Инструменты для распознавания шрифтов: выбираем лучший
Никогда не проходите мимо понравившихся шрифтов! Существует множество инструментов для их распознавания, и вы можете с легкостью добавить один из них в свою коллекцию.
Если вы давно не пользовались сервисами для распознавания шрифтов, вы будете удивлены, насколько точные результаты они способны выдавать. Как и машинное обучение, эти алгоритмы (которые зачастую тесно связаны с моделью GAN) сделали огромный скачок вперед.
Я думаю, нет необходимости подробно объяснять, когда и почему вам может понадобиться сервис распознавания шрифтов. Просто представьте, что вы увидели где-нибудь отличный шрифт и вам захотелось иметь такой же или аналогичный в своей коллекции или использовать его в текущем проекте. Конечно, вы можете связаться с автором, но всегда ли это возможно? Определенно нет, особенно если вы увидели шрифт в каком-нибудь журнале, на сайте или даже в метро!
Всего пару лет назад по-настоящему точных идентификаторов шрифтов не существовало. Сейчас они работают намного лучше, поэтому вы сможете найти нужные вам шрифты с помощью всего лишь одной фотографии или скриншота.
Сейчас они работают намного лучше, поэтому вы сможете найти нужные вам шрифты с помощью всего лишь одной фотографии или скриншота.
Мы решили рассказать о разнообразных инструментах: от приложений до расширений браузера, и дать вам возможность протестировать их, чтобы найти именно тот, который подойдет именно вам. Мы провели свое исследование и проверили все сервисы, чтобы отобрать для вас именно те, которые наилучшим образом справляются со своей задачей.
Виды сервисов по распознаванию шрифтов
Можно выделить 2 типа сервисов в зависимости от того, каким образом они анализируют шрифт:
- Инструменты, которые распознают шрифт по изображению. Они могут распознавать определенные атрибуты текста на картинке и сопоставлять их с характеристиками шрифтов, которые имеются в базе. Такие инструменты способны идентифицировать выбранные глифы, и если алгоритм хорошо прописан, происходит настоящее волшебство, и сервис предлагает вам варианты из своей библиотеки.
 Чтобы получить максимально точные результаты, необходимо убедиться, что загруженное изображение имеет высокое разрешение, а для анализа используется только один шрифт. Иногда достаточно даже пары букв!
Чтобы получить максимально точные результаты, необходимо убедиться, что загруженное изображение имеет высокое разрешение, а для анализа используется только один шрифт. Иногда достаточно даже пары букв!
- Веб-расширения. Они распознают выделенный текст на странице, обращаясь к коду сайта. Такие инструменты способны оценить размер, стиль и цвет шрифта. Однако они бесполезны, если вы хотите идентифицировать шрифт по изображению.
В этой подборке мы рассмотрим сервисы и первого, и второго типа, а также предложим несколько альтернативных инструментов на случай, если ни один из них вам не подойдет.
Инструменты, распознающие шрифт по изображению
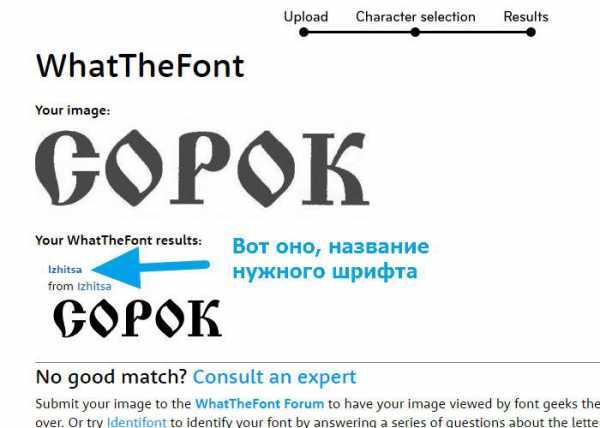
1. WhatTheFont
Как использовать:
- Загрузите изображение, содержащее шрифт, который вы хотите идентифицировать (вы можете обрезать все лишнее, если шрифт занимает лишь часть картинки).
 Приложение обнаружит его автоматически.
Приложение обнаружит его автоматически. - Сервис покажет вам список похожих шрифтов, из которых вы можете выбрать нужный.
Плюсы:
- Выдает рекомендации за считанные секунды.
- Почти не имеет проблем с рукописными шрифтами или неоднородными фонами.
- Есть приложение для iOS и Android, так что вы можете найти шрифт, где бы вы ни находились.
Минусы:
- Библиотека WhatTheFont ограничивается всего одним источником.
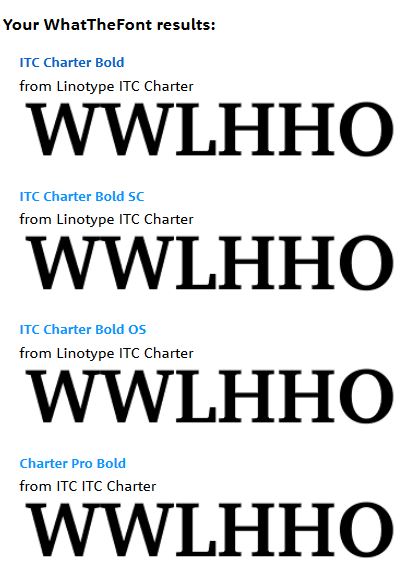
WhatTheFont — это популярный сервис для распознавания шрифтов по изображениям, быстрый, интуитивно понятный и обеспечивающий потрясающую точность. Для поиска он использует алгоритмы глубокого обучения и коллекцию из более чем 133 000 опций с сайта My Fonts. Да, вы не ослышались, сервис был разработан этим шрифтовым маркетплейсом.
WhatTheFont позволяет распознавать шрифты без ограничений: он одинаково хорошо работает со шрифтами с засечками и без, и даже со связными рукописными шрифтами. Кроме того, он может анализировать изображения, которые содержат более одного шрифта, или изображения с паттерном вместо рекомендуемого белого фона.
Кроме того, он может анализировать изображения, которые содержат более одного шрифта, или изображения с паттерном вместо рекомендуемого белого фона.
PRO-подписка стоит 199$ в год и дает возможность безлимитного поиска.
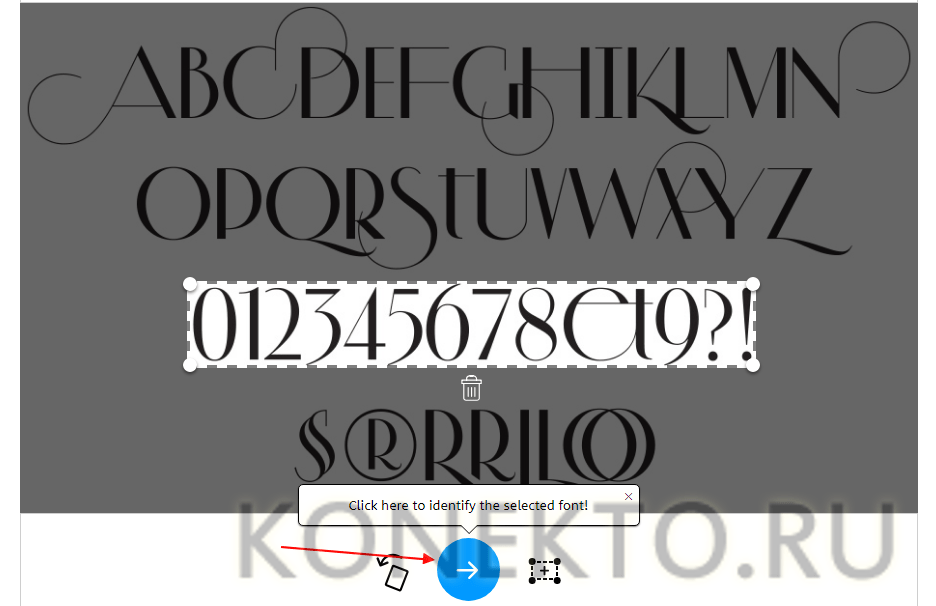
2. Font Matcherator от Fontspring
Как использовать:
- Загрузите изображение со шрифтом, который вы хотите найти, и выделите с помощью рамки нужный фрагмент текста. Приложение обнаружит и идентифицирует отдельные глифы.
- После этого Font Matcherator выдаст вам список шрифтов со ссылками, кликнув по которым вы сможете приобрести нужные.
Плюсы:
- Прост в использовании, но только в том случае, если у вас есть подходящее изображение.
- Работает с Open Type, и, пожалуй, нет другого приложения, которое могло бы делать это так же хорошо.

Минусы:
- Отклоняет изображения и при этом не предоставляет никакой информации о размере или формате файла до загрузки.
- Если вы загружаете изображение по URL, не факт, что оно будет работать.
Font Matcherator — второй по популярности сервис для распознавания шрифтов, который работает примерно так же, как WhatTheFont, и при этом совершенно бесплатен. Он аналогичным образом сверяет шрифты с опциями в собственной библиотеке (которая тоже обширна и разнообразна). Более того, Fontspring утверждает, что может быстро идентифицировать шрифт и практически любые детали типографики, включая глифы и Open Type.
Может показаться, что я уже сделала свой выбор, но мне действительно очень понравилась супер минималистичная форма Font Matcherator, которая позволяет предварительно отредактировать изображение. Например, вы можете повернуть картинку или выбрать определенные глифы, аналоги которым нужно найти.
Единственное, когда я начала загружать изображения, сервис отклонил их из-за большого размера файлов. Думаю, что стоит предварительно изменить размер / обрезать / оптимизировать картинку. Или загрузить изображение по URL.
Думаю, что стоит предварительно изменить размер / обрезать / оптимизировать картинку. Или загрузить изображение по URL.
3. What Font Is
Как использовать:
- Загрузите изображение со шрифтом, который вы хотите идентифицировать, и выделите нужный фрагмент при помощи рамки.
- Настройте изображение с помощью предоставленных инструментов, чтобы шрифт был лучше виден.
- Определите 3-5 букв, следуя инструкциям, чтобы получить лучший результат.
- Когда все будет готово, приложение попытается определить, что это за шрифт.
Плюсы:
- Имеет самую большую библиотеку шрифтов и предоставляет множество инструментов для точной идентификации.
- Сервис поиска похожих или альтернативных шрифтов весьма полезен и прост в использовании.

Минусы:
- Инструменты не работают должным образом.
- Бесконечные всплывающие окна и множество баннеров.
- Расширенная функциональность PRO-подписки не оправдывает себя.
Я никогда раньше не слышала об этом сервисе, поэтому мне было очень любопытно проверить, как он работает. Меня сразу же покорил посыл What Font Is: создатели уверены, что пользователь должен иметь возможность идентифицировать шрифты независимо от того, кем они были созданы. Каталог приложения включает более 850 тысяч шрифтов (коммерческих и бесплатных). Звучит здорово! Кроме того, What Font Is использует для поиска искусственный интеллект, что повышает шансы найти именно тот шрифт, который изображен на картинке.
Вы можете использовать What Font Is бесплатно, но если вам нужна премиум-поддержка (если вы являетесь PRO-пользователем, вы можете отправить образец шрифта авторам сайта, и они помогут вам его найти), подписку можно приобрести за 39$ в год.
Веб-расширения для распознавания шрифтов
1. Fonts Ninja
Как использовать:
- Установите расширение и откройте сайт со шрифтом, который нужно идентифицировать.
- Нажмите на иконку Font Ninja, сервис проанализирует сайт и выдаст вам список использованных на нем шрифтов.
- Вы также можете проверить каждый предложенный шрифт в деле прямо во вкладке Font Ninja, прежде чем купить его. Приложение позволяет тестировать шрифты в любой программе, что особенно удобно.
Плюсы:
- Есть приложение для Mac и Windows, а также расширение для большинства популярных браузеров (Chrome, Safari и Firefox).
- Простота использования, но при этом расширение обладает всем необходимым функционалом для идентификации шрифтов, а также выбранных букв или символов.

Минусы:
- Библиотека могла бы быть более обширной.
Мы закончили с сервисами определения шрифтов по картинкам, поэтому давайте посмотрим, что же нам могут предложить веб-инструменты. Font Ninja — один из самых ярких примеров. Это приложение и расширение для браузера, доступное для Chrome, Safari и Firefox, которое позволяет распознавать, тестировать, добавлять в закладки, а также покупать коммерческие шрифты.
Эстетичный удобный интерфейс выгодно отличает его от любого другого сервиса из нашего списка. Этот инструмент тщательно анализирует все мелкие детали и находит максимально точное совпадение со шрифтом, который вы ищете.
В библиотеке Font Ninja 3 000 шрифтов, и если нужный шрифт отсутствует, сервис предложит похожие альтернативы. Вы можете бесплатно использовать приложение в течение 15 дней, а также установить до 20 шрифтов. По истечении пробного периода его стоимость составляет 29$ в год. Расширение же полностью бесплатно.
2. WhatFont
Как использовать:
- Установите расширение, откройте веб-сайт и прокрутите страницу до текста, набранного шрифтом, который нужно распознать.
- Просто наведите курсор на текст, и WhatFont выдаст название шрифта.
- Сервис также предоставляет дополнительную информацию о шрифте: семейство, стиль, начертание, размер, высота строки и цвет. В общем, все, что можно получить из исходного кода сайта.
Плюсы:
- Очень прост в использовании, без проблем определяет любой шрифт на странице.
- Предоставляет подробную информацию о шрифте и справляется с задачей независимо от версии вашего браузера.
- Работает быстро.
Минусы:
- Вы можете найти ту же информацию в исходном коде страницы.

WhatFont — бесплатное расширение для браузера Google Chrome. Это простой минималистичный, но при этом очень эффективный инструмент для распознавания шрифтов на сайте. Вы можете открыть столько окон с информацией, сколько вам нужно, что удобно, когда вы хотите сравнить характеристики шрифтов на одной странице.
У этого сервиса более миллиона пользователей (вы можете в это поверить?). Он завоевал сердца многих дизайнеров по всему миру — и мое тоже! Это пример софта, который делает именно то, что вы от него хотите. Он также поможет вам найти коммерческие шрифты.
3. Type Sample от Typewolf
Как использовать:
- Откройте веб-сайт и найдите шрифт, который вы хотите идентифицировать.
- Нажмите на кнопку приложения и наведите курсор мыши на текст.
Плюсы:
- Бесплатный, но предоставляет тот же функционал, что и инструменты премиум-класса.

- Удобный, интуитивно понятный интерфейс.
Минусы:
- Иногда инструмент распознавания шрифтов работает правильно, а иногда происходит сбой, и вы просто нажимаете на ссылку.
Этот идентификатор шрифта еще более минималистичен, чем WhatFont, однако он творит настоящую магию при распознавании шрифтов, символов и букв на странице. Вам необходимо установить его и добавить на панель закладок. Чтобы определить название шрифта на веб-сайте, просто нажмите на кнопку “Type Sample” и наведите курсор мыши на текст. Если вы щелкните по нему, то сможете протестировать шрифт в открывшейся вкладке. Звучит удобно, правда? И это действительно так. По сравнению с Font Ninja, Type Sample еще более компактный. Но самое приятное, что он бесплатный и поможет вам найти точное соответствие!
Альтернативные инструменты
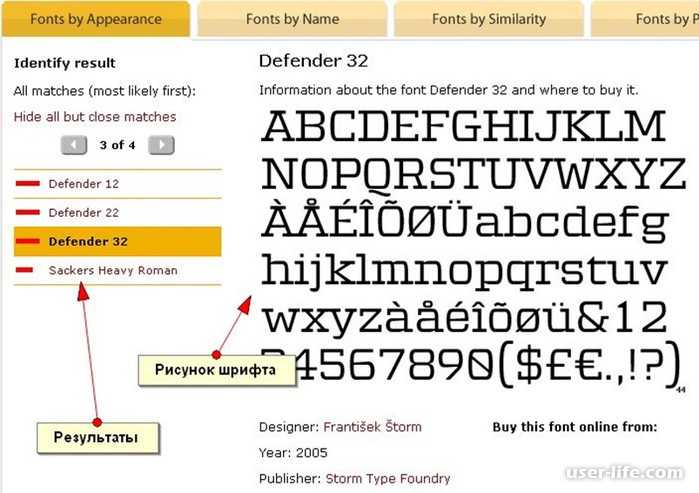
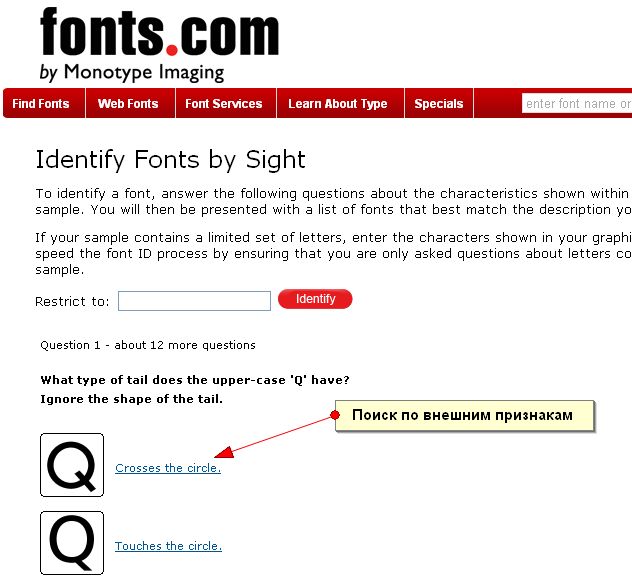
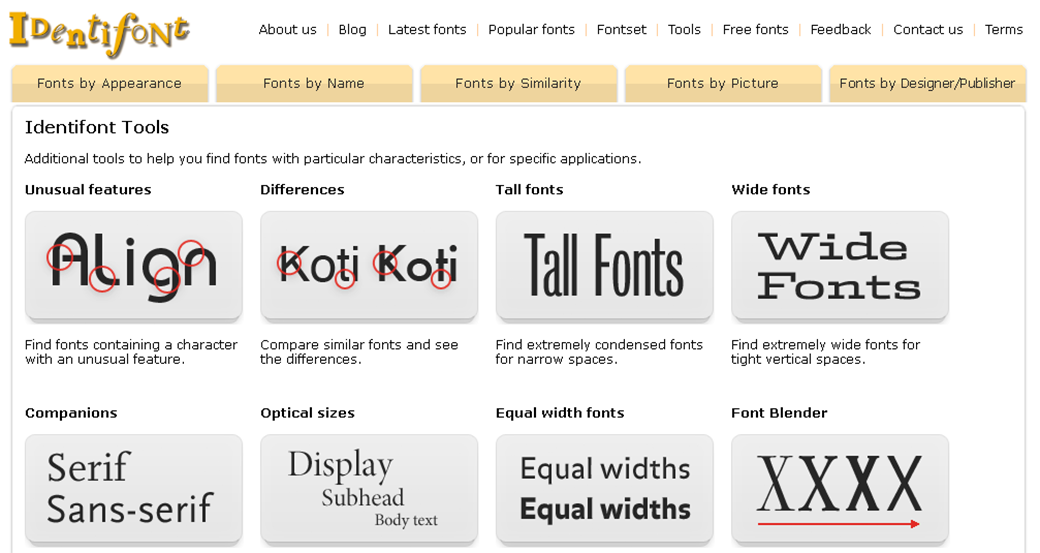
1. Identifont
Как использовать:
- Ответьте на вопросы теста, чтобы сузить круг поиска.
- На основе ваших ответов Identifont предложит несколько вариантов, похожих на шрифт, который вы искали.
Плюсы:
- Бесплатная доза ностальгии.
Минусы:
- Существует вероятность того, что попытка найти нужные вам шрифты окажется безуспешной, и, скорее всего, вы упустите какую-то деталь при выборе параметров глифов.
- Прохождение теста может занять много времени.
Предупреждаю: это не сервис поиска шрифтов по изображению и не расширение для распознавания шрифтов! Identifont — это возврат к тем временам, когда подобные инструменты не подразумевали сканирование изображений / кода и не могли использовать преимущества искусственного интеллекта.
Вместо современных технологий, бесплатное приложение предлагает вам своего рода анкету: оно спрашивает, на что похожи символы и глифы шрифта, который вы хотите идентифицировать, и шаг за шагом сужает количество вариантов из базы данных, содержащей около 11 000 шрифтов. Если вам повезет, после прохождения тестирования будет найдено несколько совпадений (а может и нет!). Отыскать конкретный шрифт подобным образом крайне сложно.
Если вам повезет, после прохождения тестирования будет найдено несколько совпадений (а может и нет!). Отыскать конкретный шрифт подобным образом крайне сложно.
Этот инструмент действительно напоминает викторину и требует довольно много времени без каких-либо гарантий на успех. Меня очень удивил тот факт, что половина моих коллег знали об этом приложении. Существует так много инструментов для поиска шрифтов буквально за считанные секунды, поэтому Identifont — это пустая трата времени.
2. Fontanello
Как использовать:
- Установите расширение для браузера.
- Чтобы идентифицировать шрифт, просто нажмите на него и подождите, пока приложение не предложит различные варианты.
Плюсы:
- Инструмент прост в использовании, даже для новичков.
- Отображает информацию о размере, начертании и цвете шрифта, а также некоторые менее распространенные CSS-свойства.
- Позволяет искать не только шрифты, но и цвет фона веб-сайта.

Минусы:
- Работает только с браузерами Google Chrome и Firefox.
Бесплатное приложение Fontello помогает разработчикам, дизайнерам и типографам выбрать подходящий стиль шрифта и цвет фона для своего сайта или приложения. Поскольку мы имеем дело с расширением, в верхней части окна браузера будет отображаться его иконка. Для того, чтобы узнать название, размер и семейство шрифта, просто нажмите на понравившиеся вам предложение или абзац. Это расширение помогает дизайнерам выбирать лучшие шрифты для своих проектов, экономя их драгоценное время.
3. Quora
Как использовать:
- Зарегистрируйтесь в Quora, используя свою электронную почту, Gmail или Facebook. Приложение предложит выбрать интересующие вас темы и указать области, знаниями в которых вы обладаете.
- Задайте нужный вопрос. Добавьте изображение со шрифтом, который хотите найти, и ждите ответов от пользователей. Или вы можете попытаться найти его в предыдущих сообщениях, но это сработает только в том случае, если вы правильно сформулируете свой запрос.

Плюсы:
- Многие члены сообщества настоящие профессионалы, поэтому довольно быстро отвечают на вопросы.
- Высокая вероятность найти нужный шрифт.
Минусы:
- С функцией поиска довольно сложно работать.
- Если вы хотите найти ответ на свой вопрос в предыдущих сообщениях, вам нужно постараться, чтобы сформулировать свой запрос правильно.
- Найти что-то “похожее” таким образом или по изображению невозможно.
Quora — это веб-сайт, который работает по типу “вопрос-ответ” и позволяет людям задавать вопросы об экономике, бизнесе, маркетинге или просто обычной жизни. И конечно, раздел, посвященный дизайну, огромен. Существенным преимуществом Quora является то, что сервис использует алгоритм для ранжирования ценности ответов пользователей на основе ранее полученных ими оценок. Это увеличивает шансы получить правильный ответ на заданный вопрос. Сайт также использует алгоритм машинного обучения для классификации тем вопросов на основе истории действий пользователя.
Одна из категорий посвящена дизайну и идентификации шрифтов, и в ней есть несколько участников с большим опытом, которые всегда готовы помочь. Даже если вы не нашли шрифт, который точно соответствует вашему запросу, и участники не смогли вам помочь, вы, скорее всего, найдете пару похожих вариантов.
Сравнение сервисов распознавания шрифтов1. Простота использования
Простота использования имеет решающее значение, поэтому я проверила каждый инструмент на предмет того, насколько легко пользователю, впервые открывшему сайт, разобраться в интерфейсе. Здесь 10 максимально интуитивно понятный опыт, и чем он сложнее, тем ниже оценка.
2. Качество поиска
Очевидно, это самый важный критерий для сервиса распознавания шрифтов, поскольку наша цель — получить правильный ответ на вопрос “что это за шрифт?”. Некоторые сайты выдали именно тот шрифт, который я искала, и, следовательно, получили оценку 10, другие нашли похожие варианты, но были и те сервисы, которые показали мне результаты, даже близко не похожие на мой запрос. Также, я учитывала время, потраченное на поиск, и простоту процесса.
Также, я учитывала время, потраченное на поиск, и простоту процесса.
3. Библиотека шрифтов
Библиотека шрифтов — решающий фактор успеха. Чем она больше и разнообразнее, тем выше шансы найти именно тот шрифт, который вам нужен. Также, довольно полезно, когда шрифты, которые выдает приложение, действительно похожи на нужный — возможно, благодаря этому дизайнер сможет выбрать еще более удачный шрифт для своих проектов.
4. Цены и функциональность
В нашей подборке есть варианты на любой бюджет: бесплатные сервисы, сайты премиум-класса и возможность покупки подписки PRO после бесплатного пробного периода. Я оценила разнообразие опций и общую функциональность каждого тарифного плана.
Лучший идентификатор шрифта — выбор нашего редактора
Протестировав все перечисленные инструменты для идентификации шрифтов, я практически сразу выделила лучший, а позднее мой выбор был подтвержден выставленными по отдельным критериям оценками.
WhatTheFont от My Fonts выделяется своим быстрым, интуитивно понятным интерфейсом и большой библиотекой, которая насчитывает более 133 000 шрифтов. Вы можете идентифицировать нужный шрифт по загруженному изображению или найти его близкий аналог. Это одно из самых эффективных приложений для поиска шрифтов.
Что касается веб-инструментов, победителями стали WhatFont для Google Chrome и Type Sample. Несмотря на то, что первый сервис может работать только в одном браузере, он по-прежнему остается лучшим, ведь он бесплатный и простой в использовании. Хотя эти инструменты являются более чем минималистичными, они предоставляют подробную информацию о шрифтах быстро и совершенно бесплатно.
5 инструментов для определения шрифта
Вы когда-нибудь встречали шрифт, который идеально подходил для вашего проекта, но не могли его опознать? Или другая частая история: вашему клиенту нужно, чтобы шрифт соответствовал существующему дизайну, но название его он, конечно, не помнит. В этом материале — о том, как быть в подобных ситуациях.
В этом материале — о том, как быть в подобных ситуациях.
Общие советы
1. Первый, самый простой шаг: если вы работаете с клиентом, спросите у него, знает ли он название шрифта и заплатил ли за него.
2. Существует множество инструментов для идентификации шрифта, но все они имеют свои ограничения. Именно здесь пригодится знание теории типографики, чтобы вы могли понять, как найти шрифт, наиболее похожий на тот, который нужен.
Зная анатомию шрифта, вы можете лучше понимать, чем отличаются шрифты и почему именно они выбраны для проекта. Обращайте особенное внимание на штрихи, линиям, засечкам, выносные элементы и т.д.
3. Прежде чем искать шрифт, оптимизируйте изображение для поисковой системы. Создайте чёрно-белое высококонтрастное изображения, содержащее только символы. Это сделает поиск более быстрым и точным.
4. Избегайте включения сложных вещей, таких как лигатуры, которые разветвляются на несколько букв. Большинство идентификаторов шрифтов не очень хорошо их распознают.
5. Ищите специальный символ, который легко идентифицировать: например, строчная буква g, которая содержит уникальные идентификаторы в большинстве шрифтов. Если вы сузите изображение для поиска до нескольких отдельных символов, у вас будет больше шансов на успех.
Инструменты для определения шрифта
Дисклеймер: это отличные поисковые системы, но нет никакой гарантии, что вы найдете точное совпадение с первой попытки.
What the Font
Простой и удобный метод поиска шрифтов. Просто перетащите изображение на страницу, обведите шрифт и позвольте MyFonts сравнить его с более чем 130 000 вариантов. Работает только с VPN.
Font Identifier
Сервис работает так же, как и предыдущий. Перетащите изображение или загрузите его с компьютера, а дальше в работу вступает поисковая система.
WhatFontIs
Сервис содержит более 850 000 шрифтов для сравнения с вашим образцом. Из недостатков — достаточно назойливая реклама.
Identifont
Сервис всё ещё выглядит как web 1. 0 (логотип говорит сам за себя), но может быть полезен, так как помогает найти шрифты по наводящим вопросам об анатомии шрифта.
0 (логотип говорит сам за себя), но может быть полезен, так как помогает найти шрифты по наводящим вопросам об анатомии шрифта.
Функция подбора шрифта в ADOBE PHOTOSHOP
Система поиска шрифтов встроена в саму программу. Photoshop имеет достаточно мощный идентификатор шрифтов, подключенный к библиотеке Adobe Fonts.
Откройте изображение, которое вы хотите идентифицировать в Photoshop, и выделите шрифт. Затем перейдите в меню Type > Match Font. Это даст альтернативные варианты шрифтов, которые соответствуют особенностям выбранного вами изображения (только те, что доступны в Adobe Fonts). Это может оказаться полезным, если у вас нет бюджета на покупку новых шрифтов, но есть возможность найти похожие шрифты.
Загрузите шрифт прямо из библиотеки Adobe и сразу же приступайте к работе!
Идентификатор шрифтаиз изображения — пользовательский интерфейс
2 Как найти шрифт с изображения?
3 Как найти шрифт на изображении с помощью Squirrel Font?
4 Как определить шрифты на изображении с помощью Photoshop?
Как загрузить шрифты для использования в Ble. ..
..
Включите JavaScript
Как загрузить шрифты для использования в Blender4.1 Как проще всего определить шрифт изображения?
4.2 Гораздо более точная альтернатива WhatTheFont?
4.3 Какой лучший идентификатор шрифта?
Как партнер Amazon я зарабатываю на соответствующих покупках.
Сколько раз вы просматривали изображение в Интернете, не зная, кто его создал, и хотели узнать больше? Знаете ли вы, как определить шрифт, используемый в изображении? Идентификация по изображению — это новый поворот в старой семейной игре «угадай, о чем я думаю». Идентификатор шрифта может позволить вам идентифицировать шрифты в изображениях различными способами.
Что такое идентификатор шрифта?
Идентификатор шрифта — это поисковая система, позволяющая идентифицировать различные шрифты, используемые в изображении. Он не требует обучения, и большинство пользователей могут его использовать. Кроме того, программа бесплатна и может использоваться для определения шрифтов на изображениях, размещенных в Интернете.
Идентификатор шрифта использует комбинацию методов для идентификации шрифта, используемого в изображении. Процесс начинается с использования двух разных методов для определения источника изображения. С этого момента Font Identifier использует различные методы для идентификации шрифта, используемого в любом данном изображении.
Идентификатор шрифта — это строка символов, которая используется для уникальной идентификации шрифтов в Интернете. Они также известны как идентификаторы шрифтов или имена шрифтов.
Существует множество типов идентификаторов для разных языков, но здесь я сосредоточусь на английском. Есть несколько способов получить идентификатор для конкретного шрифта.
Один из способов — обратиться к списку лицензий на бесплатное программное обеспечение DFSG, опубликованному Центром права на свободу программного обеспечения (SFLC). Другой способ — поиск в онлайн-базах данных, таких как Google Fonts или Typekit, которые имеют встроенные функции поиска, позволяющие узнать, доступна ли для загрузки конкретная версия данного шрифта.
Как найти шрифт по изображению?
Есть несколько способов определить шрифт, используемый в изображении, я покажу вам некоторые из них.
WhatTheFont Font Identifier From Image — лучший инструмент поиска шрифтов для извлечения шрифтов из изображения.
Чтобы найти шрифт на изображении, внимательно выполните следующие действия:
- Загрузите или сделайте снимок экрана с изображением, если оно не может быть загружено.
- Перейти на сайт WhatTheFont из браузера
- Загрузите изображение и отправьте кнопку с синей стрелкой. Вы можете изменять размер и поворачивать изображения.
- А теперь посмотрите на волшебство.
Как найти шрифт на изображении с помощью Squirrel Font?
Squirrel Font Identifier- Загрузите изображение, из которого хотите извлечь шрифты.
- Перейти к идентификатору шрифта Font Squirell Matcherator с помощью fontspring.

- Загрузите свое изображение
- Обрежьте изображение точно в том месте, какой шрифт текста вы хотите найти.
- Теперь нажмите кнопку Matcherate.
- Посмотреть результаты
Как определить шрифты на изображении с помощью Photoshop?
- Выберите изображение и импортируйте его в Photoshop.
- Используйте инструмент Rectangular Marquee Tool, чтобы определить область, в которой вы хотите найти шрифт.
- Теперь перейдите на панель инструментов и выберите «Тип», затем попробуйте «Подобрать шрифт».
- Теперь вы можете видеть, доступен шрифт на вашем компьютере или нет. Если нет, вы можете найти его в Google и установить.
Какой самый простой способ определить шрифт изображения?
Самый простой способ определить шрифт изображения — использовать текстовый редактор. Откройте изображение в текстовом редакторе и найдите слова «Имя шрифта» или «Семейство шрифтов». В противном случае вы можете использовать идентификаторы шрифтов, такие как «какой шрифт» и «шрифт белка», чтобы найти шрифты на изображении.
Гораздо более точная альтернатива WhatTheFont?
WhatFont — это онлайн-инструмент, который поможет вам определить шрифт любого текста.
Альтернативой WhatTheFont является Whatfontis, который также идентифицирует шрифты и предлагает более точные результаты, чем WhatTheFont.
Whatfontis имеет множество функций, таких как:
— карта символов со всеми символами, доступными в любом семействе шрифтов на вашем компьютере.
– Поиск отдельных букв и цифр в словах и предложениях.
— выбор стилей шрифта из раскрывающихся меню и нажатие на значки для различных типов текста, таких как заголовки, основной текст и т. д.
Какой лучший идентификатор шрифта?
Лучшим идентификатором шрифта является идентификатор шрифта WhatTheFont. Он предлагает визуальный интерфейс, который помогает вам идентифицировать шрифты за считанные секунды и является отличным инструментом для дизайнеров.
В Интернете доступно множество других идентификаторов шрифтов, например:
- What My Font
- Squirrel Font
- Font Spring
- What Font is
- My Font
являются товарными знаками Amazon и логотипами Amazon. Inc или ее дочерних компаний.
Inc или ее дочерних компаний.
Что это за шрифт — Как найти шрифт?
У нас есть для вас список инструментов, которые вы можете использовать для идентификации шрифтов, используемых в приложениях, на веб-сайтах, а также в логотипах.
При чтении вы обнаружите, что некоторые из этих инструментов идентифицируют шрифты по изображению текста . Вы можете использовать эти инструменты для поиска шрифтов, используемых в приложении или на веб-сайте, используя их скриншоты для этой цели .
В других инструментах вы получите несколько вопросов, которые будут основаны на внешний вид шрифта и возвращать результаты, сосредоточенные на вашем описании. Если вы помните шрифт, который вы видели в приложении или на веб-сайте, но не помните источник, тогда эти инструменты вам пригодятся.
1. WhatFontis.
Одним из самых популярных инструментов для поиска шрифтов в Интернете является WhatFontis. Вам нужно создать учетную запись, чтобы использовать его, но это бесплатно.
Вам просто нужно загрузить четкое изображение с текстом, написанным этим шрифтом, или вставить URL-адрес изображения в специальное поле , и вы можете узнать название его шрифта. Веб-сайту удается найти шрифт в впечатляющих 90% случаев. Если вы не получили результат для вашего поиска, это, скорее всего, из-за плохого качества изображения
2. WhatTheFont
Еще один онлайн-инструмент, который может идентифицировать шрифт по изображению , — WhatTheFont. Вы можете начать с загрузки изображения, и инструмент вернет близкое совпадение из своей базы данных после анализа изображения. Даже когда в изображении или подключенных скриптах более одного шрифта, этот инструмент работает отлично.
3. Font Squirrel Matcherator
Вы также можете определить шрифт по изображению с помощью Font Squirrel Matcherator. Вы можете загрузить изображение или даже указать URL-адрес изображения, чтобы Matcherator мог помочь вам с идентификацией шрифта. Этот инструмент поддерживает функции OpenType.
Этот инструмент поддерживает функции OpenType.
4. /r/identifythisfont
Даже Reddit можно использовать для поиска шрифта. Если у вас есть изображение с образцом текста, вы можете опубликовать его в сабреддите /r/identifythisfont 9.0048 и получить помощь в определении шрифта, который использовался их сообществом.
5. Identifont
Здесь вы должны наилучшим образом описать свой шрифт, Idntifont задаст вам вопросов о ключевых особенностях шрифта , и вы сможете либо выбрать один из предложенных вариантов, либо описать шрифт. Теперь шрифт будет определяться на основе ваших ответов. Шрифт также можно искать по различным параметрам, включая имя издателя/дизайнера и внешнее сходство с другим шрифтом.
6. Шрифт в логотипе
Вы можете искать и находить шрифты, используемые в популярных брендах , используя Front in Logo. Вам просто нужно найти название бренда, и сайт сообщит вам, какой шрифт был использован в его логотипе.