Как оставить активную ссылку в описании к видео в Тик Токе?
Оглавление:
- 1 Инструкция, как оставить ссылку в описании к видео на Тик Ток
- 2 Чем полезны такие ссылки?
- 3 Почему не появляется опция с добавление ссылки?
Кликай, чтобы переслать:
9 марта 2020 года появилась функция, которая позволяет пользователям оставить ссылку в описании к видео в Тик Токе. Ссылка эта кликабельна и отображается в виде иконки сайта. Такое нововведение повергло пользователей в восторг, но эйфория продолжалась недолго. Почему? Узнаете дальше, а пока что смотрите инструкцию, как разместить ссылку в подписи к видео.
Инструкция, как оставить ссылку в описании к видео на Тик Ток
Чтобы оставить ссылку в подписи к ролику следуйте дельнейшей инструкции:
- Для начала загружаем готовый ролик или снимаем в реальном времени.
- Далее редактируем ролик, добавляем нужные эффекты и т.д., после чего переходим на финальный этап перед публикацией ролика.

- Затем кликаем кнопку «Добавить ссылку».
- И вот теперь мы подошли к тому самому минусу. Оставить ссылку можно только на Wikipedia или TripAdvisor.
- После добавления ссылки, жмем кнопку «Опубликовать».
- В описании ссылка отобразится следующим образом.
- А при переходе по ней вы окажетесь на странице сайта.
Возможно, причина, почему можно добавить ссылку только на два ресурса, кроется в том, что нововведение еще не до конца встроено. Так как у других пользователей этого ограничения не было, или же были доступны другие и другие сайты, на которые можно сослаться. Нужно дать разработчикам немного времени, чтобы все заработало как нужно.
Чем полезны такие ссылки?
Ссылка на Википедию поможет подтвердить факт, который вы упоминаете в видео, или дать ему подробное объяснения. Если ваш канал носит образовательно-информационный характер, такая опция окажется весьма полезной. Например, вы врач дерматолог, который рассказывает о заболеваниях кожи, и вскользь упомянули какой-то факт, который будет ясен только специалистам. Ограничения ролика по времени не дают возможности предоставить точное объяснение, а ссылочка в описании к ролику – пожалуйста.
Ограничения ролика по времени не дают возможности предоставить точное объяснение, а ссылочка в описании к ролику – пожалуйста.
Другое дело юрлики на TripAdvisor. Казалось бы, кому они нужны? Ан нет. Представьте, что вы тревел-блогер, сразу в голове замелькали пальмы и океан, правда? Ну не отвлекаемся. Вы блогер, который рассказывает о невероятно удачном путешествии в конкретное место. Или вы остановились в супер-комфортном отеле и хотите рассказать зрителям, где он находится. Добавляете ссылку на Трипэдвизор и готов, можете не занимать «время эфира» болтовней не по теме.
Почему не появляется опция с добавление ссылки?
Главная причина – не обновленная версия приложения. Чтобы это исправить делаем следующее:
- Заходим в плеймаркет и в поисковую строку вводим название приложения «Тик Ток».
- Находим и открываем приложение.
- Проверяем какая версия приложения установлена. Если стоит последняя, то вам будут предложены две кнопки «Удалить» и «Открыть», а если есть обновления, то будут кнопки «Удалить» и «Обновить», жмем по второй и ждем, когда установятся дополнительные файл.

- После всех проделанных действий, можно проверять, появилась ли новая функция.
Если кнопки с добавлением ссылки в приложении так и не оказалось – не отчаивайтесь. Вы оказались в числе тех, кому новая опция пока что не доступна. Причина, скорее всего, кроется в версии ОС смартфона, но проявите терпение, и через некоторое время вы тоже сможете ней воспользоваться.
Первые тесты начались утром 9 марта, а значит нас ждет еще много багов. В любом случае мы следим за обновлением функции и сразу сообщим вам об изменениях.
А что у вас? Вы уже установили обновление, а функцию проверили? Расскажите о своих впечатлениях в комментариях. А также смотрите ниже самые популярные видео за этот месяц.
[Всего: 3 Средний: 3. 7/5]
7/5]
Кликай, чтобы переслать:
в описании, комментарии или личным сообщением
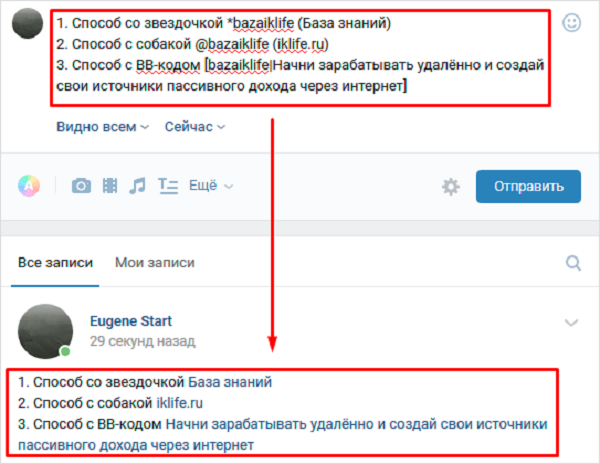
Добавить ссылку в Тик Токе пользователь может через описание страницы, вставить в личную переписку или отправить в комментариях. Но в некоторых разделах она будет некликабельной, то есть, с её помощью нельзя перейти на страницу или сайт, только если скопировать и вставить в браузер.
Оглавление
- Как вставить кликабельную ссылку в Тик Токе
- В комментариях
- В личных сообщениях
- Другие социальные сети в Тик Токе
- Какие ссылки нельзя добавлять в Тик Токе
Как вставить кликабельную ссылку в Тик Токе
Оставить ссылку в Тик Токе возможно в описании своей учетной записи.
Подписчики смогут ей воспользоваться, нажав по «Изменить профиль»:
- Зайти в Тик Ток – перейти в свой аккаунт.
- Выбрать «Изменить профиль» – Веб-сайт.
- Вставить ссылку на нужный сайт – сохранить внесенные изменения.

Этот URL будет отображаться на странице в виде подсвеченного адреса, нажав по которому, посетитель сможет посетить интернет-магазин, блог или любой другую площадку. Редактировать профиль возможно только с мобильной версии.
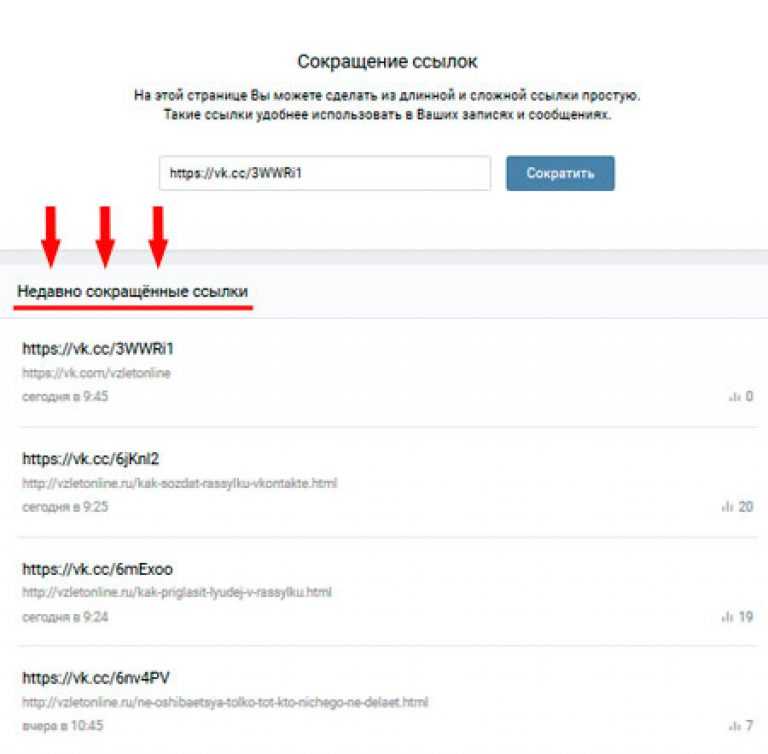
Используемые ссылки можно укоротить, чтобы они не выглядели громоздко:
- Скопировать нужный адрес – перейти по ссылке: https://clck.ru/
- Вставить URL – получить укороченный.
- Перейти в приложение – вставить в редакторе профиля.
Как и в случае с прямым переходом на сайт, никаких проблем с переходом не будет. Сервисы для сокращения ссылок необходимы, чтобы освободить пространство и сделать оформление учетной записи более гармоничным.
В комментариях
Сделать ссылку на Тик Ток в комментариях возможно лишь в том случае, если этот адрес перенаправляет на чужую страницу. То есть, кликабельные URL работают только в пределах самой социальной сети.
Сделать ссылку на чужой аккаунт:
- Выбрать любую публикацию – перейти к комментариям.

- Вставить символ: @ и написать никнейм.
- Опубликовать отзыв.
Это можно сделать, чтобы привлечь внимание друзей к посту, отметить другого человека или просто сделать ссылку.
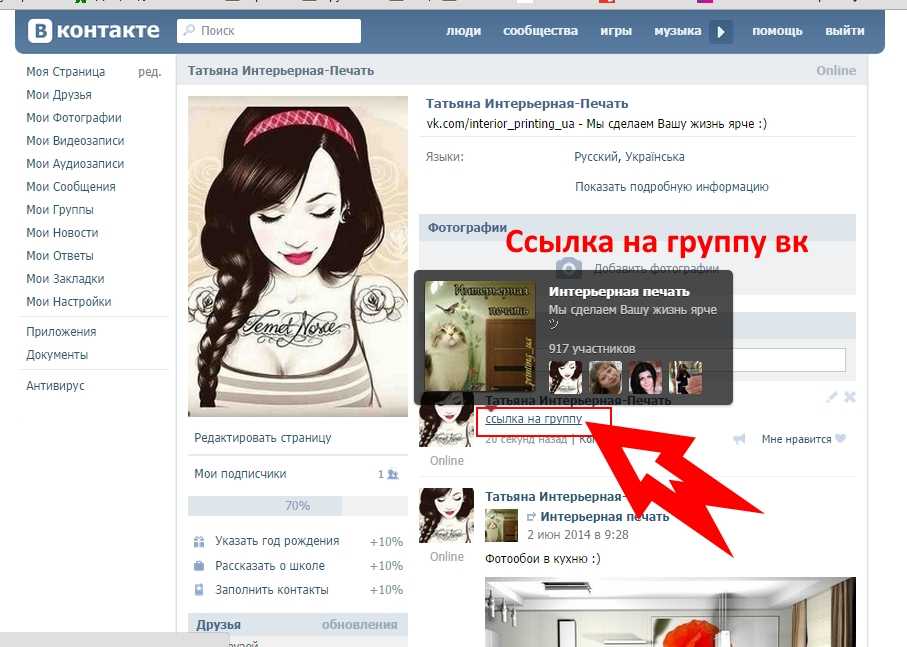
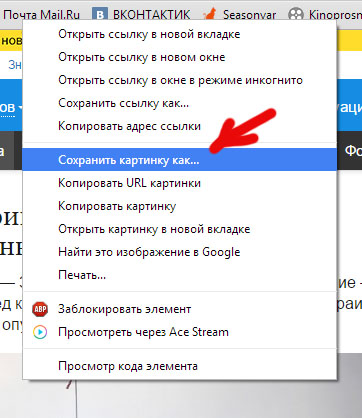
На другие ресурсы URL не работают, но есть один вариант, как скопировать адрес:
- Перейти к списку отзывов – найти ссылку.
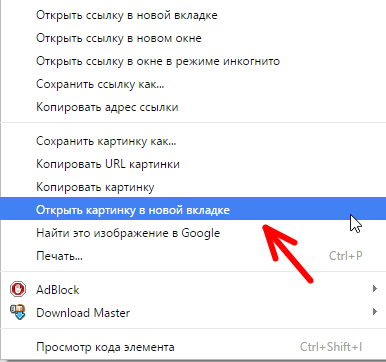
- Нажать по ответу – выбрать в появившемся меню: «Скопировать».
- Открыть любой установленный браузер – вставить адрес и перейти.
Чтобы участники беседы смогли таким образом посетить сайт или блог – адрес нужно добавлять без дополнительно текста. Выше, в ветке комментариев, можно сделать описание адреса.
В личных сообщениях
Воспользовавшись перепиской, можно передать своим друзьям ссылки на другие ресурсы. Также, поделиться адресом на чужой профиль:
- Перейти в раздел: «Уведомления» – сверху нажать по значку в виде «самолетика».
- Выбрать диалог – вставить ранее скопированный адрес.

- Отправить.
Или, если нужно скопировать ссылку на другого пользователя:
- Перейти в Тик Токе в нужный профиль.
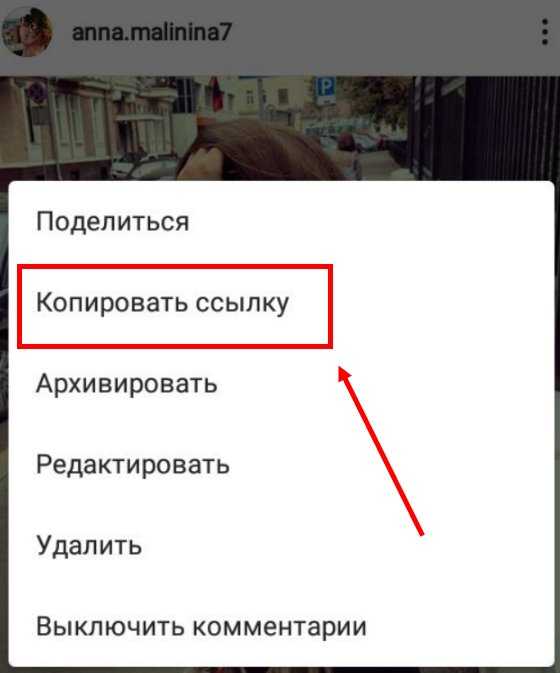
- Нажать сверху три точки: «Поделиться профилем».
- Выбрать в выпадающем меню выбрать: «Сообщение».
- Указать, какому другу нужно отправить.
Получатель увидит URL и сможет по нему перейти. Если это обычная ссылка на другого пользователя – появится миниатюра и описание страницы.
Другие социальные сети в Тик Токе
Сделать ссылку в профиле можно на Инстаграм и Ютуб. Они выделены отдельными графами при редактировании аккаунта.
Как и в случае с другими ссылками, нужно получить URL и добавить в описание страницы:
- Зайти в Ютуб с компьютерной версии – перейти на свой канал.
- Скопировать ссылку из адресной строки – отправить себе.
- Через мобильное приложение вставить в Тик Токе.
В Инстаграме:
- Зайти в Тик Ток – Изменить профиль.

- Выбрать графу: «Инстаграм» – вписать свой никнейм.
- Сохранить.
После добавления ссылок, в профиле появятся соответствующие значки: YouTube и Instagram. Если владелец страницы поменял свой ник – ему придется отвязать Инстаграм или Ютубе от профиля в Тик Токе и подключиться заново.
Какие ссылки нельзя добавлять в Тик Токе
В социальной сети есть ряд ограничений, которые направлены на URL, которыми пользователь может поделиться:
- запрещены ссылки на сайты с порнографическим содержанием;
- на загрузку нелицензионного программного обеспечения;
- ведущие на страницы с вирусами или спамом;
- мошеннические ресурсы.
То есть, поделиться ссылкой на загрузку нелицензионного программного обеспечения нельзя. Пользователь может только указать его название, но не прописывать URL полностью.
Добавить или удалить гиперссылку
- Последнее обновление
- Сохранить как PDF
- Применяется к:
- Все версии MindTouch
- Требуемая роль:
- Участник проекта
Вы можете создавать гиперссылки с различными настройками, редактировать гиперссылки или настройки ссылок или удалять гиперссылки из текста на странице.
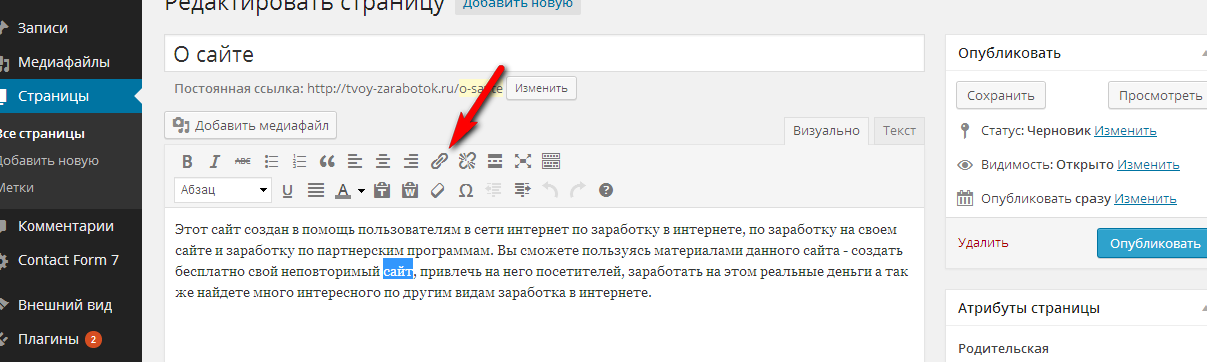
Создать текст с гиперссылкой
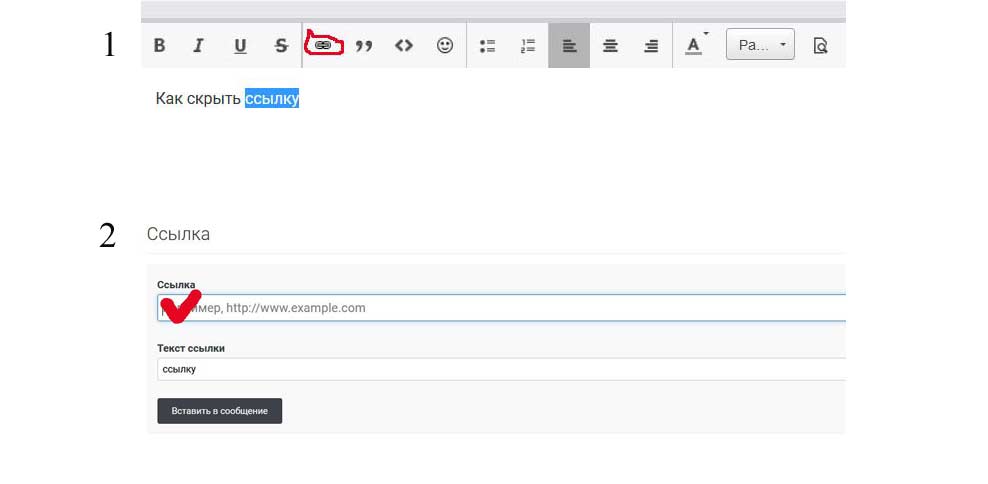
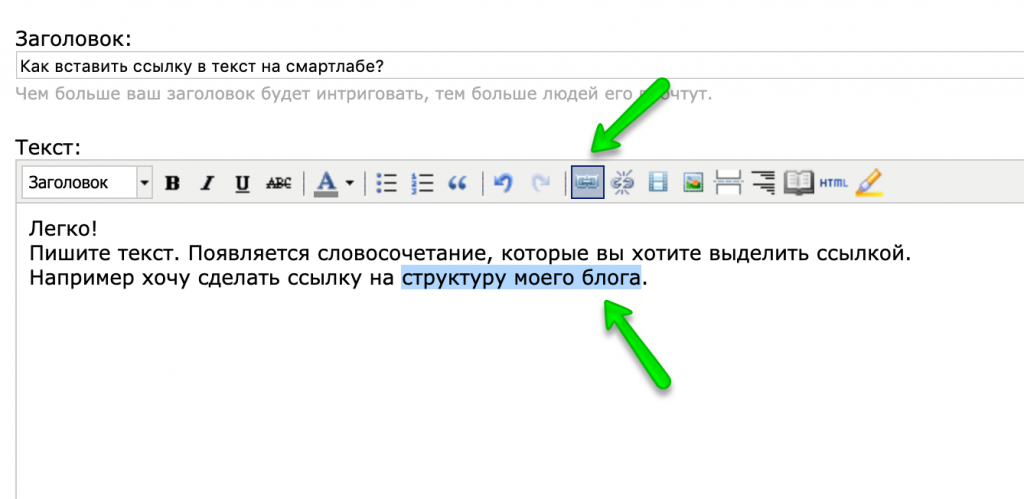
- Выделите текст, на который хотите сделать гиперссылку, и нажмите значок Ссылка или нажмите Элементы > Ссылка в редакторе.
Либо щелкните правой кнопкой мыши выделенный текст и выберите Создать ссылку в контекстном меню или выделите текст и используйте сочетание клавиш Ctrl+k или Cmd+k .
- В окне Ссылка вставьте целевой URL в Ссылка на поле .
Поле Ссылка на автоматически заполняется текущим URL-адресом страницы, чтобы упростить ссылку на привязку на странице. Окно «Ссылка» по умолчанию находится на вкладке «Поиск », которая автоматически выполняет поиск на сайте на основе выделенных вами слов. При необходимости нажмите Показать больше результатов или измените условия поиска, чтобы найти нужную страницу. Нажмите на результат поиска, который вы хотите отобразить в поле Ссылка на .

Чтобы найти целевую страницу, щелкните значок Просмотрите вкладку , разверните иерархию по мере необходимости и щелкните страницу или вложение, которое вы хотите отобразить в поле В раскрывающемся списке Перейти к привязке или разделу оставьте значение по умолчанию Не выбрано привязку или раздел для ссылки на верхнюю часть страницы или выберите вариант из раскрывающегося списка для ссылки на определенную часть страница.
Параметры автоматически включают все разделы заголовков страницы и любые привязочные ссылки, добавленные вами на страницу. Возможно, вам придется сохранить ссылку, прежде чем вы сможете выбрать заголовок или раздел в связанной статье.
- В разделе Опции ссылки выберите свои предпочтения.
- По умолчанию откроет ссылку в том же окне.
- Открыть в новом окне открывает ссылку в новом окне или на новой вкладке того же браузера.

- Открыть в оверлее контекстной справки откроет ссылку в упрощенном меньшем окне в центре страницы. Внешние ссылки, вложения или PDF-файлы не могут отображаться в виде окна контекстной справки.
- Нажмите Сохранить ссылку .
Редактирование или удаление гиперссылки
Изменение целевого URL-адреса, выбора привязки или параметров ссылки :
- Щелкните в любом месте гиперссылки в режиме редактирования.
- Выберите Изменить ссылку во всплывающем окне.
Удалить гиперссылку из текста :
- Щелкните в любом месте гиперссылки в режиме редактирования.
- Выберите Отключить во всплывающем окне.
Удалить функцию ссылок из автоматически созданных гиперссылок на адреса электронной почты или введенные URL-адреса :
- Выделите текст гиперссылки.

- Выберите Отключить во всплывающем окне.
- Выберите Формат > Обычный текст (без форматирования вики) на панели инструментов редактора.
- Наверх
- Была ли эта статья полезной?
- Тип изделия
- Тема
- Роль участника Pro
- Автор проекта
- Версия
- Все версии MindTouch
- Метки
-
- добавить ссылку
- удалить ссылку
Ссылки должны открываться в одном окне | Майкл Шофилд | Метрика
Звено, цепь, кольчуга, рыцарь. Возьми? Unsplash photo by Henry Hustava
Возьми? Unsplash photo by Henry HustavaЛучше всего оставить поведение ссылки по умолчанию в покое. Обычно это означает, что ссылка на веб-сайт будет открываться в том же окне или вкладке. Идеи у нас около что должны делать ссылки воспринимаются как само собой разумеющееся, а «лучшие практики», которые благоприятствуют открытию новых окон ссылками, часто не подтверждаются.
Есть две повторяющиеся темы в аргументах в пользу открытия ссылок в новых окнах:
- мы не хотим, чтобы пользователи покидали веб-сайт, или
- пользователи находят новые вкладки или окна удобными
глубокая маркетинговая чепуха, но в бизнесе дизайна пользовательского опыта мы быстро — и болезненно — учимся тому, что интуиция, как правило, отстой.
Итак, мой аргумент очень консервативен. Он основан на силе условностей и умных умных значениях по умолчанию , и их ниспровержение — идущее против течения — может потребовать больше сложности, путаницы и затрат, чем вы могли ожидать.
Nielsen Norman Group пишет, что «ссылки, которые ведут себя не так, как ожидалось, подрывают понимание пользователями их собственной системы», при этом неожиданные внешние ссылки особенно враждебны.
Преимущество самого браузера в том, что он освобождает пользователей «от прихотей конкретных веб-страниц или дизайнеров контента». Какими бы разнообразными и уникальными ни были сайты, браузеры работают согласованно. Последовательность имеет решающее значение.
Почему? Закон Джейкоба для пользователей Интернета:
Пользователи проводят большую часть своего времени на других веб-сайтах.
Условные обозначения при проектировании полезны. Строка меню не находится в верхней части веб-сайта, потому что это наиболее естественное место для нее; он находится наверху, потому что там его размещает любой другой веб-сайт.
Соглашения, установленные сайтами, на которых пользователи проводят больше всего времени — Facebook, Google, Amazon, Yahoo и т. д. — являются соглашениями, которые пользователи ожидают принять повсюду.
д. — являются соглашениями, которые пользователи ожидают принять повсюду.
Виталий Фридман резюмирует ряд советов ведущих специалистов по юзабилити-исследованиям следующим образом:
[A] удобный и эффективный пользовательский интерфейс позволяет пользователям контролировать приложение, которое они используют. Пользователи должны иметь возможность полагаться на согласованность пользовательского интерфейса и знать, что они не будут отвлекаться или прерываться во время взаимодействия.
Дизайнер и аниматор Рэйчел Нэборс утверждает, что
Пользователи … могут быть поисковыми навигаторами или кликерами по ссылкам, но у всех у них есть дополнительные умственные системы, которые держат их в курсе того, где они находятся на карте сайта. То есть, если вы поставите правильные маркеры на место. Без надлежащих маяков пользователи быстро потеряют ориентацию.
Это все для того, чтобы подчеркнуть, что нарушение соглашений, таких как поведение веб-браузеров по умолчанию, опасно. Гиперссылки по умолчанию открываются на одной странице.
Гиперссылки по умолчанию открываются на одной странице.
Кара Пернис, управляющий директор Nielsen Norman Group, в декабре 2014 года писала о важности подтверждения человеком ожидания , что такое ссылка, и , куда ведет ссылка. Ссылка — это обещание, нарушение которого поставит под угрозу доверие к бренду.
Рут Коллингс сказала это в комментарии к первоначальному виду этого поста, где она описывает, как начинается спираль доверия: на одном веб-сайте, как правило, из-за нескольких авторов и отсутствия рекомендаций по стилю. … Я хочу думать о вашем контенте, а не смущаться и не раздражаться из-за непоследовательного поведения ссылок!
Спросите себя: Неудобство поведения по умолчанию больше, чем стоимость взаимодействия?
Допустим, вы читаете «В библиотеке с ведущей трубкой», где длинные статьи могут быть довольно длинными. В контенте есть ссылки, представляющие интерес и дополнительные материалы для чтения, и выбор одной из них — особенно если вы находитесь в статье уже десять минут — которая оттолкнет вас от страницы, определенно может отвлекать. В этих случаях имеет смысл открыть ссылку в новой вкладке или окне.
В этих случаях имеет смысл открыть ссылку в новой вкладке или окне.
Но изменить поведение по умолчанию — непростое решение. Существует стоимость взаимодействия, которую мы можем сравнить, скажем, тратя балл каждый раз, когда пользователь совершает действие.
- +1 — страница отображается,
- +1 — пользователь начинает читать,
- +1 — пользователь прокручивает,
- +1 — пользователь нажимает ссылку …
Здесь мы сталкиваемся с одним из много разных сценариев, эффект бабочки от нашего решения по связыванию:
- +1 — открывается новая вкладка,
- +1 — пользователь переходит на предыдущую вкладку, чтобы продолжить чтение…
И, объективно, это может быть лучше, чем
- +1 — загружается новая страница
- +1 — пользователь нажимает кнопку «Назад» к содержимому
- +1 — пользовательская команда нажимает, чтобы открыть ту же ссылку в новой вкладке, для последующего использования
Я думаю, что это законная головная боль и, возможно, веский аргумент в пользу первого. Меня беспокоит то, что этот сценарий предполагает многое: а именно, что вкладка находится всего в одном клике, а не — как в Chrome на iOS —
Меня беспокоит то, что этот сценарий предполагает многое: а именно, что вкладка находится всего в одном клике, а не — как в Chrome на iOS —
- +1 — коснитесь квадратика в правом верхнем углу,
- +1 — найдите вкладку в стопке карточек,
- +1 — коснитесь карточки, чтобы выбрать ее,
- +3 — повторите шаги выше, чтобы вернуться к содержимому.
Стоимость взаимодействия в основном определяется количеством усилий, которые, по мнению пользователя, стоят результата. Есть момент, когда пользователь сдастся. Это число всегда субъективно и постоянно меняется, но верно одно: чем выше стоимость, тем больше отказ.
Стоит задуматься о том, не превышают ли неудобства поведения ссылок по умолчанию затраты на взаимодействие и другие негативные последствия для общего пользовательского опыта.
Крис Койер показывает, как использовать атрибуты target в гиперссылках для принудительного поведения ссылки, и приводит не менее шести причин, почему этого делать не следует. Учтите следующее: принятие решения о том, что такая-то ссылка должна открываться в новом окне, в конечном итоге уменьшает количество вариантов навигации, доступных пользователю.
Учтите следующее: принятие решения о том, что такая-то ссылка должна открываться в новом окне, в конечном итоге уменьшает количество вариантов навигации, доступных пользователю.
Учитывая ссылку без каких-либо излишеств, например , предполагаемое поведение пользователя этой ссылки заключается в том, что она откроется в той же вкладке или окне, но либо по щелчку правой , с помощью команды клавиатуры или длительного прикосновения к мобильному устройству пользователь может при желании открыть его в новом окне. Когда вы добавляете в смесь target=_blank , альтернативные варианты в основном недоступны.
Что еще более гнусно, чем плохая контент-стратегия, так это представление о том, что мы не хотим, чтобы пользователи покидали наш сайт .
Маркетологи говорят такие вещи: те, кто использует выход-намерение как возможность конвертировать. Оно работает. Там нет дебатов. Это успех, на котором построены популярные плагины WordPress.
Определенно существуют стратегии дизайна, в которых пользовательский опыт и отдел продаж работают параллельно, но «мы не хотим, чтобы пользователи покидали страницу» — это не такая стратегия.
Такая мудрость черпается из тех же хорошо выпитых тех, кто считает карусели хорошей идеей по умолчанию или что реклама должна маскироваться под обычный контент. Такие воды испорчены.
Если довести это до логической крайности, то с такими рассуждениями открытие ссылки в новом окне — это не просто антипаттерн, это темный паттерн — пользовательский интерфейс, созданный для того, чтобы обманывать людей.
Данные показывают, что подобные уловки обречены на провал — по крайней мере, когда они плохо реализованы: общий пользовательский опыт негативно влияет на коэффициент конверсии и прибыль.
Всплывающие окна и новые окна имеют определенные проблемы с доступностью, которые могут вызвать путаницу у пользователей, использующих программы чтения с экрана для навигации по веб-сайту. WebAIM говорит:
WebAIM говорит:
Новые программы чтения с экрана предупреждают пользователя, когда ссылка открывает новое окно, но только после того, как пользователь щелкнет ссылку. Старые программы чтения с экрана вообще не предупреждают пользователя. Зрячие пользователи могут видеть, как открывается новое окно, но у пользователей с когнитивными нарушениями могут возникнуть трудности с интерпретацией того, что только что произошло.
Совместимость с WCAG 2.0 включает «Руководство по пониманию», которое предполагает, что веб-сайт должен «выдавать предупреждение перед автоматическим открытием нового окна или вкладки». Вот техника. Он не имеет широкого применения.
Ладно, может быть, сейчас я пинаю дохлую лошадь. Мы перейдем к исключениям из правила .
Как правило, рекомендуется использовать target=_blank при открытии ссылки в противном случае будет прерван текущий процесс :
- пользователь заполняет форму и должен щелкнуть ссылку для просмотра , скажем, условия обслуживания
- пользователь смотрит видео или слушает аудио
но мнения могут различаться.