Оформление сайта — правила и требования работы с текстом и изображениями
Изображения на сайте вызывают интерес и погружают человека в контекст. Вместе с текстом фотография работает на главную цель — донести до аудитории сообщение о продукте или сервисе.
Из статьи вы узнаете, как подбирать оформление сайта, и делать так, чтобы изображение и текст действительно работали вместе, а не мешали друг другу.
Содержание
Текст поверх изображения
Текст рядом с изображением
Подпись под изображением
Текст поверх изображения
Расположение текста поверх фотографии или иллюстрации — популярный и сильный графический прием оформления сайта. Он обращает на себя внимание, показывает важность информации.
Этот прием используется чаще всего в обложках и на первом экране сайта, в оглавлении в виде плитки (товары, статьи блога), в начале раздела, в блоках с призывами к действию и кнопкой.
Проектная мастерская R3, сайт: pmr3.ru
Обложка на сайте varenye.com
Обложка лонгрида Cycling’s Road Forward от Washington Post
Никита Обухов
Основатель Tilda Publishing
В обложках фотография является фоном, она должна соответствовать тематике сайта, но главное — это текст. Изображение не должно спорить с текстом, оно отвечает за создание правильной атмосферы. Текст должен хорошо читаться.
В обложках текст чаще всего располагают по центру. Поэтому лучше подбирать фотографию, у которой нет мелких деталей посередине — там, где будет заголовок. Это может быть простая фигура, например, стена дома или открытое пространство на пейзаже. Что-то однородное. Хорошо работают белые обложки — со светлой фотографией на фоне. Можно задать тексту цвет, чтобы создать яркий стиль.
Когда изображение соответствует тексту, у аудитории повышается доверие к компании.
Текст поверх фотографии должен читаться легко, поэтому главная задача — органично вписать его в окружение. В веб-дизайне для этого существуют приемы оформления текста и изображения, которые помогут правильно преподнести контент.
9 приемов: как оформить текст на изображении, чтобы он хорошо воспринимался
Прием 1. Добейтесь контраста с помощью цвета
Найдите изображение, которое легко воспринимает глаз: не слишком яркое и не слишком темное, без множества мелких деталей. Когда размещаете текст, руководствуйтесь простым правилом: фон темный — значит, текст должен быть светлым. И наоборот: светлый фон — темный текст.
Существует много программ и онлайн инструментов, где можно проверить контрастность цветов. Например, B2L с русским интерфейсом и Colour Contrast Check на английском.
Например, B2L с русским интерфейсом и Colour Contrast Check на английском.
Сайт цифрового агентства Feel: feel.com.au
Да: белый текст хорошо контрастирует с черным фоном.
Портфолио архитектурного бюро Dedraft: dedraft.co.uk
Нет: яркий желтый заголовок плохо читается на светлой фотографии.
Советы по оформлению фонового изображения и текста
- Выбирайте противоположности. Белый и черный, красный и белый, желтый и фиолетовый, синий и оранжевый — эти цвета хорошо работают в паре.
- Избегайте фотографий, изобилующих мелкими деталями, они затрудняют чтение. Представьте, что можете лишиться клиента только потому, что номер телефона не разобрать.
Прием 2. Сделайте фон темнее
Если оригинальная фотография недостаточно контрастна по отношению к тексту, добавьте слой полупрозрачного темного фона поверх снимка.
Никита Обухов
Основатель Tilda Publishing
Затемнение изображения позволит тексту хорошо читаться. Чем больше непрозрачности, тем темнее будет фотография. Правда, если фотография очень светлая, то черный градиент может сделать изображение грязноватым и бледным. Поэтому проверьте, как фотография смотрится при затемнении. И лучше брать более темные фотографии.
Чем больше непрозрачности, тем темнее будет фотография. Правда, если фотография очень светлая, то черный градиент может сделать изображение грязноватым и бледным. Поэтому проверьте, как фотография смотрится при затемнении. И лучше брать более темные фотографии.
Страница конкурса Unsplash Awards: awards.unsplash.com
Да: на галерее установлен слой с затемнением, поэтому белый текст комфортно читать с любым фоном.
Сайт магазина дизайнерской мебели: www.vipp.com/en
Нет: часть заголовка теряется из-за светлых деталей на фотографии.
Чтобы установить затемнение в Тильде, зайдите в настройки обложек или изображений. Меняйте значения в полях «Цвет фильтра в начале» и «Цвет фильтра в конце».
Настройки обложки в Тильде
Сравните, как выглядит один и тот же блок с затемнением в 70% и без него. Заголовок читается в обоих случаях, а вот описание без темного слоя разобрать уже сложнее.
Обложка без затемнения
Обложка с затемнением 70%
Советы по оформлению
- Стремитесь к балансу: фон должен быть достаточно насыщенным, чтобы текст легко читался, и в то же время прозрачным, чтобы было видно саму картинку.
 Степень затемнения зависит от того, насколько контрастна оригинальная фотография.
Степень затемнения зависит от того, насколько контрастна оригинальная фотография.
- Чтобы сделать плавный градиент, делайте затемнение в нижней части насыщеннее, чем в верхней.
- Можете затемнить только нижнюю часть изображения, и удобство чтения повысится. Секрет в том, что все предметы, которые мы видим, немного темнее внизу. Поэтому частичное затемнение делает иллюстрации более естественными для нашего восприятия.
- Чтобы показать интерактивность элемента, меняйте степень затемнения фона при наведении на элемент. В Тильде по этому принципу работают некоторые блоки из категории «Плитка и ссылка».
Прием 3. Оформите обложку с помощью цветового градиента
Этот прием похож на предыдущий, только вместо черного слоя поверх картинки добавляете цветной. Чтобы выбрать правильный оттенок, подходящий к гамме сайта, используйте цвета фирменного стиля или палитру фонового изображения.
Шаблон лендинга для бизнес-конференции в Тильде использует синий градиент в обложке
Да: насыщенный ярко-синий — преобладающий цвет в оформлении обложки.
Советы по оформлению цветового градиента для обложки
- Необязательно делать цветной фон однородным, составьте комбинацию из двух оттенков. В Тильде выберите один цвет для верхнего фильтра, и другой — для нижнего.
- Еще один интересный ход: поставьте цвет нижнего фильтра, который будет плавно переходить в цвет фона для следующего блока.
Прием 4. Сделайте размытым все изображение или его часть
Другой способ добиться удобства восприятия — размыть фоновую картинку или ту ее часть, где будет располагаться текст.
Страница приложения Forest: www.forestapp.cc
Да: детали фотографии сглажены, поэтому текст читается легко. В этом есть своя ирония, ведь слоган компании — «Оставайся сфокусированным».
Сайт интернет-магазина BaliBody: eu.balibodyco.com
Нет: текст с размытой области фотографии заходит на резкую часть и теряется в деталях.
В Тильде размыть фотографию можно во встроенном редакторе изображений. Перейдите во вкладку «Контент» и нажмите на карандаш, чтобы приступить к редактированию.
Перейдите во вкладку «Контент» и нажмите на карандаш, чтобы приступить к редактированию.
Какие есть настройки в редакторе изображений Тильды:
- Sharpness. Инструмент для изменения резкости снимка. Если выставить отрицательное значение, вся иллюстрация станет размытой.
- Focus. Инструмент для настройки фокуса. Перемещайте круг или прямоугольник, чтобы размыть часть изображения.
Размытие изображения во встроенном редакторе изображений Тильды
Советы по оформлению размытого фонового изображения
- Необязательно размывать изображение вручную: вы можете заранее выбрать подходящую фотографию и поставить текст на области, которая находится не в фокусе.
- Когда ставите текст на размытую часть изображения, обязательно проверьте, как будет выглядеть блок на экранах с разным разрешением и на разных устройствах. Возможно, текст съедет на область снимка с высокой резкостью и станет нечитаемым.

- Этот прием хорошо работает в паре с затемнением фона. Используйте их вместе, чтобы добиться лучшего результата.
Прием 5. Меняйте позиционирование и размер картинки
Используйте незаполненное пространство на фотографии. В этой области текст будет читаться легче и восприниматься как часть снимка. Чтобы вставить текст в нужное место, меняйте положение самого текста и изображения.
Архитектурное агентство Skylark: discoverskylark.com
Да: все блоки с текстом вписаны в пространство фотографии среди предметов на рабочем столе.
В Тильде положение текста задается выравниванием по ширине и вертикальным выравниванием: сдвигайте его влево, вправо, вверх, вниз или поставьте по центру.
Прием 6. Разместите текст на подложке
Подложка выполняет две функции — она повышает удобство восприятия: создает дополнительный контраст и отделяет текст от мелких деталей иллюстрации. А также помогает сделать акцент на тексте и привлечь к нему внимание.
Сайт нью-йоркского музея детского искусства: cmany.org
Да: чтобы яркий заголовок хорошо читался на разноцветном фоне, его поставили на белую подложку.
Советы по оформлению текста на подложке
- Подложка может быть и однотонной, и полупрозрачной. Все зависит от общего настроения сайта: полупрозрачная — более легкая, а однотонная сильнее различает область текста и область фотографии.
- Подложка не обязательно должна быть прямоугольной формы. Попробуйте поставить круглую или квадратную. Чтобы сделать нестандартную плашку в Тильде, конвертируйте блок с обложкой в Zero Block, выберите в редакторе нужную фигуру и задайте ей цвет, прозрачность.
- Следите, чтобы текст аккуратно вписался в пространство подложки.
Химчистка для обуви: sneakerklin.ru
Прием 7. Увеличьте размер и измените насыщенность шрифта
Если текст на картинке плохо считывается, можно идти от обратного: менять не изображение, а настройки шрифта.
Крупные элементы обладают большим визуальным весом. Заголовок и описание можно сделать крупнее. Если это не помогает, попробуйте изменить насыщенность начертания.
Обложка в конструкторе Тильда (блок CR01)
Да: размер заголовка — 102 px. Жирность шрифта Medium.
Обложка в конструкторе Тильда (блок CR01)
Нет: тот же заголовок, но размером 36 пикселей. Описание менее насыщенное, тонкие линии видны хуже.
Прием 8. Добавьте цветной акцент
Чтобы прием сработал, внимательно подходите к выбору изображения и цвета для расстановки акцентов. Не используйте оттенок, который сольется с фоном. Цвет акцента должен максимально выделяться из общей гаммы, перетягивать на себя внимание.
Портфолио веб-дизайнера на www.reddraft.com
Да: насыщенный красный цвет расставляет акценты.
Сайт Katapult Future Fest: www.katapult.tech
Нет: желтые иконки должны были привлечь к себе внимание, но затерялись где-то на фоне.
Советы по оформлению обложки с цветовым акцентом
- Остановитесь на двух цветах — основном и дополнительном. Самые эффективные сочетания — белый плюс дополнительный или черный плюс дополнительный.
- Расстановка цветовых акцентов хорошо сочетается с другим способом — если разместить текст на незаполненном пространстве фотографии. В этом случае можно выделить слова цветом.
Прием 9. Впишите текст в композицию
Сложный в исполнении, но очень запоминающийся вариант визуального оформления. Его смысл в том, чтобы сделать текст органичной частью изображения. Создайте эффект присутствия заголовка, когда буквы выглядывают из-за объектов на картинке или плавно переходят в очертания предметов.
Цветочный интернет-магазин Marsano: www. marsano-berlin.de
Да: название выглядывает из-за букета и открывается полностью при прокрутке.
Этот прием часто используется в журнальной и плакатной верстке. Он привлекает на себя все внимание, поэтому здесь особенно важно качество исполнения — нужно уметь работать с графическими редакторами и разбираться в типографике.
Он привлекает на себя все внимание, поэтому здесь особенно важно качество исполнения — нужно уметь работать с графическими редакторами и разбираться в типографике.
Подобное оформление выглядит современно и будет уместно смотреться в рекламном лендинге, портфолио иллюстратора или дизайнера, лонгриде или на веб-сайте компании, связанной с творческой индустрией.
Пример из проекта «История Ukrainian Fashion Week»: fashionweek.platfor.ma
Советы по оформлению
- Не пытайтесь вписать в фотографию три абзаца текста. Емкий заголовок органично встанет в пространство обложки, а мелкий длинный текст потеряется на фоне.
- На изображении не должно быть много объектов. Иначе чтение превратится в головоломку по поиску букв среди деталей иллюстрации.
Текст рядом с изображением
Информацию на сайте можно донести по-разному — с помощью визуального ряда или интересного текста. Когда текст и иллюстрации работают на одну идею, вы усиливаете действие сообщения на посетителя сайта.
Правила компоновки текста и изображений на сайте
1. Ставьте иллюстрацию над заголовком и основным текстом
Когда мы заходим на сайт, первое, на что обращаем внимание — изображения. Мы рассматриваем их и только потом переходим к чтению текста. Чтобы не мешать естественному восприятию, верстайте в логичной последовательности: сначала изображение, затем заголовок, после него — основной текст.
Страница фестиваля дизайна D’Days: designfestivalddays. paris
Сайт конференции Made by Few: madebyfew.com
Лонгрид Лайфхакера «Лучшее в Азии»: lifehacker.ru/special/asia
2. Продумайте визуальную иерархию
Визуальная иерархия на сайте помогает посетителю сразу понять, что самое важное, а что — второстепенное. Чтобы выстроить иерархию, надо поработать с размером элементов: сделать важные заголовки — больше, дополнительные — поменьше.
Чтобы выстроить иерархию, надо поработать с размером элементов: сделать важные заголовки — больше, дополнительные — поменьше.
Информация воспринимается труднее, когда все элементы одинакового размера.
Изображения помогают различить на сайте более важные блоки от менее важных. Поэтому самые крупное изображение помещают на обложку сайта, а менее крупными указывают на начало нового раздела. Чем больше иллюстрация, тем она значимее.
На обложке лонгрида — полноэкранная фотография и крупная выделяющаяся типографика: time.gordasevich.ru
Изображения в тексте меньшего размера и не так привлекают внимание, как обложка: time.gordasevich.ru
3. Меняйте текст и изображение местами
Располагайте текст справа или слева от изображения. В плане верстки эти блоки равноценны и одинаково хорошо читаются. Чередуя такие модули, вы зададите ритм странице и удержите внимание пользователя.
Текст слева, изображение справа: блок CL16 в конструкторе Тильды
Изображение слева, текст справа: блок AB606 в конструкторе Тильды
4. Группу изображений с текстом лучше объединить в галерею
Делаете вы портфолио, продающую страницу или собственный интернет-магазин, изображения могут сказать о вас больше, чем текст. Добавьте информативности и показывайте все, что можете: рабочий процесс, свой продукт, команду проекта.
Однотипные фотографии удобно оформить в интерактивную галерею — она занимает немного места на сайте и содержит много полезного контента.
Пример галереи: курсы для архитекторов kafedraspace.ru
Пример галереи: мастерская мебели stameska.shop
Пример галереи: брендинг для марки одежды STRUTTURA, ayuev.com
5. Не заставляйте читателя искать пояснение
Не заставляйте читателя искать пояснение
Сноски вроде «См. рис. 1» затрудняют чтение. Текст, в котором раскрывается смысл иллюстрации, должен находиться в непосредственной близости от нее.
6. Старайтесь делать колонки одинаковыми по длине
Если вы разбиваете текст на колонки, следите за их длиной. Разница в пару строк допустима, но не более того. Иначе образуются излишки свободного пространства, которые испортят общее впечатление от композиции. Как результат — информация на сайте будет хуже восприниматься.
Сайт цифрового агентства Feel: feel.com.au
Само по себе белое пространство на сайте полезно — на странице не возникает ощущения перегруженности. Но когда длина колонок сильно отличается, верстка кажется неаккуратной. Старайтесь этого избегать.
7. Не ставьте изображения, чтобы просто «разбавить» текст
Лендинг конференции не стоит иллюстрировать красивыми пейзажами. Уместнее поставить фотографии с прошлого мероприятия и показать, в каком формате оно проходило. Возможно, это не так красиво, как виды Байкала. Зато честно. А честность вызывает доверие.
Возможно, это не так красиво, как виды Байкала. Зато честно. А честность вызывает доверие.
Перед началом работы подумайте, какую задачу должна решать фотография на странице.
- Документальная иллюстрация демонстрирует то, о чем вы рассказываете в тексте. Иногда она способна заменить текст. Можно написать лонгрид о дизайне нового iPhone X. А можно просто его показать.
- Художественная иллюстрация передает абстрактные понятия. Некоторые темы (например, поиск вдохновения), нельзя сфотографировать или нарисовать. Зато можно раскрыть через образы на иллюстрации.
Документальные иллюстрации на сайте apple.com
Художественные иллюстрации на сайте облачной платформы Soul: soulplatform.com
Изображение на сайте выполняет две функции: дает новую информацию и создает настроение.
- Когда иллюстрация содержит важную информацию, но выбивается из оформления сайта, ее не хочется рассматривать.
- Когда иллюстрация нужна только для создания настроения, она будет только отвлекать от важного.
В интерфейсе не должно быть бессмысленных элементов. Если вы ставите фотографию для создания настроения на сайте, убедитесь, что она действительно его создает, а не зря занимает ценное место.
Подпись под изображением
В оформлении подписей к фотографиям и иллюстрациям есть свои нюансы, с которыми вы можете столкнуться.
1. Подпись не нужна, когда изображение:
- выполняет декоративную функцию
- понятна без объяснений
- стоит рядом с заголовком или описанием, к которому относится.
В остальных случаях не пренебрегайте подписями. Она объяснит, что изображено на картинке и почему это важно, даст дополнительную информацию, сообщит об источнике.
2. Где расположить подпись
Размещайте подпись под иллюстрацией. Там ее и ожидают увидеть: сначала человек смотрит на картинку, а потом опускает глаза ниже. Не прячьте подпись или ее расшифровку в тексте — так ее будет не найти.
Оформление подписей к фотографиям на сайте NASA: nasa.gov
Допустимый вариант оформления — размещение подписи справа от изображения. Мы читаем слева направо, поэтому подпись справа не помешает комфортному чтению. Но такая подпись привлекает к себе больше внимания. Поэтому так лучше ставить, если хочется рассказать что-то особенно интересное про изображение.
Изображение с описанием на полях в Тильде: блок IM07
3. Написание и пунктуация
Подпись всегда начинается с прописной буквы, как в обычном предложении. Но точка в конце не ставится.
4. Размер шрифта
Выделите подпись графически. Обычно она набирается шрифтом меньшего кегля, чем основной текст. Возьмите за правило уменьшать ее на один шаг: если основной текст набран размером в 16 пунктов, уменьшите подпись до 14.
Возьмите за правило уменьшать ее на один шаг: если основной текст набран размером в 16 пунктов, уменьшите подпись до 14.
5. Ширина
Ширина подписи не должна превышать ширину фотографии. Чтобы повысить комфортность чтения, сделайте ее у́же.
6. Поясняющий текст
Ставьте поясняющий текст рядом с той частью изображения, к которой он относится. Даже если без сложного графика не обойтись, не усложняйте фотографию условными обозначениями, как в учебниках. Длинную запутанную подпись не хочется читать и расшифровывать.
7. Источник изображения
В подписи обязательно укажите информацию об авторе и источнике, если используете не свои фотографии. Это нужно делать, даже если вы приобретаете изображение на фотостоке или используете картинку по лицензии Creative Commons.
Стандартная форма записи источника «Имя автора / Наименование источника». Ссылка должна быть кликабельной.
Примеры:
Thomas Cizauskas /Flickr.com
Jeff Sheldon / Unsplash.com
Источники можно указывать не только в подписи: создайте специальный блок перед футером или перенесите эту информацию в подвал.
Памятка
Короткая инструкция, как правильно оформлять иллюстрации с текстом.
Изображение и текст на сайте помогут донести ваше сообщение до целевой аудитории. Визуальные образы погрузят в контекст, а текст сообщит важную информацию.
Текст поверх изображения — сильный графический прием. Поэтому стоит использовать его там, где особенно важно привлечь внимание к тексту: на первом экране сайта, в постах для социальных сетей, презентациях.
Когда текст на фоне изображения становится неразборчивым, воспользуйтесь приемами: затемните фон, размойте часть фотографии, поменяйте ее позиционирование, поставьте текст на подложку, увеличьте шрифт, поработайте с цветом и композицией. Эти приемы делают текст удобнее для восприятия.
Интересный текст не прочитают, если он выглядит скучно. Иллюстративный материал делает повествование интереснее и привлекательнее.
Иллюстративный материал делает повествование интереснее и привлекательнее.
Чем важнее изображение, тем оно больше. Выстраивайте с помощью фотографий и иллюстраций визуальную иерархию, чтобы показать посетителю сайта, что важно, а что второстепенно.
Подпись, поясняющая фотографию, должна находится рядом с изображением.
Подпись не нужна, если изображение на сайте понятно без объяснений, стоит рядом с заголовком или описанием, к которому относится. В остальных случаях делайте пояснения.
Автор: Валерия Мерзлякова
Дизайн, иллюстрации и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо ✌️
Читайте также:
Необходимый минимум книг для дизайнеров
Размеры изображений для 7 социальных сетей — справочник
Шрифт для сайта — как выбрать или поменять шрифты
Как написать текст для лендинга — создание текста для landing page
Анализ и подготовка контента при создании сайта
Где найти фото — руководство по поиску картинок для сайта или статьи
Где скачать иконки для сайта бесплатно?
Картинки для сайта — как подбирать фото и изображения на фотостоках
Как правильно писать тексты для сайта
Флэт (flat) дизайн: лучшие практики плоского дизайна
Визуальная иерархия сайта: оформление и организация контента
Как делать красивые статьи на Тильде
| Показать больше |
Как написать текст на картинке? Программы, онлайн-фоторедакторы.
 — Техника и интернет
— Техника и интернетГлавная » Интернет
Рубрика: Интернет
- В сегодняшнем выпуске я буду отвечать на вопрос, как написать текст на картинке. Сейчас часто можно увидеть надписи на изображениях, которые передают смысл нарисованного, сфотографированного В группах Вконтакте я такие встречаю постоянно. Вот некоторые из них:
Мотивирующие надписи
Юмор
Название поста, статьи
Лайфхаки
Как это выглядит, думаю всем понятно. Переходим непосредственно к действиям.
Какие способы написания текста на картинке мы будем использовать:
- Как написать текст на картинке в Paint
- Как написать текст на картинке в Фотошопе
- Как сделать надпись на фото с помощью онлайн-сервисов
Как написать текст на картинке в Paint
Перед тем, как рассмотрим все способы оформления надписей на фото, покажу один бесплатный фотосток с качественными картинками. Оттуда вы сможете набрать для себя вагон тематических изображений на любой вкус.
Оттуда вы сможете набрать для себя вагон тематических изображений на любой вкус.
Сайт https://www.firestock.ru
Я следую своему же совету, поэтому первым делом сохраняю изображение на компьютер.
Теперь начинается самое интересное.
Работа в Paint
- Первым делом открываем Paint. Путь на виндовс 7: Пуск >, Все программы >, Стандартные >, Paint. На Windows 10 процесс происходит еще быстрее, достаточно лишь пропустить Все программы.
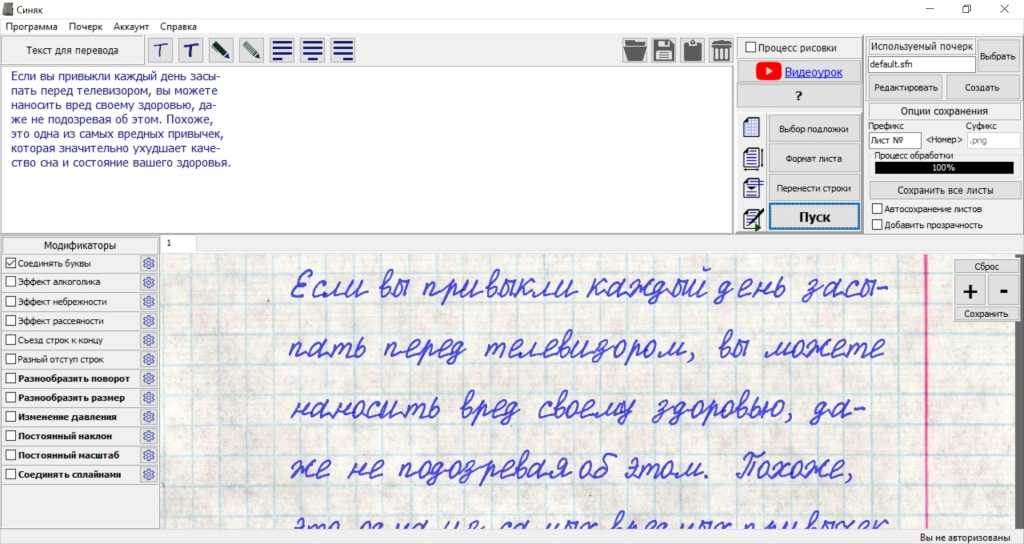
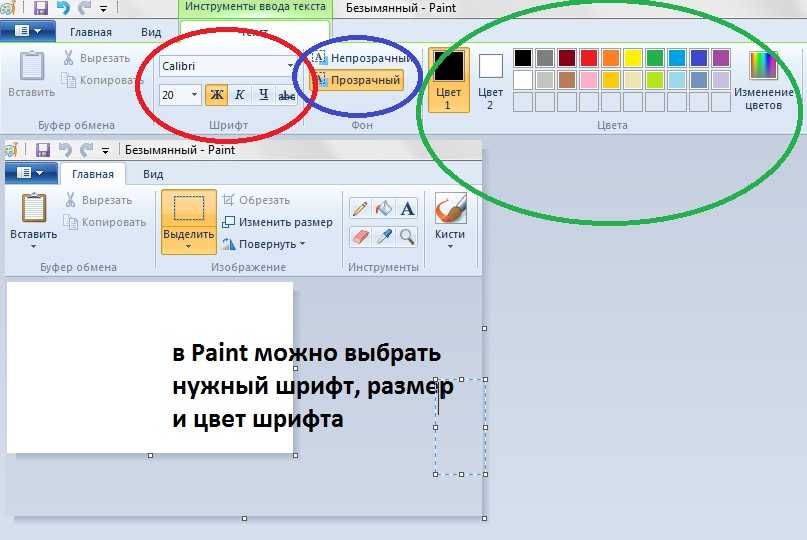
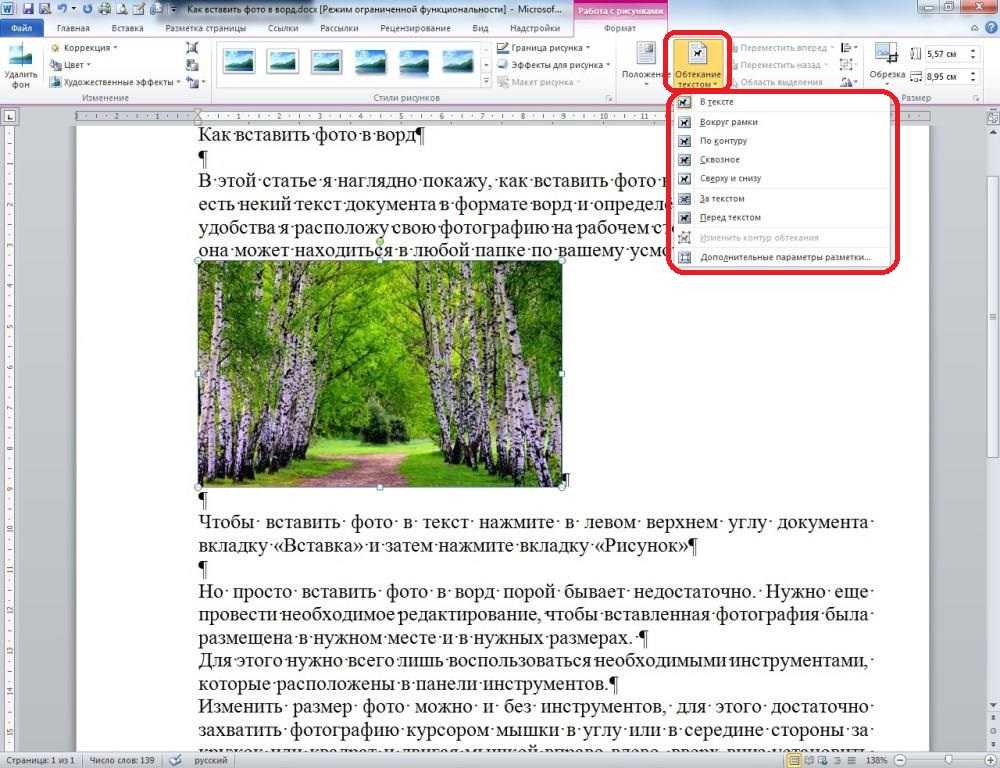
- Теперь начинаем писать текст на картинке. Для этого в Paint нажимаем на Главная >, Буква А
- Наводим курсор мыши и кликаем на ту область, где будет располагаться текст. Выбираем шрифт, размер шрифта, цвет. В общем, работаем над визуальной частью надписи.
- Начинаем писать текст. Важно, чтобы во время печати, вы не кликали мышью за границей выделенной области, так как печать сразу же прекращается. Если вдруг что-то пошло не так, нажмите ctrl+z или стрелку шаг назад.
- Следуя инструкции, вы сможете написать текст на картинке в любом месте.
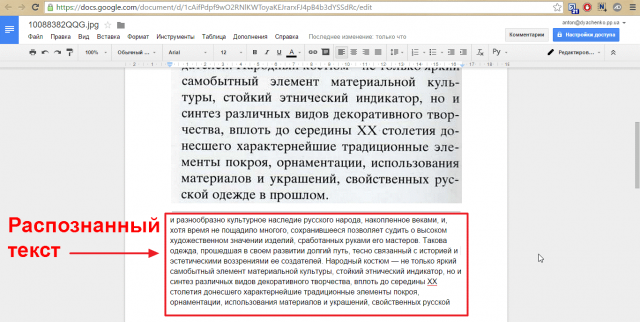
 Пунктирная область помогает регулировать положение слов. После окончательного написания текста необходимо кликнуть по пустой области. И не забудьте поставить картинку на левый верхний край.
Пунктирная область помогает регулировать положение слов. После окончательного написания текста необходимо кликнуть по пустой области. И не забудьте поставить картинку на левый верхний край. - Осталось лишь сохранить изображение. Для этого проходим по пути: Файл Сохранить как Прописываем имя Выбираем формат jpg или png Сохранить. В статье Как уменьшить размер изображения можете подробнее прочитать про форматы.
На Виндовс 10 есть также Paint 3D. С помощь него вы также можете успешно рисовать надписи на изображениях.
Как написать текст на картинке в Фотошопе
Открываем программу Adobe Photoshop, а далее по инструкции.
Инструкция:
- Открываем изображение в фотошопе. Для этого пройдите по пути: Файл ->, Открыть.
- После того, как картинка открылась переходим к главному. Итак, выберите в боковой панели инструмент текст, обозначается буквой T.
- Теперь вы уже можете набирать символы с клавиатуры. Как сделать это быстро рассказывалось в статье Проверка скорости печати.

- Наведите курсор на картинку и путем зажатия левой кнопки мыши, расположите текст на любой удобной позиции.
- Верхняя панель поможет вам выбрать шрифт, размер букв.
- Справа выбирайте цвет.
- Про основное вроде было сказано все. Осталось лишь сохранить. Файл >, Сохранить как >, Выбор формата >, Сохранить.
Как сделать надпись на фото в онлайн-сервисах
Помимо создания контента для групп в соц. сетях, надписи на картинках делают вебмастера для блогов, сайтов. На изображениях прописывают они адрес своего ресурса, чтобы лучше продвигаться в поисковиках и популяризировать свой проект. Добавить свой url можно не только в стандартной программе от виндовс Paint и в Фотошопе, но также и с помощью специальных онлайн-редакторов.
Наложить текст на фото с сайтом lolkot.ru
Гораздо легче чем в программах наложить текст на фото можно на сайте lolkot.ru.
- Переходите на сервис и загружайте изображение, либо прописывайте url-адрес картинки, фотографии.

- После успешного выбора, переходим ко второму пункту Добавление надписи. Достаточно прописать текст на русском или английском и нажать Добавить. Перед добавлением можно также выбрать тип шрифта, размер, цвет. Помимо этого, есть возможность добавить эффекты: обведен, тень, вибрация. При желании укажите градусы поворота. В качестве примера я написал 50 градусов и отобразил это на скриншоте.
- В общем, прописывайте, что требуется и переходим к сохранению. Чтобы не потерять обработанную картинку перейдите к третьему пункту и нажмите Скачать на компьютер. Изображение помещается в папку загрузки, если кто-то не знает где искать.
Добавление надписи на картинку на сайте holla.ru
Добавить надпись на картинку при помощи сайта holla.ru может любой желающий. Сайт предоставляет вам 2 полноценных фоторедактора, которые справятся не только с задачей написания текста на изображении. Итак, переходим на holla.ru и следуем инструкции.
Инструкция:
- Попадаем в черный интерфейс и находим там под заголовком ЗАГРУЗКА ФОТОГРАФИИ ДЛЯ РЕДАКТИРОВАНИЯ кнопку Выберите файл.
 Выбираем и жмем ЗАГРУЗИТЬ.
Выбираем и жмем ЗАГРУЗИТЬ. - Теперь вы видите фотографию, которую загрузили. А под ней располагаются две кнопки Скачать изображение и Загрузить другое фото. Первой из них мы воспользуемся чуть позже. Сейчас требуется посмотреть ниже и выбрать редактор фото. Их два: Aviary Fiather и Pixlr Edirot. Как мне показалось первый редактор удобнее и проще. Однако, второй более функциональный и привычен тем, кто пользуется Adobe Photoshop.
- Чтобы воспользоваться Pixlr Edirot потребуется регистрация, либо вход через Гугл+. Работать с Aviary Fiather можно без предварительного указания данных. Открываем первый фоторедактор, нажимаем по стрелочке вправо и кликаем на букву T. Далее выбираем цвет, шрифт, прописываем текст. На картинке появляется специальная область, благодаря которой можно регулировать положение надписей и их размер. Потом нажимаем Добавить и Готово.
- Осталось кликнуть Скачать изображение.
Вот примерно так можно добавлять надписи на изображения в онлайн-редакторах. У кого остались вопросы, задавайте их в комментариях под статьей.
У кого остались вопросы, задавайте их в комментариях под статьей.
Интересные записи:
- Что такое SEO-копирайтинг
- Как сделать снимок экрана компьютера
- Как мотивировать себя
- Как редактировать pdf-файл
- Как очистить кэш на ноутбуке
- Как раздать интернет с телефона
- Как восстановить удаленные контакты
- Как создать невидимую папку
- Как раскрутить канал на YouTube
- Проверка скорости печати
- Как убрать всплывающую рекламу на Андроиде
- Как проверить посещаемость сайта
- Биржи фриланса
- Как выбрать наушники для компьютера
- Что такое фейк
0
Понравилась статья? Поделиться с друзьями:
Добавить текст к изображению онлайн — Kapwing
Улучшите любое изображение и добавьте текст в файлы изображений JPEG, PNG или любого другого типа. Текст может состоять из слов, эмодзи или изображений WordArt. Настройте размер, шрифт и цвет текста всего за несколько кликов, чтобы он идеально соответствовал вашему изображению. Начните с загрузки фотографии или вставки ссылки, чтобы импортировать фотографию в онлайн-редактор видео Kapwing.
Текст может состоять из слов, эмодзи или изображений WordArt. Настройте размер, шрифт и цвет текста всего за несколько кликов, чтобы он идеально соответствовал вашему изображению. Начните с загрузки фотографии или вставки ссылки, чтобы импортировать фотографию в онлайн-редактор видео Kapwing.
Откройте для себя еще больше возможностей Kapwing
Редактируйте продолжительность видеоклипа, перетаскивая маркеры временной шкалы или используя инструмент «Разделить». Никогда еще не было так просто вырезать паузы, переставлять клипы или настраивать длину звука в соответствии с вашим видео.
Обрезать видео
Как добавить текст к картинке бесплатно?
Чтобы бесплатно добавить текст к изображению, вам понадобится бесплатный программный инструмент с возможностями редактирования фотографий. Создатели добавляют текст к изображениям, чтобы сделать забавные подписи для социальных сетей и добавить поясняющий текст для зрителей. Многие онлайн-инструменты поддерживают добавление текста к изображениям, но Kapwing остается лучшим выбором для создателей. С любого устройства с браузером вы можете бесплатно загружать различные типы файлов изображений, а затем добавлять стильный текст к изображениям. Измените шрифт, размер, цвет и цвет фона, а затем попробуйте анимацию и эффекты, чтобы текст выделялся.
С любого устройства с браузером вы можете бесплатно загружать различные типы файлов изображений, а затем добавлять стильный текст к изображениям. Измените шрифт, размер, цвет и цвет фона, а затем попробуйте анимацию и эффекты, чтобы текст выделялся.
Как добавить текст к изображению в формате JPEG?
Чтобы добавить текст к изображению в формате JPEG, вам понадобится программный инструмент с интуитивно понятными возможностями редактирования текста, который также поддерживает файлы JPEG. Этот популярный тип файла изображения является стандартным форматом изображения, который содержит данные изображения. После загрузки изображения JPEG в программный инструмент создатели могут добавить текстовые поля поверх изображения, чтобы начать создание подписи. Kapwing — популярное решение для выполнения этой задачи. Интуитивно понятный пользовательский интерфейс упрощает загрузку изображений в формате JPEG, а затем добавление текста с помощью текстового инструмента с обширной коллекцией шрифтов и настройками для изменения размера и цвета.
Как написать текст на картинке?
Напишите текст на картинке с помощью редактора изображений или фоторедактора, в котором есть универсальный текстовый инструмент, который вы можете использовать. При поиске подходящего текстового редактора фотографий вы должны убедиться, что он поддерживает ваш тип файла изображения, такой как JPEG, PNG, HEIC или другие. В большинстве редакторов есть текстовый инструмент, который можно использовать для добавления текстового поля, написания текста на изображении и добавления эффектов или анимации к тексту. Отличным инструментом для добавления текста к изображениям является Kapwing, онлайн-редактор изображений, который поддерживает большинство типов файлов изображений, дает вам полный контроль над вашим проектом и бесчисленные функции, которые дают вам полную свободу настройки вашего текста.
Чем отличается Капвинг?
Немедленно начните творить с помощью тысяч шаблонов и видео, изображений, музыки и GIF без авторских прав. Перепрофилируйте контент из Интернета, вставив ссылку.
Перепрофилируйте контент из Интернета, вставив ссылку.
Запуск Kapwing совершенно бесплатен. Просто загрузите видео и начните редактировать! Усовершенствуйте свой рабочий процесс редактирования с помощью наших мощных онлайн-инструментов.
Автоматически добавляйте субтитры и переводите видео с помощью нашего инструмента Subtitler на базе искусственного интеллекта. Добавляйте субтитры к своим видео за считанные секунды, чтобы ни один зритель не остался позади.
Kapwing работает в облаке, а это значит, что ваши видео будут везде, где бы вы ни находились. Используйте его на любом устройстве и получайте доступ к своему контенту из любой точки мира.
Мы не размещаем рекламу: мы стремимся создать качественный и надежный веб-сайт. И мы никогда не будем спамить вас и никому не продавать вашу информацию.
Компания Kapwing усердно работает над созданием нужного вам контента и тогда, когда вы этого хотите. Начните работу над своим проектом сегодня.
Kapwing можно использовать бесплатно для команд любого размера. Мы также предлагаем платные планы с дополнительными функциями, хранилищем и поддержкой.
Мы также предлагаем платные планы с дополнительными функциями, хранилищем и поддержкой.
Загрузить изображение
Как добавить текст к фотографии: 3 способа
Автор Тал Имагор
Делиться Твитнуть Делиться Делиться Делиться Электронная почта
Вы также можете изменить шрифт, размер и цвет текста.
Есть так много причин, по которым вы можете захотеть добавить текст к фотографии. Например, вы сделали отличный портрет своей семьи и хотите превратить его в электронную рождественскую открытку с каким-нибудь праздничным поздравлением.
Может быть, вы хотите создать быструю презентацию для рабочей встречи и указать элементы на каждой фотографии. Определенно стоит знать, как добавить текст к изображению, если вы работаете менеджером социальных сетей или имеете учетную запись влиятельного лица.
Вот несколько способов добавления текста к изображению.
1. Добавьте текст к фотографии с помощью Photoshop
Adobe Photoshop не является бесплатным, но это, безусловно, лучший инструмент для любых нужд графического дизайна. Он наполнен интересными функциями, такими как та, которая позволяет превратить ваше изображение в рисунок. Он также имеет более полезные функции, такие как возможность изменить цвет определенного элемента на фотографии. Поэтому неудивительно, что это наш первый выбор, если вы хотите добавить текст к фотографиям.
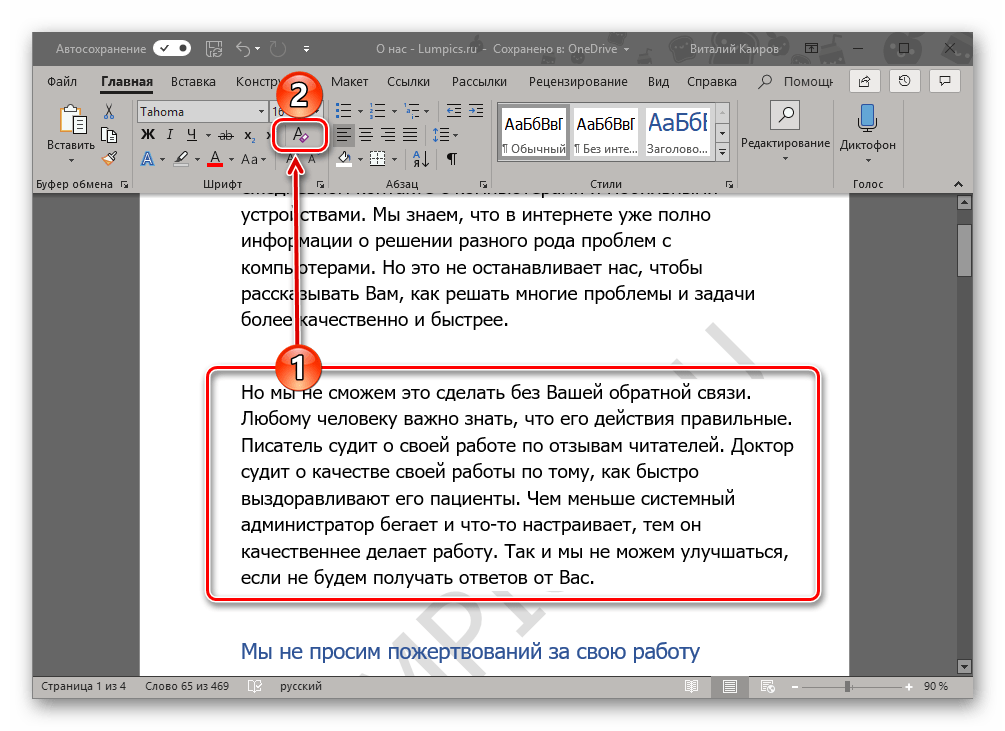
Даже в инструменте «Текст» в Photoshop существует множество параметров, таких как цвета, границы, затенение, изменение формы и многое другое. Выполните следующие действия, чтобы начать:
- Перейдите к Файл > Открыть , чтобы загрузить изображение с вашего компьютера.
- Нажмите кнопку T в меню слева.
- Щелкните в любом месте изображения. Программа добавит слова Lorem Ipsum, которые вы можете удалить, чтобы написать свой собственный текст.

- Введите текст.
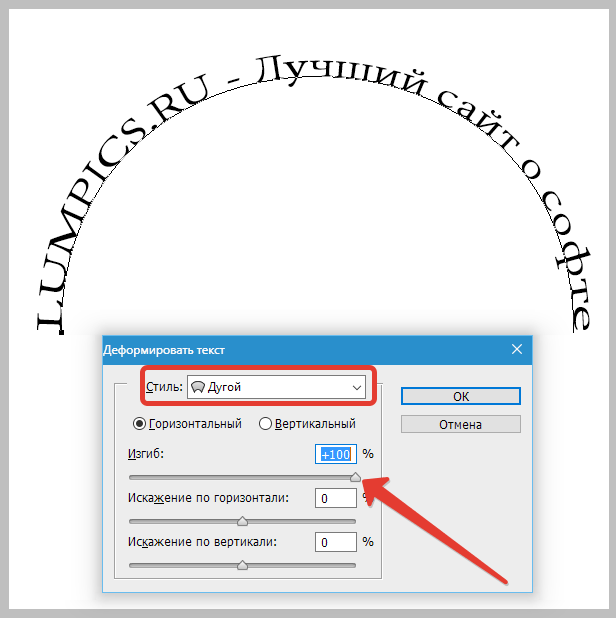
- В верхнем меню вы можете играть со шрифтом различными способами. Вы можете изменить его цвет, шрифт, выравнивание, размер и многое другое. Хотя самый большой размер в раскрывающемся меню составляет 72 пункта, вы всегда можете ввести число, чтобы увеличить его.
- Как мы уже упоминали, текст не обязательно должен быть горизонтальным. Третьей кнопкой в верхнем меню (T со стрелками вниз и вправо) можно сделать текст вертикальным. А с помощью буквы T с кривой внизу вы можете сделать текст волнистым, в форме рыбьего глаза и т. д.
- Чтобы переместить текст в другое место на экране, нажмите Инструмент перемещения . Это крестик в верхней части левого меню. Затем перетащите текст в нужное место.
- Когда вы закончите, выберите Файл > Сохранить.
Совет профессионала : если вы хотите написать абзац, вы можете создать блок, чтобы текст содержался внутри границ блока. После выбора инструмента «Текст» не нажимайте на экран. Щелкните и перетащите вместо этого, чтобы создать текстовое поле.
После выбора инструмента «Текст» не нажимайте на экран. Щелкните и перетащите вместо этого, чтобы создать текстовое поле.
2. Используйте GIMP для добавления текста поверх изображения
Если вы не хотите вкладывать деньги в лицензию Photoshop, GIMP — отличная бесплатная альтернатива. Он не только предлагает все основные функции Photoshop, но также имеет плагины для дополнительных функций. Это может помочь вам обрезать изображения, улучшить их и, конечно же, добавить текст к изображениям.
- Перейдите к Файл > Открыть , чтобы загрузить изображение с вашего компьютера.
- Щелкните инструмент «Текст» в верхнем левом меню. В этой программе это буква А .
- Как и в Photoshop, вы можете щелкнуть по экрану, чтобы просмотреть короткий текст, или щелкнуть и перетащить, чтобы создать текстовое поле.
- После ввода текста можно изменить цвет, шрифт, толщину и даже межбуквенный интервал и высоту строки.
 Все это находится в меню прямо над текстом. Важное примечание : вы должны выбрать текст, чтобы изменить его.
Все это находится в меню прямо над текстом. Важное примечание : вы должны выбрать текст, чтобы изменить его. - Чтобы переместить текст, используйте Move Tool , который, как и в Photoshop, выглядит как крест из стрелок.
- Когда вы закончите, выберите Файл > Сохранить.
3. Напечатайте текст на изображениях с помощью Canva
Следующий вариант в списке — облачный инструмент. Это означает, что вам не нужно скачивать Canva. Зарегистрировав бесплатную учетную запись, вы сможете использовать ее с любого компьютера и даже с мобильным приложением Canva.
Canva работает немного иначе, чем два других. Поскольку он больше ориентирован на графический дизайн, вам нужно сначала определиться с размером холста, а затем загрузить в него изображение. Тем не менее, интерфейс удобен для пользователя, особенно если у вас нет опыта проектирования.
Он также предлагает гораздо больше возможностей, если вы хотите добавить текст к изображениям, которые не требуют большой работы (или вообще никакой работы).
- Нажмите кнопку Создать дизайн в правом верхнем углу главного экрана.
- Выберите размер изображения, которое вы хотите создать. Вы можете выбрать один из пресетов, таких как Instagram Post или Poster. В качестве альтернативы, если вы хотите, чтобы весь холст был вашим изображением, и вы знаете его размер, выберите Custom Size .
- В меню слева перейдите на вкладку Загрузки .
- Нажмите Upload Media и найдите изображение на своем компьютере.
- После завершения загрузки изображения перетащите его в рабочую область, пока оно не заполнит холст.
- Перейдите на вкладку Текст в меню слева.
- Здесь у вас есть множество вариантов. Первые три предоставляют вам текст заголовка, который вы можете позже отредактировать. Ниже приведены пресеты для цветного текста с тенями, свечением и т. д., которые вы также можете изменить в соответствии со своими потребностями.
 Нажмите один раз на свой выбор, и он будет добавлен к фотографии.
Нажмите один раз на свой выбор, и он будет добавлен к фотографии. - После изменения текста его можно редактировать с помощью верхнего меню. Вы можете изменить шрифт, размер, цвет (вы даже можете легко использовать цвета с картинки) и многое другое.
- Если вы нажмете кнопку Эффекты , вы также можете добавить тень и изменить форму текста.
- Чтобы переместить текст, просто нажмите и перетащите. Вы также можете использовать кнопку Position в верхнем меню, чтобы быть более точным.
- Когда вы закончите, нажмите кнопку Поделиться , чтобы сохранить изображение или поделиться им по электронной почте, в социальных сетях и т. д.
Узнайте о возможностях добавления текста к фотографиям
Как видите, существует множество вариантов добавления текста к вашим фотографиям. От самых простых шрифтов до различных форм, сочетания цветов и эффектов. В этом руководстве показаны основы того, как добавлять текст к фотографиям, но вы можете изучить гораздо больше.
Мы даже не коснулись возможности анимации в Canva или функции 3D-текста в Photoshop. Так что, если это тема, которая вас интересует, стоит продолжать читать и исследовать.
Как масштабировать изображение без потери качества: 5 способов
Читать Далее
Делиться Твитнуть Делиться Делиться Делиться Эл. адрес
Похожие темы
- Креатив
- Советы по редактированию изображений
- Адоб Фотошоп
- Канва
- ГИМП
Об авторе
Таль Имагор (опубликовано 68 статей)
Тал Имагор более 10 лет является внештатным журналистом и автором контента, пишет что угодно, от информационных бюллетеней до тематических статей.
