Перспектива в Фотошопе — 3 инструмента
Обновлено: 13.01.2023
Вы уже знаете, что перспектива – это один из главных способов передачи объема на фотографии. Работать с ней нужно аккуратно, особенно при создании коллажей и совмещении нескольких фото. Сегодня поговорим о перспективе в Фотошопе. Рассмотрим самые популярные инструменты для работы с этим параметром и разберем преимущества и недостатки каждого из них.
Содержание
Что такое перспективаЕсли кратко, то перспектива – это отражение объемного предмета в пространстве. То, как мы его видим, если смотрим вдаль под разным углом.
Все знают, что чем дальше предмет от нас, тем меньше он кажется. На самом-то деле размеры его не меняются.
Если перспектива в рисунке нарушается, то он выглядит несуразным, нереалистичным и даже плоским.
Чаще всего мы видим следующие виды перспективы:
- Линейная (фронтальная, прямая) – вид перспективы, при которой мы прямо смотрим на предмет, и он пропорционально уменьшается по мере отдаления от нас, а потом и вовсе «превращается в точку».
 Если представить, что от наших глаз рисуются линии, то они сойдутся в одну точку на линии горизонта.
Если представить, что от наших глаз рисуются линии, то они сойдутся в одну точку на линии горизонта. - Угловая – вид перспективы, который предполагает взгляд на предмет под углом.
Художники в своих работах используют дополнительные способы построения перспективы для придания большей выразительности композиции. Например:
- Обратная перспектива — вид перспективы, при котором, наоборот, предметы, находящиеся далеко от нас, выглядят больше, а те, которые ближе – меньше. Такой прием часто встречается в иконописи.
- Сферическая перспектива – такое искажение мы видим на сферических зеркалах и поверхностях. При этом взгляд зрителя всегда находится в центре отражения.
- Панорамная перспектива – это изображение на поверхности всего, что человек видит вокруг себя
- И другие.
Примеры перспектив
При совмещении фотографий в один коллаж или размещении надписей на фото важно учесть то, в какой перспективе созданы все исходные материалы. И соблюсти нужные пропорции! Для этого в Photoshop и существуют разные инструменты для работы с перспективой.
И соблюсти нужные пропорции! Для этого в Photoshop и существуют разные инструменты для работы с перспективой.
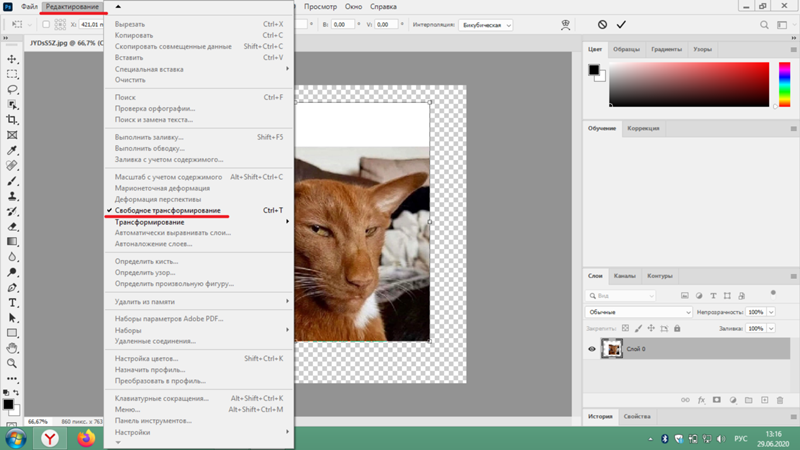
Самый привычный способ изменить перспективу объекта в Фотошоп – это команда Transform – Perspective (Трансформация – Перспектива).
Чтобы воспользоваться ей, выполните следующий ряд действий:
- Выберите любой слой, нажмите на клавиши Ctrl (Cmd) + T для активации режима трансформации.
- Щелкните правой клавишей мыши по трансформируемому объекту и выберите Perspective.
- Изменяйте положение верхних и нижних опорных точек сетки трансформации, чтобы изменить перспективу объекта.
Вызов Transform Perspective
Объект, перспективу, которого вы изменяете должен быть растрирован.
Таким образом вы можете менять пропорции объекта в линейной и угловой перспективах, изменяя положение опорных точек сетки трансформации.
Пример изменения перспективы с помощью инструмента трансформации.
Минусом такого подхода становится то, что достаточно сложно соблюсти точное совпадение перспектив нескольких фотографий. Например, если размещать текст на фото.
Но с этим недостатком отлично справляется следующий инструмент в Photoshop.
Инструмент Vanishing Point для работы с перспективой в ФотошопVanishing Point (исправление перспективы) – это мощный инструмент работы с перспективой в Photoshop. Он призван:
- упрощать коррекцию перспективы на изображениях, содержащих перспективные плоскости, например боковые части зданий, стены, пол и любые другие прямоугольные объекты.
- исправлять и правильно настраивать перспективу новых объектов на фотографии с уже имеющимися искажениями плоскости. Например, правильно располагать текст на любых поверхностях. Покрывать текстурой объемные объекты (коробки, упаковки) в соответствии с перспективой каждой плоскости.

Рассмотрим более подробно работу с данным инструментом на основании двух коротких видео уроков, которые мы подготовили специально для наших читателей и уже опубликовали в нашем telegram канале.
Текст на плоскости (линейная перспектива в Vanishing Point)Чтобы правильно расположить текст на любой плоскости в нужной перспективе лучше воспользоваться Vanishing Point. Как это сделать мы покажем на примере нанесении текста на асфальт. Бонусом к уроку будет описание того, как легко вписать любой объект в текстуру фона.
- Создайте слой с текстом над фотографией. Выделите содержимое слоя, щелкнув по его названию с зажатой клавишей Ctrl (Cmd) и скопируйте его Ctrl (Cmd) + C
- Скройте видимость слоя с текстом.

- Над слоем с фотографией создайте новый пустой слой и назовите его text.
- Вызовите инструмент Filter — Vanishing Point
- С помощью инструмента Create Plane Tool (C) начертите плоскость, куда будете помещать текст, соблюдая перспективу нужной части фотографии. В данном случае – дороги.
- Нажмите на клавиши Ctrl (Cmd) + V, чтобы поместить текстовый слой, находящийся в буфере. Он вставится в левый угол окна.
- Переместите вставленный текст в нарисованную в 5 пункте плоскость. Он сразу подстроится под нужную перспективу. Размер текста можно менять, нажав на клавиши Ctrl (Cmd) + T.
- Нажмите на кнопку OK, чтобы выйти из окна Vanishing Point. Текст с измененной перспективой будет находиться на слое text в растровом виде.

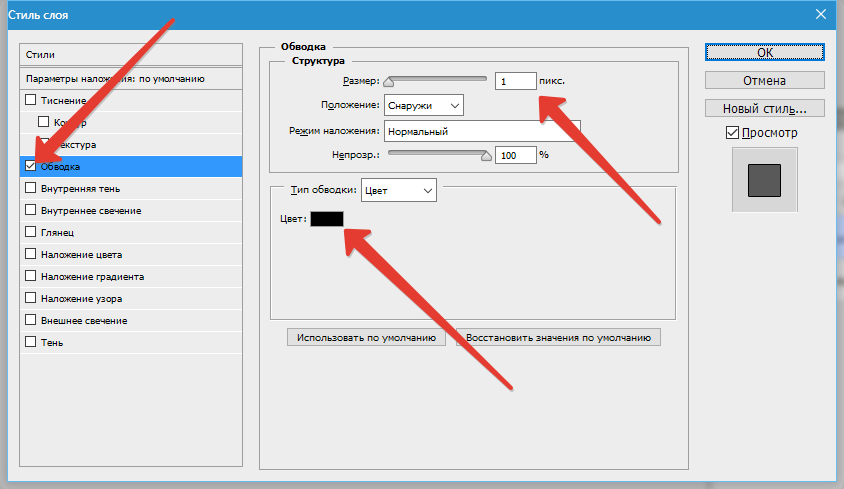
- Чтобы совместить надпись с текстурой асфальта, вызовите для слоя с текстом параметры наложения (Blending Options) и следуйте инструкциям из видео.
Важно! Чтобы вставка и копирование объектов была корректной при работе с инструментом VanishingPoint, следите, чтобы раскладка была на английском языке при использовании горячих клавиш Ctrl(Cmd) + C и Ctrl(Cmd) + V
С помощью инструмента Vanishing Point легко подстраивать любые предметы под перспективу нужного объекта. Это отлично демонстрирует следующий урок, где автор накладывает новую текстуру на лестницу, состоящую из плоскостей с разной преспективой.
Копирование объекта с одной плоскости на другую с разной перспективойС помощью инструмента Vanishing Point можно не только помещать новые объекты на плоскость с перспективой, но и копировать уже имеющиеся части фотографии и переносить их на другие плоскости, исправляя перспективу.
Данный прием отлично демонстрирует видео, где мы копируем окно с одной стены дома на другую, меняя при этом его перспективу на необходимую. Чудеса, да и только!
- Создайте копию исходного слоя.
- В окне Vanishing Point с помощью инструмента Create Plane Tool (C) обведите плоскости двух поверхностей, которые будут использованы в работе.
- С помощью инструмента Marquee Tool (M) выделите объект, который будете копировать. В данном случае окно.
- Зажав клавишу Alt перенесите копию объекта (окна) на новую плоскость.

- Отредактируйте его размер и угол поворота, если это необходимо, нажав на клавишу Ctrl(Cmd) + T.
- Скорректируйте границы слоев и прозрачность, следуя инструкциям на видео или по своему усмотрению.
Ну и последний инструмент для работы с перспективой, который хочется рассмотреть в этой статье – это Perspective warp (искажение перспективы).
Принцип работы с ним мы рассмотрим на уроке, который поможет натянуть (текстуру) на куб. В реальности это может быть коробка любой формы.
Создайте новый документ и расположите на каждом новом слое по квадрату с помощью инструмента RectangleTool. Их понадобится 3 для нашего куба (коробки)
Работа с Perspective warp в Photoshop
Выделите все слои с квадратами и в контекстном меню выберите Convert to Smart Object. Назовите слой «box texture»
Назовите слой «box texture»
Вызовите инструмент Edit — Perspective Warp и поверх нарисованных квадратов создайте три сетки.
Работа с Perspective warp в Photoshop
Нажмите на кнопку Warp и сетка привяжется к плоскостям, на которых она лежит. Теперь тяните за края сеток и придавайте нужную форму объекта в перспективе.
Работа с Perspective warp в Photoshop
Вы можете либо сами сформировать куб, как я это сделала, либо подстроиться под форму любого объекта, фото которого вы взяли за референс.
Теперь для того, чтобы наложить на этот куб текстуру так, чтобы она сохранила туже перспективу, что и объект, нужно сделать следующее:
Дважды щелкните по смарт слою «box texture». Откроется новый документ с нарисованными ранее квадратами.
Поместите поверх квадратов слой с любой бесшовной текстурой и сохраните изменения.
Работа с Perspective warp в Photoshop
Как видно на скриншоте выше, я добавила стикер на текстуру и залила квадраты градиентами, чтобы создать Свето-теневой рисунок для большей наглядности.
Получится следующий бокс с текстурой.
Работа с Perspective warp в Photoshop
То, как можно «натянуть» текстуру на объемную упаковку в перспективе, отлично демонстрирует следующий видео урок.
Создание зеркального отражения объемного предмета в PhotoshopДля того, чтобы создать отражение объемного предмета от поверхности стола, например, недостаточно будет сделать копию слоя и отзеркалить его по вертикали. Нужно воспользоваться инструментом для работы с перспективой в Photoshop.
Нужно воспользоваться инструментом для работы с перспективой в Photoshop.
Это демонстрирует следующее видео от «Дизайн в жизни».
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных материалов! |
Как отзеркалить изображение в фотошопе горячие клавиши
Как Отзеркалить изображение в фотошопе горячие клавиши?
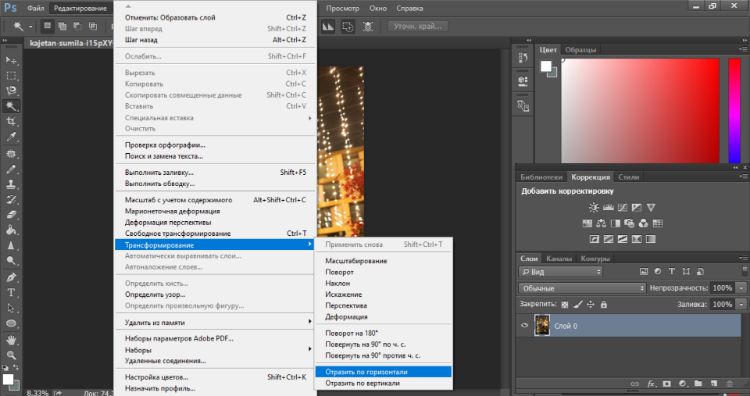
Но я все таки рекомендовал бы вам использовать комбинацию клавиш CTRL+J. Теперь, чтобы сделать зеркальное отражение в фотошопе, встаньте на слой с копией, войдите меню «Редактирование» — «Трансформирование» — «Отразить по вертикали».
Как повернуть фото в зеркальном отражении в фотошопе?
- В рабочей среде «Редактирование» выберите фотографию, слой, выделенную область или фигуру, которую требуется повернуть или зеркально отобразить.
- Нажмите «Изображение» > «Повернуть», а затем выберите одну из следующих команд из подменю и нажмите «ОК»:
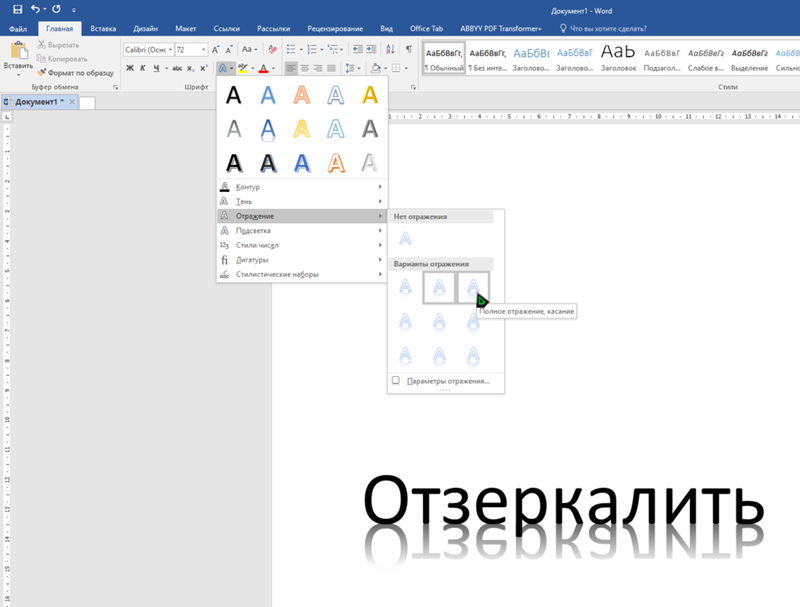
Как сделать зеркальное отражение фото?
Чтобы перевернуть снимок зеркально, достаточно открыть изображение в галерее смартфона и настройки редактирования. Далее выбираем вкладку «Обрезка» и инструмент «Вертикальный поворот». Остается только сохранить готовую фотографию.
Как Отзеркалить изображение на айфоне?
Если вы сейчас используете iOS 13 или более раннюю версию, то вы можете вручную «отзеркалить» ваше селфи с помощью встроенных инструментов в приложении «Фото». Выберите элементы управления кадрированием, третий значок на нижней панели инструментов.
Как отображать холст в фотошопе?
Из главного меню программы Photoshop выбираем Image -> Rotate Canvas -> Flip Canvas Horizontal: В результате выполнения команды получим зеркально отраженное изображение по горизонтали: Аналогично можно отразить картинку зеркально и по вертикали.
Как отразить рисунок в Крите?
Это можно сделать либо с помощью команды Инструменты → Инструменты преобразования → Отразить, либо нажав на кнопку на панели инструментов. После активации инструмента на панели инструментов, нажмите на холсте. Настройки в параметрах позволяют переключать режим между горизонтальным и вертикальным.
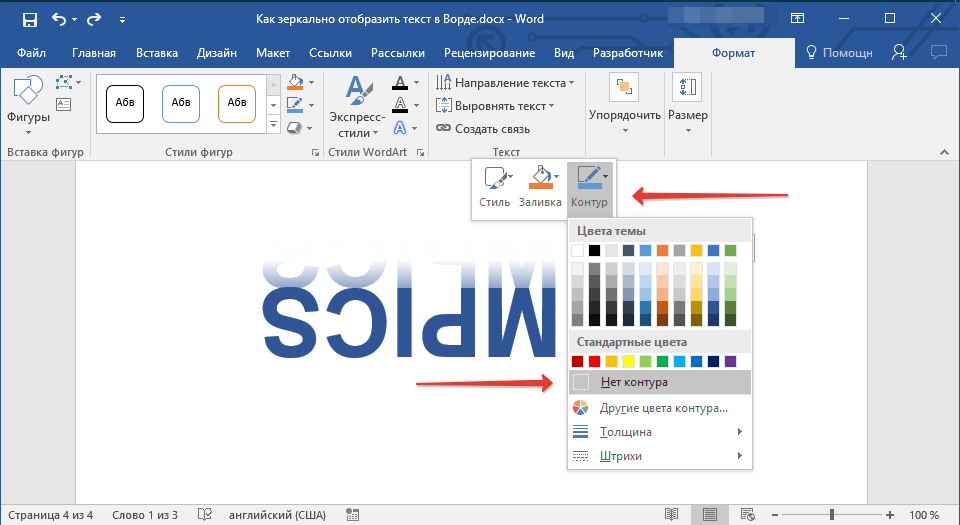
Как сделать зеркальное отражение текста в фотошопе?
Дублируйте текстовый слой (Ctrl + J), затем нажмите Ctrl + Т для перехода в режим трансформирования (Transform), кликните правой кнопкой мыши и выберите пункт Отразить по вертикали (Flip vertical), нажмите Ввод (Enter). Сместите отраженный текст вниз.
Как немного затемнить фото в фотошопе?
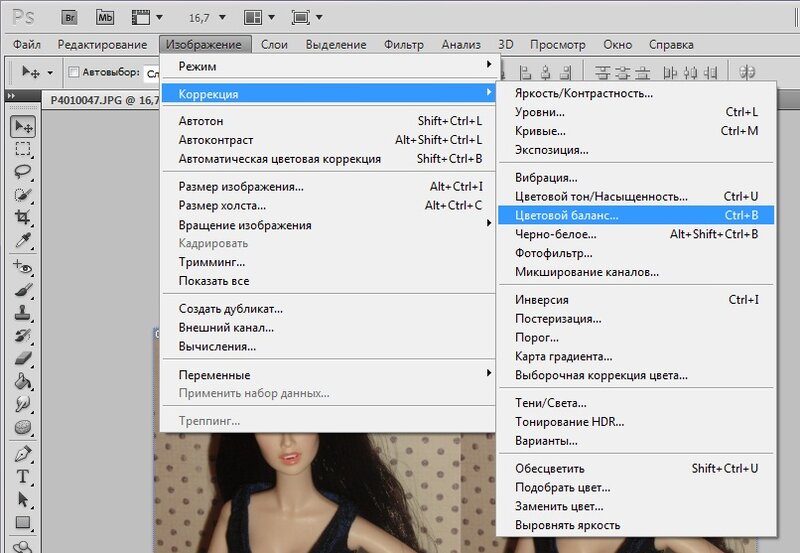
Осветление или затемнение фотографии В меню Изображение выбираем пункт Коррекция. Справа откроется подменю, в котором выбираем пункт Уровни. Кстати, фотошоп сам может провести тоновую коррекцию по команде: Изображение => Коррекция => Автоматическая тоновая коррекция.
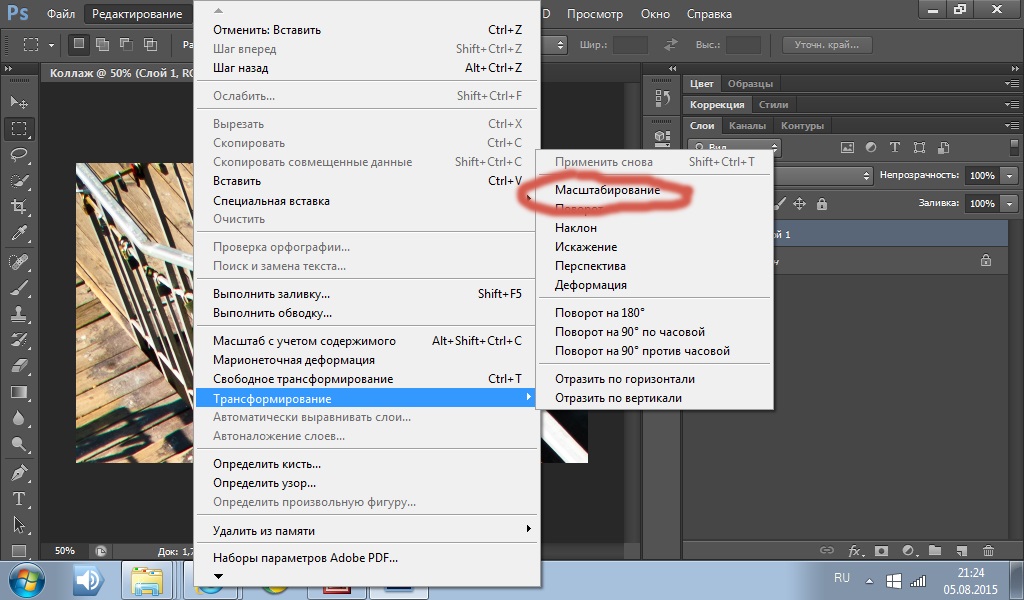
Как повернуть объект на фото в фотошопе?
- Выделите область для трансформирования.

- В меню «Редактирование» выберите пункт «Трансформирование», затем в подменю выберите одну из приведенных ниже команд. Чтобы указать градусы на панели параметров, выберите «Поворот» Чтобы повернуть изображение вполоборота, выберите «Поворот на 180°»
Как переместить объект на фото в фотошопе?
Выберите инструмент Перемещение или удерживайте нажатой клавишу Ctrl (Windows) или Command (Mac OS) для включения инструмента Перемещение. Удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) и перетащите выделенную область, которую нужно скопировать и переместить.
Как повернуть фото в фотошопе?
Повернуть выделенную область или слой можно с помощью команд «Трансформирование» или «Свободное трансформирование». В меню «Изображение» выберите пункт «Поворот изображения», затем в подменю выберите одну из приведенных ниже команд. Поворот изображения на 180°. Поворот изображения на 90° по часовой стрелке.
Как Отзеркалить фото в телефоне?
Для того, чтобы совершить такое фото и отзеркалить изображения не нужно прилагать особых усилий, достаточно просто зайти в настройки камеры, то есть редактирования. Находим нужную функцию «Обрезка», а затем используем «Вертикальный поворот», получаем нужный эффект и сохраняем готовый вариант.
Находим нужную функцию «Обрезка», а затем используем «Вертикальный поворот», получаем нужный эффект и сохраняем готовый вариант.
В каком приложении можно зеркально отразить фото?
Одним из творческих приемов в искусстве фотографии является зеркальное отражение. Существуют разные причины, по которым автору снимка, нужно быстро отзеркалить фото. Эту задачу с легкостью может разрешить приложение Snapseed. Ваша фотография в считанные секунды получит зеркальное отражение без потери качества.
Как отзеркалить изображение в фотошопе горячие клавиши
Подскажите, как «отзеркалить» изображение в фотошопе?
Здравствуйте, Полина! Так называемое «отзеркаливание» в фотошопе делается при помощи инструмента Свободное транформирование, который находится в верхнем меню Фотошопа в разделе Редактирование. Активируется фунция сочетанием горячих клавиш Ctrl+T.
Для того чтобы отзеркалить картинку необходимо:
Активировать инструмент Свободное транформирование (Ctrl+T)
Кликнуть правой кнопкой мыши и в контектстном меню выбрать: «Отразить по горизонтали», если вам нужно горизонтальное отражение. Или выберите: «Отразить по вертикали», если вы хотите сделать вертикальное отображение.
Или выберите: «Отразить по вертикали», если вы хотите сделать вертикальное отображение.
Полина, надеюсь ответил на ваш вопрос. Если нет — не стесняйтесь писать уточняющие вопросы. С удовольствием на них отвечу.
Из вчерашнего урока Photoshop вы могли узнать как поворачивать изображение вокруг своей оси. Сегодня я публикую еще один простенький урок-справку о том, как отразить зеркально изображение на картинке по вертикали или по горизонтали. Этот простой прием Фотошопа часто используется при подготовке сложных иллюстраций, коллажей и баннеров. Например, для создания эффекта отражения объекта в воде, зеркале или от полированной поверхности.
Моделью для этого урока послужит лесная девушка из вчерашнего урока Photoshop, изображение которой мы успешно вращали под разными углами.
Подробная инструкция для новичков как сделать зеркальное отражение фотографии в Фотошопе
1. Открываем Фотошоп и загружаем в него выбранное изображение, которое мы хотим отражать: File -> Open…
2. Из главного меню программы Photoshop выбираем Image -> Rotate Canvas -> Flip Canvas Horizontal:
Из главного меню программы Photoshop выбираем Image -> Rotate Canvas -> Flip Canvas Horizontal:
В результате выполнения команды получим зеркально отраженное изображение по горизонтали:
Аналогично можно отразить картинку зеркально и по вертикали. Для этого достаточно выполнить похожую команду Image -> Rotate Canvas -> Flip Canvas Vertical. В результате получим такую картинку:
3. Сохраняем результат зеркального отражения картинки с помощью пункта меню File -> Save for Web and Devices…
При создании сложных коллажей и иллюстраций в Фотошопе зеркальное отражение используется наряду с вращением объекта, дублированием слоя, частичным удалением рисунка, заданием полупрозрачности и многими другими эффектами.
Читайте также:
7 комментариев к “Как отразить зеркально картинку в Photoshop”
brunetochka пишет:
Февраль 14th, 2010 at 11:11
Спасибо! Очень помогли:)
| Мусекщ88 пишет: Май 20th, 2010 at 12:54 |
| Ксенчик пишет: Октябрь 8th, 2010 at 04:50 |
Спасибо! Оказывается, так просто. К тому же у меня программа наполовину русифицированная. О как удобно)))
К тому же у меня программа наполовину русифицированная. О как удобно)))
| Fright пишет: Сентябрь 11th, 2011 at 20:51 |
| Аоган пишет: Март 26th, 2012 at 15:57 |
А горячие клавиши для этого есть? Оч нужно!
| Alexandr пишет: Март 26th, 2012 at 17:43 |
Советую почитать: Все горячие клавиши Фотошопа. Кроме того, можно открыть окно с горячими клавишами, доступными в текущей версии программы, в самом Фотошопе. Для этого нажмите Alt+Shift+Ctrl+K.
Для этого материала лучше всего подойдёт изображение, которое содержит некий интересный узор или рисунок, поэтому здесь я буду использовать фотографию дерева, которую я использовал в статье «Добавление солнечного света сквозь ветки деревьев»:
Вот только один пример результата, который мы можем получить из этого изображения всего за несколько простых шагов. Естественно, результаты будут разными для разных исходных фотографий:
Естественно, результаты будут разными для разных исходных фотографий:
Для работы, как обычно, создадим новый слой, чтобы не изменять и не испортить оригинальное изображение.
Шаг 1: Переключение в полноэкранный режим с отображением
Прежде чем мы начнем, давайте настроим отображение изображения Photoshop`ом для более удобной работы.
По умолчанию, Photoshop отображает изображение в плавающем окне документа, либо во вкладке. Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop. После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр –> Режимы экрана –> Во весь экран с главным меню (View –> Screen Mode –> Full Screen Mode With Menu Bar):
Вы также можете изменить режимы экрана, несколько раз нажав на клавишу клавиатуры F. Чтобы вернуться в обычный просто нажмите пару раз клавишу F.
Шаг 2: Обрезка нежелательных областей фотографии
Для начала, давайте удалим те области нашего изображения, которое не нужны для создания эффекта. В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:
В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:
Нажмите Enter для применения действия инструмента.
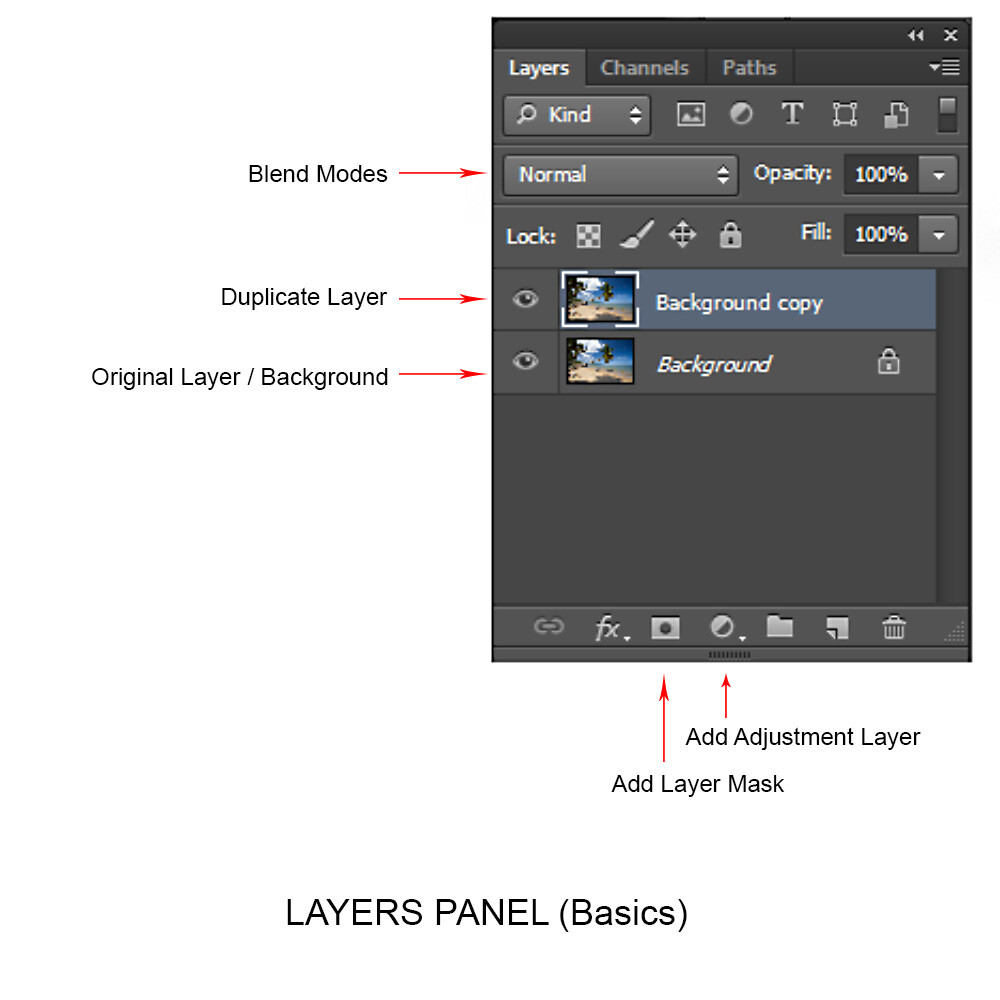
Это изображение находится у нас на фоновом слое в панели слоёв. Дублируем фоновый слой, нажав Ctrl+J. Теперь в панели слоёв у нас имеется два слоя, фоновый и его копия, с копией мы и будем работать дальше.
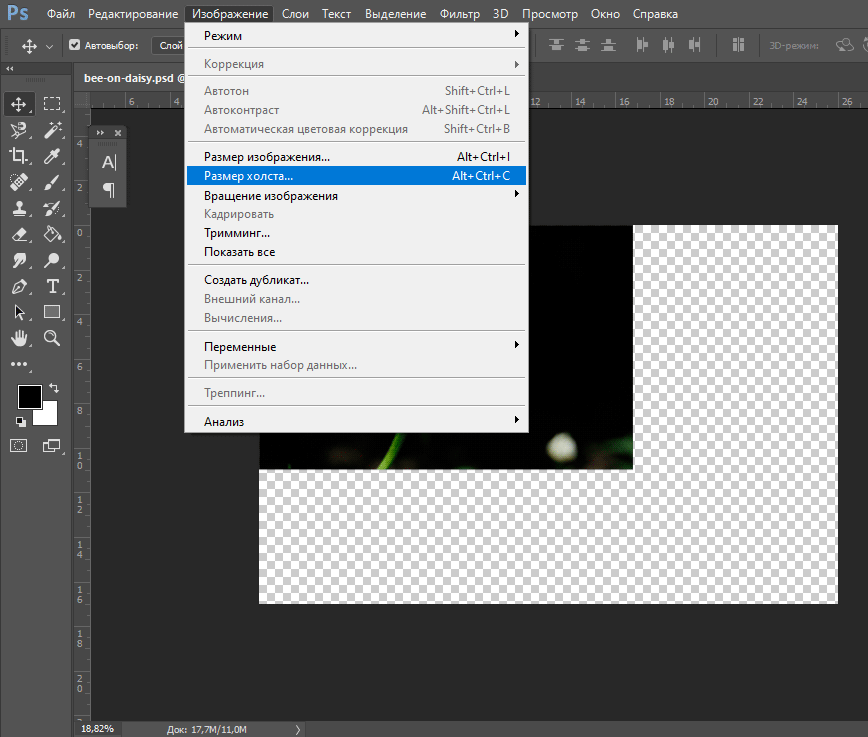
Теперь займёмся изменением ширины холста. В верхней части рабочего окна программы в главном меню пройдите по вкладке Изображение –> Размер холста (Image –> Canvas Size).
Это действие открывает диалоговое окно, которое мы можем использовать, чтобы добавить дополнительное пространство справа от нашего фото, для этого ширину на 200% (предварительно изменив единицы измерения с пикселей на проценты) и нажмём на стрелку в опции «Расположение» (Anchor):
Если в палитре цветов у Вас были установлены цвета по умолчанию (чёрный – основной, белый – фоновый), то новое пространство на фоновом слое заполнятся белым (т. е. фоновым) цветом.
е. фоновым) цветом.
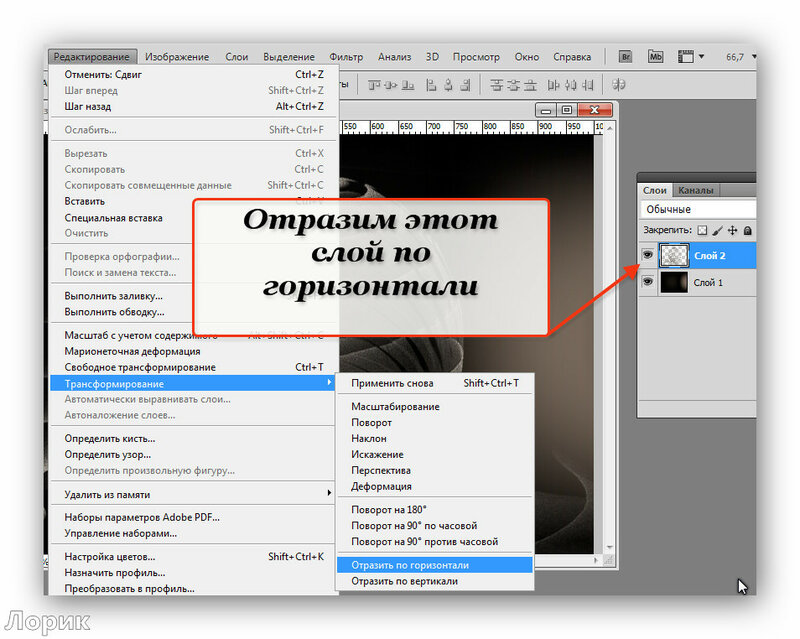
С помощью инструмента «Перемещение» (Move Tool) перетащите, удерживая клавишу Shift, верхний слой вправо до края холста:
Отразите правое изображение по горизонтали с помощью опции «отразить по горизонтали» инструмента «Трансформирование»:
Объединим наши два слоя с помощью комбинации клавиш Ctrl+E, теперь в Палитре слоёв у нас снова один слой:
Снова дублируем слой с помощью Ctrl+J:
Теперь удваиваем высоту холста, так, чтобы новое пространство оказалось под изображением:
Наш холст теперь выглядит так:
И перетаскиваем верхний слой вниз, при этом зажав клавишу Shift:
Теперь отразим этот слой, но в этот раз по вертикали:
Объединим эти два слоя с образованием нового слоя, нажав Ctrl+Shift+Alt+E:
На данный момент у нас активен верхний слой, у меня это «Слой 2». Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Вот что у нас получится:
Нажмите Enter для применения действия трансформации.
Обрежем лишнее. Зажмите клавишу Ctrl и наведите курсор на миниатюру верхнего слоя в панели слоёв (при этом вокруг курсора появится пунктирная рамка) и кликните по миниатюре:
После чего вокруг повёрнутого на 90° слоя создастся выделенная область:
Теперь идём по вкладке главного меню Изображение –> Кадрировать (Image –> Crop), после чего слой обрезается:
Нажмите Ctrl+D для снятия выделения.
Изменение режима наложения
В настоящее время изображение на верхнем «Слое 2» полностью перекрывает видимость слоёв, находящихся под ним. Это несколько не то, чего бы мне хотелось. Для смешивания слоёв изменим режим наложения «Слоя 2» с обычного на «Умножение» (Multiply):
«Умножение» даёт хороший эффект наложения для нашего дизайна, но, кроме этого, несколько затемняет общую картину:
Поэтому я попробую применить другой режим, «Затемнение» (Darken):
Как мы можем убедится, в данном случае этот режим наиболее оптимален:
Давайте объединим все наши существующие слои в один новый слой, для этого, как и в прошлый раз, нажмём комбинацию Ctrl+Alt+Shifty+E. Новый слой будет расположен над старыми слоями:
Новый слой будет расположен над старыми слоями:
Давайте повернем этой новой слой на 45°. Идём по вкладке главного меню Редактирование –> Трансформирование –> Поворот (Edit –> Transform –> Rotate), затем в панели параметров задаём значение угла 45°:
После чего нажмите Enter для применения действия инструмента.
Теперь осталось только изменить режим наложения на «Светлее» (Lighten):
Отзеркаливаем изображение в Photoshop — пошаговая инструкция для новичков
Здравствуйте, дорогие читатели! У вас есть выигрышный снимок, в который хотелось бы добавить изюминку? Или вы готовите коллаж, аватар, баннер, наконец, где объекты дополняют друг друга, создавая цельную композицию?
Тогда без знаний о том, как отзеркалить изображение в фотошопе вам не обойтись. Популярный прием относится к разряду дизайнерских по части восприятия, но выполнить его под силу даже новичку. Главное знать, какие и когда кнопки выбирать и как картинку двигать.
Коротко о главном
Не получается установить программу Adobe Photoshop или просто не хочется тратить время на установку либо же занимать память компьютера? Не страшно. Работать с ней можно и онлайн. Открывайте окно на понравившемся сайте в браузере и делайте фотомонтаж быстро и бесплатно. Обратите внимание, что приложения работают на всех устройствах, в том числе мобильных.
К слову, отзеркаливать изображения можно по вертикали и горизонтали. Наряду с ними можно создавать эффект зеркала для надписей, букв.
Ход работы
Ниже прилагается простая инструкция для новичка:
- Откройте программу, после чего загрузите в нее выбранную картинку. Для этого используйте клавиши Файл – > Открыть… Если это фотография и ее нужно обрезать, прочтите здесь о том, как быстро и профессионально это сделать.
- Второй этап – выделение объектов, которые следует зеркально отразить. Четких требований здесь нет. Использовать для выделения можно то, с чем нравится работать.
 К примеру, прямолинейное или магнитное Лассо.
К примеру, прямолинейное или магнитное Лассо. - Теперь нужно скопировать выделенное. Для этого выбирайте команды в меню Редактировать — > Скопировать, а следом и Редактировать — > Вставить. Чтобы упростить работу при выполнении этих манипуляций, можно использовать горячие клавиши: CTRL + C (копировать), CTRL + V (вставить). После проделанных операций появится еще один слой со скопированной областью. О том, что такое слои и как их правильно создавать в Photoshop я писал здесь.
- Теперь достаточно поместить слой с выделенной зоной в то место, где она визуально должна отзеркаливаться.
- Следующий шаг – инвертирование. Благодаря ему, и появится эффект зеркального отображения. Выполняйте его через команды Редактирование – > Трансформирование – > Отразить… (по вертикали, если картинка должна зеркально отображаться снизу или, соответственно, по горизонтали – если сбоку).
- Чтобы композиция воспринималась как единое целое, отражаемую картинку нужно подогнать, просто перемещая по области снимка.

- Уникальность отражаемого рисунка в том, что по мере отдаления от основного, его изображение будто затухает. Добиться его на практике с помощью программы также легко. Все, что нужно сделать – выбрать векторную маску слоя. Нажмите соответствующую клавишу в управлении слоями, а затем инструмент – «Градиент». Теперь нужно указать направление его действия. Для этого следует поставить курсор в начальную точку (ею послужит стык снимка и его отражения), а затем при помощи левой клавиши мышки, не отпуская ее, провести вниз. От того, как далеко вы проведете эту линию, будет зависеть величина эффекта отзеркаливания.
Порядок работы с буквами, изображение которых хочется отзеркалить самостоятельно, практически ничем не отличается. Но на его примере можно показать еще один вариант работы, без выделения нужной области.
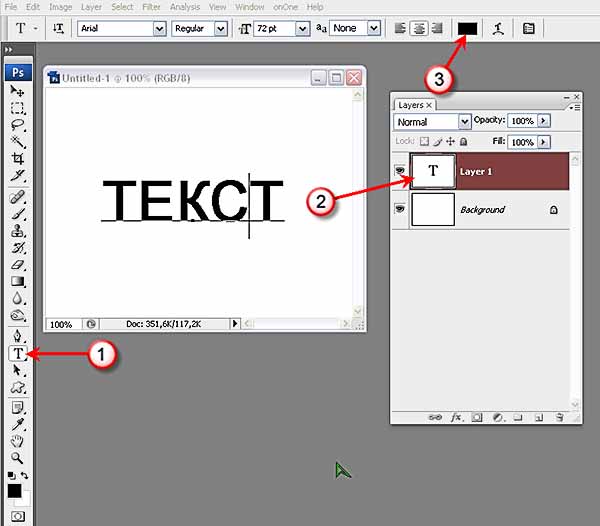
В этом случае достаточно создать новый документ через Файл — > Новый, а затем прописать на нем нужные слова. Если это девиз либо название, надпись можно усовершенствовать, применив уже известный градиент для красоты. Порядок тот же: Слой -> Стиль — > Градиент. Здесь я давал три бесплатных варианта создания красивого фона для текста.
Порядок тот же: Слой -> Стиль — > Градиент. Здесь я давал три бесплатных варианта создания красивого фона для текста.
Выделить область можно и другим путем, например, создавая ее дубликат. Выбирайте команды Слой – > Новый – > Копия. К слову, здесь тоже есть горячие клавиши: CTRL + J. Следующий этап – команды: Редактирование – > Транформирование –> Отразить вертикально.
Теперь достаточно сдвинуть изображения, чтобы они состыковались, и уменьшить прозрачность до 40% (в англоязычных версиях Opacity). Кстати, если таки эта версия у вас, почитайте, как быстро и самостоятельно русифицировать Photoshop. Теперь важно растеризовать текст. Для этого кликайте правой клавишей мышки на слой и выбирайте соответствующую команду (Rasterize Type в англоязычных версиях).
На заключительном этапе применяйте градиент для получения размытости по мере удаления от основного изображения и принимайте свой работу.
Чтобы закрепить приобретенные навыки пробуйте работать с разными снимками, объектами, картинками. Таким образом, в процессе будут появляться неожиданные трудности, справляясь с которыми удастся достичь совершенства. Ведь все закрепляется на практике. В помощь вам одна из моих статей – Лучшие уроки с YouTube и другие способы постижения Photoshop.
Таким образом, в процессе будут появляться неожиданные трудности, справляясь с которыми удастся достичь совершенства. Ведь все закрепляется на практике. В помощь вам одна из моих статей – Лучшие уроки с YouTube и другие способы постижения Photoshop.
А если самостоятельно разобраться все равно не получается, обратите внимание на курс « Только для Фотошоп Чайников », где собрано 57 практических уроков.
Обязательно подписывайтесь на обновления блога и мою группу Вконтакте . Давайте делиться знаниями вместе!
Как отзеркалить изображение в фотошопе горячие клавиши. Подробно о том, как в «Фотошопе» сделать зеркальное отражение.
Из вчерашнего урока Photoshop вы могли узнать вокруг своей оси. Сегодня я публикую еще один простенький урок-справку о том, как отразить зеркально изображение на картинке по вертикали или по горизонтали. Этот простой прием Фотошопа часто используется при подготовке сложных иллюстраций, коллажей и баннеров. Например, для создания эффекта отражения объекта в воде, зеркале или от полированной поверхности.
Например, для создания эффекта отражения объекта в воде, зеркале или от полированной поверхности.
Базовая трансформация с помощью мыши
Мы делим трансформацию на 3 части — основные преобразования мыши, более сложные варианты меню и варианты верхней панели. Кнопки подтверждения доступны на верхней панели для преобразования, но, очевидно, быстрее использовать клавиши. Элементы управления трансформаторами, созданные по краям слоя, позволяют выполнять несколько основных задач без меню и панели. Самое главное, что вы можете сделать, когда не касаетесь элементов управления, — это поворот слоя. В любом месте за пределами слоя и элементов управления курсор меняется на закругленные стрелки, а затем просто нажимает кнопку и перетаскивает ту сторону, которую вы хотите.
Моделью для этого урока послужит лесная девушка из , изображение которой мы успешно вращали под разными углами.
Подробная инструкция для новичков как сделать зеркальное отражение фотографии в Фотошопе
1. Открываем Фотошоп и загружаем в него выбранное изображение, которое мы хотим отражать: File -> Open…
Открываем Фотошоп и загружаем в него выбранное изображение, которое мы хотим отражать: File -> Open…
2. Из главного меню программы Photoshop выбираем Image -> Rotate Canvas -> Flip Canvas Horizontal :
Использование шара для поворота — это не лучшая идея, потому что, если у вас нет драйверов преобразования, вы бы не увидели, что он вращается. Однако, когда вы вращаетесь, вам не нужно удерживать только одну точку — вы можете использовать привязку.
Возьмите его и немного переместите — попробуйте снова повернуть слой. Ось вращения всегда меняется в зависимости от местоположения базы данных, что дает гораздо больше возможностей для простой съемки.
Более расширенные параметры преобразования с использованием меню
У вас есть выбор между одной или двумя за раз. Съемка и изменение размера — это две основные вещи, которые вы можете сделать с помощью мыши. Мы должны сделать больше выбора для всего остального.
Если вы хотите, вы можете преобразовать слои в другую сторону и зеркально отобразить их. Кроме того, преобразованный слой можно схватить в любое время и перетащить в другое место, как если бы вы использовали инструмент «Перемещение».
Кроме того, преобразованный слой можно схватить в любое время и перетащить в другое место, как если бы вы использовали инструмент «Перемещение».
Во время преобразования вы можете вызвать меню с помощью классической правой кнопки мыши, и на этот раз он будет содержать опции, специально предназначенные для преобразования.
В результате выполнения команды получим зеркально отраженное изображение по горизонтали:
Аналогично можно отразить картинку зеркально и по вертикали. Для этого достаточно выполнить похожую команду Image -> Rotate Canvas -> Flip Canvas Vertical . В результате получим такую картинку:
Большинство из них связаны с различными типами трансформаций — вы всегда переключаетесь в определенный режим, и в зависимости от того, что вы выбрали, некоторые вещи будут разрешены, а другие будут отключены. Например, если вы выберете только «Изменить размер», вы не сможете повернуть слой до перехода в другой режим. Более продвинутые режимы будут идти отдельно.
- Изменение размера — размер слоя можно изменить только.
- Вращение — то же самое, за исключением того, что вы можете вращать только слой.
- Снятие фаски.
3. Сохраняем результат зеркального отражения картинки с помощью пункта меню File -> Save for Web and Devices…
При создании сложных коллажей и иллюстраций в Фотошопе зеркальное отражение используется наряду с вращением объекта, дублированием слоя, частичным удалением рисунка, и многими другими эффектами.
Но мы еще не закончили — верхняя панель предлагает точный цифровой контроль, поэтому стоит пройти через нее. Верхняя панель содержит практически то же самое, что вы можете сделать вручную, с преимуществом ввода цифр, поэтому работа более точная. Первая часть, неопознанная иконка с девятью квадратами, на первый взгляд, контролирует контрольную точку, которую мы показали при вращении. Значок треугольника между координатами используется для переключения в относительный режим.
Изменение этих значений перемещает весь слой, а не привязку. Тогда есть размеры слоев — это единственный способ увеличить слой ровно в два раза. Среди значений — кнопка для поддержания соотношения сторон — как и в предыдущих случаях, высота также увеличит ширину.
Мы сделаем зеркальное отражение в фотошопе за несколько минут. Я распишу подробно каждый шаг и проиллюстрирую все картинками. Этим эффектом очень часто пользуются дизайнеры и обработчики фотографий.
Я покажу как сделать зеркальное отражение на примере этих фруктов. Откройте фотографию в фотошопе.
Для начала нам нужно выделить фрукты. Для этого используйте инструмент Лассо, его можно найти на панели инструментов.
Если вы ленивы, вы можете захватить письмо перед столбцом для каждого значения и перетащить его в сторону для немедленного изменения. Последние три значка представляют собой режим искажения и отмену или подтверждение преобразования. Когда вы находитесь в режиме искажения, у вас есть возможность выбрать из нескольких предустановленных режимов в дополнение к ручной деформации слоя.
У нас есть первая практическая часть. Это определенно не все основные инструменты, необходимые для управления программой, но больше ничего здесь нет — по крайней мере, у меня есть лишний материал, который мне не нужно писать, например, выборочные инструменты очень важны, но их гораздо больше. И мы поговорим об этом в другой части.
Кстати я записал специальный бесплатный видеокурс по фотошопу на тему «Как выделять в фотошопе» . Вы можете его скачать на . Просмотрев этот курс вы без труда научитесь выделять любые объекты в фотошопе.
Выделяем фрукты. Верхнюю часть можно выделять с белым фоном — ничего страшного. А вот нижнюю надо постараться выделить ровно, без лишнего фона, только фрукты. Так как эта часть будет ложиться под изображение фруктов и служить отражением.
Мы попрощаемся с вами в последний раз. Предыдущая песня была о смешении, и сегодня мы заканчиваем ее каким-то настоящим камнем. Вероятно, вы видели эти фотографии «астероида», когда панорама фото оборачивается. Но поскольку фото оборачивается полностью друг к другу, необходимо держать края как можно ближе.
Но поскольку фото оборачивается полностью друг к другу, необходимо держать края как можно ближе.
Несмотря на то, что вышеприведенная картина идеально подходит для создания астероида, края почти никогда не являются самоклеящимися, и склеивание необходимо отрегулировать. Фокус в том, что фотография сначала распространяется поверх ее зеркального изображения.
Нажмите CTRL+C — чтобы скопировать выделенное изображение. После этого нажмите CTRL+V чтобы вставить изображение, оно автоматически появится на новом слое. Так мы продублировали изображение фруктов. Из этой копии мы и сделаем отражение.
Теперь нажмите на CTRL+T появится форма трансформирования. Нажмите на фрукты правой кнопкой мыши, появится меню — выберите пункт «Отразить по вертикали». Этим самым мы перевернули изображение.
Это делает фотографию симметричной, края фотографий одинаковы, поэтому они идеально сочетаются друг с другом. Планета может быть сделана из любой фотографии и может быть экспериментирована по-разному. Посмотрите видео-учебник, чтобы показать весь процесс.
Посмотрите видео-учебник, чтобы показать весь процесс.
Вся настройка может быть выполнена через минуту, но когда вы повторяете ее для большего количества фотографий, это яд. Просто нажмите на синюю кнопку, поделитесь статьей и вместо кнопки вы увидите ссылку для загрузки действия астероида. Для этого урока файл журнала загружается в этой главе.
Переместите отраженные фрукты вниз.
Далее нужно подставить их под фрукты которые наверху. Нажмите CTRL+T, появится форма для трансформирования. Подведите курсор к углу этой формы, вы увидите как курсор примет форму для поворота изображения. Теперь зажмите левую кнопку мышки и поворачивайте изображение. Поверните его чтобы оно встало ровно под фрукты, как бы служила их продолжением.
Первое, что мы должны приспособиться к фотографии, — это наклон ноутбука, который был создан, потому что камера была не совсем горизонтальной. Для лучшей ориентации рекомендуется добавлять направляющие линии к горизонтальным краям. Идеальным для этого типа несовершенства является использование одного из параметров меню «Трансформация», даже если используется опция «Рисование». Эта опция позволяет нам помещать каждый угол объекта в любом месте и пытаться деформироваться на картинке. Мы уделяем пристальное внимание, чтобы не случилось, что ноутбук будет плоским, но с другой стороны.
Идеальным для этого типа несовершенства является использование одного из параметров меню «Трансформация», даже если используется опция «Рисование». Эта опция позволяет нам помещать каждый угол объекта в любом месте и пытаться деформироваться на картинке. Мы уделяем пристальное внимание, чтобы не случилось, что ноутбук будет плоским, но с другой стороны.
Поворот, отражение и масштабирование отдельных букв в тексте
101
АКЦИИ
ShareTweetPinterest
Автор: Стив Паттерсон. Photoshop позволяет легко поворачивать, переворачивать и масштабировать целые слова или строки текста в документе, но что, если мы хотим преобразовать только одну букву в слове или преобразовать разные буквы по-разному, поворачивая одни, переворачивая другие по горизонтали или вертикали , и масштабирование других? Похоже, что это должно быть довольно простой задачей для команды Free Transform в Photoshop, но если вы когда-либо пробовали это делать, вы знаете, что это не так просто, как может показаться. Давайте посмотрим на проблему.
Давайте посмотрим на проблему.
Вот документ, который я открыл на своем экране — простой дизайн со словом «буквы» на градиентном фоне:
Исходный документ.
Если мы посмотрим на мою панель «Слои», мы увидим, что документ состоит из двух слоев — обычный слой «Текст» сверху, содержащий слово «буквы» (с примененным стилем слоя тени, чтобы добавить интереса) и градиент на фоновом слое под ним:
Панель «Слои», показывающая слой «Тип» над фоновым слоем.
Обычно, чтобы отразить, повернуть или масштабировать текст, мы использовали команду Free Transform в Photoshop. Я выберу его, перейдя в меню Edit в строке меню в верхней части экрана и выбрав Free Transform :
Выбрав команду Free Transform из меню Edit.
Это помещает ограничивающую рамку Free Transform и ручки вокруг слова, и в этом заключается наша проблема. Я хочу преобразовать отдельные буквы в слове, но Free Transform выделяет все слово целиком, размещая вокруг него ограничивающую рамку и маркеры. Если я перемещаю курсор мыши за пределы ограничивающей рамки, а затем щелкаю и перетаскиваю мышью, чтобы повернуть его, поворачивается все слово, а не только отдельная буква:
Если я перемещаю курсор мыши за пределы ограничивающей рамки, а затем щелкаю и перетаскиваю мышью, чтобы повернуть его, поворачивается все слово, а не только отдельная буква:
Свободное преобразование поворачивает все слово целиком, поскольку оно выделило все содержимое текстового слоя.
Я нажму клавишу Esc на клавиатуре, чтобы отменить вращение. Давайте попробуем перевернуть письмо вверх ногами. Когда функция «Свободное преобразование» все еще активна, я щелкну правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, (Mac) в любом месте внутри документа и выберу Отразить по вертикали в появившемся меню:
Выбор Отразить по вертикали из контекстного меню.
Опять мы сталкиваемся с той же проблемой. Свободное преобразование влияет на все слово, поэтому все слово переворачивается вверх дном:
Свободное преобразование снова влияет на все слово.
Я нажму Esc на клавиатуре, чтобы отменить команду Flip Vertical. Попробуем масштабировать букву. Я буду удерживать Shift+Alt (Win) / Shift+Option (Mac), когда нажму на один из угловых маркеров Free Transform и перетащу внутрь к центру ограничивающей рамки. Удерживая нажатой клавишу Shift при перетаскивании, я сохраняю исходные пропорции текста при изменении его размера, а клавиша Alt (Win) / Option (Mac) указывает Photoshop масштабировать текст от его центра. И не удивительно, мы сталкиваемся с той же проблемой, что и раньше. Все слово уменьшается в целом:
Попробуем масштабировать букву. Я буду удерживать Shift+Alt (Win) / Shift+Option (Mac), когда нажму на один из угловых маркеров Free Transform и перетащу внутрь к центру ограничивающей рамки. Удерживая нажатой клавишу Shift при перетаскивании, я сохраняю исходные пропорции текста при изменении его размера, а клавиша Alt (Win) / Option (Mac) указывает Photoshop масштабировать текст от его центра. И не удивительно, мы сталкиваемся с той же проблемой, что и раньше. Все слово уменьшается в целом:
Без возможности выбора конкретной буквы все слово становится меньше.
Может показаться, что Free Transform является проблемой здесь, поскольку она не дает нам никакого способа выбора отдельных букв в слове, но настоящая проблема на самом деле заключается в самом тексте. Или, точнее, проблема в том, что слово является текстом. Это может звучать странно. Я имею в виду, конечно, это текст, верно? Тем не менее, это проблема, потому что Photoshop не позволяет нам выделять отдельные буквы в строке текста. По крайней мере, пока текст остается текстом, что подводит нас к решению. Все, что нам нужно сделать, чтобы иметь возможность работать с отдельными буквами, это преобразовать текст во что-то другое!
По крайней мере, пока текст остается текстом, что подводит нас к решению. Все, что нам нужно сделать, чтобы иметь возможность работать с отдельными буквами, это преобразовать текст во что-то другое!
Итак, во что мы можем преобразовать его, чтобы он по-прежнему выглядел как текст? Ну, мы могли бы преобразовать его в пикселей , растрировав его, но это не лучшее решение, потому что мы потеряем острые, четкие края букв, особенно когда мы начнем их вращать и масштабировать. Гораздо лучшим решением является преобразование текста в форму . Как фигура, он по-прежнему будет выглядеть как текст и сохранит свои острые края, что бы мы с ним ни делали. Единственным незначительным недостатком является то, что после того, как мы преобразовали текст в фигуру, его больше нельзя будет редактировать, поэтому сначала убедитесь, что все написано правильно.
Чтобы преобразовать текст в форму, убедитесь, что на панели «Слои» выбран слой «Тип», затем перейдите в меню «Слой » в верхней части экрана, выберите «Тип », затем выберите « Преобразовать в форму »:
Выберите «Слой» > «Текст» > «Преобразовать в форму».
Ничего особенного в окне документа вроде бы не произошло, но если мы посмотрим на панель Layers, то увидим, что слой Type преобразован в слой Shape , что означает, что наш текст успешно преобразован в форму :
Слой «Тип» теперь является слоем «Форма».
Теперь, когда текст имеет форму, мы можем легко выбрать любую из отдельных букв. Чтобы выделить букву, нам понадобится инструмент Path Selection Tool (черная стрелка), который вы можете взять на панели инструментов:
Выберите инструмент Path Selection Tool.
Затем, используя инструмент выбора пути, просто щелкните нужную букву. Я нажму на первую букву «е» в слове, чтобы выбрать его. Вокруг буквы появятся опорные точки (маленькие квадратики), показывающие, что она выбрана:
Щелкните Инструментом выбора пути на букве, которую хотите выделить.
Теперь, когда буква выбрана, я могу преобразовать ее любым способом, используя Свободное преобразование. Я нажму Ctrl+T (Win) / Command+T (Mac) на клавиатуре, чтобы быстро открыть ограничивающую рамку и маркеры Free Transform (это быстрее, чем выбирать Free Transform в меню «Правка»), и это время, вместо того, чтобы появляться вокруг всего слова, они появляются вокруг буквы, которую я выбрал:
Я нажму Ctrl+T (Win) / Command+T (Mac) на клавиатуре, чтобы быстро открыть ограничивающую рамку и маркеры Free Transform (это быстрее, чем выбирать Free Transform в меню «Правка»), и это время, вместо того, чтобы появляться вокруг всего слова, они появляются вокруг буквы, которую я выбрал:
Free Transform теперь может работать с отдельными буквами.
Я поверну букву так же, как я повернул все слово ранее, щелкнув в любом месте за пределами ограничивающей рамки Free Transform и перетащив мышью. Я буду вращать его против часовой стрелки. Когда вы закончите преобразование буквы, нажмите Enter (Win) / Return (Mac), чтобы принять изменение и выйти из Free Transform:
Вращение буквы против часовой стрелки.
То же самое проделаю со второй буквой «е» в слове. Сначала я выделю его, щелкнув по нему инструментом выбора пути, затем нажму Ctrl+T (Win) / Command+T (Mac), чтобы вызвать поле «Свободное преобразование» и маркеры вокруг него. Чтобы повернуть его, я щелкну за пределами ограничивающей рамки и перетащу мышью. На этот раз я поверну букву по часовой стрелке. Когда я закончу, я нажму Enter (Win) / Return (Mac) на клавиатуре, чтобы принять изменение и выйти из Free Transform:
Чтобы повернуть его, я щелкну за пределами ограничивающей рамки и перетащу мышью. На этот раз я поверну букву по часовой стрелке. Когда я закончу, я нажму Enter (Win) / Return (Mac) на клавиатуре, чтобы принять изменение и выйти из Free Transform:
Вращение второй буквы «e», на этот раз в направление по часовой стрелке.
Что делать, если я хочу перевернуть букву по горизонтали или по вертикали? Теперь, когда текст имеет форму, это легко! Опять же, мне просто нужно щелкнуть по букве с помощью инструмента выбора пути, чтобы выбрать ее. Я выберу вторую букву «т» в слове. Затем я нажму Ctrl+T (Win) / Command+T (Mac), чтобы разместить поле Free Transform и маркеры вокруг него. Чтобы перевернуть букву, я щелкну правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, (Mac) в любом месте документа и выберу один из двух вариантов («Отразить по горизонтали» или «Отразить по вертикали») в нижней части документа. появившееся меню. я выберу Отразить по горизонтали :
появившееся меню. я выберу Отразить по горизонтали :
Выбор Отразить по горизонтали из контекстного меню.
Я нажму Enter (Win) / Return (Mac), чтобы принять изменение, и вот так буква перевернута:
Вторая буква «t» теперь является зеркальным отражением буквы перед ней.
Чтобы масштабировать (изменить размер) буквы, снова просто щелкните по ней с помощью инструмента выбора пути, затем нажмите Ctrl+T (Win) / Command+T (Mac), чтобы вызвать Free Transform. Нажмите на любой из четырех угловых маркеров, удерживайте нажатой клавишу Shift , чтобы сохранить исходную форму буквы без изменений при изменении ее размера, затем перетащите маркер, чтобы увеличить или уменьшить букву. Удерживайте Alt (Win) / Option (Mac), пока вы перетаскиваете ручку, чтобы изменить размер буквы из ее центра. Здесь я масштабирую букву «r» и делаю ее больше. Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы принять изменение:
Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы принять изменение:
Перетаскивание углового маркера наружу для увеличения размера буквы.
Поскольку буквы представляют собой формы, а не пиксели, вы можете продолжать вращать, переворачивать и масштабировать их сколько угодно без потери качества изображения, так что не стесняйтесь продолжать выбирать буквы и играть с Free Transform, пока не будете довольны с результатами. Вы также можете перемещать буквы внутри документа, если вам нужно, просто выделяя их с помощью Инструмента выбора контура и перетаскивая мышью. Free Transform не нужен, если все, что вы делаете, это перемещаете букву.
Когда вы закончите преобразование и перемещение букв, щелкните любой другой слой на панели «Слои», чтобы отменить выбор формы. Это удалит все видимые контуры или опорные точки букв. Поскольку в моем документе всего два слоя, я выберу фоновый слой:
Щелкните другой слой, чтобы скрыть любые контуры или опорные точки вокруг букв, когда вы закончите.
Вот как теперь выглядит мое слово после того, как немного перепутал буквы с помощью Free Transform:
Окончательный результат.
Куда идти дальше…
И вот оно! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Подпишитесь на нашу рассылку
Узнавайте первыми о появлении новых руководств!
Электронная почта *
шрифты — Отразить текст по эллипсу — Photoshop
спросил
Изменено 2 года, 7 месяцев назад
Просмотрено 9к раз
У меня возникли проблемы с переворачиванием изогнутого текста в Photoshop CS6. Все остальные ответы, кажется, используют тип на пути, который я не могу найти в своей версии.
Вот что я пытаюсь сделать, я хочу перевернуть текст lorem ipsum вверх ногами, чтобы он читался правильно, сохраняя при этом правильную кривую:
- adobe-photoshop
- шрифты
- путь
- cs6
3
Прошу прощения, потому что на самом деле это не ответ. Я не верю, что вы можете сделать что-то подобное в Photoshop, хотя, поскольку я почти никогда не работаю с текстом в Photoshop, я могу ошибаться.
Отразить текст, сохранив его на контуре, можно только с помощью инструмента «Текст по контуру» как в InDesign, так и в Illustrator, так что вы на правильном пути. Однако в Photoshop нет такого же типа инструмента «Текст по контуру», как в этих двух других программах. Вместо этого вы используете инструмент «Горизонтальный текст» на ранее созданном пути. Вот инструкции для CS6: http://www.dummies.com/software/adobe/photoshop/how-to-create-path-type-in-photoshop-cs6/.
