Опера для разработчиков. Подробный обзор инструментов для разработки
Любой известный вам веб-браузер, в том числе и Опера, имеет режим для разработчиков. Как правило, в этом режиме вам будут доступны мощные инструменты, которые способны оказать помощь при отладке кода веб-страницы. Если не нужно отлаживать, то можно просто посмотреть, как выглядит понравившаяся вам web-страница в виде программного кода.
Опера для разработчиков предлагает набор решений, применяя которые вы сможете изучить загружаемые в настоящем моменте HTML, CSS, JavaScript, а также вы сможете просмотреть скорость загрузки страницы и то, в каких дополнительных компонентах она нуждается, если таковые имеются.
Опера для разработчиков
Чтобы открыть окно с инструментами для разработчиков в Opera, нужно проделать следующее:
- Откройте «Меню».
- Найдите пункт «Разработка».
- Найдите там «Инструменты для разработчиков», кликайте и пользуйтесь.
Может случиться так, что в вашей Опере вы не найдете пункт «Разработка», тогда нужно сделать следующее:
- Откройте «Меню».
- Найдите пункт «Другие инструменты», нажмите на него.
- Потом найдите «Показать меню разработчика», нажмите и пользуйтесь инструментами для разработки.
Инструменты для разработчиков в Opera
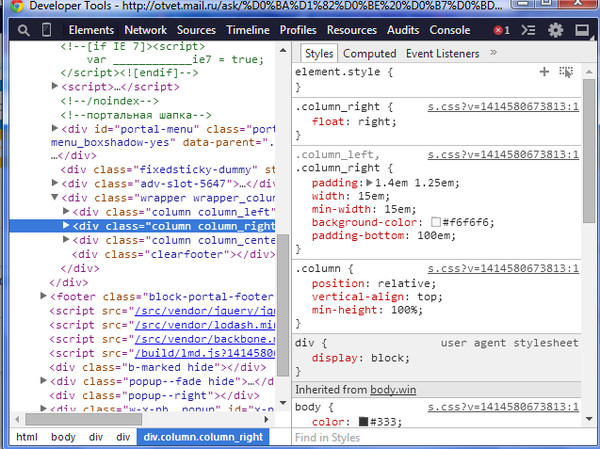
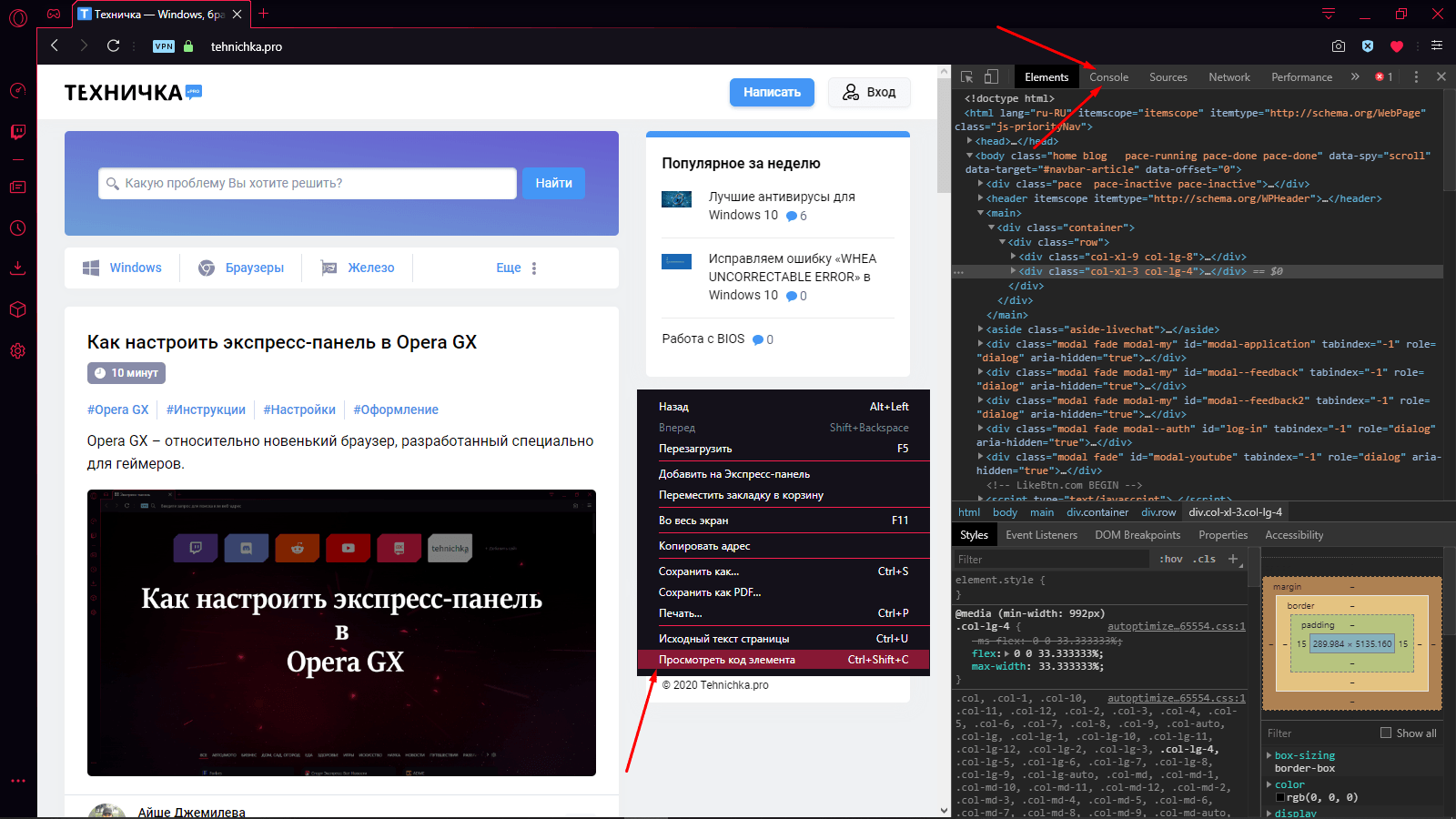
После открытия инструментов для разработчиков в Опере вам будет предложена вкладка «Inspector». Эта вкладка дает возможность в режиме настоящего времени просматривать HTML-код веб-страницы, а также CSS каждого элемента web-страницы в отдельности. Это удобно, потому что есть возможность отредактировать HTML и CSS прямо в окне разработчика, и при этом все изменения будут сразу отображаться на странице браузера, то есть вы будете сразу видеть, как изменится ваша страница, если вносить в нее изменения.
Чтобы редактировать элементы HTML, нужно в Inspector нажать на выбранный элемент правым кликом.
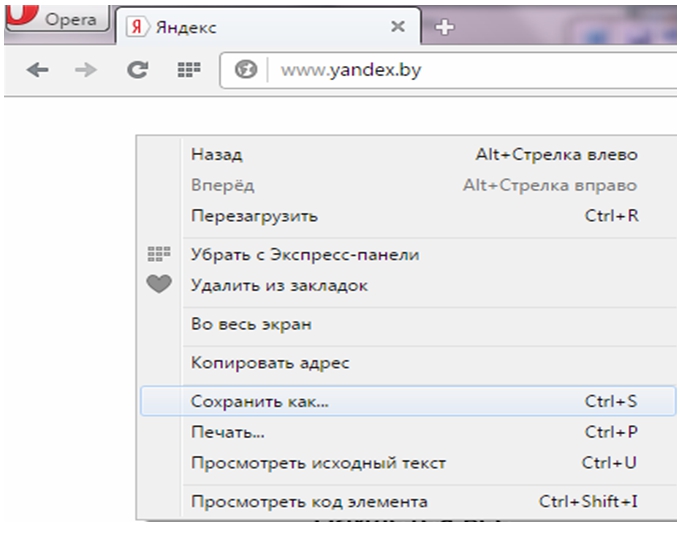
Тогда вам откроется меню того, что можно сделать с элементом. В разных версия Opera меню, возможно, несколько отличается друг от друга, но основные пункты будут присутствовать. Это:
- удалить элемент;
- изменить элемент: добавлять/удалять атрибуты, изменять текст и др.;
- изменять состояние элемента: hover, active, focus;
- копировать и дублировать элемент;
- и др.
Принцип такой, что именно здесь вы сможете вносить любые преобразования, какие пожелаете: удалять, добавлять, корректировать, изменять и т. д. Все внесенные преобразования будут сразу отображаться на экране компьютера. Но есть один важный момент — сохранить эти преобразования вы не сможете! Если вас устроит результат после внесенных изменений, то их нужно внести непосредственно в файлы кода страницы. К сожалению, Опера для разработчиков может только демонстрировать ваши изменения в коде.
Помимо Inspector, вам будет доступен редактор CSS.
Принцип такой же, как и в «Инспекторе», — вы сможете «шаманить» с кодом CSS сколько угодно.
Данный редактор предоставит вам свойства CSS любого выбранного компонента в виде удобной таблицы, где вы сможете:
- увидеть все CSS-свойства выбранного элемента;
- убрать «галочки» напротив некоторых свойств, чтобы посмотреть, как будет выглядеть элемент без них;
- просмотреть доступные эквивалентные свойства CSS;
- изменять значения нативных свойств;
- увидеть местоположение элемента, за которым закреплено свойство: имя файла и номер строки.
С CSS-свойствами работает тот же принцип — все изменения, которые вы будете вносить, сразу отобразятся в окне браузера, но сохранить их в документе не представляется возможным.
Еще одна интересная вкладка — это Console. Это один из очень полезных инструментов в Опере, который отражает текущий код JavaScript. Как известно, этот язык очень активно применяется в веб-разработке.
Однако также активно с ним происходят и проблемы, особенно у молодых разработчиков, которые его только-только изучили. «Консоль» способна воспроизвести скрипт JS, независимо от порядка загрузки его на странице. При этом у вас отобразятся все ошибки, которые мешают браузеру выполнить загруженный скрипт.
Заключение
Мы разобрали не все инструменты для разработчиков, которые предлагает Опера. Это лишь самые основные, которые нужно знать на старте. Помимо этих основных, есть еще целый набор инструментария, который:
- покажет все ошибки,
- проинформирует о скорости и производительности страницы,
- покажет все объекты на странице,
- поможет отладить код,
- и много-много разных параметров.
Все инструменты для разработчиков в Opera несут в себе одну главную цель — помочь вам просмотреть, отладить и исправить ошибки на веб-странице, чтобы вы понимали и контролировали, как будет выглядеть ваша страница в окне браузера или на экране мобильного телефона.
Помимо стандартной Оперы с инструментами для разработчиков, есть еще специальный браузер Opera Developer. Эта версия Оперы — это целый браузер для разработчиков, а не просто инструменты. В нем, помимо стандартного набора инструментов для разработчиков, имеется еще дополнительный функционал для более глубокой и сложной отладки и корректировки ваших веб-страниц. Обычно его использование рекомендуется уже при профессиональной разработке опытными программистами, так как «молодым» специалистам там очень легко запутаться. Для «молодых» достаточно будет стандартной Оперы.
Как редактировать HTML файл в Google Chrome
Прочее › Код › Код элемента как изменить
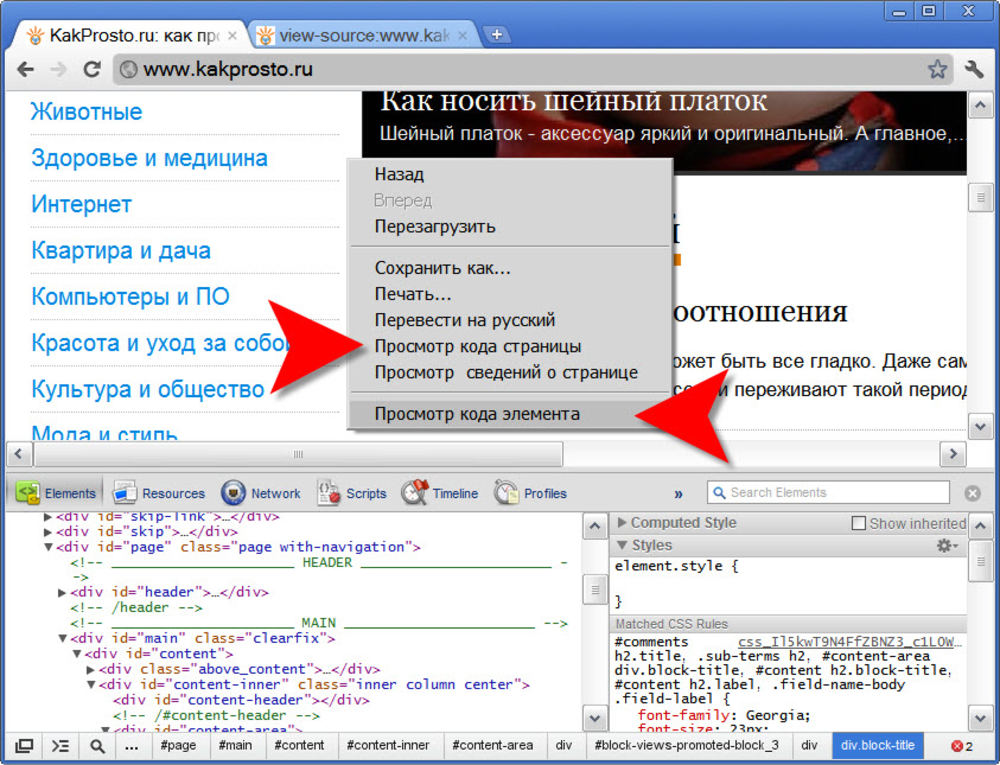
Как открыть средства разработки? Если вы работаете через браузер FireFox или Chrome, то откройте страницу сайта, которую хотите отредактировать, и кликните на клавишу F12 на клавиатуре.
- Как редактировать HTML файл в Google Chrome:
- Откройте страницу сайта, которую хотите отредактировать.

- Нажмите клавишу F12 на клавиатуре, чтобы открыть средства разработки.
- Для редактирования HTML файла, щелкните правой кнопкой мыши на файле и выберите «Открыть с помощью».
- Выберите блокнот или другой редактор простейших текстовых файлов.
- Чтобы изменить текст на странице, используйте теги <basefont> и <font>.
- HTML файл можно сконвертировать в Word, выбрав формат DOC.
- Чтобы изменить HTML код страницы в Chrome, откройте страницу, нажмите F12, найдите нужный кусок кода и выберите Edit As HTML.
- Как открыть средства разработки в Google Chrome:
- Откройте страницу сайта.
- Нажмите клавишу F12 на клавиатуре, чтобы открыть средства разработки.
- Используйте инструменты для редактирования HTML, CSS и JavaScript кода.
- Как внести изменения в HTML файл в Google Chrome:
- Щелкните правой кнопкой мыши на файле и выберите «Открыть с помощью».

- Редактируйте файл в блокноте или другом редакторе простейших текстовых файлов.
- Сохраните изменения и обновите страницу, чтобы их увидеть.
- Как изменить текст на странице в Google Chrome:
- Используйте теги <basefont> и <font> для изменения цвета, стиля и размера шрифта.
- Чтобы изменить размер шрифта, воспользуйтесь атрибутом size тега <font>.
- Сохраните изменения и обновите страницу, чтобы их увидеть.
- Как сконвертировать HTML файл в Word в Google Chrome:
- Загрузите HTML файл.
- Выберите формат DOC или любой другой нужный формат.
- Позвольте файлу сконвертироваться и скачайте готовый DOC-файл.
- Как изменить HTML код страницы в Google Chrome:
- Откройте страницу, нажмите F12.
- Найдите нужный кусок кода и выберите Edit As HTML.
- Редактируйте код и сохраняйте изменения.

- Обновите страницу, чтобы увидеть изменения.
- Как внести изменения в файл HTML
- Как редактировать HTML код в браузере
- Как открыть файл HTML в Google Chrome
- Как изменить текст в HTML
- Как внести изменения в ini файл
- Как редактировать сайт в Google Chrome
- Как HTML файл перевести в Word
- Как изменить HTML код страницы в Google Chrome
- Как форматировать HTML код
- Как изменить текст в Google Chrome
- Где найти HTML файл с закладками в Chrome
- Какой программой открыть файл HTML
- Как изменять информацию на сайте
- Какой HTML редактор лучше выбрать
- Как редактировать изображение в HTML
- Как переделать файл
- Как HTML файл перевести в PDF
- Как открыть редактор кода в браузере
- Какие программы предназначены для просмотра HTML файлов и какие для редактирования
- Как проверить правильность кода HTML
- Как поменять позицию HTML
- Где находится HTML файл
- Как открыть HTML файл как сайт
- Как создать и открыть HTML файл
- Можно ли редактировать файл
- Как редактировать Mhtml
- Как редактировать исходный код
- Как изменить текст на сайте через консоль
Как внести изменения в файл HTML
Редактировать HTML файл
Кликните правой кнопкой мыши на html файл. Выберите пункт «Открыть с помощью». В этом пункте выберите блокнот или другой редактор простейших текстовых файлов. Если такого пункта нет, то нажмите «Выбрать другое приложение» и выберите блокнот в списке приложений.
Выберите пункт «Открыть с помощью». В этом пункте выберите блокнот или другой редактор простейших текстовых файлов. Если такого пункта нет, то нажмите «Выбрать другое приложение» и выберите блокнот в списке приложений.
Как редактировать HTML код в браузере
Войдите на свой общедоступный веб-сайт и перейдите на страницу, которую хотите изменить. На вкладке Страница щелкните Изменить, а затем на вкладке Формат текста выберите команду Изменить источник. Введите HTML-код. Важно: При добавлении веб-страницу HTML-код не проверяется.
Как открыть файл HTML в Google Chrome
Чтобы открыть наш файл в браузере наводим указатель мыши на файл, кликаем правой кнопкой мыши, в открывшемся окне выбираем «Открыть с помощью» и выбираем браузер которым пользуемся.
Как изменить текст в HTML
Текст в браузере: Цвет, стиль и размер шрифта. Данные параметры задаются тегом <BASEFONT>, имеющим несколько атрибутов: color = (цвет шрифта), size = (размер шрифта), face = (перечень названий шрифтов). Для того, чтобы изменить размер шрифта, воспользуйтесь атрибутом size тега <font>.
Для того, чтобы изменить размер шрифта, воспользуйтесь атрибутом size тега <font>.
Как внести изменения в ini файл
В меню «Файл» нажмите кнопку « Открыть». В поле «Вид в поле» щелкните системную секцию, в поле «Файлы типа» выберите пункт «Все файлы», найдите и выберите Boot. ini файл, а затем нажмите кнопку «Открыть». Внесите необходимые изменения в файл Boot.
Как редактировать сайт в Google Chrome
Как отредактировать сайт:
- Перейдите к профилю компании. Подробнее о том, как его найти…
- Нажмите Изменить профиль Сведения о компании.
- В верхней части страницы выберите вкладку Обратная связь.
- Нажмите на значок карандаша
- Выберите Управление.
- Откроется новая страница.
- По завершении нажмите «Готово».
Как HTML файл перевести в Word
Как сконвертировать HTML в DOC:
- Шаг 1. Загрузите html-файл(ы)
- Выберите «в doc» Выберите doc или любой другой формат, который вам нужен (более 200 поддерживаемых форматов)
- Загрузите ваш doc-файл Позвольте файлу сконвертироваться и вы сразу сможете скачать ваш doc-файл
Как изменить HTML код страницы в Google Chrome
На самом деле все очень просто:
- Откройте в браузере страницу, в которой необходимо изменить код.

- Нажмите клавишу F12.
- Откроется окно с кодом страницы.
- Найдите в левой части окна кусок кода, который нужно изменить.
- Кликните на найденный кусок кода правой кнопкой мыши и в открывшемся меню выберите Edit As HTML.
Как форматировать HTML код
Откройте код. Выделите код. Выберите Редактировать > Код > Применить исходное форматирование к выделенному. Или выберите Применить исходное форматирование к выбранному в разделе Общая панель инструментов > Форматировать исходный код.
Как изменить текст в Google Chrome
Как изменить текст:
- Откройте сайт в классической версии Google Сайтов на компьютере.
- Выберите страницу.
- Справа вверху нажмите на значок «Изменить страницу».
- Нажмите на текст, который нужно изменить.
- Внесите изменения нажмите Сохранить.
Где найти HTML файл с закладками в Chrome
Из других браузеров:
- Экспортируйте закладки из браузера в виде HTML-файла.

- Запустите браузер Chrome.
- В правом верхнем углу окна нажмите на значок с тремя точками.
- Выберите Закладки Импортировать закладки и настройки.
- В раскрывающемся меню выберите HTML-файл с закладками.
- Нажмите кнопку Выберите файл.
Какой программой открыть файл HTML
Для просмотра файлов HTML подойдет любой современный браузер, например Google Chrome, Microsoft Edge, Firefox, Opera или Safari.
Чтобы редактировать страницы сайта, зайдите в админку и выберите раздел «Страницы» в меню слева. Перед Вами откроется перечень страниц, которые наполняют Ваш сайт. Выберите страницу, в которую нужно внести правки, и нажмите кнопку «Редактировать».
Какой HTML редактор лучше выбрать
Если ищите себе первый редактор для работы с кодом, то попробуйте что-нибудь попроще, Notepad++ или CodeRunner. Если нужен лучший HTML-редактор среди доступных, то для этого есть VS Code (или Atom для поклонников Teletype). Если нет навыков в работе с кодом, то для быстрого старта сойдет то, что уже есть в WordPress.
Если нет навыков в работе с кодом, то для быстрого старта сойдет то, что уже есть в WordPress.
Как редактировать изображение в HTML
Для изменения размеров рисунка средствами HTML у тега <img> предусмотрены атрибуты width (ширина) и height (высота). В качестве значения используются пикселы, при этом аргументы должны совпадать с физическими размерами картинки.
Как переделать файл
Выберите все файлы, которые вы хотите конвертировать, и щелкните правой кнопкой мыши по любому из них. Перейдите к параметру «File Converter» и выберите формат для преобразования файла в подменю. Пакетное преобразование файлов работает только в том случае, если все файлы одного типа, например, изображения.
Как HTML файл перевести в PDF
Конвертация HTML-страниц в PDF-файлы:
- На компьютере с Windows откройте HTML-страницу в браузере Internet Explorer, Google Chrome или Firefox.
- Нажмите кнопку «Преобразовать в PDF» на панели инструментов Adobe PDF, чтобы начать конвертацию в формат PDF.

- Введите имя файла и сохраните новый PDF-файл в выбранном расположении.
Как открыть редактор кода в браузере
Выберите кнопку главного меню, расположенную в верхнем правом углу окна браузера и представленную тремя горизонтальными линиями. Когда появится выпадающее меню, нажмите на Веб-разработка. Контекстное меню веб-разработчика теперь должно быть видно. Выберите параметр «Исходный код страницы».
Какие программы предназначены для просмотра HTML файлов и какие для редактирования
1) Браузер:
- http://windows.microsoft.com/ru-RU/internet-explorer/products/ie/home. Opera.
- http://www.opera.com/ru/ Mozilla Firefox.
- http://mozilla.org. Google Chrome.
- http://www.google.ru/chrome. Яндекс.Браузер
- http://browser.yandex.kz/
- http://notepad-plus-plus.org/
- http://www.adobe.com/products/dreamweaver.html.
Как проверить правильность кода HTML
Валидатор CSS от W3C
Проверить HTML можно с помощью браузерных плагинов, к примеру, Web-developer или HTML Validation Bookmarklet для Google Chrome, HTML Validator для Firefox и Google Chrome, Validator или W3C Markup Validation Service для Opera, или другого решения из списка инструментов.
Как поменять позицию HTML
Добавление свойств left, top, right и bottom изменяет позицию элемента и сдвигает его в ту или иную сторону от первоначального расположения. Положительное значение left определяет сдвиг вправо от левой границы элемента, отрицательное — сдвиг влево.
Где находится HTML файл
Обычно данный файл находится в корне файлового менеджера, откройте файловый менеджер, далее просмотрите список файлов от начала до конца, там он должен быть, после жмем на ключик напротив файла и редактируем если нужно.
Как открыть HTML файл как сайт
Файлы HTML имеют простой текстовый формат и могут быть открыты в текстовом редакторе, например, Notepad++. Также для работы с исходным кодом веб-страниц часто используют специализированные приложения HTML-редакторы, в числе которых Adobe Dreamweaver.
Как создать и открыть HTML файл
Создание HTML-файла:
- откройте Блокнот или любой простой текстовый редактор.
- В меню файл выберите создать.

- Введите следующие строки:
- В меню файл выберите сохранитьи сохраните файл как c:\webpages\First.
- вернитесь к Блокнот и после < строки/хеад > введите:
- В меню файл выберите команду сохранить.
Можно ли редактировать файл
Файл открывается для редактирования в приложении, установленном на компьютере (например, файл. doc — в приложении Microsoft Word). Если системный администратор включил интеграцию с Microsoft Office Online, можно также редактировать файлы в Microsoft Office или Microsoft Office Online.
Как редактировать Mhtml
Редактировать MHTML онлайн
Это простое в использовании, быстрое, на 100% бесплатное решение для редактирования MHTML документов онлайн. Без регистрации, без рекламы, без водяных знаков. Вам не нужно ничего скачивать или устанавливать. Бесплатный удобный редактор ‘MHTML Editor’ работает из любого веб-браузера.
Как редактировать исходный код
Как изменить код?:
- Откройте в браузере страницу, в которой необходимо изменить код.

- Нажмите клавишу F12.
- Откроется окно с кодом страницы.
- Найдите в левой части окна кусок кода, который нужно изменить.
- Кликните на найденный кусок кода правой кнопкой мыши и в открывшемся меню выберите Edit As HTML.
Как изменить текст на сайте через консоль
В появившемся окне выберите вкладку консоль; Укажите команду document. designMode = ‘on’; Далее нажмите Enter и приступайте к изменению контента на странице — установите курсор в нужном фрагменте текста и вносите любые правки.
Dev.Opera — Тестирование и отладка
Введение
Тестирование и отладка — важная часть процесса разработки. Давайте посмотрим, как отлаживать и тестировать расширения в Opera.
Режим разработчика
Первое, что нужно сделать, это включить режим разработчика. Вы можете сделать это, перейдя на страницу opera:extensions и нажав Режим разработчика .

Это включит режим разработчика, который даст множество опций для игры. На верхнем уровне вы увидите варианты Загрузить распакованное расширение , Упаковать расширение и Обновить расширения сейчас , как показано ниже.
Активен режим разработчикаЗагрузка распакованных расширений
Вам не нужно создавать пакет расширений перед его тестированием. Вы можете начать сразу после создания нового каталога для вашего расширения. Когда у вас есть все необходимые файлы (такие как файл манифеста, значки, фоновые сценарии и т. д.), вы можете загрузить расширение в режиме разработчика 9.0012, просто нажав Загрузить расширение , а затем выберите каталог этого расширения.
При этом будет создана запись для этого расширения на странице, например:
Распакованное расширение загружено Здесь следует отметить несколько моментов. Помимо обычных кнопок Disable , Options и Permissions слева, теперь у вас также есть кнопка Reload справа. Всякий раз, когда вы вносите изменения в свое расширение, вы можете сразу увидеть результаты, щелкнув значок Кнопка перезагрузки . Это перезагрузит расширение с обновленным кодом. Это одна из самых важных вещей, которые нужно знать при разработке расширений, и она вам очень понадобится!
Всякий раз, когда вы вносите изменения в свое расширение, вы можете сразу увидеть результаты, щелкнув значок Кнопка перезагрузки . Это перезагрузит расширение с обновленным кодом. Это одна из самых важных вещей, которые нужно знать при разработке расширений, и она вам очень понадобится!
В нижней половине вы увидите идентификатор упомянутого расширения. Вы можете загружать различные ресурсы в расширение из адресной строки, если знаете идентификатор расширения, используя протокол chrome-extension:// . Например, набрав chrome-extension// в адресной строке, он загрузит файл манифеста этого расширения на вкладке. Вы также можете обращаться к файлам внутри вашего расширения, используя этот протокол.
Проверка элементов
Ниже, где указывается идентификатор, указывается каталог, в котором находится расширение, а ниже находится поле с именем Проверка представлений . В этом поле содержится ссылка для проверки ресурсов в расширении.
Нажав на нее, вы откроете Инструменты разработчика для Opera и получите все ресурсы для проверки элементов внутри него, как и для обычных веб-страниц.
Отладка с помощью веб-инспектораИнструменты разработчика дают вам большие возможности, когда дело доходит до отладки, поскольку вы можете устанавливать точки останова, идти шаг за шагом и анализировать различные переменные, изменять элементы на странице, чтобы увидеть, как она будет выглядеть, и т. д.
Если ваше расширение имеет всплывающую страницу, вы также можете проверять элементы на этой странице. Просто откройте всплывающее окно, как обычно, нажав кнопку действия Браузер (или Страница ). Когда эта всплывающая страница открыта, просто щелкните правой кнопкой мыши в любом месте страницы и выберите 9.0011 Проверить элемент .
Проверка всплывающей страницы расширения Откроются инструменты разработчика для контекста всплывающей страницы, что позволит вам отлаживать всплывающую страницу.
Reservations Auto Attach
Reservation Auto Attach
Чтобы определить правила для автоматического присоединения различных типов элементов к новому резервированию, когда для функции приложения РЕЗЕРВЫ > АВТОМАТИЧЕСКОЕ ПРИСОЕДИНЕНИЕ ЭЛЕМЕНТОВ установлено значение Y, выберите пункт меню Конфигурация > Резервирования > Коды > Элементы автоматического присоединения резервирования, чтобы открыть экран Reservation Auto Attach Elements.
Если предопределенное правило применяется к резервированию, то при выполнении резервирования тип элемента будет автоматически присоединен к резервированию. Если резервирование не является резервированием по списку номеров, которое было выполнено с помощью модуля «Группа», то тип элемента не прикрепляется, поскольку функциональность не применяется к резервированиям, сделанным этим методом.
Типы элементов, присоединяемых к резервированию, определяются комбинацией Тип правила/На основе кода правила. Ниже приведены примеры различных комбинаций типов правил и основанных на них, которые можно создать в виде кодов правил:
Ниже приведены примеры различных комбинаций типов правил и основанных на них, которые можно создать в виде кодов правил:
- Специальные предложения, связанные с бронированием в зависимости от типа членства.
- Специальные предложения, прилагаемые к бронированию на основе кода тарифа.
- Специальные предложения при бронировании в зависимости от типа номера.
- Трассировки, прикрепленные к бронированию на основе кода тарифа.
- Трассировки, прикрепленные к бронированию в зависимости от типа номера.
- Инвентаризация предметов, прикрепленная к бронированию на основе предпочтений профиля.
- Пакеты, прикрепленные к бронированию в зависимости от типа членства.
Критерии поиска
Недвижимость. Отображается, когда активна дополнительная лицензия OPP_MHOT Multi-Property Base. Щелкните стрелку вниз, выберите свойство из списка значений и отфильтруйте результаты поиска по свойству.
Щелкните стрелку вниз, выберите свойство из списка значений и отфильтруйте результаты поиска по свойству.
Тип правила. Щелкните стрелку вниз, выберите тип правила из списка значений и отфильтруйте результаты поиска по типу правила.
Код правил. Щелкните стрелку вниз, выберите код правила из списка значений и отфильтруйте результаты поиска по коду правила.
На основании. Щелкните стрелку вниз и выберите значение на основе значения, чтобы отфильтровать результаты поиска по условию «Членство», «Код тарифа», «Предпочтение», «Тип комнаты», «Взрослые», «Дети» или «Тип ключевого слова», на котором основан код правила.
Показать неактивно. Выберите, чтобы фильтровать результаты поиска и отображать только неактивные коды правил.
Сетка результатов поиска
Свойство. Свойство, в котором существует код правила.
Код правил.![]() Имя кода правила.
Имя кода правила.
Тип правила. Тип правила для кода правила.
Связанные коды. Коды, связанные с кодом правила.
Основано на. Условие или требование, на котором основан тип правила.
На основе деталей. Детали условия Основано на.
Функции кнопок
Поиск. Выберите для отображения результатов поиска.
Обновить. Доступно только после настройки автоматических вложений. Выберите, чтобы отобразить экран «Обновить бронирования», чтобы определить бронирования, которые необходимо обновить: зарегистрированные бронирования, бронирования до прибытия и/или будущие бронирования (включая поля даты прибытия с/до). Бронирования, открытые другими пользователями, не обновляются. При выборе кнопки OK отображается экран «Коды тарифов», на котором можно выбрать коды тарифов для обновления. Экран «Коды ставок» отображается для правил, для которых настроены следующие условия фильтрации: «Содержит несколько значений» (точное совпадение), «Частично содержит в пределах» (несколько значений) и «Частично содержит в начале». Экран «Коды тарифов» не появляется, если с выбранным кодом правила, который обновляется, связан только один код тарифа. После обновления появляется запрос на печать отчета о резервированиях, которые не были обновлены (если таковые существуют). Дополнительные сведения см. в разделе Обновление резервирования (resv_refresh_bi с GEN14.FMX).
Экран «Коды тарифов» не появляется, если с выбранным кодом правила, который обновляется, связан только один код тарифа. После обновления появляется запрос на печать отчета о резервированиях, которые не были обновлены (если таковые существуют). Дополнительные сведения см. в разделе Обновление резервирования (resv_refresh_bi с GEN14.FMX).
Копия. Выберите, чтобы скопировать выделенные коды правил и все их элементы в другое свойство или свойства.
Новый. Доступно только после отображения результатов поиска для свойства. Выберите, чтобы открыть экран «Автоматическое присоединение элементов резервирования — новое» и добавить новый код правила для автоматического присоединения к резервированию.
Изм. Доступно только после отображения результатов поиска для свойства. Выберите, чтобы открыть экран «Автоприсоединение элементов резервирования — Изменить» и отредактируйте код правила, выделенный в сетке результатов поиска.
Удалить. Доступно только после отображения результатов поиска для свойства. Выберите, чтобы удалить код правила, выделенный в таблице результатов поиска.
Нажмите кнопку «Создать» или «Изменить».
Примечание. На этом экране будут отображаться разные поля в зависимости от выбранных значений Тип правила и На основе.
Код правила. Введите имя кода правила, которое будет создано.
Тип правила. Щелкните стрелку вниз и выберите тип правила из списка значений. Доступны следующие значения:
- Предмет (доступно, если для прикладной функции БРОНИРОВАНИЕ > ИНВЕНТАРЬ ПУНКТОВ установлено значение Y)
- Пакет
- Трассировка (доступно, если для прикладной функции БРОНИРОВАНИЕ > КОНТРОЛЬ БРОНИРОВАНИЯ установлено значение Y)
- Особый
- Предпочтение 9008 2
- Номерная функция (доступно, когда для параметра приложения БРОНИРОВАНИЕ > БРОНИРОВАНИЕ НОМЕРА установлено значение Y)
- Промо-акции (доступно, когда для прикладной функции ТАРИФЫ > АКЦИИ установлено значение Y)
Тип правила, выбранный для кода правила, будет типом элемента, прикрепленного к резервированию. Например, если в качестве типа правила для кода правила выбрано «Пакет», пакет — это тип элемента, который будет присоединен к резервированию, если оно удовлетворяет условию, на котором основан тип правила. Для типа правила пакета, основанного на условии типа членства, пакет будет присоединен только к резервированиям с требуемым типом членства.
Например, если в качестве типа правила для кода правила выбрано «Пакет», пакет — это тип элемента, который будет присоединен к резервированию, если оно удовлетворяет условию, на котором основан тип правила. Для типа правила пакета, основанного на условии типа членства, пакет будет присоединен только к резервированиям с требуемым типом членства.
Поскольку специальные предложения / характеристики номера / предпочтения не привязаны к дате, они применяются к бронированию в течение всего срока пребывания. Это также применимо, если в бронировании указаны разные коды тарифов. Например, существует бронирование на 2 ночи с тарифным кодом RACK в первую ночь и тарифным кодом CORP во вторую ночь, а тарифный код RACK имеет специальное значение CHOCOLATE. Таким образом, специальный ШОКОЛАД распространяется на обе ночи бронирования. Если также есть вложения для кода тарифа CORP, они не обновляются в бронировании, когда EOD изменяет код тарифа в бронировании.
Если пользователь изменяет код тарифа в бронировании, к которому были автоматически присоединены специальные предложения / функции номера / трассировки / предпочтения, они удаляются. Если к новому коду тарифа также автоматически присоединяются специальные предложения / характеристики номера / следы / предпочтения, они добавляются к бронированию.
Если к новому коду тарифа также автоматически присоединяются специальные предложения / характеристики номера / следы / предпочтения, они добавляются к бронированию.
OPERA обновляет автоматические вложения только в случае изменения кода тарифа. Другие критические изменения, такие как «Ночи», «Взрослые» и т. д., не приводят к обновлению автоматических вложений; это включает в себя изменение кода тарифа на экране «Список групповых номеров», когда функция «Бизнес-блок» активна. Если в бронировании, добавленном вручную, уже существуют специальные предложения/характеристики номера/следы/предпочтения, добавляются все новые. Если такой же код Special / Room Feature / Preference уже существует, OPERA не добавляет его к бронированию, чтобы исключить дубликаты. Добавленная вручную специальная услуга / функция номера / трассировка / предпочтение не удаляется при изменении кода тарифа. Автоматические вложения Special / Room Feature / Trace / Preference автоматически применяются к применимым бронированиям при выполнении Walk-in.
Связанные коды. Метка для этого поля изменится в зависимости от выбранного типа правила . Например, если вы выберете Item в качестве типа правила, это поле будет помечено как Associated Items . Щелкните стрелку вниз и выберите один или несколько кодов, которые будут связаны с кодом правила. Связанные коды определяют, какую форму примет прикрепленный тип элемента. Например, если пакет представляет собой тип правила , основанный на определенном типе и уровне членства, код связанного пакета может быть бесплатным ужином и бутылкой вина. При бронировании для этого типа и уровня членства к бронированию автоматически добавляется бесплатный ужин и бутылка вина.
Примечание. Если выбран тип правила «Предпочтения», список значений «Связанные предпочтения» не включает коды из группы предпочтений «Специальные» или группы предпочтений «Характеристики помещения». Выберите Special или Room Feature из Rule Type LOV, чтобы выбрать коды из этих групп предпочтений.
Примечание. Если выбран тип правила «Пакеты», в списке значений «Связанные пакеты» отображаются только те пакеты, которые были настроены как «Включено в тариф». Здесь для выбора будут доступны только те группы пакетов, в которых все элементы включены в тариф. Подробнее см. в разделе Коды пакетов.
На основании. Щелкните стрелку вниз и выберите членство, код тарифа, предпочтение, тип номера, взрослые, дети, специальные предложения или тип ключевого слова, на основе которого будет основан тип правила. Но параметры «Взрослые», «Дети» и «Тип ключевого слова» доступны только в том случае, если выбран тип правила предпочтения.
Примечание. Если Тип правила — Пакет, ЧЛЕНСТВО будет автоматически заполнено для этого значения. Если Тип правила — Элемент, то значение PREFERENCE будет автоматически заполнено для этого значения.
Выбранное условие «На основе» определяет, применяется ли тип правила к конкретному резервированию и будет ли тип элемента прикреплен к резервированию. Если тип правила является специальным, основанным на членстве, специальное правило будет применяться только к резервированиям для профилей с требуемыми типами членства. Ниже приведены несколько примеров того, как это будет работать:
Если тип правила является специальным, основанным на членстве, специальное правило будет применяться только к резервированиям для профилей с требуемыми типами членства. Ниже приведены несколько примеров того, как это будет работать:
Пример 1
Можно настроить правило, которое гласит, что каждый раз, когда тип номера KING используется для нового бронирования; Специальный ЦВЕТОК должен быть автоматически добавлен к бронированию.
Пример 2
Можно настроить правило, согласно которому каждый раз, когда код тарифа FAMILY используется для нового бронирования, в отдел обслуживания номеров отправляется трассировка, чтобы сообщить им, что в номер необходимо доставить дополнительные одеяла.
Пример 3
При выборе трассировки в качестве типа правила необходимо выбрать отдел; отображаются предварительно настроенные тексты трассировки для выбранного отдела.После выбора текста трассировки его можно изменить вручную, введя текст в поле Текст трассировки. Любые изменения, внесенные в текст трассировки, будут автоматически применены к любому из уже выбранных отделов.
Пример 4
При выборе «Рекламные акции» в качестве типа правила и «Специальное предложение» в качестве «На основе» рекламное предложение будет применяться только к бронированиям, имеющим соответствующие специальные предложения.
Недвижимость. Свойство для кода правила. Это поле автоматически заполняется свойством из результатов поиска.
Неактивен. Выберите, чтобы сделать код правила неактивным.
Расширенный. Доступно, когда Тип правила = Специальный. Если выбрано, поля «На основе» не будут отображаться. Вместо этого будет доступен раздел для настройки расширенных условий фильтра «На основе», таких как правила, основанные на общем количестве пребываний, общем количестве ночей и т. д. После выбора фильтров описание будет отображаться в нижней части экрана.
д. После выбора фильтров описание будет отображаться в нижней части экрана.
При выборе многоточия для настройки одного или нескольких условий фильтра отображается экран фильтра автоматического прикрепления элементов резервирования. Настроенные фильтры будут использоваться для определения того, будет ли Специальное предложение прикреплено к бронированию. Дополнительные сведения см. в разделе Общий запрос предупреждений.
Специальные поля
Приведенные ниже поля будут отображаться только при выборе определенного типа правила и условий на основе.
Пам. Тип. (Отображается только в том случае, если для условия «На основе» выбрано «Членство».) Щелкните стрелку вниз и выберите тип членства из списка значений. Когда резервирование сделано, это тип членства, который потребуется для типа элемента (тот, который основан на условии членства) для автоматического присоединения к резервированию. Щелкните стрелку вниз и выберите тип членства из списка значений. При выборе типа членства из списка значений вы можете выбрать тип членства, включающий все уровни или определенный уровень. Например, если вы выберете GC (Golden Circle), все уровни для этого типа членства будут добавлены в код правила. Однако, если вы выберете GC — Classic из списка значений, будет добавлен только уровень Classic.
Щелкните стрелку вниз и выберите тип членства из списка значений. При выборе типа членства из списка значений вы можете выбрать тип членства, включающий все уровни или определенный уровень. Например, если вы выберете GC (Golden Circle), все уровни для этого типа членства будут добавлены в код правила. Однако, если вы выберете GC — Classic из списка значений, будет добавлен только уровень Classic.
Код тарифа. (Отображается только в том случае, если для условия «На основе» выбран «Код тарифа».) Когда выполняется резервирование, это код тарифа, который потребуется для типа элемента (того, который основан на коде тарифа) для автоматического присоединения к резервированию. Щелкните стрелку вниз и выберите код тарифа из списка значений.
Предпочтение. (Отображается только в том случае, если для Типа правила выбран элемент.) При выполнении резервирования это параметр, который потребуется для автоматического присоединения типа элемента к резервированию. Щелкните стрелку вниз и выберите предпочтение из списка значений.
Щелкните стрелку вниз и выберите предпочтение из списка значений.
Примечание. Список значений Preference не включает коды из группы предпочтений Specials или группы предпочтений Room Features.
Предпочтительный тип. (Отображается, только если элемент выбран для типа правила.) Это поле только для просмотра будет автоматически заполнено группой предпочтений на основе выбранного предпочтения.
Уровень. (Отображается только в том случае, если для условия «На основе» выбрано «Членство».) В зависимости от выбранного типа членства это поле будет автоматически заполнено уровнем членства.
Тип комнаты. (Отображается только в том случае, если в качестве условия «На основе» выбран тип помещения.) Щелкните стрелку вниз и выберите тип помещения.
Текст трассировки. (Отображается, только если в качестве типа правила выбрана трассировка.) Введите текст трассировки, который будет отправлен в выбранные отделы. Вы также можете нажать кнопку рядом с этим полем и выбрать один или несколько предварительно настроенных текстов трассировки из списка значений.
Вы также можете нажать кнопку рядом с этим полем и выбрать один или несколько предварительно настроенных текстов трассировки из списка значений.
Когда количество взрослых больше или равно XX. (Отображается только в том случае, если в качестве типа правила выбрано значение «Предпочтение», а в качестве условия «На основе» выбрано значение «Взрослые».) Это поле позволяет вводить положительное числовое число. Когда количество взрослых для бронирования равно или превышает число, введенное в этом поле, элементы, выбранные в Поле Associated Preferences будет автоматически присоединено к бронированию через поле Preference .
Когда количество детей больше или равно XX. (Отображается только в том случае, если в качестве типа правила выбрано значение «Предпочтение», а для условия «На основе» выбраны «Дочерние».) Это поле позволяет вводить положительное числовое число. Это поле позволяет вводить положительное числовое число. Когда количество детей для резервирования равно или превышает число, введенное в этом поле, элементы, выбранные в Поле Associated Preferences будет автоматически присоединено к бронированию и заполнено в поле Preference .