Изменение гарнитуры и размера шрифта в Keynote на Mac
Keynote
Поиск по этому руководству
Руководство пользователя Keynote для Mac
- Добро пожаловать!
- Основные сведения о приложении Keynote
- Основные сведения об изображениях, диаграммах и других объектах
- Создание первой презентации
- Выбор навигации по презентации
- Открытие или закрытие презентации
- Сохранение презентации и присвоение ей имени
- Поиск презентации
- Печать презентации
- Отмена и повтор изменений
- Отображение и скрытие боковых панелей
- Быстрая навигация
- Выбор режима просмотра
- Расширение и масштабирование рабочей области
- Настройка панели инструментов Keynote
- Изменение настроек Keynote на Mac
- Панель Touch Bar для Keynote
- Создание презентации с помощью VoiceOver
- Добавление и удаление слайдов
- Изменение порядка слайдов
- Группировка и разгруппировка слайдов
- Пропуск и отмена пропуска слайда
- Изменение размера слайда
- Изменение фона слайда
- Добавление границы вокруг слайда
- Отображение или скрытие заполнителей текста
- Отображение и скрытие номеров слайдов
- Применение макета слайда
- Добавление и редактирование макетов слайдов
- Изменение темы
- Добавление изображения
- Добавление галереи изображений
- Редактирование изображения
- Добавление и редактирование фигуры
- Объединение или разъединение фигур
- Рисование фигуры
- Сохранение фигуры в медиатеке фигур
- Добавление и выравнивание текста внутри фигуры
- Добавление линий и стрелок
- Анимация, публикация и сохранение рисунков
- Добавление аудио и видео
- Запись звука
- Редактирование аудио- и видеофайлов
- Добавление видеотрансляции
- Выбор формата фильма или изображения
- Использование линеек
- Размещение и выравнивание объектов
- Использование направляющих линий
- Размещение объектов внутри текстового блока или фигуры
- Наложение, группировка и закрепление объектов
- Изменение прозрачности объектов
- Заливка объектов цветом или изображением
- Добавление границы объекта
- Добавление подписи или заголовка
- Добавление отражения или тени
- Использование стилей объектов
- Изменение размеров, поворот и зеркальное отражение объектов
- Перемещение и редактирование объектов в списке объектов
- Добавление связанных объектов при создании интерактивной презентации
- Выбор текста и размещение точки вставки
- Добавление текста
- Копирование и вставка текста
- Использование диктовки для ввода текста
- Использование диакритических знаков и специальных символов
- Форматирование презентации для другого языка
- Использование фонетической транскрипции
- Использование двунаправленного текста
- Использование вертикального текста
- Изменение шрифта или размера шрифта
- Добавление жирного шрифта, курсива, подчеркивания или зачеркивания к тексту
- Изменение цвета текста
- Изменение регистра текста
- Добавление тени или контура к тексту
- Основные сведения о стилях абзацев
- Применение стиля абзаца
- Создание, переименование или удаление стилей абзаца
- Обновление или возврат стиля абзаца
- Применение стиля с помощью сочетания клавиш
- Настройка интервала между символами
- Добавление буквиц
- Поднятие и опускание символов и текста
- Автоматическое форматирование дробей
- Создание и использование стилей символов
- Формат тире и кавычек
- Форматирование текста (китайский, японский, корейский)
- Установка табуляторов
- Выравнивание текста
- Разбиение текста на столбцы
- Настройка межстрочного интервала
- Форматирование списков
- Добавление эффекта выделения к тексту
- Добавление математических уравнений
- Добавление ссылок
- Добавление линий для разделения текста
- Добавление и удаление таблицы
- Выбор таблиц, ячеек, строк и столбцов
- Добавление и удаление строк и столбцов
- Перемещение строк и столбцов
- Изменение размера строк и столбцов
- Объединение и разделение ячеек
- Изменение внешнего вида текста в таблице
- Отображение, редактирование и скрытие заголовка таблицы
- Изменение линий сетки и цветов таблицы
- Использование стилей таблицы
- Изменение размера, перемещение и открепление
- Добавление и редактирование содержимого ячейки
- Форматирование дат, значений валют и других типов данных
- Создание произвольного формата ячейки
- Условное выделение ячеек
- Форматирование таблиц с двунаправленным текстом
- Сортировка по алфавиту и сортировка данных таблицы
- Расчет значений по данным в ячейках таблицы
- Использование справки по формулам и функциям
- Добавление или удаление диаграммы
- Изменение одного типа диаграммы на другой
- Изменение данных диаграммы
- Перемещение, изменение размера и поворот диаграммы
- Изменение внешнего вида серий данных
- Добавление легенды, линий сетки и других меток
- Изменение внешнего вида текста и меток на диаграмме
- Добавление границы и фона диаграммы
- Использование стилей диаграммы
- Анимированное перемещение объектов на слайд и со слайда
- Анимация объектов на слайде
- Изменение порядка и времени воспроизведения анимаций
- Добавление переходов
- Воспроизведение презентации на Mac
- Представление на отдельном дисплее
- Воспроизведение презентации на Mac через интернет
- Использование пульта управления
- Автоматическая смена слайдов в презентации
- Воспроизведение слайд-шоу с участием нескольких докладчиков
- Добавление и просмотр заметок докладчика
- Тестирование на Mac
- Запись презентаций
- Проверка правописания
- Поиск определения слова
- Поиск и замена текста
- Автоматическая замена текста
- Задание имени автора и цвета комментариев
- Выделение текста цветом
- Добавление и печать комментариев
- Отправка презентации
- Основные сведения о совместной работе
- Приглашение к совместной работе
- Совместная работа над общей презентацией
- Отслеживание действий пользователей в общей презентации
- Изменение настроек общей презентации
- Закрытие общего доступа к презентации
- Общие папки и совместная работа
- Использование Box для совместной работы
- Создание GIF-анимации
- Публикация презентации в блоге
- Использование iCloud Drive с приложением Keynote
- Экспорт в PowerPoint или другой формат
- Уменьшение размера файла презентации
- Сохранение большой презентации в виде файла пакета
- Восстановление более ранней версии презентации
- Перемещение презентации
- Удаление презентации
- Защита презентации с помощью пароля
- Блокировка презентации
- Создание пользовательских тем и управление ими
- Перенос файлов через AirDrop
- Перенос презентаций через Handoff
- Перенос презентаций через Finder
- Сочетания клавиш
- Символы сочетаний клавиш
- Авторские права
Можно изменить шрифт и размер текста, а также заменить один шрифт другим во всей презентации.
Изменение шрифта или размера шрифта
Выберите текст, который нужно изменить.
Чтобы изменить весь текст в текстовом блоке или ячейке таблицы, выберите этот текстовый блок или ячейку таблицы.
В боковой панели «Формат» нажмите вкладку «Текст», затем нажмите кнопку «Стиль» вверху боковой панели.
Нажмите всплывающее меню «Шрифт», затем выберите шрифт.
Для увеличения или уменьшения размера шрифта нажимайте стрелочки справа от него.
Выключение автоматического изменения размера шрифта
По умолчанию для большинства типов текстовых блоков размер шрифта автоматически меняется так, чтобы текст помещался в текстовом блоке. Чтобы изменить размер шрифта вручную, выполните любое из указанных ниже действий.
Если текстовый блок является частью темы. Нажмите текстовый блок, чтобы выбрать его, нажмите кнопку «Макет» вверху боковой панели «Формат» , затем снимите флажок «Уменьшить по размеру».

Если текстовый блок был добавлен Вами. Нажмите текстовый блок, чтобы выбрать его, затем выберите «Формат» > «Фигуры и линии» > «Сбросить манипуляторы текста и объекта» (меню «Формат» расположено в верхней части экрана).
Размер шрифта также можно изменить, увеличив или уменьшив размер текстового блока.
Замена шрифтов
Для того чтобы изменить определенный шрифт во всей презентации, можно заменить его другим шрифтом.
Выберите «Формат» > «Шрифт» > «Заменить шрифты» (меню «Формат» расположено у верхнего края экрана).
Нажмите двойные стрелки справа от шрифта, который нужно заменить, затем выберите шрифт для замены.
Если шрифт указан как отсутствующий, также следует заменить гарнитуру шрифта.
Нажмите «Заменить шрифты».
Шрифт будет заменен во всех местах, где он встречается в документе. Шрифт для замены будет такого же размера и начертания, что и заменяемый шрифт.

При открытии презентации, в которой используются шрифты, не установленные на компьютере, вверху презентации в течение короткого времени отображается уведомление об отсутствии шрифтов. В уведомлении нажмите «Показать» и выберите шрифт для замены. Если требуется установить на компьютер отсутствующий шрифт, воспользуйтесь приложением «Шрифты» в папке «Программы» на своем компьютере Mac (инструкции приведены в Руководстве пользователя приложения «Шрифты»).
Если Вы выбрали шрифт для замены в презентации, то после установки отсутствующего шрифта в презентации по-прежнему будет использоваться шрифт для замены, пока Вы не замените его на установленный шрифт.
См. такжеОсновные сведения о стилях абзацев в Keynote на MacОбновление или возврат стиля абзаца в Keynote на MacИзменение цвета текста в Keynote на Mac
Максимальное количество символов: 250
Не указывайте в комментарии личную информацию.
Максимальное количество символов: 250.
Благодарим вас за отзыв.
Почему не отображаются шрифты
TILDA HELP CENTER
Если на сайте часть текста выводится правильным шрифтом, а часть другим, типа Times, вероятнее всего проблема в том, что неправильный шрифт был назначен вручную при редактировании.
Почему так?
Скорее всего вы редактировали текст и указывали шрифт вручную (через верхнюю панель редактирования) для части текста. Например, это был Open Sans.
Затем вы решили в настройках сайта поменять шрифт на PT Sans. В блоках, где шрифт не был указан вручную, все стало отображаться новым шрифтом. Но вы-то при редактировании текста в некоторых блоках указали жестко что этот текст будет Open Sans. А шрифт больше не подгружается, вместо него — шрифт по умолчанию, Times. Поэтому надо сбросить весь «жесткий» стиль текста.
Что делать?
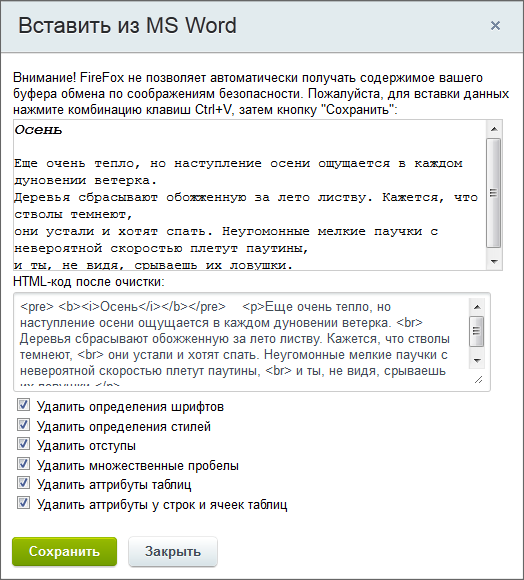
Нужно сделать так: выбрать блок в котором шрифт не отображается, войти в режим редактирования текста, выделить все. Выбрать «Remove Font Family». Или нажать на крайнюю правую кнопку — «очистить все стили». Переопубликовать страницу.
Выбрать «Remove Font Family». Или нажать на крайнюю правую кнопку — «очистить все стили». Переопубликовать страницу.
Проблемы и способы решения в зависимости от метода подключения шрифта
Шрифт подключен CSS-файлом
Шрифт подключен с помощью файла CSS (своего или от Google Fonts), но не отображается
Перейти
Шрифт загружен файлами
Возможные проблемы при подключении своего шрифта через загрузку файлов
Перейти
Шрифт взят из библиотеки шрифтов
Возможные проблемы со стандартными шрифтами
Перейти
Шрифт подключен с помощью CSS-файла
“
В настройках сайта подключаю свой шрифт. Все сделал по инструкции. Создал свой css-файл. Загрузил его хранилище. Также загрузил сами шрифты. Прописал в настройках сайта нужный шрифт. Публикую страничку — все выводится стандартным шрифтом типа Times.
Почему так?
Вы неверно указали font-family
Откройте свой css-файл и проверьте строчку font-family: название шрифта в этой строчке должно совпадать с тем названием, которое вы указали в настройках сайта. Пример:
Пример:
Что делать?
В css-файле написать название шрифта точно так же, как в настройках сайта. В нашем примере ‘Conv_GothaProBol’ нужно поменять на ‘Gotham Pro’.
Важно: При подключении шрифта через файл CSS нужно удостовериться, что сервер, с которого подключается шрифт, поддерживает Access-Control-Allow-Origin CORS для раздачи для любого домена. (Access-Control-Allow-Origin: *). Как установить эту настройку на сервере, указано в инструкции для подключения своего файла CSS
Ошибки при загрузке своего шрифта
“
Загрузил свой шрифт, но вместо него отображается стандартный.
У этой ошибки может быть несколько причин. Сначала нужно проверить, прописан ли шрифт в шрифтовой паре. Важно, чтобы при загрузке у шрифта было прописано полное официальное название, и оно совпадает с названием, указанным при загрузке шрифта.
На этапе загрузки нужно прописать название шрифта
Потом на вкладке Your Own Font нужно прописать название в шрифтовой паре. В примере мы добавили шрифт шрифтом и для заголовков, и для текста
В примере мы добавили шрифт шрифтом и для заголовков, и для текста
Если у вас был шрифт не в формате WOFF, то его нужно конвертировать. Мы рекомендуем использовать сервис WOFFer, так как в некоторых других конвертерах может быть проблема с кириллической версией шрифта.
Проблемы с базовыми шрифтами
“
«Взял стандартный шрифт, экспортировал проект, но шрифт показывается не тот, который я устанавливал».
На Тильде часть шрифтов берется из библиотеки сервиса Rentafont, который предоставляет шрифты по партнерскому соглашению.
На данный момент это шрифты:
- Futura PT
- Opinion Pro
- Circe (и Circe Rounded)
- Iskra
- Orchidea Pro
- Kazimir Text
- Mediator (и Mediator Serif)
- Reforma Grotesk
Чтобы они работали на экспортированном сайте, нужно обязательно прописать домен, на который вы экспортируете в Настройках сайта → Домен. При этом настраивать домен на Тильду на стороне регистратора домена не нужно.
Если при открытии сайта в браузере вы наблюдаете «мерцание» — сначала загружается системный шрифт, потом ваш собственный — это не ошибка, а нормальное поведение.
Чтобы файл шрифта загрузился, требуется время. Иногда, это происходит мгновенно (если интернет хороший) и вы сразу видите собственный шрифт. Иногда возникает небольшая пауза.
Чтобы страница не тормозила и посетитель не ждал, сначала загружается самое важное — контент, а потом вспомогательные компоненты. Поэтому вы можете видеть системные шрифты до того, как загрузился ваш шрифт.
Вы можете добавить на страницу блок «Эффект загрузки страницы» (Т228, категория «Другое») он замедлит появление контента и текст будет появляться с уже загруженными шрифтами.
Как легко определить шрифты сайта?
Вопросы и ответы
Сара, милая подписчица информационного бюллетеня Pimp my Type, прислала мне вопрос о том, как идентифицировать шрифты:
Статья, которую Сара обнаружила в блоге Mozilla, где она хотела узнать шрифт.Я только что прочитал эту статью, и мне очень понравился этот шрифт, просто потому, что я нашел его приятным для глаз и легким.
читать. Есть ли способ легко узнать, как называется шрифт? Например, провести его через средство поиска шрифтов или криминалистическую машину шрифтов ?!
Есть, Сара! На этом сайте используется шрифт Inter, шрифт без засечек, относящийся к категории San Francisco или Roboto, который приобрел огромную популярность в последние годы (заняв 24-е место по популярности из 1284 шрифтов). Но как я это узнал?
Я использую три способа определения шрифта на веб-сайте, выберите тот, который лучше подходит для вас или в данной ситуации.
1. Расширение браузера Fonts Ninja
Я использую расширение браузера Fonts Ninja, доступное для Firefox, Safari и Chrome. Это позволяет легко идентифицировать шрифт, просто наведя на него курсор.
Fonts Ninja позволяет легко идентифицировать шрифты веб-сайта, просто наведя на них курсор. Вы можете добавить его в закладки и получить дополнительную информацию. Нравится конструктор, если бесплатно или сколько стоит лицензия. Вы также можете протестировать его со своим собственным текстом и даже установить, если используете приложение Fonts Ninja. Но даже если вы не пользуетесь приложением или платным сервисом (которым я не пользуюсь), он все равно предоставит вам полезные данные. Так что это супер круто.
Нравится конструктор, если бесплатно или сколько стоит лицензия. Вы также можете протестировать его со своим собственным текстом и даже установить, если используете приложение Fonts Ninja. Но даже если вы не пользуетесь приложением или платным сервисом (которым я не пользуюсь), он все равно предоставит вам полезные данные. Так что это супер круто.
2. Инструменты разработчика вашего браузера
Любой браузер поставляется с инструментами разработчика для проверки веб-сайта. Откройте их, щелкнув правой кнопкой мыши «проверить» на сайте. Я большой поклонник и пользователь Firefox , и в их инструментах разработчика также есть специальный раздел для типографики. В Safari есть что-то подобное, а в Chrome нет (но он тоже предоставляет информацию, только чуть менее целенаправленно).
3. Используйте программное обеспечение для распознавания изображений
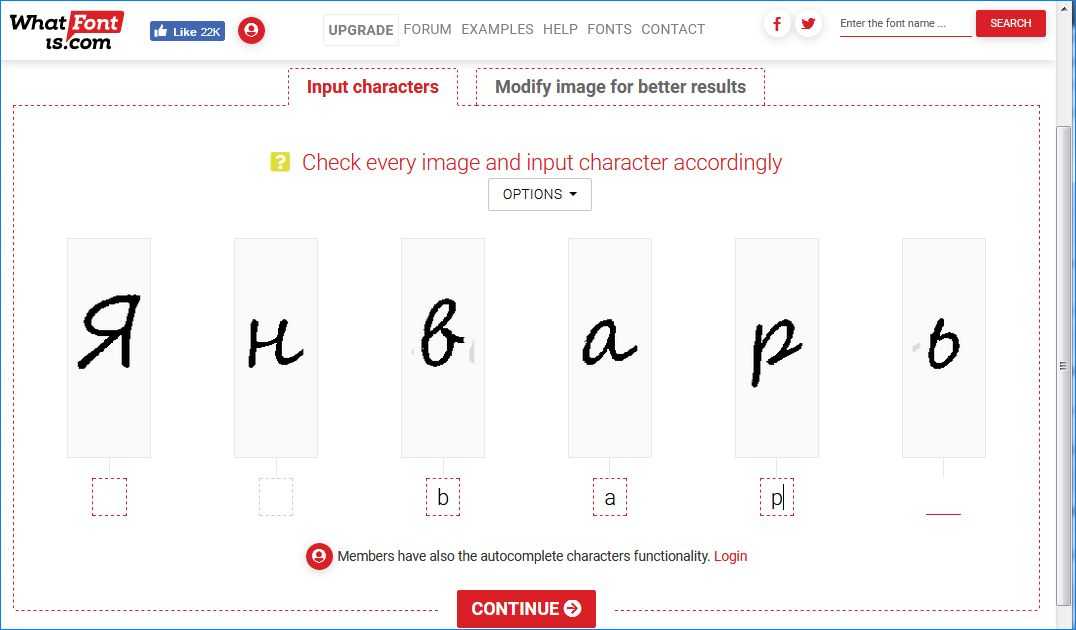
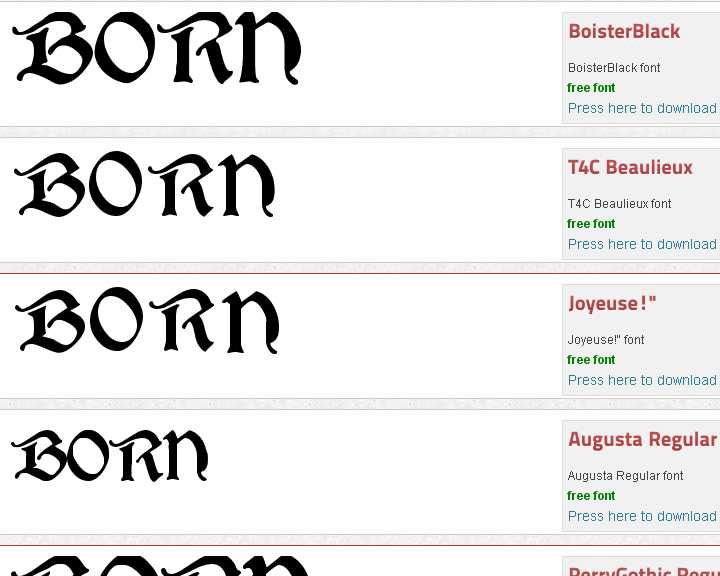
Первые два метода работают только с реальным текстом на веб-сайте. Если текст находится внутри рисунка, иллюстрации или логотипа, вам необходимо использовать инструменты распознавания изображений. Еще со времен учебы в школе дизайна в 2005 году я являюсь поклонником What the Font от MyFonts. Загрузите изображение в хорошем качестве, выберите текст, а затем просмотрите результаты.
Если у вас есть только изображение, используйте такие инструменты, как What the Font. Имейте в виду, что вам нужно внимательно смотреть, что это не всегда точно, и зависит от качества изображения. Вам придется очень внимательно присмотреться и тренировать свой глаз, чтобы замечать каждую деталь, и в некоторых случаях он не находит подходящего результата, потому что он может просматривать только шрифты в каталоге MyFont. Для изображения заголовка сделанной на заказ статьи со словами «Click me» в нем я не смог выяснить, какой это шрифт. Но для многих распространенных шрифтов в последние годы он отлично работал.
Для изображения заголовка сделанной на заказ статьи со словами «Click me» в нем я не смог выяснить, какой это шрифт. Но для многих распространенных шрифтов в последние годы он отлично работал.
Надеюсь, это было вам полезно! Если вы хотите узнать больше об этом, Ральф поделится 5 отличными советами по идентификации шрифта в коротком видео, в котором также рассказывается о pdf и IdentiFont.
Если у вас тоже есть вопрос, рад прочитать в комментариях ниже или просто напишите мне по электронной почте!
firefox fonts ninja определить шрифты myfonts что за шрифтКак определить шрифты с веб-сайтов: руководство и инструменты
Вы когда-нибудь видели на веб-сайте шрифт, который хотели бы использовать в своем собственном дизайне? Как определить шрифт в Интернете и получить версию для себя?
Идентификация шрифта на веб-сайте не должна быть утомительной работой. Существует множество бесплатных инструментов, чтобы найти название загадочного шрифта и где его скачать.
Вот список моих лучших советов и ресурсов для определения шрифтов с веб-сайтов с использованием 3 методов:
- проверка исходного кода
- с помощью расширения браузера
- с помощью мобильного приложения определить веб-шрифты
Статьи об идентификации шрифтов с веб-сайтов обычно ориентированы на веб-дизайн, но есть много веб-шрифтов, которые также отлично смотрятся в ремесленных проектах.
Существуют расширения и приложения для браузера, которые могут вам помочь, но информация, которую вы ищете, обычно находится на расстоянии одного щелчка мыши.
Используйте функцию проверки вашего браузера для идентификации шрифтов с веб-сайтов
Если вы видите шрифт, который вам нравится, на веб-сайте, вы можете использовать функцию проверки, встроенную в ваш браузер, для ее идентификации. Все, что вам нужно сделать, это выделить текст, на который вы нацелены, щелкнуть правой кнопкой мыши и выбрать ПРОВЕРИТЬ в раскрывающемся меню.

Откроется новая панель в нижней части окна браузера. Обещаю, это не страшно и не сложно, это окно представляет собой разделенный экран исходного кода страницы. Информация на левой панели — это исходный код, а на правой панели отображаются элементы стиля, включая информацию о шрифте.
На правой панели вверху есть несколько вкладок. По умолчанию используется « Styles », но щелкните следующую вкладку (« Computed ») и прокручивайте, пока не увидите информацию о семействе шрифтов.
Наконец, я получаю название выделенного шрифта, в данном случае NYT-Magslab. Неудивительно, что этот шрифт недоступен для лицензирования, но я могу найти сайтов с популярными шрифтами , таких как 1001freefonts или DaFont , а также найти другие похожие плиточные шрифты.
Как использовать функцию проверки в Chrome, Firefox, Safari и Edge
Предыдущие инструкции предназначены для Chrome на Mac, но шаги аналогичны в других браузерах.

Вы можете щелкнуть правой кнопкой мыши и выберите функцию Inspect (или Inspect Element) в любом браузере. Или вы можете открыть инструменты разработчика из заголовка «Вид» в верхнем меню. Вы также можете использовать сочетания клавиш, чтобы открыть окно Инспектора, хотя они различаются от браузера к браузеру.
How to open the INSPECT function
Chrome
Firefox
Safari
Microsoft Edge
Keyboard shortcut (Windows 10)
shift+CTRL+I
shift+CTRL+C
or F12
shift+ CTRL+C
Keyboard shortcut
(Mac)
shift+CMD+C
shift+CMD+C
option+CMD+I
Опция+CMD+C
Меню браузера (Windows 10)
Установки> Подробнее инструменты разработки
.
 Настройки > Дополнительные инструменты > Инструменты разработчика
Настройки > Дополнительные инструменты > Инструменты разработчикаМеню браузера (Mac)
ВИД > Разработчик > Проверить элементы
Инструменты> Веб -разработчик> Инспектор
Разработка> Показать веб -инспектор
Настройки> Подробнее инструменты разработчика
БРОВЫ подавляющее, не бойтесь! Существуют расширения браузера для Chrome и Firefox, которые вам пригодятся.
1. Fount
Fount — это букмарклет, а не расширение для браузера, но работает аналогично. Просто перейдите к fount.
 artequalswork.com и перетащите кнопку Fount на панель закладок в верхней части страницы. Если вы хотите идентифицировать шрифт на веб-странице, нажмите кнопку, а затем выберите целевой шрифт.
artequalswork.com и перетащите кнопку Fount на панель закладок в верхней части страницы. Если вы хотите идентифицировать шрифт на веб-странице, нажмите кнопку, а затем выберите целевой шрифт.Появится небольшое окно с названием шрифта, размером, весом и стилем. Он также содержит ссылку на ряд коммерческих сайтов со шрифтами, где вы можете просмотреть или купить шрифт.
Fount работает нормально, но я обнаружил, что если на сайте есть фиксированная строка меню в верхней части экрана, всплывающее окно будет закрыто.
Также проблема заключается в том, что когда вы нажимаете на реферальную ссылку на сайт коммерческого шрифта, он просто использует имя шрифта в качестве условия поиска. Вы можете найти не тот шрифт, который ищете, а другой шрифт, в названии которого есть общее ключевое слово.
2. WhatFont — мой любимый инструмент для определения шрифтов с веб-сайтов
WhatFont — чрезвычайно универсальный инструмент, доступный в виде расширения для Chrome, расширения для Safari и букмарклета, который работает с Firefox, Chrome, Safari и Internet Explorer.

Инструмент WhatFont дает вам имя семейства шрифтов, а также толщину, размер и цвет для любого веб-текста. Информация появляется во всплывающем окне, которое наводится на целевой текст (в отличие от Fount).
Более 1 миллиона человек используют только расширение Chrome, и автор сделал мобильную версию этого расширения для iphone и ipad. Приложение также предоставляет техническую информацию о шрифтах из исходного кода сайта, в отличие от других мобильных приложений, которые используют фотографии и скриншоты для идентификации шрифта.
3. Средство поиска шрифтов
Средство поиска шрифтов позволяет выделить нужный текст, затем щелкнуть правой кнопкой мыши и выбрать один из трех вариантов: проанализировать сведения о шрифте, скопировать информацию о шрифте или заменить шрифт предпочитаемым шрифтом. Это очень популярное приложение (более 118 000 пользователей в Chrome и Firefox), оно также доступно для Opera и Microsoft Edge.
4. WhatFontIs
Популярный сайт идентификаторов шрифтов whatfontis.
 com также имеет расширение для браузера Chrome (более 70 000 пользователей). Когда расширение активировано, вы можете либо навести указатель мыши на целевой текст и получить название семейства шрифтов, либо щелкнуть шрифт и получить список ссылок на аналогичные бесплатные и платные шрифты.
com также имеет расширение для браузера Chrome (более 70 000 пользователей). Когда расширение активировано, вы можете либо навести указатель мыши на целевой текст и получить название семейства шрифтов, либо щелкнуть шрифт и получить список ссылок на аналогичные бесплатные и платные шрифты.Этот инструмент удобен, но, к сожалению, только для пользователей браузера Chrome. Если вы используете другой браузер и используете идентификатор шрифта на веб-сайте, вам будет предложено использовать поиск изображений, который может быть точным, а может и нет, и не будет сообщать вам дополнительную информацию, такую как вес или стиль шрифта.
Как определить шрифт на веб-сайте с помощью iPhone или iPad
Все эти шаги хорошо работают, если вы работаете на настольном компьютере или ноутбуке, но что, если вы используете телефон или планшет? Вы можете открыть инструменты разработчика на мобильных устройствах и посмотреть исходный код, но если вы сможете в этом разобраться, вам, вероятно, не понадобится это руководство.

К счастью, существуют приложения и расширения для браузера, которые могут помочь вам определить веб-шрифты на мобильных устройствах. У WhatFont есть приложение для iOS , которое извлекает информацию о шрифтах из исходного кода веб-сайта, но большинство других приложений для идентификации шрифтов полагаются на анализ фотографии образца шрифта, а не на чтение исходного кода.
Существует достаточно веб-сайтов и приложений, которые идентифицируют шрифты по фотографии или снимку экрана, и мы подумали, что было бы разумно создать отдельную статью на эту тему, чтобы мы могли оценить лучшие сайты и дать лучшие рекомендации вместо того, чтобы делать эту статью слишком длинной. .
Нажмите здесь, чтобы прочитать нашу статью: Как определить шрифт по изображению или картинке.
Где найти шрифт для загрузки после того, как вы идентифицировали его на веб-сайте
Хитрость в поиске понравившегося шрифта в Интернете заключается в том, чтобы найти его версию, которая также доступна.