Как посмотреть код страницы в сафари на mac
Как просмотреть исходный код страницы в Safari на Mac?
В Safari, как и в любом другом браузере, долгое время присутствовала удобная возможность просмотреть исходный код открытой веб страницы, однако начиная с шестой версии она была выключена и спрятана разработчиками как ненужная и путающая пользователей.
Итак, чем же может быть полезна функция просмотра исходного когда веб-странички?
Как правило, ею пользуются или разработчики, проверяющие правильность отображения страницы в любом браузере, или пользователи, когда им необходимо достать какой-то «скрытый» контент со странички, например, фоновое изображение.
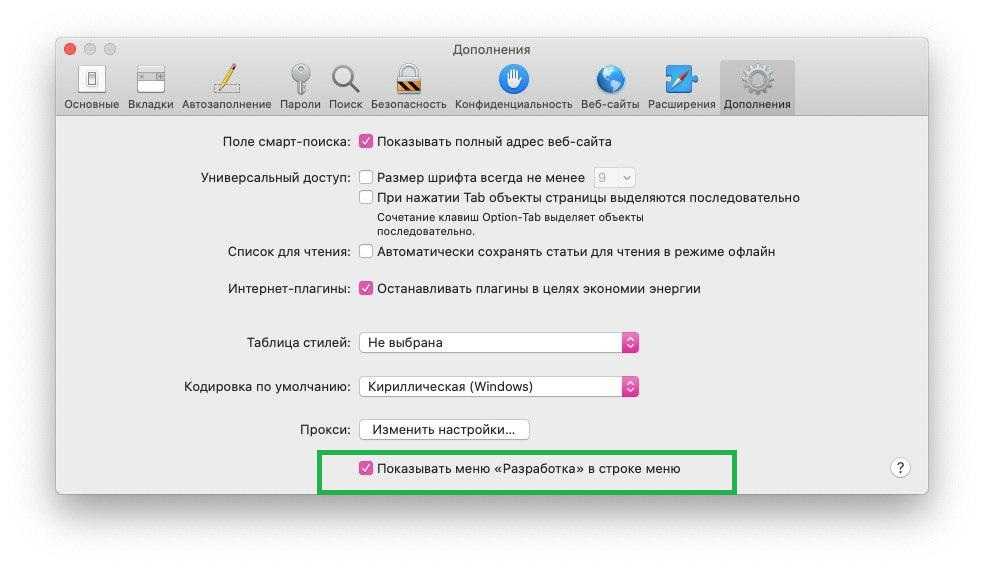
Ранее эта функция присутствовала в Safari при помощи нажатия комбинации Cmd+option+U, что бы воспользоваться этим сокращением в новых версиях необходимо перейти в «Настройки«, и в подпункте «Дополнения» установить флажок выбора напротив «Показывать меню «Разработка» в строке меню«.
Как посмотреть исходный код страницы в Safari на Mac
Просмотр исходного кода страниц в браузерах — стандартная функция, которой ежедневно пользуются многие пользователи. И если в большинстве браузеров для просмотра HTML-кода страницы сайта достаточно двух нажатий клавиши мыши, то в Safari сначала нужно активировать определенные настройки.
Рассказываем, как посмотреть исходный код страницы в Safari на Mac с помощью панели инструментов и комбинации клавиш.
Как посмотреть исходный код страницы в Safari на macOS
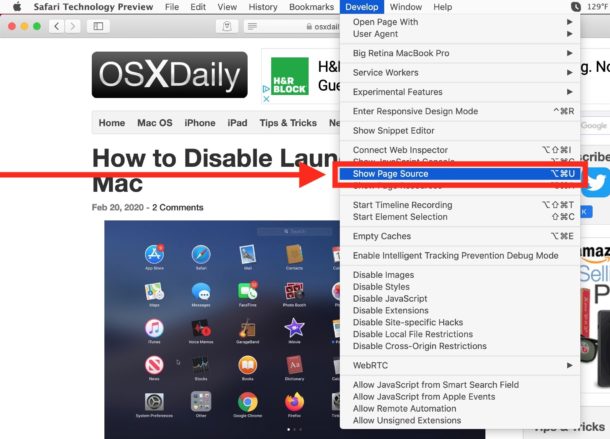
- Включите меню разработчика в Safari: для этого зайдите в меню Safari > Настройки, выберите раздел Дополнения и установите галочку рядом с пунктом Показывать меню «Разработка» в строке меню. Активное меню «Разработка» в Safari для Mac позволяет просматривать исходные коды страниц.
- В любом окне Safari откройте страницу, исходный код которой вы хотите посмотреть.

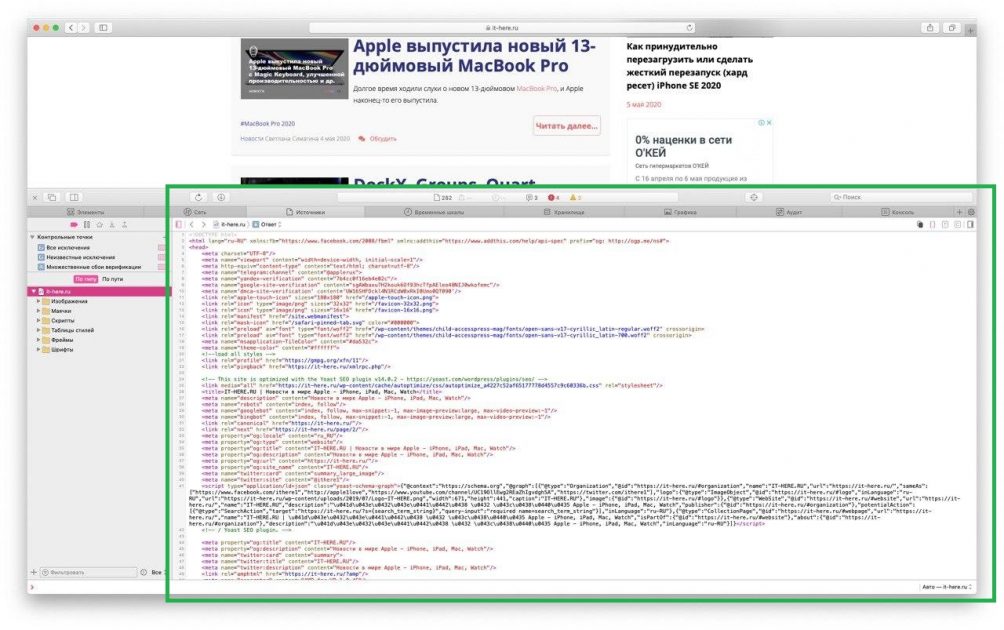
- Нажмите в меню на раздел Разработка, в раскрывшемся списке выберите Показать ресурсы страницы.
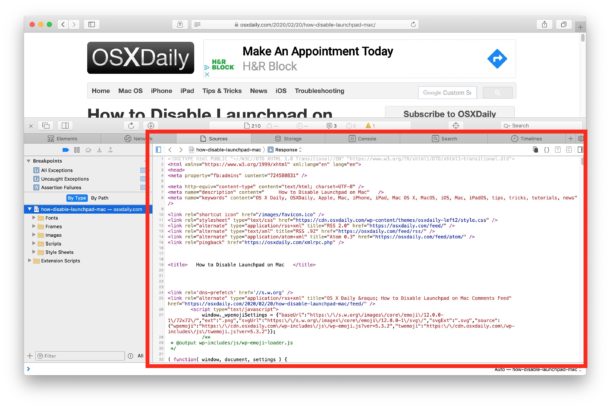
- Исходный код страницы откроется в окне веб-инспектора.
Помимо просмотра исходного кода страницы в меню «Разработка» доступно множество других полезных для разработчиков и менее опытных пользователей функций, в том числе отключение Javascript, очистка кэша Safari или поиск встроенных файлов.
Как посмотреть источник страницы с помощью сочетания клавиш в Safari на macOS
После включения меню «Разработка» в Safari вы также можете использовать сочетание клавиш для быстрого доступа к HTML-коду страницы в Safari на Mac.
Исходный код страницы в safari
Технические либо дополнительные информационные ведомости всегда могут быть полезными для людей, часто блуждающих страницами интернета.
К сожалению, не все знают как вытянуть такие информационные компоненты из зоны интернета , но имея на айфоне или айпаде знаменитое приложение safari, решить проблему такого типа будет совершенно несложно.
Разобраться с потребностью решать такие ситуации самостоятельно, человек может следуя конкретной схеме, которую и стоит просмотреть ближе.
Выполнение пользовательских корректировок
Как посмотреть исходный код страницы в сафари, каждому человеку смогут подсказать профессиональные программисты.
Поскольку не у каждого есть возможность общения с этими людьми именно в нужный момент, стоит научиться выполнять такой процесс самостоятельно.
Выполнение процесса дополнительной визуализации необходимо выполнять, используя для этого процесса следующую схему:
- внутри браузера развернуть страницу, информацию о которой необходимо считать;
- после полной визуализации элемента, перейти к стандартным закладкам, сохраняемым внутри функционирующей программы;
- скопировать адресные данные, перенести их внутрь зоны буфера обмена;
- поделиться считанными данными в меню закладок, сохранив их под определённым названием;
- подтвердить при установках, что в качестве имени нового файлового компонента должен применяться исходный код, который ставится по умолчанию;
- подтвердить действие за посредничеством нажатия на пиктограмму сбережения;
- для просмотра открыть процесс редактирования, после чего сохранить ведомости, что откроются внутри указанного окна.

Процесс такого установочного характера будет занимать несколько минут, но неопытные пользователи могут помучиться с ним дольше.
Алгоритм просмотра сохранённого информационного элемента
Если требуется повторный пересмотр прикреплённых данных, человеку, что пользуется прибором с операционной системой ios, следует выполнить пару простых задачек. Их выполнение требует соблюдения таких правил:
- посещение браузера, открытие его рабочей панели;
- открытие подраздела закладок, выбор необходимого компонента;
- вход внутрь нужной вкладки, поиск пиктограммы, позволяющей показ детальной информации;
- выбор нужного пункта, его применение;
- извлечение информационных данных либо их пересмотр, закрытие всех лишних окон.
Принцип выполнения задач такого плана довольно простой. Его выполнение не требует серьёзных знаний или умений.
Вся сохранённая информация будет доступной для человека в любой момент, когда ему это понадобиться. Действия такого характера, пользователь может повторить для любого сетевого ресурса, если ему это необходимо для работы либо во время присутствия личной заинтересованности. На всех устройствах, где устанавливается браузер сафари, беспроблемно можно выполнить работу такого характера. По мере крайней необходимости, если ничего не получается, будет требоваться поддержка профессиональных мастеров, что и поможет избавиться от всех возможных неполадок полностью, максимально качественно.
Действия такого характера, пользователь может повторить для любого сетевого ресурса, если ему это необходимо для работы либо во время присутствия личной заинтересованности. На всех устройствах, где устанавливается браузер сафари, беспроблемно можно выполнить работу такого характера. По мере крайней необходимости, если ничего не получается, будет требоваться поддержка профессиональных мастеров, что и поможет избавиться от всех возможных неполадок полностью, максимально качественно.
Как просмотреть исходный код веб-страниц в Safari iPhone на Mac?
На настольных компьютерах вы можете использовать консоль разработчика в браузерах для проверки исходного кода веб-сайтов. Это очень простая задача при использовании браузера Google Chrome как на MacBook, так и на ПК с Windows. Однако просмотр исходного кода — длительный процесс при использовании браузера Safari на MacBook. И это своего рода скрытая функция Safari на вашем iPhone. Если вам когда-нибудь интересно взглянуть на исходный код веб-страниц в Safari на вашем iPhone, вот как вы можете это сделать.
Могу ли я просматривать исходный код веб-страниц в Safari iPhone?
Ответ — нет. Вы не можете просматривать исходный код веб-страниц прямо на вашем iPhone. Также не имеет смысла делать такой анализ устройств с маленьким экраном. Однако Apple позволяет просматривать исходный код мобильных веб-страниц и выполнять все операции, связанные с Консолью разработчика, с вашего Mac.
Что вам нужно?
Вам нужны следующие вещи для просмотра исходного кода веб-страниц iPhone Safari на вашем Mac?
- Ваш iPhone с последней версией iOS
- Соединительный кабель Lightning
- Ваш компьютер Mac или ноутбук
Как просмотреть исходный код веб-страниц в Safari iPhone?
Выполните следующие шаги, чтобы просмотреть исходный код веб-страниц в Safari iPhone на вашем Mac.
- Добавить меню «Разработка» в Mac Safari
- Включите «Веб-инспектор» в Safari iPhone
- Подключите iPhone к Mac
- Просмотр исходного кода и проверка элементов
Шаг 1.
 Добавьте меню разработки в Safari Mac
Добавьте меню разработки в Safari MacБраузер Safari на Mac по умолчанию не отображает консоль разработчика и параметр проверки элемента. Вам необходимо вручную включить меню «Разработка», чтобы включить консоль разработчика в Safari.
- Запустите Safari и перейдите в раздел «Safari> Настройки…».
- Перейдите на вкладку «Дополнительно» и включите параметр «Показать меню разработки в строке меню».
Узнайте больше о том, как добавить меню «Разработка» в Safari и провести тестирование веб-сайта на отзывчивость.
Шаг 2. Включите веб-инспектор в Safari iPhone
Подобно включению меню «Разработка» в Safari Mac, вам также потребуется опция «Веб-инспектор» в Safari iPhone.
- Нажмите на приложение «Настройки» и перейдите на страницу настроек «Safari» на вашем iPhone.
- Прокрутите вниз и нажмите на «Дополнительно».
- На следующем экране вы можете включить опцию «Web Inspector».
Шаг 3 — Подключите iPhone к Mac
Теперь, когда вы настроили свой iPhone и Mac. Следующим шагом будет подключение iPhone к вашему Mac. Если у вас iPhone 11 или модели с печенью, используйте USB-кабель Lightning для подключения телефона к Mac. Однако последние модели iPhone 11 Pro поставляются с Разъем USB Type-C вместо кабеля USB с разъемом Lightning. В таком случае вы можете использовать старые USB-кабели или вам понадобится дополнительный преобразователь для подключения кабеля Type-C к USB-порту MacBook.
Следующим шагом будет подключение iPhone к вашему Mac. Если у вас iPhone 11 или модели с печенью, используйте USB-кабель Lightning для подключения телефона к Mac. Однако последние модели iPhone 11 Pro поставляются с Разъем USB Type-C вместо кабеля USB с разъемом Lightning. В таком случае вы можете использовать старые USB-кабели или вам понадобится дополнительный преобразователь для подключения кабеля Type-C к USB-порту MacBook.
Если вы подключаете iPhone впервые, выберите «Доверять» устройству, введя свой пароль.
Доверьтесь Mac
Шаг 4 — Просмотр исходного кода
Запустите браузер Safari на iPhone и откройте веб-сайт, на котором вы хотите просмотреть исходный код и проверить элементы.
- Перейдите на свой Mac и запустите браузер Safari. Перейдите к «Разработка> Имя вашего iPhone», чтобы просмотреть веб-страницы, которые вы открыли на своем телефоне.
- Щелкните веб-сайт, чтобы открыть «Веб-инспектор», который покажет исходный код веб-страницы, открытой в Safari iPhone.

- Вы можете просматривать элементы, проверять источники и выполнять всевозможные анализы, которые можно выполнять с помощью инструментов разработчика Chrome.
- Вы можете выбрать элементы в Web Inspector для просмотра исходного кода, и соответствующий элемент будет выделен на вашем Safari iPhone.
Заключительные слова
Обратите внимание, что вы также можете выполнить адаптивный анализ сайта в Safari Mac. Однако выбор релевантных для мобильных устройств элементов может быть затруднен в режиме адаптивного дизайна, и Mac по умолчанию может не использовать ваши модели iPhone. Поэтому использование Web Inspector для проверки элементов является эффективным методом прямого получения исходного кода соответствующего элемента.
Safari — просмотр исходного кода страницы в TextMate / Хабр
cyprezzВремя на прочтение 2 мин
Количество просмотров 5. 3K
3K
Разработка под MacOS *
Большинство пользователей Safari, по тем или иным причинам просматривающие исходный код страниц (View Source), ощущают некоторые неудобства из-за отсутствия подсветки синтаксиса. Существует несколько способов справиться с этой проблемой. Я остановлюсь, на мой взгляд, на самом интересном. Лично мне удобнее всего всего просматривать код в том же редакторе, в котором я работаю повседневно — TextMate.
Задача: при нажатии определенного Shortcut-а отобразить исходный код страницы в TextMate
- Запускаем Automator.
- В качестве шаблона (Template for Your Workflow) выбираем Service
- Из списка доступных действий (Actions) выбираем Run AppleScript и перетаскиваем его в рабочую область.
- В качестве входящего параметра выбираем no input — это позволит нам запускать сервис не совершая дополнительных действий, например не выделяя фрагмент текста.
- Выбираем приложение из которго этот сервис будет доступен.
 Можно не выбирать ничего и тогда сервис будет вызываться, например в Firefox. Меня интересовал непосредственно Safari, поэтому в выпадающем списке выбрал именно его.
Можно не выбирать ничего и тогда сервис будет вызываться, например в Firefox. Меня интересовал непосредственно Safari, поэтому в выпадающем списке выбрал именно его. - Листинг исходного кода нашего AppleScript:
tell application "Safari" to set theSource to source of document 1-- saving it to a file seems to be needed to get TextMate to do color coding
write theSource to fp
set fp to open for access "Macintosh HD:tmp:TextMate temp file.txt" with write permission
close access fp-- open the temp file in TextMate
tell application "TextMate"
activate
open "Macintosh HD:tmp:TextMate temp file.txt"
end tell - Сохраняем сервис (File->Save As) и присваиваем ему любое имя, например View Source in TextMate.
- Дело осталось за малым — назначить комбинацию клавиш для нашего сервиса. Заходим в System Preferences -> Keyboard -> Keyboard Shortcuts
- В левой панели выбираем Services
- В правой панели выбираем наш сервис, который должен находиться в разделе General
- Двойной клик справа от названия сервиса позволит назначить комбинацию клавиш.
 Можно использовать что-то вроде Cmd+U, тогда Shortcut будет таким же, как в Firefox
Можно использовать что-то вроде Cmd+U, тогда Shortcut будет таким же, как в Firefox
Можно попробовать использовать вместо TextMate любой другой редактор, кому какой нравится. Для этого надо будет отредактировать код AppleScript.
На этом пожалуй все. Надеюсь пригодиться.
Теги:
- safari
- apple
- mac os
- services
- automator
Хабы:
- Разработка под MacOS
Всего голосов 11: ↑8 и ↓3 +5
Комментарии 2
cyprezz @cyprezz
Пользователь
Как использовать Inspect Element на Mac с помощью браузера Safari
Если вы только начинаете работать интерфейсным разработчиком или вам нужно устранять ошибки при тестировании веб-приложений, Safari, скорее всего, есть в вашем списке браузеров для проверки на совместимость. В связи с этим возникает необходимость в инструменте под названием Inspect Element.
Contents
- Включить Inspect Element для Safari на Mac
- Открыть Inspect Element в Safari
- Как использовать Inspect Element на Mac
Помимо простой проверки исходного кода страницы, Inspect Element позволяет просматривать все, что происходит за кулисами веб-страницы. Вы можете просматривать HTML, таблицы стилей, мультимедиа и другие элементы в одном месте. Вот как использовать Inspect Element на Mac.
Сложность
Средняя
Продолжительность
10 минут
Что вам нужно
Компьютер Mac
Браузер Safari
Включить Inspect Element для Safari на Mac
Прежде чем вы сможете использовать инструмент Inspect Element на Mac, вам необходимо включить его в Safari.
Шаг 1: Откройте Safari и нажмите Safari > Настройки в строке меню.
Шаг 2:

Шаг 3: Установите флажок для Показать меню «Разработка» в строке меню .
Inspect Element теперь доступен и готов к использованию в Safari на Mac.
Открыть элемент проверки в Safari
С включенным инструментом. вы можете получить к нему доступ несколькими способами. Если вы хотите просмотреть определенный элемент на странице, вы можете сначала выбрать его. В противном случае вы можете просто открыть Inspect Element и выбрать его оттуда.
Либо щелкните Develop > Show Web Inspector в строке меню, либо щелкните правой кнопкой мыши страницу и выберите Осмотрите элемент из контекстного меню.
Как использовать Inspect Element на Mac
После открытия Inspect Element у вас будут все инструменты, необходимые для просмотра каждого элемента на веб-странице. И есть много инструментов на кончиках ваших пальцев. Давайте рассмотрим основы использования Inspect Element.
Шаг 1: Переместить и изменить размер элемента проверки.
Вы можете закрепить инструмент внизу или сбоку страницы или вывести его в отдельное окно. Используйте значки в левом верхнем углу панели инструментов инспектора, чтобы переместить ее в нужное место. Если вы закрепите инструмент, вы можете перетащить границу, чтобы увеличить или уменьшить ее размер.
Шаг 2: Настройте вкладки.
Inspect Element предоставляет девять вкладок для работы в верхней части панели инструментов. К ним относятся элементы, хранилище, слои и временные шкалы. Вы можете скрыть те, которые вам не нужны, если хотите. Щелкните правой кнопкой мыши вкладку и выберите те, которые хотите просмотреть. Это ставит галочки рядом с ними и помещает вкладки на панель инструментов.
Шаг 3: Проверка элемента.
Чтобы выбрать элементы на странице для отображения в инструменте, щелкните значок компаса на панели инструментов. Затем перетащите или щелкните элемент на странице. Вы также можете выбрать код или элемент в инструменте, чтобы этот элемент отображался на странице.
Шаг 4: Поиск элемента.
Если вы хотите найти определенный элемент на странице, например текстовую строку, щелкните значок поиска в правой части панели инструментов. Введите поисковый запрос в поле слева и просмотрите результаты прямо под ним.
Шаг 5: Просмотр предупреждений или ошибок.
Если инструмент обнаруживает предупреждения или ошибки на странице, эти значки также отображаются на панели инструментов. Щелкните значок, чтобы просмотреть предупреждения или ошибки.
Шаг 6: Настройте параметры.
Чтобы изменить внешний вид Inspect Element, отобразить линейки страниц, включить исходные карты, масштабирование и т. д., щелкните значок шестеренки в правой части панели инструментов, чтобы открыть настройки Inspect Element.
Когда вы закончите использовать Inspect Element в Safari, щелкните X в левом верхнем углу панели инструментов, чтобы закрыть ее.
Вы можете вывести проверку кода, тестирование приложений или отладку на новый уровень с помощью Inspect Element на Mac для Safari.
Рекомендации редакции
- Как сделать резервную копию iPhone с помощью Mac, iCloud или ПК
- MacGPT: как использовать ChatGPT на вашем Mac
- Как использовать разделенный вид на Mac
- Как запустить Stable Diffusion на вашем Mac
- Как добавить и использовать замену текста на Mac
Как проверять элементы в Safari Mac Computer
Люди используют веб-сайты для поиска информации и даже для изучения своей работы или учебы. Простые веб-сайты разрабатываются с использованием языков веб-программирования, которые неподготовленным людям могут быть трудны для понимания бэкэнда.
Если вы хотите узнать больше о частях веб-сайта и его бэкенде, вам нужно проверить элементы в Safari Mac.
Элемент проверки — это функция, необходимая каждому разработчику внешнего интерфейса или пользовательского интерфейса для устранения ошибок пользовательского интерфейса или быстрого редактирования сценариев CSS и HTML для предварительного просмотра.
Эта функция предварительно включена в Chrome и Firefox, и ее можно просмотреть, щелкнув правой кнопкой мыши. Тем не менее, пользователям Safari Mac необходимо включить его перед проверкой веб-элементов.
Мне было сложно быстро редактировать веб-коды без проверки элементов, будучи пользователем Mac, работая над проектом веб-разработки. Недавно я узнал об инспектировании элементов элементов, что сразу же облегчило мою работу.
Содержание
Включить меню разработки
Большинству обычных пользователей не требуется меню разработчика функции «Проверить элемент». Следовательно, браузер Safari отключает эту опцию.
Проверка элементов веб-сайта возможна только после включения меню «Разработка» в браузере Safari. Активация меню «Разработка» имеет решающее значение, поскольку оно позволит вам использовать веб-инспектор Apple для отладки; следовательно, вы должны включить инструменты разработчика для Safari.
Вот шаги для включения меню «Разработка»:
- Запустите браузер Safari на Mac.

- Выберите параметр Настройки .
Откроется окно настроек. - Перейдите на вкладку Advanced в окне Preferences.
- Установите флажок для параметра Показать меню «Разработка» в строке меню .
Он добавит отдельное меню «Разработка» в строку меню Safari и активирует функцию «Проверить элемент».
Проверка элементов в Safari Mac
После того, как вы включили инструменты разработчика, вы можете перейти к проверке элементов в Safari на устройстве Mac.
Существует несколько способов вызова параметра проверки. Вы можете выбрать тот, который вы считаете более доступным или предпочтительным.
Щелкните правой кнопкой мыши для контекстного меню
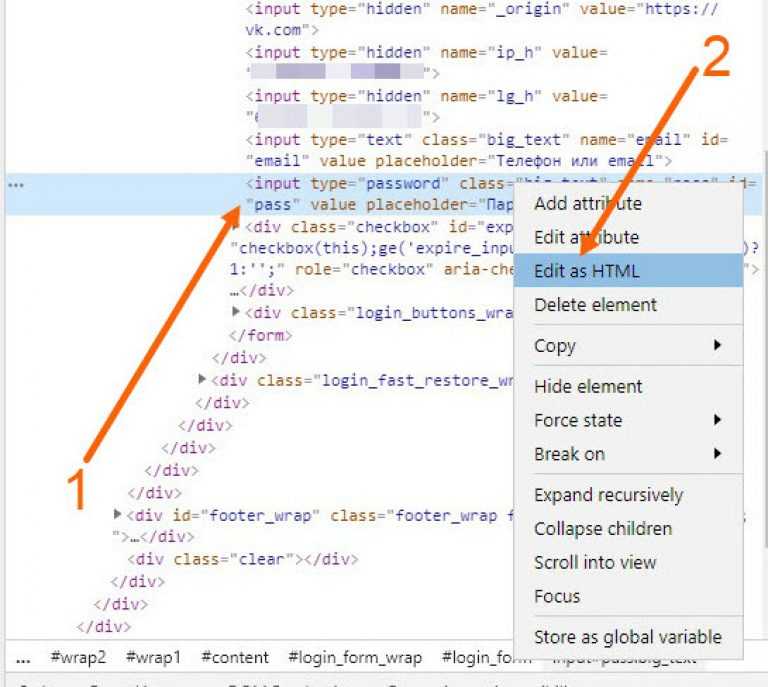
Вы можете мгновенно открыть элемент проверки и внести необходимые изменения в коды HTML. Щелкните правой кнопкой мыши веб-страницу, элементы которой вы хотите проверить, и выберите Inspect Element 9. 0042 .
0042 .
Вы никогда не столкнетесь с трудностями при использовании этого метода, но не забудьте сначала открыть страницу, которую хотите проверить.
Веб-инспектор из меню «Разработка»
Вы можете открыть окно проверки элементов из меню «Разработка».
- Запустите Apple Safari на Mac.
- Нажмите на меню Develop , присутствующее в строке меню.
- Выберите из списка параметр Показать веб-инспектор .
Появится всплывающее окно «Проверить элемент», но обязательно откройте страницу, которую хотите проверить.
Клавиши быстрого доступа Safari
Клавиши быстрого доступа всегда экономят время; несколько клавиш нажаты одновременно, и работа выполнена. Вы можете просматривать элементы в браузере Safari с помощью сочетаний клавиш.
Чтобы вызвать Inspect Element или Web Inspector, вы можете использовать сочетание клавиш Cmd + Options + I на клавиатуре.
Это, возможно, самый короткий метод после того, как вы открыли страницу, которую хотите проверить.
Bottom Line
Элемент проверки полезен для всех, кто исследует пользовательский интерфейс и изменяет коды HTML и CSS.
Элемент проверки включен по умолчанию в браузерах Chrome и Firefox, и вы можете получить к нему доступ с помощью соответствующих кнопок мыши. Тем не менее, пользователи Safari на Mac должны включить меню «Разработка» для той же функции перед проверкой веб-кода.
Вы можете просматривать исходный код определенного элемента и изменять текст, удаляя части, скрывая детали и изменяя их как HTML для просмотра исходного кода. Вы также можете просмотреть форматирование элементов, особенно текстовых элементов, на вкладке Стили.
Включив эту функцию, вы можете проверять элементы веб-страницы одним щелчком мыши или нажатием клавиши быстрого доступа.
Часто задаваемые вопросы
Мы перечислили некоторые из наиболее часто задаваемых вопросов, связанных с меню «Разработка» Safari и параметрами проверки элементов в Mac OS:
Можно ли проверять элементы в Safari, не активируя инструменты разработчика или меню «Разработка»?
Нет, вы не можете проверять элементы без включенного меню «Разработка». Вы должны сначала включить инструменты разработчика, чтобы использовать веб-инспектор.
Вы должны сначала включить инструменты разработчика, чтобы использовать веб-инспектор.
Как я могу увидеть параметр проверки элемента, щелкнув правой кнопкой мыши на соответствующей странице?
В настройках Safari включите «Показать меню разработки в строке меню», чтобы увидеть Inspect Element при щелчке правой кнопкой мыши на веб-странице.
Могу ли я выполнить те же действия, чтобы включить инструмент разработчика на всех устройствах Apple?
Вы должны выполнить те же действия, чтобы инструмент разработчика мог проверять элементы на любом компьютере Mac. Однако меню «Разработка» или инструменты разработчика доступны только для MacOS, и вы не можете активировать или просматривать параметры в iPadOS или iOS.
Как проверить элемент в Safari Mac?
Чтобы просматривать элементы в Safari на компьютере Mac, необходимо включить меню «Разработка» в разделе «Настройки». После включения меню «Разработка» щелкните правой кнопкой мыши контекстное меню на веб-странице и выберите меню «Проверить элемент», чтобы запустить веб-инспектор.