Как сделать эффект отражения в воде в Photoshop CS6 — Российское фото
Как сделать эффект отражения в воде
в Photoshop CS6
25 сентября 2013
Текст:Стив Паттерсон
В этом уроке мы научимся создавать реалистичное отражение объекта в воде. Шагов в уроке будет много, но на деле спецэффект простой. С его помощью можно обработать любую фотографию (хотя лучше для этого подходят те снимки, где воды изначально не было). Мы добавим рябь на воде с помощью пары фильтров Photoshop, в том числе фильтра Displace, где для искривления и искажения изображения предстоит создать и применить специальную карту смещения. Также в этой версии урока задействована возможность фотошопа создавать смарт-фильтры, которые позволят нам в самый последний момент подправить действие фильтра.
Этот снимок мы берем за основу:
Оригинальный снимок
А вот какое отражение мы получим в итоге:
Конечный результат
Шаг 1: Создаем копию слоя
Background LayerПервый шаг — сделать копию оригинала. Он находится в слое Background Layer, в настоящий момент он у нас в панели слоев единственный:
Он находится в слое Background Layer, в настоящий момент он у нас в панели слоев единственный:
Панель слоев с оригинальным снимком Background Layer
Мы создадим его копию, открыв Layer в меню, расположенном в верхней части экрана, и нажав New, а затем Layer via Copy. Еще можно нажать Ctrl + J (Win) / Command + J (Mac) на клавиатуре, так будет быстрее:
Открываем Layer > New > Layer Via Copy
Photoshop создает копию слоя с названием Layer 1, мы видим ее в панели слоев над слоем Background Layer:
Панель слоев с новым слоем Layer 1
Шаг 2: Добавляем снизу дополнительное пространство
Теперь давайте увеличим холст, добавив внизу место для нашего отражения. Открываем в верхнем меню Image и выбираем Canvas Size:
Открываем Image > Canvas Size
Photoshop откроет диалоговое окно Canvas Size. В первую очередь ставим галочку перед опцией Relative. Потом задаем ширину Width 0 Percent и высоту Height 100 Percent (убедитесь, что у вас выставлено именно Percent, а не Pixels, Inches или что-либо другое).
В первую очередь ставим галочку перед опцией Relative. Потом задаем ширину Width 0 Percent и высоту Height 100 Percent (убедитесь, что у вас выставлено именно Percent, а не Pixels, Inches или что-либо другое).
Под опцией Relative находится поле Anchor 3 × 3 клетки. Выберите среднюю клетку в верхнем ряду. Photoshop добавит дополнительное пространство в низу фотографии. И хотя это не критично, но для того, чтобы знать, что мы все делаем одинаково, в опции Canvas extension color, которая находится в нижней части диалогового окна, выберите White:
Задаем размеры холста
Закончив, закройте диалоговое окно, нажав OK. Теперь наш холст стал вдвое больше, снизу добавился кусок белого цвета:
Снизу добавился холст белого цвета
Шаг 3: Перевернем вертикально фотографию в слое
Layer 1Теперь надо перевернуть фотографию в слое Layer 1, расположив ее вверх ногами под оригиналом, что даст нам эффект зеркального отражения.![]() Для этого откройте Select в верхней части экрана и выберите All или же нажмите Ctrl + A (Win) / Command + A (Mac) на клавиатуре. Таким образом мы выбираем весь слой Layer 1, по его краям вы увидите контур:
Для этого откройте Select в верхней части экрана и выберите All или же нажмите Ctrl + A (Win) / Command + A (Mac) на клавиатуре. Таким образом мы выбираем весь слой Layer 1, по его краям вы увидите контур:
Выбираем Select > All
После этого открываем меню Edit, затем Transform, затем Flip Vertical:
Открываем Edit > Transform > Flip Vertical
Фотография переворачивается вверх ногами по отношению к оригиналу, как нам и требовалось. Прежде чем двигаться дальше, давайте уберем контур выделения. Для этого мы заходим в меню Select и выбираем Deselect либо нажимаем Ctrl + D (Win) / Command + D (Mac) на клавиатуре:
Выбираем Select > Deselect
Теперь у нас под оригинальной фотографией появилось ее зеркальное отражение:
Мы перевернули слой Layer 1 вертикально
Шаг 4: Объединим два этих слоя в один
Теперь нам нужно объединить оригинал и отражение в одном слое. Самый простой способ — сделать это с клавиатуры. Нажмите Shift + Ctrl + Alt + E (Win) / Shift + Command + Option + E (Mac). Как будто бы ничего не изменилось, но в панели слоев появился новый слой Layer 2, а на его миниатюре слева от названия мы видим, что он объединил в себе оба слоя, которые находятся под ним:
Самый простой способ — сделать это с клавиатуры. Нажмите Shift + Ctrl + Alt + E (Win) / Shift + Command + Option + E (Mac). Как будто бы ничего не изменилось, но в панели слоев появился новый слой Layer 2, а на его миниатюре слева от названия мы видим, что он объединил в себе оба слоя, которые находятся под ним:
Слои Background Layer и Layer 1 теперь объединены в новом слое Layer 2
Шаг 5: Добавим чистый слой
Blank LayerНам нужно создать еще один слой, на этот раз чистый. Для этого нажимаем на иконку New Layer в нижней части панели слоев:
Нажимаем на иконку New Layer
С изображением ничего не происходит, но в панели слоев в самом верху добавляется новый слой Layer 3:
Панель слоев с новым чистым слоем Layer 3
Шаг 6: Заливка нового слоя белым цветом
Новый слой необходимо залить белым. Для этого откройте Edit в верхней части экрана и выберите команду Fill:
Открываем Edit > Fill
Photoshop откроет диалоговое окно Fill. В опции Use, которая находится сверху, выберите White и убедитесь, что в опции Mode, которая находится ниже, установлено Normal, а значение Opacity — 100 %:
В опции Use, которая находится сверху, выберите White и убедитесь, что в опции Mode, которая находится ниже, установлено Normal, а значение Opacity — 100 %:
Опции Fill
Нажмите OK, окно закроется, и Photoshop зальет слой Layer 3 белым. На время он скроет из вида все остальное:
Так выглядит наше изображение после того, как слой Layer 3 залили белым
Шаг 7: С помощью фильтра
Halftone Pattern создаем черные и белые горизонтальные линииТеперь с помощью одного из фильтров Photoshop — Halftone Pattern — расчертим белый слой Layer 3 черными и белыми горизонтальными линиями. Но предварительно следует убедиться, что цвета переднего и заднего планов выставлены по умолчанию (черный передний план и белый задний план). Это необходимо потому, что фильтр Halftone Pattern зависит от цветов переднего и заднего плана, а для целей данного урока нам необходимо, чтобы это были черный и белый цвета.
Проще всего восстановить настройки по умолчанию, нажав клавишу D (Defaults) на клавиатуре. В цветовых ячейках в нижней части панели инструментов вы должны увидеть, что слева вверху находится черный цвет (цвет переднего плана), а справа внизу — белый цвет (заднего плана):
Судя по цветовым ячейкам, цвета переднего и заднего планов заданы по умолчанию
Убедившись, что с цветами все нормально, выберем фильтр Photoshop CS6 Halftone Pattern. Он находится в галерее фильтров Filter Gallery. Открываем в верхнем меню Filter и выбираем Filter Gallery:
Открываем Filter > Filter Gallery
Открывается огромная галерея фильтров, большую часть которой занимает расположенная слева зона предварительного просмотра. В среднем столбце находятся фильтры, разнесенные по различным категориям. Найдите категорию Sketch, щелкните по ее названию, и вы увидите список находящихся в ней фильтров. Выбираем Halftone Pattern:
Открываем категорию Sketch и выбираем фильтр Halftone Pattern
В правом столбце галереи фильтров появляются опции для настройки фильтра Halftone Pattern. Сначала выбираем Line в качестве Pattern Type. Затем, наблюдая за изменениями в зоне предварительного просмотра, сдвигаем ползунок Size, регулируя число черных и белых горизонтальных линий. Это наша будущая рябь на воде. Установим значение 10. Ниже находится ползунок Contrast, регулирующий четкость границ этих линий. Чем меньше значение, тем мягче эта граница. Нам понадобятся довольно мягкие линии, так что выставим Contrast 4:
Сначала выбираем Line в качестве Pattern Type. Затем, наблюдая за изменениями в зоне предварительного просмотра, сдвигаем ползунок Size, регулируя число черных и белых горизонтальных линий. Это наша будущая рябь на воде. Установим значение 10. Ниже находится ползунок Contrast, регулирующий четкость границ этих линий. Чем меньше значение, тем мягче эта граница. Нам понадобятся довольно мягкие линии, так что выставим Contrast 4:
Правый столбец с настройками фильтра Halftone Pattern
Нажмите OK, галерея Filter Gallery закроется, применив фильтр к слою Layer 3. Теперь у вас должно получиться нечто в таком роде:
Изображение после применения фильтра Halftone Pattern
Шаг 8: Выделяем нижнюю половину изображения
Убедитесь, что у вас все еще выбран слой Layer 3 (он должен быть выделен синим цветом в панели слоев), после чего, удерживая клавишу Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре слоя Layer 1:
Удерживая Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре Layer 1
Выделится нижняя половина слоя Layer 3 (возможно, на скриншоте это не очень хорошо видно):
Выбрана нижняя половина слоя Layer 3
Шаг 9: Применяем команду
Perspective TransformВ верхней части экрана выберите Edit, затем Transform, затем Perspective:
Открываем Edit > Transform > Perspective
По углам нижней части слоя появляются манипуляторы (маленькие квадратики). Щелкните мышью по нижнему левому или нижнему правому и переместите его немного от центра. Перемещая только один из них, вы увидите, что второй тоже смещается в противоположном направлении. Обратите внимание, что линии в нижней части слоя становятся толще, а у центра — тоньше. Это фильтр Perspective создает ощущение перспективы, что сделает нашу рябь более реалистичной, поскольку расстояние между кругами на воде будет увеличиваться пропорционально удалению от края:
Щелкните мышью по нижнему левому или нижнему правому и переместите его немного от центра. Перемещая только один из них, вы увидите, что второй тоже смещается в противоположном направлении. Обратите внимание, что линии в нижней части слоя становятся толще, а у центра — тоньше. Это фильтр Perspective создает ощущение перспективы, что сделает нашу рябь более реалистичной, поскольку расстояние между кругами на воде будет увеличиваться пропорционально удалению от края:
Отводим левый манипулятор влево. Правый самостоятельно смещается вправо
Верхнюю половину слоя мы не трогаем, потому что эффект отражения будет применяться только к нижней половине изображения. Так что переживать за верхнюю половину смысла нет.
Закончив, нажмите Enter (Win) / Return (Mac), потом Ctrl + D (Win) / Command + D (Mac), чтобы убрать контур выделения (также можно открыть меню Select в верхней части экрана и выбрать Deselect, как мы уже делали раньше). Теперь у вас должно получиться нечто подобное:
Теперь у вас должно получиться нечто подобное:
Слой после применения команды Perspective Transform
Шаг 10: Создаем копию слоя в новом документе
Из этого слоя мы сделаем карту смещений, но для начала нам нужно сохранить его в отдельном документе. Перейдите в меню Layer и выберите Duplicate Layer:
Открываем Layer > Duplicate Layer
Photoshop откроет диалоговое окно Duplicate Layer. В опции Document, которая находится в нижней половине окна, выберите New:
В опции Document устанавливаем New
Нажав OK, закройте диалоговое окно. Новый документ Photoshop откроется в новой вкладке. В верхней части экрана справа от первого документа появится вкладка с новым документом. Поскольку мы еще не задали его название (сделаем это сейчас), он называется Untitled-1:
Нажимая на вкладки, можно переключаться между открытыми документами
Шаг 11: Сохраним и закроем новый документ
Все, что нам нужно сделать с новым документом, это сохранить его и закрыть. Перейдите в меню Layer и выберите Save As:
Перейдите в меню Layer и выберите Save As:
Нажимаем File > Save As
Откроется диалоговое окно Save As. Назовем свой документ water-ripples. Под названием файла находится опция Format, мы установим Photoshop.PSD, поскольку для создания карты смещений нам надо сохранить его как документ Photoshop. Не забудьте, куда вы сохраняете файл, чтобы потом его было просто найти. Сохраним файл в папке на рабочем столе. Закончив, нажмите Save, файл будет сохранен, а диалоговое окно закроется:
Дайте своему файлу название и сохраните его как Photoshop.PSD
Примечание: в зависимости от настроек Photoshop может открыться еще одно окно с опцией Maximize Compatibility. В таком случае просто нажмите OK и закройте окно.
Мы сохранили новый документ, так что теперь можно закрыть его, нажав на крестик рядом с его названием на вкладке. Вы заметите, что теперь у него новое название вместо Untitled-1 (в моем случае — water-ripples. psd). А оригинальный документ остается открытым:
psd). А оригинальный документ остается открытым:
Закрываем новый документ, оставив оригинал
Шаг 12: Удаляем слой
Layer 3 в оригинальном документеВ оригинальном документе слой Layer 3 с линиями нам больше не нужен, так что выделите его в панели слоев и нажмите Backspace (Win) / Delete (Mac) на клавиатуре. Теперь у вас должно остаться три слоя, выделен верхний слой Layer 2:
Панель слоев после удаления слоя Layer 3
Шаг 13: Преобразуем слой
Layer 2 в смарт-объектТеперь мы готовы перейти к редактированию отражения с помощью фильтров, но сначала давайте преобразуем этот слой в смарт-объект. Таким образом и фильтры станут смарт-фильтрами, а это значит, что мы сохраним полный контроль над настройками этих фильтров до самого конца. Активировав слой Layer 2, нажмите на кнопку меню, которая находится в правом верхнем углу панели слоев:
Нажимаем на кнопку меню в панели слоев
Открывается меню с опциями, управляющими слоями. Выбираем из списка вариант Convert to Smart Object:
Выбираем из списка вариант Convert to Smart Object:
Выбираем из списка вариант Convert to Smart Object
На первый взгляд как будто ничего и не произошло, но в правом нижнем углу миниатюры слоя Layer 2 появится значок Smart Object, а это значит, что операция выполнена успешно:
На миниатюре появился значок смарт-объект
Шаг 14: Применяем фильтр
Motion BlurДавайте для начала немного размоем этот слой. В верхней части экрана выберите Filter, затем Blur, затем Motion Blur:
Открываем Filter > Blur > Motion Blur
В диалоговом окне Motion Blur установим значение Angle 90°, чтобы задать вертикальное направление размытия, после чего сдвинем ползунок Distance, который находится в нижней части окна, немного вправо, добавив небольшое размытие (передвигая ползунок, следите за изображением). Установим Distance 6 пикселей, но в данном случае фотография с небольшим разрешением. Если разрешение выше, то и число должно быть больше:
Установим Distance 6 пикселей, но в данном случае фотография с небольшим разрешением. Если разрешение выше, то и число должно быть больше:
Открывается диалоговое окно с опциями фильтра Motion Blur
Нажмите OK, окно закроется, применив фильтр к изображению. Обратите внимание, размытие совсем небольшое. И не переживайте из-за того, что оно затронуло всю площадь кадра, вскоре мы это исправим:
Фотография после применения фильтра Motion Blur
Шаг 15: Применяем фильтр
DisplaceТеперь давайте создадим рябь на воде при помощи недавно созданной карты смещения. Вернитесь в меню Filter, выберите Distort, затем Displace:
Открываем Filter > Distort > Displace
Наложение фильтра Displace состоит из двух этапов. Сначала мы с помощью нескольких опций зададим степень воздействия карты смещения на пиксели изображения, а затем выберем файл, который будет служить картой смещения. Основные опции мы зададим в появившемся диалоговом окне Displace. Нам понадобится горизонтальное искажение, похожее на расходящиеся в стороны круги на воде, для этого мы воспользуемся опцией Horizontal Scale, которая находится в верхней части окна. Зададим значение 4, но поскольку мы работаем со смарт-фильтром, в любой момент можно будет вернуться и изменить его.
Основные опции мы зададим в появившемся диалоговом окне Displace. Нам понадобится горизонтальное искажение, похожее на расходящиеся в стороны круги на воде, для этого мы воспользуемся опцией Horizontal Scale, которая находится в верхней части окна. Зададим значение 4, но поскольку мы работаем со смарт-фильтром, в любой момент можно будет вернуться и изменить его.
Вертикальное движение нам не нужно, поэтому в опции Vertical Scale остается 0. Наконец, в опции Displacement Map выберите Stretch To Fit, а в опции Undefined Areas — Repeat Edge Pixels, если это не задано по умолчанию:
Задаем основные опции Displace
Нажав OK, закройте диалоговое окно. Появится второе окно, где мы выберем карту смещения. Откройте папку, в которую вы в 11-ом шаге сохранили файл water-ripples.psd. Выберите его и откройте при помощи кнопки Open:
Выбираем карту смещения
Когда мы открываем файл, Photoshop сразу же применяет карту смещения ко всему изображению, создавая ощущение водной ряби (опять же не переживайте, в следующем шаге мы это исправим):
Фотография после применения фильтра Displace
На панели слоев под слоем Layer 2 мы видим два смарт-фильтра (Motion Blur и Displace). Хотя мы уже наложили оба этих фильтра, мы еще можем отрегулировать их. Если вы хотите попробовать изменить настройки, например, поменять значение Distance для фильтра Motion Blur или значение Horizontal Scale фильтра Displace, откройте любой из них двойным щелчком из панели слоев, и снова появится соответствующее диалоговое окно. В конце этого урока вы увидите, что настройки фильтра, которые дают превосходный результат на одной фотографии, не обязательно будут так же хорошо смотреться на другой. Всегда остается поле для экспериментов, поэтому наличие смарт-фильтров крайне полезно:
Хотя мы уже наложили оба этих фильтра, мы еще можем отрегулировать их. Если вы хотите попробовать изменить настройки, например, поменять значение Distance для фильтра Motion Blur или значение Horizontal Scale фильтра Displace, откройте любой из них двойным щелчком из панели слоев, и снова появится соответствующее диалоговое окно. В конце этого урока вы увидите, что настройки фильтра, которые дают превосходный результат на одной фотографии, не обязательно будут так же хорошо смотреться на другой. Всегда остается поле для экспериментов, поэтому наличие смарт-фильтров крайне полезно:
Под слоем Layer 2 находятся оба смарт-фильтра. Двойной щелчок откроет вам возможность отрегулировать их настройки
Шаг 16: Добавляем маску слоя
Теперь давайте уберем рябь с верхней половины фотографии с помощью маски слоя. Выбрав Layer 2, нажмите Ctrl (Win) / Command (Mac) на клавиатуре, а мышью выберите миниатюру слоя Layer 1:
Удерживая Ctrl (Win) / Command (Mac), щелкните мышью по миниатюре Layer 1
Вокруг нижней части фотографии появится контур выделения:
В этот раз выделена нижняя половина снимка
В нижней части панели слоев выбираем Layer Mask:
Нажимаем Layer Mask
В панели слоев появится миниатюра маски слоя Layer 2, ее верхняя половина будет черная, а это значит, что она теперь скрыта из вида, а нижняя, белая, остается видна:
Панель слоев с новой маской слоя
Теперь рябь на воде видна только в нижней части изображения, а сверху — нетронутая оригинальная фотография:
Фотография после создания маски
Шаг 17: Раскрасим воду, создав новый слой для регулирования
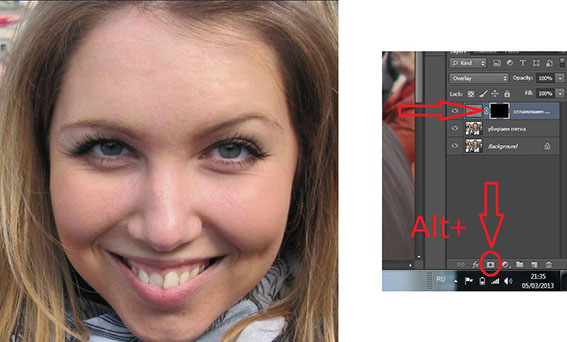
Hue/SaturationЗавершим работу над спецэффектом, немного изменив оттенок воды. Для этого нам понадобится новый корректирующий слой, но поскольку мы хотим отредактировать только нижнюю часть изображения, не забудьте нажать Alt (Win) / Option (Mac) на клавиатуре и мышью выбрать иконку New Adjustment Layer в нижней части панели слоев:
Для этого нам понадобится новый корректирующий слой, но поскольку мы хотим отредактировать только нижнюю часть изображения, не забудьте нажать Alt (Win) / Option (Mac) на клавиатуре и мышью выбрать иконку New Adjustment Layer в нижней части панели слоев:
Удерживая Alt (Win) / Option (Mac), нажмите на иконку New Adjustment Layer
Из появившегося списка корректирующих слоев выберите Hue/Saturation:
Добавим слой для корректировки Hue/Saturation
Когда мы удерживаем Alt (Win) / Option (Mac), Photoshop открывает диалоговое окно для создания нового слоя, прежде чем его добавить. Выберите опцию Use Previous Layer to Create Clipping Mask. Photoshop «обрежет» корректирующий слой по слою, который находится ниже, то есть изменения будут затрагивать только нижнюю половину изображения (чтобы понять, как это работает, см. урок «Основы работы с Clipping Masks в Photoshop»):
Выбираем опцию Use Previous Layer To Create Clipping Mask
Нажмите OK, и диалоговое окно закроется, а Photoshop добавит новый слой для работы с Hue/Saturation непосредственно над слоем Layer 2 (с маской):
Корректирующий слой Hue/Saturation, ограничивающийся слоем Layer 2
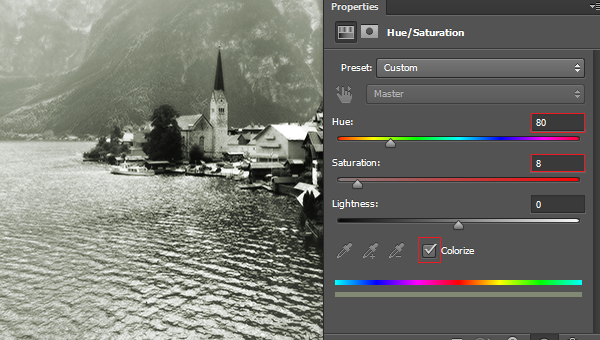
Управлять новым слоем будем через панель Properties panel. Сначала отмечаем опцию Colorize. Потом передвигаем ползунок Hue вправо примерно до 210, чтобы получить красивый голубой оттенок:
Сначала отмечаем опцию Colorize. Потом передвигаем ползунок Hue вправо примерно до 210, чтобы получить красивый голубой оттенок:
Опции Hue/Saturation в панели Properties
Вот что получилось, когда мы раскрасили нижнюю половину голубым:
Отражение в воде стало голубым
Шаг 18: Понижаем непрозрачность корректирующего слоя
Остался последний шаг: снизить непрозрачность корректирующего слоя, чтобы сделать добавленный голубой оттенок деликатнее. Опция Opacity находится в правом верхнем углу панели слоев. Снизим ее примерно до 25 %:
Значение Opacity снижено до 25 %
И все, готово! Вот окончательный вариант спецэффекта отражения в воде после снижения непрозрачности корректирующего слоя:
Конечный результат
Очень хорошо этот эффект смотрится и на пейзажах. Покажем его на примере одного снимка:
Оригинальный пейзаж
Фотография после создания спецэффекта. В этот раз мы задали значение опции фильтра Motion Blur Distance 4 пикселя вместо 6 (шаг 14), в фильтре Displace (шаг 15) использовали значение Horizontal Scale всего 1 вместо 4, сделав всего лишь едва заметную рябь, а в последнем шаге (шаг 18) снизили Opacity корректирующего слоя Hue/Saturation до 10 % вместо 25 %. Как видите, конкретные показатели зависят от фотографии, так что экспериментируйте и оценивайте результат каждый раз заново:
В этот раз мы задали значение опции фильтра Motion Blur Distance 4 пикселя вместо 6 (шаг 14), в фильтре Displace (шаг 15) использовали значение Horizontal Scale всего 1 вместо 4, сделав всего лишь едва заметную рябь, а в последнем шаге (шаг 18) снизили Opacity корректирующего слоя Hue/Saturation до 10 % вместо 25 %. Как видите, конкретные показатели зависят от фотографии, так что экспериментируйте и оценивайте результат каждый раз заново:
Еще один пример применения того же спецэффекта.
Удачи вам!
Как отзеркалить фото в фотошопе cs6
Skip to content
Подскажите, как «отзеркалить» изображение в фотошопе?
Здравствуйте, Полина! Так называемое «отзеркаливание» в фотошопе делается при помощи инструмента Свободное транформирование, который находится в верхнем меню Фотошопа в разделе Редактирование. Активируется фунция сочетанием горячих клавиш Ctrl+T.
Для того чтобы отзеркалить картинку необходимо:
Активировать инструмент Свободное транформирование (Ctrl+T)
Кликнуть правой кнопкой мыши и в контектстном меню выбрать: «Отразить по горизонтали», если вам нужно горизонтальное отражение. Или выберите: «Отразить по вертикали», если вы хотите сделать вертикальное отображение.
Или выберите: «Отразить по вертикали», если вы хотите сделать вертикальное отображение.
Полина, надеюсь ответил на ваш вопрос. Если нет — не стесняйтесь писать уточняющие вопросы. С удовольствием на них отвечу.
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
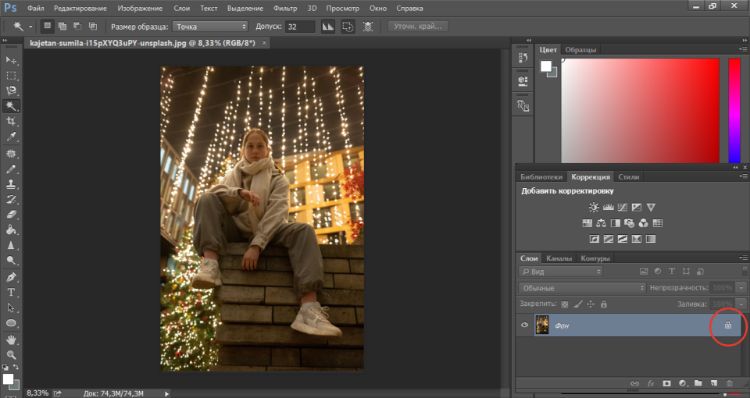
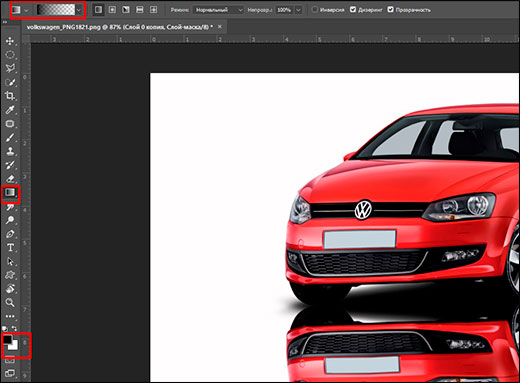
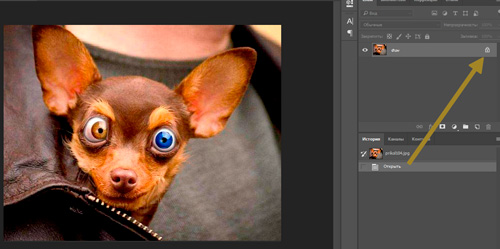
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
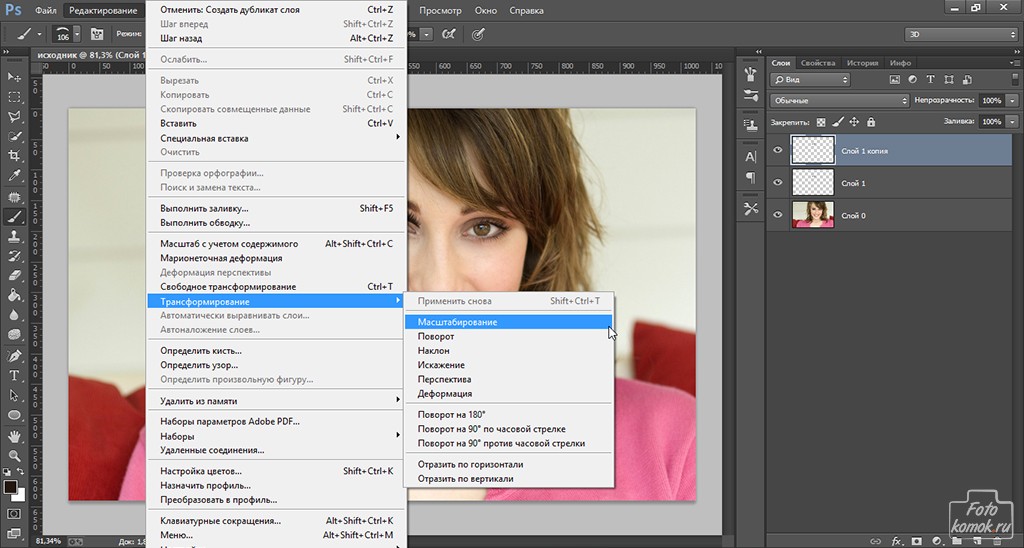
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование».
Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Flip Vertical/«Отразить по вертикали» — делает зеркалирование по вертикали.
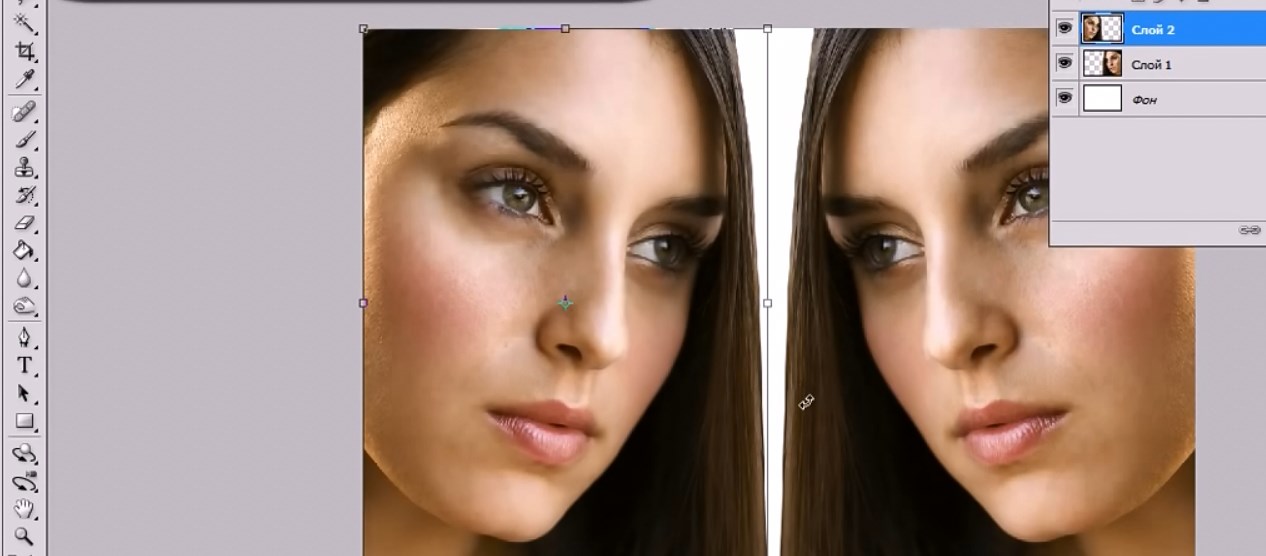
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
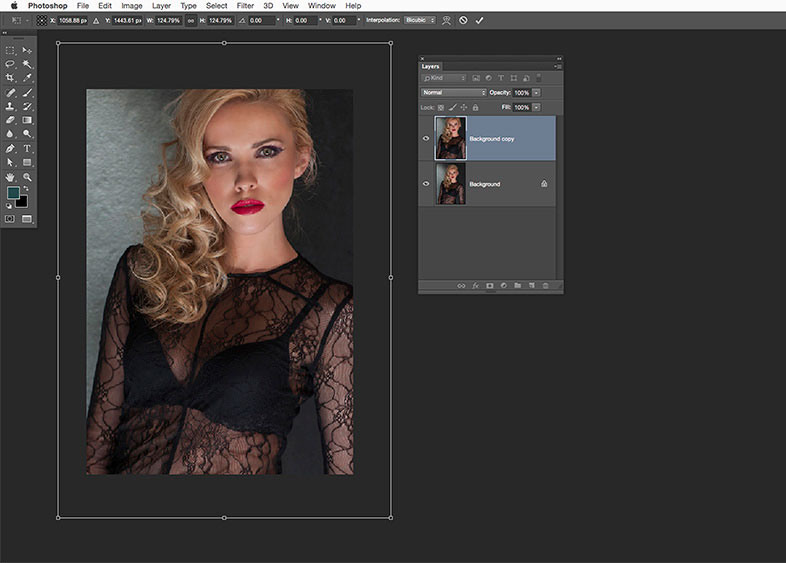
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…», либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
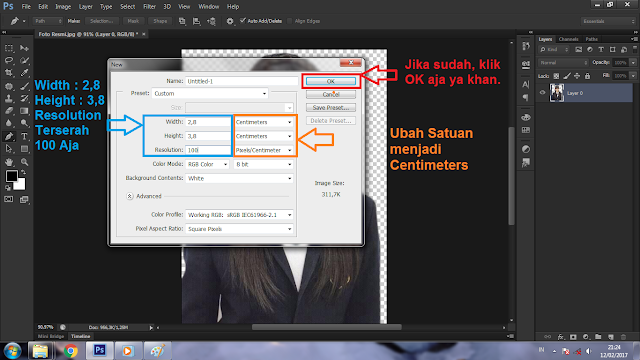
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста».
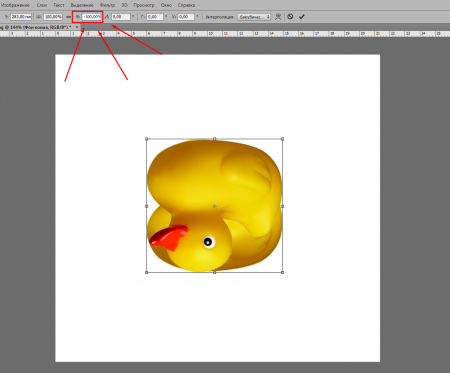
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
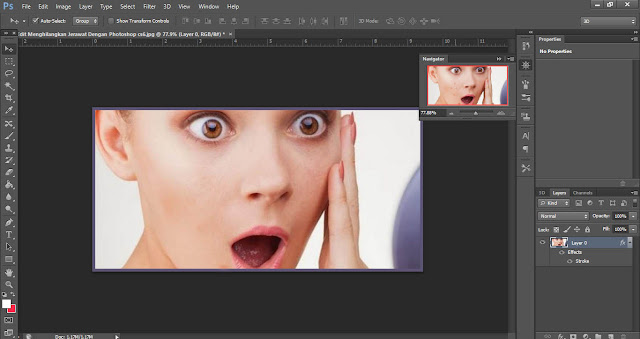
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
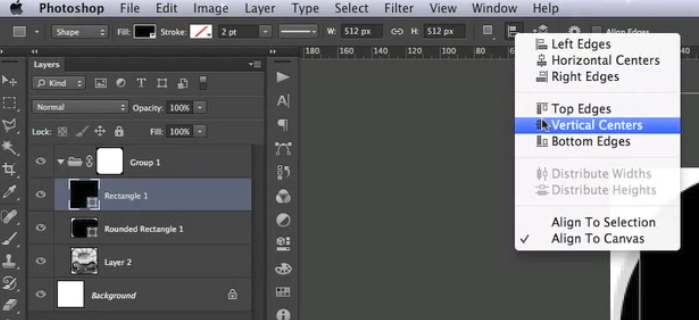
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды  После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые». Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали». После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
Первый способ (применим только для холста)
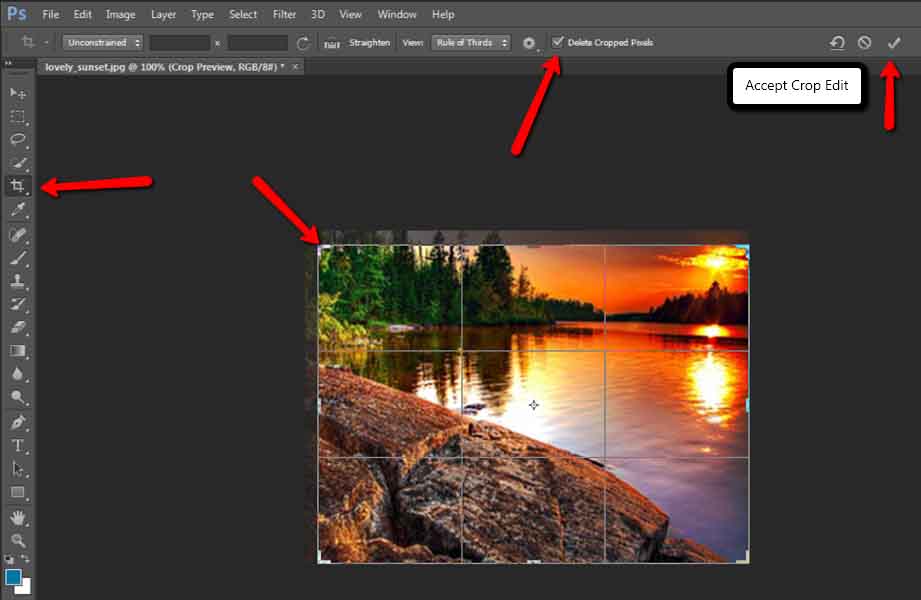
Открываем картинку с помощью фотошопа (Adobe Photoshop CS6).
Затем в панели свойств фотошопа переходим на вкладку Изображение -> Вращение изображения — > Отразить холст по горизонтали (Image -> Rotate Canvas -> Flip Canvas Gorizontal or Flip Canvas Vertical).
В итоги зеркально отраженное изображение будет иметь вид
Аналогичным способом можно отобразить изображение в фотошопе по вертикале, а также повернуть на 90 0 или развернуть на 180 0 .
Ещё одним из способов зеркального отражения картинки. Переходим в панели свойств фотошопа (Adobe Photoshop CS6) Редактирование -> Трансформирование — > Отразить по горизонтали (Edit -> Transform — > Flip Gorizontal)
- Без рубрики
- Дримкаст аксессуары
- Дримкаст игры
- Дримкаст прохождения
- Дримкаст эмуляторы
- История
- Компьютеры
- Помощь
- Приставки
Adblock
detector
как сделать зеркало в фотошопе?
Ответ
- Чтобы зеркально отразить изображение в Photoshop, откройте его и перейдите в меню «Изображение» > «Поворот изображения» > «Отразить по горизонтали».

Как отразить изображение в Photoshop — быстро и просто!
Зеркальное отображение в Adobe Photoshop CS6
Как сделать симметричные рисунки в procreate?
Есть несколько способов сделать это. Один из способов — использовать инструмент зеркального отображения. Другой способ — нарисовать половину изображения, затем продублировать его и отразить по горизонтали.
Что такое симметрия в дизайне?
Симметрия в дизайне — это использование баланса и повторения для создания ощущения порядка. Его можно использовать, чтобы сделать дизайн более привлекательным или передать сообщение. Симметричный дизайн часто считается более формальным или традиционным, а асимметричный — более современным или игривым.
Его можно использовать, чтобы сделать дизайн более привлекательным или передать сообщение. Симметричный дизайн часто считается более формальным или традиционным, а асимметричный — более современным или игривым.
Что такое симметричная живопись?
Симметричная живопись — это тип живописи, в котором используется симметрия для создания ощущения баланса в картине. Этот тип живописи может быть очень успокаивающим и визуально привлекательным.
Какой инструмент может создать зеркальное отражение изображения?
Есть несколько различных инструментов, которые могут создать зеркальное отражение изображения. Одним из них является инструмент «Зеркало» в Photoshop, который можно найти в меню «Изображение»> «Преобразование». Еще одна функция — «Отразить по горизонтали» в Microsoft Paint, доступ к которой можно получить, щелкнув изображение правой кнопкой мыши и выбрав его в меню.
Какая команда используется для получения зеркального отображения чертежа?
Зеркальное отображение рисунка можно получить с помощью команды «перевернуть» в большинстве программ для рисования.
Переворот изображения — это то же самое, что и зеркальное отображение?
Переворот изображения — это не то же самое, что зеркальное отображение. Отражение изображения по горизонтали отразит изображение по вертикали, а при отражении по вертикали — по горизонтали.
Что такое горячая клавиша флип-инструмента?
Горячая клавиша флип-инструмента — «F».
Как перевернуть изображение в Photoshop 2022?
Чтобы перевернуть изображение в Photoshop, выберите «Изображение» > «Повернуть» > «Отразить по вертикали».
В Photoshop вы можете использовать сочетание клавиш Ctrl+I для зеркального отражения вашего выделения или слоя.
Как вы используете симметрию в фотографии?
Симметрию можно использовать в фотографии для создания ощущения баланса и порядка. Часто симметричные изображения воспринимаются как более эстетичные, чем асимметричные. Существует несколько способов использования симметрии в фотографии, включая использование отражений, расположение объектов парами и использование симметрии в композиции.
Как рисовать симметрично?
Симметрию можно создать, проведя линию по центру объекта и разделив ее пополам. Затем с помощью линейки или циркуля нарисуйте равноотстоящие точки по краю объекта. Соедините точки, чтобы создать симметричную форму.
Как сделать симметрию?
Есть несколько способов сделать симметрию. Один из способов — сложить лист бумаги пополам, а затем вырезать фигуру. Если развернуть бумагу, форма будет симметричной. Еще один способ сделать симметрию — использовать зеркало. Если вы нарисуете фигуру на листе бумаги, а затем посмотрите на нее в зеркало, она будет симметричной.
Еще один способ сделать симметрию — использовать зеркало. Если вы нарисуете фигуру на листе бумаги, а затем посмотрите на нее в зеркало, она будет симметричной.
Почему изображение в зеркале перевернутое?
Когда вы смотрите в зеркало, изображение, которое вы видите, перевернуто, потому что свет распространяется по прямой линии. Ваши глаза и мозг интерпретируют изображение так, как если бы оно не было перевернутым.
Как отразить изображение JPEG?
Чтобы отразить изображение JPEG, вы можете использовать программу редактирования фотографий, например Photoshop. Откройте изображение в Photoshop и выберите «Изображение» > «Поворот изображения» > «Отразить по горизонтали». Это перевернет изображение по горизонтали так, чтобы оно было зеркальным отражением оригинала.
Как перевернуть изображение в Photoshop с помощью пошагового руководства [Популярное]
Последнее обновление 11 ноября 2021 г. , автор Peter Wood
, автор Peter Wood
«Я сделал несколько фотографий на свой смартфон, но они были не с той стороны, как перевернуть изображения в Photoshop ?» Adobe Photoshop — сложное программное обеспечение, и простые задачи, такие как переворачивание изображений, можно считать очень простыми. Есть тысячи причин, по которым вам нужно перевернуть изображение в Photoshop. Например, вы хотите добавить текст в правой части фотографии, но в этой области нет места. Таким образом, вы можете перевернуть его и создать достаточно места. Конечно, это простой способ исправить угол ваших фотографий.
Часть 1. Как отразить изображение в Photoshop
Когда дело доходит до отражения изображения в Photoshop, это немного сложно. Во-первых, вы должны знать две концепции: проект и слой. В Photoshop проект может включать один или несколько слоев. Каждый слой может принимать изображение. То есть вы можете перевернуть изображение в Photoshop как файл проекта. Или вы можете перевернуть только одну фотографию на одном слое.
Как отразить изображение в слое Photoshop
Шаг 1: Откройте изображение, которое вы хотите отразить, в Photoshop и поместите его на слой. Выберите слой, если в проекте несколько слоев.
Шаг 2: Перейдите к . Отредактируйте -> Преобразуйте и выберите Отразить по горизонтали или Отразить по вертикали . Затем изображение будет перевернуто в Photoshop, но сохранит ориентацию других слоев.
Шаг 3: После отражения изображения в Photoshop перейдите в File -> Save и экспортируйте результат.
Как отразить проект в Adobe Photoshop
Шаг 1: Создайте новый проект в Photoshop или откройте существующий проект.
Шаг 2: Перейдите к Изображение -> Поворот изображения и выберите Отразить холст по горизонтали или Отразить холст по вертикали . Затем переверните весь проект со всеми слоями.
Шаг 3: Чтобы сохранить результат, нажмите Ctrl + S .
Дополнительные советы по отражению изображения в Photoshop
1. Убедитесь, что слой разблокирован. В противном случае вы не сможете его редактировать.
2. Лучше перевернуть изображение в Photoshop перед его редактированием, чтобы избежать некоторых проблем. Текст и логотипы, например, будут смотреть назад.
3. Вы можете перевернуть изображение несколько раз, чтобы получить ориентацию в Photoshop.
4. Тщательно выбирайте способ отражения изображения в Photoshop, например вертикальное или горизонтальное, поскольку результат будет сильно различаться в зависимости от ваших действий. Опция Flip Horizontal будет отражать вашу фотографию слева и справа, а опция Flip Vertical будет отражать изображение вверх и вниз.
5. Ярлык для отражения изображения в Photoshop: Ctrl + T . Вы также можете щелкнуть правой кнопкой мыши по изображению и выбрать Отразить по горизонтали или Отразить по вертикали .
Часть 2. Лучший альтернативный способ перевернуть изображение
Хотя Photoshop является профессиональным фоторедактором, он не подходит для выполнения такой простой задачи, как переворот изображения без Photoshop. Это усложнит редактирование, упомянутое ранее. С этого момента мы рекомендуем WidsMob Viewer Pro . Его основные функции включают в себя:
- Отразить изображение без каких-либо технических навыков.
- Защита качества фотографий при редактировании.
- Поддержка широкого спектра форматов изображений, таких как файлы RAW.
- Пакетная обработка нескольких фотографий одновременно.
- Короче говоря, это лучшая альтернатива Фотошопу для переворачивания изображения на компьютере.
Win Загрузить Mac Загрузить
Как отразить изображение без Photoshop
Шаг 1. Импорт изображения
Запустите лучшую альтернативу Photoshop после его установки на свой компьютер. Затем нажмите Файл -> Откройте на верхней ленте, чтобы добавить фотографию, которую вы хотите перевернуть. Либо перетащите изображение в интерфейс, чтобы открыть его напрямую.
Затем нажмите Файл -> Откройте на верхней ленте, чтобы добавить фотографию, которую вы хотите перевернуть. Либо перетащите изображение в интерфейс, чтобы открыть его напрямую.
Шаг 2. Отразите изображение с помощью альтернативы Photoshop
Затем перейдите в меню Редактировать в верхней строке меню и выберите Отразить по горизонтали или Отразить по вертикали в зависимости от ориентации фотографии. Чтобы получить правильный угол, вы можете попробовать каждый вариант и использовать его несколько раз. Альтернатива Photoshop может перевернуть изображение и выполнить другое редактирование, например обрезку, поворот и т. д.
Шаг 3: Сохраните или поделитесь результатом
После редактирования нажмите Файл -> Сохранить как , чтобы открыть диалоговое окно сохранения как. Введите имя файла в поле «Сохранить как», если вы не хотите заменять исходное изображение. Введите теги в поле Теги и щелкните параметр Где , чтобы выбрать папку назначения. Определите выход Формат и Качество . Наконец, нажмите кнопку Сохранить , чтобы вывести изображение на компьютер.
Введите теги в поле Теги и щелкните параметр Где , чтобы выбрать папку назначения. Определите выход Формат и Качество . Наконец, нажмите кнопку Сохранить , чтобы вывести изображение на компьютер.
Либо нажмите Поделиться вверху, выберите социальную сеть и немедленно поделитесь перевернутым изображением.
Win Загрузить Mac Загрузить
Часть 3. Часто задаваемые вопросы об отражении изображения в Photoshop
1 Как повернуть изображение в Photoshop?
Подобно отражению изображения в Photoshop, вы можете поворачивать один слой или весь проект. Нажмите Edit -> Transform и используйте инструменты поворота. Или используйте функции в Меню изображения для поворота фотографий. Вы также можете нажать Ctrl + T , чтобы войти в режим поворота.
Вы также можете нажать Ctrl + T , чтобы войти в режим поворота.
2 Может ли Photoshop создать зеркальное отражение фотографии?
Да, вы можете создать что-то очень крутое, комбинируя перевернутые фотографии в Photoshop. Более того, Photoshop позволяет вам зеркально отразить отдельное изображение или отразить все изображения в одном проекте одновременно.
3 Что такое зеркальное изображение?
Согласно Википедии, зеркальное отображение означает переворачивание изображения слева направо. Это выглядело бы, если бы его видели в зеркале.
Заключение
Основываясь на приведенном выше руководстве, вы должны понять, как перевернуть изображение в Photoshop, чтобы получить подходящую ориентацию. Сегодня легко делать фотографии в любое время с помощью цифровой камеры или смартфона. Однако вы можете столкнуться с некоторыми проблемами, такими как съемка изображений в неправильном направлении.