра в конце».
Настройки обложки в Тильде
Сравните, как выглядит один и тот же блок с затемнением в 70% и без него. Заголовок читается в обоих случаях, а вот описание без темного слоя разобрать уже сложнее.
Обложка без затемнения
Обложка с затемнением 70%
Советы по оформлению
- Стремитесь к балансу: фон должен быть достаточно насыщенным, чтобы текст легко читался, и в то же время прозрачным, чтобы было видно саму картинку.
 Степень затемнения зависит от того, насколько контрастна оригинальная фотография.
Степень затемнения зависит от того, насколько контрастна оригинальная фотография.
- Чтобы сделать плавный градиент, делайте затемнение в нижней части насыщеннее, чем в верхней.
- Можете затемнить только нижнюю часть изображения, и удобство чтения повысится. Секрет в том, что все предметы, которые мы видим, немного темнее внизу. Поэтому частичное затемнение делает иллюстрации более естественными для нашего восприятия.
- Чтобы показать интерактивность элемента, меняйте степень затемнения фона при наведении на элемент. В Тильде по этому принципу работают некоторые блоки из категории «Плитка и ссылка».
Прием 3. Оформите обложку с помощью цветового градиента
Этот прием похож на предыдущий, только вместо черного слоя поверх картинки добавляете цветной. Чтобы выбрать правильный оттенок, подходящий к гамме сайта, используйте цвета фирменного стиля или палитру фонового изображения.
Шаблон лендинга для бизнес-конференции в Тильде использует синий градиент в обложке
Да: насыщенный ярко-синий — преобладающий цвет в оформлении обложки.
Советы по оформлению цветового градиента для обложки
- Необязательно делать цветной фон однородным, составьте комбинацию из двух оттенков. В Тильде выберите один цвет для верхнего фильтра, и другой — для нижнего.
- Еще один интересный ход: поставьте цвет нижнего фильтра, который будет плавно переходить в цвет фона для следующего блока.
Прием 4. Сделайте размытым все изображение или его часть
Другой способ добиться удобства восприятия — размыть фоновую картинку или ту ее часть, где будет располагаться текст.
Страница приложения Forest: www.forestapp.cc
Да: детали фотографии сглажены, поэтому текст читается легко. В этом есть своя ирония, ведь слоган компании — «Оставайся сфокусированным».
Сайт интернет-магазина BaliBody: eu.balibodyco.com
Нет: текст с размытой области фотографии заходит на резкую часть и теряется в деталях.
В Тильде размыть фотографию можно во встроенном редакторе изображений. Перейдите во вкладку «Контент» и нажмите на карандаш, чтобы приступить к редактированию.
Перейдите во вкладку «Контент» и нажмите на карандаш, чтобы приступить к редактированию.
Какие есть настройки в редакторе изображений Тильды:
- Sharpness. Инструмент для изменения резкости снимка. Если выставить отрицательное значение, вся иллюстрация станет размытой.
- Focus. Инструмент для настройки фокуса. Перемещайте круг или прямоугольник, чтобы размыть часть изображения.
Размытие изображения во встроенном редакторе изображений Тильды
Советы по оформлению размытого фонового изображения
- Необязательно размывать изображение вручную: вы можете заранее выбрать подходящую фотографию и поставить текст на области, которая находится не в фокусе.
- Когда ставите текст на размытую часть изображения, обязательно проверьте, как будет выглядеть блок на экранах с разным разрешением и на разных устройствах. Возможно, текст съедет на область снимка с высокой резкостью и станет нечитаемым.

- Этот прием хорошо работает в паре с затемнением фона. Используйте их вместе, чтобы добиться лучшего результата.
Прием 5. Меняйте позиционирование и размер картинки
Используйте незаполненное пространство на фотографии. В этой области текст будет читаться легче и восприниматься как часть снимка. Чтобы вставить текст в нужное место, меняйте положение самого текста и изображения.
Архитектурное агентство Skylark: discoverskylark.com
Да: все блоки с текстом вписаны в пространство фотографии среди предметов на рабочем столе.
В Тильде положение текста задается выравниванием по ширине и вертикальным выравниванием: сдвигайте его влево, вправо, вверх, вниз или поставьте по центру.
Прием 6. Разместите текст на подложке
Подложка выполняет две функции — она повышает удобство восприятия: создает дополнительный контраст и отделяет текст от мелких деталей иллюстрации. А также помогает сделать акцент на тексте и привлечь к нему внимание.
Сайт нью-йоркского музея детского искусства: cmany.org
Да: чтобы яркий заголовок хорошо читался на разноцветном фоне, его поставили на белую подложку.
Советы по оформлению текста на подложке
- Подложка может быть и однотонной, и полупрозрачной. Все зависит от общего настроения сайта: полупрозрачная — более легкая, а однотонная сильнее различает область текста и область фотографии.
- Подложка не обязательно должна быть прямоугольной формы. Попробуйте поставить круглую или квадратную. Чтобы сделать нестандартную плашку в Тильде, конвертируйте блок с обложкой в Zero Block, выберите в редакторе нужную фигуру и задайте ей цвет, прозрачность.
- Следите, чтобы текст аккуратно вписался в пространство подложки.
Химчистка для обуви: sneakerklin.ru
Прием 7. Увеличьте размер и измените насыщенность шрифта
Если текст на картинке плохо считывается, можно идти от обратного: менять не изображение, а настройки шрифта.
Крупные элементы обладают большим визуальным весом. Заголовок и описание можно сделать крупнее. Если это не помогает, попробуйте изменить насыщенность начертания.
Обложка в конструкторе Тильда (блок CR01)
Да: размер заголовка — 102 px. Жирность шрифта Medium.
Обложка в конструкторе Тильда (блок CR01)
Нет: тот же заголовок, но размером 36 пикселей. Описание менее насыщенное, тонкие линии видны хуже.
Прием 8. Добавьте цветной акцент
Чтобы прием сработал, внимательно подходите к выбору изображения и цвета для расстановки акцентов. Не используйте оттенок, который сольется с фоном. Цвет акцента должен максимально выделяться из общей гаммы, перетягивать на себя внимание.
Портфолио веб-дизайнера на www.reddraft.com
Да: насыщенный красный цвет расставляет акценты.
Сайт Katapult Future Fest: www.katapult.tech
Нет: желтые иконки должны были привлечь к себе внимание, но затерялись где-то на фоне.
Советы по оформлению обложки с цветовым акцентом
- Остановитесь на двух цветах — основном и дополнительном. Самые эффективные сочетания — белый плюс дополнительный или черный плюс дополнительный.
- Расстановка цветовых акцентов хорошо сочетается с другим способом — если разместить текст на незаполненном пространстве фотографии. В этом случае можно выделить слова цветом.
Прием 9. Впишите текст в композицию
Сложный в исполнении, но очень запоминающийся вариант визуального оформления. Его смысл в том, чтобы сделать текст органичной частью изображения. Создайте эффект присутствия заголовка, когда буквы выглядывают из-за объектов на картинке или плавно переходят в очертания предметов.
Цветочный интернет-магазин Marsano: www. marsano-berlin.de
Да: название выглядывает из-за букета и открывается полностью при прокрутке.
Этот прием часто используется в журнальной и плакатной верстке. Он привлекает на себя все внимание, поэтому здесь особенно важно качество исполнения — нужно уметь работать с графическими редакторами и разбираться в типографике.
Он привлекает на себя все внимание, поэтому здесь особенно важно качество исполнения — нужно уметь работать с графическими редакторами и разбираться в типографике.
Подобное оформление выглядит современно и будет уместно смотреться в рекламном лендинге, портфолио иллюстратора или дизайнера, лонгриде или на веб-сайте компании, связанной с творческой индустрией.
Пример из проекта «История Ukrainian Fashion Week»: fashionweek.platfor.ma
Советы по оформлению
- Не пытайтесь вписать в фотографию три абзаца текста. Емкий заголовок органично встанет в пространство обложки, а мелкий длинный текст потеряется на фоне.
- На изображении не должно быть много объектов. Иначе чтение превратится в головоломку по поиску букв среди деталей иллюстрации.
Текст рядом с изображением
Информацию на сайте можно донести по-разному — с помощью визуального ряда или интересного текста. Когда текст и иллюстрации работают на одну идею, вы усиливаете действие сообщения на посетителя сайта.
Правила компоновки текста и изображений на сайте
1. Ставьте иллюстрацию над заголовком и основным текстом
Когда мы заходим на сайт, первое, на что обращаем внимание — изображения. Мы рассматриваем их и только потом переходим к чтению текста. Чтобы не мешать естественному восприятию, верстайте в логичной последовательности: сначала изображение, затем заголовок, после него — основной текст.
Страница фестиваля дизайна D’Days: designfestivalddays. paris
Сайт конференции Made by Few: madebyfew.com
Лонгрид Лайфхакера «Лучшее в Азии»: lifehacker.ru/special/asia
2. Продумайте визуальную иерархию
Визуальная иерархия на сайте помогает посетителю сразу понять, что самое важное, а что — второстепенное. Чтобы выстроить иерархию, надо поработать с размером элементов: сделать важные заголовки — больше, дополнительные — поменьше.
Чтобы выстроить иерархию, надо поработать с размером элементов: сделать важные заголовки — больше, дополнительные — поменьше.
Информация воспринимается труднее, когда все элементы одинакового размера.
Изображения помогают различить на сайте более важные блоки от менее важных. Поэтому самые крупное изображение помещают на обложку сайта, а менее крупными указывают на начало нового раздела. Чем больше иллюстрация, тем она значимее.
На обложке лонгрида — полноэкранная фотография и крупная выделяющаяся типографика: time.gordasevich.ru
Изображения в тексте меньшего размера и не так привлекают внимание, как обложка: time.gordasevich.ru
3. Меняйте текст и изображение местами
Располагайте текст справа или слева от изображения. В плане верстки эти блоки равноценны и одинаково хорошо читаются. Чередуя такие модули, вы зададите ритм странице и удержите внимание пользователя.
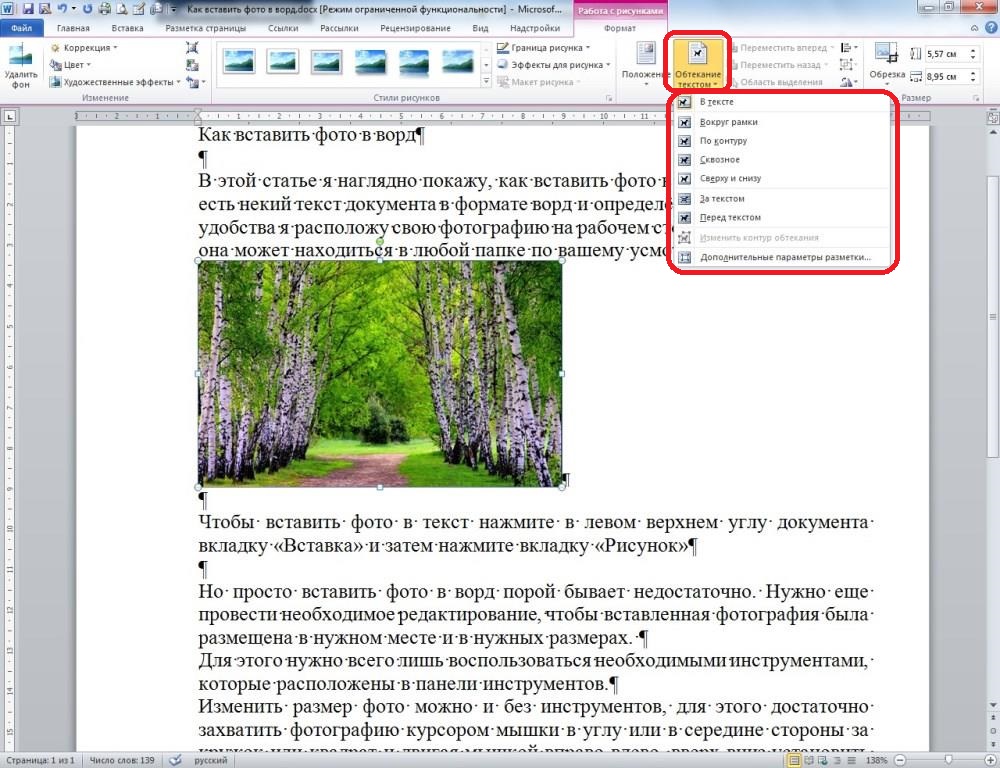
Текст слева, изображение справа: блок CL16 в конструкторе Тильды
Изображение слева, текст справа: блок AB606 в конструкторе Тильды
4. Группу изображений с текстом лучше объединить в галерею
Делаете вы портфолио, продающую страницу или собственный интернет-магазин, изображения могут сказать о вас больше, чем текст. Добавьте информативности и показывайте все, что можете: рабочий процесс, свой продукт, команду проекта.
Однотипные фотографии удобно оформить в интерактивную галерею — она занимает немного места на сайте и содержит много полезного контента.
Пример галереи: курсы для архитекторов kafedraspace.ru
Пример галереи: мастерская мебели stameska.shop
Пример галереи: брендинг для марки одежды STRUTTURA, ayuev.com
5. Не заставляйте читателя искать пояснение
Не заставляйте читателя искать пояснение
Сноски вроде «См. рис. 1» затрудняют чтение. Текст, в котором раскрывается смысл иллюстрации, должен находиться в непосредственной близости от нее.
6. Старайтесь делать колонки одинаковыми по длине
Если вы разбиваете текст на колонки, следите за их длиной. Разница в пару строк допустима, но не более того. Иначе образуются излишки свободного пространства, которые испортят общее впечатление от композиции. Как результат — информация на сайте будет хуже восприниматься.
Сайт цифрового агентства Feel: feel.com.au
Само по себе белое пространство на сайте полезно — на странице не возникает ощущения перегруженности. Но когда длина колонок сильно отличается, верстка кажется неаккуратной. Старайтесь этого избегать.
7. Не ставьте изображения, чтобы просто «разбавить» текст
Лендинг конференции не стоит иллюстрировать красивыми пейзажами. Уместнее поставить фотографии с прошлого мероприятия и показать, в каком формате оно проходило. Возможно, это не так красиво, как виды Байкала. Зато честно. А честность вызывает доверие.
Возможно, это не так красиво, как виды Байкала. Зато честно. А честность вызывает доверие.
Перед началом работы подумайте, какую задачу должна решать фотография на странице.
- Документальная иллюстрация демонстрирует то, о чем вы рассказываете в тексте. Иногда она способна заменить текст. Можно написать лонгрид о дизайне нового iPhone X. А можно просто его показать.
- Художественная иллюстрация передает абстрактные понятия. Некоторые темы (например, поиск вдохновения), нельзя сфотографировать или нарисовать. Зато можно раскрыть через образы на иллюстрации.
Документальные иллюстрации на сайте apple.com
Художественные иллюстрации на сайте облачной платформы Soul: soulplatform.com
Изображение на сайте выполняет две функции: дает новую информацию и создает настроение.
- Когда иллюстрация содержит важную информацию, но выбивается из оформления сайта, ее не хочется рассматривать.
- Когда иллюстрация нужна только для создания настроения, она будет только отвлекать от важного.
В интерфейсе не должно быть бессмысленных элементов. Если вы ставите фотографию для создания настроения на сайте, убедитесь, что она действительно его создает, а не зря занимает ценное место.
Подпись под изображением
В оформлении подписей к фотографиям и иллюстрациям есть свои нюансы, с которыми вы можете столкнуться.
1. Подпись не нужна, когда изображение:
- выполняет декоративную функцию
- понятна без объяснений
- стоит рядом с заголовком или описанием, к которому относится.
В остальных случаях не пренебрегайте подписями. Она объяснит, что изображено на картинке и почему это важно, даст дополнительную информацию, сообщит об источнике.
2. Где расположить подпись
Размещайте подпись под иллюстрацией. Там ее и ожидают увидеть: сначала человек смотрит на картинку, а потом опускает глаза ниже. Не прячьте подпись или ее расшифровку в тексте — так ее будет не найти.
Оформление подписей к фотографиям на сайте NASA: nasa.gov
Допустимый вариант оформления — размещение подписи справа от изображения. Мы читаем слева направо, поэтому подпись справа не помешает комфортному чтению. Но такая подпись привлекает к себе больше внимания. Поэтому так лучше ставить, если хочется рассказать что-то особенно интересное про изображение.
Изображение с описанием на полях в Тильде: блок IM07
3. Написание и пунктуация
Подпись всегда начинается с прописной буквы, как в обычном предложении. Но точка в конце не ставится.
4. Размер шрифта
Выделите подпись графически. Обычно она набирается шрифтом меньшего кегля, чем основной текст. Возьмите за правило уменьшать ее на один шаг: если основной текст набран размером в 16 пунктов, уменьшите подпись до 14.
Возьмите за правило уменьшать ее на один шаг: если основной текст набран размером в 16 пунктов, уменьшите подпись до 14.
5. Ширина
Ширина подписи не должна превышать ширину фотографии. Чтобы повысить комфортность чтения, сделайте ее у́же.
6. Поясняющий текст
Ставьте поясняющий текст рядом с той частью изображения, к которой он относится. Даже если без сложного графика не обойтись, не усложняйте фотографию условными обозначениями, как в учебниках. Длинную запутанную подпись не хочется читать и расшифровывать.
7. Источник изображения
В подписи обязательно укажите информацию об авторе и источнике, если используете не свои фотографии. Это нужно делать, даже если вы приобретаете изображение на фотостоке или используете картинку по лицензии Creative Commons.
Стандартная форма записи источника «Имя автора / Наименование источника». Ссылка должна быть кликабельной.
Примеры:
Thomas Cizauskas /Flickr.com
Jeff Sheldon / Unsplash.com
Источники можно указывать не только в подписи: создайте специальный блок перед футером или перенесите эту информацию в подвал.
Памятка
Короткая инструкция, как правильно оформлять иллюстрации с текстом.
Изображение и текст на сайте помогут донести ваше сообщение до целевой аудитории. Визуальные образы погрузят в контекст, а текст сообщит важную информацию.
Текст поверх изображения — сильный графический прием. Поэтому стоит использовать его там, где особенно важно привлечь внимание к тексту: на первом экране сайта, в постах для социальных сетей, презентациях.
Когда текст на фоне изображения становится неразборчивым, воспользуйтесь приемами: затемните фон, размойте часть фотографии, поменяйте ее позиционирование, поставьте текст на подложку, увеличьте шрифт, поработайте с цветом и композицией. Эти приемы делают текст удобнее для восприятия.
Интересный текст не прочитают, если он выглядит скучно. Иллюстративный материал делает повествование интереснее и привлекательнее.
Иллюстративный материал делает повествование интереснее и привлекательнее.
Чем важнее изображение, тем оно больше. Выстраивайте с помощью фотографий и иллюстраций визуальную иерархию, чтобы показать посетителю сайта, что важно, а что второстепенно.
Подпись, поясняющая фотографию, должна находится рядом с изображением.
Подпись не нужна, если изображение на сайте понятно без объяснений, стоит рядом с заголовком или описанием, к которому относится. В остальных случаях делайте пояснения.
Автор: Валерия Мерзлякова
Дизайн, иллюстрации и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо ✌️
Читайте также:
Необходимый минимум книг для дизайнеров
Размеры изображений для 7 социальных сетей — справочник
Шрифт для сайта — как выбрать или поменять шрифты
Как написать текст для лендинга — создание текста для landing page
Анализ и подготовка контента при создании сайта
Где найти фото — руководство по поиску картинок для сайта или статьи
Где скачать иконки для сайта бесплатно?
Картинки для сайта — как подбирать фото и изображения на фотостоках
Как правильно писать тексты для сайта
Флэт (flat) дизайн: лучшие практики плоского дизайна
Визуальная иерархия сайта: оформление и организация контента
Как делать красивые статьи на Тильде
| Показать больше |
Как иллюстрировать текст картинками.
 4 главных правила — Маркетинг на vc.ru
4 главных правила — Маркетинг на vc.ruСовременный пользователь едва ли прочитает текст без картинок. Это прекрасно понимают все контент-мейкеры — поэтому беспорядочно лепят изображения «чтобы было». В этом материале разберём 4 правила, которые позволят вам хорошо проиллюстрировать текст и не спугнуть читателя.
3436 просмотров
Правило 1. Никакого фотостока
Картинки из фотостоков обычно расставляют по принципу «ох, что-то у нас мало картинок и много текста, давай разбавим». Потом редактор/дизайнер пару минут роется где-нибудь на pixabay и вытягивает оттуда что-то такое:
Типичная картинка с фотостока
Что с этим не так? Почему фотосток не работает?
Читатели не верят фотостоку. Ну серьёзно, этими картинками заполнен весь интернет. Пользователь даже не думает над изображением: он пропускает его на автомате, если видит, что люди на фото какие-то нереальные.
Фотосток — это не про вас. Есть ваша статья и ваш тезис, который нужно раскрыть, а есть парень, который делает фото для фотостока, чтобы заработать. Ваши интересы не пересекаются.
Есть ваша статья и ваш тезис, который нужно раскрыть, а есть парень, который делает фото для фотостока, чтобы заработать. Ваши интересы не пересекаются.
Фотосток не исполняет никакой функции. Как иллюстрация это не годится: читатель не поверит. Привлечь внимание к какой-то части текста тоже не получится: глаз опытного пользователя давно надрессирован пропускать такие картинки. Получается, что изображение с фотостока не выполняет никакой функции — следовательно, оно не нужно.
Мне кажется, фотосток не нужен никогда. Максимум — скинуть маме в Whatsapp фотографию летней Турции.
Правило 2. Бесполезные иллюстрации — под нож
Тут мы ступаем на зыбкую почву, пролегающую между дизайном и редактурой, поэтому сразу оговорюсь: этот пункт касается лонгридов и текстовых блоков.
Так вот, о чём это я: красивые, но бесполезные картинки мешают прочтению статьи. Даже если иллюстрацию рисовал опытный дизайнер. Даже если она эстетичная. Даже если её ну очень хочется вставить.
Даже если она эстетичная. Даже если её ну очень хочется вставить.
У картинки в текстовом блоке есть две функции: проиллюстрировать какой-то кусок текста или структурировать материал.
В первом случае, когда мы что-то иллюстрируем, нам нужны конкретные примеры, ситуации, графики и аналогии. Даже шутейные картинки — и то пример.
Хорошая иллюстрация-пример из кейса рекламного агентства Advertalyze.ru: «короткие тексты работали плохо, длинные — хорошо, посмотрите, что мы имеем в виду»
Во втором случае, когда мы структурируем картинками текст, они могут ничего не иллюстрировать — достаточно, чтобы были красивые. Но тогда картинка должна появляться, например, перед каждым подзаголовком. И читатель уже будет понимать: «ага, они влепили новую иллюстрацию, значит, скоро новый раздел».
Вот так ТЖ структурирует материал с помощью картинок в своём учебнике «Как инвестировать». Каждому критерию — своё изображение.
Так вот — если вы не забыли, о чем мы говорили в начале блока — бесполезная, но красивая картинка, ни одной из этих функций не выполняет. Она прочтению текста только мешает. Такую картинку надо убрать.
Бесполезная иллюстрация в тексте
Картинка в тексте выполняет две функции: иллюстрирует и структурирует
Правило 3. Все картинки нужно подписывать
Всегда нужно держать в голове: пользователь не будет читать материал от начала до конца. Он выцепит то, что ему интересно, и пойдёт дальше. Если не подписать картинку или подписать её как-то туманно, читатель не сможет понять, о чём она.
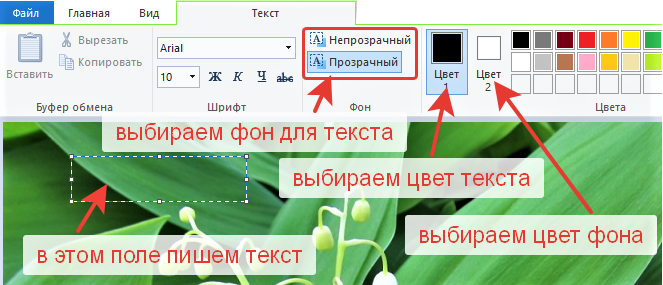
Пример плохой иллюстрации к тексту. Какой тот самый? Что это за цветок?
А теперь посмотрим как ту же самую иллюстрацию можно подписать так, чтобы все всё поняли.
Пример хорошей подписи к иллюстрации. Сразу понятно: на картинке роза, а в статье говорят о чём-то биологическом: наверное, о классификации роз
Сразу понятно: на картинке роза, а в статье говорят о чём-то биологическом: наверное, о классификации роз
Картинки нужно подписывать так, чтобы читатель примерно понял, что происходит, не читая текста
Правило 4. Подписываем то, что на картинке
Придержите коней — рано писать злобный комментарий. Это совсем не очевидный пункт: редактор должен оформлять подпись так, чтобы из неё было понятно, что именно происходит на картинке.
Давайте посмотрим на антипример:
Плохая подпись к картинке. Автор подписал зелёные бутоны, а не розу.
Вы почувствовали, как после слов «зелёные бутоны» глаз сразу метнулся к картинке — искать на ней те самые бутоны? А бутонов там и нет. Подпись плохая: сначала дали какой-то теоретический факт, а уж потом объяснили, что происходит.
Вот как можно было бы правильно подписать эту картинку:
Хорошая подпись к картинке. Нам сказали про розы и написали про розы. Всё понятно.
Нам сказали про розы и написали про розы. Всё понятно.
В подписи должно быть ровно то, что на картинке. А уж потом — остальная информация.
Резюме:
- Фотосток — мимо.
- Картинку, которая не иллюстрирует и не структурирует — под нож.
- Все иллюстрации — подписывать.
- Подписывать — только то, что на иллюстрации.
Как добавить текст к фотографии: 3 способа
Автор Тал Имагор
Вы также можете изменить шрифт, размер и цвет текста.
Есть так много причин, по которым вы можете захотеть добавить текст к фотографии. Например, вы сделали отличный портрет своей семьи и хотите превратить его в электронную рождественскую открытку с каким-нибудь праздничным поздравлением.
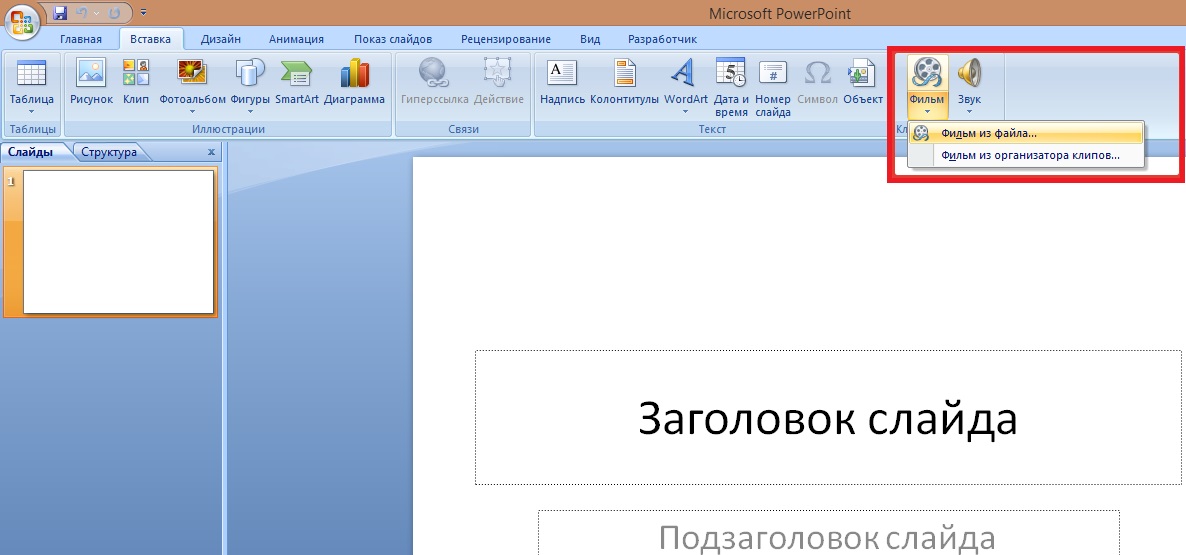
Может быть, вы хотите создать быструю презентацию для рабочей встречи и указать элементы на каждой фотографии. Определенно стоит знать, как добавить текст к изображению, если вы работаете менеджером социальных сетей или имеете учетную запись влиятельного лица.
Вот несколько способов добавления текста к изображению.
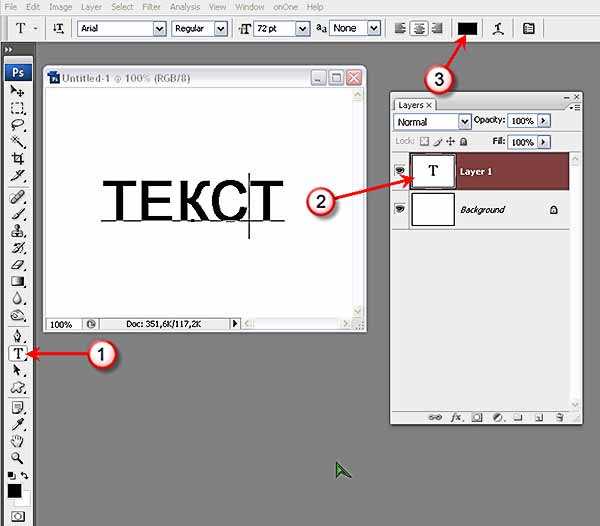
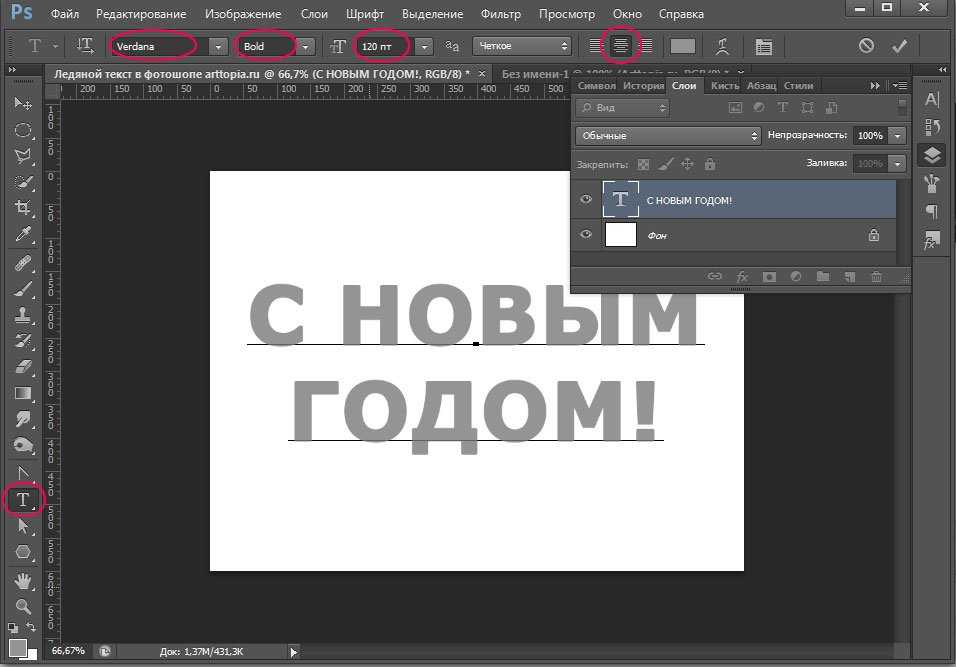
1. Добавьте текст к фотографии с помощью Photoshop
Adobe Photoshop не является бесплатным, но это, безусловно, лучший инструмент для любых нужд графического дизайна. Он наполнен интересными функциями, такими как та, которая позволяет превратить ваше изображение в рисунок. Он также имеет более полезные функции, такие как возможность изменить цвет определенного элемента на фотографии. Поэтому неудивительно, что это наш первый выбор, если вы хотите добавить текст к фотографиям.
Поэтому неудивительно, что это наш первый выбор, если вы хотите добавить текст к фотографиям.
Даже в инструменте «Текст» в Photoshop есть множество параметров, таких как цвета, границы, затенение, изменение формы и многое другое. Выполните следующие действия, чтобы начать:
- Перейдите к Файл > Открыть , чтобы загрузить изображение с вашего компьютера.
- Нажмите кнопку T в меню слева.
- Щелкните в любом месте изображения. Программа добавит слова Lorem Ipsum, которые вы можете удалить, чтобы написать свой собственный текст.
- Введите текст.
- В верхнем меню вы можете играть со шрифтом различными способами. Вы можете изменить его цвет, шрифт, выравнивание, размер и многое другое. Хотя самый большой размер в раскрывающемся меню составляет 72 пункта, вы всегда можете ввести число, чтобы увеличить его.
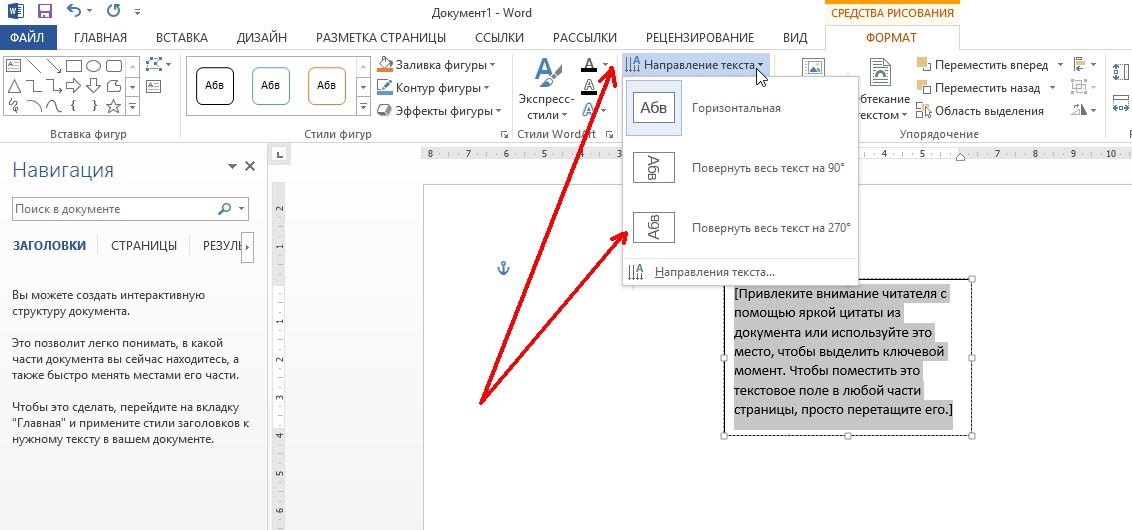
- Как мы уже упоминали, текст не обязательно должен быть горизонтальным. Третьей кнопкой в верхнем меню (T со стрелками вниз и вправо) можно сделать текст вертикальным.
 А с помощью буквы T с кривой внизу вы можете сделать текст волнистым, в форме рыбьего глаза и т. д.
А с помощью буквы T с кривой внизу вы можете сделать текст волнистым, в форме рыбьего глаза и т. д. - Чтобы переместить текст в другое место на экране, нажмите Инструмент перемещения . Это крестик в верхней части левого меню. Затем перетащите текст в нужное место.
- Когда вы закончите, выберите Файл > Сохранить.
Совет профессионала : если вы хотите написать абзац, вы можете создать блок, чтобы текст содержался внутри границ блока. После выбора инструмента «Текст» не нажимайте на экран. Щелкните и перетащите вместо этого, чтобы создать текстовое поле.
2. Используйте GIMP для добавления текста поверх изображения
Если вы не хотите вкладывать деньги в лицензию Photoshop, GIMP — отличная бесплатная альтернатива. Он не только предлагает все основные функции Photoshop, но также имеет плагины для дополнительных функций. Это может помочь вам обрезать изображения, улучшить их и, конечно же, добавить текст к изображениям.
- Перейдите к Файл > Открыть , чтобы загрузить изображение с вашего компьютера.
- Щелкните инструмент «Текст» в верхнем левом меню. В этой программе это буква А .
- Как и в Photoshop, вы можете щелкнуть по экрану, чтобы просмотреть короткий текст, или щелкнуть и перетащить, чтобы создать текстовое поле.
- После того, как вы наберете текст, вы можете изменить цвет, шрифт, толщину и даже межбуквенный интервал и высоту строки. Все это находится в меню прямо над текстом. Важное примечание : вы должны выбрать текст, чтобы изменить его.
- Чтобы переместить текст, используйте Move Tool , который, как и в Photoshop, выглядит как крест из стрелок.
- Когда вы закончите, выберите Файл > Сохранить.
3. Напечатайте текст на изображениях с помощью Canva
Следующий вариант в списке — облачный инструмент. Это означает, что вам не нужно скачивать Canva. Зарегистрировав бесплатную учетную запись, вы сможете использовать ее с любого компьютера и даже с мобильным приложением Canva.
Зарегистрировав бесплатную учетную запись, вы сможете использовать ее с любого компьютера и даже с мобильным приложением Canva.
Canva работает немного иначе, чем два других. Поскольку он больше ориентирован на графический дизайн, вам нужно сначала определиться с размером холста, а затем загрузить в него изображение. Тем не менее, интерфейс удобен для пользователя, особенно если у вас нет опыта проектирования.
Он также предлагает гораздо больше возможностей, если вы хотите добавить текст к изображениям, которые не требуют большой работы (или вообще никакой работы).
- Нажмите кнопку Создать дизайн в правом верхнем углу главного экрана.
- Выберите размер изображения, которое вы хотите создать. Вы можете выбрать один из пресетов, таких как Instagram Post или Poster. В качестве альтернативы, если вы хотите, чтобы весь холст был вашим изображением, и вы знаете его размер, выберите Custom Size .
- В меню слева перейдите на вкладку Загрузки .

- Нажмите Upload Media и найдите изображение на своем компьютере.
- После завершения загрузки изображения перетащите его в рабочую область, пока оно не заполнит холст.
- Перейдите на вкладку Текст в меню слева.
- Здесь у вас есть множество вариантов. Первые три предоставляют вам текст заголовка, который вы можете позже отредактировать. Ниже приведены пресеты для цветного текста с тенями, свечением и т. д., которые вы также можете изменить в соответствии со своими потребностями. Нажмите один раз на свой выбор, и он будет добавлен к фотографии.
- После изменения текста его можно редактировать с помощью верхнего меню. Вы можете изменить шрифт, размер, цвет (вы даже можете легко использовать цвета с картинки) и многое другое.
- Если вы нажмете кнопку Эффекты , вы также можете добавить тень и изменить форму текста.
- Чтобы переместить текст, просто нажмите и перетащите. Вы также можете использовать кнопку Position в верхнем меню, чтобы быть более точным.

- Когда вы закончите, нажмите кнопку Поделиться , чтобы сохранить изображение или поделиться им по электронной почте, в социальных сетях и т. д.
Узнайте о возможностях добавления текста к фотографиям
Как видите, существует множество вариантов добавления текста к вашим фотографиям. От самых простых шрифтов до различных форм, сочетания цветов и эффектов. В этом руководстве показаны основы того, как добавлять текст к фотографиям, но вы можете изучить гораздо больше.
Мы даже не коснулись возможности анимации в Canva или функции 3D-текста в Photoshop. Так что, если это тема, которая вас интересует, стоит продолжать читать и исследовать.
Подписывайтесь на нашу новостную рассылку
Похожие темы
- Креатив
- Советы по редактированию изображений
- Адоб Фотошоп
- Канва
- ГИМП
Об авторе
Тал Имагор более 10 лет является внештатным журналистом и автором контента, пишет все, от информационных бюллетеней до тематических статей. Она страстно пишет о продвижении устойчивого развития, разнообразия и инклюзивности, особенно в технологической среде.
Она страстно пишет о продвижении устойчивого развития, разнообразия и инклюзивности, особенно в технологической среде.
Добавление текста к фотографиям, надписи на картинках, шрифты
| Попробуйте Войти |
Добавляйте текст к фотографиям, это легко и весело!
piZap упрощает добавление текста на фотографии и предлагает лучшую платформу для этого по нескольким ключевым причинам. Во-первых, piZap предлагает на выбор сотни стилей шрифтов, причем новые шрифты добавляются регулярно. Во-вторых, piZap прост в использовании и позволяет добавлять к фотографиям наклейки, рисунки, текстовые облачка и многое другое.
Попробуйте сейчас
Инструмент добавления текста к фотографиям от piZap
Инструмент «Добавить текст в фотографии» от piZap может многое предложить, начиная с сотен подобранных вручную шрифтов. Есть обычные шрифты, полужирные шрифты и шрифты, которые заставят вас сказать — ВАУ, я никогда раньше такого не видел! От светящегося текста до причудливых шрифтов — для каждого найдется идеальный шрифт. Добавьте текст в поля или проявите творческий подход с помощью текстовых пузырей. Другие встроенные в приложение функции включают базовые инструменты редактирования, фильтры, наклейки, инструменты для рисования и многое другое! Используйте один или используйте их все, чтобы выразить себя с помощью фотографий.
Есть обычные шрифты, полужирные шрифты и шрифты, которые заставят вас сказать — ВАУ, я никогда раньше такого не видел! От светящегося текста до причудливых шрифтов — для каждого найдется идеальный шрифт. Добавьте текст в поля или проявите творческий подход с помощью текстовых пузырей. Другие встроенные в приложение функции включают базовые инструменты редактирования, фильтры, наклейки, инструменты для рисования и многое другое! Используйте один или используйте их все, чтобы выразить себя с помощью фотографий.
Попробуйте сейчас
Простой способ писать на картинках
Как и все инструменты piZap, функция «Добавить текст к фотографиям» проста в использовании. Пишите на картинках без проблем. Кроме того, у вас есть возможность вставлять текст или использовать инструмент рисования, чтобы писать сообщения от руки прямо на фотографиях. Перетащите текст туда, куда вы хотите; увеличить или уменьшить размер текстового поля. Добавьте цвета фона или вставьте текст в фон изображения. Вам не нужен предварительный опыт редактирования, чтобы сделать все это и многое другое, piZap действительно так прост в использовании.
Перетащите текст туда, куда вы хотите; увеличить или уменьшить размер текстового поля. Добавьте цвета фона или вставьте текст в фон изображения. Вам не нужен предварительный опыт редактирования, чтобы сделать все это и многое другое, piZap действительно так прост в использовании.
Попробуйте сейчас
piZap позволяет добавлять текст к фотографиям
Получайте удовольствие, добавляя причудливые шрифты или добавляя светящийся текст. Трудно не пристраститься к piZap, когда вдруг чувствуешь себя каким-то волшебником по редактированию фотографий. О, какие вещи вы можете делать со своими фотографиями, используя нужные инструменты под рукой. Публиковать фотографию, которая, как вы знаете, выглядит плохо, неинтересно, но иногда трудно сделать так, чтобы текст на фотографии выглядел хорошо… но не сейчас! Тщательно разработанные текстовые поля и шрифты piZap выглядят органично и профессионально.