2 способа как нарисовать стрелку в фотошопе
Приветствую вас, дорогие посетители сайта PixelBox.ru!
При работе в фотошоп иногда возникает необходимость нарисовать стрелку на изображении, чтобы показать/выделить объект или указать на него. Естественно, такую возможность нам предоставляет программа фотошоп. Adobe Photoshop – графический редактор с широчайшим спектром возможностей, позволяющий выполнить одну и ту же задачу разнообразными инструментами и функциями.Что касается стрелки, то ее тоже можно нарисовать разными инструментами и способами – простыми и доступными, и более сложными. Мы покажем вам два легких способа нарисовать стрелку в фотошопе.
Стрелки обычно рисуют для того, чтобы указать на что-то в изображении, обратить чьё-то внимание на конкретный объект. С помощью фотошопа вы легко сможете добавить стрелки на фотографию, любое изображение.Как в фотошопе нарисовать стрелку при помощи инструмента Линия
Примечние: Этот способ удобен тем, что вы можете легко регулировать длину стрелки в процессе её добавления мышкой. Но регулировать толщину стрелки необходимо каждый раз перед её созданием в настройках.
Открываем в фотошоп (Ctrl + O) изображение:
Активируем инструмент Линия (Line Tool). Горячая клавиша вызова инструмента – U.
Переходим в верхнюю панель настроек инструмента и корректируем настройки цвет, обводку, толщину линии и т.д.
В нашем случае обводка отключена (стоит 0 пикс), а толщину линии установите 12 пикселей. Цвет красный — наша стрелка будет красного цвета.
Нажимаем на «шестеренку» для дополнительных настроек:
Откроется следующее выпадающее меню, в котором можно настроить размер и вид стрелки, так же расположение стрелки (вначале или конце линии). Параметр кривизна отвечает за искривление кончика стрелки.
Добавьте галочку на «в конец», чтобы стрелка была на конце линии.
Настройки готовы, теперь можно добавить стрелку на изображение.
Рисуем стрелочку, проводя мышкой с левого верхнего угла вправо вниз. Стрелочка указывает на слоника:
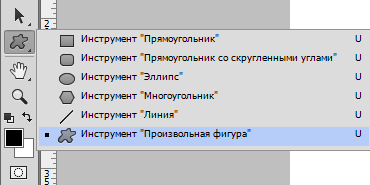
Как нарисовать стрелку при помощи инструмента Произвольная фигура
Инструмент Произвольная фигура находится в той же подгруппе инструментов, что и инструмент
Активируем инструмент Произвольная фигура (Custom Shape Tool):
Переходим в верхнюю панель настроек инструмента:
Примечание: в разных версиях программы настройки панели могут отличаться. Данный урок был записан в версии Adobe Photoshop 2015.
Читайте далее описание всех настроек этого инструмента.
Совет: чтобы настройки не применялись к уже существующей стрелке, создаем новый слой. Если этого не сделать, после изменения цвета в настройках цвет красной стрелки поменяется на синий.
Теперь необходимо настроить будущую стрелку. Для начала меняем цвет на 006ac3 (синий):
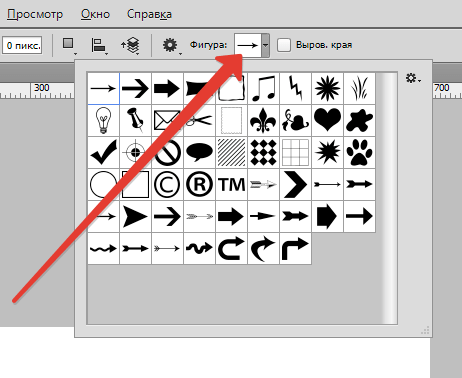
Мы выбрали фигуру, но конкретно нам нужна стрелка. Поэтому загружаем фигуры со стрелками:
- Кликаем на список с фигурами
- Далее кликаем на шестеренку — это опции инструмента
- Выбираем из списка — стрелки
Фигуры добавлены в список инструмента. Теперь можно выбрать нужную фигуру стрелки.
Примечание: Механизм добавлении фигуры со стрелкой совсем другой, нежели инструмента линии. Здесь вы при добавлении фигуры не тяните линию, а масштабируете её полностью. Это удобно, если вы хотите большую стрелку, но не удобно, если вы хотите получить длинный хвост стрелки. Так как регулировать хвост стрелки вам не получится данным способом.
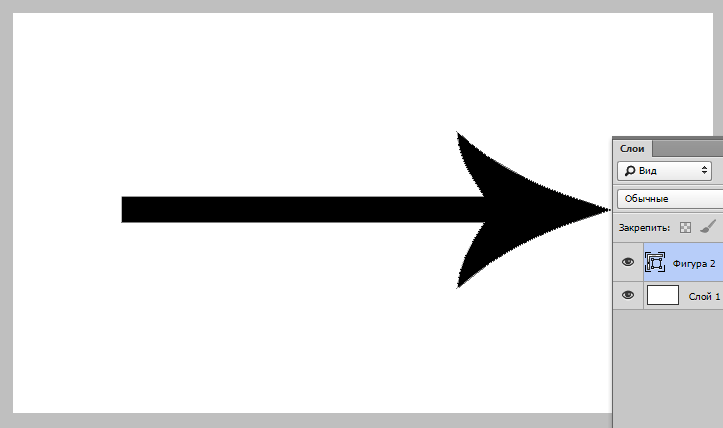
Рисуем стрелочку. С зажатой левой клавишей мыши проводим слева направо:
Мы можем повернуть стрелку на 90 градусов, чтобы она указывала на собаку.
Переходим в Редактирование — Трансформирование контура — Повернуть на 90 градусов по ч.с. (Edit — Transform Paths — Rotate 90° CW):
При необходимости редактируем расположение стрелочки инструментом Перемещение (Move Tool):
Готово! Стрелочка указывает на собаку в синем.
Как нарисовать стрелку в Фотошопе

Стрелка, нарисованная на изображении, может понадобиться в различных ситуациях. К примеру, когда необходимо указать на какой-либо объект на изображении. Есть как минимум два способа сделать стрелку в Фотошопе, и в этом уроке мы о них расскажем.
Создание стрелок
Как мы уже писали выше, существует два стандартных (не считая отрисовки вручную) способа создания стрелок. Оба они подразумевают использование инструментов из группы «Фигуры».
Способ 1: Инструмент «Линия»
- Берем инструмент.

- В верхней части программы есть опции инструмента, где нам нужно указать расположение стрелки на самой линии Начало или Конец. Также можно выбрать её размеры.

- Рисуем стрелку, зажав и левую кнопку мыши на холсте и проведя в нужную сторону.

Способ 2: Инструмент «Произвольная фигура»
- Этот инструмент находится в той же группе, что и предыдущий. Активируем.

- На верхней панели находим раздел с палитрой готовых фигур. В Фотошоп по умолчанию включены несколько стандартных стрелок. Выбираем одну из них.

- Зажимаем левую кнопку мыши на изображении и тянем в сторону. Отпускаем мышь, когда длина стрелки нас будет устраивать. Чтобы стрелка не была слишком длинной или толстой, нужно сохранить пропорции, поэтому не забудьте при создании зажать клавишу SHIFT на клавиатуре.

Надеемся, мы понятно рассказали, какие есть способы рисования стрелки в Фотошопе. Если вам нужно будет её подредактировать, воспользуйтесь сочетанием клавиш CTRL+T и потяните за маркеры, чтобы увеличить или уменьшить стрелку, также наведя мышь на один из ползунков можно поворачивать стрелку в нужную сторону.

 Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Порой приходится сталкиваться с необходимостью рисования стрелок на фото, дабы пометить нужный объект. Первое что приходит на ум: «Стрелку можно нарисовать в фотошопе». Но все не так просто, как казалось бы. Порой мне кажется, что сами разработчики этой гениальной программы и сами не знают обо всех ее возможностях. Нарисовать стрелку в фотошопе задача одновременно и сложная и легкая, если вы совсем недавно познакомились с этой программой. Как всегда, я покажу несколько взаимозаменяемых способов, при помощи которых вы сможете создать не только стрелку, но и любой другой объект, похожий на нее. Я постараюсь максимально доступно и подробно показать все возможные способы рисования стрелок, о которых я знаю.
Начнем с самого простого. Создаем новый документ. Размер значения не имеет. Ориентируйтесь на себя. Если вам удобно работать с маленьким клочком поля, пусть будет так.
Нас интересует инструмент «Произвольная фигура». Кликаем по пиктограмме.
И переходим к верхней панели . Выберем форму растровой точки. Нас интересуют произвольные фигуры «Стрелки». Их мы найдем в выпадающем списке, кликнув по стрелочке, направленной вправо.
Перед вами многообразие стрелок. Выбирайте любую на ваш вкус. Я становлюсь на изогнутой.
А теперь проводим мышкой по рабочей области. Наша стрелка готова!
Теперь разберем второй способ. Мы можем нарисовать стрелку при помощи инструментов многоугольник и прямоугольник.
На панели инструментов выбираем инструмент «Прямоугольник» и мышкой рисуем вытянутый объект на рабочем поле, который послужит основанием для стрелки.
Возвращаемся к панели инструментов и выбираем «Многоугольник». На верхней панели выбираем параметр «Стороны» и выставляем число 3. А теперь рисуем.
Инструмент «Перемещение» поможет нам составить стрелку. Для начала кликните по стрелке и потащим за уголок вращайте ее, чтобы добиться правильного положения. А потом поставив курсор на треугольник подтащите его к прямоугольнику.
Стрелка готова. А теперь давайте дадим волю фантазии. И создадим свою собственную стрелку. Попросту нарисуем ее.
Задействуем инструмент «Перо» и кликами по рабочей области нарисуем стрелку.
Замыкаем контур. Непрерывность контура – обязательное условие. Проще начать рисование стрелки с конца.
Кликаем левой клавишей мыши и выбираем параметр «Образовать выделенную область».
Выбираем основной цвет на панели инструментов. Дабы вас не запутать, скажу, что выглядит он как два квадратика залитых цветом. В появившемся окне выбираем любой понравившийся цвет.
И при помощи инструмента «Заливка», находящегося на боковой панели инструментов заливаем выделенную область кликом по стрелке. Снимаем выделение при помощи нажатия комбинации клавиш ctrl+d.
Стрелка готова!
Мы изучили три способа создания стрелок в фотошопе. Теперь вы можете создать стрелку абсолютно любого дизайна для своих целей.
Рисуем стрелку в Фотошопе
Как нарисовать стрелку в фотошопе
Порой приходится сталкиваться с необходимостью рисования стрелок на фото, дабы пометить нужный объект. Первое что приходит на ум: «Стрелку можно нарисовать в фотошопе». Но все не так просто, как казалось бы. Порой мне кажется, что сами разработчики этой гениальной программы и сами не знают обо всех ее возможностях. Нарисовать стрелку в фотошопе задача одновременно и сложная и легкая, если вы совсем недавно познакомились с этой программой. Как всегда, я покажу несколько взаимозаменяемых способов, при помощи которых вы сможете создать не только стрелку, но и любой другой объект, похожий на нее. Я постараюсь максимально доступно и подробно показать все возможные способы рисования стрелок, о которых я знаю.
Начнем с самого простого. Создаем новый документ. Размер значения не имеет. Ориентируйтесь на себя. Если вам удобно работать с маленьким клочком поля, пусть будет так.

Нас интересует инструмент «Произвольная фигура». Кликаем по пиктограмме.

И переходим к верхней панели . Выберем форму растровой точки. Нас интересуют произвольные фигуры «Стрелки». Их мы найдем в выпадающем списке, кликнув по стрелочке, направленной вправо.

Перед вами многообразие стрелок. Выбирайте любую на ваш вкус. Я становлюсь на изогнутой.

А теперь проводим мышкой по рабочей области. Наша стрелка готова!


Теперь разберем второй способ. Мы можем нарисовать стрелку при помощи инструментов многоугольник и прямоугольник.
На панели инструментов выбираем инструмент «Прямоугольник» и мышкой рисуем вытянутый объект на рабочем поле, который послужит основанием для стрелки.


Возвращаемся к панели инструментов и выбираем «Многоугольник». На верхней панели выбираем параметр «Стороны» и выставляем число 3. А теперь рисуем.


Инструмент «Перемещение» поможет нам составить стрелку. Для начала кликните по стрелке и потащим за уголок вращайте ее, чтобы добиться правильного положения. А потом поставив курсор на треугольник подтащите его к прямоугольнику.



Стрелка готова. А теперь давайте дадим волю фантазии. И создадим свою собственную стрелку. Попросту нарисуем ее.
Задействуем инструмент «Перо» и кликами по рабочей области нарисуем стрелку.


Замыкаем контур. Непрерывность контура – обязательное условие. Проще начать рисование стрелки с конца.
Кликаем левой клавишей мыши и выбираем параметр «Образовать выделенную область».


Выбираем основной цвет на панели инструментов. Дабы вас не запутать, скажу, что выглядит он как два квадратика залитых цветом. В появившемся окне выбираем любой понравившийся цвет.

И при помощи инструмента «Заливка», находящегося на боковой панели инструментов заливаем выделенную область кликом по стрелке. Снимаем выделение при помощи нажатия комбинации клавиш ctrl+d.

Мы изучили три способа создания стрелок в фотошопе. Теперь вы можете создать стрелку абсолютно любого дизайна для своих целей.
Как нарисовать стрелку в фотошопе несколькими классными способами?

Доброго всем времени суток, мои дорогие друзья и гости моего блога. Давно я не писал статей про фотошоп, поэтому ближайшие три дня я планирую посвятить именно этой тематике. И чтобы не делать резких скачков после праздников, сегодня я расскажу вам про то, как нарисовать стрелку в фотошопе. Тема хоть и простенькая, но также очень важная и интересная. В общем, поехали!
Я знаю, что многие пытаются рисовать стрелки вручную, но это, хочу сказать я вам, совсем не эстетично. Да и зачем это делать, если в редакторе есть свой встроенный инструмент со множеством вариантов? Давайте разберем подробнее.
Рисование с помощью линий
Для начала войдите в сам фотошоп и откройте желаемое изображение. После этого на панели инструментов находим группу инструментов «Фигуры» и нажимаем на нем правой кнопкой мыши. А из выпадающего списка выбираем пункт «Инструмент линия» .

Давайте теперь взглянем на свойства линии, которые находятся выше нашего рисунка. Что же мы там увидим?
- Заливка — отвечает за цвет стрелки. Здесь вы можете назначить конкретный цвет, либо же вообще не делать никакого цвета (за это отвечает перечеркнутый красной линией прямоугольник), а можете использовать градиент.
- Обводка — отвечает за обводку стрелки (простите за тавтологию). Она включает в себя аж три параметра: Цвет (тут всё понятно, принцип такой же, как и у заливки), толщина (чем больше толщина, тем толще обводка), и конечно же параметры (линия, прерывистая линия, пунктир).
- Толщина — отвечает за толщину самой стрелочки, соответственно, если вы хотите, чтобы она действительно выполняла свою функцию указателя, то лучше поставить толщину побольше.
- Стрелки — именно это свойство и превратит обычную линию в стрелку. Само свойство изображено в виде шестеренки. При нажатии на него вам нужно будет выбрать, откуда мы будем рисовать наш указатель, с начала или конца.

Я вам советую поэкспериментировать со всеми параметрами самим, но ради примера покажу всё наглядно. Давайте выберем черный цвет заливки, без обводки, ну и оставим обычную линию (не пунктир). Толщину возьмем 8 , саму стрелку сделаем с конца. Кривизну можно не трогать.
А вот теперь начинаем рисовать. Убедитесь, что вы все еще находитесь на инструменте «Линия» , и начинайте рисовать эту стрелку, зажав левую кнопку мыши, и тяните ее в произвольное направление, после чего отпустите. Прекрасно, вот наша стрелочка и готова. Для примера я нарисовал еще одну стрелочку, но уже с другими параметрами.

Произвольная фигура
Теперь давайте рассмотрим другой способ. Идем снова на панель управления в фигуры, но на сей раз выбираем пункт из выпадающего списка «Произвольная фигура» .

Теперь идем в свойства фигуры, которые находятся на специальной панели прямо над нашим изображением. Там вы увидите надпись «Фигура» . Нажмите на соответствующий значок рядом с ней, чтобы нам открылся выпадающий список. Именно там вы и увидите много различных предустановленных фигур, среди которых и затесались несколько различных стрелочек. Выбирайте любую из них.

Теперь давайте определимся, как она будет выглядеть, а именно ее цвет и прочие атрибуты. Для этого, в тех же свойствах фигуры, мы идем левее, где видим как раз настройки этих атрибутов. Но я не думаю, что на них нужно останавливаться подробнее, так как они абсолютно такие же, как и для линий. Осталось только их выбрать и нарисовать по точно такому же принципу: зажимаем — тянем — отпускаем. И вуаля! Стрелка готова!

Другие способы
Я описал два самых популярных и беспроигрышных варианта со стрелочками, но если вас они не устраивают, то вы можете воспользоваться и другими вариантами, например забить в поисковике (неважно, Яндекс или Гугл) что-нибудь типа «Стрелка png» . Вам выдастся множество подходящих указателей, которых вы сможете перевести на ваше изображение и использовать их.
Также вы можете создать свою кисть из этого самого загруженного изображения. Но я бы этого делать не рекомендовал. Во-первых смотрится не очень, а во-вторых более геморройно все это. Так что советую рисовать указатели с помощью фигур.
Кручу, верчу, указать хочу.
Ну и конечно же нельзя забывать, что данные произведения искусства рисуются исключительно в горизонтальном варианте. Но это не всегда подходит, так как мы можем указывать на что-либо сверху, снизу, или под углом. Что же делать?
Ну тут даже вопросов возникать не должно. Я думаю, о том, как повернуть изображение в фотошопе, вы уже знаете. Так вот тут всё то же самое. Естественно проще всего сделать это с помощью трансформации (CTRL+T).
Точно также поступаете, если захотите изменить размер этой самой стрелки. То есть нажимаете CTRL+T и просто тяните за уголки.
А если вы уж захотите нарисовать изогнутую стрелку в фотошопе, то я вам рекомендую использовать инструмент «Деформация». Я всегда им пользуюсь, когда мне это нужно. Просто активируйте саму функцию и начинаете дергать за концы.

Я надеюсь, что теперь вам стало понятно, как нарисовать стрелку в фотошопе, поэтому всегда держите этот инструмент на вооружении. Ну а если вы совсем новичок в фотошопе, то я рекомендовал бы посмотреть вам этот замечательный видеокурс , благодаря которому у вас отпадут все вопросы, касаемые данного редактора. Также вы можете пойти учиться на веб-дизайнера (как и я), чтобы овладеть фотошопом в совершенстве. Уверен, что будет круто! Жду-не дождусь своего обучения).
Ну а я на этом, пожалуй, свою сегодняшнюю статью буду заканчивать. Не забывайте подписываться на мой блог, а также делиться материалами статьи в социальных сетях. Жду вас снова! Пока-пока.
Как нарисовать стрелку в Фотошопе
 Часто возникает необходимость пометить на фотографии или изображении тот или иной объект. Бывает, что и на видео требуется такая же отметка, например, при слежении за выбранным объектом с помощью эффекта Track Motion. Фоторедакторы позволяют легко создать стандартного вида стрелку, которую потом можно использовать для указания. Но предположим, что такая, вытянутая как солдат, стрелка нас не устраивает. Желательно какую-нибудь фигурную…Тогда придётся немного пофантазировать, представить себе, какую стрелку хотим мы увидеть воочию, и немного потрудиться. Для этого можно использовать любой фоторедактор с возможностью рисования контуров. Мы рассмотрим всеми любимый Photoshop.
Часто возникает необходимость пометить на фотографии или изображении тот или иной объект. Бывает, что и на видео требуется такая же отметка, например, при слежении за выбранным объектом с помощью эффекта Track Motion. Фоторедакторы позволяют легко создать стандартного вида стрелку, которую потом можно использовать для указания. Но предположим, что такая, вытянутая как солдат, стрелка нас не устраивает. Желательно какую-нибудь фигурную…Тогда придётся немного пофантазировать, представить себе, какую стрелку хотим мы увидеть воочию, и немного потрудиться. Для этого можно использовать любой фоторедактор с возможностью рисования контуров. Мы рассмотрим всеми любимый Photoshop.
Как нарисовать стрелку в Photoshop
1. Создаём или открываем файл-изображение, в зависимости от цели рисования стрелки – либо для указания объекта на готовом изображении, либо создания стрелки на прозрачном фоне для последующего использования в видеоредакторе.
2. На панели инструментов выбираем инструмент Перо (Pen). На панели параметров инструмента выбираем режим Контур (Path).
3. Имея в голове план (рисования стрелки), ставим кликом мыши первую узловую точку. Пусть это будет точка вершины стрелки. Двигаемся влево и ставим вторую узловую точку. После нанесения третьей узловой точки имеем половину острия стрелки:

4. Ставя четвёртую узловую точку, имеем в виду то, что линию контура, соединяющую эту точку с третьей, нам надо изогнуть. Поэтому кликаем левой кнопкой мыши в нужном месте и, не отпуская ЛКМ, перетаскиваем курсор вниз (или вверх – в зависимости от того вогнутую или выпуклую кривую хотим нарисовать). Можно подвигать им в разных направлениях, по-прежнему не отпуская ЛКМ, чтобы добиться нужного изгиба. Если ошиблись, нажмите CTRL+Z или CTRL+ALT+Z для отмены действий и повторите операцию.
5. Четвёртая узловая точка вследствие перетаскивания курсора превратилась в сглаживающую. Чтобы сделать её опять точкой преломления, наводим на неё курсор и кликаем мышью при нажатой клавише ALT. Наблюдаем при этом возле курсора появление не чёрточки, а изображения угла ^.
6. Ставим пятую и шестую узловые точки. Седьмую угловую точку снова ставим с перетаскиванием, т.е. не отпуская ЛКМ до тех пор, пока не создадим гармонично согласующийся с предыдущим изгиб линии. Поскольку опять мы «гнули» линию перетаскиванием курсора, тип узловой точки 7 нужно поменять, кликнув на ней мышью с нажатой кнопкой ALT.
7. После этого восьмая угловая точка соединится с предыдущей прямой линией. Когда будем ставить девятую точку (она же как бы первая), увидим, что рядом с курсором появился кружок. Это означает, что контур сейчас будет замкнут и наша стрелка, можно сказать, нарисована.

8. Прежде чем сделать заливку и обводку контура, можно «уточнить» положение узловых точек на нём. Например, вам кажется, что стрелка получилась какой-то убогой, нелепой… Всё поправимо. Зажимаем клавишу CTRL и кликаем ЛКМ по той узловой точке, которую хотим переместить. В результате все точки станут белыми, и только нужная нам останется чёрной, т.е. выделенной. После этого клавишами со стрелками двигаем её в любую сторону; и так повторяем со всеми нужными точками.
9. Теперь зальём контур нужным цветом. Кликаем где-нибудь внутри стрелки правой кнопкой мыши и в контекстном меню нажимаем Выполнить заливку контура… (Fill Path). Не забываем, что должен быть выбран инструмент Перо, и само собой, активным должен быть слой, в котором и создавался контур стрелки. В открывшемся окне выбираем нужный цвет заливки и нажимаем ОК.
10. Выполним аналогичным образом обводку контура. Только сначала задайте параметры для инструмента Карандаш (Pencil Tool) – толщину линии выберите к примеру 3 пиксела, основной цвет – чёрный. Опять ПКМ, контекстное меню Выполнить обводку контура… (Stroke Path) и ОК.
11. Теперь удалим контур, поскольку у нас уже есть рисунок готовой стрелки. Опять ПКМ, контекстное меню и Удалить контур (Delete Path). Сохраняем рисунок со стрелкой в формате PNG, чтобы сохранить прозрачность фона и – ОК. Можно пользоваться.

Таким образом, т.е. меняя тип узловой точки с преломляющей на сглаживающую, можно рисовать контуры любых векторных объектов. Удачного творчества!
Автор: Алексей Касьянов.
https://01010101.ru/otcifrovka-foto/kak-narisovat-strelku-v-fotoshope.html Как нарисовать стрелку в Фотошопе 2014-10-31T22:43:38+00:00 Алексей Касьянов Оцифровка фото фотошоп Часто возникает необходимость пометить на фотографии или изображении тот или иной объект. Бывает, что и на видео требуется такая же отметка, например, при слежении за выбранным объектом с помощью эффекта Track Motion. Фоторедакторы позволяют легко создать стандартного вида стрелку, которую потом можно использовать для указания. Но предположим, что такая. Алексей Касьянов Алексей Касьянов [email protected] Editor
Как в “Фотошопе” нарисовать стрелку: способы и инструкция
“Фотошоп” – именно эта программа не имеет себе равных в работе над фотографиями. Перечень ее возможностей и функций просто зашкаливает. Однако, даже при овладении всеми навороченными операциями, может возникнуть проблема с самой простой из них – как нарисовать стрелку в “Фотошопе CS6”. Об этом в статье и пойдет речь. Мы рассмотрим все наиболее популярные способы, как это сделать, и предложим подробную пошаговую инструкцию.
Способ с помощью инструмента “Линия”

Всего будет рассмотрено три способа, как в “Фотошопе” нарисовать стрелку. Начнем, естественно, с того, который не подразумевает проделывания манипуляций за пределами самой программы:
- Найдите на левой панели инструмент “Линия” и выберите его.
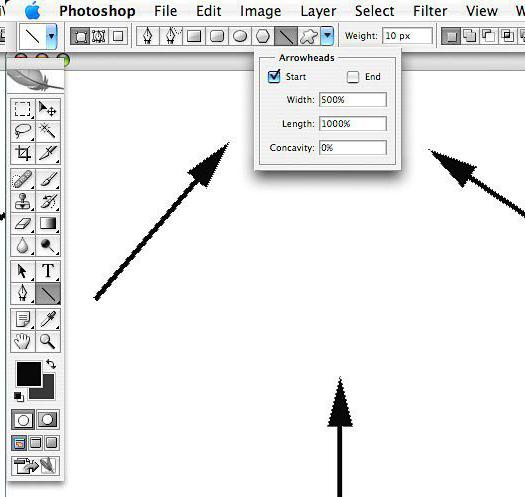
- После того как вы сделаете это, вверху появится дополнительная панель. В ней можно выбрать, с какого конца линии будет стрелка, а еще можно задать необходимые пропорции, такие как ширина, длина и кривизна.
- После того как все необходимые значения будут заданы вами, можно приступать к рисованию стрелки.
- Если вы указали, что стрелка будет в конце линии, то на картинку наведите курсор с той стороны, откуда стрелка будет брать свое начало и, зажав левую кнопку мыши, передвигайте его к тому месту, куда она будет указывать.
Вот так и выглядит первый способ того, как в “Фотошопе” нарисовать стрелку. Как можно заметить, это очень просто. Таким образом можно быстро указать на фото важные объекты, чтобы привлечь к ним внимание человека, который будет просматривать изображение.
Способ с помощью инструмента “Произвольная фигура”

Выше был приведен первый способ того, как в “Фотошопе” нарисовать стрелку. Возможно, кому-то он доставляет хлопоты и не сильно подходит. Именно поэтому инструментарий программы позволяет несколькими путями выполнить желаемое:
- Изначально нам нужно выбрать инструмент “Произвольная фигура”. Для этого наводим курсор мыши на левую панель, на инструмент “Линия”, и нажимаем левую клавишу мыши. Удерживая ее переводим курсор на “Инструмент” – “Произвольная фигура”” и затем отпускаем.
- Нужный нам инструмент выбран. Теперь в панели сверху появилось окошко, в котором можно выбрать предложенную фигуру из списка. Так как нам необходимо нарисовать стрелку, то выбираем именно ее. Примечательно, что там в наличии есть несколько различных стрелок, поэтому ориентируйтесь на свой вкус.
- Теперь наведите курсор на ту область картинки, где должна начинаться стрелка, и передвигайте мышку к нужному объекту. Попутно, двигая ею, вы можете изменять ширину стрелки.
Ну вот и все. Теперь вы знаете два способа, как в “Фотошопе” нарисовать стрелку, пользуясь исключительно инструментами самой программы. Ну а теперь переходим к третьему варианту.
Способ №3: вставить PNG

Как нарисовать стрелку в “Фотошопе”, мы уже знаем, теперь обсудим как ее вставить. Вы спросите – зачем? Как вы могли заметить, стрелки, нарисованные с помощью инструментов, однообразны и сухи в плане дизайна. А данный метод предлагает вам это изменить, посредством вставки PNG-файла в картинку:
- Войдите в Интернет и найдите необходимую вам картинку стрелки. Для этого можно посетить “Яндекс-картинки” и ввести в поисковую строку слово “стрелка”.
- Из перечня выберите ту, которая вам понравилась, однако будьте внимательны и смотрите на формат изображения, важно чтобы она была в PNG.
- Скачайте картинку на компьютер.
- Найдите картинку и перетащите ее в “Фотошоп”, наложив тем самым ее поверх основной.
- Теперь с помощью инструментов на боковой панели измените размер, поворот и положение стрелки так, как вам угодно.
Теперь вы узнали все три способа, как в “Фотошопе” нарисовать стрелку. Надеемся, они вам пригодятся.
Доброго времени суток, уважаемые читатели моего блога. Вы себе даже представить не можете сколько вариантов выполнения простейшей задачи есть в фотошопе. Этим он мне и нравится.
Для того, чтобы совершить элементарную операцию, всегда найдется способ для новичка, опытного специалиста и настоящего профессионала. Правильный выбор обеспечивает невероятный результат вне зависимости от ваших умений.
Сегодня я решил взять незначительную задачу, а именно как в фотошопе нарисовать стрелку и показать вам максимальное количество вариантов ее выполнения. Пойдем от простого к сложному. Итак, приступим.
Метод для новичков или идеальная стрелка за пару минут
Для начала давайте поговорим о самом простом способе нарисовать стрелку. Взять готовый вариант и обработать его под себя. Все очень просто. Не понадобится ни знаний фотошопа, ни навыков дизайнера. Вообще ничего. Будем делать коллаж.
Вам просто придется найти и скачать PNG изображение, а затем наложить его на ваш рисунок. Если пока не понимаете о чем я, сейчас я все объясню на примере.
Многие новички, а опытные пользователи и подавно, побаиваются брать изображение из Google или Яндекс. Авторские права и все такое прочее. К счастью, я, а теперь и вы, владеете потрясающей ссылкой: https://photoshop-master.ru. Отсюда можно брать все, что необходимо для работы с дизайном абсолютно бесплатно.
Его однозначный плюс – это профессионализм представленных работ. Вам вообще не нужно ни о чем думать. Нашли, вставили и получился красивый вариант.

В поисковую строчку вписываем «Стрелки» и нажимаем Enter.

Переходим в раздел «Дополнения».

Для начала ищем наборы PNG – это самое простое. О других вариантах я расскажу чуть позже.

Переходим к скачиванию.

Обязательно обращайте внимание на описание продукта, который собираетесь использовать. Там должен быть PNG, иначе у вас будут проблемы либо с цветами, либо с открытием изображения, либо еще с чем.

Открываем архив.

Для удобства, можете выделить все файлы из папки при помощи сочетания клавиш Ctrl+A и перенести их в другую папку.

Вы сможете увидеть какие именно рисунки вам предлагают.

Выбираем, например, стрелку по кругу. Щелкаем правой кнопкой мыши по файлу и открываем при помощи фотошопа.

Можно перетащить файл мышкой в открытую программу через меню пуск внизу экрана.

Или перенести при помощи двух открытых папок (одна над другой).

Да простят меня те, кто считает, что я рассказываю слишком простые вещи, но на самом деле только так и можно открыть новые, более быстрые методы работы. Я не раз наблюдал как долго мучаются люди, пытающиеся найти файл через кнопку «Файл» в открытой программе фотошоп. Все эти варианты существенно ускоряют процесс.
У меня есть еще один секретный метод за минуту найти нужный док, но о нем я расскажу в какой-нибудь другой своей публикации, дабы не бесить тех, кто пришел сюда рисовать стрелки.
Итак, вот наша стрелка и открылась.

Теперь открываем нужную нам картинку, куда будет вставлять изображение, или создаем новый документ.

При помощи кнопок Ctrl + A выделяем объект, Ctrl + С копируем его.

Осталось только вставить фотку в новый документ при помощи Ctrl + V.

Можете увеличить, уменьшить или растянуть, нажав на Ctrl + Т. Следите, чтобы подсвечивался новый слой, иначе ничего не получится.
Кстати, если вы не знаете какие-то сочетания, то я советую вам выписывать их и стараться использовать почаще, чтобы запоминать.

Вот такую картинку я сделал. Вариант очень быстрый и простой.

Однако, как вы возможно заметили, способ лучшим не назовешь, так как использовать картинки лучше в готовом виде. Не пытаться изменить цвета или размер. Если сделать очень большое изображение, то оно будет слишком топорно выглядеть. Профессиональная обработка – это довольно сложная задача, для нее нужны специальные знания и опыт, а с ними можно и без готовых файлов обойтись.
Метод посложнее с возможностью обработки для новичков
Теперь поговорим о указателях и psd-исходниках, среди них можно найти невероятные проекты, которые идеально подойдут для работы с сайтом. Тут вам уже понадобится около трех минут, ну или больше, если заинтересует работа с цветом.

Обращайте внимание на формат и скачивайте понравившийся вариант.

Файл можно открывать прямо из папки. Справиться с этой задачей может только программа Adobe Photoshop. Никакая другая его открыть не сможет.

Примерно вот это вы увидите. Посмотрите, как много слоев!

Первым делом создайте новый документ или откройте тот, куда будете вставлять эту стрелку.

Теперь поработайте с указателем глаза, чтобы понять какой слой за что отвечает. Мне, например, эти подписи не помогают.

Допустим, вам нужна самая левая кнопочка. Щелкните по первому слою, а затем удерживая кнопку Ctrl, и по второму. Чтобы они оба выделились.

Теперь верните видимость и выберите инструмент перемещение.

Перетащите кнопку в новое окно.

Готово. Вы забрали кнопку себе. Можете сохранить как PNG или использовать прямо сейчас.

Кисти и снова простой способ для новичков
Помимо всего прочего, на сайте https://photoshop-master.ru есть еще и кисти. Способ, который могут использовать как новички, так и более продвинутые пользователи. Итак, выбираем кисти.

Скачиваем.

Переносим файл ABR в отдельную папку, чтобы его смог увидеть фотошоп.

Далее открываем программу и находим инструмент кисть.

Загружаем кисти.

Находим этот файл, abr.

Далее находим новые варианты в панели, выставляем размер и жесткость.

Меняем цвет.

Кликаем по предполагаемому месту. Готово.

Чтобы сделать картинку чуть больше или меньше без использования специальных настроек, просто рисуйте на новом слое. Создайте его при помощи этой кнопки.

Готово
Как нарисовать стрелку в Фотошопе
Небольшая статья-заметка для дизайнеров, которая расскажет о том, как нарисовать стрелку в фотошопе. Пригодится как новичкам, так и бывалым пользователям популярного графического редактора, которых по какой-то причине «заклинило» и они не могут вспомнить, с помощью какого же инструмента рисуются стрелки.
Прямая стрелка в Photoshop
Сделать стрелку в фотошопе нам поможет прямая линия!)))
- Выберите инструмент Линия на панели инструментов.
- На горизонтальной панели Параметры после того, как определитесь с цветом заливки и цветом контура, выберите значок шестеренкой – откроется окно «Параметры контура», где можно выбрать, где должна быть стрелка на линии – в начале, в конце или в обоих концах.
Фигурная стрелка в Photoshop
Если вам нужна фигурная стрелка, можете воспользоваться стандартным набором инструмента Произвольная фигура – Стрелки.
Для этого выберите инструмент Произвольная фигура и в окне Параметры найдите выпадающий список со списком фигур, нажмите на кнопку Настройки и выберите группу Стрелки.
Простая тема, которая иногда даже профессионалов ставит в тупик. Поместите в закладки данную статью и у вас точно не возникнет вопросов о том, как нарисовать стрелку в фотошопе.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше уроков по Photoshop. |
(Visited 25 times, 1 visits today)
Категория: Adobe Photoshop Метки: Adobe Photoshop.Как нарисовать стрелки в Photoshop
Приветствую тебя, читатель блога Start-Luck! На связи Андрей Зенков — человек, который расскажет о тонкостях веб-дизайна и создании эффектных изображений для будущего сайта. Сегодня речь пойдёт о том, как нарисовать стрелки и освежить лицо макияжем с помощью графического редактора. Заинтригованы? Тогда продолжаем!
К сожалению, городской ритм жизни не всегда позволяет выкроить достаточно времени для неспешных действий — в том числе и для нанесения макияжа. Но как быть с желанием выглядеть на фотографиях эффектно и красиво?
На помощь придет ваш креатив, а тому — программа Photoshop, которой я пользуюсь почти так же часто, как и браузерами для публикации статей в своём блоге. Кстати, вы уже ознакомились с инструкцией по Фотошопу для начинающих? Советую! Где смотреть лучшие, на мой взгляд, обучающие уроки и учебники, я рассказал здесь — Photoshop от настроек до эффектов.
Рассмотрим нанесение макияжа в графическом редактора поэтапно.
Экспериментируем с палеткой
Вам больше не придётся оставлять в торговых центрах баснословные суммы: играть различными оттенками теней для глаз можно и на компьютере. Для начала найдём подходящий для работы исходник.
Для этого воспользуйтесь бесплатными стоками изображений, где есть десятки вариантов хорошего качества. Я выбрал ресурс Pexels и по запросу «eyes» сразу нашёл идеальный исходник:

Открываем изображение в Фотошопе (у меня установлена CS5). В панели справа выбираем вкладку «Слои» и здесь кликаем на иконку «Создать новый слой». Можно воспользоваться и сочетанием клавиш Ctrl+Shift+N. В этом случае в появившемся окне вписываем имя слоя:

Меняем режим наложения нового слоя. Если вы планируете использовать «тени» светлых оттенков, рекомендую выбирать вариант «Экран». Для тёмных подойдёт пункт «Мягкий свет»:

Я решил выбрать тёмно-оранжевый цвет. Теперь в области век на фото наносим кистью макияж, не забывая убирать лишнее ластиком или при помощи маски:

При желании можно изменить непрозрачность слоя с тенями: так они будут выглядеть естественнее. Я остановился на 75%, но вы вправе поэкспериментировать, сделав ненавязчивый или же красочный макияж.
Рисуем стрелки
Нарисовать стрелки ровно и не испортить при этом образ — задача не из лёгких. Попробуем реализовать её в Photoshop. Создаём новый слой уже известным вам способом и выбираем инструмент «Прямолинейное лассо». Начинаем рисовать контур для будущей стрелки, а затем заливаем его нужным цветом:

Для создания более плавных контуров рекомендую использовать размытие. Для этого нажимаем «Фильтр — Размытие — Размытие по Гауссу» и ставим радиус 1,5. Этот же инструмент можно использовать и для теней:

Готово! Теперь наши стрелки выглядят очень натурально. Последний шаг — ресницы, иначе макияж останется незаконченным.
Подчеркиваем взгляд тушью
Для придания ресницам выразительности будет правильно воспользоваться специальными кистями. Я скачал подходящие на Фотошоп-мастере. К слову, там же можно найти и бесплатный набор из четырёх мини-курсов, которые раскроют вам множество интересных фишек и нюансов работы с программой.

Но не будем отходить от темы, а загрузим скачанный набор кистей. Для этого открываем панельку, нажимаем на треугольник и выбираем пункт «Загрузить кисти»:

Ищем нужную кисть, создаём новый слой и, кликнув на нём, делаем ресницы длинными и пушистыми, как у фотомодели:

Я решил добавить штрих в виде тёмно-коричневого цвета на внешнем уголке глаза. Белый оттенок отлично подошёл для внутреннего:

Любуемся результатом
Как видите, мы пошагово нанесли макияж. Сравним исходник с итоговым изображением:

На этом урок волшебного преображения закончен. Поделитесь полезным материалом с друзьями и не забывайте подписаться на обновления блога. Так вы не пропустите ни одного полезного урока. Группа ВКонтакте расскажет о самых важных обновлениях на страницах Start-Luck.
Желаю удачи!
Вы можете добавить стрелки к любым фигурам на фотографии или другом изображении в Photoshop, используя инструмент Custom Shape Tool на панели инструментов. Фотошоп дает вам множество форм стрелок на выбор. Используйте опцию Shape Layers для создания векторов на новом слое. Векторы могут быть преобразованы по желанию без того, чтобы линии стали пикселированными, искаженными или размытыми. Поскольку стрелки находятся на отдельном слое от исходного изображения, вы можете преобразовывать и перемещать стрелки, не затрагивая фотографию.
Запустите Photoshop и откройте любой файл изображения на своем компьютере, одновременно нажав клавиши «Ctrl» и «O» на клавиатуре.
Щелкните образец «Цвет переднего плана» и выберите цвет для стрелки в палитре цветов.
Выберите «Custom Shape Tool» из панели инструментов. Чтобы сделать этот инструмент видимым, нажмите и удерживайте кнопку мыши на отображаемом в данный момент инструменте Shape Tool, таком как прямоугольник, эллипс, многоугольник или линия, в зависимости от того, какой из них вы использовали в последний раз.
Нажмите кнопку «Слои фигуры» на панели параметров.Это первая кнопка слева. Создает векторную форму на новом слое.
Нажмите значок «Форма» на панели параметров. Откроется панель с выбором форм. Нажмите кнопку «Стрелка» в правом верхнем углу панели, выберите «Стрелки» в раскрывающемся меню, нажмите «ОК» и выберите стрелку.
Перетащите инструмент по экрану, чтобы нарисовать стрелку нужного размера.
Выберите «Move Tool» на панели инструментов, затем выберите «Free Transform Path» в меню «Edit».
При необходимости измените форму стрелки, поместив курсор мыши на угол и перетащив его. При необходимости поворачивайте стрелку, наведя курсор на внешнюю сторону угла, пока курсор не станет изогнутой двусторонней стрелкой. Перетащите угол, чтобы повернуть стрелку. Перетащите середину стрелки, чтобы переместить ее. Нажмите «Ввод», чтобы принять изменения.
Повторите шаги с 6 по 8, чтобы нарисовать дополнительные стрелки на изображении. Стрелки на одном слое используют один и тот же цвет. Чтобы нарисовать стрелки другого цвета, сначала добавьте новый слой, выбрав «Новый» в меню «Слой» и нажав «Слой».«
.Как нарисовать стрелку в Photoshop CS5
Последнее обновление: 16 января 2017 г.
В этой статье вы узнаете, как нарисовать стрелку в Photoshop CS5. Вы сможете вручную нарисовать стрелку, указать ее цвет и отрегулировать ориентацию стрелки так, чтобы она указывала на необходимый элемент изображения.
Картинки могут стоить тысячи слов, но иногда людям нужна помощь в выяснении того, что важно для одной из этих картинок.Если вы тратите много времени на создание изображений или редактирование снимков экрана, предназначенных для того, чтобы показать кому-то, как что-то делать, то вы наверняка столкнулись с ситуацией, когда вам нужно было выделить элемент на изображении. Поскольку на этом сайте мы создаем множество скриншотов и учебных пособий, с этой проблемой мы сталкиваемся регулярно. Некоторые проблемы могут быть решены с помощью рамки или выделения, но стрелка по-прежнему является одним из наиболее эффективных способов выкрикнуть «эй, смотри сюда!»
Как сделать стрелку в Photoshop
Если вы добавляли стрелки к изображениям в прошлом, то вы могли сделать это либо с помощью одного из инструментов рисования от руки в Photoshop, либо комбинируя несколько прямых линий ,Но на самом деле в программе есть инструмент со стрелками, и он делает создание стрелок быстрым. Поэтому следуйте инструкциям ниже, чтобы узнать, как добавить стрелку к вашему изображению.
Шаг 1: Откройте изображение, к которому вы хотите добавить стрелку в Photoshop CS5.
Шаг 2: Щелкните инструмент Shapes на панели инструментов в левой части окна.


Шаг 3. Щелкните на цветовой рамке Foreground в нижней части панели инструментов, затем выберите нужный цвет для стрелки.


Шаг 4: Нажмите Custom Shape Tool в верхней части окна.


Шаг 5. Щелкните раскрывающееся меню справа от Форма , затем выберите нужную форму стрелки. Есть несколько вариантов, поэтому выберите тот, который вы предпочитаете.


Шаг 6. Нажмите и удерживайте кнопку мыши, затем перетаскивайте ее, пока стрелка не достигнет нужного размера.Не беспокойтесь, если он не направлен в правильном направлении — мы исправим это через секунду.


Шаг 7. Нажмите Ctrl + T на клавиатуре, чтобы выбрать инструмент Transform , затем вращайте стрелку, пока она не будет смотреть в правильном направлении.


Шаг 8. Нажмите Введите на клавиатуре, чтобы принять изменение. Вы заметите, что стрелка была добавлена к вашему изображению как отдельный слой, поэтому вы можете свободно редактировать ее, не затрагивая содержимое других ваших слоев.
Описание — Как нарисовать стрелку в Photoshop
- Щелкните инструмент Shapes на панели инструментов.
- Щелкните поле Цвет переднего плана , затем выберите нужный цвет для стрелки.
- Нажмите Custom Shape Tool в верхней части окна.
- Щелкните раскрывающееся меню справа от Форма , затем выберите нужный тип стрелки.
- Нажмите и удерживайте изображение, затем перетащите мышь, чтобы создать стрелку.
- Нажмите Ctrl + T на клавиатуре, чтобы открыть инструмент Transform , затем поверните стрелку, если необходимо.
Обратите внимание, что вы также можете переместить положение стрелки, щелкнув Переместить инструмент на панели инструментов,
.Как рисовать стрелки и круги в Photoshop Drawing
Photoshop Drawing — мощный инструмент. Если вы собираете руководства и учебные пособия, несколько картинок могут помочь вам донести сообщение. Когда вы добавляете картинки, а не просто текст, люди могут видеть, что вы делаете и как именно вы это делаете. Люди будут меньше разочарованы и будут тратить меньше времени, пытаясь понять, что он там должен делать.
Хотя изображения очень полезны для пользователей, пытающихся использовать ваши инструкции, вы не должны просто бросать на них изображения.Рисование стрелок и кружков может помочь вызвать точки взаимодействия или «Призывы к действию» . Мы покажем вам, как рисовать круги и стрелки на изображениях в Adobe Photoshop CS 6.
Если вам нужны дополнительные инструкции по Photoshop, вы также можете попробовать: Photoshop CC Classroom .
Начнем с рисования круга в фотошопе.
Круг рисования Photoshop
Шаг 1
1. Откройте свое изображение в Photoshop CS 6 или любой другой версии Photoshop, которая у вас есть.
Вы можете скопировать и вставить свою фотографию в открытый файл Photoshop. Неважно, слои будут сверху вашего изображения.
Шаг 2
2. На левой панели инструментов рисования найдите фигуры. Если вы не видите инструмент эллипса, тогда удерживайте на значке кнопки до тех пор, пока в меню не появится выбор , или щелкните правой кнопкой мыши на значке. Выберите эллипс инструмент .
Шаг 3
3.Панель инструментов параметров будет отображаться в верхней части окна. Убедитесь, что заливка на «без заливки» , которая является красной диагональной линией. Выберите обводку как заливку «Сплошной цвет» и выберите цвет. Следующий размер — «pt». Введите «5 pt» или любой другой размер толщины, какой вы хотите. Когда ваши варианты будут похожи на мои ниже, переходите к следующему шагу.
Шаг 4
4. Чтобы получить идеальный круг, вы будете , удерживая клавишу Shift при перетаскивании мышью.Начните с , удерживая на клавише Shift , затем , щелкните левой кнопкой мыши и перетащите мышью до нужного размера. Теперь отпустите кнопку мыши первым! Затем отпустите клавишу Shift. Если вы отпустите в обратном порядке, вы потеряете ограниченный размер совершенного круга.
Не беспокойтесь о расположении кругового рисунка на изображении. Рисунок круга будет размещен на собственном слое, что позволит вам перемещать его по желанию.
Готово. Вы завершили рисунок круга Photoshop. Продолжайте рисовать стрелку
Photoshop Drawing Arrow
Шаг 5
5. Вернитесь к иконке фигур и выберите инструмент линии
Шаг 6
6. На панели слоев в правом нижнем углу. Выберите фоновый слой, нажав и выделив его, или любой слой, на котором находится ваше изображение.
Шаг 7
7. Перейдите к параметрам вверху и выберите синюю заливку и синий штрих.Установите Pt на «5 pt» или на любую толщину, которую вы хотите, чтобы ваша стрелка и линия были. Примечание * чем больше Pt, тем больше будет рисунок стрелки. Щелкните левой кнопкой мыши Зубчатое колесо или шестерню , значок в форме вдоль верхней части и щелкните на Старт , чтобы поставить отметку в поле.
Шаг 8
8. Щелкните левой кнопкой мыши и перетащите на вашу мышь .Теперь у вас должна быть синяя стрелка. Не беспокойтесь о расположении рисунка стрелки. Он был размещен на собственном слое , чтобы вы могли перемещать его в нужное вам место.
Поздравляем! Вы только что завершили, как рисовать по кругу и стрелке в Adobe Photoshop.
Здесь, в Bleeping World, мы думаем, что изображения могут помочь вашим пользователям использовать ваши учебные материалы и контент. Рисование поверх ваших изображений может не подходить для всех сценариев, но в нужных местах это может оказать большое влияние.Дополнительные усилия могут иметь большое значение.
Сохранить
Сохранить
.