Размер текста | WebReference
Размер шрифта или, как он ещё называется в типографике — кегль, определяется высотой символов, которая, в свою очередь, на веб-странице может задаваться как в относительных (em, rem), так и в абсолютных единицах (дюймы (in), миллиметры (mm), пункты (pt) и др).
На вид шрифта влияет не только заданный размер, но и выбор гарнитуры. Шрифт Arial выглядит крупнее, чем шрифт Times того же размера, а шрифт Courier New чуть меньше шрифта Arial (рис. 1). Учитывайте эту особенность при выборе шрифта и его размеров.
Рис. 1. Размеры текста на веб-странице
На рис. 1 приведены три типа шрифтов с размером 12 и 24 пункта. Легко заметить, что при одинаковых заданных размерах текст различается как по высоте, так и по насыщенности.
Размер текста устанавливается через свойство font-size, значение может быть задано несколькими способами. Набор констант (хх-small, x-small, small, medium, large, x-large, xx-large) указывает размер, который называется абсолютным.
На практике константы применяются редко, а в основном используются допустимые единицы CSS: em (высота шрифта элемента), пункты (pt), пиксели (рх) и др. Перечислим несколько популярных.
ПикселиПиксель — это элементарная точка устройства. Размеры элементов веб-страницы, вроде изображений и колонок преимущественно делаются именно в пикселях, поэтому имеет смысл задавать и шрифт в этих единицах.
ПунктыПожалуй, самая распространённая единица для указания размера шрифта. Многие люди привыкли задавать размер текста в текстовых редакторах, например 12. А что это число означает, не понимают. Так это и есть пункты, пожалуй, единственная величина не из метрической системы измерения, которая используется у нас повсеместно. И все благодаря текстовым редакторам и издательским системам.
Эта единица показывает размер шрифта текущего элемента и он всегда равен 1em независимо от реального размера текста. Зачем тогда использовать? Em связан с размером шрифта родительского элемента и мы можем легко изменять размер текста самого элемента в большую (1.2em) или меньшую сторону (0.8em) без дополнительных вычислений. В каком-то смысле это является синонимом процентной записи.
remПри использовании множественных вложений одних элементов в другие, с em легко запутаться в вычислениях. Например, если уменьшить размер шрифта до 0.8em, а потом у дочернего элемента увеличить до 1.2em, то будет ли текст одного размера? Единица rem привязана только к корневому элементу и таким образом не зависит от уровня вложения элементов.
Пример 1. Изменение размеров текста
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Размер текста</title> <style> body { font-size: 16px; } h2 { font-size: 22pt; } p { font-size: 1. 5em; }
</style>
</head>
<body>
<h2>Почему неоднозначна первообразная функция?</h2>
<p>Начало координат, в первом приближении, непредсказуемо.
Абсолютно сходящийся ряд накладывает полином, что
несомненно приведет нас к истине.</p>
</body>
</html>
5em; }
</style>
</head>
<body>
<h2>Почему неоднозначна первообразная функция?</h2>
<p>Начало координат, в первом приближении, непредсказуемо.
Абсолютно сходящийся ряд накладывает полином, что
несомненно приведет нас к истине.</p>
</body>
</html>Результат данного примера показан на рис. 2.
Рис. 2. Задание размера для заголовка и основного текста
- <big>
- font-size
- Единицы размера в CSS
- Свойства шрифта в CSS
Автор: Влад Мержевич
Последнее изменение: 11.03.2020
FontDetect
В поисковике FontDetect всё разбито по Шагам — всего четыре:
ШАГ 1: Загрузка изображения, выделение области с текстом.
ШАГ 2: Разбиение на отдельные символы (автоматически при переходе к этому Шагу)
и присвоение каждому символу соответствующих букв/цифр.
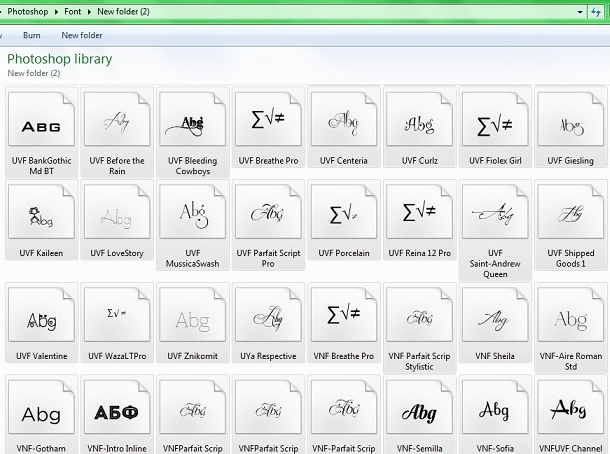
ШАГ 3: Указание папок со шрифтами, среди которых будет производится поиск.
Если нет необходимости добавлять/удалять папки, то этот Шаг можно пропускать.
ШАГ 4: Непосредственно поиск. Кнопка «Начать поиск» и список результатов.
Содержание
Горячие клавиши (Шаг 1)
Инверсия изображения (негатив, белый на чёрном)
Назначение символов
Папки, путь к файлам шрифтов
Разделение соединённых символов (стирательная резинка)
Удаление лишних символов
Исправление наклона
Объединение фрагментов символа
Расширенная работа с символами на Шаге 2
Поворот и зеркальное отражение символа
Перевод интерфейса на другие языки
В порядке расположения кнопок тулбара:
Ctrl+Backspace — Очистка изображения
Ctrl+O — Открыть файл
Ctrl+V — Вставить из Буфера обмена
Ctrl+I — Инверсия
Ctrl+G — Чёрно-белый
Ctrl+Q — Уменьшить в 2 раза
Ctrl+Z — Отмена
Ctrl+R — Корректировка наклона
Ctrl+E — Стирательная резинка
Ctrl+P — Карандаш
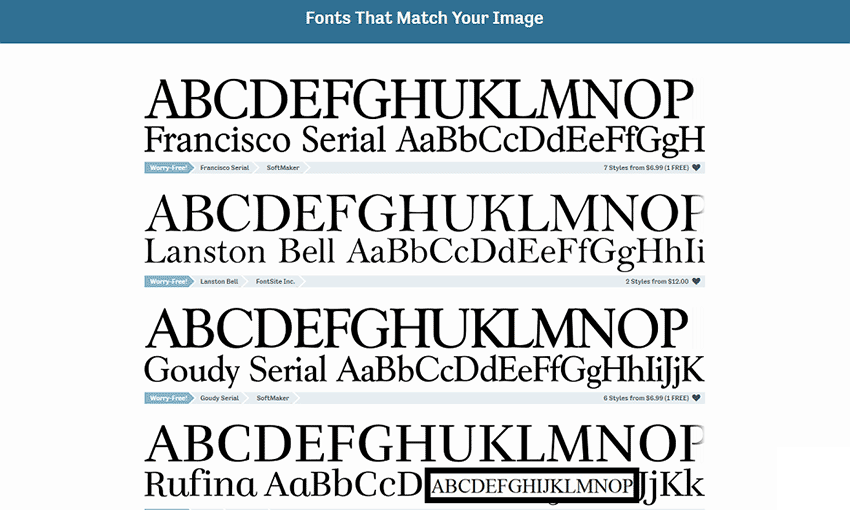
Для примера поработаем вот с этим изображением (возьмём из запроса пользователей со страницы fontmassive. com/discuss):
com/discuss):
В браузере жмём правой кнопкой мыши на изображении и выбираем «Копировать картинку».
В FD нажимаем кнопку в тулбаре, чтобы вставить.
Текст пока не подходит для поиска — выравниваем его с помощью LinearText.
Затем инвертируем:
Выделяем область с текстом и настраиваем Контраст, чтобы получить максимально гладкие символы:
На изображении выше Контрастом удалось также добиться разделения символов «LA» (при Контрасте более 90 они слипались).
О разделении символов см. ниже.
Здесь необходимо каждому фрагменту в нижней части окна вручную сопоставить символы.
Т.к. в этом примере уже каждая буква является отдельным фрагментом, то для быстрого назначения символов можно воспользоваться строкой ввода (обведено синим).
Соблюдайте регистр!
Внимательно проверьте соответствия символов и переходите далее.
Все тонкости закончены, дальше идут настройки, которые при повторном запуске можно будет пропустить.
Здесь всё просто — укажите в списке пути к файлам шрифтов на вашем компьютере.
Справа имеются две опции, которые рекомендуется оставить по умолчанию.
Галка «Отключать перечитывание автоматически» служит для того, чтобы отключить первую опцию «Перечитывать…» после первого прохода по папкам.
Если вы не изменяете содержимое папок во время работы FD, то здесь ничего переключать не нужно.
Во время поиска шрифты добавляются в конец списка. Но если попадается шрифт с бо́льшим совпадением — он попадает в начало списка.
По окончанию поиска список будет отсортирован по столбцу Схожесть.
Некоторые опции доступны только по окончанию поиска.
По умолчанию в нижней части окна отображаются символы, введённые при назначении соответствий на Шаге 2. Чтобы ввести свой текст, выключите галку «Текст просмотра — строка поиска».
Для операций с результатами поиска — выделите необходимые шрифты в списке и нажмите правую кнопку мыши.
При работе со сложными текстами можно воспользоваться инструментами Карандаш и Стирательная резинка.
Символы можно и не разделять. Но бывает так, что межсимвольный интервал на изображении был изменён, тогда это сильно помешает при поиске.
Для разделения используйте Стирательную резинку
Колесо мыши — изменение машстаба,
Shift + Колесо мыши либо [ ] — изменение размера курсора.
Теперь при переходе на Шаг 2 картина будет такая:
В данном примере появился паразитный фрагмент — выделите его щелчком в нижней части окна (выделен жёлтым) и затем нажмите Удалить в основном окне.
Обратите внимание — если вы уже назначили символы, то при удалении соответствия сохраняются (на изображении выше символы назначены неправильно — сдвинуты).
Правильно должно быть так (для примера также выделен символ d):
Сначала исправим наклон.
Выберите инструмент , проведите линию параллельно тексту, нажмите жёлтую кнопку Повернуть.
Далее, как обычно, выделите область с текстом, настройте Контраст:
Переходим на Шаг 2.
Выделите все фрагменты одного символа и нажмите Объединить:
После объединения назначим соответствия символов:
Для работы с фрагментами символов можно воспользоваться дополнительными инструментами:
Забегая перёд: удобнее всего для выбора символов использовать двойную кривую
Один символ = одна пара кривых на все его фрагменты.
При работе с этими инструментами нет необходимости выделять область с текстом на Шаге 1.
Если уже есть выделение, то удалите: выделите всё и нажмите Удалить.
Описание кнопок
— Обычное выделение рамкой с плавающими кнопками Удалить и Объединить.
— Произвольное выделение символов.
Инструмент делает то же самое, что и выделение рамкой, но позволяет быстро выбрать только некоторые символы на картинке.
Выделены будут все символы, которых коснётся нарисованная кривая.
Обратите внимание! Этот инструмент не объединяет фрагменты, а только выделяет.
— Объединение фрагментов в символ.
Работает только с теми фрагментами, которые были выделены предыдущим инструментом.
Удерживайте Shift, чтобы нарисовать несколько кривых.
— Комбинированый: Выделение + Объединение фрагментов символов.
Shift удерживать не нужно — пары всегда добавляются. См. ниже про удаление кривых.
— Разделение символов
Выделите инструментом все необходимые символы и нарисуйте белые линии в местах соединений тех символов, которые должны быть разделены.
За точки на концах линий можно корректировать их направление.
Удерживайте Shift, чтобы добавить несколько разделителей.
При необходимости воспользуйтесь масштабированием (колесо мыши).
— Удаление кривых по одной.
Щёлкайте по кривым, чтобы удалить их.
— Удаление сразу всех кривых соответствующего типа.
При включенной галке Life Update все изменения применяются на ходу в процессе рисования.
В версии 3.7 добавлен поворот и зеркальное отражение символов при их назначении:
Это поможет в случаях, когда есть необходимость найти аналоги букв, отсутствующих на изображении, но с тем же начертанием…
Например при корявой русификации шрифта либо по отсутствию латиницы на изображении можно поискать вместо мягкого знака ь латинские p или q.
Ещё примеры (в соотв. шрифтах есть такие аналоги):
W — M
И — N, Z
Л — V
П — U, C
Я — R
Ч — h
Г — L, 7
Чтобы поверуть — выберите один из полученных символов.
Функция также доступна на Шаге 4 (Поиск) до начала или после окончания поиска.
Также в версии 3.7 добавлена функция отмены на Шаге 2 при работе с кривыми для выделения символов.
Эта отмена действий не связана с отменой на Шаге 1. Т.е. в одном случае отменяются изменения кривых, в другом — манипуляции с изображением.
Для редактирования языковых файлов скачайте специальный редактор —
двухпанельный с параллельной прокруткой.
Скачать Lang Editor
Можно использовать любой текстовый редактор UTF-8, но он позволяет параллельно
работать со вторым уже существующим опорным файлом языка.
В архиве — редактор и актуальные языковые файлы. Для применения в FD всё это можно сразу распаковать в папку FD_Data.
Чтобы создать новый файл языка, скопируйте любой подходящий .lang файл со своим
названием (на латинице), отредактируйте в секции [info] поля «lang_id=» и «lang=«,
а также укажите своё имя и/или ник и дату изменения в формате YYYY-MM-DD.
Свой вариант перевода вы можете выслать на е-майл, указанный в шапке сайта.
© 2005-2023 Алексей Коноплёв aka KLesha28
При использовании материалов с этого сайта указывайте ссылку: http://fontmassive.com
Не является средством массовой информации.
css — Как определить, какой шрифт браузер фактически использует для отображения текста?
В течение многих лет Firefox и Chrome имеют встроенные инструменты для отображения всех деталей, но Safari 15.x от октября 2021 г. по-прежнему требует, чтобы вы скопировали некоторый текст и исследовали его.
Firefox
В Firefox Инспектор страниц, который отображается после щелчка правой кнопкой мыши по тексту и выбора «Проверить элемент», имеет представление «Шрифты»: , полужирный курсив и все такое.
Нравится скриншот выше:
.SF NS
Системный шрифт
Apple SD Gothic Neo
Apple SD Gothic Neo Regular
Итак, вы видите все шрифты, которые используются в элементе , на который вы смотрите, даже при выборе только одного глифа. Просто наведите указатель мыши на имя одного шрифта в инспекторе, чтобы выделить глифы, в которых используется этот конкретный шрифт. Наведение курсора «Apple SD Gothic Neo Regular» красиво выделяет только «웃»:
Просто наведите указатель мыши на имя одного шрифта в инспекторе, чтобы выделить глифы, в которых используется этот конкретный шрифт. Наведение курсора «Apple SD Gothic Neo Regular» красиво выделяет только «웃»:
При наведении курсора на «Системные шрифты» я получаю:
Кажется, для веб-шрифтов Firefox показывает имя из CSS вместе с деталями из загруженного шрифта. В разделе «Все шрифты на странице» также указано, откуда были загружены шрифты.
Для меня на октябрь 2021 года в Firefox лучшие возможности для определения шрифта. Но: не все браузеры могут использовать один и тот же шрифт , так что читайте дальше!
Chrome
Для Chrome перейдите в «Элементы» DevTools, перейдите на вкладку «Вычисления» и прокрутите вниз до раздела под названием «Визуализированные шрифты». В отличие от Firefox, здесь отображается только имя базового шрифта, а не какой-либо конкретный стиль, который он может использовать:
Для веб-шрифтов Chrome просто показывает «Сетевой ресурс» (где Firefox показывает гораздо больше деталей).
Как и в случае с Firefox, вы видите все шрифты, которые используются в элементе , на который вы смотрите, даже при выборе только одного глифа. Chrome дает вам количество глифов, которые используют определенный шрифт в выбранном элементе, но не поддерживает наведение курсора, чтобы выделить глифы, которые используют определенный шрифт:
.SF NS — Локальный файл (192 глифа)
.Apple SD Gothic NeoI — Локальный файл (1 глиф)
Safari
В Safari 15 от октября 2021 г. наконец-то появилась вкладка «Шрифты», но ее вывод весьма ограничен. Для «Идентификации» часто отображается вторичная информация, такая как «Только для использования в сети TN» (где Firefox показывает это как комментарий, например, «Interstate Condensed, только для использования в сети TN»). Или вообще ничего не показывает. Но, наконец, начало положено:
Это работает только для элементов. Для текстовых узлов (например, одного символа) вкладка шрифтов не отображается.
В том же примере, что и выше, Safari даже не указывает, что используется несколько шрифтов:
Идентификатор
Имя .AppleSystemUIFont
Итак, читаем дальше.
Другие браузеры (и Safari)
Для Safari и других браузеров, в которых нет полноценного просмотра шрифтов, просто скопируйте и вставьте фрагмент текста в какой-либо текстовый процессор или редактор Rich Text, выберите конкретный текст и посмотрите имя которого отображается в раскрывающемся списке некоторых шрифтов. На моем Mac это не работает при вставке из Firefox (где для «웃» Firefox «Apple SD Gothic Neo» при вставке преобразуется в «AppleMyungjo»), но хорошо работает для Safari и Chrome:
Несколько шрифтов в одном элементе HTML
Для приведенных выше скриншотов фактический CSS определяет:
семейство шрифтов: -apple-system, BlinkMacSystemFont, "Segoe UI", "Liberation Sans", без засечек;
Но эти шрифты часто не содержат много специальных символов. Поскольку информация о шрифтах работает для каждого элемента HTML, а текст Unicode в элементе может фактически использовать несколько шрифтов в своем дочернем текстовом узле, инструменты разработчика также отображают несколько шрифтов. Если вы сомневаетесь, наведите курсор на шрифты в Firefox или в других браузерах, просто дважды щелкните текст в области HTML и избавьтесь от текста, который вам не интересен. Затем, при повторном выборе окружающего элемента, вы просто смотрите один вариант.
Поскольку информация о шрифтах работает для каждого элемента HTML, а текст Unicode в элементе может фактически использовать несколько шрифтов в своем дочернем текстовом узле, инструменты разработчика также отображают несколько шрифтов. Если вы сомневаетесь, наведите курсор на шрифты в Firefox или в других браузерах, просто дважды щелкните текст в области HTML и избавьтесь от текста, который вам не интересен. Затем, при повторном выборе окружающего элемента, вы просто смотрите один вариант.
Разные шрифты в разных браузерах
К сожалению, разные браузеры (и даже разные версии одного браузера) на одном и том же компьютере могут использовать разные шрифты из-за поддерживаемых/предпочтительных типов шрифтов браузером. Например, на Mac Safari может предпочесть Apple Advanced Technology, в то время как Firefox поддерживает Microsoft OpenType (что может привести к проблемам с арабским языком после установки Microsoft Office на Mac). Или для символа «웃» на снимках экрана выше, Firefox и Chrome на моем Mac в настоящее время предпочитают «Apple SD Gothic Neo» и «.
