как добавить ссылки на разделы сообщества
Всем привет! Я благодарна своим подписчикам и читателям, которые активно интересуются информацией на моем блоге и ютуб-канале, и не боятся задавать вопросы. Так у меня появляются идеи для новых статей. Сегодня я получила сообщение от Елены, которая попросила меня подсказать, как оформить меню в группе ВК в виде картинок со ссылками на разделы сообщества. Думаю, что моим читателям это тоже будет интересно.
Новое меню ВКонтакте
Меню в ВК появилось в мае этого года. И если раньше его разделы можно было реализовать только с помощью вики-страницы, то сейчас этот процесс сильно упростился.
По умолчанию Меню отображается сразу под шапкой сообщества и блоком с информацией.

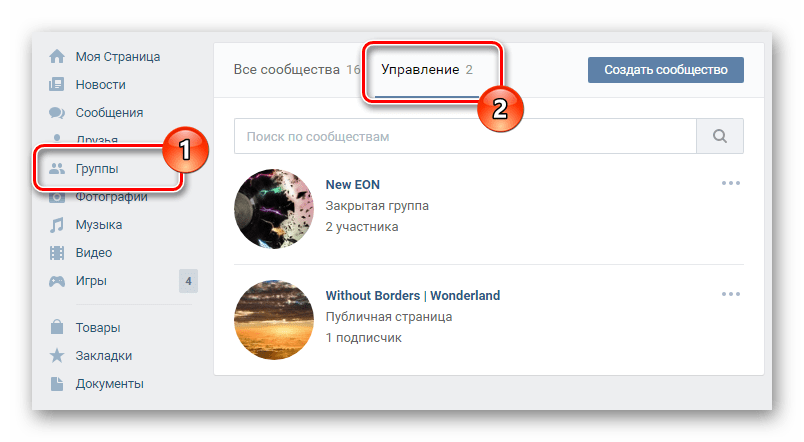
Если в вашей группе нет иконок меню, не стоит этого пугаться. Его можно вывести через раздел Управление – Меню.

Обратите внимание, что Меню ВКонтакте включает в себя 3 категории:
- Новая ссылка;
- Подписаться;
- Открыть приложение.
Все разделы предназначены для работы с внутренними страницами сообщества ВК. В Меню не разрешено добавлять ссылки на внешние источники. Ссылки будут работать только на ресурсы внутри ВК.
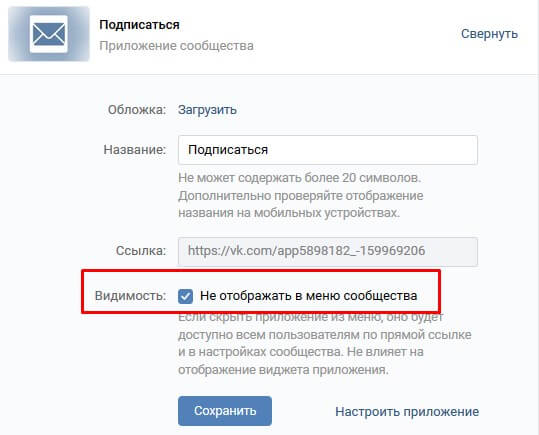
Раздел Подписаться позволяет работать с сервисами рассылок ВК. Раздел Открыть приложение понадобится, если вам захочется добавить какое-нибудь приложение в вашу группу.
Эти два раздела легко скрыть из Меню. Достаточно поставить галочку около опции Видимость – Не отображать в меню сообщества, и сохранить изменения.

А вот для работы с картинками и ссылками понадобится раздел Новая ссылка. Согласно правилам ВК, в меню можно добавить не более 7 позиций (ссылок), не считая приложений сообщества.
Разделы в группе ВК
Под разделами в сообществе в данном случае я подразумеваю маркировку постов с помощью внутренних хэштегов (#). Хэштеги значительно упрощают поиск необходимой информации в сообществе, особенно, когда группа развивается давно, и материалов уже много.
Одна из основных задач хэштегов – группировать посты по тематикам. Самый простой пример возьмем из кулинарии. Логично, что посты, как варить суп, готовить каши на молоке или печь торты, лучше разделить по темам. Читатель, которого интересуют торты, быстро найдет рецепты по ранее присвоенному хэштегу (#торты). И ему не понадобится пересматривать все посты с кашами, супами и компотом.
Для новичков подскажу, как выглядят хэштеги ВКонтакте – это решетка с набором символов (слова, цифры, сокращенная аббревиатура). Например:
#супы
#астрология
#Koko_Shanel
#Queen
Или вот пример из моей группы ВК: #dr_dzen, #dr_link, #dr_justclick.
Нужно понимать, что хэштеги бывают общие и внутри сообщества (специфические). Клик по общему хэштегу открывает посты из всех групп ВКонтакте, которые были им помечены.
Хэштеги внутри сообщества работают только в рамках группы. Как это проверить? Достаточно кликнуть по любому хэштегу в посте. Если открывается лента постов из разных групп, то хэштег общий. Если в выдаче только ваша группа – значит, такого хэштега больше нигде нет. Я бы рекомендовала в посты добавлять те и те хэштеги. Но то, что работает только внутри группы – обязательно! Они понадобятся для создания ссылок в меню.
Как добавить ссылки в меню ВК
Прежде, чем приступить к созданию ссылок, необходимо подготовить картинки. Каждая картинка должна отвечать тематике ссылки. Опять же вернемся к теме кулинарии: если это ссылка на раздел с супами, значит, на картинке должна стоять тарелка с каким-нибудь борщом, на раздел с тортами – с тортом, на раздел с салатами – «Цезарь» или «Оливье». Я думаю, вы поняли основную мысль! Минимальный размер изображения для меню ВКонтакте – 376х256рх.
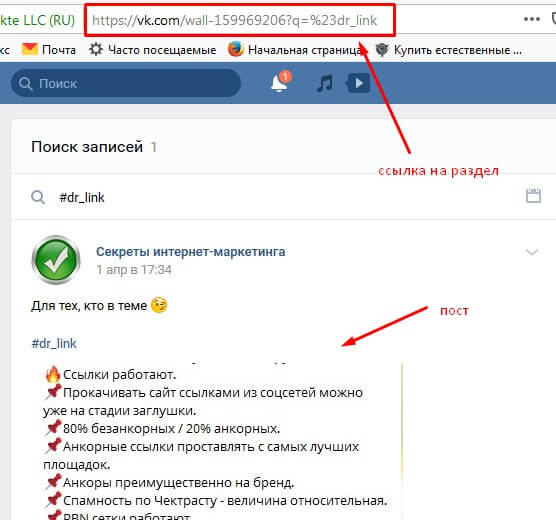
И теперь, самое главное! Для настройки меню вам понадобится следующая ссылка (если она не копируется, введите руками):
https://vk.com/wall-159969206?q=%23dr_link

В ссылке необходимо заменить 2 показателя: id группы и хэштег раздела.
Id группы можно скопировать из браузерной строки, если вы не сменили адрес в настройках.

Если вы поторопились это сделать, то id можно найти через исходный код страницы.
Например, в этой части кода:

Ну а хэштег раздела проставите сами, исходя из ваших целей. Напоминаю, что им должны быть помечены все посты раздела. Т.е. после цифры 23 нужно поставить хэштег без #.
Прежде, чем добавлять ссылку в Меню, проверьте в браузере, работает ли она!

Теперь можно приступить к наполнению Меню. Управление – Меню – Новая ссылка. Необходимо загрузить заранее подготовленное изображение, сделать подпись и вставить ссылку. Смотрите на скриншоте:

Следующий раздел настраивается аналогичным образом. Итак, в результате у меня получилось следующее меню, состоящее из 3-х ссылок, которые ведут на разные разделы группы.

Я только сейчас поняла, насколько это удобно! И всем владельцам сообществ рекомендую оформить такую навигацию.
Автор статьи Ольга Абрамова, блог Денежные ручейки
denezhnye-ruchejki.ru
Как вставить ссылку в сообщение или публикацию ВКонтакте
Социальная сеть «ВКонтакте» позволяет быстро и просто вставить в свою публикацию или личное сообщение гиперссылку, заменив адрес на имя или название группы. Давайте рассмотрим, как это можно сделать.
Размещаем красивые гиперссылки
Если возникает потребность вставить анкорную ссылку в текст сообщения, большинство пользователей стараются не заморачиваться и поступают стандартным способом – копируют необходимое из адресной строки браузера и просто вставляют этот текст. Мы получаем вполне работоспособную гиперссылку в стандартном, но не самом читаемом виде.
Чтобы вид ссылки в тексте был более удобным и читаемым, длинную строку с адресом вполне можно заменить словом, на котором будет ссылка. Для этого нужно воспользоваться шаблонами вставки гиперссылок «ВКонтакте». В частности, чтобы добавить ссылку на пользовательскую страницу нужно ввести текст [id№|текст ссылки]. С помощью этого шаблона делается ссылка на персональную страницу или на группу.
Необходимый id-адрес можно найти в адресной строке браузера. Свой id также можно найти в настройках страницы или в режиме просмотра кода. Чтобы это сделать, жмем правой кнопкой мыши в любом месте своей страницы и в выпадающем меню выбираем «Просмотреть код» (для Chrome) или «Исходный код страницы» (для Firefox).


На странице с кодом находим искомый id.


Теперь если мы вставим в текст сообщения конструкцию в виде [id122304546|Этот пользователь] и отправим сообщение именно в таком виде.


В результате получим текст с красивой гиперссылкой.


Если вы хотите в таком же виде оформить ссылку на группу, синтаксис шаблона будет другим – в тексте id нужно заменить идентификатором сообщества. Например, для создания красивой и кликабельной ссылки на группу игра «Пилиция», пишем в сообщении следующее: [club33980224|Наша любимая игра].


Такие можно вставлять анкорные ссылки на внутренние страницы ВК. А вот разместить линк на сторонний ресурс может только администратор сообщества внутри своей группы.


Вместо послесловия
Мы научились с вами вставлять красивые анкорные ссылки в сообщения соцсети ВК. Сделать это несложно, главное – правильно определить id, на который будет вести ссылка.
поделитесь с друзьями:
ВКонтакте
OK
wd-x.ru
Как кастомизировать блок ссылок в группе в VKontakte / Habr
Контент хоть и король, но, чтобы привлекать аудиторию в ваши паблики, одного его мало. Хорошее оформление групп, подходящие качественные изображения, подобранные с учетом специфики соцсети — играют не менее важную роль в продвижении ваших аккаунтов.
На примере нашей группы в Vkontakte, я хочу показать, как можно красиво оформить блок ссылок.
Обычно в нем размещают важные для группы ресурсы, например личные сайты или аккаунты в других социальных сетях. По этим ссылкам можно попасть на другие ресурсы компании прямо из группы.
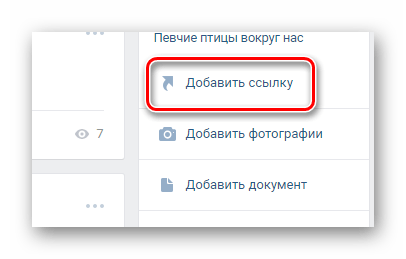
Добавить ссылку очень просто, нужно иметь необходимые права в группе, перейти в режим редактирования, а затем нажать на кнопку «Добавить ссылку».
В появившемся окне ввести нужный адрес, система сделает запрос и подтянет данные, заголовок и картинку, которые указаны в на добавляемом ресурсе. Заголовок поменять можно, а вот картинку по умолчанию изменить нельзя.
Поэтому иногда получается так, что в блоке может появиться ссылка с картинкой, которая не очень хорошо смотрится на странице. Например, как тут.
Выход есть всегда
Дома, после работы, я потратил полчаса на исследование запросов к серверу, пытаясь понять, как и что можно подменить в запросах, чтобы социальная сеть добавила конкретный ресурс с нужной картинкой. Теперь хочу поделиться этой информацией, чтобы все могли красиво оформлять свои группы. Возможно в будущем создатели соцсети и добавят такую опцию, но пока ловите этот лайфхак.
Подготовка
Для удобной работы нам понадобится специальная программа Postman, которая позволяет делать запросы к серверу и передавать нужные параметры.
Браузер Chrome, можно и любой другой, но именно тут есть удобный встроенный инструмент для разработки. Кликаете правой кнопкой мыши и в контекстном меню выбираете «Inspect» ( или «Исследовать» в русской версии).
Альтернативный способ: Больше инструментов (More Tools) > Инструменты (Tools) > Инструменты разработчика
(Developer Tools).Шаг 1
Зайдите в группе на страницу редактирования блока ссылок и вызовите Инструменты разработчика, перейдите во вкладку Networks и выберите под вкладку All
Шаг 2
Не закрывая панель разработчика добавьте новую ссылку (не стоит пока обращать внимание на картинку и текст, вы все равно это удалите, а реальные ссылки добавите позже). Это нужно для того, чтобы отловить нужные запросы к серверу.
Шаг 3
После того как добавили ссылку и она появилась у вас в списке, нужно получить данные из кучи запросов, которые были сделаны. Для этого в инструменте разработчика, в поле Filter напишите share.php. Данный запрос отвечает за загрузку изображения на сервер, мы будем использовать его для того, чтобы загрузить нужное нам изображение.
В результате вы увидите что-то похожее на этот скрин. Если у вас получилась подобная картинка, значит все хорошо и можно идти дальше.
Шаг 4
В программе Postman нужно ввести необходимые данные, полученные из запроса: это заголовок с сессией, который храниться в cookie, и сам Body запрос с данными. Делается это очень просто. Из шага 3 нужно скопировать: Request URL, Cookie, Body
и вставить их в Postman.
Чтобы проще было работать, в Postman есть Bulk режим, в котором можно добавлять данные, просто копируя из браузера.
Мы настроили запрос к API для загрузки картинки, теперь подменяя адрес нужной нам картинке, мы можем загружать ее на сервер. После того, как мы поменяли адрес картинки, нужно нажать на кнопку Send, сделать запрос к серверу и получить ответ, как на следующем скрине:
В полученном результате photo_id — это идентификатор нашей загруженной картинки, который мы можем теперь использовать при добавлении ссылки.
Шаг 5
Получив нужный идентификатор, мы должны теперь сформировать API запрос для добавления новой ссылки в группу. Для этого в браузере в режиме разработчика вместо share.php нужно написать groupsedit.php и произвести похожие действия как в шаге 4. Копируем Request URL, Method POST, Cookie, Body, создаем новую вкладку в Postman и вставляем данные.
После добавления в Postman в режиме Bulk
Только вместо photo_id из браузера нужно вставить наш полученный photo_id картинки, загруженной на предыдущем шаге, чтобы подменить стандартное изображение. Также тут можно изменить link – добавляемую ссылку и str – текст который будет отображаться пользователям.
В результате, мы получили две вкладки с API запросами, которые можем использовать для добавления новых ссылок и изображений. Теперь можете находить подходящие картинки в интернете или заливать свои и указывать их адреса.
Например, я для Facebook, hh.ru и Instagram сделал тематические логотипы, залил их на Google Drive, открыл доступ по ссылке и добавил для каждого ресурса.
Удачи вам в кастомизации!
Update: Информация на 24 декабря 2018 года уже не актуальна, vk обновил алгоритм загрузки изображения. Позже, как будет время, я разберусь и обновлю статью.
habr.com
Как сделать ссылку ВКонтакте в группе

Подавляющее большинство пользователей социальной сети ВКонтакте так или иначе сталкивались со специальным блоком «Ссылки» в различных сообществах. Как раз об этой части функционала, предлагаемого владельцам групп и публичных страниц, мы вам расскажем в данной статье.
Указываем ссылки в группе ВК
Указывать URL-адреса в сообществе ВКонтакте может любой пользователь, обладающий соответствующими полномочиями в плане редактирования группы. При этом каждый добавленный линк не закрепляется за добавившим ее пользователем и останется в соответствующем разделе при изменении прав участников.
Также стоит заметить, что добавлять адреса возможно в равной степени как в сообществе с типом «Группа», так и на «Публичной странице».
Прежде чем перейти к основным методам, важно упомянуть дополнительную возможность социальной сети ВК, благодаря которой каждый пользователь может создавать гиперссылки внутри VK. Узнать больше об этой части функционала вы можете, прочитав соответствующие статьи у нас на сайте.
Читайте также:
Как сделать ссылку на группу ВК
Как сделать ссылку в тексте ВК
Способ 1: Добавляем контакты
Этот метод не затрагивает раздел «Ссылки», однако, также позволяет оставить упоминание о каком-либо пользователе на странице сообщества. При этом главное и единственное отличие заключается в том, что указанный человек будет отображаться в блоке Контакты.
Данный способ рекомендуется использовать только тогда, когда вам необходимо создать ссылку на страницу пользователя, который занимает соответствующую должность. В противном случае это может спровоцировать непонимание со стороны участников паблика.
Читайте также: Как скрыть руководителей ВК
- Перейдите на главную страницу сообщества, в котором вы являетесь администратором.
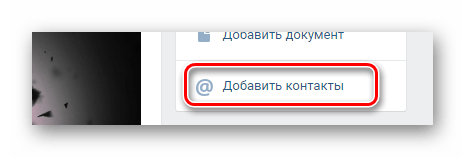
- Пролистайте открытую страницу и внизу с правой стороны кликните по кнопке с подписью «Добавить контакты».
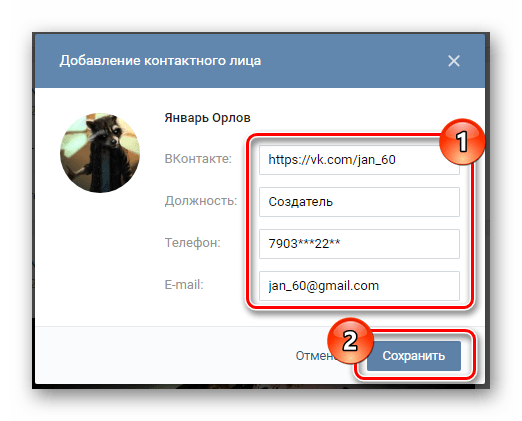
- В окне «Добавление контактного лица» заполните каждое поле в соответствии с известной вам информацией и нажмите кнопку «Сохранить».
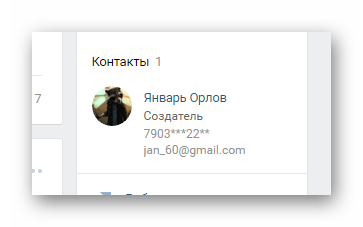
- После выполнения действий из инструкции окно добавления руководителей изменится на «Контакты».
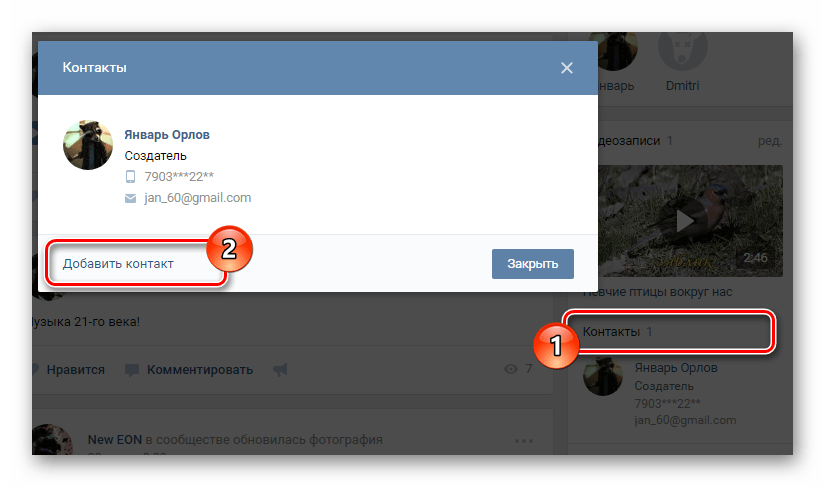
- Для добавления новых людей в список кликните по заголовку блока «Контакты» и в открывшемся окне воспользуйтесь ссылкой «Добавить контакт».
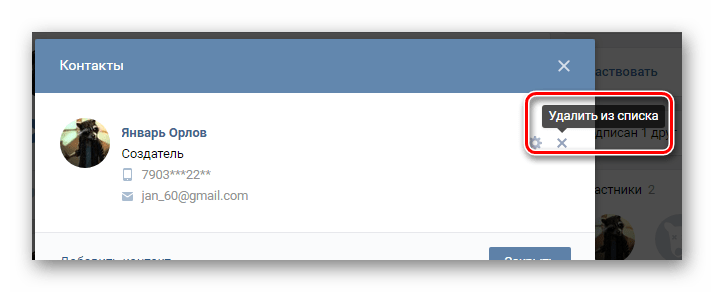
- В этом же окне вы можете произвести удаление пользователей из списка.



Указывайте дополнительные данные только в случае необходимости, так как они будут доступны всем участникам сообщества.



Как было сказано, данный метод является лишь вспомогательным и в большинстве случаев неприемлем.
Способ 2: Добавляем ссылку через полную версию сайта
В первую очередь стоит заметить, что благодаря блоку «Ссылки» вы можете без каких-либо видимых ограничений упомянуть в своем сообщества какую-либо другую группу или даже целый сторонний сайт. Более того, в отличие от контактов для каждого адреса будут присваиваться соответствующие изображения, имеющие прямое отношение к указанному URL.
- Находясь на главной странице паблика, внизу справа нажмите кнопку «Добавить ссылку».
- На открывшейся странице вверху справа нажмите соответствующую кнопку «Добавить ссылку».
- Введите в представленное поле адрес нужного сайта или любого другого раздела социальной сети.
- После ввода нужного URL-адреса вам автоматически будет предложено изображение, изменить которое иногда возможно, кликнув по самой картинке.
- Заполните поле, располагающееся с правой стороны от упомянутого изображения, в соответствии с названием сайта.
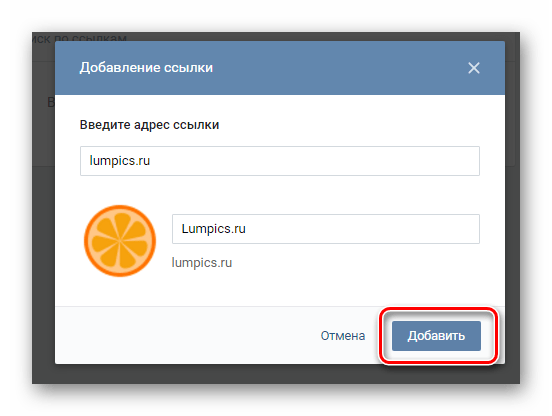
- Нажмите кнопку «Добавить», чтобы разместить линк на странице сообщества.
- Вдобавок ко всему заметьте, что для внутренних ссылок по сайту ВКонтакте вы можете добавлять краткое описание, которое может выступать, например, наименованием должности.
- Находясь в разделе «Ссылки», куда вы были автоматически перенаправлены с главной страницы, вам предоставляется возможность сортировки всех указанных адресов. Для этого наведите курсор мыши на поле с нужным URL-адресом, зажмите левую клавишу мыши и перетащите его в нужное место.
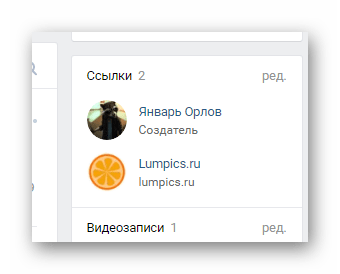
- Вследствие успешного выполнения предписаний, на главной странице появятся указанные адреса.
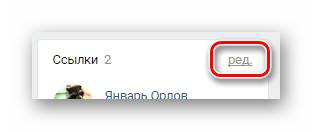
- Для быстрого перехода к разделу «Ссылки» используйте подпись «Ред.», расположенную с правой стороны от наименования блока.



Вы можете, например, указать URL-адрес копии своего сообщества в другой соц. сети.



Будьте внимательны, так как после добавления адреса вы сможете отредактировать исключительно картинку и заголовок!




На этом процесс добавления ссылок с использованием полной версии сайта можно завершить.
Способ 3: Добавляем ссылку через мобильное приложение ВК
В сравнении с ранее упомянутым методом этот способ является более простым. Связано это с тем, что мобильное приложение ВКонтакте предоставляет лишь некоторые возможности от полной версии этого ресурса.
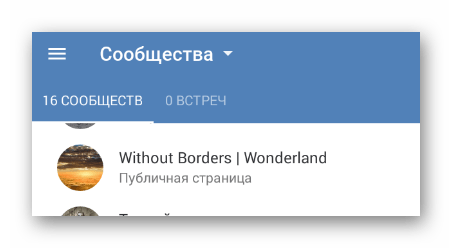
- Войдите в мобильное приложение VK и перейдите на главную страницу сообщества.
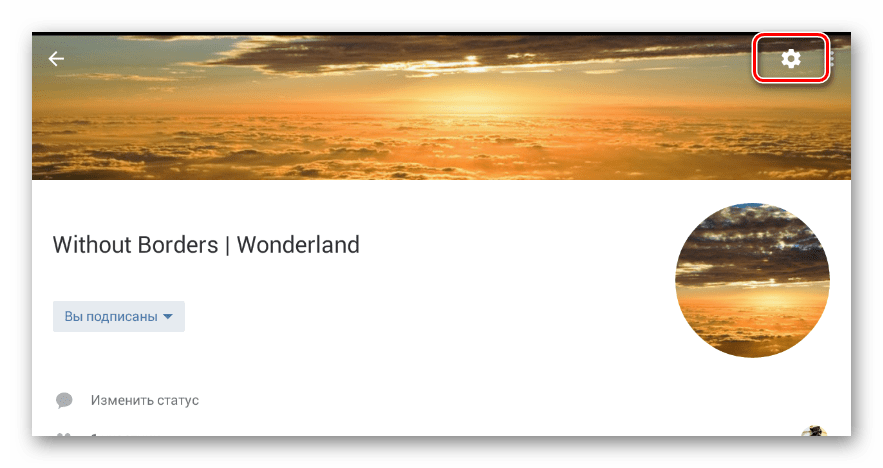
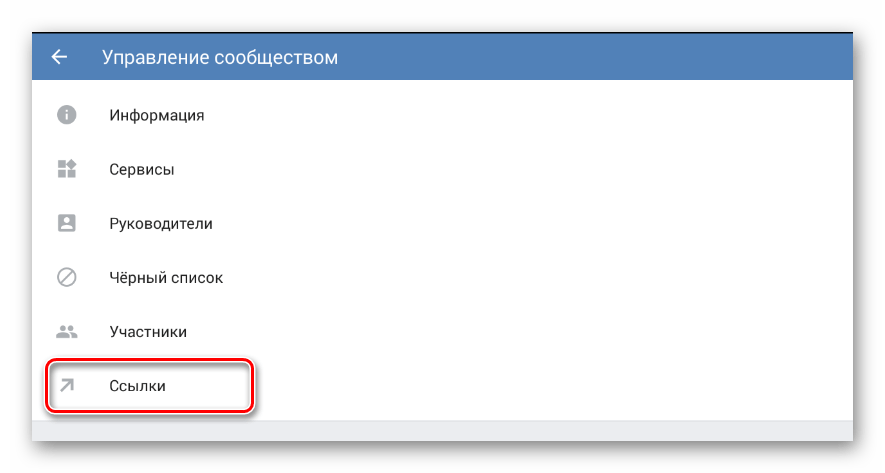
- Находясь на главной странице паблика, кликните по иконке с шестеренкой в правом верхнем углу экрана.
- Пролистайте представленный список разделов до пункта «Ссылки» и нажмите на него.
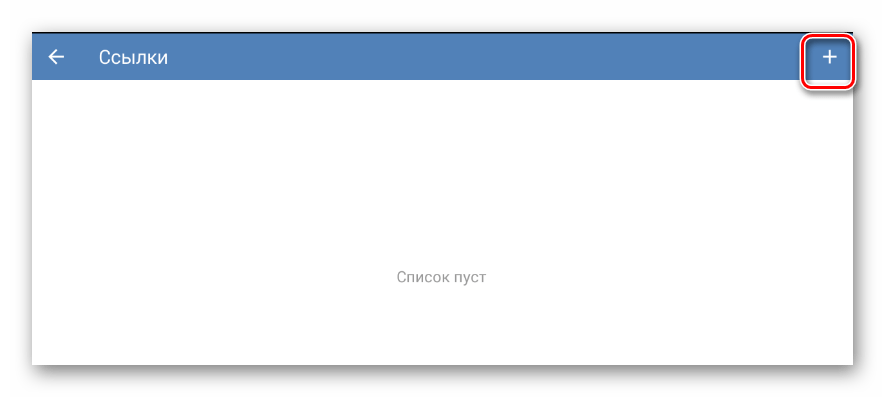
- Кликните по иконке с изображением плюсика в правом верхнем углу страницы.
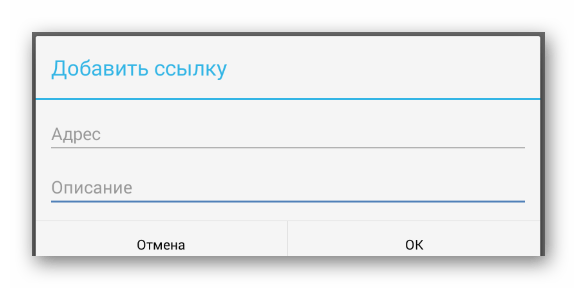
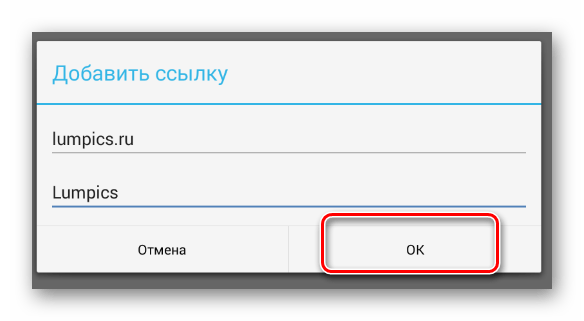
- Заполните поля «Адрес» и «Описание» в соответствии с вашими требованиями.
- Нажмите кнопку «ОК», чтобы добавить новый адрес.
- После этого URL-адрес будет добавлен в список в разделе «Ссылки» и в соответствующий блок на главной странице сообщества.





В данном случае поле «Описание» является тем же, чем была графа «Заголовок» в полной версии сайта.


Как можно заметить, данный метод блокирует возможность добавления картинки, что существенно влияет на визуальное восприятие. Вследствие этой особенности рекомендуется работать с данным функционалом из полной версии сайта.
Вдобавок ко всем приведенным в статье методам добавления URL-адресов рекомендуется внимательно ознакомиться с вики-разделом ВКонтакте, который при правильном использовании также позволяет добавлять ссылки.
Читайте также:
Как создать вики-страницу ВК
Как создать меню ВК
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТlumpics.ru
