Легко закругляйте углы любой фотографии с помощью Photoshop
Большинство фотографий и изображений обычно имеют прямоугольную форму. И, за исключением особых случаев (например, изображения SVG или ранее отредактированные фотографии PNG), они обычно имеют форму прямоугольника с углами. Фотографии всегда были такими, но если мы думаем о фотомонтаже, углы этих фотографий могут сделать редактирование некрасивым и неряшливым. Чтобы избежать этого, очень простой трюк — отредактировать углы и края, чтобы получить закругленную поверхность, и Photoshop позволяет нам делать это очень легко.
Adobe Photoshop — самая популярная и широко используемая программа для редактирования и редактирования фотографий в мире. Хотя есть и другие подобные программы, которые также очень мощные, такие как GIMP, в конце концов, пользователи Windows и Linux всегда решают использовать Photoshop, потому что он является наиболее полным и профессиональным.
Для пользователей, которые никогда не использовали профессиональные издательские программы раньше Photoshop мог показаться устрашающим и слишком продвинутым. Однако, если вы потратите немного времени на свой интерфейс и правильно выполните шаги, вы легко сможете защитить их и за несколько секунд создать всевозможные профессиональные композиции.
Однако, если вы потратите немного времени на свой интерфейс и правильно выполните шаги, вы легко сможете защитить их и за несколько секунд создать всевозможные профессиональные композиции.
Затем мы покажем вам, как из любого изображения с квадратными углами мы можем создать новое изображение с закругленными углами, которое можно использовать где угодно.
Скругляем углы и края фото в фотошопе
Первое, что нам понадобится для этой задачи, — это иметь относительно свежую версию Photoshop (потому что старые могут не иметь функции или работать по-другому). Если он у нас уже есть, нам также необходимо иметь изображение на холсте с прозрачным слоем. Таким образом, когда мы скругляем углы, мы можем сохранить результат в формате PNG.
Если мы не хотим сохранять изображение в формате PNG, мы можем применить те же шаги и округлить его непосредственно в любом проекте.
Добавим в фотошоп нужное фото закругленные углы созданного нами проекта. Мы можем воспользоваться возможностью повернуть его, изменить его размер и даже поиграть с настройками тона, цвета и насыщенности на случай, если мы захотим улучшить его, прежде чем продолжить процесс.
Мы можем воспользоваться возможностью повернуть его, изменить его размер и даже поиграть с настройками тона, цвета и насыщенности на случай, если мы захотим улучшить его, прежде чем продолжить процесс.
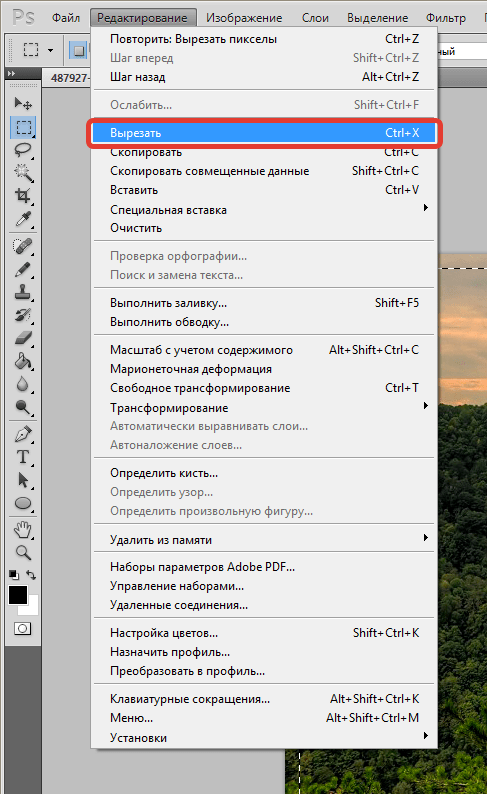
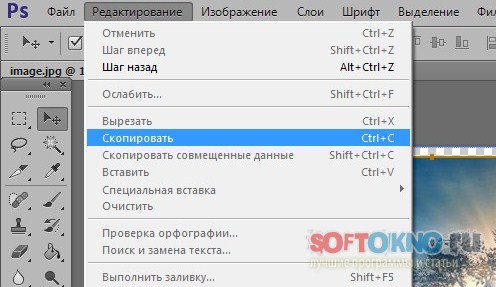
Как мы видим, углы этой фотографии (в черном цвете) выглядят очень много, и если мы попытаемся использовать фотографию в каком-либо проекте, она будет плохо выглядеть. В заключение, первое, что мы сделаем, это выберем фотографию (или ее часть, что угодно), используя Автора инструмент выбора Фотошоп.
После того, как изображение уже выбрано этим инструментом, все, что вам нужно сделать, это перейти в » Выбрать> Изменить> Округлить », Чтобы изменить тип границы, которую мы хотим иметь в только что выбранном меню выбора.
Появится такое окно. В нем мы должны вручную ввести радиус, который мы хотим закруглить по углам. И если изображение занимает 100% холста, мы также можем применить округление к этому пределу.
После принятия изменений углы выделения будут закруглены.
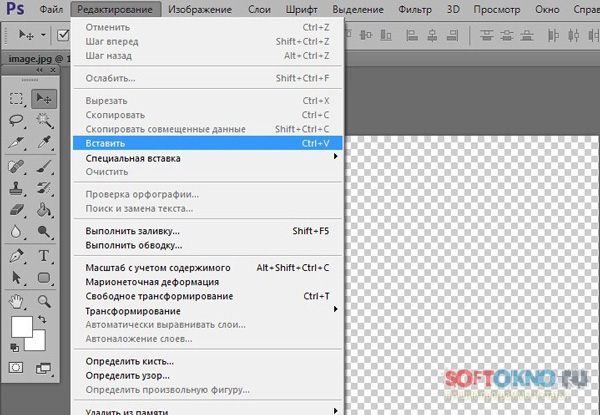
Следующим шагом будет изменение выбора. По умолчанию у нас выделена нижняя часть изображения, и теперь нам нужно выделить остальную, внешнюю часть. Для этого мы можем использовать Сочетание клавиш Ctrl + Shift + I , или сделать это из меню «Подборка».
Теперь, когда мы выбрали всю внешнюю часть изображения, последний оставшийся шаг — стереть все, что осталось от изображения. Мы можем сделать это с помощью инструмента стирания Photoshop или, после выделения всей внешней части, нажав клавишу Delete на клавиатуре.
Через мгновение у нас будет новое фото с закругленными углами.
Сохраните фото с закругленными углами
Если мы собираемся использовать фотографию в одном проекте, нам больше ничего делать не нужно. Однако, если мы хотим сохранить его с закругленными углами для использования в других проектах, мы можем это легко сделать.
Для этого, как только фото будет готово, оно должно быть сохранить в формате PNG потому что этот формат совместим с прозрачными пленками. Если мы сохраним его в других форматах, таких как JPEG, углы, хотя и останутся круглыми, будут иметь белый фон.
Если мы сохраним его в других форматах, таких как JPEG, углы, хотя и останутся круглыми, будут иметь белый фон.
Переходим в раздел «Файл> Экспорт» и выбираем вариант сохранения изображения в формате PNG.
Готовый. У нас уже есть фотография с закругленными углами, сохраненная в формате PNG. Если нам нужно использовать его в другом проекте, мы можем добавить его напрямую, не повторяя процесс.
Закругленные углы браузера
Процесс скругления углов изображения в Photoshop очень настраиваемый, что позволяет нам настраивать фотографию по своему усмотрению. Однако это может занять немного больше времени, если нам нужно скруглить углы нескольких фотографий.
В качестве альтернативы этому процессу мы можем прибегнуть к другим типам веб-приложений, специально разработанных для округления углов наших изображений. Один из самых быстрых и простых — PineИнструменты . Мы загружаем изображение, выбираем радиус, фон и изображение, и вуаля, нам больше нечего делать.
Еще один аналогичный веб-сайт, с которым можно сделать то же самое, — ИзображениеОнлайн . Этот веб-сайт также позволяет нам загружать любое изображение и автоматически изменяет углы фотографии.
Этот веб-сайт также позволяет нам загружать любое изображение и автоматически изменяет углы фотографии.
Как обрезать прямоугольник в фотошопе
Как обрезать прямоугольник в фотошопе?
Как в фотошопе обрезать ненужную часть изображения?
Применение вариантов автоматической обрезки
- Откройте фотографию в Photoshop Elements.
- Выберите инструмент Рамка. На панели Параметры инструмента отображаются четыре миниатюры, представляющие варианты автоматической обрезки.
- Нажмите миниатюру, соответствующую наиболее подходящему варианту.
Как в фотошопе вырезать круг из изображения?
Как выделить круг в Фотошопе
- Активировать пиктограмму «Выделение».
- Выбрать инструмент «Овальная область».
- Нарисовать фигуру при зажатой клавише SHIFT.
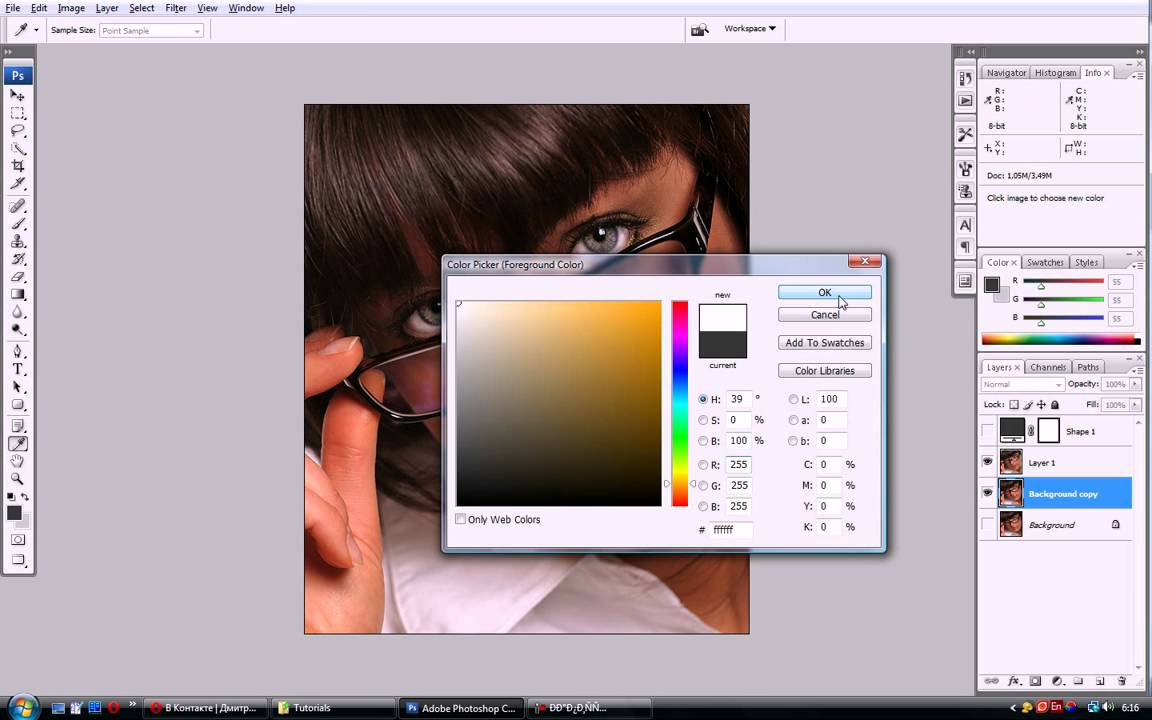
- Перейти к палитре цвета.
- Выбрать нужный оттенок.
- Подтвердить действие нажатием на ОК.
- Найти инструмент «Заливка».
Как сделать круг в фотошопе 2020?
Для того, чтобы нарисовать ровный круг выберите один из вариантов:
- удерживайте зажатой клавишу Shift;
- на панели параметров инструмента выберите опцию Окружность (рисование диаметра или радиуса):
Как обрезать изображение по контуру?
Чтобы обрезать фото по контуру — перейдите на главную страницу и откройте фотошоп. В окне приветствия жмем на «Загрузить изображение с компьютера». Далее берем инструмент «Лассо» и аккуратно обводим наш объект по контуру. Теперь нам нужно разблокировать слой.
В окне приветствия жмем на «Загрузить изображение с компьютера». Далее берем инструмент «Лассо» и аккуратно обводим наш объект по контуру. Теперь нам нужно разблокировать слой.
Как обрезать размер холста в фотошопе?
Photoshop позволяет обрезать снимки ровно по выделению:
- переименуйте фоновый слой;
- аккуратно выделите нужную часть рисунка;
- в меню «выделение» выберите команду «инверсия»;
- нажмите delete или пробел для удаления области вне контура;
- снимите выделение, нажав Ctrl+D или deselect.
Как в фотошопе вырезать часть изображения?
Нажмите Option+Command+S (macOS) или Alt+Ctrl+S (Win). Выберите один из элементов на панели инструментов: «Быстрое выделение», «Кисть выделения», «Волшебная палочка», «Уточнение области выделения» или «Автовыделение». Нажмите Параметры инструмента, затем нажмите кнопку Выделить объект.
Как в фотошопе нарисовать круг по размеру?
Зажмите клавишу Shift и создайте круг на холсте. В этом случае Вы могли контролировать размер круга мышью. Если Вы хотите заранее задать размер круга, в настройках инструмента выберите стиль Заданный размер (Fixed Size) и введите одинаковые значения для ширины и высоты. Сделайте клик на холсте, и круг будет создан.
В этом случае Вы могли контролировать размер круга мышью. Если Вы хотите заранее задать размер круга, в настройках инструмента выберите стиль Заданный размер (Fixed Size) и введите одинаковые значения для ширины и высоты. Сделайте клик на холсте, и круг будет создан.
Как вырезать объект в фотошопе?
Подробнее о четырех способах вырезания объекта в Photoshop:
- Выделение инструментами лассо. Если объект находится на белом фоне, можете попробовать выделение «волшебной палочкой». …
- Выделение быстрой маской. …
- Вытирание фона ластиком …
- Вырезание волос
Как в фотошопе сделать пунктирный круг?
Создайте новый слой (Ctrl+Shift+N). Теперь просто кликните по полученному контуру правой клавишей мыши и в контекстном меню нажмите на пункт «Выполнить обводку контура» (Stroke Path). Откроется новое окно, где выберите инструмент «Кисть» и нажмите ОК. И наша простая пунктирная линия будет создана.
Как в ворде сделать круг нужного размера?
Итак, для того чтобы нарисовать круг в ворде определенного диаметра следует использовать фигуру «Овал» и задать желаемый диаметр круга в ворде в полях высоты и ширины фигуры. Или же, если вам нужно быстро нарисовать круг в ворде произвольного диаметра, то выбрать фигуру овал и удерживая клавишу Shift нарисовать круг.
Или же, если вам нужно быстро нарисовать круг в ворде произвольного диаметра, то выбрать фигуру овал и удерживая клавишу Shift нарисовать круг.
Как в Photoshop быстро и профессионально обрезать фотографию по нужным размерам
Доброго времени суток, уважаемые читатели. Сегодня я расскажу как в фотошопе обрезать фото. Мы рассмотрим не только обычные функции, но и затронем очень интересные приемы, которые обязательно понадобятся вам в работе. Итак, давайте без лишних рассуждений сразу же приступим.
Простой способ. Как действовать, когда нужно удалить какие-то элементы
Допустим, вам понравилась фотография из интернета, но на ней присутствуют лишние элементы – такие как логотип, ссылка или что-то в этом роде. Действия предельно просты. Вам даже не обязательно скачивать полную версию Adobe Photoshop, можно воспользоваться онлайн сервисом Online-fotoshop.ru .
Я с вашего позволения буду использовать все же свой CC, так гораздо удобнее. Открываем изображение, с которым собираемся работать.
Открываем изображение, с которым собираемся работать.
Выбираем инструмент «рамка».
По контуру картинки появилась сетка. Можно потянуть за любой край, чтобы увеличить или уменьшить рисунок.
Если вы делаете его меньше, то поля, которые будут обрезаны, становятся не такими яркими, как выделенная для обрезания область.
Если вы делаете фотографию больше, то появляются дополнительные поля. Иногда они отображаются шашкой (прозрачные), а иногда заполняются цветом, как в моем случае. В конечном итоге они все равно будут прозрачные. Можете залить своим цветом, если это необходимо.
Нажимаем Enter с клавиатуры и готово. Картинка обрезана.
Ровный квадрат из любой фотографии за считанные секунды
Нет ничего проще, чем сделать из прямоугольной фотографии квадратную. Снова выбираем рамку.
Зажимаем Shift на клавиатуре и одновременно выводим на рисунке фигуру при помощи мыши. Естественно, зажимаем для этого ее левую кнопку. По сути, действуем как обычно, только зажимаем при этом Shift.
По сути, действуем как обычно, только зажимаем при этом Shift.
Отпускаем кнопку мыши и получаем вот такой результат. Если надо увеличить или уменьшить квадрат, тяните за эти выделенные штуки, не забывая удерживать Shift. Также можно подвигать саму фотку, дергая за неяркие края, чтобы настроить область, которую собираетесь обрезать.
Готово. Жмем Enter.
Делаем фотографию круглой за 5 минут
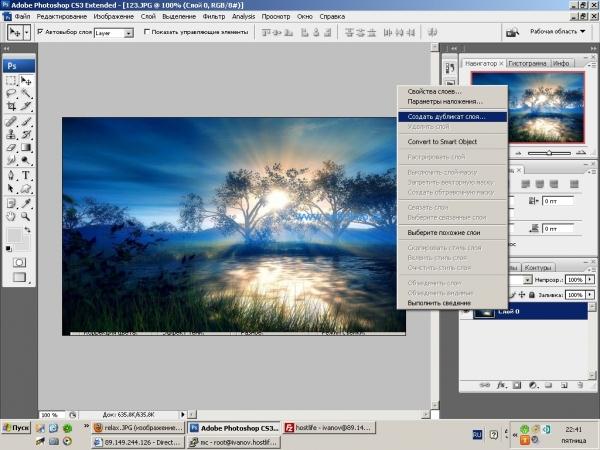
Вы также можете вырезать фотографию по кругу, используя shift. Как именно? Первым делом нужно сделать дубликат слоя. Опцию находим в меню слои.
Теперь выбираем эллипс.
Если никак не можете отыскать его, то возможно у вас просто стоит другой инструмент и скрывает его. Нажимайте пару секунд на каждую кнопку и отпускайте. Вылезет дополнительное меню.
Лучше всего сразу убрать заливку, чтобы вы видели, что вырезаете. Но контур оставьте обязательно.
Начните рисовать эллипс и зажмите shift, тогда он превратится в ровную фигуру. Убрать выделение можно после того как вы нарисовали.
Убрать выделение можно после того как вы нарисовали.
Двигаем окружность так, чтобы в центре оказалась нужная нам область. Ее то мы и будем вырезать из общей картины.
Зажмите Ctrl и кликните по центру миниатюры слоя, как показано на моем скриншоте. В любом другом месте чудо не работает.
Выбираем выделение – инверсия.
Далее «Фон копии». Тот слой, который мы предварительно создали. Кликайте уже по названию, а не миниатюре.
Del на клавиатуре. Видите, фон сменился шашечкой? Это значит, что часть картинки стала прозрачной.
Уберите иконки «глаза» с двух других слоев, оставив видимым только нужный, с прозрачностью.
Вот такой вот результат у вас должен получиться.
Чтобы снять выделение одновременно зажмите Ctrl и D.
При помощи рамки можно отрезать лишнее.
Это вы уже умеете. Не пугайтесь черного цвета, если он у вас появится. Ситуация изменится, как только вы кликните по Enter.
А теперь очень важный момент. «Сохранить как…»
Если вы собираетесь использовать фотографию на своем сайте или где-то еще, чтобы оставить прозрачный фон нужно выбирать именно PNG. В любом другом случае (jpeg и т.д.) прозрачный цвет заменится на белый.
Если вы используете png, то картинку можно наложить на любой фон.
Сохраните в jpeg и результат вас скорее всего не порадует.
Кстати, если вам понравился этот урок, можете узнать как вырезать другими способами различные фигуры из моей предыдущей статьи. Она уже есть в блоге.
Обрезаем по размерам. Соотношение и правильный подход к работе с сайтами
Для начала давайте разберемся с соотношениями. Допустим, вам нужно сделать из картинки фото для сайта. Некоторые фотографии будут 2 х 4 см, другие 20 на 40. Можно обойтись и без фотошопа, движок и сам умеет подгонять картинки под определенный размер, достаточно только загрузить в базу данных большое изображение. Так нужно делать, ведь в противном случае в базе данных будет храниться 12 000 одинаковых изображений разного размера. Это отрицательно скажется на отношение со стороны поисковых систем к порталу.
Это отрицательно скажется на отношение со стороны поисковых систем к порталу.
Обо всем этом я уже писал, так что, если это ваш случай – обратите внимание на эту статью в моем блоге.
Итак, открываем фото и выбираем рамку. Выбираем, например, 4 х 5. Можно поставить 3х4 – не важно. Все зависит от вашего желания и дизайна.
Теперь, определяем нужную область, которую будем вырезать по размерам. Видите, в см это значительно больше.
Нажали на enter – вырезали. Готово.
Вырезать картинку по размерам. Например, для паспорта
Теперь можно разбираться с см. Выбираем «Ширину х высоту х пиксели».
Далее выставляем пиксели на сантиметры и вводим нужные значения в эти графы. С пикселями программа разберется сама.
Не обращая внимание на показатели сантиметров можете уменьшать ее или увеличивать, по нужному вам размеру программа потом сама все обрежет. Когда закончите, кликните по Enter.
Готово. Фотография уменьшилась.
Пиксели
Когда речь касается социальных сетей или сайтов, то тут наиболее значимы пиксели. Особенно это актуально для дизайна главных страниц и так далее. Выберите из списка любой из предложенных вариантов.
Замените показатели необходимыми значениями.
Естественно, рамку можно вертеть как угодно.
После нажатия на Enter все встанет на свои места.
Если вам нравится работать в фотошопе, но вы еще не владеете всей информацией, я рекомендую вам курсы Зинаиды Лукьяновой, здесь очень много полезного — Photoshop-master.org/education.php , довольно быстро вы можете научиться всему, что необходимо для качественной работы в этой программе. Это даст вам серьезные преимущества, больше не придется тратить время на поиск статей, связанных с этой программой.
Даже если у вас, как и у меня стоит Photoshop CC, то вам все равно подойдет видео « От А до Я » для версии CS 5. Различия в базовых структурах невелика.
Можно также найти бесплатные уроки на том же YouTube или торрентах, но в этом случае у вас не будет четкой картины и знания программы. Вы будете выхватывать информация то об одном, то о другом.
Решать вам. На этом я с вами прощаюсь, если вам была полезна эта статья – подписывайтесь на мой блог и узнаете больше полезной информации, которая обязательно вам пригодится. До новых встреч и удачи в ваших начинаниях.
Как сделать закругленные углы в фотошопе
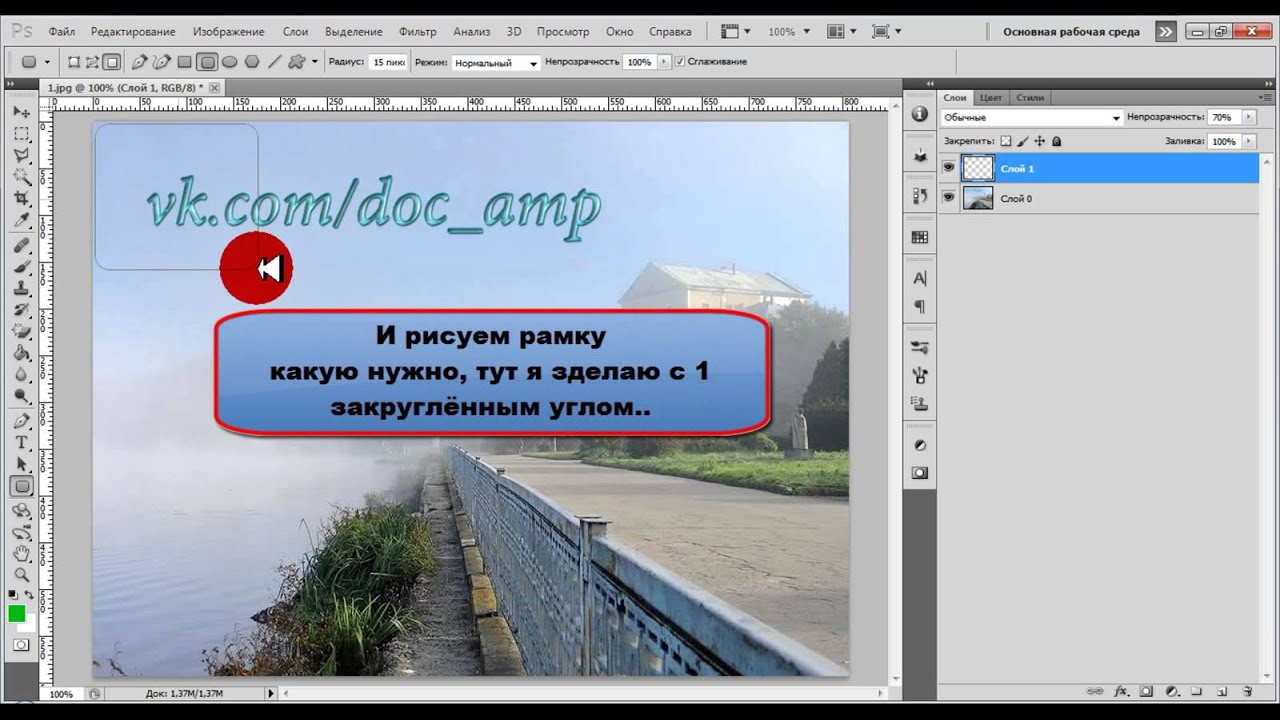
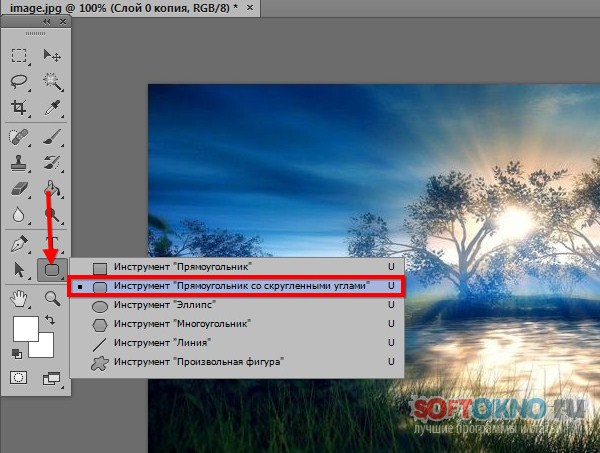
В палитре инструментов найдите кнопку с прямоугольником (Rectangle Tool) и зажмите ее на секунду левой кнопкой мыши. Появится дополнительное меню, где нужно выбрать вторую строчку (Rounded Rectangle Tool). Настройки в верхней части выставите такие же, как на скриншоте, а поле Radius измените по вкусу (чем значение больше, тем более круглые будут углы, и тем больше изображения обрежется.
Затем на фотографии выделите фрагмент, который вы хотите использовать (например, в качестве аватарки). Если вы ошиблись, нажмите клавишу Esc и повторите выделение. После того, как нужный фрагмент будет выделен, нажмите в него правой кнопкой мыши и выберите пункт Make Selection… и нажмите ОК.
После того, как нужный фрагмент будет выделен, нажмите в него правой кнопкой мыши и выберите пункт Make Selection… и нажмите ОК.
Прозрачные png-файлы — отличный формат, однако далеко не все онлайн-сервисы (социальные сети, блоги и т.п.) поддерживают прозрачные png-файлы. Если эффекта скругленных углов не получается, есть другой выход.
Выберите для заднего фона (Layer 2) цвет, наиболее близкий к тому, что установлен на странице, куда вы размещаете фотографию. Затем сохраните файл в формате jpg.
- Как сделать картинку круглой
- Как сделать закругленные углы
- Как в прямоугольнике закруглить углы
- Как загнуть металлический лист в фотошоп
- Как сделать сглаживание краев в photoshop
- Как округлять края в Photoshop
- Как округлить углы в фотошопе
- Как закруглить края фото в фотошопе
- Как в Фотошопе закруглить углы
- Как сгладить углы
- Как обрезать края в Photoshop
- Как закруглить края на фото
- Как нарисовать кривую в фотошопе
- Как сделать закругленные края
- Как обрезать углы фото
- Как закруглить углы у таблицы
- Как в Фотошопе сделать контур
- Как сделать в Photoshop овальную рамку
- Как в фотошопе обрезать фотку
- Как обработать край в Photoshop
- Как сделать фотографии овальными
- Как нарисовать круг в Photoshop
- Как сделать круглую рамку
- Как нарисовать куб в Photoshop
- Как в Фотошопе выровнять фото
- Как сделать контур в фотошопе
- Как сделать в фотошопе фигуру
Как вырезать часть изображения в программе Фотошоп
Сейчас есть масса графических редакторов. Некоторые платные, а некоторые находятся в свободном доступе и абсолютно бесплатны. Я расскажу о том как можно вырезать изображение используя самую известную и распространённую программу Photoshop.
Некоторые платные, а некоторые находятся в свободном доступе и абсолютно бесплатны. Я расскажу о том как можно вырезать изображение используя самую известную и распространённую программу Photoshop.
Программа очень функциональна и богата различными инструментами и фильтрами. Одно и тоже действие можно произвести совершенно различными путями. Поэтому каждый дизайнер может выбрать удобный для себя способ.
Сегодня мы разберём как можно вырезать изображение и наложить его на другой фон различными способами, а также рассмотрим плюсы и минусы каждого из них.
Для начала небольшое отступление. Для того чтобы было понятно о чём пойдёт речь несколько слов о том как происходит работа в фотошоп.
Мы можем открыть уже имеющееся изображение или создать новое. После этого у нас становятся активными инструменты и опции меню для редактирования.
Нам следует обратить внимание на окошко со слоями. Здесь будут происходить основные перестановки и перегруппировки слоёв. Нам постоянно надо будет выделять различные слои. На это стоит обратить внимание!
На это стоит обратить внимание!
В том случае если у вас что не копируется, не выделяется, не редактируется и т.д. то возможно у вас просто не выделен нужный слой. Для того чтобы выделить нужный слой, вам просто нужно найти его в окошке под названием Слои (Layers) и сделать его активным, щёлкнув по нему мышью.
Также мы можем скрыть слой, сделав его невидимым или заблокировать его чтобы избежать незапланированной правки.
1. Ластик.
Пожалуй самый простой способ освободить лишнее пространство не только в тетради, но и в фотошопе. Этот инструмент можно вызвать клавишей E.
Сам по себе ластик довольно неуклюж, но его модификации — «Фоновый ластик» и «Волшебный ластик» при аккуратном использовании и хорошем исходном изоражении могут принести неплохие результаты.
Фоновый ластик стирает «фон», т.е. область с которой вы начали использование ластика когда нажали левую кнопку мыши. Остальную область фоновый ластик автоматически распознаёт как более значимую и не стирает её пока вы слишком на неё не влезли.
Инструмент «Волшебный ластик» работает по принципу «Волшебной палочки». Ещё один инструмент который мы рассмотрим чуть ниже. Выделяются пикселы схожие по цвету и яркости.
2. Выделение.
В панели инструментов (по умолчанию она находиться слева) выбираем значок с изображением квадрата обозначенного пунктирными линиями (рис_1). У нас появляется контекстное меню из четырёх подпунктов.
Выбирая прямоугольное выделение мы можем выделять прямоугольные области, соответственно если берём окружность то выделяем округлые области. Также мы можем выделять горизонтальные или вертикальные линии в один пиксель толщиной (две последние опции).
С помощью этих инструментов мы можем выделять области изображения для последующего редактирования. Но этот способ хорош лишь в тех редких случаях когда мы работаем с примитивами. Т.е. нам подойдёт этот способ если необходимо выделить и вырезать один или несколько прямоугольников или серию окружностей. Для того чтобы вырезать что-либо из фотографии нам понадобятся более сложные инструменты.
Ну предположим мы выделили наш прямоугольник или окружность, теперь жмём Ctrl + J. Обратите внимание — слой должен быть активным, т.е. должен быть подсвечен синим цветом. Для того чтобы насладиться результатом нам нужно отключить видимость нижнего слоя.
Теперь мы видим результат на прозрачном фоне.
Закончим с примитивами и пойдём дальше.
3. Лассо
Лассо по сути является модификацией выделения. В последней версии фотошопа есть три модификации лассо. Мы можем выделять объекты с помощью инструмента «Лассо», «Полигональное лассо», «Магнитное лассо».
Для того чтобы понять как они работаю стоит попробовать каждый инструмент из этой серии.
С помощью этих инструментов можно выделять более сложные по форме изображения. Из минусов данного инструмента стоит отметить что вырезать слишком сложные формы проблематично. Это связано во первых с тем что информация о выделяемой области храниться в буфере временной памяти и если выделение слишком сложное то у вас просто может не хватить оперативной памяти, в этом случае выделенный вами путь просто пропадёт, а вы получите сообщение об ошибке. Во вторых если вы случайно кликнете два раза мышкой вместо одного то ненароком замкнёте выделение раньше чем нужно.
Во вторых если вы случайно кликнете два раза мышкой вместо одного то ненароком замкнёте выделение раньше чем нужно.
Выделение с помощью лассо подойдёт для вырезания изображений средней сложности. После того как мы выделили часть изображения мы можем его редактировать или вырезать на следущий слой нажав Ctrl + C, а затем Ctrl + V. Работа с областями выделенными с помощью лассо не отличается от работы с прочими выделениями.
4. Быстрое выделение.
Инструмент быстрое выделение (клавиша W) позволяет нам выделять сложные элементы в том случае если они располагаются на контрастном фоне. К примеру чёрный квадрат на белом фоне.
Если мы выберем инструмент «Волшебная палочка» то сможем настроить параметры выделения для него. Для того чтобы избежать ненужных белых пикселей по краям тёмного изображения вам стоит поэкспериментировать с настройками параметра «Допуск». Чтобы выделение было более сглаженным стоит включить «Сглаживание». Для того чтобы выделялись пикселы со всех слоёв вашего изображения нужно поставить галку на пункте: «Образец со всех слоёв».
Инструмент быстрое выделение может очень выручить если изображение довольно контрастное. Иногда можно добавить изображению контрастности, для того чтобы затем воспользоваться быстрым выделением, но это не всегда даёт положительный эффект. В целом, в комбинации с другими методами выделения даёт неплохой эффект.
5. Маска.
Инструмент под названием слой-маска в AdobePhotoshop я считаю одним из самых ценных в этом графическом пакете.
С помощью него мы можем очень быстро безболезненно избавиться от ненужных пикселов. Избавление от ненужных пикселов будет безболезненным по той простой причине, что слой-маска позволяет нам без труда вернуть всё на место.
Для того чтобы добавить к изображению слой-маску нам нужно всего-лишь сделать активным нужный слой, а затем щёлкнуть по иконке «Добавить слой маску», которая находиться на окошке со слоями.
Теперь справа от нашего изображения мы видим маску. Если слой-маска полностью залит чёрным цветом то наше изображение слева абсолютно прозрачно, т. е. мы фактически его не видим вообще. Если наша маска окрашена в белый цвет, то мы соответственно видим слой к которому применена маска.
е. мы фактически его не видим вообще. Если наша маска окрашена в белый цвет, то мы соответственно видим слой к которому применена маска.
Для того чтобы редактировать маску нам нужно сделать её активной, т.е. щёлкнуть по ней в окне со слоями.
6. Быстрая маска.
Режим быстрой маски можно включить в панели инструментов (на рис_3 выделен жёлтым прямоугольником), либо нажав клавишу Q.
Активировав режим быстрой маски вы можете выделить необходимую область используя различные инструменты заливки. После того как мы активировали быструю маску мы можем заливать наше изображение только одним красным цветом, при этом от интенсивности заливки будет зависеть то как будет выделен объект. Суть быстрой маски заключается в том что выделено будет то изображение, которое было закрашено красным цветом (цвет заливки можно изменить забравшись в настройки программы).
К примеру мы можем пустить градиент, затем стереть часть полученного красного градиента ластиком, а потом подправить всё инструментом кисть. Всё это время мы сможем работать только с прозрачно-красным цветом. После этого нам обязательно надо выйти из режима быстрой маски! Делаем это также клавишей Q либо нажав кнопочку в нижней части панели инструментов.
Всё это время мы сможем работать только с прозрачно-красным цветом. После этого нам обязательно надо выйти из режима быстрой маски! Делаем это также клавишей Q либо нажав кнопочку в нижней части панели инструментов.
В целом маска даёт неплохой и быстрый результат, но плохо подходит для выделения высоко детализированных изображений.
7. Перо.
Для выделения сложных детализированных участков этот инструмент подходит как нельзя лучше. Я использую этот инструмент чаще остальных, т.к. он даёт высокую точность обрезки изображения и полный контроль над процессом.
В основе данного метода лежит векторный инструмент «Перо».
Выбрав инструмент перо (горячая клавиша P) мы создаём форму которую в дальнейшем можем легко отредактировать или экспортировать в другую программу, к примеру в Иллюстратор.
После того как мы обвели по контуру наш объект, нам нужно закрыть границы контура для последующего корректного выделения и редактирования. Затем переходим в окошко для работы с контурами и нажимаем два раза на наш контур, после чего появляется диалоговое окно с предложением назвать наш рабочий контур именем «Контур 1», соглашаемся и жмём Оk.
Теперь для того чтобы выделить область этой формы нам нужно зажать клавишу Ctrlи щёлкнуть мышью по изображению этого контура в окне работы с контурами. После того как наш контур выделился мы можем с ним работать как с обычным выделением.
8. Комбинированный.
Мы рассмотрели далеко не все инструменты, которые помогут вам выделить часть изображения в фотошопе, для того чтобы вырезать его.
Но из личного опыта могу сказать что часто наилучшим будет комбинированное использование различных методов.
инструментов — Как создать закругленные углы для слоя или выделения в Photoshop
спросил
Изменено 1 год, 4 месяца назад
Просмотрено 96 тысяч раз
У меня белая область экрана 142×113 px в фотошопе.
Я выбрал половину этой области и попробовал Выберите ⇒ Изменить ⇒ Сгладить , но это не работает так, как я ожидал. Я попытался уменьшить ширину выделения, и теперь команда Smooth работает, но не очень хорошо.
У меня 3 вопроса:
- Почему сглаживание не работает в первом условии?
- Какие наилучшие способы создания сглаженных краев (закругленных углов) выделения
- Что такое лучшие способы создания гладких краев (закругленных углов) Слой ?
- adobe-photoshop
- инструменты
- инструмент выделения
0
Я не знаю, почему в Photoshop никогда не было инструмента выделения «прямоугольник со скругленными углами». Кажется, так и должно быть, не так ли? Но это не так. Итак, отвечая на ваши вопросы:
«Smooth» предназначен для сглаживания неровностей.
 Он не выполняет эффективную работу по скруглению углов, потому что он не для этого.
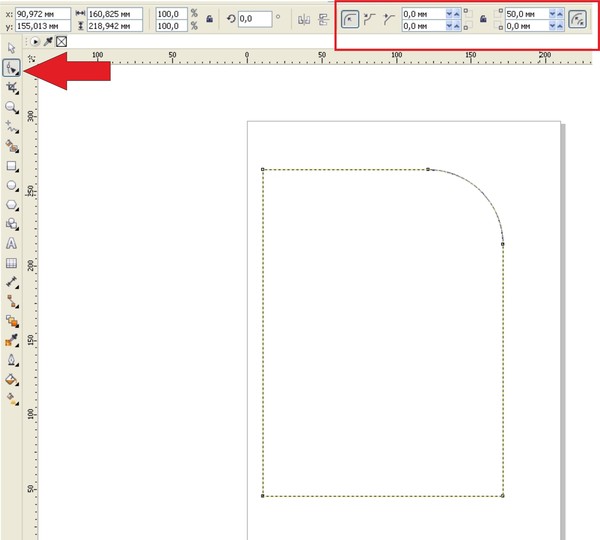
Он не выполняет эффективную работу по скруглению углов, потому что он не для этого.Чтобы создать выделение с закругленными углами, вы должны начать с контура и превратить его в выделение: Используйте инструмент «Форма прямоугольника со скругленными углами» в режиме «Контур» (это средний значок, тот, что с пером, между формой Значки «Слой» и «Заполнить пиксели»), чтобы создать контур с нужным округлением, затем нажмите Ctl — Enter (Windows) или Cmd — Return (Mac OS), чтобы превратить контур в выделение.
Чтобы замаскировать слой, просто переместите выделение в нужное место, затем щелкните значок «Маска слоя» в нижней части панели «Слои». Это создаст маску слоя на основе вашего выбора.
1
Я люблю обманывать выделение с помощью Quick Mask.
В этом примере я бы сделал выделение прямоугольником, затем перешел к Быстрой маске и убедился, что Маска — это Выделенные области.
Используйте ластик, чтобы удалить квадратные края вашего прямоугольника, а затем кисть или карандаш и т. д. с большой круглой кистью, чтобы сделать ваш закругленный угол.
3
Если вы используете инструмент прямоугольника, чтобы сделать свой выбор, затем измените> сглаживание> измените размер пикселя на скругленные края.
По крайней мере, в CS 3 и выше.
Выберите инструмент Rectangle Tool (сочетание клавиш « U »).
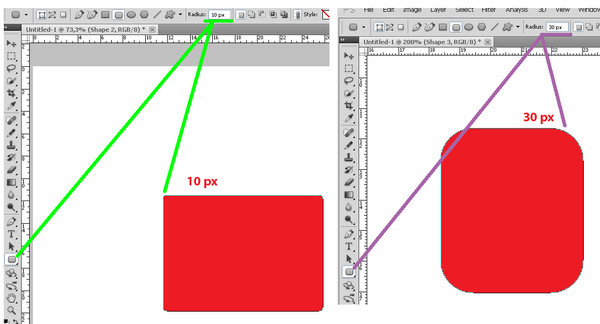
Выберите значок Прямоугольник со скругленными углами в параметрах в верхней части рабочей области . Или (сочетание клавиш « Shift + U «).
Выберите радиус из опций в верхней части рабочего пространства.
(Подсказка: вытащите направляющие, если хотите быстро изменить размер прямоугольника со скругленными углами.)
Нарисуйте прямоугольник со скругленными углами.
(Подсказка: убедитесь, что выбран белый цвет для заливки в параметрах в верхней части рабочего пространства . Это задает заливку белым цветом для прямоугольника. Выберите «Без цвета» для обводки.)
См. демо в этом видео на youtube.com https://www.youtube.com/watch?v=Hh_Mv7Zg1kY
попробуйте это: Выберите > Изменить > Растушевка это сработало для меня.
1
Итак, вот как я делаю прямоугольную форму «Линия обводки» с изогнутыми углами для лица моего веб-сайта…
В Elements 11 я выбираю инструмент «Прямоугольник со скругленными углами».
В «Параметры инструмента» есть небольшое поле с надписью «Радиус». Я делаю 30px.
Я создаю прямоугольник, чтобы он соответствовал размеру/пространству/области, которые мне нужны.
Я упростил «Форму слоя на панели слоев» (Ctrl и щелчок левой кнопкой мыши, чтобы создать внешних марширующих муравьев).
Я нажимаю «Выбрать»> «Изменить»> «Контракт».
1
вы не можете обрезать прямоугольник со скругленными углами, используя выделение в фотошопе. это невозможно.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Как скруглить углы в Adobe Illustrator
АвторSyeda Hussain Опубликовано
Эта страница может содержать ссылки от наших спонсоров. Вот как мы зарабатываем деньги.
В целях дизайна иногда нам нужны закругленные углы вместо острых углов. Мы можем превратить любые острые края в закругленные с помощью нескольких простых шагов. В этой статье рассказывается, как скруглять углы в Adobe Illustrator.
Мы можем использовать различные методы скругления углов, но здесь мы обсудим четыре метода. Мы будем использовать Rounded Rectangle Tool , Direct Selection Tool , Панель Properties и Transform Panel .
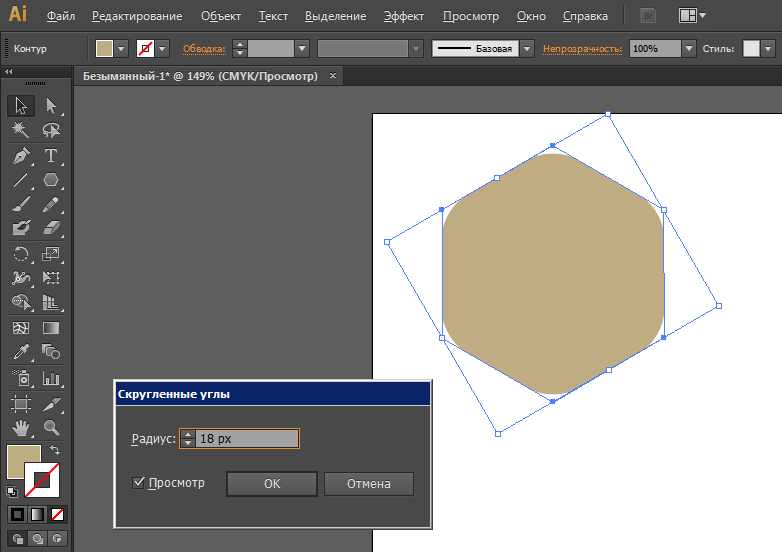
Метод 1: Инструмент «Прямоугольник со скругленными углами»
В этом методе вам нужно только взять инструмент и нарисовать прямоугольник.
Шаг 1
Выберите инструмент «Прямоугольник со скругленными углами» на левой панели инструментов. Вы найдете его с другими инструментами формы в меню Rectangle Tool.
Шаг 2
При активированном инструменте «Прямоугольник со скругленными углами» щелкните монтажную область и перетащите ее, чтобы получился прямоугольник. Поскольку это не обычный инструмент для работы с прямоугольниками, нарисованный вами прямоугольник будет иметь закругленные углы.
Метод 2: Инструмент прямого выделения
В этом методе вы можете щелкнуть и перетащить любой угол прямоугольной формы, чтобы превратить его в закругленные углы.
Шаг 1
Выберите инструмент «Прямое выделение» на левой панели инструментов или используйте горячую клавишу ( A ), чтобы активировать инструмент.
Шаг 2
С помощью инструмента прямого выделения щелкните объект, который вы хотите преобразовать в объект со скругленными углами.
Шаг 3
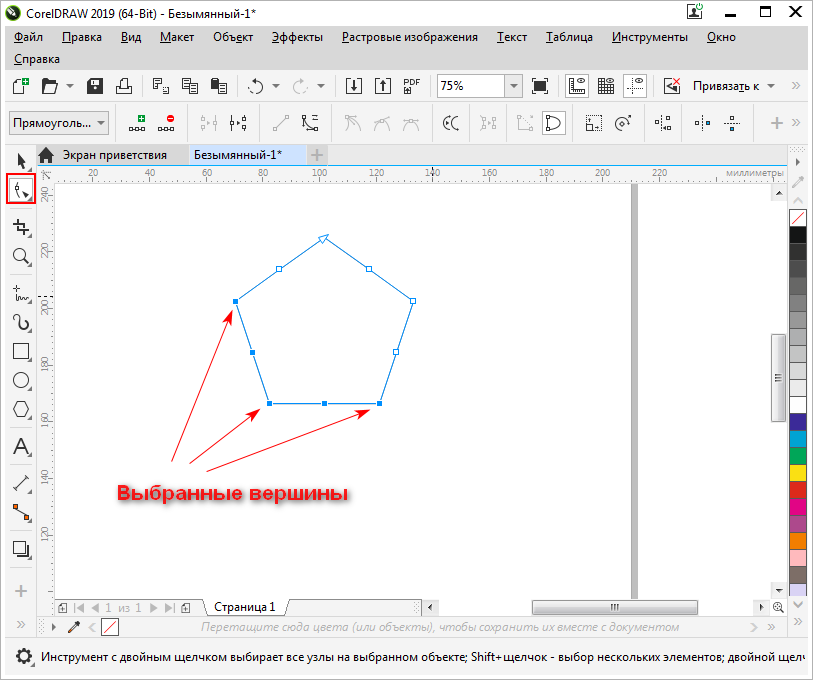
Щелчок по объекту с помощью инструмента «Прямое выделение» предоставит опорные точки и некоторые живых виджетов углов вокруг углов.
Шаг 4
Теперь щелкните и перетащите эти виджеты, чтобы скруглить острые углы. Углы будут округляться по мере того, как вы продолжаете перетаскивать виджеты вниз.
Метод 3: Панель свойств
Этот метод позволит вам скруглить углы всего одним щелчком мыши.
Шаг 1
Выберите инструмент прямого выделения ( A ).
Шаг 2
Выберите опорную точку объекта, которую вы хотите превратить в закругленный угол, используя инструмент прямого выбора.
Шаг 3
Перейдите на панель свойств . Вы найдете его на правой панели инструментов. Если вы не можете найти его там, возможно, это потому, что вы еще не включили его. Чтобы включить панель свойств, перейдите на Windows и выберите «Свойства». Окна > Свойства .
Шаг 4
На панели свойств есть раздел Convert . Это покажет вам два варианта ваших углов; острый и гладкий. Выбор острых опорных точек превратит угол в острый и остроконечный, а гладких опорных точек сделает угол закругленным и гладким. Вы можете контролировать уровень округления, регулируя число в Углы поле.
Выбор острых опорных точек превратит угол в острый и остроконечный, а гладких опорных точек сделает угол закругленным и гладким. Вы можете контролировать уровень округления, регулируя число в Углы поле.
Метод 4: панель преобразования
В этом методе мы скруглим углы, вручную поместив значения в панель преобразования .
Шаг 1
Выберите инструмент прямого выделения (K) или инструмент выделения .
Шаг 2
Выберите объект.
Шаг 3
Теперь перейдите к панели преобразования . Вы найдете его на других панелях, таких как панель «Слой», панель «Свойства», панель «Монтажная область» и т. д. Если вы не можете найти его там, включите его, выбрав «Преобразование» в окне, расположенном на верхней панели инструментов.
Шаг 4
Когда вы выбираете объект с помощью инструмента прямого выделения, вы увидите четыре параметра углового радиуса на панели преобразования под сектором свойств прямоугольника.
Примечание: Углы радиуса связаны друг с другом, что означает, что когда вы вводите значения для одного угла, они будут применены ко всем углам. Однако снимите флажок «Значение радиуса угла связи» (расположенное в середине радиуса четырех углов), если вы хотите скруглить только один угол объекта.
Дизайнерам часто нужно нарисовать нечто большее, чем просто круг или прямоугольник. Иногда нам может понадобиться создать важные формы, включив различные методы с фигурами по умолчанию. Я надеюсь, что эта статья поможет вам скруглить углы в Adobe Illustrator.
Syeda Hussain
Будучи бангладешкой, Syeda глубоко связана с элементами природы, которые она визуализирует в своем живописном и легком для глаз письме. Поскольку она принадлежит к стране третьего мира, читатели также найдут смесь гротескного образа общества с изюминкой живописного фона.