Как писать чертежным шрифтом? Советы и рекомендации
От Masterweb
24.09.2018 20:00
Многим инженерам и студентам технических специальностей необходимо уметь обращаться с чертежными шрифтами. Дисциплина «Начертательная геометрия» часто практикуется в высших учебных заведениях и колледжах. Одной из особенностей можно считать то, что студента учат как писать чертежным шрифтом, так и уметь обращаться с чертежами. Такое техническое написание требует аккуратности и точного исполнения, так как все эти положения подкреплены ГОСТом. У многих учащихся возникают проблемы с начертанием этих символов, поэтому явление того, что работу возвращают на доработку, не ново. Поэтому нелишним будет разобраться в тонкостях построения чертежного текста.
ГОСТ и чертежные шрифты
Перед тем, как научиться писать чертежным шрифтом, стоит ознакомиться с их видами. Абсолютно любые надписи на чертежах и технических документах выполняются в соответствии с требованием ГОСТ. Для чертежного шрифта существуют отдельные правила начертания текста, закрепленные ГОСТом 2.304-81. Этот документ вводит ограничения на чертежное написание, деля его на две группы:
Абсолютно любые надписи на чертежах и технических документах выполняются в соответствии с требованием ГОСТ. Для чертежного шрифта существуют отдельные правила начертания текста, закрепленные ГОСТом 2.304-81. Этот документ вводит ограничения на чертежное написание, деля его на две группы:
- Тип шрифта А. Подразделяется на две подгруппы: без наклона, где толщина линий «d» относится к высоте «h» как 1/14, и с наклоном, где выполняется то же соотношение, только учитывая наклон на 75 градусов вправо.
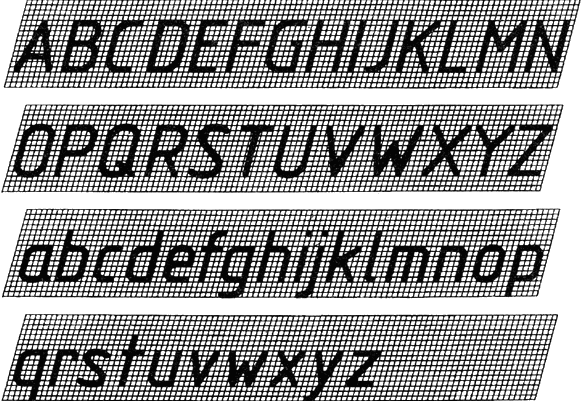
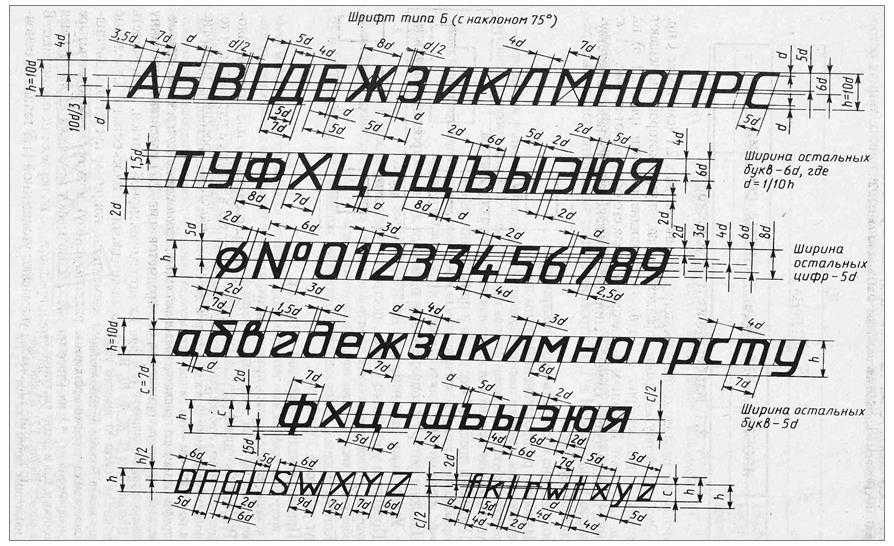
- Тип шрифта Б. Также разделяется на две категории: без наклона и с наклоном. В этих группах соотношение толщины линии зависит от высоты прописных букв как 1/10. Группа с наклоном представляет собой символы, которые пишутся под углом 75 градусов.
Чаще всего на практике учатся писать чертежный шрифт как в тетрадях, так и на форматах А4 и А3. Популярностью пользуется шрифт категории Б.
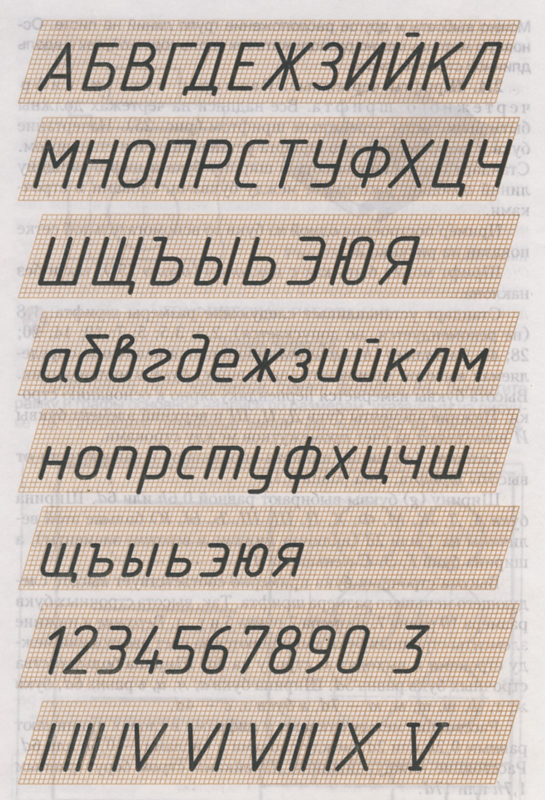
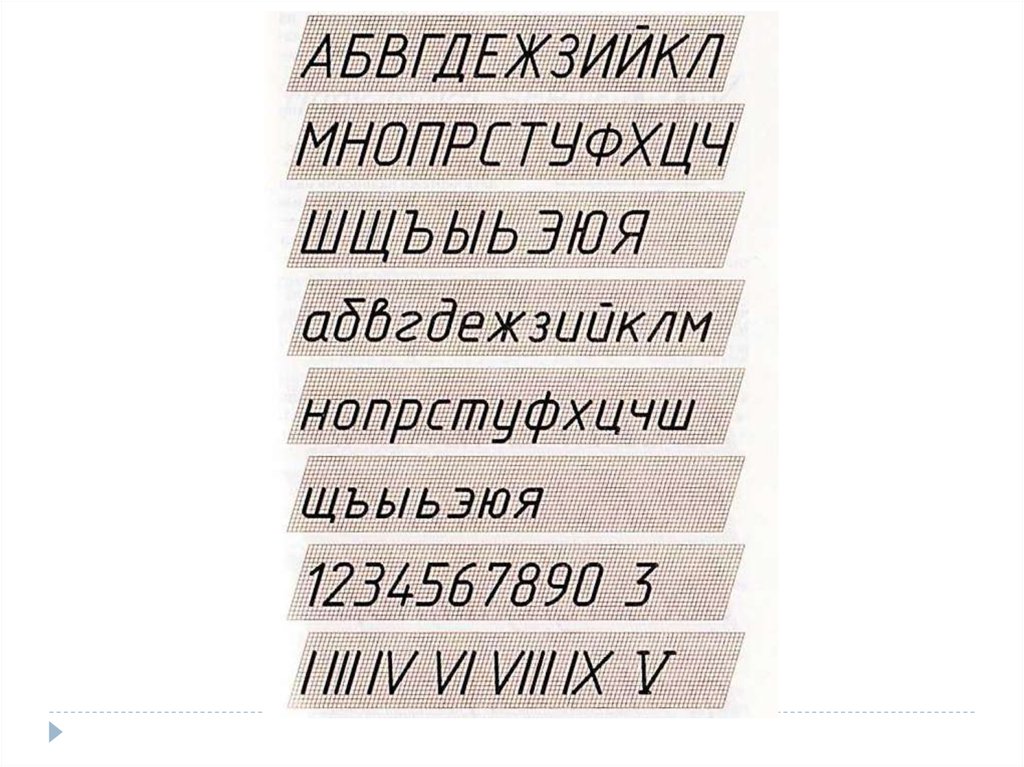
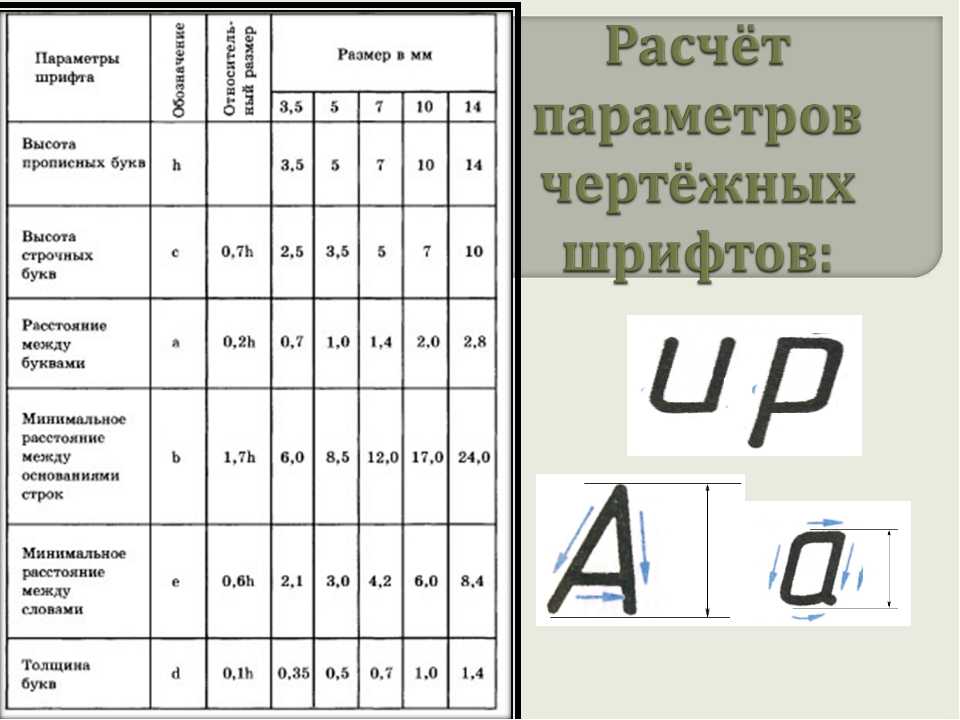
Размеры букв и цифр для шрифта типа Б
ГОСТом предусмотрено использование следующих размеров шрифта: 2,5; 3,5; 5; 7; 10; 14; 20; 28; 40 (чаще всего применяют первые пять размеров). Не стоит забывать, что при начертании надписей на чертежной и технической документации, нужно соблюдать размерность шрифта и следить за последовательностью обводки символов. При выполнении заданий по начертательной геометрии и инженерной графике рекомендуют использовать шрифт группы Б с наклоном 75 градусов.
Не стоит забывать, что при начертании надписей на чертежной и технической документации, нужно соблюдать размерность шрифта и следить за последовательностью обводки символов. При выполнении заданий по начертательной геометрии и инженерной графике рекомендуют использовать шрифт группы Б с наклоном 75 градусов.
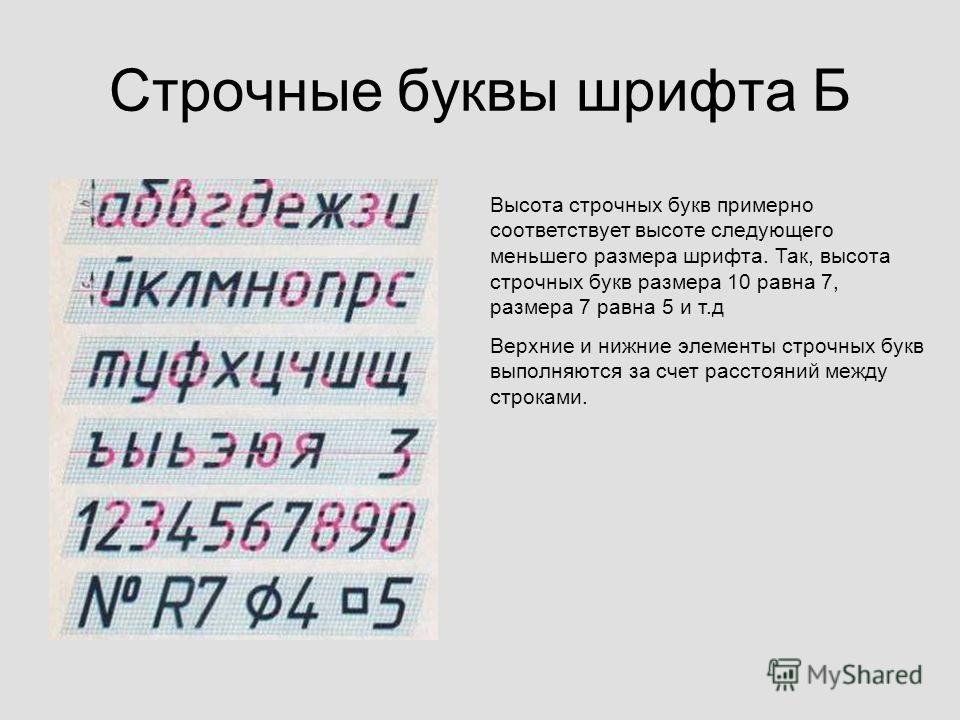
Следует запомнить, что высота шрифта определяется заглавными буквами, а не прописными, которые идут на порядок ниже.
Вспомогательная сетка
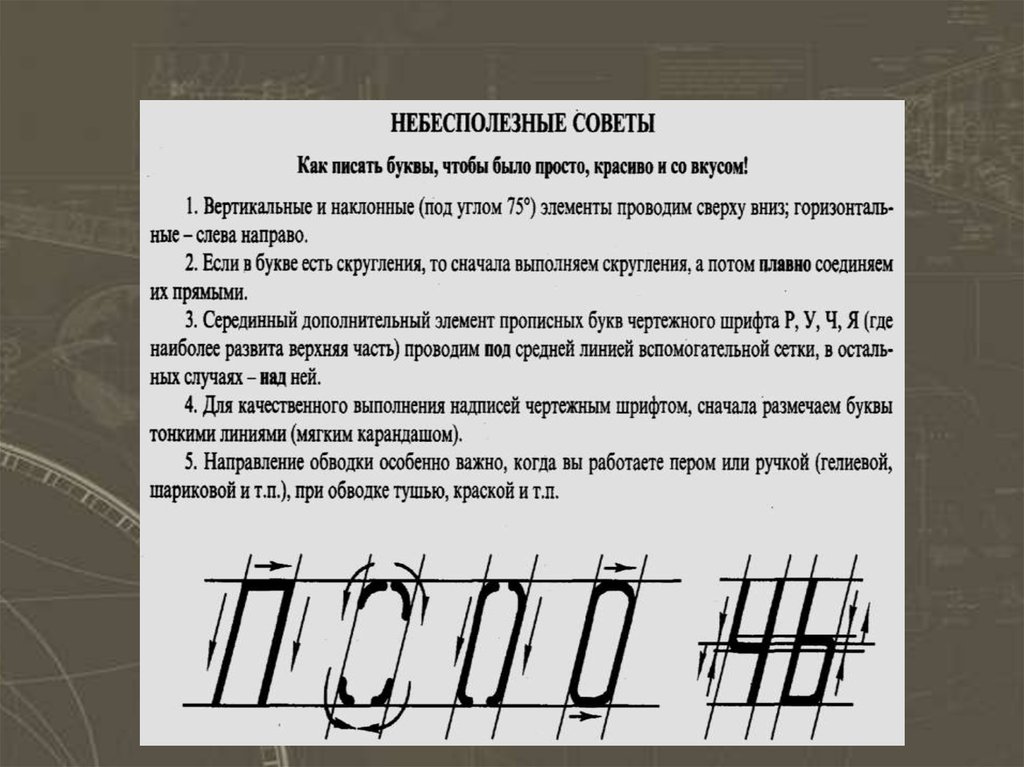
Чтобы правильно писать чертежным шрифтом, как это делают специалисты, необходимо освоить технику написания символов. Принято, что при обводке букв и цифр, вертикальные и наклонные элементы выполняются движением снизу-вверх, горизонтальные — слева-направо, а закругленные — вниз и влево либо вниз и вправо.
Для более точного написания используют вспомогательную сетку, которая служит опорным объектом для обводки символов. Вспомогательная сетка чертится в соответствии с наклоном символов. Шаг линий зависит от параметра толщины линии шрифта. Следовательно, линий понадобится столько, сколько требуется для написания текста чертежным шрифтом.
Следовательно, линий понадобится столько, сколько требуется для написания текста чертежным шрифтом.
При точном построении сетки достаточно просто построить нужный символ, ориентируясь на таблицу с размерами. Одна из основных ошибок студентов — плохое закругление краев. Радиусы скругления тоже необходимо соблюдать, так как скругления на некоторых буквах очень ярко выражены (например, буква «Ф»).
Этот способ крайне неудобен для регулярного использования. Он занимает слишком много времени для построения и неудобен в процессе корректировки неточностей/излишеств.
Упрощенная вспомогательная сетка
Довольно оптимальный способ построения заключается в использовании облегченной версии сетки. Поэтому перед тем, как писать чертежным шрифтом, необходимо построить упрощенную сетку. Достаточно провести две горизонтальные линии, которые ограничивают высоту букв и символов (некоторые проводят третью линию, отделяющую половину высоты). Затем отмеряют расстояние, равное ширине буквы на горизонтальных линиях, следом проводится прямая, проходящая через отмеренное расстояние. В получившейся сетке обводят необходимую цифру или букву. Обычно это делается от руки в приблизительных пропорциях с табличными изображениями, но этот способ намного удобнее и эффективнее.
В получившейся сетке обводят необходимую цифру или букву. Обычно это делается от руки в приблизительных пропорциях с табличными изображениями, но этот способ намного удобнее и эффективнее.
Среднюю линию можно также провести таким образом, что она будет ограничивать высоту прописных букв. Стоит обратить внимание на то, что цифра 3 имеет два разных написания.
Как писать чертежным шрифтом? Советы и рекомендации :: SYL.ru
Как выбирать кислоту в зависимости от типа кожи и ее потребностей в уходе
Сладкое с пользой. Какие десерты можно есть на диете
Смузи, дрожжи и брокколи: продукты, которые мы напрасно считаем полезными
Три этапа любви и отношений в жизни каждой женщины
Оценим фигуру и образ жизни: как правильно выбрать дамскую сумочку
Дадим невидимым паразитам отпор: рецепт жидкости от пылевых клещей
Любила разных мужчин, но особенно — женатых: Анне Банщиковой исполнилось 48 лет
Нут и специи: рецепт вегетарианского карри для мультиварки
«Детская», «афро» или «классическая»: как выбрать идеальную стрижку кефаль
С чего начать новичкам в ярком макияже: 5 основных правил, которые помогут
Автор Семен ФедюкевичМногим инженерам и студентам технических специальностей необходимо уметь обращаться с чертежными шрифтами. Дисциплина «Начертательная геометрия» часто практикуется в высших учебных заведениях и колледжах. Одной из особенностей можно считать то, что студента учат как писать чертежным шрифтом, так и уметь обращаться с чертежами. Такое техническое написание требует аккуратности и точного исполнения, так как все эти положения подкреплены ГОСТом. У многих учащихся возникают проблемы с начертанием этих символов, поэтому явление того, что работу возвращают на доработку, не ново. Поэтому нелишним будет разобраться в тонкостях построения чертежного текста.
Дисциплина «Начертательная геометрия» часто практикуется в высших учебных заведениях и колледжах. Одной из особенностей можно считать то, что студента учат как писать чертежным шрифтом, так и уметь обращаться с чертежами. Такое техническое написание требует аккуратности и точного исполнения, так как все эти положения подкреплены ГОСТом. У многих учащихся возникают проблемы с начертанием этих символов, поэтому явление того, что работу возвращают на доработку, не ново. Поэтому нелишним будет разобраться в тонкостях построения чертежного текста.
ГОСТ и чертежные шрифты
Перед тем, как научиться писать чертежным шрифтом, стоит ознакомиться с их видами. Абсолютно любые надписи на чертежах и технических документах выполняются в соответствии с требованием ГОСТ. Для чертежного шрифта существуют отдельные правила начертания текста, закрепленные ГОСТом 2.304-81. Этот документ вводит ограничения на чертежное написание, деля его на две группы:
- Тип шрифта А. Подразделяется на две подгруппы: без наклона, где толщина линий «d» относится к высоте «h» как 1/14, и с наклоном, где выполняется то же соотношение, только учитывая наклон на 75 градусов вправо.

- Тип шрифта Б. Также разделяется на две категории: без наклона и с наклоном. В этих группах соотношение толщины линии зависит от высоты прописных букв как 1/10. Группа с наклоном представляет собой символы, которые пишутся под углом 75 градусов.
Чаще всего на практике учатся писать чертежный шрифт как в тетрадях, так и на форматах А4 и А3. Популярностью пользуется шрифт категории Б.
Размеры букв и цифр для шрифта типа Б
ГОСТом предусмотрено использование следующих размеров шрифта: 2,5; 3,5; 5; 7; 10; 14; 20; 28; 40 (чаще всего применяют первые пять размеров). Не стоит забывать, что при начертании надписей на чертежной и технической документации, нужно соблюдать размерность шрифта и следить за последовательностью обводки символов. При выполнении заданий по начертательной геометрии и инженерной графике рекомендуют использовать шрифт группы Б с наклоном 75 градусов.
Следует запомнить, что высота шрифта определяется заглавными буквами, а не прописными, которые идут на порядок ниже.
Вспомогательная сетка
Чтобы правильно писать чертежным шрифтом, как это делают специалисты, необходимо освоить технику написания символов. Принято, что при обводке букв и цифр, вертикальные и наклонные элементы выполняются движением снизу-вверх, горизонтальные — слева-направо, а закругленные — вниз и влево либо вниз и вправо.
Для более точного написания используют вспомогательную сетку, которая служит опорным объектом для обводки символов. Вспомогательная сетка чертится в соответствии с наклоном символов. Шаг линий зависит от параметра толщины линии шрифта. Следовательно, линий понадобится столько, сколько требуется для написания текста чертежным шрифтом.
При точном построении сетки достаточно просто построить нужный символ, ориентируясь на таблицу с размерами. Одна из основных ошибок студентов — плохое закругление краев. Радиусы скругления тоже необходимо соблюдать, так как скругления на некоторых буквах очень ярко выражены (например, буква «Ф»).
Этот способ крайне неудобен для регулярного использования. Он занимает слишком много времени для построения и неудобен в процессе корректировки неточностей/излишеств.
Он занимает слишком много времени для построения и неудобен в процессе корректировки неточностей/излишеств.
Упрощенная вспомогательная сетка
Довольно оптимальный способ построения заключается в использовании облегченной версии сетки. Поэтому перед тем, как писать чертежным шрифтом, необходимо построить упрощенную сетку. Достаточно провести две горизонтальные линии, которые ограничивают высоту букв и символов (некоторые проводят третью линию, отделяющую половину высоты). Затем отмеряют расстояние, равное ширине буквы на горизонтальных линиях, следом проводится прямая, проходящая через отмеренное расстояние. В получившейся сетке обводят необходимую цифру или букву. Обычно это делается от руки в приблизительных пропорциях с табличными изображениями, но этот способ намного удобнее и эффективнее.
Среднюю линию можно также провести таким образом, что она будет ограничивать высоту прописных букв. Стоит обратить внимание на то, что цифра 3 имеет два разных написания.
Похожие статьи
- Знак зодиака Скорпион (мужчина): характеристика и совместимость с другими астрологическими знаками
- Зачем нужна география в жизни? Зачем нужно изучать географию?
- К чему снятся змеи женщине? Толкование снов
- Где живет слепая ясновидящая баба Нина: адрес и отзывы
- Простое предложение.
 Виды простых предложений
Виды простых предложений - Первопечатник Иван Федоров: биография краткая для детей
- Характеристика Льва-женщины. Знак Зодиака Лев: описание
Также читайте
Как сделать рукописные шрифты на iPad
Этот пост и фотографии в нем могут содержать партнерские ссылки. Если вы купите что-то по ссылке, я могу получить комиссию без дополнительной оплаты для вас.
В этой статье я покажу вам, как создавать собственные рисованные и рукописные шрифты с помощью вашего iPad и приложения Fontself.
Процесс очень прост и интуитивно понятен.
Даже если у вас нет опыта создания шрифтов, вы сможете превратить свои надписи, каллиграфию или почерк в полностью рабочий шрифт.
Вот краткий обзор руководства –
- Инструменты, необходимые для создания шрифта
- Краткий обзор приложения Fontself
- Пошаговый процесс создания шрифта
- Окончательный обзор приложения Fontself
Примечание. Эта статья спонсирована Fontself, но все мнения являются моими собственными.
Эта статья спонсирована Fontself, но все мнения являются моими собственными.
Если вы предпочитаете смотреть, я также создам видео на YouTube –
Посмотреть это видео на YouTube
Инструменты, необходимые для создания шрифта
Для создания шрифта я буду использовать iPad Pro и Apple Pencil .
Я также буду использовать приложение Procreate для набросков и, конечно же, приложение Fontself для создания своего шрифта.
Вы можете бесплатно загрузить приложение Fontself на свой iPad по этой ссылке — https://apple.co/3HoNN4k
Если у вас нет Procreate, вы также можете набросать свои буквы на бумаге или нарисовать буквы прямо в Fontself.
Краткий обзор приложения Fontself
Первоначально Fontself начинался как расширение для Illustrator и Photoshop, , которое добавляет функции создания шрифтов в программное обеспечение Adobe.
Я не считаю себя шрифтовым дизайнером, но в прошлом я создал несколько рукописных шрифтов с помощью этого дополнения.
И для этого я всегда использовал Fontself, так как он был очень доступным и интуитивно понятным в использовании.
Что ж, теперь Fontself сосредоточил свое внимание на iPad. Создание шрифтов стало еще проще и веселее, чем когда-либо прежде.
Это приложение Fontself можно загрузить и использовать бесплатно.
За экспорт шрифтов взимается единовременная плата в размере чуть более 10 долларов США, но эта плата позволяет вам экспортировать столько шрифтов, сколько вы хотите.
Это также откроет другие интересные функции, которые я покажу вам позже.
Как только вы загрузите приложение и откроете его, вас встретит минималистичный интерфейс.
У вас есть несколько шаблонов стилей на выбор, или вы можете выбрать чистый с рекомендациями.
Внизу вы можете увидеть шрифты, которые вы уже создали.
Для шрифта, который я собираюсь создать, я выберу шаблон Sans.
Теперь вы можете видеть весь алфавит с несколькими опциями со всех сторон экрана.
В верхнем левом углу вы можете настроить некоторые параметры направляющих, коснувшись значка маленького колеса.
Я предпочитаю, чтобы все настройки были включены.
В правом верхнем углу у нас есть инструмент выделения, который просто фантастический, и мне он очень нравится.
Я покажу вам, как это работает, как только начну создавать шрифт.
Далее идут кисти.
Не супер широкий выбор, но для наших нужд — более чем достаточно.
Настройки кисти очень просты, но похожи на настройки в Procreate.
Определенно, то, что мне очень понравилось.
Далее следует ластик, за которым следуют настройки интервалов.
Интервал вашего шрифта устанавливается автоматически, и вместо того, чтобы контролировать интервал между каждым отдельным символом (как в расширениях Photoshop и Illustrator), вы можете настроить параметры в целом.
Как для букв, так и для слов.
Работает довольно хорошо, но мы увидим, что это лучше, когда я создам шрифт.
Наконец, параметры экспорта и демонстрации, а также несколько кратких руководств по установке шрифтов в другие приложения.
Что тоже очень круто.
Как только я закончу свой шрифт, я покажу вам больше.
Последнее меню справа позволяет быстро прокручивать заглавные буквы, минускулы, цифры и глифы.
В этом меню также можно выбирать и отменять выбор различных языков и категорий.
Еще одна интересная функция появляется, как только вы начинаете писать буквы.
Как только я отложу письмо, вы увидите знаменитую панграмму с надписью – Быстрая коричневая лиса перепрыгивает через ленивую собаку.
Это популярное предложение, используемое для отображения шрифтов, поскольку оно содержит все буквы алфавита.
Когда вы продолжаете писать буквы, они появляются в предложении выше.
То же самое и со строчными буквами, они же минускулы.
Хорошо, это все, и я думаю, что мы готовы начать рисовать наш шрифт.
Пошаговый процесс создания шрифта.
Первое, что нам нужно сделать, это определить, какой тип шрифта мы собираемся создать.
Я уже создал несколько шрифтов, используя свой почерк, например вот этот, но для этой статьи я хотел испытать себя еще немного и создать рукописный шрифт с нуля.
Шаг 1. Поиск вдохновения для шрифтаОдним из моих любимых мест для поиска вдохновения является Pinterest.
Я не просто нашел вдохновение. Я нашел огромное количество вдохновения.
ОЧЕНЬ НРАВИТСЯ.
Я был поражен огромным разнообразием форм и стилей.
Если вы хотите сделать то же самое, зайдите на мою доску Pinterest , где вы найдете все изображения, которые я сохранил.
Путешествуя по бесконечным стилям и формам, Я решил создать высококонтрастный экранный шрифт.
Экранные шрифты обычно создаются с намерением использовать их для больших размеров для заголовков и заголовков, а не для более длинных фрагментов текста.
Одной из важных причин, по которой я решил использовать акцидентный шрифт, было то, что он выглядит более забавно, содержит больше вариаций и, я думаю, свободу творчества.
Имея это в виду, я решил создать только заглавные буквы.
Шаг 2. Набросайте буквыЯ сделал свои заметки и идеи, открыл приложение Procreate и начал рисовать.
Создание эскиза — самый важный этап всего процесса.
Наброски (особенно карандашом) позволяют быстро и примерно изложить различные идеи.
Часто, даже после 10-15 минут набросков, вы удивляетесь новым идеям, которых у вас не было в начале процесса.
НАСТОЯТЕЛЬНО рекомендую не пропускать этот шаг.
Вот мой эскиз шрифта.
Для этого не нужно производить потомство. Вы также можете делать наброски на бумаге.
Или, если вы очень уверены в стиле шрифта, который хотите создать, вы можете начать рисовать свои буквы прямо в Fontself.
Шаг 3. Настройте свой эскиз в качестве эталона Наличие визуального эталона вашего эскиза перед вами будет большим подспорьем.
Таким образом, вам не нужно останавливаться, возвращаться назад, искать свой эскиз и т. д. Вы можете войти в состояние потока и довольно быстро создать весь шрифт.
Я сделал это, распечатав шрифт.
Если у вас нет принтера, вы можете открыть изображение на экране компьютера или телефона.
Если вы набросали буквы на бумаге, держите бумагу перед собой.
Шаг 4. Определение похожих частей ваших писемМногие письма имеют схожие части, и, копируя/вставляя эти части, мы делаем процесс более эффективным и повышаем согласованность наших писем.
К счастью, замечательный инструмент выделения в Fontself позволяет вам сделать именно это.
Наиболее частая часть, которую я могу идентифицировать, — это толстая основа, которая появляется в большинстве букв.
Итак, я дважды коснусь квадрата буквы B, и откроется большое окно, позволяющее мне сосредоточиться исключительно на этой букве.
Отличная функция для добавления дополнительных деталей.
Я собираюсь нарисовать линию и удерживать ее, что активирует функцию автоматической формы. Так же, как вы бы сделали это в Procreate.
Он хорошо сочетается с другими формами и очень полезен для получения красивых четких линий.
Я добавляю маленькие закругленные засечки с каждой стороны и заливаю форму цветом, просто нажав и удерживая ее.
Еще одна удобная функция.
Я могу быстро отменить и повторить каждый штрих. Два пальца для отмены и три для повтора. Опять же, как в Procreate.
Итак, у меня есть форма. Теперь я возьму инструмент выделения, выделю объект и скопирую его.
Инструмент выбора также позволяет вам перемещать объекты, увеличивать их размер, вращать и т. д.
Хорошо, как только я скопирую свой стержень, я начну вставлять фигуру во все почтовые ящики, которые будут использовать это формировать тем или иным образом.
Я также могу копировать и вставлять похожие буквы, такие как O, G, C, Q и т. д.
Конечно, я не хочу копировать и вставлять каждую деталь; в противном случае я теряю органичность, которая должна быть у рукописного шрифта.
Теперь, когда мы скопировали и вставили наиболее часто используемые части, мы можем сосредоточиться на создании всех других уникальных частей и деталей.
Следите за пропорциями, а также за рабочим пространством.
В видео YouTube вы можете увидеть весь процесс.
Наличие эталонного изображения вашего эскиза очень поможет на этом этапе.
Пока я продолжаю создавать эти буквы, вы можете заметить в предварительном просмотре выше, как они начинают показывать и формировать панграмму — быстрая коричневая лиса перепрыгивает через ленивую собаку.
Шаг 6. Отрегулируйте расстояние между буквамиХорошо. Когда вы закончите рисовать/писать буквы, пришло время настроить интервал.
Как уже упоминалось, интервал управляется одной настройкой для всех букв, а не по отдельности.
Вы также можете настроить расстояние между словами.
Шаг 7. Демонстрация шрифта и его экспорт
Демонстрация шрифта и его экспорт Осталось только проверить, как выглядит ваш шрифт, и экспортировать его.
Как упоминалось ранее, Fontself имеет эти функции, встроенные в приложение.
Параметры демонстрации позволят вам отобразить ваш шрифт в готовой графике.
Вы можете изменить настройки этих изображений и экспортировать их в различных размерах и форматах, готовых для публикации в социальных сетях.
Это фантастическая функция, поскольку она позволяет вам увидеть, как выглядит ваш шрифт, и поделиться им с сообществом.
Вы также найдете несколько мини-руководств по экспорту и установке нового шрифта в различных приложениях.
Это премиальные функции, которые вы разблокируете за единовременную плату в размере 10 долларов, о которой я упоминал в начале статьи.
Если все работает отлично, пора нажать кнопку экспорта.
Последний шаг — дать имя шрифту, вот и все!
Окончательный обзор приложения Fontself
Начнем с того, что мне нравится в Fontself.
Это весело, легко и интуитивно понятно.
Мне нравится, что вы можете делать все в приложении, и тот факт, что для создания полностью рабочего шрифта требуется буквально 0 опыта, просто удивителен.
Это также очень доступно. Его можно использовать бесплатно, и вам просто нужно заплатить единовременную плату в размере чуть более 10 долларов США, чтобы экспортировать столько шрифтов, сколько вы хотите.
Есть много действительно интересных функций, которые могут упростить ваш рабочий процесс.
Например –
- Инструмент выбора
- Функция копирования-вставки
- Возможность просмотра предварительного просмотра в реальном времени
- Автоматические формы
- И многое другое.
Шаблоны стилей также отлично подходят для начала работы.
Еще мне очень нравится то, что многие вещи похожи на Procreate. Это заставило меня почувствовать, что я использовал приложение раньше, несмотря на то, что работаю с ним впервые.
Это довольно новое приложение для iPad, в нем уже есть масса обновлений и улучшений, а также появится много нового и интересного.
Создатели великолепны и прислушиваются к отзывам своих пользователей.
Что касается того, что я хотел бы улучшить, то вот несколько моментов.
- Наклонные линии для курсивных и курсивных шрифтов
- Импорт готовых эскизов
- Еще несколько кистей. Может быть, некоторые с текстурой.
- Цветные и текстурированные шрифты SVG
Все эти вещи, которые я упомянул, ни в коем случае не нарушают условия сделки.
Это лишь некоторые мысли, которые я собрал во время использования Fontself.
Я уже поделился своим отзывом с создателями, и я не сомневаюсь, что это лишь вопрос времени, когда эти вещи воплотятся в жизнь.
Заключительные слова
Вот и все, ребята!
Вот как вы можете создавать рукописные и нарисованные от руки шрифты с помощью iPad и приложения Fontself.
В общем, это фантастическое приложение, подходящее как для начинающих, так и для более опытных художников-надписей.
Попробуйте, сделайте шрифт, и уверяю вас, вы не пожалеете.
Теперь позвольте мне спросить вас кое-что Если бы вы создали шрифт, в каком стиле вы бы его сделали?
Дайте мне знать, оставив комментарий ниже.
До следующего,
Оставайтесь ВЕЛИКОЛЕПНЫМИ!
Приколи меня!
Будьте в курсе моих руководств и получите мгновенный доступ к ящику для надписей – Растущая библиотека бесплатных ресурсов для надписей и каллиграфии, которая включает – БЕСПЛАТНО загружаемых практических листов, кистей Procreate, 30-дневный курс надписей планировщик, печатные формы и многое другое!Материалы
- iPad Pro
- Apple Pencil 2-го поколения
- Приложение Fontself
- Приложение Procreate (необязательно)
Инструкции
- Определите, какой тип шрифта вы хотите создать.
 Вы можете создать шрифт, вдохновленный вашим почерком, или что-то, что требует от вас рисования всех отдельных частей, например шрифт без засечек или шрифт в винтажном стиле.
Вы можете создать шрифт, вдохновленный вашим почерком, или что-то, что требует от вас рисования всех отдельных частей, например шрифт без засечек или шрифт в винтажном стиле. - В поисках вдохновения. Зайдите в Pinterest и найдите вдохновение для шрифта. Используйте различные ключевые слова для фильтрации поиска, чтобы найти стиль, который вы ищете. Например, «ретро-шрифт» или «причудливый шрифт».
- Наброски букв. Используйте либо Procreate, чтобы набросать ваши буквы, либо вы можете сделать это с помощью карандаша и бумаги. Если вы уже знаете, что хотите создать, начните рисовать/писать свой шрифт прямо в Fontself.
- Установите свой эскиз в качестве эталона. Распечатайте эскиз или положите бумажный эскиз перед собой, чтобы вы могли использовать его в качестве визуального ориентира для следующих шагов.
- Определите похожие части вашего шрифта. Этот шаг особенно важен, если вы создаете рукописный шрифт. Таким образом, мы можем повторно использовать одни и те же детали, повысить эффективность процесса и повысить согласованность.
 Нарисуйте основные части. В моем примере толстая основа появляется в большинстве букв. Скопируйте и вставьте его во все остальные почтовые ящики.
Нарисуйте основные части. В моем примере толстая основа появляется в большинстве букв. Скопируйте и вставьте его во все остальные почтовые ящики. - Создайте остальные буквы. Нарисуйте все уникальные детали. Следите за пропорциями, встречными интервалами и т. д.
- Отрегулируйте расстояние между буквами. Вы можете увидеть, все ли буквы имеют правильный интервал в предварительном просмотре выше. При необходимости отрегулируйте расстояние между буквами и словами.
- Продемонстрируйте шрифт и экспортируйте его. Поздравляем! Вы создали свой собственный шрифт 🙂
Об авторе
Lettering Daily
Lettering Daily — это интернет-сообщество, предоставляющее образовательный и вдохновляющий контент для начинающих писать от руки и каллиграфию. Наша миссия — помочь художникам и энтузиастам со всего мира научиться и улучшить свои навыки письма и каллиграфии.