Как сделать стикеры для Телеграм в Фотошопе без дизайнера?
Коллеги присылают стикеры из своих фото, а у вас до сих пор таких нет? Тут подробная инструкция, как сделать стикеры так, чтобы даже конкуренты добавили их себе в наборы.
Если вас интересует, как сделать стикеры для Телеграм, то вы уже знаете, зачем это нужно и смысла расписывать преимущества нет. Поэтому сразу приступаем к делу.
Что нужно сделать:
- Отобрать фотографии в отдельную папку.
- Придумать к ним подписи (не обязательно).
- Открыть Photoshop (да, олдскульный Фотошоп вырежет ровнее приложений в телефоне).
- Сделать заготовку. Или скачать нашу.
- Вставить-обрезать-подписать-сохранить будущий стикер.
- Загрузить в Телеграм.
- Поделиться стикерами с друзьями и коллегами.
- Отслеживать статистику скачиваний.
Процесс создания стикеров для Телеграм
Вроде все просто. Чтобы было еще проще — разбираем по кирпичикам каждый пункт. Соберите все фото в одной папке, так будет проще контролировать работу. В процессе я поняла, что некоторые не годятся, а каких-то не хватает. На всякий случай выберите побольше фотографий.
Соберите все фото в одной папке, так будет проще контролировать работу. В процессе я поняла, что некоторые не годятся, а каких-то не хватает. На всякий случай выберите побольше фотографий.
Требования к стикерам
- Формат — PNG (отправлять файлом, а не картинкой).
- Фон — прозрачный.
- Размер — 512х512 px.
- Белая обводка или тень.
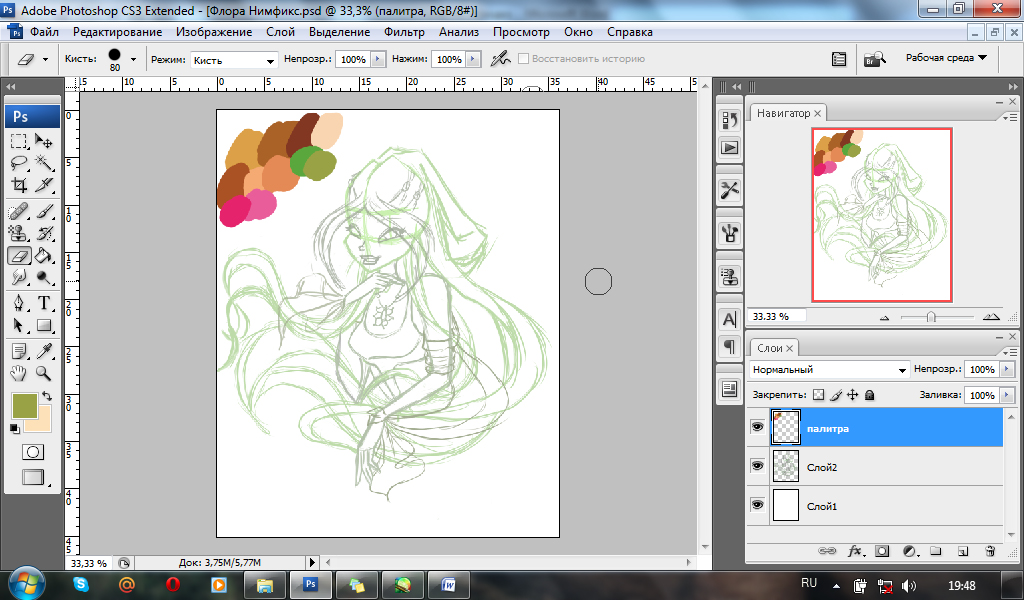
— Создаем нижний прозрачный слой, кликнув на +. Перетягиваем вниз этот прозрачный слой. Если верхний будет заблокирован, то два раза кликаем мышкой на значок Замка и жмем Разблокировать.
— Потом выбираем инструмент на панели Quick Selection Tool (Быстрое выделение).
— И выделяем фон. Не забудьте включить Add to selection (Добавить к выделенному). Или исключить, если выделили лишнего.
Теперь удаляем нижний слой — кнопка Delete. Но сначала используем Feather (Уточнить край), чтобы вырезать аккуратнее. Чтобы увидеть Feather (Уточнить край), кликните правой кнопкой мыши по выделенной области.
Чтобы увидеть Feather (Уточнить край), кликните правой кнопкой мыши по выделенной области.
Выбираем вырезанный слой и копируем его в нашу заготовку Ctrl + А.
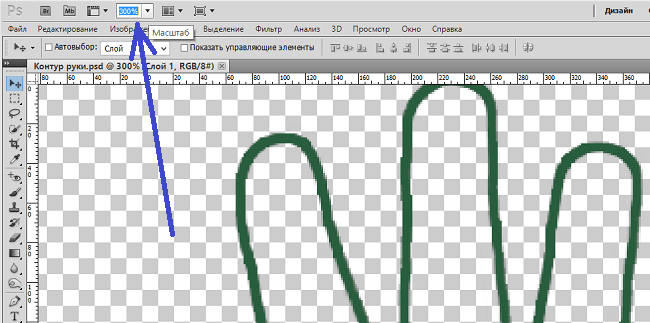
Открываем и вставляем в заготовку Ctrl + V. Изображение немного больше заготовки, поэтому нажимаем Ctrl + Т и изменяем масштаб. В моем случае это ~31%. Но потом я равняла вместе с текстом и уменьшила масштаб еще больше.
На всякий случай создадим дубликат слоя. Для этого либо кликаем по иконке слоя в нижнем правом углу, либо в меню слой выбираем создать новый слой: Layer — New Layer. Этот слой будет на случай, если что-то пойдет не так.
Если на основном изображении есть «косяки», то убрать можно с помощью ластика Eraser Tool.
Белый контур на стикерах
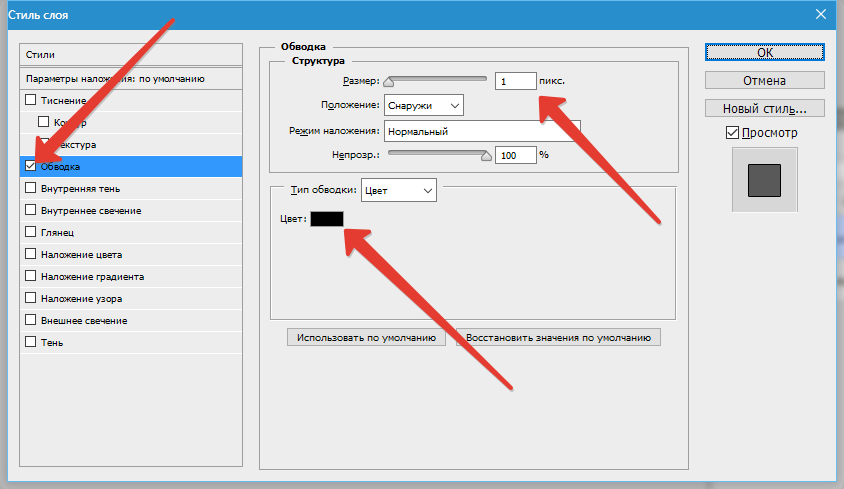
Чтобы стикер выглядел аккуратнее, добавим белую обводку. Можно сделать черную или оставить без нее — решать вам. Если хотите обводку — жмите на FX (стили слоя) в правом нижнем углу Stroke (обводка/контур). Выбираем белый цвет и размер 6 px.
Текст на стикерах
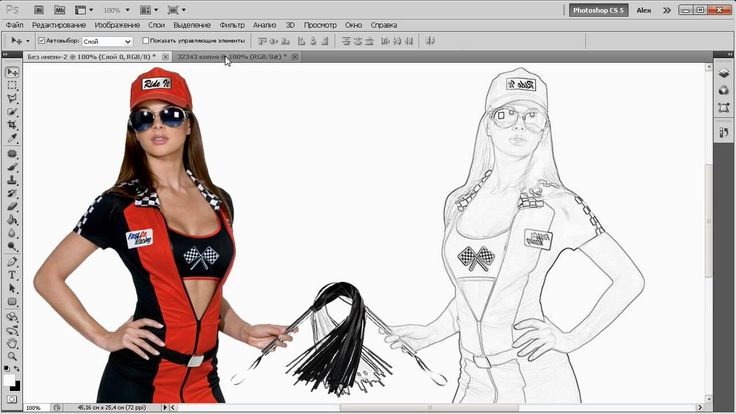
На стикер можно добавить текст, давайте посмотрим, как это сделать. Для этого выбираем тип шрифта в примере это Oswald, размер, цвет и контур. Контур добавляем точно так же как и на изображение: жмите на FX (стили слоя) в правом нижнем углу Stroke (обводка/контур). Выбираем белый цвет и размер 6 px. Я немного выровняла изображение вместе с текстом, уменьшила масштаб.
Для этого выбираем тип шрифта в примере это Oswald, размер, цвет и контур. Контур добавляем точно так же как и на изображение: жмите на FX (стили слоя) в правом нижнем углу Stroke (обводка/контур). Выбираем белый цвет и размер 6 px. Я немного выровняла изображение вместе с текстом, уменьшила масштаб.
Теперь сохраняем. Жмем Ctrl + Alt + Shift +S (сохранить для веб-устройств).
❗️ Иногда бывают классные кадры, но немного размытые. Для этого идем в Filter — Other — High Pass. Выбираем радиус (экспериментируйте с радиусом — чем больше радиус, тем более четкая картинка). Ставим режим наложения Linear Light или Soft Light, если не хотите слишком четкой картинки. Готово, теперь картинка более четкая.
Сохраните остальные стикеры в отдельной папке, чтобы удобнее было добавлять в Телеграм весь стикерпак.
Как добавлять стикеры в Телеграм
В Телеграм можно добавлять стикеры с мобильного и с десктопа. Так как мы делали стикеры с десктопа, то и добавлять тоже будем с него. Открываем чат-бот https://t.me/stickers. Или вводим в строку поиска @Stickers. И вводим /start.
Открываем чат-бот https://t.me/stickers. Или вводим в строку поиска @Stickers. И вводим /start.
Чат-бот предложит несколько функций:
- /newpack — создать новый набор стикеров
- /newmasks — создать новый набор масок
- /addsticker — добавить стикер или маску в набор
- /editsticker — редактировать смайлы или координаты
- /ordersticker — изменить порядок стикеров в наборе
- /delsticker — удалить стикер из набора
- /delpack — удалить набор
Еще чат-бот показывает статистику по стикерам:
- /stats — статистика по стикеру
- /top — топ стикеров
- /packstats — статистика по набору стикеров
- /packtop — топ наборов
- /topbypack — топ стикеров в наборе
- /packusagetop — статистика использования наборов
Мы начнем с создания. Кликаем /newpack.
Название стикерпака
Добавьте не только название, но и описание к стикерпаку — это выглядит презентабельно. Можно ввести ссылку на свой канал в формате @названиеканала. У нас название будет «marketing.link — hard work».
Можно ввести ссылку на свой канал в формате @названиеканала. У нас название будет «marketing.link — hard work».
Теперь нужно будет отправлять по одному стикеры для бота. Отправляйте не картинкой, а файлом (снимите галочку с Compress image, если она стоит).
Дальше загружаем стикеры. К каждому стикеру можно добавлять эмодзи, по которым он будет выводиться в подсказках. Добавляем побольше.
Перед публикацией бот попросит отправить иконку стикерпака — изображение в формате PNG или WEBP. В нашем случае это будет логотип. Этот шаг можно пропустить, тогда Телеграм будет использовать первый по счету стикер для иконки стикерпака.
Добавляйте все стикеры сразу в набор — так проще. Но если появятся стикеры после того, как опубликовали набор, то можно добавить по команде /addsticker. Бот предложит выбрать набор. Жмем на него.
Когда все стикеры в наборе, жмите «Поделиться» и отслеживайте статистику установок.
Если было полезно — делись ссылкой с друзьями, много стикеров не бывает 🙂
Наши стикеры тут: https://t.
me/addstickers/marketinglink
Работа с контуром выделения. » Adobe Photoshop
Рассмотрим трансформацию и перемещение контура выделения и выделенной области. А также заливку выделенной области. Обрисовка контуров выделения.Трансформация и перемещение контура выделения.
Кроме заливки выделенных областей и обрисовки контуров выделения существует возможность трансформации контура выделенных областей — изменения размера, формы, поворот на разные углы.
Для включения режима трансформации выделения воспользуйтесь командой Transform Selection меню Select.
Вокруг выделения появится рамка с маркерами по углам и серединам сторон рамки. Двигая маркеры вы изменяете форму и размер выделения. Если удерживать нажатой клавишу Shift, то изменение размеров выделения будет происходить пропорционально.
Для того, что бы повернуть контур выделения достаточно разместить курсор рядом с любым угловым маркером, за пределами рамки.
Для применения транформаций достаточно нажать клавишу Enter, если вы не хотите применить выделения, то нажмите кнопку Esc.
Контур выделения можно перемещать по всему документу. Это делается следующим образом: в качестве инструмента выберите любой инструмент выделенияю После этого, когда курсор находится над выделенной областью, он приобретает вид стрелки. Теперь, нажав левую кнопку мыши, вы сможете перетащить контур выделения в любое нужное вам место документа.
Трансформация и перемещение выделенной области.
В Photoshop существует возможность перемещать выделенные области по картинке. Откройте файл Ducky.tif и при помощи эллиптического выделения выделите область в которую попадёт голова утёнка. Выберите в палитре инструментов инструмент Move (самый верхний инструмент справа в палитре). Установите курсор в центре выделенной области нажмите левую кнопку мыши и перемещайте выделенную область в любое место на экране и затем отпустите кнопку мыши. Таким образом вы перемещаете выделенную область по документу. На месте где была выделенная область, образовалась” дырка”. Если вы хотите получить копию выделенной области, то при перемещении держите клавишу Alt пока не отпустите левую кнопку мыши. В этом случае у вас создастся копия выделенной области.
Кроме заливки выделенных областей и обрисовки контуров выделения существует возможность трансформации выделенных областей — изменения размера, формы, поворот на разные углы.
Первым и самым универсальным способом трансформации выделенной области является Free Transform (свободная трансформация). Режим свободной трансформации включается командой Free Transform меню Edit.
Режим Free Transform управляется полностью аналогично режиму Transform Selection, поэтому рекомендую ещё раз вернуться к этой части занятия. В качестве примера рассмотрим получение зеркального отражения при помощи этого режима.
Для эксперимента изберём всё того же утёнка-мученика т.е. документ Ducky.psd.
- Выделите при помощи эллиптического выделения область на картинке, в которую входит голова утёнка.
- Включите режим Free Transform из меню Edit или комбинацией клавиш Ctrl+T. Вокруг выделения появится прямоугольная рамка с манипуляторами по углам и центрам сторон.
 (Точно также как и в случаем Transfom Selection).
(Точно также как и в случаем Transfom Selection). - Попробуйте, удерживая средний манипулятор левой стороны рамки трансформации, потянуть его вправо. Выделенная область начнёт сжиматься, а когда левая граница перейдёт через правую сторону рамки начнёт появляться зеркальное отражение выделенной области. Доведите эту операцию до получения полного зеркального отражения. При всей этой операции выделенная область сместилась вправо, на старом местоположении выделенной области появилась прозрачная “дырка” (о прозрачности говорит сетка из шашечек). Теперь, если довольны результатом, нажмите Enter для применения результата, если не довольны тогда нажмите Esc и всё станет как было.
Также, двигая угловые манипуляторы, можно добиться увеличения или уменьшения размера выделенной области, причём если при этом удерживать Shift то изменение размеров выделенной области будет происходить пропорционально, а если удерживать Alt, то от центра. При удержании кнопки Ctrl появляется возможность перемещать текущий манипулятор, не изменяя местоположение других манипуляторов, т.е. искажать выделенную область совершенно причудливым образом. Если в режиме Free Transform курсор поместить за рамку трансформации, в районе манипулятора, то курсор изменится на изогнутую двустороннюю стрелку, т.е. курсор вращения, и далее просто удерживайте кнопку мыши и вращайте область. Главное, не забывайте, что после трансформации нужно нажать Enter, что-бы её применить. Пока вы не примените трансформацию недоступны никакие действия.
При удержании кнопки Ctrl появляется возможность перемещать текущий манипулятор, не изменяя местоположение других манипуляторов, т.е. искажать выделенную область совершенно причудливым образом. Если в режиме Free Transform курсор поместить за рамку трансформации, в районе манипулятора, то курсор изменится на изогнутую двустороннюю стрелку, т.е. курсор вращения, и далее просто удерживайте кнопку мыши и вращайте область. Главное, не забывайте, что после трансформации нужно нажать Enter, что-бы её применить. Пока вы не примените трансформацию недоступны никакие действия.
Заливка выделенной области.
С выделенной областью можно делать много разных полезных вещей. Первое, что мы попробуем, это заливка выделенной области. Для залики выделенной области можно использовать команду FILL из меню EDIT. Вы уже сталкивались с инструментом заливки Paint Bucket и теперь задаёте совершенно законный сопрос — зачем дублировать эти команды? На самом деле эти команды не дублируют друг друга. Инструмент Paint Bucket заливает область по принципу толерантности (точно также как работает инструмент Magic Wand), а команда FILL заливает всю выделенную область. , без каких либо условий. Кроме этого есть ещё несколько отличий, которые мы рассмотрим позже.
Инструмент Paint Bucket заливает область по принципу толерантности (точно также как работает инструмент Magic Wand), а команда FILL заливает всю выделенную область. , без каких либо условий. Кроме этого есть ещё несколько отличий, которые мы рассмотрим позже.
Итак, как использовать эту команду? Выделяем область на изображении, далее есть несколько вариантов действий. Самый простой вариант — это воспользоваться клавиатурными сокращениями. Если Вы захотели залить выделенную область основным цветом, то это комбинация Alt+Backspace , а если есть желание залить выделенную область фоновым цветом то комбинация Ctrl+Backspace .
Для более точной настройки процесса заливки лучще использовать диалоговое окно команды FILL. Для того, что бы его вызвать необходимо выбрать пункт FILL меню EDIT. Теперь рассмотрим диалоговое окно команды FILL.
Для того, что бы его вызвать необходимо выбрать пункт FILL меню EDIT. Теперь рассмотрим диалоговое окно команды FILL.
У этого диалогового окна есть два раздела — Contents и Blending . В первом разделе вы можете установить то, чем вы будете заливать выделенную область. Рассмотрим более подробно список USE .
- Foreground — использовать для заливки основной цвет.
- Background — использовать для заливки фоновый цвет.
- Pattern — использовать для заливки текстуру.
 Если вы выбрали этот пункт, то в диалоговом окне станет доступным список Custom Pattern . В этом списке вы можете выбрать ту текстуру, которой вы хотите залить выделенную область.
Если вы выбрали этот пункт, то в диалоговом окне станет доступным список Custom Pattern . В этом списке вы можете выбрать ту текстуру, которой вы хотите залить выделенную область.
- History — для заливки используется одно из состояний палитры history. Состояние выбирается в палитре history, когда вы щёлкаете на маленьком квадратике слева от пиктограммы состояния.
- Black — заливка чёрным цветом.
- 50% Gray — заливка серым цветом.
- White — заливка белым цветом.

В разделе Blending вы можете наблюдать уже знакомые пункты. Прежде всего MODE — режимы или алгоритмы наложения. Затем Opacity — непрозрачность заливки. Внизу находится флажёк preserve transparency . Этот пункт означает, что если у Вас есть прозрачные фрагменты слоя, то они залиты не будут. На текущий момент Вы ещё не знакомы с понятием слоя и его прозрачности, поэтому мы ещё вернёмся к этому вопросу.
В качестве примера рассмотрим следующий случай. Откройте файл dune.tif из папки sample. Выделите небо при помощи инструмента Magic Wand (всё небо можно выделить щёлкая волшебной палочкой и одновременно удерживая нажатой кнопку Shift — сложение выделений). Установите основным цветом красный цвет. После того, как вы выделели область неба, воспользуйтесь командой Fill. В настройках команды установите следующие параметры: use — foregraund color, mode — color burne и нажмите OK. Теперь небо приобрело тёмно красный оттенок. Теперь инвертируйте выделение (т.е теперь должен быть выделен песок). Повторим процедуру заливки, только теперь в качестве цвета заливки используем 50% Gray. В результате мы получили мрачноватый марсианский пейзаж.
Теперь небо приобрело тёмно красный оттенок. Теперь инвертируйте выделение (т.е теперь должен быть выделен песок). Повторим процедуру заливки, только теперь в качестве цвета заливки используем 50% Gray. В результате мы получили мрачноватый марсианский пейзаж.
Обрисовка контуров выделения.
Кроме возможности заливки выделенной области существует возможность обводки по контуру выделения. Как это происходит мы сейчас рассмотрим. Для того, чтобы обвести контур выделения необходимо его сначала получить. Приступим:
- Откройте файл :\\Program Files\\Adobe\\Photoshop7\\Samples\\Ducky.tif
- При помощи инструмента эллиптического выделения выделите область вокруг головы утёнка, так, чтобы голова полностью попала внутрь выделенной области.

- Выберите основным цветом красный цвет.
- Выберите команду Stroke меню Edit . Перед глазами возникнет следующее диалоговое меню:
- Параметр width (толщина обводки) — очевидный параметр указывающий на толщину обводки, установите его равным 10.
- Параметр Location (положение обводки). Возможны три положения контура обводки inside, outside и center. Советую установить значение center .
- Параметры Opacity и Mode Вам уже достаточно знакомы.
- Нажмите Ok и Ваш контур обрисуется выбранным красным цветом.

Рассмотрим подробнее параметр Location. Он указывает на то, с какой стороны произойдёт обрисовка контура выделения. Если вы выбрали inside — то обрисовка произойдёт внутри контура выделения, если center — то контур выделения будет в центре созданой обрисовки, в случае outside — обрисовка контура произойдёт по внешней стороне контура выделения.
Как обрисовать изображение в Photoshop CC?
Обводка изображений — один из модных эффектов в фотошопе. Это слишком просто и регулируемо. Вы можете обрисовать в общих чертах изображение целиком или конкретный предмет. Просто используйте панель слоев и параметр смешивания. Вот наши простые шаги. Давайте проверим каждый из них и проверим его влияние.
Вы можете обвести границу изображения и вырез. На границе вы также можете получить различные текстуры. Бордюр делает образ королевским и роскошным. С другой стороны, создание контурных изображений выреза даст вам солидные и модные эффекты.
Содержание
Простые шаги по созданию контура изображения в Photoshop CC
Контурирование изображения в последней версии Photoshop CC не составляет большого труда. Вместо этого вы можете положиться на несколько простых шагов, чтобы получить лучший результат на ваших изображениях. Образ будет выглядеть великолепно и утонченно одновременно. Давайте перейдем к учебнику прямо сейчас.
Шаг 1: Сначала откройте изображение в фотошопе.
Шаг 2: Разблокируйте слой и дважды щелкните его. После этого вы получите возможность смешивания.
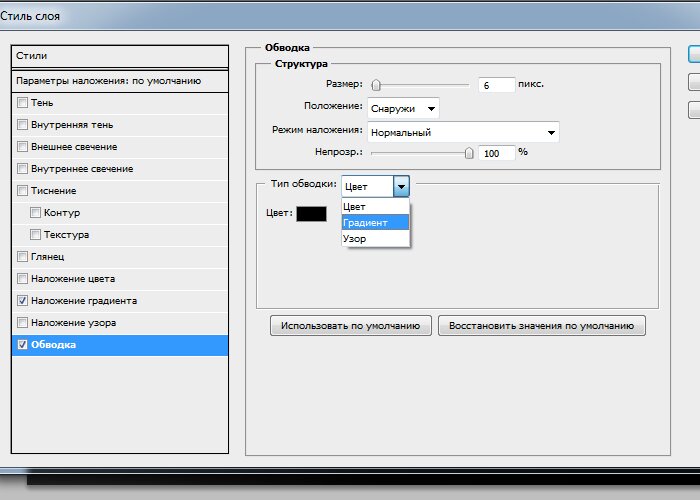
Шаг 3: Теперь выберите стиль обводки и убедитесь, что тип обводки установлен на «внутри». ты хочешь.
Следующее руководство предоставит вам результат, который вы хотите получить. Ваше изображение получит хороший толстый контур с цветом, размером и непрозрачностью, которые вам нравятся.
Применение градиента
Кроме того, вы можете разместить градиенты на контуре. Просто измените тип файла на градиент. Зайдите в настройки градиента и установите тон и смесь, которые будут хорошо смотреться.
Просто измените тип файла на градиент. Зайдите в настройки градиента и установите тон и смесь, которые будут хорошо смотреться.
С другой стороны, любой может применить к контуру свою любимую текстуру. Вам нужно только изменить тип файла на «Шаблон». После этого перейдите к функциям шаблона и изучите последовательность, которую вы хотите разместить в контуре.
После выбора узора можно изменить угол, масштаб, непрозрачность и т. д. Как только вы определитесь со всем, подтвердите изменения и проверьте изображение. Он будет содержать текстуру, которую вы выбрали всего за несколько кликов.
Как обвести вырезанное изображение в Photoshop CC
Вы также можете обвести вырез в Photoshop CC. Он выглядит модно и современно и предоставляет вам отличный материал для публикации в социальных сетях. Кроме того, вырезанные контуры могут отлично подойти для маркетинга модных товаров и других вещей. Гораздо проще, чем вы думаете, составить план на Вырезанное изображение в Фотошопе. Давайте перейдем к шагам прямо сейчас.
Гораздо проще, чем вы думаете, составить план на Вырезанное изображение в Фотошопе. Давайте перейдем к шагам прямо сейчас.
Шаг 1: Сначала откройте предпочитаемое изображение в Photoshop CC.
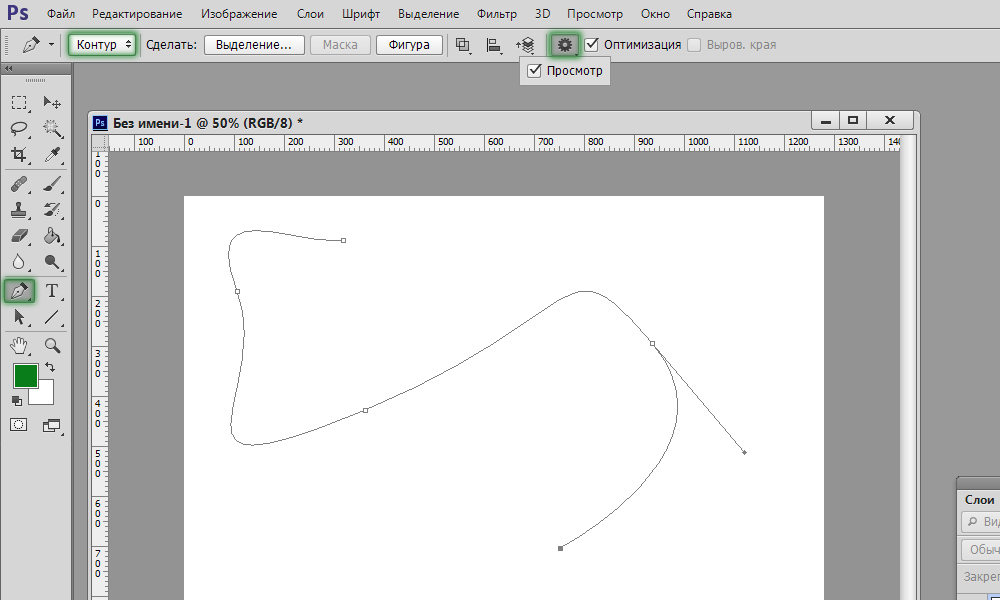
Шаг 2: Выберите область, контур которой вы хотите вырезать на втором шаге. Вы можете выполнить выделение с помощью инструмента быстрого выделения, инструмента «Перо» или инструмента «Лассо».
Шаг 3: Скопируйте слой с помощью сочетания клавиш Ctrl + J.
Шаг 4: Теперь дважды щелкните слой копии и выберите стиль обводки. Убедитесь, что положение обводки «снаружи».
Шаг 5: Нажмите значок плюса рядом с обводкой, если вы хотите использовать несколько контуров. Лучше упомянуть, что каждый из контуров должен иметь разные размеры.
После следующего урока вы также получите великолепный контур с разными цветами. Это будет отлично выглядеть и предоставит вам настраиваемые параметры. Если вы сохраните файл фотошопа, вы сможете вернуться в слой, настроить цвет и размеры и экспортировать его в реальный мир.
Это будет отлично выглядеть и предоставит вам настраиваемые параметры. Если вы сохраните файл фотошопа, вы сможете вернуться в слой, настроить цвет и размеры и экспортировать его в реальный мир.
Зачем обводить изображение?
Обводка изображения может использоваться для многих целей. В основном его используют для усиления красоты изображения. Иногда его используют для выделения предмета. Это зависит от пользователя. Контур может увеличить роскошный вид картины в два раза. Кроме того, вы можете использовать текстурное обрамление, чтобы придать изображению великолепный вид.
Выглядит очень современно и модно, когда дело доходит до обводки вырезов. Вы можете создавать материалы для социальных сетей и маркетинговый контент, используя вырезанный контур. Любой, кто работает с графикой, должен знать правило создания эстетически выглядящих контуров. Это отличный вариант для тех, кто работает с графическим дизайном.
Источник видео: https://www.youtube.com/watch?v=iy-9P99fNCc
Заключение
Спасибо, что выбрали нас для решения вашей проблемы. Мы надеемся, что наше руководство о том, как обвести изображение в Photoshop CC, вам очень помогло. Мы поделились бонусными советами и рекомендациями, которые помогут вам получить более качественные фотографии. Вам нужно только следовать каждому из шагов с хорошей детализацией.
В любом случае, следующие руководства отлично подходят для использования в последней версии Photoshop CC 9 .0081 . Это предоставит вам великолепный план, который можно настроить в любое время. Кроме того, вы можете создать индивидуальный контур выреза, который будет выглядеть современно и модно одновременно.
Об авторе
Авраам
Креативный редактор изображений и специалист по поисковой оптимизации. Я считаю, что моими сильными сторонами являются, прежде всего, Креативность, Опыт, Пунктуальность и преданность делу.
Я считаю, что моими сильными сторонами являются, прежде всего, Креативность, Опыт, Пунктуальность и преданность делу.
Смотрите сообщения автора
Проявление контуров в Photoshop CS3
2
SHARES
Некоторые эффекты лучше всего смотрятся при применении ко всей фотографии, в то время как другие эффекты лучше всего смотрятся при использовании только в определенных областях. По своей природе фильтр, используемый в этой технике, повлияет на всю фотографию, но с небольшой (несложной) работой вы можете создать интересный эффект контура только на части фотографии.
[Если вы хотите загрузить изображение, используемое в этом уроке, чтобы попрактиковаться в технике, нажмите здесь. Все файлы предназначены только для практических целей.]
1 ДУБЛИРОВАНИЕ ФОНА
Этот эффект будет работать на всех типах изображений, но может работать лучше всего, когда у вас есть главный объект, на который вы хотите обратить внимание. После открытия и изменения размера изображения нажмите Command-J (ПК: Ctrl-J), чтобы продублировать фоновый слой.
После открытия и изменения размера изображения нажмите Command-J (ПК: Ctrl-J), чтобы продублировать фоновый слой.
ДЕЙВ КРОСС
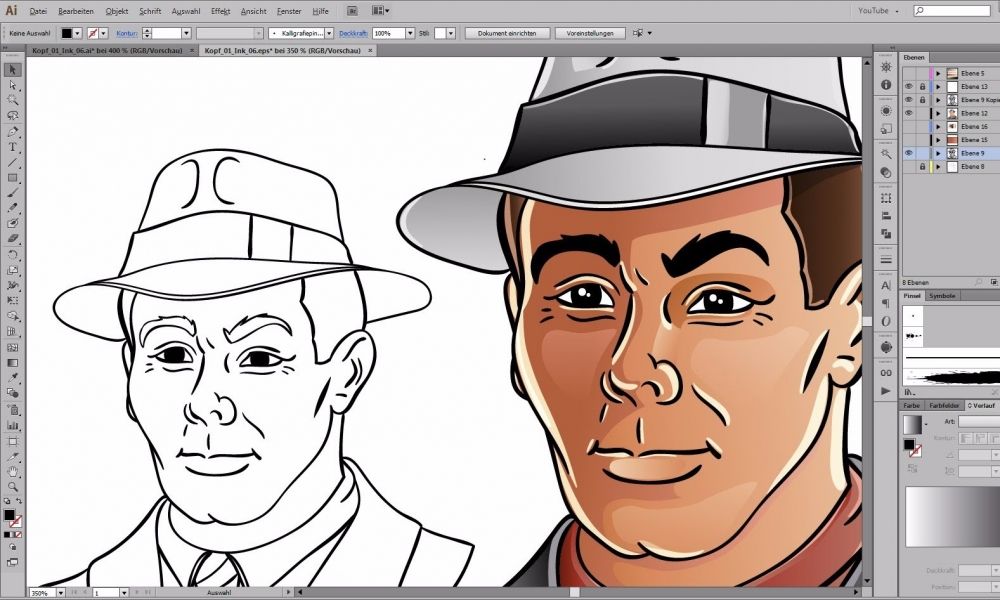
2 ПРИМЕНИТЬ УМНОЕ РАЗМЫТИЕ И ИНВЕРТИРОВАНИЕ
Убедитесь, что дубликат слоя активен, а затем в меню «Фильтр» выберите «Размытие» > «Умное размытие». Измените режим на «Только края», качество на «Высокое» и отрегулируйте радиус и порог, чтобы получить в основном детали контура. (Как правило, вы, вероятно, получите низкий радиус и пороговое значение в диапазоне 10–20.) Нажмите OK, чтобы закрыть диалоговое окно, и нажмите Command-I (ПК: Ctrl-I), чтобы инвертировать изображение.
3 ПРИМЕНИТЕ МИНИМАЛЬНЫЙ ФИЛЬТР
Чтобы сделать черные линии толще, перейдите в меню «Фильтр», выберите «Другое»> «Минимум» и установите для параметра «Радиус» значение 1 (для изображений с более высоким разрешением может потребоваться увеличить радиус). до 2 или 3). Нажмите «ОК».
4 РАСКРАСКА БОЛЕЕ ПОДРОБНО
Теперь настройте эффект, используя инструмент «Кисть» (B), чтобы закрасить области белым цветом, где вы не хотите иметь никаких контуров. Затем уменьшите непрозрачность слоя контура на панели «Слои» и закрасьте черным цветом, чтобы добавить больше деталей к контуру, где это необходимо (используйте размер кисти, соответствующий ширине контура). Когда вы закончите, верните непрозрачность на 100%.
Затем уменьшите непрозрачность слоя контура на панели «Слои» и закрасьте черным цветом, чтобы добавить больше деталей к контуру, где это необходимо (используйте размер кисти, соответствующий ширине контура). Когда вы закончите, верните непрозрачность на 100%.
5 СДЕЛАТЬ БЕЛОЕ ПРОЗРАЧНЫМ
Чтобы сделать белые области прозрачными, дважды щелкните справа от имени слоя на панели «Слои», чтобы открыть параметры наложения. Перейдите к ползункам Blend If в нижней части диалогового окна и перетащите белый треугольник на ползунке This Layer влево. Как только вы это сделаете, белые области должны стать полностью прозрачными. Нажмите OK, чтобы закрыть диалоговое окно.
6 МАСКА ПРИ НЕОБХОДИМОСТИ
Если есть какие-либо области, где эффект контура слишком сильный (например, центр цветка в этом примере), добавьте маску слоя, щелкнув значок «Добавить маску слоя» в в нижней части панели «Слои». Используя черный цвет в качестве цвета переднего плана и непрозрачность кисти 30–40% на панели параметров, закрасьте области, где вы хотите менее очевидный контур.
