Как зеркально отразить фото в Фотошопе / Фотообработка в Photoshop / Уроки фотографии
Дата публикации: 06.12.2017
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
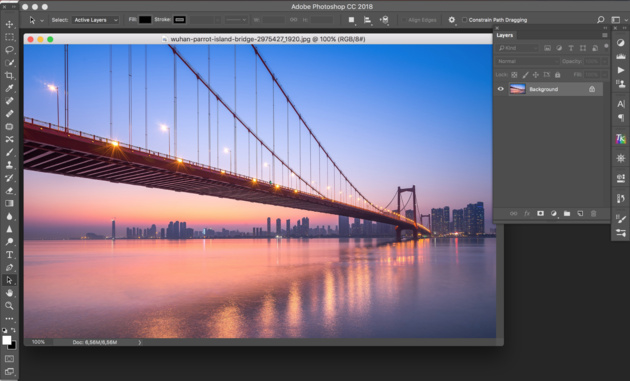
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.

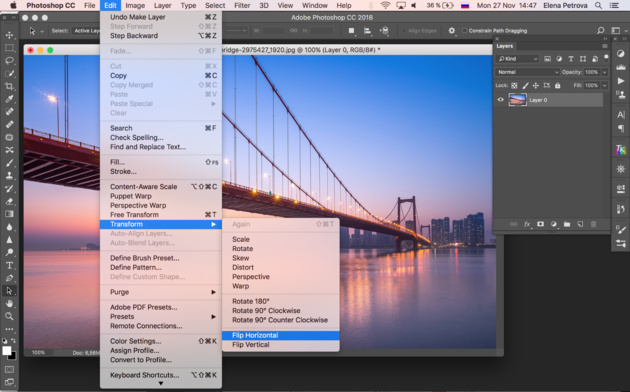
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование».

Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.


Flip Vertical/«Отразить по вертикали»
— делает зеркалирование по вертикали.

Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
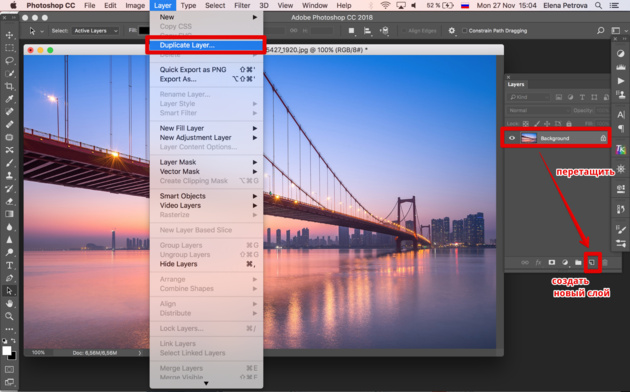
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…», либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.

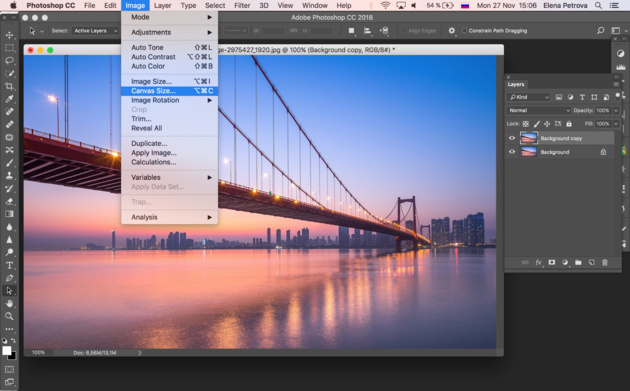
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню

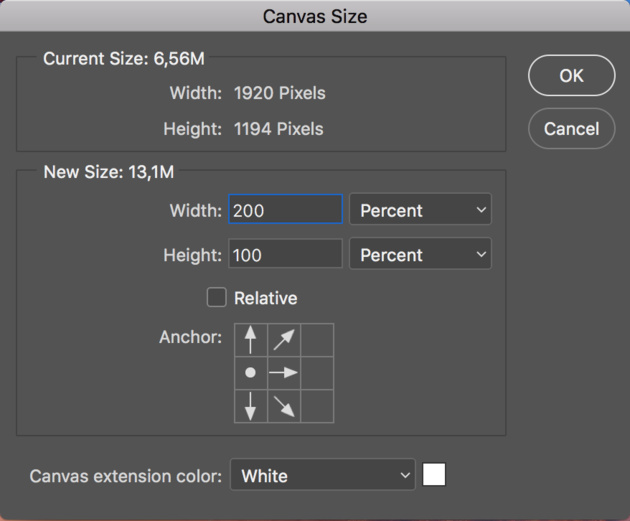
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:

В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
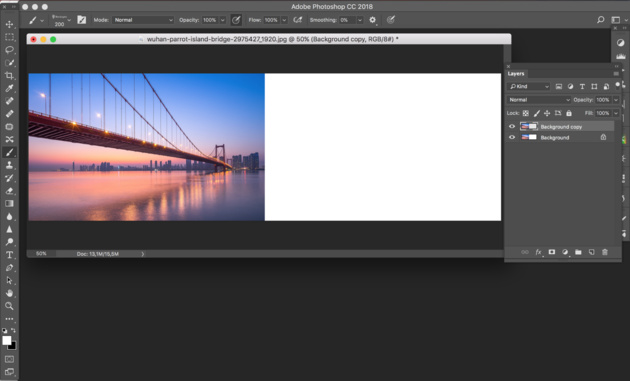
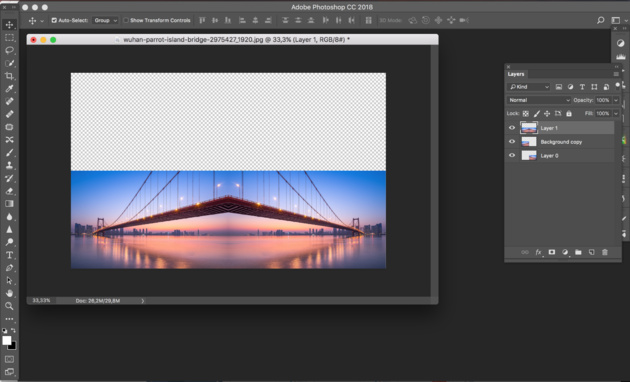
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.

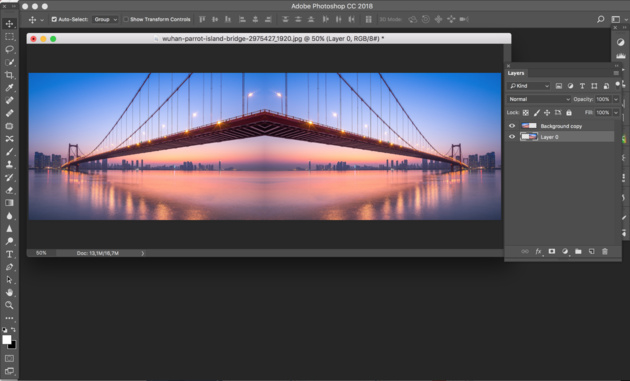
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали». После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.

Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые». Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
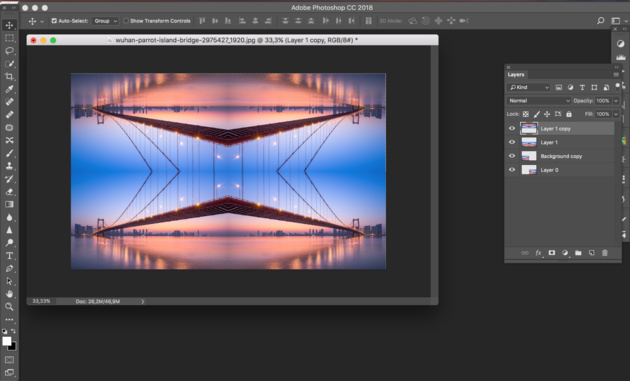
Получится вот так.

Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали». После этого мышкой поместим зеркалированный слой на новое место.

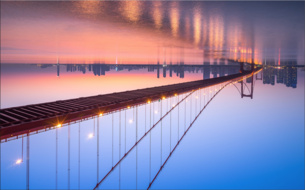
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.

prophotos.ru
Как сделать в фотошопе зеркальное отражение. Очень подробная инструкция.
Мы сделаем зеркальное отражение в фотошопе за несколько минут. Я распишу подробно каждый шаг и проиллюстрирую все картинками. Этим эффектом очень часто пользуются дизайнеры и обработчики фотографий.
Я покажу как сделать зеркальное отражение на примере этих фруктов. Откройте фотографию в фотошопе.
![]()
Для начала нам нужно выделить фрукты. Для этого используйте инструмент Лассо, его можно найти на панели инструментов.
Кстати я записал специальный бесплатный видеокурс по фотошопу на тему «Как выделять в фотошопе». Вы можете его скачать на этой странице. Просмотрев этот курс вы без труда научитесь выделять любые объекты в фотошопе.
![]()
Выделяем фрукты. Верхнюю часть можно выделять с белым фоном — ничего страшного. А вот нижнюю надо постараться выделить ровно, без лишнего фона, только фрукты. Так как эта часть будет ложиться под изображение фруктов и служить отражением.
![]()
Нажмите CTRL+C — чтобы скопировать выделенное изображение. После этого нажмите CTRL+V чтобы вставить изображение, оно автоматически появится на новом слое. Так мы продублировали изображение фруктов. Из этой копии мы и сделаем отражение.
Теперь нажмите на CTRL+T появится форма трансформирования. Нажмите на фрукты правой кнопкой мыши, появится меню — выберите пункт «Отразить по вертикали». Этим самым мы перевернули изображение.
![]()
Переместите отраженные фрукты вниз.
![]()
Далее нужно подставить их под фрукты которые наверху. Нажмите CTRL+T, появится форма для трансформирования. Подведите курсор к углу этой формы, вы увидите как курсор примет форму для поворота изображения. Теперь зажмите левую кнопку мышки и поворачивайте изображение. Поверните его чтобы оно встало ровно под фрукты, как бы служила их продолжением.
![]()
Теперь для этого слоя сделайте непрозрачность 40%, чтобы зеркальное отражение было реалистичным и немного прозрачным.
![]()
Получится вот так:
![]()
Далее мы плавно скроем нижнюю часть зеркального отражения. Создайте маску слоя для отраженных фруктов. Для этого в панели слоев есть специальная кнопка.
![]()
Теперь возьмите инструмент Градиент и настройте его так, чтобы он был переходом от черного цвета к прозрачному. Именно черный цвет скрывает изображение через маску.
![]()
Теперь тяните градиент снизу вверх. Зажатая клавиша SHIFT поможет сделать переход идеально ровным по вертикали.
![]()
На этом все. Зеркальное отражение готово.
![]()
Автор урока — Александр Акимов
pixelbox.ru
Зеркальное отражение в фотошоп

В этом уроке мы создадим простой эффект для создания зеркального отражения в фотошоп. В этом уроке используется техника, применяемая многими дизайнерами.
Шаг 1
Для начала откроем наше изображение, оно должно быть без заднего фона. Урок как убрать задний фон можете посмотреть тут
Шаг 2
Создадим копию нашего слоя с изображением, для этого перенесем наш основной слой в панели слоев на значок создать новый слой
Шаг 3
Далее создадим новый слой
Шаг 4
Выбираем инструмент Заливка и заливаем наш слой черным цветом
Шаг 5
Перенесем черный слой ниже остальных слоев
Шаг 6
Сделаем активным наш слой копию
Шаг 7
Заходим в меню Редактирование>Трансформирование>Отразить по вертикали
Шаг 8
Снова заходим в меню Редактирование>Свободное трансформирование
Шаг 9
Переворачиваем изображение и подгоняем его, создавая отражение
Шаг 10
Кликнем правой кнопкой мыши в области трансформации и выберем инструмент Деформация
Шаг 11
С помощью инструмента Деформация подгоним наше отражение под основное изображение
Шаг 12
Создадим Маску слоя
Шаг 13
Выбираем инструмент Градиент с настройками как на изображении ниже
Шаг 14
Теперь применим инструмент Градиент к маске слоя, это заставит наше отражение выглядеть более реалистично. Используем градиент снизу вверх, пока не получим хороший результат
Шаг 15
Чтобы сделать наше зеркальное отражение в фотошоп еще лучше, мы понизим непрозрачность слоя до 75%.
Вот что в итоге у нас должно получится
Думаю урок был Вам полезен и Вы с легкостью примените его на практике. Не забывайте писать отзывы об уроке. И до встречи на сайте FotoshopDesign.ru
fotoshopdesign.ru
Как отразить изображение в Photoshop

Мы постоянно говорим, что есть много разных методов для достижения одного и того же результата в Photoshop. Некоторые из них простые и быстрые, дают удовлетворительные результаты, в то время как некоторые неприятно сложные, но создают идеальный эффект. Все они работают, если вы идете к одной и той же цели, просто нужно найти метод, который подходит вашему стилю.
Сегодня я хотел бы показать вам 4 различных метода для отражения изображения в Photoshop, вы заметите, что некоторые из них более практичны, другие менее, но все они дают одинаковый результат.
1. Используем команду «Отразить по горизонтали»
Шаг 1
Открываем изображение в Photoshop.

Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).

Шаг 3
Идем в меню Edit – Transform – FlipHorizontal (Редактирование – Трансформирование сегментов – Отразить по горизонтали).

Шаг 4
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.

Шаг 5
С активным слоем Mirror (Зеркало) выбираем инструмент Move Tool (Перемещение) (V) и перетаскиваем слой, пока он не соприкоснется с левой стороной холста.

2. Отражаем с помощью панели параметров
Шаг 1
Открываем изображение в Photoshop.

Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).

Шаг 3
Идем в меню Edit – Transform – Scale (Редактирование – Трансформирование сегментов – Масштабирование). На верхней панели параметров инструментов устанавливаем Width (Ширина) на – 100% и кликаем по иконке Commit Transform (Подтвердить преобразование).

Шаг 4
Идем в меню Image – CanvasSize (Изображение – Размер холста) и применяем следующие настройки.

Шаг 5
С активным слоем Mirror (Зеркало) выбираем инструмент Move Tool (Перемещение) (V) и перетаскиваем слой, пока он не соприкоснется с левой стороной холста.

3. Отражаем с помощью опорных точек
Шаг 1
Открываем изображение в Photoshop.

Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).

Шаг 3
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.

Шаг 4
Нажимаем на клавиатуре Ctrl+T.

Шаг 5
Перетаскиваем среднюю правую опорную точку влево, пока она не соприкоснётся с левой стороной холста, затем нажимаем клавишу Enter на клавиатуре, чтобы завершить преобразование.

4. Отражаем с помощью горячих клавиш
Шаг 1
Идем в меню Edit – Keyboard Shortcuts (Редактирование – Клавиатурные сокращения).

Шаг 2
Выбираем Application Menus (Меню программы).

Шаг 3
Раскрываем Edit (Редактирование) и проматываем вниз до опции Flip Horizontal (Отразить по горизонтали).

Шаг 4
Щелкаем по опции Flip Horizontal (Отразить по горизонтали) и вводим любую комбинацию клавиш. В этом случае я установил свою «Ctrl + .». Нажимаем Accept (Принять), а затем нажимаем ОК.

Шаг 5
Открываем изображение в Photoshop.

Шаг 6
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).

Шаг 7
Нажимаем «Ctrl + .», чтобы отразить слой по горизонтали.

Шаг 8
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.

Шаг 9
С активным слоем Mirror (Зеркало) выбираем инструмент Move Tool (Перемещение) (V) и перетаскиваем слой, пока он не соприкоснется с левой стороной холста.

Автор: Diego Sanchez
photoshop-master.ru
Как отзеркалить изображение в Фотошопе: быстро и самостоятельно
Здравствуйте, дорогие читатели! У вас есть выигрышный снимок, в который хотелось бы добавить изюминку? Или вы готовите коллаж, аватар, баннер, наконец, где объекты дополняют друг друга, создавая цельную композицию?
Тогда без знаний о том, как отзеркалить изображение в фотошопе вам не обойтись. Популярный прием относится к разряду дизайнерских по части восприятия, но выполнить его под силу даже новичку. Главное знать, какие и когда кнопки выбирать и как картинку двигать.
Коротко о главном

Не получается установить программу Adobe Photoshop или просто не хочется тратить время на установку либо же занимать память компьютера? Не страшно. Работать с ней можно и онлайн. Открывайте окно на понравившемся сайте в браузере и делайте фотомонтаж быстро и бесплатно. Обратите внимание, что приложения работают на всех устройствах, в том числе мобильных.
К слову, отзеркаливать изображения можно по вертикали и горизонтали. Наряду с ними можно создавать эффект зеркала для надписей, букв.
Ход работы
Ниже прилагается простая инструкция для новичка:
- Откройте программу, после чего загрузите в нее выбранную картинку. Для этого используйте клавиши Файл – > Открыть… Если это фотография и ее нужно обрезать, прочтите здесь о том, как быстро и профессионально это сделать.

- Второй этап – выделение объектов, которые следует зеркально отразить. Четких требований здесь нет. Использовать для выделения можно то, с чем нравится работать. К примеру, прямолинейное или магнитное Лассо.
- Теперь нужно скопировать выделенное. Для этого выбирайте команды в меню Редактировать — > Скопировать, а следом и Редактировать — > Вставить. Чтобы упростить работу при выполнении этих манипуляций, можно использовать горячие клавиши: CTRL + C (копировать), CTRL + V (вставить). После проделанных операций появится еще один слой со скопированной областью. О том, что такое слои и как их правильно создавать в Photoshop я писал здесь.

- Теперь достаточно поместить слой с выделенной зоной в то место, где она визуально должна отзеркаливаться.
- Следующий шаг – инвертирование. Благодаря ему, и появится эффект зеркального отображения. Выполняйте его через команды Редактирование – > Трансформирование – > Отразить… (по вертикали, если картинка должна зеркально отображаться снизу или, соответственно, по горизонтали – если сбоку).

- Чтобы композиция воспринималась как единое целое, отражаемую картинку нужно подогнать, просто перемещая по области снимка.
- Уникальность отражаемого рисунка в том, что по мере отдаления от основного, его изображение будто затухает. Добиться его на практике с помощью программы также легко. Все, что нужно сделать – выбрать векторную маску слоя. Нажмите соответствующую клавишу в управлении слоями, а затем инструмент – «Градиент». Теперь нужно указать направление его действия. Для этого следует поставить курсор в начальную точку (ею послужит стык снимка и его отражения), а затем при помощи левой клавиши мышки, не отпуская ее, провести вниз. От того, как далеко вы проведете эту линию, будет зависеть величина эффекта отзеркаливания.

Порядок работы с буквами, изображение которых хочется отзеркалить самостоятельно, практически ничем не отличается. Но на его примере можно показать еще один вариант работы, без выделения нужной области.
В этом случае достаточно создать новый документ через Файл — > Новый, а затем прописать на нем нужные слова. Если это девиз либо название, надпись можно усовершенствовать, применив уже известный градиент для красоты. Порядок тот же: Слой -> Стиль — > Градиент. Здесь я давал три бесплатных варианта создания красивого фона для текста.
Выделить область можно и другим путем, например, создавая ее дубликат. Выбирайте команды Слой – > Новый – > Копия. К слову, здесь тоже есть горячие клавиши: CTRL + J. Следующий этап – команды: Редактирование – > Транформирование –> Отразить вертикально.
Теперь достаточно сдвинуть изображения, чтобы они состыковались, и уменьшить прозрачность до 40% (в англоязычных версиях Opacity). Кстати, если таки эта версия у вас, почитайте, как быстро и самостоятельно русифицировать Photoshop. Теперь важно растеризовать текст. Для этого кликайте правой клавишей мышки на слой и выбирайте соответствующую команду (Rasterize Type в англоязычных версиях).
На заключительном этапе применяйте градиент для получения размытости по мере удаления от основного изображения и принимайте свой работу.
Чтобы закрепить приобретенные навыки пробуйте работать с разными снимками, объектами, картинками. Таким образом, в процессе будут появляться неожиданные трудности, справляясь с которыми удастся достичь совершенства. Ведь все закрепляется на практике. В помощь вам одна из моих статей – Лучшие уроки с YouTube и другие способы постижения Photoshop.
А если самостоятельно разобраться все равно не получается, обратите внимание на курс «Только для Фотошоп Чайников», где собрано 57 практических уроков.

Обязательно подписывайтесь на обновления блога и мою группу Вконтакте. Давайте делиться знаниями вместе!
start-luck.ru
Как в фотошопе можно зеркально повернуть фотографию?
фотошопы бывают разные !
Menu / Transform / Flip horizontal
Изображение — повернуть холст
Image->Rotate Canvas->Flip Horizotnal
отразить по горизонтали
зайди в Изображение, нажми на повернуть холст, выйдут градусы и повернуть по горизонтали. Нажми- будет зеркальное отражение
<a rel=»nofollow» href=»http://photoshop.demiart.ru/» target=»_blank»>http://photoshop.demiart.ru/</a>
Когда выбран инструмент Выделение, нажимаешь правой кнопкой на изображение, выбираешь Свободная трансформация, Отразить по горизонали. Или как у Nonsense написано
Это можно сделать в куче программ работающих с графикой. В том числе в Irfan. Седьмого Photoshop у меня нет, а в восьмом это делается так: 1. Грузим фотографию. 2. Далее выбрать нужную опцию Image->Rotaye Canvas 3. Здесь надо сделать выбор типа выполняемой операции: а) Flip Canvas Horisontal б) Flip Canvas Vertical Горизонтальное или вертикальное отражение.
8 лет назад был фотошоп?
Как в фотошопе повернуть снимок в зеркальном отражении
touch.otvet.mail.ru
Как отзеркалить фотку в фотошопе?
Выделяешь, второй клавишей мыши, свободная трансформация, отразить на 180 градусов =)
сфоткать около зеркала!!!!
Зеркалка, а потом фотошоп.
изображение\повернуть холст\отразить холст по горизонтали.
Спасите мой мозг.. . 🙁 Я уж что-то нехорошее подумала…
Хорошо, что не отсодомировать !
выделить и тансформация отразитть горизонтально
Image- rotation-flip canvas hor
ЫЫЫЫЫЫЫЫЫЫЫЫЫЫЫЫЫ
touch.otvet.mail.ru
