Здравствуйте, подскажите, пожалуйста, как на фото выделить объект и сделать его пиксельным? В фотошопе. Примеры:
Как на фото (фотография) обвести объект (андроид)?
Как на фото выделить объект (андроид)?
Приведите наглядные примеры.
Фото, скриншоты, видео.
Снежность
Открыть приложение Галерея, выбрать нужный снимок либо в первой вкладке Все, либо во второй Локальные > категориям Скриншоты, он откроется в полном размере, под ним нажать Изменить, в Изменить нажать под снимком Кисть, а когда откроется ее страница, нажатием на кружок желаемого цвета выбрать цвет контура обводки, а слева ползунок толщины рисуемой линии перетащить в крайнее левое положение, чтобы линия получилась максимально тонкой и не замазала нужное место. После этого пальцем обводим требуемый участок снимка и, если результат устраивает, сохраняем, нажав над ним в правом верхнем углу сначала зелёную галочку, а потом ОК. Если получилось плохо, нажимаем в левом верхнем углу красный крестик и переделываем. Если ползунок выбора толщины линии не реагирует на скользящее движение пальца, то просто ткните в крайнюю точку слева. А может, его и двигать не придется, если линия средней толщины по умолчанию вас устроит. В Галерее отредактированное изображение не заменяет собой оригинал, а появляется дальше по списку, а в приложении Google Photos заменяет.
Если ползунок выбора толщины линии не реагирует на скользящее движение пальца, то просто ткните в крайнюю точку слева. А может, его и двигать не придется, если линия средней толщины по умолчанию вас устроит. В Галерее отредактированное изображение не заменяет собой оригинал, а появляется дальше по списку, а в приложении Google Photos заменяет.
Грегорио2
Всего 1 ответ.
Как вырезать объект и вставить на другой фон в фотошопе?
Гость2Для начала надо объект выделить для этого подойдут круг либо прямоугольник, если объект имеет соответствующую форму, либо волшебную палочку для сложных объектов.
Затем выделенный объект надо вырезать и переместить его на лист с фоном.
Albert Rosenfield5
Всего 1 ответ.
Насколько адекватны и объективны позиции феминизма, которые отстаивает Nixelpixel?
Nikolay Orlov35Не адекватны и не объективны. Во-первых, она путается в терминах, которые сама же предлагает изучать, не видит разницы между сексизмом и институциональным сексизмом, сводя их к одному явлению. И исходя из словарного, адекватного определения сексизма, она – сексист, причём агрессивный сексист, так как считает что что-то (например принадлежность к движению феминизма) определяется половой принадлежностью и закрыта для мужчин по определению. В её речи регулярно проскакивают тезисы из разряда “мужчина не может понять потому что он мужчина”, которые сами по себе паршиво пахнут.
Во-первых, она путается в терминах, которые сама же предлагает изучать, не видит разницы между сексизмом и институциональным сексизмом, сводя их к одному явлению. И исходя из словарного, адекватного определения сексизма, она – сексист, причём агрессивный сексист, так как считает что что-то (например принадлежность к движению феминизма) определяется половой принадлежностью и закрыта для мужчин по определению. В её речи регулярно проскакивают тезисы из разряда “мужчина не может понять потому что он мужчина”, которые сами по себе паршиво пахнут.
Во-вторых, как и многие феминистки, она совершенно не обозначивает, как и за что борется. Цели? Задачи? План? Методы? – нет, она предлагает абстрактным образом бороться за сферические права в вакууме. Никакой пользы движению своей позиции она не приносит и никуда ее не двигает.
В-третьих, больше всего меня радует то, что в каждом своём видео она даёт позицию, что, мол, если вы со мной не согласны – не смотрите видео и не говорите со мной. Очаровательная логика, я объясняю это тем, кто итак со мной согласен, а все остальные пошли в лес. Объяснять что-то тем кто итак согласен смысла нет.
Очаровательная логика, я объясняю это тем, кто итак со мной согласен, а все остальные пошли в лес. Объяснять что-то тем кто итак согласен смысла нет.
Резюмируя, она бесполезна для движения и ничего нового и ценного в мир не несёт.
Софья Шиманская640
Всего 12 ответов.
Здравствуйте, подскажите, пожалуйста, как на фото выделить объект и сделать его пиксельным? В фотошопе. Примеры:
krolikovna1дыа я в пеинте так умею, короче выделяю часть фото да, и умнеьшаю его, а потом растягиваю и всё, в пикселях, даPeterTagtgren 4
Всего 7 ответов.
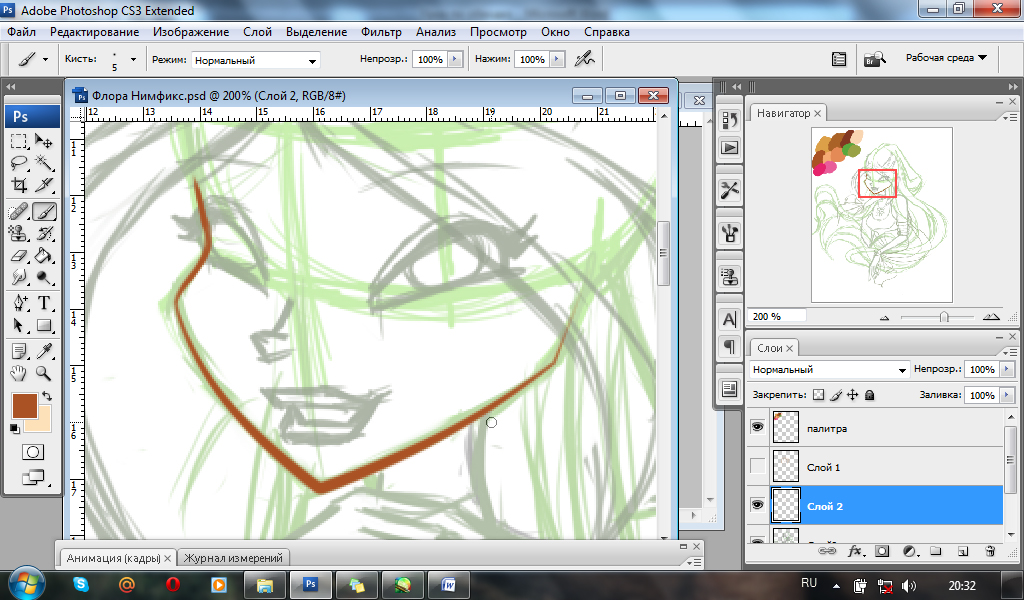
Фотошоп. Кисти. Надо раскрасить наброски. Но идет наслоение слоев
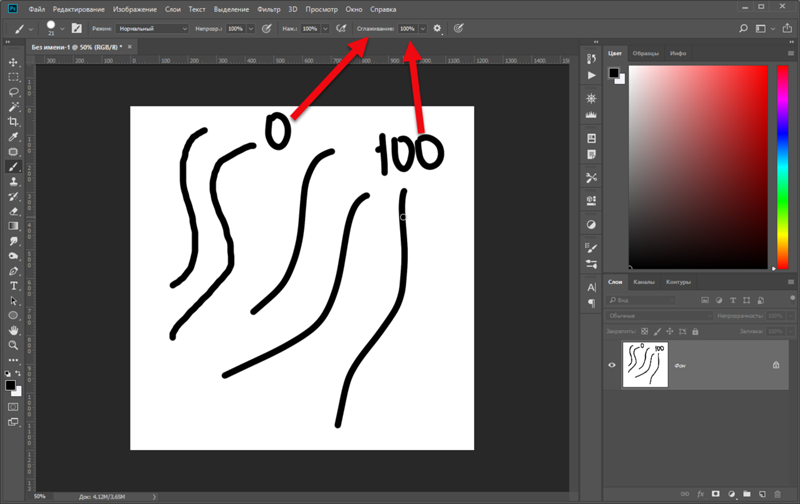
После окончания рисования набросков мне гадо начать их раскрашивать. Так, чтобы черные линии были видны, но наслоение цветов не было. Если я ставлю “непрозрачность” на 100%-черных цветов нет, а если ниже, то цвета наслаиваются друг на друга. Что делать?!Guest2Красить по пустому слою НИЖЕ слоя с контуром, но выше слоя с фоном. По маске, или по выделению. Надеюсь. КАК ВЫДЕЛИТЬ нужную зону учить не надо?!!
По маске, или по выделению. Надеюсь. КАК ВЫДЕЛИТЬ нужную зону учить не надо?!!
Вторую Олю Котик этот ресурс не потянет! )
Или бросить фотошоп – раскрашивать в пэйнте…
Гость2
Всего 1 ответ.
Инструмент Перо в фотошопе, как им пользоваться, настройки пера, возможности и разновидности.
Содержание
быстрая навигация по статье
Посмотреть видео-урок
Инструмент «перо» появился в фотошопе с версии СS4 и остаётся в арсенале инструментов программы по сегодняшний день. Не смотря на то, что в последних версиях Photoshop достаточно много новых и полезных инструментов и функций с интеллектуальным распознованием объектов, «перо» остаётся по прежнему актуальным и более точным.
Лично я довольно часто использую в работе перо, при выделении объектов и считаю его идеальным инструментом для этой задачи. В ходе эволюции фотошоп, «перо», как и другие инструменты,
В ходе эволюции фотошоп, «перо», как и другие инструменты,
усовершенствовалось от версии к версии. Думаю, что многие этого даже не замечали, потому что редко с ним работали и не предавали особой значимости этому уникальному инструменту.
1. Основные принципы работы и настройки
Давайте для начала рассмотрим базовый функционал инструмента «Перо».
На данный момент у меня установлен Photoshop CC2020 и демонстрировать работу с пером я буду именно в нем. Думаю, что все из вас этим инструментом пробовали работать, поэтому объяснять, как отрисовать контур смысла особого не имеет. Ставим точку, ставим вторую и удерживая левую кнопку мыши
При выбранном инструменте в панеле настроек имеется вот такая шестеренка, при клике на которую можно определить цвет отображения кривых, их толщину, а так же включить предварительный
просмотр.
Например, если мы работаем на синем фоне, то кривую будет очень плохо видно, выходом из данной ситуации будет смена её цвета. Толщина кривой по умолчанию стоит 1 пиксель, но
могут возникнуть различные ситуации, когда её удобнее будет сделать тоньше или наоборот. Что касается предпросмотра, включив данную функцию появляется возможность видеть образ
Предпросмотр, на мой взгляд, значительно ускоряет работу с «пером».
Инструмент перо, как и любой другой, имеет свой значок, соответствующий названию. Данный значок является достаточно громозким и в некоторых случаях может мешать, перекрывая собой
кривую или нужную часть выделяемого объекта. Для более тонкой работы этим инструментом значок пера можно изменить на другой.
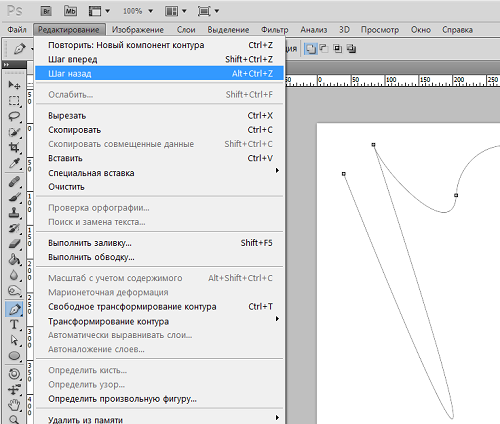
Делается это в настройках курсора. Выбираем в верхнем меню «Редактирование» — «Настройки» — «Курсоры» и устанавливаем значение «Точный» у других курсоров. Теперь «Перо» выглядит, как перекрестие и не будет перекрывать кривую или части объектов.
Теперь «Перо» выглядит, как перекрестие и не будет перекрывать кривую или части объектов.
Можно и не менять настройки курсоров, а просто в необходимый момент переключаться в режим перекрестия с помощью клавиши «Caps Lock». Нажимаем «Caps Lock», отрисовываем сложный участок кривой и возвращаем перу прежний вид, отключив «Caps Lock».
Вся работа с пером завязана на использовании мыши и трёх основных клавишь: Ctrl, Alt и Shift. Для того, чтобы свободно и быстро работать с инструментом перо необходимо просто немного
попрактиковаться используя клавиши мыши и упомянутые кнопки клавиатуры. Рассмотрим пример с обводкой объекта по контуру. Поставим первую точку здесь, вторую будет логично поставить
тут,чтобы получить кривую.
Теперь, как мы видим, следующую точку, для получения обводки по контуру поставить не получится, потому что кривая идет отноcительно линии. Если мы попробуем настроить угол этой линии, удерживая «Ctrl», то нарушим первый участок кривой.
Имеется пара вариантов решения данной задачи. Первый — удерживая «Alt» просто настраиваем угол направляющей и ставим следующую точку.
Второй вариант — удерживая «Ctrl» просто кликаем по этой второй точке и половина направляющей исчезает, в результате можно спокойно ставить новую точку продолжать работу.
Таким образом проходим по контуру объекта. Вообщем — это вся стандартная работа с кривой, которой можно обучиться только на практике, не бойтесь экспериментировать с клавишами «Ctrl» и «Alt», просто берите какой-нибудь объект и обводите его.
Ну и расскажу еще немного о различных возможностях работы с пером. Чтобы провести прямую, нужно удерживать «Shift».
Для того, чтобы удалить какую-либо точку с кривой, нужно просто навести на неё курсор и кликнуть левой кнопкой мыши. При наведении курсора рядом со значком пера появится значок «минус», который и говорит о том, что при клике мышкой произойдёт удаление точки.
Чтобы поставить дополнительную точку необходимо навести курсор в нужном месте на кривую и так же кликнуть левой кнопкой мыши.
Чтобы работать с какой-то определенной точкой, удерживаем «Ctrl» и кликаем по ней левой кнопкой мыши. Если вы хотите из закругленной кривой сделать угол, то нужно удерживая «Alt» кликнуть
по точке.
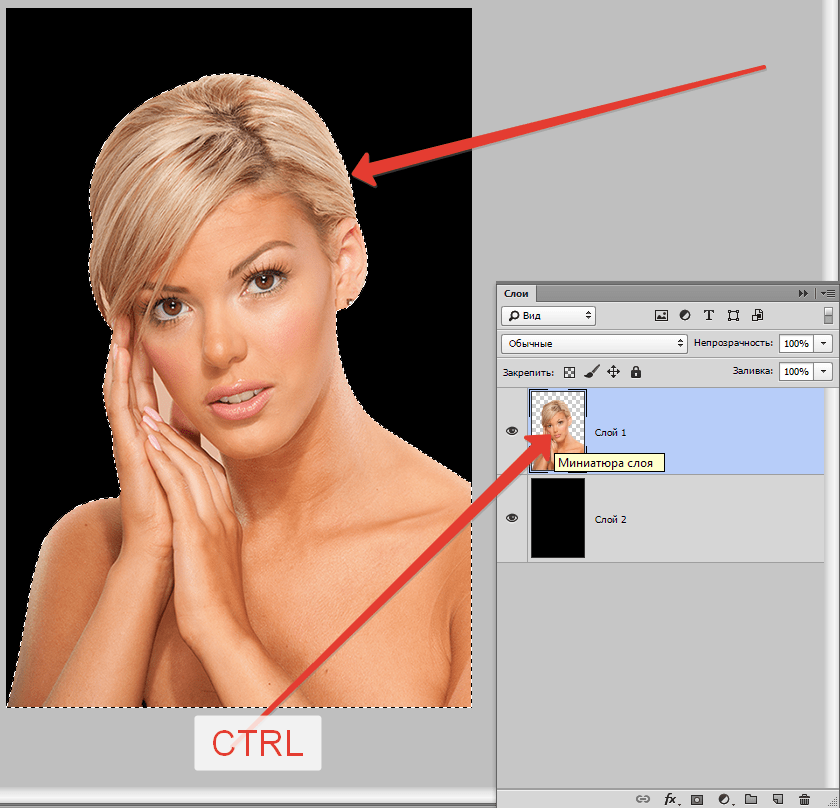
Таким образом, выделяем весь объект по контуру, вся кривая должна быть замкнута, т.е. последние точки нужно обязательно соединить друг с другом. Теперь можно вырезать объект с фона,
при помощи маски слоя. Удерживая «Alt» кликаем по соответствующему значку в панели слоёв и получаем вырезанный объект.
В одном из уроков я показывал, как можно вырезать сложный объект в фотошопе с помощью векторной маски и рассказывал о её преимуществах, при вырезании объектов с фона. Поэтому сейчас на данной теме останавливаться не будем.
2. Перо кривизны
Для обводки более простых и округлённых объектов, например таких, как вот эта область глаза лисицы можно использовать не стандартное перо, а «Перо кривизны». С помощью него гораздо
С помощью него гораздо
быстрее выделять такие вот простые скруглённые объекты, потому что данный инструмент рисует только кривые, без направляющих. Но к перу кривизны нужно так же немного привыкнуть, чтобы
чувствовать где именно лучше ставить опорные точки.
Теперь, если нужно подкорректировать кривую — это можно так же сделать с помощью точек. Удерживая «Alt» можно взять лубую точку зажать левую кнопку мыши и подкорректировать кривую. Корректировать точками кривую можно конечно и не только по окончанию обводки всего объекта, но и в процессе.
Для корректировки можно использовать не только точки, но и саму кривую. Удерживая «Ctrl» наводим на нужный участок кривой и зажатой левой клавишей мыши изгибаем её до нужного результата. И еще один момент по работе с пером кривизны: если два раза кликнуть левой кнопкой мыши по точке, то она преобразуется в прямую, при повторном двойном клике она снова станет кривой. Работу с пером кривизны можно комбинировать с обычным пером, т.
С помощью пера можно выделять объекты не только для вырезания, но и например для какого-нибудь художественного редактирования, при работе с коллажем или просто фотографией. Например, сейчас выделена область глаза лисицы, давайте преобразуем кривую в выделенную область. Для этого кликаем правой кнопкой мыши и выбираем «Выделить область».
В настройках выделения оставляем все значения по умолчанию и нажимаем «Ок». В результате у нас получилась выделенная область глаза, теперь можно создать новый слой, задать ему параметр наложения «Мягкий свет», взять простую мягкую кисть чёрного цвета и нарисовать ею тень.
Или наоборот взять белый цвет и изобразить свет. Таким образом можно работать с отдельными частями объекта на фото, чего вы не добъётесь с помощью других инструментов, таких как «Быстрое выделение» или «Лассо». Только с помощью пера можно добиться идеально точного выделения как всего объекта, так и его отдельных частей.
3. Свободное перо
Кроме стандартного пера и «пера кривизны» есть ещё «Свободное перо», которое позволяет просто рисовать кривой, как обычным карандашом или кистью.
У данного инструмента есть одна интересная особенность — это магнитная функция, которая активируется в верхней панели. При включении этой функции перо начинает работать, как инструмент «Магнитное лассо», т.е. кривая сама прилепляется к контуру объекта, что увеличивает скорость работы.
Но тут конечно понятно, что таким способом идеальной обводки не получить и всё-равно придется корректировать вручную некоторые детали. «Свободное перо» можно применять лишь в редких случаях, когда точность результата не так важна как скорость, ну или когда очертания объекта очень чёткие. Лично я ни раз не сталкивался с необходимостью использования данного инструмента.
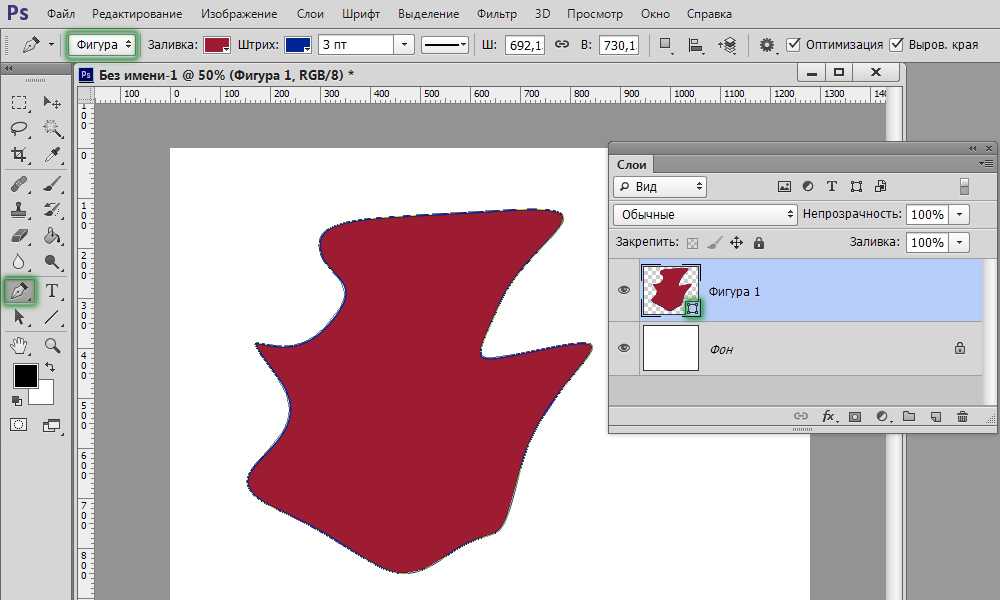
С помощью инструмента «Перо» можно не только работать с объектами на фото, но и рисовать произвольные фигуры, а так же линии. Для этого необходимо в настройках инструмента переключиться с контура на фигуру.
Для этого необходимо в настройках инструмента переключиться с контура на фигуру.
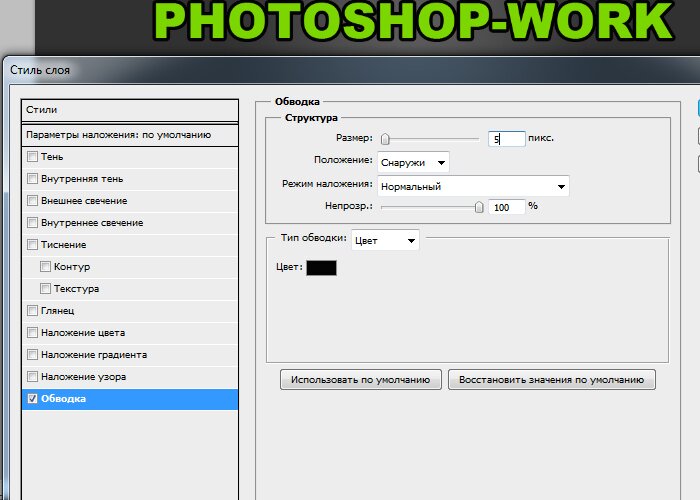
Тут можно выбрать заливку фигуры, установить цвет, толщину и вид обводки. В общем всё логически понятно и подробного объяснения не требуется.
Поделиться:
Как сделать силуэт в Photoshop
Знать как создавать силуэты в Photoshop полезно для изучения. Силуэты полезны для логотипов и других изображений, когда вам не обязательно показывать особенности. Удивительно, но силуэты можно использовать для создания теней, если вам нужно создать тени объектов в произведении искусства. Photoshop — одно из лучших приложений для растровой графики, доступное как профессионалам, так и любителям. Photoshop можно использовать для коррекции фотографий, ретуши фотографий, обработки изображений и многого другого. Photoshop может делать практически все, что вам нужно сделать, как только вы изучите инструменты и функции.
Силуэт — это изображение человека, животного, объекта или сцены, представленное в виде сплошной формы одного цвета, обычно черного, с краями, соответствующими контуру объекта. Photoshop предлагает несколько способов создания силуэтов. В этой статье мы рассмотрим создание силуэтов двумя способами. Один метод будет рассматривать использование цветовых каналов, а другой метод будет использовать контур изображения. Некоторые изображения будут работать лучше всего с одним методом, а не с другим.
Photoshop предлагает несколько способов создания силуэтов. В этой статье мы рассмотрим создание силуэтов двумя способами. Один метод будет рассматривать использование цветовых каналов, а другой метод будет использовать контур изображения. Некоторые изображения будут работать лучше всего с одним методом, а не с другим.
Что такое силуэт?
Силуэт — это изображение человека, животного, предмета или сцены, представленное в виде сплошной фигуры одного цвета, обычно черного, с краями, совпадающими с контуром предмета. Силуэт — это очертание предмета, полностью контрастирующее с фоном.
Это исходное изображение, которое будет использоваться в обоих методах.
1] Метод 1
Поместите изображение в Photoshop
Для работы с изображением его необходимо поместить в Photoshop. Вы можете открыть Photoshop, затем перейти в «Файл», затем «Открыть», затем найти изображение, выбрать его и нажать «Открыть». Вы также можете найти файл изображения, в котором он сохранен, щелкните его правой кнопкой мыши и выберите 9. 0003 Откройте с помощью , затем откройте с помощью Adobe Photoshop (версия) . Изображение будет открыто в Photoshop как слой с именем Фон.
0003 Откройте с помощью , затем откройте с помощью Adobe Photoshop (версия) . Изображение будет открыто в Photoshop как слой с именем Фон.
Дублировать изображение
Следующим шагом является дублирование изображения. Это важно, так как лучше защитить исходное изображение от редактирования. Чтобы продублировать изображение, перейдите на панель слоев и нажмите на фоновый слой, а затем нажмите Ctrl + J . Вы также можете продублировать слой, щелкнув его и перетащив в нижнюю часть панели слоев на значок «Создать новый слой», а затем отпустите его. Вы также можете продублировать слой, щелкнув по нему, затем перейдя в верхнюю строку меню и нажав 9.0003 Слой , затем Дублировать слой . Созданный дубликат слоя будет размещен над исходным слоем.
Перейти к палитре каналов
Следующим шагом будет переход на панель каналов в панели слоев. Убедитесь, что выбран копирующий слой (фоновая копия), затем посмотрите на верхнюю часть панели слоев, и вы увидите вкладку каналов. Вы увидите четыре канала RGB, R, G, B. Красный Зеленый Синий. RGB — это исходные цвета канала изображения. Красный — красный канал; Зеленый — это зеленый канал, а Синий — синий канал. Нажмите на каждый и найдите тот, который показывает изображение самым темным. Когда вы идентифицировали его, вы затем дублируете его. Синий канал является самым темным каналом для этого изображения. Чтобы дублировать этот канал, щелкните его правой кнопкой мыши и выберите «Дублировать». Вы также можете продублировать канал, щелкнув его и перетащив на Создать новый значок канала в нижней части панели слоев. Дублированный синий канал будет располагаться внизу других каналов. Когда вы сделали копию канала, включите оба канала Blue и Blue copy, щелкнув значок Eye .
Вы увидите четыре канала RGB, R, G, B. Красный Зеленый Синий. RGB — это исходные цвета канала изображения. Красный — красный канал; Зеленый — это зеленый канал, а Синий — синий канал. Нажмите на каждый и найдите тот, который показывает изображение самым темным. Когда вы идентифицировали его, вы затем дублируете его. Синий канал является самым темным каналом для этого изображения. Чтобы дублировать этот канал, щелкните его правой кнопкой мыши и выберите «Дублировать». Вы также можете продублировать канал, щелкнув его и перетащив на Создать новый значок канала в нижней части панели слоев. Дублированный синий канал будет располагаться внизу других каналов. Когда вы сделали копию канала, включите оба канала Blue и Blue copy, щелкнув значок Eye .
При включении канала изображение станет красным.
Следующим шагом будет сделать слой канала темнее. Это можно сделать с помощью уровней. Нажмите Ctrl + L для включения уровней.
Когда окно уровней открыто, настройте три вкладки, как показано на рисунке выше. Когда вы закончите, нажмите OK для подтверждения.
Щелкните и перетащите синий копирующий канал (какой бы канал вы ни выбрали как более темный) вниз в нижнюю часть панели на значок Загрузить канал как выделение . Это сделает изображение выделенным вокруг него. Затем вы вернетесь к панели слоев.
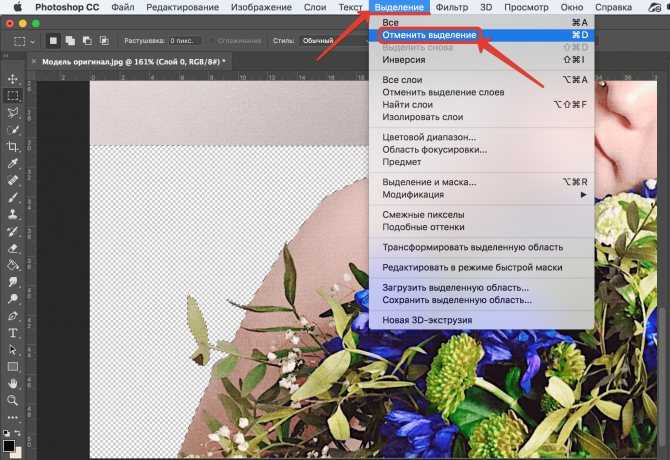
Вам нужно инвертировать выделение. Для этого перейдите в верхнюю строку меню и нажмите Выберите , затем Инвертировать .
Перейдите в нижнюю часть панели слоев и щелкните Создать новый слой-заливку или корректирующий слой . Появится палитра цветов, нажмите «Сплошной цвет», выберите черный и нажмите «ОК». Вы увидите силуэт.
На этом изображении, которое было использовано, вы видите некоторые белые детали на платье, все еще просвечивающие. Это может работать для некоторых целей. Однако, если вы хотите сделать все черным, нужно добавить еще один шаг. Обратите внимание, что следующий шаг может потребоваться не для всех изображений. Некоторые изображения будут полностью восстановлены после вышеуказанных шагов. Однако, если у вас все еще видны цвета, выполните следующий шаг.
Однако, если вы хотите сделать все черным, нужно добавить еще один шаг. Обратите внимание, что следующий шаг может потребоваться не для всех изображений. Некоторые изображения будут полностью восстановлены после вышеуказанных шагов. Однако, если у вас все еще видны цвета, выполните следующий шаг.
Добавить корректирующий слой (необязательно)
Этот шаг необходим, если вышеперечисленные шаги выполнены, но некоторые цвета или детали все еще просвечивают, а не только контур.
Чтобы добавить корректирующий слой, нажмите на копию слоя, затем перейдите в нижнюю часть панели слоев и щелкните значок Создать новый слой-заливку или корректирующий слой . Появится меню, нажмите «Уровень». Это поместит корректирующий слой над слоем копии изображения.
На корректирующем слое «Уровни» найдите ползунок «Уровни вывода». Измените значения справа на 0 или переместите белый ползунок справа налево в черный, пока значение не изменится на 0 . Вы можете наблюдать за изменением изображения по мере настройки. Вы можете остановиться, как только достигнете удовлетворительного значения.
Вы можете наблюдать за изменением изображения по мере настройки. Вы можете остановиться, как только достигнете удовлетворительного значения.
Это изображение после настройки слоя регулировки уровней.
Добавить фоновый слой (необязательно)
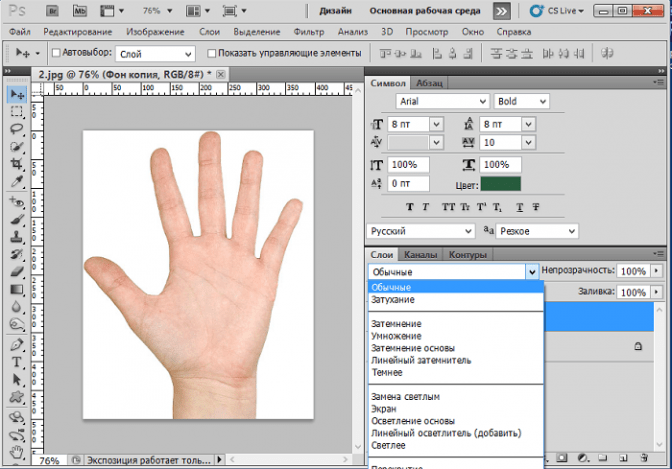
На этом этапе будет создан новый слой, который станет фоном. Нажмите Ctrl + Shift + N , чтобы создать новый слой. Назовите слой и нажмите ОК. Вам нужно будет сделать слой ярким цветом. Находясь на этом новом слое, перейдите на правую панель инструментов и нажмите на ведро с краской, выберите яркий цвет для цвета переднего плана, затем нажмите на холст. Убедитесь, что выбран последний созданный новый слой. Новый слой станет любого цвета, который вы выбрали, и он заблокирует все. Перейдите в цветовой режим слоев и выберите Умножить . Этот новый слой может остаться сверху или вы можете переместить его между слоем заливки цветом и корректирующим слоем уровней. Обратите внимание, что добавление фонового слоя не является обязательным, так как отсутствие фона или белый фон, который уже есть у вашего изображения, могут вам подойти.
Это силуэт на цветном фоне. Вы сможете увидеть, есть ли какие-либо случайные цвета. Если есть лишние цвета, сотрите их с помощью ластика.
Метод 2
Этот метод прост и его легко запомнить.
Поместите изображение в Photoshop
Для работы с изображением его необходимо поместить в Photoshop. Вы можете открыть Photoshop, затем перейти в «Файл», затем «Открыть», затем найти изображение, выбрать его и нажать «Открыть». Вы также можете найти файл изображения, в котором он сохранен, щелкните его правой кнопкой мыши и выберите Открыть с помощью , затем Открыть с помощью Adobe Photoshop (версия) . Изображение будет открыто в Photoshop как слой с именем Фон.
Дублировать изображение
Следующим шагом является дублирование изображения. Это важно, так как лучше защитить исходное изображение от редактирования. Чтобы продублировать изображение, перейдите на панель слоев и нажмите на фоновый слой, а затем нажмите Ctrl + J . Вы также можете продублировать слой, щелкнув его и перетащив в нижнюю часть панели слоев на значок «Создать новый слой», а затем отпустите его. Вы также можете продублировать слой, щелкнув по нему, затем перейдя в верхнюю строку меню и нажав 9.0003 Слой , затем Дублировать слой . Созданный дубликат слоя будет размещен над исходным слоем.
Вы также можете продублировать слой, щелкнув его и перетащив в нижнюю часть панели слоев на значок «Создать новый слой», а затем отпустите его. Вы также можете продублировать слой, щелкнув по нему, затем перейдя в верхнюю строку меню и нажав 9.0003 Слой , затем Дублировать слой . Созданный дубликат слоя будет размещен над исходным слоем.
Создать новый слой
Нажмите Ctrl + Shift + N , чтобы создать новый слой, этот слой будет над другими слоями. Вы также можете создать новый слой, перейдя в верхнюю строку меню и нажав Layer , затем New , затем Layer . Вы можете дать новому слою имя или просто оставить имя по умолчанию. Поместите новый слой ниже слоя копии изображения.
Выберите изображение
Выберите слой с копией изображения, затем перейдите на левую панель инструментов и выберите инструмент быстрого выбора . Инструмент быстрого выбора находится в той же группе, что и инструмент «Волшебная палочка». Используйте инструмент быстрого выбора, чтобы выбрать контур изображения. Помните, что вы делаете силуэт, поэтому вам нужен контур, а не детали. Удерживайте клавишу Shift, когда вы используете быстрый выбор, чтобы упростить выбор. Вы можете удерживать Alt , пока нажимаете, если вам нужно внести исправления. Alt заставит инструмент быстрого выбора иметь знак минус (-) , чтобы вы могли ввести выбранное место. Удерживая Shift , пока вы выбираете, выделите выделение.
Используйте инструмент быстрого выбора, чтобы выбрать контур изображения. Помните, что вы делаете силуэт, поэтому вам нужен контур, а не детали. Удерживайте клавишу Shift, когда вы используете быстрый выбор, чтобы упростить выбор. Вы можете удерживать Alt , пока нажимаете, если вам нужно внести исправления. Alt заставит инструмент быстрого выбора иметь знак минус (-) , чтобы вы могли ввести выбранное место. Удерживая Shift , пока вы выбираете, выделите выделение.
Примечание: Убедитесь, что выбран только контур, а не детали внутри изображения. Детали иногда выбираются, и вы можете не заметить. Увеличьте изображение и рассмотрите различные части, особенно те части, которые близки по цвету к фону, если они белые, их иногда трудно увидеть, если вокруг них выделения. Если вы обнаружите случайный выбор вокруг какой-либо детали изображения, вы можете просто использовать инструмент быстрого выбора и щелкнуть по нему, и он должен снять выделение. Если какая-либо из деталей будет выделена, это повлияет на результаты при применении черного цвета для создания силуэта.
Если какая-либо из деталей будет выделена, это повлияет на результаты при применении черного цвета для создания силуэта.
Создать маску слоя
Когда выделение завершено, создайте маску слоя. Маску слоя можно создать, щелкнув значок «Добавить маску слоя» в нижней части панели слоев. Вы увидите значок слева от слоя изображения с белым контуром, это выделение. Когда маска слоя будет создана, вы увидите некоторые элементы управления, которые вы можете настроить, если хотите.
Выберите маску слоя
Удерживайте Ctrl и щелкните значок маски слоя, чтобы выбрать ее. Значок маски слоя будет рядом с изображением на этом слое.
Создать новый слой
Выделив маску слоя (удерживая нажатой клавишу Ctrl и щелкнув значок маски слоя), создайте новый слой. Нажмите Ctrl + Shift + N , чтобы создать новый слой, этот слой будет над другими слоями. Вы также можете создать новый слой, перейдя в верхнюю строку меню и нажав Layer , затем New , затем Layer . Вы можете дать новому слою имя или просто оставить имя по умолчанию.
Вы можете дать новому слою имя или просто оставить имя по умолчанию.
Добавить цвет к новому слою
Когда новый слой будет создан, вы добавите к нему цвет. Выбрав новый слой, перейдите на левую панель инструментов и выберите инструмент «Ведро с краской». Затем вы нажимаете значок переднего плана/фона на левой панели инструментов и убедитесь, что цвет переднего плана черный.
Примечание: убедитесь, что маска слоя выбрана, прежде чем создавать новый слой и добавлять краску. Если маска слоя не выбрана, она нанесет краску на новый слой, а изображение окажется за черной краской. Когда маска слоя выбрана, вы можете посмотреть на изображение и увидеть контур вокруг него, то есть когда вы создаете новый слой и добавляете краску из ведра с краской.
Готовый силуэт
Силуэт изображения будет на новом слое. Силуэт по-прежнему будет иметь выделение вокруг него. Чтобы снять выделение, нажмите инструмент «Быстрое выделение» на левой панели инструментов, затем щелкните правой кнопкой мыши на холсте и выберите 9. 0003 Отменить выбор .
0003 Отменить выбор .
Это готовый силуэт с номером метода 2
Силуэт находится на отдельном слое от фактического изображения, поэтому его можно перемещать.
Сохраните проект
Чтобы сохранить готовый проект, перейдите в меню «Файл», затем «Сохранить как», сначала сохраните как PSD-файл Photoshop, чтобы при необходимости можно было внести изменения позже. Затем вы можете сохранить его в другом формате файла. Сохраните в формате JPEG, если вы собираетесь использовать его только для экрана, сохраните в формате PNG для печати или если вы хотите исключить фон.
Читайте также: Как создать силуэт в Illustrator
Как сделать силуэт?
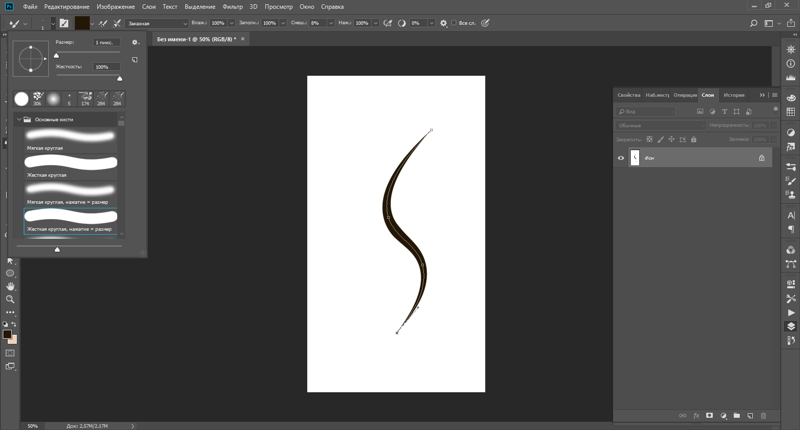
Существует третий способ создания силуэта с помощью инструмента «Перо».
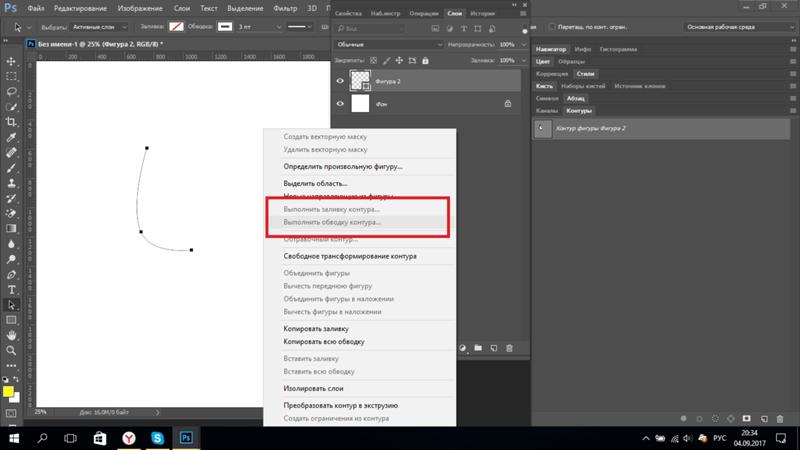
- Используйте инструмент «Перо», чтобы обвести изображение, которое у вас есть в Photoshop
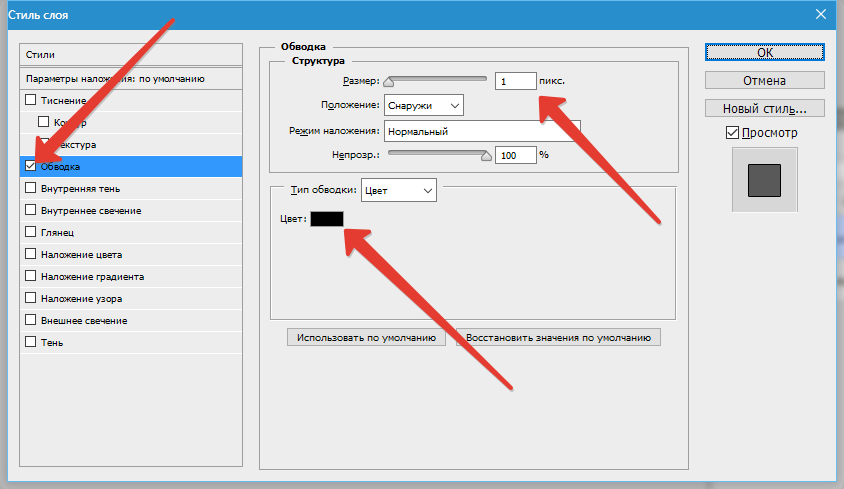
- Залейте контур сплошным цветом
- Поместите его на фон, цвет которого отличается от цвета контура
Почему силуэты в основном черные?
Силуэты в основном черные, потому что они обычно создаются тенями в реальном мире. Однако силуэты могут быть любыми однотонными контурами на контрастной поверхности. Некоторые силуэты могут даже иметь некоторое количество деталей или украшений. Однако добавление слишком большого количества деталей может лишить его силуэта.
Однако силуэты могут быть любыми однотонными контурами на контрастной поверхности. Некоторые силуэты могут даже иметь некоторое количество деталей или украшений. Однако добавление слишком большого количества деталей может лишить его силуэта.
Как создавать контуры в Illustrator
Одной из наиболее распространенных задач дизайна, которую вы можете выполнить, является применение контура к объекту — будь то текст, фигура или любой другой элемент дизайна. Если вы хотите сделать это в Illustrator, вам повезло! В этом уроке мы рассмотрим, как можно создавать контуры в Illustrator, применяя обводку к объекту.
Короче говоря, способ создания контуров в Illustrator заключается в применении обводки к объекту с последующим изменением настроек обводки таким образом, чтобы она располагалась под объектом, а не над ним (как это делается по умолчанию).0005
Используя этот метод, вы сможете изменить размер контура, его цвет и наличие закругленных или квадратных углов. Давайте копать!
Создать контур в Illustrator
 Продолжайте увеличивать толщину, пока контур не достигнет желаемого размера, затем выберите закругленные, квадратные или скошенные углы в диалоговом меню. Продолжайте увеличивать толщину, пока контур не достигнет желаемого размера, затем выберите закругленные, квадратные или скошенные углы в диалоговом меню. |
Следующее видеоруководство проведет вас через весь процесс от начала до конца:
Продолжайте письменный урок.
Содержание
|
Шаг 1.
 Убедитесь, что объект, к которому вы применяете контур, является векторным контуром
Убедитесь, что объект, к которому вы применяете контур, является векторным контуромЧтобы создать контуры в Illustrator, мы должны сначала убедиться, что предмет, к которому мы их применяем, является настоящим векторным контуром, а не растровым изображением, изображением или текстовым объектом.
Реальность такова, что Illustrator является инструментом векторного дизайна, поэтому его инструменты и функции предназначены для работы с векторными объектами . Если вы хотите применить контуры к изображениям PNG и другим растровым элементам, посмотрите другой урок, который я сделал по применению контуров в Photoshop.
Для этой демонстрации я буду применять контур к следующему текстовому объекту: В этом уроке мы применим контур к тексту.
Чтобы применить контур с помощью метода, описанного в этом уроке, нам нужно преобразовать этот текстовый объект в векторный контур. Для этого выберите его и перейдите к:
«Текст» > «Создать контуры»
Кроме того, вы можете использовать сочетание клавиш: Shift + Control + O .
После применения текст больше не будет редактируемым текстовым объектом, а будет просто векторным контуром, имеющим форму текста.
Шаг 2. Используйте меню «Заливка и обводка», чтобы применить контур к объекту нужного цвета.
В Adobe Illustrator контуры называются «штрихами». Итак, чтобы применить контур к какому-либо тексту в Illustrator, нам нужно применить обводку.
Найдите меню Заливка и обводка и дважды щелкните поле в правом нижнем углу порядка: Поле обводки по умолчанию имеет красную косую черту.
Это поле представляет штрих элемента. Прямо сейчас к объекту не применена обводка, поэтому блок имеет красную косую черту, проходящую через него.
После того, как вы дважды щелкните поле, вам будет предложено меню выбора цвета: Меню выбора цвета позволяет вам выбрать цвет для вашего контура.
Используйте это меню для выбора цвета контура. Как указано в этом меню, вы можете выбирать цвета по:
- HSB values
- RGB values
- CMYK values
- HEX code
- Manual selections
Once you’ve chosen a color, click OK to apply the changes. Теперь ваш объект должен иметь небольшой контур выбранного цвета: Тонкий контур выбранного цвета применяется к объекту.
Теперь ваш объект должен иметь небольшой контур выбранного цвета: Тонкий контур выбранного цвета применяется к объекту.
Шаг 3: Перейдите в меню «Обводка» и используйте ввод «Толщина», чтобы указать размер контура
Теперь пришло время определить размер контура (или обводки). Для этого нам потребуется доступ к меню Stroke .
Если в данный момент меню «Обводка» не активно, вы можете получить к нему доступ, выбрав:
Окно > Обводка
Меню должно выглядеть примерно так:
изменить толщину контура. Увеличение этого значения сделает контур больше, а уменьшение его сделает его меньше и полностью удалит его, если уменьшить до 0,
Шаг 4. В меню «Обводка» измените настройку «Выровнять обводку», чтобы контур поместился позади объекта
В зависимости от объекта, к которому вы применяете его, вы можете заметить, что при увеличении контур накладывается поверх объекта. его размер.
Это может быть проблематично, поскольку делает тему (или, в моем случае, текст) менее разборчивой: по умолчанию контур располагается над темой.
Чтобы исправить это, мы должны изменить настройку в Stroke 9.0004 меню.
Перейдите вниз, где написано Выровнять обводку . Вы увидите три варианта, каждый из которых представлен в виде маленьких прямоугольников: Измените настройку Align Stroke , чтобы поместить контур под объектом.
Если вы наведете курсор на каждое поле, появится метка, указывающая, что представляет собой настройка. Учитывая то, как мы используем обводку для создания контуров в Illustrator, желаемой настройкой для этого контекста является поле до упора справа, помеченное как Выровнять обводку по внешнему краю 9.0004 .
При выборе этого параметра контур будет располагаться за объектом, а не перед ним:
Шаг 5. Примените к контуру квадратные, закругленные или скошенные углы
Последний шаг — определить, какие углы вы хотите я хотел бы, чтобы ваш план иметь.
В меню Stroke найдите раздел, обозначенный как Corners . Вы должны увидеть три варианта:
Вы должны увидеть три варианта:
- Miter Join : это сделает так, чтобы ваши контуры имели квадратные углы и является настройкой по умолчанию
- Round Join : сделает углы вашего контура закругленными при выборе
- Bevel Join : сделает углы вашего контура «скошенными» или кажутся обрезанными
Вы можете наводить наведите курсор на каждый из этих значков, чтобы заполнить метку, указывающую на их использование.
Вот изображение каждого из них: Как каждый тип угла выглядит после применения к вашему штриху.
Как удалить контур
Теперь, когда мы рассмотрели, как создавать контуры в Illustrator, давайте посмотрим, как при желании можно удалить контур.
На самом деле это можно сделать двумя способами — с помощью диалогового окна Fill and Stroke или с помощью меню Stroke .
Чтобы удалить контур с помощью диалогового окна «Заливка и обводка», просто щелкните поле обводки, чтобы активировать его, затем щелкните маленькое поле под ним, через которое проходит красная косая черта: Обводку можно удалить, щелкнув маленькое поле с через него проходит красная косая черта.
