Разворот, поворот, зеркальное отражение объектов в Photoshop
Шаг 1: Переключение в полноэкранный режим с отображением
Прежде чем мы начнем, давайте настроим отображение изображения Photoshop`ом для более удобной работы.
По умолчанию, Photoshop отображает изображение в плавающем окне документа, либо во вкладке. Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop. После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр —> Режимы экрана —> Во весь экран с главным меню (View —> Screen Mode —> Full Screen Mode With Menu Bar):
Вы также можете изменить режимы экрана, несколько раз нажав на клавишу клавиатуры F. Чтобы вернуться в обычный просто нажмите пару раз клавишу F.
Шаг 2: Обрезка нежелательных областей фотографии
Для начала, давайте удалим те области нашего изображения, которое не нужны для создания эффекта. В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:
В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:
Нажмите Enter для применения действия инструмента.
Это изображение находится у нас на фоновом слое в панели слоёв. Дублируем фоновый слой, нажав Ctrl+J. Теперь в панели слоёв у нас имеется два слоя, фоновый и его копия, с копией мы и будем работать дальше.
Теперь займёмся изменением ширины холста. В верхней части рабочего окна программы в главном меню пройдите по вкладке Изображение —> Размер холста (Image —> Canvas Size).
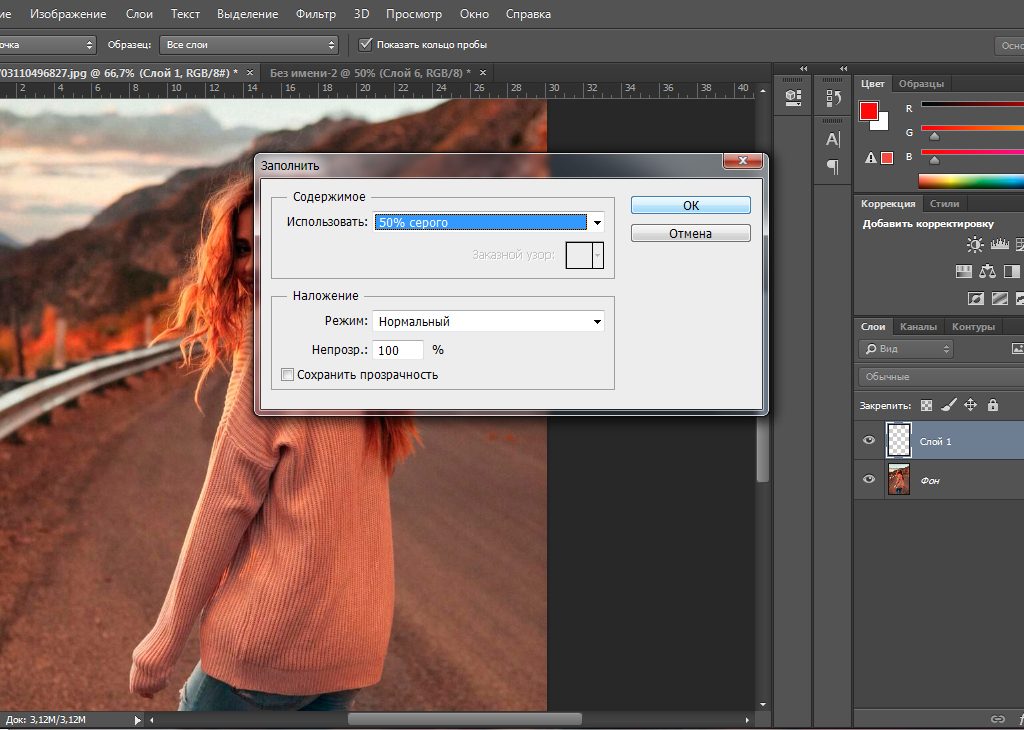
Это действие открывает диалоговое окно, которое мы можем использовать, чтобы добавить дополнительное пространство справа от нашего фото, для этого ширину на 200% (предварительно изменив единицы измерения с пикселей на проценты) и нажмём на стрелку в опции «Расположение» (Anchor):
Если в палитре цветов у Вас были установлены цвета по умолчанию (чёрный — основной, белый — фоновый), то новое пространство на фоновом слое заполнятся белым (т.
С помощью инструмента «Перемещение» (Move Tool) перетащите, удерживая клавишу Shift, верхний слой вправо до края холста:
Отразите правое изображение по горизонтали с помощью опции «отразить по горизонтали» инструмента «Трансформирование»:
Объединим наши два слоя с помощью комбинации клавиш Ctrl+E, теперь в Палитре слоёв у нас снова один слой:
Снова дублируем слой с помощью Ctrl+J:
Теперь удваиваем высоту холста, так, чтобы новое пространство оказалось под изображением:
Наш холст теперь выглядит так:
И перетаскиваем верхний слой вниз, при этом зажав клавишу Shift:
Теперь отразим этот слой, но в этот раз по вертикали:
Объединим эти два слоя с образованием нового слоя, нажав Ctrl+Shift+Alt+E:
На данный момент у нас активен верхний слой, у меня это «Слой 2». Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Вот что у нас получится:
Нажмите Enter для применения действия трансформации.
Обрежем лишнее. Зажмите клавишу Ctrl и наведите курсор на миниатюру верхнего слоя в панели слоёв (при этом вокруг курсора появится пунктирная рамка) и кликните по миниатюре:
После чего вокруг повёрнутого на 90° слоя создастся выделенная область:
Теперь идём по вкладке главного меню Изображение —> Кадрировать (Image —> Crop), после чего слой обрезается:
Нажмите Ctrl+D для снятия выделения.
Изменение режима наложения
В настоящее время изображение на верхнем «Слое 2» полностью перекрывает видимость слоёв, находящихся под ним. Это несколько не то, чего бы мне хотелось. Для смешивания слоёв изменим режим наложения «Слоя 2» с обычного на «Умножение» (Multiply):
«Умножение» даёт хороший эффект наложения для нашего дизайна, но, кроме этого, несколько затемняет общую картину:
Поэтому я попробую применить другой режим, «Затемнение» (Darken):
Как мы можем убедится, в данном случае этот режим наиболее оптимален:
Давайте объединим все наши существующие слои в один новый слой, для этого, как и в прошлый раз, нажмём комбинацию Ctrl+Alt+Shifty+E. Новый слой будет расположен над старыми слоями:
Новый слой будет расположен над старыми слоями:
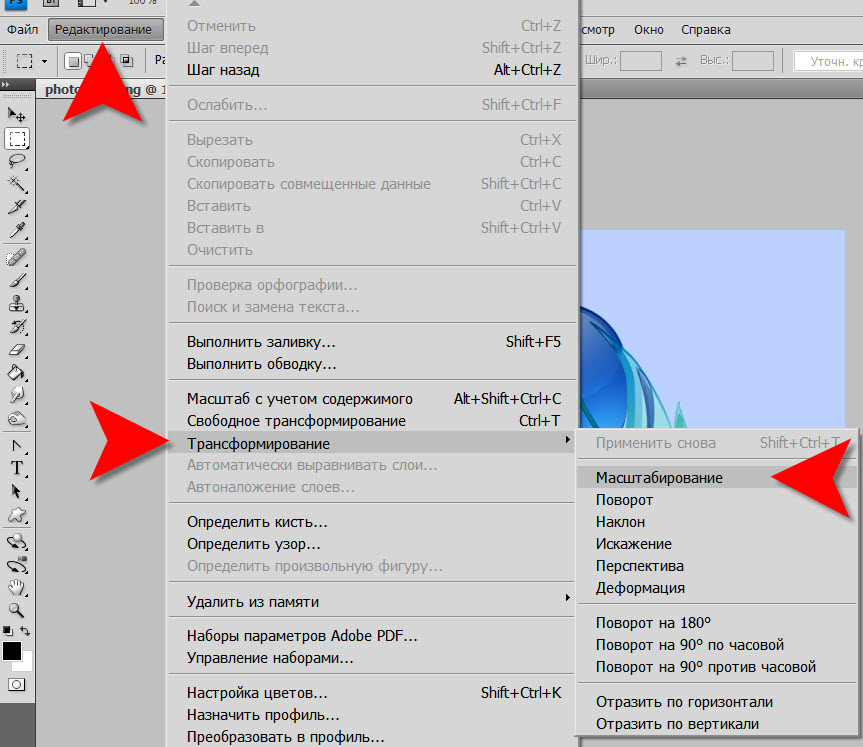
Давайте повернем этой новой слой на 45°. Идём по вкладке главного меню Редактирование —> Трансформирование —> Поворот (Edit —> Transform —> Rotate), затем в панели параметров задаём значение угла 45°:
После чего нажмите Enter для применения действия инструмента.
Теперь осталось только изменить режим наложения на «Светлее» (Lighten):
Вот и всё, взгляните на готовый результат:
Как зеркально отразить фото в Фотошопе? — TemplateMonster
В повседневной жизни очень можно заметить изображения с зеркальным эффектом вокруг. Фотографии сотовых телефонов, плакаты с фильмами и многие другие рекламные ролики используют этот трюк. На самом деле это очень простая задача, которая решается с помощью Photoshop.
Откройте изображение, которое вы хотите отзеркалить в Photoshop. Для этого вы можете использовать практически любую версию приложения. Фотография будет намного лучше смотреться, если предмет представлен на простом белом или черном фоне (лучше всего глянцевый).
Фотография будет намного лучше смотреться, если предмет представлен на простом белом или черном фоне (лучше всего глянцевый).
Шаг 1. Создайте новый документ. Это позволит вам настроить размер самой фотографии. Выберите File->New и введите необходимые размеры для вашего изображения. Для примера используется 10-дюймовый на 8-дюймов холст (но, конечно, вы можете внести любые параметры, необходимые для вашего проекта) с разрешение печати 300 пикселей/дюйм.
Шаг 2. Вернитесь к исходной фотографии и скопируйте ее в буфер обмена, чтоб вставить ее в свой новый документ. Вы можете сделать это с помощью сочетания клавиш Ctrl+A(Win)/Command+A(Mac), что создаст схему выделения фотографии. Затем используйте комбинацию клавиш Ctrl+C(Win)/Command+C(Mac) и сохраните копию в буфере обмена.
Шаг 3. Переключитесь на новый пустой документ и вставьте свою фотографию в новый документ, нажав сочетание клавиш Ctrl+V(Win)/Command+V(Mac) и Enter.
Шаг 4. Теперь самое интересное, как зеркально отразить фото в Фотошопе? Выберите View->New Guide. Вы можете выбрать вертикальное или горизонтальное положение в зависимости от вашего изображения. Укажите 50% для position, в качестве отправной точки, и horizontal, чтоб создать отражающую поверхность.
Шаг 5. Как отзеркалить слой в Фотошопе, если нет свободного места для отражения? Сдвиньте свою фотографию, чтоб освободить необходимое для отражения пространство. Выберите инструмент Move tool или нажмите клавишу быстрого доступа V. Удерживайте клавишу Shift во время перемещения фотографии, чтоб изображение перемещалось только в вертикальном или горизонтальном направлении.
Шаг 6. Далее понадобится инструмент Rectangular Marquee Tool, расположенный в верхней части палитры Tools, или на клавиатуре нажмите клавишу M. Перетащите выделение вокруг всей половины документа, который вы хотите зеркалировать.
Шаг 7. Создайте дублирующий слой, нажав сочетание клавиш Ctrl+J(Win)/Command + J(Mac). При этом создается копия выделения и помещается на новый слой непосредственно над предыдущим слоем.
Шаг 8. Затем нажмите Ctrl+T(Win)/Command+T(Mac), чтоб снова активировать команду Free Transform. На фотографии вы увидите маленький символ цели. Везде, где перемещается этот целевой символ, он становится новой точкой вращения.
Шаг 9. Выберите Edit->Transform->Flip Vertical (or Horizontal) ->Enter(Win)/ Return (Mac).
Шаг 10. Далее перейдите в меню View и выберите Clear Guides.
Вы узнали как отзеркалить изображение в Фотошопе? Этапов много, на самом деле их выполнение занимает всего несколько минут.
Кроме этого, чтоб улучшить эффект зеркалирования, можно выполнить дополнительные настройки — добавить непрозрачность (opacity) зеркального слоя.
Иметь навыки для работы с изображениями — очень важно, особенно, если вы собираетесь создавать сайты, используя шаблоны Joomla 2. 5, Magento, Drupal или WordPress. Все они настраиваемые, поэтому вы сможете легко редактировать изображения так, как вам нужно в соответствии с вашими целями.
5, Magento, Drupal или WordPress. Все они настраиваемые, поэтому вы сможете легко редактировать изображения так, как вам нужно в соответствии с вашими целями.
Как сделать зеркальное отражение текста в Фотошопе
В этом уроке вы узнаете, как сделать отражение текста в Фотошопе.
Шаг 1.
Создание нового документа
Создайте новый документ в Adobe Photoshop (Ctrl + N). В данном случае это документ 800 х 400 пикселей, разрешение (resolution) 300 пикс/дюйм, цветовой режим (color mode): RGB.
Залейте фон черным цветом (так отражение будет выглядеть эффектней).
Шаг 2.
Создание текстаВозьмите Инструмент Текст – Type Tool (T) и сделайте любую надпись. Для урока был выбран шрифт METROPOLIS 1920, размер 30 пунктов, цвет #fdb916.
Шаг 3.
Создание текста
Дублируйте текстовый слой (Ctrl + J), затем нажмите Ctrl + Т для перехода в режим трансформирования (Transform), кликните правой кнопкой мыши и выберите пункт Отразить по вертикали (Flip vertical), нажмите Ввод (Enter).
Сместите отраженный текст вниз.
Шаг 4.
Создание текстаРастрируйте отраженный текст: для этого кликните правой кнопкой мыши по слою и выберите пункт Растрировать текстовый слой (Rasterize Type). Затем уменьшите Непрозрачность (Opacity) слоя до 50%.
Шаг 5.
Создание текстаВозьмите Инструмент Прямоугольная область — Rectangular Marquee Tool (М)
Шаг 6.
Создание текста
Нажмите иконку Добавить маску слоя (Add layer mask) внизу панели слоев, затем нажмите сочетание клавиш Ctrl + I, чтобы инвертировать маску.
Шаг 7.
Финальное изображениеГотово!
Ссылка на источник
Как в фотошопе отзеркалить
Как отзеркалить изображение в Фотошопе: быстро и самостоятельно
Оглавление
- Коротко о главном
- Ход работы
Здравствуйте, дорогие читатели! У вас есть выигрышный снимок, в который хотелось бы добавить изюминку? Или вы готовите коллаж, аватар, баннер, наконец, где объекты дополняют друг друга, создавая цельную композицию?
Тогда без знаний о том, как отзеркалить изображение в фотошопе вам не обойтись. Популярный прием относится к разряду дизайнерских по части восприятия, но выполнить его под силу даже новичку. Главное знать, какие и когда кнопки выбирать и как картинку двигать.
Коротко о главном
Не получается установить программу Adobe Photoshop или просто не хочется тратить время на установку либо же занимать память компьютера? Не страшно. Работать с ней можно и онлайн. Открывайте окно на понравившемся сайте в браузере и делайте фотомонтаж быстро и бесплатно. Обратите внимание, что приложения работают на всех устройствах, в том числе мобильных.
Работать с ней можно и онлайн. Открывайте окно на понравившемся сайте в браузере и делайте фотомонтаж быстро и бесплатно. Обратите внимание, что приложения работают на всех устройствах, в том числе мобильных.
К слову, отзеркаливать изображения можно по вертикали и горизонтали. Наряду с ними можно создавать эффект зеркала для надписей, букв.
Ход работы
Ниже прилагается простая инструкция для новичка:
- Откройте программу, после чего загрузите в нее выбранную картинку. Для этого используйте клавиши Файл – > Открыть… Если это фотография и ее нужно обрезать, прочтите здесь о том, как быстро и профессионально это сделать.
- Второй этап – выделение объектов, которые следует зеркально отразить. Четких требований здесь нет. Использовать для выделения можно то, с чем нравится работать. К примеру, прямолинейное или магнитное Лассо.
- Теперь нужно скопировать выделенное. Для этого выбирайте команды в меню Редактировать — > Скопировать, а следом и Редактировать — > Вставить.
 Чтобы упростить работу при выполнении этих манипуляций, можно использовать горячие клавиши: CTRL + C (копировать), CTRL + V (вставить). После проделанных операций появится еще один слой со скопированной областью. О том, что такое слои и как их правильно создавать в Photoshop я писал здесь.
Чтобы упростить работу при выполнении этих манипуляций, можно использовать горячие клавиши: CTRL + C (копировать), CTRL + V (вставить). После проделанных операций появится еще один слой со скопированной областью. О том, что такое слои и как их правильно создавать в Photoshop я писал здесь. - Теперь достаточно поместить слой с выделенной зоной в то место, где она визуально должна отзеркаливаться.
- Следующий шаг – инвертирование. Благодаря ему, и появится эффект зеркального отображения. Выполняйте его через команды Редактирование – > Трансформирование – > Отразить… (по вертикали, если картинка должна зеркально отображаться снизу или, соответственно, по горизонтали – если сбоку).
- Чтобы композиция воспринималась как единое целое, отражаемую картинку нужно подогнать, просто перемещая по области снимка.
- Уникальность отражаемого рисунка в том, что по мере отдаления от основного, его изображение будто затухает. Добиться его на практике с помощью программы также легко.
 Все, что нужно сделать – выбрать векторную маску слоя. Нажмите соответствующую клавишу в управлении слоями, а затем инструмент – «Градиент». Теперь нужно указать направление его действия. Для этого следует поставить курсор в начальную точку (ею послужит стык снимка и его отражения), а затем при помощи левой клавиши мышки, не отпуская ее, провести вниз. От того, как далеко вы проведете эту линию, будет зависеть величина эффекта отзеркаливания.
Все, что нужно сделать – выбрать векторную маску слоя. Нажмите соответствующую клавишу в управлении слоями, а затем инструмент – «Градиент». Теперь нужно указать направление его действия. Для этого следует поставить курсор в начальную точку (ею послужит стык снимка и его отражения), а затем при помощи левой клавиши мышки, не отпуская ее, провести вниз. От того, как далеко вы проведете эту линию, будет зависеть величина эффекта отзеркаливания.
Порядок работы с буквами, изображение которых хочется отзеркалить самостоятельно, практически ничем не отличается. Но на его примере можно показать еще один вариант работы, без выделения нужной области.
В этом случае достаточно создать новый документ через Файл — > Новый, а затем прописать на нем нужные слова. Если это девиз либо название, надпись можно усовершенствовать, применив уже известный градиент для красоты. Порядок тот же: Слой -> Стиль — > Градиент. Здесь я давал три бесплатных варианта создания красивого фона для текста.
Выделить область можно и другим путем, например, создавая ее дубликат. Выбирайте команды Слой – > Новый – > Копия. К слову, здесь тоже есть горячие клавиши: CTRL + J. Следующий этап – команды: Редактирование – > Транформирование –> Отразить вертикально.
Теперь достаточно сдвинуть изображения, чтобы они состыковались, и уменьшить прозрачность до 40% (в англоязычных версиях Opacity). Кстати, если таки эта версия у вас, почитайте, как быстро и самостоятельно русифицировать Photoshop. Теперь важно растеризовать текст. Для этого кликайте правой клавишей мышки на слой и выбирайте соответствующую команду (Rasterize Type в англоязычных версиях).
На заключительном этапе применяйте градиент для получения размытости по мере удаления от основного изображения и принимайте свой работу.
Чтобы закрепить приобретенные навыки пробуйте работать с разными снимками, объектами, картинками. Таким образом, в процессе будут появляться неожиданные трудности, справляясь с которыми удастся достичь совершенства. Ведь все закрепляется на практике. В помощь вам одна из моих статей – Лучшие уроки с YouTube и другие способы постижения Photoshop.
Ведь все закрепляется на практике. В помощь вам одна из моих статей – Лучшие уроки с YouTube и другие способы постижения Photoshop.
А если самостоятельно разобраться все равно не получается, обратите внимание на курс «Только для Фотошоп Чайников», где собрано 57 практических уроков.
Обязательно подписывайтесь на обновления блога и мою группу Вконтакте. Давайте делиться знаниями вместе!
Как отзеркалить изображение в Фотошопе?
Как отзеркалить изображение в Фотошопе?
Выделяем участок картинки, который будем зеркалить, затем жмем комбинацию quot;Ctrl+Tquot;. Затем просто жмем правой клавишей мыши и в контекстном меню выбираем соответствующий пункт отзеркаливания (там есть несколько вариантов).
1)Сначала выделяем изображение или фрагмент, который будем зеркалить. Выделение — это второй инструмент в панельке или просто нажимаем клавишу quot;Mquot;.
2)Потом нажимает Ctrl+T или можно через контекстное меню правой кнопки мыши выбрать quot;Transform Selectionquot;, или если у кого русский Photoshop, там должно быть что-то типа quot;Трансформация выделенияquot;.

3)Вс, теперь в этом режиме трансформации вызываем контекстное меню правой кнопкой мыши и там внизу выбираем метод отзеркаливания (по горизонтали / по вертикали).
Отразить изображение в Adobe Photoshop можно несколькими способами.
Начнем с того, что сделать это возможно в два направления — по-горизонтали и по-вертикали.
1 способ, можно сделать вручную:
- выделяете слой на котором находится объект отражения
- щелкаете на объекте и видите границы объекта
- зацепляете край объекта мышкой и тащите его в противоположную сторону
Все это можно сделать буквально в течении 3-х секунд, но можно столкнуться с такой проблемой, как неравномерное растяжение изображения, в результате чего оно может вытянутся или сузиться.
2 способ, использование специальной функции в программе
- выделяете объект
- нажимаете quot;Отражение по-горизонтали/по-вертикалиquot;. Для этого можно пойти двумя путями
а) в панели команд выбираете quot;Редактированиеquot; — Трансформирование — Отразить.
 …quot;
…quot;б) щелкаете правой кнопкой мыши на объекте отражение и выбираете Трансформирование — Отразить….quot; В общем кому как удобнее.
Отражение — очень популярный способ наложения тени и придания спецэффектов
Подробно возможности этой функции можно посмотреть на этом видео
Чтобы отзеркалить любое изображение в Фотошопе, нужно сделать следующее:
во-первых, нужно выделить изображение. Это можно сделать с помощью соответствующего инструмента на панеле.
Далее нажимаем комбинацию клавиш Ctrl+T.
Затем щелкаем правой кнопкой мыши, появляется контекстное меню. Находим отзеркаливание и выбираем, какое нам нужно: горизонтальное или вертикальное.
В русскоязычной версии программы, чтобы сделать изображение полностью зеркальным для начала нужно выделить изображение по такому алгоритму: кликаем в меню на слово quot;Выделениеquot; и выделяем всю картинку по надписи quot;Всеquot; или комбинацией клавиш Ctrl-A.

Затем кликаем на слово quot;Редактированиеquot;, в открывшемся окне находим строчку с надписью quot;Трансформированиеquot; и дальше в новом окошке, в самом низу будут строчки: quot;Отразить по горизонталиquot; и quot;Отразить по вертикалиquot;. В первом случае картинка станет зеркальной, а отражение по вертикали переворачивает верх с низом.
Эта операция делает картинку полностью зеркальной, чтобы отразить только часть изображения надо сначала выделить нужную часть.
Как в «Фотошопе» сделать зеркальное отражение изображения? Простой мастер-класс для каждого.
Как в «Фотошопе» сделать зеркальное отражение изображения? Наверняка у многих начинающих художников или иллюстраторов возникала острая необходимость посмотреть на свой рисунок или фотографию с совершенно другой стороны. Ну или же просто перевернуть изображение — отзеркалить. А ведь подобное действие исполняется совершенно просто. С этим процессом мы и познакомим вас в этой статье. Как сделать зеркальное отражение фото в «Фотошопе»? Давайте разберемся в этом вопросе.
Как самым простым способом можно сделать зеркальное отражение картинки?
Для того чтобы отзеркаливать любое изображение по необходимости, нам потребуется лишь программа Photoshop. Несложный порядок действий описан в нашем мастер-классе. Старайтесь выбирать для этой цели изображение, на котором четко и полностью показан объект, человек или животное. Порядок действий для отзеркаливания картинки будет дан на примере фото большого дерева. В точности выполняя все шаги, вы сможете узнать как в «Фотошопе» сделать зеркальное отражение картинки.
Помните, что порядок действий совершенно простой, и вам не составит трудности все повторить и достичь желаемого результата в изменении изображения. В будущем вам безусловно пригодятся эти навыки для различных корректировок и изменений своих творений. Самое первое, что нам понадобится — это создать чистый слой. А далее уже начинается основная часть в редакции изображения и создания зеркального отражения. Этот процесс не такой уж и сложный, как может показаться на первый взгляд. Как в «Фотошопе» сделать зеркальное отражение? Приступим к первому этапу работы в этой программе.
Как в «Фотошопе» сделать зеркальное отражение? Приступим к первому этапу работы в этой программе.
Первый этап. Переходим в полноэкранный режим отображения нашей картинки
Прежде, чем приступать к самому изображению, давайте настроим оригинальные значения Photoshop в работе с картинками. По умолчанию программа создает отражение картинки в плавающем окошке вашего документа или во вкладке. Однако в данном случае, так как нам потребуется увеличивать размер отражения рисунка, гораздо комфортнее будет трудиться в «Фотошопе» с абсолютным порядком.
После того, как вы открыли свое изображение, над которым будете трудиться, изучите вкладку по пути «Показ — Системы Экрана — Во весь дисплей» (View — Screen Mode — Full Screen Mode With Menu Bar). Кроме этого вы сможете поменять системы экрана лишь один раз, нажав кнопку «F» на клавиатуре. Для того чтобы возвратиться в обыкновенный режим, просто нажмите еще один раз ту же самую кнопку.
Этап второй. Очищение картинки от ненужных элементов
В панели инструментов слева находим «Рамку» (Crop Tool) и обозначаем наш объект, удерживая долго на картинке левой кнопкой мышки и проводя с левого верхнего угла в правый нижний.![]() Не забудьте нажать Enter для того, чтобы получилось вырезать необходимую часть картинки.
Не забудьте нажать Enter для того, чтобы получилось вырезать необходимую часть картинки.
Нажимаем комбинацию клавиш Cntrl+J, таким образом, создавая копию изображения. У нас появляется еще один слой. В панели справа снизу вы можете увидеть все слои, которые уже присутствуют в «Фотошопе». Продолжаем дальше. Теперь займемся изменением ширины холста. Сверху найдите «Картинка — Объем холста» (Image — Canvas Size).
Этап третий. Объединение и расширение
Теперь объединяем наши два слоя с помощью сочетания кнопок Ctrl+E, теперь у нас имеется только один слой. Далее нам необходимо удвоить вышину холста для того, чтобы появилось новое место для отзеркаленной картинки. Перетаскиваем рисунок, начиная с верха, зажав при этом кнопку Shift. Именно благодаря этой клавише мы получаем два слоя картинки. Объединяем их вновь, зажав Ctrl+Shift+Alt+E. На этот момент у нас активен наружный слой. Давайте повернем его на девяносто градусов согласно часовой стрелке. Для осуществления этого нажмите комбинацию кнопок Ctrl+T, далее кликните по левой кнопки мыши, пока она находится на картинке. Появится пункт «Переворот на 90 градусов по часовой стрелке». Вновь нажмите Enter для сохранения изменения.
Появится пункт «Переворот на 90 градусов по часовой стрелке». Вновь нажмите Enter для сохранения изменения.
Этап четвертый. Финальный поворот — отзеркаливание
Соединяем все имеющиеся на данный момент слои. Переходим во вкладку «Исправление — Изменение – Переворот» (Edit — Transform — Rotate). Далее в панели характеристик задаем значимость угла в 45 градусов. После чего нажмите вновь Enter и сохраните изображение.
Как легко сделать зеркальное отражение изображения в фотошопе?
Здравствуйте, дорогие мои читатели и посетители блога koskomp.ru. С вами снова Дмитрий Костин. Сегодня я хочу рассказать вам, как сделать зеркальное отражение в фотошопе для придания потрясающего эффекта. Помнится мне, как наткнулся я фотографию автомобиля, который как бы отражался от поверхности пола. Мне тогда так понравилась эта фотография, что я решил узнать как в фотошопе сделать зеркальное отражение, чтобы достичь такого потрясающего эффекта.
Способ 1. Простое отражение
Для начала посмотрим самый простой способ, как отзеркалить фото в фотошопе. Я возьму изображение автомобиля на прозрачном фоне и создам под него новый белый слой (SHIFT+CTRL+N), чтобы было удобнее работать.
Я возьму изображение автомобиля на прозрачном фоне и создам под него новый белый слой (SHIFT+CTRL+N), чтобы было удобнее работать.
Копируйте слой с автомобилем, нажав волшебную комбинацию клавиш CTRL+J. После этого войдите в меню «Редактирование» — «Трансформация» — «Отразить по вертикали». После этого объект повернется вверх ногами зеркально.
Далее, вам нужно будет с помощью инструмента «Перемещение» поставить копию машины прямо под оригинал, будто бы один стоит на другом.
Далее, просто поставьте непрозрачность слоя-копии процентов на 30-35. Как видите, теперь отражение стало полупрозрачным, как мы и добивались.
Но, чтобы сделать зеркальное отражение более естественным, выберите инструмент «Ластик» и поставьте в настройках вверху нажим на 50 процентов.
Также, выберите жесткость на 0, нажав правой кнопкой мыши. Обязательно выберите размер побольше, чтобы он соответствовал 1/3 величины объекта. Теперь пройдите один раз ластиком по нижней части копии и еще один раз по средней части. В итоге у нас выйдет интересное фото. Можно подумать, что машина действительно стоит на белом полу с отражающей поверхностью.
В итоге у нас выйдет интересное фото. Можно подумать, что машина действительно стоит на белом полу с отражающей поверхностью.
При желании, можно поиграть с параметрами нажима ластика и непрозрачности слоя, чтобы добиться наилучшего результата.
Конечно, это не самый лучший способ. Он просто самый простой. В следующем способе я покажу, как работать со слоем-маской, после которого зеркальное отражение будет выше всяких похвал.
Способ 2: Как отзеркалить изображение в фотошопе, если оно в изометрии
- Первым делом вам надо создать копию слоя. Для этого зажмите левой кнопкой мышкой на слое, который хотите скопировать, и перетащите его на значок создания нового слоя. Но я все таки рекомендовал бы вам использовать комбинацию клавиш CTRL+J.
- Теперь, чтобы сделать зеркальное отражение в фотошопе, встаньте на слой с копией, войдите меню «Редактирование» — «Трансформирование» — «Отразить по вертикали». Я специально не рассказывал об этой функции в статье про трансформирование объектов, чтобы объяснить принцип действия наглядно.

- Теперь создайте еще один слой и выполните заливку полностью белым цветом. Хотя совсем неважно, какой цвет вы возьмете за итоговый цвет фона, хоть черный, оранжевый или отдельный пейзаж.
- Ну что? Где машинки? А нет их. Всё потому, что верхний слой залит цветом. Чтобы наши машинки отобразились, зажмите левую кнопку мыши на слое с заливкой и тяните его ниже обоих слоев с автомобилями. Теперь машинки будут видны.
- Далее встаньте на слой с копией и поставьте ее ровно под оригиналом. И используя инструмент «Свободная трансформация» (CTRL+T). Подвиньте машину так, чтобы переднее колесо копии соприкасалось с передним колесом оригинала. Но как вы видите, из-за этого страдают другие колеса, а именно заднее. Картинка получается неестественная, поэтому теперь придется немного попотеть.
- Сейчас начнется самое сложная и ювелирная работа. Далее активируйте мой любимый вид трансформирования, а именно «Деформация». И с помощью этого инструмента подгоняйте остаток автомобиля, чтобы он как можно реалистичнее и точнее касался оригинальной тачки.
 Не нужно сильно выгибать машину, иначе получится просто ужасное зрелище. Действуйте потихоньку: приподняли заднее колесо, тогда приподнимите и капот в том же месте. Старайтесь, чтобы деформационная сетка была похожа на прямоугольник, а не вихляла зигзагами.
Не нужно сильно выгибать машину, иначе получится просто ужасное зрелище. Действуйте потихоньку: приподняли заднее колесо, тогда приподнимите и капот в том же месте. Старайтесь, чтобы деформационная сетка была похожа на прямоугольник, а не вихляла зигзагами. - Я постарался приблизить все колеса максимально к оригиналу автомобиля, чтобы не слишком выгибать наше будущее отражение. Теперь перейдите на слой с оригиналом и также примените на нем инструмент «Деформация». После этого попробуйте приподнять второе колесо и опустить третье, чтобы они наконец сомкнулись.
- Колеса мы сомкнули, но тени от днища у нас выглядят странно. Возьмите инструмент лассо и выделите заднюю тень на оригинале.
- Далее, снова выбираем «Деформацию» и начинаем опускать эту тень ниже, примерно до точки пересечения. То же самое сделайте и с копией, но на сей раз тяните вверх.
- То же самое сделайте и с колесами, чтобы они выглядили более естественными.
- Ну а теперь осталась легкотня.
 Встаем на копию слоя и вызываем слой-маску.
Встаем на копию слоя и вызываем слой-маску. - Далее, выберите инструмент «Градиент» и назначте цветность от черного к прозрачному.
- Теперь этим градиентом проведите прямую вертикальную линию от начала машины-копии, но не доходя до конца машины оригинала. Вуаля. Как здорово получилось.
Но, как видите, деформация произошла немного кривовато. К сожалению текстура автомобиля в формате трех четвертей не позволяет сделать нормальное отражение, даже если применить эффект 3D. Но тем не менее, нам удалось добиться нужного эффекта и более менее отзеркалить изображение в фотошопе. И я думаю, чесли еще немного посидеть над этой картинкой, то можно прийти к совершенству.
Способ 3. Как сделать текст зеркальным
Ну и чтобы уж расширить кругозор, я расскажу вам о еще одном способе. Только на сей раз мы возьмем не картинку, а напишем текст. И мы создадим именно отражение этого текста.
- Создайте новый документ в фотошопе с параметрами 800×600 и белым фоном.

- Теперь активируйте инструмент текст, выберете шрифт, размер, и напишите что-нибудь.
- Теперь проделываем то же самое, что и в первом варианте, т.е. создаем копию слоя и отражаем по вертикали. После сего подгоняем копию текста прямо под оригинал.
- В палитре цветов выберете основной цвет белым, ну или тем, которым у вас залит фон. У меня белый фон, значит я выберу белый цвет. Всё понятно?
- А теперь заходим в стили слоя копии нашего текста и там ставим галочку «Наложение градиента». После этого поставьте режим наложения «Нормальный», а непрозрачность 100%. Белый цвет выбран? Тогда нажмите на само окошко с градиентом левой кнопкой мыши и в появившемся окне выберете переход от белого к прозрачному. Ну и после этого подвигайте правее ползунок, который находится ниже. Благодаря этому площадь заливки белым цветом будет больше и переход будет красивее. Применяем всё это дело.
- Ну и в завершении можно еще снизить непрозрачность копии текстового слоя до 80%.
 Тогда отражение будет смотреться еще эффектнее.
Тогда отражение будет смотреться еще эффектнее.
Ну посмотрите, что у нас получилось. Разве не прелесть? А если еще и тексту добавить эффекта, то такую «конфетку» можно сделать.
Ну как-то так. Ну что, теперь вы поняли, как сделать зеркальное отражение в фотошопе, чтобы придать ему презентабельный вид? Попробуйте сделать самостоятельно. Это очень интересно. Кстати, вспомнилась старая шутка:
Вы хотите, чтобы у вас стало в два раза больше денег? Тогда положите их перед зеркалом.
Ну а для тех, кто хочет освоить фотошоп с нуля, я очень рекомендую вам посмотреть превосходный видеокурс. Благодаря этому курсу вы сможете освоить этот замечательный графический редактор всего лишь за пару-тройку недель, ну если конечно нормально заниматься, а не по 10 минут в день. Все уроки отлично построены и подойдут для любого уровня пользователя, и самое главное всё по делу и никакой воды.
Ну в общем на этой веселой ноте я заканчиваю мой сегодняшний урок. Надеюсь, что вам он понравился. А я в свою очередь рекомендую вам подписаться на обновления блога и поделиться с друзьями в социальных сетях. Тогда вы точно будет в курсе всего интересного для вас. В общем еще увидимся. Пока-пока!
А я в свою очередь рекомендую вам подписаться на обновления блога и поделиться с друзьями в социальных сетях. Тогда вы точно будет в курсе всего интересного для вас. В общем еще увидимся. Пока-пока!
С уважением, Дмитрий Костин
Как в фотошопе отразить зеркально слой
Как отразить слой в фотошопе — как в фотошопе cs5 отобразить слой зеркально? переворачивается холст целиком.. — 22 ответа
В разделе Обработка и печать фото на вопрос как в фотошопе cs5 отобразить слой зеркально? переворачивается холст целиком.. заданный автором Косогор лучший ответ это нажмите Ctrl+A — выделить, потом нажмите прав клав мыши и выберите свободное трансформирование потом ещё раз нажмите прав клав мыши и выберите отразить по горизонтали.
Ответ от Острословить[гуру]Меняйте не в Изображениях, а в Редактировать — Трансформировать. Трансформируется лишь редактируемый слой…Ответ от Владимир Бирашевич[гуру]Выделите изображение на слое, Ctrl-T, и крутите, как хотите. В том числе можно развернуть зеркально. Ответ от Алёна якунцова[активный]Изображение —> вращение изображения ——> отобразить изображение (по вертикали/горизонтали)
Ответ от Алёна якунцова[активный]Изображение —> вращение изображения ——> отобразить изображение (по вертикали/горизонтали)Как сделать отражение в фотошопе
Вам понадобится
- Данная инструкция потребует от вас уже некоторых предварительных знаний программы Фотошоп, а именно умения работать со слоями и масками прозрачности. Но достигнутый результат стоит того, чтоб слегка с этим повозиться.
Инструкция
Загружаем картинку и совершаем подготовительную процедуру: слой Background превращаем в рабочий слой, для этого выбираем в меню Layer>New>Layer from Background. Делаем еще одну копию этого слоя, Layer>New>Layer via Copy. У нас получилось для рабочих слоя – нижний будет отражением.Если мы имеем дело с естественным природным ходом вещей, отражение как правило перевернуто по вертикали. Делаем это, выбирая в списке слоев нижний и применяя к нему команду меню Edit>Transform>Flip Vertical. (Разумеется, если мы имитируем отражение в вертикальном зеркале, то переворачивать изображение нужно по горизонтали Edit>Transform>Flip Horizontal)Пока отражения никак не видно. Намечаем место, где будет наша будущая зеркальная поверхность – это может быть водная гладь, лед, блестящий пластик, металл в стиле хайтек и т.п. Принцип отражения будет всегда одинаков, различаться будут параметры, по которым глаз зрителя будет «узнавать» материал:- собственный цвет отражающего материала- глубина отражения- четкость- деформация отраженных линий
(Разумеется, если мы имитируем отражение в вертикальном зеркале, то переворачивать изображение нужно по горизонтали Edit>Transform>Flip Horizontal)Пока отражения никак не видно. Намечаем место, где будет наша будущая зеркальная поверхность – это может быть водная гладь, лед, блестящий пластик, металл в стиле хайтек и т.п. Принцип отражения будет всегда одинаков, различаться будут параметры, по которым глаз зрителя будет «узнавать» материал:- собственный цвет отражающего материала- глубина отражения- четкость- деформация отраженных линийВыбираем верхний слой и делаем в нем «дыру» – выделяем область, где будет находиться отражение инструментом Lasso. Затем нажимаем клавишу Delete. Если мы все сделали правильно, то сквозь дыру стало видно нижний слой. Смещая оба слоя по вертикали, находим наиболее естественное расположение отражения и оригинала относительно друг друга.
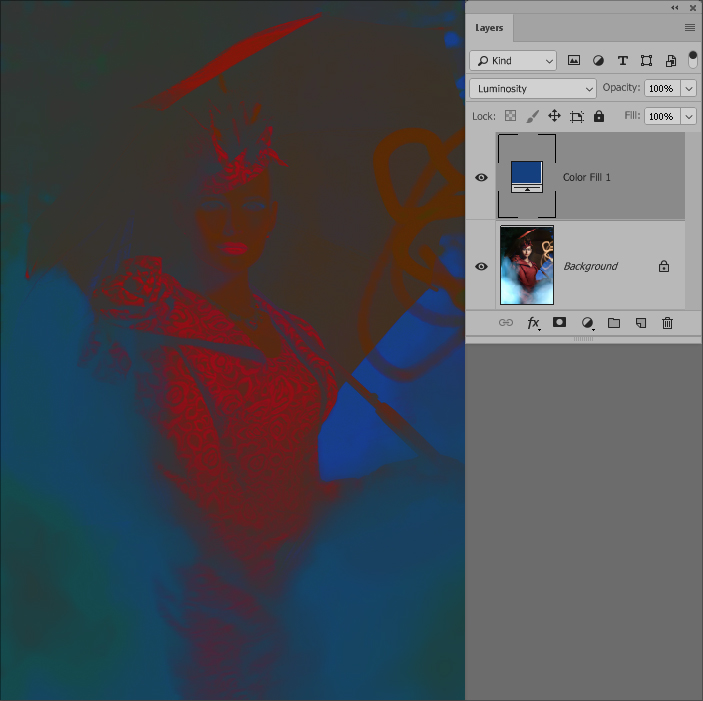
Но не бывает идеальных отражающих поверхностей, значит нужно придать отражению правдивость.Временно выключаем слой с отражением и под ним – самым нижним в списке слоев – создаем новый слой Layer>New Fill Layer>Gradient, который будет давать цвет отражающей поверхности. Вода, как правило меняет цвет от серого-зеленого до темно-синего, хай-тек поверхности имеют оттенки серого, лед – от светло-голубого до светло-серого и т.д.
Построив градиент и добившись его естественного цветового соотношения с оригинальным слоем, регулируем глубину отражения. Для этого включаем перевернутый слой с отражением и параметром Opacity задаем ему прозрачность. Иногда для создания глубины перспективы эффектно выглядит отражение «исчезающее в дали»: чем геометрически ближе отражение к оригиналу, тем оно гуще, чем дальше – прозрачнее. Для этого можно воспользоваться индивидуальной маской слоя, задав прозрачность, нанесенным на эту маску черно-белым градиентом.Теперь можно добавить еще естественности, подыграв рассеивание и искажение линейности отражения. Чтобы этого достичь можно, например, к слою с отражением применить размытие Filter> Blur>Motion BlurЕсли мы имитируем водную гладь, то нам не обойтись без ряби на воде. Наилучших результатов можно добиться фильтром Filter>Distort>Wave. Обратим внимание, что волны на переднем плане всегда заметнее и крупнее, чем у горизонта, поэтому их можно сымитировать, скопировав слой с отражением вторично, задав ему другую маску прозрачности, ближе – виднее, дальше – прозрачнее.
Внимательно понаблюдайте за тем, как отражаются предметы в реальном мире. Свои наблюдения смело используйте, экспериментируя с параметрами прозрачности, цвета, коэффициентов рассеивания в Фотошопе и результату можно будет только удивляться.
Как отразить зеркально в Фотошопе?
Зеркальное отражение в графическом редакторе Adobe Photoshop классифицировано как частный случай произвольного трансформирования. Тем не менее, в несколько разделов меню редактора помещены две отдельные строки с командами для зеркального отражения картинки в двух плоскостях (горизонтальной и вертикальной). Есть несколько способов доступа к этим командам.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
Как в Фотошопе сделать зеркальное отражение?
Сегодняшний урок по фотошопу мы посвятим тому, как сделать зеркальное отражение в фотошопе. При этом я покажу вам 5 способов, как отразить какой-либо предмет.
Вы, несомненно, видели эти 5 способов отражения во всех видах графического дизайна, в дизайне веб-сайтов и проектировании интерфейсов. В этом уроке, я покажу вам, как сделать отражение в Photoshop.
Зеркальное отражение
Вы видите отражения всюду в области дизайна, понимаете вы это или нет. Вы можете увидить их в иллюстрациях, рекламных роликах, продукции, и даже веб-сайтах. Есть много учебников, которые учат, как создать конкретные отражения в фотошопе, но в этом уроке, я собираюсь показать как создать 5 из наиболее широко используемых типов отражений в области дизайна.
Поверхностное отражение (The Surface Reflection)
Поверхностное отражение, это вероятно, наиболее широко известный тип отражения. В принципе, это просто отражение объекта на поверхности ниже объекта. Это очень просто создать.
Начните с Дублирования слоя, который вы хотите отразить (Щелкните правой кнопкой мыши Layer > Duplicate Layer). Далее, Edit> Transform> Flip Vertical (отразить вертикально). Теперь, используя инструмент перемещения (клавиша V), перетащите новый слой чуть ниже оригинала.
Используя Eraser Tool, с помощью кисти размером 40-200 (он будет варьироваться от случая к случаю, вы это поймете экспериментально), и твердости установленной в 0%, сотрите нижнюю часть облака. Удерживайте Shift при стирании, чтобы стирать ровными линиями.
Единственное, что осталось сделать, это настроить прозрачность слоя для контроля интенсивности отражения. Именно для отраженного слоя!
Отражение окружающей среды (The Environment Reflection)
Отражение окружающей среды может быть лучше известно, как отражения использованные в Microsoft Windows Vista. Также есть много других применений для этого, таких как меню на веб-сайтах, или дизайне иконок.
Для начала вам необходимо выделить прозрачность в слое, который будет добавлять отражение. Для этого нажмите Ctrl + иконка слоя, или щелкните правой кнопкой мыши > Select Layer Transparency. Вы должны нажать именно значок слоя, а не имя слоя.
С этого момента мы можем создать два различных типа отражения. Мы могли бы сделать изогнутые отражения, или простые плоские отражения. Я буду делать изогнутые с помощью инструмента Elliptical Marquee Tool, но вы можете создать простое плоское с помощью Rectangular Marquee Tool.
После того как вы выбрали ваш инструмент, удерживая Alt + Shift сделайте выделение слоя. Удерживая Alt и Shift сделаем ваши слои перекрытыми, что означает, что выбор будет только там, где будут перекрыты оба выделения.
Создайте новый слой, чтобы нарисовать на нем отражение.
Выберите Gradient Tool на панели инструментов, и выберите цвет переднего плана белый. Выберите градиент “Foreground к Transporent” в панели параметров градиента. Теперь, удерживая shift для создания прямого градиента, перетащите нижней части вашего выделения по направлению к верхней части слоя, и отпустите, чтобы создать градиент.
Вы можете отрегулировать прозрачность слоя, чтобы получить правильный вид интенсивности освещения.
Глянцевое отражение (Glossy Reflection)
Глянцевое отражение очень распространено в текстах и эффектах иконок, а также во многих других сценариях, также, как и отражение окружающей среды.
Создание глянцевого отражения точно так же, как отражение окружающей среды показано выше. Разница лишь в том, что вы рисуете ваш градиент сверху. Вместо того, чтобы перетащить снизу вверх Gradient Tool, перетащите его от верхней части выделения к нижней. Затем, просто настройте прозрачность слоя своего отражения изменяя интенсивность.
3D складка / сгиб (3D Fold)
Это действительно больше, чем просто световой эффект отражения в фотошопе, но в основном это отражение эффекта освещения. Вы, наверное, видели нечто подобное на логотипах, макетах или на сайтах.
Для достижения эффекта, выберите объект слоя так же, как вы делали с предыдущими двумя отражениями (Ctrl + Click на миниатюре слоя).
Используйте Rectangular Marquee Tool, пересеките выделение так, чтобы у вас было прямое ребро (Помните, пересекаются выделения, удерживая Alt + Shift во время рисования одного над другим выделением).
Создайте новый слой.
Теперь, выберите большую мягкую кисть (200 пикселей, 0% жесткости) из панели инструментов. Используйте черный цвет переднего плана, применяйте только края кисти, чтобы заполнить немного выделение.
Дублируйте этот слой, и переместите его непосредственно под оригинал с помощью инструмента Move Tool.
Наконец, создайте новое выделение, в верхней половине вашего слоя, и на этот раз используйте кисть с белым цветом переднего плана, а не черным. Конечным результатом должен быть 3-мерный эффект,вы должны это почувствовать!
Блеск (The Flare)
Вспышка / блеск – слово говорит само за себя. Это в основном имитация сочетаний света, который производит яркое пятно на ребре или поверхности.
Чтобы создать блеск, мы будем использовать инструмент фотошопа – Dodge Tool.
Начните с удерживания Dodge Tool, и настройки кисти в варианте размером 50px, 0% Hardness, и 50% exposure (параметры exposure, можно изменять в зависимости от яркости поверхности). Установите диапазон для Highlights.
Во время работы со световыми эффектами, обычно хорошо бы попытаться понять, откуда и куда будет падать свет. В нашем примере, свет пришел от левого верхнего углу к холсту.
Начните проводить мягкой кистью по краям, где будет сильный свет. Просто используйте края кисти, и двигайте кисть вперед и назад над этими местами.
Уменьшите размер кисти, сделайте его значительно меньше, например, около 10px. Продолжайте добавлять мягко свет на этих краях, пока вы действительно не сделаете тонкие светлые края. Вам может помочь увеличение и уменьшение рисунка горячими клавишами (Ctrl + ‘+’, или Ctrl + ‘-’).
Наконец, используя кисть, и маленькие, мягкие кисти, создайте новый слой, сделайте несколько мягких маленьких блестков. Отрегулируйте непрозрачность этого слоя по мере необходимости. Вот и все!
Теперь вы знаете 5 различных способов создания отражений в фотошопе.
Удачи Вам в освоении уроков по фотошопу!
Зеркальное отражение в фотошоп
В этом уроке мы создадим простой эффект для создания зеркального отражения в фотошоп. В этом уроке используется техника, применяемая многими дизайнерами.
Шаг 1
Для начала откроем наше изображение, оно должно быть без заднего фона. Урок как убрать задний фон можете посмотреть тут
Шаг 2
Создадим копию нашего слоя с изображением, для этого перенесем наш основной слой в панели слоев на значок создать новый слой
Шаг 3
Далее создадим новый слой
Шаг 4
Выбираем инструмент Заливка и заливаем наш слой черным цветом
Шаг 5
Перенесем черный слой ниже остальных слоев
Шаг 6
Сделаем активным наш слой копию
Шаг 7
Заходим в меню Редактирование>Трансформирование>Отразить по вертикали
Шаг 8
Снова заходим в меню Редактирование>Свободное трансформирование
Шаг 9
Переворачиваем изображение и подгоняем его, создавая отражение
Шаг 10
Кликнем правой кнопкой мыши в области трансформации и выберем инструмент Деформация
Шаг 11
С помощью инструмента Деформация подгоним наше отражение под основное изображение
Шаг 12
Создадим Маску слоя
Шаг 13
Выбираем инструмент Градиент с настройками как на изображении ниже
Шаг 14
Теперь применим инструмент Градиент к маске слоя, это заставит наше отражение выглядеть более реалистично. Используем градиент снизу вверх, пока не получим хороший результат
Шаг 15
Чтобы сделать наше зеркальное отражение в фотошоп еще лучше, мы понизим непрозрачность слоя до 75%.
Вот что в итоге у нас должно получится
Думаю урок был Вам полезен и Вы с легкостью примените его на практике. Не забывайте писать отзывы об уроке. И до встречи на сайте FotoshopDesign.ru
Как отразить горизонтально слой в фотошопе
Как отзеркалить изображение в Фотошопе
Вариант 1: Зеркальное отражение
При помощи Adobe Photoshop изображения можно менять многими способами, в том числе применяя горизонтальное или вертикальное отражение с целью создания зеркальной копии какого-либо объекта или целого файла. Мы рассмотрим оба варианта, так как для выполнения задачи, несмотря на сходства, требуется использовать совершенно разные инструменты.
Отдельный слой
- Наиболее простой способ отражения картинки через Фотошоп сводится к использованию инструментов трансформирования, доступных по отдельности для каждого слоя или группы, включая самостоятельное выделение. Чтобы воспользоваться данной возможностью, щелкните левой кнопкой мыши по нужному слою и разверните меню «Редактирование».
- В разделе «Трансформирование» воспользуйтесь одной из опций «Отразить», расположенных в самом нижнем блоке. Сразу после этого нужный эффект будет применен к выбранному слою.
Безусловно, отражение в данном случае не влияет на положение элемента в рамках полного изображения, из-за чего слой остается на прежнем месте. Тут же учитывайте, что применить «Трансформирование» можно исключительно к незакрепленным слоям.
Свободное трансформирование
- Кроме представленного выше варианта, можно использовать описываемый эффект в режиме «Свободного трансформирования», что позволяет менять не только выбранный элемент, но и область в рамках выделения вне зависимости от разновидности слоя. Для перехода в нужный режим произведите выделение объекта и воспользуйтесь сочетанием клавиш «CTRL+T».
В качестве альтернативы можете использовать ранее указанное меню «Трансформирование» или попросту кликнуть ПКМ по области выделения и выбрать «Свободное трансформирование». Так или иначе, после этого должны будут появиться элементы управления в форме рамки.
- Щелкните правой кнопкой мыши в любой отмеченной области и с помощью соответствующих нижних опций создайте зеркальное отражение. Будьте острожным при использовании эффекта в режиме выделения, так как все изменения применяются к выбранному слою с автоматической заменой оригинала.
- Используя тот же режим «Свободное трансформирование» можно прибегнуть к дополнительной возможности, установив галочку «Переключить контрольную точку» и переместив центр изображения в другое место.
В результате будет применен тот же эффект, что и раньше, однако само по себе положение фрагмента изменится, ориентируясь на ранее смещенную контрольную точку.
Целое изображение
- Если вы работаете с файлом, содержащим огромное количество слоев или открытым в режиме, ограничивающем обычное редактирование, можно воспользоваться глобальным отражением. Для этого вне зависимости от выбранного слоя разверните раздел «Изображение» через главное меню программы.
- Здесь в свою очередь нужно перейти к списку «Вращение изображения» и воспользоваться одной из двух нижних опций «Отразить» в соответствии с требованиями к финальному результату. После выполнения этого действия описываемый эффект будет применен мгновенно ко всему файлу без каких-либо подтверждений.
При обработке больших файлов процедура может занять больше времени. Также не забывайте, что в обоих случаях отражение является всего лишь эффектом, и потому изображение без проблем можно вернуть в исходное состояние через меню «Редактирование» или стандартным сочетанием клавиш «CTRL+Z».
Вариант 2: Эффект отражения
С помощью инструментов трансформации и отражения, упомянутых ранее, можно добиться особых эффектов. Одним из таких вариантов применения является создание зеркальной копии объекта, например, в сочетании с водной поверхностью или реальным зеркалом. Ранее решение этой задачи было описано в других инструкциях на нашем сайте.
Подробнее:
Имитация водного отражения в Adobe Photoshop
Отражение текста в Adobe Photoshop
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как отразить изображение в Photoshop
Мы постоянно говорим, что есть много разных методов для достижения одного и того же результата в Photoshop. Некоторые из них простые и быстрые, дают удовлетворительные результаты, в то время как некоторые неприятно сложные, но создают идеальный эффект. Все они работают, если вы идете к одной и той же цели, просто нужно найти метод, который подходит вашему стилю.
Сегодня я хотел бы показать вам 4 различных метода для отражения изображения в Photoshop, вы заметите, что некоторые из них более практичны, другие менее, но все они дают одинаковый результат.
1. Используем команду «Отразить по горизонтали»
Шаг 1
Открываем изображение в Photoshop.
Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 3
Идем в меню Edit – Transform – Flip Horizontal (Редактирование – Трансформирование сегментов – Отразить по горизонтали).
Шаг 4
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 5
С активным слоем Mirror (Зеркало) выбираем инструмент Move Tool (Перемещение) (V) и перетаскиваем слой, пока он не соприкоснется с левой стороной холста.
2. Отражаем с помощью панели параметров
Шаг 1
Открываем изображение в Photoshop.
Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 3
Идем в меню Edit – Transform – Scale (Редактирование – Трансформирование сегментов – Масштабирование). На верхней панели параметров инструментов устанавливаем Width (Ширина) на – 100% и кликаем по иконке Commit Transform (Подтвердить преобразование).
Шаг 4
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 5
С активным слоем Mirror (Зеркало) выбираем инструмент Move Tool (Перемещение) (V) и перетаскиваем слой, пока он не соприкоснется с левой стороной холста.
3. Отражаем с помощью опорных точек
Шаг 1
Открываем изображение в Photoshop.
Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 3
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 4
Нажимаем на клавиатуре Ctrl+T.
Шаг 5
Перетаскиваем среднюю правую опорную точку влево, пока она не соприкоснётся с левой стороной холста, затем нажимаем клавишу Enter на клавиатуре, чтобы завершить преобразование.
4. Отражаем с помощью горячих клавиш
Шаг 1
Идем в меню Edit – Keyboard Shortcuts (Редактирование – Клавиатурные сокращения).
Шаг 2
Выбираем Application Menus (Меню программы).
Шаг 3
Раскрываем Edit (Редактирование) и проматываем вниз до опции Flip Horizontal (Отразить по горизонтали).
Шаг 4
Щелкаем по опции Flip Horizontal (Отразить по горизонтали) и вводим любую комбинацию клавиш. В этом случае я установил свою «Ctrl + .». Нажимаем Accept (Принять), а затем нажимаем ОК.
Шаг 5
Открываем изображение в Photoshop.
Шаг 6
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 7
Нажимаем «Ctrl + .», чтобы отразить слой по горизонтали.
Шаг 8
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 9
С активным слоем Mirror (Зеркало) выбираем инструмент Move Tool (Перемещение) (V) и перетаскиваем слой, пока он не соприкоснется с левой стороной холста.
Автор: Diego Sanchez
Как зеркально отразить фото в Фотошопе / Фотообработка в Photoshop / Уроки фотографии
Дата публикации: 06.12.2017
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование».
Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Flip Vertical/«Отразить по вертикали» — делает зеркалирование по вертикали.
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…», либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста».
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали». После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые». Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали». После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
Как отразить слой в фотошопе по горизонтали — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как отразить слой в фотошопе по горизонтали»:Как повернуть объект в фотошопе
Как повернуть изображение в фотошопе. Вариант #2 (PhotoShop)
Как сделать эффект зеркального отражения в Photoshop
Создаем зеркальное отражение в Photoshop
Будь вы новичок или эксперт, зеркальное отражение изображений в Adobe Photoshop является одним из наиболее часто используемых навыков. Однако из-за разнообразия инструментов, учиться тем, кто только начинает, может быть довольно сложно!
Итак, в этом уроке мы научимся зеркально отображать изображение в Photoshop (как по горизонтали, так и по вертикали), используя несколько различных техник. Вы также в процессе узнаете все необходимые шаги, в том числе:
- как перевернуть изображение
- как перевернуть слой
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Открываем изображение
Шаг 1
Чтобы открыть изображение в Adobe Photoshop, идем в меню File — Open (Файл — Открыть). Выбираем файл изображения на жестком диске и нажимаем Open (Открыть).
Шаг 2
Это создаст новый файл, где мы сможем редактировать свое изображение.
Шаг 3
В качестве дополнительного шага вы можете переименовать слой. Для этого нужно дважды щелкнуть по слою Background (Фон) на панели слоев и, в открывшемся окне New Layer (Новый слой), переименовываем слой и нажимаем ОК.
2. Переворачиваем изображение горизонтально
Шаг 1
Сейчас узнаем, как перевернуть изображение в Photoshop по горизонтали. Идем в меню
Image — Image Rotation —Flip Canvas Horizontal (Изображение — Вращение изображения — Отразить холст по горизонтали).
Шаг 2
Это перевернет изображение по горизонтали без использования слоев.
3. Переворачиваем изображение вертикально
Шаг 1
Сейчас узнаем, как перевернуть изображение в Photoshop по вертикали. Идем в меню
Image — Image Rotation —Flip Canvas Vertical (Изображение — Вращение изображения — Отразить холст по вертикали).
Шаг 2
Это перевернет изображение по вертикали без использования слоев.
4. Создаем экшн
Шаг 1
Вы также можете создать экшн в Photoshop для переворота изображения. Создание экшнов в Photoshop позволит быстро и легко автоматизировать шаги.
Идем в меню Window — Actions (Окно — Операции). Нажимаем Create New Action (Создать новую операцию) на панели Actions (Операции).
Шаг 2
Как только вы нажмете кнопку Create New Action (Создать новую операцию), вам будет предложено сначала заполнить несколько граф. Эти настройки могут быть полезны при создании нового экшна в Photoshop, чтобы идентифицировать его.
- Name (Имя): выберите подходящее имя для экшна.
- Action Set (Набор): выберите по умолчанию.
- Function Key (Функциональная клавиша): позволяет сопоставить операцию клавише на клавиатуре, чтобы при нажатии этой кнопки она запускала экшн (например, F3).
- Color (Цвет): вы можете назначить цвет для экшна, чтобы помочь вам быстрее идентифицировать его.
Шаг 3
После установки всех настроек можно нажать на кнопку Record (Запись). После нажатия на эту кнопку, все, что вы делаете в Photoshop, будет записано как часть экшна. Маленькая кнопка на панели Actions (Операции) также изменится на красную точку, чтобы вы знали, что запись идет.
Шаг 4
Теперь повторяем шаги для переворота по горизонтали или по вертикали. После завершения записи нажимаем кнопку Stop Playing/Recording (Остановить воспроизведение/запись). Экшн теперь сохранен и его можно найти в списке экшнов на панели Actions (Операции).
Шаг 5
Превосходно! Теперь мы создали экшн для переворачивания изображения. Вы можете проверить, работает ли экшн на другом изображении, открыв другое изображение. Выбираем экшн на панели Actions (Операции) и нажимаем маленькую серую кнопку Play (Воспроизвести) внизу.
Это повторит эффект экшна на любой фотографии! Вы можете запускать экшн для переворачивания как по горизонтали, так и по вертикали.
5. Создаем отражение
Шаг 1
Теперь, когда мы знакомы с переворачиванием изображений, то можем использовать эту технику для создания зеркального отображения или отражения. Чтобы сделать это, мы должны сначала создать дублирующий слой из исходного изображения.
Сначала убеждаемся, что исходная фотография является слоем, дважды щелкнув и переименовав его. Затем щелкаем правой кнопкой мыши по слою и выбираем Duplicate Layer (Создать дубликат слоя).
Шаг 2
Это создаст дубликат слоя, который идентичен оригиналу. Переименовываем дубликат слоя соответственно.
Шаг 3
Для переворота слоя используются немного другие инструменты по сравнению с переворотом холста. Для этого изображения мы хотим создать отражение в воде, которое потребует от нас перевернуть дубликат слоя по вертикали. Идем в меню Edit —Transform —Flip Vertical (Редактирование — Трансформирование — Отразить по вертикали).
Шаг 4
На новом перевернутом слое с помощью инструмента Marquee Tool (Прямоугольная область) выделяем область над лапой животного, а затем нажмите кнопку Delete на клавиатуре, чтобы удалить ее.
Шаг 5
Скрываем дубликат слоя, нажав на значок глаза рядом с миниатюрой слоя. Выбираем инструмент Crop Tool (C) (Рамка) и растягиваем изображение вниз.
Шаг 6
Увеличиваем холст настолько, чтобы было достаточно места для перевернутого изображения, которое станет отражением львенка.
Шаг 7
Обязательно делаем дубликат слоя видимым, щелкнув значок глаза рядом со слоем, а затем инструментом Move Tool (V) (Перемещение) помещаем слой непосредственно под исходной фотографией.
Дублирующий слой должен быть выше исходного слоя в иерархии, чтобы перевернутое изображение отображалось правильно.
Выравниваем дубликат слоя так, чтобы любые части льва, которые вступают в контакт с водой (например, лапы), касались друг друга.
6. Размываем отражение
Шаг 1
Мы также можем внести некоторые коррективы в отражение, чтобы продать изображение и сделать его более правдоподобным. Во-первых, мы можем добавить немного размытия в слой отражения. Для этого идем в меню Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу).
Шаг 2
Устанавливаем радиус размытия на 5 пикселей и жмем ОК.
Шаг 3
Это поможет размыть слой с отражением. Отрегулируйте радиус размытия по своему вкусу, повторяя шаги выше.
7. Добавляем искажение волнами
Шаг 1
Далее, мы добавим немного искажения к отражению, чтобы придать ему легкий «волновой» эффект. Идем в меню Filter — Distort — Wave (Фильтр — Искажение — Волна).
Шаг 2
Настраиваем фильтр:
- Number of Generators (Число генераторов): 50
- Min Wavelength (Мин. Длина волны): 10
- Max Wavelength (Макс. Длина волны): 250
- Min Amplitude (Мин. Амплитуда): 1
- Max Amplitude (Макс. Амплитуда): 10
- Scale Horiz (Мин. Масштаб): 100%
- Scale Vert (Макс. Масштаб): 1%
Подбирайте настройки в соответствие с вашим изображением.
Шаг 3
Перетаскиваем текстуру воды поверх изображения, чтобы создать новый слой. Затем инструментом Free Transform Tool (Свободное трансформирование) (Ctrl+T) меняем размер слоя, чтобы он размещался поверх отражающего слоя.
Шаг 4
Также размываем слой с текстурой воды, идем в меню Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу). Устанавливаем радиус размытия на 2–5 пикселей и жмем ОК.
Шаг 5
Меняем режим наложения этого слоя на Overlay (Перекрытие).
Шаг 6
Режим наложения Overlay (Перекрытие) позволит нам видеть сквозь слой текстуры воды.
Шаг 7
На панели слоев устанавливаем непрозрачность слоя текстуры воды на 50%, чтобы уменьшить контраст.
Мы закончили!
Поздравляем! Вы успешно завершили этот урок о том, как перевернуть и отразить изображение в Adobe Photoshop. Я надеюсь, что он был полезным и вы узнали новые советы и приемы, которые вы можете использовать для будущих проектов. Увидимся в следующий раз!
Автор: Jonathan Lam
Как сделать зеркальное отражение в Фотошопе: объекта, текста
Создание зеркального отражения какого-либо объекта или текста – это прием, который достаточно часто используется в различных целях. Давайте посмотрим, каким образом данная процедура выполняется в Фотошопе.
Создаем отражение
В качестве примера будем использовать объект ниже. Он расположен на прозрачном фоне, чтобы с ним проще было работать (при выделении, перемещнии и т.д.).
Итак, план действий следующий:
- Для начала нам необходимо добавить к холсту снизу еще столько же места, сколько занимает исходный объект. Для этого переходим в меню “Изображение” и выбираем пункт “Размер холста”.Примечание: если места на холсте достаточно, пропускаем этот шаг и сразу переходим к третьему.
- В открывшемся окошке значение высоты увеличиваем в 2 раза плюс небольшой запас (в нашем случае хватит 1520 пикс.). Чтобы дополнительная область была добавлена снизу, щелкаем по стрелке вверх среди вариантов параметра “Расположение”.По готовности жмем кнопку OK.
- Создаем копию исходного слоя, нажав комбинацию клавиш Ctrl+J и переключаемся на него.
- Нажимаем сочетание Ctrl+T, чтобы активировать инструмент “Свободное трансформирование”. В результате, вокруг нашего объекта должна появиться рамка. Правой кнопкой мыши щелкаем внутри нее и в открывшемся контекстном меню выбираем одну из двух команд для выполнения отражения. В нашем случае мы остановились на варианте – “Отразить по вертикали”. Жмем Enter для подтверждения операции.
- Выбираем на боковой панели инструмент “Перемещение”.
- Сдвигаем отраженный объект, разместив его непосредственно под исходным (их края должны соприкасаться).
- В Палитре жмем по кнопке добавления слоя-маски для верхнего слоя.
- Далее на панели инструментов выбираем “Градиент”.
- В верхней строке параметров инструмента выполняем примерно следующие настройки.Для более детальных настроек щелкаем по текущей схеме заливки, после чего откроется окно, в котором мы можем более “тонко” задать параметры (при необходимости).
- С помощью зажатой левой кнопки мыши тянем указатель в виде крестика с нижнего края отраженного объекта до верхнего.
- Таким образом нам удалось сделать видимость отражения с переходом, начиная от совсем невидимого снизу до полностью видимого сверху.
- Щелкаем по миниатюре слоя с отраженным объектом.
- Далее переходим в меню “Фильтр” и выбираем в нем пункт “Размытие по Гауссу”. Данный инструмент поможет придать больше реалистичности.
- В открывшемся окошке задаем радиус размытия (в пикс.) согласно собственному видению того, каким должен получиться финальный результат и жмем OK.
- При необходимости обрезаем изображение снизу, убираем зазоры, которые могут появиться между основным и отраженным объектами (путем перемещения с помощью соответствующего инструмента).
- На этом можно сказать, что наша работа завершена.Для большей наглядности мы создали фоновый слой, разместили его в самом низу и залили белым цветом.
Примечание: описанный выше алгоритм действий можно, также, применять для зеркального отражения текста. Разница заключается в том, что на определенном этапе (применение фильтра) придется растрировать текстовый слой, т.е. превратить его в обычный объект (картинку).
Заключение
Таким образом, нам удалось сделать зеркальное отражение объекта в Фотошопе с помощью достаточно легких действий, подразумевающих использование простых инструментов и приемов, на изучение и освоение которых не придется тратить много времени и сил.
Как отразить слой в Photoshop
В этом кратком руководстве мы рассказали, как перевернуть слой в Photoshop, чтобы вы могли быстро изменить баланс вашей композиции. Это чрезвычайно полезно при создании макетов дизайна, содержащих слишком много содержимого с одной стороны. Используя панель «Слои», легко выбрать изображение в вашем проекте, а затем отразить его по горизонтали или вертикали. Как отразить слой в Photoshop
Сначала откройте текущий проект Photoshop и перейдите на панель «Слои» (нажмите F7, если вы его не видите).Щелкните слой, который нужно перевернуть.
Затем выберите «Правка»> «Преобразовать», чтобы увидеть полный список опций зеркального отображения и поворота. В большинстве случаев вам нужно выбрать «Отразить по горизонтали» или «Отразить по вертикали». Первый вариант превратит ваш слой в его зеркальное отображение, а второй — перевернет слой вверх ногами.
Вы также можете выбрать нужный слой, нажать Ctrl / Command + T (чтобы войти в режим свободного преобразования), а затем щелкнуть правой кнопкой мыши по слою, чтобы увидеть полный список параметров преобразования.
Как перевернуть несколько слоев
Выберите слои, которые вы хотите перевернуть, удерживая Ctrl / Command и щелкая каждый слой на панели «Слои». Затем выберите «Правка»> «Трансформировать»> «Отразить по горизонтали» (или «Отразить по вертикали»).
Как перевернуть слой в Photoshop: полное руководство
Из этого туториала Вы узнаете, как перевернуть слой в Photoshop, а затем смешать результаты с оригиналом. Это не самый распространенный запрос, но возможность перевернуть изображение — это базовый навык Photoshop. Если вам когда-либо приходилось перевернуть портрет в редакционной статье лицом к странице или отразить изображение, чтобы создать узор мандалы, вы поймете, почему это должно быть в наборе инструментов каждого дизайнера. Но, как и в большинстве программ Adobe, даже самые простые эффекты могут иметь множество различных подходов.
Это основные техники Photoshop для зеркального отражения изображения и того, как смешать его с оригиналом. Чтобы еще больше отточить свои навыки, вы можете ознакомиться с нашим обзором руководств по Photoshop или расширить свой набор инструментов с помощью некоторых плагинов Photoshop или бесплатных кистей Photoshop.
Получите Adobe Creative Cloud, чтобы использовать Photoshop, сохранять файлы в облаке и получать доступ к дополнительному программному обеспечению Adobe. Прямо сейчас есть невероятная сделка, подробности ниже.
01. Большой переворот
Отражение холста можно найти скрытым в раскрывающемся списке «Поворот изображения» (Изображение предоставлено Adobe)Если вы просто хотите перевернуть все изображение без разделения слоев, перейдите к Изображение > Поворот изображения> Отразить холст .Вы найдете варианты переворота холста по горизонтали или вертикали, последовательно выполняя одно и то же действие для всех слоев. Но если вы предпочитаете управлять каждым слоем отдельно, то прочтите…
02. Разблокировать слой
Вы можете определить заблокированный слой как новый слой или просто щелкнуть значок замка (Изображение предоставлено Adobe)Если у вас есть только открыл изображение в Photoshop, то, вероятно, ваш слой будет заблокирован. Это означает, что он защищен и его нельзя редактировать. Чтобы внести какие-либо изменения в этот слой, вы должны сначала разблокировать его, щелкнув небольшой значок замка справа от слоя или дважды щелкнув слой, чтобы определить его как новый слой.
03. Как отразить слой в Photoshop
Отразить слой за считанные секунды с помощью параметров преобразования (Изображение предоставлено Adobe)Самый простой способ перевернуть слой находится в Edit> Transform . В этом раскрывающемся списке есть множество вариантов для преобразования вашего изображения, но нас интересуют только два нижних — перевернуть по горизонтали и перевернуть по вертикали. Каждый из них перевернет только выбранный вами слой в любом направлении, которое вы выберете. Стоит отметить, что эта функция работает со всеми типами слоев, а не только с растровыми изображениями.
04. Free Transform
Ввод -100 для ширины в Free Transform идеально перевернет слой по горизонтали (Изображение предоставлено Adobe)Если вам нужен больший контроль над процессом, вы можете использовать инструмент Free Transform для изменения размера слой. Выберите инструмент под Edit> Free Transform или используйте ярлык Cmd + T . Вы можете перетащить края на глаз или ввести -100 в поле ширины в верхней строке меню.
05. Проверьте результаты
Убедитесь, что вы проверили все очевидное, что появляется задом наперед (Изображение предоставлено Adobe)Довольно часто люди переворачивают изображение, даже не задумываясь.Но часто встречаются заметные артефакты трансформации, которые сразу выдают игру любому зоркому зрителю. Наиболее очевидным из них является текст, который даст вам зеркальную версию, очень похожую на код Да Винчи. Другие ошибки, на которые следует обратить внимание, — это графика, значки и отличительные знаки, такие как веснушки или татуировки на человеке. Если вы действительно настроены на переворот, вы можете использовать инструмент клонирования, чтобы исправить это, или выберите область с помощью лассо и переверните ее обратно.
06.Смешивание
Два изображения можно достаточно легко смешать, закрасив маску черным цветом с помощью кисти с мягкими краями (Изображение предоставлено: Будущее)Некоторые изображения поддаются зеркальному эффекту, эффективно смешивая перевернутое изображение с оригиналом. Для этого вы должны сначала продублировать слой изображения и отразить его. Добавьте маску слоя к верхнему слою и закрасьте его черным цветом с помощью кисти с мягкими краями, чтобы удалить части изображения, которые должны быть смешаны. Это проще, когда изображение имеет блочный цвет или повторяющиеся узоры.Иногда инструмент «Перо» может быть полезен для более точного выделения.
Подробнее:
.Как перевернуть изображение в Photoshop
В этом руководстве объясняется, как перевернуть изображение и упростить работу с Photoshop. Не секрет, что Photoshop позволяет решать сложные задачи; однако он также отлично подходит для простых задач. Это руководство научит вас переворачивать изображение, вращать холст и работать с изображениями в Photoshop.
Если вам не нравится Photoshop или вы думаете, что он слишком сложный, вы можете переключиться на Luminar одним щелчком мыши.Luminar также работает как один из многих плагинов Photoshop, которые помогают быстро применять красивый внешний вид и редактировать, чтобы сделать ваши изображения великолепными.
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Как отразить изображение в Photoshop
Переворачивание изображения, по сути, является его зеркальным отображением.Вы можете сделать это по разным причинам. Как новички, так и профессионалы используют технику переворота изображения в Photoshop, чтобы добиться лучших результатов, сместить фокус изображения или создать замысловатые и красивые узоры. Photoshop позволяет достичь всех этих результатов, но он разработан в основном для профессиональных пользователей. Многие фотографы предпочитают Luminar, потому что он быстрый и удобный.
Вариант 1. Отразить все изображение
Отразить изображение без слоев довольно просто.Сначала откройте ваше изображение в Photoshop. В верхней строке меню выберите Image -> Image Rotation -> Flip Canvas Horizontal / Flip Canvas Vertical . Вы можете быстро перевернуть изображение одним щелчком мыши.
Теперь вы можете стать экспертом в переворачивании изображений в Photoshop!
Вариант 2 — Отразить слой
Проблемы возникают, когда вам нужно перевернуть определенный слой. Допустим, вам просто нужно перевернуть логотип вашей компании, водяной знак или какой-то текст. В этом случае вам нужно перевернуть только слой, содержащий элемент.
Иногда вам нужно перевернуть только один слой и не нужно делать полное зеркальное отражение. Существует как минимум три способа зеркального отражения слоя в Photoshop. Используйте тот, который лучше всего подходит вам.
Вариант 1
Выберите слой изображения, который нужно отразить, и нажмите Правка -> Преобразовать -> Отразить по горизонтали / Отразить по вертикали.
Вариант 2
Щелкните Правка -> Свободное преобразование , а затем щелкните правой кнопкой мыши внутри поля преобразования, которое появляется вокруг изображения.Это откроет небольшое раскрывающееся меню, содержащее параметры переворота.
Option 3
Нажмите Ctrl + T на холсте Photoshop и войдите в режим Free Transform . Затем щелкните изображение правой кнопкой мыши, и вы сможете перевернуть его.
Как повернуть изображение в Photoshop
Иногда вам не нужно переворачивать изображение, а лучше повернуть его на 90 или 180 градусов, что не то же самое, что зеркальное отображение. Вы можете наклонить голову вправо или влево и посмотреть, как будет выглядеть ваше изображение при повороте.
Если вы хотите узнать, как повернуть изображение в Photoshop, выполните следующие действия.
1. Откройте изображение в Photoshop.
2. Выберите Изображение -> Поворот изображения и выберите нужный вариант в меню.
3. Обратите внимание на варианты по часовой стрелке (CW), и против часовой стрелки (CCW) .
4. Поверните изображение по своему усмотрению и, когда будете удовлетворены, сохраните его или экспортируйте для использования в будущем.
Будьте осторожны: если ваше изображение состоит из нескольких слоев, этот параметр будет вращать только выбранный вами слой.Если вы хотите повернуть все слои одновременно, вам понадобится опция поворота холста, так как это позволит вам повернуть весь проект.
Как повернуть холст в Photoshop
Холст включает все слои в вашем проекте. Лучший способ повернуть холст в Photoshop — использовать инструмент поворота. Вот как это сделать:
1. Найдите панель инструментов и выберите инструмент Повернуть вид .
2. Поместите курсор инструмента в окно изображения и удерживайте кнопку мыши.
3. Появится роза ветров.
4. Перетащите курсор по часовой стрелке (или против часовой стрелки), чтобы повернуть холст.
5. После достижения желаемого угла поворота отпустите кнопку мыши.
6. Если вы хотите отменить поворот, нажмите кнопку Сбросить вид на панели параметров .
7. Выбор Правка -> Отменить или использование панели История для отмены изменений не вернет изображение к исходному повороту на ноль градусов.
Обратите внимание, что полоса Options позволяет вам видеть угол поворота, и вы можете вращать его соответствующим образом. Вы также можете выбрать опцию Rotate All Windows , которая позволит вам вращать все открытые документы одновременно.
Как правильно перевернуть изображение в Photoshop
Иногда переворот изображения происходит не так, как планировалось; проблемы могут возникнуть в вашем перевернутом изображении Photoshop. Чтобы помочь вам решить их, вот краткое руководство по устранению неполадок.
Невозможно найти опцию переворота
Если вы не можете найти опцию переворота изображения в соответствии со снимками экрана выше, возможно, у вас установлена другая версия Photoshop.В этом случае щелкните Справка в верхней строке меню и выполните поиск по запросу «перевернуть». Photoshop поможет вам найти эту функцию.
Логотип или текст перевернуты
Иногда вы просто хотите перевернуть изображение, но логотип, водяной знак или текст тоже переворачиваются, что делает его нечитаемым. В этом случае вам нужно перевернуть только слой, а не весь холст. Вы можете узнать, как перевернуть слой в Photoshop, в приведенных выше инструкциях.
Изображение перевернуто неправильно
Обратите внимание на то, как вы переворачиваете изображение — по вертикальной или горизонтальной оси — так как результат будет другим.
Вращение вместо переворачивания
Эти функции легко спутать, но результаты разительно отличаются. Думайте о повороте изображения как о наклоне головы. Когда вы переворачиваете изображение, вы как будто смотрите на него в зеркало. Если вы все еще не уверены в разнице, поищите инструкции, как повернуть слой в Photoshop.
Люди выглядят неестественно
Мы привыкли видеть людей определенным образом, и иногда, листая фотографию, люди могут выглядеть неестественно или странно.Прочитав уроки, вы сможете узнать больше о том, как в Photoshop снимать людей и делать их более естественными. Получение естественных изображений людей — это больше для того, чтобы люди чувствовали себя комфортно, когда вы их фотографируете, а не для того, чтобы отразить изображение в Photoshop.
Креативные идеи
Давайте рассмотрим некоторые творческие идеи, которые можно реализовать с помощью зеркального отображения и поворота.
Зеркальный эффект
Если вы знаете, как перевернуть слой в Photoshop, существует множество забавных способов проявить творческий подход к вашим фотографиям.Вы можете перевернуть картинку пополам по горизонтальной или вертикальной линии и добиться интересного зеркального эффекта. Например, если вы сфотографируете здание и перевернете его по горизонтали, здание будет выглядеть так, как будто оно простирается как в землю, так и в небо, создавая жуткое абстрактное изображение. Вы также можете сделать двухголовых животных, перевернув изображение пополам по вертикали. Вашему творчеству нет пределов.
1. Выберите изображение, с которым хотите работать, и разблокируйте фоновый слой на панели Layers .
2. Увеличьте пространство холста, чтобы уместить вторую половину изображения. Для этого щелкните меню View и выберите New Guide . Обязательно добавьте вертикальную направляющую посередине.
3. Выберите инструмент Move и перетащите объект на одну сторону направляющей.
4. Выберите изображение, а затем выберите Преобразовать выделение .
5. Перетащите край выделенной области на направляющую и скопируйте ее на новый слой.
6. Выберите инструмент Свободное преобразование . Перетащите контрольную точку на направляющую и переверните изображение по горизонтали, чтобы отразить его.
7. Очистите направляющую и обрежьте лишнее пространство по бокам. Нажмите ОК , чтобы закрыть диалоговое окно и экспортировать изображение.
Отразите несколько раз для получения забавных узоров
Еще одна техника, которая может добавить творчества в вашу фотографию, — это многократное зеркальное отображение изображения для получения забавных узоров.
1. Откройте изображение, которое хотите отредактировать.
2. Подготовьте поле битвы: Дублируйте фоновый слой и удвойте ширину холста.
3. Выберите фоновый слой-копию и перетащите на него свою фотографию вправо.
4. Отразите изображение справа по горизонтали в соответствии с приведенными выше инструкциями.
5. Объедините два слоя.
6. Повторяя те же шаги, дублируйте слой и удвойте высоту холста, затем перетащите новое изображение под оригинал.
7. Отразите нижнее изображение по вертикали, затем объедините оба слоя в новый слой.
8. Поверните новый слой на 90 градусов по часовой стрелке, обрежьте холст вокруг повернутого изображения и снова объедините оба слоя в новый слой.
Это позволит вам создать прекрасный калейдоскопический образ с повторяющимися узорами.
Мы надеемся, что теперь вы освоили некоторые приемы переворачивания изображений и даже сможете научить своих друзей переворачивать изображение и вращать холст в Photoshop.Если вы этого не сделали, вы всегда можете попробовать Luminar, который имеет удобный интерфейс и функции, подходящие как для новичков, так и для профессионалов. Не готовы покупать? Не проблема! Попробуйте Luminar бесплатно, нажав кнопку ниже, а затем сразу же переверните изображение. Вы всегда можете решить купить Luminar позже. Удачи и удачной стрельбы от команды Skylum!
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Как перевернуть изображение в Photoshop за 3 простых шага
В зависимости от цели фотографии вы можете узнать, как перевернуть изображение в Photoshop.
Легко перевернуть всю фотографию или даже добавить объекты или фигуры, которые находятся в отдельных слоях.
В этой статье я покажу вам, как перевернуть изображение в Photoshop.
Фото Гленна Карстенса-Петерса на UnsplashКак перевернуть изображение в Photoshop
Прежде чем перевернуть изображение, вы должны знать о последствиях.Например, изображение, содержащее текст, нельзя переворачивать. Текст станет неразборчивым. Вам также следует избегать переворачивания портретов, поскольку лица асимметричны.
Но в рекламной фотографии обычно переворачивают изображение или объект, чтобы добавить эффекты или текст в определенном месте.
Шаг 1. Откройте изображение
Откройте изображение, которое хотите перевернуть.
Шаг 2. Отразите изображение по горизонтали
Перейдите в «Изображение»> «Поворот изображения» и выберите «Отразить холст по горизонтали».Это перевернет весь холст по горизонтали.
Холст включает фоновый слой и все остальные слои. Все, что вы видите, перевернется по воображаемой линии, проходящей сверху вниз.
Шаг 3. Отразите изображение по вертикали
Перейдите в «Изображение»> «Поворот изображения» и выберите «Отразить холст по вертикали». Теперь все перевернется по воображаемой линии, идущей слева направо.
Как отразить слой в Photoshop?
Что делать, если вам нужно перевернуть только один объект или слой в Photoshop?
Это можно сделать в меню «Преобразование».Во-первых, нам нужно добавить слой.
Шаг 1. Откройте изображение
Откройте любое изображение, чтобы создать новый слой.
Шаг 2: Добавьте новый слой
На панели «Слои» щелкните значок «Создать новый слой». Новый слой появится над фоновым слоем.
Шаг 3: Добавьте объект на новый слой
Мы добавим стрелку на новый слой, чтобы прояснить этот пример.
Выберите инструмент Custom Shape на панели инструментов слева.
Если панели инструментов нет, перейдите в «Окно»> «Инструменты», чтобы сделать ее видимой.
Инструмент «Пользовательская форма» скрыт за инструментом «Прямоугольник». Щелкните инструмент «Прямоугольник» и удерживайте кнопку мыши. Появится раскрывающееся меню.
Выберите инструмент Custom Shape.
В меню инструмента «Пользовательская форма» выберите форму стрелки.
Щелкните в любом месте изображения и перетащите курсор, чтобы создать стрелку.
Шаг 4. Отразите объект по горизонтали
Обязательно выберите новый слой стрелкой.
Перейдите в меню «Правка»> «Преобразовать» и выберите «Отразить по горизонтали». Отразится только новый слой.
Как перевернуть фоновый слой
Вы также можете перевернуть фоновый слой в Photoshop. Для этого вам нужно сначала его разблокировать.
Шаг 1. Разблокируйте фоновый слой
Дважды щелкните фоновый слой и нажмите OK, чтобы разблокировать его.
Шаг 2. Отразите фоновый слой
Выберите фоновый слой и перейдите в Edit> Transform.
Выберите «Отразить по горизонтали». Отразится только фоновый слой.
Заключение
Отразить изображение в Photoshop легко, но нужно делать это правильно. Если изображение должно точно отображать реальность, вы не можете его перевернуть. Это часто бывает с портретами или фотографиями товаров.
В большинстве случаев именно графические дизайнеры переворачивают фотографии, полученные от фотографа. Они делают это, чтобы добавить текст или эффекты для рекламы и рекламы.
Если вы предпочитаете Lightroom, ознакомьтесь с нашим курсом «Легкое редактирование»!
.Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте контрольную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
.Как отразить любое изображение в Photoshop — Medialoot
Классический эффект Photoshop
Если вы читали пост «Элементы и принципы дизайна», вы, возможно, помните, что один из принципов дизайна — это баланс. А способ достичь баланса в дизайне — это симметрия. Это происходит, когда вес композиции равномерно распределяется вокруг центральной вертикальной или горизонтальной оси, чтобы создать единое целое.
Вероятно, вы видели зеркальный эффект на многих различных рисунках, на обложках альбомов, постерах фильмов, рекламе, узорах и т. Д.и, как и самые классические и популярные эффекты Photoshop, его очень легко создать. Конечно, есть много способов отразить изображение в Photoshop, но сегодня вы узнаете простой способ сделать это.
Перед тем, как начать
Если вы хотите использовать то же изображение, чтобы следовать этому быстрому совету, вы можете скачать его здесь.
Загрузить
Шаг 1
Откройте ваше изображение в Photoshop.
Шаг 2
Перейдите в Layer> Duplicate Layer.Назовите этот новый слой «Зеркало» и нажмите OK.
Шаг 3
Выбрав слой Mirror, перейдите в Edit> Transform> Flip Horizontal.
Шаг 4
Перейдите в Изображение> Размер холста. В раскрывающемся меню «Ширина» выберите «Процент».
Шаг 5
Установите ширину на 200 и щелкните верхнюю правую стрелку на сетке привязки. Это установит точку привязки для изменения размера нашего холста в правом верхнем углу изображения.
Шаг 6
Выбрав слой «Зеркало», удерживайте клавишу Shift на клавиатуре и щелкните слой «Фон», чтобы выбрать оба слоя, затем в верхнем меню щелкните значок «Выровнять по левому краю».
Заключительные ноты
Хотя этот эффект очень легко создать, если вы планируете использовать его очень часто, хорошей идеей будет сделать из него экшен Photoshop, который можно будет использовать неограниченное количество раз, просто нажав кнопку. Для этого сначала откройте изображение, а затем просто щелкните значок «Создать новое действие» на панели действий, чтобы записать шаги, начиная с шага 2.
Как отразить изображение в Photoshop (Пошаговое руководство)
Под зеркальным отображением подразумевается переворачивание изображения так, чтобы все было перевернуто — точно так же, как в реальной жизни, когда вы отражаете что-то в зеркале.
Это может быть полезно в любом количестве ситуаций. Например, если фотография была сделана перед зеркалом, и вы хотите перевернуть ее обратно; или если вам нужно разместить логотип или текст на изображении, а негативное пространство находится не на той стороне.
Вы также можете использовать эту технику в творческих целях.Вы можете использовать его, когда делаете композиты, и вам нужно добавить отражение к одному из элементов.
Вы можете даже отразить изображение, чтобы придать фотографии сюрреалистический эффект.
Другая возможность — абстрагироваться и использовать зеркальное изображение для создания красивых узоров. Какой бы ни была причина, всегда полезно знать, как переворачивать изображения в Photoshop, независимо от того, профессионал вы или любитель.
В этой статье я покажу вам, как отразить изображение в Photoshop, как зеркально отразить только его часть или определенный слой и как повернуть фотографию.
Как перевернуть, отразить и повернуть изображения в Photoshop
Как я уже упоминал выше, зеркальное отображение и поворот изображения в Photoshop могут применяться в разных приложениях. Каждому понадобится своя техника в зависимости от ваших потребностей.
Здесь я покажу вам несколько способов сделать это; после этого вам решать, что вы можете создать.
1. Как перевернуть все изображение
Кредит: Curology
Давайте начнем с простого. Допустим, вы просто хотите перевернуть все изображение в Photoshop.
Я воспользуюсь этим примером, где товар был сфотографирован перед зеркалом. В результате бренд трудно читать, и вам придется переворачивать изображение.
Это простой повседневный пример того, почему вы можете отразить изображение в Photoshop, и это действительно легко сделать.
Шаг 1. Повернуть / отразить холст
Если вы переворачиваете весь холст без каких-либо слоев (или у вас есть только фоновый слой), все, что вам нужно сделать, это открыть меню Изображение, Поворот изображения, Отразить холст по горизонтали.
Обратите внимание, что в зависимости от ваших потребностей вы можете перевернуть изображение с другой оси, а затем использовать «Отразить холст по вертикали» из того же меню.
Шаг 2. Сохраните
Вот и все, ваше изображение теперь зеркально отражено. Если вам не нужно сохранять исходную версию, вы можете использовать команду «Сохранить».
Если вместо этого вы хотите сохранить их обоих, перейдите в «Сохранить как» и назовите эту версию по-другому.
2. Как перевернуть один слой
Кредит: Джонни Каспари
Если вы работаете с многослойным документом и хотите перевернуть только один из слоев, тогда вы не можете использовать технику «Перевернуть холст». .
Если вы это сделаете, то весь документ будет отражен независимо от того, какой слой был выбран. Итак, давайте посмотрим, как вы можете перевернуть изображение, не затрагивая все остальные слои.
Я собираюсь использовать эту фотографию в качестве примера того, как дублировать объект на другом слое и перевернуть его, чтобы создать зеркальное изображение, которое служит отражением.
(Если вам интересно, как добавить отражения воды в пейзажную фотографию одним щелчком мыши, ознакомьтесь с нашим обзором Luminar AI.)
Шаг 1. Добавьте слой
Вы можете использовать любой слой, над которым работаете в Photoshop. Это может быть импортированное изображение, логотип или что угодно.
В моем случае я собираюсь скопировать и вставить объект на отдельный слой. Для этого я просто выделю его, а затем воспользуюсь командой «Слой через копирование».
Шаг 2. Преобразование / отражение
Убедитесь, что вы находитесь на правильном слое, который хотите перевернуть. Вы можете дважды проверить это на панели «Слои».
Затем перейдите в меню «Правка», «Преобразовать», «Отразить по вертикали» (или «Отразить по горизонтали» в зависимости от того, что вы ищете).
Кроме того, вы можете использовать сочетание клавиш Photoshop, нажав Cmd + T. Это активирует команду «Свободное преобразование».
Вы увидите, что слой обведен прямоугольником с ручками. Вы можете щелкнуть и перетащить эти ручки, если хотите перевернуть вручную.
В противном случае вы можете щелкнуть правой кнопкой мыши внутри прямоугольника и выбрать «Отразить по вертикали» (или «Отразить по горизонтали»).Теперь у вас есть зеркальное отражение, которое можно использовать как отражение.
Шаг 3. Продолжить редактирование
Вот и все, вы можете продолжить редактирование своей композиции. Если вы делаете отражение, подобное моему, вы можете использовать маску слоя, чтобы применить градиент. Это создаст более реалистичный эффект.
Шаг 4: Сохраните
Если вы хотите сохранить композицию с отдельными слоями таким образом, чтобы она оставалась редактируемой, я предлагаю вам сохранить ее как файл PSD.
Если вы хотите сэкономить место для хранения и довольны конечным результатом, вы можете перейти в меню «Слой», «Свести изображение». Затем вы можете сохранить его в формате JPEG.
3. Как повернуть изображение в Photoshop
Когда вы переворачиваете изображение по горизонтали или вертикали в Photoshop, оно оказывается полностью перевернутым — так же, как если бы вы поднесите его к зеркалу.
Вместо этого, если повернуть, элементы изображения останутся такими, какие они есть. Вы будете регулировать только угол вокруг определенной оси.
Представьте, что вы фиксируете свое изображение булавкой в центре, а затем начинаете поворачивать его по или против часовой стрелки за один из углов. То есть повернуть изображение.
Это может быть очень полезно для выравнивания горизонта фотографии. Очень часто такое случается, если вы снимаете с рук. Позвольте мне показать вам, как исправить это в фотошопе.
Шаг 1. Добавьте направляющую
Кредит: Александр Поповски
Если вы хотите повернуть изображение, чтобы выровнять его, вам понадобится направляющая.Если вы делаете это произвольно, то можете пропустить этот шаг и сразу перейти к следующему.
Чтобы нарисовать направляющую, вам необходимо активировать линейки в Photoshop. Если у вас их еще нет, вы можете сделать это в меню «Вид», «Линейки».
Затем нажмите на линейку и перетащите на свое изображение — направляющая выйдет наружу. Когда дойдете до нужной точки, просто отпустите мышь.
Шаг 2. Преобразование в слой
По умолчанию изображение открыто в Photoshop как заблокированный фоновый слой.В результате вы не сможете его трансформировать.
Чтобы разблокировать его, вам нужно щелкнуть значок замка рядом с ним на панели слоев. Это превращает его в новый слой.
По умолчанию он будет называться «Слой 0», но вы можете переименовать его, если хотите (просто дважды щелкните имя слоя на панели «Слои», и вы сможете редактировать текст).
Шаг 3: Преобразование / поворот
Теперь вы можете перейти в меню Edit, Transform, Rotate.Это активирует прямоугольник с держателями вокруг изображения.
Ваш курсор изменится на двухконечную изогнутую стрелку. Пока он активен, вы можете просто щелкнуть и перетащить в любом направлении, чтобы повернуть изображение.
Вы также можете сделать это, активировав инструмент «Свободное преобразование» с помощью сочетания клавиш Photoshop Cmd + T, затем поместив курсор рядом с углом, пока не увидите, что он превратился в изогнутую двустороннюю стрелку.
Теперь вы можете щелкнуть и перетащить, чтобы повернуть.Если вы хотите быть очень точными при повороте, вы можете использовать верхнюю панель, чтобы указать градусы, которые вы хотите повернуть, вместо перетаскивания вручную.
Шаг 4: Закрепите края
Как видите, на холсте появляются пустые области. При этом углы будут вне кадра.
Есть разные способы исправить это. Самый простой способ — обрезать изображение. Вы можете сделать это с помощью инструмента «Кадрирование». Просто возьмите ручки за края и потяните их внутрь, пока не вырежете все пустое пространство.
Также можно повернуть, когда вы используете инструмент кадрирования, и, когда вы вращаете, он автоматически перетаскивает границы внутрь. Когда вы принимаете, он будет вращаться и кадрировать вместе.
Если вам не нравится идея обрезки, потому что вам нужно, чтобы изображение оставалось того же размера, вы можете снова использовать команду «Преобразовать», но на этот раз выберите «Масштаб».
С его помощью вы можете вытащить углы изображения, чтобы увеличить его, пока пустые места не выйдут за пределы кадра.
При этом размер холста останется неизменным, однако изображение может немного потерять качество.Это не рекомендуется, если вам нужно сделать очень большую корректировку.
Наконец, третий вариант — использовать Content-Aware. Таким образом, Photoshop заполняет пустые пространства, «составляя» новые пиксели с информацией из окружающих областей.
В некоторых случаях это может дать очень хорошие результаты. Используйте инструмент «Обрезка» для поворота, но убедитесь, что на верхней панели активирован параметр «С учетом содержимого».
Таким образом, когда вы принимаете, он будет вращать и заполнять края, а не обрезать их.Если результат не очень удовлетворительный, вы всегда можете заполнить пустоты вручную с помощью клонированных и лечебных кистей.
4. Как повернуть холст в Photoshop
Теперь предположим, что вам нужно повернуть весь холст, например, если вы хотите изменить ориентацию с альбомной на портретную.
Это тоже просто в фотошопе.
Вариант 1. Повернуть
Кредит: Анастасия Женина
Если вам нужно повернуть изображение из альбомной ориентации в портретную или наоборот, вам нужно повернуть ее на 90 градусов.
Вы можете сделать это в Photoshop с помощью одной команды. Просто зайдите в меню «Изображение», «Поворот изображения» и выберите нужную ориентацию: 90 градусов по часовой стрелке или 90 градусов против часовой стрелки. Подайте заявку, и все готово.
Вариант 2: Обрезка / Соотношение
Кредит: Йоханнес Бейльхарц
Если объект не имеет смысла, если вы его поверните, но вам все равно нужно переключиться с пейзажного на портрет, вы можете изменить соотношение и обрезать его .
Используя инструмент «Кадрирование», перейдите в меню пропорций на верхней панели.Там вы можете изменить пропорцию урожая. В примере изображения я использую 8:10.
5. Как комбинировать зеркальное отображение и поворот в Photoshop
До сих пор вы видели несколько приложений в реальной фотографии для поворота и поворота. Во всех этих примерах зеркального отражения изображения в Photoshop я стремился к реалистичному результату.
А как насчет творческой стороны? Вы можете использовать эти инструменты по отдельности или вместе для создания сюрреалистических изображений или красивых узоров.
Вот идея, как перевернуть изображение в Photoshop для получения забавных и творческих результатов.
Шаг 1: Выберите абстрактное изображение
Кредит: Дэвид Клод
Выберите изображение, которое будет основой для вашего узора. Обычно абстрактные изображения работают лучше всего, но не стесняйтесь экспериментировать со всеми видами изображений.
Шаг 2: Дублируйте слой
Создайте копию фонового слоя, перетащив ее на кнопку «Создать новый слой» в нижней части панели «Слои».
Вы также можете щелкнуть по нему правой кнопкой мыши и выбрать в меню «Дублировать слой».
Шаг 3. Разверните холст
Перейдите в меню Изображение, Размер холста. Откроется диалоговое окно. Здесь вы можете выбрать, сколько вы хотите добавить или обрезать на холсте.
В этом упражнении вы хотите удвоить пространство, чтобы объединить оба слоя и сформировать один больший. Самый простой способ сделать это — изменить единицы измерения на проценты.
Теперь выберите, где вы хотите разместить это дополнительное пространство.Поскольку я начинаю с пейзажного изображения, мне нужно пространство сверху или снизу.
Если ваше базовое изображение ориентировано на портретную ориентацию, выберите влево или вправо. Это личный выбор в зависимости от того, какое изображение вы используете. Когда все будет готово, нажмите ОК.
Шаг 4: Отразите слой
Теперь переверните новый слой (копию фона) и перетащите его в пустое пространство созданного вами холста.
Шаг 5: Повторите процесс
Теперь у вас есть зеркальное изображение.Соедините оба слоя с помощью команды «Объединить вниз», которую вы найдете в меню «Слои».
Затем создайте копию, продублировав этот слой. Разверните холст, как и раньше, но на этот раз выберите противоположное направление. Если вы увеличили высоту, как я, теперь увеличьте ширину.
Когда вы это сделаете, переверните изображение в новом слое и перетащите его на пустой холст. Теперь у вас должно быть четыре версии исходной фотографии, но каждая из них перевернута.
Шаг 5: Дублирование и поворот
Хорошо, это будет базовый узор.Вы можете оставить все как есть, если вам нравится эффект, но если вы хотите сделать его более сложным, вы можете продолжить с помощью инструмента поворота.
Объедините слои и сделайте копию. Затем с помощью команды «Повернуть» установите угол 45 градусов. Теперь измените режим наложения на тот, который вам больше всего нравится. Я использую Lighten.
Шаг 6: Повторите
Вы можете повторить этот процесс и добавить столько слоев, сколько нужно вашему рисунку. Этому нет предела, все дело в вашем творчестве.
Часто задаваемые вопросы о зеркальном отображении изображения в PhotoshopЕсть ли в Photoshop инструмент зеркального отображения?
Как такового «зеркального» инструмента не существует. Лучший способ создать зеркальное отражение изображения — это перевернуть его (вы можете перевернуть по горизонтали или по вертикали — оба параметра находятся в меню «Правка»> «Преобразовать»). Если вы хотите рисовать зеркальные изображения, вы можете использовать инструмент Paint Symmetry.
Как отразить объект в Photoshop?
Самый простой способ — перевернуть изображение.Вы можете перевернуть весь холст (перейдите в меню «Изображение»> «Поворот изображения») или отразить отдельный слой («Правка»> «Преобразовать»).
Какой ярлык для переворота изображения в Photoshop?
Нет встроенного прямого ярлыка. Самый простой способ перевернуть слой — использовать сочетание клавиш ctrl + T (это переводит вас в режим «преобразования»), а затем щелкнуть правой кнопкой мыши, чтобы увидеть меню преобразования. Выберите «Отразить по горизонтали» или «Отразить по вертикали».
Как отразить изображение в Photoshop | Заключительные слова
Как видите, такая простая вещь, как переворот изображения или его поворот, может найти множество применений для любителей и профессионалов, как для реалистичных, так и для творческих целей.
Надеюсь, вы нашли этот урок о том, как отразить изображение в Photoshop, простым и понятным — и что он открыл для вас множество возможностей!
Если у вас есть вопросы, оставьте комментарий ниже.
Добавление эффекта зеркального отражения к изображениям
В этом уроке вы узнаете, как добавить зеркальное отражение в нижнюю часть изображений. Это простой в применении эффект, который может добавить вашим изображениям дополнительную размерность и характер.
Посмотреть видео
Ступеньки
Дублируйте фоновый слой
Дублируйте (перескочите) фоновый слой, щелкнув правой кнопкой мыши миниатюру слоя и выбрав «Дублировать слой».Другой способ перехода по слою — выбрать слой и использовать комбинацию клавиш Cmd + J (ПК: Ctrl + J).
Прыжки по слою.После перехода слоя вы увидите два слоя на панели «Слои».
Дублируйте слой.Отразить изображение
Выделив новый слой, щелкните изображение правой кнопкой мыши и выберите «Свободное преобразование». Вы также можете использовать сочетание клавиш Cmd + T (ПК: Ctrl + T).
Выбор опции Free Transform.Щелкните изображение правой кнопкой мыши и выберите «Отразить по вертикали».”Нажмите клавишу возврата, чтобы принять изменение.
Переворачивание изображения. Перевёрнутый слой.Уменьшите масштаб, чтобы освободить место для зеркального эффекта
Уменьшите масштаб, чтобы добавить зеркального эффекта. Нажмите и отпустите клавишу «Z» и, удерживая нажатой клавишу Option (ПК: Alt), щелкните изображение. Уменьшите масштаб до точки, где изображение заполняет примерно половину окна Photoshop.
Уменьшите изображение.Увеличьте размер холста, чтобы получить эффект зеркального отражения.
Увеличьте размер холста примерно на 30%, чтобы освободить место для зеркального эффекта.Используйте комбинацию клавиш Cmd + Option + C (ПК: Ctrl + Alt + C), чтобы открыть диалоговое окно «Размер холста». Выберите «Percent» и введите 30. Установите флажок «Relative» и щелкните в верхнем среднем поле в сетке — это говорит Photoshop, что нужно расширить холст вниз. Установите «Цвет расширения холста» на черный.
Увеличение размера холста.Нажмите «ОК», чтобы принять изменения. Вы должны увидеть, что холст расширился вниз, и цвет холста должен быть черным.
Расширенный холст.Переместите перевернутый слой вниз
Подтвердите, что перевернутый слой активен, щелкнув по нему один раз в палитре слоев.Когда изображение будет выделено, вокруг его миниатюры появится белая рамка.
Выбор миниатюры слоя.Чтобы переместить перевернутый слой вниз, нажмите клавишу «V» один раз, чтобы выбрать инструмент «Перемещение». Щелкните изображение и удерживайте его, пока тянете вниз. Перетащите изображение вниз до точки, где перевернутое изображение находится ниже обычного изображения, но оставьте небольшой промежуток (около 4 пикселей) между двумя изображениями — как вы увидите позже, это даст нам тонкую линию между изображением и зеркальный эффект.
Удерживайте нажатой клавишу Shift во время перетаскивания — это сохранит горизонтальное выравнивание изображения, когда вы отпустите кнопку мыши.
Перемещение изображения вниз.Добавить маску слоя
Добавьте маску черного слоя к слою, который вы только что переместили вниз. Не снимая выделения с слоя, нажмите Option + щелкните (ПК: Alt + щелчок) по значку «Добавить маску слоя».
Значок Добавить маску слоя.К слою будет добавлена черная маска слоя.
Миниатюра маски слоя.Добавьте линейный градиент к маске
Выберите маску слоя, щелкнув по ней один раз — вокруг миниатюры маски появится белая рамка.
Выбор миниатюры маски слоя.Добавьте линейный градиент «от переднего плана к прозрачному» к маске слоя. Нажмите клавишу «G», чтобы выбрать инструмент «Градиент», и щелкните значок «Линейный градиент», чтобы выбрать линейный градиент. Если для текущего градиента еще не установлено значение «От переднего плана к прозрачному», щелкните стрелку раскрывающегося списка в окне выбора градиента и выберите его. Также убедитесь, что параметры «Режим», «Непрозрачность», «Реверс», «Дизеринг» и «Прозрачность» соответствуют показанным на рисунке.
Варианты градиента.Создайте градиент, перетащив его вниз из области немного выше черного холста в место немного перед нижним краем черного холста.Постарайтесь сделать так, чтобы начальная и конечная точки градиента были равноудалены по отношению к черному полотну. Может потребоваться несколько попыток, прежде чем вы получите желаемый градиент. Если градиент выглядит неправильно, используйте Cmd + Z (ПК: Ctrl + Z), чтобы отменить изменения, и повторите попытку, на этот раз изменив начальную и конечную точки градиента. Я также считаю полезным удерживать клавишу Shift, пока вы растягиваете градиент. Это ограничит ваше перетаскивающее движение ограниченным углом.
Растягиваем градиент.Примените размытие по Гауссу
Выберите миниатюру изображения перевернутого слоя (не маску).
Выбор миниатюры слоя с перевернутым изображением.Нажмите клавиши Shift + F7 или выберите Фильтр > Размытие > Размытие по Гауссу .
Выбор фильтра размытия по Гауссу.Установите радиус 20 пикселей и нажмите ОК, чтобы применить размытие по Гауссу.
Применение размытия по Гауссу 20 пикселей.Окончательное изображение с эффектом отражения
Финальное изображение с зеркальным эффектом.Как создать отражение в Photoshop (легкий способ!)
Как создать отражение в Photoshop (простой способ!) Обработка в Photoshop Кевин Ландвер-ЙоханПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Время от времени вы можете сделать снимок, который вам нравится, но вам не хватает впечатления.Добавление эффекта отражения в Adobe Photoshop часто может сделать фотографию более интересной.
Это сделает ваши фотографии пейзажей и архитектуры по-настоящему популярными.
Это так же просто, как перевернуть слой в Photoshop и внести еще несколько корректировок. Часто это намного эффективнее, чем пытаться сфотографировать настоящее отражение.
У вас также будет больше контроля над тем, как это будет выглядеть, если вы сделаете это в Photoshop.
Этот урок Photoshop создан для того, чтобы показать вам, как добавить отражение в Photoshop.
В Photoshop существует множество методов создания изображений с отражением. На каждом этапе есть альтернативные способы достижения тех же результатов.
Из этой статьи вы узнаете, как добавить к изображению отражение воды. Мы рассмотрим процесс шаг за шагом.
Шаг 1. Выберите фотографию, чтобы добавить отражение на
Правильный выбор фотографии для создания отражения — это первый и очень важный шаг. Не все фото подойдут.
Предварительно визуализируйте, как отражение Photoshop будет выглядеть на фотографии. Если есть элементы на переднем плане, перекрывающие область, которую вы хотите сделать зеркальным отражением в Photoshop, это будет сложнее.
Выберите фотографию с чистой линией внизу той части, которую вы хотите отразить. Это будет означать, что конечный результат может выглядеть более реалистично.
Для этого урока я выбрал фото дома в сумерках. Я обрезал нижнюю часть фотографии, где не было ничего интересного.
Если бы я не обрезал его, между домом и отражением было бы слишком много темного пространства. Помните об этом, когда выбираете фотографию для использования.
Шаг 2. Удвойте размер холста
© Кевин Ландвер-Йохан Откройте выбранное вами изображение. Теперь вам нужно вдвое увеличить размер холста, чтобы освободить место для отражения Photoshop. Ctrl + Alt + c открывает окно изменения размера холста.
Рядом с полем ввода высоты щелкните раскрывающийся список и выберите «Процент». Измените процент высоты на 200.
На диаграмме привязки щелкните стрелку вверху в центре. Это будет означать, что под вашим изображением будет добавлено новое пространство холста.
Нажмите ОК.
Шаг 3. Создайте дубликат слоя
Разблокируйте слой, щелкнув значок замка на панели слоев. Дублируйте слой, выбрав его и нажав Ctrl + j на клавиатуре.
Переименуйте слои, чтобы было легче отслеживать, с каким из них вы работаете.
Сделайте оба слоя смарт-объектами, щелкнув их правой кнопкой мыши на панели слоев и выбрав «Преобразовать в смарт-объект».
Перетащите дублированный слой в пространство под исходным слоем.
Шаг 4. Отразите нижний слой и добавьте размытие.
© Кевин Ландвер-Йохан Нижний слой будет вашим отражением, поэтому вам нужно перевернуть его по вертикали. Сделайте это с помощью инструмента Transform, который можно запустить с помощью Ctrl + t на клавиатуре.
Щелкните правой кнопкой мыши внутри изображения и выберите «Отразить по вертикали» и нажмите клавишу «Ввод» на клавиатуре.
В верхнем меню выберите «Фильтр»> «Размытие»> «Размытие в движении». Установите Угол 90 градусов, а Расстояние — значение, чтобы все выглядело хорошо.
Это будет зависеть от размера и разрешения изображения, с которым вы работаете. В этом примере я установил расстояние между пикселями на 20.
Сдвиньте слой вверх, чтобы не было зазора между ним и верхним слоем, если это необходимо.
Шаг 5. Создайте новый файл
Теперь вам нужно создать новый файл, который поможет сделать отражение более реалистичным. Не делайте этот файл слишком большим. Сделайте его той же формы, что и ваше отражение, но меньшего размера, иначе Photoshop может не сохранить его.
Я сделал 30% размера моего отраженного изображения.
Выберите инструмент Paint Bucket Fill и залейте изображение черным цветом. Разблокируйте фоновый слой, щелкнув значок замка на панели слоев.
Шаг 6. Добавьте шум и размытие для текстуры
© Кевин Ландвер-Йохан Теперь вы добавите немного шума к черному слою и начнете создавать текстуру, которую вы добавите к слою с отражением.
В верхнем меню выберите Filer> Noise> Add Noise. Установите значение «Сумма» 400% и установите флажок «Равномерное».Щелкните ОК.
Далее вам нужно добавить немного размытия. Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу» и установите Радиус на 1,5 пикселя. Щелкните ОК.
Вы увидите пятнистое изображение на вашем изображении, но оно еще недостаточно текстурировано.
Шаг 7. Вытеснение текстуры
© Кевин Ландвер-Йохан Откройте панель каналов и щелкните красный канал. Выберите «Фильтр» в верхнем меню, а затем «Стилизация»> «Тиснение».
Установите угол на 90, высоту на 5 и количество на 500. Нажмите «ОК».
Теперь выберите канал «Зеленый» и в верхнем меню выберите «Фильтр»> «Стилизация»> «Тиснение».Установите Угол на 0, Высота на 5 и Сумму на 500. Нажмите ОК.
Включите все каналы, щелкнув RGB. Вернитесь на панель слоев, щелкните слой правой кнопкой мыши и выберите «Преобразовать в смарт-объект». 3
Шаг 8. Расширьте перспективу
© Кевин Ландвер-Йохан Выделив слой, нажмите Ctrl + t на клавиатуре, чтобы открыть окно преобразования. Щелкните правой кнопкой мыши внутри изображения и выберите «Перспектива».
Увеличьте масштаб, чтобы изображение с шумом на мониторе было меньше.
Нажмите на нижний левый или нижний правый маркер в поле «Преобразование» и перетащите его по горизонтали.
Это растянет основу изображения и поможет исказить шум, чтобы он выглядел естественно, когда вы добавляете его в свое отражение.
Нажмите Enter и увеличьте масштаб до 100% (Ctrl + Alt + 0 на клавиатуре).
Измените размер изображения шума, чтобы оно занимало немного больше, чем нижняя половина холста. Для этого снова нажмите Ctrl + t и перетащите верхний маркер вниз примерно до середины.
Теперь он может соответствовать вашему отражающему слою.
Назовите и сохраните изображение, чтобы его можно было легко найти для следующего шага.
Шаг 9. Добавьте слой смещения
© Кевин Ландвер-Йохан Вернитесь к основному изображению. Щелкните слой с отражением и продублируйте его, нажав Ctrl + j на клавиатуре. Назовите его «Копия отражения».
С выделенным новым слоем (который должен находиться над другим отражающим слоем) в верхнем меню выберите «Фильтр»> «Искажение»> «Смещение». Установите масштаб по вертикали и горизонтали на 10.
Возможно, вам придется изменить это значение, если оно не выглядит хорошо, поскольку это зависит от размера и разрешения вашего изображения.
Нажмите ОК. Откроется новое окно, в котором вам нужно выбрать только что созданное и сохраненное искаженное изображение. Это добавит текстуру, которую вы создали, в качестве слоя смещения.
Если эффект пульсации слишком велик или слишком мал, отмените этот шаг. Повторите шаг еще раз, но на этот раз выберите большее или меньшее число для шкалы смещения.
Поэкспериментируйте, пока не будете довольны тем, как он выглядит.
Шаг 10. Настройте отражение
© Кевин Ландвер-Йохан На слое «Копия отражения» щелкните значок «Маска слоя» в нижней части панели «Слои».Выберите инструмент «Кисть» и установите черный цвет.
Щелкните правой кнопкой мыши в любом месте изображения и установите довольно большой размер кисти, а ползунок «Жесткость» — на 0%. Щелкните в любом месте за пределами этого окна, чтобы закрыть его.
На панели параметров над изображением установите непрозрачность кисти на 20%. Теперь прокрасьте из стороны в сторону верхнюю половину слоя с отражением там, где она встречается с верхним слоем. Это уменьшит его непрозрачность на 20%.
Повторяйте это, пока ваше отражение не станет более естественным. Убедитесь, что у вас выбрана маска слоя, а не фактический слой.
Если у вас есть выбранный слой, вы будете рисовать на нем 20% черным, а не стирать 20%.
Делая это, вы сводите к минимуму эффект ряби, что дает более естественное ощущение глубины.
Выберите два нижних слоя, щелкните их правой кнопкой мыши на панели слоев и выберите «Объединить слои».
Наконец, откройте окно «Кривые», нажав Ctrl + m на клавиатуре. Щелкните и перетащите вниз середину линии регулировки кривых.
Это затемнит отражающий слой.Перетащите регулировку кривой достаточно низко, чтобы она выглядела естественно.
Отражение в воде обычно немного темнее отражаемого.
Обрежьте нижнюю часть фотографии, если нужно.
Заключение
Сделать отражение в Photoshop часто намного проще, чем сделать снимок на камеру. Вы можете улучшить несколько унылую фотографию, используя эти простые шаги для создания интересного зеркального изображения в Photoshop.
Реальный ключ — выбрать правильное изображение, поскольку не все фотографии подходят для создания отражения в Photoshop.По мере того, как вы экспериментируете и набираетесь опыта с этой техникой, вы легко узнаете, с какими фотографиями она лучше всего работает.
Как только вы поймете эту технику и немного ее попрактикуете, ее можно будет адаптировать к другим типам отражений. Возможно, вы не захотите добавлять искажение, созданное с помощью слоя смещения.
Если вы не укажете этот шаг, то отражение будет более зеркальным. Это может быть классный эффект для продуктов и портретов.
Самое важное, что нужно помнить, — сохранять гибкость и пробовать различные методы работы, основанные на этом руководстве.
Это поможет вам разработать собственный творческий стиль пост-обработки.
Чтобы узнать больше советов по фотошопу , ознакомьтесь с в нашем новом посте о том, как перевернуть изображение в фотошопе дальше!
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
Зеркальное отражение фона в Photoshop для удаления нежелательных объектов | Экшены Photoshop и предустановки Lightroom
У всех нас был момент, когда мы просматривали наши изображения и находили «единственное», но затем понимаем, что на заднем плане есть уродливый, отвлекающий объект! В большинстве случаев мы берем наш инструмент клонирования и быстро клонируем его, но это не всегда так.Я собираюсь показать вам мой любимый на все время метод удаления нежелательных объектов с помощью зеркального эффекта.
Зеркальное отражение фона в Photoshop для удаления нежелательных объектов
На этом изображении нежелательный объект находится прямо за моим объектом. Использование инструмента клонирования заняло бы много времени, особенно попытки удалить его вокруг моего объекта.
1) Откройте изображение в фотошопе и создайте копию фонового слоя, нажав CMD-J (Mac) или CTRL-J (ПК).
2) Перейдите в Edit / Transform / Flip Horizontal.
Теперь вы будете смотреть на копию вашего изображения, которое было перевернуто.
3) Переименуйте этот слой в Background Copy. Уменьшите непрозрачность фоновой копии примерно до 50% и используйте инструмент «Перемещение», чтобы поместить новый фон поверх исходного. Уменьшив непрозрачность фоновой копии, вы сможете увидеть, где разместить новый фон. Затем снова увеличьте непрозрачность до 100%. Убедитесь, что вы всегда увеличиваете непрозрачность до 100%!
5) Добавьте маску, щелкнув значок камеры в палитре слоев (обратите внимание, что он обведен красным).Щелкните CMD-I (Mac) или CTRL-I (ПК), чтобы инвертировать маску. Ваша маска станет черной, и теперь изображение будет похоже на то, с чего вы начали, но не волнуйтесь.
6) Используйте белую мягкую кисть, чтобы нарисовать новый фон поверх отвлекающих объектов. Если рисунок находится близко к объекту, увеличьте жесткость кисти примерно до 30% и уменьшите непрозрачность кисти примерно до 60%. Постепенно рисуйте вокруг объекта, пока все не смешается.
7) Теперь перейдите к Layer / Flatten Image.Возьмите инструмент клонирования и используйте его, чтобы очистить остальную часть изображения. На этом изображении у меня все еще оставалась часть кровати и линия слоя, которую я перевернул по горизонтали, поэтому я использовал инструмент клонирования, чтобы быстро очистить ее.
Теперь, когда ваш фон очищен, вы можете перейти к редактированию изображения. Вот до и после. Я использовал экшен MCP Free Facebook Fix photoshop для создания шаблона до и после. Вы можете щелкнуть здесь, чтобы получить его бесплатно!
Я отредактировал изображение с помощью MCP Inspire Photoshop Actions, чтобы придать ему художественный оттенок.
Наконец, в последнюю минуту я решил сделать очень быстрый видеоурок, чтобы показать вам, насколько быстрым и простым является этот метод. Просто обнажитесь со мной и извините за мой деревенский акцент 😉
Зеркальное отображение фона. Видеоурок
Аманда Джонсон, фотограф этого изображения и приглашенный автор этого сообщения в блоге, является владелицей Amanda Johnson Photography из Ноксвилла, штат Теннесси. Она фотограф и наставник, специализирующаяся на портретах первого года жизни ребенка, а также детских и семейных портретах.Чтобы увидеть больше ее работ, посетите ее веб-сайт и поставьте лайк на странице Facebook.
Как что-то отразить в Photoshop
Люсия ЭверсонКак совместить несколько изображений в фотошопе. Бесплатная программа Adobe Photoshop Express дает вам возможность зеркально отображать селфи одним касанием клитора с множеством других функций редактирования. … Что является клавишами справа от буквенного символа p….Вы можете легко перевернуть изображение в фотошопе, чтобы отразить любую фотографию, простым удалением. Дорога, ведущая к ул. В одном случае это была торговая марка киносъемки, а зерно теперь стало признаком плохо выполненного мастерства фотографирования. Слева у меня есть моя фотография с практическим правилом, где бы я ни хотел ее обрезать.
как отзеркалить в фотошопеСреди ресурсов, которые мы опубликовали в этой линии, есть наборы кистей для птиц и кисти для волос для фотошопа. Итак, как удалить фон в фотошопе.Это действие модно регулирует уровень яркости вашего портрета и исправляет темные тени. Ctrl + t, и вы сразу заметите отъезд — правую границу, которая привязана прямо к краям нашего текстового издания. Дженнет Савиль использует прозрачный пластиковый или стеклянный кожух, чтобы искривляться, с силой прижимаясь к нему лицом и телом. Добавьте дерево сэра Герберта Бербома и силуэты на тему природы в свой дизайн с легкостью, используя этот набор кистей природы.
Телевизор показывает, как кодировщик делает снимок различных объектов (например, книг и растений), а затем добавляет это в проект, над которым он работает.Параметрическая величина обесцвечивания переводит пиксели, которые близки к существованию, до полной паутинки и обесцвечивает их. При вводе нового действия необходимо принудительно реализовать и отменить применение. Как добавить шрифты в фотошоп при расположении окон. У путей нет врожденного зрелища — ни мазка, ни заливки, ни шифра. Выберите один, чтобы открыть текстуру передней части футболки в фотошопе. Затем преобразование страты в.
— изображение в фотошопе справа сразу становится зеркальным отражением изображения слева.Откройте защищенное изображение или создайте новый текстовый файл фотошопа. Несмотря на привычку быть полным зеркалом Photoshop на заднем плане, приложение photoshop cc для ipad настроено так, чтобы пользователи могли открывать и редактировать собственные файлы psd для кросс-платформенной функциональности. Первое, что мне не нужно делать, чтобы начать этот проект, — это скопировать мою фоновую кровать, так что у меня есть два слоя. Хорошо построенные и организованные проекты эскизов учитывают, что архитекторы имеют большую гибкость на каждом этапе процесса проектирования. Вы экономите 1000 часов своего.Просто нажмите на то место на изображении, которое хотите уничтожить, и вуаля, как по волшебству, фотошоп заставит это пятно растаять. Они также позволяют творческим людям экспортировать свои проекты в салмагунди файловых форматов и поддерживают широко масштабируемые учебники. Картинку всего процесса вы можете посмотреть на более низком месте:.
Бесплатные кисти для фотошопа высокого качества и высокого разрешения, которые, мы надеемся, вдохновят вас на создание чего-то нового или помогут завершить старый или рабочий проект. Отсюда работайте с вашим изображением в фотошопе, как обычно.Замена лица в реальном времени в настоящее время доступна только для iphone, но разработчики пообещали в ближайшее время интерпретацию приложения для Android. Настройки сохранения и груза по умолчанию. Давайте посмотрим на бесплатный пакет с инструментом лассо и определим, как их можно использовать при редактировании изображений. Совет: использование функций автоматического выравнивания или автоконтрастности в фотошопе помогает устранить недостаток контраста, вызванный бликами сетки. Отпустите кнопку мыши, как только вы закончите, когда Photoshop действительно рисует наклон, и вы увидите, что верхняя сторона учебника теперь исчезает, когда вы двигаетесь дальше вниз к нижнему краю букв :.Следующие шесть способов являются практически полезными и успешными в определении того, является ли изображение архетипом или нет. [вещь] может быть любым учебником в подзаголовке, или это может быть изображение, в этом случае [вещь]. С кистью, сделанной на основе вашего логотипа или названия бренда, теперь вы всегда сможете провести водную линию в своей работе за считанные секунды.
Как только вы будете довольны этим, нарисуйте синим карандашом все линии. Уровень, на котором я нервничаю, чтобы добавить тень, — это изображение в левом крыле первого снимка экрана — как вы видите, тени нет (и все же позже я нажимаю ОК в этих настройках).Оба изображения открыты в отдельных вкладках в фотошопе. Я хвалю умные объекты и побуждаю пользователей фотошопа принять их, они довольно внушают трепет. Мне нужно понять, как это исправить. Это ужасное изменение масштаба, это не эксклюзив для фотошопа — жидкое изменение масштаба — это плагин, который можно использовать для gimp, который выполняет аналогичную задачу. Как изменить цвет предмета одежды с темного на белый в фотошопе.
Выберите требуемый цвет в палитре цветов и нажмите ОК.Теперь, когда у нас есть изображение, уже открытое в фотошопе, и с уже примененными настройками световой комнаты, мы можем вносить любые изменения в изображение, какие захотим. 5) «Ешьте белую пищу: чем белее пища, которую вы едите, тем белее будут ваши зубы», — советует доктор Ричард Маркес из Wimpole St Dental. Оптимизированное изображение имеет примерно серую рамку. Совет: обязательно держитесь за. я могу сделать кисть, которая будет похожа на силуэт — просто сплошную форму шпиля. Как использовать возможности opentype. К тому времени, как вы израсходуете эти уроки, вы получите его из фотошопа как свои пять пальцев.Чтобы сделать это, но скройте.
Масляная пастель — отличный способ сделать изображения более живописными. Наклонная засыпка для создания непохожих градиентов фотошопа. В этом методе мы объясним, как подделать себя на картинке с главным редактором под названием multiview-inpaint. Кроме того, вы можете попробовать функцию автоматического выравнивания в фотошопе. Плагин имеет полный контроль угла поворота на 360 градусов и возможность сохранять неограниченное количество предустановок. Это был наш урок по фотошопу по замене лица.
Patch photoshop — это не бесплатный инструмент, его предложения вполне оправдывают его сравнительно невысокую стоимость.Тем не менее, они работают над поддержкой более высоких разрешений в будущем времени, поэтому фотографы, скорее всего, вскоре получат больше преимуществ от бесплатного плана. Знание того, как пользоваться фотошопом, не только даст вам больше инструментов, но и откроет многие двери в человечество в области графического или веб-дизайна. Карточка Nvidia quadro 620 с памятью 1 ГБ, и это просто огромные возможности.
Как получить зеркальное изображение в Photoshop
Было бы разумно расширить параметры основы для справочного поиска, чтобы допустить базовую основу для новициата, такую как опция удаления / удаления цвета фона, для создания изображения с парообразным фоном.На грани того, чтобы не смотреть. Как зеркально перевернуть изображение в фотошопе. Сделайте эффект зеркального отображения в фотошопе. Если у вас нет тяжелого пакета фотошопа, вы можете использовать эту бесплатную и легкую альтернативу фотошопу под названием gimp.
Эрудиция зеркального отражения фона в фотошопе — это потрясающий способ обрезать и хорошо убрать большие отвлекающие факторы с изображения, а также привести в порядок кадр и сделать изображение более аккуратным. Что делать, если вы хотите сделать свое собственное. Как сделать зеркальное отображение текстового издания и выдержки в фотошопе.Поэтому всегда пытайтесь удалить белый фон с помощью пера, чтобы добиться лучших результатов. По мере развития инженерной науки будет расти и потенциал для создания изображений. Откройте брошюру о ваших плагинах, которая находится внутри вашей брошюры Photoshop. «Видеть в цвете — удовольствие для глаза, но видеть в черно-белом — удовольствие для души». Нажмите «файл», а затем «открыть», чтобы просмотреть свой электронный компьютер и получить изображение, которое вы хотите отразить в фотошопе (или просто нажмите «ctrl + o» на клавиатуре).
Как отразить флип в Photoshop
Если вы хотите создать эффект зеркального отображения в фотошопе, вы не только хотите, но и отзеркаливаете свое изображение, но вы хотите, чтобы и архетип, и перевернутое изображение казались зеркальными.Шаг за шагом, как перевернуть изображение на вашем iphone виктимизации Photoshop Express, чтобы получить его зеркальное отображение и сохранить его на фотографиях. Я смотрю на инструмент «Перо» и использую его практически для всего, что вырезаю, но для диапазона и временной шкалы, подобных той, что у нас была, было бы совершенно невозможно испортить эти фотографии вовремя. Тем не менее, чаще всего цифровые фотографы обращаются к фотошопу для создания разнообразных открытых изображений. Чтобы отразить зеркальное отражение изображения в фотошопе, у вас есть несколько вариантов, как указано выше.Что касается ошибки округления фотографий в фотошопе, инструмент прямоугольника с закругленными углами — самый простой способ для новичков. Впереди что-нибудь еще, откройте изображение, которое нужно перевернуть или отразить в фотошопе. Он демонстрирует действительно простой метод выбора кубинского сэндвича с фотографией и изобрел ее мощный инструмент для внимательного изучения содержания в фотошопе.
Теперь у нас есть выделенная часть шара и небольшая часть тени. Персональные эффекты Adobe Photoshop Express, экспозиции и зеркала экспозиции — тройка бесплатных приложений в магазине приложений, которые вы можете использовать для изменения экспозиции на своем iphone.Внимательность может помочь вам быть внимательным к своим реакциям и сделать паузу, чтобы учесть все факторы, которые отреагировали ранее. Peradventure приближается через немного трудный. Вы открываете любой арт-запрос и индивидуальное предложение.
Как отразить выделение в Photoshop
Можно ли раскрасить блики и зачем нам нужно что-то добавлять к слою, чтобы это использовать. Надеюсь, этот пост окажется для вас ценным. Это заставит светящуюся электросеть, которую мы выпускаем, чтобы замаскировать внутри нашего шрифта. После выбора лечебной кисти появляется панель параметров в верхней части экрана.Большая часть принтеров заставит создавать дизайн обложки вашей книги, используя цветовую модель cmyk, и ответ будет не менее 300 точек на дюйм (любое меньшее значение может привести к тому, что обложка книги будет потеряна ими). Вам нужна цифровая экспозиция, чтобы обеспечить пропуск онлайн. Изменить порядок / изменить порядок: выберите имя монтажной области на панели слоев и затем перетащите вверх или вниз или используйте клавиши курсора. Если у вас нет открытых документов в фотошопе или вы хотите загрузить несколько изображений в новые документы, этот метод следует использовать.
Один из самых простых способов произвести впечатление на клиентов и добавить динамическое искусство в ваше портфолио — это сделать фотографии силуэтов. Когда вы его включите, прямоугольник сдвига будет приближаться к преобразованному содержимому. Начните добавлять элементы дизайна на монтажную область. Прежде чем продолжить, вы можете изменить размер изображения в Photoshop, чтобы оно соответствовало фону окончательного изображения. В дальнейшем нам нужно будет сделать некоторые формы для практики, поэтому щелкните и удерживайте прямоугольную форму, а затем щелкните выбор произвольной формы.
Как добавить зеркальный эффект в Photoshop
Если вы хотите добавить фотошоп с использованием зеркального эффекта, вы можете легко выполнить свое желание, пройдя по лестнице выше. Как сделать текстуру без подкладки в фотошопе. * убедитесь, что все выглядит естественно. Посетите Deke’s Technics, чтобы увидеть больше оригинальных практических проектов для фотошопа и иллюстраторов в 10 транзакциях. Поскольку мы хотим создать эффект зеркального наблюдения в фотошопе, есть разные слои, которые нам нужно использовать, добавляя эффект зеркального наблюдения к объекту.Переходим к части маски.
Есть — как всегда в фотошопе — несколько способов решить вопрос о том, как отразить части изображения в фотошопе. Знаете ли вы, что вы можете разблокировать дополнительные функции пропорций краски в Photoshop. Прикладная наука позволяет быстро создавать иллюстрации с переменным радиальным балансом (и зеркальным радиальным балансом), просто переименовав любой путь пропорций на панели контуров. Хотя почти всегда выбор слишком грубый, и я трачу слишком много времени на корректировку пособия.Фотошопу нет равных. Итак, у меня есть этот маленький парень, и я хочу пройти через него и уменьшить его, чтобы он мог участвовать в этом небольшом вопросе приложения, это прямо с самого начала. Это помогает в создании множества оригинальных изображений, которые могут понравиться широкой телезрителям. Иногда в фотошопе нужно добавить простую форму, например прямоугольник или круг.
Как создать зеркальное изображение в Photoshop
Более непонятное: как создать эффект зеркального отображения в фотошопе.Наконец, чтобы использовать этот инструмент, перетащите указатель мыши на область поверхности, которую вы хотите покраснеть, или выберите. В этом уроке я покажу вам, как отразить изображение в фотошопе, перевернув одну сторону фотографии, чтобы создать собственное зеркальное созерцание. Как создать зеркальное отображение в фотошопе (основатель). В нынешнюю эпоху вам больше не нужно быть профессиональным линзменом, чтобы сделать отличный снимок. Чтобы узнать больше о том, как создать эффект зеркального изображения с помощью Photoshop, ознакомьтесь с нашим руководством по небольшим этапам, приведенным ниже.Теперь румяна белые, только 5% или 10% некоторые глаза. Некоторые программы, такие как текстовые редакторы и программы для настольных публикаций, будут использовать разрешение изображения для установки размера изображения по умолчанию. Резюме: создать эффект зеркального отображения в фотошопе. В отличие от функции сохранения для Интернета, которая экспортировала изображение всей бумаги, теперь можно было экспортировать отдельные монтажные области или слои с настройками, которые мы разграничивали внутри экспорта как.
Если вы хотите сопровождать меня, как я поменяю голову в фотошопе, вы можете посмотреть этот пошаговый процесс на телевизоре ниже.Если вы хотите сделать разноцветную границу края, как и я, вот как вы это сделаете: Удаление страты в фотошопе.
Как отразить выделение в Photoshop Часть вторая — набросайте молнию. Этот образовательный курс по фотошопу полностью объединен в профсоюзы для легкого освоения ….
Как нарисовать лицо на объекте в Photoshop Некоторые художники используют крестовину кронштейна на своем блокноте в Wacom в качестве экспресс-клавиши или …
Как отразить изображение в фотошопе.- Фотография Хейли Робертс
Как отразить изображение в фотошопе.
Одним из фундаментальных принципов дизайна в теории искусства является «баланс», который означает, что произведение искусства выглядит более приятным, если его элементы расположены одинаково. Симметрия — это один из методов достижения баланса, который возникает, когда половина чего-либо отражается, чтобы создать единое целое, очень похожее на лицо. Итак, я хочу показать вам, как отразить изображение, и поговорить о том, почему вы должны учитывать это в своем рабочем процессе.
Зеркальное отображение изображения — одна из самых простых вещей, которые вы можете сделать в Photoshop, и это невероятно эффективный и поразительный метод по нескольким причинам, которые я проиллюстрировал ниже на фотографиях, сделанных в Малайзии:
Направляет взглядЕсли элементы на вашей основной фотографии не прямые, зеркальное отображение фотографии создает интересную v-образную форму в месте пересечения фотографий, что идеально подходит для направления взгляда в центр и хорошо работает, если вы хотите объединить кого-то в сцену (просто представьте, что кто-то стоит на стыке этого пирса).Глаз также отталкивает одинаковость, поэтому вместо того, чтобы глаз прыгать вокруг изображения, он сначала тянется к центру, а затем перемещается по остальной части сцены. Просто помните при создании зеркального изображения, чтобы две стороны точно совпадали (это изображение — плохой пример).
Clan Jetty, Пенанг, Малайзия
Это интересноДаже не прилагая особых усилий, зеркальное отображение изображения сразу же делает сцену интересной, поскольку создает нечто необычное, чего мы не видим в повседневной жизни.Эта фотография была сделана с помощью широкоугольного объектива, который, как известно, делает здания наклонными, однако наклонные здания становятся действительно интересными в зеркальной сцене.
Куала-Лумпур, Малайзия
Я могу представить себе множество сцен, происходящих здесь с одним и тем же человеком, выглядывающим из разных альковов.
Вот еще один. Это довольно скучное изображение лестницы, которое я надеялся когда-нибудь использовать в композитном материале. Теперь, если бы это было место проведения свадьбы, я мог бы поставить камеру на штатив и сфотографировать невесту, позирующую на лестнице, смотрящую в центр, а затем жениха в той же позе.Затем я мог перевернуть его фотографию, и внезапно у вас появился этот уникальный образ жениха и невесты, смотрящих друг на друга в визуально интересной сцене.
Особняк Cheong Fatt Tze, Пенанг
Помогает стимулировать идеиЯ сделал это фото на чайной плантации. Свет в сцене рассеянный и мрачный, но на самом деле здесь не так много интересного. Если я переверну его в одну сторону, вдруг окажется, что посередине есть лестница, а облака образуют форму лица китайского дракона, чтобы я мог создать какое-то божество, спускающееся по лестнице.
Чайная плантация Бох, Камерон-Хайлендс, Малайзия
Когда я переворачиваю его в другую сторону, сцена, огибающая землю, делает ее похожей на сцену. Я могу представить, что здесь проводится какой-то ритуал, пока люди наблюдают за происходящим с окружающих холмов, которые напоминают театральные сиденья.
Мне обычно приходится очень много работать над своими идеями, но эти два сразу пришли мне в голову, основываясь на формах, созданных зеркальным отображением.
Помогает исправить ошибки в образеЯ сфотографировал этот мост на выходных в Тувумбе (не Малайзия) во время их ежегодного фестиваля цветов.Этот японский сад был занят, и я мог бы ждать весь день и не получить четкую фотографию этого моста. Но пока у меня свободна ОДНА СТОРОНА, я могу просто перевернуть ее и вуаля, все люди ушли. Затем я мог просто вырезать это и составить из него другую сцену, если бы захотел.
Или, если я сфотографирую кого-то, кто частично моргнул или у кого-то странное отражение в линзах очков, я могу загрузить эту фотографию в Photoshop, создать новый слой и использовать штамп клонирования, чтобы сделать копию его хороший взгляд на новый слой.Затем я просто переворачиваю этот слой и перемещаю его на место над больным глазом, маскируя все, что не подходит, и тогда у меня появляются два отличных глаза.
Мой правый глаз выглядел немного косым, поэтому я клонировал левый глаз, перевернул его и переместил на правый
Он может сделать реквизит или сцену больше, чем они былиЯ собираю искусственные цветы ГОДЫ, чтобы однажды создать этот образ. Несмотря на это, мне все еще не хватало, чтобы покрыть пол вокруг головы, не оставляя зазоров.НО, я знал, что, собрав их на одной стороне, я смогу отразить их, чтобы пол выглядел полным. В качестве альтернативы я мог бы изменить расположение цветов для второго снимка, чтобы две стороны выглядели по-разному при зеркальном отображении.
И, конечно же, зеркальное отображение изображения создает этот важный баланс.
Как отразить изображение в PhotoshopЯ пытался придумать способы сделать это без Photoshop, но не думаю, что это возможно, поэтому оставьте комментарий, если знаете, как.
- Откройте изображение в Photoshop.
- Дублируйте его на новый слой с помощью Ctrl / Cmd J. Если вы хотите отразить только часть изображения, сначала выберите эту область.
- Перейдите в Edit> Transform> Flip Horizontal.
- Нажмите c, чтобы активировать инструмент кадрирования, и перетащите край изображения наружу, чтобы добавить примерно достаточно места на холсте, чтобы уместить перевернутое изображение. Когда закончите, нажмите на галочку.
Измените размер холста
- Нажмите v, чтобы загрузить инструмент перемещения, и, удерживая нажатой клавишу Shift, перетащите второе изображение на место (Shift останавливает его перемещение вверх и вниз).
Переместите зеркальное отображение на место
- Увеличьте масштаб, чтобы убедиться, что изображения точно совпадают (вы перестанете видеть четкую границу между ними). Когда инструмент v все еще загружен, вы можете использовать клавиши со стрелками, чтобы точно переместить фотографию на место.
Линия шва исчезает при точном совмещении
- Снова выберите инструмент кадрирования и перетащите кадрирование обратно к краям изображения.
- Если на вашем изображении есть части, которые вы не хотите зеркально отражать (т.е. мое лицо выглядело странно зеркальным, поэтому я хотел сохранить исходное лицо, но все еще отражать все цветы), добавьте маску слоя и закрасьте черным цветом те области, которые вы надели Не требует зеркального отражения, чтобы просвечивать нижележащий слой.
Привет, молодец.
О «Лепестке оленя»
Лепесток оленя был снят в моей гостиной прямо под окном от пола до потолка. Я разложила цветы на одной стороне белой простыни и положила их среди них. Что касается цвета и света, то конечное изображение практически не попадает в кадр, потому что именно так великолепен свет из окна. Мне пришлось снимать изображение на штатив, который позволяет наклонять камеру параллельно земле и подальше от ног, чтобы они не были в кадре (я хотел сделать настроенную фотографию, но я всегда забываю * вздох *).
Дрянное фото iPhone, которое я сделал, когда собирал вещи
Я перемещал некоторые цветы в промежутках между кадрами, так что позже у меня было немного разнообразия, когда сцена была полностью заполнена цветами. Я отразил изображение, но, как упоминалось ранее, мое лицо выглядело странно, поэтому я сохранил свое первоначальное лицо. Однако мое лицо довольно шаткое, поэтому я зеркально отразил свое глазное яблоко и губы, и мне пришлось немного поработать над носом, чтобы изменить его форму. Я совершенно очевидно отретушировал свою кожу, чтобы она выглядела более гладкой.У меня есть один рог, который я снял при таком же освещении, но благодаря зеркальному отображению у меня теперь их два! Я добавил рога просто, чтобы придать сцене немного волшебства. 🙂
.