Создание сайта в блокноте – актуально ли в 2022 году?
СтатьиP| Вадим Зарецкий
Ежедневно пользуясь интернетом, многие из нас не задумываются, как создается то, что мы в нем видим. На заре развития информационной сети в 90-ых годах 20 века для создания сайта нужно было написать код на языке разметки html, который распознает веб-браузер и, при переходе по ссылке сайта, покажет текст с картинками.
С тех времен принцип не изменился, интернет стал быстрее, новые программы открыли свежие возможности. Способы разработки тоже не стоят на месте. Разберем самые популярные в 2022 году и выясним, актуально ли еще создание сайта в блокноте.
Какие способы для создания сайта бывают?
Для отображения на экране сочетания картинок и текста с сайта, браузер должен понимать что, и в какой последовательности показывать.
HTML (Hypertext Markup Language) – это язык гипертекстовой разметки, который кодирует расположение информации на веб-странице. За цветовое оформление, шрифты и общий стиль отвечает другой язык.
За цветовое оформление, шрифты и общий стиль отвечает другой язык.
CSS (Cascading Style Sheets) – каскадные таблицы стилей, которые формируют внешний вид страницы. Технически при загрузке сайта вы скачиваете документ написанный языком html, а браузер трансформирует его в изображение.
Рассмотрим способы написания этих документов, принимающих вид интернет-магазинов, новостных порталов, сайтов компаний.
Самописный сайт
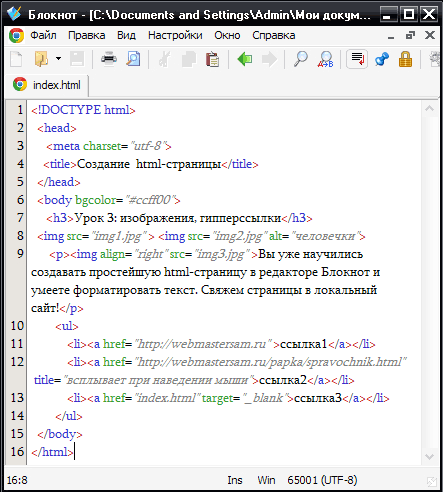
Пользуясь любым текстовым редактором, например Блокнотом Windows, можно написать код на языке html который можно будет открыть в браузере. В текст добавляются ссылки на фото, видео и плагины – программы, расширяющие возможности сайта.
Плюсы
- Возможность развить навыки работы с языками разметки и потренироваться в создании простых веб-страниц.
Минусы
- Написание страниц кода требует профессиональных знаний, опыта и времени.
- Самописный сайт не сможет справиться с большинством функций, требующихся от современных проектов.

Конструктор сайтов
Сервисы для создания сайтов предоставляют доступ к уже написанным шаблонам, в которые вы вносите информацию. Здесь зачастую нет возможности редактировать исходный код, есть лишь интерфейс, позволяющий вносить небольшие изменения в дизайн и расположение блоков.
Плюсы
- Конструктор не требует никаких знаний в написании сайтов, достаточно зарегистрироваться и разобраться в управлении. Создание сайта займет 1-2 дня и обойдется недорого.
Минусы
- Проект принадлежит сервису, и у вас не всегда есть доступ к его коду.
- Дизайн и функции ограничены, можно заметить, что сайт создан в конструкторе.
- Из-за шаблонности и низкого качества некоторых, создаваемых на этих площадках проектов, поисковики их плохо продвигают, отдавая предпочтение аналогам лучшего качества.
CMS
CMS (Content Managment System) – системы управления контентом. Через удобный интерфейс сайт собирается из готовых программных блоков. Имея доступ к коду, можно настраивать работу по собственному желанию.
Имея доступ к коду, можно настраивать работу по собственному желанию.
Плюсы
- Свободные настройки и управление позволяют создавать проекты с разнообразными возможностями. Удобно продвигать в поисковых системах.
Минусы
- У CMS движков зачастую открытый код, из-за чего высок риск взлома или заражения вирусами.
- Создание и настройка сайта требуют знаний в веб-дизайне.
- Разработка крупного проекта займет от недели и дольше.
Читайте также: Как перенести HTML сайт на WordPress.
Актуальность создания сайта в блокноте
Пожалуй главная проблема разработки сайта вручную – это трудоемкость. Чем больше и сложнее проект, тем дольше его создание. Требуются богатый опыт и знание языков программирования. Элементы сайта, отвечающие за взаимодействие, например чат или счетчик посещений, создаются на отдельном языке.
Современные площадки, конструкторы и CMS, облегчают работу, делают ее нагляднее и понятнее. Экономия времени важна в стремительно меняющемся мире.
Экономия времени важна в стремительно меняющемся мире.
Сейчас все еще встречаются сайты, написанные в текстовых редакторах, они, как одежда по индивидуальному заказу, решают особые задачи. Писать сайты в блокноте может быть полезно тем, кто осваивает профессию веб-разработчика для получения опыта.
Рассмотрим основные этапы создания самописного сайта.
- 1. Откройте любой текстовый редактор. Можно использовать обычный Блокнот Windows, но для удобства рассмотрите другие варианты. Существуют программы подсвечивающие код и ошибки.
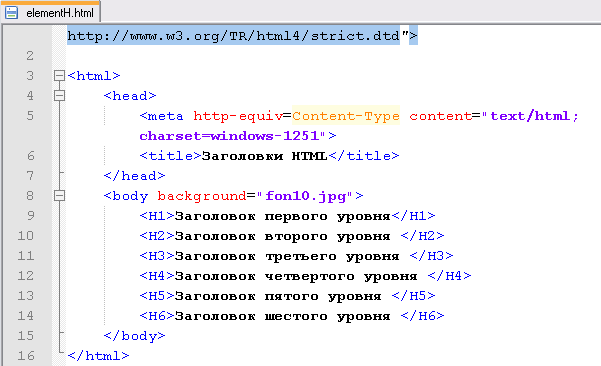
- 2. Создайте тело веб-страницы, которое после наполните. Для разметки используются теги – элементы языка html. В версии HTML5 используется более 100 тегов. Каркас составляет следующая структура:
<HTML>
<HEAD></HEAD>
<BODY></BODY>
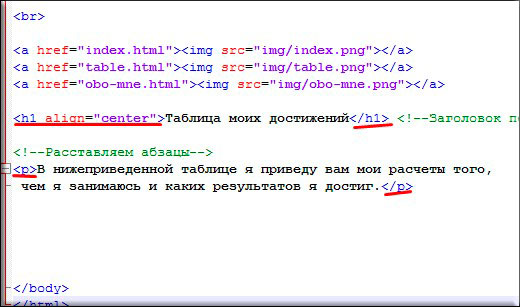
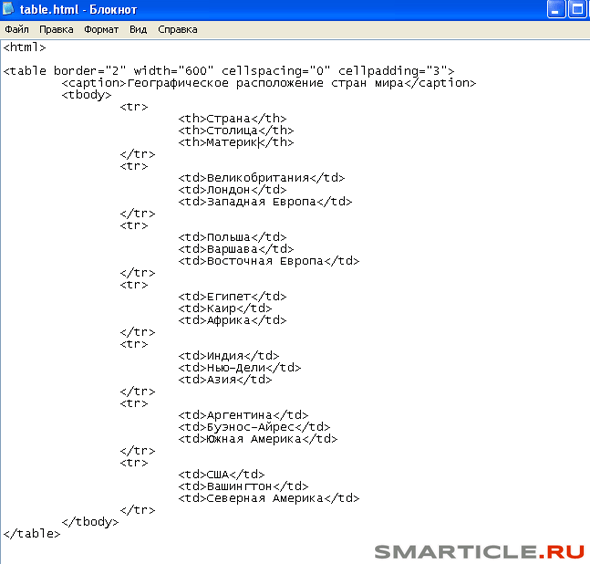
</HTML> - 3. Наполните страницу информацией. Для этого нужно разобраться в языке. Добавляйте текст, изображения, ссылки и форматируйте по своему усмотрению.
 Используя таблицу каскадных стилей CSS можно менять оформление, например цвет фона, тип шрифта, размеры и форму элементов.
Используя таблицу каскадных стилей CSS можно менять оформление, например цвет фона, тип шрифта, размеры и форму элементов. - 4. Усложните проект. Чтобы получить многостраничный сайт со стильным дизайном и возможностями шире демонстрации текста с картинками, нужно углубиться в разработку. Здесь открывается поле для творчества. Много времени уходит на отладку и ручное прописывание всех частей.
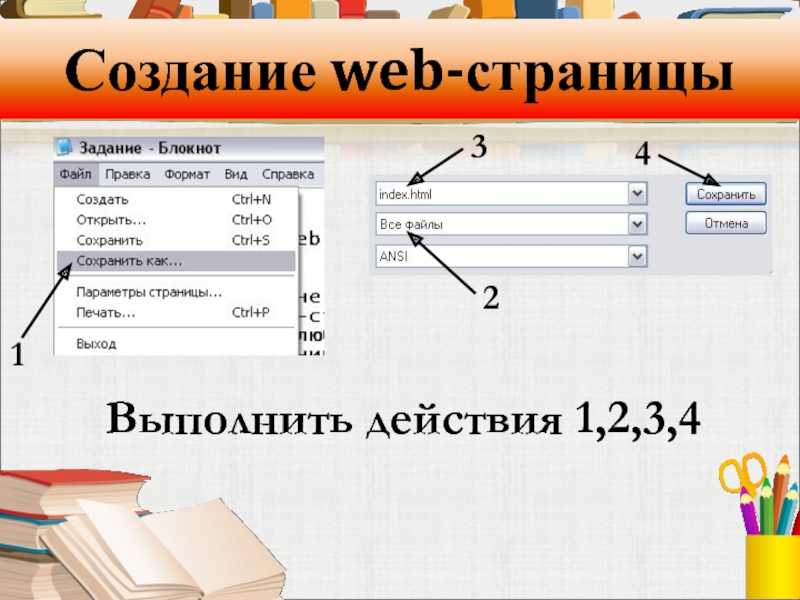
- 5. Дайте файлу имя и сохраните как текст, поменяв расширение на html. После этого можно открыть получившийся сайт в любом браузере на компьютере. Однако кроме разработчика, его пока никто не видит.
- 6. Разместите данные на хостинге. Чтобы любой пользователь интернета мог получить доступ к сайту, его нужно разместить на площадке, предоставляющей ресурсы для быстрой работы и бесперебойной связи. Выберите хостинг-сервис, оплатите его услуги и храните на нем ваши файлы.
Выводы
В 2022 году существует много площадок, предоставляющих услуги создания сайтов. Конструкторы просты в использовании, но ограничены в возможностях. CMS более сложный и дорогой вариант, но с ним удобнее создавать уникальные и многофункциональные проекты.
Конструкторы просты в использовании, но ограничены в возможностях. CMS более сложный и дорогой вариант, но с ним удобнее создавать уникальные и многофункциональные проекты.
Основой для веб-страниц остаются языки разметки, и все еще встречаются сайты, написанные вручную. Однако новичкам в веб-дизайне сложно осваивать работу в текстовых редакторах с нуля, а мастерам удобнее пользоваться специальными программами для разработки.
Для интерактивности недостаточно голого html. Функции, обеспечивающие работу с людьми в чате или через обратную связь, требуют написания программных блоков на языках программирования, подключения скриптов и плагинов, поэтому создание сайтов в блокноте сегодня – это долго и технически сложно.
Материалы по теме:
Просмотр html-документа в браузере | bookhtml.ru
|
Создание веб-страницы в формате HTML
Создание веб-страницы в формате HTMLОбщая информация
Веб-страницы написаны в довольно простом коде, который называется HTML — H yper T ext M ark-up L язык. Существует множество веб-сайтов, которые рассказывают вам, как писать в HTML, некоторые из них включены в приведенные ниже ссылки. Однако вам не нужно знать ничего из этого, потому что в настоящее время существует множество полезных редакторов, которые значительно упрощают написание веб-страниц. Наиболее доступными являются функции редактора более поздних версий двух наиболее часто используемых браузеров, Netscape и Internet Explorer. Каждый из них содержит обширные средства справки, которые позволят вам (если вы новичок) создавать свои собственные веб-страницы.
 Дополнительные редакторы HTML доступны по ссылкам ниже. Для пользователей Microsoft Word более поздние версии имеют встроенные преобразователи HTML (по крайней мере, в версиях для Windows), которые упрощают преобразование документа Word в HTML.
Дополнительные редакторы HTML доступны по ссылкам ниже. Для пользователей Microsoft Word более поздние версии имеют встроенные преобразователи HTML (по крайней мере, в версиях для Windows), которые упрощают преобразование документа Word в HTML.Если вы собираетесь писать много HTML-документов, и особенно если вы будете использовать опции, не входящие в стандартные браузерные редакторы, вам придется потратить некоторое время на изучение HTML. Эти страницы являются руководством к тому, как это сделать. Вам нужно будет использовать текстовый редактор (Блокнот или Wordpad в Windows хороши).
Как правило, WWW-страницы находятся в общественном достоянии, и, если не указано иное, «информация», содержащаяся на них, доступна и открыта для копирования. Браузеры, такие как Netscape, упрощают сохранение информации с WWW-страницы.
Если вы найдете страницу, которая вам нравится, вы можете увидеть, как создается эффект, просмотрев исходный код HTML. В Netscape нажмите «Просмотр» (в строке меню), а затем «Источник страницы» или щелкните правой кнопкой мыши страницу и выберите «Просмотр источника». Затем ваш Bowser откроет новое окно и отобразит HTML-документ.
Затем ваш Bowser откроет новое окно и отобразит HTML-документ.
Вы можете сохранить документ целиком, используя меню «Файл» и выбрав «Сохранить как…» в параметрах. Затем вы можете редактировать документ локально, используя любой текстовый редактор (например, Блокнот в Windows).
Вы можете скачать разделы документа из всплывающего окна с помощью View Source, выделив интересующий раздел. В Windows, удерживая нажатой левую кнопку мыши, перетащите значок мыши через нужный бит и скопируйте его в буфер обмена страницы, используя Ctrl Ins.
Пример страницы
На странице, на которую можно перейти по этой ссылке, показаны примеры различных опций, которые можно включить в простую веб-страницу с использованием HTML 3.0.Вы можете загрузить HTML-версию этого документа и использовать текстовый редактор, чтобы заменить свой собственный текст и изображения в показанных позициях, чтобы начать работу с персонализированной веб-страницей.
Некоторые полезные ссылки
Руководство для начинающих по HTML.
Это полезная отправная точка, содержащая большую часть того, что вам нужно для начала работы.
Введение в HTML. Полное руководство по HTML.
Краткий справочник HTML по всем приспособлениям (тегам и т. д.), используемым в HTML-документах.
Краткий набор инструкций по настройке домашней страницы на сервере UNIX.
Полная спецификация языка HTML.
JumpStation для разработчиков WWW и HTML. Много других полезных ссылок.
Microsoft Word Internet Assistant, бесплатная надстройка для Word, которая позволяет программе преобразовывать документы Word в документы HTML, которые можно редактировать в представлении WSIWG. Медленно без Pentium.
Изображения Энтони, несколько полезных иконок и т. д.
Текстуры для фоновых изображений.
Список CWSApps Страуда. Полезный сайт, содержащий программное обеспечение Windows для скачивания. В основном это FreeWare или ShareWare, для которых можно приобрести лицензионную версию по умеренной цене.
Рекомендуемые программы:
- HTML-редактор HotDog Pro (Страуд говорит, что это должно быть обязательно).
- Paint Shop Pro, для просмотра и редактирования графических изображений, включая тиснение.
- LView Pro для просмотра и редактирования файлов изображений.
- VMPEG Lite для просмотра фильмов в формате MPEG.
- QuickTime для Windows для просмотра фильмов QuickTime.
- WinZip для Windows, для сжатия файлов
- WS-FTP (16- или 32-разрядная версия), отличная программа для работы с FTP.
- Eudora Light (16- или 32-битные версии), отличная почтовая программа
O’Reilly Software для создания собственного веб-сайта под Windows 95 или Windows NT.
Hypersnap, полезная программа для захвата изображений с экрана в виде файлов GIF.
GIF Construction Set для Windows — программа для создания анимационных мультфильмов с использованием файлов GIF.
Тони КрофтсКак создать свою первую веб-страницу с помощью HTML и CSS
Возможно, вы не понимаете, что создать простую веб-страницу относительно легко. Есть несколько способов сделать это, и вам не нужно сложное или дорогое программное обеспечение.
Есть несколько способов сделать это, и вам не нужно сложное или дорогое программное обеспечение.
Например, вы можете писать HTML и CSS с помощью простого блокнота, если знаете, что делаете. Более того, HTML и CSS являются двумя наиболее популярными языками для создания веб-сайтов и онлайн-порталов, но есть и альтернативы.
Однако в рамках этого руководства мы сосредоточимся только на HTML и CSS.
Что такое HTML и CSS?
HTML расшифровывается как язык гипертекстовой разметки и предназначен для структурирования контента или настройки общего макета. Подумайте об отображении изображений, изменении стилей шрифта, определении абзацев и разрывов страниц и многом другом.
CSS расшифровывается как каскадные таблицы стилей и предназначен для корректировки внешнего вида контента. Вы можете изменить такие атрибуты, как цвет шрифта, размер, положение на странице и т. д.
Это отдельные языки, однако их часто используют в тандеме для создания более последовательной и привлекательной веб-страницы. Хотя HTML может ссылаться на CSS или наоборот, они хранятся в отдельных контейнерах или документах.
Хотя HTML может ссылаться на CSS или наоборот, они хранятся в отдельных контейнерах или документах.
Создайте свою первую веб-страницу:
Как написать HTMLПримечание. Если вам нужно более подробное руководство по HTML, оно у нас есть. Это руководство просто расскажет об базовой структуре и атрибутах, необходимых для создания простой текстовой веб-страницы.
Чтобы создать собственную веб-страницу, вам необходимо создать HTML-документ.
Для создания HTML-документа мы не будем использовать никаких специальных инструментов. Все, что мы собираемся сделать, это открыть простой текстовый документ, и когда мы закончим, мы сохраним его как файл . html файл. Это будет отличаться от сохранения его обычным способом, который определил бы его как .txt расширение файла.
Примечание. Мы рекомендуем использовать Notepad++, потому что это гораздо лучший редактор кода и HTML.
Понимание структуры HTML
В каждом HTML-документе используется определенная структура, которая начинается с объявления , за которым следуют важные элементы .
Это объявление , которое сообщает веб-браузерам, что документ содержит HTML, а также какую версию языка он использует. Если вы используете самую последнюю версию, вам не нужно указывать что-либо еще, например номер версии. Если вы используете более старую версию HTML, тогда вам нужно включить ее в объявление.
Далее мы включим:
Это называется элементом , и с его помощью мы сообщаем браузеру, что это официальное начало документа. Он может включать или не включать дополнительные метаданные, необходимые браузеру для правильного отображения страницы.
Внутри элемента мы будем включать подэлементы. Первый:
Почти ничего в этом элементе не будет отображаться на странице, но он включает важную информацию, такую как заголовок страницы, ссылки на внешние файлы и аналогичные метаданные, необходимые браузеру. Это также важный элемент для SEO, потому что именно здесь вы определяете много связанного метаконтента, включая описание и ключевые слова. Мы не будем беспокоиться об этом в этом руководстве.
Мы не будем беспокоиться об этом в этом руководстве.
После элемента идет фактическое содержимое:
Здесь содержание будет определено и структурировано для страницы. Почти все, что вы добавите до элемента , будет скрыто от посетителей сайта.
Для каждого «открытого» элемента или тега также должен быть соответствующий закрывающий тег! Например, для нашего раздела потребуется следующее (поместить после содержимого):
Мы узнаем немного больше о том, как это работает, когда будем создавать нашу первую страницу в следующем разделе.
Создадим нашу первую страницу
Теперь, когда мы поняли базовую структуру HTML, давайте создадим нашу первую страницу!
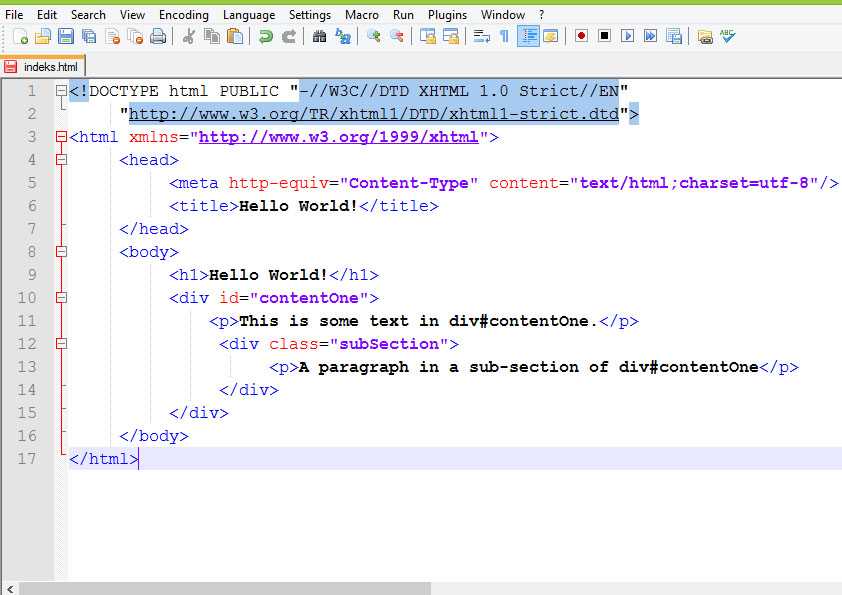
Используйте информацию из раздела выше, чтобы написать свой собственный HTML-файл. Когда вы закончите, это должно выглядеть примерно так:
<голова>
<мета-кодировка="utf-8">
Моя первая веб-страница
<тело>
Привет, мир!
Это моя первая веб-страница! Как вам?
Как видите, каждый элемент имеет как открытие, так и закрытие! Содержимое каждого раздела также содержится в этих маркерах открытия и закрытия.
После сохранения документа (как .html ) вы можете открыть его в любом браузере. Вы должны увидеть свой контент на пустой странице, например:
Примечание. Не забудьте сохранить файл с расширением .html вместо стандартного текстового файла!
Некоторые элементы умны
Помните тот момент о включении открытия и закрытия для каждого элемента? Ну, это не всегда так. Некоторые элементы закроются сами по себе, используя один тег или комментарий разметки.
Например:
Это требует разрыва строки, и независимо от того, где вы его поместите, он всегда будет создавать пробел между предыдущей строкой и следующей, и он сам закроется.
Мы также можем записать это как:
По сути, это одна и та же команда.
Некоторые из наиболее распространенных самозакрывающихся тегов включают:
<база>
<столбец> <команда> <встроить> <час> <изображение> <ввод><ссылка> <мета> <параметр> <источник>
Создайте свою первую веб-страницу: как написать CSS
Допустим, мы хотим изменить внешний вид и стиль контента, который мы добавили в наш простой HTML-документ. Мы могли бы сделать это с помощью HTML, но более эффективно использовать CSS и обращаться к внешнему документу.
Мы могли бы сделать это с помощью HTML, но более эффективно использовать CSS и обращаться к внешнему документу.
CSS работает иначе, чем HTML, и опирается на теги, называемые свойствами , селекторами и значениями . Чтобы использовать CSS, мы должны правильно сослаться на основной документ в нашем исходном файле HTML.
В этом руководстве мы будем называть наш CSS-файл «style.css», но вы можете называть его как хотите, если используете расширение .css .
Внутри элемента мы должны добавить следующее:
С помощью этого фрагмента наш веб-браузер знает, что нужно искать в файле style.css инструкции по стилю текста и содержимого. Мы также должны включить документ main.css в тот же каталог, что и наш html-файл.
Создайте свой файл CSS
Сейчас мы его создадим. Как и ранее с документом HTML, откройте приложение «Блокнот», создайте новый файл и сохраните его как « style.css », обязательно используя расширение .css вместо 9.0100 .txt расширение.
Как и ранее с документом HTML, откройте приложение «Блокнот», создайте новый файл и сохраните его как « style.css », обязательно используя расширение .css вместо 9.0100 .txt расширение.
Мы возьмем наш заголовок h2 из предыдущего (Hello World) и изменим цвет.
В файле style.css введите следующее:
h2 {
Красный цвет;
выравнивание текста: по центру;
}
Здесь мы указываем странице отображать заголовок красным цветом и располагать его по центру страницы. Наш селектор — это фрагмент h2, так как мы выбираем стиль основного заголовка. Наши свойства цвет и выравнивание тегов , так как это то, что мы настраиваем или определяем. Наконец, наши значения — это цвет red и определение по центру . Это значения, которые мы присваиваем связанным свойствам.
Существуют также тип , класс , ID и дополнительных селекторов , которые мы не собираемся здесь рассматривать.
После того, как вы добавили приведенный выше код в свой документ, обязательно сохраните его! Кроме того, держите его в том же каталоге, что и исходный HTML-файл, который мы создали! Возьмите за привычку создавать новую папку каждый раз, когда вы создаете новую веб-страницу, а затем включайте в нее все свои рабочие документы. За ними намного проще следить, а также проще загружать файлы на сервер, когда вы готовы запустить сайт!
Если мы правильно сохранили документ, наш HTML-файл должен выглядеть так:
Эврика!
Ты сделал это! Вы создали свою первую веб-страницу!
Если вы зашли так далеко, поздравляем! Теперь вы узнали, как создать свою первую веб-страницу с помощью HTML и CSS.
Отсюда вы можете сходить с ума, добавляя больше контента, стилей и визуальных эффектов на свою страницу, чтобы она выглядела более профессионально! Всегда рекомендуется использовать файлы шаблонов, которые предварительно оформлены, так как вы можете настроить их в соответствии со своими предпочтениями.

 Увидеть, так сказать, результат проделанной работы.
Увидеть, так сказать, результат проделанной работы. 01 Transitional//EN»>
01 Transitional//EN»>