Sublime Text 3 для верстки сайтов. Настройка внешнего вида и установка плагинов. Руководство для начинающих
Сегодня расскажу о редакторе кода, которым пользуюсь для верстки сайтов уже много лет. Быстрый, удобный и полностью настраиваемый Sublime Text 3.
Мы с нуля настроем его внешний вид, а также применим плагины AutoFileName, BracketHighliter, ColorHighliter, Emmet, GotoCSSDeclaration и Tag, которые существенно помогут нам при верстке сайтов! Ну что ж, от слов к делу!
Внешний вид программы
Первым делом, после установки Sublime Text 3, я настраиваю внешний вид программы.
Боковая панель.
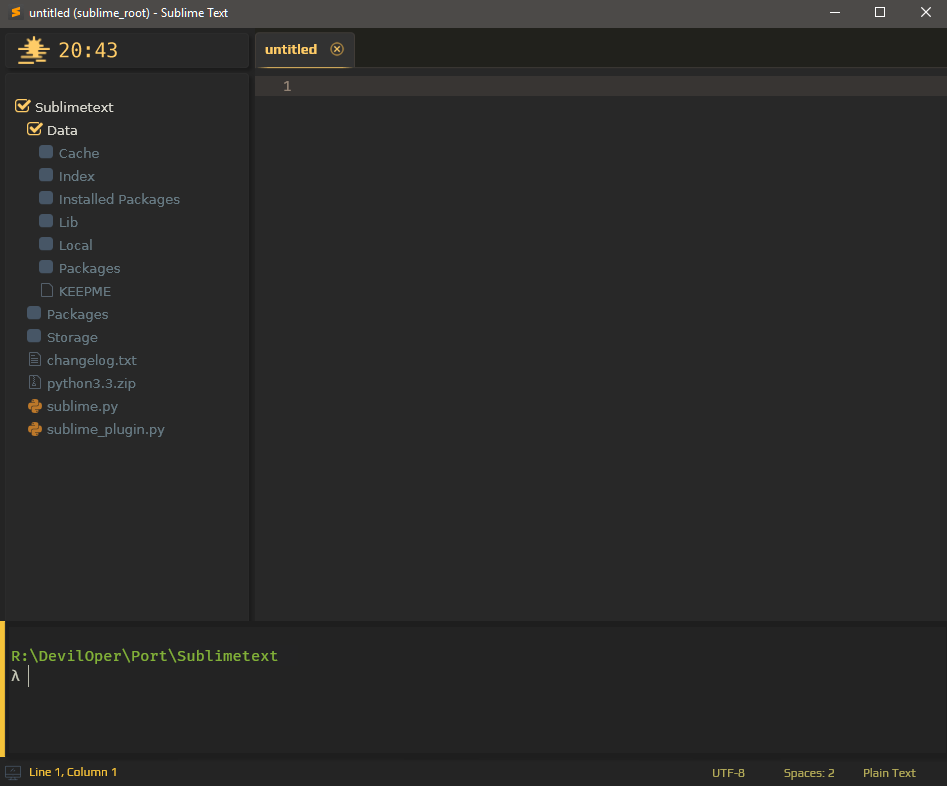
Для отображения панели переходим View — Side Bar — Show Open Files. В этой панели будут отображаться наши проекты, то есть папки и файлы нашей верстки. Для наглядности сейчас добавлю один из них. Все что там нужно сделать — это просто перетащить папку с проектом на нашу панель.
Цветовая схема
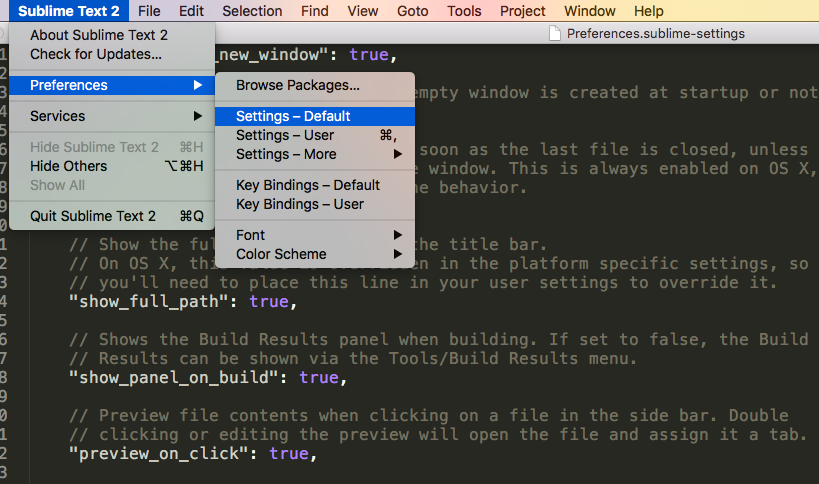
Далее настраиваю цветовую схему программы и кода, для наглядности открою любой файл, например, с HTML кодом. Для этого два раза кликаю на нужном файле. Теперь перехожу Preferences — Color Scheme, открывается окошко с установленными цветовыми решениями и при выборе той или иной темы внешний вид нашего кода и сама программа будут меняться.
Для этого два раза кликаю на нужном файле. Теперь перехожу Preferences — Color Scheme, открывается окошко с установленными цветовыми решениями и при выборе той или иной темы внешний вид нашего кода и сама программа будут меняться.
Лично мне не подходит ни один из предустановленных вариантов, поэтому я устанавливаю дополнительную цветовую схему. Огромное их количество можно найти и ознакомиться на сайте с дополнениями к Sublime packagecontrol.io. Я уже знаю какую именно я схему хочу установить, что сейчас и сделаю.
Для того что устанавливать новые цветовые схемы, плагины и прочие дополнения, мне нужно сперва установить установщик этих дополнений. Звучит сложно, но на деле все гораздо проще.
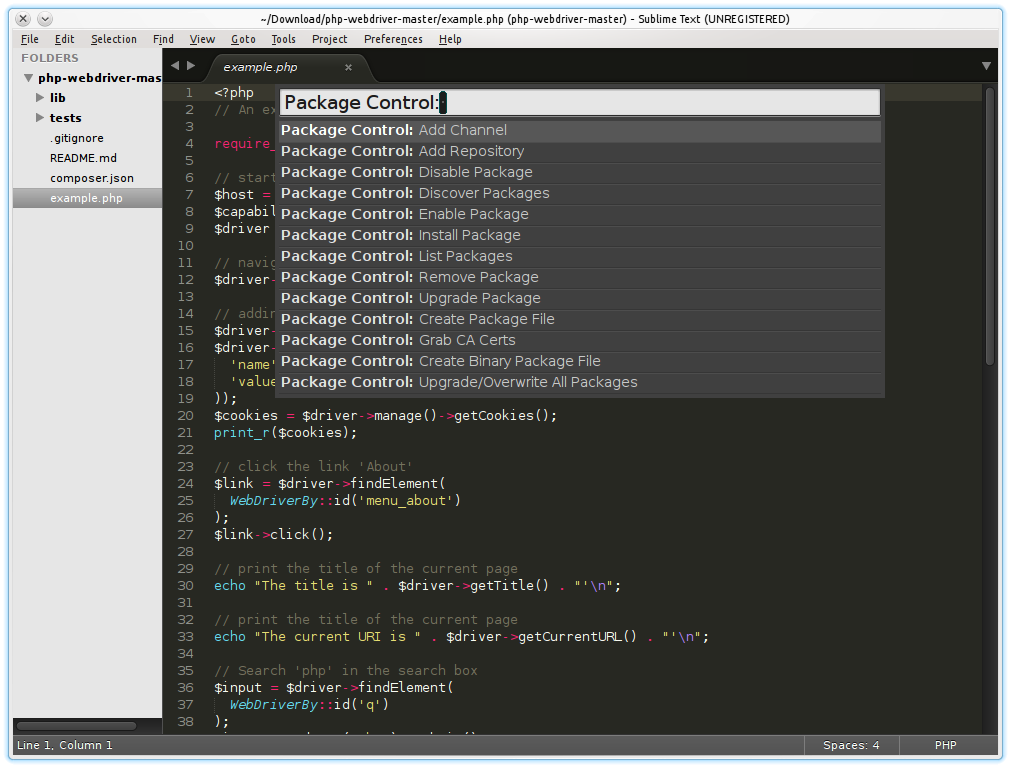
Перехожу в меню Tools — Command Palette, либо нажимаю Ctrl+Shift+P. Открывается вот такое окно с поиском, в поле поиска ввожу install пока не увижу пункт Install Package Control, и нажимаю на него. Спустя несколько секунд получаю сообщение о том, что Package Control успешно установлен. Теперь я могу приступить к установке нужной цветовой схемы.
Теперь я могу приступить к установке нужной цветовой схемы.
Для этого опять вызываю Command Palette зажимая Ctrl+Shift+P, в поле поиска опять ввожу install пока не увижу пункт Package Control: Install Package (установить пакет дополнения) нажимаю на него. Немного подождав вижу окно со списком всех доступных дополнений к Sublime. Ну, почти всех.
В поле поиска ввожу название того дополнения, которое хочу установить, в данный момент — это цветовая схема под названием Base16 Color Schemes, точнее это целый пакет с множеством цветовых схем. Нажимаю на найденный пункт и ожидаю установки. Индикатор процесса устоновки можено увидеть на нижней панеле программы. Получив там же короткое сообщение о том, что все установлено перехожу к смене схемы. Для этого открываю уже знакомый пункт меню Preferences — Color Scheme и вижу в открывшемся окне уже большое множество разных вариантов. Меня интересует схема Ocean, ввожу название в поиске, их тут есть две: одна более контрестней другой.
Моя любимая цветовая схема установлена, ты конечно же можешь выбрать себе любую другую.
Общий вид программы мне больше нравится темный, поэтому перехожу Preferences — Theme, и переключаюсь на Adaptive.sublime-theme
Сочетание цветов очень важно для работы с кодом, так как это влияет не только на восприятие, но и на усталость и здоровье твоих глаз. Так что подбери себе цветовую схему так, чтобы тебя ничего в ней не напрягало. И помни про перерывы в работе!
Дополнительные настройки
Дополнительно повысить восприятие кода и комфорт при работе с ним мне помогут следующие дополнительные настройки. Переходим Preferences — Settings. Открывается такое окно разделенное на две части. В левой части настройки по умолчанию, их изменить нельзя, а вот в правой части ты можешь эти настройки переназначить, каждая следующая должна идти через запятую. Вот какие настройки использую я:
"margin": 0, // Убирает отступы "font_size": 10, // Размер шрифта по умолчанию "draw_indent_guides": true, // Включает/выключает направляющие линии "draw_white_space": "all", // Отображает непечатаемые символы "tab_size": 3, //Размер табуляции "remeber_open_files": true, // Помнит открытые ранее файлы
Поясню каждую настройку.
"margin": 0, // Убирает отступы
Убирает странные отступы в программе между кодом и боковой панелью, что делает общую картину более компактной.
"font_size": 10, // Размер шрифта по умолчанию
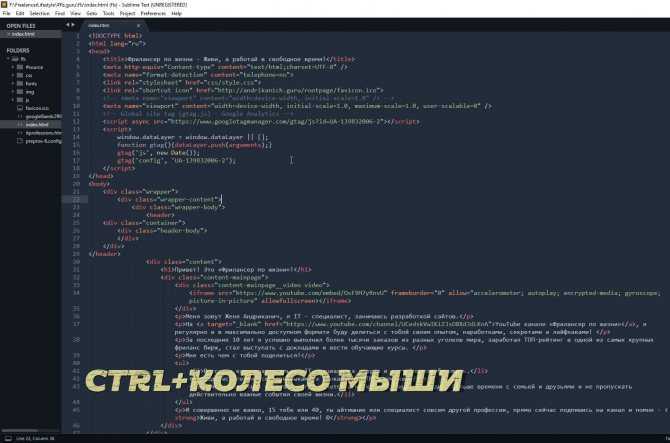
Выставляет размер шрифта по умолчанию.Также быстро изменить размер шрифта, работая с кодом, можно зажав контрол и покрутив колесо мыши.
Если ты вдруг размер изменил случайно, то сбросить его можно перейдя в Preferences — Font — Reset
"draw_indent_guides": true, // Включает/выключает направляющие линии
Эти линии очень полезны для новичка, потому что визуально соединяют открывающий и закрывающий элемент, что существенно помогает в ориентации в коде.
Лично я отключаю их (false) по двум причинам. Первая — я уже не новичок и без них неплохо справляюсь, вторая причина — это следующая настройка.
"draw_white_space": "all", //Отображает непечатаемые символы
Отображает невидимые табуляции и пробелы.
"tab_size": 3, //Размер табуляции
Размер ширины линии отступа при нажатии Tab. Лично мне нравится 3й размер 🙂
"remember_open_files": true, //Помнит открытые файлы
Например мы работали работали, а потом неожиданно закрыли программу 🙂 Бывает такое? У меня постоянно, так вот эта настрока включает «память» у Sublime и при следующем открытии программы откроются и все последние файлы. И да, память работает и после перезагрузки компа.
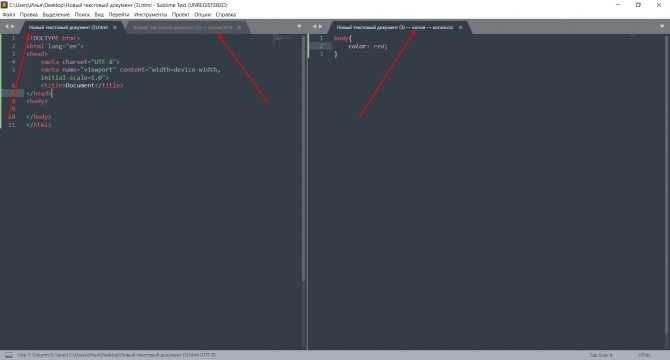
Разделение рабочего окна
Еще более улучшить восприятие кода и ускорить процесс верстки нам поможет разделение рабочего окна.
Поскольку практически всегда приходится работать с несколькими разными файлами, например index.html style.css и какой-то js файл, то дополнительным удобством будет разделение окна с кодом на секторы. Варинтов несколько. Переходим в View — Layout и смотрим что тут у нас есть.
Варинтов несколько. Переходим в View — Layout и смотрим что тут у нас есть.
Соответственно Single — это вид без разделений как сейчас, Columns: 2, 3, 4 это разбивка по вертикали. Например нажав на Columns: 2 наш экран с кодом разделится пополам, и мы можем часть файлов переместить в пустую колонку, например CSS слева HTML и JS справа, что делает работу более наглядной и быстрой.
Так же у нас есть варианты поделить экран по горизонтали это Rows: 2 и Rows: 3, нажав например на Rows: 3 получим три горизонтальных окна и можно перекинуть JS файл в третье окно. И последний вариант это Grid: 4 который делит экран пополам как по горизонтали, так и по вертикали. В результате получаются четыре окна. Обрати внимание, что переключаться между режимами можно и с помощью горячих клавиш Alt+Shift+ соответствующая цифра.
Так что у тебя есть широкий выбор по вкусу. Я чаще всего использую одно разделение по вертикали.
Подсветки синтаксиса
Конечной настройкой внешнего вида будет настройка подсветки синтаксиса. Слово страшное, однако на деле все просто.
Слово страшное, однако на деле все просто.
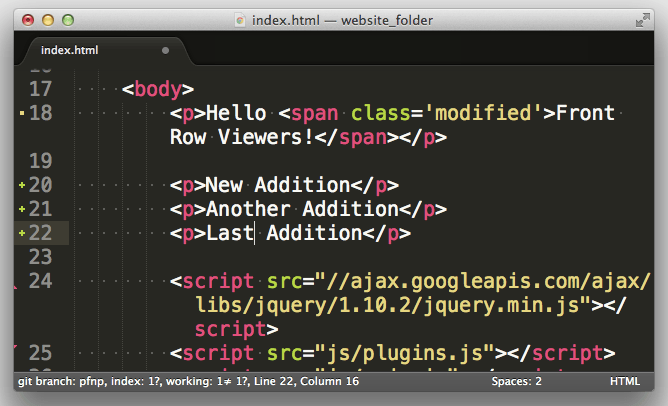
Подсветки синтаксиса — это особое окрашивание цветом того или иного елемента в коде. Например, в этой цветовой схеме в HTML файле краcным выделен тег, зеленым — название класса, белым — текст и так далее. Это делает восприятие кода намного понятнее. Обрати внимание на правый нижний угол окна программы, в зависимости от того как кой файл у нас сейчас активен, CSS HTML JS и так далее происходит переключение отображения кода этого конкретного файла.
Зачем же тут что-то делать если все и так отлично работает? Дело в том что в начальном пакете Sublime установлены пакеты подсветки синтаксиса далеко не для всех форматов.
Например, в дальнейшем я планирую работать с файлами SCSS, открыв его я увижу сплошную простыню из набора белых символов. Не очень удобно, правда?
Так вот, в таких случаях я дополнительно устанавливаю нужный пакет.
Открываем наш привычный Commаnd Palette перейдя Tools — Command Palette, либо нажимаем Ctrl+Shift+P набираем install, жмем Install Package Control и ищем дополнение SCSS. Нажимаем на него, после установки мы можем переключить наше отображение на SCSS. Сейчас все выглядит симпатичнее, не так ли?
Нажимаем на него, после установки мы можем переключить наше отображение на SCSS. Сейчас все выглядит симпатичнее, не так ли?
Настройка внешнего вида редактора важна, так как мы довольно длительное время проводим за написанием кода. Это влияет на нашу усталость, продуктивность, здоровье да и просто на настроение.
Следующее, что мы сделаем это установим ряд плагинов и дополнений. Их существует огромное количество, а я расскажу про основные, которые активно использую сам и которые в разы ускорят весь процесс верстки. Приступим!
Плагины
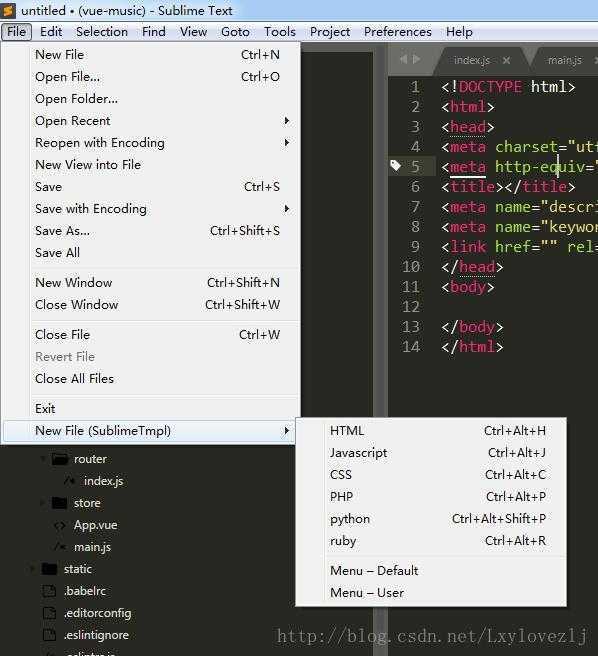
AutoFileName
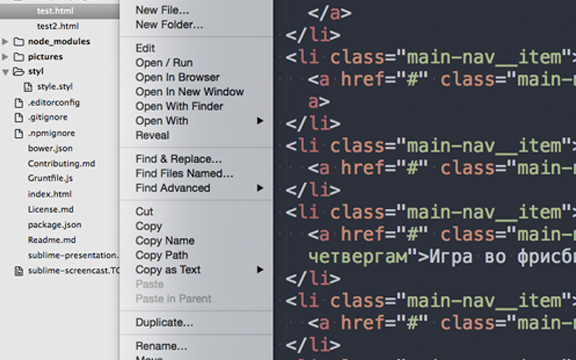
Дело в том, что в процессе верстки часто приходится подключать различные картинки. Этот плагин в разы облегчает процесс подключения. Установим его. Нажимаем Ctrl+Shift+P далее Install Package Control ищем AutoFileName устанавливаем. Попробуем подключить картинку сейчас. Сразу замечаем появление выпадающего меню со списком локальных файлов. Переходим в нужную папку с картинками и видим тут нужный нам файл, а также его размеры, что тоже пригодится.
BracketHighliter
BracketHighliter можно перевести как подсветка кавычек. Установим его. Нажимаем Ctrl+Shift+P, Install Package Control ищем BracketHighliter. Устанавливем. Тут даже открывается отдельный файл с сообщением об успешной установке. Теперь в нашем коде будет подсвечиваться начальный и конечный элемент, например открывающий и закрывающий тег, начальная и конечная ковычка, открывающая и закрывающая скобка. Это очень помогает с ориентацией в коде.
ColorHighliter
Обрати внимание на этот код — это код цвета, но какого именно непонятно.
Давай установим плагин. Ctrl+Shift+P, Install Package Control ищем ColorHighliter. Опять открывается отдельный файл с сообщением об успешной установке. И сообщения о некой ошибке, игнорируем их. Смотрим на наш код с цветом, и теперь видим что за цвет скрывается за буквенноцифровым кодом. Сам плагин можно дополнительно настроить в меню Tools — ColorHighliter, но сейчас не будем останавливаться на этом. Все и так стало намного лучше.
Все и так стало намного лучше.
Великий и могучий Emmet
Устанавливаем по наработанной схеме. Ctrl+Shift+P, Install Package Control ищем Emmet. Открывается отдельный файл с сообщением с просьбой перезагрузить программу для окончания установки. Закрываем и открываем Sublime. Получаем сообщение, что все установлено.
Итак, что же умеет Emmet?
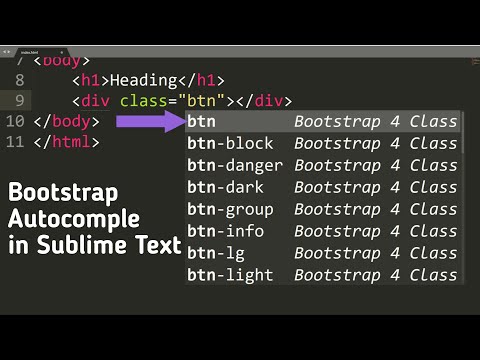
Перейдем в HTML файл и попробуем записать тег div с классом .block, для этого нам теперь достаточно поставить точку, написать »block» и нажать клавишу Tab. Мы получим:
Чтобы сделать более сложную запись, например в тег
.block>span
Жмем клавишу Tab и получаем:
Крутяк, правда?!
Но и это еще не все, мы можем создавать свои снипеты, то есть шаблоны/заготовки.
Для этого перейдем Preferences — Package Settings — Emmet — Settings User. Здесь запишем следуещее:
Здесь запишем следуещее:
{
"snippets":{
"html":{
"snippets":{
"bl":""
}
}
}
}
Теперь для того чтобы вызвать запись:
нам достаточно написать bl и нажать клавишу Tab
Из этого следует, что возможности Emmet безграничны, и мы можем настроить свои снипеты как угодно и работать очень быстро. Подробную информацию о возможностях плагина можно найти на сайте https://emmet.io
GotoCSSDeclaration
Плагин поможет нам с навигацией в коде. Устанавливаем ровно так же как и предыдущие плагины. Далее назначим горячие клавиши для работы с плагином для этого переходим Preferences — Key Bindings, и пишем следующий код
{
"keys": ["ctrl+1"], "command": "goto_css_declaration",
"args": {"goto": "next"}
},
Где [»ctrl+1»] это и есть нужное сочетание клавиш. Сохраняем Cntr+S.
И вот как это работает. У нас должен быть открыт CSS и HTML файлы. CSS как правило очень большой и найти что-то быстро сложно, но это в прошлом. Например, нам нужно изменить CSS для класса content-mainpage кликаем на него мышкой и нажимаем ctrl+1. Вуаля, мы в нужном месте CSS файла.
Например, нам нужно изменить CSS для класса content-mainpage кликаем на него мышкой и нажимаем ctrl+1. Вуаля, мы в нужном месте CSS файла.
Tag
Ну и для тех, кто дочитал до этого момента покажу еще один плагин, который установить не так просто, но он точно того стоит.
Зовут его Tag и установить нам придется его вручную. По этой ссылке можно скачать архив с плагином. Далее распаковываем в особую папку программы. Для Windows 10 это C:\Users\[Подставь свое имя пользователя]\AppData\Roaming\Sublime Text 3\Packages. Далее закрываем Sublime и открываем снова и добавляем горячие клавиши открыв Preferences — Key Bindings и дописав следующее:
{ "keys": ["ctrl+`"], "command": "tag_classes" }
Где ctrl+` это и есть наше сочетание клавиш.
Итак, для чего же мы проделали весь этот нелегкий путь? Как правило, в процессе написания, кода мы работаем сначала с HTML потом переносим названия классов в CSS и работаем уже там. Так вот этот перенос делать вручную давольно долго. И тут нам на помощь приходит плагин Tag. Сейчас нам достаточно выделить нужный HTML код, нажать наше сочетание клавиш ctrl+`
Так вот этот перенос делать вручную давольно долго. И тут нам на помощь приходит плагин Tag. Сейчас нам достаточно выделить нужный HTML код, нажать наше сочетание клавиш ctrl+`
и потом вставить результат копирования в наш CSS ctrl+v.
По мотивам выпуска «Sublime Text 3. Настройка, установка, плагины», из серии «Программы и инструменты для верстки сайтов», на YouTube канале «Фрилансер по жизни».
Видео версия статьи:
© Habrahabr.ru
Настройка Sublime Text 3 для Python разработки
Выбор редактора (среды для разработки), наверное, главное событие в жизни каждого разработчика. Я тоже поначалу не мог долго определиться какой редактор использовать, но потом, лет 8-9 назад установил Sublime Text и все — вопрос с редактором был закрыт раз и навсегда. Да, за эти года я иногда пробовал научиться работать в vim, но не смог, ну а на новомодные Atom, PyCharm или VS Code я вообще не смотрел. Поэтому я хотел бы рассказать про то, как я использую Sublime Text 3 и почему мне не нужен IDE в 2018 году.
Поэтому я хотел бы рассказать про то, как я использую Sublime Text 3 и почему мне не нужен IDE в 2018 году.
Главная причина, почему мне не нужен IDE — это, конечно, база расширений для Саблайма, которая находится на packagecontrol.io и покрывает любой из языков, на которых я программирую. Так как блог о Python, то я расскажу только о расширениях для Python, но у меня также есть установленные плагины для JavaScript, flow, TypeScript, Elm и Rust.
В Python же все начинается с установки MagicPython от Юрия Селиванова, расширения, которое добавляет поддержку подсветки всех всех новомодных фич Python, и хоть авторы Sublime Text пытаются улучшать поддержку базового Python от релиза к релизу, нам это не нужно после установки и настройки MagicPython.
Дальше. Было бы неплохо иметь автодополнение для Python, да? Поэтому следующим делом, устанавливаем SublimeJEDI от Сережи Русских. Благодаря движку JEDI, который используется в IPython, к примеру, на выходе мы получаем автодополнение нашей мечты. Но для этого в настройках проекта нам нужно сделать две вещи,
Но для этого в настройках проекта нам нужно сделать две вещи,
- Задать путь к
python_interpreter, в общем случае это"~/Projects/<project>/.venv/bin/python", чтоб JEDI использовал все зависимости, установленные в проекте - Настроить
python_package_paths. Опять же в общем случае это["~/Projects/<project>"]
Все, теперь мы получили автодополнение к любому import стейтменту и много других фич, опять же благодаря движку JEDI.
Идем дальше. Линтинг. Тут нам нужны SublimeLinter-flake8 и SublimeLinter-contrib-mypy (а куда без type annotations в 2018 то году?). По дефолту, они будут пытаться использовать стандартный Python, установленный в системе, но так как в моем случае набор flake8 плагинов от проекта к проекту отличается, я задаю executable для этих линтеров в файле настройки проекта (<project>.sublime-project) как,
"SublimeLinter. linters.flake8.executable": "~/Projects/<project>/.venv/bin/flake8"
linters.flake8.executable": "~/Projects/<project>/.venv/bin/flake8""SublimeLinter.linters.mypy.executable": "~/Projects/<project>/.venv/bin/mypy"для настройки SublimeLinter-contrib-mypy
Отдельно вы возможно захотите настроить сам SublimeLinter, но так или иначе про ошибки линтера мы узнаем куда быстрее и прямо в редакторе.
По большому счету с главными расширениями, которые превращают Sublime Text 3 в удобную среду разработки на Python мы закончили, но мне также хотелось бы упомянуть еще некоторые плагины, которые могут точно пригодиться,
- sublack — автоформатирование Python файлов при помощи black. Нужная вещь, когда вы работаете в команде и не хотите на код ревью тратить время о спорах насчет форматирования Python кода.
- editorconfig-sublimetext — также в 2018 году не зачем спорить о табах vs пробелах или отступах. Единократно кладем
.editorconfigв корень проекта, а дальше Sublime Text 3 автоматически применяет необходимые настройки форматирования для любых файлов.
- DocBlockr — упрощает работу с комментариями в коде. Конечно, этот плагин больше применим для JavaScript кода, но и для Python иногда бывает полезен.
- GitGutter — просмотр того, как изменился блок кода, прямо в Sublime Text. Очень нужная вещь, для разработчиков, которые не любят бессмысленный закомментированный старый код.
- Terminus — и хоть я постоянно держу открытым
Terminal.appиногда бывает удобно открыть терминал прямо в соседней вкладке Sublime Text.
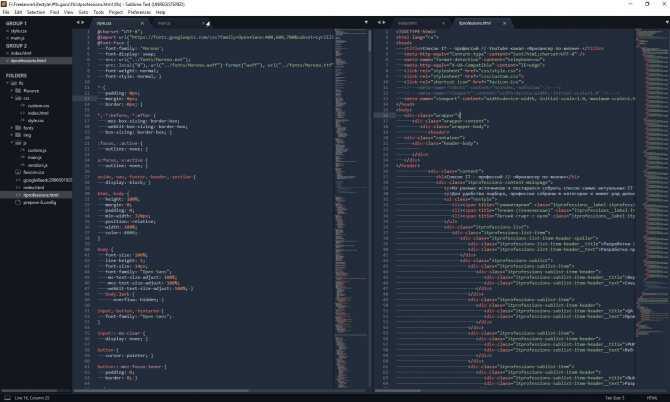
Ну и напоследок чуть о внешнем виде. Все это время я использую схему подсветки кода Tomorrow-Night, так что очень был рад, когда настроил Boxy Theme для внешнего вида Sublime Text, используя это же цветовое решение. В итоге, мой Sublime Text выглядит следующим образом,
А вот шаблон настроек, который я использую для своих проектов,
{
"folders":
[
{
"file_exclude_patterns": [
".install*",
"*.lock",
"*-lock. json"
],
"folder_exclude_patterns": [
".*cache",
"node_modules"
],
"path": "/Users/playpauseandstop/Projects/<project>"
}
],
"settings": {
"python_interpreter": "/Users/playpauseandstop/Projects/<project>/.venv/bin/python",
"python_package_paths": [
"/Users/playpauseandstop/Projects/<project>"
],
"SublimeLinter.linters.flake8.executable": "/Users/playpauseandstop/Projects/<project>/.venv/bin/flake8",
"SublimeLinter.linters.mypy.executable": "/Users/playpauseandstop/Projects/<project>/.venv/bin/mypy"
}
}
json"
],
"folder_exclude_patterns": [
".*cache",
"node_modules"
],
"path": "/Users/playpauseandstop/Projects/<project>"
}
],
"settings": {
"python_interpreter": "/Users/playpauseandstop/Projects/<project>/.venv/bin/python",
"python_package_paths": [
"/Users/playpauseandstop/Projects/<project>"
],
"SublimeLinter.linters.flake8.executable": "/Users/playpauseandstop/Projects/<project>/.venv/bin/flake8",
"SublimeLinter.linters.mypy.executable": "/Users/playpauseandstop/Projects/<project>/.venv/bin/mypy"
}
}
Вот и получается, что Sublime Text 3 с таким набором расширений — это прекрасный редактор для программирования на Python.
Setting up Sublime Text For Competitive Programming (C++) Using Fast Olympic Coding Plugin
: ". "java" ], |
Полное руководство по настройке Sublime Text для Python
Содержание
Обзор В последние годы Python стал одним из самых популярных языков программирования. Нет сомнений в том, что Python предлагает замечательные возможности для разработки в таких областях, как искусственный интеллект, нейронные сети, большие данные и т. д. Чтобы в полной мере воспользоваться этими функциями, очень важно использовать идеальный редактор кода. Одним из таких исключительных редакторов кода для Python является Sublime Text.
Нет сомнений в том, что Python предлагает замечательные возможности для разработки в таких областях, как искусственный интеллект, нейронные сети, большие данные и т. д. Чтобы в полной мере воспользоваться этими функциями, очень важно использовать идеальный редактор кода. Одним из таких исключительных редакторов кода для Python является Sublime Text.
В этой статье мы рассмотрим пошаговое руководство о том, как настроить Sublime Text для полной разработки Python, как использовать многие команды, функции и сочетания клавиш, которые делают Sublime text мощным инструментом и как вы можете улучшить некоторые из основных функций, используя различные пакеты.
Sublime Text для Python Sublime Text — это легкий кроссплатформенный редактор кода, наиболее популярный благодаря своей скорости, простоте, простоте использования и надежной поддержке сообщества. Это невероятный редактор кода из коробки, даже без каких-либо надстроек или настроек. Тем не менее, дополнительные пакеты и пользовательские настройки могут значительно повысить уровень, поскольку в них представлены различные новые функции, которые могут значительно расширить функциональные возможности. Богатая экосистема пакетов, предлагаемая возвышенным текстом, позволяет очень легко настроить текстовый редактор специально для того, для чего вы хотите его использовать. Некоторые из пакетов универсальны и упрощают использование, в то время как другие очень специфичны для области разработки.
Богатая экосистема пакетов, предлагаемая возвышенным текстом, позволяет очень легко настроить текстовый редактор специально для того, для чего вы хотите его использовать. Некоторые из пакетов универсальны и упрощают использование, в то время как другие очень специфичны для области разработки.
По умолчанию возвышенный текст можно использовать с любым языком программирования, но его поддержка Python считается одной из лучших. Ниже вы найдете полное руководство по использованию Sublime Text для Python.
Почему вы должны использовать возвышенный текст для Python?Достаточно этих трех слов, чтобы понять причину выбора Sublime Text для разработки Python, простоты, интерфейса и настройки. Все функции, предлагаемые возвышенным текстом, направлены на улучшение интерфейса и, как следствие, делают редактор кода чрезвычайно простым. Кроме того, его обширные настраиваемые параметры делают его идеальным выбором для редактора кода.
1. Простота Будучи легким редактором кода, Sublime Text работает очень быстро. Создатели также сделали упор на то, чтобы процесс был гладким и простым. Редактор кода сразу же открывается при открытии, в отличие от других IDE, которым требуется значительное время для загрузки, а затем приветствуют вас бомбардировкой сообщений и подсказок.
Создатели также сделали упор на то, чтобы процесс был гладким и простым. Редактор кода сразу же открывается при открытии, в отличие от других IDE, которым требуется значительное время для загрузки, а затем приветствуют вас бомбардировкой сообщений и подсказок.
Функции автосохранения также упрощают работу, так как вы можете просто оставить свою работу, и в следующий раз она откроется именно с того места, на котором вы остановились, поэтому вам не придется беспокоиться о сохранении вашей работы в случае низкого заряда батареи или внезапного выключение.
2. Интерфейс Sublime Text использует минималистский подход к своему интерфейсу. Интерфейс, предлагаемый Sublime text, является одним из самых чистых интерфейсов, которые вы можете получить из редактора кода. Нет ненужных боковых и нижних панелей, которые часто занимают большую часть экрана, показывая только то, что требуется, предоставляя вам достаточно места, чтобы сосредоточиться на своем коде.
Интерфейс также поддерживает несколько проектов по отдельности. Открытие нового проекта не приведет к закрытию вашего текущего проекта; он открывает для вас отдельное новое окно. Это разделение может быть очень полезным, особенно когда вы ссылаетесь на несколько баз кода.
3. Индивидуальная настройкаSublime Text предлагает несколько готовых функций, таких как настройки отступов, проверки орфографии, привязки клавиш, множественный выбор и шаблоны файлов. Кроме того, наиболее яркой функцией настройки Sublime Text является возможность расширения текущих функций с помощью надстроек, называемых пакетами. Эти пакеты можно объяснить как подключаемые расширения для выполнения дополнительных задач. Мы обсудим некоторые пакеты для Python позже в этой статье.
Как настроить Sublime Text для разработки на Python Примечание. Следующие шаги предназначены для операционной системы Windows. Эти инструкции могут различаться для операционных систем MACOS и Linux.
На вашем компьютере также должен быть установлен Python. Если вы еще этого не сделали, вы можете загрузить и установить Python с сайта python.org.
Шаг 2. Настройка Sublime Text для PythonSublime Text поставляется практически настроенным и готовым к работе. Однако, если вы хотите установить Sublime Text для Python, вам следует установить и настроить встроенный терминал. Чтобы настроить его,
- Перейдите в «Палитру команд», расположенную в меню «Инструменты».
- Введите «Установить контроль пакетов» и выберите его в раскрывающемся меню. Это установит «Управление пакетами» в вашем редакторе Sublime Text. Если он успешно установлен, появится всплывающее сообщение с запросом
- . После этого установите «Terminus», снова начав вводить «Управление пакетами» и выбрав «Управление пакетами: Установить пакет» из раскрывающегося списка.

- Теперь вы получите новый раскрывающийся список со всеми доступными пакетами, которые вы можете установить, чтобы улучшить работу с Sublime Text для python.
- Выберите «Конечная станция» из этого списка. Это загрузит пакет «terminus». После завершения он появится в разделе «Настройки» -> «Настройки пакета» -> «Терминус».
- Вы можете открыть терминал, снова открыв «Палитру команд» и введя «Терминус». Выберите «Терминус: открыть оболочку по умолчанию в панели». Это откроет консоль.
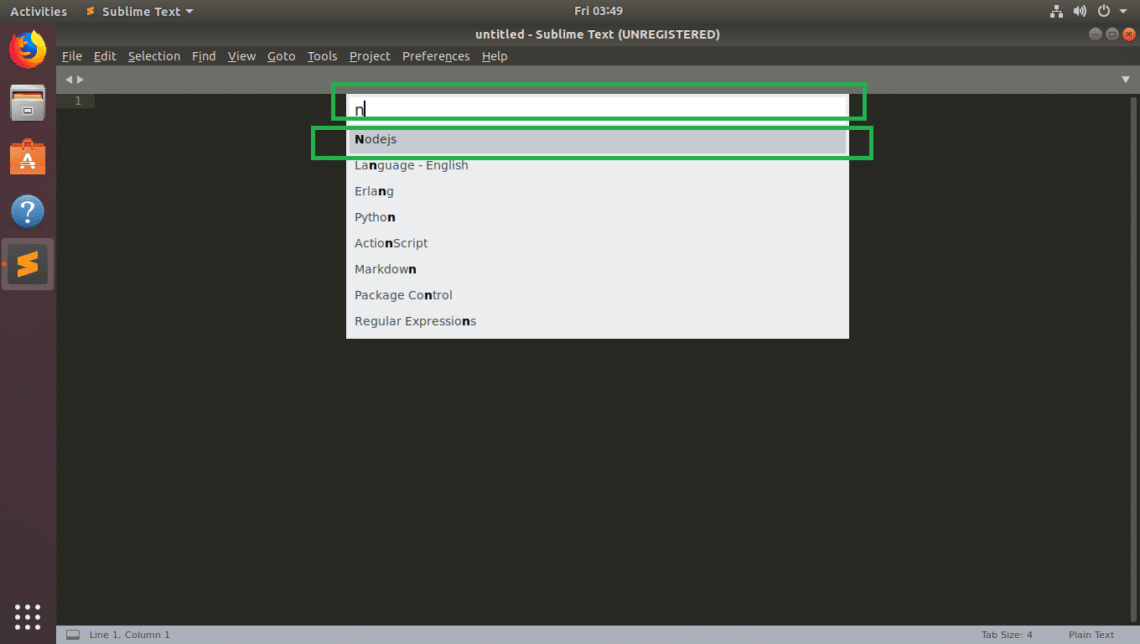
- Последним этапом настройки является установка синтаксиса Python. Для этого снова откройте «Палитру команд» и введите «Python».
- Выберите параметр «Установить синтаксис: Python». Это гарантирует, что ваша подсветка, цветовая схема и автоматический отступ основаны на синтаксисе Python.
Подобно управлению пакетами и завершению, Sublime text предлагает множество пакетов для улучшения вашего опыта программирования на Python. Вы можете установить любые пакеты, которые хотите, используя палитру команд, точно так же, как процесс установки терминала, упомянутый выше.
Вы можете установить любые пакеты, которые хотите, используя палитру команд, точно так же, как процесс установки терминала, упомянутый выше.
Package Control — основной пакет для установки других пакетов. Вам нужно сначала установить его, прежде чем вы сможете установить что-либо. После установки управления пакетами у вас будет возможность выбрать «Управление пакетами: установить пакет». Это предоставит список доступных пакетов для Sublime Text.
Ниже приведены некоторые из лучших пакетов в возвышенном тексте, которые вам понадобятся для начала кодирования на питоне с использованием возвышенного текста.
– Tabnine для возвышенногоTabnine — это пакет завершения кода на основе искусственного интеллекта, который может сократить время написания кода и сократить количество ошибок, предлагая лучшие практические рекомендации. Он поддерживает более 30 языков программирования, и Python — один из них.
— Requirementstxt Requirementstxt — это очень полезный пакет, обеспечивающий подсветку синтаксиса и простое управление версиями для ваших файлов requirements. txt.
txt.
Anaconda — хорошая альтернатива requirementstxt для подсветки синтаксиса и управления версиями. Он может превратить редактор Sublime Text в полноценную среду IDE, готовую к работе с Python, за счет включения анализа кода, автодополнения, форматирования autopep8, средства проверки сложности McCabe Vagrant и поддержки Docker.
— GitПакеты Git позволяют разработчикам выполнять некоторые из наиболее распространенных команд git из Sublime Text. Вы можете использовать такие команды, как git add, commit и push прямо из возвышенного текста.
— GitGutterПакет GitGutter помогает отслеживать файлы, которые были отредактированы с момента последней фиксации в git. Он добавляет небольшой символ рядом с номерами строк, которые указывают на обновленный статус репозитория git.
— Auto Docstring Пакет Auto Docstring позволяет пользователям создавать шаблон строки документации Python для выбранного метода, функции или класса. Он также позволяет добавлять строки документации для каждой функции в файле кода и переключаться между стилями Google и Numpy даже после создания строк документации.
Он также позволяет добавлять строки документации для каждой функции в файле кода и переключаться между стилями Google и Numpy даже после создания строк документации.
Пакет AutoPEP8 автоматически преобразует ваш код Python в руководство по стилю PEP 8. Это позволяет вам выбрать привязку клавиш, чтобы вы могли легко и быстро привести пробелы к правильному стандарту.
— SublimeLinterSublimeLinter — это пакет автоматической проверки, который проверяет наличие ошибок и стилей в вашем коде Python. Это один из лучших линтинговых пакетов в Sublime Text, стабильный и полностью поддерживаемый. Своевременные обновления также гарантируют, что он всегда работает с новыми стандартами Python.
Подведение итогов Это подробное руководство по настройке Sublime Text для Python. Добавив необходимые пакеты и немного подправив, Sublime Text будет полезен для вашей разработки на Python.

 illegal"
illegal"  exe \ "{args} -debug"
exe \ "{args} -debug"  : [
: [ 2
2