Исследование и изменение вашей первой веб-страницы
Оглавление
- 1 Удостоверьтесь, что Рентген-очки установлены
- 2 Исследуйте элементы
- 3 Начните изменять
- 3.1 Измените текст
- 3.2 Замените изображение
- 3.3 Измените гиперссылку
- 4 Зафиксируйте и опубликуйте!
В любое время, когда вы встретите страницу, которую вы захотите исследовать, щёлкните по кнопке Рентген-очки на панели закладок и начинайте хакинг.
С активированными Рентген-очками, вы можете заметить, что как только вы подводите мышку, секция веб-страницы подсвечивается ярко окрашенным квадратом.
Эти квадраты представляют собой элементы веб-страницы. Щёлкните по одному из них, и вы перейдете в редактор кода, где вы сможете придать элементу желаемый вид.
В зависимости от типа элемента, который вы выбрали, вы сможете изменять различные свойства.
Измените текст
Выберите блок текста, и измените то, что вам нужно в редакторе кода. Вы увидите предпросмотр внесённых вами изменений в главной панели, расположенной выше.
Вы увидите предпросмотр внесённых вами изменений в главной панели, расположенной выше.
Замените изображение
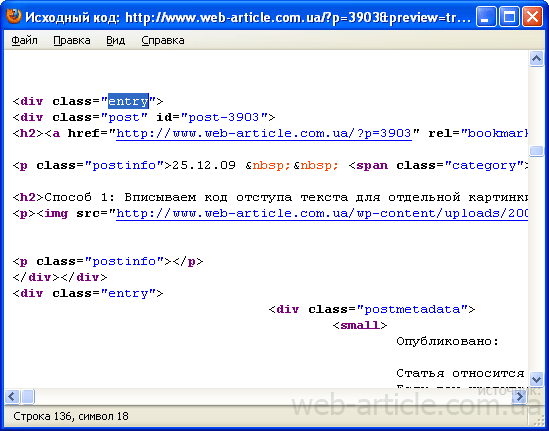
Все изображения используют тег <img> в HTML. В каждом теге <img> вы увидите URL-адрес, который указывает на расположение изображения.
Вы можете заменить оригинальное изображение на любое другое. Просто откройте новую вкладку браузера и найдите изображение, которое хотите использовать, щёлкните правой кнопкой мыши, и выберите Копировать ссылку на изображение.
Вставьте скопированную URL-ссылку на изображение в редактор кода, и вы увидите в области предпросмотра, что изображение тоже изменилось.
Вы можете сделать так, чтобы ссылка указывала туда, куда вам нужно.
Все гиперссылки начинаются с <a href=" и содержат URL-адрес, указывающий на место, куда ведет гиперссылка. Проверьте, чтобы URL-адрес был в кавычках, и если вы все правильно сделали, адрес назначения ссылки изменится.
Вы можете также изменить то, что называется «текст якоря».
Если вы допустили ошибку, то можно нажать кнопку Отменить в редакторе кода.
Если вам нравятся те изменения, которые вы внесли, щёлкните на зеленую кнопку Обновить, и вы увидите, как выглядит изменённая страница.
Когда вы будете готовы к публикации, нажмите p на клавиатуре, или кнопку Публиковать расположенную на правой боковой панели.
Если вы авторизованы в teach.mozilla.org, то опубликованый ремикс из Goggles будет добавлен на страницу «Мои проекты» на teach.mozilla.org и вам будет выдан уникальный URL, чтобы поделиться с друзьями.
Поделитесь этой статьёй: http://mzl.la/1OQeKdT
Эти прекрасные люди помогли написать эту статью:
Станьте волонтёром
Растите и делитесь опытом с другими. Отвечайте на вопросы и улучшайте нашу базу знаний.
Подробнее
Как открыть HTML-код в браузере
Показать / Скрыть текст
Любая страничка в вебе является HTML-кодом с добавлением других веб-элементов: CSS, jаvascript, ActionScript. Просмотр ее кода доступен хоть какому юзеру, и каждый браузер предоставляет для этого несколько инструментов.
Просмотр кода странички веб-сайта может пригодиться по различным причинам: к примеру, для получения расширенных сведений о том, из чего состоит страничка, копирования либо редактирования некий инфы, в обучающих целях для начинающих веб-разработчиков. Разберем главные методы решения намеченной цели.
Метод 1: Жгучая кнопка
Браузером намного удобнее управлять, если выучить и использовать на практике разные жаркие кнопки. Так, для резвого открытия начального кода довольно надавить сочетание Ctrl + U. Оно работает во всех веб-обозревателях, потому даже при использовании различных программ композиция не утратит актуальности.
Метод 2: Контекстное меню
Для тех, кому комфортнее воспользоваться мышкой, предназначен другой вариант, и для всех браузеров он фактически схож.
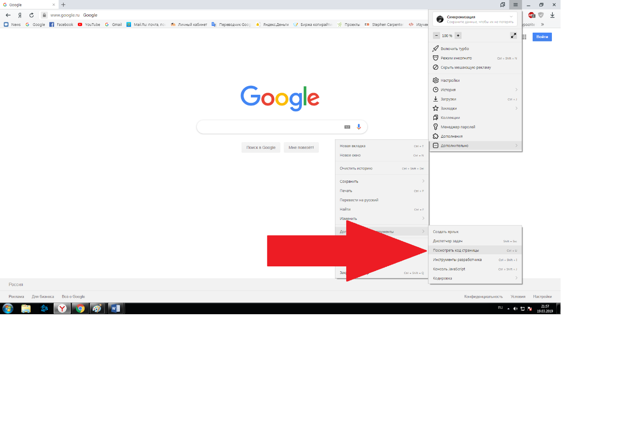
- Гугл Chrome: нажмите правой кнопкой мыши по пустому месту и изберите пункт «Просмотр кода страницы».
Yandex.Браузер: ПКМ по пустому месту > «Просмотреть код страницы».
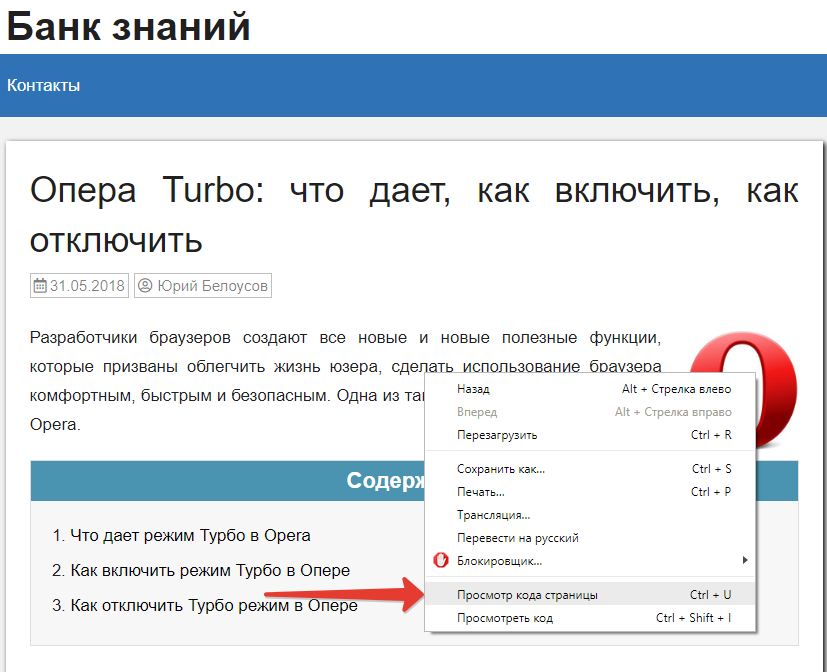
Opera: вызовите контекстное меню и кликните по варианту «Исходный текст страницы».
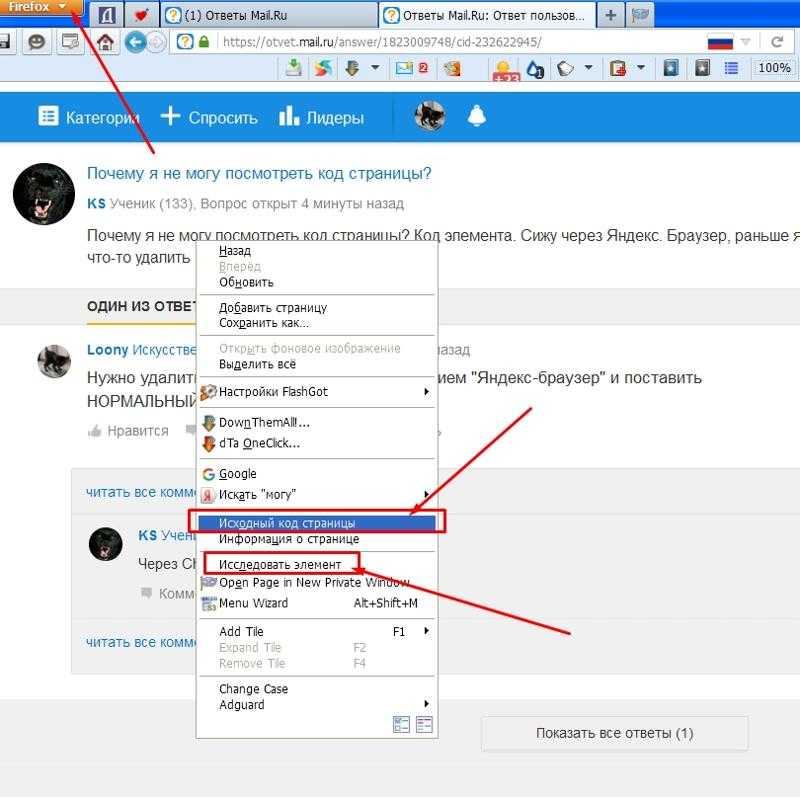
Мозилла Firefox: правым кликом мышью по свободному месту на страничке разверните контекстное меню и щелкните по позиции «Исходный код страницы».
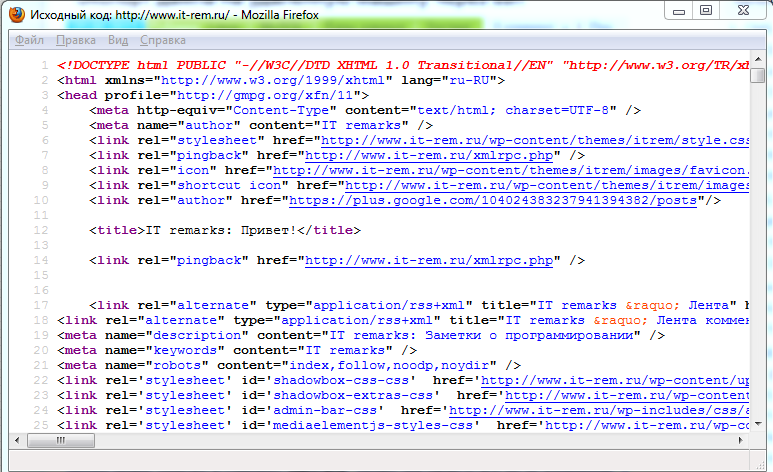
В итоге этих действий будет открыта новенькая вкладка с интересующим вас содержимым. Она будет схожей независимо от браузера.
Метод 3: Инструменты разработчика
Кроме просмотра сплошного кода, в браузерах есть инструменты разработчика, дозволяющие получать разные сведения о страничке более наглядно и редактировать их.
- Гугл Chrome: нажимайте правой кнопкой мыши по страничке либо объекту и выбирайте «Просмотреть код».
Yandex.Браузер: щелкните правой кнопкой мыши по страничке либо интересующей области и изберите «Исследовать элемент».
Opera: кликните ПКМ по подходящей области странички, а потом по варианту «Просмотреть код элемента».
Мозилла Firefox: ПКМ по хоть какой области странички либо определенной части — «Исследовать элемент».
По дефлоту раскроется вкладка «Elements» (в Firefox — «Инспектор»), где вы можете просматривать HTML и CSS код всей странички либо определенного объекта. Чтоб узнавать больше о определенном элементе странички, нажмите на кнопку со стрелкой и наводите на интересующий объект.
С остальными способностями этой вкладки пользователь сумеет разобраться без помощи других, также внести конфигурации по мере надобности.
Из этой маленькой статьи вы узнали 3 метода того, как можно открывать и просматривать HTML-код всех страничек веба. Если в статье вы не отыскали подходящего веб-обозревателя, просто возьмите предложенные аннотации за базу — большая часть современных браузеров употребляют однообразный движок — Chromium либо его форк, потому принцип вызова подходящего раздела практически ничем не отличается.
Источник: lumpics.ru
Как посмотреть исходный код html-страницы? | Форум поддержки Firefox
Эта тема была заархивирована. Пожалуйста, задайте новый вопрос, если вам нужна помощь.
Хоселуис7696
В предыдущих версиях можно было прочитать исходный код на html-странице из меню «Просмотр». Там уже нет. Как теперь читать код?
Там уже нет. Как теперь читать код?
В предыдущих версиях можно было прочитать исходный код на html-странице из меню «Просмотр». Там уже нет. Как теперь читать код?
Выбранное решение
Все ответы (5)
кор-эль- 10 ведущих участников
- Модератор
Выбранное решение
Используйте один из них:
- Firefox > Веб-разработчик > Источник страницы
- Инструменты > Веб-разработчик > Источник страницы (Ctrl+U)
- Щелкните правой кнопкой мыши веб-страницу, чтобы открыть контекстное меню, вызываемое правой кнопкой мыши, и выберите пункт Источник страницы
Хоселуис7696 Владелец вопроса

Большое спасибо. Вариант нажатия правой кнопки был тем, который я искал.
кор-эль- 10 ведущих участников
- Модератор
Добро пожаловать
рулить
Хоть я и обновлял свои Бета-версии (сейчас в ФФ 8), я только сейчас заметил эту глупость, так как большую часть времени все еще пользуюсь ФФ 3.6. (Верните d*%n строку состояния! Тогда я буду регулярно пользоваться новыми версиями.
После более чем 7 лет использования «Исходный код страницы» в меню «Вид» (по крайней мере, начиная с версии 0.8 в 2004 году) эти тупицы решили, что меню «Вид» не должно предоставлять все варианты просмотра доступны?
Хоселуис7696 Владелец вопроса
Ты прав, и я тоже был сильно удивлен.
Я не считаю просмотр исходного кода фичей для веб-разработчиков, это больше для обычного пользователя. Но, по крайней мере, когда вы знаете, что он там спрятан, для меня это нормально.
Исходный код | Поддержка Omni CMS
Те, у кого есть доступ, могут редактировать исходный код страниц, созданных из шаблонов (файлы управления публикацией [PCFs]).
Только пользователи уровня 9 и 10 (администраторы) могут редактировать исходный код по умолчанию. Пользователи уровня 10 могут предоставлять доступ пользователям уровней 1–8 и ограничивать доступ пользователям уровня 9 с помощью пользовательских настроек.
Существует три способа редактирования исходного кода страницы: Content > Pages следующим образом:
- Нажмите, чтобы открыть свою страницу, нажмите Source на панели инструментов действий страницы.
- Проверьте свою страницу, нажмите Дополнительные действия , нажмите Редактировать > Свойства .
- Нажмите, чтобы открыть свою страницу, прокрутите до нижнего колонтитула страницы, нажмите Изменить источник .
Пользователи не могут редактировать полный исходный код страниц, созданных из макетов (файлы управления макетами [LCFs]), хотя те, у кого есть доступ, могут редактировать головной код на страницах, созданных из макетов.
Только пользователи уровня 9 и 10 (администраторы) могут редактировать код заголовка по умолчанию. Пользователи уровня 10 могут предоставлять доступ пользователям уровней 1–8 и ограничивать доступ пользователям уровня 9 с помощью пользовательских настроек.
Добавить HTML, который будет вставлен в страницы. Головной код обычно используется для метаданных страницы и отслеживания. Вы также можете добавить пользовательские CSS и JavaScript для страницы. Чтобы добавить пользовательский CSS, который будет применяться ко всем страницам, созданным из макетов, перейдите к Layout Builder 9.0081 > Стили > Пользовательский CSS .
Отредактируйте код, который будет помещен в вашей страницы следующим образом:
- Перейдите к Content > Pages .
- Нажмите, чтобы открыть страницу LCF, которую вы хотите отредактировать.
- Нажмите Свойства на панели инструментов действий на странице.

- Нажмите Код заголовка .
- Введите код в редакторе исходного кода.
- Сохранить и Опубликовать.
Панель инструментов и ярлыки
Редактор исходного кода имеет собственную панель инструментов, отличную от панели инструментов What You See Is What You Get (WYSIWYG).
- Сохранить : Сохраните изменения и выйдите из редактора исходного кода. Для сохранения без выхода из редактора используйте Ctrl+S (ПК) или Cmd+S (Mac).
- Сохранить как : Сохранить копию.
- Отменить/Повторить
- Найти/Заменить : Найдите содержимое исходного кода и/или замените то, что вы ищете. Это поле принимает регулярное выражение (regex).
- Перейти к строке : Введите номер строки в текстовое поле, щелкните Перейти , и курсор переместится на эту строку.

- Line Wrap : Включить или отключить перенос текста.
- Вставить путь к файлу : Вставить путь к другой странице.
- Вставить актив : Вставить путь к активу.
- Синтаксис : Выберите форматирование и выделение синтаксиса в зависимости от типа кода. Доступные языки: нет, HTML, XML, CSS, JavaScript, PHP, Python, VBScript, Perl, SQL и C#.
- Тема : Выберите тему, которая изменяет цвета текста и фона.
- Увеличение/уменьшение размера шрифта
Используйте следующие сочетания клавиш в редакторе исходного кода:
- Ctrl (Windows)/Cmd (Mac) + S : сохраните текст на промежуточном сервере, но оставайтесь в редакторе и вносите дальнейшие изменения.
- Ctrl/Cmd + A : выделить весь текст в редакторе.
- Ctrl/Cmd + D : удалить всю строку текста, на которой в данный момент находится курсор.

- Ctrl/Cmd + Z : отменить последнее изменение.
- Ctrl/Cmd + Y : Повторить последнее отмененное изменение.
- Ctrl/Cmd + F : вызвать инструмент «Найти и заменить».
- Ctrl/Cmd + / : Закомментировать выделенные в данный момент строки текста. Эта функция зависит от синтаксиса; формат комментария зависит от языка, выбранного в раскрывающемся меню «Синтаксис».
- Shift + Tab : Автоматический отступ для всего выделенного текста в соответствии с вложенностью элементов.
- Ctrl/Cmd + [ : Отступ всего выделенного текста на одну табуляцию меньше.
- Ctrl/Cmd +] : Отступ всего выделенного текста на одну табуляцию больше.
- Ctrl + Q : свернуть элемент в текущей строке, скрыв дочерние элементы и другое содержимое, что упрощает чтение кода.
Другие функции
Редактор исходного кода предлагает варианты автозаполнения по мере ввода в зависимости от выбранного синтаксиса:
- JavaScript : методы/синтаксис, связанные с JS
- HTML : узлы/атрибуты HTML
- XML (PCF, TCF, TMPL и XSL) : Собственные узлы/атрибуты OU, такие как