Как обвести текст в фотошопе – GmodZ.ru
Рубрика: ИнтернетАвтор: Funtik
Если вы хотите, чтобы определенные слова выделялись на фоне остального текста, одним из вариантов является выделение нужного слова контуром. Photoshop позволяет выбирать из бесчисленных вариантов цвета, границ, непрозрачности и т. д., а также предлагает множество вариантов обводки текста в зависимости от используемой версии.
Если вы хотите узнать, как сделать свой текст уникальным, вы попали по адресу. В этой статье мы обсудим, как обвести текст в Photoshop, и предложим подробные пошаговые руководства по лучшим методам.
Как обвести текст в Photoshop Elements
Если вы используете Photoshop Elements и хотите выделить свой текст, выполните следующие действия:
- Запустите Photoshop Elements и откройте существующий документ, если он у вас есть, или создайте новый.

- Введите текст, который вы хотите выделить. Убедитесь, что вы хорошо видите его, увеличив масштаб или увеличив размер.
- Скопируйте слой, нажав Ctrl + J.
- Переименуйте слои, чтобы вы знали, над каким из них вы работаете. Мы рекомендуем работать с скопированной версией и оставить оригинал нетронутым. Если вы допустили ошибку, вы всегда можете вернуться к оригиналу и начать заново.
- Перейдите к Слою.
- Нажмите Стиль слоя.
- Откройте Настройки стиля.
- Выберите Обводка, настройте параметры, включая цвет, размер и прозрачность, а затем нажмите ОК.
Есть и другой метод, который вы можете использовать:
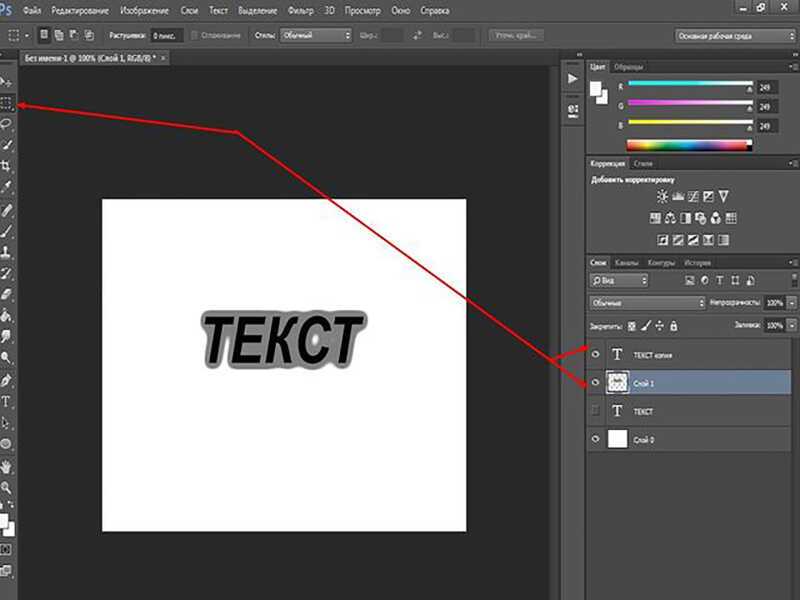
- Выделите текст, который хотите обвести, удерживая Ctrl в Windows или Command Key на Mac, и щелкните миниатюру слоя.
- Создайте новый слой.

- Перейдите к Выбрать.
- Нажмите Изменить, а затем выберите Развернуть. Здесь вы можете настроить выбранные границы.
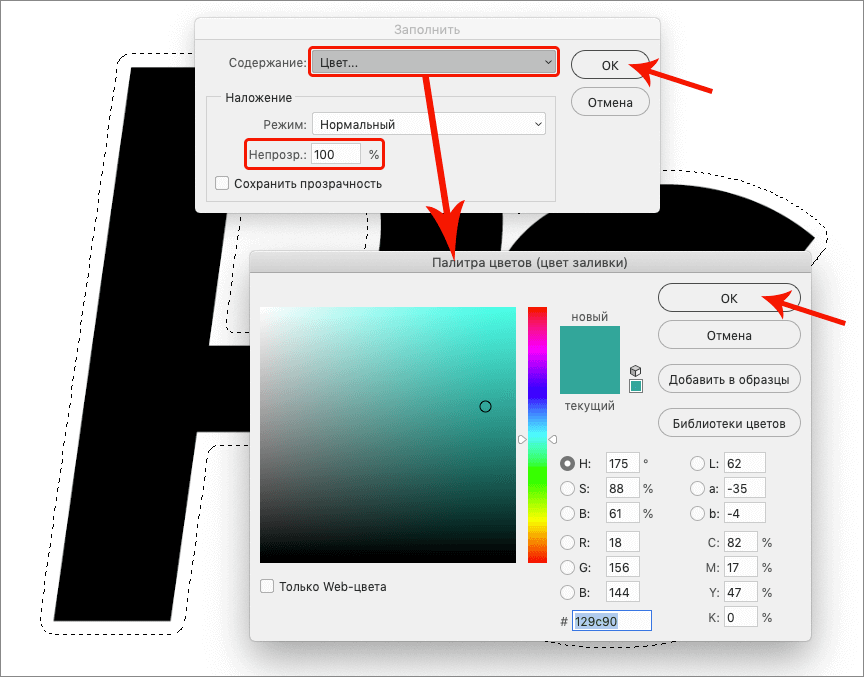
- Выберите ведро с краской, выберите цвет и щелкните в любом месте между текстом и рамками.
- Перейдите к Выберите > Снимите выделение или нажмите Ctrl + D в Windows Cmd + D на Mac, чтобы отменить выделение текста.
- Отключить текстовый слой.
Как обвести текст в Photoshop для печати
При подготовке ваш файл для печати, вам нужно преобразовать текст в контуры. Таким образом, вы гарантируете, что изменения, внесенные вами в шрифт, сохранятся, а положение текста будет сохранено.
Этот процесс прост и требует всего несколько шагов:
- Щелкните правой кнопкой мыши текстовый слой и выберите Преобразовать в фигуру.
- Сохраните файл.
Можно Вы легко обводите текст в Photoshop на iPad
К сожалению, в Photoshop невозможно обвести текст, если вы используете iPad. Вы можете настроить свой текст, изменив его шрифт, цвет, непрозрачность и т. д., но вы не можете его обвести.
Вы можете настроить свой текст, изменив его шрифт, цвет, непрозрачность и т. д., но вы не можете его обвести.
Как обвести текст в Photoshop CS6
Если вы используете Photoshop CS6 и хотите обвести текст, выполните следующие действия:
- Запустите Photoshop и введите текст, который хотите обвести. или откройте существующий документ.
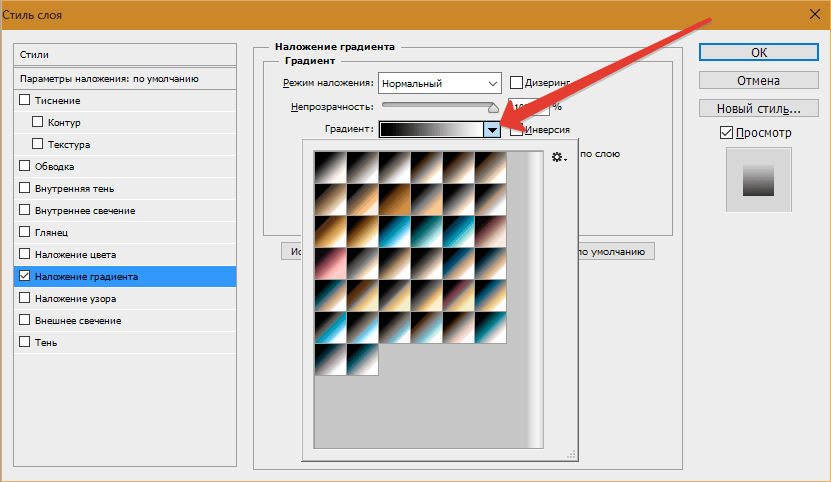
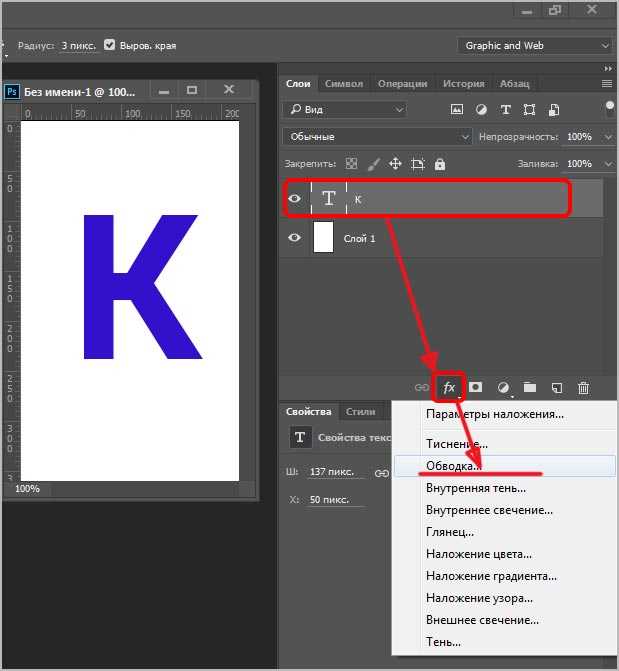
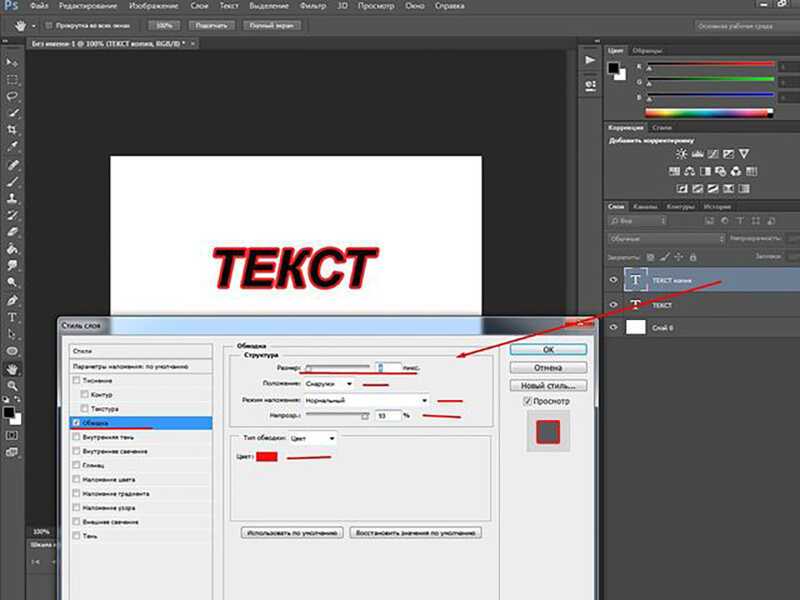
- Перейдите в раздел слоев, щелкните правой кнопкой мыши текстовый слой и выберите Параметры наложения.
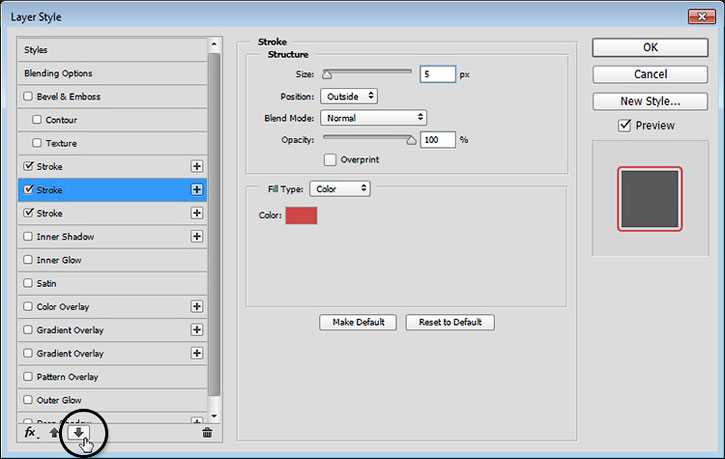
- Установите флажок рядом с Обводка.
- Настройте Размер, Положение, Режим наложения, Непрозрачность и >Цвет контура.
- Когда вы’ Когда закончите, нажмите ОК.
Как обвести текст в Photoshop CS3
Выделение текста в Photoshop CS3 очень просто и выполняется за несколько шагов. Чтобы обвести текст, следуйте приведенным ниже инструкциям:
- Запустите Photoshop и введите текст, который хотите обвести, или загрузите существующий документ.

- Нажмите Выбрать > Изменить > Развернуть.
- Расширьте текст в зависимости от размера контуров, которые вы хотите. Чем больше вы расширяете текст, тем больше контур. Вы заметите, что пунктирные линии вокруг текста расширились. Пространство между шрифтом и пунктирными линиями будет контуром.
- Убедитесь, что выбран текстовый слой, и нажмите кнопку в правом нижнем углу, чтобы добавить новый.
- Выберите инструмент Paint Bucket слева.
- Выберите цвет контура.
- Нажмите в любом месте текста, чтобы применить цвет и снять выделение с текста.
- Выберите Слой 1 и перетащите его под текст layer.
Удерживайте Ctrl или Command Key на клавиатуре и выберите текстовый слой.
Выделяйте текст
Создаете ли вы логотип, визитную карточку, художественный дизайн или просто хотите выделить свой текст, это можно сделать в Photoshop всего за несколько шагов. Несмотря на то, что процесс может различаться в зависимости от версии, которую вы используете, выделение текста несложно и может иметь множество преимуществ.
Несмотря на то, что процесс может различаться в зависимости от версии, которую вы используете, выделение текста несложно и может иметь множество преимуществ.
Мы надеемся, что это руководство помогло вам научиться обводить текст в Photoshop и сделать его отличительным.
Вы часто выделяете свой текст, выделяя его? Какой метод вы используете для этого? Расскажите нам в разделе комментариев ниже.
Люди подскажите как в фотошопе обвести текст пунктиром?
Guest
Установить жесткость ластика 100%
Гость3
Всего 1 ответ.
Как в фотошопе сделать, чтобы рисунок выровнялся по центру?
Гость1Для этого вам потребуется инструмент «Перемещение». Посмотрите на его параметры. Там есть перечень опций, которые отвечают за эту задачу и которые вам нужны.
Первые несколько опций отвечают за выравнивание по вертикали (обычно слева направо):
по верхнему краю
по центру
по нижнему краю.
Двлее, кнопки отвечают за выравнивание по горизонтали (слева направо):
по левому краю
по центру
по правому краю.
В итоге, чтобы разместить объект ровно по центру, нужно задать центрирование по вертикали и горизонтали.
Ирина О.1
Для того, чтобы выровнять рисунок по центру, используют инструмент “Перемещение”. У этого инструмента есть панель параметров. Первые три значка на панели отвечают за выравнивание объекта по вертикали (слева направо): по верхнему краю, по центру, по нижнему краю.Следующие три значка отвечают за горизонтальное выравнивание (те же значения).В итоге, чтобы разместить рисунок ровно по центру, нужно выбрать центрирование по вертикали и горизонтали. Наталья4
Всего 4 ответа.
Как в Ворде сделать буквы пунктиром?
Юльце2Здравствуйте! Набираете в Word’е нужный Вам текст,выделяете его и нажимаете на правую кнопку мыши. Далее в высветившемся меню выбираем “Шрифт…”. Всплывает окно. Снизу в этом окне есть кнопка “Текстовые эффекты…”. Нажимаем! Всплывает ещё одно окошечко. В графе “Заливка текста” меняем цвет на белый(а то не видно будет границы). Дальше нажимаем на “Контур текста”, выбираем “Сплошная линия”. Кликаем на “Тип контура” и на “Тип штриха”, выбирайте тот, который нужен. Создавайте ту ширину, которая нужна Вам. УДАЧИ!
Всплывает окно. Снизу в этом окне есть кнопка “Текстовые эффекты…”. Нажимаем! Всплывает ещё одно окошечко. В графе “Заливка текста” меняем цвет на белый(а то не видно будет границы). Дальше нажимаем на “Контур текста”, выбираем “Сплошная линия”. Кликаем на “Тип контура” и на “Тип штриха”, выбирайте тот, который нужен. Создавайте ту ширину, которая нужна Вам. УДАЧИ!
Надеюсь помогла:)
Marina1
Всего 10 ответов.
Люди подскажите как в фотошопе обвести текст пунктиром?
Нужно что-бы слово было обведено пунктиромnaspret7
Обводка пунктиром или как сделать пунктир в фотошопе
https://youtu.be/JpM0CxYbpMc?t=28_Нетужаль_1
Всего 5 ответов.
Как вставить в текст комментария на The Question ссылку или картинку?
Ярослав Патрикеев4Всё достаточно просто. Начнём со ссылок. Тут есть несколько способов. Во-первых, каждый новый абзац начинается с того, что перед вами появляется значок “плюсик в кружке”, который будет отображаться до тех пор, пока вы не начнёте вводить свой текст.
Если вы на него нажмёте, то вам покажут меню для добавления ссылок и фото:
Нажимаете “ссылка”, вводите ссылку и получаете ссылку как отдельный объект – даже с картинкой, если таковая доступна. Картинку, я так понял, редактор подставляет сам. Смотри пример 1 в приложении (комментарий к вопросу).
Есть ещё один способ вставить гиперссылку прямо в текст. Для этого достаточно просто выделить участок текста:
При выделении текста появляется меню, которе позволяет произсести с ним некоторые операции (по порядку):
- сделать жирным (можно просто нажать ctrl+B)
- сделать курсивным (или ctrl+I)
- подчекрнуть (ctrl+U)
- сделать ссылкой (!) – появится окно для ввода ссылки
- сделать подзаголовком (домашнее задание: поэкспериментируйте с подзаголовками самостоятельно)
- оформить как цитату (просто появляется вертикальная полоса слева)
- начать нумерованный список
- начать ненумерованный список (как этот)
Конкретно для ссылки в тексте смотри пример 2 в комментариях к вопросу.
Ну и логично, что картинку можно вставить, выбрав кнопку “фото” в первом примере. Смотри пример 3.
Это то немногое, что позволяет встроенный редактор текста на TheQ. Он немного странный (смотри, как он вставляет картинки или попробуй отредактировать свой текст и вставить слово внутри текста), но он наш, родной. Он только учится и, надеюсь, скоро станет совсем большой. Но вот это всё он уже умеет.
(внимание: все примеры приводятся для пользователей ПК – все эти приёмы работают в браузере, но не работают в мобильной версии)
Чайка, Которой Плевать7
Всего 1 ответ.
Вам также может понравиться
Как сделать круговой текст в Photoshop (5 простых шагов)
Написание текста по кругу — забавный эффект для логотипов, водяных знаков и других элементов дизайна. Но как лучше всего сделать круговой текст в Photoshop?
Привет! Меня зовут Кара, и как фотографа и цифрового дизайнера мне очень нравятся такие глупые вещи, как круговой текст. Ты со мной? Тогда приходите и позвольте мне показать вам лучший способ сделать круговой текст в Photoshop.
Ты со мной? Тогда приходите и позвольте мне показать вам лучший способ сделать круговой текст в Photoshop.
Обратите внимание, что скриншоты ниже взяты из Photoshop для Windows, если вы работаете на Mac, они могут выглядеть иначе.
Содержание
- Почему мы не используем инструмент «Деформация»
- Шаг 1. Настройте направляющие
- Шаг 2. Нарисуйте круг
- Шаг 3. Введите текст
- Шаг 4. Уточните текст Текст
- Шаг 5: Нижняя часть круга
Почему мы не используем инструмент «Деформация»
Я написал руководство о том, как деформировать текст с помощью инструмента «Деформация». Если вы знакомы с этой техникой, вы можете подумать, что можете просто использовать инструмент деформации, чтобы выгнуть верхний текст вверх, а нижний текст вниз. Бум, круговой текст.
К сожалению, это не так просто. Использование инструмента деформации для создания круглого текста выглядит немного дилетантски. Буквы получаются слегка искаженными, и получить точный круг очень сложно.
Взгляните на это, которое я сделал очень быстро. Буквы сверху (или снизу) искажены, а круг кажется слегка сплющенным.
Это выглядит не совсем правильно, понимаете?
Теперь, когда вы понимаете, почему вам не следует использовать инструмент деформации для этой цели, позвольте мне показать вам, как вы можете это сделать.
Шаг 1. Настройка некоторых направляющих
Откройте новый документ, нажав Ctrl + N или Command + N 90.41 90. Вы можете сделать его любого размера, который вам нравится, но я буду придерживаться квадратного документа, чтобы поместить свой круг в центр.
Чтобы центрировать объект, нам нужно найти центр документа. Мы настроим пару руководств, чтобы сделать это. Перейдите к Просмотр в строке меню и перейдите вниз, чтобы нажать на Новая направляющая .
В появившемся окне выберите вертикальную или горизонтальную ориентацию и установите 50% в поле Position . Это поместит направляющую на полпути.
Это поместит направляющую на полпути.
Повторите еще раз, на этот раз выбрав другую ориентацию. У вас должны получиться две направляющие, пересекающиеся в центре вашего документа.
Шаг 2: Нарисуйте круг
Теперь нам нужно создать круг, вокруг которого будет написан текст. Выберите инструмент Ellipse на панели инструментов. Он может скрываться за одним из других инструментов формы. Просто щелкните правой кнопкой мыши на инструменте, чтобы открыть семейство инструментов, и выберите Эллипс.
Чтобы поместить круг точно в центр, щелкните и перетащите мышь из точки, где пересекаются две направляющие. После того, как вы начали перетаскивание, удерживайте клавиши Alt и Shift или Option и Shift .
Клавиша Shift превращает эллипс в идеальный круг. 9Клавиша 0041 Alt или Option заставит центр круга привязаться к точке, где вы щелкнули, когда продолжите перетаскивание.
Шаг 3. Введите текст
Выберите инструмент Horizontal Text Tool на панели инструментов слева. Курсор превратится в нечто похожее на заглавную I (букву i) с рамкой вокруг нее.
Наведите курсор на край круга. Когда поле превратится в волнистую линию, щелкните и введите текст.
Если вы начинаете печатать, но ничего не происходит, проверьте цвет текста в Опции бар. Он может быть того же цвета, что и фон.
Шаг 4. Уточните текст
Чтобы выровнять текст, нажмите на галочку на панели параметров, чтобы принять изменения. Затем выберите инструмент Path Selection на панели инструментов.
Теперь вы можете просто взять текст и перетащить его. Текст останется прикрепленным к кругу и будет вращаться вокруг него при перетаскивании.
Вы также можете изменить шрифт, размер, цвет и т. д. с помощью настроек в Опции бар.
Шаг 5: Нижняя часть круга
Вы можете разместить только один набор текста на пути, поэтому нам нужен второй, чтобы сделать нижние слова. Давайте сделаем это на новом слое, это облегчит внесение изменений позже. Нажмите кнопку New Layer в нижней части панели слоев.
Давайте сделаем это на новом слое, это облегчит внесение изменений позже. Нажмите кнопку New Layer в нижней части панели слоев.
Выберите инструмент Эллипс и сделайте еще один круг. Он должен быть достаточно большим, чтобы просто касаться верхней части букв нашего первого фрагмента текста. Не забудьте удерживать Shift и Alt или Опция при перетаскивании.
Когда вы примете форму, буквы исчезнут, потому что новый слой находится сверху. Возьмите текстовый слой и перетащите его вверх, пока не увидите синие линии поверх слоя с кругом. Отпустите, и слова появятся снова.
Еще раз выберите круговой слой и выберите инструмент Horizontal Text . Найдите волнистую линию на круге, щелкните и введите текст.
Обратите внимание, что сначала текст идет не так. Выберите инструмент Path Selection , чтобы изменить положение так же, как мы делали это раньше. Однако на этот раз также перетащите мышь в круг. Это поместит текст внутри круга, а не снаружи.
Однако на этот раз также перетащите мышь в круг. Это поместит текст внутри круга, а не снаружи.
Вот оно! Разве это не выглядит намного лучше, чем быстрый, который мы сделали в начале? Иногда стоит проделать долгий путь.
Хотите узнать больше о трюках со шрифтами в Photoshop? Узнайте, как обвести текст здесь!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Секрет создания кругового текста в Photoshop Elements
Автор: Pattie Knox
Обтекание или внутри элемента дизайна словами может дать мощный эффект при использовании в журнале цифрового искусства. К сожалению, в то время как более новые версии Photoshop содержат текст на пути, в версиях до PSCS и во всех версиях Photoshop Elements эта функция отсутствует. Там IS способ, которым вы можете создавать текстовые круги, если вы знаете о секретном оружии, скрытом в функции полярных координат!
Там IS способ, которым вы можете создавать текстовые круги, если вы знаете о секретном оружии, скрытом в функции полярных координат!
(ПРИМЕЧАНИЕ. Круговой текст, созданный с помощью этого метода, будет иметь половину размера холста, с которым вы начинаете работать. Например, если ваша цель — круг диаметром 3 дюйма … вам нужно начать с холст размером 6 дюймов на 6 дюймов.)
1. В меню File укажите New и выберите Blank File
2. Введите следующие значения:
- Ширина: 6 дюймов
- Высота: 6 дюймов
- Разрешение: 300 пикселей/дюйм
- Цветовой режим: Цвет RGB
- Комплект фона: прозрачный
3. В меню View выберите Grid , чтобы активировать сетку. Это поможет вам определить точный вертикальный центр холста… где вы хотите ввести строку текста.
4. В наборе инструментов выберите инструмент Текст . Выберите шрифт и установите размер шрифта.
5. Введите строку текста, которая плотно прилегает к левой и правой сторонам холста, как показано на рисунке ниже.
Нажмите CTRL+T (CMD+T) , чтобы получить доступ к инструменту Free Transform и растяните текст до краев, если это необходимо.
6. В меню Изображение выберите 9.0041 Поверните и выберите Слой 180 . Это гарантирует, что текст в верхней части круга будет правильно расположен при создании.
Чтобы текст не вытягивался из формы при формировании в круг, нам нужно отрегулировать высоту букв.
7. Нажмите CTRL+T (CMD+T) для доступа к инструменту Free Transform и посмотрите на панель параметров в верхней части экрана.
Чтобы ширина не менялась вместе с высотой, снимите флажок в поле рядом с Сохранить пропорции и введите значение 250% для высоты .