Как уменьшить шрифт в браузере
Размер шрифта и масштаб страниц — увеличьте размер веб-страниц
Управление масштабом позволяют увеличить или уменьшить либо размер целой веб-страницы либо просто размер всего текста в целях улучшения читабельности. Мы объясним, как это работает.
Оглавление
Увеличение и уменьшение масштаба веб-сайта
Вот как вы можете увеличивать и уменьшать масштаб отдельных веб-сайтов.
- Щёлкните по кнопке меню с правой стороны. Откроется меню Firefox и внизу вы увидите управление масштабом.
- Используйте кнопку + для увеличения масштаба и кнопку — для его уменьшения. Число в середине отображает текущий уровень масштабирования — щёлкните по нему, чтобы сбросить масштаб на на уровень масштабирования по умолчанию. Вы также можете видеть текущий уровень масштабирования в адресной строке:
Уровень масштабирования сохраняется для каждого домена, даже после закрытия Firefox. Например, все страницы на support.mozilla. org отображаются с одинаковыми настройками масштабирования, но он отличается от настроек масштабирования страниц на blog.mozilla.org.
org отображаются с одинаковыми настройками масштабирования, но он отличается от настроек масштабирования страниц на blog.mozilla.org.
Изменение масштабирования пальцами
Эта функция позволяет пользователям увеличивать и уменьшать масштаб страниц одним движением пальца, не влияя на макет страницы.
Щипковое действие в настоящее время поддерживается в Windows через сенсорный экран и высокоточные тачпады, на Mac через тачпады и в Linux через сенсорные экраны. Тачпады Linux в настоящее время не поддерживаются, и ожидается, что поддержка будет добавлена в будущем.
Как изменить только размер текста
Вместо того, чтобы изменять масштаб всей страницы, вы можете просто изменить размер текста.
- Нажмите на клавишу Alt для временного переключения в традиционные меню Firefox. На панели меню в верхней части экрана щёлкните Вид , затем выберите подменю Масштаб .
- Выберите Только текст , что заставит Firefox изменить размер текста, а не изображений.
Как установить масштаб по умолчанию для всех сайтов
Вы можете увеличить или уменьшить размер всего веб-контента следующим образом:
На Панели меню в верхней части экрана щёлкните Firefox и выберите Настройки . Нажмите кнопку и выберите Настройки . Нажмите кнопку и выберите Настройки .
Нажмите кнопку и выберите Настройки . Нажмите кнопку и выберите Настройки .
- Чтобы установить уровень масштабирования только для текста, установите флажок Только текст.
Установка минимального размера шрифта
Вы можете настроить Firefox на использование минимального размера шрифта при отображении всего текста. Если веб-страница содержит текст, размер которого меньше, Firefox увеличит размер шрифта текста до этого минимума.
На Панели меню в верхней части экрана щёлкните Firefox и выберите Настройки . Нажмите кнопку и выберите Настройки . Нажмите кнопку и выберите Настройки .
Для получения дополнительной информации прочитайте статью Изменение шрифтов и цветов, используемых веб-сайтами.
Эти прекрасные люди помогли написать эту статью:
Станьте волонтёром
Растите и делитесь опытом с другими. Отвечайте на вопросы и улучшайте нашу базу знаний.
Как вернуть старый шрифт в браузере
В каждом браузере есть шрифты, которые в нём установлены по умолчанию. Изменение стандартных шрифтов может не только испортить внешний вид браузера, но и нарушить работоспособность некоторых сайтов.
Изменение стандартных шрифтов может не только испортить внешний вид браузера, но и нарушить работоспособность некоторых сайтов.
Причины изменения стандартных шрифтов в браузерах
Если вы ранее не меняли стандартные шрифты в браузере, то они могли измениться по следующим причинам:
- Другой пользователь редактировал настройки, но при этом вас не предупредил;
- На компьютер попал вирус, который пытается изменить настройки программ под свои нужды;
- Во время установки какой-либо программы вы не сняли галочки, которые могли отвечать за изменения стандартных настроек браузеров;
- Произошёл системный сбой.
Способ 1: Google Chrome и Яндекс.Браузер
Если у вас сбились настройки шрифтов в Яндекс.Браузере или Google Chrome (интерфейс и функционал обоих браузеров очень схож между собой), то вы сможете их восстановить, используя данную инструкцию:
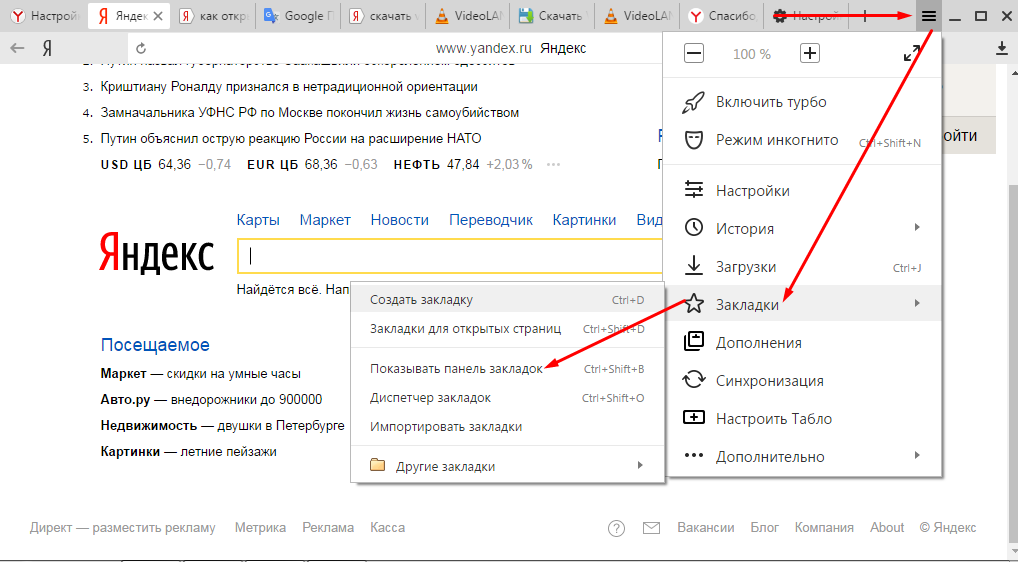
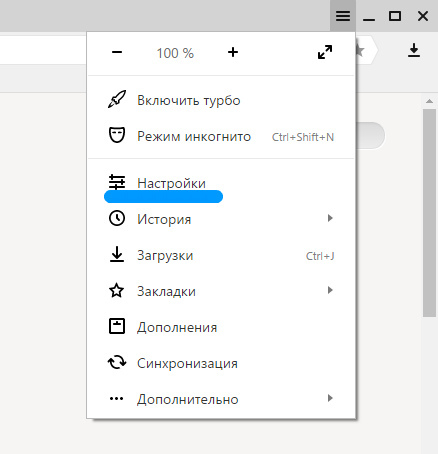
- Нажмите на иконку в виде трёх полос в верхнем правом углу окна. Откроется контекстное меню, где вам нужно выбрать пункт «Настройки».

- Долистайте страницу с основными параметрами до конца и используйте кнопку или текстовую ссылку (зависит от браузера) «Показать дополнительные настройки».
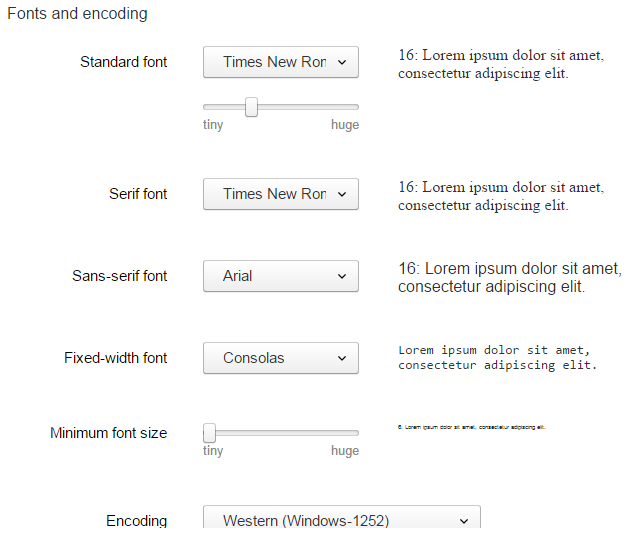
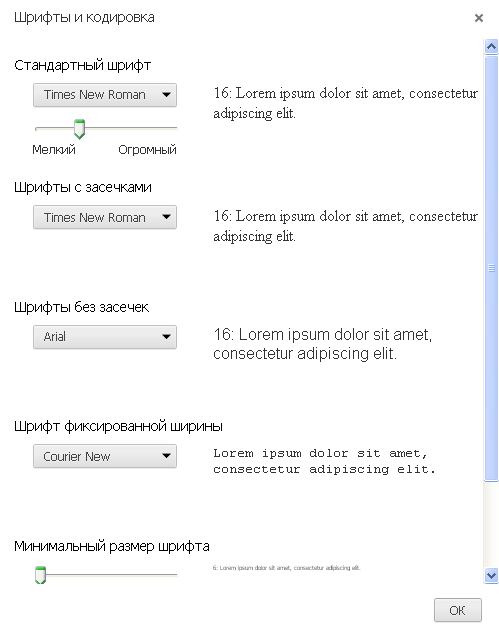
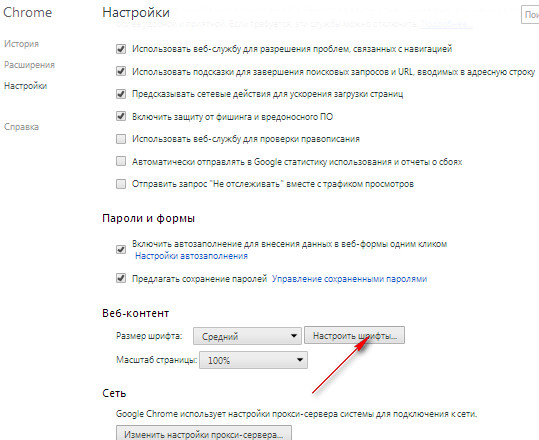
- Найдите блок «Веб-содержимое». Там нажмите на кнопку «Настроить шрифты».
Данная инструкция больше всего подходит для Яндекс.Браузера, но может быть использована и для Google Chrome, правда, в этом случае вы можете столкнуться с некоторыми незначительными отличиями в интерфейсе.
Способ 2: Opera
Для тех, кто пользуется Оперой, как основным браузером, инструкция будет выглядеть немного по-другому:
- Если вы используете последнюю версию Opera, то тогда нажмите на логотип браузера в верхнем левом углу окошка. В контекстном меню выберите «Настройки». Также можно воспользоваться удобной комбинацией клавиш Alt+P.
Способ 3: Mozilla Firefox
В случае с Firefox инструкция по возврату стандартных шрифтовых настроек будет выглядеть следующим образом:
- Чтобы открыть настройки, нажмите по иконке в виде трёх полос, которая расположена прямо под крестиком закрытия браузера.
 Должно всплыть небольшое окно, где нужно выбрать иконку шестерёнки.
Должно всплыть небольшое окно, где нужно выбрать иконку шестерёнки.Способ 4: Internet Explorer
Если вы предпочитаете использовать в качестве основного браузера Internet Explorer, то восстановить шрифты в нём можно следующим образом:
- Для начала зайдите в «Свойства браузера». Чтобы это сделать, воспользуйтесь иконкой шестерёнки в верхнем правом углу.
Если у вас в браузере по каким-то причинам сбились все шрифты, то вернуть их к стандартным значениям совсем несложно, и для этого необязательно переустанавливать текущий браузер. Однако если настройки веб-обозревателя часто слетают, то это повод лишний раз проверить свой компьютер на наличие вирусов.
Как изменить шрифт браузера (стиль и размер)
По всем этим причинам все браузеры имеют возможность изменять шрифты, как размера, так и типа. Если у вас есть проблемы со шрифтами, вы можете легко изменить их в настройках вашего браузера. Хотя процесс достижения этих настроек не одинаков для каждого браузера. Вам нужно знать, как вы можете изменить шрифты в вашем браузере, и мы здесь, чтобы помочь.
Вам нужно знать, как вы можете изменить шрифты в вашем браузере, и мы здесь, чтобы помочь.
Во всех браузерах изменение настроек шрифта довольно просто, все, что вам нужно, это выяснить, какой из них лучше всего подойдет вам, а остальное оставьте нам. Мы рассмотрим все основные браузеры, и, надеюсь, вы найдете в них и свой браузер.
Подсказка: Если вам нужно только увеличить или уменьшить размер шрифта, чтобы лучше их видеть (это может пригодиться для чтения небольших текстов), вы также можете использовать мышь для увеличения или уменьшения масштаба. Все, что вам нужно сделать, это нажать клавишу «Ctrl» и переместить колесо мыши, чтобы увеличить масштаб, или колесо, чтобы уменьшить масштаб (конечно, если у вас есть мышь с колесом). Если у вас нет мыши с колесиком, вы также можете нажать клавишу «Ctrl» и использовать клавиши «+» (плюс) и «-» (минус) для увеличения или уменьшения масштаба. Кроме того, если вы хотите вернуться к масштабированию по умолчанию, просто нажмите Ctrl + 0, чтобы восстановить масштаб по умолчанию.
содержание
Хром
Fire Fox
опера
Internet Explorer
Изменить шрифт браузера в Chrome
Откройте Chrome и нажмите на меню (это три горизонтальные линии), оттуда нажмите на Настройки.
Прокрутите вниз, и у вас появится опция «Показать дополнительные настройки…» синим цветом, нажмите на нее.
Прокрутите немного вниз, и вы увидите вариант Настроить шрифты под заголовком «Веб-контент». Просто нажмите на него и сделайте все настройки, которые вы хотите сделать, и нажмите «Готово», чтобы сохранить изменения.
Изменить шрифт браузера в FirefoxОткройте Firefox и нажмите «Меню» в верхнем правом углу (это также три горизонтальные линии). Там нажмите на «Опции», на нем будет значок шестеренки.
В следующем окне вы увидите множество вкладок вверху, нажмите «Контент». Там вы можете изменить размер и тип шрифта, вы также можете изменить цвет шрифтов. Вы также можете нажать «Дополнительно» для доступа к параметрам, которые дадут вам больший контроль над шрифтами.
Откройте Opera и щелкните меню в верхнем левом углу экрана (на нем будет написано «Opera»). Там нажмите на Настройки.
В настройкиВы увидите опцию «Веб-сайты» в левой части экрана. Нажмите на нее, и вы увидите все параметры сайта.
Там вы увидите опцию «Настройка шрифтов…» под заголовком «Дисплей».
Нажмите на него, и вы увидите все параметры шрифта, аналогичные Chrome, и внесете все необходимые изменения. Когда вы закончите вносить изменения, просто нажмите «Готово», чтобы сохранить изменения.
Изменить шрифт браузера в Internet ExplorerОткройте Microsoft Internet Explorer и нажмите «Инструменты» в правом верхнем углу экрана. Нажмите «Свойства обозревателя», расположенные в конце выпадающего меню.
В следующем окне нажмите «Шрифты» на вкладке «Общие».
В «Шрифтах» вы меняете тип используемых шрифтов, но размер не может быть изменен. Хотя ручная опция нажатия Ctrl и использования колеса мыши все равно будет работать здесь, чтобы увеличивать или уменьшать масштаб.
Вы также можете нажать «Доступность» под заголовком «Общие», чтобы получить доступ к дополнительным параметрам шрифта.
Яндекс Станция тупит и не слышит мой голос. Что делать
Модельный ряд умных колонок с Алисой довольно широк: помимо нескольких моделей Яндекс.Станции уже давно есть устройства от других производителей. Казалось бы, за столько лет разработчики научились конструировать колонки правильно, но до сих пор одной из самых распространенных проблем является то, что Алиса не слышит голос пользователя. Из-за этого колонка не выполняет команды или не запускает устройства умного дома. Это не значит, что колонка бракованная и ее нужно срочно нести обратно в магазин. Объясняем, почему Алиса не реагирует на голос и не выполняет команды.
Разбираемся, что делать, если Яндекс.Станция вас не слышит
ПОДПИСЫВАЙТЕСЬ НА НАШ КАНАЛ В ДЗЕНЕ ПРЯМО СЕЙЧАС
Алиса не слышит мой голос
В линейке умных колонок даже Яндекс.Станция Мини имеет 4 встроенных микрофона: это позволяет ей распознавать голос из другой комнаты. Наверняка вы замечали, что Алиса слышит чересчур хорошо: говоришь по телефону и произносишь созвучное со словом «Алиса» слово, после чего колонка активируется.
Наверняка вы замечали, что Алиса слышит чересчур хорошо: говоришь по телефону и произносишь созвучное со словом «Алиса» слово, после чего колонка активируется.
Яндекс.Станция может не услышать вас из-за громкой музыки
Но чаще всего происходит наоборот: пытаешься позвать Алису, но она элементарно не выполняет команду. Моя Яндекс.Станция не слышит меня из коридора, что я прошу ее включить свет. Такое происходит примерно раз в неделю, но обычно я списываю это на запыхавшийся после подъёма на 5 этаж голос и шум животных.
В конце новогодних праздников пользователи умных колонок Яндекса столкнулись с тем, что Алиса перестала распознавать команды — будто бы оглохла. Главный редактор Mobile-Review.ru Эльдар Муртазин объяснил неполадки высокой нагрузкой на сервера — и это правда. Дело в том, что на праздник многие выбирали умные колонки с Алисой в качестве подарка, поэтому количество владельцев выросло.
Кроме того, уже существующие пользователи последние выходные проводили дома: включить музыку, свет или опробовать навыки Алисы хочет каждый.![]() Кроме того, еще в прошлом году мы писали о том, что из-за санкций Яндексу сложнее находить оборудование для серверов, в том числе, для работы Алисы и других сервисов, так что, понять компанию можно.
Кроме того, еще в прошлом году мы писали о том, что из-за санкций Яндексу сложнее находить оборудование для серверов, в том числе, для работы Алисы и других сервисов, так что, понять компанию можно.
Apple перешла на собственные чипы, но до сих пор продает Mac mini на Intel. Как так?
Почему Алиса не реагирует на голос
Возможно, на вашей колонке просто выключен микрофон
При этом винить во всем инфраструктуру Яндекса я бы не стал. Дело в том, что иногда сами пользователи нарушают правила использования умных колонок, поэтому Алиса не распознает команду.
- Убедитесь, что Яндекс.Станция стоит на открытом пространстве, так как микрофонам препятствуют стены. По своему опыту, могу сказать, что лучше всего Алиса слышит голос, когда колонка стоит на полу.
- Иногда пользователи начинают произносить команду, пока Алиса говорит. Или несколько человек произносят разные команды, пока голосовой помощник активирован.
 Из-за этого Яндекс.Станция не слышит команду и отвечает что-то не по теме.
Из-за этого Яндекс.Станция не слышит команду и отвечает что-то не по теме. - Обратите внимание на световую индикацию на колонке. Возможно, Яндекс.Станция обновляется: в это время она не реагирует на голосовые команды. Описание есть здесь — нужно лишь выбрать свою модель.
- Попробуйте повторить команду громче и четче — как правило, это срабатывает в 9 случаях из 10. Из-за скомканного произношения Алиса иногда даже включает не те песни за исключением тех случаев, когда их нет в медиатеке.
- У колонки пропало соединение с Интернетом: если услуги оплачены, то попробуйте выключить Яндекс.Станцию из розетки и включить заново.
- Часто Яндекс.Станцию ставят возле телевизора, поэтому звук от него мешает распознать команду. Выключите его или переставьте колонку подальше.
Если в ваше квартире много стен и вы хотите, чтобы Алиса слышала вас из любой комнаты, установите сразу две колонки. Возможно, вас услышат обе колонки, но команду выполнит та, что расположена ближе: условно радио или один и тот же трек не запустится на двух колонках одновременно. Можно использовать разные модели, например, поставить на кухне или в спальной Яндекс.Станцию Лайт.
Можно использовать разные модели, например, поставить на кухне или в спальной Яндекс.Станцию Лайт.
Яндекс.Станция Лайт для дома
Не забывайте о том, что микрофоны в Яндекс.Станции могут засориться, так как находятся на верхней панели. Почистить их сложно, но можно попробовать сделать это кисточкой. Само собой, старайтесь не накрывать и не перегораживать колонку другими предметами.
Что нового будет в iOS 17? Почти ничего — Apple занята новой ОС для VR-шлема
Не работает Умный дом Яндекса — что делать
Читатели нашего Телеграм-чата сообщают, что некоторые устройства умного дома также отваливаются от экосистемы Яндекса. Может показаться, что это связано с недавними сбоями, но нет — такое происходило и раньше. В основном, это связано с особенностями гаджетов и прошивки.
Не так давно я добавил робот-пылесос в умный дом Яндекса: Алиса действительно включала его по команде или расписанию. Но в один момент «волшебство» прекратилось: я отключил зарядную станцию пылесоса из розетки на неделю, а потом обнаружил ровно то же сообщение, что и наш читатель.
Вот такое сообщение появляется, когда устройство внезапно пропадает из Умного дома
По моим наблюдениям именно сторонние устройства работают хуже с Умным домом: лампочки и розетки Tuya откликаются медленнее оригинальных гаджетов Яндекса, а кухонную технику приходится удалять и заново добавлять в аккаунт. Я даже пробовал переподключать устройства к другим Wi-Fi-сетям, но это не помогало. Так что, это не баг, а фича. В нашей статье мы описали другие проблемы умного дома Яндекса и дали пару лайфхаков, чтобы решить их.
ЗАДАЙТЕ СВОИ ВОПРОСЫ В НАШЕМ ТЕЛЕГРАМ-ЧАТЕ
В любом случае, если вдруг столкнулись с неисправностью или глюками в работе устройств умного дома Яндекса, напишите в поддержку: моментально вам помочь не смогут, но спросят серийные номера устройств и попросят описание неполадок. Это поможет в будущем улучшить прошивку, исправив существующие ошибки — мне так помогли с Яндекс.Станцией 2, которая медленно перематывала песни и иногда теряла подключение к интернету.
Музыкальные приложения для iPhoneПроблемы AppleСоветы по работе с Apple
Яндекс предоставляет дополнительную информацию о конвертируемых облигациях
МОСКВА, РОССИЯ и АМСТЕРДАМ, НИДЕРЛАНДЫ / ACCESSWIRE / 1 июня 2022 г. / Yandex N.V. («Яндекс»), голландская публичная компания с ограниченной ответственностью и материнская компания одного из крупнейших в Европе интернет компаний, сегодня представила обновленную информацию о своих конвертируемых облигациях со ставкой 0,75% со сроком погашения в 2025 г. («Облигации»).
Мы ссылаемся на наши публичные объявления от 9 марта 2022 г. и 29 апреля 2022 г., в которых обсуждается право выкупа держателей облигаций в результате события Делистинга (как определено в Условиях Облигаций).
Держатели Облигаций, владеющие не менее чем 75 процентами совокупной основной суммы Облигаций в обращении, действующие на основании чрезвычайного решения в соответствии с Договором о доверительном управлении от 3 марта 2020 г. , составляющим Облигации, дополненным Дополнительным договором о доверительном управлении от 3 мая 2022 г. («TrustDeed»), согласились изменить Условия Облигаций, чтобы изменить период, в течение которого держатели Облигаций могут осуществлять свое право выкупа, на период с 8 июня 2022 г. по 6 июля 2022 г. Такие изменения Условий Облигаций были заключены посредством Второго Дополнительного договора о доверительном управлении от 31 мая 2022 г. и действуют с этой даты. не будет действительным.
, составляющим Облигации, дополненным Дополнительным договором о доверительном управлении от 3 мая 2022 г. («TrustDeed»), согласились изменить Условия Облигаций, чтобы изменить период, в течение которого держатели Облигаций могут осуществлять свое право выкупа, на период с 8 июня 2022 г. по 6 июля 2022 г. Такие изменения Условий Облигаций были заключены посредством Второго Дополнительного договора о доверительном управлении от 31 мая 2022 г. и действуют с этой даты. не будет действительным.
Яндекс в настоящее время ведет постоянные обсуждения с консультантами специального комитета держателей облигаций с целью достижения справедливого и устойчивого решения для всех вовлеченных сторон. Яндекс считает, что в таких обсуждениях был достигнут хороший прогресс, и он предоставит дальнейшее обновление в установленном порядке.
Яндекс просит держателей облигаций связаться с ним, чтобы обеспечить их участие во всех будущих обсуждениях, касающихся Облигаций. Если какие-либо держатели облигаций еще не связывались с Яндексом или его финансовыми консультантами, им следует немедленно связаться с Яндексом или его финансовыми консультантами по электронной почте 9. 0013 [электронная почта защищена] или [электронная почта защищена] . Они также могут связаться с Хулиханом Локи, финансовым консультантом специального комитета держателей облигаций, по адресу [email protected].
0013 [электронная почта защищена] или [электронная почта защищена] . Они также могут связаться с Хулиханом Локи, финансовым консультантом специального комитета держателей облигаций, по адресу [email protected].
О Яндексе
Яндекс (NASDAQ и MOEX:YNDX) — технологическая компания, зарегистрированная в Нидерландах, которая создает интеллектуальные продукты и услуги на основе машинного обучения. Наша цель — помочь потребителям и компаниям лучше ориентироваться в онлайн- и офлайн-мире. С 1997 года мы поставляем поисковые и навигационные продукты мирового класса, соответствующие местным условиям, а также расширяемся в области электронной коммерции, онлайн-развлечений, облачных вычислений и других рынков, чтобы помочь миллионам потребителей в России и на ряде международных рынков.
Дополнительную информацию о Яндексе можно найти по адресу https://ir.yandex/
Контакты:
Инвесторам
Герасимова Юлия
Тел. : +7 495 974-35-38
: +7 495 974-35-38
3 E-mail: [email protected]
Пресс-служба
Илья Грабовский
Телефон: +7 495 739-70-00
E-mail: [email protected]
Финансовые консультанты Яндекса
E-mail:
Финансовые консультанты Специального комитета держателей облигаций
E-mail:[email protected]
ИСТОЧНИК: Yandex N.V.
Яндекс Шрифт — Яндекс Санс / Блог Яндекса / Sudo Null IT News
23 апреля 2016 года на Я.Субботнике для дизайнеров мы анонсировали собственный шрифт Яндекс Санс. Мы работали над ним два с половиной года и очень рады наконец-то поделиться результатом. В этом посте я расскажу о том, почему мы все до этого додумались, как шла работа, что получилось в результате и что будет дальше. Пост был написан на основе нашей субботней истории.
Зачем вообще думать о шрифте?
Сразу приношу свои извинения дизайнерам, прочитавшим этот пост, потому что местами буду говорить об очевидных для нас вещах. Среди читателей много недизайнеров, поэтому начну издалека.
Среди читателей много недизайнеров, поэтому начну издалека.
Шрифт является одним из основных «голосов» графического дизайна наряду с цветом, формой и т. д. Шрифт влияет на восприятие набираемой информации. В Джоне Маеде, в его лекции на TED, я подсмотрел очень очевидный способ продемонстрировать это. Это история о форме и содержании. Возьмем наполнение и попробовать, исправив его, изменить на форму . Пусть нашим контентом станет известный девиз Яндекса — «есть все».
Вот как это выглядит, если набрать Alphabet Headset — шрифт, который мы используем для связи:
Так обычно говорит Яндекс. Это наше послание, произнесенное нашим собственным голосом.
А что, если бы мы использовали такой же шрифт для того же контента?
Согласитесь, выглядит неубедительно. С трудом читается. Слишком дизайнер. Есть дизайнеры, хипстеры и смузи. Но не совсем.
* * *
Это серьезное заявление. Это может подойти для продажи в Auchan или From Hand to Hand. Лети, покупай!
Это может подойти для продажи в Auchan или From Hand to Hand. Лети, покупай!
* * *
А если да?
Это уже какое-то луркоморье, а может даже дно интернета. Есть все приколы, бесплатно, без смс.
* * *
Этот вариант больше похож на приглашение на свадьбу. Или, может быть, в меню в дорогом ресторане. Есть все устрицы, трюфели и шампанское.
* * *
Но можно сделать так:
Думаю, это что-то вроде заправки с магазином. Есть все: стирка, ключи с домкратами, и можно недорого перекусить.
Получается, что одно и то же содержание, заключенное в разной форме, может нести совершенно разный смысл. Именно поэтому задача выбора правильного шрифта очень важна. Шрифт должен правильно подчеркивать содержимое, помогать ему раскрываться без искажений.
А что сейчас яндекс говорит?
Тарас Шаров, руководитель группы прототипирования новых продуктов и один из авторов программы нашей Школы дизайна, писал фразы, которые как-то зацепили его в наших продуктах и коммуникациях. Результатом стал очень четкий выбор нашего языка, нашего стиля и нашего голоса. Вот, например, типичные для нашего интерфейса фразы, набранные Arial:
Результатом стал очень четкий выбор нашего языка, нашего стиля и нашего голоса. Вот, например, типичные для нашего интерфейса фразы, набранные Arial:
Кстати, Влад Головач сказал, что, по его мнению, по-русски этот шрифт правильно называть Ariel, так как он изначально назван в честь персонажа шекспировской «Бури». Но пока, с вашего позволения, я продолжу писать Arial.
В общем, Arial должен быть знаком читателю. И да, именно этот шрифт мы сегодня используем в наших веб-интерфейсах:
Почему Arial? Дизайнеры должны хорошо знать его историю. Ариал основан на пропорциях и рисунке букв Helvetica, одного из самых известных и даже культовых шрифтов 20-го века. Helvetica появилась в 1957 году под названием Neue Haas Grotesk. Если вы по каким-то причинам пропустили фильм Helvetica, обязательно посмотрите хотя бы этот трейлер (а лучше весь фильм, конечно):
Это гарнитура, которую можно увидеть практически в любой момент практически в любой точке мира. Он основан на визуальном языке бесчисленных брендов. Одним словом, живая классика.
Он основан на визуальном языке бесчисленных брендов. Одним словом, живая классика.
Когда Microsoft в 80-х выбирала шрифт для своей операционной системы Windows, они почему-то решили не платить за лицензию на Helvetica, а вместо этого попросили Monotype сделать для них собственную версию этой гарнитуры. Так появился Arial — «Гельветика для бедных», как метко выразился один из наших шрифтовиков. Я не буду углубляться в сравнение между Arial и Helvetica. Любой может легко убедиться, что они действительно очень близки :
На слайде Кристиана Шварца показано наложение Arial и Helvetica
Неоспоримыми преимуществами Arial являются область его распространения — он предустановлен практически на каждом компьютере — и огромный набор символов, содержащих буквы всех мыслимых алфавитов и вообще почти все, что только можно придумать: например, знак рубля. В остальном у дизайнеров всегда было много вопросов к Arial:
- Пропорции и рисунок букв местами вызывают вопросы — особенно в кириллице, многие буквы которой выглядят откровенно странно.

- Различий в насыщенности (т.е. толщине линий букв) нет. Только обычный и полужирный (Arial Black до сих пор существует отдельно). Для современных интерфейсов этого уже мало, нужны разные степени насыщенности, легкие тонкие стили, полужирные и т.д.
- Плохая читаемость в мелких пинах. Из-за закрытой отрисовки букв размером менее 12px символы начинают «слипаться» и страдает читабельность. В веб-интерфейсах Яндекса набираем мельчайшие надписи с открытым Verdana, лишенным этого недостатка.
Помимо веб-интерфейсов существуют мобильные интерфейсы. Приложения Яндекса работают на разных платформах, а значит, мы наследуем визуальный язык платформы в плане шрифта:
на Android нашим «голосом» оказывается довольно холодно-техно-инженерный шрифт Roboto, на iOS — самый нейтральный сан-францис, в винде — характерный сего, в кириллице к которому много вопросов.
* * *
А как звучат рекламные сообщения Яндекса? Подборка Тараса снова показывает характеристику:
Это Учебник Новинка, она же «Букварная» гарнитура, впервые разработанная в СССР в 1958 году Еленой Царегородцевой в НПО «Полиграфмаш» для набора — собственно — букварей и школьных учебников. Хороший шрифт, знакомый всем, чье детство прошло на советском (и немного постсоветском) пространстве. Собственный, дорогой. Но несколько странно для современной высокотехнологичной компании 21 века.
Хороший шрифт, знакомый всем, чье детство прошло на советском (и немного постсоветском) пространстве. Собственный, дорогой. Но несколько странно для современной высокотехнологичной компании 21 века.
Мы жили с этим набором шрифтов до настоящего момента, но уже давно ощутили его ограничения. Мы чувствовали, что мы:
- недостаточно выразительные и технические возможности Arial и Textbook;
- Я хочу иметь свой голос в мире платформ других людей.
Все это натолкнуло на размышления о том, каким должен быть шрифт Яндекса.
Какой должен быть шрифт яндекс
Сформулировали требования к нашему шрифту:
1. Шрифт должен иметь свое начертание, отличаться от конкурентов
Конкурентами являются, в первую очередь, Roboto, San Francisco, Segoe — шрифты интерфейсов Google, Apple и Microsoft соответственно.
2. И при этом быть спокойным, нейтральным, не слишком характерным
О нейтральности расскажу подробнее. Помимо упомянутых выше интерфейсных и коммуникационных текстов, основное использование шрифта в продуктах Яндекса — это передача информации, новостей, данных. Вот яркие примеры текстов из этой категории:
Помимо упомянутых выше интерфейсных и коммуникационных текстов, основное использование шрифта в продуктах Яндекса — это передача информации, новостей, данных. Вот яркие примеры текстов из этой категории:
Одной из самых главных наших ценностей всегда было отсутствие редакционной политики. Новости выбираются алгоритмами, без вмешательства человека. Мы зеркало интернета, мы отражаем происходящее без добавления собственной оценки, позиции и каких-либо искажений. С этой точки зрения очень важно, чтобы шрифт тоже не добавлял никаких дополнительных смыслов, он предельно нейтрален.
Любопытно, что это требование в некотором смысле противоречит предыдущему. Нам нужно было найти баланс между максимальной выразительностью и максимальной нейтральностью.
3. Выражение наших ценностей
Нейтральность нейтральна, но у шрифта все же должно быть какое-то лицо. Если мы попытаемся описать, какие эмоции можно вложить в шрифт, то обычно формулируем примерно такой список:
- открытый,
- современный,
- умный,
- нейтральный,
- местный,
- технологический, но с человеческим лицом.

Последний пункт мне особенно близок. Несмотря на то, что мы современная высокотехнологичная компания, наша продукция всегда отличалась теплотой и человечностью. Мы определенно не бездушный робот-андроид.
4. Сделано в основном для кириллического набора
Как известно, большинство шрифтов сначала создаются под латиницу, а уже потом доделывают под кириллицу. Иногда это получается сделать более удачно, иногда менее. Для нас было сразу важно, чтобы Яндекс говорил по-русски без акцента. Применительно к шрифту это означает, что кириллица должна быть создана одновременно с латиницей или даже раньше.
И конечно в шрифте должны быть все необходимые символы и буквы используемые в странах где мы работаем: Россия, Украина, Беларусь, Казахстан, Турция и т.д., знак рубля и т.д.
5. Очень читабельно, разборчиво и применимы во всех современных условиях.
Интерфейсы и коммуникации Яндекса встречаются в самых разных средах. Вот, например, некоторые среды, в которых типографика встречается в Яндекс.Такси (это далеко не полная подборка):
Вот, например, некоторые среды, в которых типографика встречается в Яндекс.Такси (это далеко не полная подборка):
6. Совпадает по основным параметрам и пропорциям с Arial
Это техническое требование, важное для веб-интерфейсов. При замене шрифта с Arial на наш верстка страницы не должна разойтись. Также важно, чтобы шрифт не проигрывал Arial по ёмкости (то есть количеству знаков в строке средней ширины), чтобы информация в текстовом блоке заданного размера (например, в результатов поиска) подходит не меньше.
7. Имеющие несколько степеней насыщения
То есть толщина линий:
Теперь даже для веб-интерфейсов уже нет просто «жирный» и «нежирный», нужны градации.
Можно поискать готовый шрифт, который бы удовлетворял всем этим требованиям. Но тогда голос нашего бренда не был бы уникальным. И нам пришлось бы много платить за лицензии, учитывая размер аудитории наших продуктов и спектр приложений. Мы решили заказать собственный шрифт.
Мы решили заказать собственный шрифт.
Команда
Нам нужен был дизайнер шрифтов с опытом работы с большими системами рисования. Он должен был быть русскоязычным или тесно сотрудничать с русскоязычным дизайнером.
Ира Волошина, которая запускала проект на Яндексе, обратилась к Илье Рудерману, который, в свою очередь, порекомендовал подключить Кристиана Шварца.
В итоге нам очень повезло работать над шрифтом с Ильей и Кристианом с его студией Commercial Type.
* * *
Кристиан Шварц в мире шрифтового дизайна — настоящая суперзвезда мирового уровня. Сотрудничал с Font Bureau (у них вообще звездный состав, включая, например, Мэтью Картера, шрифтовика Verdana и Georgia), работал с Эриком Шпикерманном. Среди его работ — шрифты для американского Esquire, Deutsche Bahn и огромная система стилей для британской газеты The Guardian, получившая международные награды. Кристиан был награжден премией Лондонского музея дизайна, а журнал Wallpaper включил его в список «40 самых влиятельных дизайнеров моложе 40».
* * *
Илья Рудерман — один из самых известных российских дизайнеров шрифтов, преподаватель Британской высшей школы дизайна. Илья изучал дизайн шрифтов в Королевской академии художеств в Гааге, позже у него учились многие российские дизайнеры шрифтов. Он работал над системами рисования для плакатов и многих других заказчиков. Что очень важно, Илья давно сотрудничает со Шварцем, вместе они сделали не один шрифт.
* * *
В команде с Кристианом и Ильей ведущим дизайнером работал Мигель Рейес, дизайнер нью-йоркского офиса Commercial Type, который, как и Илья, изучал шрифтовой дизайн в Нидерландах.
Подсказка и сборка шрифта с участием Mark Record .
Нам очень повезло, что нам удалось собрать такую звездную команду для проекта.
Со стороны Яндекса над шрифтом на разных этапах работало много замечательных людей. Проект начал Ирина Волошина. Более чем активно участвовали Тарас Шаров, которого я уже упоминал в этом посте, Данил ковчий Ковчий и Сергей Федоров, Стас плкв Поляков, Иван Семус Семенов, Андрей кармацкий Кармацкий, Миша Мильников, Рома Искандаров, Андрей Лось, Настя Ларкина, Сережа 3apa3aТомилов, Никита Бровиков, Дима Середа, Саша Володин и очень-очень многие другие. Бесконечное количество раз бесконечное количество дизайнеров присылали правки, комментарии и предложения. Очень хотелось бы всех поблагодарить, а то я очень боюсь кого-то забыть, поэтому всех перечислять не буду.
Бесконечное количество раз бесконечное количество дизайнеров присылали правки, комментарии и предложения. Очень хотелось бы всех поблагодарить, а то я очень боюсь кого-то забыть, поэтому всех перечислять не буду.
Как они работали над шрифтом
Расскажу здесь очень-очень кратко и только об основных вехах работы. За два с половиной года было много чего, и пост, кажется, уже затянулся. Илья и Кристиан в ближайшее время собираются написать свои посты, в которых наверняка будет больше подробностей о процессе.
Изучив бриф и большое количество макетов наших интерфейсов и коммуникаций, дизайнеры предложили два направления с условными названиями Flat и Round.
Плоский — более контрастный и резкий, характерный:
Круглый — более дружелюбный и мягкий:
После примерки макетов интерфейсов и коммуникаций, а также после сравнительных тестов Круглый стал безоговорочным победителем.
Шрифт, правда, по-прежнему выглядел довольно «царапающим», поэтому в следующих версиях последние штрихи были смягчены: «изображение»/>
С самого начала у нас было в работе две версии шрифта: Text и Display:
Увидев слово Display, можно подумать, что это версия для экранов, но это не так. В типографике Text используется для основного набора, маленьких пинов, а Display — для крупных, например, для заголовков. Вы можете видеть, что буквы Display более характерны, вычурны.
В типографике Text используется для основного набора, маленьких пинов, а Display — для крупных, например, для заголовков. Вы можете видеть, что буквы Display более характерны, вычурны.
Курсивом мы прошли большое количество вариаций отдельных символов. Долго не могли выбрать форму букв р, д, е, щ, д, т, ц, з, ш, щ, ж . В итоге, после бесчисленных проб мы остановились на таком варианте:
Шрифт тестировался снова и снова, но все же показался нам недостаточно мягким и добрым. Он, конечно, выглядел современно, но ему не хватало теплоты и человечности, присущих, например, Прикварной. Перепробовав большое количество вариаций пропорций и окончаний штрихов, мы получили более добрый вариант, который был взят за основу:
Параллельно все время шла бесконечная техническая работа, подбор кернинга пары, хинтинг, работа по нескольким стилям:
Что получилось в результате
Окончательный (на сегодняшний день) вариант шрифта Yandex Sans выглядит так:
Думаю, нам удалось решить главную задачу — сделать современный нейтральный шрифт, отличающийся от основных конкурентов и достаточно точно передающий образ Яндекса и «голос» нашего бренда.
А вот и шрифт, вписывающийся в естественную среду:
Яндекс Санс в верстке результатов поиска. Автор — Даня Ковчий
Концепция интерфейса Яндекс.Музыки с новым шрифтом. Автор — Даня Ковчий
Концепт главной страницы Яндекса с новым шрифтом. Автор — Даня Ковчий
Прямо сейчас мы уже используем новый шрифт в интерфейсе нашего Лаунчера на Android и на странице О программе:
Теперь миссия Яндекса и история компанию можно прочитать нашим «голосом» — нашим новым шрифтом.
А вот как выглядят примеры фраз из начала поста, набранного Яндекс Сансом:
Здесь также видно, что шрифту удается быть вполне узнаваемым и своеобразным, оставаясь при этом нейтральным и не добавляя тексту дополнительного смысла, не искажая исходный материал.
Что дальше
Многие спрашивают, не планируем ли мы сделать новый шрифт общедоступным.