Запустите веб-сайт бесплатно за 5 простых шагов с помощью GitHub Pages | Эмиль Гилл
Разместите свой личный веб-сайт портфолио менее чем за 10 минут.
Фото Николаса Пикара на UnsplashНаличие собственного веб-сайта позволяет вам продемонстрировать миру, кто вы есть и чем вы увлечены.
Многие считают, что создание веб-сайта будет слишком дорогим или технически сложным для обычного человека. На самом деле, это вообще ничего не стоит, может быть выполнено любым, независимо от уровня опыта, и может быть запущено менее чем за 10 минут! (Вы можете проверить мой здесь)
Страницы GitHub — это функция GitHub, которая позволяет пользователям размещать статические веб-страницы прямо из репозиториев. Он идеально подходит для размещения личного веб-сайта портфолио, демонстрации проектов или для небольшой организации для размещения своей страницы. В этом посте я покажу, насколько просто для любого разместить веб-сайт в Интернете, размещенный через GitHub Pages.
Если у вас уже есть учетная запись GitHub, пропустите этот шаг. Если нет, вы можете зарегистрироваться здесь .
В этой статье я постараюсь не претендовать на предварительное знание, но рекомендую вам ознакомиться с концепциями Git, если вы никогда не использовали его раньше. Эта статья предлагает отличное введение в Git и GitHub из полных основ:
Начало работы с Git и GitHub: полное руководство для начинающих. вы храните весь код для своего проекта, или как объясняется на странице справки GitHub:
«Репозиторий похож на папку для вашего проекта. Репозиторий вашего проекта содержит все файлы вашего проекта и хранит историю изменений каждого файла. Вы также можете обсудить и управляйте работой вашего проекта в репозитории». Справка GitHub
Поэтому, чтобы начать работу над нашим проектом, первое, что нам нужно сделать, это создать репозиторий для кода нашего веб-сайта. Теперь, когда у нас есть учетная запись GitHub, это легко сделать. Просто перейдите в правый верхний угол главной страницы GitHub и в меню «+» выберите « New Repository ».
Просто перейдите в правый верхний угол главной страницы GitHub и в меню «+» выберите « New Repository ».
Откроется страница « Создать новый репозиторий », где мы можем выбрать имя репозитория и указать, является ли наш репозиторий « Общедоступный» или « Частный» . Важно, чтобы мы дали этому репозиторию определенное имя, чтобы GitHub знал, что этот репозиторий должен размещаться на страницах GitHub. Это должно быть [your_username].github.io . Так, например, поскольку мое имя пользователя GitHub — emilegill743, имя моего репозитория — и, как мы увидим позже, URL-адрес моего веб-сайта — будет emilegill743.github.io. Мы также хотим установить наш репозиторий как « Public» , поскольку GitHub Pages разрешает размещение только « Private », если мы обновимся до GitHub Pro.
После того, как мы закончим это, GitHub перенесет нас в наш недавно созданный репозиторий и объяснит несколько способов, с помощью которых мы можем начать работу с локальной копией репозитория. Если вы не знакомы с работой с Git в командной строке, самый простой способ «клонировать » этот пустой репозиторий в вашу локальную систему — использовать параметр « Установить на рабочем столе ». Это откроет рабочий стол GitHub, который можно установить здесь, создав локальную копию репозитория в выбранном вами месте. Теперь у вас будет пустая папка с именем вашего репозитория в вашей локальной файловой системе, которая будет отслеживать любые вносимые нами изменения. Затем эти изменения могут быть « зафиксировал » и « отправил » в наш удаленный репозиторий на GitHub.
Если вы не знакомы с работой с Git в командной строке, самый простой способ «клонировать » этот пустой репозиторий в вашу локальную систему — использовать параметр « Установить на рабочем столе ». Это откроет рабочий стол GitHub, который можно установить здесь, создав локальную копию репозитория в выбранном вами месте. Теперь у вас будет пустая папка с именем вашего репозитория в вашей локальной файловой системе, которая будет отслеживать любые вносимые нами изменения. Затем эти изменения могут быть « зафиксировал » и « отправил » в наш удаленный репозиторий на GitHub.
Теперь, если вы хардкорщик, вы можете создать свой веб-сайт с нуля. Теоретически вы могли бы это сделать; все, что нам нужно, это файл index.html в нашем удаленном репозитории, и GitHub продолжит работу и отобразит наш веб-сайт. Однако, поскольку цель этого поста — как можно быстрее запустить наш веб-сайт, для начала мы будем использовать шаблон. Это позволит нам создать гладкий, отзывчивый, профессиональный веб-сайт с минимальными затратами труда.
Это позволит нам создать гладкий, отзывчивый, профессиональный веб-сайт с минимальными затратами труда.
Существует множество сайтов, предлагающих шаблоны дизайна веб-сайтов, некоторые из них можно приобрести за небольшую плату, но многие доступны бесплатно. Моим особым фаворитом является HTML5 UP, который предлагает выбор красивых дизайнов, идеально подходящих для личного веб-сайта-портфолио. Все дизайны бесплатны в соответствии с лицензией Creative Commons Attribution 3.0, что означает, что мы можем использовать их по своему усмотрению, если мы указываем HTML5 UP для дизайна.
Не стесняйтесь провести собственное исследование и найти дизайн, который лучше всего подходит вам; для демонстрации здесь я буду использовать тему Strata HTML5 UP.
Strata от HTML5 UP! Теперь, когда мы выбрали наш дизайн, мы можем загрузить связанные с ним файлы и перенести их в наш локальный репозиторий. Затем мы можем зафиксировать наши изменения и отправить их в наш удаленный репозиторий. Опять же, если вам удобно работать с Git, сделайте это через командную строку, но если вы новичок в этом, вы можете использовать GitHub Desktop.
Опять же, если вам удобно работать с Git, сделайте это через командную строку, но если вы новичок в этом, вы можете использовать GitHub Desktop.
Здесь происходит волшебство. Откройте веб-браузер и перейдите по URL-адресу [your_username].github.io 9.0048 .
Наш сайт работает! Теперь давайте посмотрим, как мы можем добавить последние штрихи и персонализировать его, сейчас это всего лишь шаблон.
Для этого последнего шага нам понадобится текстовый редактор. Если вы профессиональный программист, у вас, вероятно, уже есть любимый текстовый редактор. Подойдет любой, но я лично рекомендую Visual Studio Code, который вы можете установить здесь.
Открыв папку, содержащую наш репозиторий, в текстовом редакторе, мы увидим все файлы, вносящие вклад в дизайн нашего веб-сайта. Самый важный из них – наш файл index.html , обозначающий структуру главной страницы нашего сайта. Вероятно, также будут файлы .css и, возможно, .. Не беспокойтесь слишком сильно, если вы не знакомы ни с одним из них, я не был знаком, когда создавал свой первый веб-сайт! Основное резюме состоит в том, что HTML (язык гипертекстовой разметки) формирует строительные блоки структуры нашей веб-страницы, CSS (каскадные таблицы стилей) описывает, как должна быть оформлена наша веб-страница, а Javascript определяет интерактивное поведение нашей веб-страницы. js
js
Прежде всего, я бы посоветовал вам загрузить расширение «Live Server » для Visual Studio Code, которое позволит нам просматривать наш веб-сайт по мере его редактирования и автоматически обновляться при сохранении изменений. Кроме того, вы можете просто открыть страницу index.html в своем веб-браузере и вручную обновить ее, чтобы проверить изменения.
Я не буду вдаваться в подробности о том, как писать HTML, иначе это может быстро превратиться в учебник. Основной синтаксис состоит из ‘ теги ’, которые образуют элементы HTML, строительные блоки веб-страницы HTML. Эти теги обычно состоят из начального тега, любых атрибутов тега, некоторого содержимого и конечного тега.
Эти теги обычно состоят из начального тега, любых атрибутов тега, некоторого содержимого и конечного тега.
Некоторый контент
Вам решать, насколько сильно вы хотите настроить свой веб-сайт. На самом базовом уровне вы захотите изменить содержимое элементов HTML на своей веб-странице, чтобы отразить вашу личную информацию. Вы также, вероятно, захотите изменить изображения на веб-странице. Для этого все, что вам нужно сделать, это скопировать изображение, которое вы хотите использовать, в свой репозиторий (если вы используете шаблон HTML5 UP, в нем, вероятно, уже есть папка, предназначенная для изображений), а затем адаптировать src атрибут элемента изображения, чтобы отразить путь к вашему новому изображению, . Здесь стоит отметить, что элементы изображения состоят из одного тега, содержащего их атрибуты, а не из начального и конечного тегов, как многие другие элементы HTML.
Если вы хотите узнать больше о HTML, CSS и Javascript, чтобы поднять персонализацию своего веб-сайта на новый уровень, я настоятельно рекомендую Гарвардский CS50W : Веб-программирование с помощью Python и JavaScript . Это совершенно бесплатный курс по edX, первые несколько глав которого посвящены Git, HTML и CSS, а затем мы рассмотрим Javascript. Это отличное введение в навыки, которые нам нужны, чтобы действительно сделать веб-сайт нашим собственным.
Это совершенно бесплатный курс по edX, первые несколько глав которого посвящены Git, HTML и CSS, а затем мы рассмотрим Javascript. Это отличное введение в навыки, которые нам нужны, чтобы действительно сделать веб-сайт нашим собственным.
Для дальнейшего вдохновения посетите мой веб-сайт emilegill743.github.io и соответствующий репозиторий GitHub, ссылка на который приведена ниже.
emilegill743/emilegill743.github.io
Сайт моего личного портфолио, размещенный на GitHub Pages и основанный на теме Strata от HTML5 UP. …
github.com
Спасибо за чтение!
Если вам понравился этот пост, не стесняйтесь ознакомиться с некоторыми из моих других статей:
Поиск слота для доставки продуктов, умный способ
Использование Python, Heroku и Twilio для сбора данных с получить текстовое уведомление, когда слоты…
в направлении datascience.com
Практическое руководство по настройке PostgreSQL 🐘
Начало работы с PostgreSQL, pgAdmin и SQLAlchemy для Python.
 Внедрите SQL в сердце вашего Python…
Внедрите SQL в сердце вашего Python…по направлению к datascience.com
6 лучших разработчиков веб-сайтов с открытым исходным кодом
На рынке доступно множество конструкторов веб-сайтов, в том числе с открытым исходным кодом. В дебрях возможностей легко заблудиться. Мы покажем вам элементы, которые следует учитывать при поиске наиболее надежного инструмента. Затем мы внимательно рассмотрим несколько конструкторов веб-сайтов с открытым исходным кодом.
Что искать в конструкторе веб-сайтов
Конструкторы веб-сайтов — это инструменты, позволяющие создавать веб-страницы без кодирования. Прежде всего, они должны быть простыми и интуитивно понятными в использовании, чтобы вам не пришлось тратить слишком много времени на создание своего веб-сайта. Давайте посмотрим на другие элементы и функции, которые должно иметь выбранное программное обеспечение.
Архитектура на основе компонентов
Компоненты — это готовые элементы, такие как баннеры, текстовые блоки, раздел изображений и нижний колонтитул, и это лишь некоторые из них, которые вы можете использовать для создания своего веб-сайта. Они дают вам большую гибкость, поскольку вы можете расположить их так, как хотите. После этого вам нужно настроить эти элементы, добавив содержимое, графику и значки, а также изменив цвета и стили. Вы можете добиться всего этого самостоятельно, не тратя деньги на поддержку разработчиков. Готовые блоки также не привязаны к определенному типу страниц, поэтому вы можете свободно использовать их в любом месте на своем веб-сайте , что экономит время, т.е. при создании новых целевых страниц. Более того, когда вы изменяете дизайн выбранного шаблона компонента, корректировки автоматически применяются ко всем подстраницам, включая его. Взгляните на другие преимущества компонентного проектирования.
Они дают вам большую гибкость, поскольку вы можете расположить их так, как хотите. После этого вам нужно настроить эти элементы, добавив содержимое, графику и значки, а также изменив цвета и стили. Вы можете добиться всего этого самостоятельно, не тратя деньги на поддержку разработчиков. Готовые блоки также не привязаны к определенному типу страниц, поэтому вы можете свободно использовать их в любом месте на своем веб-сайте , что экономит время, т.е. при создании новых целевых страниц. Более того, когда вы изменяете дизайн выбранного шаблона компонента, корректировки автоматически применяются ко всем подстраницам, включая его. Взгляните на другие преимущества компонентного проектирования.
Шаблоны
Хотя мы считаем создание веб-сайта из готовых блоков наиболее гибким решением, есть и другой вариант — использование шаблонов. Они созданы для определенного типа страниц, таких как домашняя страница или сервисы, и имеют набор полей, предназначенных для них . Допустим, вы создаете страницу первого типа. Затем вы увидите такие элементы, как ползунок, призыв к действию, раздел изображения с местом для трех рисунков и текстовую область, упорядоченную фиксированным образом. Вам просто нужно заполнить их контентом, чтобы создать домашнюю страницу.
Допустим, вы создаете страницу первого типа. Затем вы увидите такие элементы, как ползунок, призыв к действию, раздел изображения с местом для трех рисунков и текстовую область, упорядоченную фиксированным образом. Вам просто нужно заполнить их контентом, чтобы создать домашнюю страницу.
При выборе конструктора веб-сайтов с шаблонной архитектурой убедитесь, что он содержит множество шаблонов на выбор. Они также должны быть настраиваемыми и отзывчивыми (чтобы хорошо выглядеть на разных типах устройств). Однако помните, что с помощью шаблонов вы не можете изменять их макет, повторно использовать контент или делиться им на разных страницах.
Управление контентом
Пробуя конструктор веб-сайтов, проверьте, легко ли добавлять и изменять контент , такой как текст, изображения, видео, кнопки и формы. Убедитесь, что взаимодействие с контентом будет интуитивно понятным для обычного редактора, протестировав, например. сколько шагов требуется для редактирования некоторого элемента.
Блог
Ведение блога имеет решающее значение для многих компаний, чтобы продемонстрировать свой опыт потенциальным клиентам. Вот почему создатель веб-сайта должен иметь возможность создавать сообщения в блоге , а также присвоить им нужные категории. Последнее облегчает просмотр статей по определенной теме. Дополнительным преимуществом будут кнопки «Поделиться» в социальных сетях, которые позволят читателям распространять ваш контент среди своих подписчиков в Facebook, Twitter или LinkedIn, чтобы повысить узнаваемость вашего бренда.
Мультимедиа
Мы уже упоминали, что конструктор веб-сайтов должен позволять вам добавлять визуальные типы контента, такие как изображения и видео. При тестировании инструмента для создания веб-сайтов проверьте точные возможности, которые он предоставляет в отношении мультимедиа. Вот несколько аспектов, которые стоит принять во внимание:
- форматы - убедитесь, что вы можете загружать изображения в различных форматах (PNG, JPEG, SVG),
- создание галерей изображений — они украсят внешний вид ваших страниц,
- встроенное видео - проверьте, можно ли будет запустить видео на вашей веб-странице с помощью ресурса сторонних видеохостингов, таких как YouTube или Vimeo, чтобы оно не тормозило работу вашего сайта.

Формы
Сбор контактной информации на вашей веб-странице необходим для охвата людей, заинтересованных в вашем предложении. Конструктор веб-сайтов должен позволять легко создавать формы , а также иметь возможность выбирать поля (например, имя, адрес электронной почты, отрасль, размер компании), которые соответствуют вашим потребностям.
SEO
SEO-оптимизированный контент делает ваш веб-сайт более заметным для поисковых систем и может занимать более высокие позиции на страницах результатов. Вот почему полезно проверить, есть ли у конструктора веб-сайтов встроенный инструмент SEO , который позволяет добавлять соответствующие метатеги, ключевые слова и альтернативные тексты.
Аналитика
Анализируя поведение пользователей на сайте, вы будете знать, что добавить или улучшить. Проверьте, предлагает ли конкретный конструктор веб-сайтов встроенное аналитическое решение или возможность интеграции со сторонними аналитическими инструментами, такими как Google Analytics.
Бесплатный и с открытым исходным кодом
Некоторые люди могут подумать, что конструкторы веб-сайтов с открытым исходным кодом совершенно бесплатны. Имейте в виду, что есть расходы, которые вам придется оплачивать самостоятельно, независимо от выбранного вами решения, например домен и хостинг. Кроме того, некоторые инструменты предлагают вам ограниченный набор функций бесплатно, и вам необходимо подписаться на премиум-план, чтобы получить доступ к остальным функциям.
Поскольку вы уже знаете элементы, которые стоит учитывать при поиске конструктора веб-сайтов с открытым исходным кодом, давайте рассмотрим несколько инструментов, доступных на рынке.
1. Droopler
Droopler — это дистрибутив Drupal для создания веб-сайтов на основе Drupal CMS (система управления контентом). Его можно бесплатно загрузить и использовать (с полным набором функций). Этот инструмент 
Существует более дюжины элементов (точно называемых абзацами), которые вы можете использовать, например:
- баннер — он позволяет добавить большую фотографию, текст и кнопку CTA (призыв к действию),
- форма - можно разместить форму любого типа, добавить к ней заголовок, фоновое изображение и иконку,
- галерея - вы можете размещать свои изображения в виде миниатюр; их полная версия будет доступна по клику,
- абзац для встраивания боковой панели — этот элемент позволяет разместить на веб-странице внешний iframe (например, видео с YouTube).
Чтобы создать свой веб-сайт, вы можете использовать базовый макет по умолчанию и легко редактировать его элементы или создавать каждую страницу так, как вы хотите, используя преимущества компонентов. Количество разделов, которые вы можете добавить на одну подстраницу, а также количество подстраниц, которые вы можете создать, не ограничено. Каждый макет страницы, который вы создадите, будет адаптивным, поэтому он будет хорошо выглядеть на компьютере, мобильном телефоне и планшете. Ниже вы найдете еще несколько полезных функций Droopler.
Каждый макет страницы, который вы создадите, будет адаптивным, поэтому он будет хорошо выглядеть на компьютере, мобильном телефоне и планшете. Ниже вы найдете еще несколько полезных функций Droopler.
Блог
Droopler содержит блог, состоящий из абзацев. Благодаря им вы можете легко добавлять контент, такой как текст, изображения и вставлять видео.
Встроенные параметры SEO
Вы можете настроить метатеги для каждой страницы и теги ALT для всех изображений, создать понятные URL-адреса (короткие и логически структурированные) и карты сайта (с генератором карты сайта XML), отвечающие рекомендациям sitemaps.org. Чтобы увидеть, как работает ваш сайт Droopler, вы можете установить модуль Google Analytics.
Электронная коммерция
Достаточно установить модуль Drupal Commerce, чтобы получить готовый интернет-магазин. Как только вы это сделаете, у вас будет доступ к темам для электронной коммерции в Droopler. Что касается того факта, что этот конструктор сайтов основан на Drupal, вы также можете использовать другие предлагаемые им модули, например. чтобы добавить платежные системы или варианты доставки.
чтобы добавить платежные системы или варианты доставки.
Вы можете использовать Droopler для простых веб-страниц малого бизнеса, корпоративных веб-сайтов Drupal, а также для веб-фабрик с несколькими микросайтами.
2. Drupal
Хотя это займет больше времени и усилий, чем с Droopler, вы также можете создать веб-сайт без программирования с помощью Drupal . Это бесплатная система управления контентом с открытым исходным кодом. После его установки вы увидите названия разделов, в которых вы можете вносить изменения на свою веб-страницу. Ниже мы кратко опишем некоторые из них.
- Контент — место для создания новых страниц и постов в блоге, а также для управления вашей медиатекой.
- Структура — здесь вы можете позаботиться обо всех элементах вашего веб-сайта, таких как типы контента, меню, блоки, формы и таксономии (например, теги, используемые для категоризации сообщений в блогах).
- Люди — в этом разделе вы установите роли и разрешения.

Источник: WebsiteSetup
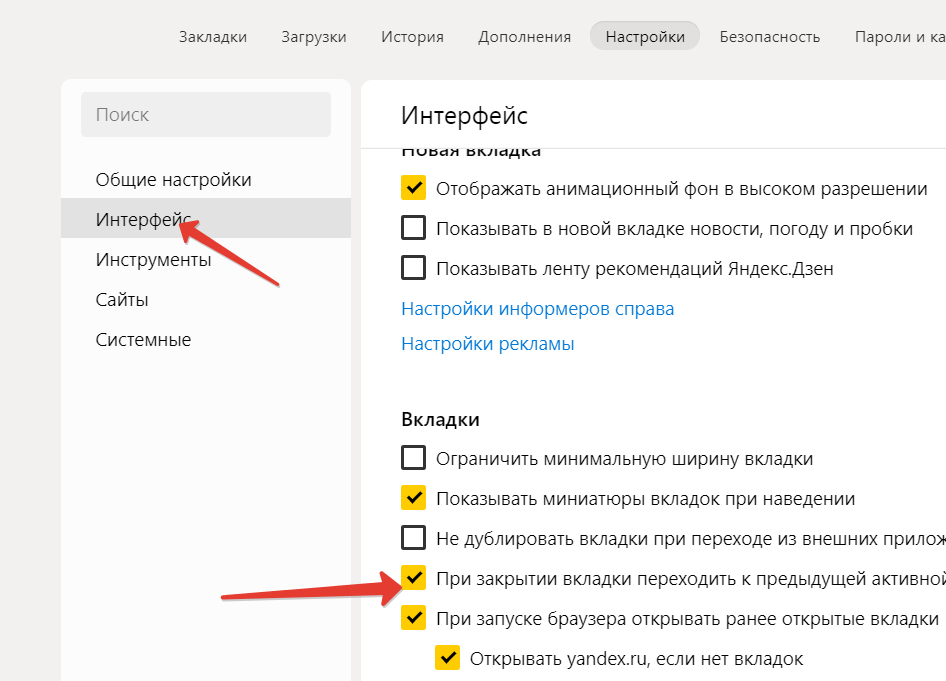
Ваш новый веб-сайт Drupal будет иметь тему по умолчанию, которую вы можете настроить (например, изменив цвета или добавив логотип вашей компании). Однако есть почти три тысячи бесплатных тем доступны в каталоге тем Drupal. После установки одного из них на свой веб-сайт вы можете изменить, в зависимости от темы, цветовую схему, фон и фавикон (небольшой значок, видимый на вкладке окна браузера рядом с заголовком веб-страницы).
Еще одной ключевой особенностью Drupal являются модули, которые позволяют расширять ваш веб-сайт различными способами. Есть более 40 тысяч бесплатных модулей . Они позволяют, т.е. автоматизация создания псевдонимов страниц (модуль Pathauto), уже упомянутая интеграция с Google Analytics и защита от ботов (модуль Captcha).
3. Joomla
Joomla — это конструктор веб-сайтов с открытым исходным кодом, который можно использовать бесплатно под Стандартной общественной лицензией и который позволяет создавать, управлять и публиковать контент.
Панель управления. Источник: Документация Joomla
Теперь давайте рассмотрим некоторые основные функции этого конструктора сайтов.
- Издательские инструменты - они позволяют, напр. планирование публикации статьи на выбранный день.
- Редактор WYSIWYG — позволяет редактировать контент без написания кода.
- Media Manager
- SEO-оптимизация — вы можете включить дружественные URL-адреса, перезапись URL-адресов (удаление index.
 php из адреса) и добавить метаописания и ключевые слова.
php из адреса) и добавить метаописания и ключевые слова.
Чтобы расширить или добавить новые функции на ваш веб-сайт Joomla, вам необходимо установить специальное расширение. Согласно официальной странице Joomla, их более шести тысяч (как бесплатных, так и платных).
4. Microweber.org
Microweber.org — это бесплатный конструктор веб-сайтов с открытым исходным кодом, созданный с использованием фреймворка Laravel. Он содержит шаблон по умолчанию под названием Dream, который имеет более дюжины макетов страниц, таких как «О нас», «Портфолио», «Свяжитесь с нами», «Магазин» и «Оформить заказ». Есть также 75 заранее подготовленных макетов элементов, таких как Testimonial, Left Image Right Text, Blog Posts, которые вы можете перетаскивать на страницу, над которой вы работаете. Помимо Dream, вы также можете бесплатно использовать шаблон New World, загрузив его с сайта Microweber.org. Там вы также увидите шесть премиальных шаблонов.
Источник: Microweber. org
org
Чтобы обогатить свой веб-сайт, вы также можете использовать модули (большинство из них бесплатны), такие как календарь, рейтинг, теги и встраивание видео. Некоторые из других опций, которые вы получите в Microweber:
- Функции блога — позволяют создавать блог своей компании, писать статьи, добавлять фотографии и видео (с помощью перетаскивания),
- Динамические макеты — вы можете применять макет элементов, перетаскивая их на страницу,
- Конструктор интернет-магазина
- Статистика - на панели управления в панели администратора вы отслеживаете производительность вашего сайта (посетители, просмотры и заказы).
5. WordPress
WordPress.org — еще один пример конструктора сайтов с открытым исходным кодом. Будьте осторожны, чтобы не спутать его с WordPress. com, который является другой платформой с очень ограниченными функциями, включенными в бесплатный план. Первый из этих инструментов можно использовать бесплатно. Единственной платой для вас будет хостинг, но, как мы упоминали в начале этой статьи, это относится к различным конструкторам веб-сайтов с открытым исходным кодом.
com, который является другой платформой с очень ограниченными функциями, включенными в бесплатный план. Первый из этих инструментов можно использовать бесплатно. Единственной платой для вас будет хостинг, но, как мы упоминали в начале этой статьи, это относится к различным конструкторам веб-сайтов с открытым исходным кодом.
Источник: WordPress
По умолчанию этот конструктор веб-сайтов предоставляет вам три темы — предварительно отформатированные макеты, которые вы можете использовать без какого-либо кодирования. Но на веб-странице WordPress доступно более восьми тысяч бесплатных тем , и вы можете найти еще больше платных тем в других местах.
WordPress позволяет вам создавать и редактировать страницы и сообщения в блогах . С помощью редактора WordPress вы можете перемещать, изменять и настраивать каждый блок вашей веб-страницы. Что касается статей, вы получаете довольно много инструментов для добавления черновиков, написания и планирования публикации. Вы также можете указать, кто может изменять тексты, благодаря функции управления пользователями. Он позволяет вам назначать определенные роли на вашем веб-сайте — администратора, редактора и участника, и это лишь некоторые из них.
Вы также можете указать, кто может изменять тексты, благодаря функции управления пользователями. Он позволяет вам назначать определенные роли на вашем веб-сайте — администратора, редактора и участника, и это лишь некоторые из них.
Теперь мы рассмотрим некоторые другие полезные функции WordPress.
- Управление СМИ . Вы можете перетаскивать выбранные файлы в WordPress. Затем вы можете вставить их в виде изображений или галерей на свой сайт. Медиатека позволяет искать, просматривать, редактировать и удалять ваши медиафайлы.
- SEO . WordPress поставляется со встроенными инструментами, которые позволяют вам, например. изменить постоянные ссылки (часть адреса после блога и косой черты) на пользовательские. Вы можете настроить гораздо больше, используя специальные плагины.
- Плагины . На сайте WordPress их более 50 тысяч, как бесплатных, так и платных. С помощью плагинов вы можете, например.
 добавить формы на свою веб-страницу или связать ее с Google Analytics.
добавить формы на свою веб-страницу или связать ее с Google Analytics.
6. Publii
Publii — бесплатный генератор статических сайтов с открытым исходным кодом. Это означает, что он создает HTML-страницы из компонентов или шаблонов и использует источник контента (для сравнения, в Drupal и WordPress контент хранится и управляется в базе данных). Вам необходимо загрузить приложение Publii, чтобы создавать и оформлять контент на рабочем столе (Windows, Mac или Linux). Затем, как только вы нажмете специальную кнопку, файлы будут обработаны и загружены на ваш сервер. Как и в случае с другими конструкторами, упомянутыми здесь, вам не нужно ничего кодировать для создания веб-страницы.
Источник: Publii
Чтобы создать свой веб-сайт с помощью этого инструмента, вы будете работать над темой . Один из них включен в приложение, а еще более 20 (бесплатных и платных) доступны на Publii Marketplace. По умолчанию главная страница вашего веб-сайта будет автоматически генерироваться из элементов ваших сообщений, таких как заголовок, изображение функции и краткое описание. Возможности изменить этот макет зависят от темы.
Возможности изменить этот макет зависят от темы.
Для создания постов вы можете использовать один из трех редакторов. Редактор WYSIWYG позволяет вам писать контент и вставлять изображения так же, как, например, в Microsoft Word. Редактор блоков делит каждый абзац или изображение на отдельный блок, который можно настроить. Наконец, редактор Markdown существует как более удобная форма HTML. Разница здесь в том, что вместо открытия и закрытия тегов вы используете ярлыки и заполнители для написания текста или вставки графики. Однако с последним редактором ваш контент не будет иметь привлекательного стиля.
Publii также содержит опций SEO . Благодаря этому он автоматически создает удобные URL-адреса и карту сайта XML. Вы также можете заполнить мета-заголовки и описания и ввести код отслеживания Google Analytics.
Бесплатный конструктор веб-сайтов
Как мы объяснили в этой статье, название с открытым исходным кодом не означает, что каждый конструктор веб-сайтов, имеющий его, абсолютно бесплатен.
